История инфографики: Attention Required! | Cloudflare
20.02.1975 


 Разное
Разное
инфографики — HiSoUR История культуры
Инфографика или информационная графика представляют собой графические визуальные представления информации, данных или знаний, предназначенных для быстрого и четкого представления информации. Они могут улучшить познание, используя графику, чтобы улучшить способность зрительной системы человека видеть закономерности и тенденции. Подобные занятия — это визуализация информации, визуализация данных, статистическая графика, информационный дизайн или информационная архитектура. В последние годы инфографика эволюционировала для массового общения и, таким образом, была разработана с меньшим количеством допущений относительно базы знаний читателей, чем другие типы визуализации. Изотипы являются ранним примером инфографики, которая быстро и легко передает информацию массам.
Пресс-инфографика относится к профессиональному домену для графиков, предназначенных для общего отображения статистической информации с помощью диаграмм. Наиболее распространенными формами являются гистограммы, диаграммы, секторальные (или камамбер), палки или пауки.
Инфографика стремится к наиболее эффективному общению фактов и придает большое значение ясности, точности и ясности. У людей визуальное восприятие происходит в первую очередь с точки зрения сбора информации. Тексты должны быть сначала поняты, а затем классифицированы в соответствии с содержанием. Информационная графика имеет преимущества здесь, если они обеспечивают человеческий мозг фактической информацией в подготовленной форме. В этом заключается сила инфографики и ее преимущество над другими журналистскими дисциплинами. Известная пословица суммирует это очень запоминающееся: картина стоит тысячи слов. Мнения, рейтинги, рейтинги не имеют места в инфографике. Они принадлежат к тексту, а также описывают чувства. Изображения лиц или лиц, действия и сложные ситуации проиллюстрированы в этом жанре, в то время как пейзажи или художественные объекты также можно фотографировать.
Помимо двух классических дисциплин текста и фотожурналистики, это независимая журналистская форма презентации, которая визуально готовит информацию. Инфографика используется исключительно на визуальных носителях, прежде всего в печатных изданиях, таких как газеты, журналы или журналы и на телевидении. Они также играют важную роль в учебниках и учебниках.
Инфографика существует уже много лет, и в последнее время увеличение количества простых в использовании и бесплатных инструментов позволило создать инфографику для большой части населения. Сайты социальных сетей, такие как Facebook и Twitter, также позволяют распространять отдельные инфографики среди многих людей по всему миру. Инфографика широко используется в эпоху короткого внимания.
В газетах инфографика обычно используется для отображения погоды, а также карт, планов сайтов и графиков для сводки данных. Некоторые книги почти полностью состоят из информационной графики, такой как «The Way Things Work» Дэвида Маколея. Снимки в США сегодня также являются примером простой инфографики, используемой для передачи новостей и текущих событий.
Снимки в США сегодня также являются примером простой инфографики, используемой для передачи новостей и текущих событий.
Современные карты, особенно карты маршрутов для транзитных систем, используют инфографические методы для интеграции разнообразной информации, такой как концептуальная схема транзитной сети, точки пересадки и местные ориентиры. Карты общественного транспорта, например, для Вашингтонского метрополитена и Лондонского метрополитена, являются широко известной инфографикой. Общественные места, такие как транзитные терминалы, обычно имеют своего рода интегрированную систему вывесок со стандартизованными значками и стилизованными картами.
В своей «знаковой книге» 1983 года «Визуальный показ количественной информации» Эдвард Туфте определяет «графические дисплеи» в следующем отрывке:
Графические дисплеи должны
показать данные
побудить зрителя думать о существе, а не о методологии, графическом дизайне, технологии графического производства или о чем-то другом
избегайте искажать то, что должны сказать данные
представить множество чисел в небольшом пространстве
сделать большие наборы данных когерентными
поощрять глаз сравнивать разные части данных
выявить данные на нескольких уровнях детализации, от широкого обзора до тонкой структуры
служат достаточно четкой цели: описание, разведка, табуляция или украшение
быть тесно интегрированы со статистическими и вербальными описаниями набора данных.
Графика показывает данные. Действительно графика может быть более точной и показательной, чем обычные статистические вычисления.
В то время как современная инфографика часто занимается «качественными» или мягкими предметами, как правило, определение 1983 года Туфта по-прежнему говорит в широком смысле о том, что такое инфографика и что они делают, — что должно конденсировать большие объемы информации в форму, в которой она будет легче усваиваться читателем.
В 1626 году Кристоф Шейнер опубликовал книгу «Роза Урсина сив Соль», в которой были опубликованы его исследования о вращении солнца. Инфографика появилась в виде иллюстраций, демонстрирующих шаблоны вращения Солнца.
В 1786 году Уильям Плейфэйр, инженер и политический экономист, опубликовал первые данные в своей книге «Коммерческий и политический атлас». Чтобы представить экономику Англии 18 века, Playfair использовал статистические графики, гистограммы, линейные графики, диаграммы областей и гистограммы. В своей работе «Статистическая бревирия» ему приписывают введение первой круговой диаграммы.
Около 1820 года современная география была создана Карлом Риттером. Его карты включали общие рамки, согласованные легенды карты, шкалы, повторяемость и верность. Такая карта может считаться «сверхзвуковой», которая объединяет знаковые системы, как это определено Чарльзом Сандерсом Пирсом, состоящим из символов, значков, индексов в качестве представлений. Другие примеры можно увидеть в работах географов Риттера и Александра фон Гумбольдта.
В 1857 году английская медсестра Флоренс Найтингейл использовала информационную графику, чтобы убедить королеву Викторию улучшить условия в военных госпиталях. Главной, которую она использовала, была диаграмма Кокскомб, комбинация штабелированных баров и круговых диаграмм, изображающая количество и причины смерти в течение каждого месяца Крымской войны.
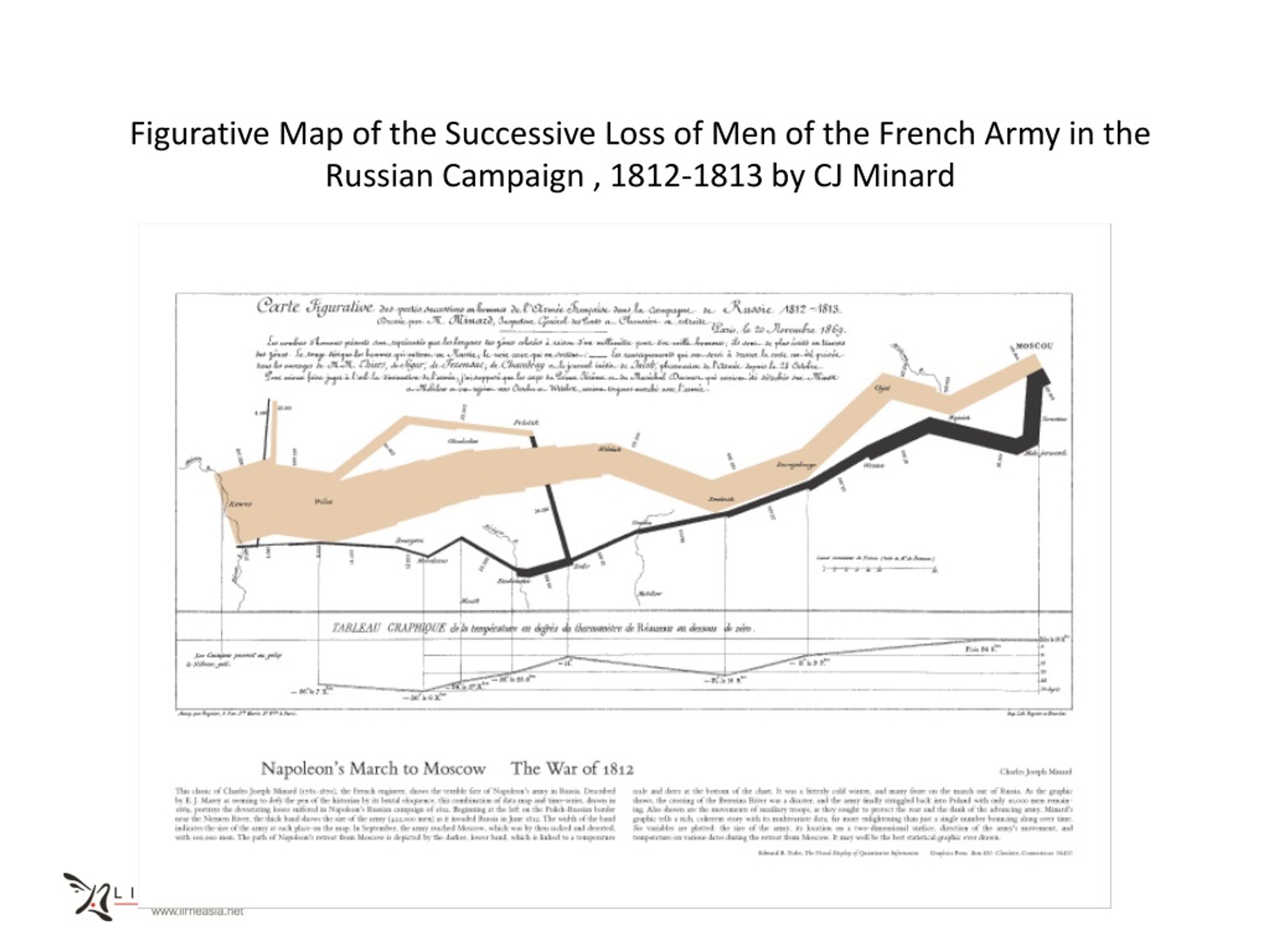
В 1861 году был выпущен влиятельный информационный графический материал о катастрофическом марше Наполеона в Москве. Создатель графика Чарльз Джозеф Минард захватил четыре разные переменные, которые способствовали падению Наполеона в одном двумерном изображении: направление армии, когда они путешествовали, место, где проходили войска, размер армии, поскольку войска погибли от голода и ран, и температуры замерзания, которые они испытали.
Джеймс Джозеф Сильвестер ввел термин «график» в 1878 году в научном журнале «Природа» и опубликовал набор диаграмм, показывающих взаимосвязь между химическими связями и математическими свойствами. Теория графов 1736-1936, стр. 65. Это были также некоторые из первых математических графов.
Кельнские прогрессисты разработали эстетический подход к искусству, ориентированный на передачу информации. Герд Арнц, Петер Алма и Августин Чинкель, все участники этого движения были завербованы Отто Нейратом для музея Gesellschafts- und Wirtschaftsmuseum, где они разработали Венский метод с 1926 по 1934 год. Здесь простые изображения использовались для представления данных структурированным способом. После победы австрофашизма в австрийской гражданской войне команда переехала в Нидерланды, где продолжила свою работу по ребрендингу Isotypes (Международная система TYpographic Picture Education). Метод был также применен IZOSTAT (ИЗОСТАТ) в Советском Союзе.
В 1942 году Исидор Ису опубликовал манифест Леттриста, документ, посвященный искусству, культуре, поэзии, кино и политической теории. Включенные работы, также называемые метаграфикой и гиперграфикой, являются синтезом письменности и визуального искусства.
Включенные работы, также называемые метаграфикой и гиперграфикой, являются синтезом письменности и визуального искусства.
В 1958 году Стивен Тулмин предложил модель графического аргумента, названную «Модель аргументации Тулмина». Диаграмма содержала шесть взаимосвязанных компонентов, используемых для анализа аргументов, и считалась самой влиятельной работой Тулмина, особенно в области риторики, коммуникации и информатики. Модель аргументации Тулмина стала влиятельной в теории аргументации и ее применениях.
В 1972 и 1973 годах соответственно, космические аппараты Pioneer 10 и Pioneer 11 включали на своих кораблях Pioneer Plaques, пару золотых анодированных алюминиевых бляшек, каждый из которых показывал графическое сообщение. На графические сообщения были включены обнаженные мужские и женские фигуры, а также символы, предназначенные для предоставления информации о происхождении космического корабля. Изображения были разработаны Карлом Саганом и Фрэнком Дрейком и были уникальны тем, что их графическое значение должно было быть понятным для внеземных существ, у которых не было бы представления о человеческом языке.
Пионер в визуализации данных, Эдвард Туфте, написал серию книг — «Визуальные пояснения», «Визуальное отображение количественной информации» и «Представление информации» — по теме информационной графики. Ссылаясь на «Нью-Йорк таймс» как «да Винчи данных», Туфте начал давать дневные лекции и семинары по предмету инфографики, начиная с 1993 года. С 2012 года Туфте все еще читает эти лекции. Для Tufte хорошая визуализация данных точно отражает каждую точку данных и позволяет зрителю видеть тенденции и шаблоны в данных. Вклад Tufte в область визуализации данных и инфографики считается огромным, и его принципы дизайна можно увидеть во многих веб-сайтах, журналах и газетах сегодня.
Инфографика, созданная Питером Салливаном для The Sunday Times в 1970-х, 1980-х и 1990-х годах, была одним из ключевых факторов, побуждающих газеты использовать больше инфографики. Салливан также является одним из немногих авторов, которые писали об информационной графике в газетах. Точно так же сотрудники штатов газеты USA Today, газеты США, дебютировавшей в 1982 году, установили цель использования графики для облегчения понимания информации.
Благодаря векторной графике и растровой графике, которая становится повсеместной в вычислениях в 21 веке, визуализация данных применяется к широко используемым компьютерным системам, включая настольные издательские системы и географические информационные системы (ГИС).
Тесно связанное с полем информационной графики — это информационный дизайн, который является созданием инфографики.
К 2000 году анимация на основе Adobe Flash в Интернете использовала множество ключевых практик в создании инфографики для создания разнообразных продуктов и игр.
Аналогичным образом, телевидение начало включать инфографику в опыт зрителей в начале 2000-х годов. Одним из примеров использования инфографики на телевидении и в поп-культуре является музыкальное видео 2002 года норвежских музыкантов Рёйксоппа за песню «Напомнить мне». Видео было полностью составлено из анимированной инфографики. Аналогичным образом, в 2004 году телевизионная реклама французской энергетической компании Areva использовала анимированную инфографику в качестве рекламной тактики. Оба этих видеоролика и внимание, которое они получили, передали другим областям потенциальную ценность использования информационной графики для эффективного описания сложной информации.
Видео было полностью составлено из анимированной инфографики. Аналогичным образом, в 2004 году телевизионная реклама французской энергетической компании Areva использовала анимированную инфографику в качестве рекламной тактики. Оба этих видеоролика и внимание, которое они получили, передали другим областям потенциальную ценность использования информационной графики для эффективного описания сложной информации.
С появлением альтернатив Adobe Flash, таких как HTML 5 и CSS3, инфографика теперь создается на различных носителях с помощью ряда программных средств.
Область журналистики также включила и применила информационную графику к новостям. Для историй, которые предполагают включать текст, изображения и графику, система, называемая концепцией маэстро, позволяет целым новостным залам сотрудничать и организовывать историю, чтобы успешно включать все компоненты. Во многих редакторе эта объединенная система работает для улучшения управления временем. Система маэстро предназначена для улучшения представления историй для занятых читателей средств массовой информации. Многие веб-сайты, основанные на новостях, также использовали интерактивную информационную графику, в которой пользователь может извлекать информацию по предмету при изучении графики.
Многие веб-сайты, основанные на новостях, также использовали интерактивную информационную графику, в которой пользователь может извлекать информацию по предмету при изучении графики.
Многие компании используют инфографику в качестве среды для общения и привлечения потенциальных клиентов. Информационная графика является формой маркетинга контента и стала инструментом для интернет-маркетологов и компаний для создания контента, к которому будут привязываться другие, что, возможно, повысит репутацию компании и присутствие в Интернете.
Религиозные конфессии также начали использовать инфографику. Например, Церковь Иисуса Христа Святых последних дней сделала многочисленные инфографики, чтобы помочь людям узнать о своей вере, миссионерах, храмах, мирян и семейных историях.
