Инфографика пример: Что такое инфографика и как её сделать, примеры
25.11.2019 


 Разное
Разное
Что такое инфографика и как её сделать, примеры
От красочного и привлекательного дизайна сайта зависят его посещаемость, кликабельность и другие технические показатели. Все больше людей оформляют свои онлайн-площадки в инфографическом стиле.
До сих пор не знаете что это? Тогда внимательно читайте эту статью. В ней расскажем, что такое инфографика, в чем заключаются особенности ее использования и многое другое.
Содержание:
- Что это за инфографика.
- Цели и достоинства графической информации.
- Типы инфографики.
- Работа над созданием графики: пошаговое руководство.
Что это за инфографика
По самому термину несложно догадаться, что данный вид дизайна представляет собой информацию в виде графических рисунков. Чаще всего это бывает крупная картинка, на которой подробно расписана определенная тема.
Её очень удобно
применять в обучении, поскольку она позволяет быстро и наглядно объяснять
учебный материал.
Данный метод представления информации можно назвать графическим конспектом, так как на картинке содержатся лишь основные тематические детали.
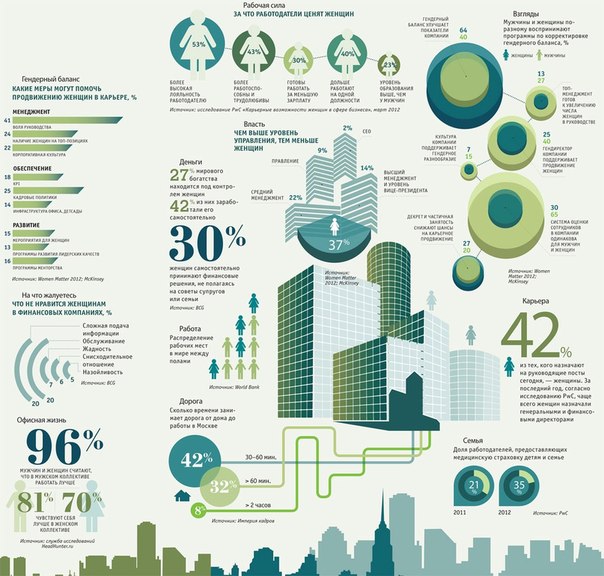
Например, кулинарные сайты постоянно выкладывают рецепты в виде рисунков с кратким описанием. На картинке наглядно продемонстрированы все этапы приготовления того или иного блюда. Даже план пожарной безопасности в торговых центрах можно посчитать за инфографику.
Этот емкий и информативный вид дизайна приносит пользу не только обучающим платформам, но и крупным коммерческим сайтам.
Надеемся, что эти примеры инфографики дали вам дополнительное представление о ней.
Цели и достоинства графической информации
Казалось бы, что такого эта инфографика может сделать в интернете? Оказывается, довольно много.
- Предоставить информацию читателю. Люди легче воспринимают картинки и схемы.
 Графика запоминается гораздо быстрее текстовых массивов.
Графика запоминается гораздо быстрее текстовых массивов. - Привлечь внимание пользователей. Если вы ведете блог или занимаетесь новостным сайтом, то сменить текст на картинки будет удачным решением. Ресурс будет ярко выделяться среди остальных, а соответственно привлечет массу новых клиентов.
- Вернуть старую аудиторию. Почему пользователи отписываются от контента? Да потому, что он им наскучил. Люди уходят на другие сайты, где получают яркую и разнообразную информационную подачу. Графическая информация отлично разнообразит сайт или блог.
- Повысить прибыльность и популярность проекта. По статистике именно посты с инфографикой чаще всего распространяют по интернету. Это происходит потому, что графика является емкой и информативной. Графическую информацию постоянно используют коммерческие сайты и крупные магазины для увеличения числа продаж.
Да, инфографика действительно полезна. Но чего недостает обычным текстовым постам с несколькими картинками? Чем графика отличается от остальных видов информации?
Для ответа на эти вопросы, привели ряд главных преимуществ графической информации:
- удобство для читателя.
 Пользователю не нужно вглядываться в текстовый массив. Вместо этого он следит за несложными упорядоченными схемами и быстро воспринимает информацию;
Пользователю не нужно вглядываться в текстовый массив. Вместо этого он следит за несложными упорядоченными схемами и быстро воспринимает информацию; - привлечение дополнительного трафика на онлайн-платформу;
- отсутствие конкуренции. Многие не знают об эффективности инфографики, поэтому применяйте знания о ней на практике и переходите на публикацию тематических схем и картинок;
- мощный способ рекламы. Инфографика отлично подходит для рекламирования различных видов продукции. Разместите в виде ярких изображений информацию о товаре.
После таких неоспоримых тезисов становится очевидно, что графическую информацию необходимо внедрять на любые сайты, блоги, интернет-магазины и т. д.
Типы инфографики
Кратко разберем данную тему и назовем главные виды графической информации:
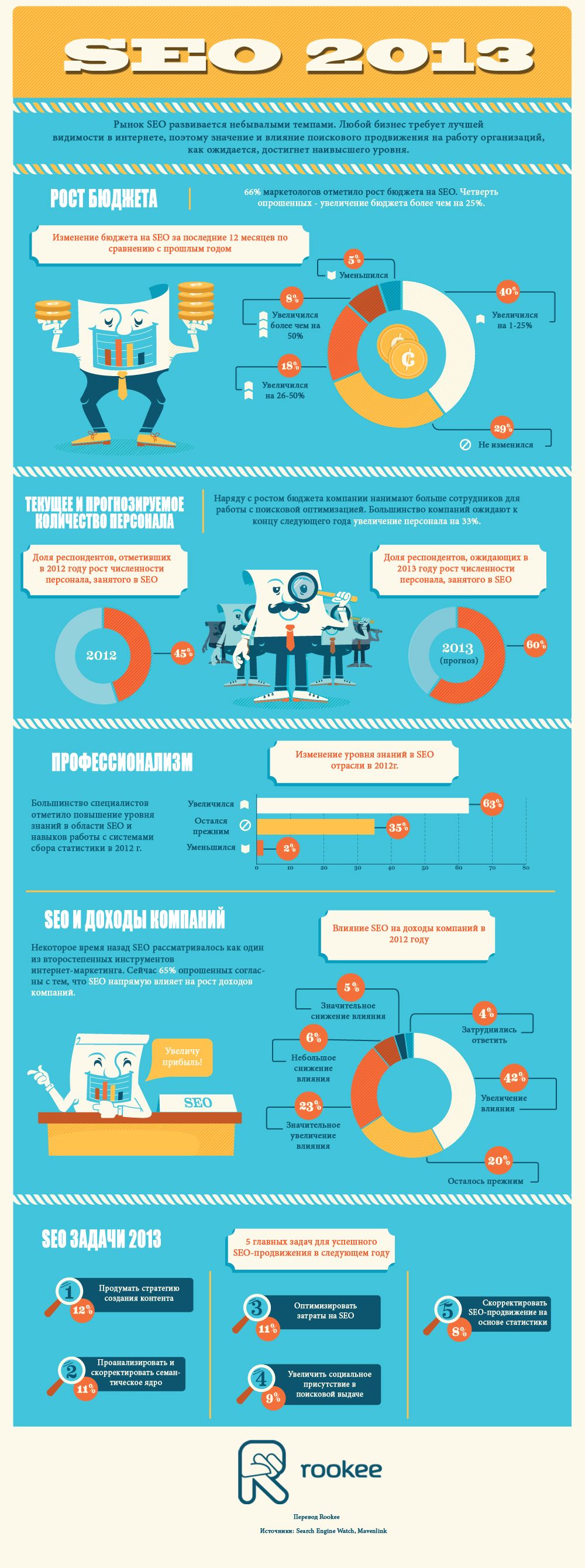
- аналитическая (цифровая) — схемы и рисунки заполнены статистическими данными;
- новостная — наглядно объясняет новостную хронику, разбирает отдельные события, выделяет важные моменты и т.
 д.;
д.; - реконструкция — демонстрирует схему, на которой представлена хронология какого-либо процесса с описанием отдельных этапов;
- рекламная — красочно презентует и рекламирует определенную продукцию. Обязательно должны быть расписаны выгоды от покупки, преимущества товаров и другие элементы продающих текстов.
Эти примеры инфографики дают понять, что графическая информация является разносторонним и многофункциональным инструментом.
Работа над созданием графики: пошаговое руководство
В данном разделе не будем углубляться в нюансы сложной работы различных сервисов и программ. Мы скорее рассмотрим простейшие действия, которые помогут создать качественную и эффективную инфографику. Дополнительно дадим полезные советы по самостоятельной разработке тематических схем.
- С чего начать инфографику? Однозначно с добавления логотипа фирмы. В крайнем случае, поместите в одном из углов графики адрес авторского сайта. Чтобы никто не смог присвоить вашу работу себе, расположите на рисунке несколько водяных знаков.

- Если свободно берете картинки из интернета, будьте готовы к претензиям со стороны правообладателей этих рисунков. Рекомендуем все же видоизменять изображения в графических редакторах (поворот угла, смена оттенков, добавление элементов и т. д.).
- Не забывайте про текст. Под каждым красочным изображением должен располагаться небольшой текстовый фрагмент, поясняющий схему или рисунок.
- Следите за тем, чтобы поисковые системы идентифицировали инфографику. Для этого необходимо прописать альт, тайтл и подпись графики.
- Если хотите сделать мощную и яркую картинку с массой разных элементов, обратитесь к профессионалам. За приличные деньги вы получите максимальное качество и гарантию по эффективности работы продукта.
Создавать графическую информацию своими руками довольно сложно, поскольку приходится разбираться в работе нескольких редакторов и тратить много времени. Поэтому рекомендуем просить помощи у экспертов.
Но если хотите сделать инфографику самостоятельно, порекомендуем три возможных способа:
- Скачать из англоязычных источников готовую графику, перевести ее на родной язык и немного видоизменить.

