Как дизайн сайта влияет на его продвижение: Как дизайн сайта влияет на поведение пользователей — Маркетинг на vc.ru
22.05.2023 


 Разное
Разное
Как дизайн сайта влияет на поведение пользователей — Маркетинг на vc.ru
{«id»:13879,»url»:»\/distributions\/13879\/click?bit=1&hash=808a0c530ec912825ba626c7cd84497e1041fd8d717a0e885b6a31d33a4b2d2a»,»title»:»\u0417\u0430\u0447\u0435\u043c \u00ab\u0410\u0432\u0438\u0442\u043e\u00bb \u043d\u0430\u0437\u043d\u0430\u0447\u0430\u0435\u0442 \u0431\u0438\u0437\u043d\u0435\u0441-\u043a\u043b\u0438\u0435\u043d\u0442\u0430\u043c \u043f\u0435\u0440\u0441\u043e\u043d\u0430\u043b\u044c\u043d\u044b\u0445 \u043c\u0435\u043d\u0435\u0434\u0436\u0435\u0440\u043e\u0432″,»buttonText»:»»,»imageUuid»:»»,»isPaidAndBannersEnabled»:false}
Многие владельцы сайтов не уверены, что важно для их аудитории в контексте веб-дизайна. Другие просто не понимают, стоит ли проводить обновление веб-платформы и насколько целесообразен такой шаг. Это закономерно, ведь терабайты профильной информации, которую выдают на эту тему поисковики, могут изучить и переработать только такие же роботы. Эта статья призвана решить подобного рода проблему. Прочитав её, вы не будете бросаться в крайности и метаться между чужими мнениями, а сделаете выводы, основанные на профессиональных исследованиях и реальной статистике.
Прочитав её, вы не будете бросаться в крайности и метаться между чужими мнениями, а сделаете выводы, основанные на профессиональных исследованиях и реальной статистике.
4385 просмотров
Дизайн и оформление
- 48% людей указали дизайн веб-сайта как фактор номер один в принятии решения о доверии к бизнесу;
- 2/3 людей предпочитают читать красиво оформленную статью, чем обычный текст;
- 38% людей перестанут изучать сайт, если контент покажется им непривлекательным;
- у владельца веб-ресурса есть 10 секунд, чтобы донести важную информацию о платформе и оставить нужное впечатление о ней, если этого не сделать или сделать за более продолжительный отрезок времени, они уйдут;
- веб-дизайн, перегруженный рекламными блоками, картинками, пёстрыми шрифтами и неуместными картинками не лучше — три четверти посетителей после попадания на такую страницу нажимают кнопку «вернуться назад».

Ключевые моменты
Внешний вид страниц первостепенно важен для пользователей. Представьте, что вы осматриваете новый дом или квартиру, которую собираетесь приобрести/взять в аренду. Если это помещение похоже на свалку или на пару десятилетий отстало от времени, какова вероятность того, что перейдете к просмотру другого объекта?
Дело не в том, что это единственный фактор, имеющий значение для пользователей, но это заставляет их чувствовать себя комфортно и устанавливает некоторое доверие к ресурсу. Это не значит, что вам нужно иметь фишки и фантастическую графику, которая есть у солидных корпоративных сайтов (хотя к стремиться к этому не помешает) для установления доверительного контакта, но очень важно, чтобы вы последовательно обновляли свой веб-сайт и поддерживали его в отличном состоянии.
Скорость загрузки страниц
многие пользователи формируют своё мнение о веб-сайте по скорости загрузки страниц, на это им нужно всего 0.
 5 секунды;
5 секунды;47% людей ожидают, что веб-страница загрузится за 2 секунды или меньше;
- 39% людей вообще перестанут взаимодействовать с сайтом, если изображения не будут загружаться или станут загружаться более 8 секунд.
Ключевые моменты
Пользователи с каждым днём становятся все более продвинутыми. Они хотят удовлетворять свои потребности сиюминутно и знают, что большинство сайтов будут загружаться быстро. Если загрузка страницы занимает слишком много времени, они просто покинут её и перейдут к следующей в поисковой выдаче.
Если вы хотите, чтобы веб-ресурс был востребованным, сначала убедитесь в том, что сможете захватить внимание пользователя максимально быстро и так же скоро дать им понять, что они найдут у вас на сайте именно то, что ищут. Здесь можно проверить скорость загрузки сайта: PageSpeed.
Контактная информация
Ключевые моменты
Содержимое вашего сайта имеет первостепенное значение для пользователей. Они хотят иметь возможность быстро и легко находить нужную им информацию. Не используйте «простыни» текста, разделяйте его на абзацы, смысловые блоки. Расставляйте визуальные акценты, применяйте списки, цитаты, таблицы, другие атрибуты форматирования. Вам нужно разделить контент на небольшие части, содержимое каждой из которых будет понятно из заголовка. Это даст юзерам ощущение контроля над процессом и существенно сэкономит их время.
Они хотят иметь возможность быстро и легко находить нужную им информацию. Не используйте «простыни» текста, разделяйте его на абзацы, смысловые блоки. Расставляйте визуальные акценты, применяйте списки, цитаты, таблицы, другие атрибуты форматирования. Вам нужно разделить контент на небольшие части, содержимое каждой из которых будет понятно из заголовка. Это даст юзерам ощущение контроля над процессом и существенно сэкономит их время.
Адаптивный дизайн
Ключевые моменты
По мере развития мобильных технологий юзеры все больше взаимодействуют с мобильными сайтами. Хотя ноутбуки/настольные компьютеры по-прежнему востребованы, смартфоны их быстро догоняют, а в некоторых сегментах уже и опережают. Пользователи ожидают, что вы позаботитесь о том, чтобы ваш интернет-ресурс был адаптивным, быстрым и отзывчивым.
Убедитесь, что мобильный сайт не только функционален, но и привлекателен. Недостаточно просто наполнить его контентом. Проанализируйте интересы ЦА, подумайте о том, как пользователи взаимодействуют со смартфонами, ноутбуками, планшетами и внесите необходимые изменения, чтобы сделать просмотр страниц наиболее комфортным.
Тенденции развития веб-дизайна
- 73% компаний инвестируют в дизайн, чтобы дифференцировать свои бренды;
- компании, в которых большое значение придают креативности, творческому потенциалу и их развитию, на 46 % превышают запланированные бизнес-показатели.