Инфографика также находит дом в классе. Курсы, которые учат студентов создавать свои собственные инфографики с использованием различных инструментов, могут способствовать вовлечению в класс и могут улучшить понимание концепций, которые они отображают на графике.
С популярностью социальных сетей, инфографика стала популярной, часто как статические изображения или простые веб-интерфейсы, охватывающие любое количество тем. Такая инфографика часто делится между пользователями социальных сетей, такими как Facebook, Twitter, Pinterest, Google+ и Reddit. В марте 2012 года хэштаг # инфографический был чирикован 56 765 раз и на пике 3,365 раз в течение 24 часов.
Три части всей инфографики — это визуальный, контент и знание. Визуальное состоит из цветов и графики. Существует два разных типа графики — тема и ссылка. Тематическая графика включена во всю инфографику и представляет собой основное визуальное представление данных. Справочная графика — это обычно значки, которые могут использоваться для указания определенных данных, хотя они не всегда встречаются в инфографике. Статистика и факты обычно служат содержанием для инфографики и могут быть получены из любого количества источников, включая данные переписи и новостные сообщения. Одним из наиболее важных аспектов инфографики является то, что они содержат какое-то представление о данных, которые они представляют, — это знание.
Инфографика эффективна из-за их визуального элемента. Люди получают вход от всех пяти своих чувств (зрение, прикосновение, слух, запах, вкус), но они получают значительно больше информации от зрения, чем любой из четырех других. Пятьдесят процентов человеческого мозга предназначены для визуальных функций, а изображения обрабатываются быстрее, чем текст. Мозг обрабатывает фотографии сразу, но обрабатывает текст линейным образом, то есть требуется гораздо больше времени для получения информации из текста. Целые бизнес-процессы или отраслевые сектора могут быть привязаны к новой аудитории с помощью методики проектирования руководств, которая гласит. Страница может ссылаться на полный отчет, но инфографическая информация читателя делает объект более доступным. Тенденции в Интернете, такие как все более ограниченное внимание пользователей Интернета, также способствовали повышению популярности и эффективности инфографики.
При разработке визуального аспекта инфографики необходимо сделать ряд соображений для оптимизации эффективности визуализации. Шесть компонентов визуального кодирования являются пространственными, метками, соединением, оболочкой, свойствами сетчатки и временным кодированием. Каждый из них может быть использован по-своему, чтобы представлять отношения между различными типами данных. Однако исследования показали, что пространственное положение является наиболее эффективным способом представления числовых данных и приводит к самому быстрому и простому пониманию зрителей. Поэтому дизайнеры часто пространственно представляют наиболее важные отношения, изображаемые в инфографике.
Шесть компонентов визуального кодирования являются пространственными, метками, соединением, оболочкой, свойствами сетчатки и временным кодированием. Каждый из них может быть использован по-своему, чтобы представлять отношения между различными типами данных. Однако исследования показали, что пространственное положение является наиболее эффективным способом представления числовых данных и приводит к самому быстрому и простому пониманию зрителей. Поэтому дизайнеры часто пространственно представляют наиболее важные отношения, изображаемые в инфографике.
Существуют также три основных положения коммуникации, которые необходимо оценить при разработке инфографики — апелляции, понимания и удержания. «Апелляция» — это идея, что коммуникация должна привлекать аудиторию. Понимание подразумевает, что зритель должен иметь возможность легко понять информацию, которая им представлена. И, наконец, «удержание» означает, что зритель должен помнить данные, представленные инфографикой. Порядок значимости этих положений зависит от цели инфографики. Если инфографика предназначена для передачи информации беспристрастно, например, в областях академических наук или науки, сначала следует учитывать понимание, затем удержание и, наконец, призыв. Однако, если инфографика используется в коммерческих целях, апелляция становится наиболее важной, за ней следуют удержание и понимание. Когда инфографика используется для редакционных целей, например, в газете, призыв снова является самым важным, но сначала следует понимание, а затем удержание.
Если инфографика предназначена для передачи информации беспристрастно, например, в областях академических наук или науки, сначала следует учитывать понимание, затем удержание и, наконец, призыв. Однако, если инфографика используется в коммерческих целях, апелляция становится наиболее важной, за ней следуют удержание и понимание. Когда инфографика используется для редакционных целей, например, в газете, призыв снова является самым важным, но сначала следует понимание, а затем удержание.
Однако призыв и удержание на практике могут быть собраны с помощью понятного макета. Недавно, в качестве попытки изучить влияние макета инфографики на понимание зрителей, был применен новый метод оценки когнитивной нагрузки на основе нейронной сети для различных типов общих макетов для инфографического дизайна. Когда сорта факторов, перечисленных выше, учитываются при разработке инфографики, они могут быть высокоэффективным и эффективным способом передачи большого количества информации визуально.
Визуализация данных часто используется в инфографике и может составлять всю инфографику. Существует много типов визуализации, которые могут использоваться для представления одного и того же набора данных. Поэтому крайне важно определить соответствующую визуализацию для набора данных и инфографики, принимая во внимание графические функции, такие как положение, размер, форма и цвет. Существует, прежде всего, пять типов категорий визуализации — данные временных рядов, статистические распределения, карты, иерархии и сети.
Существует много типов визуализации, которые могут использоваться для представления одного и того же набора данных. Поэтому крайне важно определить соответствующую визуализацию для набора данных и инфографики, принимая во внимание графические функции, такие как положение, размер, форма и цвет. Существует, прежде всего, пять типов категорий визуализации — данные временных рядов, статистические распределения, карты, иерархии и сети.
Данные временных рядов являются одной из наиболее распространенных форм визуализации данных. Он документирует множество значений с течением времени. Примеры графики в этой категории включают индексные диаграммы, уложенные графы, малые кратные и горизонтальные графики. Таблицы индексов идеально подходят для использования, когда необработанные значения менее важны, чем относительные изменения. Это интерактивная линейная диаграмма, показывающая процентные изменения для сбора данных временных рядов на основе выбранной индексной точки. Например, фондовые инвесторы могут использовать это, потому что они меньше озабочены конкретной ценой и больше обеспокоены темпами роста. Сложенные графы представляют собой диаграммы областей, которые сложены друг на друга и отображают совокупные шаблоны. Они позволяют зрителям видеть общие шаблоны и индивидуальные шаблоны. Однако они не поддерживают отрицательные числа и затрудняют точную интерпретацию тенденций. Альтернативой уложенным графам является малый кратный. Вместо того, чтобы складывать каждую диаграмму области, каждая серия индицируется индивидуально, так что общие тенденции каждого сектора легче интерпретировать. Графики Horizon представляют собой пространственно-эффективный метод увеличения плотности данных временного ряда при сохранении разрешения.
Сложенные графы представляют собой диаграммы областей, которые сложены друг на друга и отображают совокупные шаблоны. Они позволяют зрителям видеть общие шаблоны и индивидуальные шаблоны. Однако они не поддерживают отрицательные числа и затрудняют точную интерпретацию тенденций. Альтернативой уложенным графам является малый кратный. Вместо того, чтобы складывать каждую диаграмму области, каждая серия индицируется индивидуально, так что общие тенденции каждого сектора легче интерпретировать. Графики Horizon представляют собой пространственно-эффективный метод увеличения плотности данных временного ряда при сохранении разрешения.
Статистические распределения показывают тенденции, основанные на распределении чисел. Обычными примерами являются гистограммы и квадраты ящиков и усов, которые передают статистические функции, такие как средние, медианные и выбросы. В дополнение к этой общей инфографике альтернативы включают в себя стволовые и листовые графики, графики Q-Q, матрицы матриц рассеяния (SPLOM) и параллельные координаты. Для оценки набора чисел и сосредоточения внимания на распределении частот могут быть полезны стволовые и листовые графики. Цифры закодированы на основе первой значащей цифры, и в каждом стеке повторяется снова на основе второй значащей цифры. С другой стороны, Q-Q-графики сравнивают два распределения вероятностей путем графического квантиля друг к другу. Это позволяет зрителю видеть, совпадают ли значения графика, и если они связаны друг с другом линейно. SPLOM — это метод, который представляет отношения между несколькими переменными. Он использует множественные диаграммы рассеяния для представления попарного отношения между переменными. Другим методом статистического распределения для визуализации многомерных данных являются параллельные координаты. Вместо того, чтобы графически отображать каждую пару переменных в двух измерениях, данные многократно отображаются на параллельной оси, а соответствующие точки затем соединяются с линией. Преимущество параллельных координат заключается в том, что они относительно компактны, что позволяет одновременно отображать многие переменные.
Для оценки набора чисел и сосредоточения внимания на распределении частот могут быть полезны стволовые и листовые графики. Цифры закодированы на основе первой значащей цифры, и в каждом стеке повторяется снова на основе второй значащей цифры. С другой стороны, Q-Q-графики сравнивают два распределения вероятностей путем графического квантиля друг к другу. Это позволяет зрителю видеть, совпадают ли значения графика, и если они связаны друг с другом линейно. SPLOM — это метод, который представляет отношения между несколькими переменными. Он использует множественные диаграммы рассеяния для представления попарного отношения между переменными. Другим методом статистического распределения для визуализации многомерных данных являются параллельные координаты. Вместо того, чтобы графически отображать каждую пару переменных в двух измерениях, данные многократно отображаются на параллельной оси, а соответствующие точки затем соединяются с линией. Преимущество параллельных координат заключается в том, что они относительно компактны, что позволяет одновременно отображать многие переменные.
Карты представляют собой естественный способ представления географических данных. Время и пространство можно изобразить с помощью карт потока. Линейные штрихи используются с различными ширинами и цветами, чтобы помочь кодировать информацию. Также широко используются карты Choropleth, которые кодируют данные по цвету и географическому региону. Градуированные карты символов — еще один метод представления географических данных. Они являются альтернативой карте choropleth и используют символы, такие как круговые диаграммы для каждой области, над картой. Эта карта позволяет отображать больше размеров с использованием различных форм, размеров и цвета. Картограммы, с другой стороны, полностью искажают форму области и непосредственно кодируют переменную данных. Вместо использования географической карты регионы перерисовываются пропорционально данным. Например, каждая область может быть представлена кружком, а размер / цвет прямо пропорционален другой информации, такой как размер популяции.
Многие наборы данных, такие как пространственные субъекты стран или общие структуры для правительств, могут быть организованы в естественные иерархии. Диаграммы узлов, диаграммы смежности и диаграммы окружения — это все типы инфографики, которые эффективно связывают иерархические данные. Диаграммы узлов-узлов являются популярным методом из-за аккуратных и пространственно-эффективных результатов. Диаграмма узлов-узлов похожа на дерево, где каждый узел разветвляется на несколько подсекций. Альтернативой являются диаграммы смежности, представляющие собой пространственно-заполняющий вариант диаграммы узлов-ссылок. Вместо того, чтобы рисовать связь между иерархиями, узлы рисуются как сплошные области с подсекторами внутри каждого раздела. Этот метод позволяет легко представить размер, чем в диаграммах узлов. Схемы шкафа также представляют собой метод визуализации пространственного заполнения. Однако для представления иерархии они используют сдерживание, а не смежность. Подобно диаграмме смежности, размер узла легко представлен в этой модели.
Визуализация сети исследует отношения, такие как дружба и клики. Три распространенных типа — это схема, ориентированная на усиление, диаграммы дуги и матричный вид. Форсированные макеты — это общий и интуитивно понятный подход к компоновке сети. В этой системе узлы похожи на заряженные частицы, которые отталкивают друг друга. Связи используются для соединения связанных узлов вместе. Дуговые диаграммы представляют собой одномерные макеты узлов с круговыми дугами, связывающими каждый узел. При правильном использовании, с хорошим порядком в узлах, клики и мосты легко идентифицируются в этом макете. Альтернативно, математики и компьютерщики чаще используют матричные представления. Каждое значение имеет (x, y) значение в матрице, соответствующее узлу. Используя цвет и насыщенность вместо текста, значения, связанные со ссылками, можно быстро воспринимать. Хотя этот метод затрудняет просмотр пути узлов, нет пересечений линий, которые в большой и сильно подключенной сети могут быстро стать слишком загроможденными.
Хотя все эти визуализации могут эффективно использоваться сами по себе, многие современные инфографики объединяют несколько типов в один графический объект наряду с другими функциями, такими как иллюстрации и текст. Некоторые современные инфографики даже не содержат визуализации данных, а представляют собой просто красочные и лаконичные способы представления знаний. Пятьдесят три процента из 30 наиболее просматриваемых инфографик на сайте инфографического обмена visual.ly не содержат фактических данных.
Инфографику можно создать вручную, используя простые повседневные инструменты, такие как графическая бумага, карандаши, маркеры и линейки. Однако сегодня они чаще всего создаются с использованием компьютерного программного обеспечения, которое часто и быстрее, и проще. Они могут быть созданы с помощью общего программного обеспечения для иллюстрации.
Диаграммы можно создавать вручную и рисовать с помощью программного обеспечения, которое можно загрузить для настольного компьютера или использовать в Интернете. Шаблоны могут использоваться, чтобы заставить пользователей запускаться на своих диаграммах. Кроме того, программное обеспечение позволяет пользователям взаимодействовать на диаграммах в режиме реального времени через Интернет.
Шаблоны могут использоваться, чтобы заставить пользователей запускаться на своих диаграммах. Кроме того, программное обеспечение позволяет пользователям взаимодействовать на диаграммах в режиме реального времени через Интернет.
Существует также множество инструментов для создания очень конкретных типов визуализации, таких как создание визуализации на основе встроенных данных на фотографиях на смартфоне пользователя. Пользователи могут создавать инфографику своего резюме или «картину их цифровой жизни».
Поделиться ссылкой:
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
Инфографика РИА Новости получила высшую награду международного уровня
Все отмеченные на конкурсе инфографики индивидуальны. «Мы уделяем самое пристальное внимание каждой нашей работе при производстве, вне зависимости от ее сложности: качеству дизайна и иллюстраций, детальности 3D-объектов и анимации, программированию, удобству использования», — сказал руководитель студии инфографики дизайн-центра РИА Новости Павел Шорох. По его словам, сроки исполнения одного материала колеблются от десятков минут до полугода в зависимости от сложности и уровня используемых технологий.
«Мы уделяем самое пристальное внимание каждой нашей работе при производстве, вне зависимости от ее сложности: качеству дизайна и иллюстраций, детальности 3D-объектов и анимации, программированию, удобству использования», — сказал руководитель студии инфографики дизайн-центра РИА Новости Павел Шорох. По его словам, сроки исполнения одного материала колеблются от десятков минут до полугода в зависимости от сложности и уровня используемых технологий.
«Титаник» — это проект-победитель многих международных конкурсов. На создание этой работы ушло около четырех месяцев. «Помимо титанического труда наших трехмерщиков (все 3D-модели сделаны у нас в Студии), очень много сил было потрачено редактором Ильей Каныгиным, чтобы собрать и обработать все заложенные в эту работу данные», — сказал Шорох. Авторы «Титаника» — редактор Илья Каныгин, дизайнер Павел Караулов, флэш-технолог Владимир Терентьев, художник-визуализатор Александр Волков, Алексей Павлов, Людмила Алхазова, Андрей Крашенов.
«Виртуальное путешествие по Москве и Санкт-Петербургу в 1940 и 2010 годах» — это историческое сравнение, над которым работала дизайнер Маша Михайлова вместе с редактором Еленой Приданниковой и Владимиром Терентьевым. Фотографии, снятые с разных ракурсов и в разные годы, были обработаны таким образом, что создается ощущение, будто съемка велась одним и тем же автором с разницей в секунду.
Фотографии, снятые с разных ракурсов и в разные годы, были обработаны таким образом, что создается ощущение, будто съемка велась одним и тем же автором с разницей в секунду.
«История УЕФА» — это особая гордость и достижение студии инфографики РИА Новости. Она представляет собой трехмерную графику в реальном времени в исполнении Ильи Каныгина, художника-иллюстратора Павла Караулова, Александра Волкова, картографа-иллюстратора Алексея Высокосова и программиста Владимира Терентьева. Благодаря использованию последних технологий (3D-движок Alternativa3D), Терентьеву удалось реализовать практически игровое управление внутри интерфейса этой спортивной схемы. А простой и лаконичный дизайн Павла Караулова позволил пользователю легко и без лишних действий получить всю необходимую информацию.