- Воспользоваться одним из нескольких десятков онлайн-сервисов (Piktochart.com, Easel.ly, Creately.com и другие).
- Создать уникальную работу с нуля самостоятельно.
Что это за инфографика и как это сделать качественно? Надеемся, что полностью разъяснили все нюансы по данной теме и ответили на этот и другие популярные вопросы. Работайте с графической информацией, ведь у нее есть много преимуществ перед текстовыми массивами. Пробуйте, учитесь и применяйте полученные знания!
Информация была полезна? Тогда ставьте лайк в знак одобрения и делитесь с друзьями. Желаем всех благ! С уважением, Sell Skill.
Исследовательская работа «Инфографика про инфографику»
Муниципальное общеобразовательное учреждение
«Средняя общеобразовательная школа р.п.Старотимошкино
имени героя Советского союза Богданова Х.С. »
Муниципального образования «Барышский район»
Ульяновской области
Фестиваль учебных проектов «НАЙДИ СЕБЯ-2020»
учащихся 5-11 классов
Направление работы
Открытия и изобретения, которые изменили мир
Инфографика про инфографику
Выполнили: Нугаев Дамир
учащийся 10 класса
Таирова Альбина
учащаяся 10 класса
МОУ СОШ
Р. п.Старотимошкино
п.Старотимошкино
МО «Барышский район»
Ульяновской области
Руководитель:
Нугаева Гульнара Шамильевна
учитель математики и информатики
Высшей категории
Ульяновск-Акшуат 2020
Оглавление
Введение стр 3.
1.Инфографика.
1.1.История инфографики стр.3
1.2.Определения инфографики стр.4
1.3.Функции инфографики стр.4
1.4.Преимущества инфографики. стр.5-6
2.Правила составления инфографики. Основные принципы и законы инфографики .
2.1.Методика составления инфографики стр.6-7
2.2.Правила создания инфографики стр.7
2.3.Как определить, где инфографика, а где нет? стр.7-8
3.Сервисы для создания инфографики стр.8-9
4. Результат нашей работы. стр.9-10
Заключение стр.10
Литература стр.11
Приложение стр.12-13
Введение
Сейчас мы наблюдаем рост потока информации в геометрической прогрессии. С начала XX века каждые пять лет информация увеличивается в два раза. Человек переживает информационный кризис. Он не успевает обрабатывать информацию, у него просто не хватает времени. Получение нужной и полезной информации превращается для человека в сложную задачу. Возникает проблема как справиться с таким объемом и упростить понимание? Как представить просто и наглядно?
С начала XX века каждые пять лет информация увеличивается в два раза. Человек переживает информационный кризис. Он не успевает обрабатывать информацию, у него просто не хватает времени. Получение нужной и полезной информации превращается для человека в сложную задачу. Возникает проблема как справиться с таким объемом и упростить понимание? Как представить просто и наглядно?
Здесь мы должны понимать, что форма представления материала имеет большое значение. Современное общество ориентированно на визуальные образы. Одно грамотное изображение стоит 1000 слов. Оно способно упростить смысл, передать всю необходимую информацию. Изображения делают информацию более привлекательной. Поэтому инфографика, как графический способ подачи информации, помогает представить её четко и привлекательно, а читателю быстро ее понять.
Цель: научиться составлять инфографику.
Задачи:
Ø изучить историю инфографики, понятие, функции, преимущества
Ø изучить правила составления инфографики, рассмотреть основные принципы и законы
Ø проанализировать онлайн программы для визуализации данных
Ø составить инфографику с помощью одной из них
Объект исследования–инфографика как способ визуализации информации
Предмет исследования– специфика создания инфо графики
Гипотеза: Предположим, что инфографика дает возможность упростить информацию, представить ее в виде в визуальной форме.
Новизна: данная работа может служить материалом для создания инфографики
1.Инфографика.
1.1.История инфографики
Обратимся к истории. Ученые не могут точно сказать о времени появления инфо графики. Одни считают, что наскальная живопись-это начало инфографики; другие предполагают, что инфографика зародилась в XII в. в связи с развитием естественных наук. С понятием инфографика связаны такие имена как Л. да Винчи, Н. Орезмский, Х. Гюйгенс, И. Ламберт,Р. Декарт, О.Гейрат и др. Но переворот в развитии данного понятия сделал Плейфер в середине XVIII в. В своей работе «Коммерческий и политический атлас», он использовал инструменты и возможности графического редактора. Инфографика в современном виде появилась в 1982 г., с выходом газеты «USA Today». Эдварда Тафти создал концепцию развития понятия и набор примеров: гравюры, фотографии, карты, изображения, созданные с помощью компьютера, и встроенные объекты-задвижки, показывающие сравнительные изменения в иллюстрациях до и после воздействия пользователя.
Позже исследованием графического дизайна и инфографики занимались А.Айро, В.В.Тулупов, Е.Н. Тихонова, Е.А. Смирнова, Т.В. Соловьева, С.В. Селеменов,Г.А.Никулова, С. И. Симакова и др.
1.2.Определения инфографики
Существует разные подходы к определению инфографики.
Эдвард Тафти определил инфографику как графический способ подачи информации, данных и знаний.
В. В. Лаптев утверждал, что инфографика – это область коммуникативного дизайна, в основе которой лежит графическое представление информации, связей, числовых данных и знаний.
В зарубежной литературе инфографика-это не просто визуализация данных, а соединение графического дизайна, иллюстраций и текста с целью создания единого сюжета.
Обратимся к большому энциклопедическому словарю :
Инфографика (от лат. Informatio — осведомление, разъяснение, изложение, греч. — письменный, от — пишу) — это способ визуализации информации, который позволяет быстро и понятно представить данные читателю, с помощью изображений, графиков, диаграмм, блок-схем, таблиц, карт, списков.
— письменный, от — пишу) — это способ визуализации информации, который позволяет быстро и понятно представить данные читателю, с помощью изображений, графиков, диаграмм, блок-схем, таблиц, карт, списков.
1.3.Функции инфографики
Для чего нам нужна инфографика, каковы её функции? Анализируя рассмотренные определения, можно выделить следующие функции инфо графики:
иллюстративная – наглядное представление того, что известно;
когнитивная — наглядное представление информации в необычной форме путем структурирования и систематизации;
коммуникативная — неживое общение людей, способствующее передаче и распространению информации.
Инфографика возникла и существует уже много столетий, но в конце 20 в.- начале 21 века она стала центром внимания, т.к. это единственный оптимальный способ передачи сложной информации. Инфографика показывает скрытое, объясняет запутанное.
1.4.Преимущества инфографики.
Неужели инфографика так важна?
Проведем эксперимент: предложим 2 текста на актуальную тему — распространение коронавируса.
В первом инфографика по теме( приложение 1),
во втором сплошной текст( приложение2).
Результаты показали, что 96 % выбирают текст с инфографикой.
Второй вопрос.
С чего начинаете изучение статьи в котором есть и текст и инфографика:
А) с инфографики — 88%
Б)с текста-12%
Мы убеждаемся, что визуально воспринимается намного лучше.
Третий вопрос. Какая диаграмма несет больше информации?
Вторая, потому что есть и текст, и диаграмма.
Четвертый вопрос. Что запомнили из того, о чем сказано выше:
А)вопросы, которые были заданы — 10%
Б) результаты -25%
В) вопросы и результаты -65%.
Проанализируем посещаемость сайтов. Сайты с наличием картинок, диаграмм, схем на первых местах. Они имеют больше лайков и перепостов.
Мы убедились, что способ подачи информации влияет на человека. Применение инфографики активизирует внимание, легко воспринимается и запоминается. Инфографика содержит большой объем данных, нет ничего лишнего, и занимает мало места. Применение текста в инфографике позволяет достичь высокой степени понимания.
2.Правила составления инфографики.
Основные принципы и законы инфографики .
2.1.Попробуем разобраться в методике составления инфографики.
Инфографика-это визуализация данных, где важно как графическое исполнение, так и представленная информация. Чтобы инфографика выполняла свои функции, требуется работа серьезная и скрупулѐзная .
Этапы работы над созданием инфографики уже известны. В этой работе хотим разобрать пример составления инфографики.
В этой работе хотим разобрать пример составления инфографики.
1 этап –выбор темы. Инфографика про инфографику.
2 этап-формулировка цели создания. Данная инфографика поможет разобраться в данной теме: от истории возникновения данного термина до современных онлайн программ ее составления.
3 этап-определение аудитории. Эта инфографика рассчитана на аудиторию 12 лет и больше.
4 этап-сбор данных и материала. Выбрав тему, изучили литературу, которая указана ниже. Провели опрос по вопросам рассмотренным выше.
5 этап-анализ и обработка информации. Из большого объема информации, прочитанного нами, составили план изучения.
1. История инфографики, понятие, функции
2. Этапы составления инфографики, основные принципы и законы инфографики
3. Онлайн программы для составления инфографики
4. Создание инфографики с помощью одной из них
Создание инфографики с помощью одной из них
Пункты плана-это содержание исследовательской работы. Материал исследовательской работы и есть данные для размещения в инфографике.
6 этап-перевод материала в удобный для визуализации формат. На данном этапе мы должны получить ответ на вопрос, как обработанная информация будет выглядеть в инфографике, через какие графические элементы мы ее хотим представить. Выбираем конкретный или абстрактный образ, оцениваем его соответствие стереотипам. Т.е. составляем черновик своей инфографики.
2.2.При редактировании необходимо, чтобы форма и содержание были гармоничны, придерживаться правил создания инфографики:
1. Контрастных цветов не больше 3.
2. Шрифты должны быть сочетаемы и уместны
3. Логика изложения должна быть выдержана
4. Текст по возможности заменять картинками
5. Фон должен быть контрастным
Фон должен быть контрастным
6. Источники данных должны быть указаны
Следуя этим простым советам и рекомендациям, легко создать хорошую инфографику. При создании инфографики необходимо фильтровать информацию, устанавливать связи между элементами. Применять графические изображения при переводе того, что можно прочитать в то, что можно посмотреть. Работать со шрифтами и цветами, для акцентирования внимания на самом главном.
