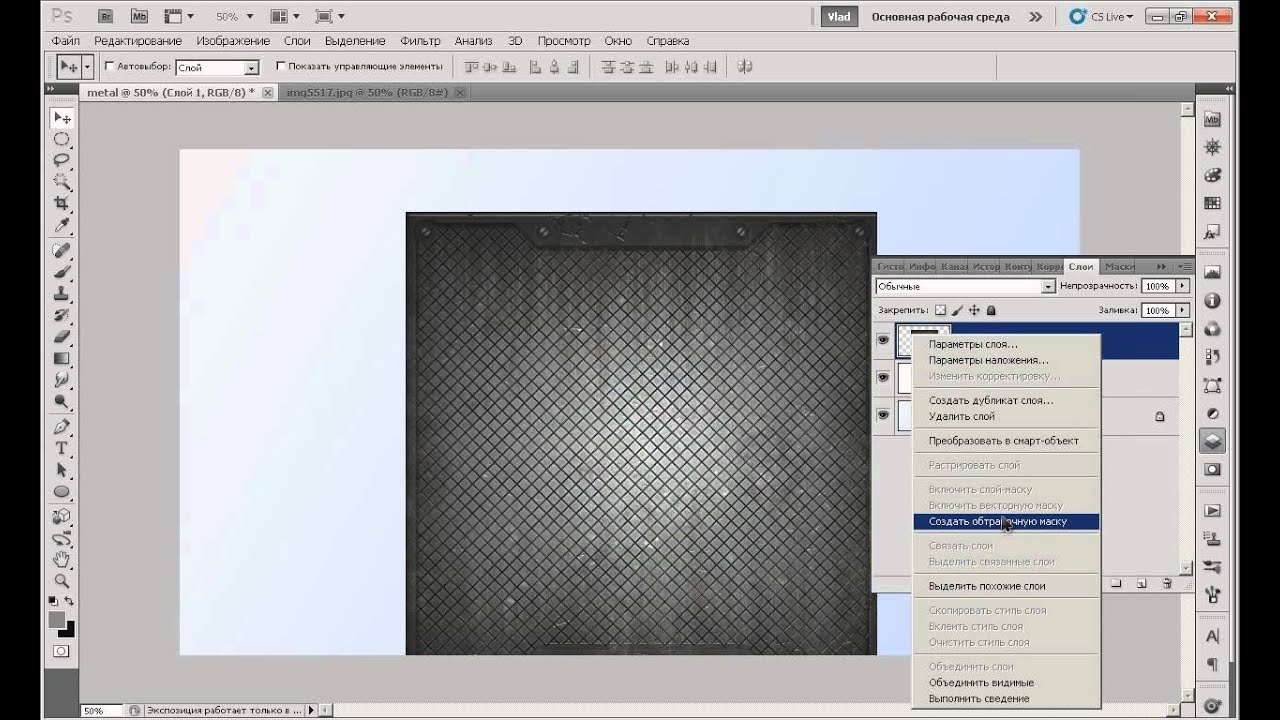
Как на рисунок наложить текстуру в фотошопе: Наложение текстуры — наложение текстуры в фотошопе, наложение текстуры на фото – ФотоКто
23.01.1972 


 Разное
Разное
Как сделать бесшовную текстуру в фотошопе
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Содержание страницы:
Подготавливаем изображение
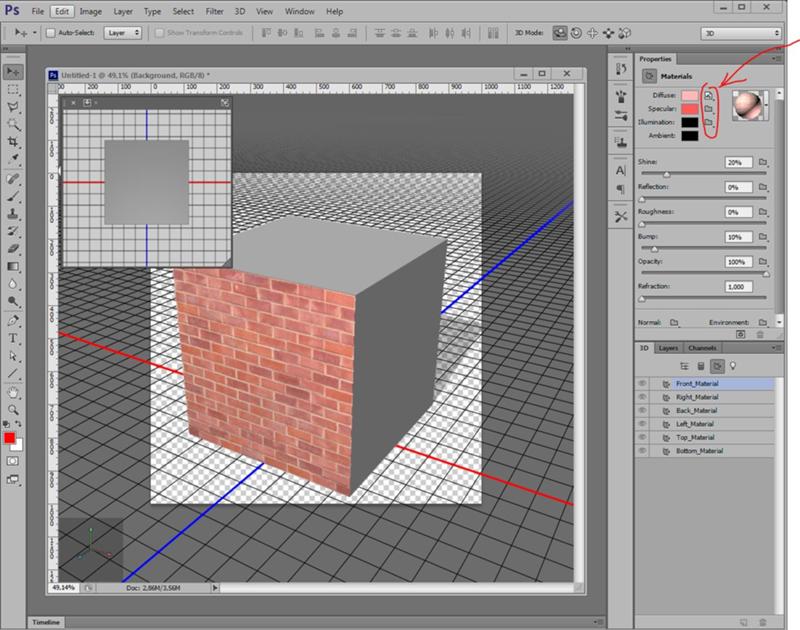
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладку Фильтр → Другое → Сдвиг. В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
Текстурирование.
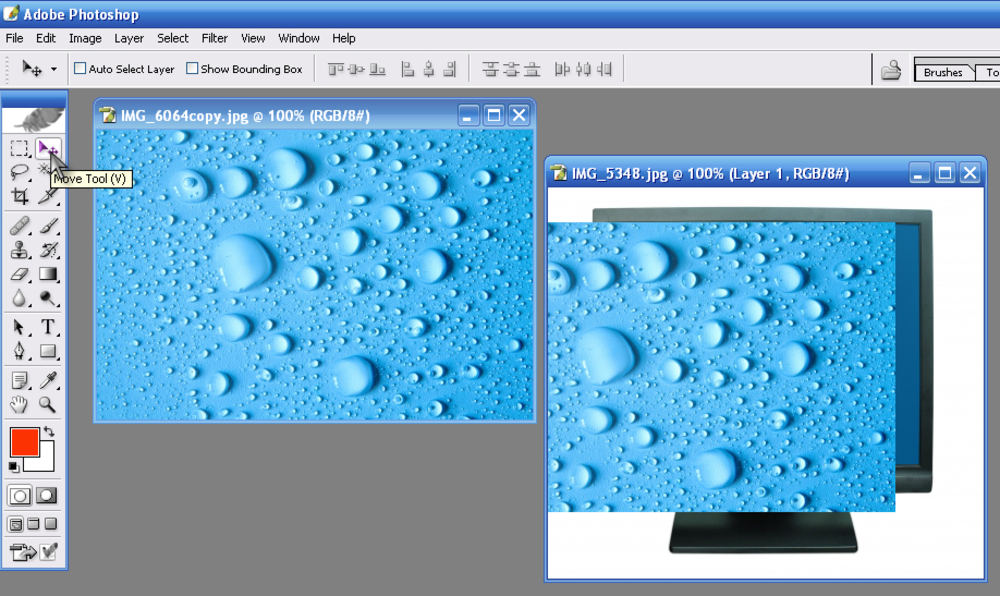
 Первые шаги в Adobe Photoshop
Первые шаги в Adobe PhotoshopВведение
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу http://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
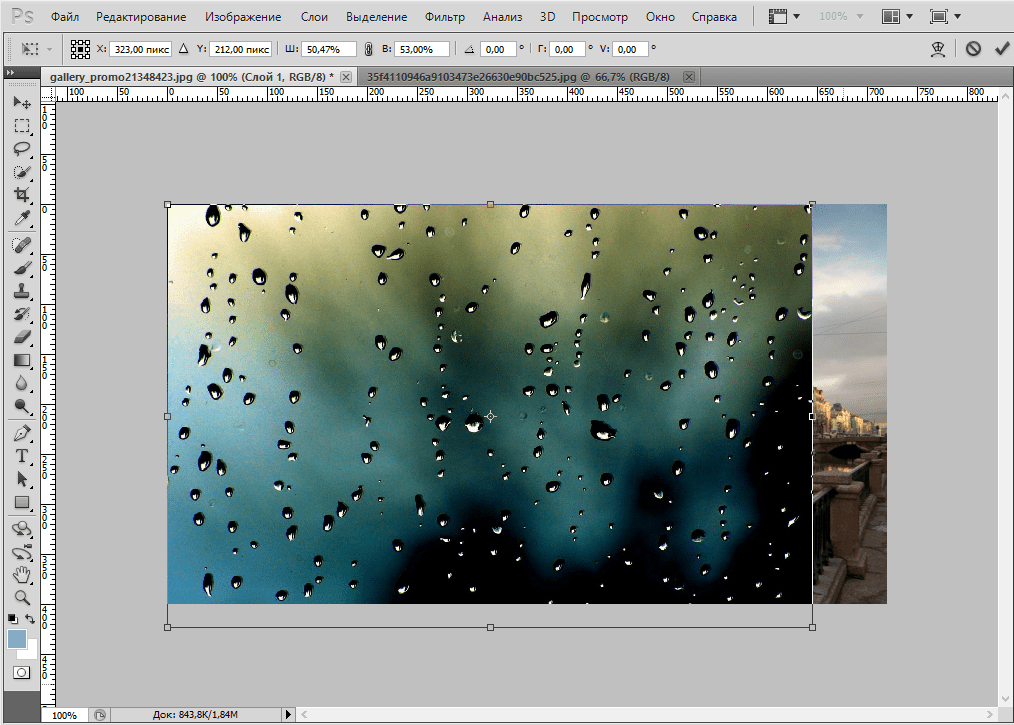
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
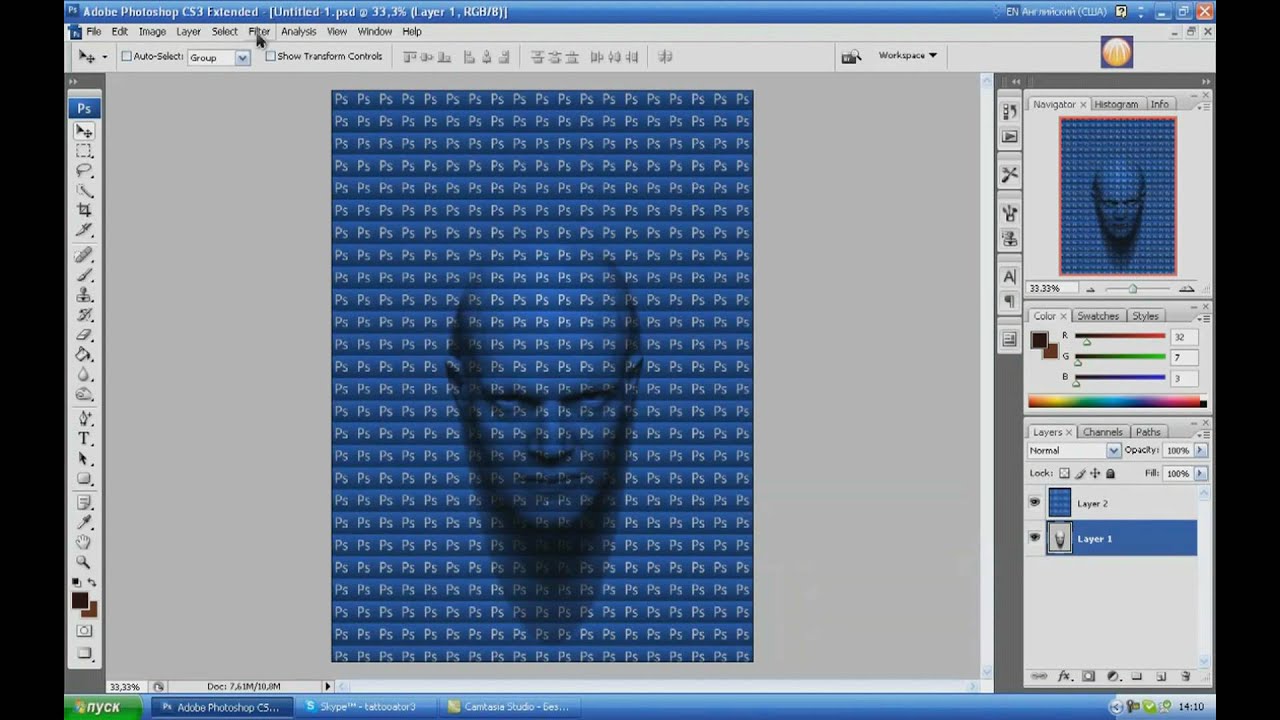
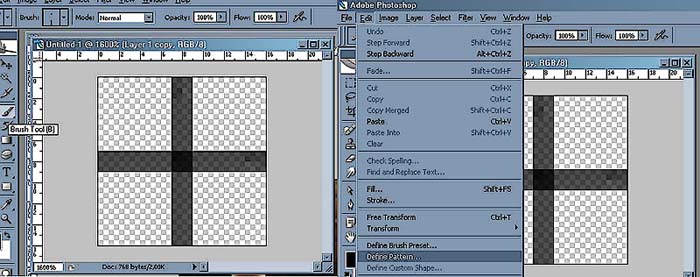
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).
Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
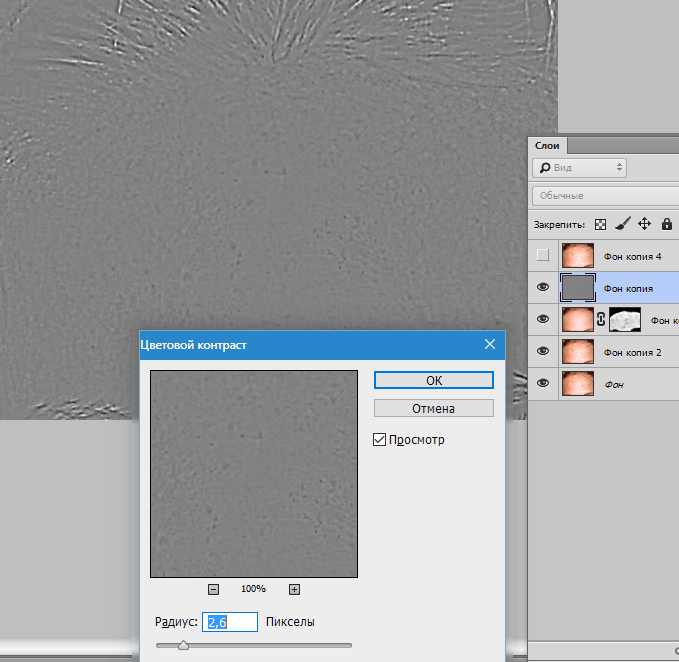
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Готовая текстура:
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
Как покрыть золотом объект в фотошопе, золотой цвет.
В данном уроке будет рассмотрен способ создания золотого покрытия практически любого объекта в программе фотошоп. Если накладывать на объект просто золотистый цвет, то эффект будет не на столько реалистичен, потому что просто золотой цвет не передаст структуру золота. Объект из золота должен выглядеть как литой, то есть вылитый из золота, а не просто иметь золотистый цвет.
Для примера я взял изображение наушников, которые и буду покрывать позолотой.
Данную картинку в полном размере и формате png, а так же исходники и другие материалы к уроку вы можете сказать здесь в блоке «Материалы» справа. В видео-уроке, кроме наушников я покрываю золотом автомобиль, исходники и изображения так же имеются в указанном разделе.
И так, я взял изображение наушников в формате png, которое предварительно вырезано и не имеет заднего фона. Если вы хотите использовать какой-то свой объект, то его необходимо предварительно вырезать с заднего фона, если вы не знаете, как это сделать, ознакомьтесь с одним из способов в уроке «Как вырезать сложный объект в фотошоп».
1. Первым делом создаем новый холст, на котором будем работать, в верхнем меню выбираем «Файл» — «Создать» и задаем необходимые размеры, я установил размер 1024px на 1024px.
Поскольку золото хорошо смотрится на темном фоне, выполним заливку холста темно-серым цветов, близком к черному. Теперь откроем программой фотошоп изображение наушников, перетащим его на наш холст и настроем его размер, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование» или нажав комбинацию клавиш «Ctrl + T». При изменении размера удерживаем клавишу «Shift», чтобы изображение оставалось в своих пропорциях.
2. Далее, необходимо скопировать слой с наушниками, для этого удерживая клавишу «Alt», кликнув по слою с наушниками в панели слове левой клавишей мыши и удерживая обе клавиши перетаскиваем данный слой вверх. Таким образом получится копия слоя с изображением наушников. Далее сделаем этот новый слой с изображением наушников черно-белым. Для этого выделяем его, кликнув левой кнопкой мыши в панели слоев и в верхней панели меню выбираем «Изображение» — «Коррекция» — «Черно-белое», либо нажимаем комбинацию клавиш «Alt + Shift + Ctrl + B». В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
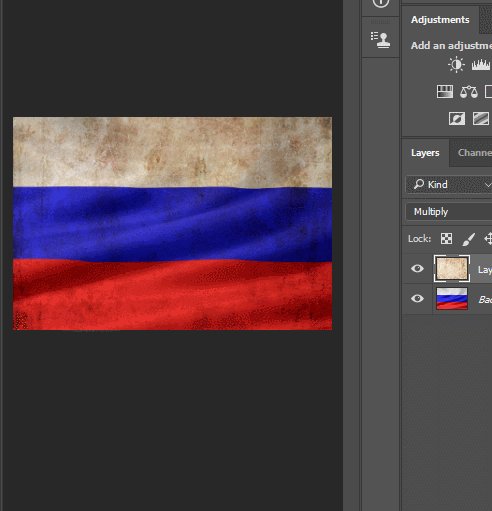
Снова копируем слой с черно-белым изображением наушников и делаем инверсию для данного слоя, выбрав в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажав комбинацию клавиш «Ctrl + I». В результате получим вот такой эффект.
Теперь этому слою установим наложение «Разница», выбираем его в панели слоев, вместо наложения «Обычные».
И далее, необходимо объединить данный слой со слоем ниже, для этого кликаем по верхнему слою правой кнопкой мыши и появившемся списке меню выбираем «Объединить с предыдущим».
3. Теперь проделываем еще раз все тоже самое с получившимся слоем, а именно, копируем его, делаем инверсию, устанавливаем наложение «Разница» и объединяем с предыдущим. В результате должно получиться вот такое изображение.
4. Далее на получившееся изображение (слой) будем накладывать корректирующий слой с цветом. Для этого выделяем этот слой и в панели слоев снизу кликаем по иконке создания корректирующего слоя и открывшемся списке меню выбираем «Цветовой баланс».
И в открывшейся панели настроек подключаем корректирующий слой к слою с изображением наушников, кликнув в нижней части на иконку со стрелкой. После этого настраиваем цветовую гамму ползунками до нужного эффекта. Прибавляем желтый цвет и немного красного, чтобы получить цвет золота.
Настройки цвета необходимо производить во всех тонах, т.е. настроив цвет в тоне «Средние тона», необходимо перейти и настроить так же цвет в «Тени» и в «Света». В результате должно получиться что-то типа такого.
Теперь наложим еще один корректирующий слой «Сочность», для этого выделяем слой с наушниками в панели слоев снова кликаем по иконке создания слоя и выбираем «Сочность». Далее в появившейся панели настроек так же подключаем этот корректирующий слой и выставляем ползунок параметра «Сочность» на 100%.
И точно так же подключаем еще один корректирующий слой «Уровни» и настраиваем уровни на свое усмотрение. В результате всех этих действий получается вот такое изображение.
5. Последним действием мы удалим ненужные элементы позолоты, а именно с самих накладок для ушей, ведь нам нужен только золотой корпус, а сами накладки не должны иметь золотой цвет.
Для этого в панели слоев выбираем слой с наушниками, на который мы накладывали эффекты и подключаем к нему маску, кликнув по значку в нижней части панели.
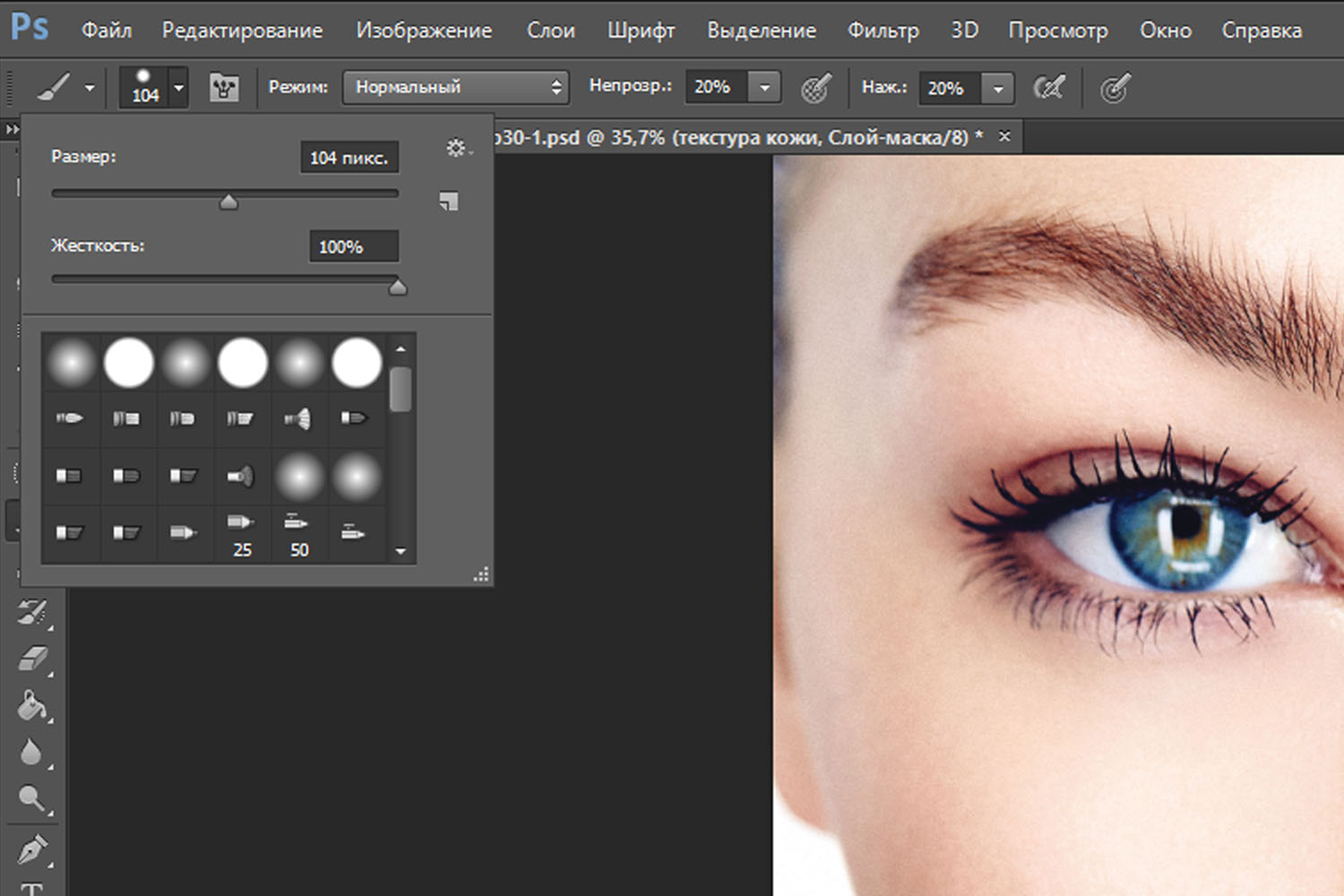
Теперь выбираем жесткую кисть, устанавливаем черный цвет и данной кистью просто закрашиваем не нужные фрагменты.
В результате получаются наушники с золотым корпусом.
Вот таким не сложным способом в программе фотошоп можно практически любой объект покрыть позолотой.
11. Текстуры
Текстура является изображением, обычно небольшим, используемым для заполнения областей с помощью укладки черепицей, что означает размещение копий бок о бок как керамическую плитку. Текстура называется черепичной если левые с правыми и верхние с нижними края её копий создаются без видимых швов. Не все полезные текстуры являются черепичными, но они являются лучшими для многих случаев. ( Текстура кстати, это то же самое, что и шаблон.)
Не все полезные текстуры являются черепичными, но они являются лучшими для многих случаев. ( Текстура кстати, это то же самое, что и шаблон.)
Рисунок 7.27. Использование текстур
В GIMP существует три основных способа применения текстур:
С инструментом Заливка вы можете заливать область текстурой вместо сплошного цвета.
Рисунок 7.28. Выбраный параметр для использования шаблона
С инструментом Штамп вы можете рисовать используя текстуру, в сочетании с широким многообразием форм кисти.
Когда вы обводите контур или выделение, вместо сплошного цвета вы можете использовать для этого текстуру. Также вашим выбором может быть штамп если вы обводите выделение с помощью инструмента рисования.

| Подсказка | |
|---|---|
текстуры не обязательно должны быть прозрачными. Если вы заливаете или рисуете с использованием текстуры по полупрозрачным или прозрачным областям, то предыдущее содержимое будет отображено позади. Это один из методов накладывания в GIMP. |
При установке GIMP устанавливается несколько дюжин текстур, которые видимо были выбраны более или менее случайным образом. Также вы можете добавить новые, созданные вами текстуры, или загрузить их из сети, где они доступны в огромных количествах.
Текущая текстура, используемая в большинстве связанных с текстурами операций, отображается в области Кисти/Шаблоны/Градиенты панели инструментов. Щелчок по значку текстуры вызовет диалог выбора Текстуры, позволяющий вам выбрать другую текстуру. Вы также можете вызвать диалог с помощью меню, или прикрепить его как панель для постоянной видимости.
Вы также можете вызвать диалог с помощью меню, или прикрепить его как панель для постоянной видимости.
Для добавления в коллекцию новой текстуры, для того, чтобы она отображалась в диалоге выбора текстур, вы должны сохранить её в используемом GIMP формате, во включенную в поисковый путь папку. Существует несколько форматов файлов которые вы можете использовать в качестве текстур:
- PAT
Формат
.patиспользует только GIMP, поэтому вы не найдёте текстур в этом формате, за ислючением тех, которые были созданы специально для GIMP. Однако вы можете преобразовать любое изображение в.patфайл с помощью открытия его в GIMP и сохранения под именем с окончанием.pat.Внимание Не путайте файлы в формате
., созданные GIMP, с файлами, созданными другими приложениями (например, Photoshop) – в конце концов, pat
pat.pat— это просто произвольное расширение файла.Однако GIMP поддерживает файлы
.patот Photoshop до определённой версии.- PNG, JPEG, BMP, GIF, TIFF
В GIMP 2.2 появилась возможность использовать в качестве текстур файлы форматов
.png,.jpg,.bmp,.gif, или.tiff
Для того, чтобы сделать текстуру доступной, поместите её в одну из предназначеных для текстур папок в поисковом пути GIMP. По умолчанию, поисковый путь текстур включает в себя две папки, системную patterns, которую вы не должны использовать или изменять, и папка patterns в вашей персональной директории GIMP. С помощью страницы диалога настроек Каталоги текстур вы можете добавить новые папки в поисковый путь текстур. Любые PAT файлы (или в GIMP 2.2, любые другие допустимые форматы) включённые в папку, входящую в поисковой путь текстур, при следующем запуске GIMP будут показаны в диалоге текстур.
