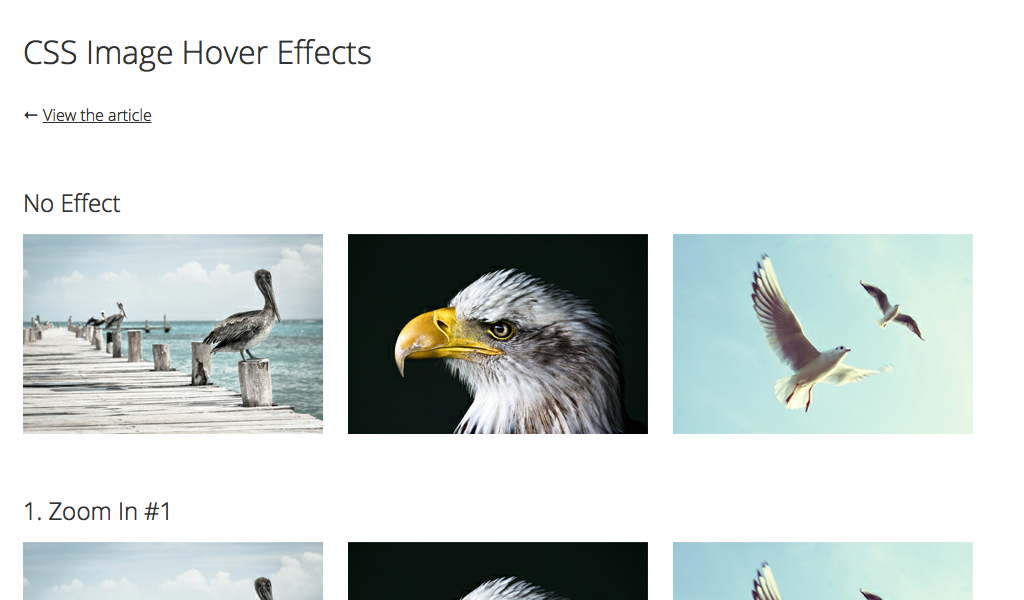
Image effects hover: How To Create Image Hover Overlay Effects
14.06.2023 


 Разное
Разное
Image Hover Effects Block — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
You can add 40+ Image hover effects with title and descriptions in a simple way using this wordpress plugin image hover effects block for gutenberg.
Features
- Easy to customize options.
- 40+ Image Hover Effects.
- Circle and Square border both comes with all effects.
- Center the text horizontally.
- Control the spaces between elements.
with this wordpress block plugin, you can show your title and description with various entry animations.
Free Demo | Pro Demo | Buy Premium Version | Contact Us
Emage Hover Effects Block for Gutenberg
Get Image Hover Block PRO
- 150+ hover effects
- Basic to advanced image hover effects
- Apply separate effects to image, overlay and content
- 9 alignment options
- Customize content with links, buttons, colors and typography
Image Hover Effects List — Effects
- Fade
- Slide Up
- Slide Down
- Slide Left
- Slide Right
- Reveal Up
- Reveal Down
- Reveal Left
- Reveal Right
- Push Up
- Push Down
- Push Left
- Push Right
- Hinge Up
- Hinge Down
- Hinge Left
- Hinge Right
- Flip Horizontal
- Flip Vertical
- Flip Dialog 1
- Flip Dialog 2
- Shutter Out Horizontal
- Shutter Out Vertical
- Shutter Out Dialog 1
- Shutter Out Dialog 2
- Shutter In Horizontal
- Shutter In Vertical
- Shutter In Out Horizontal
- Shutter In Out Vertical
- Shutter In Out Dialog 1
- Shutter In Out Dialog 2
- Fold Up
- Fold Down
- Fold Left
- Fold Right
- Zoom In
- Zoom Out
- Zoom Out Up
- Zoom Out Down
- Zoom Out Left
- Zoom Out Right
- Zoom Out Flip Vertical
- Zoom Out Flip Horizontal
- Blur
Этот плагин предоставляет 1 блок.
- Image Hover Effects Block Add over 40+ stunning image hover effects to Gutenberg editor. Easily customize title, content and effects with intuitive interface.
- Upload the plugin to your /wp-content/plugins/ and activate it (alternatively, install through the WP admin console)
- Make Sure you have latest version of WordPress(or minimum 5.0), if not you can activate Gutenberg Plugin
- Go to Add New/Edit any page/post
- Click plus(+) icon and insert Image Hover Effects block
- Customize the options, add the content, publish/update
- Hurray! in a minute you have added the Image Hover Section
Gracias por el trabajo.