А что дальше?
Итак, что действительно имеет значение для пользователя? Если резюмировать, юзер хочет веб-сайт, который загружается быстро, содержит необходимую информацию, имеет привлекательный дизайн и комфортную навигацию. Владельцам бизнеса важно учитывать желания и потребности целевой аудитории. Только так можно обеспечить планомерное увеличение целевого трафика и приемлемый уровень конверсии.
Дмитрий Мухин, Руководитель компании ITFactory
Источник
как влияет на продвижение, что нужно учитывать при разработке сайта
Для чего интернет-магазину SEO-продвижение? На первый взгляд, ответ очевиден: чтобы выйти в топ поисковой выдачи. Так? Не совсем! Выход в топ — это еще не гарантия активного роста числа клиентов, количества заказов и конверсии. Есть сотни и даже тысячи сайтов, которые по ряду ключевых запросов находятся в топе, но при этом у них низкая конверсионность. Почему так? Ответим одним словом: дизайн.
Так? Не совсем! Выход в топ — это еще не гарантия активного роста числа клиентов, количества заказов и конверсии. Есть сотни и даже тысячи сайтов, которые по ряду ключевых запросов находятся в топе, но при этом у них низкая конверсионность. Почему так? Ответим одним словом: дизайн.
Сегодня вы узнаете, насколько сильно влияет дизайн интернет-магазина на его продвижение и конверсию, что такое UX/UI, как поисковики на самом деле видят ваш сайт и что со всем этим делать. Будет интересно!
Дизайн интернет-магазина: UX и UI
Занимательный факт: понятиям UX и UI в дизайне уже около 70 лет, хотя до сих пор многие путают их и используют неправильно. Если говорить максимально кратко, то понятие дизайна интернет-магазина нужно рассматривать с двух позиций — удобства использования и внешнего вида.
В интернете довольно много сложных описаний UX/UI-дизайна, которые только запутывают пользователя. Мы же постарались дать максимально четкие, лаконичные и понятные определения.
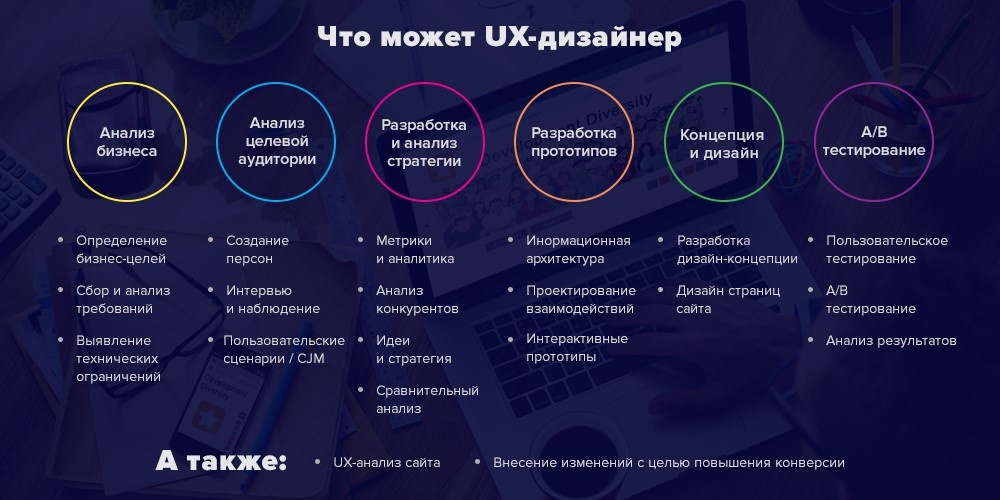
Что такое UX Design интернет-магазина?
UX Design (User Experience) — «опыт пользователя». Его суть не в том, как сайт выглядит, а насколько он удобен для восприятия. UX Design отвечает за расположение меню, кнопок, баннеров и прочих элементов страницы. Кроме того, UX — это некий «путь пользователя» из пункта А в пункт Б. Сайт, благодаря проработанному UX-дизайну, буквально ведет человека за руку к целевому действию — заказу товара или услуги.
Соответственно, UX-дизайнер — это настоящий инженер-конструктор, который изучает поведение пользователей на сайте, вникает в аналитику, занимается прототипированием сайта, а уже после готовит техническое задание для UI-дизайнера. То есть он создает логику и структуру страниц.
Что такое UI Design интернет-магазина?
UI Design (User Interface) — «пользовательский интерфейс». Это непосредственно графические детали: внешний вид кнопок и иконок, анимации, шрифты и прочее. Все то, что пользователь видит перед собой на экране. Ключевая цель UI-дизайна — эстетичный внешний вид сайта и соответствие фирменному стилю. С его помощью создаются акценты на целевые действия (кнопки «Купить»/«Позвонить), вызываются эмоциональный отклик и доверие пользователей к компании.
Ключевая цель UI-дизайна — эстетичный внешний вид сайта и соответствие фирменному стилю. С его помощью создаются акценты на целевые действия (кнопки «Купить»/«Позвонить), вызываются эмоциональный отклик и доверие пользователей к компании.
UI-дизайнер фактически «рисует» различные кнопки и элементы управления, создает анимацию и прочее. При этом у хорошего UI-дизайнера должны быть базовые навыки в области программирования, понимание принципов дизайна интерфейсов, а также он должен ориентироваться в бренд-дизайне.
Как поисковые системы видят дизайн сайта?
Никак не видят… Сказали бы мы, если бы не были опытным маркетинговым агентством.
Да, фактически поисковики не видят дизайн вашего сайта и не оценивают, насколько он удобен и красив. Но они при ранжировании учитывают следующие факторы:
- поведенческие;
- ссылочные;
- доменные;
- текстовые;
- технические;
- коммерческие.
А вот эти факторы уже во многом напрямую связаны с дизайном. Пример: у сайта отсутствует адаптивный веб-дизайн, и пользоваться им со смартфона неудобно — растет количество отказов, а с ними падают и позиции сайта. Или другой пример: из-за непродуманного интерфейса и в целом плохого UX-дизайна человек путается в меню и категориях товара, не может понять, как купить товар в кредит или оплатить заказ прямо на сайте. То же касается и слабого внешнего вида сайта: если пользователь заходит в интернет-магазин со старым дизайном, у него возникают сомнения, действующий ли это сайт, уровень доверия резко падает и пользователь просто уходит, не совершив никаких действий. Поисковики учитывают поведенческие, технические и коммерческие факторы, и позиции снова падают. По сути, из-за непродуманного дизайна и структуры.