С помощью страницы диалога настроек Каталоги текстур вы можете добавить новые папки в поисковый путь текстур. Любые PAT файлы (или в GIMP 2.2, любые другие допустимые форматы) включённые в папку, входящую в поисковой путь текстур, при следующем запуске GIMP будут показаны в диалоге текстур.
There are countless ways of creating interesting pattern images in GIMP, using the wide variety of available tools and filters — particularly the rendering filters. You can find tutorials for this in many locations, including the GIMP home page [GIMP]. Some of the filters have options that allows you to make their results tileable. Also, see Раздел 3.10, «Бесшовное размывание», this filter allows you to blend the edges of an image in order to make it more smoothly tileable.
Уроки Photoshop Elements 10: как создать текстуру ткани
Текстуры различных материалов и поверхностей — очень востребованный дизайнерский элемент. Те же тканевые текстуры при создании цифрового дизайна для таких бумажно-картонных изделий, как коробочки, шкатулки, открытки и так далее, позволяют добиваться интересных визуальных эффектов, даже без использования фактурной бумаги или фактурного картона. И сейчас в интернете можно найти массу всевозможных текстур для самых разных дизайнерских проектов. Тут важно иметь чёткое представление, что и, главное, где искать. Но, даже зная места, иногда бывает сложно подобрать именно то, чего жаждет душа. А бывает так, что, к примеру, есть интересное фоновое изображение, но хочется обогатить его текстурой ткани. Что ж, проще простого! Сделать это можно буквально в несколько кликов. Давайте посмотрим, как создать текстуру ткани в Adobe Photoshop Elements 10.
Те же тканевые текстуры при создании цифрового дизайна для таких бумажно-картонных изделий, как коробочки, шкатулки, открытки и так далее, позволяют добиваться интересных визуальных эффектов, даже без использования фактурной бумаги или фактурного картона. И сейчас в интернете можно найти массу всевозможных текстур для самых разных дизайнерских проектов. Тут важно иметь чёткое представление, что и, главное, где искать. Но, даже зная места, иногда бывает сложно подобрать именно то, чего жаждет душа. А бывает так, что, к примеру, есть интересное фоновое изображение, но хочется обогатить его текстурой ткани. Что ж, проще простого! Сделать это можно буквально в несколько кликов. Давайте посмотрим, как создать текстуру ткани в Adobe Photoshop Elements 10.
Способ первый.
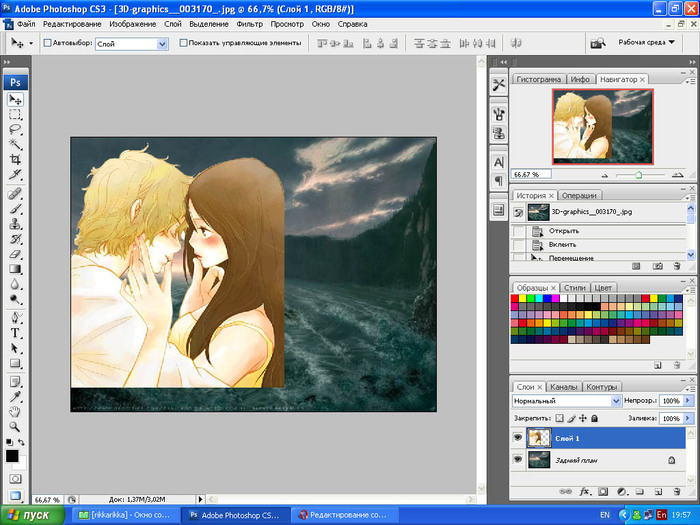
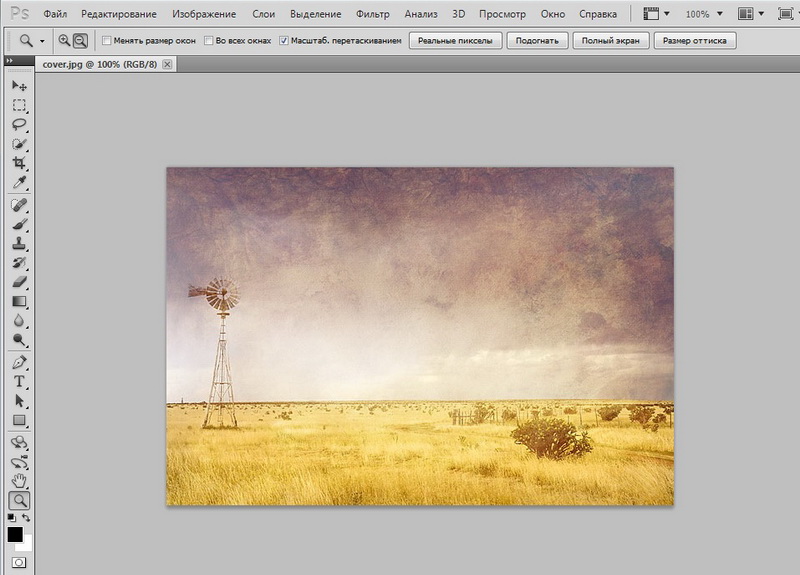
Возьмём для примера вот такое незатейливое фоновое изображение
и откроем его в рабочей среде «Редактирование» Photoshop Elements 10.
В меню «Фильтр» > подменю «Текстура» выбираем «Текстуризатор». Он как раз и предназначен для имитации нанесения изображения на текстурную основу.
Он как раз и предназначен для имитации нанесения изображения на текстурную основу.
После этого появится диалоговое окно, где выберем текстуру «Холст» и выставим значения параметров «Масштаб» и «Рельеф» (в данном случае 100 и 2 соответственно).
Ещё один важный параметр — направление света. Здесь можно поэкспериментировать в поисках наиболее интересного варианта. Я поставила значение «Вверх и влево»:
Как видите, изображение заметно изменилось.
В завершение можно немного добавить резкость, подкорректировать цвет, яркость…
Вот такая получилась холстинка, зелёная в белый горошек:
Способ второй.
Этот способ также основан на использовании встроенного фильтра «Текстуризатор» и текстуры «Холст», но в итоге получится имитация уже другой ткани.
Создадим новый документ размером 500×500 пикселей и зальём его цветом «d17975».
Вновь активируем «Текстуризатор» с теми же значениями «Масштаба» и «Рельефа», но направление света выставим «Вниз».
Затем создадим дубликат слоя…
… и на панели «Слои» выберем режим смешивания «Светлее».
Немного увеличим резкость изображения.
Очень похоже на льняную ткань:
Удачных вам дизайнерских находок! И до новых встреч на КАРТОНКИНО.ru!
PS. Хотите первыми узнавать о новых уроках и мастер-классах, а также о появлении на сайте новых шаблонов коробочек и других полезных и занимательных поделок из картона? Подпишитесь на обновления и получайте анонсы прямо себе на почту!
Понравилась статья? Поделитесь с друзьями или сохраните для себя!
Как визуализировать план этажа в Photoshop: Добавление цвета и текстуры
Как добавить цвет и текстуру к чертежу плана этажа в Photoshop
Реальность повседневной дизайнерской работы заключается в том, что вы должны работать быстро и эффективно, чтобы уложиться в сроки и продемонстрировать свой талант. Таким образом, наличие арсенала рабочих процессов, которые вы можете использовать проект за проектом для быстрого создания хорошей работы, является настоящим преимуществом для работающего профессионала. Таким образом, это руководство предназначено для тех, кто создает чертежи своих проектов в САПР и имеет базовые знания в Photoshop.Вам также необходимо заранее принять дизайнерские решения. Я использую некоторые сочетания клавиш, которые я описываю ниже, но после нескольких практических прогонов это пошаговое руководство станет одним из ваших любимых в быстром создании красивых рисунков для презентаций. Так что же мы будем делать? Мы собираемся создать это преобразование.
Таким образом, это руководство предназначено для тех, кто создает чертежи своих проектов в САПР и имеет базовые знания в Photoshop.Вам также необходимо заранее принять дизайнерские решения. Я использую некоторые сочетания клавиш, которые я описываю ниже, но после нескольких практических прогонов это пошаговое руководство станет одним из ваших любимых в быстром создании красивых рисунков для презентаций. Так что же мы будем делать? Мы собираемся создать это преобразование.В этом видео мы шаг за шагом покажем, как добавить эти цвета и текстуры в Photoshop. Выписанное пошагово приведено ниже. Сначала откройте новый документ Photoshop (PSD) размером с ваш рисунок.
 В моем случае я открыл PSD размером с бумагу формата А3, на которой был изложен мой рисунок. Затем перейдите к размещению чертежа в PSD. Перейдите в «Файл», затем выберите «Поместить встроенный». Найдите PDF-файл чертежа плана, который вы хотите отредактировать, и поместите его в файл. Теперь, когда у вас есть чертеж плана этажа в файле, вам нужно создать новый слой. Этот слой станет вашим напольным покрытием. Создайте слой с помощью кнопки «Плюс» на панели слоев. (Переименуйте его в слой настила, если хотите, чтобы все было организовано!).Теперь нам нужно поместить цвет заливки в области рисунка, которые должны иметь пол. Для этого воспользуемся инструментом Magic Wand (W). Выберите исходный рисунок, где он является активным слоем, затем с помощью инструмента «Волшебная палочка» выберите все области рисунка, которые являются полом. (Удерживайте нажатой клавишу Shift, чтобы добавить к вашему выбору). Когда вы выбрали все области с полом, выберите новый слой с полом, чтобы сделать его активным.
В моем случае я открыл PSD размером с бумагу формата А3, на которой был изложен мой рисунок. Затем перейдите к размещению чертежа в PSD. Перейдите в «Файл», затем выберите «Поместить встроенный». Найдите PDF-файл чертежа плана, который вы хотите отредактировать, и поместите его в файл. Теперь, когда у вас есть чертеж плана этажа в файле, вам нужно создать новый слой. Этот слой станет вашим напольным покрытием. Создайте слой с помощью кнопки «Плюс» на панели слоев. (Переименуйте его в слой настила, если хотите, чтобы все было организовано!).Теперь нам нужно поместить цвет заливки в области рисунка, которые должны иметь пол. Для этого воспользуемся инструментом Magic Wand (W). Выберите исходный рисунок, где он является активным слоем, затем с помощью инструмента «Волшебная палочка» выберите все области рисунка, которые являются полом. (Удерживайте нажатой клавишу Shift, чтобы добавить к вашему выбору). Когда вы выбрали все области с полом, выберите новый слой с полом, чтобы сделать его активным. Когда этот слой активен и ваше выделение все еще активно, перейдите к инструменту «Ведро с краской» (G).Используйте инструмент заливки, чтобы заполнить выделение цветом. Поскольку текстура нашего пола будет непрозрачным изображением, она может быть любого цвета. Теперь ваш рисунок, скорее всего, будет выглядеть примерно так. Итак, теперь вам нужно создать шаблон для вашего пола. Мне нравится использовать загружаемые бесшовные шаблоны из Sketchup Texture Club. Чтобы убедиться, что я работаю эффективно, я уже сохранил все текстуры, которые мне понадобятся, в папке, которую я использую для этого рисунка. Это может быть то, что вы уже делаете, когда работаете над дизайном помещения.Поэтому для этого дизайна я использую приглушенный деревянный пол. Поэтому я загрузил шаблон такого типа из клуба текстур Sketchup. Чтобы превратить это изображение в шаблон, вам просто нужно открыть изображение в Photoshop. Затем перейдите в меню «Правка» и выберите «Определить шаблон». Когда вы определите шаблон, будет полезно дать ему узнаваемое имя.
Когда этот слой активен и ваше выделение все еще активно, перейдите к инструменту «Ведро с краской» (G).Используйте инструмент заливки, чтобы заполнить выделение цветом. Поскольку текстура нашего пола будет непрозрачным изображением, она может быть любого цвета. Теперь ваш рисунок, скорее всего, будет выглядеть примерно так. Итак, теперь вам нужно создать шаблон для вашего пола. Мне нравится использовать загружаемые бесшовные шаблоны из Sketchup Texture Club. Чтобы убедиться, что я работаю эффективно, я уже сохранил все текстуры, которые мне понадобятся, в папке, которую я использую для этого рисунка. Это может быть то, что вы уже делаете, когда работаете над дизайном помещения.Поэтому для этого дизайна я использую приглушенный деревянный пол. Поэтому я загрузил шаблон такого типа из клуба текстур Sketchup. Чтобы превратить это изображение в шаблон, вам просто нужно открыть изображение в Photoshop. Затем перейдите в меню «Правка» и выберите «Определить шаблон». Когда вы определите шаблон, будет полезно дать ему узнаваемое имя. Теперь, когда вы определили изображение пола как узор, вам просто нужно применить его как эффект. Чтобы применить узор, вам нужно выбрать слой пола, затем нажать кнопку «fx» на панели «Слои», затем выбрать наложение узора.Здесь вы можете выбрать шаблон, который вы только что создали, чтобы применить его к слою напольного покрытия. Конечно, вам, вероятно, потребуется настроить шаблон и масштаб в соответствии с вашим дизайном. Но когда вы нажмете «ОК», у вас будет рисунок пола, примененный к слою пола. Эти первые несколько шагов, честно говоря, просто «промыть и повторить». Делайте эти 3 шага снова и снова для любого материала или текстуры, которые должны повторяться на рисунке. Теперь не каждая текстура в дизайне будет повторяющимся узором, как деревянный пол.Так что их можно просто добавить как собственное изображение. Здесь я добавляю два коврика, перейдя в «Файл», затем «Поместить встроенный». Я выбрал файл изображения ковра, который я предлагаю. При размещении я беру точки преобразования, чтобы изменить их размер, чтобы они соответствовали дизайну.
