Как к тексту применить стиль в фотошопе: Использование стилей слоев в Photoshop Elements
28.01.1972 


 Разное
Разное
Стили в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Что такое стили?
Стили в фотошопе – это набор эффектов слоя. Из сочетаний этих эффектов и получаются стили. Как правило, этот набор имитирует какой-то материал или эффект, какое-то состояние вещества. Например, сверкающее золото, искрящийся лед, цветное стекло, мозаика и т.п.
Создавая какую-то композицию, вы просто рисуете нужный элемент и применяете к нему подходящий стиль. Чаще всего стили применяют для быстрого создания текстовых эффектов.
Некоторое количество стилей есть в фотошопе по умолчанию.
Посмотреть существующие стили можно открыв окно Styles (Стили).
Для этого выполните команду меню Window (Окнo)> Styles (Стили).
Как применить стиль
Создайте какое-то изображение или надпись в отдельном слое, затем выберите в палитре Styles (Стили) какой-нибудь стиль и посмотрите на результат.
Если в коллекции вы не нашли нужного вам стиля, его следует скачать на нашем сайте СКАЧАТЬ СТИЛИ или в другом месте. Файл стиля должен быть с расширением ASL (файл может быть в архиве rar или zip, нужно распаковать)
Как добавить стили
Файл стилей с разрешением ASL нужно разместить в папке, где хранятся стили и они станут доступными в фотошопе. Если вы установили программу Photoshop на диске C:, то, скорее всего она у вас будет в папке \Program Files\. Возможно, стили находятся в папке C:\Program Files\Adobe\Photoshop CS\Presets\Styles. Но не обязательно, это зависит от версии фотошопа.
Если папка со стилями не нашлась, то нужно знать, что стили совершенно не обязательно хранить в этой папке. Их можно разместить где угодно.
Но тогда они сами не появятся, и их следует загрузить.
Как загрузить стили
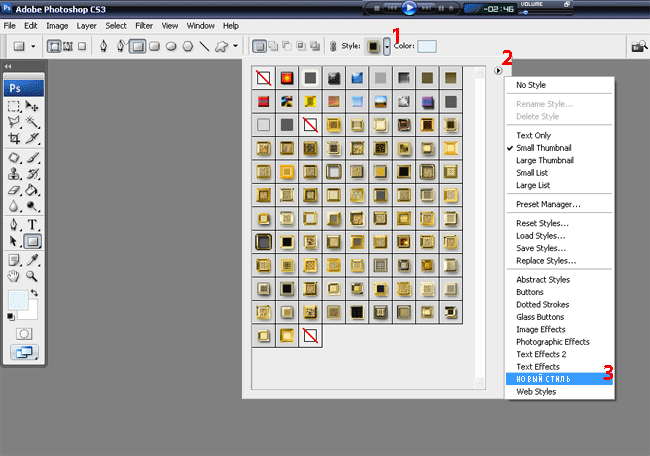
Откройте фотошоп. В правом верхнем углу панели Styles (Стили) есть небольшая кнопка с треугольником.
Нажмите ее и откройте меню, в котором перечислены действия, которые вы можете проделать со стилями. Чтобы загрузить новый набор, нажмите Load Styles (Загрузить стиль), выберите файл с расширением ASL, нажмите ОК.
Или другой способ: Команда меню Edit (Редактирование)>Preset Manager (Менеджер настроек), нажать кнопку Load (Загрузить).
Как изменить стиль
Иногда стиль вам нравится, но не совсем устраивает, например, слишком широкая кайма или цвет должен быть чуть темнее. Тогда нужно его подправить — отредактировать.
Обратите внимание – в панели Layers (Слои) на изображении слоя, в котором вы применили стиль, появились символы fx и под слоем появился перечень эффектов, из которых скомпонован стиль (Если не видите перечня эффектов, нажмите треугольную кнопку рядом с символами).
Щелкните два раза на этом слое в панели Layers (Слои) и откройте диалоговое окно с настройками Layer style.Сверху справа есть команда Styles открывающая окно, в котором можно выбрать или сменить стиль
Поэкспериментируйте с эффектами и получите новый стиль.
Подробнее об этом в Эффекты слоев.
Как сохранить стиль в программе фотошоп
Если эксперимент прошел удачно и стиль вам нравится, то следует сохранить изменения с помощью кнопки New Style (Новый стиль), расположенной в правом верхнем углу панели Layer style, сразу под OK и Cancel. Нажмите на нее, и в панели Styles появится новый стиль.
Как сохранить стиль в отдельном файле
Стили можно сохранить только в виде набора в одном файле. Если хотите создать набор новых стилей, то лучше сначала очистить панель слоев от ненужных стилей, потом создать новые и сохранить их отдельно. Для сохранения нажмите на круглую кнопку с треугольником и из списка выберите Save Styles (Сохранить стили).
Нужно помнить, что
Стиль действует на все детали изображения, которые находятся в одном слое. Если вы хотите создать изображение с применением различных стилей, то создайте картинку из разных слоев и примените эффекты для каждого слоя отдельно.
Если стиль при применении отображается не совсем адекватно, то измените разрешение у файла, с которым работаете. Меню Image (Изображение)>Image Size (размер изображения), в окне с параметрами обратите внимание на строку Resolution (Разрешение). Некоторые стили не корректно работают при разрешении 300 dpi, а если изменить значение на 72 dpi, то все будет нормально.
При изменении размера изображения, масштабируются и элементы стиля.
Чтобы избежать этого, есть простой способ: добавьте новый прозрачный слой и объедините слой со стилем с этим новым прозрачным слоем (Команда контекстного меню Merge (Объединить)). После этого трансформируйте, как хотите.
Как установить стили в Фотошоп
Всем привет! Мы продолжаем изучать основы работы в программе Фотошоп. Сегодня я подготовил для вас урок на тему Как установить стили в Фотошоп. В прошлых уроках мы уже научились загружать в Фотошоп: градиенты, кисти, текстуры, шрифты
и экшены. Если вы ещё не успели посмотреть эти уроки то вот ссылки: Как загрузить шрифты в Фотошоп
Как загрузить экшен в Фотошоп
Как установить градиент в Фотошоп
Как добавить текстуры в Фотошоп
Как добавить кисти в Фотошоп
Стиль в Фотошоп — это набор различных эффектов для слоя. Например вы работаете над каким-нибудь дизайн проектом, там у вас есть какой-нибудь текст, ваша задача быстро украсить этот текст например в стиле металла, вот здесь как раз к нам и приходят на помощь стили в Фотошоп. Всё что вам нужно это найти в интернете и скачать стиль металла, установить этот стиль в Фотошоп, затем выбрать слой с текстом и залить этот слой скаченным стилем, в результате у вас получится красивая надпись в металлическом стиле.
Кстати, использовать стили, можно не только к тексту, но и к фигурам. Сразу скажу что загрузка стилей в Фотошоп, очень похожа на загрузку:
Шаг №1
Открываем наш любимый Фотошоп, идём в главное меню программы, которое находится в самом вверху. Открываем вкладку как показано внизу на скриншоте: Редактирование/Наборы/Управление наборами…
Идём в меню Редактирование/Наборы/Управление наборами
Шаг №2
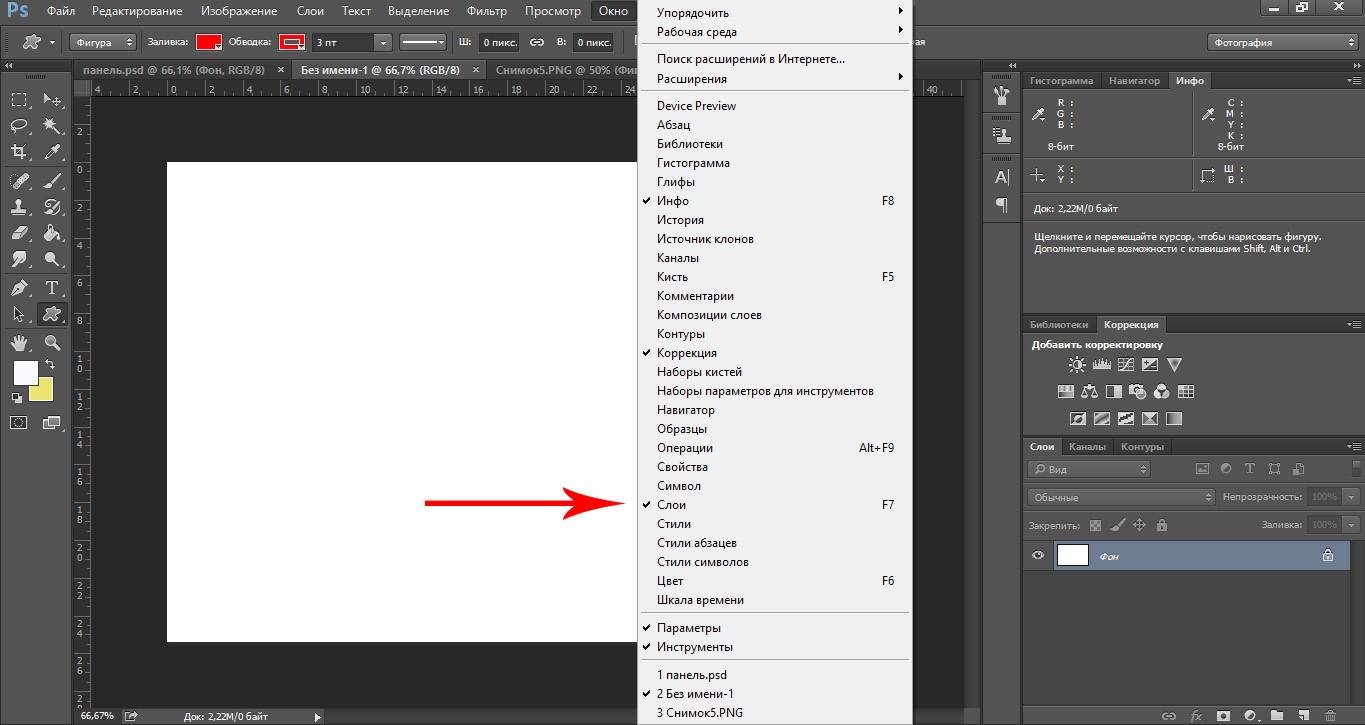
Появляется окно «Управление наборами», в нём, в выпадающем меню выбираем тип набора «Стили». Чтобы было понятно, где находится выпадающее меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем тип набора «Стили»
Выбрали? Отлично, вот такое окошко должно появиться перед вами.
Теперь нажимаем кнопочку «Загрузить«.
Шаг №3
Переходим к следующему этапу. Появится диалоговое окошко, в котором необходимо указать путь к ранее скаченному файлу стиля с расширением файла .ASL. В моей ситуации он лежит в папке стили на рабочем столе. Путь к скаченному файлу мы указали и снова нажимаем кнопочку «Загрузить«.
Любуемся результатом, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые стили, которые мы только что загрузили.
Вот мы и установили стили в Фотошоп! Программа автоматически скопировала их к себе в набор, теперь можем эксплуатировать их как душе угодно. Надеюсь я подробно раскрыл тему как установить стили в Фотошоп и у вас не возникнет не каких сложностей при самостоятельной загрузке стилей.
ВНИМАНИЕ: Если стилей очень много и вы не видите свои только что загруженные стили, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые стили.
Кстати, вот что у меня получилось при помощи стилей которые я установил в Фотошоп в ходе этого урока.
P.S. Понравился урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, пусть другие люди тоже получают пользу от этого материала!
Кстати, если вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
Спасибо за внимание, увидимся в следующих уроках!
Как создать эффект аркадного текста
В этой статье мы покажем вам, как в Photoshop с помощью стилей слоя, крутого эффекта 3D-тени и брызг кисти создать яркий текстовый эффект в аркадном стиле.
Программное обеспечение: Adobe Photoshop CS6 (возможно также использование версий CS3 и выше).
- Шрифт Age;
- Темно-пурпурная гранж текстура;
- Набор кистей Monster Splatter.