Пример: у сайта отсутствует адаптивный веб-дизайн, и пользоваться им со смартфона неудобно — растет количество отказов, а с ними падают и позиции сайта. Или другой пример: из-за непродуманного интерфейса и в целом плохого UX-дизайна человек путается в меню и категориях товара, не может понять, как купить товар в кредит или оплатить заказ прямо на сайте. То же касается и слабого внешнего вида сайта: если пользователь заходит в интернет-магазин со старым дизайном, у него возникают сомнения, действующий ли это сайт, уровень доверия резко падает и пользователь просто уходит, не совершив никаких действий. Поисковики учитывают поведенческие, технические и коммерческие факторы, и позиции снова падают. По сути, из-за непродуманного дизайна и структуры.
Адрес сайта
Кстати, у нас есть большая статья о ранжировании сайтов. Рекомендуем ознакомиться: Ранжирование сайта: факторы, и принципы ранжирования. Ну, а теперь давайте перейдем к факторам, которые повышают уровень доверия к сайтам.
Ну, а теперь давайте перейдем к факторам, которые повышают уровень доверия к сайтам.
Core Web Vitals
Core Web Vitals — это набор факторов, которые учитывает Google при оценке взаимодействия пользователя с сайтом:
- Скорость загрузки страницы.
- Возможности и удобство взаимодействия с ресурсом.
- Стабильность контента.
То есть, чтобы Google высоко оценил ваш интернет-магазин и поднимал его в результатах поисковой выдачи, необходимо добиться высокой скорости отрисовки контента, минимального времени ожидания до первого взаимодействия с этим контентом, а также обеспечить визуальную стабильность всех элементов веб-страницы (без сдвигов верстки).
Page layout
Ключевое требование алгоритма Page layout — минимальное количество или полное отсутствие рекламы на первом экране сайта. То есть в той части, которая находится на экране без прокрутки. Правило предельно простое: чем меньше, тем лучше. Клиенту комфортнее пользоваться ресурсом, он концентрируется на контенте и не отвлекается.
Mobile-first
Mobile-first означает первичную разработку версии сайта под мобильные устройства, а в дальнейшем ее расширение для стационарных компьютеров и ноутбуков. При этом в мобильной версии должны присутствовать все ключевые элементы контента: текст, изображения с описанием alt, видео, прочее. В последние годы Mobile-first становится общепринятым стандартом, хотя впервые об этом серьезно заговорили в далеком 2010 году на Всемирном конгрессе мобильных устройств.
Скорость загрузки страниц
Чем быстрее загружается ваш сайт, тем лучше. Отличной скоростью считается 1-2 секунды. Допустимой — 3 секунды. Недопустимой — от 3 секунд и более. На этот показатель влияет множество факторов: чистота HTML-кода, размеры и формат изображений, JavaScript и прочее.
А теперь взгляните. Мы проверили скорость загрузки главной страницы интернет-магазина «Розетка» при помощи сервиса LOADING.express. И результаты неоднозначные:
Время полной загрузки — 8,6 секунды. Это очень много. Как и время выполнения JavaScript — 5829 мс (оптимально — до 2000 мс). Плюс максимальная задержка ввода — 908 мс, хотя в идеале она не должна превышать 300 мс.
Это очень много. Как и время выполнения JavaScript — 5829 мс (оптимально — до 2000 мс). Плюс максимальная задержка ввода — 908 мс, хотя в идеале она не должна превышать 300 мс.
Для сравнения взгляните на результаты такой же проверки другого интернет-магазина — «Фокстрот». Разница очевидна.
Обратите внимание! Это лишь ориентир, и проверку в данном случае мы осуществляли с помощью только одного ресурса. Поэтому воспринимать результаты как на 100% объективные не стоит.
Что реально может оценить поисковик
Как мы и сказали, поисковику по большому счету все равно, как выглядит ваш сайт. Для него намного важнее релевантность и поведенческие факторы. Интернет-магазин будет подниматься вверх в поисковой выдаче, если:
- страницы загружаются быстро и без сдвигов верстки;
- веб-ресурс адаптивен и функционален на всех устройствах;
- пользователи не уходят с сайта в первые пару секунд, так и не совершив целевого действия;
- потенциальные клиенты задерживаются на странице, изучают контент, а главное — делают заказы.

И, наоборот, долгие загрузки, отсутствие целевых действий, множество отказов и прочее — все это способствует ухудшению позиций вашего сайта. Говоря проще, если интернет-магазин нравится людям, он нравится и поисковикам.
Как UX-дизайн влияет на SEO-продвижение
Оптимизация дизайна сайта — это комплексный список задач, над которыми должен работать не только дизайнер. Давайте взглянем на несколько примеров того, как UX-дизайн влияет на SEO-продвижение и почему нужно уделять внимание не только контенту.
Архитектура сайта
Архитектурой сайта называют структуру страниц и программной части сайта. То есть это своего рода «костяк», на котором будет выстраиваться все остальное — страницы, блоки, кнопки, формы и прочее. Поисковые роботы проходят по ссылкам сайта. И чем правильнее составлена структура, тем быстрее они проиндексируют ваш ресурс и внесут его в список поисковой выдачи.
Перед вами один из примеров архитектуры сайта:
Удобная структура каталога
Каталог — это для многих посетителей интернет-магазинов отправная точка в поиске нужных им товаров. Он должен быть удобным, понятным и функциональным. Плюс должен содержать дополнительные элементы (необязательно все):
Он должен быть удобным, понятным и функциональным. Плюс должен содержать дополнительные элементы (необязательно все):
- смарт-фильтры для быстрого выбора продукции;
- сортировка по разным параметрам: цене, популярности, новизне;
- пагинация и подгрузка;
- вложенность категорий и подкатегорий;
- превью товаров;
- наклейки, прочее.
Для лучшего понимания давайте взглянем на несколько примеров.
