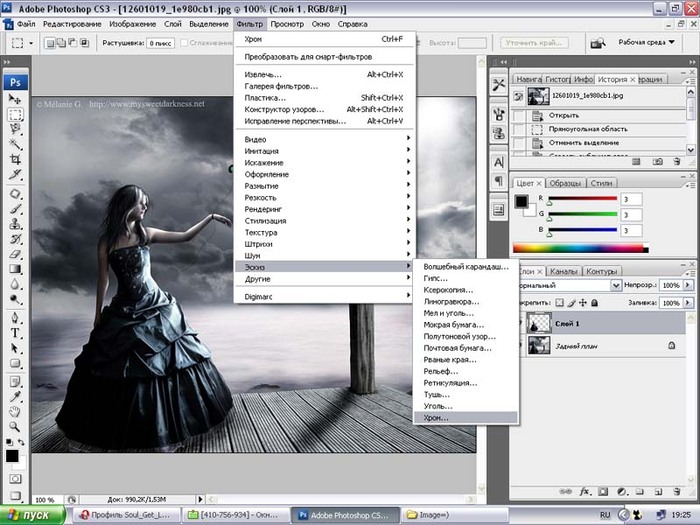
Как бесплатно научиться работать в фотошопе с нуля: Руководство по «Фотошоп» для начинающих
08.07.2019 


 Разное
Разное
Обучение фотошопу с нуля.
В данной статье мы раскроем такую интересную тему, как обучение фотошопу с нуля. Дадим практические полезные советы тем, кто хочет обучиться пользоваться Photoshop, имея нулевые знания.
Обучение фотошопу сегодня открывает поистине широкие возможности. Вы не только сможете научиться красиво рисовать для себя, но и приобретете действительно востребованный на рынке труда навык.
Самое первое, необходимое и достаточное – это сама программа Photoshop. Скачать её можно на официальном сайте (http://www.it-course.ru/computer-drawing/computer-course-adobe-photoshop-cs2-cs3-cs4.html) . Сразу покупать платную версию мы не рекомендуем. Обучиться с нуля вполне возможно на бесплатной версии программы.
После того, как программа скачена и установлена, новичкам мы рекомендуем самостоятельно изучить интерфейс и функционал. Не нужно тратить на это недели, достаточно в течении несколько часов пройтись по основным пунктам меню и инструментам.
Как только вы освоили базовый интерфейс, необходимо определиться с целями и задачами.
Ответьте для себя на вопрос: «Для чего мне нужно обучаться фотошопу? Как именно я планирую его использовать?». Очень важно понимать, зачем вам обучаться фотошопу. Если цели будут размытые, общего плана, то обучение вероятно не даст видимых результатов.
К примеру, если вы фотограф, то основной целью может стать обучение обработки готовых фотографий в Photoshop. Соответственно усилия нужно сосредоточить именно на работе с фотографиями. Если фотошоп вам нужен для вебдизайна, то необходимо более тщательно изучить работу со слоями и основные инструменты по созданию графики.
После определения целей, необходимо определиться со стратегией обучения. Можно изучать фотошоп с нуля по-разному. Можно самостоятельно изучать готовые онлайн уроки. Сейчас видеоуроков по фотошопу в сети множество. Вот, для примера, одна готовая подборка:
Еще один вариант обучения — живые курсы. Во многих крупных городах курсы Photoshop достаточно легко найти. К примеру, в Москве вы можете обучиться фотошопу в компании IT-курсы. Курсы Photoshop на сайте www.it-course.ru (http://www.it-course.ru/computer-drawing/computer-course-adobe-photoshop-cs2-cs3-cs4.html) описаны более подробно.
Самый важный на наш взгляд аспект, при обучении фотошопу с нуля – это практика. Какие задачи перед вами бы не стояли, какую стратегию обучения вы бы не выбрали, только практика сможет сформировать у вас устойчивый навык владения программой Photoshop
В заключении хочется пожелать вам удачи на этом пути.
Успехов с фотошопом!
