Image effects hover: How To Create Image Hover Overlay Effects
25.07.1976 


 Разное
Разное
Image Hover Effects — Elementor Addon — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Image Hover Effects Addon for Elementor Page Builder is the best in class addon that lets you set customized hover effects for your image. It gives attention to detail by allowing you to align text, change background, set borders and offers a number of other features. This free plugin has over 40 image hover effects ranging from fade and push to zoom and blur. A pre-set combination of two or more effects is also available. It creates an interactive space for the users to your website.
Add title and description to your image, set the title tag, add icons, link to a page or a website and do a lot more.
The widget add-on is designed for use by both beginners and advanced users. You can either change the appearance of the effect with the click of a few buttons or choose to add custom HTML or CSS attributes.
Features
- Easy to customize options.
- 40+ Image Hover Effects.
- Circle and Square border both comes with all effects.
- Center the text horizontally.
- Control the spaces between elements.
- WPML Compatibility
Background: Set a background color to the effect. You can also choose set a transparent background.
Horizontal Alignment: Align the title and description to the left, center, right with horizontal alignment.
Vertical Alignment: Align the title and description to the top, middle or bottom with vertical alignment.
Padding: Set the padding to the content over the effect.
Border Radius: You can use this feature to trim off the sharp edges of the image to give it a smoother touch.
Title: Set a title color that compliments the background. Using the ‘Typography’ option, you can choose the font, font size, weight, case, style (italic, bold, etc.), decoration (overline, underline, etc.), line height and letter spacing of the title.
Description: Similarly, you can choose the color and the typography options for your description under this option.
Icon: Set the icon’s color, it’s size and the space between the icon and the title.
Customizations
Image Hover Effects for Elementor comes with CSS3 styles that add stunning yet mellow and pleasant hover effects to your images. Let your images fade in or fade out, slide, flip, shutter, zoom, fold, roll, etc with just a click. There’s no coding involved. Image hover effects keeps things simple and elegant. If you’ve got multiple images to be displayed, then you can simply copy the style and paste it onto another image. You also have the option to duplicate the image. The hover effects from Image Hover Effects are fully responsive, and can accommodate to very small and extra-large devices. They’re designed using flexible and robust CSS.
You also have the option to duplicate the image. The hover effects from Image Hover Effects are fully responsive, and can accommodate to very small and extra-large devices. They’re designed using flexible and robust CSS.
Seo Friendly
From an SEO perspective, adding title tags, headings and descriptions to your images is indispensable. Title tags and descriptions almost always garner a click from the user whereas keywords in titles and headings can help your website rank higher in search results.
Image Hover Effects for Elementor lets you do all that and more in just a span of few seconds. Just add the title of your image to the Title field and set the tag (h2-H6, paragraph, span). Then add the description to the Description field. That’s all there is to it. Now you can customize the look of your text to being neat and crisp or wild and artistic or choose from a multitude of other choices.
Another important factor is linking to specific pages or interlinking to drive traffic. Image Hover Effects provides an option to link your image to a specified URL. You can copy the link to which your users should be directed to (when they click the image) and paste it in the field under the ‘Link To’ section.
Image Hover Effects provides an option to link your image to a specified URL. You can copy the link to which your users should be directed to (when they click the image) and paste it in the field under the ‘Link To’ section.
Where it can be used
On any WordPress website that supports Elementor! Be it a blogging site, a news website or even an e-commerce or e-learning website, Image Hover Effects works flawless. Since there are over 40 hover effects, you can use a combination of styles to work wonders with your images. But why should you stop there? Try our Pro version. The Pro version offers over 150+ hover effects and a number of other perks as well.
Emage Hover Effects for Elementor (Pro)
- 150+ hover effects
- Basic to advanced image hover effects
- Apply separate effects to image, overlay and content
- 9 alignment options
- Virtually unlimited effect combinations
- Customize content with links, buttons, colors and typography
- Post Grid Hover effects
- Dynamic fields (with Elementor Pro)
Useful Links
Hover effects demo | Emage Hover Effects (Pro) | Buy Emage Hover Effects
- Image Hover Effects — Elementor Addon
- 40+ hover effects
- Advanced styling options
- Full html code support
- Upload the plugin and activate it (alternatively, install through the WP admin console)
- Edit any page/post using edit with elementor option
- On elementor widget menu, search/scroll and find the image hover effects addons
- Drag and drop this addon, where you have to add the section
- Customize the options and add the content
- Hurray! in a minute you have added the Image Hover Section
Will it work without Elementor page builder?
Ths plugin only works with Elementor.
 Check out Image Hover Effects Block plugin if you are using WordPress Block Editor
Check out Image Hover Effects Block plugin if you are using WordPress Block EditorWill it work with any theme?
Absolutely. It will work with any theme where Elementor works.
