Инкскейп официальный сайт: Draw Freely | Inkscape
07.07.2019 


 Разное
Разное
Inchcape | Inchcape — ведущий международный автомобильный дилер.
Британская компания Inchcape — единственный международный автомобильный дилер в России
Inchcape — крупнейшая международная сеть продажи и обслуживания автомобилей. Работаем в 32 странах мира
Публичность Inchcape
формирует абсолютную прозрачность и врожденное уважение к клиентам
Мировая стратегия Inchcape — быть компанией, репутация которой основана на доверии
Inchcape — крупнейший мировой партнер Toyota, Lexus, Jaguar, Land Rover, Smart, Audi, Volkswagen, Porsche, BMW, MINI, Rolls-Royce, Subaru
В Inchcape работает 18 700 сотрудников
Инструменты Inkscape 11: Инструмент перо (кривые Безье и прямые линии (shift+F6)) — Школа N61 г.
 Ульяновска
УльяновскаИнструмент перо для рисования кривых и прямых линий
Инструмент «Перо» используется для рисования контуров из кривых Безье. Кривые Безье могут образовывать незамкнутые контуры или фигуры с замкнутыми контурами. Инструмент «Перо» используется для рисования фигур, с гладкими контурами и особенно эффективен для обводки изображений inkscape.
Активировать инструмент «Перо» можно в боковом окне инструментов. Значок инструмента расположен девятым по счету снизу. Для активации инструмента «перо» можно использовать клавишу b или Shift + F6.
Щелкните левой кнопкой мыши на холсте для создания первого узла.
Как нарисовать прямую линию
Чтобы нарисовать прямой сегмент линии в inkscape, выберите снова место начала и место окончания линии. Прямая линия будет проходить между этими точками. Если на этом линия должна закончиться, щелкните мышью два раза. Если вы хотите продолжить работу со следующим сегментом, то один раз, что бы зафиксировать узел и продолжайте дальше.
Как нарисовать кривую линию
Чтобы нарисовать сегмент кривой линии, нарисуйте первый сегмент аналогично способу рисования прямых линий. После того как вы укажете щелчком мыши узел окончания первого сегмента, не отпускайте кнопку мыши и отведите курсор в сторону, так вы создадите направляющую для этого узла. После этого можно приступить к рисованию следующего сегмента. Если вы сразу не сделали направляющую, то вы можете сделать это после, используя клавишу Shift, подробнее об этом написано в разделе управление узлами настоящей инструкции.
Что бы продолжить рисование уже готовой линии или добавить несколько новых сегментов к существующей фигуре, активизируйте узлы фигуры (об этом написано в разделе инструкции — управление узлами), активируйте инструмент перо и начните рисование из нужного вам узла уже существующей фигуры.
Чтобы удалить последний добавленный сегмент или узел, нажмите кнопку Del.
Полезные советы
Линия сделанная инструментом «Перо» может быть продолжена с помощью Инструмента «Карандаш» — инструмент для рисования произвольных контуров.
Любая кривая может быть отредактирована инструментом «Перо» путем добавления дополнительных сегментов.
Кривые Безье
Большинство контуров в inkscape может быть сделано с использованием кривых. По умолчанию инструмент «перо» рисует кривые Безье. Кривые Безье определяются четырьмя точками, две из которых называются конечными точками или узлами кривой. Две другие контрольные точки являются направляющими маркерами, каждый направляющий маркер относится к одной из конечных точек. Сама кривая располагается по касательной к направляющей линии. Это позволяет легко соединять присоединение нескольких кривых Безье для формирования произвольного контура.
Две кривых Безье можно соединить в одну. Соединить кривые в одну можно путем сглаживания узлов. В этом случае получится гладкий контур, такой как на рисунке ниже.
А можно соединить две кривые Безье угловым узлом. В этом случае резкого изменения направления не происходит. Пример углового узла приведен на рисунке ниже.
Подобным образом могут быть соединены кривая и прямая линии. Обратите внимание на то, что в этом случае у прямой линии нет направляющих, т.к. для прямой линии они не нужны.
Лазерный гравер для 3D принтера Magnum
Для 3Д принтеров Magnum серии Creative 2 можно приобрести приставку для лазерной гравировки. В приставке используется фиолетовый лазер мощностью 500мВт (0,5 ватт), способный гравировать дерево и фанеру, прорезать деревянный шпон, листовые пластики, бумагу. картон и другие материалы.
Приставку можно приобрести у наших дилеров или заказать в интернет магазине: Приставка для лазерной гравировки
Работа с Лазерной приставкой Magnum 3D
Для того чтобы что-либо выгравировать необходимо подготовить совместимый g-code для лазера. Для этого Вы можете взять готовый векторный файл или сами что-либо нарисовать в любом векторном редакторе. После этого рисунок надо перенести в программу Inkscape для которой мы написали скрипт конвертации в G-code. Сама программа Inkscape – это векторный редактор, поэтому можно рисовать графику, буквы и т.д. сразу в нем.
Для этого Вы можете взять готовый векторный файл или сами что-либо нарисовать в любом векторном редакторе. После этого рисунок надо перенести в программу Inkscape для которой мы написали скрипт конвертации в G-code. Сама программа Inkscape – это векторный редактор, поэтому можно рисовать графику, буквы и т.д. сразу в нем.
Описание и инструкции по работе с приставкой на нашем диске: https://magnum3d.ru/files-diy-manuals/
В разделе DIY -> Лазерная головка
Установка программы Inkscape
Inkscape — свободно распространяемая программа для редактирования векторной графики. Скачайте её с официального сайта: https://inkscape.org/ru/download/
После установки программы, скопируйте плагин Magnum в директорию куда была установлена программа в папку \share\extensions например: C:\Program Files\Inkscape\share\extensions
Подготовка файлов для резки
Откройте Inkscape и вызовите плагин Magnum, выберите свой принтер и нажмите Применить, затем Закрыть.
Это создаст метки для координат и размер Вашего стола. Для того чтобы скрыть холст (страницу) выберите Файл -> Свойства документа -> Снимите галочку «
После этого Вы увидите только стол принтера с метками кординат.
Обратите внимание, что рабочая область меньше чем размер стола, т.к. лазер расположен спереди каретки и уменьшает рабочую область по оси Y примерно на 60 mm . Полученный квадрат это уже полностью рабочая зона лазера размером 260 x 120 mm. Квадрат и надписи не будут вырезаны т.к. они не «оконтурены» (см. ниже).
Нарисуйте что-либо в области стола или импортируйте векторный рисунок из файла. Inkscape поддерживает очень большое количество форматов.
Выделите нарисованные объекты и выполните команду «Оконтурить объект»:
После этого все объекты превратятся в «кривые» и их можно обработать плагином. Объекты которые не были оконтурены не будут обработаны плагином! Снова запустите плагин и нажмите «Применить».![]()
Если что-то не так, то можно не закрывая плагин сделать отмену, выделить нужные объекты и повторить процедуру.
После создания G-кода, он автоматически сохраняется в рабочую папку Repetier-Host, откуда его можно легко загрузить и посмотреть что получилось.
Чтобы увидеть код целиком установите галочку «Показать свободные перемещения» т.к. репитер не отображает движения головки без подачи пластика (но отображает дуги, поэтому они видны синим).
Подсоедините принтер, положите на стол лист бумаги и запустите на «Печать».
Также можно сохранить полученный код на SD карту и запустить его из меню принтера.
Результат гравировки на бумаге:
Инструкции и примеры располагаются на сетевом диске Magnum: https://magnum3d.ru/files-diy-manuals/
Ночной клуб SEXTON | байк-центр Секстон
Добро пожаловать
на официальный сайт Байк-центра!
В Байк-центре еженедельно в четверг, пятницу и субботу развлекательные программы с участием DJ и танцевальных коллективов.
Ресторан — бар клуба Sexton принимает предварительные заказы на бронирование столов по телефону
+7 (916) 826-16-56 (с 18:00 до 23:00), а также с помощью формы обратной связи. При заполнении укажите пожалуйста дату, время сбора гостей, номер стола, количество гостей, если необходимо номера автомашин для парковки на внутренней территории Байк-центра.
При заполнении укажите пожалуйста дату, время сбора гостей, номер стола, количество гостей, если необходимо номера автомашин для парковки на внутренней территории Байк-центра.Название ночного клуба «Sexton» уходит корнями в 80-е. Когда Александр Хирург, оказавшись в западном Берлине посетил одноименный клуб, который на тот момент славился самой лучшей хардкоровой точкой. Ни один концерт не обходился без after party в этом уникальном клубе. Сам по себе западный Берлин был уникальным городом со своей неповторимой атмосферой, куда съезжались неформалы со всего мира. Такой своеобразной меккой уже внутри Берлина был район Кройцберг — головная боль местных властей. На одной из улиц, перед въездом в район висела предупредительная надпись »Внимание! Вы въезжаете в Кройцберг». Все стены домов и заборы были увешаны портретами Че Гевары, Карла Маркса и красными звёздами. Уже в 90-е, после падения Берлинской стены иcчез дух этого города, он превращался в столицу и переставал быть «витриной капиталистического мира». Город перестраивался, менялся, как менялся и весь мир. Клуб «Секстон» в Берлине был закрыт.
Выпекаю хлеб на закваске в Русской печи.Делаю настоящую черную соль.На мельнице с каменными жерновами мелю муку из БИО зерна.Давлю из БИО зерна хлопья.
Здравствуйте, меня зовут Олег!
Я выпекаю подовый хлеб на закваске в Русской печи, все ингредиенты для хлеба я произвожу сам. Муку мелю на мельнице с каменными жерновами. Био зерно закупаю в хозяйстве Шугурова Анатолия Ивановича, которое знаменито на весь мир тем, что выращивается натуральным образом, т. е. без использования ядохимикатов и минеральных удобрений. Весь мой хлеб из свежесмолотой цельнозерновой муки, которую я делаю непосредственно перед выпечкой.
е. без использования ядохимикатов и минеральных удобрений. Весь мой хлеб из свежесмолотой цельнозерновой муки, которую я делаю непосредственно перед выпечкой.
Шугуровская Био мука и зерно оптом и в розницу.