Теперь, когда вы определили изображение пола как узор, вам просто нужно применить его как эффект. Чтобы применить узор, вам нужно выбрать слой пола, затем нажать кнопку «fx» на панели «Слои», затем выбрать наложение узора.Здесь вы можете выбрать шаблон, который вы только что создали, чтобы применить его к слою напольного покрытия. Конечно, вам, вероятно, потребуется настроить шаблон и масштаб в соответствии с вашим дизайном. Но когда вы нажмете «ОК», у вас будет рисунок пола, примененный к слою пола. Эти первые несколько шагов, честно говоря, просто «промыть и повторить». Делайте эти 3 шага снова и снова для любого материала или текстуры, которые должны повторяться на рисунке. Теперь не каждая текстура в дизайне будет повторяющимся узором, как деревянный пол.Так что их можно просто добавить как собственное изображение. Здесь я добавляю два коврика, перейдя в «Файл», затем «Поместить встроенный». Я выбрал файл изображения ковра, который я предлагаю. При размещении я беру точки преобразования, чтобы изменить их размер, чтобы они соответствовали дизайну. Я делаю это для обоих ковриков в пространстве. Я также хотел заполнить некоторые другие области основными цветами, чтобы заполнить остальную часть рисунка. Для этого я просто создаю новый слой, затем использую ту же технику с исходным рисунком и инструментом «Волшебная палочка», чтобы выбрать области, которые я хочу заполнить определенным цветом, используя инструмент «Заливка».Основная часть рисунка теперь имеет свой цвет и текстуру, но она по-прежнему будет выглядеть немного плоской, пока мы не добавим некоторые световые эффекты. Самый простой способ добавить основные тени — применить внутреннюю тень к слою с полом. Это можно сделать, нажав «fx» на панели «Слои», когда выбран слой пола, затем выберите «Внутренняя тень». Вам нужно будет поиграть с непрозрачностью, углом, расстоянием и т. д., чтобы он выглядел подходящим, но очень быстро вы можете добавить прекрасную глубину к общему рисунку. Теперь мы хотим добавить еще несколько световых эффектов.Для этого мы сначала создадим группу из всех слоев (кроме рисунка), которые мы использовали до сих пор.
Я делаю это для обоих ковриков в пространстве. Я также хотел заполнить некоторые другие области основными цветами, чтобы заполнить остальную часть рисунка. Для этого я просто создаю новый слой, затем использую ту же технику с исходным рисунком и инструментом «Волшебная палочка», чтобы выбрать области, которые я хочу заполнить определенным цветом, используя инструмент «Заливка».Основная часть рисунка теперь имеет свой цвет и текстуру, но она по-прежнему будет выглядеть немного плоской, пока мы не добавим некоторые световые эффекты. Самый простой способ добавить основные тени — применить внутреннюю тень к слою с полом. Это можно сделать, нажав «fx» на панели «Слои», когда выбран слой пола, затем выберите «Внутренняя тень». Вам нужно будет поиграть с непрозрачностью, углом, расстоянием и т. д., чтобы он выглядел подходящим, но очень быстро вы можете добавить прекрасную глубину к общему рисунку. Теперь мы хотим добавить еще несколько световых эффектов.Для этого мы сначала создадим группу из всех слоев (кроме рисунка), которые мы использовали до сих пор. Итак, выделите все эти слои, затем используйте Ctrl/Cmd + G. Теперь я хочу сохранить все слои и информацию в этих слоях, поэтому я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl/Cmd + J. . Теперь я хочу сгладить вторую копию группы. Поэтому я щелкаю правой кнопкой мыши по группе, а затем нажимаю объединить группу. Теперь, когда у меня есть этот слой, я собираюсь использовать инструмент Dodge and Burn, чтобы создать блики и затемнения на плане.Инструмент осветления — это инструмент, который осветлит области рисунка, чтобы создать блики. Инструмент «Затемнение» — это инструмент, который затемняет области рисунка, чтобы создать затемнение. Здесь я использую эти инструменты, чтобы создать блики на подвесках, показать кривизну подушек и добавить больше теней на банкетные сидения и даже на раковину. Теперь вы готовы добавить последние штрихи. Некоторые типичные настройки, которые я люблю делать на этом этапе, — это настройка яркости и контрастности, а также настройка яркости.
Итак, выделите все эти слои, затем используйте Ctrl/Cmd + G. Теперь я хочу сохранить все слои и информацию в этих слоях, поэтому я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl/Cmd + J. . Теперь я хочу сгладить вторую копию группы. Поэтому я щелкаю правой кнопкой мыши по группе, а затем нажимаю объединить группу. Теперь, когда у меня есть этот слой, я собираюсь использовать инструмент Dodge and Burn, чтобы создать блики и затемнения на плане.Инструмент осветления — это инструмент, который осветлит области рисунка, чтобы создать блики. Инструмент «Затемнение» — это инструмент, который затемняет области рисунка, чтобы создать затемнение. Здесь я использую эти инструменты, чтобы создать блики на подвесках, показать кривизну подушек и добавить больше теней на банкетные сидения и даже на раковину. Теперь вы готовы добавить последние штрихи. Некоторые типичные настройки, которые я люблю делать на этом этапе, — это настройка яркости и контрастности, а также настройка яркости. Для этого я иду в меню «Изображение», затем выбираю «Настройки», затем выбираю «Яркость и контрастность», чтобы изменить эти настройки. Затем выберите «Оттенок», «Насыщенность» и «Яркость», чтобы настроить этот параметр. Это делает цвет и текстуры более стилизованными для презентации. Еще один последний штрих — добавить стили ко всему листу. Если рисунок будет на более темном фоне, я определенно предпочитаю оставить стены с белой заливкой. Однако в данном случае, поскольку он останется на этом белом листе, я собираюсь заполнить стену ключевым цветом.Сделайте это, я собираюсь создать новый слой, но затем выберите мой старый слой с рисунком. Затем я использую инструмент «Волшебная палочка», чтобы выбрать области стен для заполнения. Затем я использую инструмент Paint Bucket, чтобы заполнить это выделение на новом созданном слое. И все готово, и вы готовы сохранить и представить свой рисунок. Обычно я сохраняю свои рисунки в формате JPG или PNG. Но иногда подойдет формат TIFF или Photoshop PDF.
Для этого я иду в меню «Изображение», затем выбираю «Настройки», затем выбираю «Яркость и контрастность», чтобы изменить эти настройки. Затем выберите «Оттенок», «Насыщенность» и «Яркость», чтобы настроить этот параметр. Это делает цвет и текстуры более стилизованными для презентации. Еще один последний штрих — добавить стили ко всему листу. Если рисунок будет на более темном фоне, я определенно предпочитаю оставить стены с белой заливкой. Однако в данном случае, поскольку он останется на этом белом листе, я собираюсь заполнить стену ключевым цветом.Сделайте это, я собираюсь создать новый слой, но затем выберите мой старый слой с рисунком. Затем я использую инструмент «Волшебная палочка», чтобы выбрать области стен для заполнения. Затем я использую инструмент Paint Bucket, чтобы заполнить это выделение на новом созданном слое. И все готово, и вы готовы сохранить и представить свой рисунок. Обычно я сохраняю свои рисунки в формате JPG или PNG. Но иногда подойдет формат TIFF или Photoshop PDF. Для этого перейдите в «Файл», нажмите «Сохранить как» и выберите соответствующий вариант (или выберите экспорт для PNG).Таким образом, менее чем за 30 минут вы можете взять свой простой черно-белый рисунок дизайна и превратить его в яркий инструмент для презентации, чтобы дать вашему клиенту лучшее представление о дизайне, который вы предлагаете.
Для этого перейдите в «Файл», нажмите «Сохранить как» и выберите соответствующий вариант (или выберите экспорт для PNG).Таким образом, менее чем за 30 минут вы можете взять свой простой черно-белый рисунок дизайна и превратить его в яркий инструмент для презентации, чтобы дать вашему клиенту лучшее представление о дизайне, который вы предлагаете.Как добавить текстуру в иллюстрацию Illustrator
Illustrator отлично подходит для создания чистых и точных векторных изображений. Чтобы придать вашим иллюстрациям уникальный и более стилизованный вид, вы можете добавить текстуру к штрихам и заливкам в виде наложения или маски. Вот методы, которые вы можете использовать для текстурирования вашего произведения искусства.
Отправная точка
Вы создали иллюстрацию для своего любимого клиента. Вы можете использовать его для вывесок, футболок и рекламных материалов. Рисунок почти готов к работе, но вы можете сделать его еще более заметным, добавив текстуру.
Метод 1: Текстурные эффекты Illustrator
Лучше всего начать с эффекта Texturizer в Illustrator. Выберите элементы изображения для стилизации и выберите Эффекты > Текстура > Текстуризатор.
Выберите элементы изображения для стилизации и выберите Эффекты > Текстура > Текстуризатор.
Texturizer имеет четыре стиля, которые вы можете выбрать в раскрывающемся меню «Текстура».Вы также можете попробовать другие пять текстур в этой группе эффектов. Настройте параметры текстуры с помощью элементов управления справа. Текстура будет применяться как к штрихам, так и к заливкам выбранной иллюстрации.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.
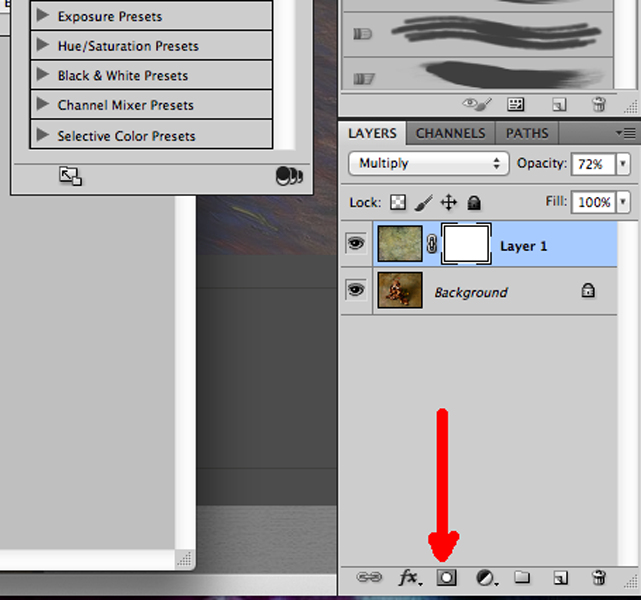
После применения текстуры оставьте рисунок выбранным. Выберите «Умножение» в раскрывающемся меню «Режим наложения» на панели «Прозрачность», чтобы заставить его взаимодействовать с фоном.Если результат слишком светлый, выберите Правка > Копировать , затем Правка > Вставить на задний план .