Забавные иллюстрации и анимации, использованные в инфографической работе «Этикет и правила на русской дуэли», позволили сделать на основе этой печальной темы весьма познавательную работу без трагизма или кровавых подробностей. Работа подготовлена при участии редактора Алексея Тиматкова, дизайнера Василия Шихачевского и программиста Владимира Терентьева.
Работа подготовлена при участии редактора Алексея Тиматкова, дизайнера Василия Шихачевского и программиста Владимира Терентьева.
«Мы в равной мере поражены и вдохновлены качеством работ, присланных на конкурс в этом году. Их уровень является точным отражением передовой и инновационной сути маркетинга и коммуникаций», — отметила исполнительный директор Международной академии визуальных искусств (International Academy of Visual Arts — IAVA) Линда Дэй (Linda Day).
Конкурс коммуникаторов (The Communicator Awards) является ежегодным ведущим международным мероприятием, проводимым Международной академией визуальных искусств (IAVA), в рамках которого отмечаются и награждаются передовые идеи и проекты в сфере маркетинга, рекламы, корпоративных коммуникаций и пиар на различных медийных платформах. Образованный почти два десятилетия назад профессиональными коммуникаторами, конкурс ежегодно собирает более 6 тысяч заявок от компаний и агентств разной величины со всего мира, что поистине делает его одним из самых крупных в своей области. Премия конкурса имеет две степени и присуждается за мастерство (первая степень) и за выдающиеся качества (вторая степень) номинируемых работ.
Премия конкурса имеет две степени и присуждается за мастерство (первая степень) и за выдающиеся качества (вторая степень) номинируемых работ.
Что такое инфографика? (примеры, советы и шаблоны)
В современном мире инфографика приобрела просто взрывную популярность.
Инфографика используется повсюду, от цифрового маркетинга до школ и детских садов. Она нужна, чтобы передать нам сложную и объемную информацию в очень простой и привлекательной визуальной форме.
Если вы абсолютный новичок в дизайне и еще не знаете, что такое инфографика, краткое руководство Visme создано специально для вас. В этой статье вы узнаете :
Вы также найдете популярные примеры инфографики и креативные редактируемые шаблоны от Visme, размещенные в блоках статьи. Начать создавать собственные визуальные эффекты вы сможете уже сегодня!
Но сначала…
Что же такое инфографика?
По определению, инфографика — это визуальное представление любой информации или данных. Иными словами – альтернативный способ передачи контента для облегчения его восприятия.
Иными словами – альтернативный способ передачи контента для облегчения его восприятия.
Без нее практически никуда. Исследование рыночных тенденций? Инфографика! Пошаговое руководство по стирке — тоже инфографика. Она превращает необходимую вам информацию в интересные картинки и графики. Другими словами в приятный и легко воспринимаемый визуальный контент.
Совет от профи: Можно создать свой набор инфографики онлайн используя конструктор инфографики Visme. Простые инструменты для дизайна , удобный интерфейс и кастомные шаблоны ( очень много шаблонов ) помогут легко справиться с задачей.Обратите внимание на этот пример:
Очень понятная инфографика. Она использует яркие цвета, иллюстрированные символы и полужирный текст. Вы моментально поймете, о чем идет речь, как только посмотрите на картинки.
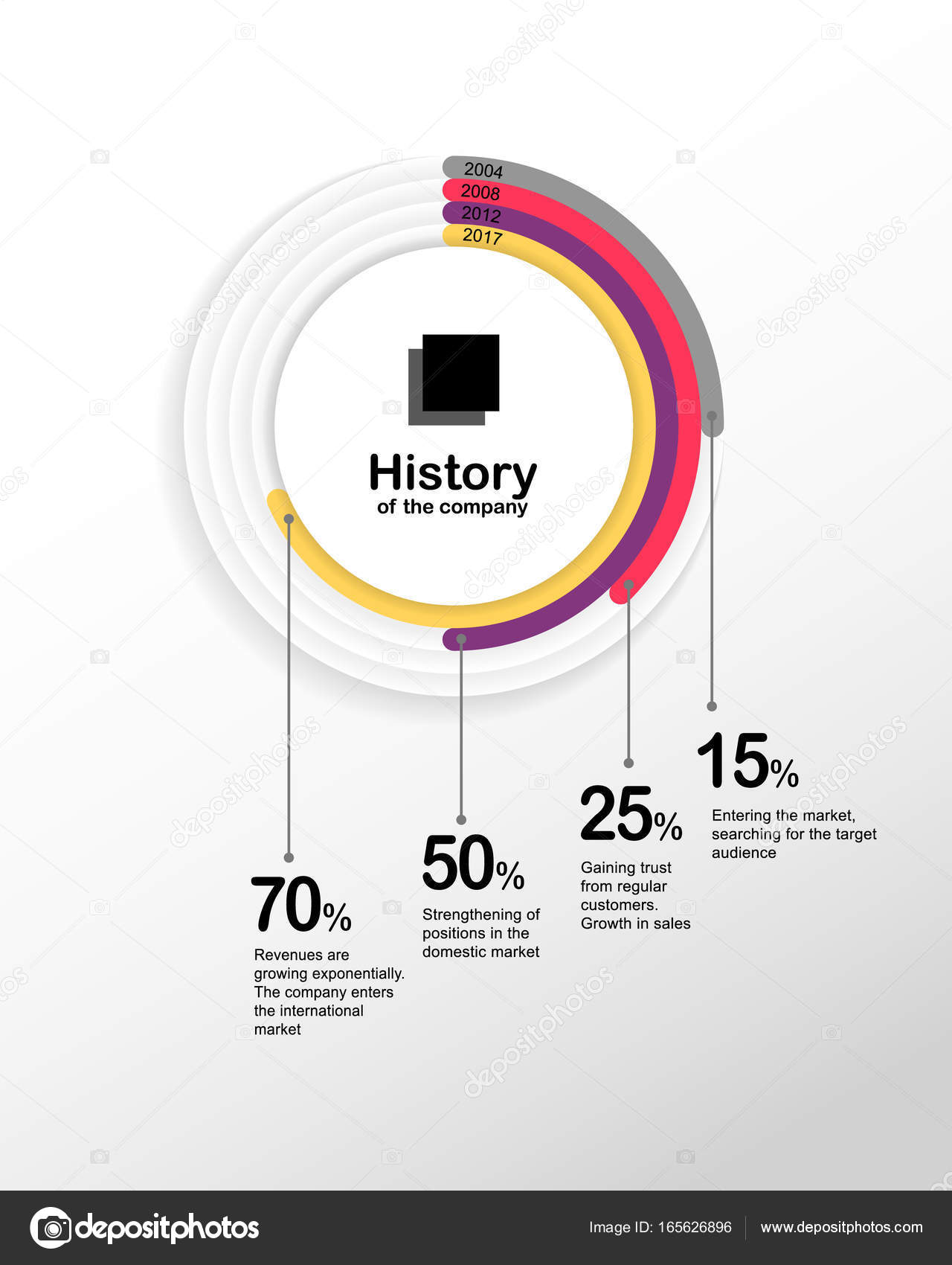
А еще, инфографика в наглядно демонстрирует процентную статистику c использованием радиальных (круговых) диаграмм. И даже если вы не читаете текст над виджетами, все равно поймете смысл.
Это важно: цель инфографики — не только проинформировать, но и сделать просмотр интересным и увлекательным для аудитории.
В итоге все очень просто: вы комбинируете различные графические элементы, цвета, значки, изображения, иллюстрации и шрифты, и объясняете тему убедительным и легким для понимания образом.
Зачем нужна инфографика?
Популярность инфографики — это не случайность. Она веселая, увлекательная, и ею очень легко поделиться; это находка для любого создателя контента. Встречается инфографика для предприятия, преподавателей и некоммерческих организаций, для дизайнеров и web-мастеров.
Маркетологи могут использовать инфографику для увеличения посещаемости веб-сайта, повышения узнаваемости бренда, а также повышения вовлеченности.
Педагоги и инструкторы предпочитают инфографику для объяснения сложных концепций (или разбивают на блоки сложную информацию, чтобы ее было легче понять).
Некоммерческие организации выбирают инфографику для распространения информации о социально-значимых событиях и актуальных вопросах.
Вот пример: Агентство по охране окружающей среды (EPA) использует инфографику, чтобы обратить внимание на актуальную проблему – перерасход воды.
Image Source
Как создать инфографику
Хотите создать собственную инфографику?
С помощью Visme очень просто собрать свой персональный набор инфографики.
- Для вас бесплатно предоставлены: изображения, шрифты и значки.
- Вы можете выбирать из сотен готовых шаблонов
- Не нужно быть дизайнером, чтобы начать работу …
- … но даже дизайнер будет в восторге!
Посмотрите это видео, чтобы узнать, как создать инфографику в Visme.
Кроме того, представляем пошаговое руководство по созданию инфографики с помощью редактора Visme.
Шаг 1. Выберите шаблон
Первый шаг — зарегистрироваться в Visme (это бесплатно!) и выбрать шаблон.
Просмотрите сотни бесплатных и премиальных шаблонов инфографики в панели инструментов, чтобы найти тот, который лучше всего подходит для ваших целей.
Когда вы найдете тот, который вам нравится, наведите на него курсор и нажмите «Изменить».
Шаг 2. Отредактируйте контент
Когда вы выберете подходящий шаблон, вы попадете в редактор Visme.
Здесь можно настраивать инфографику. Выбирайте собственные цвета, шрифты, текст, изображения, значки и многое другое.
Интересно, правда? Самое приятное то, что все это занимает буквально несколько минут.
Фактически, вы можете изменить всю цветовую тему шаблона инфографики в одно нажатие, используя наши готовые цветовые схемы.
Вы также можете добавлять ссылки и анимацию, загружать фирменные стили, добавлять визуализации данных, например: диаграммы, графики и новые блоки контента, для расширения своей инфографики.
Ознакомьтесь с нашим руководством по дизайну инфографики, чтобы узнать больше о том, как создать привлекательную картинку!
Шаг 3.
 Скачайте и поделитесь
Скачайте и поделитесьВот и все — почти готово!
После того, как вы закончили настраивать инфографику, самое время скачать ее или поделиться со своей аудиторией.
Вы можете скачать ее для использования офлайн в форматах изображений, PDF или HTML5. Или создайте ссылку, чтобы поделиться ею с конкретными людьми.
Вы также можете встроить инфографику на веб-сайт или в блог, используя адаптивный код, или опубликовать в Интернете, чтобы любой мог найти ваш шедевр и получить к нему доступ.
Типы инфографики и когда их использовать
Не существует универсальной инфографики.
Инфографика бывает разных типов: если вы хотите, чтобы она действительно была эффективной, вам нужно выбрать вариант, который соответствует цели и характеру контента.
Как правило, инфографику используют по следующим причинам:
- Иллюстрирование данных: представление статистики, фактов и цифр визуально с помощью диаграмм, графиков и других графических инструментов.

- Упрощение сложной темы: объяснение сложных концепций с помощью иллюстраций и визуальных подсказок.
- Сравнение: визуальное сравнение двух или более продуктов, услуг, функций, брендов или концепций.
- Повышение осведомленности: распространение информации или повышение узнаваемости бренда.
- Обобщение контента: преобразование длинных видео, сообщений в блогах и отчетов в инфографику.
Как только вы определитесь, для чего вам нужна инфографика, вы можете переходить к выбору.
Вот различные типы инфографики, доступные в Visme.
- Статистическая инфографика
- Информационная инфографика
- Инфографика процесса
- Инфографика временной шкалы
- Анатомическая инфографика
- Иерархическая инфографика
- Инфографика для списка
- Сравнительная инфографика
- Инфографика местоположения
- Визуальная инфографика для резюме
Статистическая инфографика
Статистическая инфографика использует типографию, диаграммы и графики для визуального представления исследований, фактов и цифр. Такую информацию гораздо легче воспринимать, чем скучный набор чисел или таблиц.
Такую информацию гораздо легче воспринимать, чем скучный набор чисел или таблиц.
Статистическая инфографика может быть сосредоточена на отдельном исследовании и визуализации данных, использовать сочетание различных элементов для представления фактов и цифр по теме.
В приведенном ниже шаблоне инфографики отображаются данные о глобализации социальных сетей в виде цветной гистограммы.
Этот тип статистической инфографики идеально подходит для использования в отчете или презентации, или для визуализации статистики, упомянутой в вашем сообщении в блоге.
Взгляните на шаблон инфографики ниже: вместо одной небольшой визуализации он раскрывает более широкую тему — технологии в образовании.
Этот тип статистической инфографики идеально подходит для образовательных целей.
Статистическая инфографика обычно менее насыщена текстом и больше ориентирована на данные.
Информационная инфографика
Информационная инфографика использует сочетание текста и визуальных элементов, чтобы объяснить или упростить тему, провести читателя через серию информационных шагов.
В приведенном ниже примере поясняется концепция блокчейна: с помощью красочной информационной графики, за текстом легко следить и которую интересно читать.
Image Source
Это инфографика, которую можно использовать для резюмирования длинных сообщений в блогах и видео. Вы также можете поделиться информационной графикой как отдельным элементом контента.
Ознакомьтесь с этим шаблоном информационной инфографики, чтобы использовать его для собственного контента.
Информационная графика обычно следует за повествованием, чтобы поддержать историю. Здесь имеет значение размер и стиль шрифта и изображений. Положение объектов на странице также немаловажно, чтобы последовательно направлять взгляд читателя.
Инфографика процесса
Инфографика процесса обычно использует блок-схемы, диаграммы и временные линии, чтобы направлять читателей или упростить процесс принятия решений.
Вот пример шаблона инфографики процесса.
Эти типы инфографики полезны для инструктирования сотрудников, информирования клиентов или для веселых юмористических целей.
Временная шкала
Временная шкала полезна для представления информации в хронологическом порядке. Если вы представляете историю своего бренда или показываете, как что-то менялось с течением времени, инфографика на временной шкале поможет вам.
Вот шаблон инфографики временной шкалы от Visme, с которого вы можете начать.
Вы можете использовать инфографику временной шкалы, чтобы креативно отобразить историю вашего бренда на странице «О нас» вашего веб-сайта.
Этот тип инфографики также может помочь вам в управлении проектами.
Анатомическая инфографика
Хотите разобрать что-то подробно? В этом вам поможет анатомическая инфографика.
У этой инфографики есть особые метки, которые помогут вам обозначить ингредиенты, части продукта, характеристики, личностные качества и многое другое.
Взгляните в качестве примера этот анатомический шаблон инфографики.
Иерархическая инфографика
Этот тип инфографики похож на пирамиду, которая помогает отображать разные уровни информации.
Взгляните на иерархический шаблон инфографики ниже.
Если вы хотите организовать информацию, например, по приоритету, важности или сложности, вам подойдет иерархическая инфографика, подобная приведенной выше.
Инфографика для списка
Такой тип инфографики поможет вам обобщить и представить информацию в виде списка. Это может быть набор элементов, факторов и даже шагов, которые необходимо предпринять.
Вот пример шаблона, который вы сможете настроить.
Вы можете использовать этот тип инфографики, чтобы резюмировать сообщение в блоге. Инфографикой списка также можно делиться: она обычно проста и интересна для чтения.
Сравнительная инфографика
Такой формат полезен сравнения нескольких объектов, людей, концепций, продуктов или брендов. Визуальное сопоставление идей может помочь проиллюстрировать сходства и различия.
Вот пример шаблона сравнительной инфографики.
Часто такой тип инфографики включает многоколончатый макет. Это удобно, чтобы сравнивать и сопоставлять темы.
Это удобно, чтобы сравнивать и сопоставлять темы.
Другой тип сравнительной инфографики — это сравнительная таблица, которая рассматривает несколько функций или брендов.
Вот шаблон такой сравнительной таблицы.