Easy to use and beautiful result. GG 5 stars
As this plugin loads the whole wp.blocks API on the frontend, plus fontawesome, plus an additional icon library, plus whatever activating this plugin will blow up your website heavily! Don’t get me wrong react components are great but you don’t need a custom react build with many additional scripts and things that are needed for Gutenberg in the backend loaded on the front of your WordPress site just for a simple block that adds a image with hover effect. .
Edit: Way better now. Thanks to the fix mentioned below. However it would be great to have some additional settings, like not enqueuing font-awesome as some of us already do it by another plugin, Plus the CSS file is still 32kb minified for some hover effects. Of course this is caused by many options but for such a block it would be good to generate inline css depending on the blocks and settings embedded on the current page.
In conclusion nice hover effects, and less bloaten now.
.
Edit: Way better now. Thanks to the fix mentioned below. However it would be great to have some additional settings, like not enqueuing font-awesome as some of us already do it by another plugin, Plus the CSS file is still 32kb minified for some hover effects. Of course this is caused by many options but for such a block it would be good to generate inline css depending on the blocks and settings embedded on the current page.
In conclusion nice hover effects, and less bloaten now.
Thank you so much for your help. Great plugin, works out of the box. I didn’t see the uploads button at first but the developer answered quickly to let me know where to add it.
This is the image block that should have been included in Gutenburg. Now we I can create a modern front page, with active images and international and external links. Works great with my WordPress 5.2.2 and php 7.1. Easy tools to adjust and pick options, very user-friendly.
Посмотреть все 6 отзывов
«Image Hover Effects Block» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
- Blocksera
- Vijay
- Crypto4ever
«Image Hover Effects Block» переведён на 3 языка. Благодарим переводчиков за их работу.
Перевести «Image Hover Effects Block» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.4.5
- Improvements — WP 6 Compatibility Tested
1.4.4
- Fixed — Title, Description font settings not working
- Improvements — WP 5.9 Compatibility Tested
1.4.3.1
- Fixed — filemtime warning handled
1.4.3
- Fixed — Alt attribute missing in image tag
- Fixed — Editor control UI breaks
- Improvements — Deprecated Google fonts URL is updated
1.4.2
- Fix — Hover issue of widget with a tag
- Fix — Image padding issue on flash theme inside a tag
1.
 4.0
4.0- New — Added plugin to block directory
1.3.1
- Fix — Admin Editor UI
1.3.0
- Fix — Redundant admin requests removed on frontend
1.2.0
- Fix — File get contents crash
1.1.0
- Improvements — UI for admin panels
- Fix — Color picker changes to default color
- Fix — Fonts multiple requests issue
1.0.0
- Initial version
Мета
- Версия: 1.4.5
- Обновление: 9 месяцев назад
- Активных установок: 6 000+
- Версия WordPress: 5.6 или выше
- Совместим вплоть до: 6.0.3
- Версия PHP: 5.6 или выше
- Языки:
Chinese (China), Dutch (Belgium), English (US) и Russian.

Перевести на ваш язык
- Метки:
blockGutenberg blockimage block
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 5
- 4 звезды 1
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- Blocksera
- Vijay
- Crypto4ever
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Image Hover Effects Супер эффектные анонсы — info-effect.
 ru
ru
Прибамбасы для сайта
На чтение 2 мин Опубликовано
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете о Супер плагине, который позволит вам создавать Супер крутые и эффектные анонсы записей или страниц. Вы сможете создавать анонсы с эффектом при наведении мыши на изображение анонса. У вас будет на выбор 20 супер эффектов и два стиля отображения анонсов, квадратный и круглый. Вы сможете указать заголовок и описание для анонса. Можно указать ссылку, на которую будет попадать пользователь при нажатии на анонс. Можно выбрать количество колонок на странице для анонсов и т.д.
Установить плагин Image Hover Effects вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: Image Hover Effects. При создании анонсов, вы можете указать название категории, название для одного анонса, и настроить дополнительные параметры.
— Category Name, укажите название категории для анонсов.
— Image Name, название для изображения (отображается только в настройках).
— Caption Heading, заголовок анонса.
— Caption Description, описание анонса.— Caption Link, ссылка анонса.
— Caption Heading Color, цвет заголовка.
— Caption Description Color, цвет описания.
— Thumbnail Style, стиль отображения.
