Инкскейп инструкция: Документация | Inkscape
02.07.2021 


 Разное
Разное
Изменение стандартных значков редактора Inkscape в Windows / Sandbox / Habr
Предисловие
Всем привет, хочу поделиться способом изменения стандартных значков редактора Inkscape. Этой идеей загорелся после просмотра данной статьи, где LogosByNick разместил иконки панели инструментов и тему оформления для редактора. К сожалению, не все значки пользователя пришлись мне по душе, да и размер у них маловат. Поэтому я решил самостоятельно нарисовать свои иконки или подправить уже существующие. В этот момент и начались проблемы. Попробовав изменить стандартный файл icons.svg, возникала проблема в виде отсутствия иконки для того или иного инструмента.
Поиск информации на просторах интернета не дал нужных результатов, также выяснилось, что у многих желающих тоже ничего не выходило, а на русскоязычных форумах даже не обсуждалось. Итак, далее будет описана подробная инструкция по изменению стандартных иконок Inkscape на Windows 7.
Инструкция
Необходимый файл icons.

../Program Fles/Inkscape/share/icons
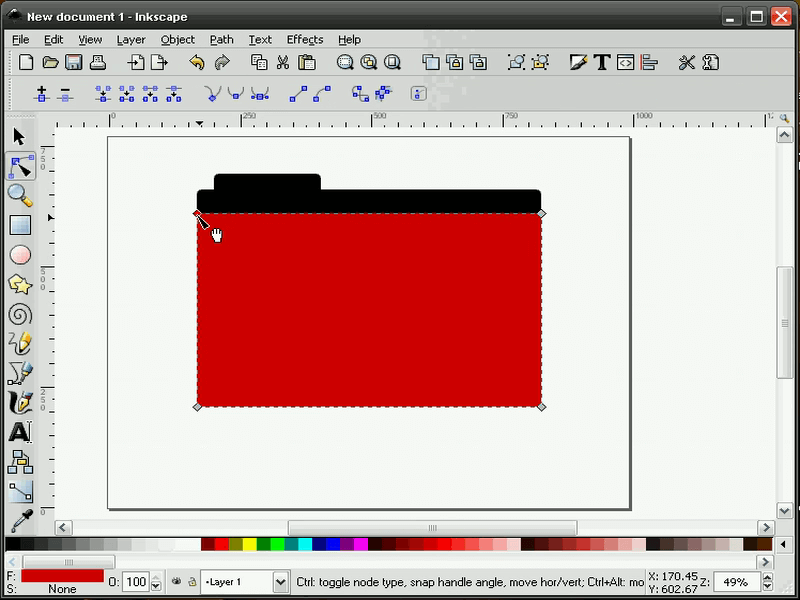
Открываем его векторным редактором Inkscape, выбираем инструмент «Рисовать прямоугольники и квадраты (F4)» и рисуем квадрат (далее фон иконки) со сторонами 24х24 px без обводки.
Далее, при помощи инструмента «Рисовать кривые Безье и прямые линии (Shift+F6)» рисуем необходимый замкнутый контур будущей иконки инструмента. Редактируем полученный контур при помощи инструмента «Редактировать узлы контура или рычаги узлов (F2)», устанавливаем нужный цвет и стиль обводки. Выравниваем полученную фигуру относительно фона иконки.
Выделяем с зажатой клавишей Shift фон иконки и нарисованную фигуру и группируем их (Объект-Сгруппировать). Далее с зажатой клавишей Ctrl выделяем фон иконки и в окне «Заливка и обводка» устанавливаем непрозрачность на 0%.
Меняем местами старую иконку и новую в окне «Выровнять и расставить» при помощи инструмента поменять объекты местами в порядке их выделения.
На данном этапе мы имеем готовую иконку, которую нам хотелось бы видеть на панели инструментов или в другом разделе программы Inkscape.
Сейчас очень простой, но очень важный пункт. Нужно установить свойство для новой иконки, благодаря которому программа и будет видеть нашу иконку. Для этого необходимо выделить стандартную иконку, которую мы хотим заменить, затем перейти: Объект — Свойства объекта(Shift+Ctrl+O). В окне свойств объекта отображены «ID» и «Метка» стандартной иконки, их нам нужно перенести на нашу иконку и нажать кнопку «Установить». Можно 2 этих свойства скопировать в текстовый редактор, можно добавить какой либо символ, иначе программа не допустит использования двух одинаковых ID в одном документе.
Должно получиться вот так:
Теперь сохраняем icons.svg по пути «../Program Fles/Inkscape/share/icons»
Надеюсь, что данная статья поможет всем желающим настроить иконки программы Inkscape под себя!
На заметку
В траектории «.
 ./Program Fles/Inkscape/share/icons» находится файл symbolic_icons.svg, в нем содержатся иконки в стиле минимализма. Можно управлять цветом всех иконок одновременно, задавая цвет квадрату слева с надписью «Use the swatch palette to change color globally».
./Program Fles/Inkscape/share/icons» находится файл symbolic_icons.svg, в нем содержатся иконки в стиле минимализма. Можно управлять цветом всех иконок одновременно, задавая цвет квадрату слева с надписью «Use the swatch palette to change color globally».Inkscape / Мощный редактор векторной графики
Inkscape (Инкскейп) — мощный редактор для создания векторной графики, художественных и технических иллюстраций практически любой сложности.
Inkscape предназначен для создания презентаций, логотипов, визиток, плакатов, иллюстраций для офисных циркуляров, технических иллюстраций (схемы, графики) и многого другого…
В Inkscape
возможно создание векторной графики для высококачественной печати (с предварительным импортом SVG в Scribus), веб-графики (от баннеров до макетов сайтов), пиктограмм для приложений, кнопок сайтов и графики для игр.История Inkscape началась с того, что нескольких программистов и пару дизайнеров, умеющих писать код, перестали устраивать условия разработки редактора векторной графики Sodipodi. Поняв, что они не смогут в должной степени применить свои навыки, они организовали новый проект, который назвали Inkscape.
Поняв, что они не смогут в должной степени применить свои навыки, они организовали новый проект, который назвали Inkscape.
В Inkscape используется собственный «движок» рендеринга livarot (в дальнейшем возможен переход на Cairo), имеет мощную инфраструктуру для исполнения сценариев (написанных на Perl, Python и Ruby). SVG основан на языке разметки XML и к нему пишутся расширения, например реализующие поддержку новых форматов данных.
Inkscape использует стандарт W3C под названием Scalable Vector Graphics (SVG). Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные.
Inkscape имеет собственный формат документов (основаный на SVG v1.1), сразу содержит ряд расширений для увеличения функциональности.
Документы Inkscape SVG можно сохранить как Plain SVG с возможностью изменять не поддерживаемые в обычном SVG элементы как контуры. Документы можно сохранять и открывать в сжатом виде, с использованием алгоритма компрессии gzip.
Документы можно сохранять и открывать в сжатом виде, с использованием алгоритма компрессии gzip.
В Inkscape поддерживаются такие возможности SVG как фигуры, контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Возможно использование групп SVG как слоёв и перемещение документов между слоями.
Inkscape также поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, текст по контуру, завёрстанный в фигуру текст, редактирование XML-данных напрямую и многое другое.
Inkscape удобен в использовании и имеет привычные инструменты: Выделение, Масштабирование, Правка узлов, Прямоугольник, Эллипс, Звезда, Спираль, Линия от руки, кривые Безье, Каллиграфическое перо, Текст, Соединительные линии, Градиент, Пипетка.
Меняющие контур режимы инструмента Корректор позволяют толкать, сокращать, наращивать, отталкивать, притягивать и огрублять любой контур для произвольного изменения формы объектов.
Принцип работы меняющих цвет режимов нового инструмента Корректор, похож на принцип работы мягкой кисти в редакторах растровой графики. Если в рисунке есть несколько объектов, можно выбрать их все и рисовать по ним любым цветом заливки или обводки.
Inkscape имеет удобную контекстную панель параметров инструментов, поставляется с набором текстур, доступных через диалог «Заливка и обводка» (можно легко и просто залить объект текстурой в виде полосок, шахматных клеток или узором в горошек).
Инструмент «Заливка и обводка» обладает большими возможностями, работает ровно так же, как его аналог в редакторах растровой графики, щелчок по области заполняет её выбранным цветом, позволяя выполнить задачу намного быстрее.
При помощи динамического эффекта «Контур» вдоль контура можно направлять один контур вдоль другого. При помощи обычного инструмента правки узлов контур A может редактироваться прямо на холсте, и результат будет обновляться на лету (функция является эквивалентом «векторных кистей» и «скелетных штрихов» в других редакторах векторной графики).
В каллиграфическом пере есть функций позволяющие использовать Inkscape для имитации ксилографии, которое позволяет менять затемнённость нарезок штрихов в любой точке и даже стирать части рисунка. Возможно использование «клонов» и вставки стиля (присваивание свойств заливки и штриха одного объекта другому).
Inkscape имеет встроенный векторизатор растровых изображений, использующий SIOX для выделения объектов на переднем плане. Расширенные возможности работы с клонами объектов, создание узора из клонов при помощи любой из 17 групп симметрии, поддержку наклона и силы нажатия стилуса при использовании графических планшетов (инструмент Каллиграфическое перо).
Inkscape поддерживает коллективное рисование через протокол 
Inkscape импортирует файлы в таких форматах как: SVG, SVGZ, EMF, EPS, PostScript, Dia, AI, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM.
Экспортирует файлы в форматах: PNG, SVG, EPS, PostScript, PDF 1.4 (с полупрозрачностью), Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF.
Inkscape имеет большое количество продуманных клавиатурных комбинаций для вызова функций, а информативная статусная строка сообщает полезную информацию о выделенных объектах и подсказывающая клавиатурные комбинации.
В Inkscape есть возможность установки промежутков времени, через которые будет выполняться автосохранение, есть более 200 предустановок для фильтров SVG и модуль для проверки орфографии.
С Inkscape поставляется подробное руководство и учебник, он полностью переведен на русский язык, а в интернете можно найти много различных уроков по Inkscape.
Лицензия: GNU GPL
Домашняя страница (на русском)
Библиотека рисунков
Путеводитель по Inkscape
Видеоуроки по Inkscape (ресурс с видеоуроками по Inkscape. Уже представлено чуть более ста уроков. Видео работает через HTML5. Хоть уроки и по-английски, но всё понятно)
Векторный редактор онлайн: 8 лучших бесплатных браузерных альтернатив Adobe Illustrator
Adobe Illustrator – стандартный выбор всех, кто нуждается в высококачественном графическом программном обеспечении. Однако подписка Adobe стоит довольно много, а Illustrator доступен только в виде приложения для Windows и Mac.
♥ ПО ТЕМЕ: Как создавать блок-схемы алгоритмов и диаграммы бесплатно и без установки приложений: 7 лучших онлайн-сервисов.
К счастью, существует множество бесплатных альтернатив Adobe Illustrator для браузеров. За них не только не нужно платить, но и работать они будут на любом устройстве с любой операционной системой.
За них не только не нужно платить, но и работать они будут на любом устройстве с любой операционной системой.
Gravit Designer – быстрый, мощный и красивый векторный редактор. Помимо работы во всех основных браузерах, пользователь может загрузить версию для Mac, Windows, Linux и Chrome OS. Во всех случаях включена полноценная интеграция через облачный сервис.
В программе есть все основные функции Illustrator, включая версию инструмента «Перо» (под названием «Paths») и опцию для рисования, которая сглаживает линии по мере нанесения.
В сервисе легко создавать собственные фигуры благодаря функции Gravit в инструменте Pathfinder. Существует также множество сочетаний клавиш, в том числе аналогичные присутствующим в программном обеспечении Adobe.
Кроме того, пользователь получает огромные библиотеки предварительно разработанных фигур, иллюстраций, значков, линий и многое другое. Для профессиональных пользователей в Gravit Designer также есть поддержка CMYK.
♥ ПО ТЕМЕ: Фоторедактор онлайн бесплатно: 5 сервисов для быстрого редактирования фото online.
Vectr – простой инструмент для быстрого создания векторных проектов с поддержкой всех основных браузеров, а также загружаемых версий для Windows, Linux и Chrome OS.
Его функционал не так обширен, как у Gravit, однако он лучше подходит для определенных типов задач.
Vectr особенно хорош для создания обложек для социальных сетей. В нем имеются предустановленные размеры документов, также в сервисе легко импортировать фотографии и добавлять собственный текст поверх изображений.
В Vectr доступна облачная интеграция. Каждое изображение имеет свой собственный уникальный URL, которым можно поделиться с кем-либо. Кроме того, можно экспортировать законченный проект в формате SVG, PNG и JPEG.
♥ ПО ТЕМЕ: Как скачивать видео с Вконтакте, Ютуб, Facebook, Инстаграм, Одноклассников на компьютер: лучшие бесплатные сервисы.

Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera. Он также имеет загружаемую версию для Windows, Mac и Chrome OS.
Boxy работает с SVG-файлами, поэтому пользователю не нужно экспортировать свои изображения. Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий. В сервисе доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Интерфейс Boxy может быть немного сложным для освоения, однако это быстрая и очень мощная альтернатива Illustrator.
♥ ПО ТЕМЕ: Вирус проверка онлайн, или как проверить компьютер без установки привычного антивируса.

Canva – очень популярный и простой в использовании браузерный инструмент для создания изображений. Он предлагает более 50 000 шаблонов для любых целей. Его можно использовать для создания логотипов, обложек электронных книг, плакатов, рекламы и многого другого.
В сервисе нет инструментов для рисования, поэтому в нем невозможно создать что-то с нуля. Вместо этого пользователю предлагается просто выбрать шаблон и настроить его на свой вкус.
Сервис позволяет без каких-либо дизайнерских навыков создавать красивые, сложные и очень профессионально выглядящие проекты.
Веб-приложение Canva доступно на русском языке.
♥ ПО ТЕМЕ: ПДФ онлайн: лучшие бесплатные сервисы для работы с PDF-документами в интернете.
Сервис предназначен для профессиональных пользователей, которые уже освоили Illustrator. В нем есть собственная подписка наподобие Adobe, однако Figma позволяет создать три проекта бесплатно и работать в команде с двумя участниками.
Figma в основном предназначен для дизайна интерфейса и полностью поддерживает файлы, созданные в Sketch — еще одном популярном инструменте для дизайна. Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
В сервисе есть поддержка Google Fonts и пользовательских шрифтов. В нем легко создавать собственные фигуры с помощью специального инструмента, а также присутствует полная поддержка масок, которые можно сохранить в качестве компонентов для повторного использования в других проектах.
По окончании работы можно экспортировать проект в виде файлов PNG, JPEG или SVG или просто скопировать стили как CSS-код.
♥ ПО ТЕМЕ: Открыть RAR или ZIP онлайн: как распаковывать архивы без установки приложений — 6 лучших сервисов.
Inkscape уже давно зарекомендовала себя как одна из лучших бесплатных альтернатив Illustrator. Это десктопная программа, однако ее можно использовать и в браузере через сервис RollApp.
Это десктопная программа, однако ее можно использовать и в браузере через сервис RollApp.
Эффект получается немного странный, так как полноценный рабочий стол помещен в окно браузера. Однако, если переключить браузер в полноэкранный режим, выглядеть будет намного лучше.
Inkscape – мощное программное обеспечение, овладеть которым может быть несколько сложно, как с точки зрения использования инструментов, так и в плане большого количества сочетаний клавиш.
Программа немного медленная. Использование Inkscape с RollApp идеально подходит в случае, когда нужно отредактировать изображение на ходу, однако лучше все же установить полноценную версию программного обеспечения для компьютера.
Веб-приложение Inkscape доступно на русском языке.
♥ ПО ТЕМЕ: HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ».
Janvas обладает большим набором функций, включая поддержку масок и множества инструментов, а также опций для работы с текстом.
Сервис подходит новичкам благодаря наличию библиотеки шаблонов, охватывающей почти все: от иконок и элементов пользовательского интерфейса до шаблонов букв. Дополнительная серия предустановленных градиентов, шаблонов, текстур и фильтров помогает получить доступ к основным элементам одним щелчком мыши. Сохранить работу можно в форматах SVG, JPEG или PNG.
У Janvas есть свои особенности. В частности, интерфейс сервиса требует некоторого времени для освоения. Интерфейс настраиваемый, однако придется поэкспериментировать, чтобы найти макет, который подходит для определенного типа задач. Самым большим недостатком является отсутствие поддержки горячих клавиш.
♥ ПО ТЕМЕ: ПДФ → Ворд (текст), МП3 → Вав (аудио) конвертер онлайн: семь лучших бесплатных онлайн-сервисов.
Vecteezy – хороший выбор для тех, у кого есть файл SVG, нуждающийся в редактировании. Данное приложение лучше всего подходит для редактирования файлов или создания очень простых значков и логотипов.
Это связано с простотой приложения. В нем есть множество предварительно разработанных фигур и нарисованных иллюстраций, которые можно импортировать в проект.
Сохранение файлов происходит довольно просто. Проекты можно сохранять в форматах SVG и PNG.
Adobe Illustrator – не единственный вариант!