2.3.Как определить, где инфографика, а где нет?
Инфографика — модное направление, которое вошло в современный мир и уверенно в нем закрепилось. Конечно, из 100% только 22% понимают, что такое инфографика и где она применяется. Большинство считают инфографикой текст картинкой.
Проанализировав материал об инфографике могу утверждать, что в инфографике за исключение текста и изображений должны быть указаны связи между данными. Большой объем информации должен быть представлен так, чтобы читатель в ней мог легко и быстро разобраться.
Значит, чтобы понять, инфографика или нет, нужно убрать текст и цифры и посмотреть, смысл остался? Если просто изображение без смысла — перед вами иллюстрация. Рассмотрим изображение.
Теперь уберем тексты и посмотрим остался ли смысл?
Да, процесс прослеживается, что происходит на каждом этапе тоже понятно.
Это инфографика.
3.Сервисы для создания инфографики
Создание инфографики – сложный процесс. Для упрощения данного процесса, существуют онлайн сервисы. Существуют бесплатные и частично бесплатные. Плюсы этих сервисов следующие: широкий выбор шаблонов, большое количество иконок и пиктограмм, имеются блок-схемы и графики. Можно выбрать стиль оформления. Эти возможности позволяют съэкономить время при создании инфографики. Существуют и минусы-возможности бесплатных версий ограничены.
В данной работе мы проанализировали нескольно онлайн программ для создания инфографики.
1. Infogr.am
Данный онлайн-сервис позволяет преобразовывать информацию в числах с помощью графиков. Имеются различные карты и шаблоны.
2. Piktochart.com. Функционал сервиса ограничен. Имеются шаблоны оформления и большое количество пользователей.
3. Vizualize.me.Программа перевода резюме в инфографику.
4. Visual.ly Программа имеет удобный интерфейс и хороший функционал.
5. Easel.ly.Подойдет для представления самых оригинальных идей. Современный стиль графики и шрифтов, наличие шаблонов отличает данный сервис.
6.Сreately.Сервис подойдет в случаи, когда есть необходимость визуализировать табличные данные, хотя дизайн сервиса устарел.
7. Google Charts. Содержит различные диаграммы, подойдет для сравнения и отображения числовых данных
8. Draw.io. Похож на Creately.Com. Отличается тем, что есть возможность искать в Google тематические фото для фонов и элементов. Функционал шире, чем у Сreately.
Функционал шире, чем у Сreately.
Сервисов для создания инфографики достаточно много, но при выборе мы должны соотносить возможности программы с нашими идеями, оптимален ли данный сервис для раскрытия нашей темы.
4. Результат нашей работы.
Мы создали свою инфографику в программе. Easel.ly
Да, с первого раза не получилось создать идеальную инфографику.
Но гипотеза доказана, в нашей инфографике мы смогли разместить 7 страниц текста. Применение картинок, схем, диаграмм позволило представить информацию в упрощенном виде. Мы научились создавать инфографику в программе Easel.ly. Работа наша имеет продолжение, мы сделали первый шаг в изучении темы. В планах довести инфографику до совершенства. Предложить ребятам создать свою инфографику на основе данного материала, проанализировать результаты.
Заключение
Инфографика-средство эффективной «упаковки» информации, благодаря чему становится все более популярной. Инфографика обладает возможностью систематизации и структурирования большого количества данных в привлекательную форму. При этом сохранять значения фактов и объектов в пространстве и времени, изображать тенденции. Пользователи с удовольствием просматривают картинку и читают короткий текст, усваивая ту информацию, которую вы хотите донести.
Инфографика обладает возможностью систематизации и структурирования большого количества данных в привлекательную форму. При этом сохранять значения фактов и объектов в пространстве и времени, изображать тенденции. Пользователи с удовольствием просматривают картинку и читают короткий текст, усваивая ту информацию, которую вы хотите донести.
Применение основных правил и принципов создания инфографики, правильный выбор онлайн-сервиса, позволит привлечь внимание пользователей к важной и полезной информации и побудить их к целевым действиям.
Литература
Фролова М. А. История возникновения и развития инфографики // Вестник ПГГПУ. Информационные компьютерные технологии в образовании
Вып. 10.
Лаптев В. В. Изобразительная статистика. Введение в инфографику. СПб.: Эйдос, c. 7.
Крам Р. Инфографика: визуальное представление данных; пер. с англ. О. Сивченк. СПб.: Питер
Е.
 Г. Трушко, Ю. Ф. Шпаковский. Белорусский государственный технологический университет. Инфографика как современный способ представления информациии.
Г. Трушко, Ю. Ф. Шпаковский. Белорусский государственный технологический университет. Инфографика как современный способ представления информациии.
Изобразительная статистика. Введение в инфографику», Владимир Лаптев, СПб. : Эйдос, 20с.
Инфографика – оригинальное представление информации (с примерами) http://*****/web-design/infografika/
10 советов по созданию качественной инфографики http://*****/blog/lessons/182.html
Что такое инфографика? http://*****/infographica
Инфографика http://ru. wikipedia. org/wiki/Инфографика
Сайт Википедия – Электрон. Данные. – М., 2013. – Режим доступа: http://ru. wikipedia. org/wiki/Инфографика, свободный.
Сайт Infographer – Электрон. Данные. – М., 2013. – Режим доступа: http://*****/infographica, свободный.
«Изобразительная статистика.
 Введение в инфографику», Владимир Лаптев, СПб. : Эйдос, 2012. — с. 20
Введение в инфографику», Владимир Лаптев, СПб. : Эйдос, 2012. — с. 20
Приложение1
Приложение2
Сейчас эпидемия в разгаре и число заболевших в большинстве стран растет экспоненциально.
При экспоненциальном росте каждый день выявляют больше заболевших, чем накануне, пропорционально числу уже больных. Объясняется это просто: больше больных — больше контактов — больше новых зараженных.
Скорость распространения инфекции зависит от многих факторов, в том числе от принимаемых странами мер, и различается от примерно 20% в день в Австралии до почти 50% в США в некоторые дни.
Наиболее яркий пример — Италия. В этой стране распространение началось раньше, чем в других, и ко второй половине марта Италия вышла на первое место по числу заболевших за пределами Китая и значительно опережает другие страны. Сначала экспоненциальный рост в Италии составлял до 25% в день, но после введения жесткого карантина замедлился до 10%.
Чтобы ориентироваться, мы добавили на график линии экспоненциального роста: удвоение каждую неделю (10.4%), удвоение каждые три дня (26%, к этому показателю Россия ближе всего) и удвоение каждые два дня (41%).
Если линия страны на графике параллельна одной из пунктирных линий, значит рост выявленных больных близок к соответствующему тренду. Отклонение линии страны вверх значит ускорение распространения вируса, отклонение вниз — замедление.
Усредненный экспоненциальный рост числа подтвежденных заболевших в России по методу наименьших квадратов составлял 23.4% до введения карантина в большинстве регионов, спустя 3 дня после карантина заметно снижение и усредненный рост с этого момента на 14 апреля 2020 года составил 16.2% в день.
Мы также отмечаем на графике день начала карантина в каждой стране. За эту дату мы принимаем день, когда власти ограничили или запретили выход из дома в наиболее подверженном эпидемии регионе каждой страны: 30 марта в Москве, 8 марта в Ломбардии и 22 марта в Нью-Йорке.
Инфографика — Office.com
Перейти к основному контенту MicrosoftOffice
OfficeOffice
- Главная
- Продукты
- Ресурсы
- Шаблоны
- Поддержка
- Больше
- Купить Microsoft 365
- Все продукты Microsoft
Как отличить хорошую инфографику от мазни на заборе
Но этого оказалось мало. Инфографике придумали штук 20 критериев, которые делают ее «идеальной». Одним словом, размазали смысл, как только могли. Поэтому вроде как к инфографике нельзя придраться, всё равно можно найти доказательства, что нарисованный лось с выносками «голова», «копытце» и «хвост» — тоже инфографичен.
Инфографике придумали штук 20 критериев, которые делают ее «идеальной». Одним словом, размазали смысл, как только могли. Поэтому вроде как к инфографике нельзя придраться, всё равно можно найти доказательства, что нарисованный лось с выносками «голова», «копытце» и «хвост» — тоже инфографичен.
Сегодня мы призываем вас вместе порассуждать, что же делает инфографику инфографикой. А что — просто красивой картинкой с текстом.
Часть примеров — из журнала «Инфографика», спасибо им за труд.
Исследование и повествование — равноценны
Это два полярных подхода к инфографике. Первый предложил статистик Эдвард Тафти, второй — дизайнер Найгел Холмс. Первый назвал свою инфографику «исследовательской» (слово explorative гораздо точнее подходит, как нам кажется). Второй окрестил свою «повествовательной» (narrative).
Отличить их нетрудно
Первый вид инфографики заставляет напрячь извилины, второй — расслабиться и получать удовольствие. Первый — неэмоциональный и минималистичный. Второй — наоборот, чем больше красивых картинок, тем лучше. Нельзя считать один подход плохим, а второй хорошим — это просто два подхода и всё.
Первый — неэмоциональный и минималистичный. Второй — наоборот, чем больше красивых картинок, тем лучше. Нельзя считать один подход плохим, а второй хорошим — это просто два подхода и всё.
Оба самостоятельны и право на жизнь имеют. Ок, идем дальше. Что делает инфографику хорошей?
Просто о сложном
Инфографику определяет потребность в ней. Как правило, это потребность визуализировать информацию, которая бы в текстовом виде усваивалась гораздо хуже.
Если инфографика доносит информацию, которая ничуть не хуже считывалась бы, будь она текстом — такая инфографика не нужна.