Работаем с пекарнями, возим нашу муку и зерно в Москву, доставка до пекарни. Вся моя мука из органического зерна тонко смолота на старинных каменных жерновах. Возможен самовывоз из Солнечногорска. Заказывайте заранее, чтобы успеть смолоть. В наличии мука из ржи, пшеницы яровой из хозяйства Анатолия Ивановича Шугурова, который более 30 лет специализируется на органическом земледелии. Также имеется мука из полбы, спельты, кукурузы, риса. В наличии также мука первого и высшего сортов из хозяйства Шугурова. Доставка в Москву и регионы.
В наличии Шугуровское зерно и мука всех сортов в любом объеме. Наша машина быстро доставит до 5 тонн зерна или муки до порога вашей пекарни.
Имеется доставка транспортной компанией в регионы. Подробно в разделе Доставка
Где можно купить мою продукцию.
Точка вывоза по адресу Солнечногорский р-н д.Тимоново, 68Б (Доставляем по г. Солнечногорск, Клин и Зеленоград)
Точка вывоза по адресу г. Москва 3-я Магистральная улица д.30 стр.1, Хлеб, печенье только по средам и субботам с 13 до 15, заказ на сайте olegpekar.ru
График работы на сайте olegpekar.ru
Мою продукцию можно приобрести в магазинах партнерах:
Новорижское шоссе, 12 км. Бузланово, МО, г. о. Красногорск, дер. Бузланово, ул. Новый поселок, д. 9, это 12 км Новорижского шоссе, если ехать в область, ежедневно с 10.00 до 21.00.
Горки-10, магазин в ТЦ «Огород», дом 23, 10-21.00, ежедневно.
Истра: перекресток А-107 и поворота на Павловскую Слободу. Магазин СЫР. 10-21.00, ежедневно.
Ильинское шоссе, село Ильинское, ул. Колхозная, д. 2. Каждый день с 9:00 до 21:00.
Магазин НАТУРОМАМА: г. Москва, ул. Истринская, д. 8 корп. 3
Москва, ул. Истринская, д. 8 корп. 3
Магазин Еда Природа: г. Москва, Ангелов пер, д. 8
СимплМаркет: Москва ул. Донецкая д.30 стр. 1
Магазин Наша Форель: Москва Ленинский проспект, д. 69.
Компрессор, мотоблок, шуруповерт, бетономешалка, перфоратор в Уфе и Казани в аренду недорого
Приветствуем вас на сайте нашей компании «Мастер проката». Здесь вы можете выбрать и заказать аренду инструмента в Уфе и Казани.
Существует великое множество специальных профессиональных и бытовых инструментов, которые могут понадобиться во время ремонта, строительства или на приусадебном участке. Чаще всего подобные инструменты или оборудование стоят достаточно дорого. И если вы не профессиональный строитель, то наилучший для вас выход — аренда инструмента в Уфе и Казани по доступной цене, предлагает наша компания! Выбранный инструмент или оборудование: компрессор, мотоблок, шуруповерт, бетономешалка, леса строительные и др. вы можете получить в трёх пунктах проката инструмента, адреса которых указаны в разделе Контакты.
Мы постарались собрать максимально полный ассортимент инструментов, которые могут потребоваться в разных ситуациях. Мы постарались собрать разные модели оборудования с различными техническими характеристиками. Допустим, в данный момент у нас имеется по шесть различных моделей перфоратора, болгарки (угловой шлифмашины) и сварочного аппарата.
Новички, которые ни разу не держали в руках электроинструмент, могут взять в аренду бытовую модель, которая намного проще в управлении и чаще всего имеет небольшой вес. Для серьёзных продолжительных работ выбирайте профессиональный инструмент, который способен работать без перерыва в течение нескольких часов.
Какой строительный инструмент можно взять на прокат в Уфе и Казани?
Напрокат мы выдаём качественный инструмент ведущих российских и зарубежных фирм, не одно десятилетие выпускающих свою продукцию: Интерскол, Makita, Bosch, Hilti, Metabo, DeWalt, Hitachi, Remeza и др.
Для ремонта или строительства мы предоставляем в аренду следующие электроинструменты:
— шуруповерт;
— перфоратор;
— штроборез;
— фрезер;
— дрель;
— отбойный молоток и др.
Прокат строительного инструмента в Уфе и Казани, конечно же, не обойдётся без оборудования для работы с бетоном:
— бетоносмесителей;
— виброоборудования;
— затирочных машин;
— строительного миксера и т.п.
В разделе садово-парковой техники имеется всё, что понадобится садоводу для обработки своего участка:
— культиваторы;
— триммеры;
— пилы;
— мотобуры.
Всё оборудование, инструменты и станки, что представлены на нашем сайте, перечислить здесь невозможно. Скажем только, что автолюбители могут у нас взять в аренду толщиномер, который поможет оценить качество автомобиля перед покупкой. А в разделе теплового оборудования вы можете выбрать прокат тепловой пушки, которая способна обогреть за небольшое время холодное помещение любого размера. Выбирайте всё, что вам нужно, в специальном разделе сайта, где представлен полный перечень оборудования, сдаваемого в аренду в Казани и Уфе.
Если вы не можете определиться, какую модель инструмента взять в аренду или у вас возникли другие вопросы, вы можете позвонить нам по телефонам:
г. Уфа +7 (987) 024-48-80 г. Казань +7 (987) 17-32-999
+7 (919) 606-95-25
Или закажите звонок в специальном разделе нашего сайта. У нас работают высококлассные специалисты, которые окажут вам профессиональную консультацию.
Molecus • Искусство | Дизайн | Творчество
Графика
Художественная роспись
Инсталляция
Панно
Иллюстрации
Декоративно-прикладное
Цифровое искусство
Керамика
Барельеф
3D графика
Театр
Живопись
Аэрография
Скульптура
Разное
Рисунок
Карикатура
Стрит-арт
Макияж
Вязание
Декупаж
Вышивка
Кулинария
Работа с деревом
Работа с металлом
Стендовый моделизм
Кастомайзинг
Гончарное дело
Роспись по стеклу
Акваскейпинг
Шитьё
Бисероплетение
Роспись по ткани
Мягкая игрушка
Разное
Скрапбукинг
Валяние
Изделия из кожи
Анимационный
Архитектурный
Web
Графический
Городская среда
Мебель
Одежда
Посуда
Книги
Ландшафтный
Полиграфический
Световой
Футуродизайн
Экодизайн
Украшения
Таймлэпс
Разное
Интерьеры
Urban
Deep house
Drum & Bass
Dubstep
Инди
Фортепьяно
House
Электронная
Поп
Рок
Народная
Альтернатива
Хип-хоп
Джаз & Блюз
Разное
Инструментальная
Танцевальная & EDM
Downtempo
Rnb
Постхардкор
Транс
Рэп
Авторская песня
Шансон
Роботы
Альтернативная энергетика
Майнинг
Моддинг
Электроника
3D печать
ПО
Автотюнинг
Искусственный интеллект
Разное
Автоматизация
Миниатюры
Философия
Поэзия
Романы и повести
Журналистика
Рассказы
Сказки и басни
Юмористические рассказы
Разное
Текст песни
Стереография
Ломография
Насекомые
Портрет
Пейзаж и природа
Спорт
Ночная съёмка
Архитектура и строительство
События и люди
Макросъёмка
Разное
Аэрофото
Техника
Туризм
Художественная фотография
Животные
До и после
Пародия
Видеоарт
Музыкальный
Драма
Мелодрама
Киноповесть
Сказка
Притча
Триллер
Боевик
Исторический
Фантастика
Ужасы
Разное
Короткометражное
Видеоклипы
Репортаж
Анимация
Скачать Inkscape 1.
Inkscape 1.0.2 — это в основном стабильная версия с исправлением ошибок.
Новые функции
- Масштабирование на Щелчок средней кнопкой мыши (нажатие колеса прокрутки) теперь можно отключить в
Правка → Настройки → Поведение → Шаги: Масштабирование средней кнопкой мыши(Подтвердить 186736) - Поворот холста на Ctrl + перетаскивание средней кнопкой мыши / Ctrl + Shift + Scroll можно предотвратить двумя способами:
- временно для текущего документа из
View → Canvas Orientation → Lock Rotation(Commit 5eb7c5) - для всех новых окон Inkscape в
Правка → Настройки → Интерфейс: заблокировать поворот холстапо умолчанию (Зафиксировать e8c10d)
- временно для текущего документа из
Исправления ошибок
Общие
- Копирование-вставка :
- Давняя, очень раздражающая ошибка, из-за которой при копировании объекта в буфер обмена при одновременном запуске некоторых других программ на рабочих столах Linux (в основном менеджеров буфера обмена) открывались несколько диалоговых окон расширения экспорта, была исправлена, поэтому вы можете теперь снова используйте свой любимый менеджер буфера обмена , одновременно используя Inkscape (Commit fe7c68, ошибка # 575)
- При копировании и вставке некоторых элементов вместе с их оригиналами / фреймами / контурами (клоны, текст на контуре, текст в форме, связанные смещения) они больше не смещаются относительно вставленного оригинала ( Фиксация b93f21, ошибка № 853)
- Обводка в путь : преобразование обводки объекта в контур больше не приводит к исчезновению его клонов (Ошибка № 1120)
- Performance : улучшенная производительность рендеринга при масштабировании через несколько уровней масштабирования (Commit 28e21e)
- CSS : классы CSS, начинающиеся с буквы, не входящей в набор ASCII, больше не игнорируются (Ошибка № 1094)
- Очистка : устаревшая ссылка, указывающая на потенциально оскорбительный веб-сайт, теперь была удалена из фирменного документа (Commit 88efa4)
- Пользовательский интерфейс : случайные действия больше не должны вызывать внезапное масштабирование холста (фиксация 49fc36)
- Маркеры : при добавлении маркера к строке его теперь можно удалить одним действием отмены еще раз (а не двумя) (фиксация 179fe9, ошибка № 2130)
macOS
- Производительность : пакет обновлен для macOS, устраняет снижение производительности в Inkscape 1.
