Изменения шрифта онлайн: Красивые шрифты онлайн | Написать текст и скопировать
04.07.2023 


 Разное
Разное
Изменение шрифта онлайн. | PrettyFont.net
Отредактируйте текст, добавив крутые символы
Введите текст
Копировать
Смайлы и эмоции 156
😀
😃
😄
😁
😆
😅
🤣
😂
🙂
🙃
😉
😊
😇
🥰
😍
🤩
😘
😗
☺
😚
😙
🥲
😋
😛
😜
🤪
😝
🤑
🤗
🤭
🤫
🤔
🤐
🤨
😐
😑
😶
😶🌫️
😏
😒
🙄
😬
😮💨
🤥
😌
😔
😪
🤤
😴
😷
🤒
🤕
🤢
🤮
🤧
🥵
🥶
🥴
😵
😵💫
🤯
🤠
🥳
🥸
😎
🤓
🧐
😕
😟
🙁
☹
😮
😯
😲
😳
🥺
😦
😧
😨
😰
😥
😢
😭
😱
😖
😣
😞
😓
😩
😫
🥱
😤
😡
😠
🤬
😈
👿
💀
☠
💩
🤡
👹
👺
👻
👽
👾
🤖
😺
😸
😹
😻
😼
😽
🙀
😿
😾
🙈
🙉
🙊
💋
💌
💘
💝
💖
💗
💓
💞
💕
💟
❣
💔
❤️🔥
❤️🩹
❤
🧡
💛
💚
💙
💜
🤎
🖤
🤍
💯
💢
💥
💫
💦
💨
🕳
💣
💬
👁️🗨️
🗨
🗯
💭
💤
Люди и части тел 353
👋
🤚
🖐
✋
🖖
👌
🤌
🤏
✌
🤞
🤟
🤘
🤙
👈
👉
👆
🖕
👇
☝
👍
👎
✊
👊
🤛
🤜
👏
🙌
👐
🤲
🤝
🙏
✍
💅
🤳
💪
🦾
🦿
🦵
🦶
👂
🦻
👃
🧠
🫀
🫁
🦷
🦴
👀
👁
👅
👄
👶
🧒
👦
👧
🧑
👱
👨
🧔
🧔♂️
🧔♀️
👨🦰
👨🦱
👨🦳
👨🦲
👩
👩🦰
🧑🦰
👩🦱
🧑🦱
👩🦳
🧑🦳
👩🦲
🧑🦲
👱♀️
👱♂️
🧓
👴
👵
🙍
🙍♂️
🙍♀️
🙎
🙎♂️
🙎♀️
🙅
🙅♂️
🙅♀️
🙆
🙆♂️
🙆♀️
💁
💁♂️
💁♀️
🙋
🙋♂️
🙋♀️
🧏
🧏♂️
🧏♀️
🙇
🙇♂️
🙇♀️
🤦
🤦♂️
🤦♀️
🤷
🤷♂️
🤷♀️
🧑⚕️
👨⚕️
👩⚕️
🧑🎓
👨🎓
👩🎓
🧑🏫
👨🏫
👩🏫
🧑⚖️
👨⚖️
👩⚖️
🧑🌾
👨🌾
👩🌾
🧑🍳
👨🍳
👩🍳
🧑🔧
👨🔧
👩🔧
🧑🏭
👨🏭
👩🏭
🧑💼
👨💼
👩💼
🧑🔬
👨🔬
👩🔬
🧑💻
👨💻
👩💻
🧑🎤
👨🎤
👩🎤
🧑🎨
👨🎨
👩🎨
🧑✈️
👨✈️
👩✈️
🧑🚀
👨🚀
👩🚀
🧑🚒
👨🚒
👩🚒
👮
👮♂️
👮♀️
🕵
🕵️♂️
🕵️♀️
💂
💂♂️
💂♀️
🥷
👷
👷♂️
👷♀️
🤴
👸
👳
👳♂️
👳♀️
👲
🧕
🤵
🤵♂️
🤵♀️
👰
👰♂️
👰♀️
🤰
🤱
👩🍼
👨🍼
🧑🍼
👼
🎅
🤶
🧑🎄
🦸
🦸♂️
🦸♀️
🦹
🦹♂️
🦹♀️
🧙
🧙♂️
🧙♀️
🧚
🧚♂️
🧚♀️
🧛
🧛♂️
🧛♀️
🧜
🧜♂️
🧜♀️
🧝
🧝♂️
🧝♀️
🧞
🧞♂️
🧞♀️
🧟
🧟♂️
🧟♀️
💆
💆♂️
💆♀️
💇
💇♂️
💇♀️
🚶
🚶♂️
🚶♀️
🧍
🧍♂️
🧍♀️
🧎
🧎♂️
🧎♀️
🧑🦯
👨🦯
👩🦯