Баланс графики и информации
Детализация и крутой визуальный стиль — это замечательно, только не нужно забывать о том, что всё это должно нести информацию. И важно соблюдать баланс между внешней стороной и смысловой нагрузкой. Иначе это будет трата времени.
Если инфографика выглядит на сто баллов, а смысла в ней на полтора — это просто упражнения в дизайне и не более того.
Легко воспринимать
Инфографика для ленивых. Она должна быть понятна как на «общем плане», так и при детальном рассмотрении.
Инфографика, которая содержит двусмысленности и неясности, отправляется в корзину. Нужны только простые и понятные образы
Нет бессмысленного декора
Одна из ошибок неопытных дизайнеров инфографики — бездумное использование свободного пространства. Они заполняют его ненужными украшательствами, что недопустимо.
Каждый дизайнер должен постоянно спрашивать себя: «зачем?». Особенно перед тем, как нарисовать очередной завиток на инфографике.
Инфографика живет и без текста
Самый простой способ проверить, делаете ли вы инфографику или просто тратите время — уберите весь текст. Смысл остался — это инфографика. Смысл исчез — что ж, вы рисовали просто иллюстрации к тексту.
Этот пункт стоит разобрать чуть подробнее. Выберем случайную картинку из интернета по запросу «инфографика»:
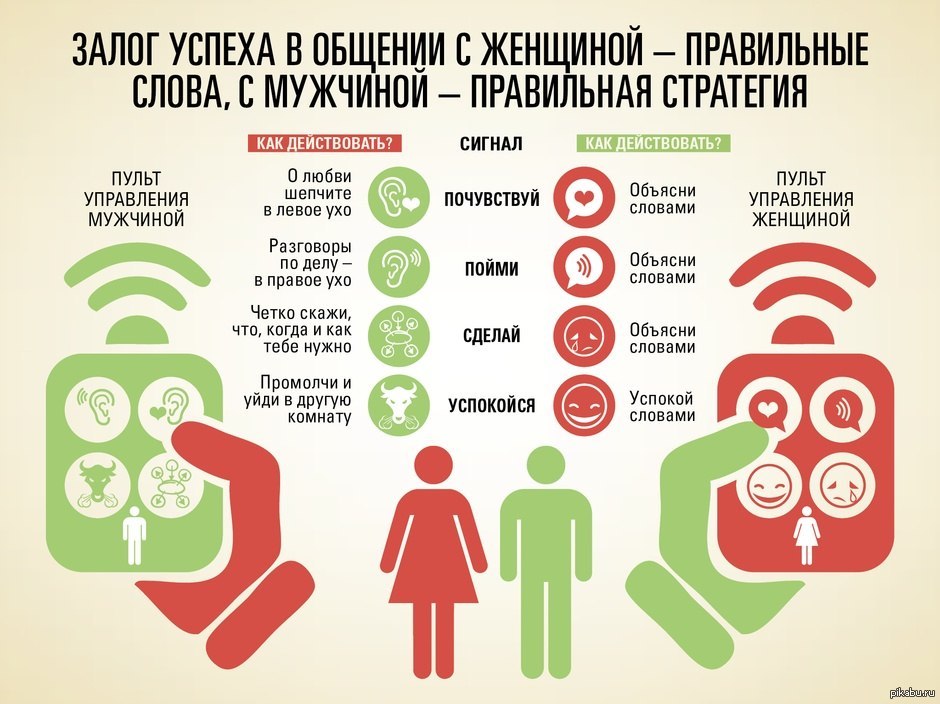
Здесь используется один из приемов инфографики — противопоставление. В левой части мы видим преимущества от работы в компании, в правой — в компании конкурента.
В левой части мы видим преимущества от работы в компании, в правой — в компании конкурента.
Если убрать с картинки весь текст, то получится вот так:
Уловить смысл теперь практически невозможно, иллюстрации недостаточно «говорящие». Более того — левая и правая часть почти не отличаются. Вывод: это не инфографика, а иллюстрированный текст.
Теперь другой пример: инфографика показывает, сколько воды тратится на производство того или иного продукта:
Если убрать все тексты, то инфографика практически не потеряет в смысловой нагрузке — всё потому, что ключевые данные визуализированы, а второстепенные просто добавлены текстом:
Даже если бы мы убрали числа — остались бы «капельки» и можно было бы сравнить, на что воды уходит больше, а на что меньше. А это уже инфографика.
Итого
Вычислить настоящую инфографику несложно. Ее признаки:
- Она говорит просто о сложном. Причем так, что любой текст с задачей бы не справился.
 Или это был бы долгий и нудный текст.
Или это был бы долгий и нудный текст. - Она балансирует между эстетикой и смыслом. Если картинка детализирована до последнего штришка — она должна нести много информации. Если информации мало — достаточно простой визуализации.
- Ее легко воспринимать. Даже при беглом осмотре понятен как общий смысл, так и значение мелких элементов.
- В ней нет дизайна ради дизайна. Где-то писали, что одним из критериев хорошей инфографики является «красота». Буллщит, господа. Дизайн решает задачи, а не любуется сам собой — это справедливо для любой области его применения, для инфографики в том числе.
- Инфографика живет и без текстов. Конечно, всё зависит от ее типа, но универсальный тест (убрать тексты и посмотреть, что вышло), никто не отменял.
Кстати, инфографика бывает интерактивной — так что если у вас проект, где нужно визуализировать кипы данных, можно посмотреть в ее сторону.
Так, например, мы сделали Dataface — почитайте историю создания, если интересно.
Применение инфографики должно быть оправдано. Не стоит упаковывать любые факты в диаграммы — только потому, что так поступают все. Подумайте, какую цель хотите достигнуть и ставьте интересы читателя выше собственных.
Бонус
За последние лет 5 инфографика набрала популярность, потом уронила эту популярность, а сейчас возвращается — в виде анимированной и интерактивной инфографики.
В то же время для создания статичной появилась куча сервисов — и было бы преступлением не поделиться хотя бы парочкой. Пользуйтесь, но помните, что отличает хорошую инфографику от «просто картинок».
Easel.ly
Понятный редактор инфографики с библиотекой готовых элементов. Каждый можно настроить и отредактировать под себя.
Piktochart
Инструмент для создания инфографики и презентаций с собственным редактором и сеткой — чтобы макет получился пропорциональным.
Infogr.am
Сервис для создания интерактивных диаграмм и графиков. Результат можно расшаривать в соцсетях и вставлять на сайт.
PowToon
Инструмент для создания видео-инфографики. Есть анимированные ролики с декорациями и персонажи.
пошаговая инструкция, особенности и рекомендации
Инфографика – это зрительное отображение данных, включающее в себя лаконичную по объему, но значимую и доступную информацию. C помощью инфографики можно в доступной форме истолковать сложный для понимания материал, грамотно преподнести нужную информацию. Примеры инфографики — фото в статье.
Популярность инфографики
Появившаяся в конце двадцатого века как вид доступного изложения информации, она и сейчас остается достаточно популярной. Во многих крупных компаниях трудятся дизайнеры и журналисты, ориентирующиеся на создание таких красочных схем. Как правило, люди желают быстро и в доступном виде получить нужную для них информацию, потому ее визуальное оформление является отличным способом донесения данных.
Форум, сайт, обычная интернет-страница, включающая графики, схемы и таблицы, привлекает и удерживает у себя больше посетителей, чем обычный ресурс, так как визуальный ряд сам по себе вызываете интерес.
Самостоятельно создаем инфографику
Для начала следует понять, что при создании инфографики необходимо ориентироваться на:
- полезную и актуальную информацию;
- живое оформление;
- легкость и доступность изложения темы;
- интуитивно понятные схемы, символы и обозначения.
Достаточно часто администраторы сайтов и задумываются о создании инфографики, которая бы заинтересовала посетителя своим содержанием и служила для него помощью в поиске ответов на различные вопросы. Но большинство таких идей остаются мечтами, так как владельцы сайтов считают, что они не компетентны в вопросах графического дизайна и не способны создать такую сложную работу. Поэтому начинают вбивать запрос «инфографика, сколько стоит сделать?» и наблюдают совсем не выгодные предложения.
На самом же деле тут нет ничего сложного. Сделать инфографику самостоятельно вполне реально.
Первые шаги. Из чего состоит инфографика?
Для начала стоит ознакомиться с теоретической информацией об инфографиках. Например, какие существуют виды инфографики:
Например, какие существуют виды инфографики:
- Статическая показывает факты и цифры, порой служит для отображения зависимости между событиями.
- Инструкция – это рецепты, пошаговые инструктажи и так далее.
- Бизнес-инфографика. Помогает компаниям наглядно показать историю своего существования, приобретения опыта и восхождения к успеху.
- Рекламная инфографика. Служит для помощи в продаже товаров и услуг, при этом не перегружает потенциального клиента излишней информацией, а кратко и лаконично рассказывает о плюсах и минусах, эффективности и достоинствах, о других качествах товара или услуги.
- Презентации – от начальных классов в школе до бизнес-заседания, везде применяется это классическое средство наглядного представления. Презентации вмещают большой объем информации, лаконичные и легко воспринимаются.
- Видео-инфографика. Видеоформат инфографики имеет особое воздействие на человека, осуществляется это за счет использования броской графики, а также добавления подходящей музыки и звуковых эффектов.
 Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях.
Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях.
Как сделать инфографику?
Самостоятельное создание инфографики начинается с идеи. Определитесь с идеей, которую вы пытаетесь донести, очень важно, чтобы она была органична вашим словам и мыслям. Отыщите для нее интересные факты и статистику.
Далее подумайте о том, как донести идею до своих слушателей и в какой форме стоит это сделать. Инфографика существует во множестве форм, так что продумайте, как она будет выглядеть: график, диаграмма, карта с пояснениями, движущаяся (интерактивная) схема. Любые проявления на ваш вкус.
Как сделать инфографику в «Фотошопе»? Во-первых, набросайте план, отражающий основные пункты информации, которую необходимо передать слушателю. Упрощайте свой текст по максимуму, в одной картинке должно быть как можно меньше текстовой информации. Стили шрифтов, иконок и цветовой фон, предметы на картинке — это также очень важные элементы. Они все должны сочетаться и в итоге быть органичным целым.
