Как наложить на текст текстуру: Как наложить текстуру на текст в Фотошопе
29.03.2023 


 Разное
Разное
Как наложить текстуру гранита на текст в Фотошопе
MyPhotoshop.ru Работа с текстом Наложение текстуры гранита на текст в Фотошопе
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Содержание
- Использование текстур для стилизации текста под гранит
- Расположение на холсте изображений с текстурами
- Ввод текста на фоновом изображении
- Применение текстуры к тексту
- Финальная обработка
- Результат
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.
- Теперь требуется поместить в этот документ выбранные заранее фон и текстуру.
 Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы.
Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы. - По периметру вставленного изображения появится рамка. С помощью нее можно растянуть изображение на весь холст (потянув за маркеры, которые на скриншоте ниже обведены красными квадратиками).
- Тем же способом вставляем изображение с текстурой гранита в наш проект. Таким образом наша палитра имеет теперь такой вид:
Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).
- Размер шрифта укажите по желанию, т.к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
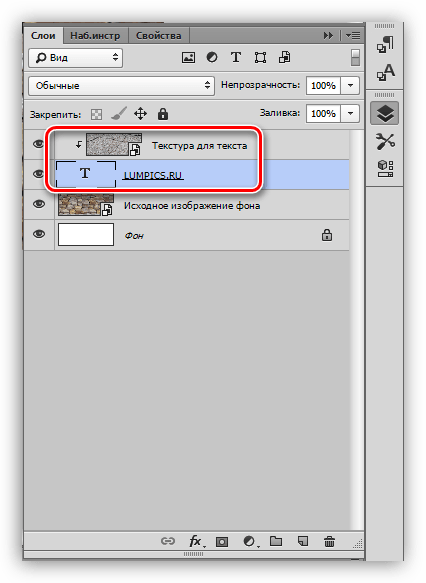
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.
- Затем требуется связать слои текста и текстуры. Для этого зажимаем на клавиатуре кнопку ALT и кликаем левой кнопкой мыши на границе этих двух слоев. При наведении мыши к границе слоев ее указатель должен изменить форму (стрелка на скриншоте ниже указывает, где граница по которой нужно кликнуть).
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи.
 Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай.
 Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
В завершении статьи дадим несколько рекомендаций.
- Тщательно подбирайте фоновое изображение для надписи. От него завит привлекательность конечного результата.
- Текстуры применяйте качественные и с высоким разрешением. Так как при масштабировании текстуры с низким разрешением могут стать размытыми и испортить общую картину.
- Не перебарщивайте с применением стилей к надписи, иначе текст может стать неестественным.
На этом все! До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как наложить текстуру на текст в фотошоп
Наложение текстуры в фотошопе
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т. п.
п.
Стилизуем текст под гранит в Фотошопе
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Наложение текстуры на текст
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
- Создаем новый документ (CTRL+N) нужного нам размера.
Написание текста
- Выбираем инструмент «Горизонтальный текст».

Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение». Потянем ползунок размера немного вправо, а глубину сделаем 200%.
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень». Угол выберем 90 градусов, смещение и размер – по 15 пикселей.
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
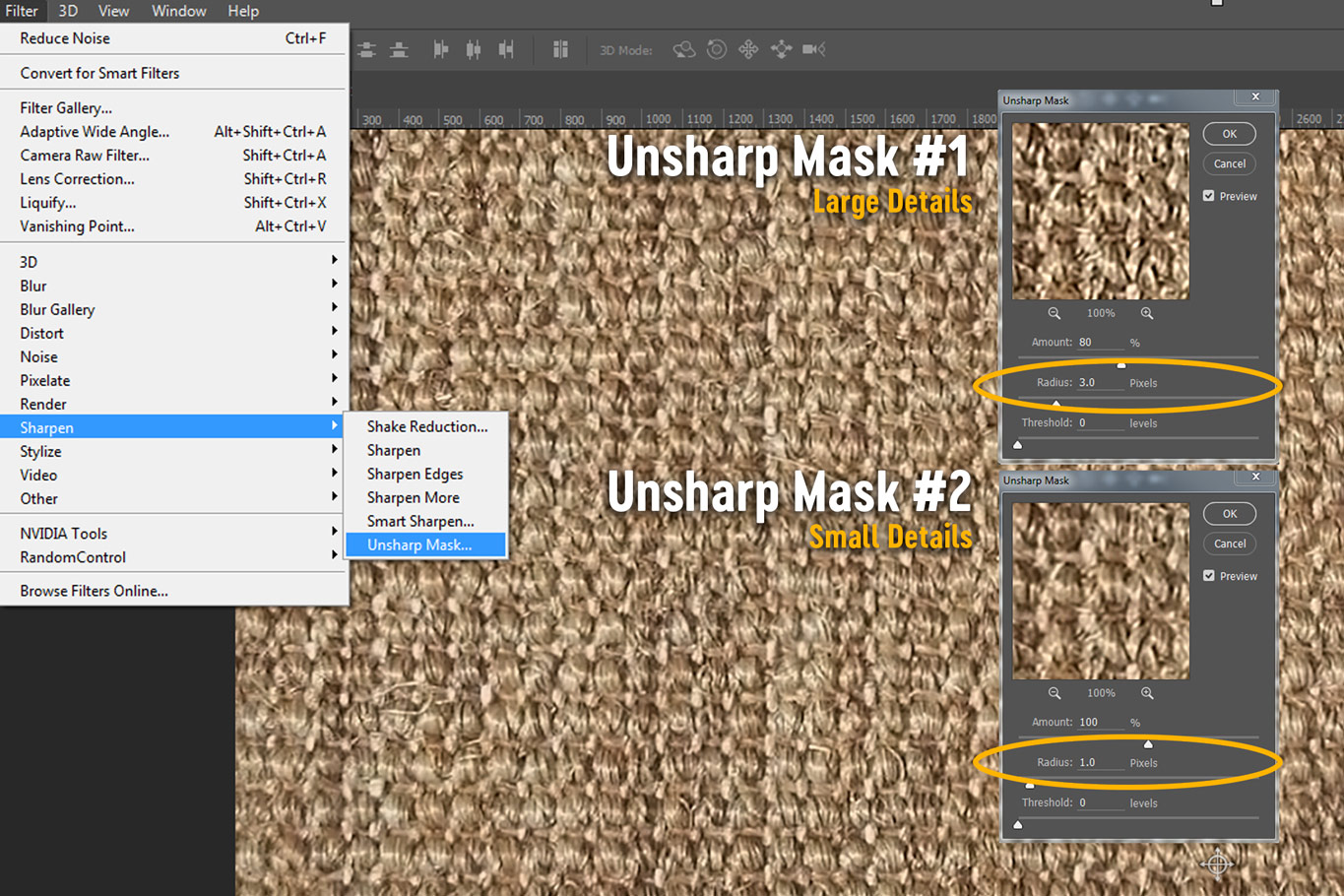
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.

На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Быстрый способ наложить текстуру на текст в фотошопе
Текстовые эффекты позволяют добиться особой выразительности в ваших работах. Они могут преследовать разные цели. Особенно интересно использование текстовых эффектов на баннерах, логотипах и в вебдизайне.
Создать собственные текстуры вы можете в программе Texture Maker, а также можете скачать готовую в интернете. Я уже выкладывала урок с похожим эффектом “картинка в тексте фотошоп“. Сегодня же вы узнаете, как сделать этот же эффект всего за три шага.
С помощью этого урока вы можете быстро создавать интересные текстовые эффекты, например, создавать золотой текст, потертый, накладывать гранжевые текстуры или винтажные и многое другое.
- Создайте новый документ в программе Adobe Photoshop и сделайте надпись при помощи жирного шрифта. Используйте большой размер, чтобы получить более наглядный результат. Цвет текста может быть любой. В примере я использовала шрифт Dayton размером 200px.
- Воспользуйтесь командами File -> Place Embedded (Файл -> Поместить…) и выберите на компьютере подходящую текстуру. После добавления ее в фотошоп, вы увидите рамку, которая появляется при трансформировании. Потяните за края рамки так, чтобы текстура перекрыла текст по размерам. Для того, чтобы текстура не деормировалась (сохранялись пропорции) при трансформировании зажмите клавишу Shift. Нажмите Enter, чтобы одобрить результат.
У вас должно получиться 3 слоя:
1 слой (нижний) – фоновый,
2 слой – текст,
3 слой (верхний) – текстура. Текстура должна быть наложена поверх текста таким образом, чтобы нижележащий текстовый слой не было видно.
Текстура должна быть наложена поверх текста таким образом, чтобы нижележащий текстовый слой не было видно. - Зажмите клавишу Atl и, не отпуская ее, кликните между верхним и средним слоем в палитре слоев. Вы сделаете обтравочную маску, и у вас текстура будет наложена на ваш текст. У меня получился травяной текст.
alt=»наложить текстуру на текст в фотошопе» width=»300″ height=»82″ />
Наложение текстуры гранита на текст в Фотошопе
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.

Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).
- Размер шрифта укажите по желанию, т.к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню “Окно” -> “Символ”.
В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
4 простых шага, чтобы добавить текстуру к тексту в Photoshop
Вы когда-нибудь хотели, чтобы вы могли придать своему тексту немного текстуры? Даже без цвета текстура может придать вашему текстовому дизайну новое ощущение без использования графики.
Привет, я Кара, и я могу сказать вам, что с Photoshop нет причин, по которым вы не можете создать именно то, что видите в своей голове. Программа позволяет сделать так много! И как только вы знаете, как что-то делать, методы действительно очень просты.
Программа позволяет сделать так много! И как только вы знаете, как что-то делать, методы действительно очень просты.
Чтобы добавить текстуру к тексту в Photoshop, необходимо выполнить четыре основных шага. Позвольте мне показать вам, как это работает!
Примечание. Я сделал эти скриншоты из версии Photoshop CC для Windows. Если вы работаете с Mac, вы обнаружите, что рабочее пространство выглядит немного иначе.
Содержание
- Шаг 1. Найдите изображение текстуры
- Шаг 2. Откройте документ и добавьте текст
- Шаг 3. Добавьте фото текстуры
- Шаг 4. Добавьте обтравочную маску
Шаг 1. Найдите изображение текстуры
Добавить текстуру к тексту так же просто, как взять изображение и применить его к тексту. Мы говорим об этой технике в нашем уроке о том, как заполнить текст изображением, но давайте рассмотрим ее здесь, чтобы вы могли понять, как она работает с текстурами.
Сначала найдите изображение текстуры, которую вы хотите использовать для своего текста. Я использую тот, который нашел на Pexels.com.
Я использую тот, который нашел на Pexels.com.
Шаг 2: Откройте документ и добавьте текст
Чтобы добавить текстуру, вам нужен проект с текстом. Откройте новый документ в Photoshop. В этом примере я просто открою пустой документ с прозрачным фоном.
Перейдите на панель инструментов слева и выберите инструмент Horizontal (или Vertical) Type Tool .
Щелкните где-нибудь в документе и добавьте текст на холст. Удерживайте Ctrl или Command , чтобы вокруг текста появилось поле изменения размера. Нажмите и перетащите углы, чтобы изменить размер. Нажмите и перетащите сам текст, чтобы изменить его положение.
Шаг 3. Добавьте фотографию текстуры
Когда текст вас устроит, пора добавить фотографию текстуры в качестве нового слоя. Есть несколько способов добавить фотографию в Photoshop. Используйте предпочитаемый метод или следуйте инструкциям здесь.
Перейдите к File и выберите Place Embedded . Убедитесь, что вы больше не выбираете текстовый слой, иначе эта опция будет недоступна.
Убедитесь, что вы больше не выбираете текстовый слой, иначе эта опция будет недоступна.
Перейдите к изображению, которое хотите использовать, и щелкните Place .
Изображение покроет весь ваш проект, но это нормально. Мы это исправим!
Шаг 4. Добавьте обтравочную маску
Теперь давайте ограничим текстуру только текстом. Удерживайте Alt или Option и наведите указатель мыши на линию между текстовым слоем и слоем изображения на панели «Слои». Ваш курсор превратится в маленькую коробочку с цифрой 9.Стрелка 0 градусов рядом с ним. Нажмите, чтобы добавить обтравочную маску.
Или вы можете Щелкните правой кнопкой мыши на слое изображения и выберите Создать обтравочную маску.
В любом случае, вы получите это.
Вуаля! Проверьте свой текстурированный текст!
В этом примере вам может не понадобиться цвет, но удалить его проще простого. Выбрав слой изображения, перейдите к Image в строке меню и наведите указатель мыши на Adjustments. Выбрать Черно-белый из списка.
Выбрать Черно-белый из списка.
Вы можете изменить способ применения черно-белого фильтра в открывшемся окне. Когда вы закончите, нажмите OK , и ваш текстурированный текст готов!
Я же говорил вам, что это легко! Чтобы узнать о других крутых эффектах, которые можно делать с текстом в Photoshop, ознакомьтесь с другими нашими руководствами. Например, когда-нибудь хотели узнать, как обтекать текст в Photoshop? Проверьте это!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как применить текстуры к тексту в Adobe Photoshop
Adobe Photoshop
Если вы когда-нибудь задумывались, как сделать текст красивым, золотым, металлическим или акварельным, вы обратились по адресу!
В этом уроке я покажу вам, как просто добавить текстуру к тексту в Photoshop с помощью техники обтравочной маски. Вам понадобится Photoshop и ваш выбор текстурного изображения (акварель, золото, фольга из розового золота, мраморный фон), чтобы начать.