🧑🦼
👨🦼
👩🦼
🧑🦽
👨🦽
👩🦽
🏃
🏃♂️
🏃♀️
💃
🕺
🕴
👯
👯♂️
👯♀️
🧖
🧖♂️
🧖♀️
🧗
🧗♂️
🧗♀️
🤺
🏇
⛷
🏂
🏌
🏌️♂️
🏌️♀️
🏄
🏄♂️
🏄♀️
🚣
🚣♂️
🚣♀️
🏊
🏊♂️
🏊♀️
⛹
⛹️♂️
⛹️♀️
🏋
🏋️♂️
🏋️♀️
🚴
🚴♂️
🚴♀️
🚵
🚵♂️
🚵♀️
🤸
🤸♂️
🤸♀️
🤼
🤼♂️
🤼♀️
🤽
🤽♂️
🤽♀️
🤾
🤾♂️
🤾♀️
🤹
🤹♂️
🤹♀️
🧘
🧘♂️
🧘♀️
🛀
🛌
🧑🤝🧑
👭
👫
👬
💏
👩❤️💋👨
👨❤️💋👨
👩❤️💋👩
💑
👩❤️👨
👨❤️👨
👩❤️👩
👪
👨👩👦
👨👩👧
👨👩👧👦
👨👩👦👦
👨👩👧👧
👨👨👦
👨👨👧
👨👨👧👦
👨👨👦👦
👨👨👧👧
👩👩👦
👩👩👧
👩👩👧👦
👩👩👦👦
👩👩👧👧
👨👦
👨👦👦
👨👧
👨👧👦
👨👧👧
👩👦
👩👦👦
👩👧
👩👧👦
👩👧👧
🗣
👤
👥
🫂
👣
🦰
🦱
🦳
🦲
Животные, птицы и насекомые 117
🐵
🐒
🦍
🦧
🐶
🐕
🦮
🐕🦺
🐩
🐺
🦊
🦝
🐱
🐈
🐈⬛
🦁
🐯
🐅
🐆
🐴
🐎
🦄
🦓
🦌
🦬
🐮
🐂
🐃
🐄
🐷
🐖
🐗
🐽
🐏
🐑
🐐
🐪
🐫
🦙
🦒
🐘
🦣
🦏
🦛
🐭
🐁
🐀
🐹
🐰
🐇
🐿
🦫
🦔
🦇
🐻
🐻❄️
🐨
🐼
🦥
🦦
🦨
🦘
🦡
🐾
🦃
🐔
🐓
🐣
🐤
🐥
🐦
🐧
🕊
🦅
🦆
🦢
🦉
🦤
🪶
🦩
🦚
🦜
🐸
🐊
🐢
🦎
🐍
🐲
🐉
🦕
🦖
🐳
🐋
🐬
🦭
🐟
🐠
🐡
🦈
🐙
🐚
🐌
🦋
🐛
🐜
🐝
🪲
🐞
🦗
🪳
🕷
🕸
🦂
🦟
🪰
🪱
🦠
Растения, цветы и природа 23
💐
🌸
💮
🏵
🌹
🥀
🌺
🌻
🌼
🌷
🌱
🪴
🌲
🌳
🌴
🌵
🌾
🌿
☘
🍀
🍁
🍂
🍃
Еда и напитки 129
🍇
🍈
🍉
🍊
🍋
🍌
🍍
🥭
🍎
🍏
🍐
🍑
🍒
🍓
🫐
🥝
🍅
🫒
🥥
🥑
🍆
🥔
🥕
🌽
🌶
🫑
🥒
🥬
🥦
🧄
🧅
🍄
🥜
🌰
🍞
🥐
🥖
🫓
🥨
🥯
🥞
🧇
🧀
🍖
🍗
🥩
🥓
🍔
🍟
🍕
🌭
🥪
🌮
🌯
🫔
🥙
🧆
🥚
🍳
🥘
🍲
🫕
🥣
🥗
🍿
🧈
🧂
🥫
🍱
🍘
🍙
🍚
🍛
🍜
🍝
🍠
🍢
🍣
🍤
🍥
🥮
🍡
🥟
🥠
🥡
🦀
🦞
🦐
🦑
🦪
🍦
🍧
🍨
🍩
🍪
🎂
🍰
🧁
🥧
🍫
🍬
🍭
🍮
🍯
🍼
🥛
☕
🫖
🍵
🍶
🍾
🍷
🍸
🍹
🍺
🍻
🥂
🥃
🥤
🧋
🧃
🧉
🧊
🥢
🍽
🍴
🥄
🔪
🏺
Путешествия и места 215
🌍
🌎
🌏
🌐
🗺
🗾
🧭
🏔
⛰
🌋
🗻
🏕
🏖
🏜
🏝
🏞
🏟
🏛
🏗
🧱
🪨
🪵
🛖
🏘
🏚
🏠
🏡
🏢
🏣
🏤
🏥
🏦
🏨
🏩
🏪
🏫
🏬
🏭
🏯
🏰
💒
🗼
🗽
⛪
🕌
🛕
🕍
⛩
🕋
⛲
⛺
🌁
🌃
🏙
🌄
🌅
🌆
🌇
🌉
♨
🎠
🎡
🎢
💈
🎪
🚂
🚃
🚄
🚅
🚆
🚇
🚈
🚉
🚊
🚝
🚞
🚋
🚌
🚍
🚎
🚐
🚑
🚒
🚓
🚔
🚕
🚖
🚗
🚘
🚙
🛻
🚚
🚛
🚜
🏎
🏍
🛵
🦽
🦼
🛺
🚲
🛴
🛹
🛼
🚏
🛣
🛤
🛢
⛽
🚨
🚥
🚦
🛑
🚧
⚓
⛵