Стили шрифтов, иконок и цветовой фон, предметы на картинке — это также очень важные элементы. Они все должны сочетаться и в итоге быть органичным целым.
Кроме того, установите взаимосвязь между фактами и добавьте название своей компании (возможно, еще и электронный адрес), чтобы люди могли связаться с тем, кто создал инфографику. Связаться могут, например, в случае возникновения вопросов по теме.
Основные программы для создания инфографики
Как сделать видеоинфографику самому? Самостоятельно создать инфографику можно в обычных программах вроде PowerPoint или Photoshop. Для работы понадобится найти приемлемые шрифты, подборки картинок по интересующей теме и заготовки таблиц и схем.
Какие приемы можно использовать в стандартных программах?
Что можно использовать в стандартных программах:
- Чередуйте цвета, чтобы выделять основные мысли. Так люди лучше поймут, какие идеи вы пытаетесь до них донести.
- Используйте различные фигуры и обозначения.
 Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях.
Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях. - В статистике должны быть справедливые цифры. Если вы акцентируете внимание на статистике, то размер ее цифр должен быть подобен реальному факту существования проблемы.
- Графики способствуют снижению интереса у посетителей. Попробуйте использовать их как можно меньше. Хорошей альтернативой будет, если вы попытаетесь донести необходимую информацию в виде изображений и картинок. В случае крайней необходимости использования графиков, нужно сделать их максимально информативными, привлекающими внимание.
Как сделать инфографику в PowerPoint или Photoshop? Очень часто, приступая к созданию презентации, стоит для начала определиться с вопросом, зачем вообще этот документ создается, с какой целью. И это только начало, ведь создание любого визуального ряда — это целый комплекс вопросов, на которые нужно ответить прежде, чем садиться за работу.
Инструменты, которые позволят реализовать инфографику
Для быстрого и индивидуального создания инфографики очень полезны будут интернет ресурсы. В них вы сможете найти примеры готовых шаблонов, остается лишь поменять информацию, поставить фигурки или картинки в нужные места и создать из этого целостный пласт. Это превосходная возможность для тех, кому хотелось бы сделать инфографику самому без особого знания основ дизайна. Интерфейс у сайтов понятен, каких-либо проблем возникнуть не должно.
В них вы сможете найти примеры готовых шаблонов, остается лишь поменять информацию, поставить фигурки или картинки в нужные места и создать из этого целостный пласт. Это превосходная возможность для тех, кому хотелось бы сделать инфографику самому без особого знания основ дизайна. Интерфейс у сайтов понятен, каких-либо проблем возникнуть не должно.
Создать инфографику можно в таких онлайн-программах:
- Vizualize – ресурс, который генерирует резюме в виде инфографики. Этот сервис будет полезен, если нужно составить информацию о себе в краткой структурированной схеме, выделив при этом основные моменты и факты, касающиеся вашей жизни. В результате получается креативное резюме, которому будет приятно удивлен работодатель. Многие компании, кстати, обращают особое внимание на креативность кандидата, такой сервис пригодится и дизайнерам, фриленсерам или фотографам.
- Google Developers – инструменты от «Гугла», позволяющие создать графики и диаграммы среди предложенных, то есть рекомендованных под конкретный сайт.
 Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени.
Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени. - Easel.Ly – сервис предоставляет множество бесплатных шаблонов для инфографики. Все элементы будущей инфографики можно отредактировать по собственному вкусу и цвету.
- Infogr.am — удобное решение для создания схем, графиков и карт с возможностью загрузки видео- и фотоматериалов для создания интерактивной инфографики. Все данные вносятся в таблицу, очень похожую на Excel. Их всегда можно отредактировать, а после внесения всех правок на данном ресурсе поделиться своим творением с друзьями из знакомыми из различных социальных сетей.
- Venngage – сервис, созданный для помощи в реализации и публикации инфографики с довольно легким в использовании набором инструментов. Для пользователей доступны уже готовые, заранее разработанные схемы, шапки оформления, графики и иконки, а также поддерживается загрузка авторских картинок и фонов для готовых решений.
Среди дополнительных возможностей есть поддержка анимации.
Инфографика на русском
Как сделать инфографику на русском? Многие из представленных ресурсов отечественные и помогут в создании инфографики на русском языке. Следует только начать, на самом деле все не так сложно, как кажется сначала. Самостоятельно создавать прекрасную инфографику просто.
Что такое инфографика, как её создать, её плюсы. Как сделать инфографику самому и бесплатно.
Приветствую всех и каждого, сегодня опять с вами я – скромный автор in4wp.ru. Сегодня я хочу отклониться от всяких seo , хостингов-шмостингов и поговорить о любопытном тренде – об инфографике, о том как сделать инфографику своими руками (возможно даже на заказ) и о подобных вещах, именно об этом и будет наша сегодняшняя статья.
Что такое инфографика? Виды инфографики
Итак, с места в карьер. Что такое инфографика – это такое способ передачи какой-либо информации, который передает какие-либо знания (люую информацию) с помощь графики (рисунка).
Инфографика сегодня – уже не новость. Она является неотъемлемой частью любого бизнеса. Ведь именно инфографикой проще всего донести до читателя всю необходимую информацию, например познакомить клиента с показателями доходности организации и т.п.
Виды инфографики
Ну, теперь пройдемся по видам, которые бывают в инфографике. На самом деле чтобы как-то разделить инфографику – одного слова “виды” – не достаточно. Давайте попробуем сделать следующим образом:
Инфографика различается по типу
- Аналитическая – банальная статистика и цифры;
- Новостная – новости в картинках, типа комикса – тут главное понять хронологию и последствия;
- Реконструкция – тот же комикс ; показывается что было, что сделано, что стало;
- Презентация – ну банальная реклама, плюсы и минусы продукта, включая ту же аналитику.
Формы подачи инфографики
- Единая – Это когда вся информация , которую хотят вам донести – помещается на одной картинке.
 Эта картинка не разделена по смыслу на блоки.
Эта картинка не разделена по смыслу на блоки. - Раздельная – Это такой большущий, длиннющий лист , который листаешь до тех пор пока кисть руки не отвалиться; 🙂 В общем всё на одной картинке, всё разделено по блокам, но блоки эти друг с другом могут быть вообще не связаны.
Есть еще категории инфографики
- Числовые – числа показаны в виде диаграмм и графиков;
- Расширенный – любой факт, представлен в виде иллюстрации для наглядности, с пояснениями;
- Пошаговый – ну тут всё понятно, просто пошаговый план действий, со стрелочками, чтобы не запутаться.
Интерактивная инфографика
Интерактивная – это такая инфографика, которая меняет свои цифры (в диаграммах например), в зависимости от введенных данных. Такой вид инфографики часто примееняется в различных онлайн сервисах при расчете, например пополнения баланса. Соответственно, этот вид инфографики предоставляет данные в режиме онлайн, т.е. сразу, на месте, не отходя от кассы.
Итак, мы уже понимаем, что инфографика это картинка, с её помощью нам приподносят какую-то информацию. Или же просто дополняют какую-то информацию фактами (цифрами и аналитикой)
Вот вам примеры инфографики понаходил поприкольней. Посмотреть можно [urlspan]тут[/urlspan] , [urlspan]тут[/urlspan] и [urlspan]тут[/urlspan]! Прямо тут выкладывать не стал, чтобы не загромождать саму статью. Вот даже рецепты инфографикой делают (смотреть [urlspan]тут[/urlspan]).
Правда ведь, инфографика для сайта помогает нам донести сложную информацию. Ведь на глаз человеку и удобнее и проще воспринимать информацию и большие её объемы.
Напишите об этом что-нибудь в комментариях.
Инфографика для сайта не заменяет текст статьи, она является лишь его аналитическим дополнением, ну или на крайний случай пересказов в виде изображений (в виде комикса).
Плюсы инфографики для сайта
- Первое и основное – удобство. Ведь если вам будет комфортно читать статью на блоге, вы обязательно кликните по кнопочкам соц сетей? Верно?.

- Это дополнительный трафик из яндекс и гугл картинок.
- Интересная инфографика – это удобный способ пиара своего бренда. Просто интересную графику все друг другу показывают. И на форумах и в соц сетях. Поэтому – добавьте на неё свой водяной знак и о вас будут узнавать всё больше и больше людей.
- По той же причине вы прекрасно можете разрекламировать свой сайт, добавляйте свой урл в виде водяного знака.
- В нише инфографики мало конкурентов, поэтому тут можно неплохо преуспеть.
- В инфографике невозможно запутаться! Ну… или это очень сложно сделать
Как создать инфографику самому и бесплатно?
Конечно, для создания качественной инфографики лучше обратиться к профессионалам, например на ту же Workzilla биржу, тем более если вам она нужна срочно.
Если же нет – запасайтесь терпением и вперед.
Терпение понадобится, потому что качественный продукт требует не малого опыта. А опыт набирается со временем , с тренировками. т. е. нужно просто брать и делать.
е. нужно просто брать и делать.
Конечно, лучше всего иметь навыки работы с какими-то графическими редакторами, например Photoshop. Если у вас этих навыков нет, но очень хочется – рекомендую этот курс.
Конечно, программы для создание инфографики есть – часто на русском языке. Но нужно еще научиться ими пользоваться.
Кстати, заранее хочу сказать, что знания и опыт, который вы приобрете – поможет вам в будущем зарабатывать. Например в создании инфографики на заказ, стоимость которой будет зависеть только от вас. И вашего опыта.
А профессиональные дизайнеры, даже резюме в виде инфографики делают! Да, это штука достаточно интересная и актуальная.
Но что-то я с вами заговорился уже.
Давайте создавать уже инфографику бесплатно. Даже если у вас нет опыта – вам помогут сервисы и сайты для создании инфографики онлайн. Это своеобразные конструкторы, которые создают инфографику по вашим настройкам.