Если материал был полезен, вы можете отправить донат или поделиться данным материалом в социальных сетях:
Бесплатный курс Photoshop в 33 видеоуроках
Для тех, кто хочет освоить графический редактор с нуля.
Давно хотели освоить Photoshop, но не знали, с чего начать? Например, вот с этого. Этот бесплатный видеокурс от создателей канала TastyTuts на YouTube рассчитан на новичков, но, просмотрев все 33 урока, вы будете знать достаточно, чтобы уверенно работать в популярном фоторедакторе.
Курс построен вокруг создания графического дизайна для книжной обложки, но все эти знания пригодятся и для фотографов: здесь рассказывается о работе с кистями, слоями, фильтрами и многом другом.
К видео прилагается и учебное пособие в PDF; его, как и другие материалы для курса, можно скачать здесь. Все видео на английском, поэтому не забудьте включить субтитры, а затем перевод на русский.
Обзор курса:
1. Знакомство с интерфейсом Adobe Photoshop
com/embed/N24fIAwkchk?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
2. Панели и рабочее пространство Adobe Photoshop
3. Растровые изображения
4. Размеры изображения, величины и разрешение
5. Слои
6. Типы файлов
youtube.com/embed/ZJsiGfoADsA?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
7. Цвета
8. 10 полезных советов для новичков
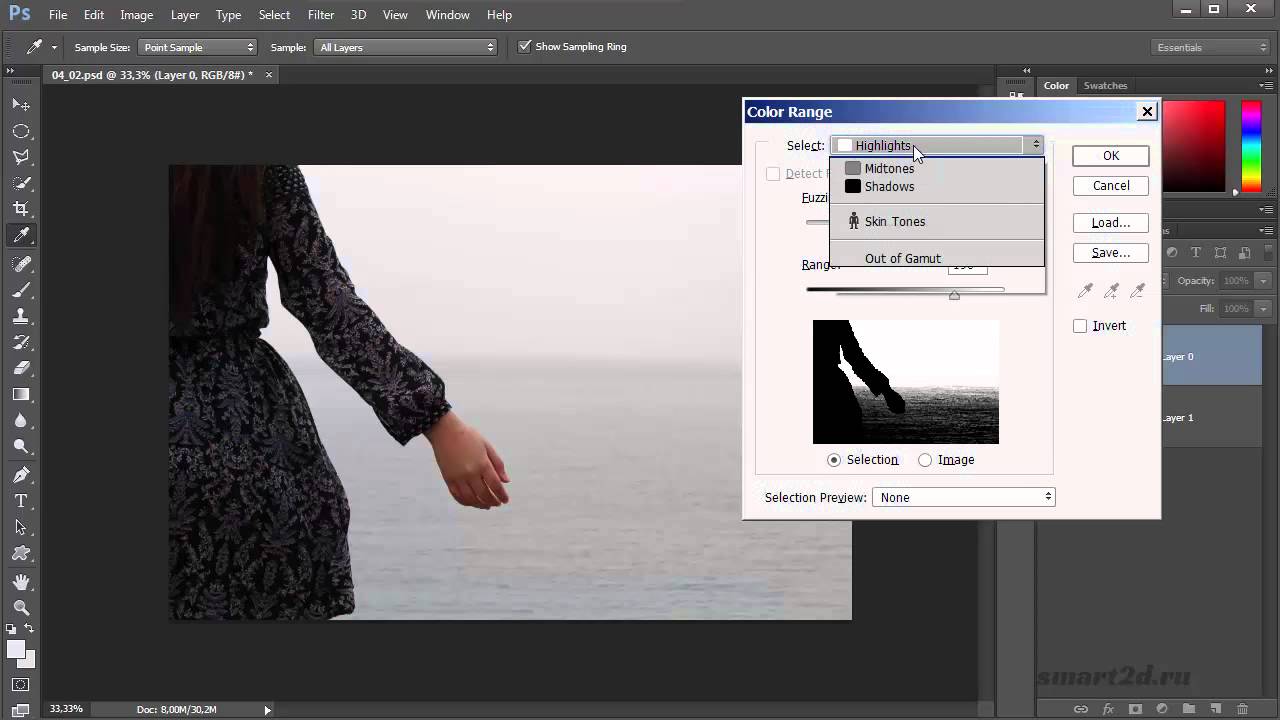
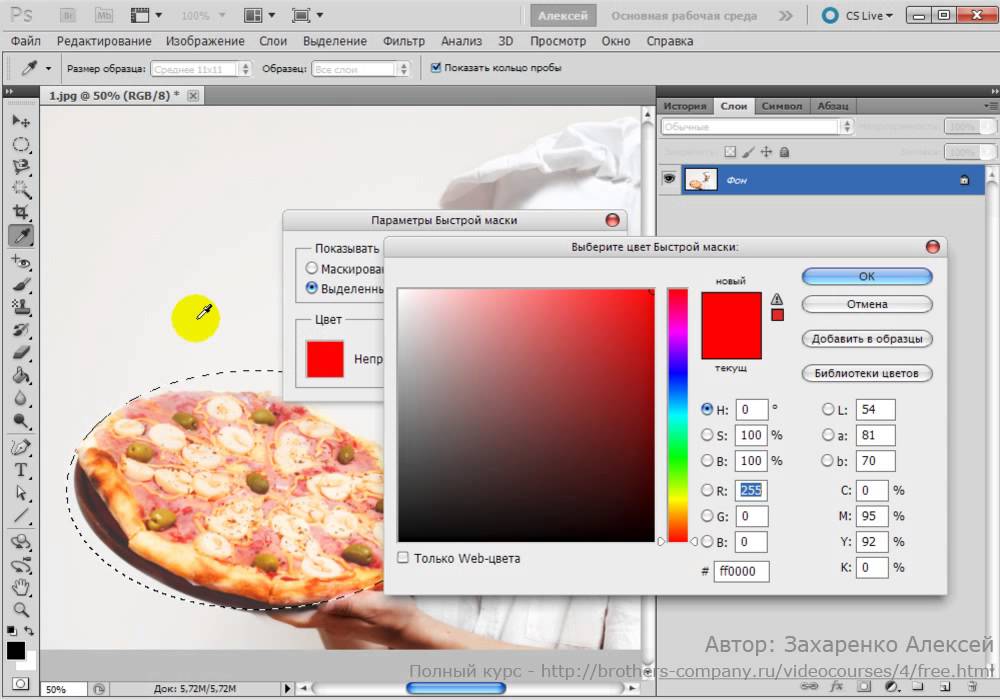
9. Выделение
10. Копировать и вставить
11. Инструменты трансформации
youtube.com/embed/6HcaWH766bE?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
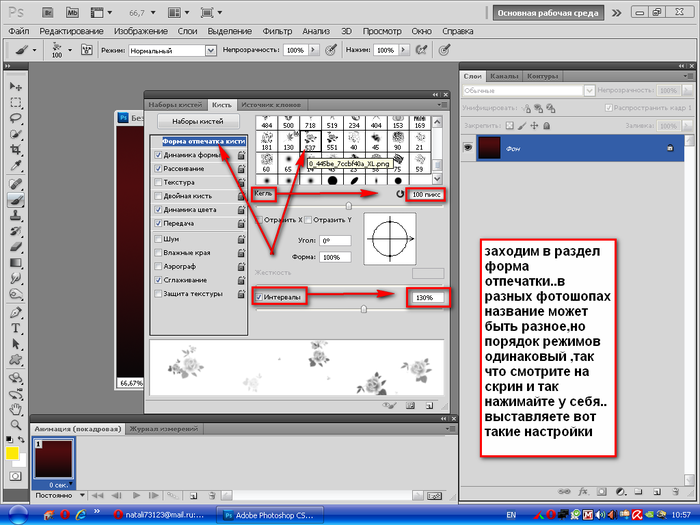
12. Использование кистей
13. Инструмент “Ластик” и слои-маски
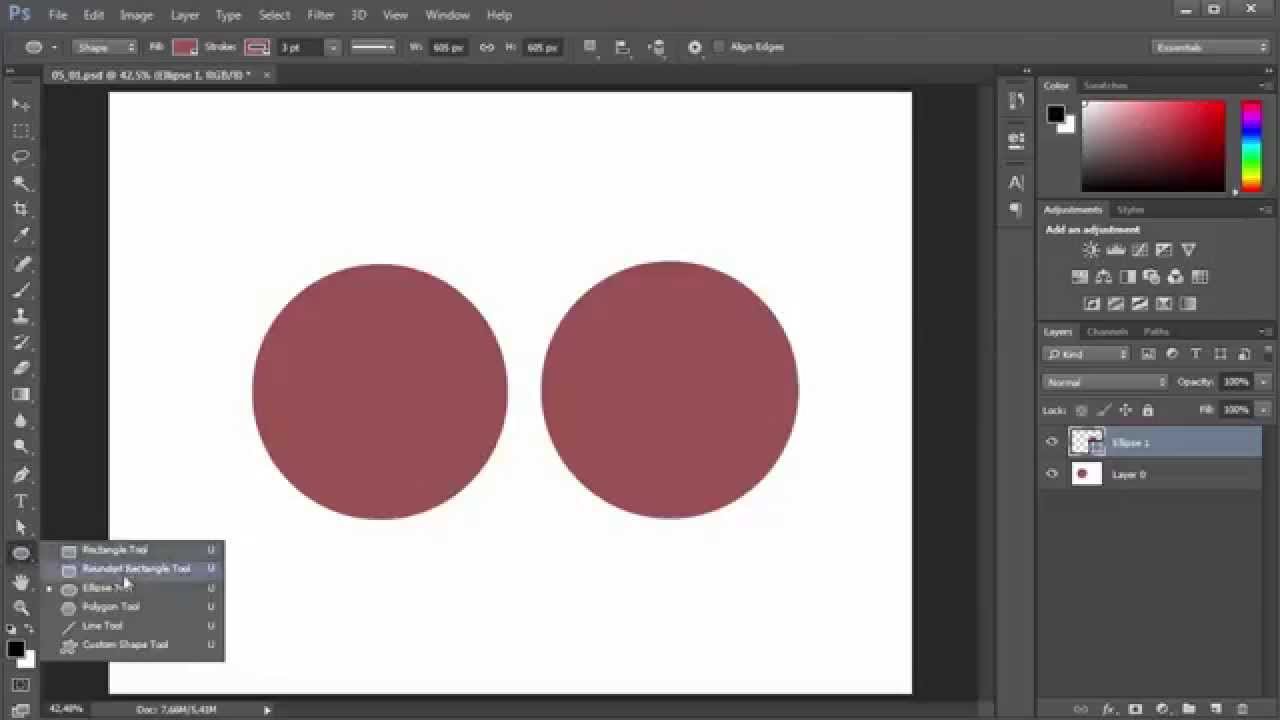
14. Инструменты группы “Фигура”
15. Работа с текстом
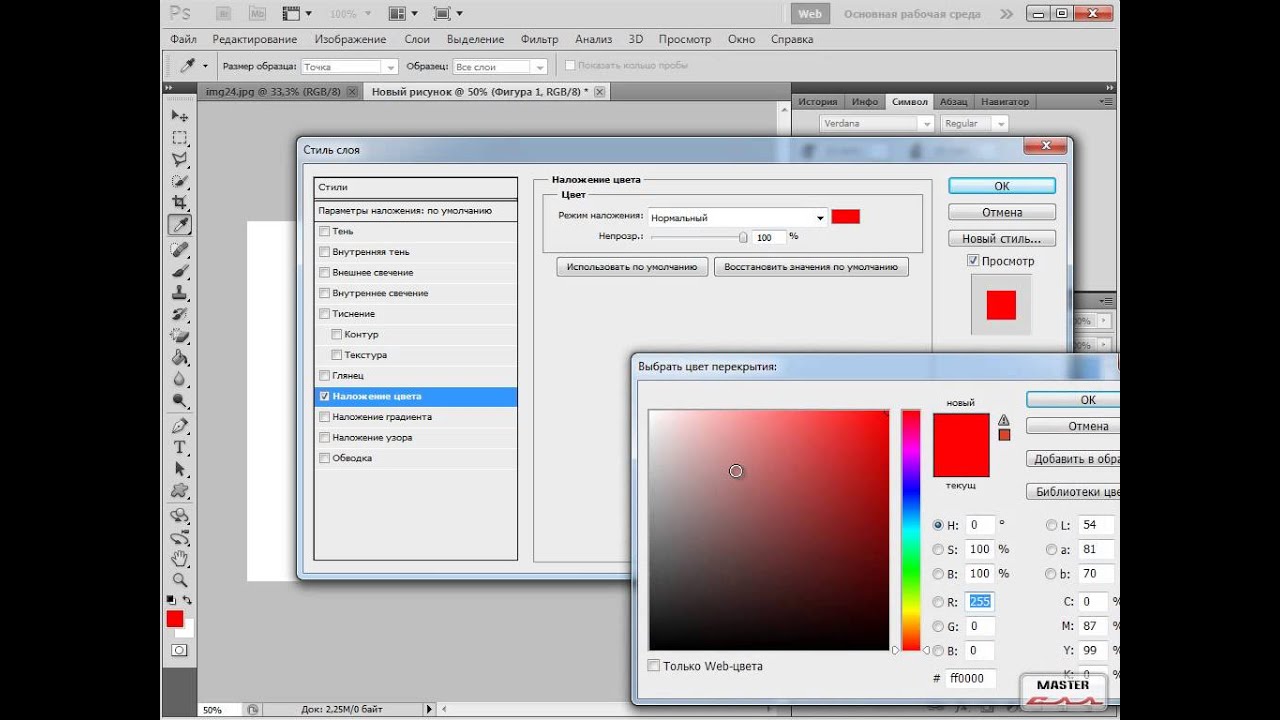
16. Стиль слоя
youtube.com/embed/CoWpJYz_AHk?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
17. Работа с путями и инструмент “Перо”
18. Смарт-объекты
19. Цветокоррекция
20. Корректирующие слои
21. Фильтры
youtube.com/embed/cF7i8OjE7UE?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
22. Режимы наложения
23. Сохранение в Photoshop
24. Создание нового документа
25. 3D-эффект
26. Создание облаков и радуги
youtube.com/embed/f7L-Jfb7G-8?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>27. Работа с большим числом элементов
28. Создание бумажных птиц
29. Создание логотипа
30. Добавление текста
31. Сохранение для печати
youtube.com/embed/g3Xz5iaCdz0?feature=oembed» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
32. Как превратить дизайн для печати в веб-баннер
33. Сохранение для сайта
Адобе фотошоп с чего начать изучение самостоятельно. Определитесь с целью
Лайкнуть
Лайкнуть
Твитнуть
Если бы я прочел подобные советы лет десять назад, смог бы избежать множества граблей. Прошлое не вернуть, так поделюсь опытом с вами.