Ни одно из перечисленных браузерных приложений не имеет полного набора функций, доступных в Adobe Illustrator. Однако, они более чем хороши для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Видео по теме:
Смотрите также:
Простейшие операции с векторными объектами в программе Inkscape (7 класс)
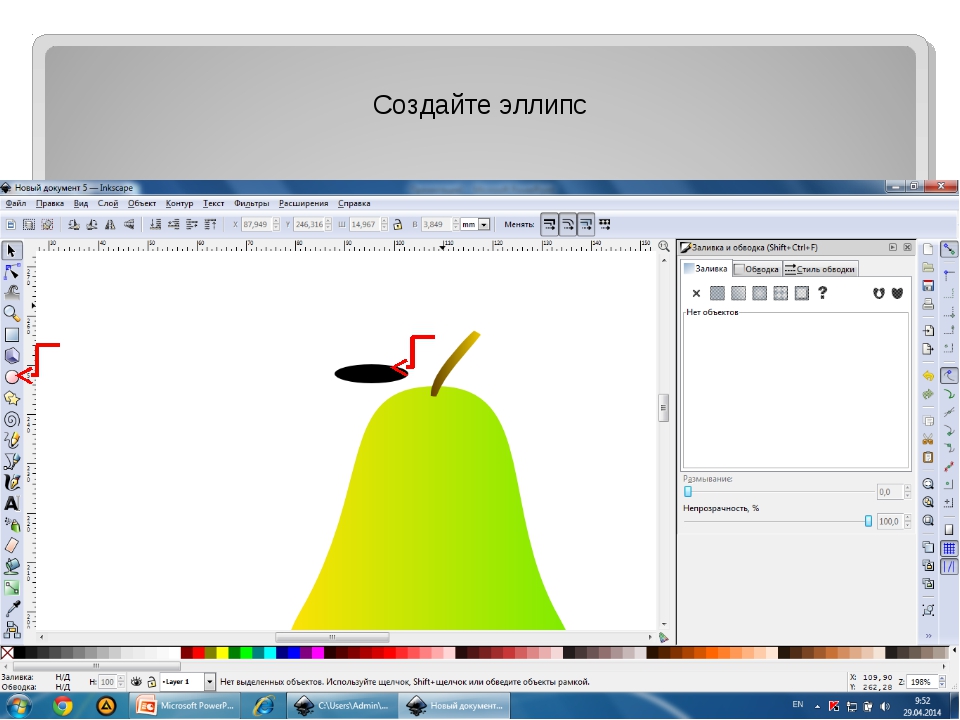
Урок inkscape рисуем звездочку с глазами
Этот урок inkscape ориентирован на изучение инструмента звезды и инструмента эллипс. В этом уроке мы потренируемся рисовать эти фигуры, а так же научимся их дублировать и группировать, а так же вспомним градиенты, заливки и обводки.
В этом уроке мы потренируемся рисовать эти фигуры, а так же научимся их дублировать и группировать, а так же вспомним градиенты, заливки и обводки.
Такую же звезду как на рисунке ниже мы попробуем нарисовать на этом уроке.
1Итак, возьмем инструмент для рисования звезд и просто создадим с его помощью вот такую пятиугольную звезду. Конечно, сразу у вас звезда получится, скорее всего, другого цвета и с острыми кончиками, но эти моменты мы легко поправим.
Ниже приведен скриншот контекстной панели инструмента звезды. Параметры, указанные на этом скриншоте, как раз отвечают за скругление углов, количество лучей и т.д. Подробнее можно прочитать в разделе инструкция с описанием этого инструмента.
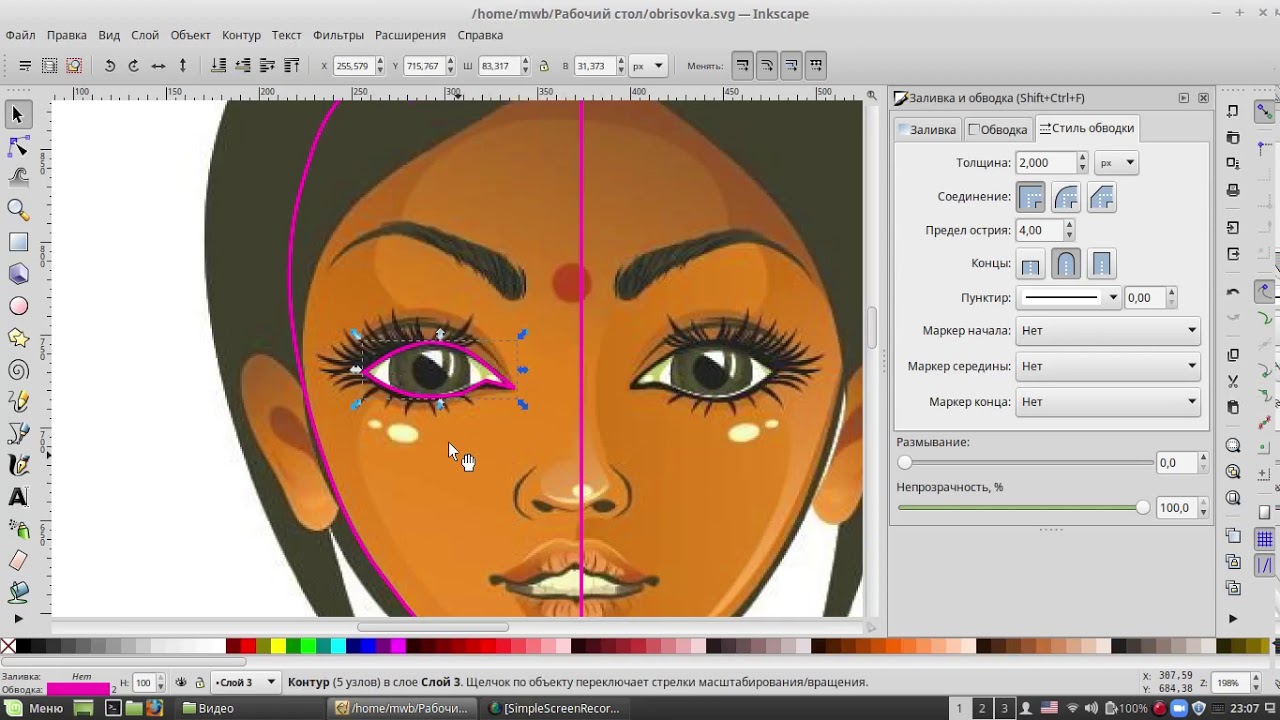
На двух следующих рисунках приведены параметры для цвета заливки звезды и параметры для цвета обводки. Это окошко открывается по комбинации клавишCtrl+Shift+F и будет активным для редактирования, если нарисованная вами звездочка выделена, т. е. сама активна. Толщину обводки можно поменять на третьей закладке.
е. сама активна. Толщину обводки можно поменять на третьей закладке.
2Теперь нарисуем глазик. Для этого нам понадобится инструмент эллипс. На скриншоте ниже как раз показан нарисованный нами эллипс для будущего глаза звезды. Этот эллипс пока без заливки, но уже с нужной толщиной обводки в 1 пиксель черного цвета. Поворачивать, перемещать и изменять размер эллипса можно с помощью инструмента инструмента выделения и трансформации. Подробнее можно прочитать в разделе инструкция с описанием этого инструмента. А так же для изучения основ работы с выделением и трансформацией у нас есть самый первый урок inkscape для новичков.
Сделаем заливку для эллипса глаза в виде линейного градиента. Расположение направляющей градиента показано на рисунке. Если направляющая у вас сразу не видна, после того как на закладке заливки вы выбрали тип линейный градиент, то активируйте инструмент градиент в боковом окне инструментов и все появится. Если щелкнуть инструментом градиент на крайние точки направляющей, то можно задать их цвета. Цвета точек направляющей градиента показаны на рисунке ниже.
Если щелкнуть инструментом градиент на крайние точки направляющей, то можно задать их цвета. Цвета точек направляющей градиента показаны на рисунке ниже.
Теперь, когда белок глаза готов, нарисуем еще один овал, который будет абсолютно черным. Сделать черную заливку и обводку не должно составить у вас труда. Расположите второй овал-зрачок так, как вам нравится, и смотря какую эмоцию звездочке вы хотите придать. Как сделали мы, видно на рисунке ниже. Теперь сгруппируйте оба овала, что бы они стали одним целым. Для этого выделите их оба и нажмите комбинацию клавиш Ctrl+G.
3Теперь можно легко сделать второй глазик. Для этого надо сделать копию первого. Т.е. продублировать его. Продублировать объект можно по комбинации клавиш Ctrl+D. При этом вы не заметите визуальной разницы, т.к. копия объекта располагается прямо поверх копируемого. Но теперь вы можете сдвинуть ее мышью или стрелочками клавиатуры и увидите, как под ней будет появляться точно такой же объект. Расположите правильно второй глазик звезды. Рисунок готов.
Расположите правильно второй глазик звезды. Рисунок готов.
Можно добавить звезде тень. Сделать это можно в меню «Фильтры» — «Свет и тень» — «Отбрасывать тень». Обсудить этот урок можно на форуме можно здесь.
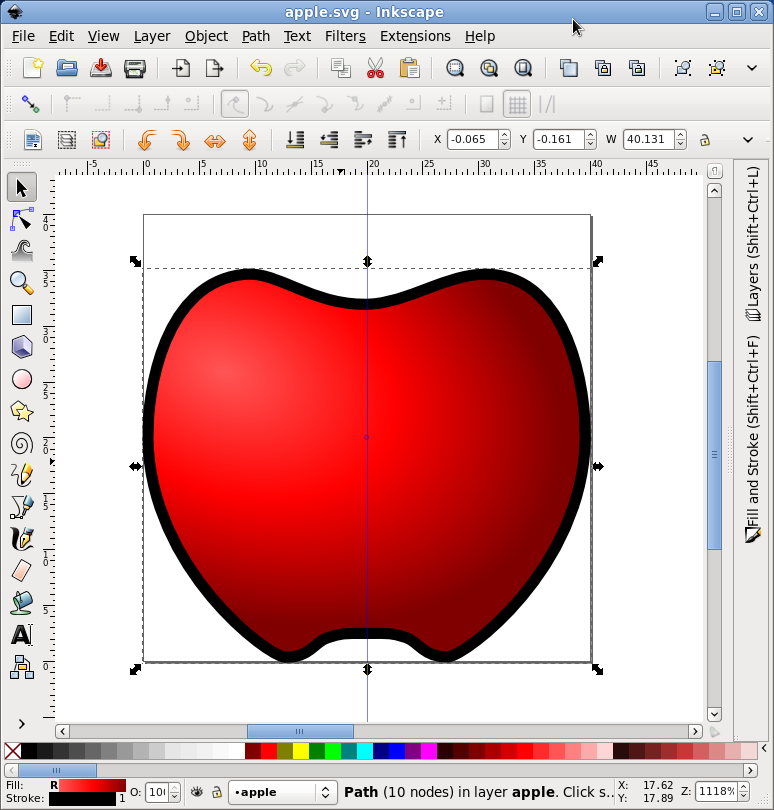
Inkscape tutorial как нарисовать сердечко
Этот урок inkscape ориентирован на изучение основ работы с кривыми. Мы потренируемся создавать кривые инструментом «перо», добавлять в них узлы и объединять узлы, научимся делать узлы гладкими, а также немного поработаем с градиентами и другими инструментами inkscape. В этом уроке мы научимся рисовать вот такое сердечко, используя эти самые кривые.
В принципе, наверное, можно было бы сделать проще сделать эту фигуру, используя в качестве основы инструмент овал, но поскольку мы изучаем на этом уроке кривые, попробуем нарисовать эту фигуру с помощью них.
1Итак, возьмем инструмент перо и нарисуем вот такую конструкцию, используя параметры кривой, как на рисунке ниже. Что бы нарисовать такую линию, щелкните мышкой в начальной точке, ведите мышку для рисования звена, щелкайте в месте первого сгиба и дальше ведите мышку. В конечной точке, когда линия готова нажмите Enter, что бы закончить.
Что бы нарисовать такую линию, щелкните мышкой в начальной точке, ведите мышку для рисования звена, щелкайте в месте первого сгиба и дальше ведите мышку. В конечной точке, когда линия готова нажмите Enter, что бы закончить.
Если вы нарисовали такую же кривую как мы, то выделите ее инструментом выделения. Рисунок в этом случае будет обведен пунктиром, теперь активируйте инструмент inkscape для управления узлами (подробнее работа с инструментом описана в инструкции inkscape). Вы увидите на кривой четыре ромбика — это узлы кривой. Выделите инструментом управления узлами один из ромбиков, и он станет красным. Когда узел выделен, нажмите кнопку в контекстной панели кнопку «сделать выделенные узлы автоматически сглаженными». Разницу хорошо иллюстрирует рисунок ниже. На левом рисунке кривая до сглаживания узла и на правом рисунке этот же узел после сглаживания.
В принципе кривая выглядит уже неплохо и похожа на половинку сердечка. Но если вам потребуется вставить дополнительный узел для того чтобы добавить кривой лишний изгиб, то сделать это просто. Выделите два узла, между которыми вы хотите вставить третий. Что бы выделить несколько узлов, можно выделить инструментом управления узлами нужную область, в которую попадают эти узлы, и они станут выделены. Или можно последовательно щелкнуть этим инструментом в нужные узлы, удерживая при этом клавишу Shift. Так на рисунке ниже, на левом рисунке показаны два выделенных узла. На правом рисунке показан результат нажатия кнопки «вставить новые узлы в выделенные сегменты».
Но если вам потребуется вставить дополнительный узел для того чтобы добавить кривой лишний изгиб, то сделать это просто. Выделите два узла, между которыми вы хотите вставить третий. Что бы выделить несколько узлов, можно выделить инструментом управления узлами нужную область, в которую попадают эти узлы, и они станут выделены. Или можно последовательно щелкнуть этим инструментом в нужные узлы, удерживая при этом клавишу Shift. Так на рисунке ниже, на левом рисунке показаны два выделенных узла. На правом рисунке показан результат нажатия кнопки «вставить новые узлы в выделенные сегменты».
Если создание контура половины сердечка у вас прошло удачно, и вы удовлетворены результатом, то сделаем из половинки сердечка целое. Как это сделать?! На рисунке ниже слева приведена наша половинка сердечка. Выделим эту фигуру и сделаем копию Ctrl+D. Копия будет лежать сразу над оригиналом, поэтому вы можете не заметить результата, но давайте повернем ее горизонтально. Результат показан на рисунке справа.
Результат показан на рисунке справа.
2Теперь соберем из двух половинок одно целое сердечко. Для этого выделим обе половинки. Проще всего сделать это следующим образом, инструментом выделения нарисовать рамку вокруг объектов, в которую они точно попадут и они станут выделены. Теперь расставим их друг рядом с другом. Для этого можно воспользоваться командой в главном меню «Объект» — «Выровнять и расставить» или открыть это диалоговое окно по комбинации клавишCtrl+Shift+A. Нажмите на кнопку «переместить объекты так. Что бы их рамки едва не пересекались». Должно получиться так, как на рисунке ниже.
3Не смотря на то, что теперь контур сердечка выглядит как единое целое это не так. Если увеличить масштаб, то, как видно на верхнем рисунке скриншота ниже, место стыка сверху состоит из двух узлов, т.е. контур состоит из двух половинок. Надо их объединить. Как это сделать?! Выделите два этих узла. Выделать узлы мы уже научились на предыдущем этапе.
4Когда контур сердечка готов, можно приступить к его раскраске. Выделите объект контур сердечка и откройте окошко «Заливка и обводка». Открыть это окошко параметров можно в главном меню «Объект» — первый пункт сверху или по Ctrl+Shift+F. На закладке заливка выберите способ радиальный градиент. На рисунке должны появиться направляющие градиента.
Если они не появились, то выберите инструмент градиент и щелкните им по рисунку. Для того что бы переместить весь градиент нажмите инструментом градиент в центральный маркер и переместите его. Что бы изменить размер направляющих, нажмите инструментом градиент в крайнюю точку направляющих и переместите её. Что бы задать цвет градиента, щелкните в центральную точку и выберите на палитре ее цвет или щелкните на крайнюю точку любой из направляющих и выберите цвет для нее. Мы использовали цвет #ff0000 (в inkscape к номеру цвета добавляются две буквы ff в конце, т.е. в inkscape это цвет ff0000ff) для центральной точки. И цвет #aa0000 (aa0000ff) для крайней.
Что бы изменить размер направляющих, нажмите инструментом градиент в крайнюю точку направляющих и переместите её. Что бы задать цвет градиента, щелкните в центральную точку и выберите на палитре ее цвет или щелкните на крайнюю точку любой из направляющих и выберите цвет для нее. Мы использовали цвет #ff0000 (в inkscape к номеру цвета добавляются две буквы ff в конце, т.е. в inkscape это цвет ff0000ff) для центральной точки. И цвет #aa0000 (aa0000ff) для крайней.
Можно было бы отключить обводку. Что бы убрать черный контур, но давайте еще потренируемся с градиентами. Перейдите на закладку обводка и выберите тип заливки обводки линейный градиент. Появится прямая линия с двумя крайними точками. Переместите её, как это сделали мы, на рисунке ниже. Изменять градиенты можно еще в диалоговом окне, которое открывается для активного градиента по кнопке «Изменить» в верхнем контекстном меню при работе с этим инструментом. Откройте диалоговое окно настроек градиента и нажмите два раза кнопку добавить опорную точку. Так мы добавим две опорных точки. Для каждой из точек (две были изначально и еще две мы добавили) можно назначить свои цвета. Как назначить цвета точкам, мы уже знаем. Надо выделить точку и выбрать в палитре нужный цвет. Вот какие цвета назначили мы для обводки сердечка:
Так мы добавим две опорных точки. Для каждой из точек (две были изначально и еще две мы добавили) можно назначить свои цвета. Как назначить цвета точкам, мы уже знаем. Надо выделить точку и выбрать в палитре нужный цвет. Вот какие цвета назначили мы для обводки сердечка:
5Вот сердечко практически и готово. Давайте добавим ему блик. Используем для этого инструмент овал. В качестве заливки используем белый цвет, в качестве обводки тоже или вообще отключите обводку. То что получилось у нас показано на первом рисунке слева. Нажмите в главном меню «Контур» верхний пункт «Оконтурить объект» и активируйте инструмент для управления узлами (подробнее работа с инструментом описана в инструкции inkscape). Переместите два серединных узла немного левее. Как получилось у нас можно увидеть на рисунке справа. Можно оставить так, а можно добавить блику размывание. Этот параметр доступен в уже знакомом нам окошке «Заливка и обводка». Открыть это окошко параметров можно в главном меню «Объект» — первый пункт сверху или по Ctrl+Shift+F.
