Как на текст наложить фон в фотошопе: Как наложить текст на фото с помощью Adobe Photoshop?
10.04.1971 


 Разное
Разное
Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
Сергей Бензенкоавтор-переводчик статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL»
Изменить фоновый эффект текста в Photoshop
В этом уроке я отвечу на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект на прозрачном фоне, чтобы переместить эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект сидит на черном фоне:
Оригинальный текстовый эффект на черном фоне.
Новый фон
И вот новый фон, в который я хочу поместить текст. Я скачал этот с Adobe Stock:
Новый фон для эффекта.
Как сделать фон прозрачным
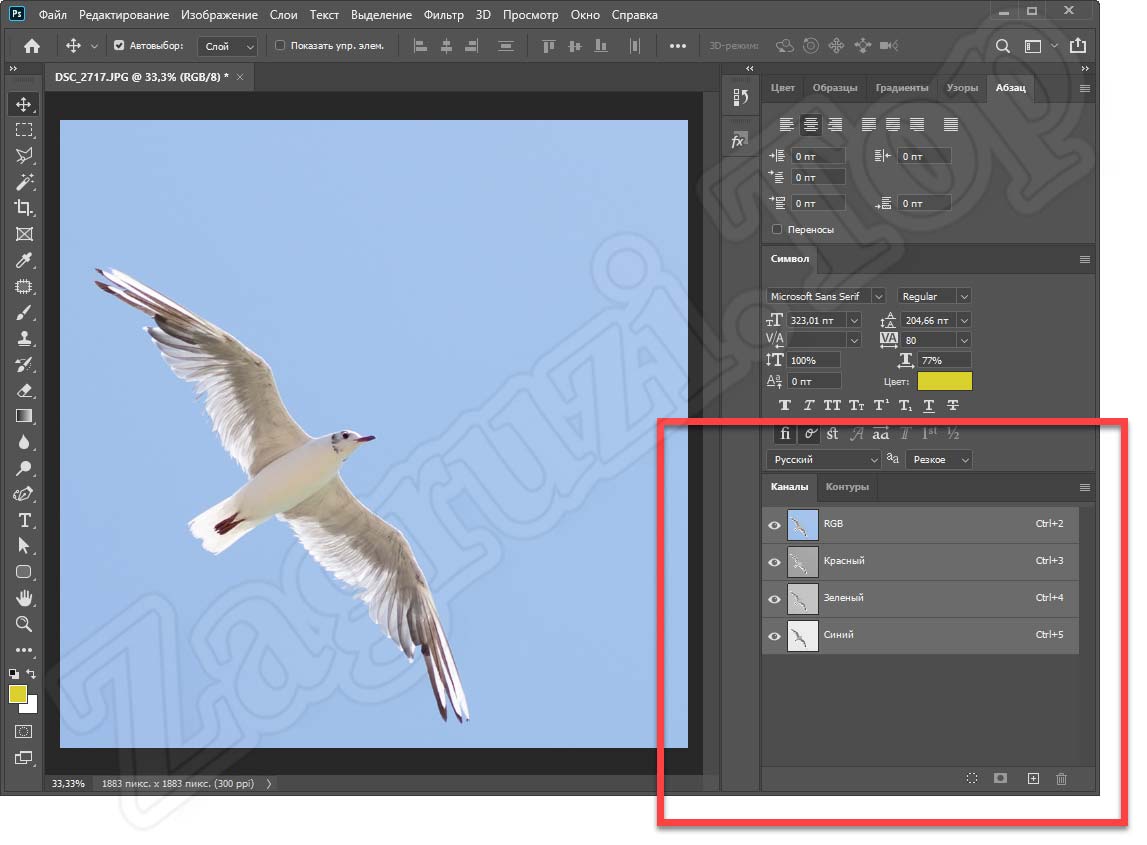
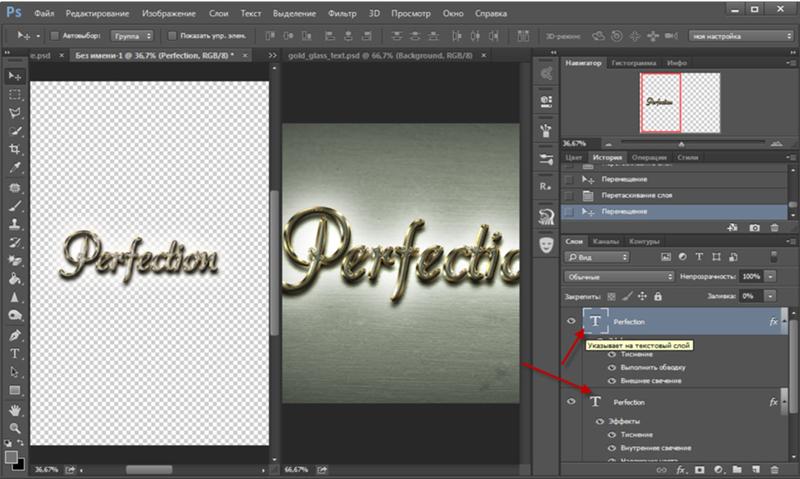
Я вернусь к своему текстовому эффекту. И если мы посмотрим на панель «Слои» , то увидим три слоя, которые составляют эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, который заполнен черным:
Слои текстовых эффектов, а также фоновый слой.
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачностью. Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :
Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
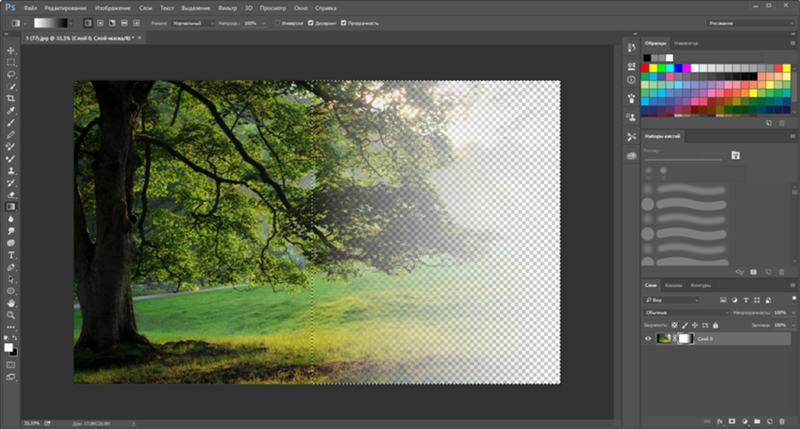
Это оставляет наш текст на прозрачном фоне. Фотошоп представляет прозрачность с рисунком шахматной доски:
Фон за текстом был заменен прозрачностью.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Одним из способов является сохранение эффекта в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG есть, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG
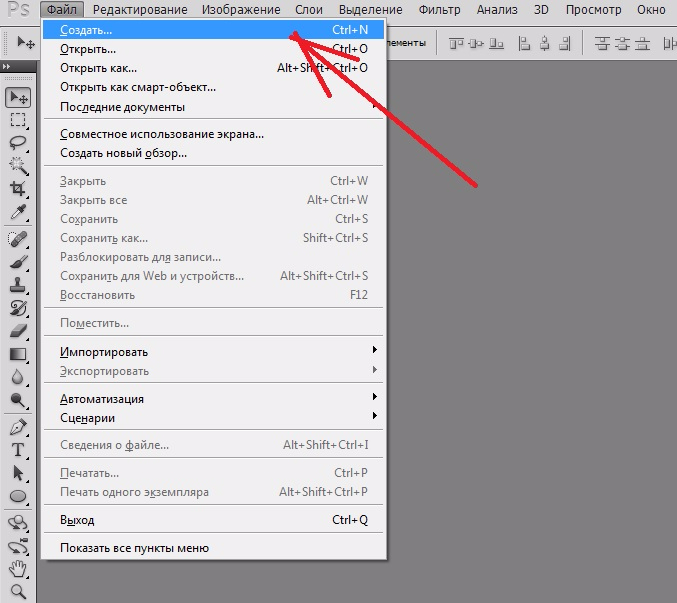
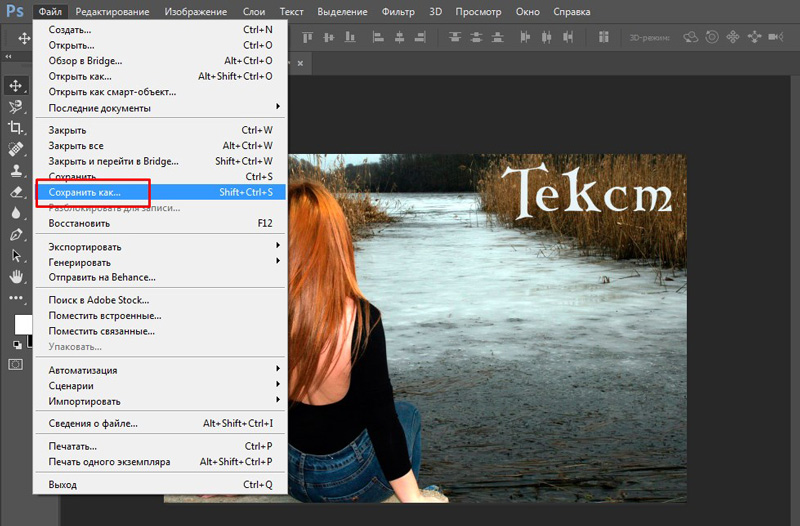
Чтобы сохранить текстовый эффект в виде файла PNG, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите свой файл (я назову мой «Золотой текст»), а затем установите Формат
Сохранение текстового эффекта в виде файла PNG.
Настройка параметров формата PNG
Фотошоп попросит вас выбрать настройку сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю опцию для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:
Выбор наименьшего размера файла.
Открытие вашего нового фона
С сохраненным файлом откройте новый фон:
Открытие нового фонового изображения.
Размещение файла PNG в документе
Перейдите в меню « Файл» и в Photoshop CC выберите « Вставить встроенный файл» . В Photoshop CS6 или более ранней версии выберите « Место» .
Идем в Файл> Поместить встроенный.
Выберите PNG-файл, который вы только что сохранили, и нажмите « Разместить» :
Выбор файла PNG.
Фотошоп помещает файл перед фоном:
Поместить файл в документ.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И так же, текстовый эффект был перенесен на новый фон:
Текст появляется перед новым фоном.