1. Определитесь с целью
Photoshop — не цель, а средство достижения цели. Инструмент, который помогает решать задачи.
Для чего обычно используют Фотошоп?
Простые задачи:
- Обработать фоточки, сделанные во время отпуска. Например, поправить яркость и контраст.
- Сделать рамку, украсить сердечками, звёздочками и прочей мишурой.
- Сделать фотоальбом, выстроив фотографии рядами.
Задачи средней сложности:
- Фотомонтаж: замена фона на фотографии, исправление цветов (например, замена цвета волос).
- Ретушь лица, устранение дефектов кожи и просто ненужных элементов.
- Раскрашивание старой черно-белой фотографии.
Задачи сложные :
- Художественный фотомонтаж. Под ним я подразумеваю серьезную, кропотливую обработку фотографий и воплощение своего художественного замысла на основе множества фотографий.
- Ретушь поврежденных фотографий.
- Специфичные задачи: цветоделение, рисование иллюстраций и так далее.
Если вы хотите ограничиться простыми задачами, Фотошоп вам не нужен. Вы потеряете время и интерес, пока будете обучаться. С улучшением фотографий справляется множество других программ. Например, бесплатная программа , онлайн-фотошоп Pixlr , условно-бесплатный Они интуитивно понятны, обучиться легко.
Вы потеряете время и интерес, пока будете обучаться. С улучшением фотографий справляется множество других программ. Например, бесплатная программа , онлайн-фотошоп Pixlr , условно-бесплатный Они интуитивно понятны, обучиться легко.
BeFunky Photo Editor. Важное преимущество для начинающих — кнопка «Автоулучшение».
Я видел, как новички после долгих, упорных трудов в Photoshop выдают результат, достижимый за секунду в BeFunky Photo Editor.
Программы для обработки фотографий вы найдете
Зато для задач посложнее лучше Photoshop ничего нет. Делать фотомонтаж, исправлять оттенки и прочее лучше всего в нём, потому что это:
- инструмент универсальный,
- опыт пригодится в будущем,
- с каждым разом результат будет лучше.
Используя однокнопочные программы, не ждите великих свершений. Вы просто решите сиюминутную задачу. Хорошо это или плохо — решать вам.
2. Начните с основ
Процесс обучения — не нырок в воду, где можно сразу достичь глубин. Вам нужно постепенно, ша
Вам нужно постепенно, ша
7 методов, которые помогут вам начать изучение Photoshop
Adobe Photoshop — это дверь во многие карьеры. Графический дизайн и фотография являются наиболее распространенными. Внешние разработчики и помощники по производству также могут далеко уйти со своими навыками Photoshop. Но как научиться и овладеть навыками Photoshop?
Самый простой ответ — в этой старой мудрости: «Как съесть слона? По кусочку за раз. »
»
Да, это отправная точка, но она также может сбить вас с пути через несколько кроличьих нор.Поскольку каждый должен с чего-то начинать, давайте рассмотрим несколько идей, которые помогут вам изучить Photoshop, не перегружая себя процессом.
1. Сначала изучите основы графического дизайна
Сначала изучите основы графического дизайна
Графический дизайн легко принять как должное. В конце концов, вы вряд ли заметите такие понятия, как выравнивание, контраст, негативное пространство, ритм и т. Д., Если они не ошибаются. Художественная школа не является обязательным условием для работы графическим дизайнером, если вы, засучив рукава, изучаете фундаментальные принципы хорошего дизайна.
В конце концов, вы вряд ли заметите такие понятия, как выравнивание, контраст, негативное пространство, ритм и т. Д., Если они не ошибаются. Художественная школа не является обязательным условием для работы графическим дизайнером, если вы, засучив рукава, изучаете фундаментальные принципы хорошего дизайна.
Существует бесчисленное множество бесплатных и платных ресурсов для изучения нюансов дизайна. Вам пока не придется покупать Photoshop. Если вы торопитесь, попробуйте школу дизайна Canva. Кроме того, у HackDesign есть отличный курс рассылки новостей, который будет привлекать вас каждую неделю.
Вам пока не придется покупать Photoshop. Если вы торопитесь, попробуйте школу дизайна Canva. Кроме того, у HackDesign есть отличный курс рассылки новостей, который будет привлекать вас каждую неделю.
Вы спешите? Затем сосредоточьтесь на улучшении восприятия цвета менее чем за час.
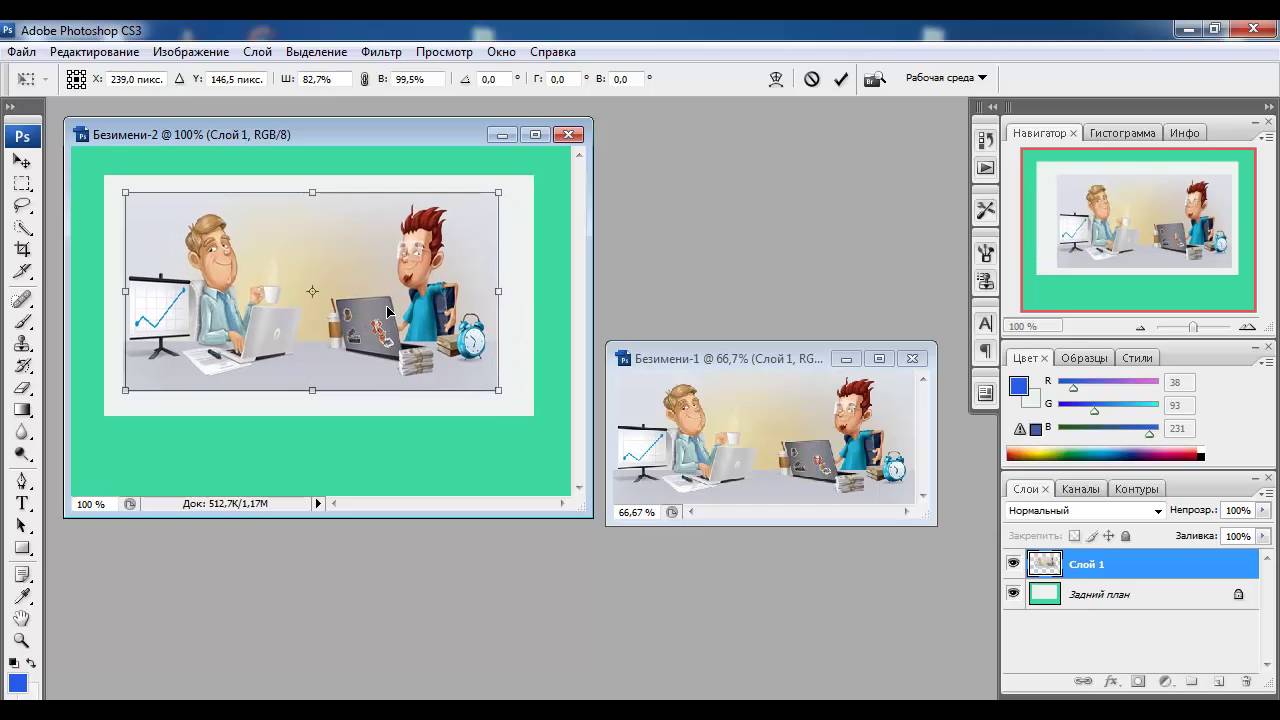
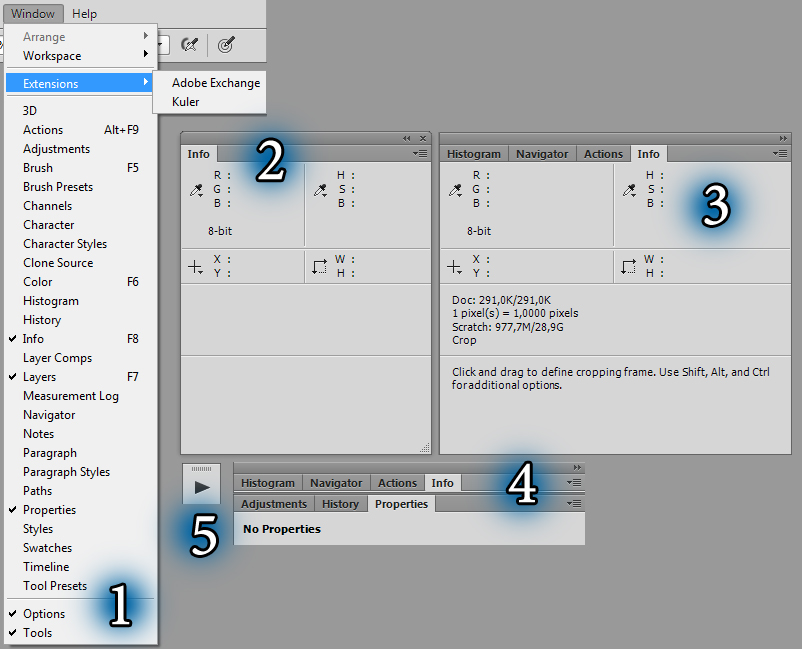
2. Ознакомьтесь с рабочим пространством Photoshop
Adobe сама проведет вас по рабочему пространству Photoshop. Учебники «Начало работы с Photoshop» покажут вам, как использовать рабочее пространство. Откройте предоставленный образец изображения и следуйте инструкциям в видео. Кроме того, узнайте, как использовать настраиваемые рабочие пространства Photoshop для ускорения рабочего процесса.