Окончательный результат использует Grain на слоях с птицами и параметр Canvas Texturizer на фоновом слое:
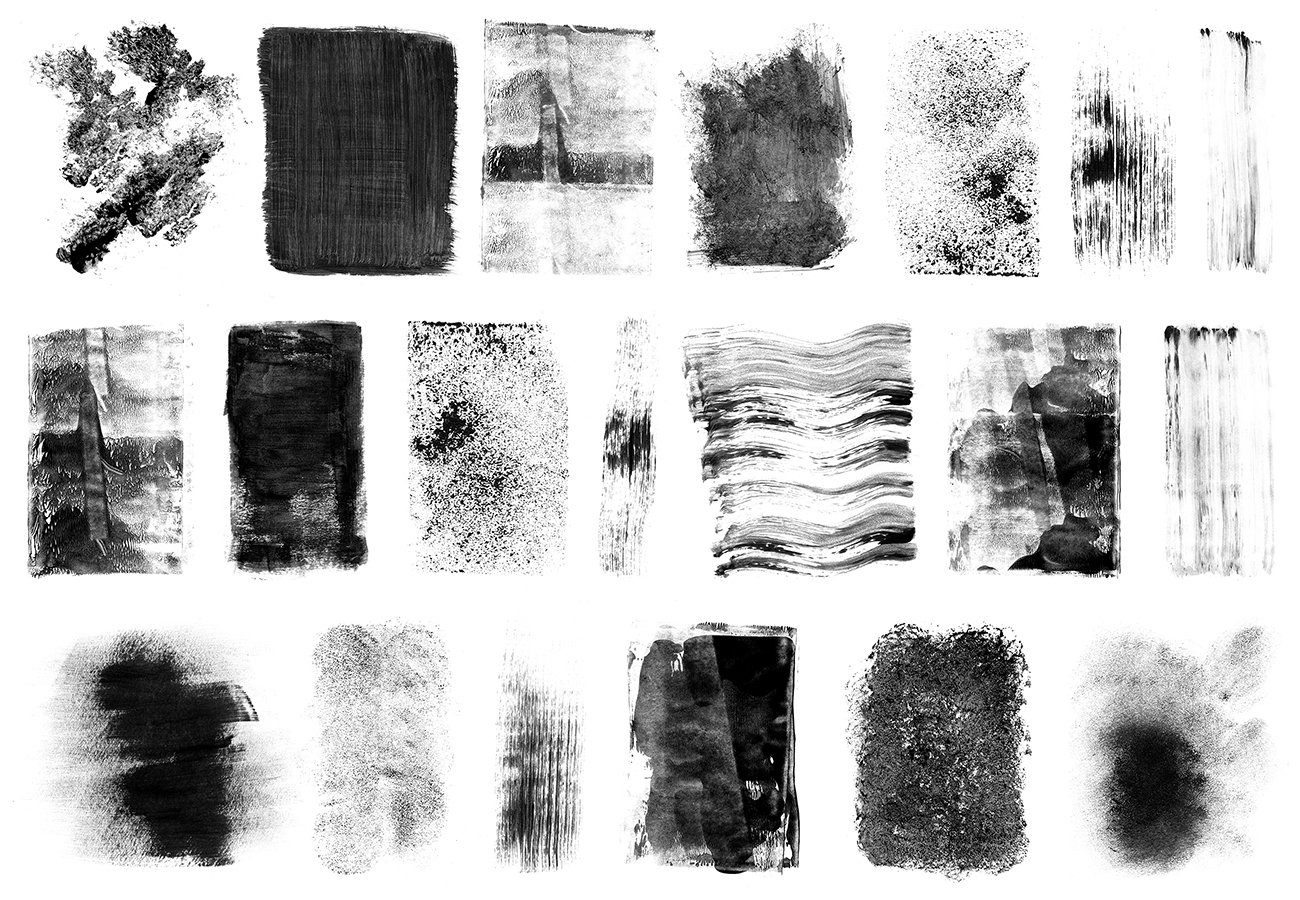
Метод 2: наложение растровых изображений
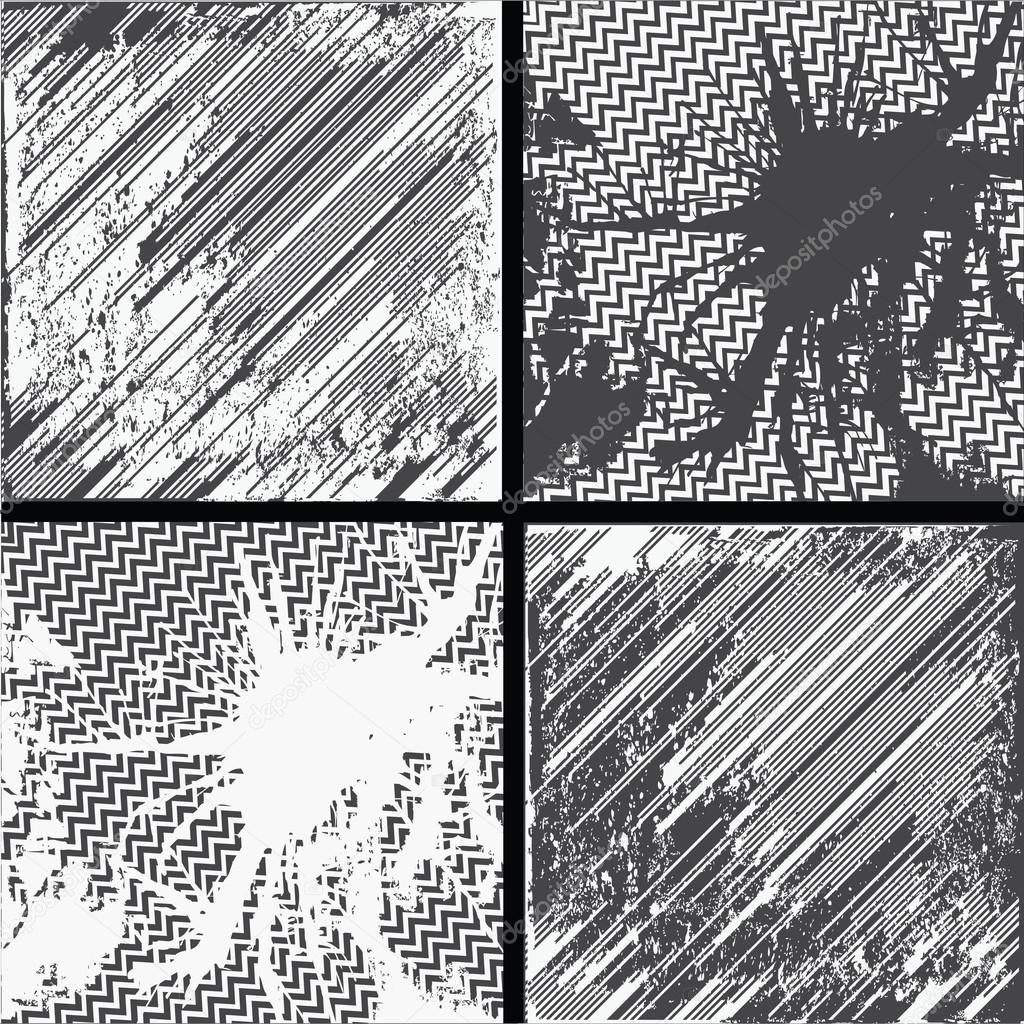
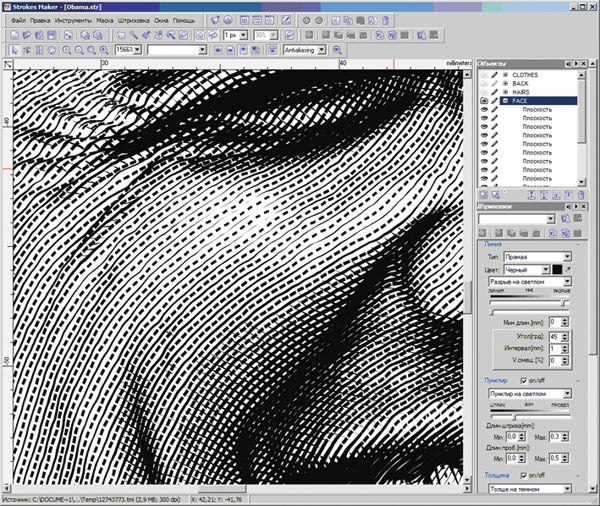
Для более драматичного вида, который хорошо смотрится на плакатах и настенных рисунках, можно наложить растровую текстуру на рисунок. Растровые изображения — это черно-белые растровые изображения, которые можно найти в различных источниках или создать самостоятельно в Photoshop.Растровые файлы в формате TIFF лучше всего работают в Illustrator, так как вы можете применять цвета и режимы наложения или использовать их в качестве маски.
Растровые изображения — это черно-белые растровые изображения, которые можно найти в различных источниках или создать самостоятельно в Photoshop.Растровые файлы в формате TIFF лучше всего работают в Illustrator, так как вы можете применять цвета и режимы наложения или использовать их в качестве маски.
Поиск растровых текстур
Два отличных ресурса по растровым текстурам, предназначенные для пользователей Illustrator, — это комплекты дизайна футболок от The Vector Lab и файлы упражнений из курсов Лаборатории векторной графики фон Гличка. Вы также можете найти изображения текстур в Adobe Stock.
Преобразование текстур в растровые файлы TIFF в Photoshop
Стоковые изображения и те, которые вы фотографируете сами, должны быть преобразованы в правильный формат для использования в Illustrator.Откройте файл изображения в Photoshop. Выберите Изображение > Режим > Оттенки серого . Затем выберите Image > Mode > Bitmap . Вы можете поэкспериментировать с различными методами преобразования растровых изображений. При желании вы можете настроить уровни и кривые изображения в градациях серого, прежде чем преобразовать его в растровое изображение. Наконец, выберите «Файл » > «Сохранить как » и выберите TIFF в раскрывающемся меню. Сохранить с параметрами по умолчанию.
При желании вы можете настроить уровни и кривые изображения в градациях серого, прежде чем преобразовать его в растровое изображение. Наконец, выберите «Файл » > «Сохранить как » и выберите TIFF в раскрывающемся меню. Сохранить с параметрами по умолчанию.
Наложение растровой текстуры в Illustrator
Начните с создания нового слоя.Щелкните значок «Плюс» на панели «Слои», и в верхней части панели появится новый пустой слой. Теперь выберите «Файл » > «Поместить » и импортируйте растровый файл TIFF. На панели «Цвета» вы можете назначить заливку растровому изображению, а затем поэкспериментировать с параметрами режима наложения на панели «Прозрачность», чтобы получить желаемый вид. Вы можете наложить дополнительные текстуры, чтобы добавить еще больше характера.
Использование текстуры с маской непрозрачности
Вы можете использовать растровую текстуру в качестве маски, чтобы скрыть или показать то, что находится под иллюстрацией. Illustrator считает черные пиксели изображения непрозрачными, а белые — прозрачными. Это особенно хорошо работает для одежды и товаров, напечатанных твердыми красками, где цвет предмета должен быть виден через дизайн.
Illustrator считает черные пиксели изображения непрозрачными, а белые — прозрачными. Это особенно хорошо работает для одежды и товаров, напечатанных твердыми красками, где цвет предмета должен быть виден через дизайн.
Выберите размещенное растровое изображение и рисунок, который вы хотите текстурировать. На панели «Прозрачность» нажмите «Создать маску». При необходимости отключите опцию «Клип». Вот деталь арта, замаскированного пластизольной текстурой. Вы можете увидеть сетку прозрачности под иллюстрацией.
Метод 3: Использование Texturino
Texturino от Astute Graphics — это специальный подключаемый модуль для применения текстур в Illustrator. Выберите фон и откройте панель текстур, выбрав Window > Astute Graphics > Texture . Нажмите на панель, чтобы активировать ее. Вы можете просматривать текстуры по категориям. Выберите Polycotton Texture из категории Fabrics и щелкните большой значок Plus на панели, чтобы применить его к фону, имитирующему футболку. Отрегулируйте масштаб, непрозрачность и поворот с помощью виджета управления.
Отрегулируйте масштаб, непрозрачность и поворот с помощью виджета управления.
Вот рисунок, который вы ранее текстурировали с помощью маски, на фоне футболки, созданный с помощью Texturino:
В качестве последнего шага. щелкните элемент управления Invert, и теперь у вас есть темная футболка. Настройте цвета изображения, чтобы создать совершенно новый вариант для вашего клиента.
Дополнительные ресурсы для освоения Adobe Illustrator
Присоединяйтесь к нам 9–13 мая 2022 г. в Вашингтоне, округ Колумбия (и онлайн), на CreativePro Week 2022.
Неделя CreativePro — это важная конференция HOWTO для творческих профессионалов, которые проектируют, создают или редактируют в Adobe InDesign, Photoshop, Illustrator, Acrobat и Microsoft PowerPoint.
В рамках CreativePro Week выступают более 40 экспертов-докладчиков и проводится 100 сессий и учебных пособий. Это пятидневное углубленное обучение и вдохновение в одном месте. Независимо от уровня ваших навыков, вы изучите приемы и лучшие практики, которые сможете сразу же начать использовать для повышения своей производительности.
Если вы можете зарегистрироваться только на одно мероприятие в 2022 году, это должна быть Неделя CreativePro.
Участники получают специальную скидку при регистрации! Зарегистрируйтесь сегодня.
УЗНАТЬ БОЛЬШЕ И ЗАРЕГИСТРИРОВАТЬСЯ СЕЙЧАС
Учебное пособие по Photoshop: узнайте, как добавить текстуру и блеск вашим персонажам
Как лучше всего оживить плоскую одномерную иллюстрацию? Использование всего лишь нескольких инструментов Photoshop позволяет добавить объем, текстуру и движение к вашим иллюстрациям с деталями, которые имеют огромное значение для повествования, казалось бы, статичных изображений.
Цифровой художник Джоана Невес (@joananeves) любит использовать иллюстрации для создания историй. Она работает иллюстратором и концепт-художником в Media Monks, где обслуживает таких клиентов, как Netflix, Disney, Google и Amazon.
В этом уроке Джоана научит вас пошаговому методу оживления иллюстраций с помощью инструментов Photoshop, которые придают блеск и текстуру коже и волосам.
Слой волос
Волосы обычно делятся на два слоя.Первый закрывает переднюю часть тела и лицо персонажа. Второй лежит за телом.
Выберите слой, над которым вы хотите работать, и инструмент Кисти , чтобы придать волосам блеск и текстуру.
Создать новые слои
Создайте три слоя, чтобы применить различные эффекты: один для текстуры, один для тени и еще один для бликов.
Обтравочная маска
Создайте обтравочную маску, чтобы оставить слой внутри волос.Это гарантирует, что ваши текстуры не будут выходить за пределы волос. Он сохраняет все новые формы внутри этого формата.
Текстура и тень
Используйте инструмент Brush , чтобы добавить текстуру и тень. Выберите цвет немного темнее, чем волосы вашего персонажа.
Совет: уменьшите непрозрачность этого слоя, чтобы создать более тонкую текстуру.
Глянцевая и штриховая графика
Используйте инструмент Мягкая кисть в слое, который вы создали, чтобы обработать блики и создать блеск. Выберите более светлый, более желтый оттенок (при работе с рыжими волосами).
Выберите более светлый, более желтый оттенок (при работе с рыжими волосами).
Используйте ластик, чтобы придать волосам большую четкость, и выберите более тонкую кисть и более темный оттенок, чтобы создать штриховой рисунок и получить более четкие штрихи.
Как легко применить текстуру к тексту в Photoshop с помощью обтравочных масок
Вы когда-нибудь видели эти текстовые эффекты, похожие на «камень» или «металл», которые появляются на афишах фильмов и обложках игр, и задавались вопросом, как создаются эти тексты? Ответ заключается в том, что эти эффекты достигаются путем добавления текстуры к тексту в Photoshop с помощью простой техники.
В этом уроке я покажу вам, как легко применить текстуру к вашему тексту в Photoshop с помощью техники обтравочных масок. Этот метод можно использовать для нанесения любой текстуры на ваш текст, и его легко освоить. В демонстрационных целях мы создадим средневековый текст с металлической текстурой для этого урока.
PSD-файл этого руководства доступен в VIP-зоне PSD Vault для участников.
Вот предварительный просмотр финального эффекта, который у меня есть для этого урока: (щелкните, чтобы увеличить)
VIP-членство PSD Vault
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95/месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 250 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив!
Для выполнения этого урока вам потребуются следующие запасы:
Шаг 1
Создайте новый документ размером 1400 x 770 пикселей с черным фоном. Мы начнем с подготовки хорошего фона для нашего текста.