Если мы посмотрим на панель «Слои», то увидим, что наш текстовый эффект был добавлен как смарт-объект над изображением. Мы знаем, что это умный объект по значку в правом нижнем углу эскиза. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размеры без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:

Способ 2: скопируйте и вставьте
Так что это один из способов переместить текстовый эффект на новый фон. Давайте посмотрим на второй путь, когда нет необходимости сохранять документ в виде отдельного файла. Я удаляю свой эффект, перетаскивая его на корзину в нижней части панели «Слои»:
Удаление текстового эффекта.
Это оставляет меня только с моим фоновым изображением:
Остается только фоновое изображение.
Я переключусь на документ с текстовыми эффектами, и поскольку фоновый слой все еще выключен, мы все еще видим прозрачный фон за текстом:
Вернемся к текстовому эффекту.
Слияние текстового эффекта на новый слой
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой отключен, поэтому вы видите прозрачный фон за текстом. Затем нажмите на верхний слой, чтобы выбрать его:
Затем нажмите на верхний слой, чтобы выбрать его:
Выбор верхнего слоя (с выключенным фоновым слоем).
Чтобы добавить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединит все видимые слои на новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
Текстовый эффект был объединен в один слой.
Убедитесь, что объединенный слой выбран, а затем перейдите в меню « Правка» и выберите « Копировать» :
Собираюсь Правка> Копировать.
Откройте новое фоновое изображение:
Переключение на новый фон.
Затем вернитесь в меню « Правка» и выберите « Вставить» :
Собираюсь Правка> Вставить.
Photoshop вставляет текстовый эффект на новый фон:
Результат после вставки слоя с текстовым эффектом в новый документ.
На панели «Слои» мы видим слой с текстовыми эффектами над изображением. На этот раз это обычный слой, а не смарт-объект:
Слой текстового эффекта появляется над фоновым слоем.
Способ 3. Размещение документа с текстовым эффектом в качестве смарт-объекта
Так что это два способа переместить текстовый эффект на новый фон. Давайте посмотрим на еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его вниз в корзину:
Удаление слоя с текстовым эффектом.
А потом я вернусь к документу с текстовыми эффектами:
Вернемся к текстовому эффекту.
Включение фонового слоя обратно
Прежде чем идти дальше, я собираюсь снова включить фоновый слой , щелкнув его значок видимости на панели «Слои»:
Включение фонового слоя обратно.
Это восстанавливает оригинальный черный фон за текстом:
Исходный фон возвращается.
Удаление объединенного слоя с эффектом текста
Я также удалю свой слой с эффектом объединенного текста, выделив его и нажав на клавиатуре клавиши Backspace (Win) / Delete (Mac):
Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ обратно к тому , как это было изначально, я спасу его, перейдя к File меню и выбрав Сохранить :
Идем в Файл> Сохранить.
Затем я закрою свой текстовый эффект, вернувшись в меню «
Идем в Файл> Закрыть.
Это оставляет меня только с новым фоновым изображением:
Документ с текстовым эффектом был закрыт.
Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Чтобы поместить документ с текстовым эффектом в документ с фоновым изображением, я зайду в меню « Файл» и выберу « Поместить встроенный» . В Photoshop CS6 или более ранней версии я бы выбрал Place :
Идем в Файл> Поместить встроенный.
На этот раз вместо того, чтобы выбрать этот PNG-файл, который я сохранил ранее, я выберу фактический документ Photoshop с текстовым эффектом (файл .psd). Я нажму на него, чтобы выбрать его, а затем я нажму Place :
Выбор текстового эффекта в документе Photoshop.
Фотошоп размещает текстовый эффект перед фоном, как это было раньше:
Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью маркеров Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Эффект текста был добавлен, но оригинальный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:
Документ с текстовым эффектом был размещен как смарт-объект.
Но на этот раз, вместо того, чтобы держать файл PNG, смарт-объект содержит копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его эскиз:
Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Откроется текстовый эффект:
Документ с текстовым эффектом внутри смарт-объекта.
И если мы посмотрим на панель «Слои», то увидим, что все наши слои еще не повреждены:
Панель «Слои», на которой отображаются слои с текстовым эффектом и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это снова оставляет нас с прозрачным фоном:
Фон снова прозрачен.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
А затем, чтобы закрыть его, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернемся к основному документу: исходный фон исчез, и мы видим новый фон на его месте:
Результат после выключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
Чтобы закончить, я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект свечения вокруг текста. На панели «Слои» я выберу фоновый слой:
На панели «Слои» я выберу фоновый слой:
Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появляется над оригиналом:
Делаем копию фонового изображения.
Я нажму на копию и перетащу ее над текстовым эффектом:
Перетаскивание копии изображения над текстом.
Это временно блокирует текст для просмотра:
Текстовый эффект временно скрыт.
Наконец, чтобы скрыть участки черного цвета и смешать золотые блестки с текстом, я изменю режим смешивания изображения с «Обычный» на « Экран» :
Изменение режима наложения слоя на Screen.
И вот мой окончательный результат:
Окончательный, усиленный эффект.
И там у нас это есть! Вот как можно переместить текстовый эффект на новый фон в Photoshop! Узнайте, как создать эффект « Золотой текст», используемый в этом учебном пособии, или просмотрите наш раздел « Текстовые эффекты » для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как отредактировать цвет фона изображения в Photoshop
Как изменить цвет фона на фото в фотошопе?
Итак, чтобы изменить цвет фона в фотошопе, открываем графический редактор Adobe Photoshop, и в палитре инструментов выбираем — «Волшебная палочка». После того, как инструмент «Волшебная палочка» выбран, кликаем рабочей областью инструмента непосредственно по области фона.
После того, как инструмент «Волшебная палочка» выбран, кликаем рабочей областью инструмента непосредственно по области фона.
Как изменить цвет векторного рисунка в фотошопе?
Применение корректировки «Цветовой тон/Насыщенность» к выделенным объектам
- Выделите объект, который необходимо изменить. …
- На панели «Коррекция» нажмите значок «Цветовой тон/Насыщенность». …
- Чтобы заменить цвет объекта, измените настройки «Цветовой тон» и «Насыщенность» на панели «Свойства».
Как в фотошопе изменить цвет фона на белый?
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply. Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Как изменить цвет объекта в Illustrator?
- Если вам понадобилось найти все объекты определенной заливки и выделить их, то делаем следующее: Выделяем нужный объект и жмем Fill color (Select-> same-> Fill color).
 …
… - Далее снимаем выделение с объектов, если они выделены, заходим в меню Swatches и жмем Add Used Color.
Как изменить цвет слоя?
«Форма» образуется с помощью маски, которая показывает только часть слоя.
- Откройте PSD и нажмите Window>Layers (F7) , чтобы увидеть все слои.
- Зажимая CTRL, нажмите на цвет, который Вы хотели бы изменить.
- Выберите слой формы с списке слоев. …
- Отредактируйте цвет наложения (Color Overlay).
- Выберите желаемый цвет наложения.
Как выбрать цвет для кисти в фотошопе?
В фотошопе есть два вида цвета, которые вы можете сменить, один основной, другой фоновый. Что бы сменить цвет, нажмите на этот «цветной квадратик». Далее двигайте ползунки, и выбирайте оттенок цвета. И все, готово.12 мая 2014 г.
Как выделить текст маркером в фотошопе?
Выделение символов
- Выберите инструмент «Текст».
- Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
- Определите начальную точку текста и выполните одно из следующих действий. Перетаскиванием курсором мыши выделите один или несколько символов.
Как наложить текст на фон в фотошопе?
Как сделать матовый фон для текста в Фотошопе?
- Сначала откройте при помощи программы Adobe Photoshop ту картинку, на которой вы хотите разместить надпись. …
- Откройте панель «Слои». …
- Теперь задействуйте инструмент «Прямоугольная область». …
- Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять.
Как в Фотошопе заменить серый цвет на другой?
Нажимаю коррекция -> замена цвета -> выбираю белый цвет, указываю цвет для замены (оранжевый), а уже в предпросмотре изображение получается серым. Цветовой режим — RGB, слой, как я уже написал — 1. Если чёрный заменить на какой-нибудь другой цвет, то тоже самое получается- опять серый.
Цветовой режим — RGB, слой, как я уже написал — 1. Если чёрный заменить на какой-нибудь другой цвет, то тоже самое получается- опять серый.
Как реалистично наложить текст на ткань в Adobe Photoshop – База знаний Timeweb Community
Вы знаете, как реалистично добавить текст на поверхность ткани в Photoshop? Если нет, то я вам сейчас все покажу.
В данной статье мы рассмотрим работу с фильтром «Смещение», а также иными корректирующими слоями, которые помогут нам добиться реалистичного размещения текста на ткани!
За основу я взял вот эту фотографию с тканью, она нам отлично подойдет:
Создание карты смещения
Для начала нам нужно создать файл .psd, который будет определять смещение нашего текста. Сперва необходимо сделать слой черно-белым. Для этого мы создаем корректирующий слой «Черно-белое».
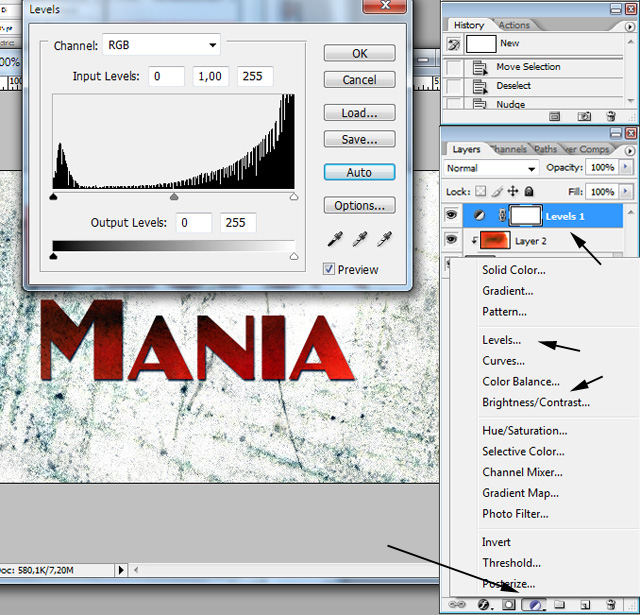
Теперь нам нужно выделить границы объектов на нашей карте. Иными словами, нужно сделать картинку чуть контрастнее, чтобы подчеркнуть рельефную форму изгибов ткани и сделать смещение более точным. Для этого мы добавляем корректирующий слой «Уровни».
Иными словами, нужно сделать картинку чуть контрастнее, чтобы подчеркнуть рельефную форму изгибов ткани и сделать смещение более точным. Для этого мы добавляем корректирующий слой «Уровни».