Вам понадобится Photoshop и ваш выбор текстурного изображения (акварель, золото, фольга из розового золота, мраморный фон), чтобы начать.
Для своего примера проекта я создал текст с акварельной текстурой.
Шаг 1Откройте Photoshop и создайте новый документ. Выберите нужный размер и решите, хотите ли вы, чтобы у него был прозрачный фон или нет. В моем примере проекта я выбрал размер 3000 x 3000 пикселей и выбрал прозрачный фон.
Шаг 2Введите текст с помощью инструмента «Текст». Когда вы закончите вводить текст, выберите все свои текстовые слои на панели слоев, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Нажмите здесь, чтобы посмотреть на симпатичный шрифт, который я использовал в своем образце.
Шаг 3 Добавьте нужную текстуру. Самый быстрый способ добавить его в файл Photoshop — перетащить. Вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер.
Создайте обтравочную маску, используя выбранную текстуру. Для этого просто щелкните правой кнопкой мыши слой текстуры/изображения и выберите «Создать обтравочную маску». Перед созданием обтравочной маски убедитесь, что слой с текстурой размещен прямо над текстом.
Шаг 5Переместите изображение за текст, чтобы получить желаемое положение. Выберите слой текстуры и щелкните угол ограничивающей рамки (также описано в шаге 3). Это позволит вам перетащить текстуру в нужное положение и изменить ее размер, чтобы покрыть весь текст. Та же процедура может быть применена к тексту, если вы хотите переместить текст. Текстовые и текстурные слои полностью доступны для редактирования. Вы можете вернуться и отредактировать текст без необходимости снова удалять или добавлять текстуру.
Шаг 6 В зависимости от того, что вы собираетесь делать, вы можете добавить в свой проект дополнительные элементы. Для своего пробного проекта я добавил великолепный акварельный цветочный венок. Как только вы довольны своим изображением, вы можете сохранить или экспортировать его. Сохраните его как JPEG, чтобы сохранить сглаженную копию изображения с белым фоном. Или сохраните его с прозрачным фоном в виде файла PNG. Для этого удалите или скройте белый фоновый слой, затем сохраните изображение как файл PNG. Нажмите здесь, чтобы увидеть цветочный элемент, который я использовал в своем проекте.
Для своего пробного проекта я добавил великолепный акварельный цветочный венок. Как только вы довольны своим изображением, вы можете сохранить или экспортировать его. Сохраните его как JPEG, чтобы сохранить сглаженную копию изображения с белым фоном. Или сохраните его с прозрачным фоном в виде файла PNG. Для этого удалите или скройте белый фоновый слой, затем сохраните изображение как файл PNG. Нажмите здесь, чтобы увидеть цветочный элемент, который я использовал в своем проекте.
Ну вот! Теперь вы знаете, как добавить текстуру к тексту, используя технику обтравочной маски в Photoshop. Эта простая техника Photoshop позволяет создавать текстурированные тексты, которые можно использовать в самых разных целях, таких как настенные рисунки, приглашения, логотипы, сублимация (футболки, кружки, сумки), наклейки и многое другое!
Я почти уверен, что у вас уже есть масса идей с этой техникой для ваших будущих проектов, но я хотел бы поделиться более простыми приемами, которые вы можете проделать с текстом после того, как сделали обтравочную маску.
Для этого выберите текстовый слой и щелкните векторную маску. Выберите инструмент «Кисть» и выберите размер и жесткость кисти, которые соответствуют желаемому стилю. Установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Измените цвет на белый, чтобы восстановить все части, которые вы удалили по ошибке.
Вариант 2. Добавление текстуры за края текстаДля этого выберите текстовый слой, затем выберите инструмент «Кисть» и дважды щелкните по холсту. Вам будет предложено преобразовать текст в растровый слой. Создайте дубликат текста для резервного копирования, прежде чем нажать «ОК», чтобы продолжить.
Выберите нужный размер кисти и установите белый цвет краски. Начните рисовать по краям текста, и вы начнете видеть больше текстуры. Выберите инструмент отмены, чтобы удалить любые ошибки.
Вот и все! Получайте удовольствие и проявляйте творческий подход со шрифтами и различными текстурами, применяя методы кисти и обтравочной маски, которые вы узнали из этого урока.


 Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:

 Текстура должна быть наложена поверх текста таким образом, чтобы нижележащий текстовый слой не было видно.
Текстура должна быть наложена поверх текста таким образом, чтобы нижележащий текстовый слой не было видно.

Leave a Comment