Инфографика местоположения
Если вы хотите продемонстрировать географическую информацию в визуальной форме, отличным вариантом будет инфографика на основе карты или местоположения.
Вот шаблон инфографики карты от Visme.
Инфографику карты или местоположения можно использовать для отображения местных, национальных или глобальных данных и статистики. Вы можете раскрасить карту, чтобы выделить различные регионы, а затем сделать их интерактивными, добавив эффекты наведения, ссылки и анимацию.
Инфографика местоположения — это отличный элемент для добавления в сообщения, отчеты и презентации. Вы также можете использовать такой формат как индивидуальную графику или делиться в социальных сетях, чтобы привлечь внимание и увеличить посещаемость.
Инфографика для резюме
Работодатели получают одновременно сотни резюме, и лишь немногим из них удается выделиться. Если вы хотите вывести свое резюме на новый уровень, подумайте о добавлении визуальной инфографики.
Представляем один из креативных шаблонов для резюме.
Инфографика для резюме предлагает новый взгляд на стандартный стиль документа. В этом формате используют визуализацию, например: иконки, значки и стрелки и много чего еще .
Советы и подсказки
Теперь, когда вы знаете, какие типы инфографики можно использовать и как ее создать, вот несколько советов, которые помогут вам вывести визуальные эффекты на новый уровень.
1. Будьте оригинальны и креативны.
В Интернете курсируют миллионы графиков и визуальных элементов. Если вы хотите, чтобы вас заметили, создайте что-то уникальное и неповторимое.
Прежде чем создавать инфографику, проведите небольшое исследование. Узнайте, какие темы понравятся вашей аудитории и какие вопросы интересуют людей. Выполните поиск, чтобы узнать, есть ли интересные визуальные эффекты или инфографика по выбранной теме.
Выполните поиск, чтобы узнать, есть ли интересные визуальные эффекты или инфографика по выбранной теме.
Если есть тема, которая уже обсуждалась ранее, а вы все же хотите добавить к ней инфографику, убедитесь, что вы раскроете ее под новым углом.
2. Изучите свою аудиторию.
Важная «домашняя работа», которую необходимо выполнить перед созданием инфографики, — это выяснить, интересна ли она будет для вашей аудитории.
Подумайте, какие темы интересны и какой дизайн понравится людям. Правильный тон общения тоже важен, поскольку вы будете использовать его для создания убедительного текста к инфографике.
Вам также необходимо изучить социальные каналы, которые используются вашей аудиторией, чтобы создать инфографику, оптимизированную для работы на выбранных платформах.
3. Используйте привлекательные цвета и шрифты.
Психология цвета реальна. Маркетологи во всем мире полагаются на колористику для создания эффективных дизайнов, которые действительно приносят результаты.![]()
Если в вашей инфографике используются цвета и шрифты, которые находят отклик у вашей аудитории или оживляют ваш контент, она будет выгодно выделяться.
Обязательно ознакомьтесь с этими ресурсами. Они помогут вам выбрать лучшие цвета и шрифты для вашего дизайна инфографики.
А это видео о психологии цвета в маркетинге может помочь вам в разработке дизайна.
4. Проиллюстрируйте текст значками и графикой.
Обилие текста может сделать инфографику скучной и неинтересной.
Убедитесь, что вы используете достаточное количество визуальных элементов и как можно меньше текста. Вы можете заменить или дополнить подзаголовки, метки, подписи и текст значками, иллюстрациями или изображениями.
5. Установите визуальную иерархию.
Визуальная иерархия — это организация информации в соответствии с уровнем важности или порядка, чтобы взгляд читателя последовательно переходил от одного раздела к другому.
Создание визуальной иерархии делает ваш дизайн более чистым, привлекательным и профессиональным, не загромождая его информацией.
6. Добавьте интерактивность.
Чтобы подчеркнуть свою инфографику, подумайте о том, чтобы сделать ее не просто статичным изображением.
Если вы используете такой инструмент, как Visme, вы можете добавлять анимацию, вставлять интерактивные ссылки и кнопки и даже добавлять эффекты наведения.
Начните создавать свою собственную инфографику уже сейчас!
Инфографика — один из самых эффективных типов контента.
Она наглядна, ею можно поделиться, интересно смотреть. Инфографика сможет сделать интересной даже самую скучную техническую информацию.
Теперь, когда вы знаете, что такое инфографика, когда ее использовать и как создать — пора приступать к созданию собственной.
Испытайте конструктор инфографики Visme бесплатно!
А если вы хотите узнать больше о том, как создавать потрясающую инфографику, мы подготовили несколько полезных статей по теме:
Удачного творчества!
История.
 Искусство. Россия. Инфографика от РВИО — Группа компаний «Просвещение»
Искусство. Россия. Инфографика от РВИО — Группа компаний «Просвещение»Российское военно-историческое общество поделилось с нами потрясающей инфографикой. С ее помощью будет проще и интереснее организовать дистанционный урок и даже экскурсию!
Памятник Александру II в г. Москве
Скачать
Астраханский Кремль
Скачать
Казанский Кремль
Скачать
Российская государственная библиотека
Скачать
Московский Кремль и Красная площадь
Скачать
Государственная Третьяковская галерея
Скачать
Мамаев курган и Родина-мать
Скачать
Государственный исторический музей
Скачать
Общенациональный мемориал воинской славы
Скачать
Куликово поле
Скачать
Белокаменные памятники Владимира
Скачать
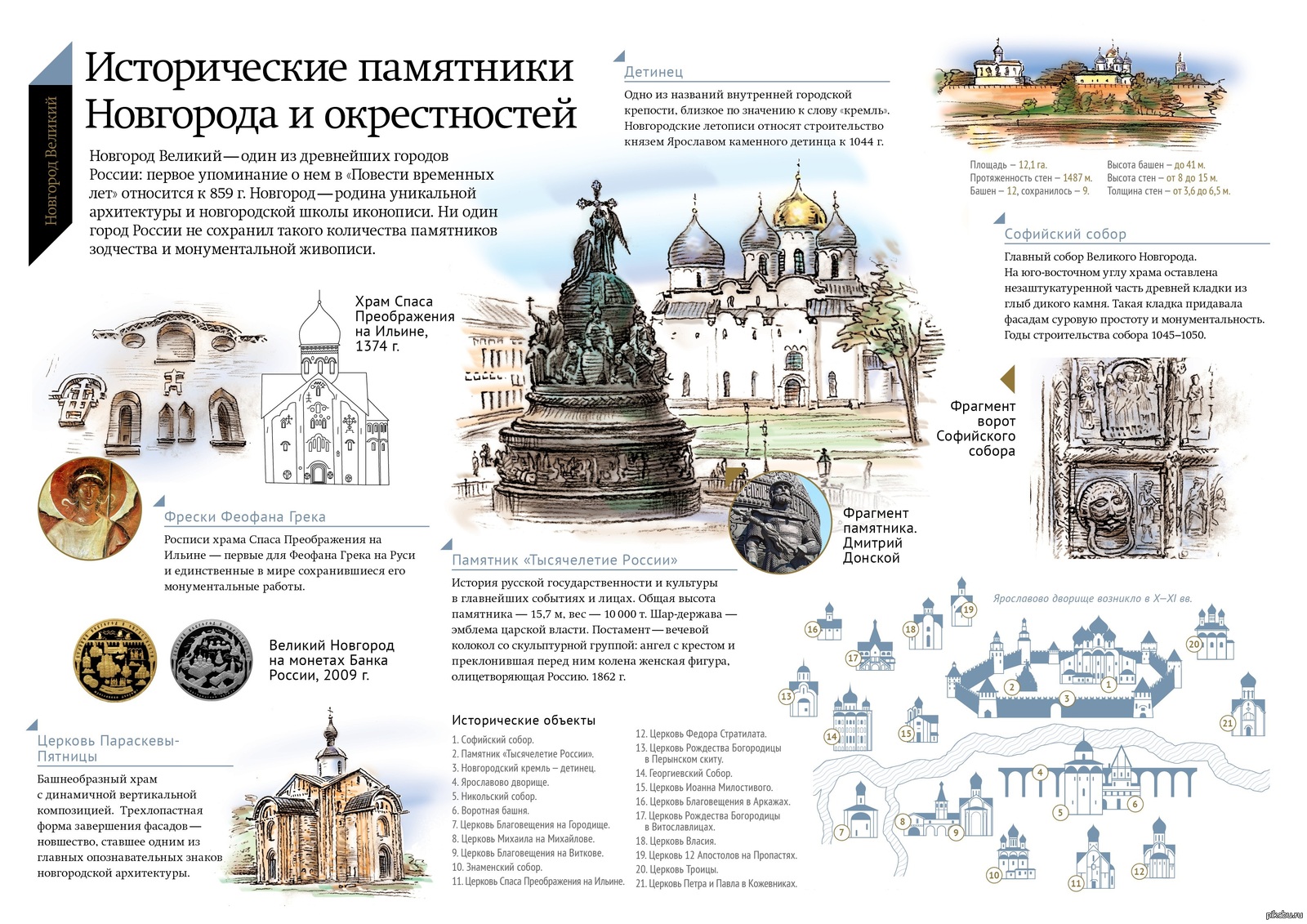
Исторические памятники Новгорода и окрестностей
Скачать
Музей антропологии и этнографии им. Петра Великого — Кунсткамера
Петра Великого — Кунсткамера
Скачать
Московский государственный университет имени М.В. Ломоносова
Скачать
Исторический центр Санкт-Петербурга
Скачать
Музей-заповедник «Ясная Поляна»
Скачать
Государственный музей-заповедник «Петергоф»
Скачать
Музейно-выставочный комплекс стрелкового оружия им. М.Т. Калашникова
Скачать
Российская академия художеств
Скачать
Ферапонтов монастырь
Скачать
Российский государственный архив литературы и искусства (РГАЛИ)
Скачать
Пути Пушкина
Скачать
Государственный Русский музей
Скачать
Приоритет СССР в космосе
Скачать
Кавказская война
Скачать
теория и практика» с ведущими специалистами из РИА Новости и АиФ
Кафедра новых медиа и теории коммуникации проводит цикл занятий по инфографике и информационному дизайну. В апрельском блоке ведущие специалисты РИА Новости и АиФ расскажут об инфографике как о передовом направлении дизайна информации. В программе – лекции, семинары и мастер-классы. Речь пойдет о новых тенденциях и именах, опыте дизайнерской и редакторской работы в инфографических проектах, процессе производства новостной инфографики в рамках мультимедийного издания.
В апрельском блоке ведущие специалисты РИА Новости и АиФ расскажут об инфографике как о передовом направлении дизайна информации. В программе – лекции, семинары и мастер-классы. Речь пойдет о новых тенденциях и именах, опыте дизайнерской и редакторской работы в инфографических проектах, процессе производства новостной инфографики в рамках мультимедийного издания.11 апреля (четверг), 18:30, 211 ауд.
Новичков Алексей,
заместитель руководителя Студии Инфографики РИА Новости
«Имена: лучшие примеры профессионального мастерства», лекция
История инфографики, изучение базовых инструментов визуализации данных. Освоение навыков визуальной подачи публицистических данных научного и социального характера, представление данных в таблицах и матрицах.
15 апреля (понедельник), 18:30, 211 ауд.
Дунаев Михаил, ведущий программист Студии Инфографики
РИА Новости
«Генеративный дизайн: процесс, технологии, личности», лекция, семинар
Программирование в современном дизайне и визуализации информации. Процессы реализации интерактивных проектов от идеи до результата.
Процессы реализации интерактивных проектов от идеи до результата.
18 апреля (четверг), 18:30, 211 ауд.
Стравинская Майя, креативный директор Студии Инфографики РИА Новости
«Журналистика данных», лекция
Что такое «журналистика данных», каковы ее отличия от журналистики как таковой? Лучшие примеры. Статистика в России. Почему данные не всегда правдивы и как к этому относится? Официальные и неофициальные источники данных. Иностранные источники о России. Где еще может крыться информация? Как читать, проверять данные и что с ними делать? Практика работы с данными: цифры, таблицы Excel, Google Refine и другие. Сбор данных, аналитика, сенсоры. Автоматические визуализаторы Grasshopper, Tableu и прочие . Как работать с нецифровыми данными? Важность методики и комментариев.
22 апреля (понедельник), 18:30, 211 ауд.
Андрианова Надежда, ведущий художник-иллюстратор
«Способы представления статистических данных»,
мастер-класс
Способы представления статистических данных, их классификация, особенности и подход к использованию. Сложности при создании инфографики и визуализации данных. Разбор мировых примеров и работ Студии. «Картография», мастер-класс Знакомство с картографией: картографическими проекциями, способами картографических изображений. Использование карт в инфографике.
Сложности при создании инфографики и визуализации данных. Разбор мировых примеров и работ Студии. «Картография», мастер-класс Знакомство с картографией: картографическими проекциями, способами картографических изображений. Использование карт в инфографике.
25 апреля, 18:30, 211 ауд.
Приданникова Елена Юрьевна, выпускающий редактор Студии Инфографики
РИА Новости
«Подготовка технического задания для инфографики», мастер-класс
Разработка темы; заголовок/подзаголовок; работа с фактическим материалом; основная структура. Практическое задание по созданию ТЗ.
29 апреля (четверг), 18:30, 211 ауд.
Шорох Павел Олегович, руководитель Студии Инфографики РИА Новости.
«Процесс производства инфографики в РИА», лекция
Устройств Студии Инфографики РИА Новости: состав редакции, принципы работы и процессы производства. Типы работ, специфика новостной графики и временные рамки. Примеры лучших проектов. Практическая работа – создание инфографики по событию типа Breaking News (текст ТЗ + карандашный эскиз).
Примеры лучших проектов. Практическая работа – создание инфографики по событию типа Breaking News (текст ТЗ + карандашный эскиз).
Кухарь Елена, руководитель службы актуальной справочной информации редакции интернет-вещания АиФ
«Особенности редакторской работы с инфографикой: тонкости подготовки и оформления текста», семинар
Основные этапы работы редактора при подготовке технического задания для инфографики (выбор темы, поиск данных, их адекватное оформление и «причесывание»), фокус на практических рекомендациях. Типичные ошибки редакторов, примеры грамотных и качественных решений (в основе – опыт работы Редакции интернет-вещания AиФ.ru).
Анкета-опросник для самопроверки, памятки и инструкции. Заявки на посещения цикла занятий принимаются по адресу [email protected]. Для студентов специализации «Инфографика» посещение цикла занятий обязательно.
оригинальное представление информации (с примерами)
Информация- это самое важное, что существует в мире. Благодаря необходимой информации человек учится, работает, развивается психологически и физически. Однако не каждый способ донесения той или информации одинаково эффективен. Некоторые лучше всего усваивают письменную, напечатанную информацию в виде статей, рассказов и пр. Для других же более приемлем сравнительно новый способ изложения, объяснения информации. Его название — инфографика.
Благодаря необходимой информации человек учится, работает, развивается психологически и физически. Однако не каждый способ донесения той или информации одинаково эффективен. Некоторые лучше всего усваивают письменную, напечатанную информацию в виде статей, рассказов и пр. Для других же более приемлем сравнительно новый способ изложения, объяснения информации. Его название — инфографика.
Само по себе понятие «Инфографика» предполагает собой визуальное, художественное, нарисованное изложение текста или статьи. Это очень модное и эффективное решение как в реальной жизни при выпуске печатных и журнальных изданий, так и при создании электронных документов в сети Интернет и на персональных компьютерах. Научно термин «инфографика» расшифровывается, как инструмент преподнесения информации читателю и пользователю в более лаконичной, емкой форме. Это один из видов альтернативного изложения определенной информации посредством создания художественных зарисовок, графиков, диаграмм прочих графических объектов на бумаге и в электронном варианте.
История инфографики насчитывает уже более 25 лет. Впервые использовать приемы инфографики осмелились американские специалисты в области создания известных печатных изданий в Соединенных Штатах Америки. В 1982 году компания «USA TODAY» впервые решила испробовать новый прием в изложении информации «Инфографика» в выпусках своего печатного издания, известного на весь мир эпатажными статьями о жизни отечественных знаменитостей и банкиров.