Сервисы и сайты для создание инфографики
[urlspan]venngage. com[/urlspan] – бесплатно позволяет создать инфографику.
com[/urlspan] – бесплатно позволяет создать инфографику.
[urlspan]killerinfographics.com[/urlspan]
[urlspan]spritesapp.com[/urlspan] – получается красиво, на сайте есть примеры инфографиков.
[urlspan]creately.com[/urlspan] – удобный сервис, но только графики и блок схемы.
[urlspan]easel.ly[/urlspan] – здесь можно творить реальные темы!!
[urlspan]visual.ly [/urlspan] – аналогично, удобный сервис для создания инфографики с кучей возможностей.
[urlspan]draw.io[/urlspan] – а этот сайт для создания инфографики единственный кто не требует регистрации.
[urlspan]сacoo.com[/urlspan] – скорее больше похоже на презентации, но тоже ничего.
Все эти сервисы для инфографики можно использовать бесплатно. Я думаю для наших скормных блоггерских целей – бесплатных возможностей вполне хватит. На любом из этих сервисов.
Кстати, в некоторых из сервисов есть возможность посмотреть наглядное видео, как создается инфографика. Порой бывают довольно занятные видео. Вот например
youtube.com/embed/c1fgOrpsFg0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>А вот еще один НУ а теперь давайте разберем шаблоны для создания инфографики. Да, такие тоже существуют.Иконки и PSD шаблоны для создания инфографики
В этом разделе я познакомлю вас с небольшим количеством сайтов, где вы сможете выбрать для себя не только отдельные иконки для инфографики, но и целые PSD шаблоны для создания инфографики. Вам нужно будет просто найти творческую идею, шаблон, который более подходит для вашей задумки.
Наборы для инфографики:
[urlspan]all-psd.ru[/urlspan]
[urlspan]ru.365psd.com[/urlspan]
[urlspan]ru.freepik.com[/urlspan]
PSD шаблоны для инфографики:
[urlspan]dejurka.ru[/urlspan]
[urlspan]morepsd.ru[/urlspan]
Воот. Вы можете в принципе и сами загуглить. Это дело не хитрое. Однако я вам предлагаю следующее.
У меня в заначке специально для вас осталось 9 гигабайт PSD шаблонов для инфографики – [urlspan]подпишитесь[/urlspan] на меня и кликните на соц сети , на кнопки ниже. И вам откроется замечательная возможность бесплатно скачать шаблоны для инфографики.
И вам откроется замечательная возможность бесплатно скачать шаблоны для инфографики.
[sociallocker]
Надеюсь, все умеют пользоваться торрент треккером?
Вот ссылка на сам торрент – [urlspan]https://yadi.sk/d/DGGSl6EqjvrXC[/urlspan]
[/sociallocker]
Еще парочку советов если вы решили заняться инфографикой
Если вы решили делать всё семи – сначала стартаните на бумаге. Составьте черновой проект на бумаге. Не думайте, что вы сможете всё держать в голове!
Работайте в Photoshop , курс по нему тут.
При создании инфографики вы должны будет обязательно эксперементировать с цветами. Используйте [urlspan]этот сервис[/urlspan], он вам поможет для подбора цвета.
Помните, что инфографика должна качественная, поэтому делайте размер большим, с большим числом dPI (точек на дюйм).
Инфографика должна быть красивая и интересная. Постарайтесь учесть эти моменты. Вся графика должна гармонично сочетаться. Тут вам поможет только ваше личное “чувство прекрасного” , творческий вкус, в общем.
Пробуйте, эксперементируйте, ничего не бойтесь и никого не слушайте. У вас всё получится!
Пользуясь случаем, хочу объявить о том, что у меня есть БЕСПЛАТНЫЙ курс по созданию блога с нуля – ПОЛУЧИТЬ КУРС. Помогаю новичкам в развитии.
Ну и под конец, я нашел вам инфографику на тему “Проблемы начинающего блоггера“. Рассматривайте с удовольствием :). И Обязательно прокоментируйте.
[bye]Что такое инфографика — типы, примеры и советы
Что такое инфографика
Это может быть очевидный вопрос для начала, поскольку большинство из вас уже должно знать, что такое инфографика. Как бы то ни было, это для тех, кто имеет только видимость идеи и просто хочет узнать больше.
Когда дело доходит до вопроса «что такое инфографика», ответ прост — это визуальное представление информации, объединенное с графическими элементами, такими как диаграммы, изображения и диаграммы, с минимальным содержанием, которое работает как соучастник.
Поскольку большинство из нас, кажется, хорошо осведомлены об этой общей концепции инфографики и их столь универсальном приложении, многие еще не предполагают, что многие другие платформы могут использовать инфографику вместо простого блока текста. . Так что это основная, общая концепция того, что это такое, давайте глубже погрузимся в идеи того, чем это может быть, а это еще не так.
Было время, когда диаграммы или любые графические элементы были в основном ручными иллюстрациями, что было дорогостоящим делом.Более того, концепция иллюстраций в значительной степени ассоциировалась с книжками с картинками для детей, а диаграммы были больше зарезервированы для научных открытий и литературных анекдотов. Но сегодня динамические технологии и идеологии в значительной степени признают непринужденный подход к коммуникации даже на официальных платформах и учитывают использование забавной и интерактивной инфографики вместо простого текста. Инфографика — это демонстрация, а не рассказ.
Зачем нужна инфографика
- Информация, собранная с помощью инфографики, является гораздо более полной и быстрой.
- Привлекательнее текстовой бумаги.
- Коммуникация должна эффективно предоставлять знания и гарантировать, что аудитория имеет четкое понимание информации. Инфографика может помочь в достижении этой цели.
- Использование инфографики помогает аудитории запоминать информацию
- Если у вас есть готовые шаблоны, на заполнение инфографики уйдет меньше времени.
- Данные показывают, что инфографика играет важную роль в маркетинге
Когда использовать инфографику?
С вероятностью того, что простой в использовании и доступный пакет, такой как Edraw Max, поможет вам создавать превосходную инфографику в режиме реального времени, вероятно, нет особых ограничений относительно того, когда использовать этот тип контента.Принимая во внимание, что наиболее важной областью применения инфографики является использование графической передачи информации.
Существует несколько контекстов, в которых нельзя использовать инфографику, например новостные публикации, медицинские отчеты или банковские выписки. Но в более крупном масштабе использование инфографики имеет только больший смысл, поскольку она снимает большой вес с мрачно выглядящих предметов, таких как диссертации или тезисы — действительно, диссертации должны быть написаны в текстовом формате, но включение Инфографика в нужных местах делает весь документ более авторитетным и информативным.
Таким образом, хотя инфографики в основном используются для деловых и академических презентаций, таких как демографические данные, бизнес-отчеты или блок-схемы, они могут в равной степени использоваться и для других, более серьезных контекстов, которые в основном публикуются в довольно сдержанной манере, таких как отчеты и уведомления государственного сектора, продукт руководства, банковские руководства и вебинары.
Конечно, возникает вопрос, кто должен вкладывать столько времени и денег в создание настолько интерактивных отчетов государственного сектора, поскольку большая часть средств инвестируется в исследования. Вот где находится решение, предлагаемое Edraw Max, которое делает его простым, доступным и выгодным.
Вот где находится решение, предлагаемое Edraw Max, которое делает его простым, доступным и выгодным.
Еще одна наиболее важная область применения инфографики — это дизайн. Это может быть веб-дизайн, дизайн продукта или простые приложения, такие как временная шкала, диаграммы рабочего процесса и т. Д. Инфографика стала жизненной силой цифрового маркетинга, а также всевозможного рекламного контента, такого как брошюры, плакаты или информационные бюллетени в социальных сетях и Сообщения в блоге. Наконец, это может быть единый инструмент для создания персонализированного декоративного контента, такого как свадебные открытки, журналы, путевые заметки.Так что буквально «нет предела».
Различные типы инфографики
Демография
Демография в значительной степени зависит от инфографического контента, отображающего население, статистику, процентные и в основном количественные данные. Графическое представление, особенно показывающее конкретное население с помощью цветных блоков, создает более запоминающийся облик.
Хронология
Хронология предназначена для отслеживания времени в хронологическом порядке, как в визуальной записи.Если многое из этого будет сказано в текстовом формате, то как предприятию потребуется отдельная система управления, чтобы поддерживать порядок. Здесь инфографика значительно упрощает работу, когда все события кодируются в простых форматах.
Рекламные
От плакатов, баннеров, форзацев до брошюр компании, информационных бюллетеней и сообщений в социальных сетях — с помощью инфографики вы можете сделать гораздо больше. Фактически, она используется на каждом этапе создания рекламного контента.
Сравнение
Сравнительные таблицы — один из основных типов инфографики, предназначенный для демонстрации сравнения между элементами, которые могут быть продуктами, тогда и сейчас, статистическими различиями и т.п.
Приветствие
От поздравительных открыток до свадебных — можно сделать многое из инфографики с помощью простого слияния изображений и текста. Можно использовать шаблоны и значки или даже личные изображения для создания декоративных, персонализированных поздравительных открыток для множества случаев и уникального способа их представления.
Можно использовать шаблоны и значки или даже личные изображения для создания декоративных, персонализированных поздравительных открыток для множества случаев и уникального способа их представления.
Примеры инфографики в разных полях
Edraw Max — это мощный инструмент, который позволяет использовать различные изображения и множество шаблонов, чтобы помочь вам создать сложную инфографику с профессиональной точки зрения. Однако иметь под рукой инструмент — это только половина дела. Ключевым моментом, который отличает настоящих профессионалов от домашнего мастера, является содержание. Итак, вот несколько примеров инфографики от Edraw Max, и они вас вдохновят.
Схема
Есть так много способов указать карту с помощью Edraw Max.Независимо от того, используется ли он для демографических, статистических или показывающих, где вы работаете. Это отличный способ сделать вещи простыми, но далеко идущими.