🛶
🚤
🛳
⛴
🛥
🚢
✈
🛩
🛫
🛬
🪂
💺
🚁
🚟
🚠
🚡
🛰
🚀
🛸
🛎
🧳
⌛
⏳
⌚
⏰
⏱
⏲
🕰
🕛
🕧
🕐
🕜
🕑
🕝
🕒
🕞
🕓
🕟
🕔
🕠
🕕
🕡
🕖
🕢
🕗
🕣
🕘
🕤
🕙
🕥
🕚
🕦
🌑
🌒
🌓
🌔
🌕
🌖
🌗
🌘
🌙
🌚
🌛
🌜
🌡
☀
🌝
🌞
🪐
⭐
🌟
🌠
🌌
☁
⛅
⛈
🌤
🌥
🌦
🌧
🌨
🌩
🌪
🌫
🌬
🌀
🌈
🌂
☂
☔
⛱
⚡
❄
☃
⛄
☄
🔥
💧
🌊
Спорт и активность 84
🎃
🎄
🎆
🎇
🧨
✨
🎈
🎉
🎊
🎋
🎍
🎎
🎏
🎐
🎑
🧧
🎀
🎁
🎗
🎟
🎫
🎖
🏆
🏅
🥇
🥈
🥉
⚽
⚾
🥎
🏀
🏐
🏈
🏉
🎾
🥏
🎳
🏏
🏑
🏒
🥍
🏓
🏸
🥊
🥋
🥅
⛳
⛸
🎣
🤿
🎽
🎿
🛷
🥌
🎯
🪀
🪁
🎱
🔮
🪄
🧿
🎮
🕹
🎰
🎲
🧩
🧸
🪅
🪆
♠
♥
♦
♣
♟
🃏
🀄
🎴
🎭
🖼
🎨
🧵
🪡
🧶
🪢
Предметы 250
👓
🕶
🥽
🥼
🦺
👔
👕
👖
🧣
🧤
🧥
🧦
👗
👘
🥻
🩱
🩲
🩳
👙
👚
👛
👜
👝
🛍
🎒
🩴
👞
👟
🥾
🥿
👠
👡
🩰
👢
👑
👒
🎩
🎓
🧢
🪖
⛑
📿
💄
💍
💎
🔇
🔈
🔉
🔊
📢
📣
📯
🔔
🔕
🎼
🎵
🎶
🎙
🎚
🎛
🎤
🎧
📻
🎷
🪗
🎸
🎹
🎺
🎻
🪕
🥁
🪘
📱
📲
☎
📞
📟
📠
🔋
🔌
💻
🖥
🖨
⌨
🖱
🖲
💽
💾
💿
📀
🧮
🎥
🎞
📽
🎬
📺
📷
📸
📹
📼
🔍
🔎
🕯
💡
🔦
🏮
🪔
📔
📕
📖
📗
📘
📙
📚
📓
📒
📃
📜
📄
📰
🗞
📑
🔖
🏷
💰
🪙
💴
💵
💶
💷
💸
💳
🧾
💹
✉
📧
📨
📩
📤
📥
📦
📫
📪
📬
📭
📮
🗳
✏
✒
🖋
🖊
🖌
🖍
📝
💼
📁
📂
🗂
📅
📆
🗒
🗓
📇
📈
📉
📊
📋
📌
📍
📎
🖇
📏
📐
✂
🗃
🗄
🗑
🔒
🔓
🔏
🔐
🔑
🗝
🔨
🪓
⛏
⚒
🛠
🗡
⚔
🔫
🪃
🏹
🛡
🪚
🔧
🪛
🔩
⚙
🗜
⚖
🦯
🔗
⛓
🪝
🧰
🧲
🪜
⚗
🧪
🧫
🧬
🔬
🔭
📡
💉
🩸
💊
🩹
🩺
🚪
🛗
🪞
🪟
🛏
🛋
🪑
🚽
🪠
🚿
🛁
🪤
🪒
🧴
🧷
🧹
🧺
🧻
🪣
🧼
🪥
🧽
🧯
🛒
🚬
⚰
🪦
⚱
🗿
🪧
Символы и Знаки 220
🏧
🚮
🚰
♿
🚹
🚺
🚻
🚼
🚾
🛂
🛃
🛄
🛅
⚠
🚸
⛔
🚫
🚳
🚭
🚯
🚱
🚷
📵
🔞
☢
☣
⬆
↗
➡
↘
⬇
↙
⬅
↖
↕
↔
↩
↪
⤴
⤵
🔃
🔄
🔙
🔚
🔛
🔜
🔝
🛐
⚛
🕉
✡
☸
☯
✝
☦
☪
☮
🕎
🔯
♈
♉
♊
♋
♌
♍
♎
♏
♐
♑
♒
♓
⛎
🔀
🔁
🔂
▶
⏩
⏭
⏯
◀
⏪
⏮
🔼
⏫
🔽
⏬
⏸
⏹
⏺
⏏
🎦
🔅
🔆
📶
📳
📴
♀
♂
⚧
✖
➕
➖
➗
♾
‼
⁉
❓
❔
❕
❗
〰
💱
💲
⚕
♻
⚜
🔱
📛
🔰
⭕
✅
☑
✔
❌
❎
➰
➿
〽
✳
✴
❇
©
®
™
#️⃣
*️⃣
0️⃣
1️⃣
2️⃣
3️⃣
4️⃣
5️⃣
6️⃣
7️⃣
8️⃣
9️⃣
🔟
🔠
🔡
🔢
🔣
🔤
🅰
🆎
🅱
🆑
🆒
🆓
ℹ
🆔
Ⓜ
🆕