Регулируя ползунки в правом меню, стараемся прибавить контраста. Универсальных значений здесь нет, все необходимо подбирать на глаз. Главное – не переборщить.
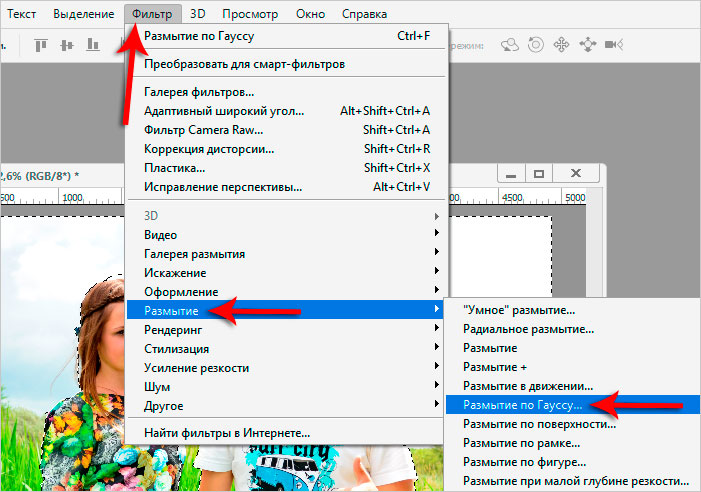
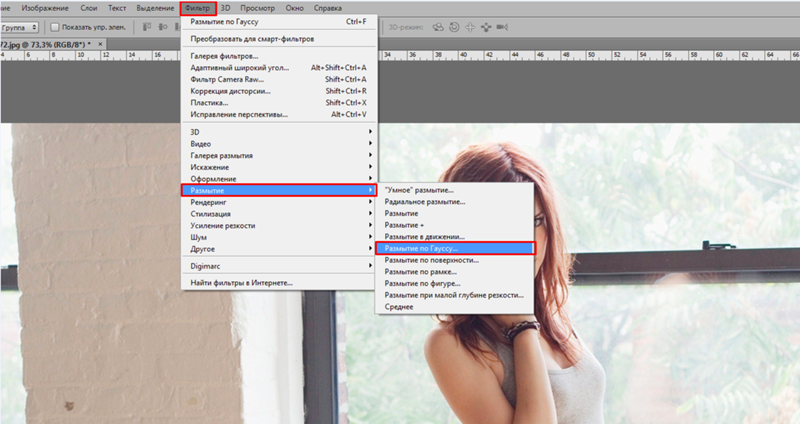
Теперь нам нужно слегка размыть нашу ткань. Сделать это можно через «Фильтр ➔ Размытие ➔ Размытие по Гауссу». Мы добавляем размытие для того, чтобы избежать лишних дефектов при смещении.
В открывшемся окне вводим значения размытия. Много вписывать не нужно, работайте в пределах 1-2.
Полученную карту нам нужно сохранить в формате .psd. Название можно ввести любое. Я же ввел disp_map, чтобы не запутаться!
Накладываем смещение на текст
После создания карты смещения можно приступать к применению этого самого смещения на нашем слое с текстом. Далеко ходить не стал, выбрал логотип Timeweb.
Далеко ходить не стал, выбрал логотип Timeweb.
Открываем «Фильтр ➔ Искажение ➔ Смещение».
В открывшемся окне ставим галочки, как показано на картинке, однако как же нам быть со значениями?
Здесь все ситуативно, в моем случае оптимальным значением оказалось 15/15, вы же можете попробовать 5/5, 10/10, 15/15 и 20/20. Жмем ОК.
Затем в открывшемся окне выбираем наш psd-файл с картой смещения.
Как вы можете заметить, эффект уже подействовал, однако выглядит он пока что не очень презентабельно. Сейчас исправим!
Исправляем дефекты смещения
Для начала находим ползунок у пункта «Заливка» и ставим его на 0%. Не пугайтесь того, что текст перестал быть видимым.
Теперь нужно вновь вернуть цвет нашему тексту. Жмем правой кнопкой мыши по слою с текстом, выбираем «Параметры наложения».
В появившемся окне ставим галочку напротив пункта «Наложение цвета» и ставим значения, которые показаны на скриншоте ниже. Здесь тоже все ситуативно, поэтому для наилучшего результата вам следует вручную найти более подходящий оттенок, я же предложил универсальный вариант.
Если вы хотите сделать эффект некой «вышивки», то можете выставить те параметры, что показаны на скриншоте ниже.
Сегодня мы научились реалистично вписывать текст в ткань. Я надеюсь, что эта статья поможет вам при создании графических работ!
Как поместить объект на другой фон в фотошопе
Как вырезать объект в фотошопе и вставить в другой фон?
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
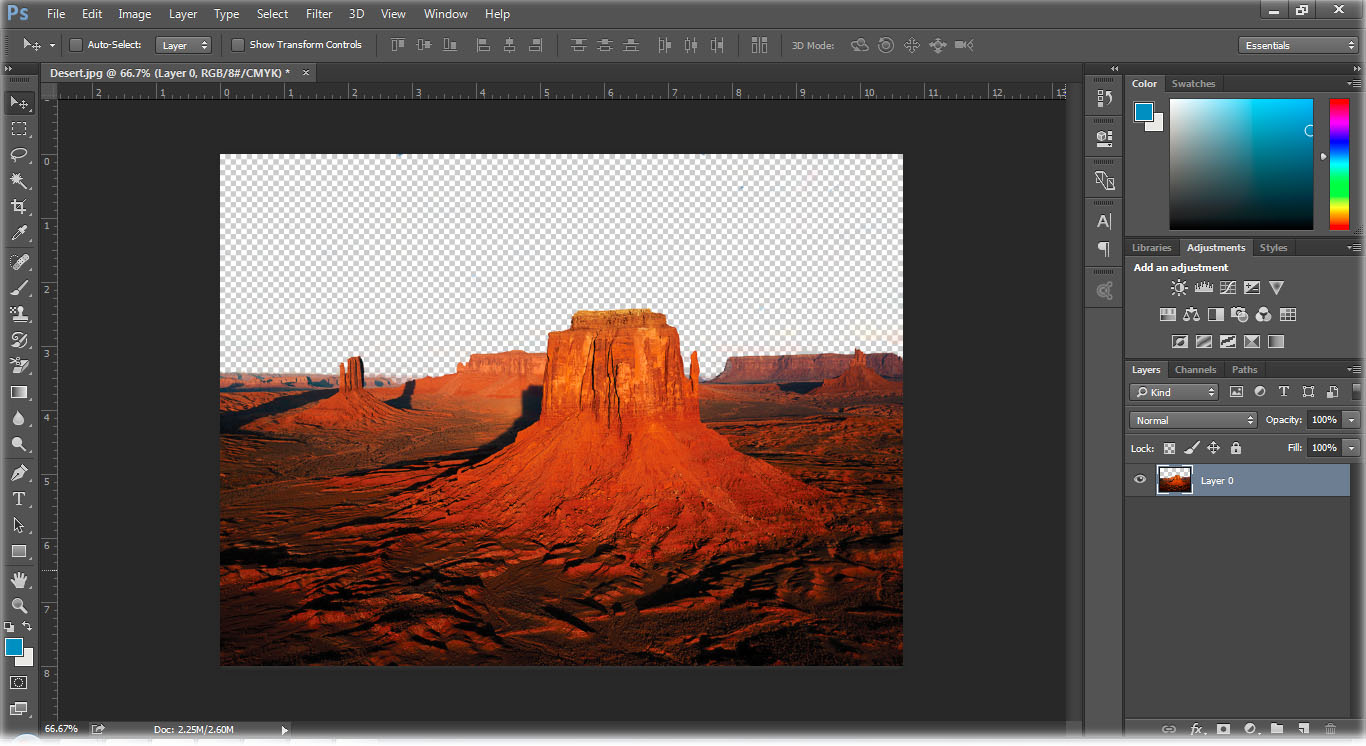
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A. В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V, или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter.
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A), скопируйте его (Ctrl+C), перейдите к рабочему документу и вставьте картинку (Ctrl+V). Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим здесь, а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A.
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T.
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift.
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка.
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete. Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A).
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
Как разместить текст за объектом в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко разместить текст за объектом на фотографии с помощью Photoshop! Этот эффект используется везде, от обложек журналов до постеров к фильмам, и обычно включает размещение текста за головой человека. Как мы увидим, создать эффект в Photoshop очень просто. Все, что вам нужно, это изображение, немного текста, быстрое выделение и маска слоя! Посмотрим, как это работает.
Как мы увидим, создать эффект в Photoshop очень просто. Все, что вам нужно, это изображение, немного текста, быстрое выделение и маска слоя! Посмотрим, как это работает.
Вот как будет выглядеть окончательный эффект «текст позади объекта», когда мы закончим:
Завершенный эффект.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как разместить текст за объектом
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Шаг 1. Откройте изображение
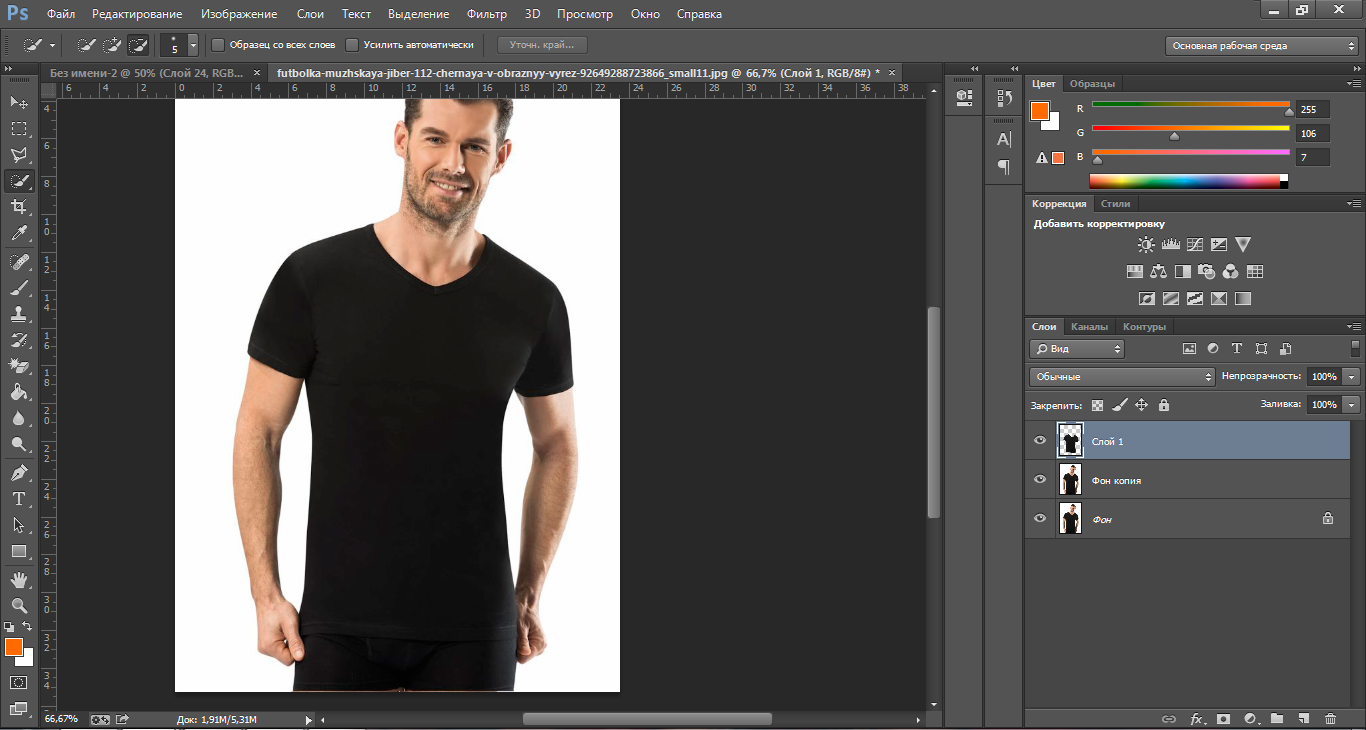
Начните с открытия изображения, на которое вы хотите добавить текст. Я буду использовать это изображение, которое я скачал с Adobe Stock.Я собираюсь разместить часть своего текста за футболистом:
Исходное изображение. Фото: Adobe Stock.