Привлекающие информационные бюллетени
Создавайте эффективные информационные бюллетени, которые понравятся вашей аудитории. Часто имеет значение, где и как вы делитесь новостной рассылкой, но в целом, что касается инфографики, она поражает своими цветовыми блоками, тематическими значками и четким разделением текста, которое является коротким и точным.
Часто имеет значение, где и как вы делитесь новостной рассылкой, но в целом, что касается инфографики, она поражает своими цветовыми блоками, тематическими значками и четким разделением текста, которое является коротким и точным.
Диаграммы рабочего процесса
От жизненного цикла процесса, технической методологии до пошагового руководства, вы можете использовать шаблон диаграммы рабочего процесса для различных целей, который может быть очень интересным для членов команды из разных слоев общества и отделов и легким для выполнения в долгосрочной перспективе.
Как создать чудесную инфографику с Edraw Max
Edraw Max упрощает техническую часть для непрофессионалов, а замечательная часть достигается за счет высококачественных векторных иконок и шаблонов.Вы можете загрузить программное обеспечение или использовать онлайн-версию.
После того, как вы загрузили пакет или зашли на онлайн-сайт Edraw Max, теперь вы можете открыть его на своей панели инструментов, которая предоставит вам доступ к тысячам элементов вашей инфографики, организованных в левой части панели. Это позволяет использовать простую функцию перетаскивания для создания всей инфографики модульно.
Это позволяет использовать простую функцию перетаскивания для создания всей инфографики модульно.
Более подробную информацию вы можете найти в Руководстве пользователя по инфографике
.Советы по созданию привлекательной инфографики
- Постарайтесь сделать это просто.Обычно дизайнер добавляет что-то в случайном порядке. Однако простота — это ключ к действительно выразительной инфографике, предназначенной для чтения большинством.
- Воспользуйтесь преимуществами контрастных цветов. Есть много вариантов, в которых можно использовать разные оттенки одного цвета. Ключ кроется в правильной пропорции контраста, которая может спасти его от кластеризации до окончательного.
- Выберите подходящий фон. Фон объединяет всю графическую функцию, которая подходит глазу и остается неизменной.Если фон отвлекает все внимание, то кто будет смотреть все остальное!
Статьи по теме
1. Круговая диаграмма . Самый популярный и критикуемый. Как сказал Эдвард Тафте: «… хуже одной круговой диаграммы только много». Отец современной инфографики Отто Нейрат также отказался от круговых диаграмм в пользу более семантической иконографии.Круговые диаграммы лучше всего использовать, если разделить их на два сегмента: пирог, который я съел, и пирог, который остался. С двумя сегментами вы все равно можете легко сравнивать срезы по размеру — что становится трудным с более чем двумя сегментами, отсюда и критика. Если у вас есть три или более сегментов, у вас возникает проблема сравнения — наши глаза не привыкли сравнивать сегменты круга. Мы также плохо умеем сравнивать разные круговые диаграммы. Остается очень мало случаев, когда круговая диаграмма все еще работает. Пример: я использовал его в графиках «Чем занимаются 7 миллиардов человек» и в статье «Как работает финансирование стартапов», показывая пирог капитала основателя. Круговая диаграмма . Самый популярный и критикуемый. Как сказал Эдвард Тафте: «… хуже одной круговой диаграммы только много». Отец современной инфографики Отто Нейрат также отказался от круговых диаграмм в пользу более семантической иконографии.Круговые диаграммы лучше всего использовать, если разделить их на два сегмента: пирог, который я съел, и пирог, который остался. С двумя сегментами вы все равно можете легко сравнивать срезы по размеру — что становится трудным с более чем двумя сегментами, отсюда и критика. Если у вас есть три или более сегментов, у вас возникает проблема сравнения — наши глаза не привыкли сравнивать сегменты круга. Мы также плохо умеем сравнивать разные круговые диаграммы. Остается очень мало случаев, когда круговая диаграмма все еще работает. Пример: я использовал его в графиках «Чем занимаются 7 миллиардов человек» и в статье «Как работает финансирование стартапов», показывая пирог капитала основателя. | |
2. Диаграмма Венна . Вот еще одна популярная и неправильно используемая аналогия. Одно у него хорошо получается — показать перекрытие двух-трех вещей. Но он не показывает, насколько велико это перекрытие. Эту диаграмму лучше использовать, когда все, что вам нужно показать, это перекрытие и ничего больше, никаких данных. Пример: я использовал его, чтобы визуализировать «Анатомию решимости» как композицию из 3-х качеств: своенравия, дисциплины и амбиций. Диаграмма Венна . Вот еще одна популярная и неправильно используемая аналогия. Одно у него хорошо получается — показать перекрытие двух-трех вещей. Но он не показывает, насколько велико это перекрытие. Эту диаграмму лучше использовать, когда все, что вам нужно показать, это перекрытие и ничего больше, никаких данных. Пример: я использовал его, чтобы визуализировать «Анатомию решимости» как композицию из 3-х качеств: своенравия, дисциплины и амбиций. | |
| 3.Концентрическая диаграмма . Это лук, нарезанный боком. В середине — самое важное или цель чего-то. Важность должна уменьшаться с каждым слоем. Пример: я использовал его в диаграмме «Прохождение антиуспеха». | |
4. Круговая диаграмма . Принцип здесь заключается в сравнении длины чего-либо, где весь круг равен 100%. Это означает, что мы не можем изменить масштаб. Это хороший способ отображать расписания, сравнивать продолжительность жизни, время, необходимое для завершения проекта и т. Д.Это не очень хорошо для отображения периодов, которые настолько различаются по длине, что меньшие периоды становятся невидимыми. Пример: диаграмма потребления и потребления калорий на основе инфографики 5 Вт; Когда гений спал инфографику. Д.Это не очень хорошо для отображения периодов, которые настолько различаются по длине, что меньшие периоды становятся невидимыми. Пример: диаграмма потребления и потребления калорий на основе инфографики 5 Вт; Когда гений спал инфографику. | |
| 5. Пузырьковая диаграмма . Эта диаграмма хороша для примерного сравнения количеств. Опять же, круги трудно сравнивать точно. Но иногда неточность идет нам на пользу. Некоторая информация лучше всего усваивается при приблизительном сравнении, особенно если каждый круг на порядки больше или меньше.Это хорошо подходит для сравнения самых разных бюджетов, звезд и планет, населения стран, пищевой ценности продуктов и т. Д. Пример. Я использовал его в статье «О чем думает Интернет», чтобы показать количество лайков для статьи в СМИ. | |
| 6. График гонки пузырьков . Здесь мы придаем смысл положениям пузырей. Чем ближе к вершине, тем образованнее население той или иной страны; или чем горячее звезда. Это использует только ось y.Используя обе оси: чем ближе к вершине и дальше вправо находится пузырь, тем более образовано население и тем дольше они живут. Пример: Ханс Рослинг использует эту диаграмму, чтобы показать макротенденции численности населения мира. | |
| 7. Линейный график — этот график представляет собой серию точек, соединенных прямыми линиями — насколько драматично выглядит линия, быстро видно, как что-то меняется. Эта диаграмма универсальна, потому что она настолько абстрактна. Но мало что в нем запоминается.Тем не менее, когда понимание, которое вы хотите передать, — это просто изменения в чем-то — это работает. Эта диаграмма является наименее инфографической из всех, за ней следует круговая диаграмма и гистограмма. Примеры: перепады температуры, частота пульса на дистанции марафона, количество несчастных случаев с течением времени и т. Д. | |
| 8. Диаграмма с областями — показывает разницу между двумя или более линейными диаграммами путем заливки цветом пространства под линией. Используйте эту диаграмму для сравнения тенденций. Пример: эту диаграмму можно найти на временной шкале в Инфографике энциклопедии Брокгауза, предоставленной Bureau Oberhaeuser | |
| 9. Диаграмма рассеяния — эта диаграмма хорошо подходит для отображения кластеров и выбросов. Здесь мы хотим показать, где именно падают значения. Читатель не будет различать точки внутри кластеров, но точки вне кластеров и сами кластеры будут привлекать внимание. Пример: Best in Show, The Ultimate data-dog visualization Дэвида МакКэндлесса, где вместо точек он использовал силуэты собак | |
| 10.Диаграмма солнечных лучей — (также кольцевая диаграмма или многоуровневая круговая диаграмма) это круговая диаграмма с иерархией. Есть смысл в том, насколько близка данная круговая диаграмма к середине. Например, если центр — это начало времени, то ближайшая круговая диаграмма — это первый период с начала. Затем вы можете показать периоды за этот период. Эта диаграмма обычно используется для отображения использования дискового пространства, поскольку между папками на компьютере и подпапками существует иерархическая связь. Пример: диаграмма использования диска в файловой системе Linux | |
| 11.Веерная диаграмма — показывает, что удваивается по мере удаления от центра. Он используется для демонстрации генеалогических деревьев и эволюции идей. Пример: инфографика «Дерево языков» из словаря английского языка American Heritage. | |
| 12. Диаграмма «Роза ветров» — показывает, сколько чего-то уходит в каком направлении. Эта карта началась как способ показать, насколько сильный ветер дует в каждом направлении. Пример: «Схема причин смертности в армии на Востоке» Флоренс Найтингейл | |
| 13.Гистограмма — показывает числа по длине столбцов. Гистограммы лучше подходят для отображения меньшего количества значений, чем пузырьковые диаграммы. Глаз может легко сравнить длину полосок — используйте ее, когда важно показать точное значение. Но лучше не использовать его для сравнения — используйте ленточную диаграмму. Пример. Я использовал его в инфографическом отчете «Заработная плата инженера» и в инфографике «Как работает финансирование при запуске», где гистограмма стилизована под серию зданий. | |