 0,1 (фиксация 643286)
0,1 (фиксация 643286) - Значки : Файловая система значки выглядят правильно теперь снова (фиксация 643286, ошибка № 1893)
- Экспорт : экспорт PDF больше не создает непечатаемых файлов PDF (ошибка № 827, фиксация 643286)
Круглый инструмент
- Дуги из файлов Inkscape, созданные в версиях старше 1.0, больше не отображаются как фрагменты (ошибка № 1900)
- Когда перетаскивает ручки эллипса на внутри эллипса для создания дуги, Inkscape больше не отображает его как замкнутый фрагмент (Commit def938)
Ластик
- Устранена давняя проблема с инструментом «Ластик », который рисует красные линии вместо стирания , как только пользователь взаимодействует с меню или диалоговым окном или с другим элементом пользовательского интерфейса (ошибка № 2068, фиксация 2057bf)
Эффекты Live Path
Инструмент Градиент сетки
- Объекты с градиентом сетки теперь сохраняют свою заливку при копировании в другой документ (Ошибка # 579)
Диалоговое окно редактора фильтров
- Элементы диалога теперь читаются при использовании темной темы (Ошибка № 885)
Диалог объектов
- Функция search в диалоговом окне «Объекты» снова показывает результаты (Ошибка № 1736)
Селекторы и диалоговое окно CSS
- Помимо нескольких исправлений сбоев (см. Ниже), диалоговое окно теперь правильно распознает теги стиля внутри раздела определения документов (фиксация 12f4d6, ошибка № 905)
Текст
- Исправлена серия связанных ошибок с текстовыми объектами (MR № 2434).
Все затронутые действия требовали, чтобы текстовый объект вел себя как путь, но он вел себя как группа, и действие не удалось. Эта серия ошибок в основном затрагивала новых пользователей, которые следили за обучающими программами, которые не работали должным образом.
В частности, теперь снова работают следующие действия:- Текстовый объект, объединенный сам с собой, снова дает единый путь .
- Текстовые объекты снова могут быть использованы с другими объектами во всех логических операциях .
- Текстовые объекты снова могут иметь вставку и начало. Объекты
- Text снова можно использовать для создания динамического смещения или связанного смещения .
- Предварительный просмотр шрифта Пример теперь содержит правильных символов валюты € (вместо \ 342 \ 202 \ 254 \ 302 \ 242). Чтобы увидеть обновленный образец текста шрифта (MR № 2547), необходимо сбросить настройки.
- Папки пользовательских шрифтов теперь обнаруживаются и принимаются во внимание, даже если установленная версия Pango новее 1.44.7 (Ошибка № 1977, Commit 1771fa)
Исправления сбоев
В текущем выпуске исправлений исправлено множество сбоев.
Конкретно исправили вылет…
- … при рисовании с помощью инструмента «Каллиграфия » внутри группы с эффектом «Повернуть копии» в реальном времени (и, возможно, при добавлении элементов в группы с применением к ним другого эффекта контура) (Commit b62cd9, MR # 2386)
- … когда дублировал текст , который потерял фрейм, он перетекал (Ошибка № 1919)
- … что произошло случайно при использовании отмены / повтора (Commit 3cb09a)
- … когда импортирует файл SVGZ путем перетаскивания (фиксация b8e782, ошибка № 906)
- … что происходило спорадически при закрытии Inkscape (ошибка № 1918, фиксация 275d15)
- … когда выталкивает объект из его текущей группы (Commit a803b1, Bug # 1770)
- … или, на самом деле, несколько разных сбоев, происходящих с Селекторами и диалоговым окном CSS при действиях «Повторить», «Отменить» и «Клонировать», а также при закрытии документа и при открытии дублирующего окна (Фиксация 12f4d6, Ошибки # 142, # 828 , №1168, №1157, №688)
- … с Clone LPE (Commit e3cad6)
- … при попытке экспорта в PDF, когда в документ включены маркеры , цвет которых определяется контекстным штрихом (например, стандартные маркеры Inkscape) (ошибка № 1984, фиксация 9b5de7)
- … / зависание, которое произошло при импорте файла PDF со многими цветовыми пространствами icc, определенными (ошибка № 1878, фиксация 5c1048)
- … при попытке импортировать файл PDF с помощью Poppler версии 21.
 0.1 (фиксация c30ae8, ошибка № 2180)
0.1 (фиксация c30ae8, ошибка № 2180) - … при запуске Inkscape , скомпилированного с musl вместо glibc (влияет на некоторые дистрибутивы Linux, например, VoidLinux, Alpine, Gentoo) (Commit # a32669, Bug # 2147)
Исправления ошибок расширения
Специальные расширения
- Несколько текстов этикеток были улучшены в новом расширении «Scribus PDF Export» (MR # 226)
- Предварительный просмотр снова работает для расширения «Интерполировать» (ошибка № 303)
Исправления ошибок расширения
- Расширение «Изменить регистр» снова работает (Ошибка № 302)
- Расширение «Интерполировать атрибут в группе» снова работает (Ошибка № 310)
Переводы
Содействие переводам
Хотите помочь с переводом? Узнай, как помочь!
Документация
Участвует в переводе документации и документации
В репозитории inkscape-docs приветствуются вклады в переводы документации, а также улучшения ее содержимого.
Известные проблемы
- Генерировать из расширений пути, не работающих в Windows (ошибка № 2187)
- Сбой при использовании инструмента узла при добавлении углов LPE (ошибка № 1940)
руководств по Inkscape | Inkscape
Сообщество Inkscape выпустило огромное количество руководств за эти годы. На момент написания этой статьи более 95% были созданы пользователями Inkscape и разбросаны по всему Интернету. Единственные действительно официальные учебные пособия — это те, которые включены в программу, которые вы можете найти в меню «Справка»> «Учебники».
Здесь мы хотим создать коллекцию новых официальных руководств, официально одобренных руководств и руководств, рекомендованных пользователями, которые были предоставлены членами сообщества и проверены на предмет содержания и презентации. Пользователи Inkscape могут рассчитывать на их высокое качество.
Пользователи Inkscape могут рассчитывать на их высокое качество.
Официальные руководства
Это учебные пособия из проекта Inkscape. Как правило, они предоставляют самую основную или самую важную информацию, которая в какой-то момент нужна большинству пользователей Inkscape.Они рекомендуются для всех пользователей. Есть три основные категории.
В комплекте с Inkscape
Эти учебные пособия фактически упакованы в Inkscape, где они интерактивны. Но у нас они есть ссылки ниже как статические копии. Первые три — это , настоятельно рекомендуется для начинающих, с названиями «Базовый», «Фигуры» и «Продвинутый». (Не волнуйтесь, тот, который называется Advanced, на самом деле не является. Это введение в самые основные элементы векторной графики (контуры).) Остальные охватывают определенные функции, которые вы можете использовать по мере необходимости.
Инструменты или элементы
В этих руководствах рассказывается, как использовать определенные инструменты или функции.
Как нарисовать ….
В этих уроках показано, как нарисовать определенный предмет.
- первый (вымышленный пример: Как нарисовать стул)
- секунд (вымышленный пример: нарисуйте имитацию 3D-коробки)
- третий (вымышленный пример: нарисовать логотип ресторана)
Официально одобренные учебные пособия
Эти учебные пособия были проверены сотрудниками веб-сайта, и на них также можно положиться как на высокое качество.В общем, это более специализированные учебные пособия. Пользователи могут выбирать, какие из них им больше всего помогают.
Автор A
Автор B
Руководства, рекомендованные пользователями
Как принять участие в предоставлении учебных пособий
Если вы хотите участвовать в предоставлении руководств для этой страницы или даже присоединиться к команде документации, пожалуйста, прочтите здесь.
Скачать Inkscape 0.92.4 | Inkscape
Особенности выпуска
Inkscape 0.92.4 — это стабильная версия с исправлением ошибок. Он также приносит некоторые заметные улучшения производительности для рендеринга фильтров, инструмента измерения, сохранения и перемещения путей (с эффектом живого пути) и включает несколько небольших, но эффективных улучшений использования.
Важные изменения
Эта версия Inkscape больше не будет работать с Windows XP / Vista. Inkscape 0.92.3 — последняя поддерживаемая версия в этих ОС.
Проект Inkscape открыл новую систему отслеживания ошибок для пользователей на gitlab: https: // inkscape.org / report. Используйте этот новый трекер, чтобы сообщать о проблемах, возникающих в Inkscape 0.92.4 и в разрабатываемых сборках.
Улучшения
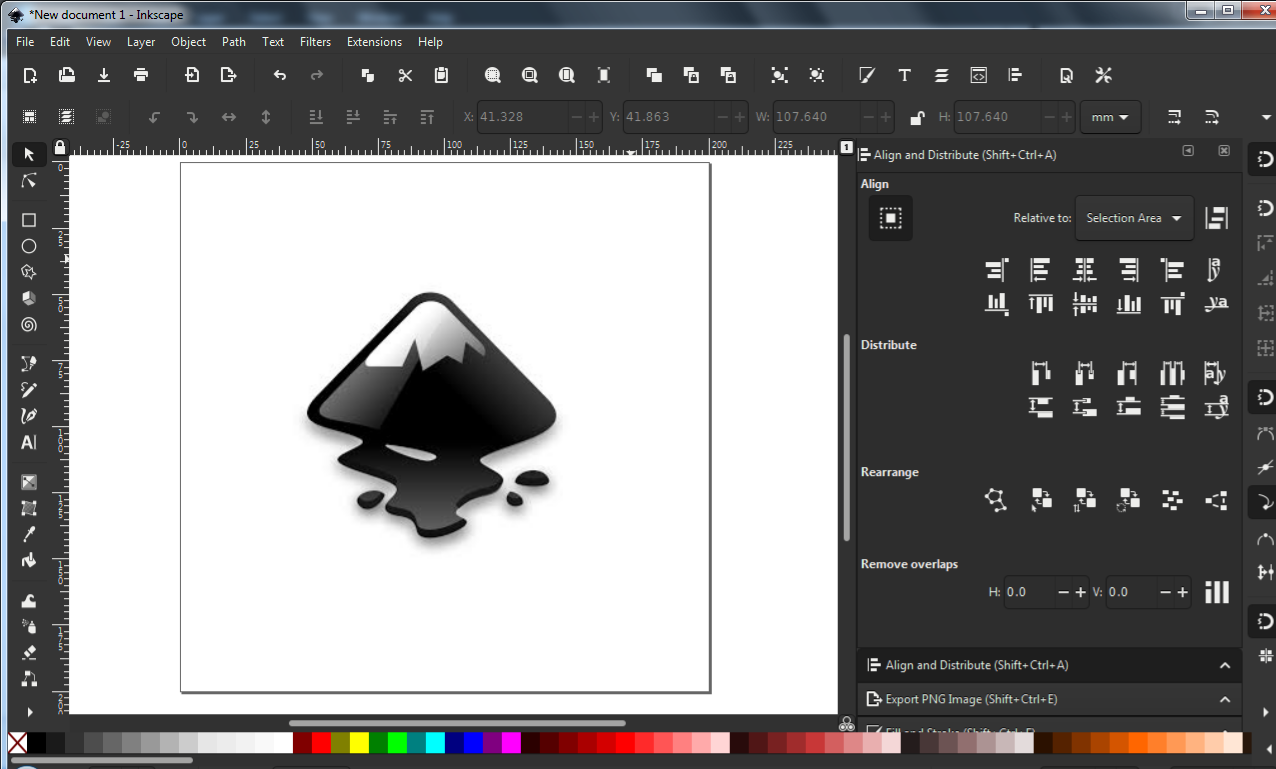
Выровнять и распределить
Теперь вы можете выровнять несколько (разгруппированных) объектов как группу относительно другого отдельного объекта.