Загрузите изображение «Металлическая текстура 1» в Photoshop, скопируйте и вставьте все изображение на наш холст.Используйте инструмент свободного преобразования, чтобы настроить размер текстуры в соответствии с размером нашего документа:
Уменьшите непрозрачность слоя с металлической текстурой примерно до 24%:
Примените следующие настройки изображения к этому слою с металлической текстурой:
Черно-белый
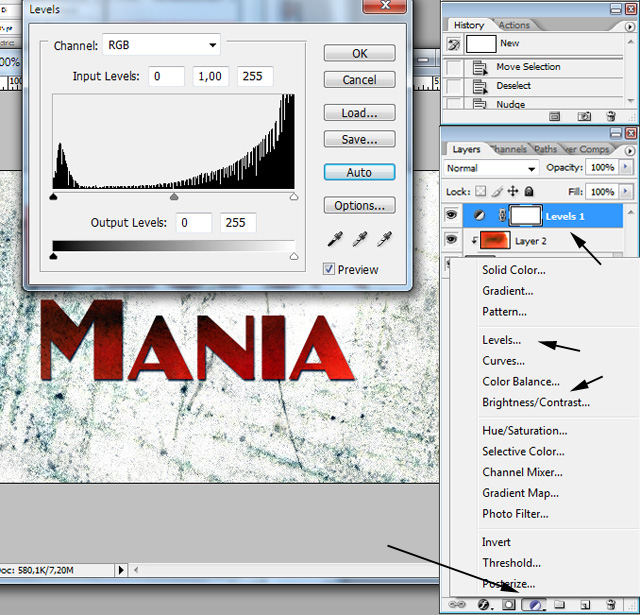
Уровни
А вот и эффект на данный момент:
Используйте загруженные вами фрактальные кисти, нарисуйте несколько фрактальных узоров поверх текстуры. Фрактальный рисунок должен быть едва заметен, поэтому убедитесь, что вы установили непрозрачность кисти примерно на 20%:
Фрактальный рисунок должен быть едва заметен, поэтому убедитесь, что вы установили непрозрачность кисти примерно на 20%:
Шаг 2
Используйте загруженный нами шрифт и введите несколько символов на наш холст:
Примените следующие параметры наложения слоя к текстовому слою, чтобы придать ему немного глубины:
Скос и тиснение
Тень
и вот эффект на данный момент:
Шаг 3
В этом шаге мы будем применять металлическую текстуру к нашему тексту.Загрузите изображение «Металлическая текстура 2» в Photoshop. Сделайте выбор, как показано ниже:
Скопируйте и вставьте выделение на наш холст, закройте текст, как показано ниже:
Щелкните правой кнопкой мыши на этом новом слое текстуры металла и выберите «Создать обтравочную маску»:
И вы увидите над текстом следующий эффект:
Чтобы затемнить текстуру металла поверх текста, я дважды продублировал слой с текстурой металла и установил оба дублированных слоя в качестве обтравочных масок. Затем я изменил режим наложения для этих двух новых слоев на «Затемнение цвета» и «Умножение» соответственно:
Затем я изменил режим наложения для этих двух новых слоев на «Затемнение цвета» и «Умножение» соответственно:
И вот результат, который вы получили после внесения вышеуказанных настроек:
Шаг 4
В этом шаге мы добавим к тексту огненный эффект.Загрузите текстуру огня в Photoshop и сделайте выделение, как показано ниже, с помощью инструмента «Лассо» с настройкой «Перо: 40 пикселей»:
.Скопируйте и вставьте выделение в наш документ, измените режим наложения его слоя на «экран», поместите его поверх текстуры, как показано ниже:
Повторите описанный выше процесс, добавьте больше огненных элементов вокруг холста:
Шаг 5
Мы почти закончили! Чтобы подправить окончательный результат, я добавил немного тонкой кисти в стиле гранж под текстом:
.Далее я добавил несколько бликов для текста с помощью фрактальных кистей:
Также немного подкорректировал цветовой баланс изображения, и вот мой окончательный результат: (кликните для увеличения)
Вот и все! Оставьте мне комментарий ниже, если у вас есть какие-либо вопросы. Наслаждайся этим? Помогите мне поделиться им, используя кнопки «Поделиться» в верхней части руководства!
Наслаждайся этим? Помогите мне поделиться им, используя кнопки «Поделиться» в верхней части руководства!
Как наложить гранжевую текстуру в Photoshop
Текстуры в стиле гранж — популярный тренд, характеризующийся органичным, реалистичным и суровым видом. Дизайнерам не нужно быть экстремальными, пытаясь придать дизайну строгий вид — тонкие визуальные элементы столь же эффективны.
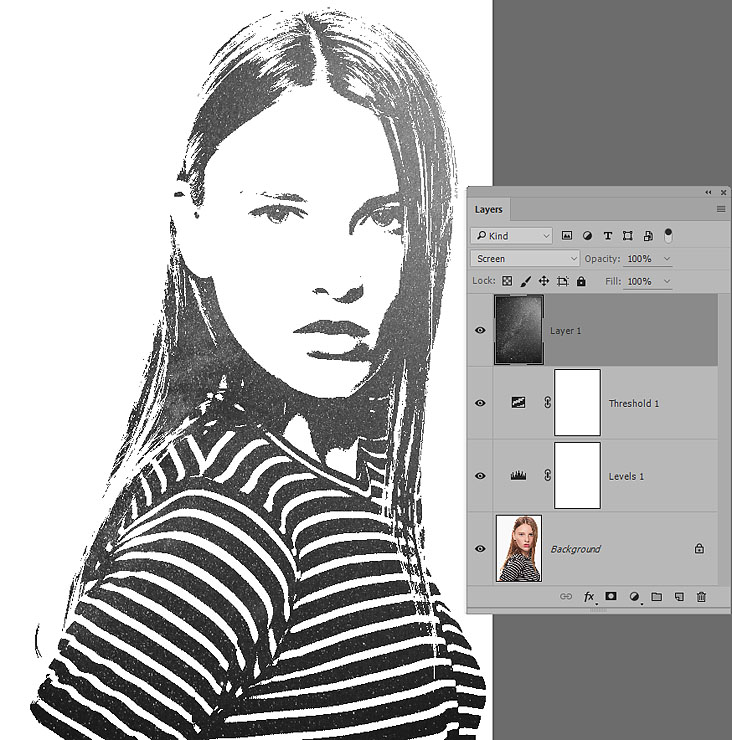
В этом уроке я покажу вам, как добиться грубого эффекта, используя нерегулярные текстуры на простой черно-белой фотографии.Какая программа лучше всего подходит для создания сильно текстурированных и потертых дизайнов в стиле гранж? фотошоп конечно!
Это финальное изображение, которое мы будем создавать:
Начните с создания нового образа:
- Файл: Новый
- Размер изображения: ширина 1280 пикселей ; высота 867 пикселей
- Цвет фона: черный
Откройте, скопируйте и вставьте базовую фотографию
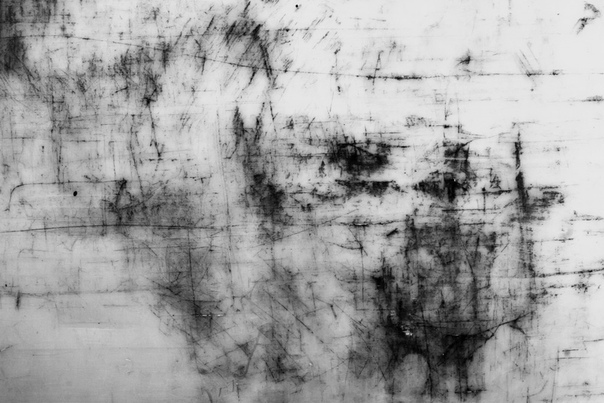
Откройте фотографию, которую хотите использовать в качестве основы для своего дизайна. Я использую фотографию оркестра с конкурса, который я выиграл.
Я использую фотографию оркестра с конкурса, который я выиграл.
Открыть образ:
- выбор всего: ctrl + A
- копирование: ctrl+ C
- , затем вставьте его в новый документ, созданный на предыдущем шаге: crtl + V
- вы можете поместить его в центр, масштабировать или переместить с помощью инструмента свободной трансформации: command + T
Добавление текстур: режимы наложения и маски
Я люблю текстуры ! А кто нет? Они действительно создают приятный контраст и придают дизайну ощущение реальной жизни.В Интернете можно найти множество текстур, но не бойтесь создавать свои собственные.
При работе с текстурами мы будем использовать только несколько инструментов — простые формы, режимы наложения и маски слоя.
3D-текстуры
3D-текстуры не только придают дизайну уникальный вид, но и создают приятное впечатление глубины. В этом примере я использовал текстуру, которую создал некоторое время назад в Illustrator. Не стесняйтесь искать в Интернете другие варианты 3D-текстур.
В этом примере я использовал текстуру, которую создал некоторое время назад в Illustrator. Не стесняйтесь искать в Интернете другие варианты 3D-текстур.
Поместите 3D-текстуру на отдельный слой (над слоем с фотографией):
- установите режим наложения (раскрывающийся список находится в верхней части палитры слоев): Экран
- установить непрозрачность: 67%
Нарисуйте фигуру, закрывающую изображение (вы можете использовать инструмент «Прямоугольник»):
- залейте его цветом #000834
- установить режим наложения: Наложение
- непрозрачность: 100%
Снова используйте эту же текстуру и поместите ее над фигурой:
- установить режим наложения: Нормальный
- непрозрачность: 29%
Металлическая текстура
Далее мы будем использовать металлическую текстуру — я нашел хорошую на веб-сайтах. mysitemyway.com.
mysitemyway.com.
Откройте текстуру, затем скопируйте и вставьте фрагменты текстуры в свой дизайн:
- установить режим наложения: Наложение
- непрозрачность: 25%
Поэкспериментируйте с расположением текстуры, особенно в светлых областях.
Гранж текстура
Теперь мы добавим настоящую шероховатую текстуру.
Открыв текстуру, я разрезал ее на 5 частей и поместил на 5 отдельных слоев.Затем я создал фрагменты, выбрав:
- инструмент выделения: M — перетаскивание и выделение области
- резка выбранной области: команда X
- наклеивание на дизайн: команда V
Для каждого слоя:
- режим наложения: Наложение
- непрозрачность: 41%
Затем добавьте маски к каждому слою:
- Слой > Маска слоя > Показать все
- ИЛИ щелкните маску слоя, прямоугольный значок в нижней части палитры слоев
Выберите инструмент «Кисть» (B) и закрасьте каждую маску, чтобы получить более неравномерный результат.
Примечание: ваша цветовая палитра должна быть черно-белой. Поставьте его черным, если хотите стереть, а если хотите добавить что-то обратно, переключите его на белый и нарисуйте обратно.
Рисунок на маске:
Рисунок на маске:
Вот так выглядят гранжевые и 3D-текстуры:
Вот как все 3 выглядят вместе после включения металлической текстуры:
Добавление текста
Давайте добавим структуру и подготовим области для размещения текста.Прямо над слоем с фотографией нарисуйте горизонтальную полосу Инструментом «Прямоугольная форма» (U). Установите форму так, чтобы она красиво сливалась с изображением:
.- режим наложения: Обычный
- непрозрачность: 100%
Теперь нарисуйте вторую фигуру (в моем примере она красная) над слоем 3D-текстуры:
- режим наложения: Умножение
- непрозрачность: 100%
Мы собираемся добавить эффект тени:
- Щелкните правой кнопкой мыши слой > Параметры наложения > Тень
- Изменить расстояние на 9px > распространение 0% > Размер 0px
Создание текстуры с помощью кистей
Чтобы сохранить единообразие дизайна, я также часто придаю иконкам стиль гранж. Опять же, вы можете найти текстуры в Интернете или создать свои собственные.
Опять же, вы можете найти текстуры в Интернете или создать свои собственные.
Давайте создадим наши собственные, используя текстурные кисти, которые уже существуют в ваших настройках кистей по умолчанию. Создайте новый документ:
Нарисуйте несколько штрихов текстурной кистью, затем продублируйте их, выбрав:
- Фильтр > Другое > Смещение: 50 пикселей по горизонтали, 50 пикселей по вертикали
Вы можете исправить любые края с помощью инструментов «Точечная восстанавливающая кисть» или «Штамп». Как только все выглядит шероховатым, выберите:
- Все: ctrl+A
- Правка > Определить шаблон
Дайте узору имя — оно будет сохранено на панели узоров для дальнейшего использования.
Социальные иконки
После создания шаблона я загружаю значки Twitter и Facebook из своего набора фигур и применяю шаблон. Сделайте это, щелкнув правой кнопкой мыши слой > Параметры наложения > Наложение узора. Я установил каждому слою:
Я установил каждому слою:
- режим наложения: Обычный
- непрозрачность: 100%
Готово, установить… нажать ОК! Иконки теперь в стиле гранж:
Шрифты
В качестве последних штрихов я добавляю заголовки и меню, используя гранжевые шрифты.В этом примере я использовал интенсивные цвета, чтобы они выделялись на текстурированном фоне.
Конечный результат
Этот урок является полезным началом для тех, кто хочет поэкспериментировать с этим стилем гранж в своих цифровых проектах.
Как только вы почувствуете себя уверенно в этих методах и инструментах, я предлагаю вам забыть все, чему вы научились, и просто весело провести время, смешивая текстуры творчески и непринужденно!
Есть вопросы по созданию текстуры в стиле гранж? Пожалуйста, спросите в комментариях!
Добавить текстуру с изображениями и кистями от ED.
Введение и рабочее пространство
Привет всем, добро пожаловать в этот урок, меня зовут Эд, и я собираюсь показать вам, как комбинировать текстуры из изображений, советы о том, как создавать текстурные кисти в Clip Studio Paint и как комбинировать текстуру, изображения и кисти.