| 14. Ленточная диаграмма — показывает соотношения — как одно число соотносится с другим. Представьте, что у вас есть кусок ленты, чтобы все обмерить. Результаты будут выглядеть следующим образом: это 2 отрезка ленты, это 5 отрезков ленты и т. Д. Чтобы сделать диаграмму более содержательной, отрезки ленты можно заменить простыми значками. Пример. Я использовала его в инфографике «От бедных к богатым» и инфографике женского футбола, которую я создала для Google.Ленточные диаграммы в сочетании с иконками часто использовались в изотипе. | |
| 15. Диаграмма Ганта — показывает отрезки времени и их взаимосвязь. Эта диаграмма впервые использовалась для планирования проектов. Используйте его для отображения прогнозов на будущее, судебных слушаний, расписания поездов и т. Д. Пример: на диаграмме Ганта «Перспектива времени», созданной Wait But Why, где каждая новая линия изменяет шкалу времени, вы можете видеть взаимосвязь между интервалами время в пределах человеческого опыта и тех, которые превосходят наше понимание. | |
| 16. Древовидная карта — использует вложенные прямоугольники для отображения иерархии. Таким образом вы можете разделить прямоугольники на еще меньшие (просто убедитесь, что они все еще видны). Таким образом, вы можете визуализировать бюджеты, а затем, например, бюджеты в них. Пример: инфографика Томаса Поростоцкого «Причины безвременной смерти» | |
| 17. Сетка — это одновременно система расстановки вещей и визуальная аналогия.В качестве визуальной аналогии он сразу дает понять, что иерархии нет — все ячейки равны. Тем не менее, порядок есть. Пример: рисунок выше представляет собой сетку. Многие списки можно было бы организовать в виде сетки, если нет лучшей аналогии. Я визуализирую свои повседневные мысли и эссе Пола Грэма в виде сетки. Теперь вы можете легко создавать сетки значков в Adioma Infographic Maker. | |
| 18. Периодическая таблица — это сетка, в которой позиция ячейки в столбце и / или строке имеет какое-то значение.Например, чем правее ваша ячейка в сетке, тем химический элемент активнее. Другие примеры: чем правее, тем больше алкоголя в напитке, но чем ниже, тем больше в нем сахара. Пример: Периодическая таблица гарнитур инфографики. | |
| 19. Дуговая диаграмма — эта одномерная диаграмма показывает взаимодействия между любыми двумя узлами. Хорошо выявляет закономерности. Вот несколько идей: войны между любыми двумя народами, взаимодействие между персонажами романа, сотрудничество между музыкальными исполнителями и т. Д. Пример: взаимодействие между персонажами Les Miserable, кодовыми базами, миллионами строк кода Дэвидом МакКэндлессом | |
| 20. Диаграмма Санки — здесь толщина линии обозначает числа. Думайте о карте Санки как о реке, вытекающей из источника. Когда река начинается, это одна сплошная линия, но по мере того, как она течет, она разделяется на главную реку, более мелкие реки, ручьи и ручьи. Пример: инфографика Ли Байрона Что происходит с отношениями | |
| 21.Хордовая диаграмма — похожа на дуговую диаграмму, хордовая диаграмма показывает взаимодействие между двумя узлами. Толщина полученных линий показывает, насколько сильно взаимодействуют любые два. В такой круговой хордовой диаграмме убедитесь, что все переменные одного типа (однородны). Примеры использования этой диаграммы — это связи между разными президентами, измеряемые количеством телефонных звонков между ними, внешнеторговым партнерством, взаимодействием с наркотиками, поездками между крупными городами США и т. Д. Пример: Uber едет между районами Сан-Франциско, визуализированный Майком Бостоком. Вот более простой вариант визуализации с меньшим количеством строк — Патентные войны. | |
| 22. Радиолокационная диаграмма — на длине каждой спицы указано число, подобное гистограмме. Но в данном случае мы не подчеркиваем разницу между ними. Нас больше интересует приблизительное сравнение и тот факт, что существует определенное количество спиц.Эта диаграмма хороша для анализа компонентов, характеристик, ингредиентов вещей, которые мы обычно воспринимаем как единое целое. Пример: в инфографике «Секрет успеха» автор показывает атрибуты успеха на осях радарной диаграммы, накладывая 3 графика для 3 разных групп людей . | |
| 23. Полярная сетка — показывает характеристики чего-то похожего на радарную диаграмму, но здесь вы можете добавить больше спиц, потому что вы не ограничены количеством углов.Совет: вы можете создать эту диаграмму в Illustrator с помощью инструмента диаграммы Пример. В этой визуализации вкусовых профилей для 86 различных типов виски используются полярные сетки в виде сетки для удобного сравнения тонкостей вкуса. | |
| 24. Спиральный график — временная последовательность, в которой события, близкие к настоящему, начинаются дальше всего от центра. Используйте этот график для отображения прогнозов будущего, эволюции, истории времени и т. Д. Пример: Инфографика Геологическая временная спираль — Путь в прошлое от USGS | |
| 25.Временная шкала — временная последовательность, в которой события показаны, начиная с левого верхнего угла, движутся по спирали. Спираль побуждает глаз естественным образом следить за повествованием, без необходимости возвращаться к началу следующей строки, как мы читаем текст. Используйте временные рамки для визуализации биографий, историй и инструкций. Это был первый шаблон, который я построил в своем инфографическом инструменте Adioma. Пример: Я использовал его для визуализации биографий известных людей и компаний. | |
| 26.Параллельное сравнение — две параллельные линии с точками, обозначающими различия между двумя вещами. Пример: Фиксированное мышление против инфографики мышления роста от Найджела Холмса. Также инфографика «100 лет перемен» провела эмоциональное сравнение с использованием иллюстраций, даже если временами переусердствовала. | |
| 27. Абстрактное дерево — показывает иерархии и группировки. Все, что имеет подтипы, можно представить в виде дерева. Пример: инфографика Apple Tree от Mashable.Дерево, возможно, было проще перевернуть, сверху вниз, если больше читателей смотрят на него на мобильном устройстве или компьютере. Но для печатного изображения направление снизу вверх подходит. | |
| 28. Mind map — здесь все может быть связано с чем угодно. Как и в человеческом разуме, кажется, что, независимо от того, насколько он далекий или несвязанный, может соединяться любое количество вещей. Используйте это для мозгового штурма, чтобы показать ошибочную логику и т. Д. Пример: я использовал его в инфографике «Как быть продуктивным» | |
| 29.Дерево решений — показывает, как решения вытекают друг из друга, где форма узла показывает, что это за решение. Пример: « Следует ли мне написать ему?» — это дерево решений от дизайнера информации из Лос-Анджелеса Бекки Клэсон показывает, сколько информации можно сжать в дерево решений без ущерба для читабельности. | |
| 30. Блок-схема или блок-схема — показывает решение или алгоритм. Узлы в блочной схеме передают призыв к действию в зависимости от своей формы.Прямоугольник с закругленными углами обозначает начало или конец, ромб — решение, параллелограмм — ввод или вывод, а прямоугольник — процесс. Используйте эту диаграмму для принятия решений, визуализации стратегий, судебных решений, дебатов и т. Д. Пример: любой алгоритм может быть представлен как блок-схема. |
Создание интерактивной инфографики — визуально
Поскольку большая часть интерактивной инфографики содержит гораздо больше данных, чем другие визуализации данных, интерактивность позволяет пользователям исследовать набор данных самостоятельно, иногда даже позволяя им вводить свои собственные данные, чтобы персонализировать визуализацию для своих собственных ситуаций.
Большинство интерактивной инфографики достигают «интерактивной» части, предоставляя подробную информацию о наведении указателя мыши, щелчке и прокрутке, смахивании на сенсорном экране, перемещении или наклоне, как с пульта дистанционного управления или с помощью iPhone, или предоставления различных скоординированных видов при панорамировании или масштабировании, например при перетаскивании данные фильтруются.
Как создать интерактивную инфографику
Существует ряд онлайн-инструментов, которые помогут вам создавать интерактивы.
И, конечно же, всегда есть D3: довольно новый язык для дизайнеров и программистов, работающих над созданием интерактивных визуализаций из больших наборов данных.Мы любим D3 и используем его постоянно. D3 — это основа инструментов Visually сейчас и в будущем.
Интерактивные учебные пособия по инфографике
В прошлом мы делали пошаговые руководства по использованию D3, в том числе это короткое видео об использовании выделений в d3.js для создания визуализаций на основе данных. Мы также провели вводные семинары D3 в Сан-Франциско. Резюме здесь, в нашем блоге. Кроме того, у нас были сообщения в блогах известных визуализаторов о том, как создавать анимацию и переходы в D3.
Усилия, необходимые для создания интерактивной инфографики, намного выше, хорошие примеры легко найти с помощью быстрого поиска в Интернете. Веб-инструменты визуализации данных упрощают создание интерактивной инфографики, но они по-прежнему требуют усилий, особенно когда сравниваются несколько наборов данных.

 Графика запоминается гораздо быстрее текстовых массивов.
Графика запоминается гораздо быстрее текстовых массивов. Пользователю не нужно вглядываться в текстовый массив. Вместо этого он следит за несложными упорядоченными схемами и быстро воспринимает информацию;
Пользователю не нужно вглядываться в текстовый массив. Вместо этого он следит за несложными упорядоченными схемами и быстро воспринимает информацию; д.;
д.;

 Г. Трушко, Ю. Ф. Шпаковский. Белорусский государственный технологический университет. Инфографика как современный способ представления информациии.
Г. Трушко, Ю. Ф. Шпаковский. Белорусский государственный технологический университет. Инфографика как современный способ представления информациии. Введение в инфографику», Владимир Лаптев, СПб. : Эйдос, 2012. — с. 20
Введение в инфографику», Владимир Лаптев, СПб. : Эйдос, 2012. — с. 20 Или это был бы долгий и нудный текст.
Или это был бы долгий и нудный текст. Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях.
Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях. Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях.
Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях. Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени.
Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени. Эта картинка не разделена по смыслу на блоки.
Эта картинка не разделена по смыслу на блоки.
Leave a Comment