🆖
🅾
🆗
🅿
🆘
🆙
🆚
🈁
🈂
🈷
🈶
🈯
🉐
🈹
🈚
🈲
🉑
🈸
🈴
🈳
㊗
㊙
🈺
🈵
🔴
🟠
🟡
🟢
🔵
🟣
🟤
⚫
⚪
🟥
🟧
🟨
🟩
🟦
🟪
🟫
⬛
⬜
◼
◻
◾
◽
▪
▫
🔶
🔷
🔸
🔹
🔺
🔻
💠
🔘
🔳
🔲
Флаги 269
🏁
🚩
🎌
🏴
🏳
🏳️🌈
🏳️⚧️
🏴☠️
🇦🇨
🇦🇩
🇦🇪
🇦🇫
🇦🇬
🇦🇮
🇦🇱
🇦🇲
🇦🇴
🇦🇶
🇦🇷
🇦🇸
🇦🇹
🇦🇺
🇦🇼
🇦🇽
🇦🇿
🇧🇦
🇧🇧
🇧🇩
🇧🇪
🇧🇫
🇧🇬
🇧🇭
🇧🇮
🇧🇯
🇧🇱
🇧🇲
🇧🇳
🇧🇴
🇧🇶
🇧🇷
🇧🇸
🇧🇹
🇧🇻
🇧🇼
🇧🇾
🇧🇿
🇨🇦
🇨🇨
🇨🇩
🇨🇫
🇨🇬
🇨🇭
🇨🇮
🇨🇰
🇨🇱
🇨🇲
🇨🇳
🇨🇴
🇨🇵
🇨🇷
🇨🇺
🇨🇻
🇨🇼
🇨🇽
🇨🇾
🇨🇿
🇩🇪
🇩🇬
🇩🇯
🇩🇰
🇩🇲
🇩🇴
🇩🇿
🇪🇦
🇪🇨
🇪🇪
🇪🇬
🇪🇭
🇪🇷
🇪🇸
🇪🇹
🇪🇺
🇫🇮
🇫🇯
🇫🇰
🇫🇲
🇫🇴
🇫🇷
🇬🇦
🇬🇧
🇬🇩
🇬🇪
🇬🇫
🇬🇬
🇬🇭
🇬🇮
🇬🇱
🇬🇲
🇬🇳
🇬🇵
🇬🇶
🇬🇷
🇬🇸
🇬🇹
🇬🇺
🇬🇼
🇬🇾
🇭🇰
🇭🇲
🇭🇳
🇭🇷
🇭🇹
🇭🇺
🇮🇨
🇮🇩
🇮🇪
🇮🇱
🇮🇲
🇮🇳
🇮🇴
🇮🇶
🇮🇷
🇮🇸
🇮🇹
🇯🇪
🇯🇲
🇯🇴
🇯🇵
🇰🇪
🇰🇬
🇰🇭
🇰🇮
🇰🇲
🇰🇳
🇰🇵
🇰🇷
🇰🇼
🇰🇾
🇰🇿
🇱🇦
🇱🇧
🇱🇨
🇱🇮
🇱🇰
🇱🇷
🇱🇸
🇱🇹
🇱🇺
🇱🇻
🇱🇾
🇲🇦
🇲🇨
🇲🇩
🇲🇪
🇲🇫
🇲🇬
🇲🇭
🇲🇰
🇲🇱
🇲🇲
🇲🇳
🇲🇴
🇲🇵
🇲🇶
🇲🇷
🇲🇸
🇲🇹
🇲🇺
🇲🇻
🇲🇼
🇲🇽
🇲🇾
🇲🇿
🇳🇦
🇳🇨
🇳🇪
🇳🇫
🇳🇬
🇳🇮
🇳🇱
🇳🇴
🇳🇵
🇳🇷
🇳🇺
🇳🇿
🇴🇲
🇵🇦
🇵🇪
🇵🇫
🇵🇬
🇵🇭
🇵🇰
🇵🇱
🇵🇲
🇵🇳
🇵🇷
🇵🇸
🇵🇹
🇵🇼
🇵🇾
🇶🇦
🇷🇪
🇷🇴
🇷🇸
🇷🇺
🇷🇼
🇸🇦
🇸🇧
🇸🇨
🇸🇩
🇸🇪
🇸🇬
🇸🇭
🇸🇮
🇸🇯
🇸🇰
🇸🇱
🇸🇲
🇸🇳
🇸🇴
🇸🇷
🇸🇸
🇸🇹
🇸🇻
🇸🇽
🇸🇾
🇸🇿
🇹🇦
🇹🇨
🇹🇩
🇹🇫
🇹🇬
🇹🇭
🇹🇯
🇹🇰
🇹🇱
🇹🇲
🇹🇳
🇹🇴
🇹🇷
🇹🇹
🇹🇻
🇹🇼
🇹🇿
🇺🇦
🇺🇬
🇺🇲
🇺🇳
🇺🇸
🇺🇾
🇺🇿
🇻🇦
🇻🇨
🇻🇪
🇻🇬
🇻🇮
🇻🇳
🇻🇺
🇼🇫
🇼🇸
🇽🇰
🇾🇪
🇾🇹
🇿🇦
🇿🇲
🇿🇼
🏴
🏴
🏴
Расскажите друзьям!
Подписывайтесь на нас:
vk. com/PrettyFont
com/PrettyFont
PrettyFont.net, 2021Политика конфиденциальностиПользовательское соглашение
Тату-шрифты онлайн — VeAn Tattoo
Ищешь профессионального татуировщика?
Рекомендуем наших мастеров, которые помогут создать индивидуальный дизайн, обеспечат безопасность и высокое качество работы.