Это делает «рассматривать выделение как группу» полезным с выбором «Последний выбранный / Первый выбранный / Самый большой объект / Самый маленький объект», и в этом случае все элементы будут перемещены как группа относительно «сфокусированного» элемента, который будет оставаться фиксированным.
Пример выравнивания нескольких (разгруппированных) объектов по первому выбранному объекту:
Ползунки цвета
Перемещение ползунков цвета теперь можно ограничить, удерживая клавишу «Ctrl» при перетаскивании.
(размер шага равен 16, если максимальное значение 255, и 10, если максимальное значение равно 100)
Расширения
- Ранее текущий выбор терялся после запуска расширения. Теперь, когда это возможно, Inkscape будет стараться оставлять объекты выделенными.
- Разработчики расширений снова могут полагаться на порядок inkex.Effect.selected.iteritems (), правильно отражающий порядок выбора пользователя.

- Расширения теперь работают быстрее с документами, состоящими из большого количества объектов.
Автоматизированная обработка графики
Inkscape теперь может читать и писать каналы. Вы можете использовать это для обработки данных без использования временных файлов.
Можно прочитать из стандартного ввода:
кот vector.svg | inkscape - файл - --export-png img.PNG
Вы можете записывать данные изображения на стандартный вывод и напрямую конвертировать в JPEG:
inkscape --файл vector.svg --export-png - | convert - out.jpg
Также возможна полная цепочка обработки путем чтения и записи в каналы:
кот vector.svg | inkscape --file - --export-png - | convert - out.jpg
Прочие улучшения
- Повышена скорость сохранения (особенно устранены некоторые экстремальные замедления работы с некоторыми большими файлами, такими как файлы, созданные в Adobe Illustrator, см. Также ошибку № 1793877)
- Повышена скорость рендеринга фильтра (фиксация)
- Повышена производительность инструмента измерения, когда сетки видны (фиксация)
- Перетаскивание контуров с эффектом живого контура теперь работает быстрее (ошибка № [1] 245078)
Исправления регрессии
- Отмена выбора пути с большим количеством узлов займет много времени (ошибки # 1652100 и # 1745763)
- Разгруппировка текстовых элементов приведет к изменению размера шрифта.(Ошибка # 1733651)
- Некоторые файлы с эффектами динамического пути, которые не удалось открыть в Inkscape 0.92.3, снова работают в 0.92.4 (Ошибка № 1769679)
Известные исправления
- Некоторые драйверы принтера (как сообщается, драйверы Canon, EPSON и Konica Minolta) либо вообще не печатали, либо масштабировали документы до неправильного размера бумаги. Inkscape будет отправлять задания на печать с нестандартным размером бумаги, а не с размерами, поддерживаемыми драйверами.
(Ошибка № 630635, комментарии 3-7; ошибка № 1289733; GitLab MRs 258 и 259)
- Инструмент измерения запутался из-за зеркального текста.Теперь он правильно измеряет расстояния между буквами даже при зеркальном отображении. (Ошибка # 1738504)
- Исправлено снижение непрозрачности частично прозрачных встроенных растровых изображений при экспорте в PDF. (Ошибка # 381677)
- Исправлено снижение непрозрачности частично прозрачных отфильтрованных объектов в экспорте PDF, когда активен «Растеризовать эффекты фильтра». (Ошибка # 381677)
- Исправлен очень раздражающий сбой при щелчке с нажатой клавишей Shift / Ctrl на управляющих маркерах фигур. (Ошибка # 1594877)
- Inkscape теперь может быть построен с использованием современной библиотеки poppler 0.72.0. Это особенно полезно для пользователей Mac OS, использующих Homebrew для создания Inkscape. (Подтвердить)
- Редактор фильтров больше не аварийно завершает работу при удалении последнего фильтра наложения (ошибка № 1795847).
- Исправлен сбой при закрытии документа, когда отсутствовал шаблон по умолчанию (Commit)
- Копирование-вставка LPE рабочего хода с одного пути на другой теперь работает лучше (Ошибка № 1005036)
Дополнительные исправления ошибок
Было исправлено даже больше проблем, чем перечислено выше, но они, вероятно, затронули лишь небольшую часть пользователей или относятся только к разработке и упаковке.
Чтобы получить полный список, посетите наш трекер ошибок на стартовой панели и просмотрите историю коммитов на gitlab (все изменения с 11 марта 2018 г. до даты выпуска).
Переводы
Обновлены следующие переводы пользовательского интерфейса:
- Бразильский португальский
- Венгерский
- исландский
- Румынский
- Испанский
Обновлены следующие переводы документации:
Участие в переводе интерфейса
Хотите помочь с переводом? Узнай, как помочь!
Документация
- Улучшен макет HTML-справочника по горячим клавишам
- Укажите правильное сочетание клавиш для инструмента измерения в Ссылке на сочетание клавиш
- Разъяснение на странице руководства для использования параметров -z / —verb в комбинации
Участвует в переводе документации и документации
В репозитории inkscape-docs приветствуются вклады в переводы документации, а также улучшения ее содержания.
Известные проблемы
См. Трекер ошибок
Inkscape 0.48 Essentials для веб-дизайнеров
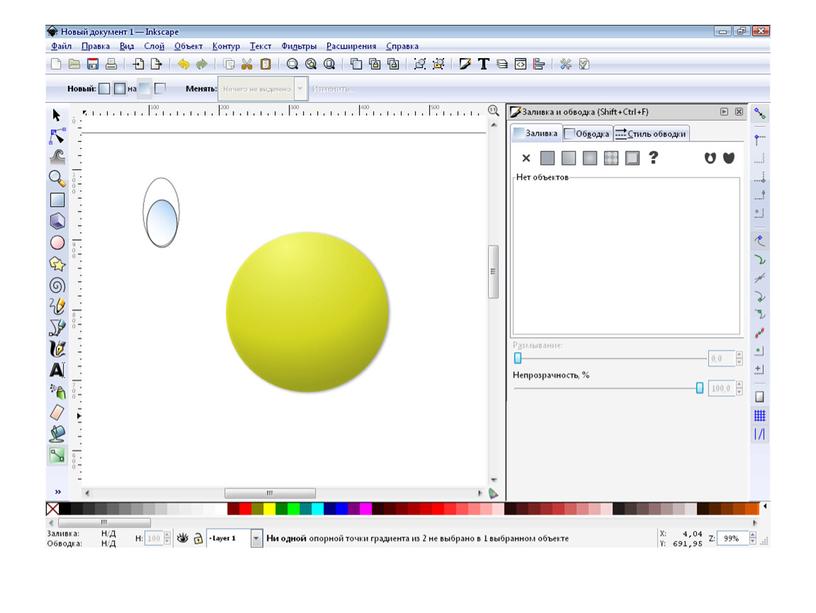
Когда вы впервые откроете Inkscape, вы увидите, что главный экран и новый открытый пустой документ готовы к работе.
Интерфейс Inkscape основан на стандарте пользовательского интерфейса GNOME, который использует визуальные подсказки и обратную связь для любых значков. Например:
На главном экране есть главное меню, команды, строка привязки и состояния, элементы управления инструментами и панель палитры.
При работе над проектами чаще всего вы будете использовать панель главного меню . Это центральное место для поиска всех инструментов и пунктов меню в программе — даже тех, которые находятся на визуальных панелях инструментов под ними на экране. Когда вы выбираете элемент главного меню, в диалоговом окне Inkscape отображается значок, текстовое описание и комбинация горячих клавиш для функции. Это может быть полезно при первом изучении программы, поскольку предоставляет более простые и часто более быстрые способы использования наиболее часто используемых функций программы.
Давайте кратко рассмотрим панели инструментов на этом главном экране. Мы уделим пристальное внимание инструментам, которые будем использовать чаще всего.
Если вам не нравится расположение какой-либо из панелей инструментов, вы также можете сделать их плавающими окнами на экране. Это позволяет вам перемещать их из заранее определенных мест и перемещать их в любое место по своему вкусу. Чтобы переместить любую из панелей инструментов, из точки закрепления на левой стороне щелкните и перетащите их за пределы окна. Когда вы нажимаете верхнюю левую кнопку, чтобы закрыть окно панели инструментов, оно снова перемещается на экран.
На этой панели инструментов представлены общие и наиболее часто используемые команды в Inkscape:
Как показано на предыдущем снимке экрана, вы можете создать новый документ, открыть существующий, сохранить, распечатать, вырезать, вставить, увеличить, добавить текст и многое другое. более. Наведите указатель мыши на каждый значок, чтобы узнать о его функциях. По умолчанию, когда вы открываете Inkscape, эта панель инструментов находится в правой части главного экрана.
более. Наведите указатель мыши на каждый значок, чтобы узнать о его функциях. По умолчанию, когда вы открываете Inkscape, эта панель инструментов находится в правой части главного экрана.