Создайте новый документ 900 на 690 пикселей, поместите изображение «Темно-пурпурная гранж текстура» поверх фонового слоя, затем перейдите Изображение> Коррекция> Обесцветить:
Перейдите в Редактирование> Трансформация> Повернуть на 90 градусов против часовой стрелки, чтобы сделать текстуру расширяющейся горизонтально, а не вертикально. Вы можете немного повернуть текстуру, если вам не нравится, как она выглядит:
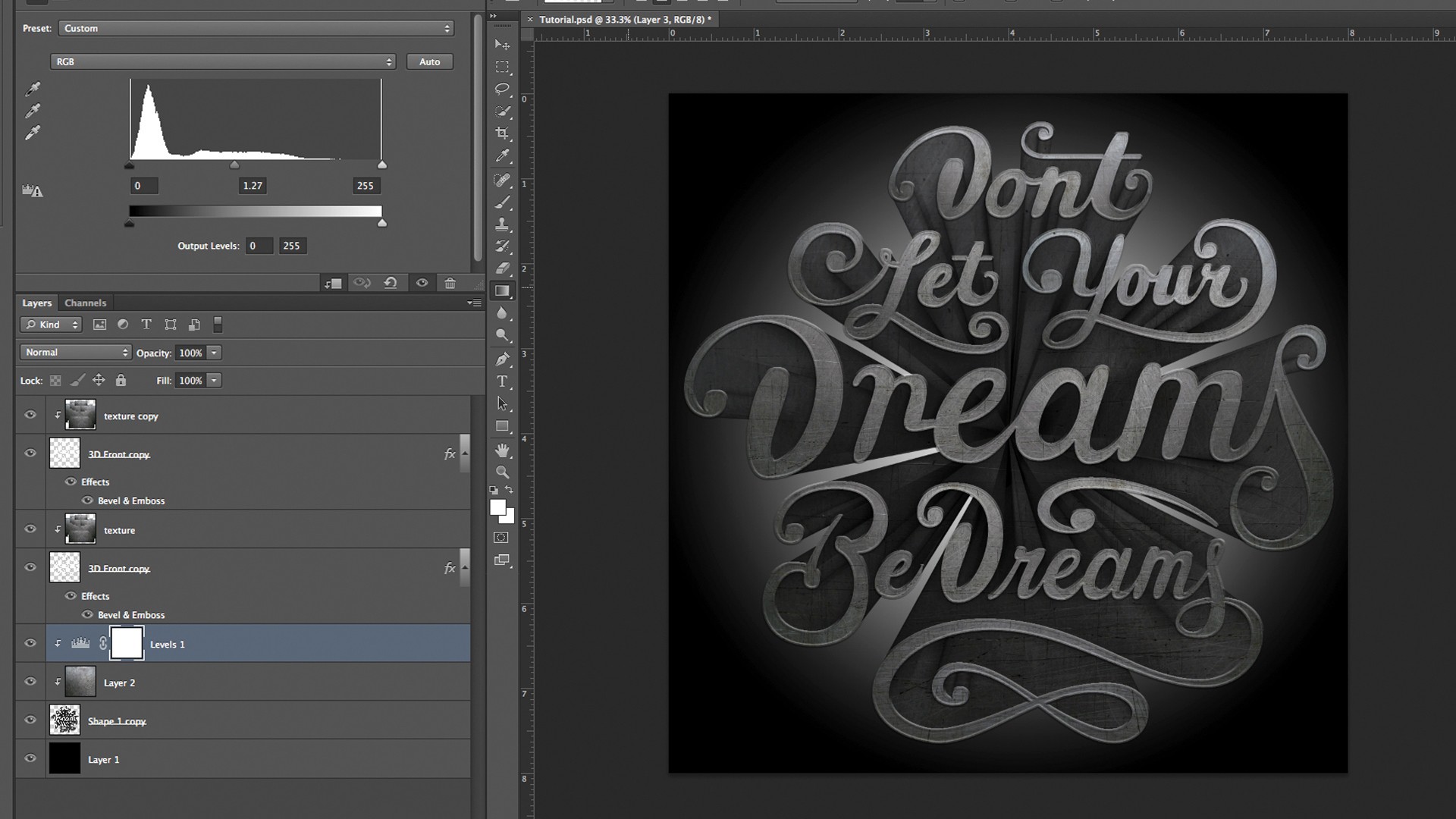
Перейдите в Изображение> Коррекция> Уровни, и измените значение «Гаммы» на 0,90, чтобы немного затемнить текстуру:
Создайте текст, используя шрифт “Age”, размер шрифта 182 пунктов, цвет #b0cc00:
Дважды кликните на текстовом слое, чтобы применить к нему следующие стили слоя:
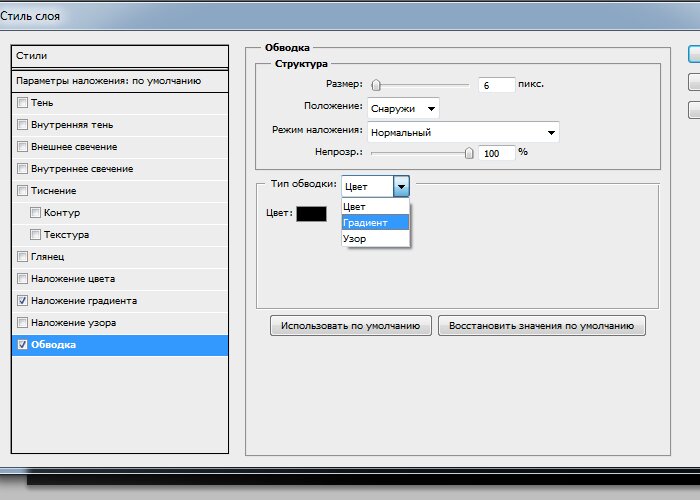
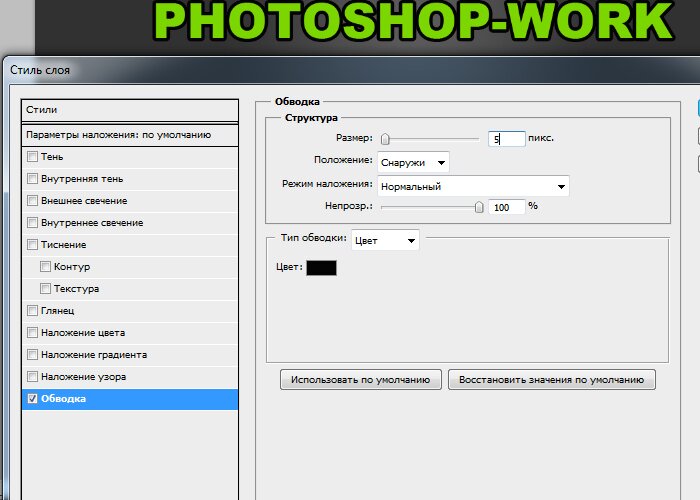
Обводка
- Размер: 5;
- Положение: Внутри;
- Цвет: #b0cc00 (тот же цвет, что и у текста).
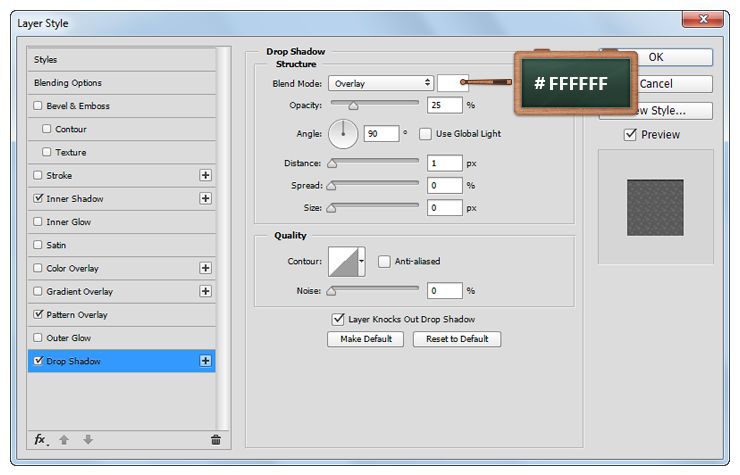
Внутренняя тень
- Режим наложения: Нормальный;
- Цвет: #ffffff;
- Непрозрачность: 90%;
- Смещение: 9;
- Размер: 0.

Наложение градиента
- Режим наложения: Осветление основы;
- Непрозрачность: 45%;
- Масштаб: 150%.
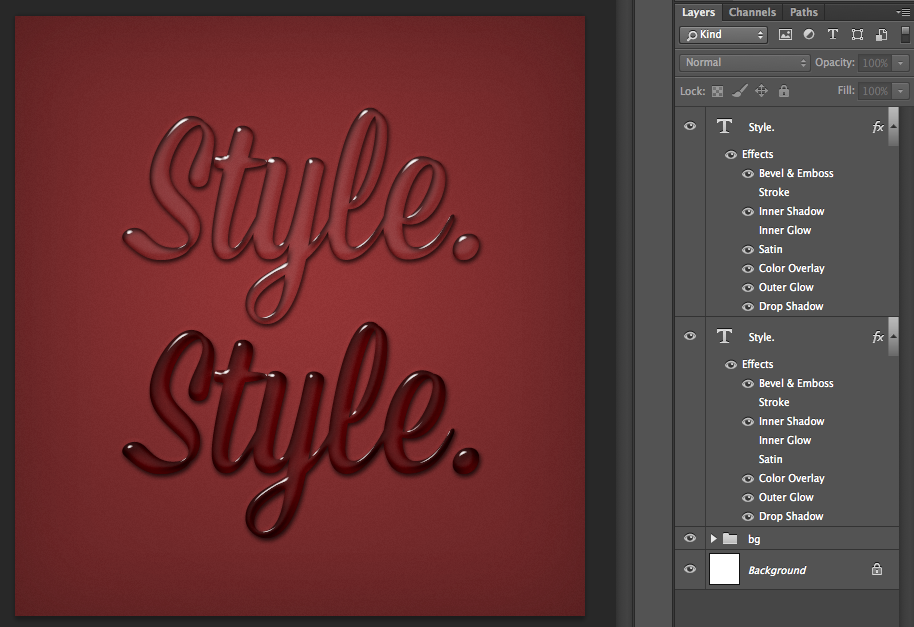
Это будет стиль основного текста.
Продублируйте слой текста и перетащите копию ниже оригинала:
Перейдите в Редактировать > Свободная трансформация, нажмите клавишу со стрелкой вниз один раз и со стрелкой вправо также один раз, чтобы переместить копию текста на 1 пиксель вниз и на 1 пиксель вправо. Нажмите Enter / Return, чтобы сохранить изменения:
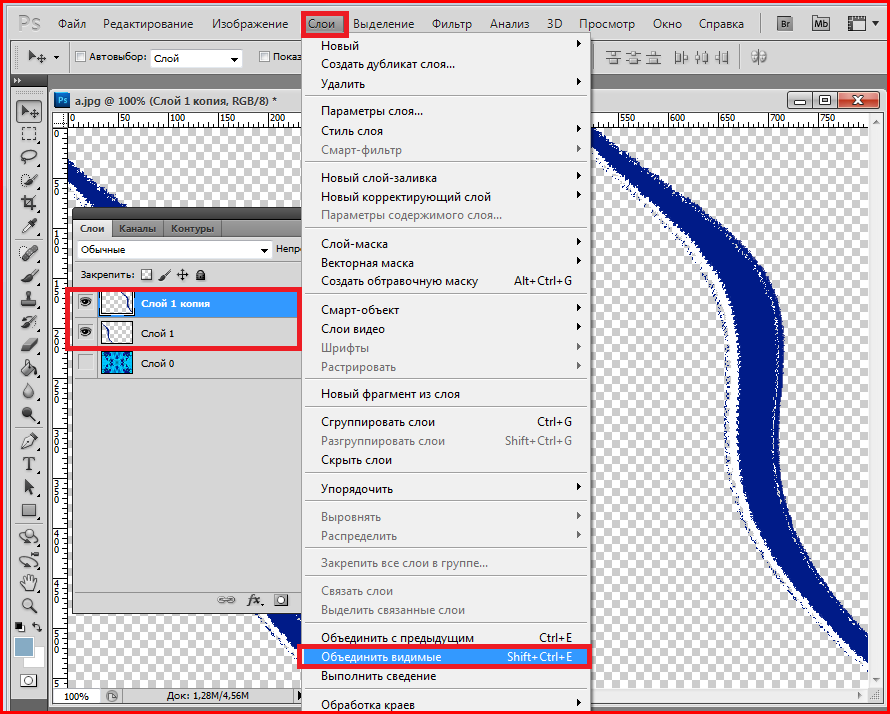
Нажмите Alt + Ctrl + Shift + T, чтобы продублировать слой и преобразовать копию, пока вы не будете удовлетворены глубиной 3D-тени. У меня слой продублирован 14 раз, чтобы создать в общей сложности 15 слоев-копий:
Нажмите на слой последней копии, затем нажмите и удерживайте клавишу Shift и нажмите слой первой копии, чтобы выбрать все дубликаты слоев, которые вы создали. Перейдите в Слой> Объединить слои, чтобы объединить все копии в один слой и переименуйте его в «3D Shadow«:
Дважды кликните на слое «3D Shadow«, чтобы применить эффект «Наложение цвета», используя цвет #000000:
Если считаете, что черный — это слишком темный, вы можете использовать любой другой цвет по своему выбору:
Скопируйте оригинальный текстовый слой, а затем сделайте его невидимым, нажав на иконку глаза рядом с ним. Затем выберите дублированный слой и перейдите в Слой> Растрировать> Стили слоя.