Наверное, самый простой и в тоже время самый эффектный урок векторной графики — это рисование сфер. Нельзя обойти и нам этот урок стороной. Давайте нарисуем вот такой бильярдный шарик, используя возможности inkscape и работу с градиентами в этой программе.
1Что может быть проще?! Нарисуйте с помощью инструмента эллипс круг. Что бы нарисовать правильный круг удерживайте при рисовании клавишу CTRL.
Откроем по комбинации клавиш CTRL+SHIFT+F окно настройки заливки и обводки фигуры. Если фигура выбрана, то окно будет активным, и нажмем в нем в закладке, посвященной заливке, кнопку типа заливки радиальный градиент. Обводку отключим. Если щелкнуть теперь по фигуре инструментом градиент в inkscape, то появятся направляющие градиента. Цвет центральной точки #ca5500 (ca5500ff), цвет крайних точек #000000 (000000ff) — черный. В скобках указаны значения цветов в inkscape. Это значение отличается от привычного нам RGB дополнительными двумя буквами ff в конце, которые отвечают за прозрачность.
2Ну что же, вот шарик и готов. Нарисуем еще один круг и расположим его так, как показано на рисунке ниже.
Установим заливку этого круга как линейный градиент. Цвет верхней точки белый #000000 (000000ff) и цвет нижней точки абсолютно прозрачный.
3Теперь с помощью инструмента текст нарисуем, например цифру 8. Все шарики в американском бильярде пронумерованы, пусть наш будет восьмым. После того, как вы написали цифру восемь, не надо расстраиваться, если шрифт оказался слишком маленьким или слишком большим. Выделите цифру, измените её размер, переместите ее куда, куда нужно. Если надо измените поворот цифры или ее наклон.
4А ведь шарик практически готов. Но можно его улучшить, добавив блик сверху. Можно конечно снова нарисовать еще один круг. Но для того чтобы не стыковать верхние края блика с нарисованным кругом, проще всего скопировать круг шарика — комбинация клавиш CTRL+D. До этого сам круг должен быть выделен, естественно. Если все прошло удачно, то вы увидите просто круг с градиентом, который мы сделали на первом этапе, и не увидите восьмерки и белого круга, потому что копия круга должна появиться выше всех фигур. Теперь сделайте заливку этого круга просто белой и измените его размер. Если хотите сохранить пропорции, удерживайте нажатой клавишу CTRL. Теперь, когда под будущим бликом видно все остальное, пусть белый круг блика остается выделенным, в главном меню «Контур» — выберите пункт «Оконтурить объект» или CTRL+SHIFT+C. Теперь если активизировать инструмент управления узлами, то будут видны четыре узла.
До этого сам круг должен быть выделен, естественно. Если все прошло удачно, то вы увидите просто круг с градиентом, который мы сделали на первом этапе, и не увидите восьмерки и белого круга, потому что копия круга должна появиться выше всех фигур. Теперь сделайте заливку этого круга просто белой и измените его размер. Если хотите сохранить пропорции, удерживайте нажатой клавишу CTRL. Теперь, когда под будущим бликом видно все остальное, пусть белый круг блика остается выделенным, в главном меню «Контур» — выберите пункт «Оконтурить объект» или CTRL+SHIFT+C. Теперь если активизировать инструмент управления узлами, то будут видны четыре узла.
Измените размер круга, сначала изменив положение узла, используя инструмент управления узлами. А потом можно растянуть немного и сам овал в стороны, используя инструмент выделения и трансформации. Если удерживать нажатой при растягивании клавишу SHIFT, то овал будет растягиваться равномерно в обе стороны.
Ну, и наконец, сделайте заливку овала линейным градиентом. Обводки, как обычно, нет. Верхняя точка белый цвет нижняя точка абсолютно прозрачный.
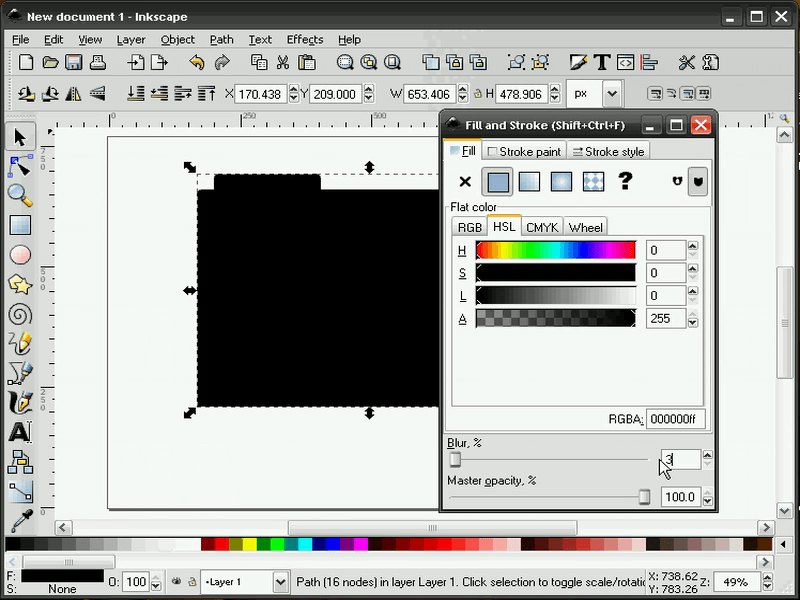
5Шарик готов. Ну и совсем заключительный штрих — тень. Нарисуйте овал с заливкой черного цвета. Если овал выделен, переместите его в самый низ под шарик. Сделать это можно в главном меню «Объект» — «Опустить на задний план» или клавиша END.
Теперь в том же окне, где мы делали заливку, установите параметр её размытия, например, 30. Вот какой шарик у нас получился.
Inkscape скругление углов. Кнопку с метелкой. Рисование инструментом Спираль
Инструмент прямоугольник позволяет рисовать фигуры: прямоугольники и квадраты. Чтобы нарисовать прямоугольник или квадрат, выберите этот инструмент в боковом окне панели инструментов inkscape или по активируйте его кнопке F4
.
Чтобы нарисовать прямоугольник, перетащите курсор мыши с нажатой левой кнопкой из одного угла в другой противоположный угол. Чтобы рисовать квадраты, удерживайте при рисовании нажатой клавишу Ctrl
. Этот способ позволяет также рисовать прямоугольники с целыми соотношениями высоты к ширине. Если удерживать при рисовании прямоугольника клавишу Shift
, то начальная точка будет соответствовать не вершине, а центру прямоугольника.
Чтобы рисовать квадраты, удерживайте при рисовании нажатой клавишу Ctrl
. Этот способ позволяет также рисовать прямоугольники с целыми соотношениями высоты к ширине. Если удерживать при рисовании прямоугольника клавишу Shift
, то начальная точка будет соответствовать не вершине, а центру прямоугольника.
Размер уже нарисованного в inkscape прямоугольника можно изменить, предварительно выделив его с помощью инструмента выделения и трансформации (подробнее см. в разделе инструкция inkscape). Если прямоугольник выбран, а инструмент «прямоугольник» активен, то в углах прямоугольника появятся специальные маркеры. Квадратные маркеры в противоположных углах служат для изменения размера прямоугольника, а круглый маркер в верхнем правом углу позволяет управлять скруглением углов.
Круглый маркер управляет закруглением углов прямоугольника. Но на самом деле круглых маркеров два. Если потянуть видимый верхний круглый маркер вниз, то получится закругленный по окружности угол. При этом станет виден второй круглый маркер в углу. Если перетащить второй круглый маркер влево, то получится эллиптический закругленный угол. Если вы перетащили второй маркер влево, то радиусы кривизны в горизонтальной (Х) и вертикальной (Y) осях становятся независимыми. Каждый из маркеров начинает отвечать за свой радиус. Если второй маркер не трогать, то за оба радиуса отвечает первый маркер.
Если перетащить второй круглый маркер влево, то получится эллиптический закругленный угол. Если вы перетащили второй маркер влево, то радиусы кривизны в горизонтальной (Х) и вертикальной (Y) осях становятся независимыми. Каждый из маркеров начинает отвечать за свой радиус. Если второй маркер не трогать, то за оба радиуса отвечает первый маркер.
Вернуть углы назад в первоначальное состояние можно, нажав на кнопку «убрать закругление углов» в контекстной панели этого инструмента (кнопка появляется, если инструмент «прямоугольник» активен). В этой же контекстной панели инструментов можно задать с помощью числовых параметров ширину и высоту прямоугольника.
Inkscape — это очень популярный векторный графический редактор с открытым исходным кодом, который может работать как в операционной системе Linux, так и в Windows и MacOS. Отличие векторного графического редактора от растрового в том, что рисование выполняется не с помощью пикселей, а с помощью различных фигур и формул. Это дает определенные преимущества, например, изображение можно масштабировать без потери качества.
В этой статье мы рассмотрим как пользоваться Inkscape для рисования и обработки изображений. Поговорим про установку самой программы и использование фигур.
Это достаточно популярная программа, поэтому вы можете очень просто ее установить. В дистрибутивах Linux, векторный редактор Inkscape доступен из официальных репозиториев, например, для установки в Ubuntu необходимо выполнить команду:
sudo apt install inkscape
Для установки в системах Red Hat и CentOS выполните:
sudo yum install inkscape
Если вы хотите установить программу в Windows, то установочный файл можно скачать на официальном сайте. Кроме версии для Linux, Windows и MacOS, можно скачать исходный код и собрать программу самому. Когда установка будет завершена, вы можете найти программу в главном меню:
Как пользоваться Inkscape?
Теперь рассмотрим более подробно как пользоваться утилитой. Но начать необходимо с разбора интерфейса утилиты.
1. Интерфейс программы
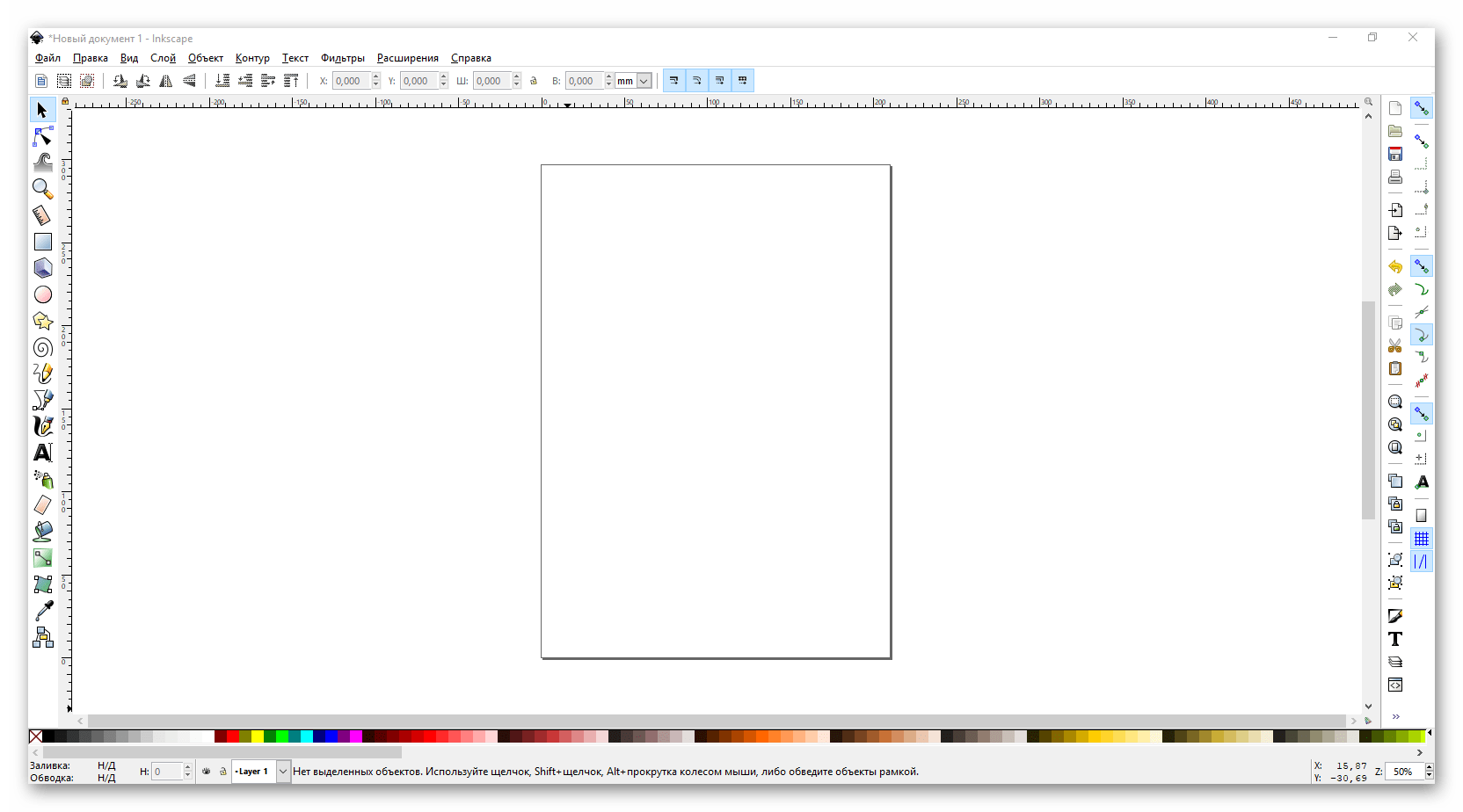
Сразу после запуска программы вы увидите такое главное окно:
Интерфейс программы достаточно прост и выглядит намного понятнее, чем в том же Gimp. Его можно условно разделить на несколько областей:
Его можно условно разделить на несколько областей:
- Меню — находится в самом верху окна, с помощью него вы можете выбирать различные опции и параметры работы программы;
- Панель инструментов — находится сразу под меню, здесь расположены часто используемые инструменты, к которым нужно иметь возможность легко получить доступ;
- Инструменты рисования — панель с инструментами рисования находится в левой части окна и расположена вертикально;
- Рабочая область — холст для рисования, расположенный в центре окна;
- Инструменты действий — панель инструментов действий находится справа от рабочей области;
- Нижняя панель и палитра — в самом низу окна расположена панель с несколькими инструментами для настройки параметров фигур и палитрой цветов.
Вам также часто придется использовать различные горячие клавиши для навигации по документу и выбора некоторых функций. Вот основные из них:
- Ctrl+стрелка — для перемещения по листу.
 Также перемещаться можно с помощью колесика мышки по вертикали и с зажатой кнопкой Shift по горизонтали;
Также перемещаться можно с помощью колесика мышки по вертикали и с зажатой кнопкой Shift по горизонтали; - Клавиши + и — используются для масштабирования документа;
- Ctrl+Z и Ctrl+Shift+Z используется для отмены и повтора последних действий соответственно;
- Shift — выделить несколько фигур.
Черный прямоугольник в центре вашего холста — это область для рисования, вы можете изменить ее размер через меню «Файл» -> «Свойства документа» .
2. Создание фигур
Как я уже сказал все действия по рисованию изображения выполняются с помощью различных фигур. Выберите одну из доступных фигур на панели слева и кликните по области рабочего пространства, где необходимо вставить фигуру. Чтобы изменить ее размер потяните в указатель мыши в нужную сторону.
Каждая фигура имеет два параметра, которые влияют на ее оформление. Это заливка и обводка. Заливка определяет основной цвет фигуры, а обводка — цвет контура. Обводка и заливка настраиваются в окне, которое можно отрыть на панели инструментов:
Обводка и заливка настраиваются в окне, которое можно отрыть на панели инструментов:
На палитре Inkscape вы можете выбрать общий цвет для фигуры, а в окне настройки заливки отдельно цвет для заливки и обводки. Кроме однородного цвета можно использовать градинеты.
3. Группировка объектов
Для удобства перемещения и применения объектов векторный редактор Inkscape поддерживает объединение их в группы. Для этого отметьте несколько объектов с помощью кнопки Shift и в меню «Объект» выберите «Сгруппировать» . Теперь все выбранные объекты находятся в одной группе, вы можете их перемещать и применять операции ко всем ним сразу. Также для группировки можно использовать сочетание клавиш Ctrl+G.
Для расгруппировки используйте пункт разгруппировать. Или нажмите несколько раз клавишу Ctrl+U . В вопросе как пользоваться Inkscape более важна работа с формами и цветами фигур, рассмотрим это подробнее.
4. Действия над фигурами
Чтобы перемещать фигуру нужно использовать инструмент «Стрелка» . Также, когда активирован инструмент фигуры, например, «Прямоугольник» , вы можете изменить ее размер, углы и очертания с помощью белых квадратиков. Просто перетаскивайте их в нужную сторону.
Также, когда активирован инструмент фигуры, например, «Прямоугольник» , вы можете изменить ее размер, углы и очертания с помощью белых квадратиков. Просто перетаскивайте их в нужную сторону.
С помощью инструмента «Стрелка» можно не только менять размер, но и переключать передний и задний план, отражать объекты и тонко настраивать их координаты. Обратите внимание, что когда вы меняете инструмент рисования, меняется панель инструментов, на ней отображаются возможности этого инструмента:
Инструмент «Редактировать углы» позволяет различным образом изменить углы и очертания объекта:
Инструмент «Корректировать объекты раскрашиванием или лепкой» позволяет изменить цвет и очертания объектов, например, вы можете сделать их вогнутыми, перемещать в различных направлениях, уменьшать и увеличивать, вращать и даже дублировать объекты. Для применения действий необходимо чтобы объект был выделен.
Инструмент «Измеритель» позволяет изменять длины и углы различных геометрических объектов:
5.