Так выглядит меню каталога интернет-магазина «Цитрус». При наведении на категорию раскрывается список подкатегорий и товаров — в один клик можно перейти на желаемую страницу. При этом само основное меню достаточно компактное и с легкостью помещается на один экран.
Каталог действительно функциональный, позволяет гибко и быстро подбирать товары по цене и параметрам, сортировать их по популярности и цене, добавлять разные модели к сравнению и т. д.
Здесь тоже есть недочеты, но они некритичные. А вот другой пример. Взгляните на главную страницу, и сразу поймете, что что-то здесь не так:
А вот другой пример. Взгляните на главную страницу, и сразу поймете, что что-то здесь не так:
Это пример совершенно нерационального использования пространства. К тому же невозможно навести курсор на категорию «Велосипеды» и тут же получить выпадающий список подкатегорий: «MTB», «Шоссе», «Детские» и т. д. А это должно быть в современном онлайн-магазине.
Удобный подбор товара
По данным статистики, около 83% пользователей уходят с сайтов только потому, что им нужно слишком много кликов для получения желаемого. Удобство интернет-магазина состоит из трех ключевых элементов:
- Предсказуемое расположение основных элементов интерфейса.
- Быстрый доступ к кнопкам заказа, сравнения товаров, фильтров и прочему.
- Кликабельные «хлебные крошки»: «Главная», «Каталог», «О нас», «Услуги» и так далее.
Опять же, давайте обратимся к примерам: интернет-магазин «Эльдорадо». Есть практически все для удобного и быстрого выбора товара: фильтры, сортировка, сравнение и т. д. Кроме того, на карточках товаров, помимо цены, имеется информация о скидках, возможности покупки в кредит, кнопки сравнения и прочее. Чем больше полезных данных, тем лучше.
д. Кроме того, на карточках товаров, помимо цены, имеется информация о скидках, возможности покупки в кредит, кнопки сравнения и прочее. Чем больше полезных данных, тем лучше.
А вот другой пример, где все уже не так гладко. Небольшое уточнение: проблемы с версткой на данном сайте наблюдаются не во всех браузерах: в Google Chrome отображение элементов корректное, а вот в Safari ситуация куда хуже.
Пользовательский опыт во втором случае будет хуже, а количество отказов — выше. Соответственно, SEO и дизайн сайта в комплексе работают плохо.
Полнота информации в карточках товаров
Чем больше полезной и важной информации потенциальный покупатель получает из карточки товара, тем выше шансы, что он сделает заказ в вашем интернет-магазине. И, наоборот, если информации недостаточно, он продолжит поиски на других сайтах и купит товар у конкурентов.
Вот базовый список того, что должно быть в ваших карточках товаров:
- Название по формуле: «Тип товара — Название (бренд) — Краткие характеристики.

- Визуал: живые фото и видео.
- Подробная информация о товаре: характеристики, свойства, возможности использования, прочее.
- Цена и информация о возможности покупки в кредит.
- Варианты доставки.
- Оценки и отзывы.
- Кнопки «Добавить в избранное» и «Сравнение».
На первый взгляд, слишком много всего. Но грамотная оптимизация дизайна сайта предполагает максимально рациональное использование пространства. Вернемся к примерам.
Как видите, все необходимое помещается в карточке товара. А детальные характеристики, описание, отзывы и прочее просто вынесены в отдельные вкладки, чтобы не перегружать страницу.
Читайте также
Как создавать эффективные карточки товаров для интернет-магазина
Экспресс-чек-лист для проверки usability сайта
Мы подготовили небольшой чек-лист по SEO и дизайну как важным компонентам usability сайта:
- Визуальная привлекательность и грамотное сочетание цветов — в идеале не более четырех.

- Никакого нагромождения текстовой и графической информации.
- Корректное отображение всех элементов на разных устройствах, скорость загрузки страниц — 1-2 секунды.
- Единый стиль для всех страниц с хедером, слоганом и меню.
- Типовое расположение основных элементов интернет-магазина: меню каталога, карточек товаров, «Корзины», кнопки для связи с менеджером.
- Компактный многоуровневый каталог товаров, не требующий от пользователя лишних действий.
- Корректно оформленные карточки товаров.
- Отсутствие нерабочих ссылок, недоступных изображений, некликабельных кнопок и тому подобного.
- Защищенный HTTPS-протокол.
Да, далеко не каждый из пунктов напрямую касается дизайна интернет-магазина. Но они так или иначе связаны.
Влияет ли UI-дизайн на SEO-продвижение интернет-магазина
Здесь не все так однозначно. Если ваша конечная цель — трафик, то влияние UI-дизайна минимально. Пользователь уже пришел на ваш сайт, используя поисковый запрос. По сути, это не заслуга дизайна. Однако трафик — это не главное. Куда важнее конверсия. А вот тут уже UI-дизайн становится по-настоящему важным в силу некоторых факторов.
Пользователь уже пришел на ваш сайт, используя поисковый запрос. По сути, это не заслуга дизайна. Однако трафик — это не главное. Куда важнее конверсия. А вот тут уже UI-дизайн становится по-настоящему важным в силу некоторых факторов.
Коммерческие факторы
Для SEO дизайн сайта обеспечивает три главных пункта:
- Повышение уровня доверия со стороны пользователя.
- Ускорение и упрощение процесса выбора и заказа на сайте.
- Корректное и полное информирование о товаре, что дополнительно стимулирует человека к действию.
Закрепим: дизайн интернет-магазина должен быть привлекательным, понятным и интуитивным для посетителя сайта. Иначе пользователь просто уйдет.
Факторы доверия
Важная часть UI-дизайна интернет-магазина — факторы доверия, которые достигаются благодаря наличию на сайте следующих элементов:
- Контактные данные компании.
- Форма для обратной связи.

- Четко описанные условия гарантии, возврата товара и сервисного обслуживания.
- Лицензии, сертификаты и дипломы.
- Юридические реквизиты, прочее.
У вашей компании должно быть лицо. И насколько оно будет привлекательным для пользователей, зависит от UI-дизайна.
Выявляем проблемные места дизайна, которые негативно влияют на SEO и конверсию
Перечислим 7 главных ошибок UI, которые снижают конверсию:
- Неадаптивный дизайн и некорректное отображение веб-ресурса на мобильных устройствах.