Современная инфографика позволяет уменьшать объем изданий благодаря своему лаконичному расположению информации внутри картинки. Одним словом, статистически замечено, что текст объемом более пяти страниц очень емко умещается в одно графическом рисунке. Кстати, комиксы, которые так любят западные жители настолько популярны именно, потому, что весь объем письменной информации, вполне, можно разместить и объяснить одной картинкой.
Сегодня инфографика применяется в веб — дизайне, ведь это один из самых удачных способов существенно сократить объем места, которое бы занимал письменный текст, также это очень эффективный и наглядный вид рекламного объявления. Стоит отметить еще одно несомненное качество инфографики: это экономия времени на ее создание, и соответственно экономия материальных средств на ее размещении. Инфографика — это модно, лаконично и популярно, вот почему большинство преуспевающих предпринимателей и менеджеров предпочитают именно такой способ размещения информации в Интернете, газетах, журналах и рекламных щитах.
Стоит отметить еще одно несомненное качество инфографики: это экономия времени на ее создание, и соответственно экономия материальных средств на ее размещении. Инфографика — это модно, лаконично и популярно, вот почему большинство преуспевающих предпринимателей и менеджеров предпочитают именно такой способ размещения информации в Интернете, газетах, журналах и рекламных щитах.
Недавно на просторах интернета нашел интересную статью с удачными примерами инфографики, некоторые из них предлагаю вашему вниманию, все остальное можно глянуть здесь.
1. Жизненный цикл поста в блоге — от его публикации, до обсуждения, очень оригинальная реализация инфографики во флеше.
2. Бум социальных сайтов — история развития и аудитория популярных социальных сетей и сайтов в интернете.
3. Вторая годовщина существования забугорной биржи ссылок buysellads — достижения и просто интересные цифры.
4. Мир программирования, хотя скорее точнее будет сказать «история программирования» — все знакомые лица, деятели и их достижения — очень познавательно.
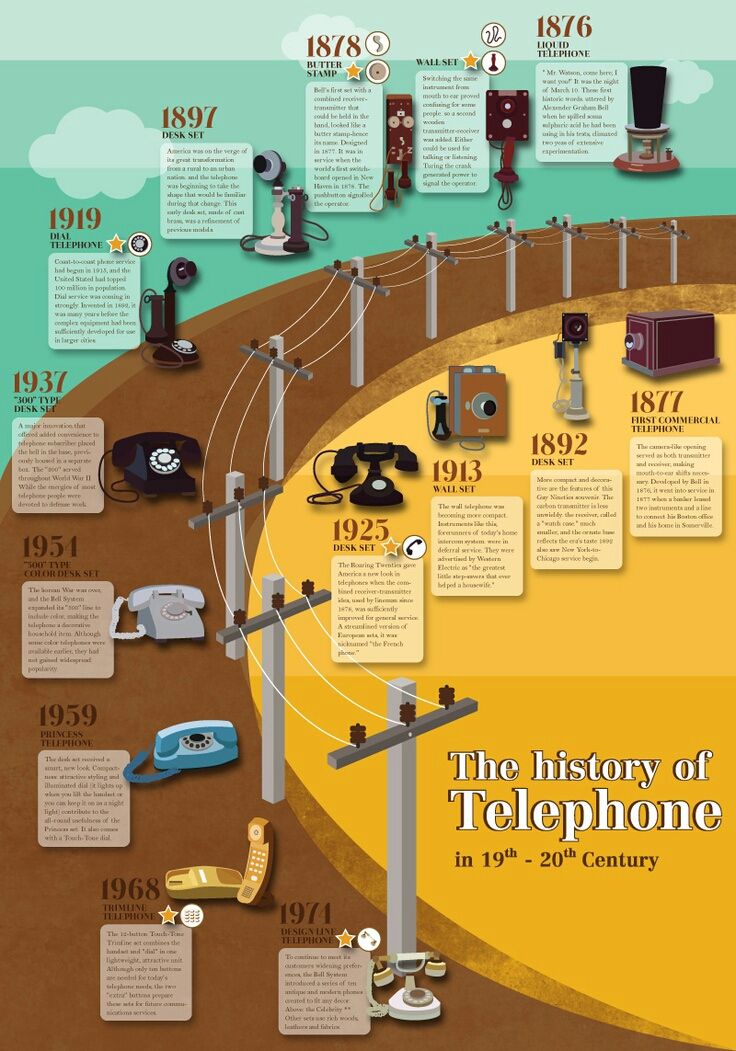
5. История связи — инфографика от Google, где они ненавязчиво намекают на свой сервис Google Voice.
6. Что реально люди покупают онлайн? — результаты исследования или опроса, представленные в весьма оригинальной форме.
7. Достижения твиттера — большая такая картинка, посвящена развитию и статистике твиттера. Не смотрите, что у меня в примере обычный график роста посещаемости, на странице более подробное изображение есть.
8. SEO в картинках — это очень похоже на краткий FAQ по SEO, где в инфографике используется не результат исследований, а обучающая информация. Вообще полезная картинка.
9. Состояние интернета 2009 — интересная такая статистика собрана в этой инфографике.
Состояние интернета 2009 — интересная такая статистика собрана в этой инфографике.
10. Карта социальных сетей 2010 — своеобразная вариация по теме популярности и аудитории социальных сетей в 2010 году, которая представлена в географическом формате. Не зря кто-то сравнивал Facebook или твиттер с разными государствами.
11. Музыка и пиратство — очень понравился стиль исполнения, которые пересекается с самой темой музыки.
12. Золотая лихорадка вокруг iPad — мало того, что все красиво и стиль оформлено, так еще и «запихнули картинку» внутрь настоящего iPad.
В общем, инфографика — это действительно круто. Во-первых, визуальная информация лучше воспринимается, особенно, когда речь идет о цифрах, статистике. Во-вторых, это возможность внести в сухие знаки и тексты какую-то дизайнерскую изюминку, что-ли. Надеюсь, примеры инфографики вам понравились, при переходе на соответствующие страницы вы сможете увидеть полноценные изображения, я размещал только небольшие скриншоты.
Инфографика: разбираемся и делаем самостоятельно
Инфографика позволяет узнать за 5 минут то, на что потребовалось бы полдня изучения таблиц и оценок экспертов. Аналитики и дизайнеры упаковывают информацию в историю или понятно объясняют какой-нибудь сложный процесс. Это не просто картинки и диаграммы, а полноценный графический рассказ. Сложную инфографику делает команда, но иногда приходится преодолевать этот путь одному. Объясняем, как всё устроено.
Работа над инфографикой
Таблица Эксель, которую перевели в вид диаграммы — это визуализация информации, но еще не инфографика. Она складывается из трех вещей:
- данные;
- история;
- форма/подача.
Есть еще четвертый пункт, но его сложно обобщить. Это инструменты, программы, навыки — они индивидуальны и зависят от конечной цели инфографики.
Достоверные цифры, статистика, данные опросов — чем больше материалов, тем выше шанс, что в них есть интересные закономерности. А это уже история.
А это уже история.
Хорошая история должна быть понятной и в логике зрителя.
Например, рассказ о том, как сделать классический салат Оливье. Вы видите, какие нужны продукты, сколько времени займет каждый этап, в каком порядке и что делать. Это удобно и вам все понятно. Так работает хорошая инфографика.
Любая сфера содержит данные, которые можно показать как графическую историю. Я решила разобраться, как это сделать, и пошла на курс инфографики.
40 000 страниц текста. Придумать историю и отсечь лишнее
Чтобы история получилась, надо определить две вещи — для кого и зачем ты ее рассказываешь. Например, у меня была задача собрать познавательную инфографику про космос для «широкого круга читателей». Это ответ на вопрос: «для кого работаем». Цель — развлечь и дать немного полезных знаний.
Следующий шаг — это поиск нужных данных и статистики. Проблема в том, что найти в открытых источниках эти материалы бывает сложно. Можно брать результаты исследований с сайтов Левада-Центр, ФОМ, Росстат. Еще удобно пользоваться специальным поиском в Гугл. Я искала всеми этими способами и получила 20 листов А4 одного только текста. А ведь были еще схемы, графики и иллюстрации.
Еще удобно пользоваться специальным поиском в Гугл. Я искала всеми этими способами и получила 20 листов А4 одного только текста. А ведь были еще схемы, графики и иллюстрации.
Специальный поиск в Google
Первое, чему мне пришлось научиться — это выбирать главное. После редактирования текста, у меня получилось ужать материал до четырех листов. Теперь на них уже были таблицы и тезисы — появилась структура и обозначилась история. Отсекать лишнюю информацию стало проще, так как теперь я знала, о чем буду рассказывать в своей работе.
Инфографика — это сюжет. Нашел историю — выбирай главное и отсекай лишнее.
Авторское право: где брать изображения для своей инфографики
В большой команде, как правило, есть хороший иллюстратор, который может отрисовать героев и иконки, задать общую стилистику инфографики. У меня не было хорошего иллюстратора, поэтому я рисовала сама и мой главный герой получился подозрительно похожим на Артемия Лебедева. Но что делать тем, кто даже так не нарисует?
Но что делать тем, кто даже так не нарисует?
Использовать чужую графику или фотографии без разрешения — это нарушение закона об авторском праве. Если понравился конкретный снимок или нужен кусочек видео, лучше написать автору и попросить использовать его работу.
Еще фотографии можно брать со стоков — это хранилища платных и бесплатных изображений. Конечно, уникальной картинки там не найти, но это способ решить проблему иллюстрирования работы без воровства. Самые известные ресурсы: Shutterstock, Gettyimage, Freeimages и другие.
Иконки я искала на Noun Project. Когда скачиваете символ, вам предлагают два варианта: либо забираете иконку бесплатно и используете только в творческих целях, либо покупаете для коммерческих проектов.
Одна иконка стоит 2 доллара, месячная подписка на все коллекции — 4 доллара, или можно купить доступ на год за 40. За эти деньги вы получаете лицензию типа Royalty-Free. Это значит, что иконку нельзя использовать в логотипе или выдать за свою работу, но вы можете изменять ее вид и вставлять в разные проекты без ограничений.
Гугл помогает соблюдать закон своими фильтрами. Он может найти изображения с разным типом лицензии. В расширенном поиске для этого есть отдельная строка.
Фликр тоже умеет искать изображения по типу лицензии. Если вы делаете коммерческую инфографику — выбирайте соответствующую строчку в поиске.
Лицензия с минимальными ограничениями это Creative Commons: CC-BY. Она позволяет использовать чужую работу как угодно при условии, что вы указываете авторство.
Воровать плохо. Пишите авторам, пользуйтесь стоками или покупайте права.
Онлайн-инструменты
Когда данные собраны и придумана история, можно подумать о форме. Многие сервисы позволяют создать инфографику онлайн в три клика. Например, Piktochart. Бесплатно доступны несколько шаблонов — в них вы упакуете свои цифры и тексты. Такую работу можно вставить в презентацию или блог.
Для интерактивных графиков я использовала Инфограм. Он работает через таблицу, похожую на Эксель, в которую нужно занести свои данные. Можно настроить тип графика, цветовую гамму и способ переключения вкладок, если данных много. В бесплатной версии вы получаете свою работу в виде ссылки для блога или сайта. Распечатать или скачать инфографику можно только заплатив.
Можно настроить тип графика, цветовую гамму и способ переключения вкладок, если данных много. В бесплатной версии вы получаете свою работу в виде ссылки для блога или сайта. Распечатать или скачать инфографику можно только заплатив.
Создать аккуратную карту легко получается в Пиксельмап. Выбираете нужную территорию, настраиваете цвета, добавляете свои данные. Готовую визуализацию можно забрать и в виде HTML-кода, и обычным изображением. Существуют другие сайты и сервисы, всегда можно выбрать тот, который больше нравится и лучше решает задачу.
Где публикуют инфографику
Возможности инфографики полезны для СМИ — лучше дать экономическую новость и приложить к ней понятно упакованные данные, чем выдать читателю текст с огромным количеством чисел и формул.
Любая статистика, политические и общественные события могут быть отражены в инфографике.
Хороший пример — это президентские выборы в США. Даже если вы не следите за новостями, сложно увернуться от заголовков и графических работ об этом. Сильнейшие зарубежные студии инфографики работают в The New York Times, Bloomberg, The Washington Post, The Guardian.
Сильнейшие зарубежные студии инфографики работают в The New York Times, Bloomberg, The Washington Post, The Guardian.
Примеры классной инфографики:
- подборка 16 работ, которые сделала редакция The Washington Post в 2016 году.
- интересная инфографика на панорамном фото о том, как Усейн Болт выиграл свое «золото».
- работы редакции Bloomberg в 2016 году.
- работы информационного агентства «Россия сегодня».
- интерактивная инфографика об исследовании Антрактиды.
- работы информационного агентства ТАСС.
- лонгрид о Пушкине и его последней дуэли, где есть интерактивная инфографика
- победители конкурса Information is Beautiful Awards за 2016 год.
- бронзовый призер конкурса Information is Beautiful Awards-2016 — работа об изучении космоса.
Хорошие работы полезны тем, что в них можно подсмотреть решения для своих проектов. Я стараюсь понять, что сделано хорошо и что можно было бы улучшить в тех примерах, которые вижу. Если работа чем-то вам интересна, это повод изучить ее внимательнее.
Если работа чем-то вам интересна, это повод изучить ее внимательнее.
Чем больше хороших работ вы смотрите, тем лучше.
Инфографика похожа на журналистику тем, что касается всех сфер жизни. Это способ объяснить сложное простым языком и увидеть историю там, где до вас были только столбики чисел.
Мы подобрали 5 бесплатных сервисов, которые помогут самостоятельно создать инфографику, не привлекая дизайнера.
Canva
Инструмент для создания любой графики. Из шаблонов выбираете «Инфографика» и дальше один из предложенных вариантов вёрстки. Заменяете элементы и фон из предустановленных или загружаете собственные.
Easel.ly
Специализированный сервис для создания инфографики. 16 категорий шаблонов и возможность создать собственный. Большинство шаблонов выглядят не слишком изящно, но с задачей сервис справляется.
Infogr.am
Создавайте интерактивную инфографику в минималистичном интерфейсе. Сервис интегрируется с Google Analytics.
Сервис интегрируется с Google Analytics.
Piktochart
Сервис для создания инфографики, постеров, отчётов и презентаций. Содержит встроенную коллекцию клипартовых иконок и изображений.
Venngage
В сервисе есть все нужные функции, но работает он достаточно медленно. Позволяет встраивать графику с Vizualize.me.
Источник
Удивительная история инфографики | История
На карте показано распределение рабского населения в южных штатах США по данным переписи 1860 года. Отдел географии и карт Библиотеки КонгрессаПо мере приближения выборов 2016 года мы много слышим о «красных штатах» и «синих штатах». Эта идиома стала настолько укоренившейся, что мы почти забыли, откуда она взялась: визуализация данных.
На президентских выборах 2000 года гонка между Элом Гором и Джорджем Бушем-младшим была настолько близкой, что вещательные компании внимательно изучили карты коллегий выборщиков, которые они обычно окрашивали в красный и синий цвета. Более того, они говорили об этих оттенках. Тим Рассерт из NBC вслух задавался вопросом, как Джордж Буш «получит оставшиеся 61 избирательный красный штат, если хотите», и эта формулировка прочно закрепилась в народном воображении. Америка разделилась на два цвета — данные превратились в чистую метафору. Теперь американцы даже регулярно говорят о «фиолетовых» государствах, мысленной визуализации политической информации.
Более того, они говорили об этих оттенках. Тим Рассерт из NBC вслух задавался вопросом, как Джордж Буш «получит оставшиеся 61 избирательный красный штат, если хотите», и эта формулировка прочно закрепилась в народном воображении. Америка разделилась на два цвета — данные превратились в чистую метафору. Теперь американцы даже регулярно говорят о «фиолетовых» государствах, мысленной визуализации политической информации.