ПРИМЕЧАНИЕ. Это руководство изначально было написано на английском языке для версии 1.9.3 Clip Studio Paint.
▼ Вы можете скачать рабочее пространство, которое я буду использовать в этом уроке, по ссылкам ниже.
Итак, без лишних слов, приступим!
Шаг 1: Добавление текстуры из изображений
Сначала создайте новый документ [Canvas] A4 — ширина 210 мм × высота 297 мм — [разрешение] 350 с 50% серой бумагой. Затем добавьте свою иллюстрацию или модель на холст. Я собираюсь использовать 3D-модель в позе футболиста, который собирается нанести удар. Вы можете попытаться задать позу вашей модели, используя [Извлечь позу из изображения] в [Свойства инструмента] с выбранным инструментом [Объект] ▼
Затем добавьте свою иллюстрацию или модель на холст. Я собираюсь использовать 3D-модель в позе футболиста, который собирается нанести удар. Вы можете попытаться задать позу вашей модели, используя [Извлечь позу из изображения] в [Свойства инструмента] с выбранным инструментом [Объект] ▼
Теперь давайте добавим фон с текстурой под иллюстрацией или моделью.Для этого вы можете сфотографировать старую стену, кирпичи или любую текстуру, которая вам нравится. Вы также можете выполнить поиск «бесплатных текстур» онлайн в своем браузере.
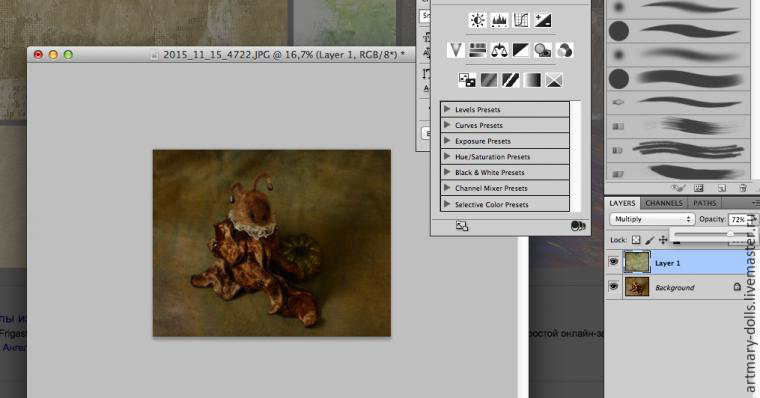
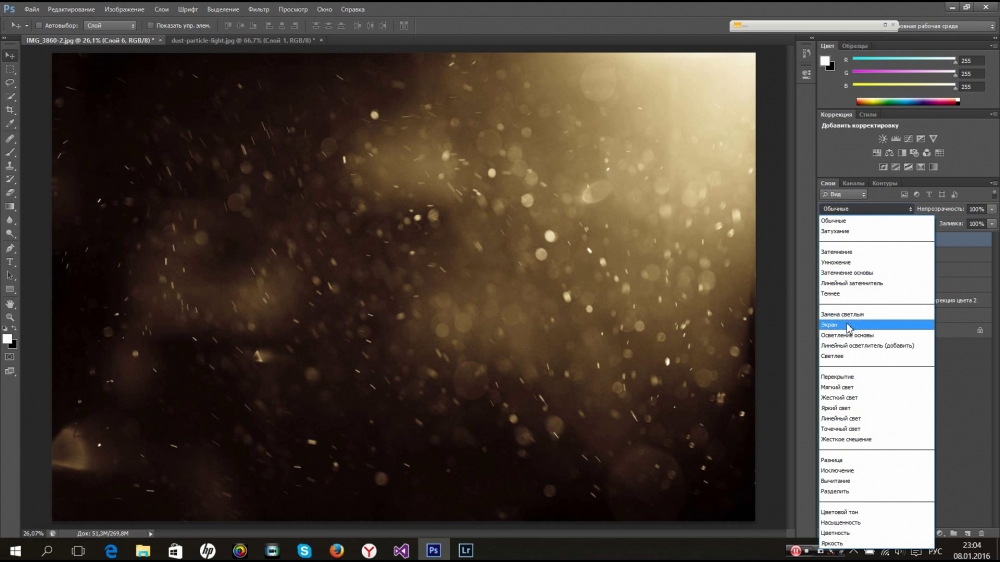
[1] Перетащите изображение на холст или откройте его в Clip Studio и поместите под моделью.Когда вы добавляете фотографию, помните, что, поскольку бумага на 50% серая, вы можете попробовать разные режимы наложения на панели слоев, чтобы смешать изображение.
[2] Я собираюсь изменить режим наложения с [Нормальный] на [Осветление], чтобы смешать темные области с серым фоном.
[3] Также вы можете продублировать изображение текстуры и поместить его вверху над моделью, изменить режим наложения на [Overlay] и уменьшить непрозрачность примерно до 20-40. Это добавит текстуру с фотографии ко всем элементам вашего холста.
Это добавит текстуру с фотографии ко всем элементам вашего холста.
■ Теперь, если вы хотите добавить текстуру бумаги на весь холст, вы также можете это сделать. Clip Studio Paint имеет множество текстурных материалов. Вы можете найти их в [Окно > Материал > Монохроматический узор]. Просто перетащите материал на холст, чтобы применить текстуру, и он появится поверх всех слоев.Вы также можете вращать материал из палитры [Свойства инструмента].
▼ Я подготовил отсканированную текстуру бумаги (вы также можете сделать фото), так что мы посмотрим, как добавить текстуру с изображения. Вы можете сканировать бумажное изображение в сером режиме.
Вы можете сканировать бумажное изображение в сером режиме.
[1] В меню [Файл > Импорт > Изображение…] выберите изображение, которое хотите использовать, и поместите его на холст поверх всех слоев.
[2] На панели [Свойство слоя] выберите [Комбинировать текстуру] и настройте значение текстуры.
■ Теперь давайте поработаем над текстурой стены. Вы можете скрыть 3D-модель, чтобы лучше видеть текстуру на холсте.
Вы можете скрыть 3D-модель, чтобы лучше видеть текстуру на холсте.
[A] Вы можете использовать [Слои коррекции], такие как уровни, кривая тона или карты градиента (1 или столько, сколько хотите), чтобы добавить контраста, попробовать разные цвета и выделить текстуру.
[B] Кроме того, вы можете использовать [Маски], чтобы скрыть некоторые области. Я использую один в слое [Lighten] ниже.
[C] Кроме того, вы можете создать [Новые растровые слои] и, изменив режим наложения на [Наложение], вы можете рисовать черным цветом, чтобы сделать область темнее, и белой, чтобы сделать область светлее.
ПРИМЕЧАНИЕ: если вы рисуете 50% серого, это не повлияет ни на что ниже.
Шаг 2. Исследуйте кисти в Clip Studio
Clip Studio Paint имеет множество типов «кистей», классифицированных внутри палитры [Tool].Каждый инструмент может содержать группы вспомогательных инструментов. По умолчанию вы можете получить к ним доступ с помощью сочетаний клавиш:
[P] Pen & Pencil, они также содержат группы для маркеров и пастелей соответственно.
[B] Акварель, аэрография и эффекты. Опять же, внутри них вы можете найти больше групп (кроме Airbrush).
[J] Blend, эти кисти полезны для смешивания цветов, поэтому вам нужно сначала что-то нарисовать, чтобы использовать их.
Я очень рекомендую вам изучить все эти кисти и их текстуры в новом документе, посмотреть, какие из них могут быть полезны для вашей работы.Если вы используете мои кисти [Рабочее пространство], вы можете быстро изучить их с помощью сочетаний клавиш как для правого, так и для левого пользователей.
■ Теперь, когда вы изучили вспомогательные инструменты, вы можете дублировать и изменять понравившиеся вам кисти. Также вы можете сгруппировать их в своем [Personal Brush Tool].Давайте сделаем это:
Также вы можете сгруппировать их в своем [Personal Brush Tool].Давайте сделаем это:
[1] Дублируйте кисть, которую вы хотите изменить. Используйте значок для дублирования или щелкните правой кнопкой мыши кисть. Он добавит цифру 2 в конце текущего имени, но вы можете изменить его.
[2] Перетащите вспомогательный инструмент в [Палитру инструментов] и отпустите, когда увидите, что между инструментами появляется красная линия.
Вы можете выбрать кисти, которые хотите изменить, и сгруппировать их в новом инструменте (перетащите одну за другой на инструмент). Кроме того, вы можете назначить ярлык инструменту или группам, которые вы создали в [Файл > Настройки ярлыка] Область настройки: Инструмент.
Кроме того, вы можете назначить ярлык инструменту или группам, которые вы создали в [Файл > Настройки ярлыка] Область настройки: Инструмент.
▼ Это кисти, которые я выбрал (Гуашь, Спрей, Пламя, Облако песка и Блендер с мокрым отливом).
Вы также можете увидеть кончик кисти в [Sub Tool Palette]. Щелкните значок или нажмите [Alt+T], если вы используете рабочее пространство моих кистей. Я покажу, как изменить наконечник позже.
Щелкните значок или нажмите [Alt+T], если вы используете рабочее пространство моих кистей. Я покажу, как изменить наконечник позже.
▼ Если вы хотите освоить палитру сведений о вспомогательном инструменте, проверьте:
Шаг 3.
 Исследуйте нецифровые настоящие кисти
Исследуйте нецифровые настоящие кистиТеперь, когда вы ознакомились с цифровыми кистями и кончиками кистей в Clip Studio Paint.Пришло время изучить нецифровые кисти.
Вы можете использовать [a] маркеры, мел, [b] настоящую кисть, [c] самодельные чернила, что угодно. Попробуйте проанализировать формы кончиков кистей, которые вы выбрали ранее. Можно рисовать точки, линии, выразительные линии и т. д. Также можно использовать бумагу с текстурой.
■ Попробуйте сканировать кисти с разрешением 300-600 dpi. Если вы используете очень маленькие кончики, у вас будут проблемы с задержкой при увеличении размера кисти.
Если вы используете очень маленькие кончики, у вас будут проблемы с задержкой при увеличении размера кисти.
ПРИМЕЧАНИЕ. Лучше, если изображение будет отсканировано в сером режиме.
Шаг 4: Нарисованные от руки цифровые кисти
Самый быстрый и простой способ создания собственных кистей для текстур в Clip Studio — изменить кисть с наконечником на существующую кисть.Необходимо отредактировать кончик кисти перед регистрацией в качестве материала.
[1] Выберите кисть-кончик из нарисованных от руки кистей.
[2] Установите цвет наконечника на черный или темно-серый. Черный будет основным цветом, а белый — второстепенным.
[3] Отрегулируйте контраст с помощью [Слои коррекции] или [Правка > Тональная коррекция]. Вы можете использовать уровни или тоновую кривую.
[4] Удалите белый [Правка > Преобразовать яркость в непрозрачность]. Если у вас больше опыта работы с кистями, вы можете оставить белый цвет и экспериментировать, но пока я его уберу.
Теперь нам нужно зарегистрировать изображение кисти как материал в Clip Studio Paint.Вы можете создать [Папку материалов], чтобы сгруппировать материалы, которые вы создаете. Просто нажмите на значок и назовите свою папку ▼
■ Выделите изображение, которое хотите зарегистрировать в качестве материала, и убедитесь, что слой [Expression Color] серый. Вы также можете выбрать «Монохромный», но это сделает границы более жесткими. Если вы зарегистрируете материал с [Expression Color] в Color, он также зарегистрирует цвет, который вы используете, поэтому вы не сможете изменить цвет позже. Другими словами, если вы регистрируете кисть с красным цветом каждый раз, когда вы используете эту кисть, она будет показывать вам один и тот же красный цвет.
Вы также можете выбрать «Монохромный», но это сделает границы более жесткими. Если вы зарегистрируете материал с [Expression Color] в Color, он также зарегистрирует цвет, который вы используете, поэтому вы не сможете изменить цвет позже. Другими словами, если вы регистрируете кисть с красным цветом каждый раз, когда вы используете эту кисть, она будет показывать вам один и тот же красный цвет.
При активном выборе [Редактировать > Зарегистрировать материал > Изображение]. Выберите папку, в которую хотите сохранить материал. Добавляйте к материалу разные теги, чтобы потом было легче найти ваш материал.
Выберите папку, в которую хотите сохранить материал. Добавляйте к материалу разные теги, чтобы потом было легче найти ваш материал.
И очень важно установить флажок [Использовать для формы кончика кисти], чтобы использовать материал в кистях. Теперь вы можете нажать OK, чтобы сохранить его.
■ Теперь давайте воспользуемся этой формой кончика в одной из копий кистей, которые мы выбрали выше.
Откройте [Палитру сведений о вспомогательном инструменте]. Щелкните значок или нажмите [Alt+T], если вы используете рабочее пространство моих кистей. Выберите [Наконечник кисти] и щелкните по текущему материалу, чтобы заменить его на тот, который мы создали. Используйте теги, чтобы быстро найти свой кончик кисти, выберите тот, который вы хотите использовать, и нажмите «ОК».
Щелкните значок или нажмите [Alt+T], если вы используете рабочее пространство моих кистей. Выберите [Наконечник кисти] и щелкните по текущему материалу, чтобы заменить его на тот, который мы создали. Используйте теги, чтобы быстро найти свой кончик кисти, выберите тот, который вы хотите использовать, и нажмите «ОК».
Вот и все, вы создали свой собственный нарисованный от руки материал для кисти.Некоторые кисти также имеют собственную текстуру бумаги. Если вы хотите изменить или изучить этот параметр, вы можете сделать это в [Текстура] в [Подробной палитре инструментов].