Эта панель инструментов также расположена вертикально в правой части главного экрана и предназначена для помощи в использовании функций Snap to Inkscape.Он позволяет легко выравнивать элементы (привязка к направляющим ), принудительное выравнивание объектов по контурам (привязка к контурам ) или привязка к ограничивающим прямоугольникам и краям.
Параметры этой панели инструментов меняются в зависимости от того, какой инструмент вы выбрали на панели инструментов (описывается в следующем разделе). Когда вы создаете объекты, он предоставляет вам все подробные параметры — размер, положение, углы и атрибуты, специфичные для инструмента, который вы в настоящее время используете. По умолчанию это выглядит как следующий снимок экрана:
У вас есть параметры для выбора / отмены выбора объектов в слое, поворота или зеркального отражения объектов, настройки расположения объектов на холсте, параметров масштабирования и многого другого.Используйте его для определения свойств объекта, когда они выбраны на холсте.
Вы будете часто использовать ящик для инструментов. Он содержит все основные инструменты для создания объектов, выбора и изменения объектов и рисования. Чтобы выбрать инструмент, щелкните значок. Если вы дважды щелкните инструмент, вы можете увидеть настройки этого инструмента (и изменить их).
Если вы новичок в Inkscape, есть несколько советов по созданию и редактированию текста. Инструмент Текст (значок A ) в инструменте Блок , показанный выше, является единственным способом создания нового текста на холсте.Значок T , показанный в команде Bar , используется только при редактировании текста, который уже существует на холсте.
Этот раздел экрана Inkscape управляет параметрами цвета заливки и обводки. Заливка — это цвет, которым заполняется объект или форма. В качестве альтернативы, обводка представляет собой контур вокруг объекта или формы.
Есть несколько способов установить заливку и обводку в Inkscape:
На панели палитры щелкните цвет и перетащите его из палитры на объекты, чтобы изменить их заливку.Если удерживать клавишу Shift и перетащить цветовую рамку на объект, он установит цвет обводки.
Выберите объект на холсте, а затем щелкните правой кнопкой мыши цветовое поле в палитре. Появится всплывающее меню с параметрами для настройки заливки и обводки.
Выберите объект на холсте, а затем щелкните левой кнопкой мыши на цветовом поле в палитре, чтобы сразу установить заливку объекта. Shift + щелчок левой кнопкой мыши цветное поле, чтобы сразу установить цвет обводки.
Есть большое количество цветовых блоков на выбор. Используйте полосу прокрутки полосы палитры внизу, чтобы увидеть больше вариантов справа от тех, которые отображаются на экране.
Эта панель инструментов содержит информацию, относящуюся к выбранному объекту на холсте или странице вашего документа.
Вы также можете использовать его для изменения настроек холста. Вот подробности:
Индикатор стиля : Это немного больше фокусируется на выбранном объекте.Если вы выберете любой объект на холсте, вы можете изменить его заливку , (общий цвет объекта) или обводку , (цвет границы). Перетащите цвет из палитры в этот раздел, чтобы легко изменить цвет. При щелчке правой кнопкой мыши индикаторов стиля открывается всплывающее меню, позволяющее быстро и легко редактировать цвета. Двойной щелчок по индикаторам стиля откроет меню «Заливка и обводка». Если щелкнуть правой кнопкой мыши номер рядом с индикатором стиля обводки, вы получите возможность выбора толщины обводки.

Настройка непрозрачности : это раскрывающийся список рядом с индикаторами стиля. Щелкните правой кнопкой мыши раскрывающийся список, чтобы изменить значение процента непрозрачности (%) (по умолчанию 100%). Во всплывающем меню отображается набор предустановленных значений на выбор.
Индикатор слоя : В Inkscape при создании документов вы можете иметь много слоев объектов. Это дает большую гибкость при создании веб-макетов. Вы можете перемещать группы объектов одновременно (помещая группу из них на слой), разделять объекты по слоям, чтобы манипулировать ими, и играть с тем, как они взаимодействуют друг с другом при наложении, переупорядочивании или скрытии.Вы также можете установить определенные настройки по слою. Вы даже можете создавать черновики или разные версии макетов и хранить все это в одном файле.
Выпадающее меню «Индикатор слоя» позволяет вам выбрать, какой слой вы в настоящее время используете и на котором размещаете объекты — это называется слоем чертежа . Затем вы можете установить, будет ли этот слой видимым или заблокированным. Иногда вы можете использовать свои документы в качестве «рабочего проекта» и решить скрыть одни слои при разработке других. Вы также можете заблокировать слоев , если вы указали точное положение и не хотите, чтобы оно случайно изменилось при манипулировании другими слоями.
Область уведомлений : содержит подсказки или подсказки об объектах или области, которые вы в данный момент выбрали в своем документе. Следите за этой областью, потому что она дает вам полезную информацию при работе со слоем. Эта функция уникальна для Inkscape, и справочные сообщения меняются и обновляются по мере того, как вы работаете с объектами, чтобы отразить ваши доступные параметры.
Положение указателя или курсора : При проектировании любого пространства — печати или Интернета — часто важно получить точное размещение объектов.
 Чтобы помочь в этом, иногда вам нужно увидеть, когда / где ваш курсор или указатель находится на экране. Это область на главном экране Inkscape, где вы всегда можете увидеть точное положение курсора по оси x (по горизонтали) и y (по вертикали) в документе.
Чтобы помочь в этом, иногда вам нужно увидеть, когда / где ваш курсор или указатель находится на экране. Это область на главном экране Inkscape, где вы всегда можете увидеть точное положение курсора по оси x (по горизонтали) и y (по вертикали) в документе.Масштаб : используйте инструменты масштабирования, чтобы увеличить холст для работы крупным планом или уменьшить масштаб, чтобы увидеть весь холст за один снимок. Если щелкнуть правой кнопкой мыши поле масштабирования, отобразится всплывающее меню с часто используемыми предустановленными уровнями масштабирования, и вы можете выбрать один из них для немедленной настройки холста.Это приятно, потому что вы можете настроить видимое увеличение в любое время и на любой желаемый уровень.
Изменение размера окна : по умолчанию Inkscape открывается с размером окна по умолчанию. С помощью параметра изменения размера окна в правом нижнем углу этой области вы можете щелкнуть, удерживать и перетащить окно до нужного размера для экрана вашего компьютера. Или вы можете сделать окно полноэкранным, перейдя в главное меню и выбрав Просмотр , а затем Полный экран (нажмите F11 в системе на базе Windows или Linux).
Давайте откроем новый документ в Inkscape и обсудим эту часть экрана.
Термины холст, и страница используются как синонимы в интерфейсе Inkscape. Для простоты мы будем называть холст всей частью экрана открытого документа. Страница — это часть холста, содержащаяся в области печати — на предыдущем снимке экрана она отображается в виде прямоугольника с черной рамкой.
Вы всегда можете настроить размер страницы или области печати.Перейдите в главное меню и выберите Файл , а затем Свойства документа . На вкладке Документ Свойства Окно Страница найдите поле Формат . Вы можете выбрать любое количество предопределенных размеров или изменить параметры поля Custom Size по своему вкусу.
Вы можете выбрать любое количество предопределенных размеров или изменить параметры поля Custom Size по своему вкусу.
Предварительно определенные размеры относятся к печатным материалам, а те, которые находятся в главном меню, Файл | Новый путь дает стандартные шаблоны веб-дизайна, логотипа или веб-баннера.
Как только вы внесете изменения в эти свойства, вы увидите их отражение на экране.
Прикрепляемые диалоги — отличная функция Inkscape 0.48. Они дают вам больше свободы в компоновке экрана. Вы можете отображать (или скрывать) диалоговые окна в правой части экрана или перемещаться в верхнюю часть экрана.
Здесь будут показаны следующие полезные диалоговые окна:
Слои
Преобразование
Эффект пути
Редактор шрифтов SVG
Редактор фильтров
Закрепленные диалоговые окна можно сворачивать, переставлять и складывать в отдельные на вашем рабочем столе.Вот как это сделать:
Отображение диалоговых окон : Чтобы отобразить эти диалоговые окна, в главном меню выберите Просмотр и выберите Показать / скрыть Диалоги . Затем перейдите в меню Layer , Object , Path или Text и выберите параметры Editor , Layer или Property , чтобы отобразить соответствующее диалоговое окно.
Отображение более одного диалогового окна : Если вы открываете более одного диалогового окна, они складываются в стопку в том порядке, в котором они были открыты в области Dialog на главном экране.Используйте полосу прокрутки, чтобы увидеть те, которые находятся под первой видимой областью.
Сворачивание диалоговых окон : Чтобы свернуть диалоговое окно, нажмите кнопку со стрелкой вправо вдоль правой стороны строки заголовка каждого диалогового окна.
 Это поместит ярлык в левую часть экрана Inkscape. Чтобы снова открыть его, просто щелкните текст / значок, и диалоговое окно снова откроется в большом состоянии на экране.
Это поместит ярлык в левую часть экрана Inkscape. Чтобы снова открыть его, просто щелкните текст / значок, и диалоговое окно снова откроется в большом состоянии на экране.Плавающие диалоговые окна : Диалоги также можно перетаскивать из главного окна в их собственное окно.Каждый диалог может иметь собственное окно или они могут быть сгруппированы в плавающие доки.
Закрытие диалоговых окон : Чтобы закрыть диалоговое окно, вы можете щелкнуть X в строке заголовка этого окна. Он сразу закрывается.
Для начального веб-дизайна использование этих док-станций может быть чрезвычайно полезным. Особенно полезно иметь видимую панель слоев, так как она позволяет быстро менять порядок и выбирать слои и элементы в каждом слое. Чтобы определить, какой диалог вы открыли, есть визуальная подсказка — заголовок меню слоя будет темнее в заголовке.
Есть несколько способов просмотреть холст или страницу в открытом документе. Панорама означает перемещение влево, вправо, вверх и вниз по главному экрану.