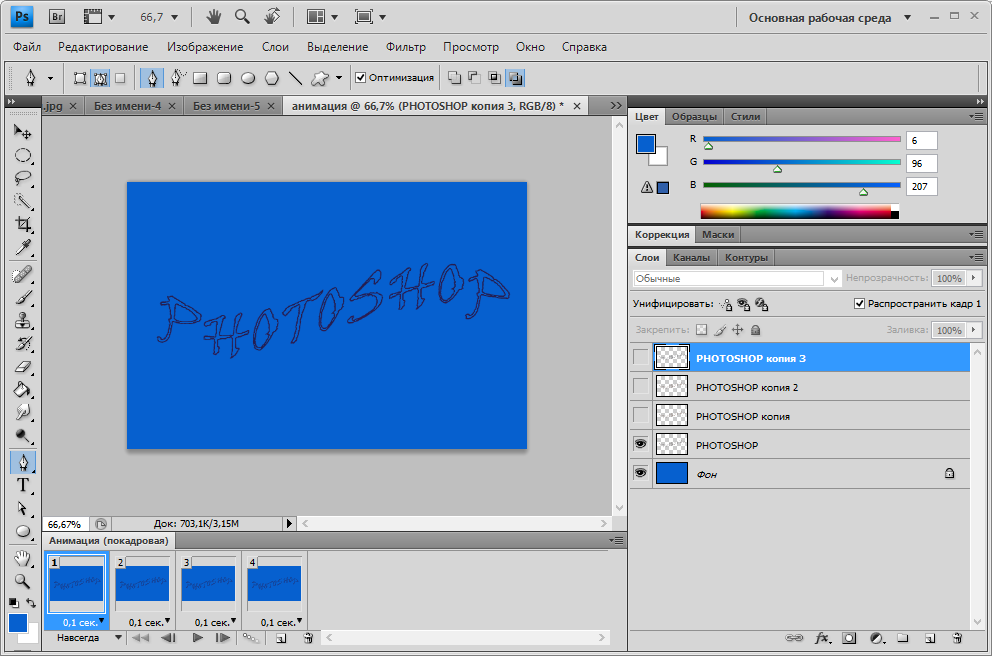
Шаг 2. Добавьте текст
Добавьте текст к изображению и разместите его перед объектом. Если мы посмотрим на мою панель «Слои», то увидим, что я уже добавил текст, и я добавил тень, чтобы текст было легче увидеть. Я включу текст в документе, щелкнув значок видимости текстового слоя :
Я включу текст в документе, щелкнув значок видимости текстового слоя :
Включение слоя Type на панели Layers.
И вот мы видим слово «ФОТОШОП», стоящее перед изображением:
Добавление текста.
Шаг 3: Дублируйте фоновый слой
Вернувшись на панель «Слои», изображение находится на фоновом слое. Щелкните фоновый слой, чтобы выбрать его:
Выбор фонового слоя.
Сделайте копию слоя, перейдя в меню Layer в строке меню, выбрав New , а затем выбрав Layer через Copy .Или вы можете быстро скопировать слой с клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):
Переход к слою> Новый> Слой через копирование.
Копия фонового слоя появляется между исходным фоновым слоем и текстовым слоем:
Панель «Слои», показывающая все три слоя.
Шаг 4. Перетащите копию над слоем текста
Нам нужно переместить новый слой над текстом. Щелкните слой «Фоновая копия» и перетащите его над слоем «Тип»:
Щелкните слой «Фоновая копия» и перетащите его над слоем «Тип»:
Перетаскивание слоя «Фоновая копия» над текстом.
Когда над слоем «Текст» появится полоса выделения, отпустите кнопку мыши, чтобы поместить слой на место. Это временно скроет ваш текст от просмотра:
Слой был перемещен над слоем типа.
Шаг 5: Выберите инструмент быстрого выбора
Затем нам нужно выбрать часть нашего объекта, которая будет отображаться перед текстом. В Photoshop есть множество отличных инструментов для выбора, но в большинстве случаев инструмент Quick Selection Tool является самым простым.Выбираю на Панели инструментов:
Выбор инструмента быстрого выбора.
Шаг 6: Выберите область, в которой будет скрыт текст
Щелкните и перетащите с помощью инструмента быстрого выбора, чтобы выбрать нужные области. В моем случае я хочу, чтобы мой текст отображался за головой игрока и частью его футболки, а также за его руками и футбольным мячом, поэтому я щелкаю и перетаскиваю внутрь всех этих областей, чтобы выбрать их. Если инструмент быстрого выделения выделяет область за пределами объекта, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите внутри области, чтобы отменить выбор.Обычно вам нужно перемещаться между выделением и отменой выделения областей с помощью инструмента быстрого выделения, пока ваш выбор не будет выглядеть хорошо:
Если инструмент быстрого выделения выделяет область за пределами объекта, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, а затем щелкните и перетащите внутри области, чтобы отменить выбор.Обычно вам нужно перемещаться между выделением и отменой выделения областей с помощью инструмента быстрого выделения, пока ваш выбор не будет выглядеть хорошо:
Выделены области объекта, которые будут скрывать текст.
Просмотр выделения в режиме быстрой маски
Чтобы сделать выделенные области более заметными, я временно переключусь в режим быстрой маски Photoshop, нажав на клавиатуре букву Q . В режиме быстрой маски области вокруг выделения отображаются в виде красного или рубилитового наложения.И здесь мы видим, что я выделил только те области, которые будут появляться перед текстом. Я снова нажму Q на клавиатуре, чтобы выйти из режима быстрой маски:
Просмотр выбора в режиме быстрой маски.
Загрузите это руководство в виде готового к печати PDF-файла!
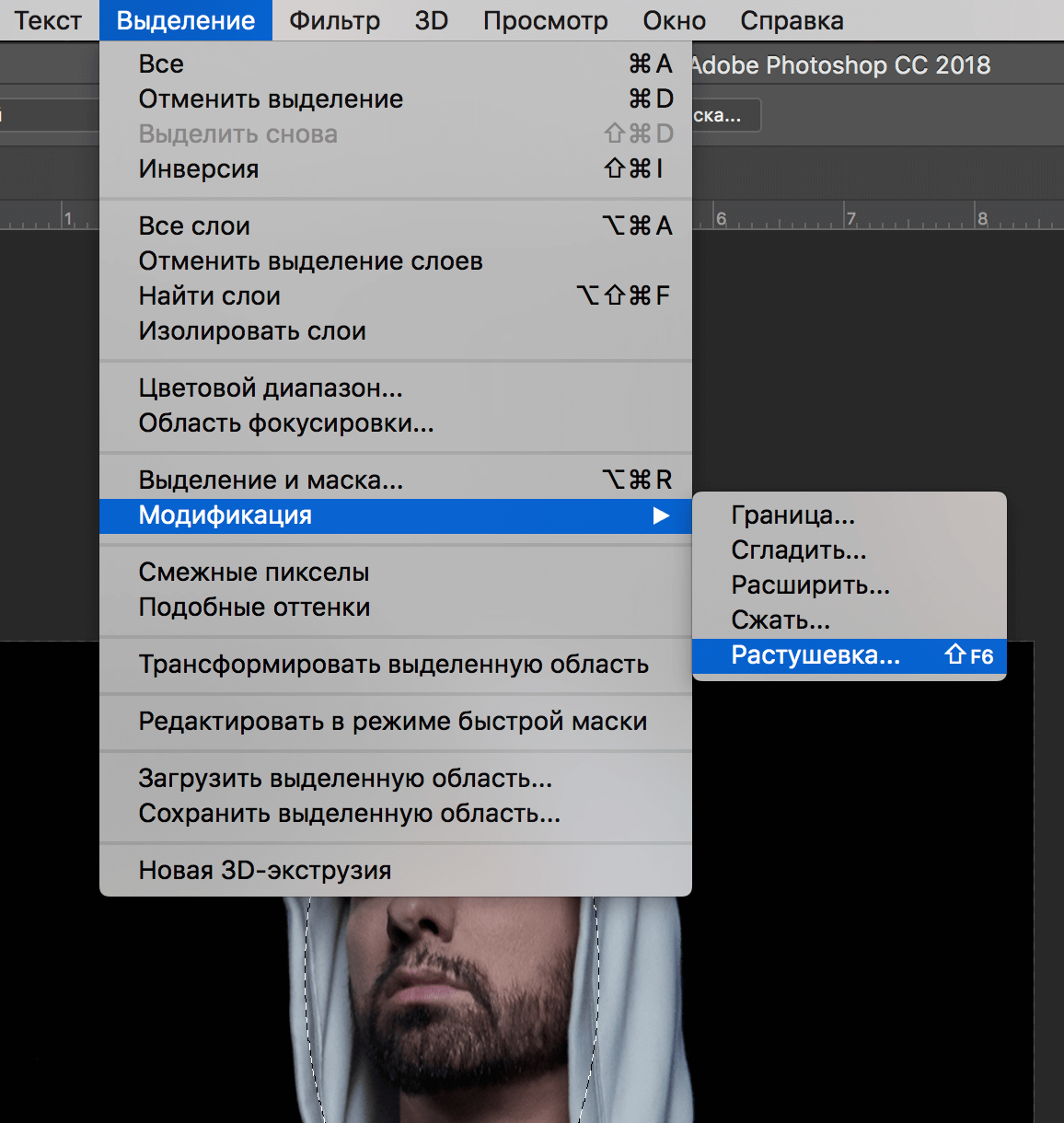
Шаг 7: Уточните выделение с помощью Select and Mask
В большинстве случаев ваш первоначальный выбор будет иметь грубые неровные края. Чтобы сгладить их, нажмите кнопку Select and Mask на панели параметров.Обратите внимание, что «Выделение и маска» доступны только в Photoshop CC. Если вы используете Photoshop CS6, вам нужно нажать кнопку Refine Edge . Refine Edge предлагает большинство тех же элементов управления для уточнения выделения, что и Select и Mask:
Открытие рабочего пространства «Выделение и маска».