Учебники «Начало работы с Photoshop» покажут вам, как использовать рабочее пространство. Откройте предоставленный образец изображения и следуйте инструкциям в видео. Кроме того, узнайте, как использовать настраиваемые рабочие пространства Photoshop для ускорения рабочего процесса.
Сохраните страницу поддержки основных функций Workspace в закладках, если вам нужно обратиться к инструменту. Кроме того, в Photoshop предусмотрены расширенные всплывающие подсказки с текстовым описанием и видеоуроком, которые помогут понять функции каждого инструмента. Просто наведите указатель мыши на инструмент.
Кроме того, в Photoshop предусмотрены расширенные всплывающие подсказки с текстовым описанием и видеоуроком, которые помогут понять функции каждого инструмента. Просто наведите указатель мыши на инструмент.
Палитра инструментов Photoshop слева может быть узкой и длинной. Но если щелкнуть маленькую стрелку под некоторыми из них, появится больше скрытых инструментов. Существует почти 65 инструментов, организованных для выделения, обрезки и нарезки, ретуши, рисования, рисования и набора текста. Итак, вот эксперимент, вы можете попробовать ознакомиться с каждым из них:
Но если щелкнуть маленькую стрелку под некоторыми из них, появится больше скрытых инструментов. Существует почти 65 инструментов, организованных для выделения, обрезки и нарезки, ретуши, рисования, рисования и набора текста. Итак, вот эксперимент, вы можете попробовать ознакомиться с каждым из них:
Выбирайте по одному инструменту каждый день. Найдите базовое руководство, которое покажет вам, как его использовать в реальном проекте. Наше руководство по штампам-клонам — хорошее место для начала.
Найдите базовое руководство, которое покажет вам, как его использовать в реальном проекте. Наше руководство по штампам-клонам — хорошее место для начала.
Например, простой запрос, такой как «учебник по фотошопу с волшебной палочкой», даст вам множество пошаговых уроков на YouTube.Богатые подсказки в Photoshop также являются хорошей отправной точкой. Используйте функцию поиска в Photoshop , чтобы найти соответствующие ссылки.
Изучая Photoshop по одному инструменту, вы не будете перегружены.Кроме того, это хороший способ запомнить сочетания клавиш Photoshop с самого начала.
4. Сосредоточьтесь на Photoshop Microskill
Сосредоточьтесь на Photoshop Microskill
Adobe Photoshop — это программное обеспечение, которое фотографы должны научиться обрабатывать свои изображения.Согласно блогу Adobe:
«За последний 21 год Photoshop означал много разных вещей для многих людей.
Используется ли он, чтобы рассказывать историю, воплощать идеи в жизнь, воображать что-то новое, визуализировать науку или любое другое ее использование «.
Но знаете ли вы, что здесь можно даже редактировать видео? Или создать замечательные плакаты с типографикой? Вы даже можете создать электронную почту, информационный бюллетень в формате HTML или футболку. Возможно, ваш начальник хочет, чтобы вы разработали 3D-макеты. У вас так много возможностей освоить интересующий вас навык или область и познакомиться с Photoshop.
Возможно, ваш начальник хочет, чтобы вы разработали 3D-макеты. У вас так много возможностей освоить интересующий вас навык или область и познакомиться с Photoshop.
Совет: Photoshop разработан для трех основных рабочих областей (Основы, Фотография, Графика и Интернет).Но вы можете создать свое собственное рабочее пространство и использовать его, чтобы сосредоточиться на микронавыках.
5.Следуйте за экспертом Photoshop
Самый простой способ изучить Photoshop — у эксперта. Найти наставника из реального мира может быть сложно, но гораздо проще найти виртуальных наставников. Определитесь с областью, которую вы хотите освоить, и поищите онлайн-экспертов, которые специализируются в этой нише.
Найти наставника из реального мира может быть сложно, но гораздо проще найти виртуальных наставников. Определитесь с областью, которую вы хотите освоить, и поищите онлайн-экспертов, которые специализируются в этой нише.
Например, если вы хотите научиться цифровой живописи, найдите цифрового художника, который предлагает учебник по цифровой живописи.
Эксперты Adobe по Photoshop, такие как Джулианна Кост и Терри Уайт, могут помочь вам начать работу.Вы можете найти их и другие на Adobe TV. Такие сайты, как Lynda.com, HowNow, KelbyOne и PluralSight, предлагают курсы под руководством инструкторов от ведущих специалистов в этой области.
6. Испытайте себя с помощью Microjobs
Испытайте себя с помощью Microjobs
Вы можете начать с примерного представления о том, как в будущем монетизировать свои навыки работы с Photoshop. Сайты Microjob, такие как Fiverr и DesignCrowd, могут помочь вам заработать немного денег в свободное время. Но возможно, вы еще не готовы к конкурсному проекту. Так почему бы не использовать более простые в качестве испытательного полигона и посмотреть, сможете ли вы справиться с задачей прямо сейчас.
Сайты Microjob, такие как Fiverr и DesignCrowd, могут помочь вам заработать немного денег в свободное время. Но возможно, вы еще не готовы к конкурсному проекту. Так почему бы не использовать более простые в качестве испытательного полигона и посмотреть, сможете ли вы справиться с задачей прямо сейчас.
Задания обычно простые. Например, кто-то может попросить вас удалить фон из пакета фотографий. Или восстановить поврежденное фото. Или объедините несколько фотографий в одну. Это подход к изучению Photoshop «тони или плыви», но он предполагает определенную ответственность.
Например, кто-то может попросить вас удалить фон из пакета фотографий. Или восстановить поврежденное фото. Или объедините несколько фотографий в одну. Это подход к изучению Photoshop «тони или плыви», но он предполагает определенную ответственность.
Конечно, для новичка ваше портфолио может не привлекать внимания.Но с чего-то нужно начинать. Кроме того, вы можете использовать навыки, рекламируемые другими, в качестве образца для вашего собственного образования.
Совет: Ищите возможности виртуального волонтерства.Такие платформы, как OnlineVolunteering.org и Creatives Without Borders [Broken URL Removed], могут не только помочь вам освоить навыки работы с Photoshop, но и дать вам ценный альтернативный опыт работы.
7. Выполните 30-дневное испытание
Выполните 30-дневное испытание
Продолжительность испытания имеет меньшее значение, чем привычка учиться, через которую вы проходите. Мне нравится 30-дневный период, потому что он не слишком длинный, но и не слишком короткий. Кроме того, месяц легче отслеживать, чем целый год.
Мне нравится 30-дневный период, потому что он не слишком длинный, но и не слишком короткий. Кроме того, месяц легче отслеживать, чем целый год.
Но что вы будете делать в течение этого 30-дневного спринта?
Если вам нравится структура, у CreativeLive есть 30-дневный курс Bootcamp по Photoshop. У Udemy есть несколько бесплатных курсов, и самый популярный курс по Photoshop обойдется вам всего в несколько долларов.
У Udemy есть несколько бесплатных курсов, и самый популярный курс по Photoshop обойдется вам всего в несколько долларов.
Если вам нравится бесплатный контент, в Photoshop Essentials есть хорошо организованный веб-сайт с обучающими материалами с видео на YouTube и загрузками в формате PDF.Envato’s Tuts + имеет превосходный раздел под названием Learning Guides , который поможет вам хорошо. А если вам нравится YouTube, вы можете попробовать отличный обучающий канал Photoshop.
А если вам нравится YouTube, вы можете попробовать отличный обучающий канал Photoshop.
В Интернете нет недостатка в обучающих материалах по Photoshop.Только не позволяйте вашей настойчивости помешать.
Ярлык для изучения Photoshop
Изучение сочетаний клавиш повысит вашу производительность. Но это единственный ярлык, который предлагает вам Photoshop. Есть много разных способов изучить программное обеспечение, но ни один из них не является простым. Тем не менее, это может быть очень весело, если вы подойдете к гринду с целью.
Но это единственный ярлык, который предлагает вам Photoshop. Есть много разных способов изучить программное обеспечение, но ни один из них не является простым. Тем не менее, это может быть очень весело, если вы подойдете к гринду с целью.
Не забывайте о ценности осознанной практики. Выберите несколько руководств, продублируйте их, а затем попробуйте изменить их своим собственным творчеством. Посмотрите, чему вас учит этот процесс.
Выберите несколько руководств, продублируйте их, а затем попробуйте изменить их своим собственным творчеством. Посмотрите, чему вас учит этот процесс.
Если после прочтения этой статьи вы решите начать изучать Photoshop, значит, я сделал свое дело. Так почему бы не начать прямо сейчас. Вы можете многое узнать о Photoshop за час.
Так почему бы не начать прямо сейчас. Вы можете многое узнать о Photoshop за час.
Вам нужны специализированные поисковые системы, чтобы найти легальные торренты, закрытые дома, публичные записи и даже НЛО.Войдите в даркнет.
Об авторе Сайкат Басу (Опубликовано 1539 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности. После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он ищет пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он ищет пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Создание диафильма с нуля Учебное пособие по Photoshop
Шаг 1
Чтобы создать диафильм, мы будем использовать оригинальную диафильм для размеров. В этом уроке я буду использовать см (сантиметры) в качестве размеров.
В этом уроке я буду использовать см (сантиметры) в качестве размеров.
Создайте новый документ шириной 20 см и высотой 5 см @ 300 пикселей / дюйм (вы всегда можете уменьшить изображение, НИКОГДА не больше, так что начинайте с большого!). В этом уроке мы собираемся использовать руководства.Мы хотим, чтобы они были в сантиметрах, поэтому используйте CTRL + R, чтобы показать линейки. Щелкните правой кнопкой мыши где-нибудь на линейках и выберите сантиметров .