Самый простой способ панорамирования влево и вправо — использовать горизонтальную полосу прокрутки в нижней части экрана Inkscape. Перемещение вверх и вниз можно выполнять с помощью вертикальной полосы прокрутки в правой части экрана. Но если у вас есть мышь с колесом прокрутки, вы также можете использовать ее для панорамирования. Простая прокрутка с помощью колесика перемещает холст вверх и вниз, нажатие Shift на клавиатуре, а затем с помощью колеса прокрутки перемещает его в сторону.
Как обсуждалось в обзоре строки состояния, вы можете использовать инструмент Zoom для увеличения холста, чтобы вы могли видеть много деталей (увеличенное изображение) или весь холст сразу (уменьшенное масштабирование). По умолчанию Inkscape открывает документы примерно на 35%. Вы также можете использовать инструмент Zoom в поле Tool , мышь с колесом прокрутки или использовать клавиатуру ( = или + для увеличения и — для уменьшения).
Примечание
Для быстрого доступа к функциям «Масштабировать до размеров выделенного», «Масштабировать до размеров рисунка» и «Масштабировать до размера страницы» в параметрах окна см. Параметры на панели команд.
Справка: Inkscape — Wikimedia Commons
Inkscape — это приложение для редактирования векторной графики, предназначенное для графического редактирования файлов SVG. Это свободно загружаемое приложение с открытым исходным кодом, выпущенное в соответствии с условиями Стандартной общественной лицензии GNU. Он доступен в Windows, macOS и GNU / Linux.
→ См. Также Inkscape в Википедии для получения дополнительной информации, Commons: Inkscape для связанных носителей и официальный сайт для загрузки.
Сохранение файлов в Inkscape [править]
→ См. Справку: Учебник по векторной графике # Сохранение вашей работы для Википедии, чтобы узнать, как это сделать.
Inkscape SVG против простого SVG [править]
Помимо возможности экспорта в различные форматы, Inkscape позволяет сохранять SVG в основном двумя разными способами (начиная с версии 0.47, вы также можете сохранять как «Оптимизированный Inkscape SVG» с реализованным Scour, , что в большинстве случаев более предпочтительно для Commons). В раскрывающемся списке диалогового окна сохранения вы можете выбрать между «Inkscape SVG» и «Plain SVG». Вы должны знать, чем отличаются эти два варианта, и принимать обоснованное решение.
Преимущества загрузки изображений Inkscape в Commons [править]
- Объекты формы Inkscape, такие как эллипсы или звезды, остаются доступными для редактирования как формы; в простом SVG они становятся путями (выглядят так же, но теряют некоторые возможности редактирования).
- Если в документе несколько объектов, они группируются только в том случае, если вы этого хотите. В простом SVG все они сгруппированы, потому что каждый слой в документе Inkscape представлен группой в обычном SVG.

- Другие специфичные для Inkscape данные, такие как наличие сетки или направляющих (невидимых, кроме Inkscape), а также возможность привязки элементов к сетке / направляющим сохраняются вместе с файлом.
- Вы можете присваивать имена узлам и назначать им специальные комментарии через
> Объект> Свойства объекта.
Преимущества загрузки простых SVG в Commons [править]
- В файле не сохраняются ненужные данные, относящиеся к конкретному программному обеспечению, что делает его меньше.
- SVG Inkscape, созданных в версиях Inkscape до 0.46, записывают имя папки, в которой они сохранены. Если это ваш рабочий стол в Windows XP, это покажет ваше имя для входа в Windows.Обычные SVG удаляют такую личную информацию (вы можете исправить это, вручную очистив
sodipodi: docbase). - SVG Inkscape иногда вызывает ошибки рендеринга при использовании в проектах Викимедиа (Викимедиа отображает SVG с помощью librsvg).
Лучшая практика [править]
Если это важно для вас, можно встроить метаданные, включая автора, полное описание файла, информацию о лицензии и т. Д. Даже если кто-то возьмет ваш файл и использует его на своем веб-сайте без указания авторства, информация всегда будет внутри самого файла для всех, кто ее просматривает.
Файлы, сохраненные в формате SVG другими программами (например, Adobe Illustrator), могут иметь те же ошибки, что и файлы SVG Inkscape. Поэтому часто бывает хорошей идеей открыть эти файлы в Inkscape, а затем сохранить их как простой SVG, чтобы избавиться от ошибок и прочего мусора.
С другой стороны, если вы редактируете файл Inkscape SVG в другом приложении, любые ярлыки, специфичные для Inkscape, могут быть потеряны.
Обработка Inkscape SVG [править]
Если вы считаете, что файл потребует дальнейшего редактирования в Inkscape, сохраните его как Inkscape SVG. С другой стороны, сохранение в формате «Обычный SVG» может привести к потере полезной для вас информации. Вы можете создать простую версию только для загрузки и сохранить модную основную версию для своих целей или пометить свою графику с помощью {{Created with Inkscape | ВАЖНО = да }} или {{Генерация изображений | Im | + | s =}}, чтобы сказать, что он «хранится в Inkscape SVG».
С другой стороны, сохранение в формате «Обычный SVG» может привести к потере полезной для вас информации. Вы можете создать простую версию только для загрузки и сохранить модную основную версию для своих целей или пометить свою графику с помощью {{Created with Inkscape | ВАЖНО = да }} или {{Генерация изображений | Im | + | s =}}, чтобы сказать, что он «хранится в Inkscape SVG».
Это изображение было создано с помощью Inkscape… важно.
Если вы редактируете его с помощью другого программного обеспечения, и все ярлыки Inkscape, метаданные и другая конкретная информация отклоняются, вы можете либо загрузить новую версию под другим именем (например,g., используя {{Attrib}} или Другие версии раздела {{Информация}}), или вы вручную объединяете метки в исходный код, например, с помощью утилиты diff или программы слияния. Но это может занять много времени после внесения серьезных изменений в пути.
Сжатый (двоичный) SVG, SVGZ [править]
При сохранении файлов на свой компьютер вы также можете рассмотреть возможность сохранения их как сжатого Inkscape SVG (двоичный SVG, .svgz ). Однако помните, что Commons не поддерживает этот формат.
Встраивание растровых изображений [править]
Inkscape может вставлять изображения (которые вы импортировали с помощью > Файл> Импорт ) в формате PNG: > Эффекты> Изображения> Вставить все изображения . Если вы вставите изображение с высоким разрешением, SVG станет довольно большим. С другой стороны, встроенные небольшие растровые изображения с низким разрешением могут вызвать плохое качество визуализированных PNG, поскольку они будут масштабированы как любое растровое изображение. Он работает с Commons: Transition to SVG, и такие файлы помечаются тегами {{BadSVG}}.
Добавление тегов к файлам Inkscape [править]
Это изображение было создано с помощью Inkscape.
- для
ВАЖНО = дапараметр см. Обработка Inkscape SVG
Обработка Inkscape SVG
Это векторное изображение было создано с помощью Inkscape.
| i Исходный код этого SVG недействителен из-за ошибок 5 . |
Это недопустимое векторное изображение W3C- было создано с помощью Inkscape.
Это векторное изображение было извлечено с помощью Inkscape.
Это векторное изображение было создано с помощью Inkscape, а затем отредактировано вручную.
Это векторное изображение было создано с помощью Inkscape, а затем отредактировано вручную.
Исходный код этого SVG действителен. Этот рисунок был создан с помощью Inkscape. Этот рисунок был загружен с помощью Commonist
→ См. Также: Справка: SVG # Taggibg файлы SVG, для обзора того, как классифицировать и маркировать SVG
Учебники [править]
Inkscape направляет пользователей к обучающим материалам, включенным в программу (доступ через Help> Tutorials).
- Существует простое руководство по Inkscape по адресу
Справка: Учебник по векторной графике
→ См. Также официальную Inkscape Wiki. Поиск «Учебника Inkscape» в предпочитаемой вами поисковой системе в Интернете даст множество дополнительных руководств.
Ошибки и обходные пути [править]
Проблемы со шрифтом текста [править]
Если вы обнаружите, что сайты Викимедиа отображают созданные в Inkscape файлы SVG с неправильным или искаженным текстом, см. Справку: SVG # Fonts.Наиболее вероятная проблема заключается в том, что сайт Викимедиа может поддерживать не все шрифты. Вы можете обнаружить, что на самом деле поддерживается очень мало шрифтов, предоставляемых Inkscape, а в некоторых случаях вообще не поддерживается. Поищите здесь список бесплатных шрифтов, хотя в вашем Inkscape их может не быть.
Некоторые шрифты, поддерживаемые Викимедиа, доступны в Inkscape 0.45:
- Пожалуйста, разверните этот список, в настоящее время не найдено поддерживаемых бесплатных шрифтов.
Некоторые шрифты, доступные в Inkscape 0.45, доставляют меньше всего проблем на сайтах Викимедиа:
- Пожалуйста, расширьте этот список шрифтами, которые Викимедиа отображает без усечения.
Быстрый обходной путь — преобразовать текст в пути; это делает результирующий файл SVG менее редактируемым, но с большей вероятностью будет отображаться правильно.
Загадочные прямоугольники [править]
Загадочные прямоугольники (обычно черные) в PNG-изображениях, отрисовываемых Commons, почти всегда возникают из-за наличия элементов «flowtext», несовместимых с программным обеспечением, используемым на Commons. Это можно диагностировать в Commons: Commons SVG Checker. Решение состоит в том, чтобы удалить весь текст и удалить пустые элементы плавного текста (хотя их может быть сложно найти и выбрать в Inkscape).Команду unflow можно найти под T ext в меню.