Изменение режима просмотра
В рабочем пространстве «Выделение и маска» или в диалоговом окне «Уточнить край» щелкните эскиз View Mode :
Изменение режима просмотра.
Изменить вид на На слоях :
Выбор режима просмотра «На слоях».
Это позволяет нам предварительно просмотреть, как выделение в данный момент выглядит перед текстом. И тут мы видим, что дела идут уже отлично, по крайней мере, издали:
И тут мы видим, что дела идут уже отлично, по крайней мере, издали:
Предварительный просмотр выделения с видимым текстом за ним.
Присмотритесь
Но если я увеличу масштаб, чтобы рассмотреть поближе, мы обнаружим некоторые неровности, особенно вокруг перчатки, а также вокруг шлема:
Края выглядят не так хорошо, если смотреть с близкого расстояния.
Сглаживание краев
Чтобы сгладить края, я перетащу ползунок Smooth вправо до значения около 10:
.Сглаживание неровных краев.
И теперь те же области выглядят намного лучше:
Результат после перетаскивания ползунка Smooth.
Подробнее об уточнении выделения в Photoshop
Уточнение выделения в Photoshop гораздо больше, чем я могу рассказать в этом уроке. Чтобы узнать больше, см. Мои учебные пособия по выбору объекта в Photoshop CC 2018 и по выбору волос с уточнением краев.
Шаг 8: Выведите выделение как маску слоя
Теперь, когда мы очистили выделение, последний шаг — вывести выделение обратно в Photoshop в виде маски слоя. В области «Параметры вывода» измените параметр «Вывод на » на «Маска слоя » и нажмите «ОК»:
В области «Параметры вывода» измените параметр «Вывод на » на «Маска слоя » и нажмите «ОК»:
Вывод выделения как маски слоя.
Вернувшись в Photoshop, на слое «Фоновая копия» на панели «Слои» появится миниатюра маски слоя :
Photoshop преобразовал выделение в маску слоя.
И в окне документа мы видим финальный эффект, когда наш текст красиво располагается позади объекта:
Окончательный эффект.
И вот оно! Вот как легко разместить текст за объектом с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
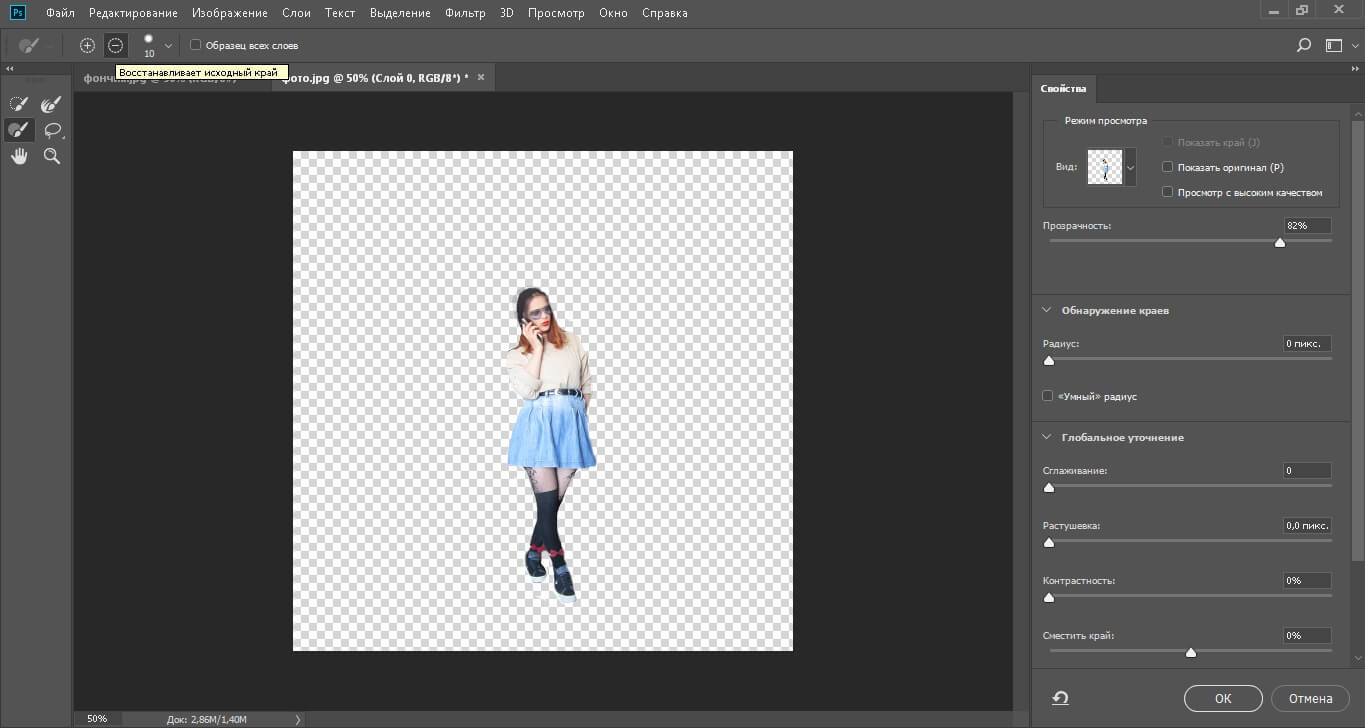
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев. Удерживайте Shift и перетащите, чтобы добавить к выделению.
Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана. Или нажмите Command + Option + R , чтобы открыть окно.
Или нажмите Command + Option + R , чтобы открыть окно.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон в своем изображении в редакторе Shutterstock.
.Как наложить текстуру в фотошопе на текст или объект
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Как нанести водяной знак на фотографию в Photoshop и Lightroom
Видели ли вы надписи на фотографиях? Знаете, такие маленькие картинки или слова, указывающие имя фотографа? Они называются водяными знаками. Фотографы часто наносят водяные знаки на свои фотографии, чтобы обезопасить их от неправомерного использования. Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Водяные знаки в Photoshop
Вы можете создать водяной знак в Photoshop несколькими разными способами. Вот некоторые из них.
Вот некоторые из них.
1. Слой с текстом
Первый способ – это создание слоя с текстом. Это отличный способ для водяных знаков, которые содержат слова. Вы можете написать свое имя или название вашей компании. Здесь есть возможность настроить прозрачность, которую считаете нужной. Попробуйте изменить режим наложения, чтобы ваш водяной знак выглядел так, как вы хотите. Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Обычный режим наложения с черным шрифтом и непрозрачностью 100%.
Обычный режим наложения с непрозрачностью 63% и черным шрифтом.
Режим наложения Перекрытие с черным шрифтом и непрозрачностью 100%.
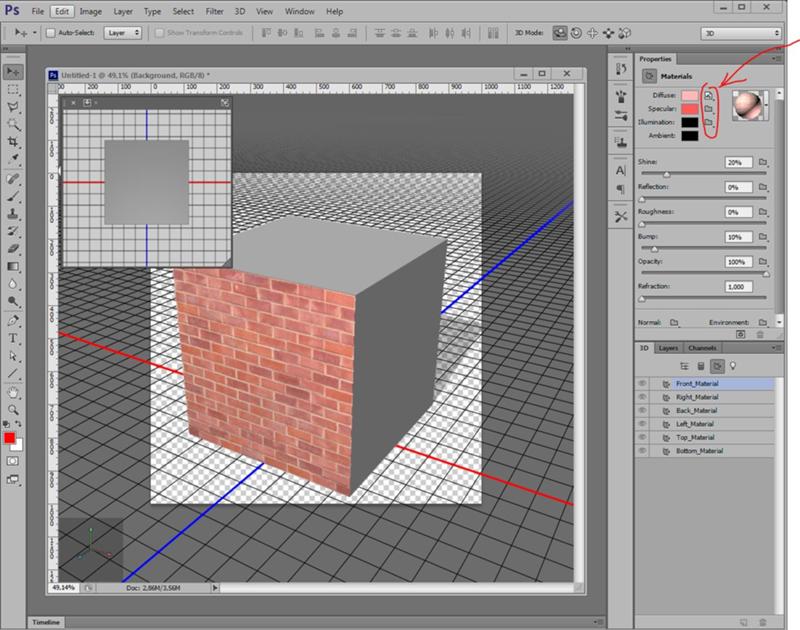
2. Файл с логотипом
Если у вас есть логотип, вы можете нанести его на изображение. Вам нужно убедится, что логотип имеет прозрачный фон. Обычно это PNG файл, GIF или даже векторная графика. Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
PNG-файл с прозрачным фоном. Паттерн говорит о том, что фон прозрачный.
Выберите «Поместите связанные» в меню Файл в Photoshop. Затем выберите файл, который хотите разместить.
Разместите файл и установите желаемый размер. (Удерживайте Shift для изменения размера и сохранения пропорций вашего логотипа)
Вы можете снова установить непрозрачность и режим наложения для желаемого результата.
2a. Как сделать фон логотипа прозрачным
Если файл с вашим логотипом не имеет прозрачного фона, тогда придерживайтесь этих простых шагов, чтобы сделать его таким. Сначала откройте ваш файл в Photoshop. Теперь разблокируйте этот слой (двойным щелчком, затем нажмите Enter).
Сначала откройте ваш файл в Photoshop. Теперь разблокируйте этот слой (двойным щелчком, затем нажмите Enter).
Фоновый слой заблокирован.