Нам нужна направляющая линия на 0,5 и 19,5 см по вертикали и 0,75 и 4,25 см по горизонтали. Для меня самый простой способ сделать это — перейти к VIEW => New Guide … Просто заполните 0,5 см (используйте также см, иначе вы получите пиксели, а мы не используем их в данный момент). Таким образом, мы не делаем диафильм слишком большим или маленьким, а делаем его идеально подходящего размера.Проделайте то же самое с остальными руководствами — так мы получим рекомендации по идеальным местам, которые нам нужны!
Шаг 2
Убедитесь, что у нас черный цвет переднего плана и белый цвет фона. (Нажмите клавишу D)
(Нажмите клавишу D)
Возьмите инструмент Rectangle Tool, убедитесь, что у вас выделено слоев формы (мы хотим сделать слой более редактируемым) и создайте прямоугольник, необходимый для формы пленки.
Step 3
Нам нужны еще две направляющие.Поместите один на 0,6 см по вертикали, а другой на 0,95 см по горизонтали.
Давайте создадим звездочки: возьмите инструмент «Прямоугольник со скругленными углами» и под параметрами (маленькая черная стрелка слева от радиуса) измените его на фиксированный размер и размер на 2 мм и 3 мм (ширина и высота). Используйте радиус 3 пикселя.
Щелкните один раз в месте наложения направляющих и нажмите CTRL + BACKSPACE (Cmd + Del), чтобы заполнить его белым (если он еще не белый).
Шаг 4
Нам нужна другая направляющая линия, на этот раз на 19.4 см по вертикали (ВИД => Новое руководство…).
А теперь самое сложное, поэтому обратите внимание и внимательно прочтите!
Увеличьте масштаб для лучшего обзора… С помощью инструмента «Выбор контура» щелкните фигуру 2. Нажмите CTRL + ALT + T (свободное преобразование), нажмите и удерживайте ALT и SHIFT, затем щелкните мышью в прямоугольнике. Перетащите фигуру вправо (место не имеет значения, я объясню позже) и нажмите клавишу ВВОД с правой стороны клавиатуры (НЕ под клавишей возврата, это сохраняет выделение).
Нажмите CTRL + ALT + T (свободное преобразование), нажмите и удерживайте ALT и SHIFT, затем щелкните мышью в прямоугольнике. Перетащите фигуру вправо (место не имеет значения, я объясню позже) и нажмите клавишу ВВОД с правой стороны клавиатуры (НЕ под клавишей возврата, это сохраняет выделение).
Нажмите CONTROL + ALT + SHIFT + T еще 39 раз и посмотрите, что произойдет.(Команда «Преобразовать снова»). Убедитесь, что у вас есть 40 маленьких белых прямоугольников со скругленными углами, прежде чем снова нажать клавишу ENTER.
Шаг 5
Следующее, что мы собираемся сделать, это выровнять скругленные прямоугольники. С помощью инструмента Path Selection Tool щелкните последний прямоугольник (в моем случае номер 40). Нажмите и удерживайте клавишу SHIFT, теперь щелкните и перетащите фигуру туда, где она совпадает с направляющими в правой части изображения. Сделайте выделение вокруг закругленного прямоугольника (всех из них).
Step 6
На панели параметров щелкните Распределить горизонтальные центры (второй значок справа) и посмотрите, что произойдет! Разве это не здорово?
Шаг 7
Еще одна рекомендация необходима для размещения нижних звездочек: (помните, мы хотим, чтобы они выглядели как можно более оригинально), на этот раз на 4,05 см.
Давайте скопируем звездочки вниз: Дублируйте фигуру 2 (CTRL + J) и убедитесь, что выбран инструмент перемещения. Теперь нажмите клавишу SHIFT и удерживайте клавишу со стрелкой (указывающей вниз), чтобы переместить ее на направляющую.Использование SHIFT будет перемещать слой на 10 пикселей за раз.
Шаг 8
Время для разделителей кадров: на этот раз нам нужны еще 4 руководства. Первый на 1,35 см, второй на 3,65 см. Третью и четвертую надо делать на глаз. Увеличьте масштаб между 8-м и 9-м прямоугольником с закругленными углами (я увеличил изображение на 1600%!) И поместите третью направляющую линию за 8-м прямоугольником с закругленными углами, после чего направляющая № 4 должна начинаться с 9-го прямоугольника с закругленными углами.
Шаг 9
Используйте инструмент «Прямоугольник» и создайте прямоугольник, используя только что созданные направляющие.С той же техникой, которую мы использовали для маленьких закругленных прямоугольников, мы копируем и перемещаем форму, когда она попадает в направляющий номер 4 из предыдущего шага.
Итак, с помощью инструмента выбора пути щелкните прямоугольник. Нажмите CTRL + ALT + T (свободное преобразование), нажмите и удерживайте ALT и SHIFT, затем щелкните мышью в прямоугольнике. Перетащите фигуру вправо в том месте, где она привязана к направляющей, и нажмите клавишу ENTER с правой стороны клавиатуры (НЕ той, которая находится под обратным пространством, это сохраняет выделение).
Нажмите еще 3 раза CONTROL + ALT + SHIFT + T и посмотрите, что произойдет.Теперь у нас есть 5 белых прямоугольников, расположенных на одном и том же месте, на хорошей линии с закругленными прямоугольниками. Теперь снова нажмите клавишу ENTER.
Step 10
Пока у нас есть основная форма для нашей диафильма, и она идеально подходит. Все, что нам нужно сделать сейчас, это нарядить его.
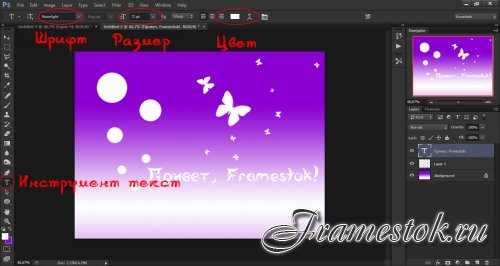
Используйте инструмент «Текст» для добавления цифр и букв. Очень внимательно посмотрите на свою собственную диафильм, если вы ее используете. В первые дни фотографии я много использовал пленку FUJI 1600 для съемки своих концертных фотографий. Если у вас нет собственной диафильма, используйте изображение под в качестве ориентира, чтобы все было на месте. Я использовал Arial Bold 5pt для больших чисел (21, 22, 23 и т. Д.) И тот же шрифт, но 3pt для меньших чисел (21A, 22A, 23A и т. Д.). Для слов HG1600 и т. Д. Я использую Arial Regular 3pt, цвет # E9AB17, приятный золотистый цвет.
Если у вас нет собственной диафильма, используйте изображение под в качестве ориентира, чтобы все было на месте. Я использовал Arial Bold 5pt для больших чисел (21, 22, 23 и т. Д.) И тот же шрифт, но 3pt для меньших чисел (21A, 22A, 23A и т. Д.). Для слов HG1600 и т. Д. Я использую Arial Regular 3pt, цвет # E9AB17, приятный золотистый цвет.
Используйте инструмент «Линия», чтобы нарисовать маленькие стрелки рядом с меньшими числами. На панели параметров выберите Толщину 1 пиксель и рядом с ней щелкните маленькую черную стрелку и выберите Конец, где написано «Головка стрелки».Используйте 10% для ширины и 10% для длины, оставьте Concavity равным 0%.
Step 11
На оригинальной диафильме я заметил несколько синих и красных линий, поэтому давайте сделаем их и здесь. Выберите красивый красный и синий цвет для цвета переднего плана и фона. Я выбрал # ED2619 и # 1781E9. Воспользуйтесь инструментом «Линия» и удалите стрелку на панели параметров. Просто нарисуйте прямую линию 2 пикселя (используйте SHIFT) от одного конца до другого и нажмите ALT + BACKSPACE, чтобы заменить цвет на красный.Поместите этот слой под слоями Shape 2 и над слоем Shape 1. При необходимости переместите линию на место.
Просто нарисуйте прямую линию 2 пикселя (используйте SHIFT) от одного конца до другого и нажмите ALT + BACKSPACE, чтобы заменить цвет на красный.Поместите этот слой под слоями Shape 2 и над слоем Shape 1. При необходимости переместите линию на место.
Дублируйте этот слой (красная линия) и переместите его вверх, чтобы он соответствовал верхним скругленным прямоугольникам. Далее идут синие линии. Они меньше, но толще. Нарисуйте прямую линию 4 пикселя, начните между 4-м и 5-м прямоугольником с закругленными углами, затем переместите (удерживая SHIFT) туда, где начинается 9-й прямоугольник с закругленными углами. Дублируйте этот слой и переместите его вправо, чтобы он начинался между 12-м и 13-м и заканчивался перед 17-м скругленным прямоугольником.Снова продублируйте его и переместите на то же место, но на этот раз под третьим прямоугольником. Продублируйте его еще 2 раза, чтобы у 4-го и 5-го прямоугольников тоже было по одному. Последняя синяя линия должна быть немного короче. Выделите его и нажмите CTRL + T (преобразование) и сократите его. Дублируйте все синие слои, выделив их и переместив в верхние скругленные прямоугольники. Используйте изображение ниже как ссылку.