 Фильтры
ФильтрыС помощью фильтров можно применить различные эффекты к объектам. Все доступные эффекты рассортированы по категориям и доступны из меню «Фильтры» . Среди эффектов есть различные текстуры, изменение дизайна, и многое другое:
6. Сохранение результата
Поскольку в этой статье мы ставим перед собой задачу рассказать об Inkscape для начинающих, разберем как сохранить изображение. Поскольку это векторные изображения, здесь будет использоваться специальный формат — svg. Чтобы сохранить готовое изображение откройте меню «Файл» и выберите «Сохранить» , затем выберите расположение файла:
Алексей Дмитриев , 9 октября 2011Инструмент , расположенный вторым сверху в Панели инструментов и открывающийся при нажатии клавиши F2 , полностью называется: Редактировать узлы контура или рычаги узлов . И он делает это, и еще много больше того. Но начнем по порядку.
Наведение инструмента F2 : Возьмем инструмент F2 (буду так называть его для краткости) и поднесем к контуру (никаких кликов и щелчков, просто поднесем).
Рис. 1
На короткое время покажется бирюзовый абрис контура, как видно на рисунке 1.
Это очень удобно когда контуров на странице много, дабы убедиться что выбран нужный. Длительность мерцания абриса , его цвет и условия появления можно настраивать в меню Настроить Inkscape ⇨ Узлы ⇨ Абрис контура .
Техника клика инструментом F2 :
Трансформации контура:
Работа с рычагами трансформации:
Работа с узлами
Выделение узлов:
- Клик левой кнопкой мыши на узле выделяет его.
- Клик левой кнопкой мыши на контуре выделяет два ближайших узла.
- SHIFT+клик левой кнопкой мыши прибавит узел к выделению или удалит из выделения, если он уже был выделен. Это самый распространенный способ выделения нескольких узлов.
- Если нарисовать курсором инструмента F2 прямоугольник, то все узлы, оказавшиеся в его пределах будут выделены (метод «резинки»).

- Если навести курсор инструмента F2 на узел и прокрутить колёсико мыши от себя («вверх») на один щелчок, то узел будет выделен. Каждый следующий щелчок прокрутки колёсика будет добавлять к выделению следующий узел.
Если крутить колёсико мыши к себе («вниз»), то с каждым щелчком из выделения будет удаляться один узел.
- Если на контуре видны узлы, то клавиша TAB выделит сначала первый узел, при следующем нажатии клавиши TAB выделение перейдет ко второму узлу, потом к третьему и так далее. SHIFT+TAB будут выделять предыдущий узел.
- Если на контуре видны узлы, то CTRL+a выделит их все.
- Если на контуре есть хоть один выделенный узел, то SHIFT+! инвертирует выделение (выделит все узлы, кроме того, что был выделен).
- Если выделено несколько контуров, или они объединены (Контур ⇨ Объединить ), и есть хоть один выделенный узел, то ALT+SHIFT+! инвертирует выделение.
Клавиши PageUp и PageDown работают аналогично.
Перемещение узлов:
- При наведении курсора инструмента F2 на узел, он окрасится в красный цвет. Это подтверждает правильность выбора узла. Нажать левую кнопку мыши и перемещать узел в нужном направлении. После отпускания левой кнопки мыши узел останется выделенным.
- Если имеется несколько выделенных узлов, то навести курсор на любой из выделенных узлов, нажать левую кнопку мыши и перемещать узлы в нужном направлении.
- CTRL+перемещать узел позволяет перемещать узел (или выделение узлов) строго по горизонтали или по вертикали.
- CTRL+ALT+перемещать узел позволяет перемещать узел (или выделение узлов) строго по направлению одного из рычагов трансформации данного узла (за который тянут).
- SHIFT+перемещать узел временно отключает прилипание узлов к сеткам или направляющим (если таковое было подключено).
- Стрелки клавиатуры перемещают выделенные узлы по горизонтали и по вертикали на установленный шаг ≈ 2 SVG пикселя по умолчанию (Настроить Inkscape ⇨ Шаги ).

- SHIFT+Стрелки клавиатуры перемещают выделенные узлы по горизонтали и по вертикали на десятикратный установленный шаг.
- ALT+Стрелки клавиатуры перемещают выделенные узлы по горизонтали и по вертикали на один экранный пиксель.
- SHIFT+ALT+Стрелки клавиатуры перемещают выделенные узлы по горизонтали и по вертикали на десять экранных пикселей.
Панель настроек инструмента F2
У инструмента F2 столько настроек, что их панель можно целиком увидеть только при полностью распахнутом окне Inkscape. Мне пришлось разре́зать ее надвое, чтобы можно было уместить снимок в браузере.
Рис. 5
Но это не помешает нам подробно разобрать все настройки.
(горячая клавиша INS) создает новый узел на отрезке контура между выделенными узлами. Если выделено несколько узлов, то новые узлы будут созданы на каждом отрезке контура между выделенными узлами.
Создавать новые узлы можно также двойным кликом на нужном месте контура или одинарным кликом с нажатыми клавишами CTRL+ALT .
Рис. 6
При создании нового узла Inkscape постарается не изменить кривизну контура, автоматически отрегулировав рычаги трансформации (рисунок 6).
(горячая клавиша DEL или BackSpace) удаляет выделенный узел (или узлы). Inkscape постарается не изменить кривизну контура, автоматически отрегулировав рычаги трансформации. Если вы хотите сохранить расположение рычагов, то используйте клавиши CTRL+DEL или CTRL+BackSpace ).
(горячая клавиша SHIFT+J) объединить выделенные узлы в один. (Во всплывающей подсказке к этой пиктограмме неправильно сказано «Соединить». Не соединить а объединить! Было два узла ≈ стал один.)
(горячая клавиша SHIFT+b) разрывает контур в выделенном узле (или узлах). На месте выделенного узла создаются два оконечных узла.
Соединяет выделенные оконечные узлы новым сегментом контура. Если было выделено несколько оконечных узлов, то соединятся ближайшие.
Удаляет сегмент между соседними выделенными узлами. Если выделены не соседние узлы, то ничего удалено не будет.
Если выделены не соседние узлы, то ничего удалено не будет.
(горячая клавиша Shift+c) преобразует выделенный узел в острый или угловой.
Острый узел имеет рычаги трансформации вращающиеся независимо друг от друга. Угловым является острый узел, оба рычага трансформации которого укорочены до нуля. Соответственно прилегающие отрезки контура прямолинейны.
Если выделенный узел уже был острым, то он превратится в угловой ≈ его рычаги будут укорочены до предела.
(горячая клавиша SHIFT+s) преобразует выделенный узел в сглаженный.
Оба рычага сглаженного узла лежат на одной прямой (коллинеарны). Они вращаются как единое целое. Поэтому участки контура, вплотную примыкающие к сглаженному узлу не имеют перегиба или залома.
Если удерживать один из рычагов острого угла за шарик при помощи курсора, и при этом превратить узел в сглаженный горячей клавишей SHIFT+s , то повернется только свободный рычаг.
(горячая клавиша SHIFT+y)
преобразует выделенный узел в симметричный.
Оба рычага симметричного узла коллинеарны и равны по длине. Поэтому участки контура, вплотную примыкающие к такому узлу симметричны.
(горячая клавиша SHIFT+a) преобразует выделенный узел в автоматически сглаженный.
При изменении положения остальных узлов контура, автоматически сглаженный узел сохраняет коллинеарность своих рычагов за счет компенсации их длины и вращения.
В отличие от остальных, автоматически сглаженный узел обозначается не квадратиком, а кружком.
Если изменить кривизну контура или тронуть шарик рычага курсором, то автоматически сглаженный узел превратится в сглаженный.
(горячая клавиша SHIFT+L) Превратит отрезок контура между двумя выделенными узлами в прямой. Для этого рычаги трансформации узлов, направленные навстречу друг другу, будут укорочены до нуля.
(горячая клавиша SHIFT+L) «Сделает выделенные сегменты кривыми» ≈ гласит всплывающая подсказка. Это не совсем верно.
Просто рычаги трансформации узлов, направленные навстречу друг другу, будут удлинены и станут видны, что даст возможность искривить контур вручную. Однако, пока этого не сделано, отрезок контура между двумя выделенными узлами останется прямым, так как эти рычаги коллинеарны (рисунок 8).
Однако, пока этого не сделано, отрезок контура между двумя выделенными узлами останется прямым, так как эти рычаги коллинеарны (рисунок 8).
Рис. 8
Все это гораздо проще проделать, просто потянув за контур курсором.
(горячая клавиша SHIFT+CTRL+c) оконтурит выделенный объект (не узел!). То же можно сделать из меню Контур ⇨ Оконтурить объект .
(горячая клавиша CTRL+ALT+c) оконтурит обводку выделенного объекта (не узла!). Подробнее в Главе 21 .
Секция координат выделенного узла. Если эта секция серая, как на рисунке 5, значит выделенных узлов нет. Секция носит не только информационный характер, с ее помощью можно выставить узел в нужную точку холста. Для этого достаточно выделить узел, вписать абсциссу и ординату и указать единицу измерения (по умолчанию ≈ пиксели).
Рис. 9
На рисунке 9 я выставил начальный узел контура в точку 0,0. (Вручную это очень непросто сделать).
Если выделить все узлы контура, то в указанную точку будет выставлен геометрический центр окаймляющей площадки.
Рис. 10
Заметим, что в секции координат (как и на линейках вокруг холста) за начала отсчета принят левый нижний угол страницы. Внутри себя Inkscape (в файлах SVG) считает началом отсчета левый верхний угол документа. Отсюда иногда проистекают недоразумения.
Позволяет редактировать обтравочный контур и сам объект, подвергшийся наложению обтравочного контура.
Рис. 11
На рисунке 11:
Подробно про обтравочные контуры смотрите Главу 20 .Позволяет редактировать контуры маски и маскируемого объекта.
Рис. 12
На рисунке 12:
Подробно про маски смотрите Главу 20 .
Позволяет напрямую работать с контурными эффектами, не прибегая к Редактору контурных эффектов .
Рис. 13
На рисунке 13:
Читайте о контурных эффектах Главу 22 .
Включает и отключает показ рычагов трансформации глобально (у всех узлов).
Показывает абрис контуров постоянно. Об абрисах мы говорили в самом начале этой главы, рисунок 1.
Об абрисах мы говорили в самом начале этой главы, рисунок 1.
Показывает также направление контура на абрисе, если это подключено в Файл ⇨ Настроить Inkscape ⇨ Узлы ⇨ Абрис контура .
Лепка контуров при помощи инструмента F2
Метод лепки позволяет художественно манипулировать множественными выделенными узлами.
Механизм лепки, или скульптуры, заключается в следующем: выделяем несколько (много) узлов, потом беремся указателем за один из них и перетаскиваем, удерживая при этом клавишу ALT .
Рис. 14
Тут есть одна небольшая хитрость. Обычно, почти на всех Linux рабочих столах, при нажатии клавиши ALT перетаскиваются окна, за какую бы часть вы их не ухватили. Так же и тут, если вы нажали ALT и видите изображение черной руки, то будет двигаться окно Inkscape (рисунок 14, контур 1).
А надо: сначала подвести курсор к нужному узлу (все они выделены), пока он не окрасится красным, сделать движение будто тащим, и тут же нажать клавишу ALT (рисунок 14, контуры 2 и 3).
На контуре 3 виден результат: узлы не просто сместились, они сместились по гауссиане, где величина смещения зависит от расстояния до точки приложения сдвига. Это так называемая кривая Белла (Bell Curve). Отметим также что крайние узлы остались на месте, хотя и были выделены. Методом лепки можно действительно лепить из узлов как из пластилина.
Рис. 15
На рисунке 15:
Другие «профессии» инструмента F2
Инструмент F2 служит не только для «загибания салазок» контурам и перетаскивания узлов.
Он используется везде, где есть всякие рычаги:
- Рычаги градиентов при работе с градиентами (Глава 4)
- При работе с контурными эффектами (Глава 22)
- И вообще, где бы нам не встретился рычаг управления или трансформации, значит, без нашего инструмента F2 не обойтись!
Вполне возможно, что я мог упустить из виду некоторые аспекты применения инструмента F2 . Прошу снисходительного читателя сообщить мне об этих недочетах.
Закончен обзор Инструмента для редактирования узлов . Впереди еще 17 инструментов, а значит семнадцать глав интересной работы!
Создаем шестеренки при помощи Inkscape и Gcode tools1. Рисуем шестеренки.
Это очень просто: заходим Расширения -> Отрисовка -> Зубчатое колесо
Вводим параметры. Например, для создания передачи 1:5 создаем две шестеренки с 12 и 60 зубами.2. Создаем отверстия для вала.
Для этого рисуем окружность размерами 6х6. Для точного задания размера после отрисовки окружности нажимаем F1 и вводим ширину и высоту окружности. Внимание Инкскейп вычисляет ширину и высоту исходя из размера отображения объекта, т.е. в размер входит ширина обводки контура. Для того чтобы задать точный размер лучше всего снять обводку. (Нажимаем Shift и на крестик внизу слева в палитре.) Чтобы объект совсем не пропал добавьте ему заливку.
Затем центруем нашу окружность относительно шестеренок.Для этого Ctrl+Shift+A выбираем шестеренку и окружность и выравниваем их по центру по вертикали и горизонтали. (В качестве «Ориентира» лучше выбрать «Первый объект» или «Последний объект».) Создаем копию окружности (Сtrl+D или вовремя перетаскивания нажимаем пробел) и центруем ее относительно другой шестеренки.
3. Вырезаем дырки.
Выделяем Шестеренку и окружность. Разгруппировываем (Ctrl+Shift+G) т.к. шестеренка это группа. Вычитаем из шестеренки окружность (Ctrl+Shift+»-«), помните, при вычитании всегда из нижнего объекта вычитается верхний (поднять/опустить объект можно при помощи Page Up / Page down / Home / End).
4. Сделаем дополнительные отверстия для облегчения большой шестеренки.
Рисуем две окружности и центруем их относительно шестеренки.
Вычитаем из большей меньшую (Ctrl+Shift+»-«).
Рисуем прямоугольник, поворачиваем его копию на 90 градусов. Для этого нажимаем F1 нажимаем на прямоугольник пока не появятся стрелочки вращения, нажимаем на стрелку вращения, нажимаем пробел, чтобы оставить одну копию на старом месте и удерживая нажатым Ctrl, чтобы поворот осуществлялся с интервалом в 15 градусов поворачиваем прямоугольник ровно на 90 градусов.
Центруем прямоугольники относительно окружности.
Выделяем только прямоугольники складываем их (Ctrl+Shift+»+») и вычитаем из окружности (Ctrl+Shift+»-«).
Вычитаем полученную фигуру из шестеренки.
5. Подготавливаем шестеренки к экспорту в Gкод.
Чтобы шестеренки получились правильными необходимо, чтобы траектория инструмента отступала на половину диаметра инструмента от шестеренки.
Для этого выделяем одну шестеренку, Контур -> Динамическая втяжка. Затем правка -> Редактор XML (Сtrl+Shift+X). Выбираем параметр inkscape:radius, и устанавливаем его равным радиусу инструмента (в моем случае фреза 3.2мм, значение 1.6).
Повторяем со второй шестеренкой.
Не очень похоже на нормальную шестеренку, правда? Но не расстраивайтесь все так и должно быть . Так выглядит траектория инструмента. Для того, чтобы увидеть как будет выглядеть шестеренка задайте черную заливку и белую обводку с толщиной равной диаметру инструмента. Также установите сглаженные углы и сглаженные концы.
6. Экспорт в Gкод.
Отрываем Расширения -> Gcode tools… Выбираем Path to Gcode, выбираем имя файла и директорию и нажимаем Применить.Что мы получили:
1. Файл с Gкодом.
2. Пред просмотр будущей рабочей траектории инструмента (Красные линии это прямолинейная интерполяция (G01), синие и зеленые — круговая интерполяция (G02 и G03)).На этом все . Приятной работы!
Инструмент для создания прямоугольников находится слева на панели инструментов и может быть выбран нажатием F4. Инструмент в русском переводе называется Рисовать прямоугольники и квадраты.
Сегодня мы подробно разберемся с возможностями этих инструментов. Начнем с квадратов и прямоугольников.
Прямоугольники.
Пиктограмму инструмента находим слева на панели инструментов (отмечен красным маркером)
Для создания прямоугольника достаточно выбрать инструмент Рисовать прямоугольники и квадраты (F4 ) и, при нажатой левой кнопке мыши, растянуть фигуру до нужного размера. Если необходимо создать квадрат, то прямоугольник следует растягивать с нажатой клавишей CTRL.
Если необходимо создать квадрат, то прямоугольник следует растягивать с нажатой клавишей CTRL.
Размер прямоугольника всегда можно изменить. Сразу после создания прямоугольник имеет маркеры двух видов: в виде квадрата, для изменения размеров, и в виде круга, для скругления углов прямоугольника.
«Зацепившись» за маркер левой кнопкой мыши можно изменять характеристики прямоугольника.
Если выбрать инструмент Выделять и трансформировать объекты ,
то мы получим возможность масштабировать прямоугольник
При повторном нажатии мышкой на фигуре мы получим возможность вращать прямоугольник
Центр поворота будет находится в центре фигуры (об этом «говорит» крестик в центре)
Если при вращении удерживать shift , то центр поворота будет находится в противоположном углу по отношению к тому маркеру за который мы вращаем фигуру
Центр поворота в нижнем левом углу. Центр поворота можно перенести в любую точку, перетащив его при нажатой левой кнопке мыши. Маркеры, находящиеся посредине сторон прямоугольника, позволяют деформировать прямоугольник, сдвигая его вдоль сторон.
Маркеры, находящиеся посредине сторон прямоугольника, позволяют деформировать прямоугольник, сдвигая его вдоль сторон.
На панели настроек находятся инструменты для поворота на 90 градусов по и против часовой стрелки, а так же вертикальное и горизонтальное отражение
Круги и эллипсы.