Теперь слой разблокирован.
Далее используйте волшебную палочку, чтобы выбрать фон. Если ваш фон не однотонный, тогда выделите логотип и инвертируйте выделение. Теперь, когда ваш фон выделен, просто вырежьте его. Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Выберите только фон.
Ваше изображение теперь имеет прозрачный фон. Сохраните его как .PNG (JPG не поддерживает прозрачность) и вы готовы двигаться дальше.
Область с сеткой теперь прозрачная.
3. Используя инструмент Кисть
Более простым способом нанесения водяного знака является создание Кисти. Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
Чтобы создать кисть с заданным текстом, нужно создать новый документ в Photoshop. Убедитесь, что ваш документ имеет прозрачный фон. Напишите информацию, которую будет содержать ваш водяной знак. Убедитесь, что он выглядит так, как вы желаете. Когда водяной знак готов, перейдите в Изображение-Тримминг-Прозрачные пикселы. Далее, Редактирование-Определить кисть. Назовите свою кисть и следуйте дальше. То же можно проделать с вашим логотипом.
Это простые установки, которые прекрасно работают в большинстве случаев. Убедитесь, что фон установлен, как «Прозрачный».
Учтите, что шрифт написан очень крупно.
Убедитесь, что применили тримминг к тексту.
Текст не должен содержать свободного пространства вокруг.
Сохраните свою кисть в меню Редактирование.
Присвойте кисти имя.
Учтите, что кисть теперь находится в вашей палитре кистей. Вы можете видеть ее в правом нижнем углу этой картинки.
Вы можете видеть ее в правом нижнем углу этой картинки.
Теперь вы можете использовать свою кисть, как любую другую. Чтобы нанести водяной знак, просто создайте новый слой и выберите кисть с его изображением. Простым щелчком вы нанесете водяной знак на фотографию. Вы можете установить размер, непрозрачность и режим наложения в соответствии с вашими пожеланиями.
Водяные знаки в LightroomLightroom имеет прекрасную встроенную опцию, которая позволяет наносить водяной знак на ваши фотографии при экспорте. Чтобы использовать эту опцию, вам сперва нужно создать водяной знак, и чтобы сделать это, перейдите Lightroom>Редактировать Водяной знак.
Вы можете выбрать изображение или текст. Здесь есть несколько разных установок, которые позволят вам создать желаемый водяной знак. Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
Нужно будет назвать и сохранить водяной знак.
Для текстового водяного знака просто напишите необходимую информацию в белом блоке. Вы можете изменить шрифт, цвет, тень и размер вашего водяного знака. Взгляните на изображение и убедитесь, что достигли желаемого результата. Используйте опцию Якорь, чтобы задать место расположения водяного знака, и опцию Вставка для дальнейших манипуляций.
Шрифт, непрозрачность, размер и расположение могут быть изменены по вашему желанию.
Убедитесь, что используете логотип из файла с прозрачным фоном, чтобы избежать белого блока. Файлы JPEG не могут иметь прозрачный фон.
Теперь, когда ваш водяной знак готов, давайте применим его к фотографии. Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
На эту фотографию был нанесен водяной знак в Lightroom с использованием теней.
Автор: Monica Day
Перевод: Татьяна Сапрыкина
Как выделить фон текста в Photoshop — Редактирование подписи
Как выделить фон текста в Photoshop
Простое руководство по выделению текста в Adobe Photoshop
Если вам интересно, как изменить цвет фона текстового поля в Adobe Photoshop, вы не одиноки.
К сожалению, в фотошопе нет встроенного эффекта фона текста (что довольно странно), но, к счастью, есть несколько простых обходных путей для добавления эффекта выделенного текста в фотошоп.
Независимо от того, являетесь ли вы новичком в фотошопе, все еще изучающим работу с текстом в фотошопе, или уже какое-то время используете фотошоп для графического дизайна, в этом руководстве подробно рассказывается о редактировании текста, работе с инструментом прямоугольника, преобразовании текста в формы и самые простые способы добавить цвет фона к тексту. Мы также расскажем, как изменить цвет фона текста и как выровнять слои по центру в Photoshop, чтобы сделать редактирование простым и легким.
Мы также расскажем, как изменить цвет фона текста и как выровнять слои по центру в Photoshop, чтобы сделать редактирование простым и легким.
Как выделить текст в Photoshop — 2 простых способа
По сути, есть два способа добавить однотонный фон к вашему тексту в фотошопе.Ни один из них не идеален, но они выполняют свою работу.
МЕТОД ВЫДЕЛЕНИЯ № 1
Первый способ — просто создать прямоугольник с помощью инструмента формы в фотошопе. Установите цвет прямоугольника на желаемый цвет фона, а затем перетащите прямоугольник под текстовый слой и измените его размер.
МЕТОД ВЫДЕЛЕНИЯ № 2
Второй метод аналогичен первому, но вместо того, чтобы вручную создавать прямоугольники, мы создадим их, продублировав наш текстовый слой, превратив текст в объект, а затем преобразуя этот объект в один сплоченный текстовый фон. Используйте цветное наложение по вашему выбору. Это звучит намного сложнее, чем есть на самом деле — посмотрите видео, в котором вы найдете простое пошаговое руководство по добавлению цвета фона к вашему тексту.
Используйте цветное наложение по вашему выбору. Это звучит намного сложнее, чем есть на самом деле — посмотрите видео, в котором вы найдете простое пошаговое руководство по добавлению цвета фона к вашему тексту.
Вот как добавить цвет фона к вашему тексту в фотошопе.
Эффект выделения текста — это очень простой способ сделать ваш текст ярким, и, надеюсь, в будущем Photoshop добавит эту функцию по умолчанию, так что вам не придется воссоздавать внешний вид вручную!
Пожалуйста, дайте этому видео + опубликуйте большой палец вверх, если оно было полезно для вас, и дайте нам знать, если у вас есть запросы на будущие учебные пособия!
А теперь создайте что-нибудь классное,
— Райан
Как получить текстовое поле с белым фоном заливки? — Сообщество поддержки Adobe
Вам не нужно уточнять, что слой смарт-объекта является одним слоем.Одно только название показывает это. Или что существуют разные типы объектов, некоторые типы объектов являются объектами Photoshop, такими как файл PSB или другой тип файла изображения, поддерживаемый Photoshop, в то время как другие не являются типами Photoshop, такими как типы векторных файлов AI, а другие — это файл изображения ACR Camera RAW. Или это место будет масштабировать смарт-объект на основе разрешений печати PPI.
Или это место будет масштабировать смарт-объект на основе разрешений печати PPI.
Кажется, вам нужно лучше понять, как работает масштабирование слоя смарт-объектов Photoshop. Объекты Photoshop масштабируются с помощью интерполяции, включая текст в PSB.Смарт-объект — это пиксели, отрисованные в формате PSB. Текст не масштабируется при изменении размера шрифта текстового слоя. Текст — это данные пиксельного изображения в объектах Photoshop. Текст в файлах RAW объектов — это датчик камеры. Пиксели, а не текстовые слои. С помощью векторной графики масштабируются только типы файлов AI «Векторный смарт-объект». Пользователи десятилетиями использовали слой смарт-объекта для логотипа и водяных знаков.
Чтобы помочь пользователю с их логотипом и водяными знаками. Такие пользователи, как я, опубликовали сценарии и действия, которые пользователь может использовать для размещения в своем логотипе и водяных знаках. Масштабирован в соответствии с размером изображения, на котором размещается метка, с полями, соответствующими размеру изображения, в том месте, где пользователь хочет поставить свою метку.
Все, что нужно сделать пользователю, это изменить несколько переменных в моем скрипте, чтобы установить объектный файл пользователей, установить размер метки относительно размера изображения, установить местоположение и относительный размер поля. Как только это будет сделано, пользователь может установить ярлык для сценария. Они могут просто щелкнуть свои ярлыки, чтобы добавить свой знак на свое изображение. Сценарий поместит в свой объект, масштабирует его для текущего размера изображения и поместит его поверх текущего изображения. Если использовать в Action после того, как метка была размещена на шаге скрипта, действие может добавить стиль слоя, изменить смешение слоев и т. Д.
Созданной вами теме, в которой вы используете слой смарт-объектов, почти два года.]
JJMack
Как разместить изображение в тексте с помощью Photoshop CC и CS6
Автор Стив Паттерсон.
В этом уроке мы узнаем , как разместить изображение в тексте , один из самых популярных и классических эффектов Photoshop. Как мы увидим, благодаря возможности обтравочных масок разместить изображение внутри текста с помощью Photoshop просто и легко.Здесь я буду использовать Photoshop CS6, но это руководство также полностью совместимо с Photoshop CC (Creative Cloud). Если вы используете старую версию Photoshop, обязательно ознакомьтесь с моим оригинальным руководством по размещению изображения в тексте.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я буду использовать (фотография гавайского пляжа с Shutterstock):
Исходное изображение.
А вот как то же изображение будет выглядеть внутри текста:
Окончательный результат.
Приступим!
Как разместить изображение в тексте с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Откройте изображение, которое хотите поместить в текст. Если вы посмотрите на недавно открывшееся изображение на панели «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно сделать копию этого слоя. Поднимитесь к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer через Copy .Или вы можете выбрать эту же команду с клавиатуры, нажав Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
Photoshop создает копию слоя, называет ее «Слой 1» и помещает непосредственно над фоновым слоем:
Копия слоя появится над оригиналом.
Шаг 2. Добавьте слой заливки сплошным белым цветом
Затем давайте добавим один из слоев Solid Color Fill в Photoshop, чтобы использовать его в качестве фона для нашего эффекта.Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Photoshop откроет палитру цветов , чтобы мы могли выбрать цвет, которым хотим заполнить слой. Я собираюсь использовать белый в качестве цвета фона, введя значение 255 в поля R , G и B :
Значение 255 для значений R, G и B дает нам белый цвет.
Щелкните OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим белый слой заливки сплошным цветом (названный «Цветовая заливка 1»), расположенный над двумя слоями изображения:
Панель «Слои», показывающая слой заливки сплошным цветом.
И поскольку слой Заливки находится над обоими слоями изображения, документ теперь временно залит белым цветом:
Изображение временно скрыто слоем заливки.
Шаг 3. Перетащите слой заливки сплошным цветом ниже слоя 1
Нам нужно переместить слой Solid Color Fill ниже Layer 1.Щелкните слой заливки сплошным цветом (убедитесь, что вы щелкнули по его маленькому значку образца цвета слева, , а не , значку маски слоя справа) и, все еще удерживая кнопку мыши, перетащите слой вниз до тех пор, пока вы видите полосу выделения между фоновым слоем и слоем 1:
Перетаскивание слоя заливки между фоновым слоем и слоем 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой заливки на место между двумя слоями изображения.Ваше изображение снова появится в окне документа:
Слой заливки теперь находится между двумя слоями изображения.