Дублируйте все синие слои, выделив их и переместив в верхние скругленные прямоугольники. Используйте изображение ниже как ссылку.
Step 12
Далее мы сделаем штрих-коды, и это очень трудоемко, так что терпите.Сначала нам нужно еще 2 направляющих, на этот раз 4,03 см и 4,14 см по горизонтали.
Используйте инструмент «Линия» (золотой цвет # E9AB17) и нарисуйте линию в 2 пикселя от нижней части слоя с диафильмом до направляющей, которую мы сделали на 4,03 см. Дублируйте эту линию и переместите ее на 3 пикселя вправо, продублируйте этот слой и переместите его на 3 пикселя вправо. Повторите это так, чтобы у вас была 21 строка рядом друг с другом. Присмотритесь, вы заметите, что я иногда перемещал линии всего на 2 пикселя вправо. После этого сократите линии до направляющей в середине линий (это 50%).Создайте этот штрих-код или создайте свой собственный. Мне также понадобился небольшой прямоугольник, чтобы объединить несколько линий. После этого продублируйте этот штрих-код и переместите его вправо, чтобы у вас был штрих-код побольше
Step 13
Это, конечно, все в группе, чтобы вы могли продублировать группу, чтобы создать больше штрих-кодов в нижней части диафильма. Всего я использовал 10 штрих-кодов!
Всего я использовал 10 штрих-кодов!
Шаг 14
Следующее, что нужно сделать, это сделать фоновый слой невидимым, щелкнув глаз рядом со слоем.Выберите самый верхний слой и нажмите CTRL + ALT + SHIFT + E, чтобы объединить все слои в один слой поверх других слоев. Также скройте все остальные слои и убедитесь, что объединенный слой выбран. CTRL + щелкните слой Shape 2. Это создает «марширующих муравьев» вокруг прямоугольников с закругленными углами и нажмите «Удалить», чтобы удалить белые прямоугольники с закругленными углами. Нажмите CTRL + D, чтобы снять выделение. Сделайте то же самое со слоем копии Shape 2. Если вам нужна тень за диафильмом, перейдите в стили слоя и создайте тень с помощью Drop Shadow.
Шаг 15
Последнее, что нам нужно сделать, это добавить несколько фотографий.
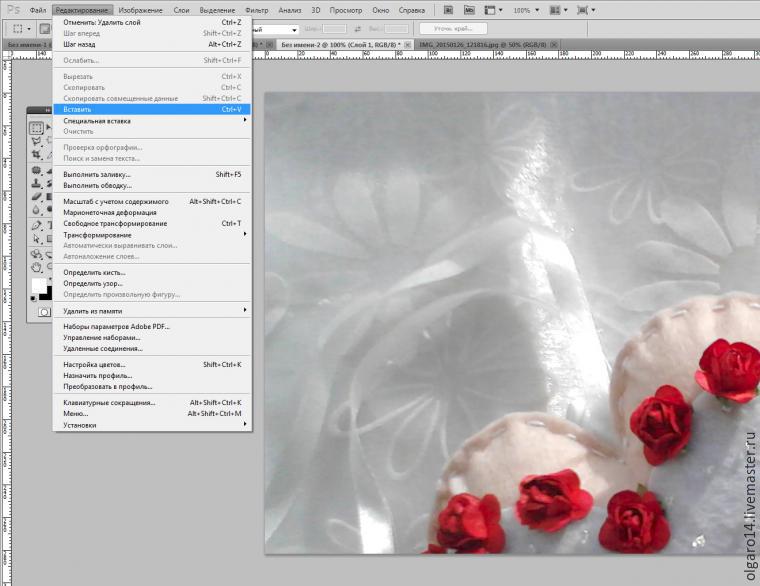
Откройте фотографию, которая вам нравится, и нажмите CTRL + A (это выделит всю фотографию), затем нажмите CTRL + C (чтобы сделать копию). Вернитесь к диафильму, используйте инструмент Magic Wand Tool и щелкните один раз в первой белой области, где вы хотите, чтобы фотография была (это выделит эту область). Зайдите в РЕДАКТИРОВАТЬ => ВСТАВИТЬ, и фотография будет там. Измените его размер, чтобы он соответствовал области. Сделайте это еще 4 раза, и диафильм готов!
Зайдите в РЕДАКТИРОВАТЬ => ВСТАВИТЬ, и фотография будет там. Измените его размер, чтобы он соответствовал области. Сделайте это еще 4 раза, и диафильм готов!
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop.Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Узнайте, как создать розетку в Photoshop с нуля
Что мы будем создавать
Создание розетки
Создайте новый (Ctrl + N) документ 570 x 700 пикселей с любым стилем фона. Для этого урока я использую красивый холодный синий фон, чтобы выделить желтый и черный в моей розетке.
Выберите инструмент «Эллипс» (U), затем растяните круг среднего размера в центре холста. Этот эллипс будет использоваться как ориентир при создании розетки, он будет удален позже.
После того, как вы создали эллипс, добавьте следующие стили слоя.
У вас должно получиться что-то вроде этого.
Выберите «Pen Tool» (P), затем нарисуйте фигуру, похожую на пропеллер самолета, нижняя правая часть фигуры должна касаться черного эллипса, который мы создали ранее.
После того, как форма была создана, продублируйте форму, затем поверните ее с помощью «Free Transform Tool» (Ctrl + T). Обратите внимание на угол поворота в верхней плоскости параметров, вы можете использовать его как ориентир для каждой формы.
Не используйте мои измерения, так как они, скорее всего, будут отличаться от ваших. После поворота новой формы у вас должно получиться что-то вроде этого.
Продолжайте дублировать и вращать фигуры, пока не пройдете весь эллипс.
Теперь вы можете удалить слой эллипса, поскольку он больше не нужен. Если последняя созданная вами форма не совпадает с первой созданной вами фигурой, просто выберите инструмент «Перо» и переместите контур вокруг первой формы.
Раскраска Розетка
Как вы можете видеть на моей розетке, я покрасил ее в два оттенка серого, я сделал это только для того, чтобы упростить процесс выбора и добавления цветов. Выберите одну из первых форм розетки, затем добавьте наложение градиента, используя настройки ниже.
Добавьте наложение градиента ко второй фигуре розетки, используя настройки ниже.
Повторяйте эти шаги, пока каждая фигура не станет раскрашенной.
Создание средней розетки
Выберите «Ellipse Tool» (U), затем протяните эллипс поверх фигур розеток, закрывая нижнюю часть каждой формы.
После создания эллипса добавьте следующие стили слоя.
У вас должно получиться что-то вроде этого.
Добавление текста на розетку
Выберите «Инструмент« Текст »(T), выберите курсивный шрифт« Georgia »с размером шрифта« 72pt », затем добавьте слово« 1st »в середине эллипса. Залейте (G) текст цветом # fddc00. Вверху и внизу эллипса добавьте слова «Поздравления», используя тот же шрифт, только на этот раз перейдите в «Редактировать> Преобразовать> Деформация», выберите «Дуга» из выпадающего меню, затем используйте настройки ниже.
У вас должно получиться что-то вроде этого.
Превращение розетки в клетчатую розетку
Выберите цвет # fae500, затем выберите «Ellipse Tool» (U), выбрав инструмент «Эллипс», нарисуйте форму кольца над розеткой.
Теперь установите режим наложения слоев кольца на «Разница», просто изменив цвет желтого кольца, автоматически изменится внешний вид и цвет эффекта шашки, поиграйте и посмотрите, что у вас получится.
Создание лент
Выберите «Pen Tool» (P), затем нарисуйте одну из нижних лент, как только вы освоите первую, дублируйте ее и поместите с другой стороны.
Слева ленты или любой ленты, которая когда-либо была сверху, добавьте наложение градиента, используя настройки ниже.
К последней ленте добавьте более темный градиент наложения, используя настройки ниже.
Закончите ленты, добавив диагональный узор поверх набора новых слоев. Если вы не знаете, как создать собственный узор, ознакомьтесь с этим руководством. Наконец, добавьте небольшую легкую тень под лентой, где ленты выходят из-под нее.
Заключение
Спасибо за участие в этом уроке. Если вам удалось пройти его, я хотел бы увидеть некоторые из ваших результатов. Не стесняйтесь размещать их на нашей фан-странице в Facebook.
Купить Psd сейчас
ЭТО ЗАПИСЬ МОЖЕТ СОДЕРЖАТЬ ПАРТНЕРСКИЕ ССЫЛКИ. ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ РАСКРЫТИЕ ДЛЯ БОЛЕЕ ПОДРОБНОЙ ИНФОРМАЦИИ.
Ричард — креативный дизайнер и блогер. Он пишет для Crayonify о графике, креативности и UX-дизайне. Ричард любит раскрывать свои творческие способности с помощью письма.
Рабочие диски заполнены? Как очистить рабочий стол 8 способами
Прежде чем мы начнем
Потратив несколько лет на программирование приложений для macOS, мы создали инструмент, который может использовать каждый. Универсальный инструмент для решения проблем для Mac.
Итак, вот вам совет: загрузите CleanMyMac, чтобы быстро решить некоторые проблемы, упомянутые в этой статье. Но чтобы помочь вам сделать все это самостоятельно, ниже мы собрали наши лучшие идеи и решения.
Функции, описанные в этой статье, относятся к версии CleanMyMac X для MacPaw.