What is Emage Hover Effects?
Emage Hover Effects is the premium version of this plugin. It contains over 150+ hover effects and more customization options
Can I upgrade this to pro version?
Yes, but you need to remove this plugin and install pro version after purchase.
Excellent!
Tanto la versión gratuita como la de pago son muy buenas, y ahora tiene campos dinámicos. Un plug-in imprescindible
Excellent plugin. Must have
An amazing option for building your webpage
great plugin !!!!
Working great!
Посмотреть все 69 отзывов
«Image Hover Effects — Elementor Addon» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Участники
- Blocksera
- Crypto4ever
«Image Hover Effects — Elementor Addon» переведён на 1 язык. Благодарим переводчиков за их работу.
Перевести «Image Hover Effects — Elementor Addon» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.3.7
- Enhancement — Compatibility tested with latest Elementor and WordPress 6
- Fixed — Deprecation errors handled
1.3.6
- Enhancement — Compatibility tested with latest Elementor and WordPress 5.9
1.3.5
- Added — Dynamic value option for Title, Description, Image and Link
- Fixed — Deprecation errors handled
1.3.4
- Fixed — Hardened allowed options in the editor to enforce better security policies
1.
 3.3
3.3- Fixed — Content alignment
1.3.2
- Enhancement — Icons control upgraded to support Font Awesome 5 and SVG icons
1.3.1
- WordPress 5.5 Compatibility Update
- Minor Fix
1.3.0
- Added — WPML Translation Support
1.2.8
- WordPress 5.3.2 Compatibility Update
1.2.7
- WordPress 5.3 Compatibility Update
1.2.6
- Enhancement — Vertical alignment option type
1.2.5
- WordPress 5.2 Compatibility Update
1.2.4
- WordPress 5 Compatibility Update
- Fixed — Minor CSS related fixes
1.2.3
- Features notice removed
1.2.2
- Readme update
1.2.1
- Fixed — Minor UI fixes and widget controls arrangements
1.2
- Added — Translation ready
- Added — Icon added for title
- Fixed — Code improvements
- Fixed — Typography issue fix
- Fixed — UI improvements
1.
 1
1- Removed — Columns control
- Added — Support for iOS devices
- Added — Link feature
- Added — Inline editing
- Added — Change image size
- Added — Center align text by default
1.0
- Initial version
Мета
- Версия: 1.3.7
- Обновление: 4 месяца назад
- Активных установок: 50 000+
- Версия WordPress: 5.6 или выше
- Совместим вплоть до: 6.0.3
- Версия PHP: 5.6 или выше
- Языки:
English (US) и Russian.
Перевести на ваш язык
- Метки:
addonscss effectselementorelementor widgetimage hover effects
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 67
- 4 звезды 2
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Blocksera
- Crypto4ever
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
10 фрагментов кода CSS и JavaScript для создания расширенных эффектов при наведении изображения
Эффекты при наведении уже давно являются одним из самых простых способов добавить элемент интерактивности на веб-сайт. Чаще всего мы видим, что они используются для выделения текстовых ссылок или кнопок. Но их использование может выходить далеко за рамки базовых.
Одной из областей, где эффекты наведения могут быть особенно эффективными, является их применение к изображениям. Будь то часть небольшого макета карты или массивное изображение героя, правильный эффект может оказать огромное влияние.
Сегодня мы покажем вам несколько творческих способов, с помощью которых дизайнеры интегрируют эффекты наведения в изображения. Они продемонстрируют, как мы можем эффектно оживить наши собственные проекты.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны информационных панелей
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Photo Effects on Hover
by Alvaro Montoro Это умное использование CSS и JS дублирует изображение и накладывает их друг на друга. Оттуда к каждому изображению отдельно добавляются CSS-фильтры. Этот метод приводит к эффектам кинематографического качества, которых было бы трудно достичь другими способами.
См. Эффекты Pen Photo при наведении курсора с использованием JS и CSS3, автор Alvaro Montoro
Быстрые и мощные эффекты изображения
, автор kw7oeСамое замечательное в этой коллекции эффектов наведения — то, что они обеспечивают мгновенное удовлетворение. Но эта скорость не умаляет их силы. Особо следует отметить эффекты фильтров CSS3, поскольку они при наведении курсора делают изображения сепии и оттенков серого полноцветными.