- Непроработанные с точки зрения дизайна элементы: мелкие шрифты, плохое сочетание цветов, слияние элементов страницы с фоном и так далее.
- Отсутствие СТА-кнопок с мотивацией или их непроработанный веб-дизайн: размеры, шрифты, цвета, прочее.
- Стоковые фотографии или рендеры вместо реальных снимков.
- Отсутствие Social Proofs: отзывов, вопросов и ответов.

- Перегруженность страницы тяжелыми анимациями и эффектами, которые замедляют загрузку страницы.
- Излишне яркий и аляповатый дизайн, который только отталкивает и ухудшает восприятие контента.
Даже одна из перечисленных ошибок способна сильно ухудшить позиции вашего веб-ресурса. Используйте этот список как еще один полезный чек-лист.
Как различные парадигмы дизайна влияют на SEO?
Качество дизайна и удобство навигации сильно влияют на позиции сайта в поисковых результатах. Но какие парадигмы дизайна можно использовать сегодня, чтобы это работало? Давайте рассмотрим некоторые из них.
Параллакс
Эффект параллакса — это когда фон страницы движется быстрее или медленнее, чем объект на переднем плане. Таким образом появляется ощущение глубины страницы и ее объема. Этот эффект выглядит оригинально и привлекательно. Но слишком сложные решения могут замедлять загрузку сайта. А это минус для SEO.
Анимации
Анимация может быть информативной, привлекающей внимание к элементам страницы, развлекательной и т. д. Она также продлевает время, которое пользователь проводит на странице, что полезно для SEO-продвижения. Например, на сайте Du Haihang анимированы чуть ли не все элементы. Но, опять же, это отражается на скорости загрузки.
Бесконечная прокрутка
Бесконечная прокрутка вам наверняка знакома из социальных сетей — так можно скроллить ленту новостей в Facebook или Instagram, старые записи прогружаются автоматически. Похожий принцип можно применить в дизайне интернет-магазина. Когда пользователь проматывает страницу до конца, могут подгружаться другие товары той же категории.
Фиксированное меню
Очень важно, чтобы у пользователя интернет-магазина была возможность с любой страницы перейти к каталогу и другим ключевым разделам сайта. И фиксированное меню — лучший инструмент для этого. Оно всегда будет под рукой.
HTML5
HTML5 — актуальный язык, позволяющий встраивать в веб-страницы видео, анимацию и прочее. Он уже заменил собой «тяжелую» технологию Flash, которую очень не любят поисковики. Многие современные веб-ресурсы написаны именно на HTML5. Выглядят они потрясающе, а загружаются просто молниеносно. Например, официальный сайт Apple создан на HTML5.
Он уже заменил собой «тяжелую» технологию Flash, которую очень не любят поисковики. Многие современные веб-ресурсы написаны именно на HTML5. Выглядят они потрясающе, а загружаются просто молниеносно. Например, официальный сайт Apple создан на HTML5.
Инфографика
Инфографика вместо обычного контента — сравнительно новый тренд, который стремительно набирает популярность. Да, это, по сути, всего лишь изображения, которые не влияют напрямую на SEO. Но они улучшают пользовательский опыт, вызывают интерес и дают массу полезной информации.
Адаптивный дизайн
Для SEO дизайн сайта и его адаптивность действительно важны. Интернет-магазин должен корректно выглядеть, оставаться удобным и функциональным, независимо от того, каким устройством пользуется ваш потенциальный клиент: компьютером с огромным 4К-монитором или старым смартфоном, диагональ которого — 4 дюйма. Адаптивный дизайн позволяет исключить необходимость создания разных версий сайта под разные типы устройств — страница адаптируется самостоятельно.
Комментарий нашего эксперта: какие ошибки в дизайне негативно влияют на SEO-продвижение интернет-магазина
Главная ошибка, которую допускают многие владельцы интернет-магазина, — ориентируются только на визуал. Если им нравится дизайн, этого достаточно. Вот только на деле все не так. Визуал важен, это факт. Но внешняя красота и оригинальность вовсе не гарантируют, что у сайта будет высокая конверсия.
Можем рассмотреть несколько популярных ошибок:
1. Отсутствие исследований и создание дизайна «по ощущениям».
Действовать наугад нельзя. Вам может казаться, что расположение меню, кнопок и блоков правильное, но на деле оно неудобное для пользователя. Провести анализ страницы помогает сервис Hotjar. Он формирует тепловую карту сайта и показывает, где концентрируется активность посетителей.
2. Стремление закрыть весь «воздух» — незанятое пространство.
Не нужно пытаться занять чем-то каждый сантиметр на странице. Это выглядит плохо. Пустое пространство — это необходимость. Если его не слишком много, разумеется.
Это выглядит плохо. Пустое пространство — это необходимость. Если его не слишком много, разумеется.
Бывают и обратные случаи — когда дизайнеры стремятся к минимализму и размещают на странице недостаточно важной информации. Например, как здесь:
Согласитесь, краткое описание товара не помешало бы. Если сместить имеющиеся блоки, места для него будет достаточно.
3. Непроработанная мобильная версия.
Отсутствие адаптивности, неподгружаемые плагины, некорректные шрифты, «слетающая» верстка — все это делает невозможным нормальное использование сайта. Про удобную навигацию можно даже не говорить. Вот как может выглядеть неадаптированный сайт на смартфоне:
4. Изобилие ярких цветов.
Если яркие цвета не часть вашего корпоративного стиля, лучше откажитесь от их чрезмерного использования. Иногда это оправдано:
А иногда — нет:
5. Откровенно устаревший дизайн.
Как говорится, добро пожаловать в начало двухтысячных. Такой дизайн ужасен:
Такой дизайн ужасен:
Если узнали в каком-то из примеров элементы собственного веб-ресурса — время срочно что-то менять.
Александр Кантур, SEO Team Lead
Выводы: дизайн или SEO? Что же все-таки поможет вашему интернет-магазину повысить продажи?
Дизайн без SEO-продвижения бесполезен, а SEO без дизайна — бессмысленно. Возможно, это слишком утрировано, но в целом правда. Оба компонента важны. И для достижения лучших результатов работать нужно комплексно.