Шаг 4: Выберите слой 1
Щелкните верхний слой ( Layer 1 ) на панели Layers, чтобы выбрать его:
Выбор уровня 1.
Шаг 5. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Выберите Photoshop Type Tool на панели инструментов в левой части экрана. Вы также можете выбрать инструмент «Текст», просто нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выбрав инструмент «Текст», перейдите к панели параметров в верхней части экрана и выберите свой шрифт. Поскольку наша цель — разместить изображение в тексте, обычно лучше всего подходят шрифты с толстыми буквами. Я собираюсь выбрать Arial Black, но, конечно, вы можете выбрать любой шрифт, который вам нравится. Пока не беспокойтесь о размере шрифта. Позже мы изменим размер шрифта вручную:
Выбор шрифта на панели параметров.
Шаг 7. Установите белый цвет шрифта
Этот следующий шаг не является абсолютно необходимым, но чтобы помочь нам увидеть текст по мере его добавления, давайте установим цвет шрифта на белый . Если для вашего шрифта уже задан белый цвет (или какой-то другой цвет, который вы легко видите перед изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Если для вашего шрифта уже задан белый цвет (или какой-то другой цвет, который вы легко видите перед изображением), вы можете пропустить этот шаг. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Щелкнув образец цвета.
Это снова открывает палитру цветов . Я выберу белый цвет так же, как и раньше, введя значение 255 для опций R , G и B . Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установка значений R, G и B на 255.
Шаг 8: Добавьте свой текст
Выбрав инструмент «Текст», выбранный шрифт и установлен белый цвет шрифта, щелкните внутри документа и добавьте текст. Я наберу слово «HAWAII»:
Добавление моего текста.
Щелкните галочку на панели параметров, когда закончите, чтобы принять текст и выйти из режима редактирования текста:
Щелкните галочку.
Узнайте все о работе с шрифтом в Photoshop из нашего учебного пособия Photoshop Type Essentials!
Шаг 9: Перетащите слой с текстом ниже слоя 1
Если мы посмотрим на панель Layers, мы увидим наш недавно добавленный слой Type, расположенный над слоем 1, поэтому текст появляется перед изображением в документе:
Слой Type в настоящее время находится над изображением.
Нам нужно переместить его ниже слоя 1. Щелкните слой «Текст» и, удерживая кнопку мыши нажатой, перетащите его вниз, пока не увидите полосу выделения . появляется между слоем 1 и слоем сплошной заливки:
Перетаскивание слоя с текстом под слой 1.
Отпустите кнопку мыши, когда появится полоса выделения, чтобы поместить слой Type на место:
Слой Type теперь находится под слоем 1.
Шаг 10: снова выберите слой 1
Щелкните еще раз на Layer 1 , чтобы выбрать его и сделать активным:
Щелкните слой 1, чтобы выбрать его.
Шаг 11. Создайте обтравочную маску
Выбрав слой 1, щелкните маленький значок меню в правом верхнем углу панели слоев:
Щелкните значок меню панели «Слои».
В открывшемся меню выберите Создать обтравочную маску :
Выбор команды «Создать обтравочную маску».
Этот обрезает изображение на слое 1 с текстом на слое типа под ним, что означает, что только область изображения, которая находится непосредственно над фактическим текстом на слое типа, остается видимой, создавая иллюзию того, что изображение находится внутри текст.Остальная часть изображения теперь скрыта от просмотра, и на ее месте мы видим сплошной белый слой заливки:
Остается видимой только область изображения, которая находится непосредственно над текстом.
Если мы снова посмотрим на панель «Слои», то увидим, что слой 1 смещен вправо с небольшой стрелкой, указывающей вниз на слой «Текст» под ним. Вот как Photoshop сообщает нам, что слой Type используется в качестве обтравочной маски для слоя 1:
.
Панель «Слои», показывающая слой 1, обрезанный по отношению к слою «Текст».
Связанное руководство: Как работают обтравочные маски в Photoshop
Шаг 12: Выберите слой типа
Щелкните слой Type , чтобы выбрать его и сделать активным:
Выбор слоя типа.
Шаг 13: Измените размер и переместите текст
Все, что осталось сделать, это переместить шрифт и изменить его размер, и мы можем сделать и то, и другое с помощью команды Photoshop Free Transform. Выбрав слой Type, перейдите в меню Edit вверху экрана и выберите Free Transform .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью сочетания клавиш:
Переход к редактированию> Свободное преобразование
Это помещает поле «Свободное преобразование» и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, просто нажмите и перетащите любой из маркеров. Если вы хотите изменить размер шрифта, не искажая исходную форму букв, удерживайте нажатой клавишу Shift при перетаскивании любого из четырех угловых маркеров .Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля Free Transform и перетащите его на место с помощью мыши:
Если вы хотите изменить размер шрифта, не искажая исходную форму букв, удерживайте нажатой клавишу Shift при перетаскивании любого из четырех угловых маркеров .Вы также можете изменить размер текста от его центра, удерживая клавишу Alt (Win) / Option (Mac) при перетаскивании. Наконец, чтобы переместить текст, щелкните внутри поля Free Transform и перетащите его на место с помощью мыши:
Перемещение и изменение размера текста с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform:
Эффект после перемещения и изменения размера шрифта.
Шаг 14: Добавьте падающую тень (необязательно)
Этот последний шаг не обязателен, но для завершения эффекта я добавлю тень. Если вы хотите продолжить, оставив активным слой «Текст», щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Drop Shadow в нижней части появившегося списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Тень».Я уменьшу Opacity тени от значения по умолчанию 75% до 50% , чтобы уменьшить ее интенсивность, затем я установлю Angle тени на 120 ° . Я увеличу значение Distance до 30px и Size до 40px , но эти два значения во многом зависят от размера вашего изображения, поэтому вам, возможно, придется поэкспериментировать с ними самостоятельно, чтобы найти оптимальные настройки:
Параметры Drop Shadow.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style, и все готово! Вот мой окончательный результат «изображение в тексте» после добавления тени к буквам:
Окончательный эффект.
И вот оно! В этом уроке мы узнали, как разместить изображение в одном слове или в одном текстовом слое. В следующем уроке вы узнаете, как разместить изображение сразу на нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
В следующем уроке вы узнаете, как разместить изображение сразу на нескольких текстовых слоях! Или посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями пользуется огромной популярностью с момента ее публикации в 2009 году.Десять лет спустя пришло время для нового взгляда — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2: Добавьте свой текст
Выберите жирный шрифт, в идеале без засечек. Тонкие шрифты почти не подойдут, так как сквозь них вы не сможете увидеть достаточно фона.Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Затяните
Чтобы не было больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4. Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или используйте сочетание клавиш G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои» — маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7. Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы сделаем так, чтобы слово стояло поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст. Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верх леса теперь сливается с надписью, а нижняя часть полностью видна под ним.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую рамку вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Как выделить текст в Photoshop, чтобы выделить текст
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете событие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым — даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы сделать его читабельным, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от $ 239.
 88 в Adobe)
88 в Adobe)Как выделить текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Начните с нажатия «Файл» в верхней строке меню.Эмма Уитман / Business Insider2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера шрифта, чтобы соответствовать окружающему контуру.
Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера шрифта, чтобы соответствовать окружающему контуру.
4. После добавления текста будет создан новый слой.Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу удовлетворившись размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения.Эмма Уитман / Business Insider 5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы также можете настроить цвет и непрозрачность в том же окне.
Как изменить цвет фона в Photoshop (полный процесс)
Из этого урока вы узнаете, как изменить цвет фона в Photoshop (быстро и легко)!
Независимо от уровня вашего мастерства, вы сможете применить эту мощную технику к своим фотографиям.
Учебное изображение
Щелкните здесь, чтобы загрузить изображение женщины на роликовых коньках.
Сделать выбор
Изолируйте объект от фона, создав выделение.
Одним из наиболее полезных способов создания выделения является использование инструмента Quick Selection .
Нажмите и перетащите инструмент по всему объекту, чтобы Photoshop автоматически нашел края.
СОВЕТ ПРОФЕССИОНАЛА : удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите на выбранные области, чтобы отменить их выбор.
Сделайте выбор с помощью технологии машинного обучения
Если вы используете последнюю версию Photoshop, вы можете легко создать выделение объекта с помощью нескольких щелчков мышью!
Выберите Select> Subject и позвольте Adobe Sensei определить объект на изображении и создать на нем выделение.
Уточните выделение с помощью режима быстрой маски
После того, как ваш выбор установлен, нажмите клавишу Q на клавиатуре, чтобы войти в режим Quick Mask , который применяет красное наложение на области, которые не выбраны .
Затем вы можете выбрать инструмент «Кисть» на панели инструментов и установить цвет переднего плана с на белый (#ffffff) и раскрасить, чтобы добавить к выделению.
Напротив, вы можете установить цвет переднего плана с на черный (# 000000) и рисовать, чтобы вычесть из выделения.
СОВЕТ ПРОФЕССИОНАЛА: Нажмите клавишу X на клавиатуре, чтобы поменять местами цвет фона и цвета переднего плана.
Когда маска готова, нажмите клавишу Q , чтобы выйти из режима быстрой маски .
Уточните края выделения с помощью выделения и маски
С активным инструментом Quick Selection перейдите к панели параметров и нажмите кнопку Select and Mask , чтобы продолжить точную настройку маски.
Установите для параметра View значение Black & White , чтобы вы могли легко увидеть контраст между фоном и объектом.
Затем используйте ползунок Global Refinements ’ Smooth и Contrast , чтобы улучшить края выделения.
Улучшите прическу с помощью Select and Mask
Корректировки Global Refinements не применялись к волосам, так как вы можете добиться лучшего результата, используя другую технику.
Вернитесь к «Выделение и маска».
Переключите View на Overlay .
Используйте инструмент Refine Edge tool , чтобы провести по краям волос. Вы можете заметить, как он показывает только отдельные пряди волос, но маскирует фон.
Изменить фон с помощью заливки сплошным цветом
Щелкните значок New Adjustment Layer внизу панели Layers и выберите Solid Color .
В окне «Палитра цветов » вы можете выбрать любой цвет для фона.
Затем нажмите OK , чтобы закрыть окно.