Затем выберите дублированный слой и перейдите в Слой> Растрировать> Стили слоя.
Если вы используете версию ниже CS6, то сгруппируйте дублированные слои (Слой> Сгруппировать слои), а затем объедините группу (Слой> Объединить слои).
Нажмите на иконку «Добавить векторную маску» в нижней части панели слоев, чтобы добавить маску растрированного слоя. Это позволит ограничить изменения, чтобы они не применялись непосредственно к слою. Поэтому у вас всегда должна быть выбрана миниатюра маски, прежде чем вы будете что-то удалять:
Выберите инструмент «Ластик» и выберите любую кисть из набора «Monster Splatter Brush Set». Измените размер кисти на тот, который вам нужен (порядка 350 — 550 пикселей), убедитесь, что выбрана маска слоя, а затем нажмите несколько раз вокруг букв, чтобы стереть некоторые части, как показано на рисунке ниже.
Вы можете отменить любое действие, которое вам не понравится. Попробуйте различные кисти и размеры, или даже используйте какие-то другие кисти брызг по вашему усмотрению:
Мы закончили!
Надеюсь, вам понравилась эта статья, и вы нашли ее полезной для себя. Пожалуйста, напишите о своих впечатлениях в комментариях:
Пожалуйста, напишите о своих впечатлениях в комментариях:
РедакцияПеревод статьи «How to Create Arcade Text Effect»
Определение шрифта с помощью программы photoshop
Во время верстки сайта, необходимость определения стиля шрифта, размера, цвета и других характеристик текста появляется довольно часто. Поэтому, каждый верстальщик должен уметь делать это. И в этой статье я подробно Вам расскажу, как решить этот вопрос, а именно как определить стиль текста с помощью знаменитой программы, фотошоп.
И так, первым делом, в фотошопе, необходимо открыть макет которого хотите сверстать. Потом необходимо выбрать инструмент текст и кликнуть по тексту, которого хотите определить. Для примера, я взял макет с названием Modus Versus.
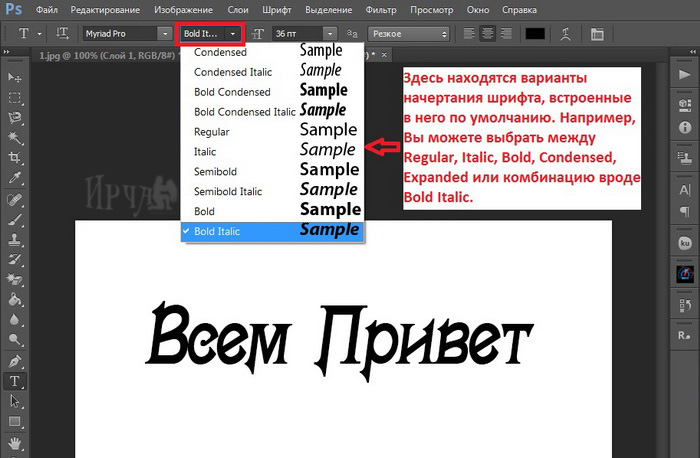
Если шрифт, которого хотите определить отсутствует в фотошопе, то при клике по тексту, выскочит окошко с предложением заменить отсутствующий шрифт на одного из стандартных. В это же окошко отображается название шрифта и его начертание. То, что и нужно было нам.
В это же окошко отображается название шрифта и его начертание. То, что и нужно было нам.
Нажимаем на кнопку cancel, так как если нажмем на OK, то шрифт текста изменится на одного из стандартных, в частности на Times New Roman. Если уже случайно нажали на кнопку OK, то, для того чтобы вернуть исходный шрифт, нажмите кнопку отмена , которая появилась на верхней панели инструментов, рядом с кнопкой галочки.
После того как кликнули по тексту, обратите внимание, что в верхней панели инструментов, появилось больше информации об определенном шрифте, нежели в окошке предупреждения. Кроме названия шрифта и его начертания здесь отображается еще размер и цвет текста.
Для того чтобы узнать код цвета, на панели инструментов, кликните по прямоугольнику с соответствующим цветом.
После клика по прямоугольнику опять выскочит окошко с предупреждением о том, что определенный шрифт отсутствует в фотошопе и он будет заменен на стандартном. На этот раз нажимаем на кнопку OK. После нажатия, сразу же выскочит окошко с палитрой цветов, где отображаются коды цвета. Самые распространённые коды цветов, которые используется в web, это шестнадцатеричный код (например, #ffffff) и RGB код (255, 255, 255).
На этот раз нажимаем на кнопку OK. После нажатия, сразу же выскочит окошко с палитрой цветов, где отображаются коды цвета. Самые распространённые коды цветов, которые используется в web, это шестнадцатеричный код (например, #ffffff) и RGB код (255, 255, 255).
Теперь можно скопировать этот код цвета в нужном Вам формате, и использовать его в файл стилей. Если все символы у шестнадцатеричного кода одинаковые, то его можно сократить, написав только 3 символа, вместо 6. Например, код #ffffff можно сократить до такого формата: #fff. Код черного цвета #000000 также можно сократить до формата #000, и так далее. Для примера, зададим цвет текста у элемента h2.
h2{
color: #fff;
}
Для того чтобы окончательно не заменить стиль текста, в палитре цветов нажимаем на кнопку cancel.
На этом, пожалуй, все, что я хотел Вам рассказать в этой статье.![]() Теперь Вы знаете, как определить шрифт и его начертание, цвет и размер текста с помощью программы фотошоп.
Теперь Вы знаете, как определить шрифт и его начертание, цвет и размер текста с помощью программы фотошоп.
Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
%next_previous_article%Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite. ru ЗАПРЕЩЕНО!!!
ru ЗАПРЕЩЕНО!!!
Дата добавления: %date%
Текст в средневековом стиле — Уроки Фотошоп
В этом уроке рассмотрим пример создания металлического текста в средневековом стиле с помощью текстуры металла и стилей слоя.
Исходные материалы
Перед тем, как вы приступите к выполнению урока, скачайте и установите шрифт, а также металлический узор в программу Photoshop.
1. Создаём Задний фон
Откройте исходное изображение с кирпичной стеной в программе Photoshop. Мы используем данное изображение в качестве заднего фона для нашей сцены, поэтому, размеры нашего рабочего документа будут 850 х 600 рх. Для этого идём Меню — Файл — Открыть (Menu > File > Open) и в появившемся окне, выберите исходное изображение с кирпичной стеной..
2. Создаём Металлический Средневековый Текст
Данный текстовый эффект создан на одном слое, поэтому, когда вы завершите создание эффекта, вы можете сохранить его в качестве нового стиля в своей библиотеке Стилей для использования в будущих работах.
Шаг 1
Выберите инструмент Горизонтальный текст (Type Tool), установите шрифт Cardinal. Установите Размер Шрифта (Font Size) на 354 pt. Напишите слово Kalio в центре холста.
Шаг 2
Убедитесь, что вы находитесь на слое с текстом, далее, щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Параметры наложения (Blending Options). Выберите стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Щёлкните по окошку Узор (Pattern) ив появившемся наборе узоров, выберите узор Dark Metal.
- Масштаб (Scale): 50%
Шаг 3
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Глубина (Depth): 480%
- Направление (Direction): Вверх (Up)
- Размер (Size): 24 px
- Уберите галочку в окошке Глобальное освещение (Use Global Light) перед тем, как установить Угол (Angle): 142° и Высоту (Altitude): 32°
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Осветление основы (Color Dodge), цвет белый, Непрозрачность (Opacity) 85%
- Режим тени (Shadow Mode) – Жёсткий свет (Hard Light), цвет чёрный, Непрозрачность (Opacity) 61%
Шаг 4
Так как мы всё ещё находимся в окне настроек стиля слоя Тиснение (Bevel & Emboss), давайте создадим Контур глянца (Gloss Contour) со следующими настройками, которые указаны на скриншоте ниже:Добавьте шесть контрольных точек вдоль контура кривой. Чтобы добавить точки, щёлкните где-нибудь на кривой. Теперь введите значения Входа (Input) и Выхода (Output) для каждой контрольной точки.
Чтобы добавить точки, щёлкните где-нибудь на кривой. Теперь введите значения Входа (Input) и Выхода (Output) для каждой контрольной точки.
- Точка 1 — Вход (Input): 0% Выход (Output): 0%
- Точка 2 — Вход (Input): 18% Выход (Output): 42%
- Точка 3 — Вход (Input): 60% Выход (Output): 28%
- Точка 4 — Вход (Input): 73% Выход (Output): 91%
- Точка 5 — Вход (Input): 89% Выход (Output): 37%
- Точка 6 — Вход (Input): 100% Выход (Output): 0%
Шаг 5
Выберите стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range) на 50%
Шаг 6
Так как мы всё ещё находимся в окне настроек стиля слоя Контур (Contour), давайте создадим Контур глянца (Gloss Contour) со следующими настройками, которые указаны на скриншоте ниже:Добавьте четыре контрольные точки вдоль контура кривой. Чтобы добавить точки, щёлкните где-нибудь на кривой. Теперь введите значения Входа (Input) и Выхода (Output) для каждой контрольной точки.
Чтобы добавить точки, щёлкните где-нибудь на кривой. Теперь введите значения Входа (Input) и Выхода (Output) для каждой контрольной точки.
- Точка 1 — Вход (Input): 0% Выход (Output): 0%
- Точка 2 — Вход (Input): 14% Выход (Output): 51%, а также поставьте галочку в окошке Угол (Corner).
- Точка 3 — Вход (Input): 80% Выход (Output): 39%, а также поставьте галочку в окошке Угол (Corner).
- Точка 4 — Вход (Input): 100% Выход (Output): 0%
Шаг 7
Выберите стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 2 px
- Положение (Position): Из центра (Center)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Ромб (Diamond)
- Угол (Angle): -48°
- Поставьте галочку в окошке Дизеринг (Dither)
- Масштаб (Scale): 150%
- Щёлкните по шакале Градиента (Gradient), чтобы установить контрольные точки непрозрачности, а также контрольные точки цвета.