Обращайся к нам!
13 акционных предложений
от VeAn Tattoo!
Получи СВОЮ скидку!
Даю согласие на обработку персональных данных
Одним из самых распространенных стилей тату-индустрии является нанесение какого-либо текста.
Выбор текста – вопрос непростой, но еще более сложным будет выбор самого шрифта.
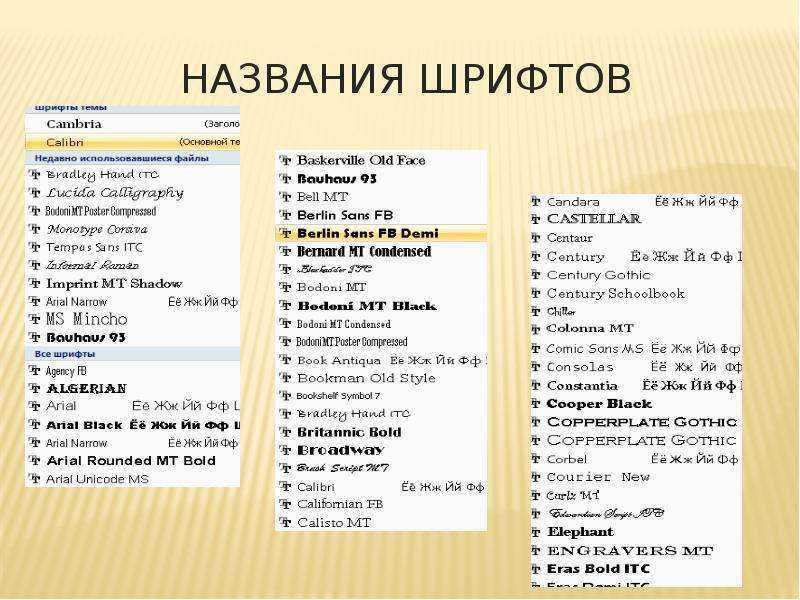
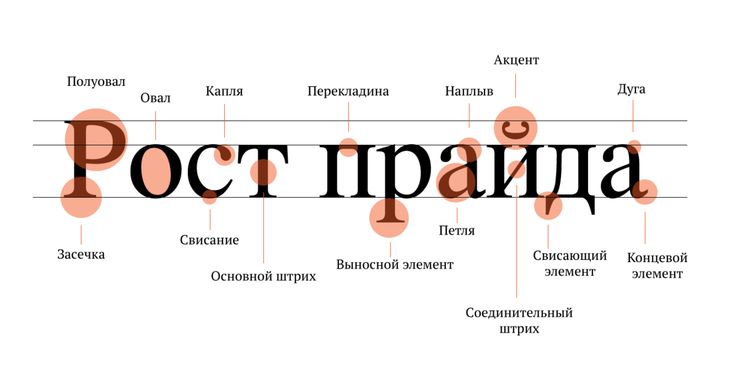
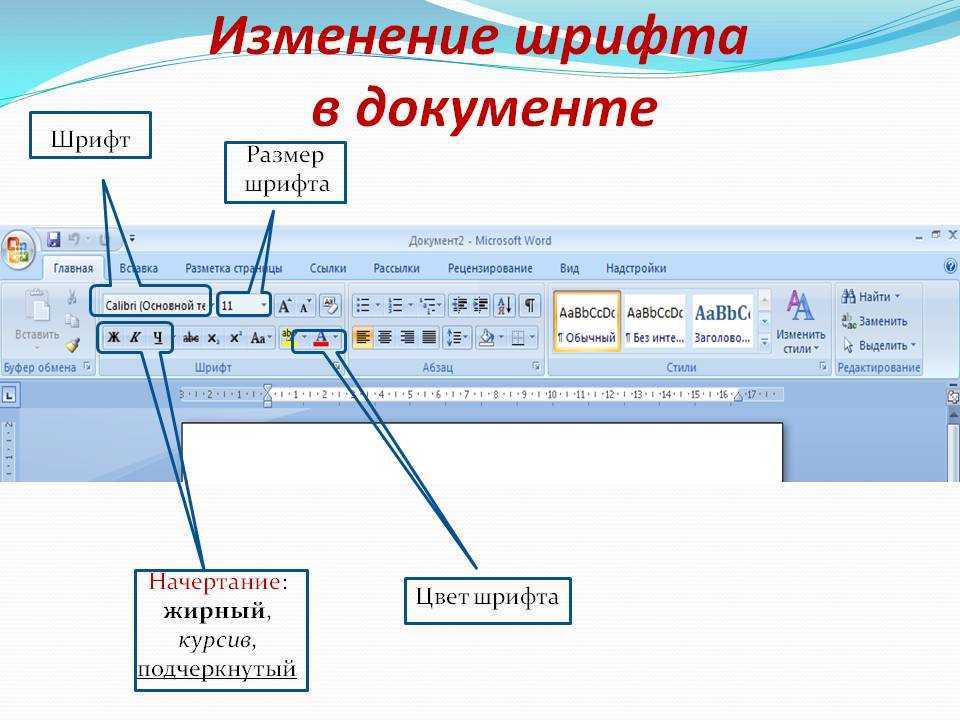
Стиль шрифта
Как выбрать шрифт для тату?
Первым делом, если вы определились с текстом, нужно подобрать соответствующее оформление. Кроме того, стоит учесть стиль самого клиента, что подойдет под его стиль, хобби, работу, жизненные ценности. Исходя из множества деталей можно определить наилучший вариант. Заметим, что у нас можно просмотреть все тату шрифты онлайн, а также получить справку и консультацию от онлайн-консультанта. Для этого необходимо зайти в соответствующую категорию и рассмотреть предлагаемые варианты. Вы также можете изучить сотни других вариантов в сети, прикинуть, как тату будет смотреться на месте, на которое вы собираетесь наносить его.
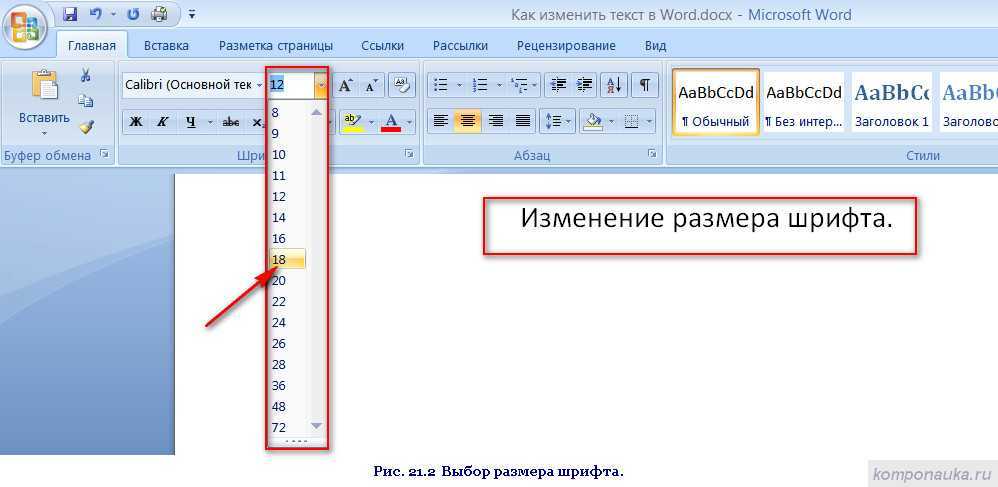
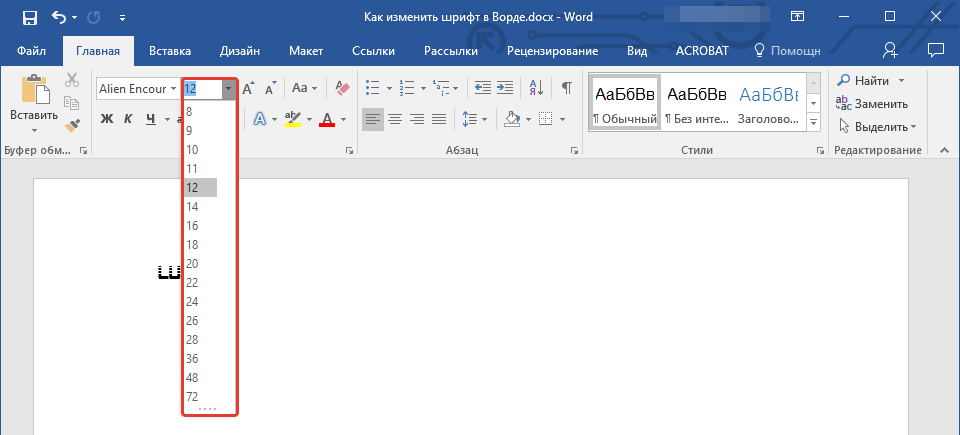
Размер шрифта
Чтобы определиться с размером шрифта нужно определить точное размещение текста.