Мы живем в век визуализации данных. Зайдите на любой новостной сайт, и вы увидите график поддержки кандидатов в президенты; откройте свой iPhone, и приложение «Здоровье» создаст персонализированные графики, показывающие, насколько вы были активны на этой неделе, месяце или году. На сайтах публикуются диаграммы, показывающие, как меняется климат, как происходит сегрегация в школах, сколько работы по дому выполняют матери по сравнению с отцами. И газеты все чаще обнаруживают, что читатели любят «датавиз»: в 2013 году New York Times самая читаемая статья за весь год была визуализацией региональных акцентов в Соединенных Штатах. Это имеет смысл. Мы живем в эпоху больших данных. Если мы собираемся понять наш сложный мир, есть один действенный способ — нарисовать его в виде графика.
Это имеет смысл. Мы живем в эпоху больших данных. Если мы собираемся понять наш сложный мир, есть один действенный способ — нарисовать его в виде графика.
Но это не первый раз, когда мы открываем для себя удовольствие превращать информацию в изображения. Более ста лет назад ученые и мыслители утонули в собственном потоке данных — и, чтобы помочь понять это, они изобрели саму идею инфографики.
**********
Идея визуализации данных устарела: в конце концов, это и есть карта — представление географической информации, а карты существуют уже около 8000 лет.Но редко можно было начертить что-либо, кроме географии. Существует лишь несколько примеров: примерно в 11 веке ныне анонимный писец создал схему движения планет по небу. К 18 веку ученые прониклись идеей визуального упорядочивания знаний. Британский эрудит Джозеф Пристли составил «Диаграмму биографий», в которой жизни около 2000 исторических личностей представлены на временной шкале. Он утверждал, что изображение передает информацию «с большей точностью и за гораздо меньшее время, чем это [потребуется] при чтении.
Тем не менее, визуализация данных была редкостью, потому что данные были редкими. Ситуация начала быстро меняться в начале 19 века, когда страны начали собирать и публиковать огромное количество информации о своей погоде, экономической деятельности и населении. «Впервые вы могли бы решать важные социальные проблемы с помощью неопровержимых фактов, если бы вы могли найти способ их анализа», — говорит Майкл Френдли, профессор психологии Йоркского университета, изучающий историю визуализации данных. «Эпоха данных действительно началась.
Одним из первых новаторов был шотландский изобретатель и экономист Уильям Плейфер. Подростком он поступил в ученики к Джеймсу Уатту, шотландскому изобретателю, который усовершенствовал паровой двигатель. Плейферу было поручено оформить патенты, что потребовало от него отличных навыков черчения и рисования изображений. Покинув лабораторию Уотта, Плейфер заинтересовался экономикой и убедился, что может использовать свои возможности для иллюстраций, чтобы оживить данные.
«Обычный политический экономист, безусловно, смог бы составить таблицу для публикации, но не обязательно график», — отмечает Иэн Спенс, психолог из Университета Торонто, который пишет биографию Плейфера. Playfair, который разбирался как в данных, так и в искусстве, имел все возможности для создания этой новой дисциплины.
На одном известном графике он отобразил зависимость цены пшеницы в Соединенном Королевстве от стоимости рабочей силы. Люди часто жаловались на высокую стоимость пшеницы и думали, что заработная плата способствует росту цен.Диаграмма Playfair показала, что это не так: заработная плата росла намного медленнее, чем стоимость продукта.
График временных рядов торгового баланса Playfair, опубликованный в его коммерческом и политическом атласе , 1786 г. Википедия «Он хотел открыть, — отмечает Спенс. «Он хотел найти закономерности или точки изменения». Иллюстрации Playfair часто выглядят удивительно современными: в одной из них он нарисовал круговые диаграммы — тоже свое изобретение — и линии, которые сравнивали численность населения различных стран с их налоговыми поступлениями. И снова диаграмма дала новый четкий анализ: британцы платили гораздо более высокие налоги, чем граждане других стран.
И снова диаграмма дала новый четкий анализ: британцы платили гораздо более высокие налоги, чем граждане других стран.
Неврология еще не была серьезной наукой, но Плейфер, казалось, интуитивно уловил некоторые из ее принципов. Он подозревал, что мозг обрабатывает изображения с большей готовностью, чем слова: изображение действительно стоит тысячи слов. «Он говорил вещи, которые звучат почти как исследователь зрения 20-го века», — добавляет Спенс. Данные, писал Плейфэр, должны «говорить с глазами», потому что они «лучшие судьи пропорции, способные оценить ее с большей скоростью и точностью, чем любой другой из наших органов.Он утверждал, что действительно хорошая визуализация данных «придает форму ряду отдельных идей, которые в противном случае абстрактны и не связаны между собой».
Вскоре интеллектуалы по всей Европе начали использовать визуализацию данных, чтобы бороться с невзгодами урбанизации, такими как преступность и болезни. Во Франции в 1830-х годах юрист по имени Андре-Мишель Герри создал карты, показывающие «моральную статистику». Он был одним из первых, кто использовал штриховку для отображения данных — например, темнее там, где уровень преступности выше или уровень неграмотности выше.Его карты вызывали споры, потому что опровергали общепринятое мнение. Французские социальные критики считали, что низкий уровень образования ведет к преступности, но карты показали, что это не так. «Очевидно, — писал Герри, — что отношений, о которых говорят люди, не существует». Так родилась социальная наука, основанная на данных.
Он был одним из первых, кто использовал штриховку для отображения данных — например, темнее там, где уровень преступности выше или уровень неграмотности выше.Его карты вызывали споры, потому что опровергали общепринятое мнение. Французские социальные критики считали, что низкий уровень образования ведет к преступности, но карты показали, что это не так. «Очевидно, — писал Герри, — что отношений, о которых говорят люди, не существует». Так родилась социальная наука, основанная на данных.
К середине 19 века «моральная статистика» переживала бум, и ученые использовали визуализацию данных для подавления эпидемий. Когда холера поразила Лондон в 1854 году, врач Джон Сноу составил карту заболеваемости и заметил большое скопление холеры вокруг водяного насоса на Брод-стрит.Скептически настроенный городской совет закрыл заправку, эпидемия пошла на убыль, а карта Сноу помогла продвинуть важную идею: болезни могут быть вызваны контактом с пока еще неизвестной инфекцией — бактериями.
На «диаграммах-розах» Флоренс Найтингейл показаны смерти от болезней (синие), раны на войне (красные) и другие причины (черные). Библиотека Wellcome, Лондон
Библиотека Wellcome, Лондон**********
В середине 19-го века в Америке одной из самых больших социальных проблем было рабство. И именно рабство привело к появлению некоторых из самых замечательных визуализаций данных в стране: «карты рабов.
Когда южные штаты начали отделяться в 1860 и 1861 годах, силы Союза вторглись в Вирджинию, чтобы попытаться дать отпор сепаратистам. Но где им сосредоточить свои силы? В разгар боевых действий в июне 1861 года Департамент береговой службы федерального правительства составил увлекательную карту Вирджинии, на которой была предложена стратегия. Используя данные последней переписи, карта показала концентрацию рабов в каждом графстве Вирджинии: чем темнее графство, тем выше процент порабощенного населения.
Сразу бросается в глаза одна тенденция: восточная Виргиния была очагом рабства. Западный регион был сравнительно свободен от рабов. Это наводило на мысль, что Запад меньше заботит борьба за сохранение рабства; на самом деле, он может даже перейти на другую сторону и присоединиться к юнионистам. Карта представляла собой глубоко политическую визуализацию данных, отмечает Сьюзан Шультен, историк из Денверского университета и автор книги «Карта нации ». Он пытался показать, что лишь относительное меньшинство жителей Вирджинии поддерживало рабство и извлекало из него выгоду.В нем также предлагалась военная стратегия: попытаться противопоставить запад востоку.
Карта представляла собой глубоко политическую визуализацию данных, отмечает Сьюзан Шультен, историк из Денверского университета и автор книги «Карта нации ». Он пытался показать, что лишь относительное меньшинство жителей Вирджинии поддерживало рабство и извлекало из него выгоду.В нем также предлагалась военная стратегия: попытаться противопоставить запад востоку.
«Это была прорывная карта, — отмечает Шультен. «Это была попытка повлиять на то, как правительство видит нацию и как ее понимают военные. Это привлекло внимание Линкольна к тому, где рабство было самым слабым».
Вскоре после этого Береговая служба США выпустила еще одну карту с указанием плотности рабов, за исключением того, что эта карта охватывала все южные штаты. Президент Линкольн был очарован этой картой, так часто сверяясь с ней во время Гражданской войны, что на ней были видны «знаки большого служения», как позже вспоминал официальный портретист Фрэнсис Бикнелл Карпентер.Однажды Карпентер взял карту, чтобы изучить ее, когда в комнату вошел Линкольн.
» Вы присвоили мою карту, не так ли?» — сказал Линкольн. — Я искал его повсюду. Президент надел очки и, «усевшись на сундук, начал очень серьезно его изучать», как позже писал Карпентер. Линкольн указал на позицию, где армейская кавалерийская дивизия Джадсона Килпатрика теперь сражалась с войсками Конфедерации. «Все именно так, как я и думал», — сказал он.«Он недалеко от ___графства, где рабов больше всего. Теперь мы должны получить их «кучу», когда он вернется. Как и в случае с картой Вирджинии, Линкольн использовал карту, чтобы по-новому взглянуть на страну — увидеть, где южане будут больше всего и меньше всего будут стремиться воевать с Севером.
**********
К концу 19 века визуализация данных создала новый тип гражданина. Образованные люди в США или Европе все больше привыкли мыслить статистически. «Два доминирующих слова нашего времени, — писал Оливер Уэнделл Холмс в 1860 году, — это закон и среднее.
Одной из истинно верующих была британская медсестра Флоренс Найтингейл. В детстве она была так очарована математикой, что организовала информацию о своем садоводстве в таблицах. Статистика, по ее словам, была инструментом для познания «мысли Бога»; при усталости взгляд на таблицу чисел «совершенно оживлял».
В детстве она была так очарована математикой, что организовала информацию о своем садоводстве в таблицах. Статистика, по ее словам, была инструментом для познания «мысли Бога»; при усталости взгляд на таблицу чисел «совершенно оживлял».
Во время Крымской войны она получила возможность использовать свои навыки работы с данными. Находясь в полевых условиях, Соловей был потрясен ужасным состоянием армейских госпиталей и солдатских казарм, которые были завалены фекалиями и паразитами.Она убедила королеву Викторию позволить ей изучить этот вопрос, и Найтингейл объединилась со своим другом Уильямом Фарром, ведущим статистиком страны, для анализа уровня смертности в армии. Они обнаружили поразительный факт: большинство солдат Крымской войны не погибли в бою. Они умерли от «предотвратимых болезней» — именно тех, что были вызваны ужасной гигиеной. Соблюдайте гигиену, и вы спасете жизни.
Соловей ловко сообразил, что таблицы с числами и текстом будет слишком сложно разобрать. По ее словам, им нужна визуализация данных — «чтобы воздействовать через Глаза на то, что мы не можем донести до публики через их словесные уши». Ее изобретением стала элегантная «диаграмма с полярными областями», новый вариант круговой диаграммы: каждый сектор круговой диаграммы показывал количество смертей за один месяц войны, увеличиваясь по мере увеличения числа смертей, и кодировался цветом, чтобы показать причины смерти. . Поклонники назвали его «схемой розы», потому что он был похож на цветок.
По ее словам, им нужна визуализация данных — «чтобы воздействовать через Глаза на то, что мы не можем донести до публики через их словесные уши». Ее изобретением стала элегантная «диаграмма с полярными областями», новый вариант круговой диаграммы: каждый сектор круговой диаграммы показывал количество смертей за один месяц войны, увеличиваясь по мере увеличения числа смертей, и кодировался цветом, чтобы показать причины смерти. . Поклонники назвали его «схемой розы», потому что он был похож на цветок.
Королева и парламент сразу поняли важность гигиены; они быстро создали санитарную комиссию для улучшения условий, и уровень смертности снизился.Найтингейл стал одним из первых, кто успешно использовал визуализацию данных для убеждения — чтобы влиять на государственную политику.
«Она была активисткой и хотела изменить мир к лучшему», — говорит Линн Макдональд, почетный профессор Университета Гвельфа в Онтарио и редактор Собрания сочинений Флоренс Найтингейл .
Визуализация даже повлияла на расширение территории США. Многие американцы хотели переехать на запад, но элиты не были уверены, подходят ли внутренние районы для ведения сельского хозяйства.Некоторые считали, что это «Великая американская пустыня»; Джозеф Генри, ученый и секретарь Смитсоновского института, рассматривал Запад как «бесплодную пустыню… непригодную для сельского хозяйства», и он составил карты, анализирующие данные об армейских осадках, подтверждающие его утверждение. Другие ответили своими собственными визуализациями данных, утверждая обратное: они утверждали, что режим выпадения осадков на Западе цикличен, поэтому земля там, безусловно, может поддерживать пастбище животных. Экспансионисты в конце концов победили. Видение Manifest Destiny было построено не только на речах, но и на инфографике.
**********
Этой весной Wall Street Journal опубликовал захватывающую визуализацию данных под названием «Синяя лента, красная лента». На веб-сайте журнала Journal «визуальный корреспондент» Джон Киган создал интерактивную страницу, показывающую, как выглядит Facebook для «очень либеральных» или «очень консервативных» пользователей. Поскольку новостная лента Facebook делает упор на истории, которые «нравятся» друзьям, людям, у которых много друзей-либералов, как правило, показывают много левых новостей, и наоборот.Киган хотел помочь читателям увидеть, насколько громко внутри эхо-камеры.
Поскольку новостная лента Facebook делает упор на истории, которые «нравятся» друзьям, людям, у которых много друзей-либералов, как правило, показывают много левых новостей, и наоборот.Киган хотел помочь читателям увидеть, насколько громко внутри эхо-камеры.
Результаты были ошеломляющими: когда вы смотрели на «голубую ленту», вы видели фотографии сильной, решительной Хиллари Клинтон. В «красной ленте» появился пост о «ядовитых планах Хиллари относительно Второй поправки» с подписью «откровенно зло».
Эпоха данных, кажется, даже создала новую профессию: дата-журналист, которому удобно не только звонить по телефону и писать истории, но и писать код и обрабатывать данные.Для истории «Синяя лента, красная лента» Киган проанализировал большой набор академических данных о публикациях в Facebook. Благодаря таким языкам программирования, как R или Python, современные журналисты данных могут выполнять визуализацию данных в сжатые сроки.
«Даже десять лет назад мы не могли провести сложный анализ данных с той же скоростью, с которой кто-то может написать статью», — говорит Скотт Кляйн, журналист данных из ProPublica. — А теперь мы можем. Новостные агентства теперь часто публикуют целые базы данных с поисковым интерфейсом, потому что читателям нравится самим копаться в большой реке данных.
— А теперь мы можем. Новостные агентства теперь часто публикуют целые базы данных с поисковым интерфейсом, потому что читателям нравится самим копаться в большой реке данных.
«Мы можем положиться на уровень грамотности данных, на который мы не могли рассчитывать 100 или даже 40 лет назад», — добавляет Кляйн. У повседневных людей есть инструменты для составления графика информации о своей жизни. Google, например, недавно обновил свое онлайн-приложение для работы с электронными таблицами, чтобы его пользователи могли автоматически создавать визуализации из любых данных, которые они помещают внутрь.
Следующий шаг? Виртуальная реальность. Альберто Каиро, профессор журналистики Университета Майами, представляет, как надевает гарнитуру виртуальной реальности, чтобы прочитать отчет или посмотреть телевизор, и наблюдать, как перед ним проплывают трехмерные визуализации.«Как вы можете наложить изображение данных на реальное изображение?» он задается вопросом. Это будет вопрос к Уильяму Плейферсу этого века.