- Установите 6 контрольных точек непрозрачности Непрозрачностью (Opacity): 0% и Позицией (Locations): 0, 34, 55, 78, 87 и 100%
- Установите 5 контрольных точек непрозрачности Непрозрачностью (Opacity): 100% и Позицией (Locations): 10, 19, 40, 67 и 92%
- Контрольная точка цвета 1 — Цвет (Color): #23253a Позиция (Location): 10%
- Контрольная точка цвета 2 — Цвет (Color): #ddd6ff Позиция (Location): 40%
- Контрольная точка цвета 3 — Цвет (Color): #5f5d5b Позиция (Location): 56%
- Контрольная точка цвета 4 — Цвет (Color): #b7b7b7 Позиция (Location): 78%
Шаг 8
Выберите стиль слоя Внутренняя тень (Inner Shadow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add), цвет #7789a2
- Непрозрачность (Opacity): 35%
- Уберите галочку в окошке Глобальное освещение (Use Global Light) перед тем, как установить Угол (Angle): 90°
- Смещение (Distance): 4 px
- Стягивание (Choke): 95%
- Размер (Size): 6 px
Шаг 9
Выберите стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 16%
- Цвет #74726f
- Метод (Technique): Точный (Precise)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 100%
- Размер (Size): 7 px
- Контур (Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 92%
Шаг 10
Выберите стиль слоя Глянец (Satin). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Линеный осветлитель (Добавить) (Linear Dodge (Add), цвет #ece8ff
- Непрозрачность (Opacity): 53%
- Угол (Angle): 0°
- Смещение (Distance): 24 px
- Размер (Size): 32 px
- Поставьте галочку в окошке Сглаживание (Anti-aliased), а также в окошке Инвертировать (Invert ).

Шаг 11
Так как мы всё ещё находимся в окне настроек стиля слоя Глянец (Satin), давайте создадим Контур глянца (Gloss Contour) со следующими настройками, которые указаны на скриншоте ниже:Добавьте шесть контрольных точек вдоль контура кривой. Чтобы добавить точки, щёлкните где-нибудь на кривой. Теперь введите значения Входа (Input) и Выхода (Output) для каждой контрольной точки.
- Точка 1 — Вход (Input): 0% Выход (Output): 0%
- Точка 2 — Вход (Input): 4% Выход (Output): 85%
- Точка 3 — Вход (Input): 22% Выход (Output): 65%
- Точка 4 — Вход (Input): 75% Выход (Output): 14%
- Точка 5 — Вход (Input): 80% Выход (Output): 93%
- Точка 6 — Вход (Input): 100% Выход (Output): 0%
Шаг 12
Выберите стиль слоя Наложение цвета (Color Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет: #6d8096
- Непрозрачность (Opacity): 51%
Шаг 13
Выберите стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки для данного стиля слоя:
Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add))
- Непрозрачность (Opacity): 71%
- Шум (Noise): 1%
- Цвет: #8288b6
- Метод (Technique): Мягкий (Softer)
- Размах (Spread): 0%
- Размер (Size): 27 px
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 100%
- Колебание (Jitter): 0 %
Шаг 14
В качестве заключительного шага, добавьте стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Линейный затемнитель (Linear Burn)
- Цвет: #010201
- Непрозрачность (Opacity): 26%
- Уберите галочку в окошке Глобальное освещение (Use Global Light) перед тем, как установить Угол (Angle): -59°
- Смещение (Distance): 13 px
- Размах (Spread): 17%
- Размер (Size): 18 px

Финальный результат:
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать металлический средневековый текст в программе Photoshop. Мы создали текст, а затем добавили к нему различные стили слоя, чтобы добиться этого эффекта.Надеюсь, что вам понравился этот урок и если вам понравился итоговый результат, то не забудьте сохранить данный стиль в свою библиотеку Стилей для своих будущих проектов.
Автор урока: Jan Stverak
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
Создаем ледяной эффект для текста | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Открываем файл Background. psd.
psd.
Пишем слово FrozE, используя шрифт Cinzel OT1. Первая и последняя буква должны быть заглавными.
- Размер шрифта: 160 пикселей
- Tracking (Межбуквенный интервал): -20 pt
- Начертание: Black
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Активируем Move Tool (V) (Перемещение), выбираем слой с текстом и фоновый, затем на верхней панели жмем на кнопки Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).
Для создания правдоподобного эффекта нам нужно заменить центральную букву «о». Для этого мы воспользуемся заранее подготовленным рисунком.
Удаляем букву «о» и трижды жмем клавишу Пробел, чтобы освободить место для нового символа.
Открываем файл o-shape.psd и перемещаем слой «О-shape» на основной документ. Выбираем все три слоя на панели слоев и выравниваем, как на скриншоте ниже.
Выбираем только текстовый слой, активируем Type Tool (T) (Текст), на верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст) и настраиваем параметры, как показано ниже.
- Style (Стиль): Arc Lower (Дугой снизу)
- Horizontal (Горизонтальный): вкл.
- Bend (Изгиб): -10%
В этом разделе мы добавим шероховатые края на тексте, чтобы создать эффект льда.
Дважды кликаем по слою «O-shape» и применяем стиль слоя Stroke (Выполнить обводку). Настраиваем его, как показано ниже.
- Size (Размер): 2 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Frozen Edges»
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл.

Теперь повторяем это с текстовым слоем. Кликаем правой кнопкой по слою «O-shape» и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с текстом и выбираем Paste Layer Style (Вставить стиль слоя). Или можно зажать клавишу Alt и перетянуть значок fx на слой с текстом.
Выделяем оба слоя, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Дублируем этот слой (Ctrl+J). Называем оригинал «Froze A», а копию — «Froze B».
Отключаем видимость слоя «Froze A» и 8 раз дублируем слой «Froze B». С помощью этих копий мы создадим 3D-эффект.
Выбираем первую копию «Froze B» и активируем свободную трансформацию (Ctrl+T). На верхней панели жмем на значок цепи, чтобы включить пропорциональное масштабирование, и настраиваем масштаб.
- W (Ширина): 99.
50%
- H (Высота): 99.50%
- Maintain aspect ratio (Сохранить пропорции): вкл.
Жмем Enter, чтобы применить трансформацию.
Эти же манипуляции повторяем со всеми копиями слоя по очереди, каждый раз уменьшая масштаб на 0,5% больше.
Это связано с тем, что текст имеет мелкие детали, а 3D-эффект должен быть плавным и аккуратным.
- Froze B: 99.50%
- Froze B: 99.00%
- Froze B: 98.50%
- Froze B: 98.00%
- Froze B: 97.50%
- Froze B: 97.00%
- Froze B: 96.50%
- Froze B: 96.00%
Выше мы создали основу, для которой будем применять стили.
Включаем видимость слоя «Froze A» и выбираем его. Дважды кликаем по нему левой кнопкой, чтобы открыть стили слоя.
Применяем стиль Pattern Overlay (Наложение узора), жмем на кнопку выбора узора и в списке выбираем «FrozeA». Это основа для текстового эффекта.
Далее мы создадим градиентную заливку, которая добавит сказочный эффект льда. Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): выкл.
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): вкл.
- Angle (Угол): 90º
- Scale (Масштаб): 100%
Жмем по кнопке выбора градиента и настраиваем его цвета.
Совет: чтобы добавить новый цвет на градиенте, нужно кликнуть под градиентной полосой. Если выбрать любую из контрольных точек, то можно настроить ее цвет и позицию.
- Цвет первой контрольной точки: #9dd0ed
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #71c5e9
- Положение второй контрольной точки: 26%
- Цвет третьей контрольной точки: #02b2ed
- Положение третьей контрольной точки: 53%
- Цвет четвертой контрольной точки: #1c6ba4
- Положение четвертой контрольной точки: 100%
Далее мы доработаем блики, чтобы добавить больше реализма на тексте. Применяем стиль слоя Satin (Глянец) и настраиваем его.
Применяем стиль слоя Satin (Глянец) и настраиваем его.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ffffff
- Opacity (Непрозрачность): 10%
- Angle (Угол): 170º
- Distance (Смещение): 11 пикс
- Size (Размер): 20 пикс
Теперь нам нужно применить установленный в начале урока Contour.shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
Продолжаем настраивать стиль:
- Anti-aliased (Сглаживание): выкл.
- Invert (Инвертировать): вкл.
Для настройки заднего освещения мы воспользуемся стилем слоя Outer Glow (Внешнее свечение).
Применяем его и настраиваем:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 40%
- Noise (Шум): 0%
- Цвет: #d9ffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 1%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): выкл.

- Range (Диапазон): 70%
- Jitter (Колебание): 0%
Далее с помощью стиля Drop Shadow (Тень) мы добавим желтое свечение над текстом. Применяем стиль слоя и настраиваем его, как показано ниже:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель(Дабавить))
- Цвет: #fff998
- Opacity (Непрозрачность): 30%
- Angle (Угол): -90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 0 пикс
- Size (Размер): 80 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.
Мы приближаемся к завершению урока. Теперь нам нужно выделить все копии слоя «Froze B», кликнуть по ним правой кнопкой и выбрать Convert to Smart Object (Преобразовать в смарт-объект).
Давайте добавим на смарт-объект текстуру. Дважды кликаем по этому слою и применяем стиль Pattern Overlay (Наложение узора). В настройках выбираем узор «FrozeB».
Дорабатываем цвета с помощью стиля Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #6ce3ff
- Opacity (Непрозрачность): 100%
С помощью стиля Drop Shadow (Тень) добавляем тень под текстом.
Применяем стиль и настраиваем его:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #3dc3db
- Opacity (Непрозрачность): 60%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 10 пикс
- Size (Размер): 90 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 10%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.

С помощью заднего источника света мы добавим немножко магии.
Дублируем (Ctrl+J) слой «Froze B» и называем копию «Задний свет». Кликаем по ней правой кнопкой и выбираем Rasterize (Растрировать).
Теперь этот слой нужно превратить в лучи света. Для этого применяем фильтр Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и настраиваем его.
- Amount (Количество): 100
- Blur Method (Метод): Zoom (Линейный)
- Quality (Качество): Best (Наилучшее)
Теперь нам нужно изменить размер. Активируем свободную трансформацию (Ctrl+T), на верхней панели выбираем пропорциональное масштабирование и устанавливаем ширину и высоту на 120%.
Жмем Enter, чтобы применить трансформацию.
Переключаем режим наложения слоя на Linear Dodge (Add) (Линейный осветлитель(Добавится)).
Чтобы закончить работу, давайте добавим несколько небольших трещин на тексте.
Дублируем (Ctrl+J) слой «Froze A» и называем копию «Froze 0». Кликаем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Уменьшаем Fill (Заливка) до 0%.
Применяем стиль слоя Pattern Overlay (Наложение узора). В настройках выбираем узор pattern3324234 и настраиваем другие параметры.
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 50%
- Link with Layer (Связать со слоем): вкл.
Мы закончили! Отличная работа!
В этом уроке я показал вам, как создать текстовый эффект в стиле диснеевского мультфильма «Холодное сердце». Надеюсь, вам понравилось и полученные знания пригодятся в будущих проектах.
Оставляйте свои комментарии и делитесь результатом!
PFY
Работа с текстом. Photoshop CS4
Работа с текстом
Созданные средствами Photoshop текстовые надписи можно использовать в качестве поясняющих выносок или для оформления логотипов. С помощью инструментов группы Type (Текст) в проект добавляется надпись в виде отдельного слоя, который не является растровым. Последнее означает, что любые операции с текстом, как с изображением, выполнять нельзя. Впрочем, это не значит, что к текстовому слою нельзя применить какой-либо фильтр. Правда, при попытке применить фильтр появится предупреждение о том, что текстовый слой будет преобразован в обычный. Если вы не собираетесь больше редактировать текст, соглашайтесь. Буквы превратятся в растровые объекты, и фильтр подействует на них так же, как на любое другое изображение.
С помощью инструментов группы Type (Текст) в проект добавляется надпись в виде отдельного слоя, который не является растровым. Последнее означает, что любые операции с текстом, как с изображением, выполнять нельзя. Впрочем, это не значит, что к текстовому слою нельзя применить какой-либо фильтр. Правда, при попытке применить фильтр появится предупреждение о том, что текстовый слой будет преобразован в обычный. Если вы не собираетесь больше редактировать текст, соглашайтесь. Буквы превратятся в растровые объекты, и фильтр подействует на них так же, как на любое другое изображение.
Пока текст не преобразован, его можно изменять: набирать и удалять символы, менять начертание и кегль и т. д. Для этого необходимо выделить соответствующий слой, после чего выбрать на панели инструментов инструмент для создания текста (например
) и щелкнуть на редактируемой надписи.