Инструмент рисования кругов и эллипсов находится чуть ниже (или F5 )
Работа с ним не отличается от создания прямоугольников: выбираем инструмент и растягиваем до нужного размера. Точно также можно масштабировать
поворачивать и сдвигать круг
Сразу после создания круга есть возможность превратить его в дугу или сектор. Для этого необходимо, удерживая левую кнопку мыши, потянуть за круглый маркер. Если при этом вывести курсор мыши за границу круга, то будет нарисован сектор
Как работать c G-code (+ видео)
Какими командами пользоваться при работе с лазером Endurance
Для того, чтобы сделать контурное изображение для гравировки или резки мы советуем заранее подготовить G-code.
Грамотно сделанный G-code позволит вам выбрать оптимальные параметры резки или гравировки.
Есть 2 плагина для подготовкеи качественного g-code из программы Inkscape:
- Endurance Laser G-code
- J Tech Photonic Laser tool
Оба плагина и программа Inkscape есть на сайте Endurance.
Ранее мы делали видео, как подготовить изображение для лазерной гравировки и резки с помощью программы Inkscape:
Однако в этой статье я хотел бы рассказать именно о самом G-code, и какие команды бывают.
Сами команды делятся на группы:
G — Подготовительные (основные) команды;М — Вспомогательные (технологические) команды.
Эти команды имеют параметры:
X — Координата точки траектории по оси X [G0 X100 Y0 Z0]Y — Координата точки траектории по оси Y [G0 X0 Y100 Z0]
Z — Координата точки траектории по оси Z [G0 X0 Y0 Z100]
E — Координата точки выдавливания пластика [G1 E100 F100]
P — Параметр команды [M300 S5000 P280]
S — Параметр команды [G04 S15]
F — Параметр команды, подача (скорость) [G1 Y10 X10 F1000]
G — команды:
G0 — Холостой ход, без работы инструмента [G 0 X 10]G1 — Координированное движение по осям X Y Z E [G 1 X 10]
G4 — Пауза в секундах [G4 S15]
G28 — Команда Home — паркуем головку [G28 Y0 X0 Z0]
G90 — Использовать абсолютные координаты [G90]
G91 — Использовать относительные координаты [G91]
G92 — Установить текущую заданную позицию [G92]
Дополнительный список команд (проверен на версии GRBL 0. 9i):
9i):
Название G-code — Описание
G00 Быстрое позиционированиеG01 Линейная интерполяция
G02 Круговая интерполяция по часовой стрелке
G03 Круговая интерполяция против часовой стрелки
G04 Dwell
G10 Программируемый ввод данных
G17 Выбор плоскости XY
G18 Выбор плоскости ZX
G19 Выбор плоскости YZ
G20 Программирование в дюймах
G21 Программирование в миллиметрах (мм)
G28 Возврат к исходной позиции (ноль машины)
G30 Возврат к вторичному дому (машина ref pt)
G40 Коррекция радиуса инструмента выключена
G43 Компенсация смещения высоты инструмента отрицательная
G49 Компенсация коррекции длины инструмента
G53 Система координат машины
G54-G59 Системы координат работы (WCS)
G61 Точная остановка, модальная
G80 Отменить законченный цикл
G90 Абсолютное программирование
G90 Фиксированный цикл, для черновой обработки (акцент Z-оси)
G91 Инкрементное программирование
G92 Регистр позиции от нуля до вершины инструмента
G92 Цикл Threading, простой цикл
G94 Скорость подачи в минуту
M00 Обязательная остановка
M02 Конец программы
M03 Шпиндель включен (вращение по часовой стрелке) (лазера_)
M04 Шпиндель (вращение против часовой стрелки)
M05 Остановка шпинделя (лазера)
M08 Система охлаждения (наводнение)
M09 Охлаждение выключено
M30 Конец программы, с возвратом к верхней части программы
Пример работы gcode для гравера Endurance MakeBlock XY:
G00 // позиционирование
G04 P0 // пауза, установка задержки на 0
M05 S0 // отключение лазера
G90 G21 // определение шага в мм
G00 X5 Y5 // позиционирование по X и Y
G04 P0 // пауза, установка задержки на 0
M03 S255 // включение лазера и установка максимальной мощности
G04 P0 // пауза, установка задержки на 0
G01 X50 Y10 F1500 // перемещение головки лазера на 5 см по X и 1 см по Y, установка скорости 1500
G04 P0 // пауза, установка задержки на 0
M05 S0 // отключение лазера
G04 P0 // пауза, установка задержки на 0
M05 S0 // отключение лазера
G00 // позиционирование
M02 // Окончание программы
Полезные ссылки и материалы про G-code
http://cncwebtools. com/Apps/Table_Milling_GCode_Generator/index.html
com/Apps/Table_Milling_GCode_Generator/index.html
https://pikabu.ru/story/generiruem_gcode_s_pomoshchyu_besplatnogo_onlayn_servisa_makercam_5448847
http://www.microtechstelladata.com/TextToNCcode.aspx
https://ncviewer.com/
Полная инструкция и подготовке изображения вG-code находится на сайте Endurance.
Подробнее о практической работе с лазерами и граверами читайте в других статьях от Георгия Фомичева или на сайте компании Endurance.
Графические редакторы с векторной графикой. Inkscape — векторный графический редактор
Здравствуйте, коллеги!
Хочу сегодня рассказать про свободно распространяемый, бесплатный векторный редактор Инкскейп (в оригинале на английском — inkscape).
Вот его официальный сайт (откроется в новом окне): inkscape.org
Говорить про него можно много. Это большой и серьёзный продукт, способный решать все задачи, которые люди по инерции сознания продолжают приписывать монстрам вроде Иллюстратора и КорелДро. Я сам не являюсь специалистом в векторной графике, и устраивать уроки не намерен. Я попробую лишь рассказать, в чём достоинства inkscape перед другими такими же программами.
Я сам не являюсь специалистом в векторной графике, и устраивать уроки не намерен. Я попробую лишь рассказать, в чём достоинства inkscape перед другими такими же программами.
Он бесплатный
Для начинающих дизайнеров главная особенность редактора inkscape конечно в том, что он полностью бесплатный. Если вы хотите научиться рисовать в векторе, то вам нужно сначала установить на компьютер программу для этого, верно? А коммерческие редакторы от Adobe или Corel стоят немалых денег. Не все могут себе это позволить. И многих останавливает соображение вроде «Вот отдам я круглую сумму за этот хвалёный Иллюстратор, а потом окажется, что это не моё! Напрасно выброшу деньги!» Многие хотели бы просто попробовать, как это получится, понять, насколько нравится рисование. С коммерческими продуктами это сложно — раз уж купил, то надо осваивать всерьёз, отрабатывать уплаченные деньги.
И тут появляется Инкскейп, полностью бесплатный! Насколько мне известно, в нём нет никаких платных плагинов или закрытых функций. Скачиваете, устанавливаете и пользуетесь! На мой взгляд, это идеально для тех кто «просто хочет попробовать».
Скачиваете, устанавливаете и пользуетесь! На мой взгляд, это идеально для тех кто «просто хочет попробовать».
Он не ворованный
Отдельно приходится сказать для любителей халявы. Да, я знаю про торренты. Про то, что на торрентах можно найти всё что угодно, и инсталляторы для Иллюстратора в том числе. Но друзья, это уже просто смешно! У нас ведь не пацанская тусовка, мы взрослые, ответственные люди. Или всё же нет?
Надо ли ещё кому-то в сто-пицотый раз объяснять, что скачанный с торрентов файл — это лотерея. Даже если он не заражён вирусами, то установленная таким способом программа может легко устроить вам весёлую жизнь — начиная от отсутствия пары важнейших для работы функций, и заканчивая полным крахом операционной системы! Мне кажется, в наше время про это знают уже все! Да, конечно, вам никто не запретит ковыряться в файло-помойках. Но вот вопрос: вам шашечки, или ехать? Вам учиться рисовать, или раз за разом сражаться с капризной, кривой программой, пытаясь заставить её работать? Ну, дело ваше…
Так вот, если в случае Иллюстратора или КорелДро можно всё ещё спорить, допустимо ли использовать ворованные копии, или следует покупать лицензионные, то в случае с Incscape предмет спора отсутствует полностью — этот редактор бесплатный и распространяется свободно! Не нужно ковыряться в торрентах, не нужно искать волшебный ключик, не нужно тратить время и силы на попытки заставить программу просто запуститься. Нужно всего-то скачать бесплатно инсталлятор, установить, и работать!
Нужно всего-то скачать бесплатно инсталлятор, установить, и работать!
Он на русском языке
Не только на русском, но и на английском (естественно), на испанском, итальянском, немецком, французском, португальском, чешском, японском, короче, вы поняли. Про другие языки не скажу, но на русском полностью переведён весь интерфейс и раздел справки.
Верно, что на почти всех скриншотах, которые я здесь показываю, интерфейс английский. Но это только потому, что я их взял с официального сайта программы. Вот пожалуйста, и русский:
Он легко устанавливается
Про это я уже говорил выше, но не грех и снова вернуться.
Даже если вы твёрдо решили купить лицензионный Adobe Illustrator (уважаю!), то чтобы просто его получить вам придётся нехило напрячь мозги. Продукты Adobe с некоторого времени распространяются только по подписке, с официального сайта компании. Да, там тоже всё переведено на русский, но вам таки придётся сидеть и тупо читать все эти инструкции и руководства, какой выбрать тарифный план, как оплатить, как получить, как продлевать, и так далее. Некоторые нюансы неочевидны, и вам придётся просить помощи у опытных членов сообщества или в техподдержке…
Некоторые нюансы неочевидны, и вам придётся просить помощи у опытных членов сообщества или в техподдержке…
Оно конечно, если вы точно знаете, что вам нужен именно Иллюстратор, то вы все эти баррикады успешно преодолеете. Но я снова обращаюсь к начинающим, которые ещё не уверены. Вся эта канитель может вас легко оттолкнуть! А с Инкскейпом нет! Ещё раз, как я уже писал выше: заходите на сайт официального представительства Inkscape, скачиваете инсталлятор и работаете!
У него богатые возможности
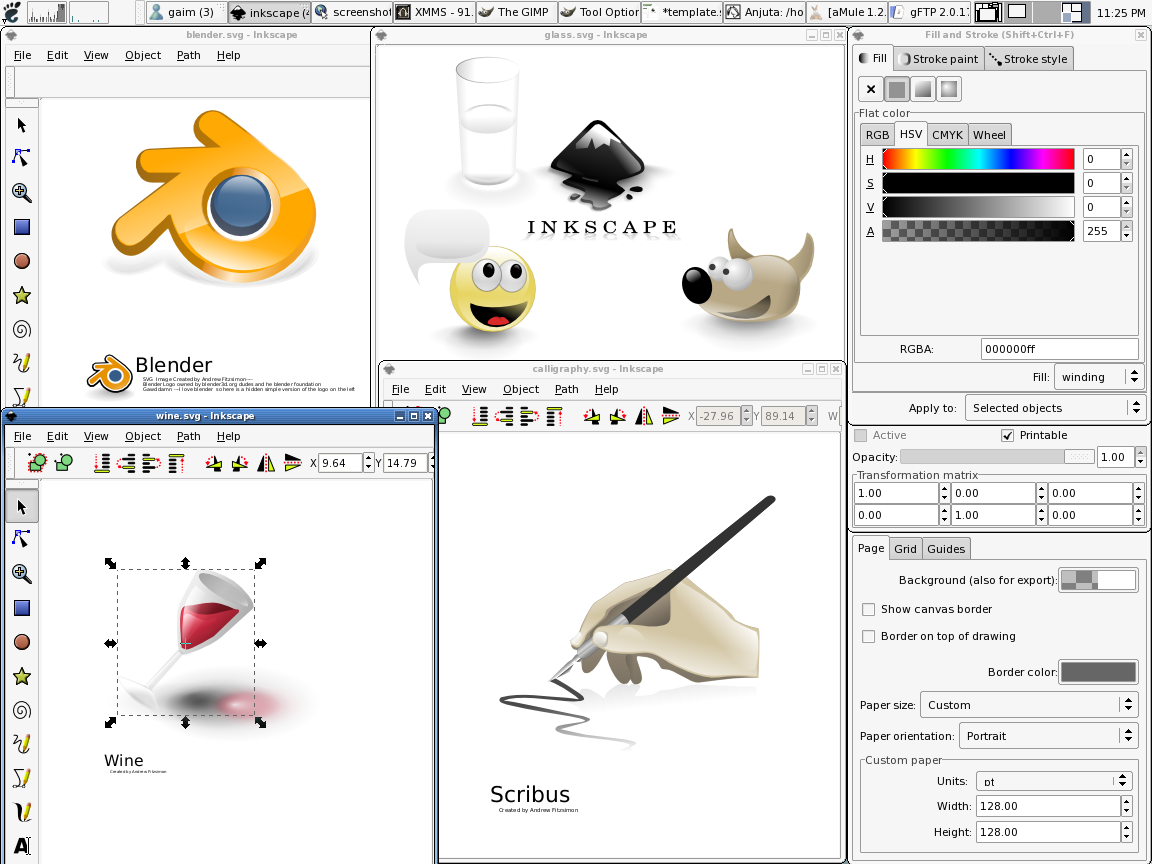
Это правда. Даже если вы посмотрите на те картинки, которыми я проиллюстрировал эту мою статью, вы сможете сообразить, что в простенькой программе такое не нарисовать.
Вот что говорит про Инкскейп Википедия :
- привычные инструменты: Выделение, Масштабирование, Правка узлов, Прямоугольник, Эллипс, Звезда, Спираль, Линия от руки, Перо (кривые Безье), Текст, Градиент, Пипетка;
- инструмент Заливка для трассирующей заливки, создающий новый контур заданного цвета из любой замкнутой векторной или растровой области;
- инструмент Корректор для изменения формы и цвета контуров мягкой кистью;
- инструмент Параллелепипед для рисования параллелепипеда в перспективе, с простым редактированием линий перспективы и точек схода;
- инструмент Каллиграфическое перо, позволяющий выполнять серьёзные каллиграфические работы при помощи планшета (распознаётся сила нажатия и наклон пера), а также содержащий встроенную функцию штриховой гравировки;
- инструмент Ластик, предназначенный для стирания объектов или внутри них;
- инструмент Аэрограф, предназначенный для распыления копий или клонов выделенного объекта, учитывает сила нажатия пером планшета;
- рисование кривых Спиро (клотоиды), то есть всегда ровных, без «горбов» кривых;
- логические операции с контурами: сумма, разность, пересечение, исключающее ИЛИ, разделить, разрезать контур;
- динамическая и связанная втяжка;
- упрощение контура;
- оконтуривание штриха;
- создание составных контуров;
Он работает на разных операционных системах
Векторный редактор Inkscape изначально создавался для операционной системы Линукс. Он поэтому и находится в тренде идеологии Линукса — «всё должно быть бесплатным». 🙂 Позже он был портирован на другие ОС, и сейчас предлагается для Windows и для Mac OS.
Он поэтому и находится в тренде идеологии Линукса — «всё должно быть бесплатным». 🙂 Позже он был портирован на другие ОС, и сейчас предлагается для Windows и для Mac OS.
Кроме того, согласно той же идеологии, на официальном сайте проекта можно найти исходные коды редактора. Это для программистов, если кто хочет принять участие в разработке.
Он понимает файлы Adobe Illustrator
Для некоторых это важно, иногда критически. Если вы уже практикующий дизайнер, и у вас есть необходимость работать в команде, если вы фрилансер и вам нужно передавать исполненные заказы клиентам, если у вас есть ещё какие-то причины… Короче, ведь не все в мире используют Инкскейп; у всех свои рабочие инструменты. Так вот, он, Инкскейп, прекрасно импортирует файлы Иллюстратора. И экспортирует в этот формат свои файлы.
Собственный формат документов у Инкскейпа — SVG. Это язык, основанный на XML. А вот список форматов, с которыми редактор умеет работать:
Импорт : SVG, SVGZ, CGM, EMF, DXF, EPS, PostScript, PDF, AI (9.
0 и выше), CorelDRAW, Dia, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM, ANI.
Экспорт : PNG, SVG, EPS, PostScript, PDF 1.4 (с полупрозрачностью), Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF.
Как легко видеть, в обоих списках присутствует формат AI — родной формат программы Adobe Illustrator.
Его придётся изучать
Да, такая вещь, как векторный графический редактор, это вам не тетрис. Не три кнопочки. Обучаться работе с ним вам придётся основательно! Тем более, что Инкскейп это не простенькая рисовалка, а полноценный рабочий инструмент, способный удовлетворить любые запросы дизайнера или художника.
Но здесь хорошая новость. Как раз потому, что Инкскейп столь доступен, вокруг него собралось весьма большое и активное сообщество. Иными словами, уроков и курсов по рисованию в этом редакторе огромное море! Я не буду здесь давать никаких ссылок — вы сами их легко найдёте. Обучающих материалов, в том числе и на русском языке, в том числе и в видео-формате очень и очень много. И самое интересное — большинство из них бесплатные! Так же, как и сам редактор.
Итого, коллеги
Для старта карьеры дизайнера или компьютерного художника, я считаю, векторный редактор Inkscape подходит лучше, чем Adobe Illustrator или Corel Draw. По перечисленным выше причинам. Но и для опытных иллюстраторов он тоже полезен!
А поскольку этот мой сайт про стоковый бизнес, то не могу не сказать — иллюстрации, конечно, требуют больше труда для создания, но и продаются лучше. И дороже.
Так что дерзайте. Я сам давно неровно дышу в сторону научиться рисовать, да всё никак руки не дойдут…
Спасибо, всем удачи!