См. Эффекты наведения пера на изображение от kw7oe
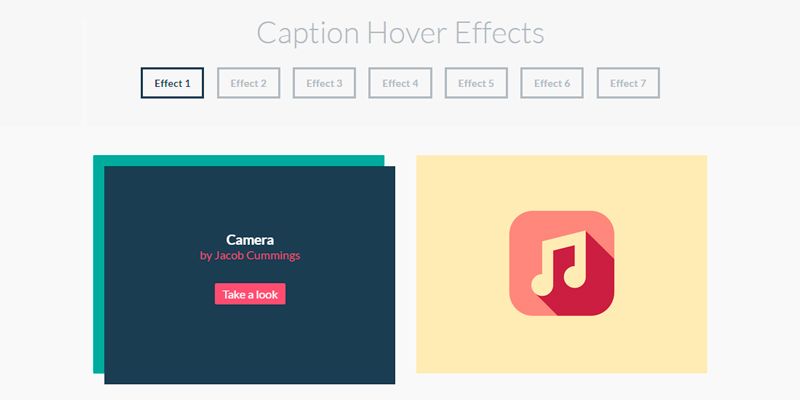
Наведение на изображение с выдвижением заголовка
от LittleSnippets Это сочетание перекошенных контейнеров с заголовками, четкой типографики и быстрой анимации является мощным. Это также напоминает вступительные титры телешоу. Удивительно, но подавляющее большинство работы выполняется одним лишь CSS.
Удивительно, но подавляющее большинство работы выполняется одним лишь CSS.
See the Pen #1104 — Наведите курсор на изображение с выдвижным заголовком от LittleSnippets.net
Покажите свои карты Эффекты изображения
от Bruno RodriguesВот фрагмент, который напоминает, что кто-то разворачивает руку игральных карт для всеобщего обозрения . Но в данном случае кажется, что это идеальный эффект наведения для фотогалерей. Это не только круто выглядит, но и предоставляет некоторый контекст для пользователей.
См. Эффект наведения на изображение пера — CSS3, автор Bruno Rodrigues
Эффекты наведения на изображение с изменяющейся реальностью
, автор Dimitra Vasilopoulou Продолжайте, поиграйте с этим примером и посмотрите, сможете ли вы сохранять ясность видения. Когда вы наводите курсор на различные части этого здания, блоки перемещаются и прокручиваются в зависимости от направления вашего курсора. Это очень подробно, запутанно и умопомрачительно одновременно. Можем ли мы сделать это снова?
Когда вы наводите курсор на различные части этого здания, блоки перемещаются и прокручиваются в зависимости от направления вашего курсора. Это очень подробно, запутанно и умопомрачительно одновременно. Можем ли мы сделать это снова?
См. Эффект наведения пера на изображение от Димитры Василопулу
Эффекты разделения изображения при наведении курсора
от Dimitra VasilopoulouХотите еще больше головокружительного веселья? Вот еще один пример от Димитры Василопулу, которая также создала сдвигающую реальность выше. Здесь фотография кажется разделенной на сетку. Парение быстро собирает все обратно. Хотя это не так психоделично, но не менее впечатляюще.
См. разделенное изображение пера | Hover Effect от Dimitra Vasilopoulou
Pure Class Image Effect with Pure CSS
от Mahesh Ambure Эта коллекция эффектов наведения доказывает, что вам не нужно быть чрезмерным, чтобы произвести сильное впечатление. Здесь есть различные варианты стиля, но каждый из них отображает текстовое содержимое и фильтры при наведении курсора. И ни одна строка JavaScript не использовалась.
Здесь есть различные варианты стиля, но каждый из них отображает текстовое содержимое и фильтры при наведении курсора. И ни одна строка JavaScript не использовалась.
См. Pen Awesome Image Hover in Pure CSS by MAHESH AMBURE
Key(frames) to the Wild
by Vail JoyМы подошли к пересечению драмы и красоты с этим невероятным CSS-эффектом «затвора». При наведении курсора на эти изображения животных в оттенках сепии создается ультраплавный переход к полноцветному изображению. Это было достигнуто с помощью фильтров CSS, ключевых кадров, псевдоэлементов и изменений непрозрачности.
См. Pen Animation @keyframes в Image Hovers от Vail Joy
The Bigger Picture Image Hover Gallery
от Shaw Фотогалереи настолько широко распространены, но вы не увидите много действительно уникальных. Вот потрясающее исключение. Наведите указатель мыши на миниатюру изображения в сетке, и полноразмерная версия займет весь контейнер. Но это только половина истории. По-настоящему крутой фактор возникает из-за того, что само изображение «разделяется» и собирается обратно по мере загрузки.
Вот потрясающее исключение. Наведите указатель мыши на миниатюру изображения в сетке, и полноразмерная версия займет весь контейнер. Но это только половина истории. По-настоящему крутой фактор возникает из-за того, что само изображение «разделяется» и собирается обратно по мере загрузки.
См. Pen Splitting:Image Hover Gallery by Shaw
Split Image Reveal Effect
by Mark MeadЗдесь у нас есть забавная техника для раскрытия текста за изображением. В этом фрагменте показаны различные способы «разбить» изображение на полосы, расчищая тем самым путь для секретного сообщения. Поскольку это немного сложно, возможно, вам не захочется постоянно использовать его на странице. Но при правильной реализации вы добавите творческую изюминку в свой проект.