Мы в Elit-Web знаем, что мало добиться роста трафика, важно еще и наращивать конверсию. А потому SEO-продвижение и дизайн интернет-магазина для нас — две составляющие единого целого в подходе к каждому сайту. Как следствие — мы достигаем не просто увеличения трафика, но и реального роста продаж. А это главное для клиента!
FAQ
Что такое Core Web Vitals?
Core Web Vitals — это набор факторов сайта, которые учитывает Google при ранжировании: отрисовка контента, время до первого взаимодействия с контентом, корректность отображения всех элементов.
Что такое Page layout?
Page layout — минимизация или полное исключение рекламы на первом экране сайта. Ее наличие негативно сказывается на ранжировании и требует оптимизации дизайна сайта.
Что такое Mobile-first?
Mobile-first — принцип, используемый при создании веб-сайтов, — «от мобильной версии — к десктопной». Ранее преимущественно использовался обратный принцип.
Что такое UX Design?
UX Design — «опыт пользователя», построение логики и структуры страниц, расположение различных элементов на странице. UX Design становится неким «костяком», на который в дальнейшем накладывается UI Design.
Что такое UI Design?
UI Design — «пользовательский интерфейс», непосредственно элементы, из которых состоит страница: кнопки, баннеры, иконки, шрифты, цвета и прочее. То есть визуальная часть, а не структура и логика.
Как веб-сайт может повлиять на ваш бизнес…
Какое влияние оказывает веб-сайт на бизнес? Вот наш ответ: Веб-сайт может оказать значительное влияние на ваш бизнес, как положительное, так и отрицательное, в зависимости от качества вашего веб-сайта. В конце концов, «81% покупателей проводят онлайн-исследования перед покупкой». Без веб-сайта покупателям было бы трудно рассмотреть вас. Некоторые положительные последствия, которые веб-сайт может оказать на некоторые предприятия, заключаются в следующем:
В конце концов, «81% покупателей проводят онлайн-исследования перед покупкой». Без веб-сайта покупателям было бы трудно рассмотреть вас. Некоторые положительные последствия, которые веб-сайт может оказать на некоторые предприятия, заключаются в следующем:
• Веб-сайт помогает уравнять правила игры с более крупными конкурентами
• Он способен повысить доверие к вам и
• Если он оптимизирован для поиска, он делает ваш бизнес более заметным
Неправильный веб-сайт может убить ваш бизнес!
В наши дни ваш веб-сайт — это первое, на что обращает внимание потенциальный клиент, когда имеет дело с вашим бизнесом. Они не просят визитки или ваш физический адрес: они просят адрес вашего веб-сайта.
Короче говоря: если ваш веб-сайт не настроен на успех или вы не в сети, вы не в бизнесе .
Одна из ошибок многих владельцев бизнеса состоит в том, что они думают, что подойдет любой веб-сайт. Ведь если вы его построите, они придут. Такой подход может быть губительным! Кроме того, , а не наличие веб-сайта лучше , чем наличие плохого веб-сайта.
Такой подход может быть губительным! Кроме того, , а не наличие веб-сайта лучше , чем наличие плохого веб-сайта.
Почему?
Отличный веб-сайт может оказать значительное влияние на ваш бизнес, особенно на то, как ваша целевая аудитория и потенциальные клиенты видят ваш бизнес. Первое впечатление имеет значение, и отличный дизайн веб-сайта влияет на ваш бизнес следующим образом:
- Установить достоверность
- Завоевать доверие
- Привлечь посетителей
- Создание лидов
- Поддержите своих клиентов
- Закрыть больше продаж
Отличный веб-сайт может увеличить доход и прибыль вашего бизнеса.
Ключевым моментом является создание веб-сайта с четко продуманной стратегией того, как вы будете использовать свой веб-сайт для привлечения потенциальных клиентов и клиентов.
Создание веб-сайта с четкой целью и стратегией поможет вам увеличить число потенциальных клиентов и объем продаж, что в конечном итоге поможет развитию вашего бизнеса. Более того, ваш веб-сайт виден круглосуточно и без выходных, что делает его ценным маркетинговым активом.
Более того, ваш веб-сайт виден круглосуточно и без выходных, что делает его ценным маркетинговым активом.
Вот пять основных причин, по которым вам нужен веб-сайт:
Создание присутствия в ИнтернетеСоздание присутствия в Интернете обеспечивает цифровую витрину для вашего бизнеса, независимо от того, есть ли у вас физический офис или вы работаете на дому.
Для компаний, которые имеют физическое местонахождение, веб-сайт помогает вам выйти на онлайн-рынок, что помогает вам увеличить свой доход за счет расширения охвата.
Если вы занимаетесь домашним бизнесом, создание онлайн-представительства — это основной . Это один из самых простых способов узаконить свой бизнес, предоставив вашей целевой аудитории точку отсчета.
Нужно больше убедительности? Интернет-продажи составляют огромную часть или доход для розничных продавцов, таких как Neiman Marcus и Michael Kors , наряду с их физическими точками, которые разбросаны по всей стране. Малые предприятия могут получить то же самое с отличным веб-сайтом.
Малые предприятия могут получить то же самое с отличным веб-сайтом.
Отличный веб-сайт укрепляет ваш бизнес, укрепляет доверие и дает вашим потенциальным клиентам уверенность в том, что они сделают следующий шаг вместе с вами и примут решение о покупке. Без присутствия в Интернете ваш бизнес просто упускает огромные возможности.
Вы действительно хотите оставить дверь закрытой, когда появится удобный случай?
Предоставление информацииЕсли вы продаете продукт или предоставляете услугу, где требуется много часто задаваемых вопросов или демонстраций, веб-сайт является удивительно эффективным инструментом, который предоставляет информацию по запросу.
Использование вашего веб-сайта в качестве инструмента — отличный выбор: он мгновенно предоставит вашим потенциальным клиентам и клиентам необходимую им информацию и освободит ваше время.
В некоторых случаях наличие этой информации позволяет легко определить серьезных потенциальных клиентов и приблизить их к продаже.
Нет другой формы маркетинга, столь же эффективной, как веб-сайт, когда речь идет о продаже вашего бизнеса. Веб-сайт ставит вас прямо перед людьми, которые ищут ваши услуги именно тогда, когда они в них нуждаются, что очень влияет на их поведение.
Предприниматель может буквально начать бизнес сегодня и начать привлекать новых клиентов через Интернет завтра. Тысячи делают каждую неделю!