Влад Нордвинг
Инскейп — кроссплатформенный бесплатный полнофункциональный полупрофессиональный редактор для решения задач по созданию и редактированию векторной графики. Среди аналогичных программных продуктов Inkscape лучше других способен заменить такие мощные коммерческие продукты, как Adobe Illustrator и CorelDraw. Молодым дигитальным художникам и дизайнерам в обязательном порядке стоит программный продукт Inkscape скачать бесплатно для Windows 10, 8.1, 8, 7, Vista, XP (32-бит и 64-бит), не покидая сайт сайт без регистрирования и SMS, и изучить этот интересный продукт. Инкскейп свободно распространяется разработчиками на условиях GNU General Public License и имеет исходный код, открытый для всех желающих его улучшить. Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
Молодым дигитальным художникам и дизайнерам в обязательном порядке стоит программный продукт Inkscape скачать бесплатно для Windows 10, 8.1, 8, 7, Vista, XP (32-бит и 64-бит), не покидая сайт сайт без регистрирования и SMS, и изучить этот интересный продукт. Инкскейп свободно распространяется разработчиками на условиях GNU General Public License и имеет исходный код, открытый для всех желающих его улучшить. Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
Растровые и векторные редакторы
Все цифровые изображения можно разделить на две большие принципиально отличающиеся группы. Первую, более многочисленную группу, образуют растровые картинки и фотографии, состоящие из множества цветных точек. Если максимально приблизить растровое изображение, то на экране можно увидеть, что оно состоит из квадратных точек — пикселов. Если увеличить растровое изображение в несколько раз, то и размер файла существенно увеличится. Вторую группу образуют изображения, состоящие из направленных отрезков — векторов, которые могут быть как прямолинейными, так и кривыми. Несколько векторов могут образовывать фигуры: овалы, многоугольники и другие графические примитивы. В отличие от пикселов масштабирование векторов происходит без потери качества, и увеличение геометрического размера рисунка не увеличивает размер файла. При увеличении рисунка в кривых, в зависимости от заданных настроек, толщина обводок может остаться неизменной или пропорционально увеличиваться.
Несколько векторов могут образовывать фигуры: овалы, многоугольники и другие графические примитивы. В отличие от пикселов масштабирование векторов происходит без потери качества, и увеличение геометрического размера рисунка не увеличивает размер файла. При увеличении рисунка в кривых, в зависимости от заданных настроек, толщина обводок может остаться неизменной или пропорционально увеличиваться.
Соответственно типам изображений, существуют программы, редактирующие преимущественно один из двух типов графики. Для растра лучше других подходят Adobe Photoshop, Krita Studio, GIMP, PaintNET, Picasa, IrfanView, FastStone Image Viewer и другие. Лучшими для работы с векторами считаются Adobe Illustrator, FreeHand, CorelDraw и Xara. Среди свободно распространяемых векторных редакторов стоит отметить: Inkscape, Sodipodi, Skencil (SKetch), OpenOffice Draw, KOffice Karbon. На данной страничке сайта сайт без регистрации и СМС есть возможность скачать Inkscape на русском бесплатно для Windows 7, 8, 8. 1, 10, а еще Vista и XP SP 3 (32-bit и 64-bit) для рисования и редактирования векторных изображений.
1, 10, а еще Vista и XP SP 3 (32-bit и 64-bit) для рисования и редактирования векторных изображений.
SVG в концепции Инкскейпа
Формат SVG, соответствующий стандартам XML и CSS, развивается знаменитым в узких профессиональных кругах консорциумом W3C. Открытый формат Scalable Vector Graphics поддерживает возможность прямого изменения XML-данных, для расширения функционала позволяет использовать расширения и дополнения сторонних разработчиков и имеет API для написания сценариев. Существуют дополнения для формул в стиле LaTeX, построения графиков с применением макросов PSTricks и другие. Инфраструктура графического редактора позволяет исполнять сценарии на таких языках программирования, как Perl, Ruby, Python.
Файлы SVG сохраняются как Plain SVG, а неподдерживаемые Инкскейпом составляющие преобразуются в простые контуры. Группы SVG могут использоваться в качестве слоев, при этом доступно передвижение объектов по слоям. Возможна работа с документами без извлечения из архива gzip. Если возникает необходимость редактирования контуров и кривых, то есть смысл последнюю версию векторного редактора Inkscape скачать бесплатно для компьютера. Инскейп оснащен всеми инструментами для полноценной работы. Инкскейпом поддерживаются: трансформирование, группирование, клонирование, альфа-каналы, текстовые блоки, стандартные фильтры, градиентные и текстурные заливки.
Если возникает необходимость редактирования контуров и кривых, то есть смысл последнюю версию векторного редактора Inkscape скачать бесплатно для компьютера. Инскейп оснащен всеми инструментами для полноценной работы. Инкскейпом поддерживаются: трансформирование, группирование, клонирование, альфа-каналы, текстовые блоки, стандартные фильтры, градиентные и текстурные заливки.
Интерфейс Инкскейпа
Программа Inkscape поддерживает возможность прямого изменения XML-данных SVG формата, и программисты пользуются этой возможностью. Однако, чтобы художники и дизайнеры могли с комфортом создавать и редактировать векторные изображения, Inkscape оснащен WYSIWYG-интерфейсом. Естественно, творческим людям управлять векторными объектами с помощью клавиатуры и мышки, сенсорного экрана или стилуса планшета в стандартном окне редактора гораздо удобнее, чем писать программный код.
Интерфейс Инкскейпа прост, удобен и интуитивно понятен, главное разобраться с принципами манипулирования объектами, состоящими из контуров и кривых. Если потребовалось такого типа программное обеспечение, есть смысл векторный редактор Inkscape скачать бесплатно с официального сайта, не покидая сайт сайт без регистрации и СМС. С одной стороны, научиться работать в Inkscape просто, с другой — для овладения всеми возможностями программы потребуется посмотреть видео уроки и ознакомиться с инструкцией, помощью и справочным разделом. Во множестве видео уроков пошагово описано, как рисовать в Inkscape.
Если потребовалось такого типа программное обеспечение, есть смысл векторный редактор Inkscape скачать бесплатно с официального сайта, не покидая сайт сайт без регистрации и СМС. С одной стороны, научиться работать в Inkscape просто, с другой — для овладения всеми возможностями программы потребуется посмотреть видео уроки и ознакомиться с инструкцией, помощью и справочным разделом. Во множестве видео уроков пошагово описано, как рисовать в Inkscape.
Официальный дистрибутив Inkscape поддерживает несколько языков, среди которых присутствует и русский. Корректно локализованы все окна, настройки, меню и справочная система. Наличие русскоязычного интерфейса и отсутствие необходимости поиска и установки дополнительных русификаторов позволяет сразу начать работу в Inkscape. Статусная строка внизу рабочего окна отображает характеристики активного объекта и подсказывает сокращенные клавиатурные сочетания, соответствующие функциям. В настройках можно изменить множество параметров. Настраивается все: от чувствительности мыши, до персонализации внешнего вида.
Описание возможностей Inkscape
Программа Инкскейп отлично подойдет как для рисования иллюстраций, так и для выполнения чертежей, графиков, блок-схем и прочих технических изображений. В распоряжении пользователя находится огромный набор инструментов, сокращенные клавиатурные сочетания, размещение текста, импорт растра и его трассировка. Трассировка, или векторизация, позволяет получить из растра изображений их упрощенную копию в векторах. Далее элементы для удобства перемещения или трансформации можно сгруппировать. На этой странице сайта сайт есть возможность скачать бесплатно Inkscape для Windows XP SP 3, Vista, 7, 8, 8.1, 10 (x86 и x64) на русском языке, чтобы рисовать и редактировать картинки, в том числе анимированные. К сожалению, невозможен экспорт в формат векторной флеш-анимации и графики SWF (Shockwave Flash, позже Small Web Format). Также Inkscape не понимает многостраничные PDF-документы, поэтому редактирование и сохранение PDF-файла возможно только постранично.
Среди технологических достоинств следует упомянуть следующие:
- создание простых и составных контуров, графических примитивов, фигур,
- вращение, растяжение, наклон фигур,
- клонирование и передача параметров одного объекта другому,
- управление формой объектов через регулировку узлов и формы кривых,
- корректировка узлов,
- примитивное редактирование растровых компонентов,
- векторизация растра,
- работа с фигурным текстом и текстовыми блоками,
- поддержка шрифтов SVG-библиотеки,
- выравнивание текста влево-вправо, вниз-вверх, по центру,
- выделение текста жирным и курсивным начертанием шрифта,
- группировка кривых и графических примитивов,
- работа со слоями, альфа-каналами, градиентными заливками, текстурами,
- встроенная система управления цветом,
- поддержка цветовой модели CMYK,
- соответствие требованиям высококачественной печати,
- возможность исполнения сценариев,
- расширения для поддержки новых графических форматов,
- работа с использованием хоткей,
- средство Inkboard для совместного творчества с использованием XMPP (или Jabber).

Inkscape оснащен стандартными для таких программ инструментами: выделение, текст, ластик, пипетка, аэрограф, работа с узлами, линиями, фигурами, масштабирование. Доступно рисование графических примитивов: прямоугольника, многоугольника, эллипса и других, в том числе и в перспективе. Можно рисовать от руки или редактируя кривые Безье или клотоиды — идеально гладкие, без ломаных углов кривые. Особый инструмент Каллиграфическое перо позволяет создавать сложную каллиграфию, используя графический планшет и стилус. В этом случае на параметры линии влияет интенсивность надавливания и угол наклона стилуса. Особое место занимают инструментарий цвета и стиля: назначение цвета, копипаст цвета и стиля, изменение градиентной заливки, маркеры контура. Работа с текстом обеспечена функциями: рендеринга, размещения текста в контуре, корректировки многострочного текстового блока и текста на кривой.
Импортирование и экспортирование
Инкскейп поддерживает работу со многими форматами графики. Почти без проблем импортируются корректно созданные профессионалами для печати файлы Adobe Illustrator, CorelDRAW, Post Script, Encapsulated PostScript, Portable Document Format. Помимо профессиональных форматов AI, CDR PS, EPS, PDF, редактор Inkscape понимает SVGZ, EMF, DXF, Sketch и другие. Идеально импортируется растр в файлах: TIFF, GIF, JPEG, BMP, PCX, TGA и других. Экспорт возможен в растровый и множество векторных форматов, среди которых нужно упомянуть наиболее важные. Растровый формат для экспортирования — PNG. Векторные — SVG, AI, PS, EPS, PDF, Sketch, Open Document Draw, EMF и другие. Инкскейп хорошо взаимодействует с Adobe Illustrator, возможен как импорт, так и экспорт в понятный для Аишки формат.
Почти без проблем импортируются корректно созданные профессионалами для печати файлы Adobe Illustrator, CorelDRAW, Post Script, Encapsulated PostScript, Portable Document Format. Помимо профессиональных форматов AI, CDR PS, EPS, PDF, редактор Inkscape понимает SVGZ, EMF, DXF, Sketch и другие. Идеально импортируется растр в файлах: TIFF, GIF, JPEG, BMP, PCX, TGA и других. Экспорт возможен в растровый и множество векторных форматов, среди которых нужно упомянуть наиболее важные. Растровый формат для экспортирования — PNG. Векторные — SVG, AI, PS, EPS, PDF, Sketch, Open Document Draw, EMF и другие. Инкскейп хорошо взаимодействует с Adobe Illustrator, возможен как импорт, так и экспорт в понятный для Аишки формат.
Для рисования, редактирования, допечатной подготовки и веб-публикации
Рекомендуем официальный дистрибутив Inkscape скачать бесплатно на русском языке, чтобы получить свободный полупрофессиональный инструмент, соответствующий стандартам XML, CSS и SVG. Эта подойдет для рисования, редактирования, допечатной подготовки и веб-публикации баннеров, плакатов, буклетов, обложек, иллюстраций, карт, схем, чертежей, графиков, диаграмм, листов презентаций, страниц сайтов, веб-графики и анимации, пиктограмм, графических элементов для игр. Свободный исходный код программы обуславливает активное развитие силами интерактивного сообщества. Многие разработчики используют возможность расширения и увеличения функционала за счет создания разрабатываемых отдельно модулей и плагинов. Участники комьюнити Inkscape создали много изображений для библиотеки Open Clip Art Library.
Свободный исходный код программы обуславливает активное развитие силами интерактивного сообщества. Многие разработчики используют возможность расширения и увеличения функционала за счет создания разрабатываемых отдельно модулей и плагинов. Участники комьюнити Inkscape создали много изображений для библиотеки Open Clip Art Library.
сайта , где каждый имеет возможность легально бесплатные программы для компьютера с Microsoft Windows скачать бесплатно без капчи, без вирусов и без смс. Эта страница существенно обновлена 10.08.2017. Начав свое знакомство с легально бесплатными программами с этой страницы, обратите внимание и на другие материалы дома или на работе. Спасибо, что посетили раздел .
Наверное многие знают программу CorelDRAW , которая является векторным графическим редактором. Я использую векторный графический редактор практически во всем, так как в нем достаточно удобно работать, и наверное в первую очередь из за того что мне больше по душе векторная графика. Конечно о преимуществах векторной графики над растровой графикой можно говорить много, но это отдельная тема для разговора. Я лишь скажу что векторная графика меня привлекает тем что при увеличении качество изображения не ухудшается, что дает много преимуществ перед растровой графикой. А редакторы векторный графики нравятся тем что там без особых знаний и умений в рисовании, можно создать что то красивое и гениальное. Естественно многие могут сказать что и в редакторах растровой графики можно создать шедевры. В основном решение о том какой редактор использовать зависит во многом от поставленной задачи, и от вкусов человека, который будет решать ту или иную задачу. Я долго использовал редактор векторной графики для решения большинства задач, к примеру таких как: создание диаграмм, блок схем, логотипов, схем и др. И при переходе на лицензионное и бесплатное ПО я стал искать подходящую по функциональности замену CorelDRAW . Главными критериями поиска были бесплатность, удобство работы, сходство интерфейса.
Конечно о преимуществах векторной графики над растровой графикой можно говорить много, но это отдельная тема для разговора. Я лишь скажу что векторная графика меня привлекает тем что при увеличении качество изображения не ухудшается, что дает много преимуществ перед растровой графикой. А редакторы векторный графики нравятся тем что там без особых знаний и умений в рисовании, можно создать что то красивое и гениальное. Естественно многие могут сказать что и в редакторах растровой графики можно создать шедевры. В основном решение о том какой редактор использовать зависит во многом от поставленной задачи, и от вкусов человека, который будет решать ту или иную задачу. Я долго использовал редактор векторной графики для решения большинства задач, к примеру таких как: создание диаграмм, блок схем, логотипов, схем и др. И при переходе на лицензионное и бесплатное ПО я стал искать подходящую по функциональности замену CorelDRAW . Главными критериями поиска были бесплатность, удобство работы, сходство интерфейса. И мне долго искать не пришлось, хоть и бесплатных редакторов векторной графики существует достаточно большое количество. Первым понравившимся и подходящим под критерии поиска оказался бесплатный редактор векторной графики Inkscape , о котором собственно я и попытаюсь сегодня рассказать.
И мне долго искать не пришлось, хоть и бесплатных редакторов векторной графики существует достаточно большое количество. Первым понравившимся и подходящим под критерии поиска оказался бесплатный редактор векторной графики Inkscape , о котором собственно я и попытаюсь сегодня рассказать.
Inkscape — кроссплатформенный, достаточно мощный и во многом конкурентоспособный бесплатный редактор векторной графики с открытым исходным кодом, и в котором в качестве основного стандарта для работы используется формат SVG.
Программа Inkscape обновляется и пополняется новыми функциями каждый год. Разработчики часто исправляют ошибки и недоработки. И программа Inkscape с каждым годом усовершенствуется на столько, что мне кажется через несколько лет станет мощным бесплатным конкурентом CorelDRAW . Конечно к различным особенностям Inkscape нужно привыкнуть, и в программе свой собственный интерфейс и свои функциональные возможности, хоть и во многом напоминающие тот же CorelDRAW . Да и вообще в векторному редактору нужно привыкнуть, так различия с растровыми редакторами очень велики.
Да и вообще в векторному редактору нужно привыкнуть, так различия с растровыми редакторами очень велики.
По утверждению разработчиков главная цель — это создание мощного инструмента, а главное удобного для рисования, и полностью совместимого со стандартами SVG, CSS, XML.
Основные характеристики Inkscape
- программа бесплатна и распространяется на условиях лицензии GNU General Public License
- кроссплатформенность
- программа поддерживает следующие форматы документов: импорт — практически все популярные и часто используемые форматы SVG, JPEG, GIF, BMP, EPS, PDF, PNG, ICO, и много дополнительных, таких как SVGZ, EMF, PostScript, AI, Dia, Sketch, TIFF, XPM, WMF, WPG, GGR, ANI, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM; экспорт — основной форматы PNG и SVG и много дополнительных EPS, PostScript, PDF, Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF
- есть поддержка слоев
- как и во многих программах Inkscape поддерживает клавиатурные комбинации клавиш, что ускоряет в разы разработку того или иного макета или рисунка
- есть много встроенных расширений, многие из которых позволяют автоматизировать тот или иной процесс, или же просто позволяют сделать прорисовку большого объема информации
- расширенная статусная строка, которая содержит много полезной информации, а именно — информация о выделенных объектах, подсказки для клавиатурных комбинаций
- Inkscape имеет редактор XML с деревом объектов, связанный с рабочим пространством
- очень полезная и часто используемая мной функция, это возможность векторизировать растровое изображение
- есть возможность писать свои расширения, и сценарии на Perl, Python и Ruby
- программа доступна на нескольких языках, включая и русский и украинский
Конечно о всех плюсах и особенностях программы не расскажешь за короткое время, поэтому я рассказал лишь о некоторых.
Основными сферами применения являются:
- создание логотипов, визиток, плакатов, иллюстраций для презентаций
- технические схемы, графики и др.
- web-графика — баннеры, макеты сайтов, кнопки для сайта, логотипы, полноценный дизайн сайта
Больше всего Inkscape я использую при создании сайта, будь то макет, или же готовый дизайн сайта. Но иногда приходится перерабатывать какой то логотип, или создать схему БД. В общем сфер применения программы очень много и использоваться Inkscape может для многих задач. А для того что бы узнать что это за программа лучше установить и попробовать ее на деле.