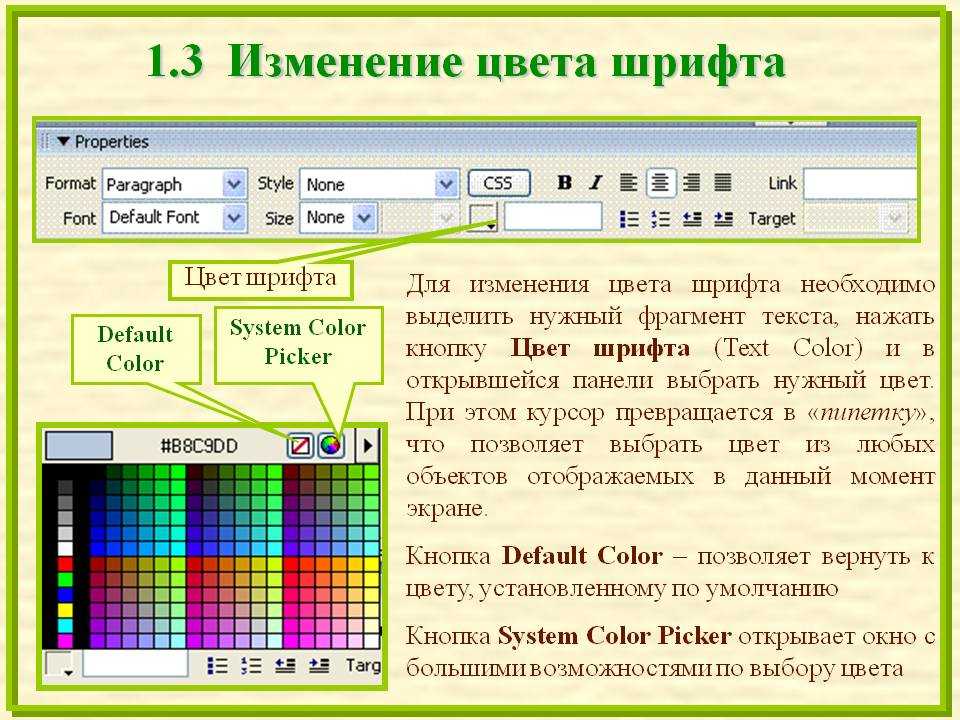
Цвет надписи
Если вы рассмотрели тату шрифты и определились с вариантом, а также уверены в тематике надписи, можно рассмотреть палитру цветов.
Возможно, наилучшим вариантом будет черно-белая татуировка или же актуальнее будет сделать тату в ярких цветах. Можно сделать несколько цветов, комбинируя их:
- Сделать яркую обводку.
- Добавить цветную тень.
- Заполнение букв может быть с цветовыми переходами.
Тату шрифты от наших мастеров
Посоветуйтесь касательно выбора шрифта и цветовой палитры, а также оттенков и стиля нанесения с нашими мастерами, выберите наилучший вариант и исполните его у татуировщика, который Вам его посоветовал.
Это оптимальный вариант для получения желаемого результата. Выбранные на сайте шрифты онлайн, отобраны как наилучшие и наиболее удачные для практически любых мест нанесения. Стиль самого тату может быть как минимализм, так и готика или графика. Вы сами выбираете наилучший стиль для своего тату, однако совет мастера всегда будет полезен. Рассмотрите тату шрифты у нас, подумайте об оформлении, выберите несколько вариантов и продумайте заранее все детали.
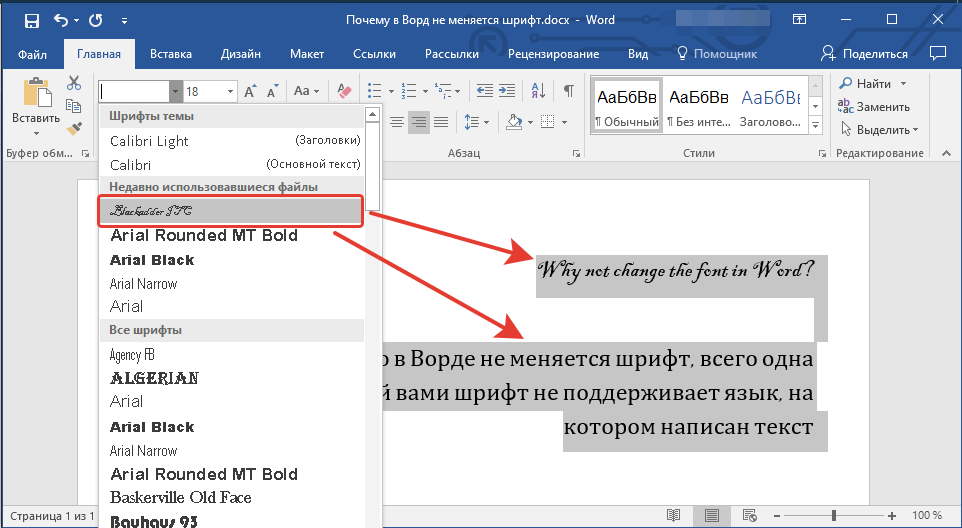
Язык надписи
Немаловажным фактором является выбранный язык для татуировки.