По умолчанию программа предлагает использовать инструмент для создания горизонтального текста, однако если удерживать нажатой кнопку для создания текста на палитре инструментов, то можно увидеть другие варианты добавления текста в изображение (рис. 9.36).
9.36).
Рис. 9.36. Инструменты для создания надписей
Текст в Photoshop имеет ряд основных параметров, которые определяют его вид и расположение в проекте. Если вы когда-нибудь работали с текстовым редактором Microsoft Word, то многие из них будут вам знакомы. Настройки текста располагаются на панели параметров (рис. 9.37), которая отображается в верхней части окна программы при выборе инструмента из группы Type (Текст).
Рис. 9.37. Панель параметров инструментов группы Type (Текст)Рассмотрим основные параметры текста, которые влияют на его отображение.
• Гарнитура. Это форма начертания букв. Гарнитуру также часто называют шрифтом. Гарнитура выбирается из длинного списка, в котором отображаются все установленные в системе шрифты.
• Начертание. Для некоторых видов шрифтов доступны дополнительные варианты начертания: обычное, наклонное (или курсивное), полужирное, полужирное курсивное. Если для выбранной гарнитуры выбор типов начертания доступен, то список Regular (Обычный) можно будет раскрыть, в обратном случае он останется неактивным.
Если для выбранной гарнитуры выбор типов начертания доступен, то список Regular (Обычный) можно будет раскрыть, в обратном случае он останется неактивным.
• Кегль. Это самый понятный и простой параметр надписи, определяющий размер шрифта. Кегль устанавливается в поле Set the font size (Установить размер шрифта).
• Тип сглаживания. Один из способов сделать надпись красивой – использовать типы сглаживания. Каждый метод имеет свой алгоритм обработки краев букв, благодаря чему текст может выглядеть более или менее резким.
• Выравнивание. Данный параметр влияет на расположение надписи в изображении. В Photoshop имеется возможность автоматического выравнивания по левому краю, по центру и по правому краю.
• Цвет. Выбор цвета надписи осуществляется с помощью стандартного окна, которое появляется при щелчке на значке Set the text color (Установить цвет текста) на панели параметров.
• Деформация. Как и к любому слою, к текстовым надписям могут применяться различные стили, с помощью которых можно делать текст выпуклым, отбрасывающим тень, светящимся и т. д. Для доступа к различным настройкам отображения текста служит кнопка Create warped text (Создать деформированный текст)
С помощью настроек окна Warp Text (Деформация текста) (рис. 9.38), которое появляется после ее нажатия, можно деформировать текст: например, делать его волнистым или сжатым по краям (рис. 9.39).
Рис. 9.38. Окно Warp Text (Деформация текста)Рис. 9.39. Различные варианты деформации текста
Существуют два способа задания параметров надписи.
• Установить все необходимые значения сразу же после активизации инструмента Type (Текст), после чего начать ввод текста.
• Задать настройки надписи после ее ввода. В этом случае перед изменением значений параметров текст обязательно нужно выделить.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесТекстовые эффекты Photoshop: добавление стилей к шрифтам
Текстовые эффекты Photoshop, также называемые стилями, позволяют добавлять к шрифтам цветовые схемы, текстуры и другие варианты. Текстовые эффекты расширяют возможности шрифта по сравнению с тем, что мы показывали вам в руководствах по созданию завихрений и завитушек с текстом или по типу текста и редактированию текста.
Текстовые эффекты или стили не следует путать со специальными эффектами, которые включают такие функции, как тень, 3D-эффекты, освещение и глубина, и применяются как к тексту, так и к фигурам. Это также не то же самое, что таблицы стилей Microsoft или HTML или наборы стилей, которые определяют, как шрифты и абзацы отображаются в документах. Текстовые эффекты в Photoshop также гораздо более сложные и декоративные, чем стили в других программах. Если вы хотите, чтобы ваш текст выглядел окрашенным, скошенным или затененным, это то, что вам нужно.
Это также не то же самое, что таблицы стилей Microsoft или HTML или наборы стилей, которые определяют, как шрифты и абзацы отображаются в документах. Текстовые эффекты в Photoshop также гораздо более сложные и декоративные, чем стили в других программах. Если вы хотите, чтобы ваш текст выглядел окрашенным, скошенным или затененным, это то, что вам нужно.
осуществляется через вкладку «Окно», и если флажок установлен, они отображаются в виде плавающего меню палитры на рабочем столе Photoshop. Photoshop поставляется с множеством предварительно разработанных (по умолчанию) стилей, 16 из которых предварительно загружены.Вы можете загрузить дополнительные стили по умолчанию следующим образом:
JD Sartain / Pc WorldНа вкладке «Фильтры Photoshop» есть специальные эффекты, а на вкладке «Окно» — стили
A. Стили загрузки
1. Откройте палитру стилей. Выберите Окно > Стили .
ПРИМЕЧАНИЕ. Поскольку я чаще всего использую палитры «Слои», «Стили», «Абзац» и «Символ», я комбинирую «Слои» со «Стили» и «Символ с абзацем».
2. Щелкните двойные стрелки в правом верхнем углу (под полем X) палитры стилей.
3. Когда откроется меню Стили, выберите Загрузить стили .
JD Sartain / Мир ПККак загрузить стили Photoshop
4. Откроется папка Styles, в которой будут показаны все стили по умолчанию в вашей системе, а также любые дополнительные файлы стилей (.asl), которые вы установили. Выберите стили, которые вы хотите загрузить, и нажмите кнопку Load .
5.Новые стили появятся на вашей палитре стилей.
ПРИМЕЧАНИЕ. Стили находятся в папке Program FilesAdobePhotoshop CS6PresetsStyles (где 6 — версия Photoshop) и имеют расширение .asl.
6. После загрузки каждого нового файла стилей выберите в меню Добавить , чтобы добавить новые стили в существующую палитру. Выберите Заменить , чтобы удалить старые палитры стилей и заменить их новыми, и выберите Сбросить , чтобы вернуться к 16 стилям по умолчанию.
Выберите Заменить , чтобы удалить старые палитры стилей и заменить их новыми, и выберите Сбросить , чтобы вернуться к 16 стилям по умолчанию.
7.Используйте Preset Manager (выберите из меню Styles), чтобы переименовать или удалить отдельные стили, чтобы полностью сохранить новую «добавленную» палитру или загрузить дополнительные стили из папки PresetsStyles.
ПРИМЕЧАНИЕ. Чтобы переименовать стиль, щелкните целевой стиль, введите новое имя во всплывающем диалоговом окне «Имя стиля», затем нажмите OK . Чтобы удалить несколько стилей одновременно, удерживайте нажатой клавишу Shift и щелкните каждый стиль, который хотите удалить, затем нажмите кнопку Удалить .
JD Sartain / Мир ПКИспользование Preset Manager
B. Применение стилей
Применение стилей очень просто.
1. Введите текст на холсте Photoshop. Для этого упражнения введите несколько слов в отдельные слои, например, в этом примере Рождество, Лето, Зима, Осень, Весна и т. д.
д.
2. Выберите (щелкните) первый слой в палитре слоев: Merry . Затем выберите стиль из палитры стилей.
3. Выберите другой стиль для каждого слова/слоя, чтобы отобразить диапазон различных стилей.
ПРИМЕЧАНИЕ. Стили плохо отображаются на шрифтах с тонкими линиями, таких как Archtype, Technical, Arial Narrow, Avant Condensed, Basque Thin, Swiss Light и т. д. Для достижения наилучших результатов используйте толстые, тяжелые, полужирные черные шрифты.
JD Sartain / Мир ПККак применять текстовые эффекты Photoshop, называемые стилями
C. Настройка или создание пользовательских стилейСамый простой способ настроить или создать собственные стили — разбить (на отдельные компоненты) существующий стиль, чтобы посмотреть, как он создается.Поскольку маловероятно, что в наших системах установлены одни и те же стили, давайте воспользуемся стилем из палитры по умолчанию.
1. Напечатайте на холсте слова Точеное небо и выберите толстый жирный шрифт, например Articula Display, Arial Bold, Bremen Blk-BT или Swiss Heavy.
Напечатайте на холсте слова Точеное небо и выберите толстый жирный шрифт, например Articula Display, Arial Bold, Bremen Blk-BT или Swiss Heavy.
2. В палитре стилей выберите стиль под названием точеное небо (это синий и белый, 13-й стиль сверху).
JD Sartain / Мир ПКПодменю Style Blending Options по умолчанию
3.Переключитесь на палитру слоев и обратите внимание, что слой под названием «Точеное небо» показывает эффекты стиля слоя, прикрепленные к этому слою. Щелкните правой кнопкой мыши имя слоя ( Chiseled Sky ), и появится подменю Layer/Style.
4. Щелкните Параметры наложения , и откроется меню «Стиль слоя» в меню параметров наложения по умолчанию.
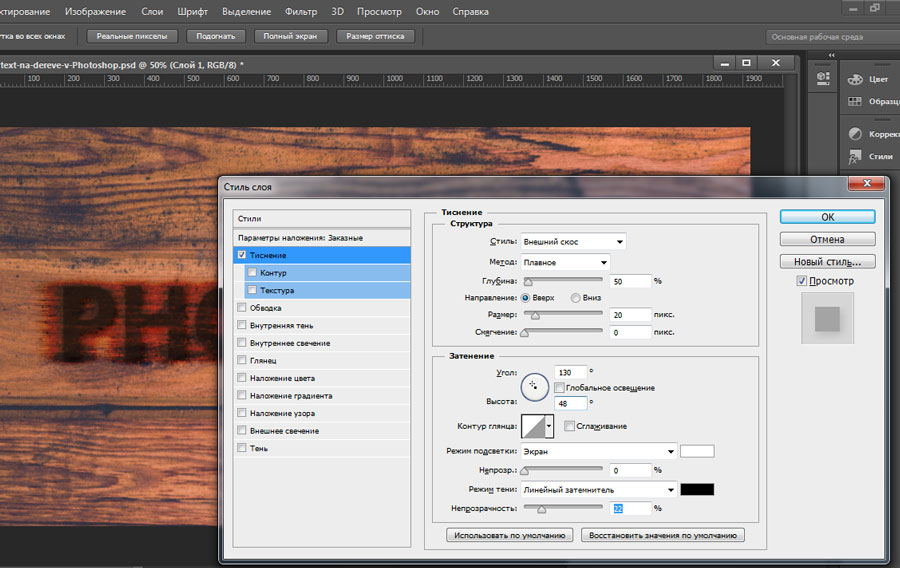
5. Вы также можете щелкнуть правой кнопкой мыши слово EFFECTS , и когда откроется подменю Layer Style Effects, щелкнуть один из «отмеченных» параметров наложения, например Bevel and Emboss .Затем открывается меню «Стиль слоя», в котором есть раздел «Скос и тиснение».
6. Обратите внимание на определение раздела Bevel and Emboss. В разделе «Стиль» вы можете выбрать «Внешний скос», «Внутренний скос», «Тиснение», «Подушковидное тиснение» или «Тиснение обводки». Попробуйте каждый из этих вариантов и посмотрите, как изменится ваш текст.
JD Sartain / Мир ПКПараметры наложения стилей — меню Bevel и Emboss
7. В разделе «Техника» вы можете выбрать «Сглаживание», «Твердое долото» или «Мягкое долото», а затем определить глубину эффекта «точеного» (который изменяет длину затенения), перемещая ползунок от 1 до 1000.Обратите внимание на поле «Предварительный просмотр» справа. Переместите ползунок до 1000 и обратите внимание на то, как меняется эффект точеной обработки.
8. Поэкспериментируйте с Направлением вверх/вниз (выберите Вниз), поэкспериментируйте с Размером от 1 до 250 (выберите 200), который изменяет размер глубины скоса, и с функцией Смягчения (от 1 до 16), которая изменяет Скошенный вид от точеного до пышного, подушкообразного.
9. Затем выберите Gradient Overlay. Щелкните стрелку рядом с режимом наложения и поэкспериментируйте с различными параметрами наложения.Отрегулируйте непрозрачность на основе яркости/контрастности каждого режима наложения.