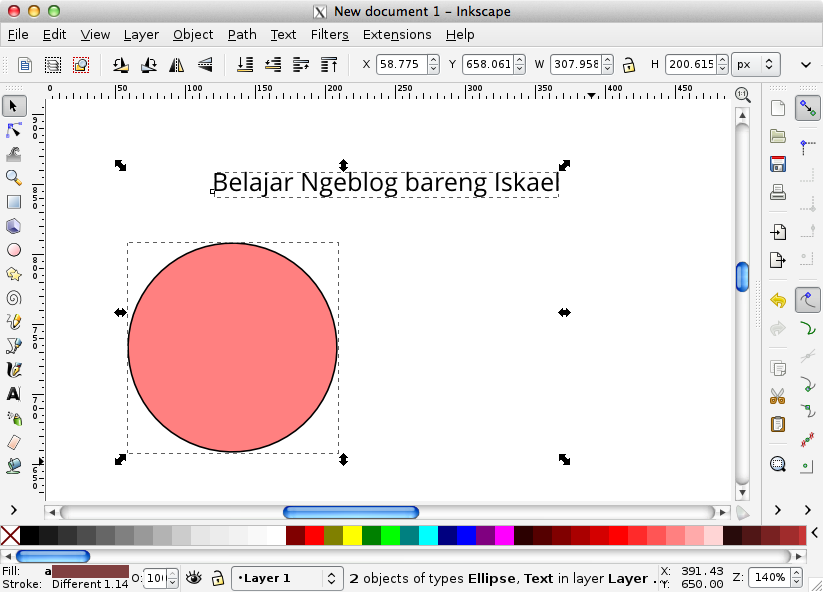
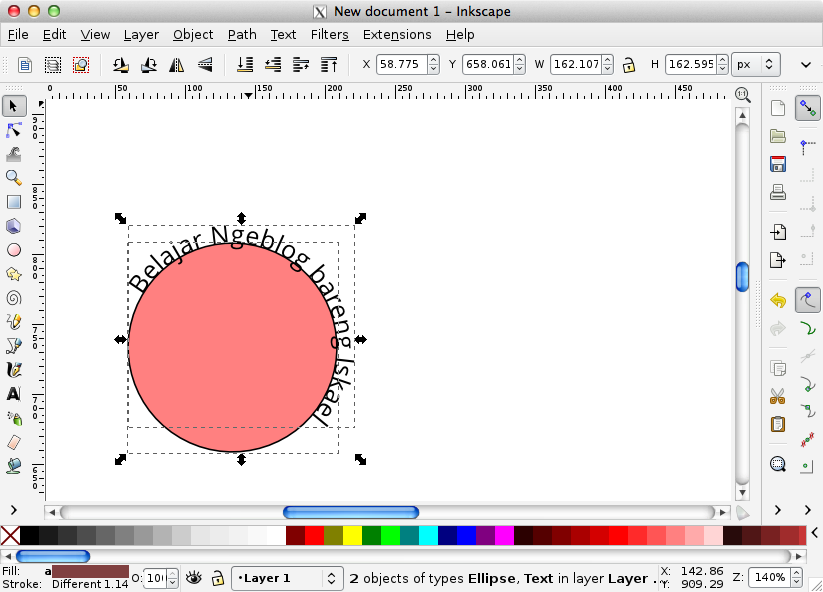
Текст по изогнутой дуге [править]
Текст, расположенный по изогнутой дуге, просто опускается в файлах PNG, отрисованных в формате Commons. Быстрый и грязный обходной путь — преобразовать текст в пути.
Из недействительного в допустимый SVG: файлы Inkscape [править]
Большинство проверяющих ошибок на самом деле не вредны, они просто связаны с проприетарными расширениями Inkscape / Sodipodi. Но чтобы в любом случае сделать файлы Inkscape SVG действительными в соответствии с рекомендациями W3C и его валидатора, необходимы следующие шаги, которые работают каждый раз:
- Загрузить файл SVG в Inkscape
- Самый простой способ — сохранить файл просто как « Optimized Inkscape SVG » без возможности преобразования «атрибутов CSS в XML» и «Сохранить данные редактора» (в очень немногих случаях могут возникнуть другие сложности).
- В противном случае мы можем сделать это вручную (на самом деле не рекомендуется, потому что ниже представлена схема подхода, а не полное пошаговое решение).
- Выберите все элементы, а затем разгруппируйте все элементы изображения, нажав несколько раз кнопку «Разгруппировать» (или нажав CTRL + SHIFT + G), пока даже слова не разгруппируются и каждый объект не станет одним элементом. (для этого пока нет разумной причины, кроме исключения кода) Но знайте, , это может разрушить некоторую важную структуру в более сложном SVG.Кроме того, Inkscape не может справиться с этим без некоторых странных ошибок. [1]
- Перейдите в File / Vacuum Defs и запустите его. Это очистит файл SVG (просто из-за исключения кода).
- Возможно, файл все еще недействителен для W3C. Одной из причин может быть текст в файле SVG. (причины?) (Быстрое и грязное решение — преобразовать все еще выделенный текст в путь. Но это не будет никогда разумным решением из этого рассуждения.)
- a) Перегруппируйте все элементы файла, нажав кнопку группы или нажав CTRL + G. (причины?)
- Сохраните файл как Plain SVG (просто удалите частный код, по этому поводу нет единого мнения). Информацию о плюсах и минусах см. В разделе .
Теперь вы можете добавить шаблон {{ValidSVG}}.
Если это все еще не сработало, вы можете открыть файл в текстовом редакторе (Inkscape также включает собственный редактор XML).Файлы SVG состоят из кода XML, и этот код можно редактировать.
Внешние ссылки [править]
Обзоров и цен на Inkscape — 2021
«Чтобы создавать высококачественные векторные изображения бесплатно, не смотрите дальше, чем Inkscape»
Всего: Поскольку Inkscape может работать со многими различными форматами изображений, он позволил мне конвертировать растровые изображения в векторные в процессе работы, что дает возможность печатать высококачественные рекламные материалы. Его способность открывать и изменять файлы PDF и AI (Adobe Illustrator) является настоящим плюсом, поскольку дизайнеры часто отправляют свои работы в этих форматах.Я столкнулся с некоторыми разочарованиями при его использовании, но в целом мои впечатления определенно положительные, и я бы рекомендовал это программное обеспечение в любой день недели любому, кто занимается дизайном векторной графики. Inkscape — это отточенная программа, работающая должным образом на всех основных платформах (Windows, MacOS и Linux). В некоторых редких случаях он даже предоставляет встроенный редактор XML, позволяющий текстуально редактировать любую деталь вашего творения, что на удивление может быть легче понять, если абстрагироваться от пользовательского интерфейса в удобочитаемом формате.Может быть сложно научиться использовать все его функции, но в Интернете и в меню «Справка» Inkscape есть отличные ресурсы, включая длинное руководство и учебные пособия от начального до продвинутого уровня.
Плюсы: Одна из особенностей, которые мне больше всего нравятся в Inkscape, помимо того, что это программное обеспечение с открытым исходным кодом (бесплатное), — это его способность конвертировать растровые изображения в векторные, что можно сделать в различных способами в зависимости от желаемого результата (отсечка яркости, обнаружение краев, квантование цвета и т. д.). Инструмент Безье также очень интуитивно понятен в использовании, даже в большей степени, чем в других приложениях, таких как GIMP, который не поддерживает пути и SVG, а также Inkscape. Используя Безье, вы можете либо нарисовать приблизительный путь, который будет изменен позже, либо добавить точные кривые по пути, чтобы минимизировать работу, которую нужно выполнить после создания пути. Некоторые инструменты, такие как Spray, Eraser и Gradient, предоставляют удобные ярлыки для создания абсолютно интересных эффектов без особых усилий. Например, Spray может взять другой объект в качестве выделения, Eraser автоматически перерисовывает измененные контуры без стертой части, а инструмент Gradient может принимать в качестве аргумента средний цвет в выделении.Большинство часто используемых инструментов присутствуют по умолчанию, но вы можете переместить или удалить многие из них. Среди этих инструментов есть много доступных режимов привязки, которые можно быстро включать и выключать, а также множество других окон, которые могут всплывать или уменьшаться по запросу. Чтобы привыкнуть к способу перестановки окон, нужно время, но в будущем он обеспечивает большую гибкость.
Минусы: Inkscape наполнен таким количеством опций, что интерфейс по умолчанию может выглядеть беспорядочно на экранах с маленьким разрешением: надеюсь, можно удалить менее используемые кнопки, настроив интерфейс.Иногда при работе с изображениями, которые визуализируют очень большое количество деталей с помощью фильтров, программное обеспечение замедляется и может неожиданно аварийно завершить работу. К сожалению, этой проблемы трудно избежать, единственный доступный вариант — использовать как можно меньше фильтров до самого конца. Без использования удлинителей также сложно расположить направляющие в соответствии с вашими потребностями: вам придется выполнять ручные вычисления, чтобы убедиться, что вы можете правильно выровнять направляющие между ними. Есть много способов привязать объекты друг к другу, но все еще сложно попытаться центрировать вершину от одного объекта до центральной точки между двумя другими точками только на части второго объекта: опять же, требуются ручные вычисления.На небольших экранах менее 17 дюймов многие длинные меню при выборе закрывают до нижней части экрана, что делает невозможным чтение описания каждого инструмента, который появляется в нижней части главного окна, которое остается под меню, ведущее к силовым экспериментам, чтобы угадать, что делает каждый вариант.
Бесплатное векторное программное обеспечение: лучший редактор и инструменты для рисования
Плата от 500 долларов за новый CorelDRAW Suite может быть не лучшим вложением средств для графического дизайнера, особенно для новичка.То же самое и с скупой подпиской Adobe. Плюс-минус, но большинство инструментов графического дизайна построены на одних и тех же принципах. И чаще всего нам нужно создать что-то простое и эффективное — значок для нашего веб-сайта, логотип или просто повеселиться с векторной графикой. Даже для серьезной векторной графики мы, вероятно, никогда не воспользуемся всеми причудливыми функциями, которые нам навязывают крупные компании.
К счастью, существует бесплатное программное обеспечение для работы с векторной графикой, которое позволяет нам делать то, что мы хотим. В этой статье мы рассмотрим самые популярные и эффективные.
Безумие
Платформа: Windows
Ссылка для скачивания: icons8.com/lunacy
Сначала Lunacy разрабатывался как программа просмотра Sketch для Windows, потому что проблема открытия файлов .sketch всегда была кошмаром для людей, у которых не было Mac. Но он сам по себе быстро становится мощным инструментом. С помощью Lunacy вы можете не только открывать файлы .sketch, но и выполнять несколько функций редактирования: организовывать страницы и монтажные области, рисовать, объединять и выравнивать объекты, а также использовать типографику.
Добавьте к этому экспорт в PNG и SVG, поддержку кода CSS и XAML, и вы получите мощный инструмент для редактирования векторных изображений без использования костылей для работы файлов .sketch в Windows. Портативная версия поставляется в качестве бонуса.