Это чистая сила интернет-маркетинга. Однако, если вы хотите извлечь выгоду из этого явления, вам нужен веб-сайт, созданный с правильной стратегией, чтобы воспользоваться множеством возможностей, доступных вам и вашему бизнесу.
Если вы не появляетесь в сети, вы теряете бизнес, и точка.
Генерация потенциальных клиентов Веб-сайт обладает огромным потенциалом, чтобы помочь вам привлечь потенциальных клиентов для вашего бизнеса, независимо от того, размещаете ли вы рекламу онлайн или офлайн.
Используя свой веб-сайт с бесплатными подарками и заманчивыми предложениями, вы можете увеличить число потенциальных клиентов и создать список потенциальных клиентов. Сколько людей купят при первом взаимодействии с вашей рекламой? Вероятно, не так много, как вы мечтаете, но ключ в том, чтобы привлечь их в свою маркетинговую воронку.
Ваша воронка работает просто: сначала генерируется лид, а затем завершается продажа. Ваш веб-сайт — идеальный инструмент, который поможет вам достичь этой цели, поставив большую часть этого процесса — вы можете практически автоматизировать весь свой маркетинг. Это не только повышает эффективность, но и повышает вашу производительность.
Генерация продаж Независимо от того, являетесь ли вы владельцем обычного магазина или интернет-магазина, продаете ли вы товары или услуги, наличие отличного веб-сайта является одним из лучших инструментов для вашего бизнеса. Отличный веб-сайт, способный увеличить ваши продажи и прибыль, работает на ваш бизнес 24 часа в сутки, 7 дней в неделю, пока вы спите.
5 способов, которыми веб-дизайн влияет на качество обслуживания клиентов
Веб-дизайн — одна из наиболее важных частей любой стратегии интернет-маркетинга. Это оказывает огромное влияние на цифровой опыт клиентов несколькими способами. Эстетика вашего сайта, удобство использования и любые другие важные факторы имеют важное значение для долгосрочного успеха вашей компании в Интернете.
Но насколько сильно это влияет на вашу прибыль? В этом посте мы рассмотрим пять основных аспектов веб-дизайна и то, как вы можете улучшить их все.
Не забывайте, ищете ли вы услуги веб-дизайна в Филадельфии, услуги контекстной рекламы в Атланте или социальные сети в Балтиморе, WebFX поможет вам!
1. Внешний вид
Веб-дизайн наиболее очевидно влияет на внешний вид вашего сайта . Вы сами выбираете, как будет выглядеть ваш сайт, что играет огромную роль в первом впечатлении о вашей компании у новых посетителей в Интернете. Часто вы слышите, как эксперты по маркетингу (включая нас) говорят о веб-дизайне в двух крайностях:
- Старые веб-сайты, которые выглядят так, как будто они были созданы в 1996 году
- Новые, изящные веб-сайты, соответствующие современным стандартам веб-дизайна
Многие веб-сайты находятся между этими двумя вариантами, но представляют собой противоположные концы спектра. Сайт может быть где-то посередине — тот, который выглядит привлекательно, но, возможно, последний раз он обновлялся в 2007 году. Независимо от того, как выглядит ваш сайт, цель состоит в том, чтобы он был актуальным и соответствовал современным тенденциям дизайна. как вы можете. Современные тенденции веб-дизайна включают:
Независимо от того, как выглядит ваш сайт, цель состоит в том, чтобы он был актуальным и соответствовал современным тенденциям дизайна. как вы можете. Современные тенденции веб-дизайна включают:
- Адаптивный дизайн
- Параллаксная прокрутка
- Крупный жирный шрифт
- Привлекательные «геройские» изображения
- Мультимедиа
Адаптивный дизайн означает использование кода на вашем веб-сайте, благодаря которому он выглядит и функционирует одинаково, независимо от того, какое устройство используется для доступа к нему. Таким образом, независимо от того, заходит ли кто-то на ваш сайт со смартфона или настольного компьютера, он получит отличный опыт и найдет нужную ему информацию.
Параллаксная прокрутка означает наложение двух визуальных элементов на страницу и перемещение их с разной скоростью при прокрутке. Затем, когда кто-то просматривает страницу на вашем сайте, он получает ультрасовременный визуальный опыт, который удерживает его внимание и чтение.
Крупные жирные шрифты уже несколько лет остаются в моде.
По сути, эта концепция относится к использованию шрифтов без засечек, которые легко читаются на экране. Это упростит взаимодействие с клиентами и позволит вашим читателям извлечь максимальную пользу из каждого предложения на вашем сайте.
Привлекательные «героические» изображения — это гигантские графические изображения во всю ширину в верхней части статей, которые дают вам сводное визуальное представление текста ниже. Они получили название «герой», потому что эти изображения защищают статью, с которой они связаны.
Они отлично подходят для генерации кликов в социальных сетях и идеально подходят для ознакомления с концепциями вашего сайта.
Наконец, мультимедиа относится к изображениям, видео, интерактивным материалам и другим визуальным элементам, которые помогают разбивать текст и обучать ваших посетителей. Мультимедиа подходит практически для любой страницы вашего сайта, от поста в блоге до 100-страничного загружаемого руководства. Когда вы включаете его, вы делаете свой контент гораздо более удобным для сканирования, привлекательным и приятным для читателей.
Когда вы включаете его, вы делаете свой контент гораздо более удобным для сканирования, привлекательным и приятным для читателей.
Но все это связано с внешним видом вашего сайта. Веб-дизайн влияет не только на внешний вид веб-сайта.
2. Профессионализм
Профессионализм – это впечатление, которое вы производите на посетителей вашего сайта еще до того, как они начнут читать ваш сайт. Когда кто-то заходит на ваш сайт, вы хотите, чтобы он понял, что вы представляете современный, респектабельный бизнес. Это впечатление во многом основано на том, как ваш веб-дизайн представляет вас.
Профессионализму способствуют несколько элементов веб-дизайна, в том числе:
- Страница культуры
- Фотографии сотрудников
- Результаты клиентов
Страница культуры — это часть вашего сайта, посвященная исключительно подходу вашей компании к повседневной деятельности. Есть ли в вашей компании определенные ценности? Поддерживаете ли вы определенные традиции?