Установка Inkscape
Для загрузки Inkscape , есть несколько вариантов официальных версий: архив с исходным кодом — .gz, архив с исходным кодом — .bz2, Mac OS X — .dmg, Windows — установочный пакет.exe, 7zip. Так как у меня установлена ОС Windows, то я выбираю соответственно установочный пакет в формате.exe. Все остальные вариации для загрузки доступны на странице — http://inkscape. org/download/?lang=ru . Для того чтобы загрузить версию 0.48 в формате 7zip, нужно перейти последующему адресу — . Файл весит примерно ~33МB, для его загрузки можно воспользоваться программой .
org/download/?lang=ru . Для того чтобы загрузить версию 0.48 в формате 7zip, нужно перейти последующему адресу — . Файл весит примерно ~33МB, для его загрузки можно воспользоваться программой .
После загрузки у Вас должен появится файл Inkscape-0.48.0-1.exe , после запуска которого появится окно выбора языка, на выбор доступные следующие языки: English, Indonesian, Russian, Ukrainian . Выбираем нужный нам язык и нажимаем кнопку ОК . (в моем случае это Russian )
После чего появится окно приветствия, в котором нужно нажать кнопку Далее > .
В следующем окне приводится текст лицензии, читаем и нажимаем кнопку Далее > .
В следующем окне нужно выбрать те, компоненты которые Вы хотите что бы установились с программой. Здесь есть два обязательных компонента, которые нужно установить:
- Inkscape, редактор SVG(требуется) ,
- Среда исполнения GTK+(требуется) .

Также можно выбрать дополнительные компоненты для установки:
- Для всех пользователей (если поставить флажок то программа установится для всех пользователей компьютера),
- Ярлыки (здесь можно выбрать места, куда будут установлен ярлык для программы — Рабочий стол, Панель быстрого запуска, Открывать файлы SVG в Inkscape(будет произведена ассоциация файлов SVG с программой), Контекстное меню),
- Удалить личные настройки (если у Вас уже была установлена программа Inkscape то нажав здесь флажок все сохраненные настройки будут удалены),
- Дополнительные файлы (если поставить здесь флажок, то установятся Примеры и Уроки),
- Переводы (здесь можно выбрать один или несколько переводов, и доступно для этого большое количество языков, выбираем Русский(ru) или Украинский(uk)).
После того как Вы выберите все дополнительные компоненты нужно нажать на кнопку Далее > .
В следующем окне будет информация о том в какую директорию установить Inkscape , по умолчанию C:\Program Files\Inkscape , для того что бы выбрать другую директорию нужно нажать кнопку Обзор … . После чего следует нажать на кнопку Установить для продолжения установки.
После чего следует нажать на кнопку Установить для продолжения установки.
После чего будет выведено следующее окно в котором будет происходить сам процесс установки, нужно будет подождать примерно 2-3 минуты. Для того что бы отобразить подробные сведения об установке нужно нажать на кнопку Детали … . После того как в полосе статуса установки появится слово Готово , станет активной кнопка Далее > , на которую собственно и нужно нажать.
И в последнем окне, которое говорит о том что программа установилась, нужно нажать кнопку Готово . Если Вы не убирали флажок рядом с надписью Запустить Inkscape , то после нажатия кнопки Готово программа запустится автоматически.
Если же Вы убрали флажок, то можно запустить программу с помощью ярлыка, будь то ярлык на рабочем или в меню Пуск.
После запуска программы появится главное окно программы, которое собственно и является основной областью для работы.
В использовании программа не очень сложна и практически все здесь можно изучить самому, потому все на русском, да и в добавок есть ряд примеров и уроков, которые устанавливаются вместе с программой.
Ссылки
- http://inkscape.org — официальный сайт программы Inkscape
Говоря в общем о программе могу сказать что программа не только проста в использовании, но и как я говорил Выше удобна и многофункциональна, и ее возможности помогут решить большое количество задач. Здесь есть и возможность работы с слоями и градиенты, и многие другие инструменты, которые повторяются в большинстве графических редакторов. Как я и говорил раньше в Inkscape , сможет рисовать даже не имеющий художественных навыков человек. Да и редакторы векторной графики, как то приятнее в использовании чем редакторы растровой. В общем что бы понять что из себя представляет Inkscape, нужно просто установить, запустить и попробовать что то сделать.
Читайте также.
 ..
..руководств по Inkscape | Inkscape
Сообщество Inkscape выпустило огромное количество руководств за эти годы. На момент написания этой статьи более 95% были созданы пользователями Inkscape и разбросаны по всему Интернету. Единственные действительно официальные учебные пособия — это те, которые входят в пакет с программой, которые вы можете найти в меню «Справка»> «Учебники».
Здесь мы хотим создать коллекцию новых официальных руководств, официально одобренных руководств и руководств, рекомендованных пользователями, которые были предоставлены членами сообщества и проверены на предмет содержания и презентации.Пользователи Inkscape могут рассчитывать на их высокое качество.
Официальные руководства
Это учебные пособия из проекта Inkscape. В общем, они предоставляют самую основную или самую важную информацию, которая в какой-то момент нужна большинству пользователей Inkscape. Они рекомендуются для всех пользователей. Есть три основные категории.
Они рекомендуются для всех пользователей. Есть три основные категории.
В комплекте с Inkscape
Эти учебные пособия фактически упакованы в Inkscape, где они интерактивны. Но у нас они есть ссылки ниже как статические копии.Первые три — это , настоятельно рекомендуется для начинающих, с названиями Basic, Shapes и Advanced. (Не волнуйтесь, тот, что называется Advanced, на самом деле не является. Это введение в самые основные элементы векторной графики (контуры).) Остальные охватывают определенные функции, которые вы можете использовать по мере необходимости.
Инструменты или элементы
В этих руководствах рассказывается, как использовать определенные инструменты или функции.
Как нарисовать ….
В этих уроках показано, как нарисовать определенный предмет.
- первый (вымышленный пример: Как нарисовать стул)
- секунда (вымышленный пример: нарисуйте симулированный 3D-блок)
- третий (вымышленный пример: нарисовать логотип ресторана)
Официально одобренные учебные пособия
Эти учебные пособия были проверены сотрудниками веб-сайта, и на них также можно положиться как на высокое качество. В общем, это более специализированные учебные пособия. Пользователи могут выбирать, какие из них им больше всего помогают.
В общем, это более специализированные учебные пособия. Пользователи могут выбирать, какие из них им больше всего помогают.
Автор A
Автор B
Руководства, рекомендованные пользователями
Как принять участие в предоставлении учебных пособий
Если вы хотите участвовать в предоставлении руководств для этой страницы или даже присоединиться к команде документации, пожалуйста, прочтите здесь.
Инструменты настройки | Inkscape
Это руководство предназначено для новичков в Inkscape. Если вы торопитесь, можете просто перейти к пронумерованным шагам. Если у вас есть время и вы хотите изучить несколько основ, возможно, вы захотите прочитать все это целиком. Это вполне может решить несколько проблем, с которыми вы уже столкнулись.
Фон
По причинам, которые могут быть не совсем очевидными, поведение по умолчанию для всех инструментов Inkscape состоит в том, чтобы придать любому объекту, который вы рисуете, тот же стиль, что и последнему объекту, который вы нарисовали с помощью этого инструмента. В Inkscape «стиль» включает такие вещи, как цвет заливки и обводки, непрозрачность, ширина обводки и некоторые другие.
В Inkscape «стиль» включает такие вещи, как цвет заливки и обводки, непрозрачность, ширина обводки и некоторые другие.
Многие начинающие пользователи Inkscape в восторге от того, насколько легко выбирать объекты, перемещать их и изменять цвет и другие атрибуты стиля. Существует так много вариантов, которые настолько просты в использовании, что всего за несколько минут у вас может быть холст, полный каракулей, проб и экспериментов, и, возможно, даже готовый рисунок! Проблема возникает, когда вы в следующий раз открываете Inkscape и понимаете, что инструменты работают не так, как при первом запуске Inkscape.
Это может быть самой распространенной проблемой для новых пользователей Inkscape. Причина почти всегда связана с тем, как вы стилизовали последний объект, нарисованный этим инструментом. Возможно, вы удалили обводку, сделали ее прозрачной или установили нулевую ширину. Теперь вам нужен инсульт, но его просто нет. Или, может быть, вы скруглили углы прямоугольника, но теперь вам нужен традиционный прямоугольник. Или, может быть, вы играли с инструментом Ellipse, и теперь он рисует только дугу, а вам отчаянно нужен круг.Или может показаться, что инструмент ничего не рисует. Даже если вы, возможно, не сохранили рисунки на своем первом холсте, Inkscape все еще запоминает и рисует следующий объект, чтобы он выглядел так же, как последний, который вы нарисовали с помощью этого инструмента.
Или, может быть, вы играли с инструментом Ellipse, и теперь он рисует только дугу, а вам отчаянно нужен круг.Или может показаться, что инструмент ничего не рисует. Даже если вы, возможно, не сохранили рисунки на своем первом холсте, Inkscape все еще запоминает и рисует следующий объект, чтобы он выглядел так же, как последний, который вы нарисовали с помощью этого инструмента.
Решения
Теперь, когда вы знаете, как работает Inkscape, вы сможете решить большинство этих проблем самостоятельно. Просто нужно научиться запоминать, что вы рисовали, и распознавать, когда это произошло, где находятся все кнопки и элементы управления и что они делают.Так что, возможно, вы предпочтете продолжить использование Inkscape с его поведением по умолчанию. Но другие могут понять, что им никогда не нужно, чтобы следующая вещь, которую они нарисовали, была идентична последней, которую они нарисовали. И, к счастью, есть способ, чтобы каждый инструмент сохранял один и тот же стиль каждый раз, когда вы его используете.
Вот как настроить собственный стиль для ваших инструментов. См. Приведенные ниже снимки экрана с номерами шагов.
Давайте возьмем инструмент «Звезда» в качестве примера, и это тот же процесс для всех инструментов.Обратите внимание, что для инструментов, которые рисуют контуры (Карандаш, Перо, Соединитель и, возможно, Каллиграфия) (и, возможно, инструмент «Форма спирали»), вы можете захотеть установить стиль только для обводки. Хотя это действительно полностью зависит от вас!
- Нарисуйте объект на холсте с помощью инструмента «Звезда».
- Придайте ему любой стиль, который вы хотите, каждый раз.
- Оставьте выбранным.
- Дважды щелкните значок / кнопку инструмента «Звезда», чтобы открыть Inkscape Preferences для управления этим инструментом.
- Для «Создавать новые объекты с помощью:» выберите «Собственный стиль этого инструмента:».
- Щелкните горизонтальную полосу с надписью «Взять из выбранного».
В тот момент, когда вы щелкнете по панели «Взять из выделенного», вы увидите, что индикатор стиля изменится, отражая только что примененный стиль. (Вы можете видеть, что стиль на скриншоте — черная обводка без заливки. Но, возможно, вы хотите, чтобы ваши звезды всегда были непрозрачно-желтыми с жирной красной обводкой? Это может быть как угодно.
Информация о бонусе
И еще парочка быстрых уроков, уф.
Вы можете увидеть тот же индикатор стиля в правом верхнем углу окна Inkscape, который показывает стиль для большинства инструментов (когда инструмент включен).
В нижнем левом углу есть аналогичный индикатор стиля, который очень важен как для опытных, так и для начинающих пользователей Inkscape. Он отражает стиль текущего выбранного объекта, а также включает информацию о непрозрачности, например «O: spinbox» (счетчик — это число в поле с крошечными стрелками для набора нужного вам значения, или вы можете выделить и ввести или вставить .) Что делает этот индикатор стиля таким полезным, так это то, что он не только отражает стиль выбранного объекта, но также может использоваться для изменения стиля. Щелкните правой кнопкой мыши цветовую панель «Заливка» или «Обводка», и вы найдете множество быстрых вариантов. Если у объекта есть обводка, вы увидите крошечное число на правом конце цветовой полосы, которое представляет собой ширину обводки. Щелкните правой кнопкой мыши, чтобы найти параметры для его изменения. Конечно, диалоговое окно «Заливка и обводка» — это комплексная функция для создания стилей, но индикатор стиля в определенное время предоставляет несколько удобных ярлыков.
Если у вас возникнут вопросы или вам понадобится помощь, напишите сообщение на нашем форуме. Вы можете поделиться там своим файлом SVG, и мы сможем определить проблему.
6 лучших руководств, курсов и занятий Inkscape [МАЙ 2021]
Команда из более чем 20 экспертов по дизайну провела тщательное исследование, чтобы составить список лучших курсов, классов, учебных пособий для начинающих и экспертов Inkscape. Он включает в себя как платные, так и бесплатные обучающие ресурсы, доступные в Интернете, которые помогут вам изучить графический дизайн.Подходит для начинающих, учащихся среднего уровня, а также для экспертов.
6 лучших онлайн-уроков, курсов и занятий Inkscape [МАЙ 2021 г.] [ОБНОВЛЕНО]
1. Создавайте оригинальные векторные игровые изображения с помощью Inkscape Tutorials (Udemy)Это онлайн-руководство, созданное Иштваном Сзепом, знакомит вас с различными главами и обучающими инструментами векторной графики, помогая создавать векторные игровые 2D-ресурсы. Если вы энтузиаст игрового дизайна и хотите узнать об использовании анимации для создания персонажей и игровой графики, потратьте свое время на изучение этого видеокурса. По окончании курса вы будете уверены в создании 2D игровой графики, подходящей для игр Yoyo, Gamesalad и других программ. Что еще? Вы даже можете продавать созданную игровую графику на торговой площадке. Итак, присоединяйтесь к курсу, чтобы стать профессиональным дизайнером векторной графики.
Ключевые USP-
— Подходит для начинающих, чтобы изучить векторную графику и Inkscape
— 30-дневная гарантия возврата денег
— Доступ как на мобильном телефоне, так и на телевидении
— доступно 13 загружаемых ресурсов
— 1000 студентов прошли курс
— Взаимодействие один на один во время видеоурока
— Научитесь создавать 2D игровую графику с помощью бесплатной программы
Продолжительность — 4.5 часов
Рейтинги — 4,7 из 5
Вы можете зарегистрироваться здесь
2. Курс Inkscape для начинающих (Udemy)Это простое отформатированное онлайн-руководство, созданное Майклом Ди Грегорио, предназначено для начинающих, чтобы получить полное представление о Inkscape. Если вы увлечены изучением редактора векторной графики Inkscape и множества других инструментов, присоединяйтесь к этому видеокурсу прямо сейчас. Профессиональный куратор Майкл предоставит демоверсии полный список инструментов и их функциональность .На протяжении всего онлайн-курса вы получите полное представление о редакторе, который повысит вашу уверенность в создании 2D-игровой графики для профессиональных целей.
Ключевые USP-
— Идеально подходит для среднего и продвинутого творческого персонала, чтобы познакомиться с редактором inkscape
— 30-дневная политика возврата денег
— Состоит из 2 статей для практических заданий
— Легкое общение и простой метод обучения позволят узнать о редакторе векторной графики
— Узнайте о цветовой палитре, изучите значки панели команд и инструменты интерфейса
— Классный проект на практические знания
— Более 1000 студентов записались на курс по запросу
Продолжительность — 4 часа
Оценок — 4.3 из 5
Вы можете зарегистрироваться здесь
3. Бесплатные уроки и классы Inkscape в Интернете (Skillshare)Если вы хотите изучать векторную графику и хотите совершенствоваться в дизайне с помощью Inkscape, Skillshare предлагает вам набор курсов Inkscape под одной крышей. Из пользовательского интерфейса игры Design2D, Quilting with Inkscape, чтобы научиться создавать логотипы и уроки inkscape для мастеров, есть несколько курсов, которые можно выбрать и изучить. Учитесь у отраслевых экспертов, таких как Роб ВанАрсдалл, Иштван Сзеп, Бенджо Саббан и других, которые предложат как практические, так и теоретические видеоуроки для начинающих. Возьмите его в свои руки и получите опыт для многообещающей карьеры графического дизайнера.
Ключевые USP-
— Все ведущие видеокурсы под одной крышей от профессионалов
— Каждый учебник содержит классные проекты для практических знаний
— Получите уверенность в создании 2D-графики видеоигр с помощью Inkscape
— Каждый онлайн-видеокурс содержит разные главы с разными временными рамками
— Будет правильно взаимодействовать с куратором для решения любого вопроса
— Получите бесплатную пробную версию на месяц на каждый видеокурс
Продолжительность — переменная
Оценок — 4.5 из 5
Вы можете зарегистрироваться здесь
4. Учебное пособие по Inkscape для начинающих — бесплатный курс (LinkedIn Learning)Созданный Майком Рэнкином, профессиональным инструктором LinkedIn, это онлайн-руководство предлагает полное представление о создании векторной графики с помощью Inkscape — программного обеспечения для иллюстраций с открытым исходным кодом. Для новичков это видео по запросу от Майка — идеальная платформа для входа в сферу графики.В ходе курса вы узнаете об установке программного обеспечения и выводе файлов для печати и в Интернете. Самое лучшее, что вы можете скачать Inkscape и сразу же начать следить за ним.
Ключевые USP-
— Лучшее для начинающих, желающих изучить Inkscape
— Нет необходимости иметь опыт работы с Illustrator или какими-либо приложениями для рисования
— Получите практический и теоретический опыт обучения
— Содержит файл упражнений для практического обучения
— Научитесь работать с векторными путями, рисовать формы и добавлять цвета
— Получите один месяц бесплатного обучения
— По окончании курса приобрести уверенность в использовании Inkscape в профессиональных целях
— Присоединяйтесь к 8 тыс. Студентов и пройдите специализированное обучение
Продолжительность — 4ч 58м
Оценок — 4.6 из 5
Вы можете зарегистрироваться здесь
5. Создавайте 2D-изображения видеоигр с помощью Inkscape (Skillshare)Этот онлайн-курс, созданный профессиональным дизайнером Иштваном Сзепом, предназначен для тех, кто стремится создавать собственную графику для игр. Эта специально созданная дизайнерская программа Inkscape поможет новичкам научиться пользоваться инструментами для создания игровых дизайнов. Это онлайн-руководство состоит из практических глав, которые помогут вам создавать платформы, персонажей, анимацию, фон и т. Д. Иштван с его четким методом обучения и практической демонстрацией, вы получите четкое представление об использовании Inkscape для создания 2D-графики видеоигр.