JD Sartain / Мир ПКПараметры наложения стилей — меню градиентов
10. Щелкните стрелку Gradient и поэкспериментируйте с несколькими различными градиентами, чтобы полностью изменить стиль. Затем выберите Стиль, Угол и Масштаб.
Обязательно сохраните новый стиль с уникальным именем: просто нажмите кнопку New Style и введите имя стиля.
11. Добавьте несколько внутренних или падающих теней, поэкспериментируйте с эффектами внутреннего и внешнего свечения, попробуйте добавить обводку с узором или узор с атласным или цветовым наложением.Вы можете использовать любое изображение (фотографии, иллюстрации, графический дизайн, позитивы, негативы и т. д.), которое вы можете себе представить для выкройки.
Каждый из параметров и эффектов наложения стилей имеет сотни, даже тысячи вариантов. При объединении количество различных стилей для текста и объектов бесконечно.
JD Sartain / Мир ПКСтиль Эффекты для текста и объектов бесконечны.
ПРИМЕЧАНИЕ. Вы можете искать в Интернете стили, узоры, формы и текстуры Photoshop сторонних производителей.Десятки веб-сайтов предлагают эти пресеты Photoshop бесплатно или за 10 долларов за один или несколько разных файлов стилей (.asl). Разделение этих пресетов на части — отличный способ узнать больше об этих функциях Photoshop и о том, как они работают.
Как изменить шрифт в Photoshop (самые быстрые способы!)
Изменить шрифт вашего текста в Photoshop может быть не так просто, как в текстовом документе, но это может быть быстро и легко, если вы будете следовать правильным шагам. В зависимости от того, насколько избирательно вы хотите изменить шрифт, вы можете попробовать несколько разных методов. Однако есть один основной способ изменить шрифт вашего текста в любой ситуации.
Однако есть один основной способ изменить шрифт вашего текста в любой ситуации.
Как изменить шрифт в Photoshop
- Выберите инструмент «Текст», нажав T.
- Щелкните на холсте, чтобы создать новый текстовый слой.
- Введите нужный текст.
- Нажмите и перетащите текст, чтобы выделить его.
- Перейдите к параметрам текста на верхней панели настроек и найдите параметр шрифта.
- Щелкните раскрывающееся меню шрифта, чтобы открыть параметры шрифта.
- Нажмите на шрифт, чтобы применить его к выделенному тексту.
- Нажмите клавишу ESC, чтобы подтвердить изменения.
В некоторых случаях может потребоваться изменить шрифт только одного слова, одной буквы или всего текстового слоя одновременно. Вы также можете оказаться в ситуации, когда вам нужно изменить шрифт сразу нескольких текстовых слоев. К счастью, приведенные ниже советы покажут вам, как это сделать.Давайте начнем!
К счастью, приведенные ниже советы покажут вам, как это сделать.Давайте начнем!
Как изменить шрифт текста в Photoshop
Чтобы изменить шрифт в Photoshop, выберите инструмент «Текст» и щелкните текстовый слой, чтобы выделить его. Когда текстовый слой активен, щелкните и перетащите текст, чтобы выделить его. Теперь перейдите к параметрам текста на верхней панели и выберите шрифт из раскрывающегося меню . После применения нажмите ESC, чтобы сохранить изменения.
Давайте разберем это подробнее.
Во-первых, вам нужно создать текстовый слой.Если вы не знаете, как создать текст в Photoshop, прочтите этот пост, чтобы узнать, как это сделать.
Короче говоря, просто выберите инструмент «Текст» с помощью , нажав T , затем щелкните на своем холсте, чтобы создать новый текстовый слой. Отсюда вы можете напечатать свой текст так же, как если бы вы работали в текстовом документе!
Чтобы изменить шрифт, щелкните текст на холсте, чтобы сделать его активным.
Затем щелкните и перетащите текст, чтобы выделить все символы.
Теперь перейдите на верхнюю панель настроек, где вы найдете параметры шрифта.Затем вы можете выбрать один из множества различных шрифтов, уже установленных в Photoshop, щелкнув раскрывающееся меню.
Если у вас нет установленного шрифта, который вам нравится, есть множество других бесплатных шрифтов, доступных на таких сайтах, как DaFont или 1001 Free Fonts.
Если у вас есть шрифт, который вас устраивает, щелкните по нему, чтобы применить его к выделенному тексту. Если у вас есть несколько слов, шрифт будет изменен только для выделенных слов, а невыделенный текст останется нетронутым.
В зависимости от используемого шрифта вы можете выбирать между различными весами и стилями в поле стиля рядом с параметром шрифта. Щелкнув здесь, вы можете найти различные версии вашего шрифта, например, выделенные полужирным шрифтом или более легкие шрифты.
Просто помните, что эти параметры будут различаться в зависимости от используемого шрифта!
Наконец, нажмите клавишу ESC на клавиатуре или галочку на верхней панели настроек, чтобы зафиксировать изменения. Ваш новый шрифт будет применен, а выделение текста будет отменено.
Ваш новый шрифт будет применен, а выделение текста будет отменено.
Этот метод является самым простым способом изменения шрифтов в Photoshop и работает во многом как обычный текстовый документ. Единственное отличие состоит в том, что вам нужно активировать инструмент «Текст», чтобы эти параметры на верхней панели настроек отображались!
Как изменить шрифт с помощью панели символов
Чтобы изменить шрифт с помощью панели «Символ», выберите текстовый слой на панели «Слои», затем откройте панель «Символ», выбрав «Окно» > «Символ». На этой панели выберите параметр шрифта и выберите шрифт из предоставленного списка.Нажмите на шрифт, который вы хотите применить к выбранному текстовому слою.
Если вы не хотите выделять текстовые слои, панель «Символ» может предоставить более быстрое решение для изменения шрифтов. Этот метод работает особенно хорошо, когда вы на самом деле не редактируете текст, а просто возвращаетесь позже, чтобы изменить его стиль.
Создав текстовый слой, начните с выбора его на панели слоев.
Затем откройте панель персонажей, выбрав «Окно» > «Персонаж».
В появившейся панели найдите вариант шрифта. Как и раньше, это предоставит список всех установленных шрифтов, доступных в Photoshop.
Найдите понравившийся шрифт и щелкните по нему, чтобы применить его к выбранному текстовому слою. Теперь ваш шрифт будет применяться к вашему тексту без необходимости доступа к инструменту «Текст»!
Вы можете изменить стиль текста в меню стиля шрифта. В зависимости от того, какой текст вы используете, у вас будет множество вариантов для дальнейшей настройки внешнего вида вашего шрифта.
Как изменить шрифт нескольких текстовых слоев одновременно
Чтобы изменить шрифт нескольких текстовых слоев в Photoshop, удерживайте Command/Control и щелкните каждый текстовый слой на панели слоев. Откройте панель символов, перейдя в «Окно»> «Символ», найдите параметр шрифта. После выбора нового шрифта он будет применен ко всем выделенным текстовым слоям.
После выбора нового шрифта он будет применен ко всем выделенным текстовым слоям.
Например, мое изображение имеет несколько разных текстовых слоев, все с разными шрифтами. Допустим, я хочу изменить все эти шрифты, чтобы они совпадали.
Во-первых, мне нужно выбрать все текстовые слои на панели слоев. Простой способ отфильтровать эту панель, чтобы вы видели только текстовые слои, — щелкнуть значок T над стеком слоев. Это скроет все ваши слои , кроме текстовых слоев , что упростит их выбор.
Чтобы выбрать их по отдельности, удерживайте Command (Mac) или Control (ПК) и щелкните между нужными текстовыми слоями.
Чтобы выбрать все ваши текстовые слои, нажмите на верхний текстовый слой, затем удерживайте Shift и нажмите на нижний текстовый слой.Это выделит все слои между двумя слоями, на которые вы нажали.
Теперь пришло время получить доступ к панели персонажей. Если он у вас не открыт, перейдите в Окно > Персонаж , чтобы открыть его.
Если он у вас не открыт, перейдите в Окно > Персонаж , чтобы открыть его.
Перейдя к параметрам шрифта, нажмите на него, чтобы открыть список доступных шрифтов на выбор. Как только вы найдете тот, который вас устраивает, нажмите на него, чтобы применить его ко всем выбранным текстовым слоям.
Вы также можете настроить стиль шрифта так же, как и перед использованием параметра стиля шрифта, если вам нравится.
Теперь вы успешно изменили шрифт нескольких текстовых слоев одновременно, чтобы сэкономить массу времени!
Как изменить шрифт на все прописные (или вернуться к обычному)
Чтобы в Photoshop сделать текст заглавными, откройте панель «Символ», выбрав «Окно» > «Символ», затем выберите текстовый слой на панели «Слои». Теперь щелкните значок всех заглавных букв на панели символов, представленный значком «TT». Этот параметр сделает ваш текст полностью заглавным, когда он активен.
Давайте разберем это на нескольких скриншотах, чтобы было понятнее.
Во-первых, убедитесь, что ваш текстовый слой выбран на панели слоев, затем перейдите в «Окно»> «Символ», чтобы открыть панель «Символ», если она еще не открыта.
Внутри панели символов есть несколько параметров стиля, например, параметр «Все заглавные буквы» , представленный значком «TT». Пока этот параметр выбран, весь ваш текст в Photoshop будет написан заглавными буквами.
Этот параметр позволяет легко заменить текст полностью заглавными буквами без повторного ввода всего текста.
Если вы забудете отключить этот параметр, все текстовые слои, которые вы создаете с этого момента, будут писаться только заглавными буквами. Чтобы переключить текст со всех заглавных на строчные, просто снимите флажок «Все заглавные» на панели «Символ».
Как изменить шрифт по умолчанию в Photoshop
Чтобы изменить шрифт по умолчанию в Photoshop, выберите инструмент «Текст», нажав T, затем перейдите на верхнюю панель параметров, чтобы найти меню шрифтов. Щелкните меню, чтобы открыть список шрифтов, затем выберите шрифт, который вы хотите использовать в качестве шрифта по умолчанию. После установки этот шрифт будет шрифтом по умолчанию для новых текстовых слоев.
Щелкните меню, чтобы открыть список шрифтов, затем выберите шрифт, который вы хотите использовать в качестве шрифта по умолчанию. После установки этот шрифт будет шрифтом по умолчанию для новых текстовых слоев.
Выбрав инструмент «Текст», вы можете щелкнуть меню шрифтов на верхней панели настроек, чтобы выбрать шрифт по умолчанию. Какой бы шрифт вы ни выбрали, он будет использоваться по умолчанию для всех ваших новых текстовых слоев.
Хотя технически это не настройка «по умолчанию», Photoshop просто запоминает ваш последний использованный текстовый шрифт и применяет его к другим текстовым слоям, которые вы создаете.
Вы можете в любое время изменить этот параметр по умолчанию, изменив шрифт на этой верхней панели настроек. Если у вас есть шрифт, который вы часто используете, стоит выбрать его заранее, чтобы в дальнейшем это сэкономило вам работу!
Как фильтровать шрифты в Photoshop
В Photoshop вы можете фильтровать шрифты по классу, наиболее часто используемому или похожему стилю. Выбрав инструмент «Текст», перейдите на верхнюю панель настроек и выберите меню «Шрифт», чтобы открыть список шрифтов.В верхней части этого раскрывающегося меню вы найдете параметры фильтрации для ваших шрифтов.
Выбрав инструмент «Текст», перейдите на верхнюю панель настроек и выберите меню «Шрифт», чтобы открыть список шрифтов.В верхней части этого раскрывающегося меню вы найдете параметры фильтрации для ваших шрифтов.
Эти параметры фильтра доступны как на панели символов, так и на верхней панели настроек инструмента «Текст». Независимо от того, какой метод вы используете для изменения шрифта, параметры фильтра предоставят вам следующие параметры:
- Классы
- Adobe Fonts
- Избранное
- Похожие
Фильтр классов позволяет отфильтровать, какой стиль шрифта отображается в списке шрифтов.Если вам нужен определенный вид, например с засечками, вы можете выбрать его с помощью этого параметра фильтра. Таким образом, вы можете сузить область поиска и найти именно тот стиль, который вам нужен.
Фильтр Adobe Fonts уточняет список шрифтов только для отображения шрифтов Adobe, установленных в настоящее время в вашей версии программы Photoshop.