▼ Если вы хотите освоить палитру сведений о вспомогательном инструменте, проверьте эту серию:
▼ Вот некоторые из кончиков кистей, которые я изменил из кистей Clip Studio.
[1] Оригинальный кончик кисти
[2] Нарисованный от руки кончик кисти
[3] Использование кистей
Шаг 5: Используйте кисти, чтобы добавить текстуру
Пришло время использовать кисти, чтобы добавить больше текстуры. Вы можете снова сделать 3D-модель видимой. Давайте нарисуем тени и линии из 3D-модели. Если вы используете EX, вы можете использовать [Extract Line] из [Layer Properties].
Вы можете снова сделать 3D-модель видимой. Давайте нарисуем тени и линии из 3D-модели. Если вы используете EX, вы можете использовать [Extract Line] из [Layer Properties].
▼ Если вы хотите узнать больше о том, как извлекать линии из 3D-объекта, вы можете проверить:
Также, если вы растеризуете 3D-модель как изображение в PRO, вы можете использовать «Выделение контура» и «Извлечение линий и бинаризация» из той же статьи выше.Или вы можете нарисовать или закрасить модель вручную.
▼ Вот мой. Я нарисовал плоскую короткую модель кистью Гуашь.
Я нарисовал плоскую короткую модель кистью Гуашь.
▼ Теперь давайте внесем некоторые коррективы, чтобы начать добавлять текстуру с помощью кистей.
[1] Вы можете скрыть верхние слои: корректирующие слои, градиенты, текстуры и т. д.для облегчения выбора слоев при использовании [Object Tool].
д.для облегчения выбора слоев при использовании [Object Tool].
[2] Теперь вы можете использовать режимы наложения, чтобы смешивать цвета слоев кожи и теней. Я использую слой Multiply для общего цвета кожи с непрозрачностью около 60-80. А для теней вы можете использовать Multiply или Linear Burn.
[3] Используйте модифицированную кисть Blend Brush, чтобы добавить текстуры. Я начинаю растушевывать границы теней в верхней части тела.
Вы можете смешать все области теней с текстурой кисти.И затем вы можете продолжить смешивание других областей. Я собираюсь использовать ту же модифицированную кисть blend для контура модели ▼
[A] В отдельном векторном слое выберите контур вокруг модели или создайте его и поместите ниже. Если вы не знаете, как это сделать, просмотрите ссылку в начале шага 5.
Если вы не знаете, как это сделать, просмотрите ссылку в начале шага 5.
[B] Нажмите O для инструмента [Объект] и измените форму кисти с [свойство инструмента] на Распыление и увеличьте размер кисти, пока не начнете видя неправильную форму в линии.
[C] С помощью той же кисти Blend Brush, что и для теней, вы можете растушевать векторную линию и выдвинуть ее наружу.
[D] Создайте новый слой ниже. Я собираюсь использовать кисть Sand cloud Brush, чтобы отделить модель от фона светлым, почти белым цветом.Вы можете использовать ту же или любую другую кисть.
[E] Вы можете настроить режимы наложения на Overlay или Lighten, чтобы смешать цвета с фоном.
■ Вы также можете использовать другие модифицированные кисти в своих работах. Я использовал кисть Modified Spray для волос и Modified Flame (теперь Ink) для более темных теней.
Шаг 6: Добавление монохроматического узора с маской
На первом этапе мы увидели, что вы можете добавить текстуру ко всему холсту из материалов Clip Studio Paint.Вы также можете добавить текстуры в определенную область.
Сделайте выбор (нажмите M) и из [Окно > Материал > Монохроматический рисунок] перетащите материал, который хотите использовать. Вы также можете использовать команду «Объединение текстур» из [Свойство слоя], чтобы смешать текстуру с иллюстрацией.
Вы также можете использовать команду «Объединение текстур» из [Свойство слоя], чтобы смешать текстуру с иллюстрацией.
Вы заметите, что маска была создана с текстурой в палитре [Layer].С выбранной маской вы можете рисовать с прозрачностью (сочетание клавиш C) или с помощью инструмента «Ластик», чтобы скрыть материал, или рисовать любым цветом (сочетание клавиш X), чтобы показывать и раскрывать.
▼ Если вы хотите узнать больше о масках, вы можете перейти по ссылке ниже.
Шаг 7: Объединение фотографий и кистей
Я собираюсь вырезать две фотографии, чтобы объединить их с нарисованными от руки кистями, которые я создал выше.
Вы можете делать фотографии любой камерой или искать/покупать изображения онлайн в вашем браузере. Это изображения, которые я сделал с моей камерой:
Вы можете использовать инструмент [Выделение] (сочетание клавиш M) Elipse для мяча и Laso для воды. Вы также можете использовать значки для настройки выделения на фотографии. Затем вы можете скопировать и вставить выделение на другой слой.
Вы также можете использовать значки для настройки выделения на фотографии. Затем вы можете скопировать и вставить выделение на другой слой.
Я собираюсь использовать маску, чтобы скрыть области, которые мне не нужны, а затем я могу начать комбинировать фотографии.Если вы не знаете о масках, просмотрите ссылку на этапе предварительного просмотра.
[1] Поместите изображение на холст и используйте [Слои коррекции] или из [Правка > Тональная коррекция], чтобы настроить контрастность, уровни и т. д.
д.
[2] Измените и попробуйте разные режимы наложения. Для этой работы я собираюсь использовать [Жесткий свет]. Помните, что вы можете использовать маску, чтобы скрыть или показать области.
■ Теперь, когда вы знаете, как комбинировать изображение с режимами наложения и масками, вы можете сделать то же самое с кистями и фотографиями.
▲ В новом слое я нарисовал модифицированной кистью Flame (теперь INK) вокруг ноги, чтобы добавить текстуру и движение к рисунку. Затем я изменил режим наложения на Color Dodge и Add (Glow). Вы также можете добавить больше слоев и попробовать различные режимы наложения, такие как «Затемнение», «Умножение» и т. д. Наконец, я добавил изображение воды, как мы видели выше. Кроме того, вы можете использовать [Mesh Transformation] из [Edit > Transform], чтобы подогнать воду под мазки кисти.
Затем я изменил режим наложения на Color Dodge и Add (Glow). Вы также можете добавить больше слоев и попробовать различные режимы наложения, такие как «Затемнение», «Умножение» и т. д. Наконец, я добавил изображение воды, как мы видели выше. Кроме того, вы можете использовать [Mesh Transformation] из [Edit > Transform], чтобы подогнать воду под мазки кисти.
Я действительно рекомендую вам каждый раз исследовать все режимы наложения.Вы можете получить разные результаты в зависимости от изображения и фона.
▼ Проделаем то же самое с мячом.
[1] Поместите изображение и закрасьте текстурной кистью и измените режим наложения.Вы также можете добавить изображение воды, как мы видели выше.
[2] Еще один способ увеличить контраст фотографии — продублировать слой и изменить режим наложения на «Перекрытие».![]()
[3] Вы можете создать [Новый растровый слой] и изменить режим наложения на Наложение. Если вы рисуете черным, это сделает эту область темнее, а если вы рисуете белым, то сделаете эту область светлее. Вы можете уменьшить непрозрачность, чтобы уменьшить эффект слоя.
▼ Вот так выглядит моя работа на данный момент.
Не стесняйтесь использовать столько кистей, сколько необходимо. Также вы можете использовать сколько угодно текстур из фотографий и материалов.
Также вы можете использовать сколько угодно текстур из фотографий и материалов.
Шаг 8: Добавление текстуры к тексту
▲ С помощью инструмента [Текст] я написал «Уличный футбол» заглавными буквами, а также перевел на испанский «Fútbol de calle».Вы можете использовать те же методы, которые мы видели в предыдущих шагах.
[A] Создайте маску для текста и с помощью любой текстурной кисти вы можете начать рисовать с прозрачностью (сочетание клавиш C), чтобы скрыть области текста и добавить текстуру.Если вам нужно раскрыть или показать определенную область, просто закрасьте ее любым цветом с выбранной маской. Вы также можете использовать изображения или фотографии, но лично я думаю, что с кистями у вас больше контроля.
[B] Дублируйте текстовый слой и поместите его ниже. Измените режим наложения на [Multiply] и переместите его так, чтобы он выглядел как тень текста. Вы можете изменить цвет текста на более темный и переместить ползунок «Непрозрачность» из палитры слоев, чтобы настроить эффект.
Измените режим наложения на [Multiply] и переместите его так, чтобы он выглядел как тень текста. Вы можете изменить цвет текста на более темный и переместить ползунок «Непрозрачность» из палитры слоев, чтобы настроить эффект.
[C] Вы также можете создать новый слой с режимом наложения [Overlay] и закрасить черным, чтобы сделать некоторые области темнее, чтобы добавить контраста.
▲ Поскольку текстовый слой не растеризован, вы можете изменить текст.Маска сохранит текстуру, созданную ранее, просто убедитесь, что новый текст примерно такой же длины. При необходимости вы всегда можете отредактировать маски (тени тоже) и использовать режимы наложения [Overlay] для добавления контраста.
При необходимости вы всегда можете отредактировать маски (тени тоже) и использовать режимы наложения [Overlay] для добавления контраста.
Шаг 9: Завершающие штрихи
Как только мы закончим комбинирование кистей, фотографий, материалов и т.д.Вы можете показать текстуры, которые мы скрываем на первом шаге. Поместите их вверху и, если хотите, добавьте больше карт градиента, корректирующих слоев и попробуйте разные значения, режимы наложения или уменьшите непрозрачность в палитре [Слой]. Вы можете использовать все, что видели на предыдущих шагах.
▼ Это моя последняя работа с маской вокруг границы, нарисованной рисованными кистями. Я также увеличиваю размер холста примерно на 1-2 см.
Я также увеличиваю размер холста примерно на 1-2 см.
▼ А вот та же самая работа с текстом на испанском языке.
Спасибо за внимание к этому руководству! Надеюсь, вы нашли здесь несколько полезных советов. Пожалуйста, не стесняйтесь делиться своими мыслями в разделе комментариев ниже и не забывайте наслаждаться творчеством.
Пожалуйста, не стесняйтесь делиться своими мыслями в разделе комментариев ниже и не забывайте наслаждаться творчеством.
Создание реалистичной текстуры кожи в Photoshop
В этом уроке Photoshop вы изучите УДИВИТЕЛЬНУЮ технику создания реалистичной текстуры кожи в Photoshop CC .(Также работает с Photoshop CS6!)
Вы создадите собственную текстуру кожи, которая поможет вам вернуть некоторые детали текстуры кожи, которые вы, возможно, потеряли из-за ретуши или освещения на портрете.
PTC научит вас неразрушающему методу, который даст вам большую гибкость, когда вы сможете редактировать и точно настраивать текстуру кожи, чтобы добиться плавного перехода между оригинальной кожей и текстурой кожи, созданной на заказ.
Текстурирующий фильтр Photoshop
В этом уроке по текстуре кожи мы будем использовать фильтр Texturizer Photoshop, который позволяет накладывать текстуру на фотографию и управлять направлением освещения.
В некоторых случаях может потребоваться создать текстуру с нуля, которую можно будет загрузить из всплывающего меню фильтра.
Для этого используйте предустановку для достижения эффекта текстуры кожи.
Создайте слой текстуры
Создайте Новый слой над слоем изображения и переименуйте его в «Текстура кожи».
Выберите Правка > Заполнить.
В окне Заливка установите Содержание на 50% Серый.
Нажмите OK , чтобы закрыть окно.
Затем щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект.
Смарт-объект представляет собой контейнер для настроек, искажений, фильтров и позволяет вам применять их неразрушающим образом, будучи редактируемым.
Применение фильтра текстуризатора
Выберите Фильтр > Галерея фильтров.
Откройте папку текстуры .
Выберите Текстуризатор.
На правой панели установите Texture на Sandstone , так как он похож на текстуру кожи.
Есть две причины, почему этот метод лучше, чем метод Тиснение в других учебниках: у вас есть возможность выбрать направление освещения, которое лучше соответствует вашей фотографии, и вы можете загрузить пользовательскую текстуру, если Песчаник не подходит для вашего изображение.
Вы также можете легко создать текстуру, сохранить ее как документ Photoshop, и загрузить ее из этого раскрывающегося меню > Загрузить текстуру.
Используйте ползунки Масштабирование и Рельеф для управления размером и интенсивностью текстуры и достижения более реалистичного вида.
Смешайте слой с текстурой кожи
Чтобы смешать слой Текстура кожи с изображением, установите Режим наложения на Наложение или Мягкий свет, поскольку они оба скрывают 50% Серый и оставляют блики и тени, созданные фильтром.
Для этого изображения выберите Мягкий свет для тонкого эффекта.
Настройка слоя текстуры кожи
Дважды щелкните на этикетке Smart Filter , чтобы отредактировать Текстуру кожи в соответствии с портретом.
Вы можете настроить Масштаб на 140 и Рельеф на 7 .
Выборочная краска в областях, где вы хотите применить текстуру кожи
Удерживая клавишу Alt (Windows) или Option (macOS) , щелкните значок маски слоя , чтобы скрыть весь слой.
Выберите инструмент «Кисть» и установите цвет переднего плана на белый (#ffffff).
Затем на панели параметров уменьшите Непрозрачность и Поток до 20% , чтобы вы могли контролировать, где вы можете рисовать в текстуре кожи, где вам это нужно больше всего.
Если вам понравился этот урок, не забудьте подписаться на PTC на YouTube! И если вы создадите что-то с помощью этого руководства, поделитесь этим в социальных сетях с хэштегом #PTCvids, чтобы получить шанс попасть в топ!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
.


 pat
pat
Leave a Comment