См. Pen Fancy Image Splitting (SplittingJS) Марка Мида
Pen Fancy Image Splitting (SplittingJS) Марка Мида
У нас есть драма
Добавление эффектных эффектов при наведении на ваш сайт — отличный способ привлечь внимание пользователя. Приведенные выше примеры показывают, что мы можем достичь желаемых результатов, не выходя за рамки. Вам не нужно что-то громкое и неприятное, по крайней мере. Скорее, все дело в плавных переходах и убедительных спецэффектах.
Пусть эти примеры вдохновят вас. Затем поэкспериментируйте со способами добавить драматизма своим изображениям.
Эффекты при наведении изображения — Плагин WordPress — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Лучший многоцелевой плагин WordPress
Эффекты при наведении на изображение — это потрясающая коллекция эффектов на чистом CSS3 с красивой анимацией, которую вы можете применять к неограниченному количеству изображений с заголовками и описаниями.
Он содержит все эффекты, которые полностью реагируют на все устройства, а эффекты наведения поддерживаются касанием. Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью контролируемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами.
Это самый быстрый и простой плагин, который можно настроить всего за несколько минут. Это единственный плагин с гибкими параметрами лайтбокса.
Это многоцелевой плагин WordPress, который вы можете использовать для отображения ваших Продукты, портфолио, отзывы, галереи изображений, члены команды.

Превью в реальном времени
Главная ДЕМО Здесь | Демонстрация изображения поверх изображения | Стиль круга | Квадратный стиль
Нужна помощь?
Форум поддержки | Свяжитесь с нами | Документация
Особенности
- Эффекты Pure CSS3
- Лайтбокс включен
- Полностью отзывчивый
- 40+ эффектов при наведении
- Показать изображения в слайдере
- 10+ анимаций при прокрутке
- Несколько коротких кодов
- Несколько категорий
- Генератор коротких кодов
- Параметр предварительного просмотра изображения доступен на странице настроек
- Загрузка изображения с носителя
- Изменить цвет заголовка и описания
- AJAX на базе
- Быстро
- Простота использования
- Параметры простого администратора
- Анимированный
- Быстрый
Отзыв
Если вы довольны нашей работой, не забудьте оценить. Ваш отзыв очень важен для нас.
Ваш отзыв очень важен для нас.
Доступно расширение Visual Composer
Теперь также доступно расширение Visual Composer с множеством параметров настройки.
Получить расширение Visual Composer бесплатно
- Настройки администратора
- Плагин в действии
- Перейдите к плагинам на панели инструментов и выберите «добавить новый»
- Найдите «Image Hover Effects» и установите его
- Перейдите в раздел «Панель управления» > «Эффекты наведения изображения». Параметры сохранения
- Получить шорткод с помощью кнопки «Получить шорткод»
- Используйте шоркод в посте, странице или пользовательском типе поста
- Теперь посетите эту страницу и посмотрите на плагин в действии
Я купил плагин, к сожалению, вы не можете сохранить сделанные вами изменения. Даже когда вы пытаетесь найти поддержку, вы никогда ее не найдете! Я потерял свои деньги
Я использовал платную профессиональную версию плагина. Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
К сожалению, плагин делает загрузку моих страниц очень медленной, а на планшете часто страницы вообще не загружаются. Я купил профессиональную версию, но для получения услуги потребовалось так много шагов, что я терплю убытки и буду использовать другой плагин.
Лабиб Ахмед, ты мне очень помог! Искренне спасибо за поддержку! Image Hover Effects Pro — это профессионально разработанный плагин от профессионалов!
У меня были некоторые начальные проблемы, но разработчик мне очень помог Спасибо за внимание Лабиб! Tive alguns Problemas inicais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib!
Это было действительно просто и легко настроить, и это быстро. Люблю это
Отличный плагин
Люблю это
Отличный плагин
Прочитать 42 отзыва
«Image Hover Effects — плагин WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Лабиб Ахмед
5.0
- Улучшенные настройки администратора
- Добавлен параметр адаптивной типографики
- Добавлена опция слайдера
4.8
- Добавлен прокручиваемый контент
- Добавлен параметр адаптивных размеров
4.7.2
- Добавлена опция анимации при прокрутке
4.7.1
- Добавлена опция анимации при прокрутке
4.6
- Добавлен импорт/экспорт через файл json
4,5
- Опция импорта/экспорта
4.2
- Проблема недавно добавленного изображения решена
4.


 Check out Image Hover Effects Block plugin if you are using WordPress Block Editor
Check out Image Hover Effects Block plugin if you are using WordPress Block Editor
Leave a Comment