Исходя из выбора, нужно прикинуть шрифт, так как не каждый из них хорошо смотрится на том или другом языке. Для понимания, пропишите надпись, которую собираетесь набивать, чтобы рассмотреть все преимущества и недостатки того или другого шрифта.
Популярные места для татуировки
Место для тату – выбор клиента, однако есть популярные места для нанесения шрифтов.
Такими местами можно считать предплечья рук, ноги, часто встречаются надписи на запястьях, шее, спине. Многие клиенты рассматривают тату шрифты для выполнения на груди, вроде порядкового номера или имени любимого человека.
Предпочтения в шрифтах
Девушки больше любят утонченность, изысканность линий, тонкие и легкие шрифты.
Если говорить о мужском поле, то предпочтение отдается более крупным, жирным и строгим надписям, большинство из которых имеют обводку, возможно цветную. Однако, эти стандарты не всегда подходят под наших клиентов, учитывая, что большинство из них – люди с яркой внешностью и хорошим вкусом.
Цены на татуировки-шрифты
Стоимость татуировки напрямую зависит от размера букв, длины надписи и сложности самого шрифта.
Также она будет варьироваться от количества цветов, использованных для выполнения работы. Более подробную информацию Вы можете получить непосредственно в салоне, у выбранного мастера. Цены на тату шрифты у разных мастеров могут отличаться, что зависит от опыта и оценки татуировщиком заказа.
Цены на тату шрифты у разных мастеров могут отличаться, что зависит от опыта и оценки татуировщиком заказа.
Font Changer Online — 𝓒𝓸𝓹𝔂 【&】 ⓅⒶⓈⓉⒺ ƒαη¢у 𝕋𝕖𝕩𝕥
Создавайте неограниченное количество причудливых и крутых шрифтов со стильными символами, смайликами и буквами. Font Changer позволяет легко копировать и вставлять необычные тексты.
Что такое онлайн-изменитель шрифтов?
Online Font Changer — это бесплатный инструмент для создания причудливых текстовых шрифтов, которые вы можете использовать в социальных сетях. Этот инструмент преобразует ваши обычные тексты в причудливые тексты со стильными символами и буквами. И вы можете легко скопировать его одним щелчком мыши.
Как генерировать причудливые тексты?
Он очень прост в использовании, вам просто нужно ввести обычный текст, который вы хотите преобразовать в причудливые шрифты. Этот инструмент преобразует ваш текст в неограниченное количество стильных шрифтов. Затем просто нажмите на шрифт, который вы хотите скопировать, и он автоматически скопирует ваш текст. Теперь вы можете вставлять и делиться этими причудливыми текстами в любом месте.
Затем просто нажмите на шрифт, который вы хотите скопировать, и он автоматически скопирует ваш текст. Теперь вы можете вставлять и делиться этими причудливыми текстами в любом месте.
Какие типы шрифтов он генерирует?
Программа смены шрифтов создает множество различных типов шрифтов, некоторые из них приведены ниже.
Fraktur font
𝔉𝔯𝔞𝔨𝔱𝔲𝔯
𝕱𝖗𝖆𝖐𝖙𝖚𝖗 𝕭𝖔𝖑𝖉
Double Struck font
𝔻𝕠𝕦𝕓𝕝𝕖 𝕊𝕥𝕣𝕦𝕔𝕜
Cursive Fonts
𝒞𝓊𝓇𝓈𝒾𝓋𝑒
𝓒𝓾𝓻𝓼𝓲𝓿𝓮 𝓑𝓸𝓵𝓭
Squares and Circles Fonts
Ⓑⓤⓑⓑⓛⓔⓢ
🅓🅐🅡🅚 🅑🅤🅑🅑🅛🅔🅢
🅂🅀🅄🄰🅁🄴🅂
🅳🅰🆁🅺 🆂🆀🆄🅰🆁🅴🆂
жирные шрифты и курсинные шрифты
𝐁𝐨𝐥𝐝
𝗕𝗼𝗹𝗱 𝗦𝗮𝗻𝘀
𝘐𝘵𝘢𝘭𝘪𝘤
𝙄𝙩𝙖𝙡𝙞𝙘 𝘽𝙤𝙡𝙙
Squiggle Fonts
ՏφՄɿԳԳʅe
sզմíցցlҽ
ʂϙυιɠɠʅҽ
ֆզʊɨɢɢʟɛ
Strikethrough Fonts
S̶t̶r̶i̶k̶e̶t̶h̶r̶o̶u̶g̶h̶
T̴i̴l̴d̴e̴ ̴S̴t̴r̴i̴k̴e̴T̴h̴r̴o̴u̴g̴h̴
S̷l̷a̷s̷h̷T̷h̷r̷o̷u̷g̷h̷
Underline Fonts
U̲n̲d̲e̲r̲l̲i̲n̲e̲
S̼e̼a̼g̼u̼l̼l̼
A͎r͎r͎o͎w͎
Upside Down Шрифты
ʇuoℲ uʍoᗡ ǝpısd∩
ƚᴎoꟻ ᴎwoᗡ ɘbiꙅqU
Crazy Fonts
ⓢ☿♔ ♭ ⊙↳ⓢ
꓄ꋪꀤꌃꍏ꒒
Δⓩⓩ
卂丂 几 几
Эмотики
(っ ◔◡◔) っ ♥ ♥ Kirbyhug ♥
(⌐ ■ _ ■) Cool (⌐ ■ _ ■)
ᕦ (͡ ° ͜ʖ ͡ °) ᕤ 𝓔𝓶𝓸𝓽𝓲𝓬𝓸𝓷 ᕦ (͡ ° ͜ʖ ͡ °) ᕤ
Эмодзис и символы.
 🍭 ⋆ 🍉
🍭 ⋆ 🍉🐨🍪 𝐄𝐦𝐨𝐣𝐢𝐬 ♗🍫
Как он конвертирует мои тексты?