Вы отмечаете что-то уникальное? Все это отличные дополнения к культурной странице, поскольку они показывают, чем ваша компания занимается помимо работы . Даже вашим клиентам будет интересно увидеть, что ваши сотрудники довольны.
Даже вашим клиентам будет интересно увидеть, что ваши сотрудники довольны.
Говоря о счастье сотрудников, фотографии сотрудников также могут иметь большое значение для укрепления профессионализма.
Покажете ли вы их вместе в счастливый час или в напряженной работе, решать только вам. В любом случае, вы добавляете лица в свой бизнес, показывая посетителям, что вы больше, чем торговая марка — вы процветающая компания.
Наконец, вы можете продемонстрировать результатов клиентов . Если вы можете каким-либо образом количественно оценить свою работу — даже если это количество кондиционеров, которые вы отремонтировали (например, для веб-сайта по отоплению и охлаждению) в прошлом году — вы можете выделить эту информацию на своем сайте.
Это демонстрирует профессионализм, потому что показывает, что вы заботитесь о своих клиентах, даже о тех, кто еще не совершил конверсию. Посетители, которые увидят это, поймут, что вы ориентированы на клиента и цените себя с точки зрения того, что вы можете предложить. Тем не менее, профессионализму нужен еще один элемент, который может предложить веб-дизайн, и он необходим независимо от того, каким бизнесом вы владеете.
Тем не менее, профессионализму нужен еще один элемент, который может предложить веб-дизайн, и он необходим независимо от того, каким бизнесом вы владеете.
3. Ясность
Ясность означает создание веб-сайта таким образом, чтобы посетители могли найти то, что им нужно, как можно быстрее. Чаще всего это означает улучшение вашей навигации. Интуитивно понятные и знакомые стили навигации позволяют вашим посетителям быстро находить нужную им информацию.
Сегодня навигация представлена в нескольких известных стилях:
- Breadcrumb
- Раскрывающееся меню
Breadcrumb Навигация вдохновлена историей Гензеля и Гретель. Всякий раз, когда кто-то переходит на новую страницу, ваш сайт автоматически добавляет предыдущую страницу на панель навигации. Затем пользователь может мгновенно вернуться на эту страницу, если захочет.
Раскрывающееся меню позволяет навести курсор на заголовок меню и просмотреть страницы, содержащиеся в этой категории.
Затем они могут нажать на интересующую их страницу, чтобы получить нужную им информацию. Эти стратегии навигации также могут работать вместе. Ваша домашняя страница может использовать раскрывающиеся меню, и как только кто-то нажмет на новую страницу, вы можете использовать навигационную цепочку на этой странице, чтобы позволить пользователям вернуться туда, где они были.
Естественно, у вас есть много других вариантов навигации. Но это два самых популярных и полезных в мире веб-дизайна.
4. Время загрузки
Время загрузки означает, как долго пользователь должен ждать, пока страница на вашем сайте отобразится на его устройстве (устройствах). Время загрузки является основным фактором ранжирования Google, и оно становится решающим для успеха в Интернете, поскольку все больше потребителей переходят на использование Интернета на мобильных устройствах. Современного пользователя Интернета беспокоят веб-сайты, которые загружаются в мгновение ока и, что более важно, используют минимум данных.
Итак, как сократить время загрузки вашего сайта?
- Оптимизация размеров изображения
- Удалить мультимедиа с автоматическим воспроизведением
- Использовать пробел
Во-первых, вы можете оптимизировать размеры изображений на своем веб-сайте, чтобы сайт загружался как можно быстрее. Для этого используйте файлы .jpg для ваших изображений. Это лучший способ показать фотографии или графику с высоким разрешением при минимальном размере файла.
Далее следует удалить автовоспроизведение мультимедиа нравится видео и аудио.
Это означает, что ваши пользователи не будут использовать большие объемы своих мобильных данных, когда заходят на ваш сайт со своих смартфонов. Кроме того, мультимедиа с автоматическим воспроизведением в любом случае является раздражающим способом продвижения контента. Большинство пользователей покинут вашу страницу, если они попадут туда и автоматически увидят видео перед их лицом.
Вместо этого сделайте так, чтобы мультимедийные файлы требовали ручной активации на каждой странице.
Наконец, вы можете чаще использовать пустое пространство для уменьшения потребности в данных. Белое пространство — это любое неиспользуемое пространство на ваших страницах. Ни текста, ни изображений, ни видео — ничего.
Пустое пространство расширяет ваш текст и элементы, чтобы их было легче увидеть, особенно для мобильных пользователей. Это облегчает посетителям понимание всего на странице, поэтому им не нужно перечитывать контент. В двух словах, это заставляет белое пространство работать на двух уровнях.
Это помогает вашим страницам загружаться мгновенно и делает их более читабельными. В целом, это делает веб-дизайн решающим фактором для скорости вашего сайта. Вы также можете использовать эти стратегии вместе, чтобы ускорить загрузку отдельных страниц.
5. Конверсии
Конверсии, пожалуй, самая важная часть веб-дизайна. В конце концов, без них ваш бизнес не будет процветать в Интернете. Веб-дизайн может влиять на конверсию тысячами разных способов, и все они важны, но эти три — одни из самых эффективных:
В конце концов, без них ваш бизнес не будет процветать в Интернете. Веб-дизайн может влиять на конверсию тысячами разных способов, и все они важны, но эти три — одни из самых эффективных:
- Цвет
- Принцип ПОЦЕЛУЯ
- Лица
Цвет звучит довольно обобщенно, но в веб-дизайне это относится к цветовой схеме, которая разумно использует контраст для выделения торговых предложений. Так что, если ваш сайт использует холодную цветовую схему, используйте теплые цвета, такие как красный или желтый, для ваших призывов к действию. Это помогает им выделиться, чтобы людям было легче их найти и конвертировать.
Принцип KISS — это аббревиатура от «Keep It Simple, Stupid». Идея состоит в том, что более простые конструкции — это лучшие конструкции.
Когда у вас есть простой в использовании, организованный веб-сайт, посетителям становится намного легче совершать конверсии. Вам не нужны громкие фоны или эффектная графика, чтобы продавать свою компанию в Интернете — на самом деле лучше оставаться простым.


 5 секунды;
5 секунды;
Leave a Comment