Плюсы:
- Первый полнофункциональный редактор .sketch для Windows
- Постоянные обновления
- Переносимая версия
- Активная разработка и поддержка
Минусы:
- Незначительные ошибки производительности
- Расширенные функции еще впереди
Inkscape
Платформа: Windows, macOS, Linux
Ссылка для скачивания: inkscape.org
Inkscape часто называют GIMP векторных приложений. Это программа с открытым исходным кодом и множеством функций, которые заставляют задуматься, почему люди не продают ее. И все же это совершенно бесплатно. Приложение было выпущено в 2003 году и с тех пор стало одним из самых популярных программ для векторной графики в мире. Он доступен на 90 языках и на многих платформах, включая OS X и Linux.
Рабочий процесс узлов в Inkscape аналогичен процессу Adobe Illustrator и позволяет добавлять новые узлы, а также перемещать и редактировать их.
Также доступны полезные функции, такие как выравнивание узлов и симметрия. Кривые Безье и инструменты карандаша плавно работают с графическими планшетами, позволяя пользователям создавать рисованные векторные изображения любой сложности.
Inkscape также поддерживает трассировку растровых изображений, которая предназначена для преобразования растровых изображений в векторные контуры. Однако эта функция не такая продвинутая, как в Adobe Illustrator, и вам могут потребоваться дополнительные манипуляции, чтобы заставить ее работать, или вам придется отслеживать ее вручную.
Inkscape поддерживает все популярные форматы, включая SVG, EPS, JPG, PNG, PostScript и другие.
Список функций, которые есть в приложении, выходит за рамки перечисления, и, скорее всего, оно может делать почти все, что могут делать платные программы, такие как Adobe Illustrator.
Полное видео-руководство здесь от Logos By Nick
По крайней мере, Inkscape почти так же хорош, как Adobe Illustrator. Обе программы имеют очень похожий рабочий процесс, и если вы привыкли к одной из них, переключиться на нее будет проще.Что касается дизайна логотипов и создания векторной графики, не будет большой разницы в том, что вы используете, кроме дополнительных денег, которые можно потратить на что-то другое.
Учебники: Веб-сайт Inkscape предлагает широкий выбор учебных пособий, от новичков до продвинутых. Мы также рекомендуем канал «Логотипы от Ника» на YouTube — он предлагает множество отличных советов и рабочих процессов от практикующего дизайнера.
Плюсы:
- Много функций, надежная альтернатива AI
- Плавно работает с планшетами
- Несколько платформ (включая Linux)
- Расширения
Минусы:
- Редкие проблемы с производительностью при работе с большими файлами
- Некоторые функции не интуитивно понятны — необходимы учебные пособия
Вектор
Платформа: Windows, Mac OS, Linux, Chrome OS, Интернет
Ссылка для скачивания: vectr.com
В отличие от Inkscape, Vectr — это свежая кровь во дворе. И это хорошо, потому что это означает, что разработка будет зависеть от требований отрасли, а не из-за проклятия раздутого программного обеспечения.
Эта бесплатная программа для работы с векторной графикой была выпущена всего два года назад, но темпы ее развития поистине великолепны. Со всеми функциями, добавленными недавно, трудно представить, на что может быть способен этот продукт в будущем. Однако разработчики настаивают на том, чтобы одно оставалось неизменным — это всегда будет бесплатно.
Сравнивать Vectr и Inkscape — значит совершить большую ошибку — оба эти продукта составляют отдельную лигу. Недостаток функций Vectr компенсируется интуитивностью. Кривая обучения в программе отсутствует: если вы только начинаете в индустрии дизайна, вы сможете создать свой самый первый логотип через пять минут после запуска программы, не просматривая страницы руководств.
Еще одним преимуществом приложения является его повсеместность: оно не только доступно на всех популярных платформах, но и имеет версию для браузера с той же функциональностью, что и его настольный аналог.Это означает, что вы можете работать над своими дизайнами на своем компьютере, а затем завершать их в интернет-кафе в глуши.
С официального сайта Vectr
Приложение позволяет выполнять все стандартные векторные операции — создавать и редактировать геометрические фигуры, кривые и пути. Он поддерживает несколько слоев и страниц, позволяя вам организовать свой проект. Vectr позволяет импортировать файлы в форматах AI, EPS, SVG, PNG и JPEG.
Еще одна полезная функция — это возможность делиться своими проектами, просто отправив URL-адрес своим коллегам, позволяя им просматривать и редактировать его в рабочем процессе, аналогичном Документам Google.В настоящее время ведется полномасштабное сотрудничество с несколькими людьми, работающими над одним проектом одновременно, а также Marketplace и Versioning. Вы можете буквально наблюдать за отставанием команды Vectr в Open Roadmap.
Учебники: vectr.com/tutorials
Плюсы:
- Кроссплатформенные и браузерные версии
- Интуитивно понятный и простой в использовании интерфейс
- Простой обмен проектами
- Интеграция с WordPress
Минусы:
- Необходимо создать учетную запись
- Некоторые люди сообщают о сбоях — новые функции могут быть нестабильными
- Отсутствуют расширенные функции
Gravit Designer
Платформа: Windows, macOS, Linux, Chrome OS, Интернет
Ссылка для скачивания: дизайнер.io
Здесь мы можем быть немного субъективными. В конце концов, Gravit использовал наши иконки. Однако разработчики Gravit могут предложить гораздо больше, чем просто хороший вкус.
По функциональности Gravit находится как раз между Inkscape и Vectr. У него больше функций, чем у последнего, при этом он остается таким же интуитивно понятным, как и первый. И, как и все приложения, упомянутые в этой статье, оно не имеет цены. Поговорим о балансе.
Приложение позволяет делать все, что вы ожидаете от векторной программы: создавать кривые, редактировать контуры, управлять слоями и использовать функцию ножа.Он поддерживает форматы SVG, PDF, JPEG, .SKETCH и, с недавних пор, форматы EPS (наконец-то!) Для импорта и экспорта. Кроме того, вы можете работать над своими проектами на разных платформах; Gravit Cloud обеспечивает плавный переход файлов между настольной и онлайн-версиями. Также доступна портативная версия.
Среди других полезных функций Gravit есть векторные ресурсы, доступные в приложении. Библиотека ресурсов Gravit Designer включает значки, формы, смайлики и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
Канал Gravit на YouTube
Несмотря на то, что инструмент бесплатный (по словам разработчиков, «в обозримом будущем в Gravit Designer определенно появятся области или области, окружающие Gravit Designer, за которые взимается плата» ), ошибки исправляются, и большинство проголосовали за функции, которые разрабатываются. Вы можете увидеть полное описание новых функций в блоге разработчиков Gravit Designer, а также множество интересных руководств.
Уроки: Плейлист Youtube
Плюсы:
- Огромная библиотека готовых векторных изображений
- Интуитивно понятный интерфейс и рабочий процесс
- Браузерная и кроссплатформенная версии, все связаны с облаком
Минусы:
- Пока не ясно, какие функции останутся бесплатными в будущем
- Нет дополнительных функций, подобных тем, которые можно найти в AE или Inkscape
SVG-редактирование
Платформа: Интернет
Ссылка для скачивания: https: // github.com / SVG-Edit / svgedit
SVG-edit — один из тех инструментов, которые делают именно то, что предполагает их название: он позволяет редактировать SVG-файлы и создавать свои собственные. Это бесплатная онлайн-программа для работы с векторами, доступная в большинстве популярных браузеров.
Набор функций стандартный: создание фигур, рисование карандашом, преобразование линий в контуры, раскрашивание и добавление изображений. Результат можно экспортировать в популярные веб-форматы: WMP, JPG, BMP, GIF, TIFF и, конечно же, сам SVG. Интерфейс довольно прост и напоминает программы для рисования начала 2000-х — здесь ничего особенного.
Одним из преимуществ SVG-редактирования является то, что эту программу с открытым исходным кодом можно легко встроить в ваш веб-сайт, что позволит вашим пользователям создавать и редактировать SVG-файлы самостоятельно. Инструмент также позволяет быстро экспортировать результаты в виде HTML-кода.
Несмотря на то, что SVG-редактирование не имеет функций по сравнению с приложениями, упомянутыми ранее в этой статье, в некоторых случаях оно все же может быть полезно, особенно для веб-разработчиков. Свободно доступный репозиторий Github позволяет изменять исходный код в соответствии с вашими потребностями.Еще одним плюсом будет то, что инструмент постоянно обновляется.
Учебники: Github
Плюсы:
- Просто, быстро в использовании
- Веб-код с открытым исходным кодом
Минусы:
- Отсутствуют расширенные функции
- Управление узлом не идеально
Почетные грамоты
RollApp
Сама не программа для векторного рисования, но RollApp позволяет запускать некоторые популярные настольные приложения в Интернете в вашем браузере.Одним из них, в частности, является Inkscape. Так что, если Inkscape, который был только настольным компьютером, был единственным, что мешало вам его использовать, RollApp заключит сделку.
FatPaint
В этом веб-инструменте действительно есть атмосфера 90-х. Но если вы фанат, попробуйте. Он доступен бесплатно, и в нем достаточно функций для создания логотипов или другой причудливой веб-графики. Однако, если вы рассматриваете возможность использования FatPaint в коммерческих целях, разработчики любезно просят поддержать их подпиской Pro.
PrimarDraw
Бесплатный векторный веб-редактор для создания векторных изображений.Это позволяет экспортировать в SVG, PNG и JPEG. Чистый интерфейс — это бонус. В нем есть все, что вам нужно для создания логотипа или значка в вашем браузере.
LaTeXDraw
Графический редактор, доступный для Windows, macOS и Linux. Он в основном используется для построения математических графиков и иллюстраций (тех, которые вы часто видите в школьных учебниках по математике). Но если вы чувствуете, что жизнь еще недостаточно сложна, вы можете попробовать нарисовать векторную графику с помощью этого инструмента.
Если вас интересует бесплатное программное обеспечение для растрового рисования, ознакомьтесь с нашей Лучшей бесплатной программой для рисования: статья «Пять кандидатов»
.
Leave a Comment