Этот инструмент Fancy Font Generator преобразует ваши обычные тексты в символы Unicode. Юникод — это технический стандарт, предоставляющий уникальный номер для каждого символа или шрифта, независимо от устройства, приложения или языка. Символы и буквы Юникода были приняты всеми современными программами и всеми основными операционными системами, поисковыми системами, веб-браузерами, ноутбуками, айфонами и смартфонами на базе Android. Вот почему вы можете копировать и вставлять эти причудливые шрифты во все социальные сети, такие как Facebook, Instagram, Twitter, Whatsapp и т. д.
Могу ли я поделиться им на Facebook и Instagram?
Да, вы можете поделиться им во многих социальных сетях. Эти причудливые шрифты в основном используются в профилях социальных сетей и именах пользователей в таких играх, как PUBG, Free Fire. Вы можете вставлять эти стильные шрифты в сообщения Facebook, комментарии, истории Instagram, биографию, подписи, комментарии, а также использовать эти причудливые тексты для Twitter и многих других платформ социальных сетей, чтобы привлечь больше внимания и подписчиков.
Могу ли я создавать красивые шрифты для твиттера?
Да, вы можете создавать модные шрифты для твиттера, мы создали модные шрифты с Unicode, который в основном поддерживается твиттером. Просто введите свой текст и скопируйте желаемый модный шрифт, а затем вставьте его в свои твиты.
Необычные шрифты для Facebook
Необычные шрифты для Twitter
Необычные шрифты для Instagram
Необычные шрифты для Whatsapp
Генератор шрифтов 900 Онлайн-изменитель текста1?
Наш генератор шрифтов работает, беря обычный текст, который вы вводите, и преобразовывая его в уникальный и забавный
шрифт, который вы можете использовать. Вот шаги для завершения этого процесса:
- Введите текст в генератор шрифтов
- Подождите, пока генератор шрифтов предоставит вам различные стили
- Выберите стиль текста, который вам нравится
- Скопируйте и вставьте в Instagram, Facebook , или другие платформы социальных сетей
Различные стили текста, полученные с помощью генератора, могут включать уникальный курсив, каллиграфию,
рукописный ввод и шрифты веб-сценариев. Вы также можете добавить различные символы и смайлики.
Вы также можете добавить различные символы и смайлики.
Технически генератор шрифтов не генерирует шрифты. Вместо этого этот тип текстового генератора сопоставляет введенный текст с родственными, но более «причудливыми» символами или символами, которые являются частью стандарта Unicode.
Что такое Юникод?
Юникод — это всемирно признанный стандарт для идентификации различных символов, которые мы видим на экранах наших компьютеров.
Поскольку компьютеры распознают только нули и единицы (то есть двоичные), каждому символу присваивается уникальный двоичный номер. Например,
заглавная буква «A» имеет номер символа Unicode, равный 65. Строчная буква «a» имеет номер символа Unicode, равный 97.
Unicode содержит более 137 000 символов, состоящих из ваших «обычных» символов, таких как текст, который вы читаете прямо сейчас, и более причудливых символов, которые вы получаете от программы смены шрифтов.
До введения стандарта Unicode существовали сотни различных систем, известных как кодировки символов,
используется для присвоения цифр символам. Как вы понимаете, это может сильно затруднить обмен текстом и данными между компьютерами.
Сегодня Unicode значительно упростил обмен текстом и символами между различными операционными системами, смарт-устройствами, поисковыми системами и т. д.
Шрифты, символы и эмодзи
Так что же происходит, когда вы выполняете копирование и вставку шрифта из нашего генератора текстовых шрифтов? Это на самом деле шрифт или это символ? Как уже упоминалось, шрифты текстового генератора, которые вы видите, на самом деле не являются шрифтами. По сути, это символы, которым присвоено значение Unicode.
Когда вы вводите текст, наш генератор пользовательских шрифтов ищет похожие (но «более причудливые») глифы в стандарте Unicode.
Технически «шрифт», который вы видите, на самом деле не шрифт, а скорее символ.
Вот почему вы не можете выполнить прямое копирование и вставку текста Comic Sans, скажем, в Instagram или Facebook. Скорее,
шрифты — это набор графических элементов, которые можно применять к глифам Unicode. Именно владелец веб-сайта диктует конкретный шрифт, используемый на конкретном сайте.
Смайлики работают так же, как символы. Каждый из них имеет уникальный номер Unicode, позволяющий выполнять копирование и вставку генератора шрифтов на любую платформу, которую вы пожелаете.
Как получить сгенерированный шрифт?
Получить сгенерированный шрифт легко с помощью нашего онлайн-генератора шрифтов. Все, что вам нужно сделать, это выделить сгенерированный шрифт. Затем скопируйте и вставьте на любую платформу, которую вы хотите.
Большинство компьютеров, процессоров и устройств примут и будут совместимы со сгенерированным «шрифтом». Однако могут быть некоторые исключения.
Например, некоторые веб-сайты могут не поддерживать определенные символы Unicode.
В этих случаях вместо красивого шрифта вы увидите символ прямоугольника. Это поле используется по умолчанию, когда браузер не поддерживает определенный символ.
Идеи по использованию сгенерированного шрифта
Когда дело доходит до создания шрифтов, нет предела совершенству. Вот лишь несколько идей для начала:
- Выделитесь и произведите впечатление на своих подписчиков с помощью уникальной биографии в Instagram
- Отправляйте интересные текстовые сообщения своим друзьям и близким
- Используйте его в качестве крутого псевдонима для своей веб-игры
- Привлеките внимание на онлайн-платформах, таких как Discord, Reddit или Quora
- Сделайте заголовок или описание вашего видео на YouTube увлекательным и забавным
- Создайте свою цифровую подпись с помощью курсив- сгенерированный стиль шрифта
- Дизайн свадебных приглашений
- Используйте эти уникальные шрифты в своих электронных письмах
- Вы даже можете использовать уникальный шрифт для своей сети Wi-Fi, если ваш маршрутизатор позволяет
- И многое другое…
Почему FontSpace
FontSpace — лучший выбор для создания забавных, захватывающих и уникальных шрифтов.

Leave a Comment