Если вы регулярно работаете в таких программах, как Adobe Premiere Pro, Final Cut Pro и Adobe Photoshop, вы, вероятно, сталкивались с ошибками, связанными с «рабочим диском». Самая распространенная ошибка — отказ Photoshop открыться вместе с сообщением «Не удалось инициализировать Photoshop, потому что рабочие диски заполнены».
Если вы наткнулись на эту страницу из-за этой проблемы, вам повезло: мы собираемся показать вам, как легко решить проблему с рабочим диском, и, в качестве бонуса, содержать ваш компьютер в чистоте и работоспособности. в лучшем.
Что такое рабочий диск?
Прежде чем мы остановимся на некоторых решениях, было бы неплохо иметь хотя бы общее представление о том, что такое рабочий диск на самом деле. Когда вы используете такие программы, как Photoshop или Final Cut Pro, им требуется рабочее пространство, называемое виртуальной памятью или кэш-памятью. Здесь хранятся и доступны временные файлы проекта.
В этом руководстве мы сфокусируем наши лазерные прицелы на Photoshop. В конце концов, это самое обычное приложение.Но будьте уверены, что приведенная информация применима к большинству программ, использующих рабочие диски.
Рабочий диск — это пространство на жестком диске, используемое Photoshop в качестве виртуальной памяти, когда ОЗУ недостаточно для выполнения задачи. Photoshop позволяет назначить несколько рабочих дисков: таким образом у него будет больше места.
Photoshop позволяет назначить несколько рабочих дисков: таким образом у него будет больше места.
При работе с большими изображениями и большим количеством слоев Photoshop тайно занимает ваше место на диске, быстро создавая гору временных файлов проекта.
Важно отметить, что при настройке Photoshop у вас будет возможность назначить рабочие диски выбранному вами диску. Мы настоятельно рекомендуем не использовать системный диск, если у вас нет других альтернатив.
Причины появления ошибки «Рабочие диски заполнены»
Временные файлы являются наиболее важной причиной ошибки «рабочие диски заполнены». Обычно они собираются в вашем движении, не оставляя ни единого свидетельства своего присутствия.Если у вас есть привычка принудительно закрывать Photoshop, в вашей системе может храниться много временных файлов. Поскольку Photoshop не может полностью закрыть все проекты после того, как вы так быстро закрыли его, он сохраняет такие файлы на вашем компьютере.
Вот еще несколько причин, по которым может появиться упомянутое сообщение:
- Нехватка места на диске, где находится рабочий диск.
- Раздел диска, используемого Photoshop, заполнен
- Ограниченное количество ОЗУ, разрешенное для Photoshop
Что делать, если рабочие диски заполнены?
Далее мы объясним, как очистить рабочий диск и решить проблему с Photoshop на Mac.Если вы столкнулись с проблемой на компьютере с Windows, следуйте приведенным ниже инструкциям.
Как исправить ошибку «Рабочие диски заполнены» на Mac
Пользователи Mac получают сообщение «Рабочий диск заполнен», когда Photoshop (или любая другая программа) израсходовал все пространство на жестком диске, которое было назначено как рабочий диск. Это использованное пространство является временным и отделено от вашего фактического файла проекта.
Проблема в том, что Photoshop не всегда избавляется от этих временных файлов, когда они больше не нужны, что больше похоже на постоянную проблему, если пользователь не может найти решение.
Итак, как очистить рабочие диски? Давайте выясним.
Важный вывод : Если ваш жесткий диск заполнен, Photoshop отобразит ошибки рабочего диска.
10 навыков Photoshop для начинающих
Adobe Photoshop — это невероятно мощная программа, которая позволяет выполнять манипуляции и корректировки изображений профессионального уровня. Если вы хотите работать с изображениями продуктов или разрабатывать макеты веб-сайтов, в Photoshop есть все необходимые инструменты для выполнения этой работы.Однако Photoshop настолько мощен, что подходить к нему для новичка может показаться сложной задачей.
Если вы хотели изучить Photoshop, но не знали, с чего начать, вот десять вещей, которые следует изучить в Photoshop, чтобы ознакомиться с программой.
Кисти
Кисти — это основной инструмент Photoshop. Мало того, что кисти просты в использовании, параметры инструмента «Кисть» можно преобразовать в ряд других инструментов Photoshop. Изучение использования инструмента «Кисть» даст вам базовое представление о других инструментах Photoshop, таких как «Ластик» и «Клонирование штампа».
Изучение использования инструмента «Кисть» даст вам базовое представление о других инструментах Photoshop, таких как «Ластик» и «Клонирование штампа».
Есть три основных вещи, которые новички должны узнать об инструменте «Кисть». Сначала научитесь пользоваться разными кистями. Во-вторых, научитесь регулировать размер и жесткость кистей в раскрывающемся меню Brush Tool. Наконец, узнайте, как настроить непрозрачность кисти и поток кисти.
Кисти — это основной инструмент, который вы будете использовать для большей части редактирования.
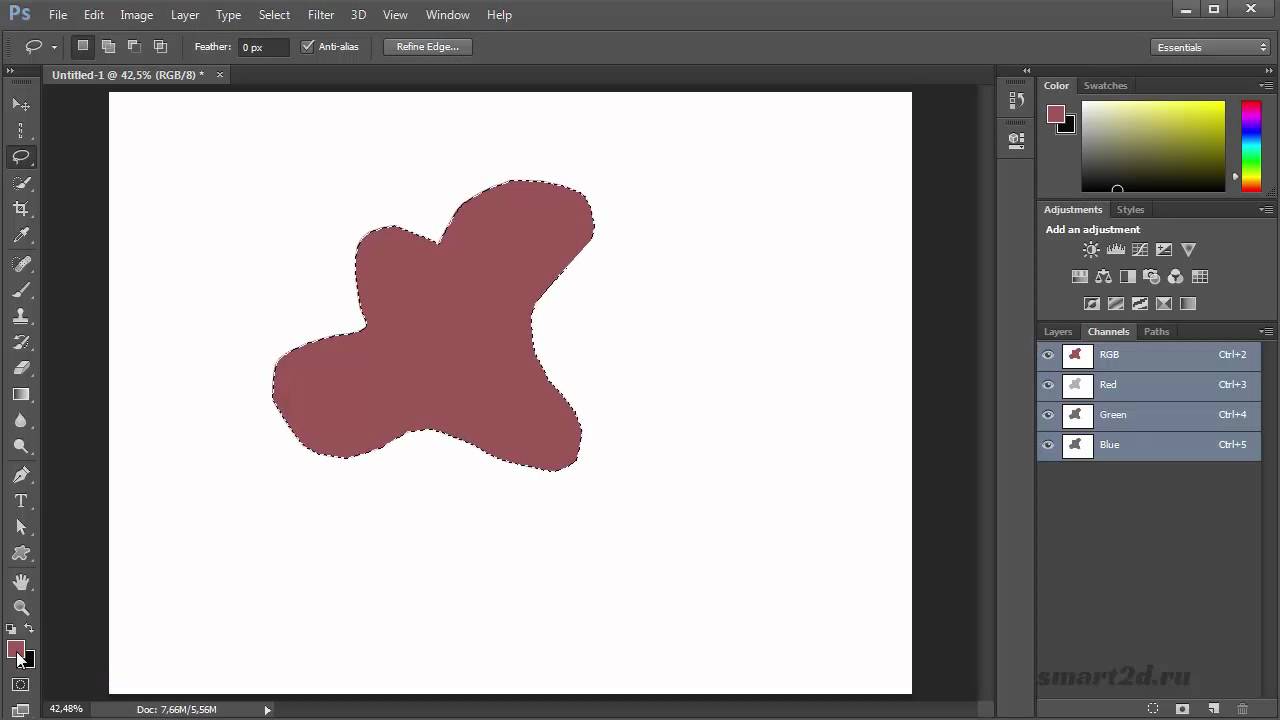
Инструменты выбора
Есть несколько способов сделать выделение в Photoshop. Некоторые из них очень сложные.Каждый новичок должен знать два инструмента выделения — это инструмент «Область» и «Лассо». Инструмент «Область» позволяет выбирать, используя прямоугольники, эллипсы или строки и столбцы размером в один пиксель. Инструмент «Лассо» позволяет рисовать от руки вокруг областей, которые вы хотите выделить, с помощью инструмента «Лассо», «Полигональное лассо» или инструмента «Магнитное лассо».
Выделение позволяет работать в определенной области изображения, не затрагивая остальную часть изображения. Выделение также является простым способом изолировать части изображения и удалить фон изображения.
[
Инструменты выделения позволяют выбирать области различной формы для целенаправленного редактирования.
Слои
Слоипозволяют выбрать порядок отображения изображений и позволяют сохранять отдельные части проекта для большей доступности. Узнайте, как работать со слоями, сохраняя части вашего проекта в логической иерархии. Узнайте, как переключать видимость и возможность редактирования слоя с помощью значков глазного яблока и блокировки. Также узнайте, как дублировать, объединять и группировать слои с помощью меню «Слои» или щелчком правой кнопкой мыши по выбранным слоям.
Enlarge This Image
Layers позволяют безопасно перекрывать изображения и обеспечивают больший контроль над дизайном и макетом.
Режимы наложения
Как только вы освоитесь со слоями, начните изучать режимы наложения. Вы можете изменить режим наложения слоя, чтобы он влиял на слои, видимые под ним. Понимание режимов наложения дает вам доступ к ряду расширенных эффектов редактирования изображений.
Вы можете изменить режим наложения слоя, чтобы он влиял на слои, видимые под ним. Понимание режимов наложения дает вам доступ к ряду расширенных эффектов редактирования изображений.