Картирование нации
Купить гражданская война Графический дизайн История настоящего Интернет Карты Расширение на западРекомендуемые видео
Что такое инфографика? История и эволюция визуализации данных
Независимо от того, работаете ли вы в сфере маркетинга, исследований, образования или в некоммерческом секторе, инфографика, вероятно, является частью вашей повседневной жизни. Даже если ваш сектор не запрыгнул на подножку инфографики, вполне вероятно, что вы видите инфографику, когда просматриваете социальные сети и блоги.
Даже если ваш сектор не запрыгнул на подножку инфографики, вполне вероятно, что вы видите инфографику, когда просматриваете социальные сети и блоги.
Несмотря на широкое распространение инфографики, до сих пор существует путаница в отношении того, что именно следует считать инфографикой.
Определение инфографики
Согласно словарю Merriam Webster, инфографика определяется как:
Диаграмма, диаграмма или иллюстрация (как в книге, журнале или на веб-сайте), в которой используются графические элементы для представления информации в наглядном виде.
Если мы будем придерживаться этого определения инфографики, то практически все типы визуальной информации будут считаться инфографикой.
Даже знаки, подобные приведенному ниже, будут считаться инфографикой.
Несмотря на то, что инфографика полезна, мы обычно ценим более подробную и сложную инфографику, чем простой знак.
Википедия расширяет определение инфографики, говоря, что
Инфографика — это графическое визуальное представление информации, данных или знаний, предназначенное для быстрого и четкого представления сложной информации.
Ключевым термином здесь является сложная информация . Вот почему уличные знаки не считаются инфографикой по современным стандартам.
Мне также нравится, как Venture Beat определяет инфографику как «картинку, нарисованную данными. Взгляните, и из цифр вырисовывается история. Присмотритесь повнимательнее, и из плотных кластеров информации возникнет сложное повествование».
Ключевые особенности инфографики:
- Цель состоит в том, чтобы сделать большие объемы данных понятными.
- Информация быстро усваивается.
- Впечатляет.
- Привлечение.
Вся инфографика содержит:
- Контент Почти вся инфографика использует текст, чтобы донести сообщение. Тем не менее, есть некоторые инфографики, такие как фигурки ИКЕА, которые передают сообщение без текста.
- Визуальные элементы: Визуальные элементы должны быть яркими и четко передавать информацию.

- Знание: Цель инфографики — передать информацию.Без знаний это просто графика, а не инфографика.
Инструкции ИКЕА — пример инфографики без текста.
Типы инфографики
Многие дизайнерские и маркетинговые агентства разбили инфографику на типы. Однако между ними трудно найти консенсус.
Как отмечает один дизайнер, разделение типов инфографики зависит от того, как вы определяете разницу между данными, информацией и знаниями.Эти термины очень субъективны, что объясняет, почему у нас до сих пор нет общепринятого определения инфографики, тем не менее, типов.
Руководство Harvard Business Review Good Charts описывает четыре типа инфографики: декларативную, концептуальную, исследовательскую и основанную на данных. В этой системе классификации типы перекрывают друг друга, например, декларативно-исследовательский.
Однако я предпочитаю более простую разбивку типов инфографики от Column Five Media. Они определяют три основных типа инфографики: визуализация данных, информационный дизайн, и редакционная инфографика.
Они определяют три основных типа инфографики: визуализация данных, информационный дизайн, и редакционная инфографика.
Как потребитель, понимание типов инфографики может помочь вам лучше оценить ценность представленной информации .
Вы сможете задавать себе вопросы, например, сколько наборов данных представлено и пытается ли инфографика получить от меня ответ? Учитывая, что инфографика уже давно используется в качестве инструмента пропаганды, это понимание может помочь вам избежать манипулирования данными.
Инфографика визуализации данных
Многие из ранних предшественников инфографики, такие как линейные графики и диаграммы, представляют собой типы визуализации данных. Разница в том, что сегодняшние визуализации данных часто представляют огромные объемы информации.
Основные характеристики:
- Показывает цифры/суммы
- Предоставляет информацию
- Является объективным
- Обычно создается для определенной ниши
- Не повествование – сосредоточьтесь на цифрах
- Имеет тенденцию быть более «тяжелым по цифрам», чем графика
Существует много споров о разнице между инфографикой и визуализацией данных. Кто-то скажет, что это совершенно разные вещи. Тем не менее, общее мнение состоит в том, что визуализация данных является типом инфографики, но не вся инфографика является визуализацией данных.
Кто-то скажет, что это совершенно разные вещи. Тем не менее, общее мнение состоит в том, что визуализация данных является типом инфографики, но не вся инфографика является визуализацией данных.
Пример инфографики визуализации данных
Инфографика показывает относительную сложность солнечного магнитного поля.
Информационный дизайн Инфографика
В этой инфографике информационного дизайна данные не являются конкретными числами.Скорее, данные представляют собой понятий, которых визуализируются. Некоторыми примерами такого информационного дизайна являются временные шкалы, пошаговые инструкции, блок-схемы, сравнения, иерархические и анатомические иллюстрации.
Основные характеристики:
- Иллюстрирует понятия, а не цифры
- Включите более одного набора данных или информации, чтобы рассказать большую историю
- Обычно предназначен для массового рынка
- Может быть необъективным
Пример инфографики информационного дизайна
Инфографика показывает концепцию, а не конкретный набор данных.
Редакционная инфографика
Раньше в газетах и журналах можно было найти текстовые редакционные статьи, дополняющие объективные новостные сообщения. Сейчас наблюдается растущая тенденция к инфографике редакционного типа.
Основные характеристики:
- Не объективны
- Иметь отчетливый призыв к действию
- Часто используется некоммерческими организациями и группами активистов
- Используйте различные наборы данных для поддержки точки зрения
Пример редакционной инфографики:
Редакционная инфографика от PeTA
Почему инфографика так эффективна
Задолго до того, как люди изобрели системы алфавита, они общались с помощью визуальных средств.Человеческий мозг запрограммирован на обработку визуальной информации, и делает это гораздо эффективнее, чем текстовую.
Источник
Сокращение концентрации внимания
Еще одна причина, по которой инфографика так сильна в сегодняшнюю эпоху Интернета, заключается в том, что она привлекает внимание. Продолжительность нашего внимания резко сократилась из-за постоянных стимулов, которые мы получаем. В эту эпоху мозгов золотых рыбок обучение должно быть микро.
Продолжительность нашего внимания резко сократилась из-за постоянных стимулов, которые мы получаем. В эту эпоху мозгов золотых рыбок обучение должно быть микро.
Инфографика — один из лучших способов представить огромные объемы данных небольшими порциями, что делает их очень мощным инструментом обучения.Они также отлично подходят для маркетологов, которые хотят донести свое сообщение как можно быстрее. Цветные визуальные эффекты улучшают понимание, обучение и запоминание более чем на 73%. Привлекательность сохраняется: исследование отслеживания взгляда на новостных страницах показало, что 87% людей, которые видели инфографику, также читают сопроводительный текст, тогда как только 41% читают текст типичной страницы с заголовком и текстом.
Совместное использование Чтобы контент стал вирусным, нужно сделать его общедоступным .Ваши читатели видят контент и считают, что если им поделиться, то они будут выглядеть лучше. Затем они хотят поделиться им со своими друзьями, коллегами, бабушками и дедушками. Визуальный контент в 40 раз чаще распространяется в социальных сетях, чем контент других типов (Buffer, 2014).
Визуальный контент в 40 раз чаще распространяется в социальных сетях, чем контент других типов (Buffer, 2014).
Хронология истории инфографики
Предыстория и ранняя цивилизация
Мы, люди, мыслим визуально, поэтому неудивительно, что инфографика существовала еще до появления цивилизации.Самыми ранними примерами инфографики, возможно, являются наскальные рисунки, которые, по мнению многих экспертов, использовались для передачи информации о животных и методах охоты. Есть также доисторические образцы карт созвездий и карт местности. Однако сочетание данных и искусства не развивалось до 1600-х годов.
Звездная карта Дуньхуана, датированная между 600 и 900 годами нашей эры.
1600 с:
Карты существовали задолго до 17-го -го -го века, но именно тогда были заложены принципы измерения и обозначения расстояний, а также специальная геометрия.В результате мы видим огромный скачок качества карт в этом столетии.
Кристофа Шайнера обычно называют человеком, ответственным за создание первой современной инфографики. Его карта солнечных пятен была напечатана в 1626 году.
1786
Конец 18 го века в Европе был золотым веком для наук и искусств. Выделяется дата 1786 года, когда шотландец по имени Уильям Плейфер опубликовал свой труд «Коммерческий и политический атлас.В работе приведены первые примеры гистограммы. Playfair также приписывают изобретение линейных, площадных и круговых диаграмм.
1800-е годы
1800-е годы были эпохой графиков. Многие правительственные учреждения начали использовать визуальные диаграммы для статистического анализа. Популярность диаграмм привела к значительным инновациям в их типах и стилях.
Внезапно у нас появились более привлекательные диаграммы, а также новые типы, такие как пузырьковые диаграммы, контурные диаграммы и трехмерные диаграммы.
Инфографические диаграммы также начали влиять на историю.
Если бы не карта холеры 1841 года Джона Сноу (на которой были показаны вспышки холеры, связанные с общим источником воды), он, вероятно, не смог бы убедить государственных чиновников в том, что холера распространяется через воду. Благодаря его визуализации скважинный насос был снят.
Карта вспышки холеры
В 1860 году карта рабства повлияла на ход Гражданской войны. Увидев, в каких районах живут рабы, Союз смог определить, какие районы будут упорнее бороться за сохранение рабства, а какие могут перейти на другую сторону.
Одна из первых инфографик, объединяющая несколько наборов данных, была создана в 169 году дизайнером Чарльзом Минардом. Он визуализировал вторжение императора Наполеона в Россию в 1812 году, показывая количество войск, пройденное расстояние, температуру и пересеченные реки.
Флоренс Найтингейл была одной из первых, кто использовал инфографику для активизма. Ее инфографика 1858 года о смертности британской армии использовалась, чтобы убедить королеву обеспечить лучшее медицинское обслуживание солдат во время Крымской войны.
1900-е
До этого периода инфографика в основном использовалась для передачи данных в научных кругах и нишевой аудитории. Бум 1900-х годов показал, что инфографика была принята основными средствами массовой информации.
В это время люди переезжали в города, и общественный транспорт становился все сложнее. Инфографика была сделана, чтобы помочь публике ориентироваться. Первые несколько попыток нанести на карту системы метро в Нью-Йорке были далеки от идеальных.Только в 1967 году маршруты метро на картах стали обозначаться собственным цветом.
Первая карта метро Нью-Йорка 1904 года
1990-е – начало 2000-х
Компьютеры и программное обеспечение, наконец, стали доступными и достаточно компактными, чтобы их можно было использовать в домах. Программное обеспечение для проектирования внезапно сделало возможным быстро визуализировать данные без необходимости рисовать визуализацию вручную.
Результатом стала гораздо более сложная инфографика, такая как сетевые графики, дендрограммы, диаграммы солнечных лучей и хордовые диаграммы.
2000-е
Сейчас эпоха, с которой мы знакомы. В связи с огромным спросом на визуальный контент все, от маркетологов до государственных учреждений и некоммерческих организаций, приняли инфографику.
Толчок к визуальному контенту также означает всплеск плохой инфографики. Все стало настолько плохо, что в статье 2011 года в Atlantic инфографический тренд был назван «чумой» и «повсеместным явлением в блогосфере».
К концу десятилетия маркетологи осознают, что они не могут оказать влияние, просто облекая контент в визуальную форму.Потребители требуют больше, чтобы привлечь их внимание.
Инфографика сегодня
Жизнь в век информации означает, что мы ежедневно получаем огромное количество данных. Отчет Telegraph показал, что мы потребляем эквивалент 174 газет в день, что в пять раз больше ежедневно потребляемой информации в 1986 году.
Эта статистика была опубликована в 2011 году. С тех пор объем информационной перегрузки только увеличился.
При такой информационной перегрузке люди стали очень разборчивы в том, что они потребляют.У контента нет даже шанса без визуальной стратегии.
Таким образом, существует огромный толчок к преобразованию контента в визуальную форму. В статье о том, как инфографика прыгнула через акулу, создатель Flowing Data Натан Яу комментирует, как инфографика заменяет формат сообщений в блогах.
Инфографика стала длиннее, чтобы соответствовать формату блога. Посты, которые раньше были длинными списками любимых вещей и лучших методов, теперь стали чем-то более наглядным.
Мы также наблюдаем больше тенденций в области инфографики, таких как интерактивная, трехмерная и моушн-инфографика.
Инфографика в буквальном смысле разрослась до огромных размеров. Продолжайте прокручивать..
Онлайн-пользователи также стали невосприимчивы к визуальной привлекательности инфографики. Без хорошей истории во всей инфографике людям становится скучно.
Таким образом, неудивительно, что лучшие практики инфографического дизайна включают создание повествовательного потока. Если все сделано правильно, повествование будет привлекать потребителей, когда они прокручивают инфографику.Сообщение ясное и имеет сильную визуальную направленность.
Последний элемент, объединяющий все это, — призыв к действию или заключение. Потому что без CTA, который подскажет вам, как реагировать, какой смысл потреблять инфографику? Данные становятся знаниями только тогда, когда их можно использовать!
История инфографики и ее эволюция
Инфографика прошла долгий путь.
Но откуда взялась инфографика и как она стала такой популярной?
Инфографика по определению означает изображения, которые визуально обмениваются информацией.![]() Когда вы разбиваете это таким образом, многие части нашей истории на самом деле можно назвать инфографикой. Давайте совершим небольшое путешествие во времени, не так ли?
Когда вы разбиваете это таким образом, многие части нашей истории на самом деле можно назвать инфографикой. Давайте совершим небольшое путешествие во времени, не так ли?
С чего началась инфографика?
Как инфографика превратилась из наскальных рисунков в современные методы визуализации данных ?Посмотрите подробную историю инфографики и ее эволюцию в видео ниже.
Интернет + ИнфографикаС ростом использования Интернета в начале 2000-х все больше интернет-компаний начинают предлагать уникальную графику, и все больше маркетологов начинают понимать ценность визуальных элементов на веб-сайтах и в социальных сетях
- 2012: Запущен простой инструмент для создания инфографики Easelly!
- 2012-2013 Инфографика гуглится на 800% чаще, чем в предыдущие годы.

- 2014 г. – настоящее время Инфографика используется в классах и на предприятиях для обучения, развлечения и вовлечения!
- Инфографика повышает эффективность обучения более чем на 400 % благодаря наглядным изображениям. Люди могут обработать изображение за 250 мс
- Для онлайн-бизнеса инфографика может повысить конверсию. Анализ блогов в различных отраслях, проведенный Quicksprout, показал, что статьи с визуальными элементами, основанными на данных, такими как диаграммы и графики, получают больше отзывов — на 258% больше, чем сообщения в блогах с другими типами изображений.
- Изображения обращаются к эмоциональным центрам мозга. Организации и люди могут рассказать свои истории с помощью инфографики
- Наши глаза прыгают прямо на изображения! В мире, перегруженном контентом, люди в первую очередь ищут наиболее релевантное изображение.
Хотите увидеть историю инфографики в формате инфографики?
Если вы хотите использовать приведенную ниже инфографику, мы будем очень признательны за краткое примечание об атрибуции или ссылку на этот пост в блоге.
Теперь ваша очередь творить историю и делиться своими историями, идеями и идеями с помощью инфографики!
Вы можете начать с нашего простого инструмента для создания инфографики или нанять профессионального дизайнера инфографики, если у вас мало времени!
*Примечание редактора. Эта запись в блоге была обновлена 3 августа 2020 г. для обеспечения точности и полноты.Первоначально он был опубликован 20 февраля 2017 года.
Визуальная история вычислений [инфографика]
Ровно 70 лет назад в этом месяце был создан первый в мире электронный программируемый цифровой компьютер. Он назывался Colossus и был разработан в Великобритании взломщиками кодов, работавшими во время Второй мировой войны. Впервые было показано, что Колосс работает 8 декабря 1943 года, ровно 70 лет назад. К концу войны в Блетчли-парке работало 10 машин Colossus.Машины привели к тому, что огромное количество чрезвычайно важной информации было захвачено британским правительством.