Фильтр избранного уточнит список шрифтов, чтобы отображались только отмеченные вами шрифты. Вы можете пометить любой шрифт, щелкнув значок звездочки рядом с любым шрифтом, установленным в Photoshop.Эти отмеченные звездочкой шрифты появятся в вашем фильтре избранного.
Наконец, аналогичный фильтр найдет похожие стили и насыщенность шрифта на выбранный в данный момент. Например, если у вас был выбран рукописный шрифт, этот фильтр позволит вам быстро найти другие рукописные шрифты, доступные в Photoshop.
Теперь вы знаете все тонкости изменения шрифтов в Photoshop, чтобы получить идеальный стиль текста для любого проекта. С несколькими различными вариантами изменения текста, такими как верхняя панель настроек или панель символов, легко выбрать версию, которая вписывается в ваш рабочий процесс!
Чтобы помочь вам еще больше стилизовать текст в Photoshop, ознакомьтесь со следующими рекомендуемыми руководствами:
Приятного письма!
Брендан 🙂
20 бесплатных стилей слоя Photoshop для создания красивых текстовых эффектов
Photoshop Layer Styles — это предварительно настроенные команды, которые берут основной текст и быстро создают для вас типографские произведения искусства.
Всего одним нажатием кнопки вы можете применить уникальные стили слоя к любому тексту в Photoshop, и они не только ускорят процесс проектирования, но и применят эти эффекты простым нажатием одной кнопки, поэтому вам не нужно не нужно быть профессионалом в Photoshop, чтобы использовать их.
Существует множество бесплатных руководств по созданию текстовых эффектов в Photoshop, но самый быстрый способ создания красивых текстовых эффектов — это загрузить один из бесплатных стилей слоя Photoshop ниже.
Более 7500 наборов кистей, действий и стилей слоя для Photoshop
Экшены и кисти Photoshop, предустановки Lightroom, кисти Illustrator, кисти Procreate и многое другое!
Отредактируйте текст или вставьте свой собственный дизайн, чтобы мгновенно создавать акварельные эффекты для ваших работ от SpoonGraphics.
Благодаря этому пакету стилей слоя Photoshop вы можете мгновенно преобразовать любой текст в текст в стиле 80-х годов. Пакет содержит 18 различных стилей и доступен как часть вашей подписки на Envato Elements.
Используйте этот стиль слоя, чтобы придать любому тексту вид видеоигры. В статье будут подробно описаны шаги, необходимые для воспроизведения этого эффекта, и вы даже можете загрузить файл Photoshop, чтобы следовать ему.
С помощью этого пакета стилей слоя вы сможете вернуться в прошлое и сделать любой текст винтажным.Пакет содержит 18 стилей слоя и доступен как часть вашей подписки на Envato Elements.
Этот бесплатный PSD-шаблон представляет собой реалистичный текстовый эффект меловой надписи, который превратит ваш текст в потрясающую рукописную типографику на доске.
Придайте вашему тексту более игривый вид, напоминающий названия видеоигр, с помощью этого набора стилей слоя. Пакет доступен как часть вашей подписки на Envato Elements.
С помощью этого бесплатного PSD вы можете добавить глубину и красочный эффект к своему обычному тексту.Все, что вам нужно сделать, это ввести текст в смарт-слое и сохранить изменения.
Используйте этот набор стилей слоя, чтобы сделать текст более дымчатым. Пакет содержит 11 различных эффектов дыма, и вы можете получить этот пакет как часть подписки на Envato Elements.
С помощью этого бесплатного шаблона PSD вы можете преобразовать обычный текст в современный, красочный и потрясающий типографский стиль, придав вам уникальный и забавный эффект.
Следуя оригинальной эстетике чрезвычайно популярного телешоу, этот бесплатный текстовый стиль Photoshop идеально передает атмосферу и настроение сериала «Очень странные дела».
Добавьте нотку ретро-стиля к своему тексту с помощью этого набора ретро-винтажных стилей для Photoshop. Пакет включает в себя 10 различных стилей.
Эти бесплатные текстовые стили Photoshop прекрасно воплощают старые голливудские фильмы, рекламные постеры в стиле ретро и старинные уличные знаки 1930-х, 40-х и 50-х годов.
Сделайте текст светящимся в темноте с помощью этого пакета стилей слоя. Учебное пособие проведет вас через шаги, необходимые для достижения этого эффекта, и вы можете загрузить файл Photoshop, чтобы следовать ему.
Учебное пособие проведет вас через шаги, необходимые для достижения этого эффекта, и вы можете загрузить файл Photoshop, чтобы следовать ему.
Этот бесплатный PSD-шаблон включает в себя три старинных текстовых эффекта (и фотоэффекты), которые являются воплощением хорошего вкуса и простоты.
Развлекайтесь с бесплатным шаблоном текстового слоя PSD и придайте вашему тексту эффект вкусного шоколада.
С помощью этого бесплатного текстового эффекта 3D Photoshop вы можете добавить глубину, а также текстуру сэндвича к своему обычному тексту. Введите текст в смарт-слое и сохраните изменения.
Чтобы применить этот эффект высокой печати, введите текст и примените стиль из палитры стилей.Супер просто.
Используйте этот урок, чтобы научиться создавать текст в стиле казино в Photoshop. Как обычно, учебник включает в себя файл Photoshop, так что вы можете легко следовать ему.
Откройте смарт-объект, введите текст, примените изменения, и вы быстро получите забавный типографский эффект в стиле деревянного текста.
Простой, красочный и бесплатный 3D-текстовый эффект. Вам просто нужно заменить текст предварительного просмотра с помощью смарт-объекта.
Дважды щелкните слой смарт-объекта и добавьте собственный текст или графику. Вы также можете изменить цвет фона, цвет текста и цвет глубины 3D.
С помощью этого пакета стилей слоя вы мгновенно придадите своему тексту металлический вид.
Как установить и использовать стили слоя Photoshop
Привет креативщикам! За последние пару недель мы показали вам, как использовать и устанавливать экшены Photoshop, а также как использовать и устанавливать кисти Photoshop.Что ж, мы снова вернулись, чтобы показать вам еще один забавный и полезный инструмент в Photoshop — стили слоя. В руководстве на этой неделе мы поговорим о том, что такое стили слоев, почему они полезны и как начать использовать их в своих проектах. Обязательно посмотрите видео ниже, где вы можете последовать примеру одного из профессионалов и узнать, как использовать стили слоя. Стили слоев Photoshop — это именно то, что вы ожидаете, учитывая название. Это эффекты стиля, которые изменяют внешний вид слоя.Обычно стили слоя используются для текстовых эффектов, но их можно использовать для изображений, фона и любого другого слоя. Вы, вероятно, будете наиболее знакомы с ними в виде предустановленных слоев, доступных в Photoshop, таких как «Тень», «Обводка», «Внутреннее свечение» и т. Д. Стили слоев Photoshop невероятно упрощают применение одного или нескольких различных эффектов к вашим проектам. При применении стиль слоя связывается со всем содержимым слоя, поэтому, когда вы перемещаете или редактируете этот конкретный слой, ваши стили по-прежнему применяются к измененному содержимому.Универсальность такого инструмента позволяет проводить массу экспериментов, поскольку вы можете легко переключаться между стилями, применять разные стили к разным слоям и перемещать все содержимое, не затрагивая стили. В основном этот инструмент просто очень весело. Если вы помните, как легко было установить и действия, и кисти, то у вас не должно возникнуть проблем с установкой стилей.
Стили слоев Photoshop — это именно то, что вы ожидаете, учитывая название. Это эффекты стиля, которые изменяют внешний вид слоя.Обычно стили слоя используются для текстовых эффектов, но их можно использовать для изображений, фона и любого другого слоя. Вы, вероятно, будете наиболее знакомы с ними в виде предустановленных слоев, доступных в Photoshop, таких как «Тень», «Обводка», «Внутреннее свечение» и т. Д. Стили слоев Photoshop невероятно упрощают применение одного или нескольких различных эффектов к вашим проектам. При применении стиль слоя связывается со всем содержимым слоя, поэтому, когда вы перемещаете или редактируете этот конкретный слой, ваши стили по-прежнему применяются к измененному содержимому.Универсальность такого инструмента позволяет проводить массу экспериментов, поскольку вы можете легко переключаться между стилями, применять разные стили к разным слоям и перемещать все содержимое, не затрагивая стили. В основном этот инструмент просто очень весело. Если вы помните, как легко было установить и действия, и кисти, то у вас не должно возникнуть проблем с установкой стилей. На самом деле есть несколько разных методов, которые вы можете использовать для установки стилей слоя, но каждый из них требует всего пару шагов:
1.Если у вас нет стилей слоя, с которыми можно было бы поиграть, вы можете взять набор из огромного выбора, доступного на Creative Market.
2. Загрузите zip-файл, содержащий ваши стили, и распакуйте его содержимое. Это откроет новую папку, содержащую несколько других файлов, одним из которых является файл .ASL . 3. Самый быстрый способ установить стили слоя — просто перетащить этот файл .ASL прямо в окно Photoshop. Или вы также можете использовать один из следующих методов:
В строке меню выберите «Правка» > «Стили» > «Менеджер пресетов», выберите «Стили» в раскрывающемся меню, а затем добавьте свои стили, используя кнопку «Загрузить» и выбрав свой .Файл ASL . Вы также можете загрузить свои стили непосредственно из палитры стилей в правой части Photoshop, используя раскрывающееся меню.
На самом деле есть несколько разных методов, которые вы можете использовать для установки стилей слоя, но каждый из них требует всего пару шагов:
1.Если у вас нет стилей слоя, с которыми можно было бы поиграть, вы можете взять набор из огромного выбора, доступного на Creative Market.
2. Загрузите zip-файл, содержащий ваши стили, и распакуйте его содержимое. Это откроет новую папку, содержащую несколько других файлов, одним из которых является файл .ASL . 3. Самый быстрый способ установить стили слоя — просто перетащить этот файл .ASL прямо в окно Photoshop. Или вы также можете использовать один из следующих методов:
В строке меню выберите «Правка» > «Стили» > «Менеджер пресетов», выберите «Стили» в раскрывающемся меню, а затем добавьте свои стили, используя кнопку «Загрузить» и выбрав свой .Файл ASL . Вы также можете загрузить свои стили непосредственно из палитры стилей в правой части Photoshop, используя раскрывающееся меню. И это действительно все, что вам нужно сделать! Теперь ваши стили загружены в Photoshop и готовы к использованию. Теперь, когда вы загрузили стили слоя в Photoshop, вам осталось только начать экспериментировать. Чтобы применить стиль слоя, просто выберите слой, который вы хотите изменить, а затем найдите стиль, который вы хотите использовать, в своей палитре стилей, затем, когда вы щелкнете по стилю, он будет немедленно применен к вашему слою.Если вы взглянете на палитру слоев, вы увидите, что эффекты были добавлены к вашему слою. Чем сложнее стиль, тем больше эффектов вы увидите под своим слоем. Как упоминалось ранее, вы можете свободно изменять содержимое своего слоя после добавления стилей, поэтому вы можете перемещать элементы по своему дизайну и менять шрифты, не теряя стиля, что упрощает эксперименты с новым внешним видом. Вы также можете легко переключаться между различными стилями, щелкая по палитре.
И это действительно все, что вам нужно сделать! Теперь ваши стили загружены в Photoshop и готовы к использованию. Теперь, когда вы загрузили стили слоя в Photoshop, вам осталось только начать экспериментировать. Чтобы применить стиль слоя, просто выберите слой, который вы хотите изменить, а затем найдите стиль, который вы хотите использовать, в своей палитре стилей, затем, когда вы щелкнете по стилю, он будет немедленно применен к вашему слою.Если вы взглянете на палитру слоев, вы увидите, что эффекты были добавлены к вашему слою. Чем сложнее стиль, тем больше эффектов вы увидите под своим слоем. Как упоминалось ранее, вы можете свободно изменять содержимое своего слоя после добавления стилей, поэтому вы можете перемещать элементы по своему дизайну и менять шрифты, не теряя стиля, что упрощает эксперименты с новым внешним видом. Вы также можете легко переключаться между различными стилями, щелкая по палитре.Важные советы: Вы не можете применить стиль к заблокированному слою.Для вас, визуалов, Джон Шейвер из Design Panoply и Photoshop Video Tutorials был достаточно любезен, чтобы собрать видео, которое проведет вас через шаги.Чтобы следовать вместе с Джоном, вы можете загрузить демо-контент здесь.Если вы обнаружите, что ваш стиль не работает, убедитесь, что слой не заблокирован. Стили слоев, как правило, лучше всего смотрятся на жирных шрифтах и больших размерах. Если вы обнаружите, что ваши стили выглядят не совсем правильно, вы можете попробовать другой шрифт.