Один из способов изучить различные режимы наложения — это попробовать различные режимы наложения, используя один цветной слой над слоем, содержащим изображение.
Увеличить это изображение
Режимы наложения изменяют поведение многослойных изображений и влияют на внешний вид нижних изображений.
Инструменты преобразования
Инструменты преобразования предоставляют одни из самых простых способов управления изображениями и изменения их размера. Чаще всего я использую инструмент «Свободное преобразование», который сочетает в себе функции инструментов «Масштаб», «Поворот», «Наклон» и «Искажение». При использовании инструмента «Свободное преобразование» поэкспериментируйте, используя клавиши Alt, Shift и Ctrl при преобразовании изображения.Вы также можете узнать, как использовать инструменты «Масштаб», «Поворот», «Наклон» и «Искажение» по отдельности.
Увеличить это изображение
Инструменты преобразования позволяют изменять размер, вращать и искажать изображения.
Маскировка
Masking использует инструмент «Кисть» или «Инструменты выделения» для выделения частей изображения. Важная часть маскирования заключается в том, что оно оставляет исходное изображение полностью нетронутым, что позволяет легко вносить изменения позже. Слой-маска — это карта в градациях серого поверх слоя, которая отображает слой, на котором карта имеет белый цвет, и скрывает слой, на котором карта имеет черный цвет.
Увеличить это изображение
Маскирование позволяет вам выборочно сделать части вашего изображения невидимыми.
Настройки изображения
В меню «Регулировка изображения» имеется ряд параметров. Найдите время, чтобы поэкспериментировать с каждым из них и узнать, что они делают. Я особенно рекомендую посмотреть на Яркость / Контрастность, Уровни, Кривые и Оттенок / Насыщенность.
Увеличить это изображение
Меню настройки изображения позволяет вам изменять такие параметры, как контраст и цветовой баланс, чтобы улучшить общий вид вашего изображения.
Стили слоя
Если вы хотите добавить тень к изображению или сделать текст светящимся, не ищите ничего, кроме стилей слоя. На первый взгляд стили слоя могут показаться более сложными, чем они есть на самом деле. По большей части стили слоя имеют дело с пятью вещами: тени, свечение, контуры, наложения и штрихи. Как и в случае с режимами наложения, хороший способ изучить стили слоя — создать простую цветную рамку на холсте и попробовать применить к ней разные стили слоя.
Для доступа к стилям слоев дважды щелкните миниатюру слоя или используйте значок «fx» в нижней части панели «Слои».
Увеличить это изображение
Инструмент Clone Stamp Tool копирует часть вашего холста для ретуширования изображения.
Клон штамп
Инструмент «Клонирование штампа» немного более продвинутый, чем некоторые другие инструменты для начинающих, но он также является одним из самых интересных для освоения в первый раз. Инструмент Clone Stamp Tool позволяет рисовать, используя выбранную область холста. Инструмент Clone Stamp Tool также использует многие из тех же параметров настройки, что и инструмент Brush Tool, и должен быть немного знаком, если вы освоите кисти.Освоение инструмента Clone Stamp Tool позволяет выполнять расширенные функции ретуши и обработки изображений.
Инструмент Clone Stamp Tool также использует многие из тех же параметров настройки, что и инструмент Brush Tool, и должен быть немного знаком, если вы освоите кисти.Освоение инструмента Clone Stamp Tool позволяет выполнять расширенные функции ретуши и обработки изображений.
Увеличить это изображение
Инструмент Clone Stamp Tool копирует часть вашего холста для ретуширования изображения.
(используйте клавишу Alt, чтобы выбрать область холста перед штамповкой клонирования)
Фильтры
Признаюсь, что я редко использую фильтры Photoshop. Однако я считаю, что каждый новичок должен поэкспериментировать с фильтрами, хотя бы для того, чтобы понять, на что способен Photoshop.Кроме того, некоторые фильтры, такие как фильтры рендеринга и размытия, можно использовать в продвинутых техниках позже в вашей карьере в Photoshop.
Потратьте некоторое время на просмотр различных фильтров в раскрывающемся меню Photoshop «Фильтр». Я бы посоветовал выбрать изображение и опробовать на нем каждый из фильтров.
Enlarge This Image
Фильтры повторно визуализируют ваше изображение в различных стилях.
Используйте программу
Составленный здесь список никоим образом не исчерпывает возможностей Photoshop.Вместо этого, это несколько простых навыков, которые помогут вам открыть дверь. Найдите в Photoshop задачу, которую вы могли бы выполнять, например, редактировать изображение продукта или ретушировать изображение, и экспериментировать с инструментами, перечисленными здесь. Вы также можете просмотреть видеоруководства по каждому из инструментов, прежде чем лучше с ними ознакомиться. В конце концов, лучший способ узнать программу — это потратить время на ее использование. Так что откройте Photoshop и попробуйте эти инструменты на себе.
Курс профессионального ретуширования в Photoshop Учебники
Вы хотите изучать портрет, красоту и ретуширование на открытом воздухе? Вы попали в нужное место.Я Марчин Микус, специалист по ретушированию фотографий и фотошопу. В течение многих лет я изучаю фотошоп, чтобы наконец обосноваться в области ретуширования. Я знаю, как сложно найти правильный курс, где вы можете научиться ретушировать разные виды фотографии — вот почему я пришел с этим курсом, где я охватываю разные виды ретуширования с разными изображениями.
В течение многих лет я изучаю фотошоп, чтобы наконец обосноваться в области ретуширования. Я знаю, как сложно найти правильный курс, где вы можете научиться ретушировать разные виды фотографии — вот почему я пришел с этим курсом, где я охватываю разные виды ретуширования с разными изображениями.
В этом курсе Вы получите более 40 уроков и 6 часов содержания. Что лучше всего — вы также получите высококачественные необработанные изображения, чтобы вы могли следить за мной и моим процессом ретуширования, а также практиковаться в ретушировании самостоятельно.И, конечно же, отличные действия и другие ресурсы, которые позволят вам ускорить рабочий процесс! Не волнуйтесь, если вы новичок, потому что мы собираемся охватить весь процесс с самого начала до последних доработок. Я покажу Вам, как выполнять RAW-обработку, используя Camera Raw, а также захватывать ее. А также, если Вы немного более продвинутый пользователь, я думаю, Вы можете найти много новой информации по обработке и ретуши Ваших изображений и методам цветокоррекции.
Курс разделен на несколько разделов, которые ведут вас от базового ретуширования портрета к ретуши красоты и наружного изображения.
1. Мы откроем для себя отличные программы для захвата, я покажу Вам плюсы и минусы этого программного обеспечения, которое я выбрал для обработки необработанных данных. Не волнуйтесь, если вы не хотите использовать захват — я также покажу, как выполнять обработку Raw с помощью Adobe Camera Raw.
2. Мы будем анализировать каждое изображение перед тем, как приступить к ретушированию, чтобы Вы знали, что нужно сделать с конкретным изображением, будь то портрет, красота или уличное изображение. После этого мы начнем процесс ретуши — где я покажу Вам лучшие инструменты для ретуши кожи и волос без каких-либо запутанных приемов, которые могут привести Вас в нужное русло.
Профессиональный курс ретуширования в Photoshop Уроки Скачать бесплатно
3. Одним из наиболее важных методов ретуширования является осветление и затемнение. На этом курсе мы по-настоящему освоим эту технику! Вы увидите, как следует осветлять и сжигать различные изображения. Сколько нужно сделать над конкретным изображением — чтобы не переусердствовать и не переусердствовать с ретушью! Я не предлагаю Вам много разных способов, я выбираю один — самый эффективный, чтобы сделать Вашу ретушь легкой и удобной.
На этом курсе мы по-настоящему освоим эту технику! Вы увидите, как следует осветлять и сжигать различные изображения. Сколько нужно сделать над конкретным изображением — чтобы не переусердствовать и не переусердствовать с ретушью! Я не предлагаю Вам много разных способов, я выбираю один — самый эффективный, чтобы сделать Вашу ретушь легкой и удобной.
4. На уроках я научу Вас различным методам работы со светом и тенью, чтобы Вы знали, что лучше всего подходит для любого изображения! Мы сравним и увидим реальные примеры применения контрастов к изображениям.
5. Каждая ретушь будет завершена окончательной цветокоррекцией. Я покажу Вам наиболее эффективные корректирующие слои для цветокоррекции. Как работать с определенным цветом, а также как выбрать конкретную область для вашей цветокоррекции — что даст вам наиболее удовлетворительные результаты!
И, конечно же, вы получите высококачественные необработанные изображения, действия и другие ресурсы, поэтому ваша ретушь будет быстрой и простой, как никогда!
Если Вы хотите стать ретушером или просто ретушировать изображения для души.

 Сначала изучите основы графического дизайна
Сначала изучите основы графического дизайна  Сосредоточьтесь на Photoshop Microskill
Сосредоточьтесь на Photoshop Microskill  Используется ли он, чтобы рассказывать историю, воплощать идеи в жизнь, воображать что-то новое, визуализировать науку или любое другое ее использование «.
Используется ли он, чтобы рассказывать историю, воплощать идеи в жизнь, воображать что-то новое, визуализировать науку или любое другое ее использование «. Испытайте себя с помощью Microjobs
Испытайте себя с помощью Microjobs  Выполните 30-дневное испытание
Выполните 30-дневное испытание
Leave a Comment