В 1953 году, целых 10 лет спустя, было подсчитано, что во всем мире используется 100 компьютеров. Компьютеры и способы их использования значительно изменились за последние 70 лет: в первую очередь правительственные машины быстро зарекомендовали себя в бизнес-ландшафте, а в последнее время они стали обычным явлением и в домах. Формы и размеры компьютеров также изменились — от огромных машин, занимавших целые комнаты, до небольших портативных устройств, длина которых не должна превышать нескольких сантиметров.
Akita, лондонская компания по поддержке ИТ, создала большую интерактивную страницу и инфографику, чтобы продемонстрировать достижения в области технологий. Полностью его можно просмотреть здесь: http://www.akita.co.uk/computing-history/ или в виде статического изображения ниже.
Инфографика посвящена ключевым темам популярных вычислений в каждое десятилетие с момента создания Colossus. Вот некоторые примечательные даты и информация, которую он включает;
1943 – Создана машина Колосс
1951 — Дж. Лайонс и Ко., британская фирма стала пионером коммерческих приложений для вычислений, представив компьютер LEO I
Лайонс и Ко., британская фирма стала пионером коммерческих приложений для вычислений, представив компьютер LEO I
1952 — Компьютер UNIVAC правильно предсказал результаты выборов в США
1968 — Основана компания Intel
1969 — создана сеть ARPANET — предшественник современного Интернета
1975 — Основана компания Microsoft
1977 — зарегистрирована компания Apple
1981 — Выпущены домашние компьютеры ZX Sinclair
1982 — Рождение современного интернета
1990 — выпущен Microsoft Office
2007 — Apple выпустила первое поколение iPhone, установив новый прецедент в области функциональности смартфонов.
2012 — Исследования показывают, что более 75% малых и средних предприятий в настоящее время используют облачные сервисы
Визуальная история вычислений [инфографика]
Больше социальных статей от Business 2 Community:
[Инфографика] Краткая история данных
Данные окружают нас повсюду; каждое действие, которое мы предпринимаем, создает какие-то данные для кого-то.
Каждый раз, когда вы посещаете магазин и покупаете товар, вы добавляете данные в отчет о продажах. Заполняя свои данные в форме переписи, вы вносите свой вклад в демографические данные общества. Когда вы нажимаете рекламное объявление на Facebook, вы вносите свой вклад в чей-то еженедельный маркетинговый отчет.
Вся эта деятельность составляет много данных ; если быть точным, пользователи Интернета генерируют около 2,5 квинтиллионов байт данных каждый день.
С годами скорость генерации данных быстро увеличивалась, но с чего все началось? Откуда впервые появились данные и как со временем изменилось наше понимание и интерпретация?
Историки обнаружили, что люди собирали и интерпретировали данные задолго до того, как вы думаете.Ранние записи о рудиментарных царапинах на костях и палках показывают, что наши предки пытались вести подсчеты еще в 19000 году до нашей эры.
Очевидно, что эти усилия далеки от нашего нынешнего опыта, основанного на данных, когда цифровые технологии вынуждают предприятия становиться более одержимыми данными, чем когда-либо прежде. В частности, маркетинговая индустрия все больше склоняется к использованию данных для предоставления более персонализированного и автоматизированного обслуживания клиентов.
В частности, маркетинговая индустрия все больше склоняется к использованию данных для предоставления более персонализированного и автоматизированного обслуживания клиентов.
Маркетинг, управляемый данными, может:
- Повышение качества обслуживания клиентов
- Повышение вовлеченности в маркетинг
- Повышение удержания клиентов
- Информировать о разработке продукта
- Увеличение доходов
Именно благодаря всем этим преимуществам и доступности данных маркетологи стремятся использовать большие данные в своих стратегиях более активно, чем в последние несколько лет или даже десятилетий.Но чтобы сделать это успешно, нам нужно сначала понять, что такое данные и как данные эволюционировали, чтобы сегодня стать индустрией монстров.
Посмотрите эту удобную инфографику, чтобы узнать краткую историю данных от древнего мира до наших дней:
Поделитесь этим изображением на своем сайте
Пожалуйста, укажите ссылку на www. hurree.co на этом изображении.
hurree.co на этом изображении.
Вы пытаетесь получить полную картину при анализе результатов кампании? Закажите бесплатную демонстрацию сегодня и узнайте, как Hurree может помочь вам преобразовать отчетность вашей компании для повышения эффективности продаж и маркетинга. — мы рады общению!
Макет инфографики: как изобразить историю с помощью временных шкал
Хотя для некоторых это бессмысленно, изучение истории является ключевой частью нашей реальности.По словам Дэвида Крэбтри из Колледжа Гутенберга, «история — это рассказ о прошлом, который является важным и правдивым». Это означает, что история важна, потому что она помогает нам понять настоящее. Если мы прислушаемся к тому, что говорит история, она многое расскажет нам о проблемах, с которыми мы сейчас сталкиваемся.
История – это путешествие и хронологический процесс. Поэтому, чтобы изобразить сложность истории с помощью простоты инфографики, мы рекомендуем использовать наш макет временной шкалы (сначала вам понадобится учетная запись Piktochart, бесплатно зарегистрируйтесь здесь).
Временная шкала помогает понять порядок событий (в образовательных целях, например, История Второй мировой войны, Хронология эволюции) и тенденций.
Если вам когда-нибудь понадобится рассказать о битве при Ватерлоо или о жизни Стива Джобса, этот пост для вас.
Когда использовать макет временной шкалы (а не макет дорожной карты!)
Если вы помните, на прошлой неделе мы разобрали макет дорожной карты. Это может вызвать некоторую путаницу, потому что оба макета похожи и ориентированы на последовательность событий.Однако есть несколько фундаментальных отличий, связанных с подходом и содержанием:
- Дорожная карта используется для визуализации «как» и «почему», а временная шкала отвечает на вопросы «что», «когда» и «где».

- Дорожная карта объясняет шаги, инструкции, рекомендации или планы; Хронология рассказывает историю в хронологическом порядке.
- Дорожная карта более гибкая и ориентирована на прогресс, а временная шкала — это скорее обзор проекта.
- Дорожная карта имеет цель или вывод, а временная шкала обычно не имеет.
Для чего нужен макет временной шкалы?
Макет временной шкалы идеально подходит, если вам нужно изобразить последовательность событий или историю в хронологическом порядке, но у макета временной шкалы гораздо больше применений. Давайте узнаем некоторые из них!
История. Наиболее очевидное использование временной шкалы — отображение исторических фактов в хронологическом порядке. Независимо от того, являетесь ли вы учителем истории, студентом с домашним заданием по истории или кем-то, кто интересуется историческими фактами, макет временной шкалы — идеальный макет инфографики для вас.
Хронология. Хотя макет временной шкалы аналогичен варианту использования «История», его также можно использовать для отображения хронологических преобразований. Этот вариант использования особенно полезен для отображения эволюции конкретного объекта.
Хотя макет временной шкалы аналогичен варианту использования «История», его также можно использовать для отображения хронологических преобразований. Этот вариант использования особенно полезен для отображения эволюции конкретного объекта.
Биография. Еще один идеальный случай для макета Timeline — изображение последовательности событий в чьей-то жизни или, другими словами, биографии. Изучаете ли вы или исследуете чью-то жизнь, лучший способ поделиться ею со студентами, сверстниками и учителями — это инфографика.
Резюме/CV Инфографика. Вы можете представлять не только чужую жизнь, но и свою собственную! Если вы ищете новую работу, подаете заявление в колледж или пытаетесь собрать деньги для своего бизнеса, макет временной шкалы можно использовать для иллюстрации вашей карьеры и квалификации в виде инфографики резюме. Это действительно работает!
Управление проектами. Управление проектами — чрезвычайно сложная и трудоемкая задача. В Интернете есть бесчисленное множество инструментов, но иногда простота — лучший путь.Вместо Trello или Asana вы можете использовать Timeline Layout, чтобы проиллюстрировать дорожную карту продукта в простой для понимания инфографике.
В Интернете есть бесчисленное множество инструментов, но иногда простота — лучший путь.Вместо Trello или Asana вы можете использовать Timeline Layout, чтобы проиллюстрировать дорожную карту продукта в простой для понимания инфографике.
Организация/Расписание. Представьте, что ваша компания организует недельный ретрит для всех сотрудников, чтобы встретиться, повеселиться и расслабиться. Вы можете использовать Timeline Layout для передачи маршрута!
Как использовать макет временной шкалы тремя разными способами
Макет временной шкалы — это сверхуниверсальный дизайн, который можно изобразить тремя различными способами, каждый из которых имеет свои преимущества и недостатки.
1 – по центру . Центрированный формат идеально подходит для изображения исторических или хронологических последовательностей. Он основан на централизованной линии, которая упорядочивает события в определенном порядке. Этот формат обычно прост, и каждое событие или последовательность отмечены значком и кратким описанием.
Некоторые из наших пиктошаблонов, использующих формат по центру, — Timeline Itinerary и Arcadia!
2 – Выровнено по левому краю. Если вам нужно изобразить историю, чью-то биографию или резюме вашей карьеры, идеально подойдет формат, выровненный по левому краю.Он может похвастаться выровненной по левому краю вертикальной временной шкалой, на которой указано, когда произошло каждое событие. Это чрезвычайно полезно, когда вам нужно показать больше контента или предложить более подробное объяснение каждого события в последовательности.
Некоторые из наших пиктошаблонов, в которых используется формат, выровненный по левому краю, — это фазы клинических испытаний и временная шкала проекта!
3 – Зигзаг или изогнутая линия. Этот формат аналогичен макету дорожной карты. Обычно мы рекомендуем не использовать этот формат, так как прямая линия лучше подходит для визуализации временной шкалы.Однако, если вы хотите рискнуть и вам удобно создавать инфографику, зигзаг — прекрасный формат.
Некоторые из наших пиктошаблонов, в которых используется зигзаг или изогнутая линия, — «Как начать стартап» и «Десерт!».
О чем следует помнить при разработке инфографики временной шкалы
Теперь, когда мы рассмотрели 3 наиболее распространенных способа использования макета временной шкалы, пришло время запачкать руки и приступить к разработке вашей первой инфографики! Но прежде чем вы это сделаете, я хочу поделиться некоторыми «секретными» советами и рекомендациями от нашей собственной команды дизайнеров.
Вам не обязательно следовать всем им, но они могут быть полезным руководством, если вы не уверены, что что-то правильно.
Что делать или чему стоит подражать
Используйте этикетки. Инфографика временной шкалы обычно помечает даты, места и события.
Шкала времени является гибкой. Шкала времени может варьироваться от часов до лет и тысячелетий. Это зависит от того, что вы пытаетесь проиллюстрировать: история может охватывать столетия, а дорожная карта продукта — всего месяцы.
Будьте кратки и лаконичны. Сосредоточьтесь на том, что важно — на датах и фактах. Если используется слишком много элементов, это может повлиять на временную шкалу. Например, использование значков в инфографике временной шкалы должно быть минимальным и не должно занимать центральное место в дизайне.
Выравнивание не требуется, но правильный интервал равен . если у вас есть контент по обеим сторонам временной шкалы (это обычно верно для формата Centered), убедитесь, что вы создали правильный интервал между всеми элементами, иначе будет трудно понять, что идет первым в хронологическом порядке.
Используйте цвета с умом. Отличная тактика — использовать разные цвета для представления разных периодов — каждый блок разного цвета может быть разным моментом времени. Посмотрите этот отличный пример здесь. В примере дизайнер использует 8 разных цветов (плюс серый для шапки и футера), но того же эффекта можно добиться, чередуя два разных цвета.
Сосредоточьтесь на времени. Обведите даты кружками, чтобы привлечь внимание людей ко времени.Это также создаст пустое пространство, которое вы могли бы использовать для добавления контента, например описания и других элементов. Наш шаблон временной шкалы является прекрасным примером.
Чего нельзя делать или чего следует избегать
Придерживайтесь линии . Если вы новичок и не имеете большого опыта в разработке инфографики, придерживайтесь линии, а не кривой — это создает более простой и легко читаемый дизайн, поскольку люди хотят легко находить даты и факты, не прилагая к этому особых усилий. . Помните, что формат Зигзаг предназначен только для опытных экспертов!
Не включать диапазоны дат .Диапазоны дат неоднозначны. Вместо этого всегда используйте твердые даты. Это облегчает понимание любому читателю. Взгляните на этот пример. Он демонстрирует несколько вещей, которых следует избегать!
Этот пост является частью сентябрьской серии макетов. Не стесняйтесь проверить это!
Не стесняйтесь проверить это!
Инфографическая история мира Валентины Д’Эфилиппо
Очень большое разочарование. Я купил книгу благодаря хорошим отзывам, но, честно говоря, самое лучшее в ней то, что она приятна на ощупь, как украшение журнального столика.… и один из лучших ключей к книге журнального столика — это когда издатели / авторы говорят вам, что вам не нужно начинать с самого начала, но вы можете погрузиться в любое место — возможно, хорошо для альбома пейзажных фотографий, но авторы имеют в виду книгу, которую они называют «Историей», которая если и не линейна, то определенно имеет развитие. I s
Очень большое разочарование. Я купил книгу благодаря хорошим отзывам, но, честно говоря, самое лучшее в ней то, что она приятна на ощупь, как украшение журнального столика. … и один из лучших ключей к книге журнального столика — это когда издатели / авторы говорят вам, что вам не нужно начинать с самого начала, но вы можете погрузиться в любое место — возможно, хорошо для альбома пейзажных фотографий, но авторы имеют в виду книгу, которую они называют «Историей», которая если и не линейна, то определенно имеет развитие. Я прочла статью от корки до корки и могу вас уверить, что они правы — вам это и не нужно.
Я прочла статью от корки до корки и могу вас уверить, что они правы — вам это и не нужно.
Итак, с чего начать?
— графика — я ожидал, что это будет изюминкой.Я стремился увидеть мастерство графического представления данных; Надеюсь, меня поразит оригинальность и креативность. К сожалению нет. Многие изображения нечитаемы из-за нелепых шрифтов или цветовых комбинаций; другие сильно скомпрометированы в своей текучести тем же самым. Иногда художественная «идея» настолько подавляет общение, что вы понятия не имеете, что страница должна вам сказать, даже когда вы (как они предполагают) сначала читаете дополнительный текст. Такой позор — я надеялся быть ошеломленным, но, честно говоря, лучшая графика была не у них.
— текст — реальная нижняя точка. Совершенно ребяческий, набитый грустными, смущающими полушутками и штампами. Имеются вопиющие фактические ошибки («триллион — это тысяча миллионов»), и слишком часто анализ имеющейся информации (даже данных) поверхностен и малоинформативен. (Например, анализ тенденций безработицы просто сообщает вам, что находится на графиках, а затем делает опрометчиво грубые выводы, не упоминая, скажем, об изменениях в уровне экономической активности, являющемся главным фактором этих тенденций.)
(Например, анализ тенденций безработицы просто сообщает вам, что находится на графиках, а затем делает опрометчиво грубые выводы, не упоминая, скажем, об изменениях в уровне экономической активности, являющемся главным фактором этих тенденций.)
— содержание — в довершение ко всему, большая часть этого — избитая тема, редко трактуемая иначе, чем ранее существовавшие исследования. По общему признанию, из древней истории доступно не так много поддающейся количественной оценке информации, но даже там я видел гораздо более изобретательный анализ и проницательный выбор данных и обработки в других местах.
В общем, если кто-то и сможет что-то извлечь из содержания этой книги, то это может быть подросток (желательно с критическим взглядом на то, как они могли бы сделать это лучше).Возможно, через десятилетие или два люди вытащат эту книгу и посмеются над ее некомпетентностью. А до тех пор, хм… агенты по недвижимости и некоторые пабы могут счесть его полезным для размещения на полках книг, которые не предназначены для чтения.






Leave a Comment