Довольно круто, правда? Имея в виду эти основы, веселье действительно только начинается. Если у вас есть несколько удобных стильных наборов на поясе дизайнера, вы уже на пути к тому, чтобы добавить глубины и профессионализма своим проектам. На рынке доступно несколько замечательных продуктов, которые помогут вам начать использовать стили слоя: Следите за дальнейшими практическими рекомендациями и удачного творчества!
Продукты, увиденные в этом посте:
Начать рисовать от руки?
Бесплатные листы для написания букв
Загрузите эти рабочие листы и начните практиковаться с помощью простых инструкций и упражнений по отслеживанию.![]()
Тинкерер. Создатель причудливых шрифтов с жизнерадостным характером.
Посмотреть больше сообщенийКак сделать винтажный текстовый эффект в Photoshop — Medialoot
Photoshop Text Effects
Если вы хотите придать тексту винтажный/ретро-стиль, существуют различные способы добиться этого в Photoshop; но если вы сделаете ошибку или захотите позже изменить шрифт или размер, ладно, вы SOL.Что не здорово. Сегодня я покажу вам очень простой способ создания винтажного текстового эффекта в Photoshop, который вы сможете позже отредактировать без необходимости повторного создания всего эффекта.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству точно так, как описано, пожалуйста, загрузите следующий пакет текстур прямо здесь из Medialoot: Скачать
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я сделаю свой размер 1800 x 1200 пикселей с цветом фона #e7c79b.
В этом случае я сделаю свой размер 1800 x 1200 пикселей с цветом фона #e7c79b.
Шаг 2
Выберите инструмент «Горизонтальный текст» (T) и введите текст любым шрифтом. В этом случае я буду использовать «Kaoly Demo» с разрешением 280 pt и цветом #ffddad.
Шаг 3
Перейдите в меню «Слой» > «Стили слоя» > «Параметры наложения». Обязательно установите флажок «Эффекты скрытия маски слоя».
Шаг 4
Выберите параметр «Тень» и примените следующие настройки.
Шаг 5
Щелкните знак «+» рядом с текстом «Тень», чтобы добавить еще один экземпляр эффекта «Тень» и применить следующие значения.
Шаг 6
Щелкните знак «+» рядом с текстом «Тень», чтобы добавить еще один экземпляр эффекта «Тень» и применить следующие значения.
Шаг 7
Щелкните знак «+» рядом с текстом «Тень», чтобы добавить еще один экземпляр эффекта «Тень» и применить следующие значения.
Шаг 8
Щелкните знак «+» рядом с текстом «Тень», чтобы добавить еще один экземпляр эффекта «Тень» и применить следующие значения.
Шаг 9
Наконец, щелкните знак «+» рядом с текстом «Тень», чтобы добавить еще один экземпляр эффекта «Тень», примените следующие значения и нажмите «ОК» на панели «Стиль слоя».
Шаг 10
Создав основной текстовый эффект, давайте добавим текстуру, чтобы придать ему характер. Выберите «Файл» > «Поместить». Найдите файл «Grunge-8.jpg» на своем компьютере и нажмите кнопку «Поместить».
Шаг 11
Настройте текстуру так, чтобы она заполнила всю монтажную область, и нажмите клавишу Enter на клавиатуре, чтобы зафиксировать изменения.
Шаг 12
Выбрав слой «Текстура», выберите «Слой» > «Упорядочить» > «Отправить назад».
Шаг 13
Нажмите Ctrl+A на клавиатуре, чтобы выбрать все, а затем нажмите Ctrl+C, чтобы скопировать выделение.
Шаг 14
Выберите слой «Текст» и щелкните значок «Добавить маску слоя» на панели «Слои».
Шаг 15
Удерживая клавишу Alt на клавиатуре, щелкните маску слоя.
Шаг 16
Нажмите Ctrl+V на клавиатуре, чтобы вставить выделение текстуры, которое мы сделали ранее.
Шаг 17
Снова, удерживая клавишу Alt на клавиатуре, щелкните по маске слоя.
Шаг 18
Наконец, выберите слой с текстурой и установите режим наложения слоя на «Линейный затемнитель» и уменьшите непрозрачность до 10%.
Заключение
Как вы видели, создать эффект ретро/винтажного текста в Photoshop очень просто благодаря набору стилей слоя, которые мы можем применить. Используя этот метод, вы можете легко изменить размер текста и шрифт по своему вкусу, не повторяя эффект.
Как изменить цвет текста в Photoshop
by Waseem Abbas on 19 ноября 2021 г.
Вы хотите изменить цвет текста в Photoshop? Выбор правильных цветов для вашего текста может иметь огромное значение в вашей графике.В этой статье мы покажем вам, как изменить цвет текста в Photoshop.
Если у вас его еще нет, вы можете скачать Photoshop с сайта Adobe здесь.
Изменение цвета текста с помощью Photoshop
Первое, что вам нужно сделать, это поместить текст на изображение. Для этого откройте изображение в Photoshop. Затем выберите инструмент Horizontal Type Tool . Вы можете получить доступ к этому инструменту, нажав сочетание клавиш T или щелкнув значок T на левой панели инструментов.
Затем щелкните в любом месте изображения, чтобы создать текстовую панель , где вы можете печатать. Photoshop автоматически заполнит текстовое поле текстом Lorem Ipsum:
. Если вы хотите настроить размеры текстового поля, щелкните один раз и перетащите. Это позволяет создать текстовое поле нужного вам размера. Вы также можете отрегулировать размеры текстового поля, перетащив маркеры в углах и средних точках:
Теперь удалите текст Lorem Ipsum и введите свой собственный текст в текстовое поле или строку.После ввода текста вы можете настроить шрифт, размер и цвет на панели символов или на горизонтальной панели инструментов в верхней части рабочей области Photoshop.
Верхняя панель инструментов также содержит параметры для настройки кернинга и интервала .
Чтобы изменить цвет текста, щелкните образец цвета в правом верхнем углу панели инструментов.
Это действие отображает палитру цветов, где вы можете использовать один из цветов по умолчанию, выбрать новый цвет или взять образец цвета с изображения, чтобы изменить цвет текста.Вы также можете ввести свои собственные значения цвета, используя Hex или шестнадцатеричное значение .
Вот оно! Теперь вы знаете основы изменения цвета текста в Photoshop, а также пару дополнительных советов по редактированию текста! Это простой и увлекательный процесс добавления текста к фотографиям при создании графики, вывесок, листовок и других материалов.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет текста в Photoshop. Если вы хотите проявить больше творчества с текстом, вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Галерея Envira помогает фотографам создавать красивые фото- и видеогалереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Добавление текстовых слоев из другого документа в Photoshop CS6
Чему вы научитесь в этом уроке Photoshop:
|
В этом учебном пособии вы познакомитесь с основами работы с текстовыми слоями Adobe Photoshop.Это первый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать больше о возможностях обучения работе с Adobe Photoshop, посетите курсы Photoshop от AGI. |
В следующем разделе вы добавите текст к изображению, а затем сохраните текст как стиль, что позволит вам повторно использовать стиль и сохранить согласованные стили текста. Чтобы сэкономить время, вы откроете файл .psd с уже созданными текстовыми слоями. Затем вы переместите оба слоя в свой файл ps0101_work.psd.
1 Выберите «Файл» > «Открыть», а затем найдите и выберите файл ps0102.psd; файл открывается с прозрачным фоном и двумя текстовыми слоями на панели слоев.
2 Щелкните слой Pure text, а затем, удерживая клавишу Shift, щелкните текстовый слой Powder, чтобы выбрать оба слоя.
Нажмите Shift + клик, чтобы выбрать оба слоя. |
3 Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая клавишу Ctrl (Mac OS), справа от любого слоя, а затем выберите «Дублировать слои» в появившемся контекстном меню.Вы также можете выбрать «Слой» > «Дублировать слои».
Выберите Дублировать слои из контекстного меню. |
4 Когда появится диалоговое окно «Дублировать слои», выберите ps0101_work.psd в раскрывающемся меню «Документ» в разделе «Назначение» и нажмите «ОК».
Дублировать выбранные слои в открытый файл. |
5 В файле ps0102.psd выберите «Файл» > «Закрыть», чтобы закрыть файл.
6 Вернитесь к файлу ps0101_work.psd, выберите инструмент «Текст» (), а затем щелкните текстовую область, содержащую Pure, чтобы активировать курсор в этой текстовой области. Когда курсор станет активным, нажмите Ctrl+A (Windows) или Command+A (Mac OS), чтобы выбрать все, или выберите в меню «Выделение» > «Все».
7 Для текста уже установлено значение Myriad Pro в раскрывающемся меню «Установить семейство шрифтов».В раскрывающемся меню Установить стиль шрифта выберите Жирный.
Теперь вы уменьшите расстояние между каждой буквой, изменив значение отслеживания в тексте.
8 Несколько раз нажмите Alt (Windows) или Option (Mac OS) + () стрелку влево, чтобы уменьшить расстояние между буквами. Визуально уменьшайте размер, пока вам не понравится результат. Если вы хотите раздвинуть текст обратно, нажимайте Ctrl+() со стрелкой вправо, пока не получите нужный интервал.
Перед отслеживанием текста.После отслеживания текста. |
Выберите «Окно» > «Стили абзацев»; появится панель «Стили абзацев». В Photoshop CS6 можно сохранять стили абзаца и символа. Применение сохраненного стиля абзаца изменяет стиль текста во всем абзаце. Применение сохраненного стиля символов позволяет изменить только стиль выделенного текста.
Вы можете легко создавать стили из текста, к которому вы уже применили различные атрибуты, как вы сделаете это с текстом, который вы только что изменили.
9 Нажмите кнопку «Создать новый стиль абзаца»; Стиль абзаца 1 отображается на панели «Стили абзаца».
Создайте новый стиль абзаца на основе |
10 Дважды щелкните Стиль абзаца 1, чтобы открыть диалоговое окно «Параметры стилей абзаца» и просмотреть атрибуты, сохраненные в этом стиле.
11 Измените имя стиля, введя заголовок в текстовое поле «Имя стиля» и нажмите «ОК».
Изменить имя стиля. |
12 Убедитесь, что вы все еще используете инструмент «Текст», щелкните в любом месте области текста «Порошок», а затем щелкните стиль «Заголовок», который появляется на панели «Стили абзацев». Применяются те же текстовые атрибуты.
13 Нажмите кнопку Принять любые текущие изменения () на панели параметров, чтобы зафиксировать изменение стиля.
Знак «плюс» рядом со стилем «Заголовок» указывает на то, что стиль мог быть применен вручную.Нажмите кнопку «Очистить переопределения» () в нижней части панели «Стили абзацев», чтобы применить к тексту только атрибуты стиля заголовка. |
Обновление стилей текста
Как видите, сохранение стилей может помочь вам создать более согласованный текстовый контент, а также ускорить его редактирование. В следующем разделе вы внесете изменения в стиль абзаца «Заголовок».
1 Дважды щелкните стиль текста «Заголовок» на панели «Стили абзацев», чтобы открыть диалоговое окно «Параметры стиля абзаца».
2 Щелкните один раз поле «Цвет» в нижней части диалогового окна «Параметры стиля абзаца»; появится палитра цветов.
3 Ваш курсор теперь в виде пипетки; используйте его, чтобы выбрать цвет из вашего изображения. Выберите светло-серый цвет снега и нажмите OK в обоих диалоговых окнах.


Leave a Comment