Ключевые USP-
— Изучите навыки создания 2D-графики для мобильных игр
— Получите полные практические знания об инструментах программы векторной графики
— Научитесь создавать игровые картинки для Android, iPhone и настольных ПК версии
— Вы можете продавать свою игровую графику на рынке
— Научитесь использовать бесплатные инструменты графического дизайна Inkscape
— Классные проекты доступны для практических занятий
— Получите бесплатный трейл на один месяц
Продолжительность — 4ч 27м
Оценок — 4.5 из 5
Вы можете зарегистрироваться здесь
6. Дизайн и создание векторной графики с помощью Inkscape (Skillshare)Созданный Бенджо Саббаном, профессиональным графическим дизайнером, основная цель этого онлайн-курса — помочь новичкам разрабатывать и создавать векторную графику с помощью Inkscape. Если вы не нашли подходящего онлайн-руководства, которое познакомит вас с Inkscape и созданием векторной графики, то этот видеокурс от Benjo — правильное вложение, которое вы можете сделать. .Состоит из 25 видеороликов, в которых учащиеся познакомятся с различными главами, включая холст, фигуры, редактирование фигур и т. Д. Если вы новичок и ничего не знаете о Inkscape, загрузите это видео на Skillshare прямо сейчас. Вы также можете ознакомиться с нашим мнением о Best Unity Courses .
Ключевые USP-
— Подходит как для новичков, так и для среднего уровня
— Получите полное представление об использовании инструментов Inkscape и создании векторной графики
— Классные проекты доступны в разделе специальных проектов
— Разработайте и загрузите проект на Skillshare
— Практическая и теоретическая методика обучения
— Получите бесплатную пробную версию на один месяц
Продолжительность — 2ч 27м
Оценок — 4.5 из 5
Вы можете зарегистрироваться здесь
Таков был взгляд наших экспертов на 10 лучших тренингов, курсов, программ, учебных пособий, классов и сертификатов Inkscape, доступных в Интернете на 2021 год, которые помогут вам учиться и преуспевать в Inkscape. Просмотрите наш веб-сайт, чтобы найти больше курсов по дизайну и другим смежным областям, и поделитесь этой статьей со своими друзьями, если вы нашли ее полезной.
Инструкции по упаковкеUSGS Inkscape и ссылка для скачивания
Загрузить USGS INKSCAPE PACK
Инструкции для пакета USGS Inkscape
Этот набор является производным от:
o Цифровой картографический стандарт FGDC для обозначения геологических карт (реализация PostScript)
Есть несколько способов использования этого пакета.Подход 1 более консервативен и с меньшей вероятностью приведет к сбою inkscape.
ПРИМЕЧАНИЕ. Из-за того, как Inkscape считывает шаблоны, некоторые из них могут быть перевернуты (по горизонтали или вертикали).
Подход 1: скопируйте и вставьте шаблоны в соответствии с требованиями из «USGS-patterns-INKSCAPE.svg».
В документе «USGS-patterns-INKSCAPE.svg» есть все основные образцы горных пород из цифрового картографического стандарта USGS FGDC. Три соответствующие страницы размещены над областью рисования.
- Выберите узор, который вы хотите использовать (щелкнув по середине поля, а не по внешней стороне, которая представляет собой отдельную черную обводку), затем он должен отображаться с правильным номером шаблона, например. sed601 в меню « заливка и обводка» . Доступ к меню заливки и обводки через « объект> заливка и обводка»
- Скопируйте и вставьте этот шаблон в документ, над которым вы работаете. Как только вы вставите этот узор, он станет доступен в меню « заливка и обводка> узоры».Вы можете продолжить и удалить вставленный объект, если хотите.
- Скопируйте и вставьте другие рисунки по мере необходимости.
- В процессе работы над документом вы можете получить доступ к различным шаблонам, которые вы добавили через « заливка и обводка> заливка> узоры». меню
- Используйте «USGS_Swatches_reference.pdf» или «USGS-patterns-INKSCAPE.svg» в качестве справочника, какой номер соответствует какому шаблону. Вы даже можете распечатать это для справки.
Подход 2: используйте «USGS-patterns-INKSCAPE-template.svg »в качестве шаблона
В этом документе есть все шаблоны, определенные в документе, но в остальном он пустой.
- Откройте «USGS-patterns-INKSCAPE-template.svg», и тогда у вас будет доступ ко всем шаблонам в этом документе. через « заливка и обводка> заливка> узоры» меню
- Используйте «USGS_Swatches_reference.pdf» или «USGS-patterns-INKSCAPE.svg» в качестве справочника, какой номер соответствует какому шаблону. Вы даже можете распечатать это для справки.
- Сценарий: вы работаете над документом и решаете, что хотите получить все шаблоны USGS.
- Перетащите файл «USGS-patterns-INKSCAPE-template.svg» в свой документ INKSCAPE.
- Теперь у вас есть доступ ко всем шаблонам в этом документе. через меню « заливка и обводка> заливка> узоры». В этом документе нет другого содержания.
- Используйте «USGS_Swatches_reference.pdf» или «USGS-patterns-INKSCAPE.svg» в качестве справочника, какой номер соответствует какому шаблону.Вы даже можете распечатать это для справки.
Подход 3: используйте «USGS-patterns-INKSCAPE-template.svg», чтобы получить все шаблоны в любом документе.
- Сценарий: вы работаете над документом и решаете, что хотите получить все шаблоны USGS.
- Перетащите файл «USGS-patterns-INKSCAPE-template.svg» в свой документ INKSCAPE.
- Теперь у вас есть доступ ко всем шаблонам в этом документе. через меню « заливка и обводка> заливка> узоры».В этом документе нет другого содержания.
- Используйте «USGS_Swatches_reference.pdf» или «USGS-patterns-INKSCAPE.svg» в качестве справочника, какой номер соответствует какому шаблону. Вы даже можете распечатать это для справки.
Совет 1: изменение размера / поворот / перемещение объектов без изменения рисунка
На контекстно-зависимой панели управления (над основной областью рисования) есть несколько кнопок, которые вы можете активировать, чтобы изменить то, что затрагивается при перемещении, изменении размера или повороте объектов.Чтобы шаблоны оставались неизменными при выполнении любого из этих действий, вы должны иметь «Перемещение шаблонов (в заливке или обводке) вместе с объектом в неактивном состоянии.
Совет 2: редактирование шаблонов
Для редактирования узора используйте инструмент узла (некоторые другие инструменты также позволяют редактировать узоры). Вы увидите три фигуры в верхнем левом углу вашего объекта. Щелкните и перетащите на:
- «X» для перемещения шаблона
- ‘O’, чтобы повернуть шаблон
- ‘□’ для масштабирования узора
Удерживайте нажатой кнопку управления для сохранения соотношения сторон или для поворота с шагом 15 градусов.
Создание искусства в Inkscape — Pinnguaq
Для этого введения в Inkscape мы будем использовать простое изображение. Как только учащиеся освоятся с программой, они смогут работать с более сложными изображениями, если захотят. Мы будем использовать изображение собаки ниже.
- Для начала откройте Inkscape. Скопируйте и вставьте изображение собаки в свой документ, щелкнув изображение правой кнопкой мыши, выбрав Копировать , затем щелкнув правой кнопкой мыши в рабочей области документа и выбрав Вставить.
- Нам нужно подогнать размеры документа под фотографию. Удерживайте Shift + Ctrl + D, чтобы открыть редактор документов. Отрегулируйте ширину страницы до 252 мм и высоту до 168 мм.
3. Закройте редактор документов и откройте меню слоев, нажав Shift + Ctrl + L . Слой 1 создается при открытии нового документа в Inkscape. Чтобы элементы слоя оставались на месте, заблокируйте слой, щелкнув фиксатор между глазом и именем слоя.
4. Создайте новый слой, нажав на + или нажав Shift + Ctrl + N Появится меню, в котором вы можете назвать свой слой и выбрать положение слоя. Поместите этот новый слой над слоем 1. Оставьте этот слой разблокированным, так как именно здесь вы будете рисовать.
Мы будем строить наши формы на основе областей схожих тонов и цветов. Важно наблюдать и замечать различия между светлыми и темными областями, так как это придаст нашему изображению объем.Блокировка цвета — это процесс разделения разных цветовых областей, как то, что мы видели в нашем цвете по номеру. Мы упростим изображение, ограничив количество цветов. Вместо того, чтобы иметь, казалось бы, бесконечный набор тонов и градиентов (как на фотографии), мы создадим формы, соответствующие аналогичным цветовым областям. Если одна область имеет коричневый оттенок аналогичного оттенка, создайте одну форму, подходящую для этой области. Чтобы помочь себе видеть меньше тональных значений и различать области схожего цвета, вы можете попробовать прищурить глаза на изображение.Если одна область полностью белая, нанесите ее на карту.
5. Чтобы начать рисование, выберите инструмент рисования на панели инструментов или нажмите клавишу B на клавиатуре. Когда вы впервые щелкнете мышью, в конце вашей линии появится квадрат, это наша начальная и конечная точки нашей формы. Мы можем использовать этот инструмент, чтобы создать многоугольник и приступить к созданию низкополигонального изображения. Чтобы замкнуть фигуру, нажмите на квадрат, с которого вы начали.
6. Начнем с глаз и оттуда построим изображение.Начиная с блика в глазу собаки, нарисуйте форму, которая окружает эту область. Чтобы сделать формы более плавными и менее угловатыми, щелкните левой кнопкой мыши, удерживая и перетаскивая мышь в форму, которую вы хотите создать. Если вы допустили ошибку, щелкните правой кнопкой мыши в любом месте чертежа и выберите Отменить: рисовать контур. Или просто нажмите кнопки , отменить, и , повторить, , зеленую и желтую стрелки (влево, чтобы отменить, вправо, чтобы повторить).
Может быть сложно создать иллюстрацию, если включен Snap Cusp Nodes ; это накладывает сетку и обеспечивает структуру форм, но дает меньше свободы при рисовании. Бугорки могут быть полезны для геометрических фигур, таких как треугольники или квадраты. Когда он выключен, у вас есть полный контроль над созданием любых фигур.
7. На компьютере Snap Cusp Nodes расположены на крайней левой панели инструментов, на портативных компьютерах — вверху экрана. Если у вас возникли проблемы с поиском инструмента, при наведении курсора на любой инструмент на несколько секунд отобразится описание инструмента.
8. Выберите пипетку с помощью клавиши F7, это заполнит вашу форму цветом.Вы можете проявить изобретательность и выбрать цвета в нижней панели, но для наших целей выберите цвет, чтобы он соответствовал изображению.
Чтобы удалить черный контур вокруг нашего круга, нажмите кнопку X, расположенную в нижнем левом углу цветовой шкалы, с зажатой клавишей Shift.
9. Поздравляем! Вы только что создали свою первую фигуру в Inkscape. Продолжайте создавать формы из участков аналогичного цвета, пока не получите один из глаз собаки. Продолжая добавлять фигуры и раскрашивать их, вы продолжаете строить поли-сетку.
Не беспокойтесь, если у вас больше или меньше того, что изображено на этой фотографии. К концу у каждого из нас будут разные изображения. Вы можете уменьшить масштаб, чтобы посмотреть на свое творение, с помощью клавиши — (минус). Кроме того, не беспокойтесь, если у ваших фигур есть изогнутые или неровные края — это удовольствие от низкополигональных изображений, нет «правильного» способа их сделать.
10. Чтобы увидеть, как выглядит ваше окончательное изображение, щелкните глазом на слое 1, чтобы скрыть фотографию. Если между фигурами видны какие-либо белые области, увеличьте масштаб с помощью клавиши + и отрегулируйте фигуры или создайте новые, чтобы скрыть их, чтобы убедиться, что белый фон не виден.
Совет: не торопитесь и создавайте изображение по частям. Например, если вы только что нарисовали один глаз, остановитесь и отредактируйте. Когда вы нарисуете следующий глаз, остановитесь и отредактируйте. В конечном итоге это сэкономит ваше время и избавит от лишних хлопот, так как вам не придется редактировать все изображение сразу. И помните, искусство требует времени. Чем сложнее и детальнее ваше изображение, тем больше времени на это уйдет. После некоторой практики создание этого стиля искусства станет более интуитивным.
11. Пришло время завершить ваш образ! Продолжайте создавать формы, как мы делали для глаза, работая над одной областью за раз.После того, как ваше изображение будет готово, вы можете заметить маленькие белые линии, проходящие по вашим фигурам. Чтобы исправить это, продублируйте свой слой с помощью палитры слоев.
12. Вот финальное изображение. Давайте добавим фон, чтобы сделать его более объемным. Сначала удалите слой с эталонной фотографией, щелкнув правой кнопкой мыши имя слоя и выбрав Удалить текущий слой.
13. Затем выберите все, что вы нарисовали, с помощью инструмента выбора и преобразования объектов. Щелкните левой кнопкой мыши и перетащите рамку на все ваши объекты ( Ctrl + Alt + A ).Затем щелкните Group Objects ( Ctrl + G). Теперь ваше изображение будет оставаться вместе при перемещении. Скройте этот слой, пока мы создаем фон.
14. Создайте новый слой под изображением для фона. Вы можете загрузить изображение, создать новый фрагмент оригинальной векторной графики для фона или создать прямоугольник и залить его сплошным цветом. Заблокируйте фоновый слой, чтобы он оставался на месте.
15. Хорошая привычка — сохранять документ каждые несколько минут, пока вы работаете над ним (Файл> Сохранить).Давайте сохраним его еще раз, а затем сохраним в разных форматах. Выберите Сохранить как или Ctrl + Shift + S и выберите PNG или Inkscape SVG. Формат файла SVG сохраняет ваши слои, поэтому вы можете редактировать их на других устройствах с Inkscape. Файл PNG удобен для отправки по электронной почте и совместного использования, но его нельзя редактировать.
2-Inkscape Tutorial — Inkscape & Full Spectrum Hobby Laser Basic Tutorial
В этом разделе вы изучите основы использования программного обеспечения Inkscape для подготовки файлов для лазерной резки.Вы научитесь:- Настроить единицы измерения нового документа и сетку ориентиров.
- Нарисуйте прямоугольники и круги с определенными размерами.
- Сгруппируйте и разгруппируйте объекты, чтобы их можно было перемещать и масштабировать вместе.
- Дублируйте и изменяйте объекты, избегая команд копирования / вставки.
- Поворачивайте и расставляйте предметы по размеру вашего картона.
2.1 Настройки документа
Начнем с подготовки нового файла в Inkscape.Откройте программу и следите за видео ниже.Установите единицы измерения документа, добавьте сетку и размер страницы.
2.2 Нарисуйте прямоугольник и круг
Нарисуйте прямоугольник и круг, сделайте их разных цветов и укажите их размер.
2.3 Группировка и разгруппировка объектов
Группировка и разгруппировка объектов для совместного перемещения и изменения размера.
2.4 Дублирование и изменение существующих объектов
Мы хотим избежать использования команд копирования и вставки в Inkscape, потому что результирующий объект больше не будет векторным (вместо растрового изображения, которое не идеально для вырезания на лазер).
2.5 Расставьте объекты на художественной доске так, чтобы они уместились на вашем куске картона
Расставьте объекты, перемещая, группируя и вращая, чтобы они соответствовали границам художественной доски.
2.6 Распечатать документ в программе Full Spectrum Laser
Откройте программу Full Spectrum Laser, нажмите на печать в Inkscape и выберите Full Laser Spectrum в качестве вывода.
Готовый файл должен выглядеть так:
Следующий шаг: 3.Операция лазерного резака
Изучите графику Inkscape | Лучший курс Inkscape для изучения векторной графики
Описание курса
Проходили ли вы когда-нибудь курс графики, который дает только механические инструкции по использованию программных инструментов? Но вы не знаете, что вы можете с ними создать? Или, с другой стороны, в некоторых руководствах показано, как создать конкретный проект, но когда вы пытаетесь расширить его, вы понимаете, что не можете заставить инструменты делать то, что вы от них хотите!
Курс Inkscape Adventure дает вам лучшее из обоих миров — подробные пошаговые инструкции по инструментам и функциям Inkscape, а также практические практические задания , которые вы должны выполнить.Постепенные задания помогут вам усвоить концепции, изложенные в видео-уроках.
Кульминацией курса является крупный проект — создание красочного макета для вымышленной настольной игры. К этому проекту подходят по одному элементу за раз, и учащиеся создают свою собственную копию дизайна.
Хотя инструменты «Перо» и «Узел» являются наиболее важными для освоения, поскольку они являются сердцем векторной графики; В этом курсе рассматриваются все инструменты на панели инструментов Inkscape. .Дополнительные уроки объясняют наиболее часто используемые операции, такие как: операции с контурами, трассировка растровых изображений, клонирование, мозаичные клоны, обрезка, маскирование, узоры, смещения и эффекты живого контура. Также демонстрируются несколько фильтров и расширений.
Если GIMP — это бесплатная программа Photoshop, то Inkscape — это бесплатный эквивалент Adobe Illustrator. Inkscape был разработан для создания масштабируемой векторной графики. Эти изображения могут использоваться для печати, веб-дизайна, социальных сетей, игровых персонажей, кадров анимации и так далее.
Навыки, приобретенные при изучении Inkscape, пригодятся, даже если вы со временем перейдете на другую программу векторной графики, такую как Adobe Illustrator или Corel Draw.


Leave a Comment