Выберите миниатюру Layer Mask и нажмите Ctrl I (Windows) или Command I (macOS) , чтобы инвертировать эффект и применить слой Solid Color Fill к фону вместо объекта.
Вы также можете добиться того же эффекта, если зайдете на панель свойств и нажмете кнопку Инвертировать .
Когда цвет будет окончательно применен к фону, вы можете потерять тени и текстуру фона.
Чтобы изменить это, установите Режим наложения слоя на Умножение , поскольку он сохраняет исходные тени изображения.
На пол действует синий слой заливки сплошным цветом. Снимите маску с помощью инструмента Rectangular Marquee tool и выберите область пола.
Выбрав миниатюру маски слоя , залейте активное выделение черным цветом.
Один из способов сделать это — выбрать Правка> Заливка .
Затем установите Contents> Black .
Второй способ сделать это — установить черный (# 000000) в качестве цвета фона и нажать Ctrl Backspace (Windows) или Command Backspace (macOS) .
Если эта часть изображения снята с маски, вы можете отменить выбор, нажав Ctrl D (Windows) или Command D (macOS) .
Потратьте это время на точную настройку элементов маски, таких как шнурки, пряди волос или небольшие части одежды, с помощью инструмента «Кисть » и закрасьте их черным цветом (# 000000) , чтобы демаскировать их.
И наоборот, нарисуйте белый (#ffffff) , чтобы открыть слой заливки сплошным цветом.
Почему бы не использовать вместо него корректирующий слой оттенка / насыщенности?
К сожалению, использование Hue / Saturation позволяет управлять только одним ползунком для управления цветом изображения.
Напротив, слой «Заливка сплошным цветом» позволяет изменять цвет в широком диапазоне, дважды щелкнув миниатюру слоя, чтобы открыть окно «Палитра цветов».
Создать группу, содержащую все слои изменения цвета
Перейдите на панель Layers , щелкните значок New Group и назовите группу «Изменение цвета».
Затем перетащите слой Solid Color Fill по направлению к группе.
Чтобы группа Color Change имела ту же маску слоя , что и слой Color Fill, щелкните и перетащите миниатюру Layer Mask на группу, а затем отпустите кнопку мыши.
Это разделит их, и вам нужно, чтобы только одна маска слоя управляла содержимым этой группы.
Создайте настройку «Уровни» для управления яркостью цвета
Щелкните значок New Adjustment Layer и выберите Levels .
Затем, щелкните и перетащите слой Solid Color Fill над слоем уровней.
Щелкните правой кнопкой мыши на слое Levels и выберите Удалить маску слоя .
С корректирующим слоем Levels вы получаете полный контроль над яркостью изображения с помощью 5 точек.
Если вы хотите сделать тени темнее, но сохранить цвет, создайте новый слой вне группы и используйте инструмент «Пипетка». щелкните текущий цвет фона и установите его как цвет переднего плана .
Затем выберите инструмент «Кисть » и нарисуйте новый слой «Новый слой », чтобы использовать его в качестве ориентира.
Вернуться назад Уровни корректирующий слой и на панели свойств сделать тени темнее, перетащив среднюю точку вправо.
Это должно сделать ваш окрашенный цвет на Новом слое контрастирующим с более темным цветом фона.
Перетащите белую точку влево, чтобы сделать цвет фона ярче до тех пор, пока он не совпадет с цветом, выбранным из образца нового слоя.Это поможет вам сохранить тот же цвет, но с более темными тенями.
Затем , удалите Новый слой, так как теперь он не нужен.
Dodge and Burn the Mask для улучшения краев волос
Волосы сложнее всего замаскировать, и это становится очевидным, когда вы переходите на более темный цвет, и выявляет непоследовательность маски.
На панели инструментов используйте инструмент «Осветление» , чтобы закрасить части волос, чтобы цвет фона проходил сквозь них.
И всякий раз, когда вы хотите изменить цвет фона, просто дважды щелкните миниатюру слоя Color Fill, чтобы изменить, откройте окно Color Picker, чтобы выбрать новый цвет!
И вот как вы можете эффективно и реалистично изменить цвет фона в Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний о Photoshop и требует всего лишь пары слоев. Большая часть работы будет сделана с помощью панели стилей слоя! Давайте поговорим о том, как сделать прозрачный текст в Photoshop!
Каждый метод, который я рассмотрю, требует минимальных знаний о Photoshop и требует всего лишь пары слоев. Большая часть работы будет сделана с помощью панели стилей слоя! Давайте поговорим о том, как сделать прозрачный текст в Photoshop!
№1. Прозрачный текст внутри фигуры
Первый метод — это создание прозрачного текста внутри сплошной формы. Этот метод требует всего двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть получен любой формой или сплошным слоем заливки.Выбор остается за вами! Для примера я помещу текст в форму прямоугольника.
Вот как это сделать:
Нарисуйте форму с помощью инструмента «Фигура» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или найдите его на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать. В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для вашей формы. Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на вашем изображении. Не волнуйтесь, если он не идеален; вы можете настроить его позже, нажав V для инструмента «Перемещение». Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав форму, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов. Выберите шрифт, который вам нравится, полужирные шрифты, как правило, лучше подходят для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой.Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и расположить текст внутри фигуры.
Когда ваша фигура и текстовый слой перекрываются, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Advanced Blending» установите Knockout на Shallow. Убедитесь, что параметры «смешать обрезанные слои как группу» и «слой прозрачных фигур» отмечены флажком.
Затем установите непрозрачность заливки на 0% и нажмите ОК, чтобы сохранить изменения.
Удерживая Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
— Результат
Вот так, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоев. Вы можете переместить текст в любое место по своему усмотрению, и он всегда будет прозрачным через нижележащий слой.Этот эффект прозрачного текста идеально подходит для заголовков веб-сайтов, миниатюр в социальных сетях и многого другого!
№ 2.
 Прозрачный штриховой текст
Прозрачный штриховой текстВторой способ сделать текст прозрачным в Photoshop — использовать обводку. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии. Для этого эффекта обводка обведет ваш текст, в то время как центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0%.
Затем выберите вкладку «Обводка».
Установите размер обводки, который лучше всего подходит для вашего текста.Сумма будет зависеть от размера и шрифта, который вы используете.
Установите положение «Внутри», режим наложения «Нормальный» и непрозрачность на 100%.
Убедитесь, что для параметра Тип заливки установлено значение «цвет», и выберите любой цвет для обводки.
Когда вы будете довольны настройками хода, нажмите «ОК», чтобы сохранить изменения.
— Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки. Поскольку текст невидим, добавление обводки просто создает форму вокруг контура текста.Таким образом, у вас останется только цветной контур с прозрачным центром!
№ 3. Эффект прозрачного текста со скосом
Третий способ сделать текст прозрачным в Photoshop — это использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который слабо заметен на вашем изображении. Этот текстовый эффект великолепен, если вы хотите сделать текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните по инструменту «Текст» на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
Когда текст будет написан, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Щелкните вкладку Bevel and Emboss на панели стилей слоев.
Установите стиль «Внутренний скос» , технику «Гладкий» и направление «Вверх» .
Установите глубину от 1% до 1000%. Для наилучшего эффекта я бы предложил от 85% до 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным вы хотите, чтобы прозрачный текст выглядел.
Оставьте настройку смягчения в диапазоне 1–10 пикселей.
Теперь вы добавите немного базового затенения, чтобы усилить эффект. Отметьте «Use Global Light» (Использовать глобальный свет) и установите угол, щелкнув внутри углового круга. Это установит, с какого направления применяется затенение.
Отметьте «Use Global Light» (Использовать глобальный свет) и установите угол, щелкнув внутри углового круга. Это установит, с какого направления применяется затенение.
Установите контур глянца, как показано ниже, и отметьте «Сглаживание».
Установите режим выделения на «Нормальный» и выберите белый цвет. Выберите непрозрачность от 30% до 50%.
Убедитесь, что для параметра Shadow Mode установлено значение «Normal», и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите ОК, чтобы сохранить изменения и закрыть панель стилей слоя.
— Результат
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для выравнивания текста.Таким образом, ваш текст приобретет вид прозрачного трехмерного текста, который будет виден только с черным и белым по краям!
№ 4. Текстовый эффект обводки нокаутом
Чтобы пойти дальше, вы можете объединить первые два эффекта прозрачного текста, которые мы обсуждали, в один. Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах. Для этого эффекта прозрачного текста вы объедините выделенный текст с добавленной обводкой. Как только вы измените размер текста, чтобы он был немного больше формы, он будет выглядеть так, как будто сплошной цвет переходит в текст.
Это создает уникальный и очень стилизованный вид, который можно использовать в различных дизайнах. Для этого эффекта прозрачного текста вы объедините выделенный текст с добавленной обводкой. Как только вы измените размер текста, чтобы он был немного больше формы, он будет выглядеть так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U или щелкните и удерживайте значок инструмента формы. Выберите любую фигуру, которую хотите использовать в качестве фона. В этом примере я буду использовать круг.
Установите значения цвета и обводки для вашей формы. Этот эффект будет работать лучше всего, если у вас будет прозрачная обводка формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Сделав форму, возьмите текстовый инструмент, нажав T , или найдите его на панели инструментов.Выберите настройки шрифта и размера, но не зацикливайтесь на них, потому что вы всегда можете изменить их позже. Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Когда текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей форме. Измените масштаб текста так, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Blending Options» установите непрозрачность заливки на 0% и установите Knockout на «Shallow».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту. Установите размер примерно 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность 100%.
Убедитесь, что в качестве типа заливки выбран «цвет», и выберите цвет обводки, соответствующий вашей форме. В этом случае это будет белый цвет.
Нажмите ОК, чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои с формой и текстом, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои. Переименуйте эту группу в «Knockout Stroke Text».
Переименуйте эту группу в «Knockout Stroke Text».
— Результат
Вот как вы создаете еще один великолепный эффект прозрачного текста в Photoshop, объединяя вместе две техники, описанные ранее. Этот эффект идеально подходит, если вы хотите еще больше стилизовать свой текст!
Заключение
Итак, это четыре отличных способа сделать прозрачный текст в Photoshop в различных стилях. С помощью этих параметров вы сможете использовать идеальный эффект прозрачного текста для своей фотографии.Вы можете проявить творческий подход и объединить разные версии этих прозрачных текстовых эффектов, чтобы получить еще большее разнообразие.
Хотите больше подобных статей? Подпишитесь на мою еженедельную рассылку, чтобы получать больше уроков по фотографии и редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
.

Leave a Comment