— Select Hover Effect, эффект при наведении.
— Animation Direction, с какой стороны появляется эффект.
— Images Per Row, количество колонок на странице с анонсами.
— Часть настроек доступна только в pro версии плагина.
— Сохраните изменения, нажав внизу на кнопку «Save Data».
Вы можете создавать новые категории (Add Category). Можно добавлять изображения в категорию (Add Image). Нажмите на кнопку — Get Shortcode, чтобы скопировать шорткод созданных анонсов.
Далее, получившийся шорткод вам нужно вставить на страницу редактирования записи или страницы.
На сайте будут отображаться готовые анонсы с Супер эффектом !
Остались вопросы ? Напиши комментарий ! Удачи !
98 CSS Hover Effects
Коллекция отобранных бесплатных эффектов HTML и CSS hover примеров кода (анимация, переходы и т. д.) из Codepen, GitHub и других ресурсов. Обновление майской коллекции 2021 года. 30 новых предметов.
д.) из Codepen, GitHub и других ресурсов. Обновление майской коллекции 2021 года. 30 новых предметов.
- Примеры эффектов наведения CSS
- Библиотеки CSS для эффекта наведения
- Эффекты наведения jQuery
- Bootstrap Hover Эффекты
HTML и Эффект наведения CSS примеров кода.
О коде
Cool Frame Hover Effect (только CSS)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Док-станция ОС CSS
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: open-props.css
О коде
Эффект наведения на кадр с одним элементом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Двойное изображение с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Зигзагообразная рамка и крутой эффект наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Взрывающаяся коробка Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Изменение масштаба фигуры
Аккуратный эффект перехода, созданный с помощью маскирования CSS и SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переход стирания часов
Знаковый вайп часов из фильмов «Звездные войны», созданный с помощью конической градиентной маски и анимированный с помощью пользовательских свойств CSS.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переход салфетки Iris
Анимация маски радиального градиента для создания эффекта вытеснения радужной оболочки, как в фильмах «Звездные войны».
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Горизонтальный переход вытеснения
Анимированный горизонтальный вайп сцены, как в фильмах «Звездные войны». Использует градиентную маску CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Cool Hover Effect
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Обзор эффектов при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS Только эффект наведения границы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Эффект при наведении курсора мыши
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Крутой эффект парения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полный CSS эффект растущих точек
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Несколько Hover для одной анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация элемента (при наведении курсора)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кошки Инь и Ян
Направление известно, только CSS, реализация инь и ян обнимающихся кошек. Логика определит, в какую из кошек вошла мышь, и приблизит ее. Нет JS.
Логика определит, в какую из кошек вошла мышь, и приблизит ее. Нет JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Hover-панели
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект парения профиля команды
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея Hover Эффект
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Отображение положения мыши в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Hover Rays с маскировкой и Houdini Magic
Совместимые браузеры: Chrome, Edge, Opera, Safari
Отвечает: да
Зависимости: —
О коде
О нас Всплывающий эффект
Использование clip-path: path(. для создания всплывающего эффекта. ..)
..)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кросс-браузерный эффект отсутствия дублирования изображения с Real
изображение ЭлементыСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тонкий крест при наведении курсора на углы элемента сетки
Вдохновлен эффектом Windows 10 Fluent Design в приложении «Калькулятор», где при наведении курсора на элемент в углу, ближайшем к курсору, отображается тонкий крестик.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подчеркнутая анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Эффект перехода без мыши
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Комбинация узор + фон
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Supa Dupa Fly Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Кнопка с эффектом голограммы 3D Icon
Это кнопка без Javascript; когда вы наводите указатель мыши на кнопку, появляется трехмерный значок, похожий на эффект голограммы. Кнопку можно повернуть, наведя указатель мыши на кнопку.
Кнопку можно повернуть, наведя указатель мыши на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Эффект наведения изображения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Взаимодействие с информацией при наведении карты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Карта псевдоэлемента Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS Nugget: стилизация одноуровневых элементов при наведении курсора
Используйте селектор CSS :not , чтобы стилизовать одноуровневые элементы при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Fancy Slide-in Hover Только CSS
Плавный эффект наведения с использованием некоторого позиционирования и псевдокласса. Работает с любым размером.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пригласите друзей, анимация при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Искусство бессмысленно
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Радужная аккордеонная анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранный фоновый контур Hover Effect 60fps
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения с учетом направления только для CSS
Поставляется с Sass @mixin , так что вы можете быстро изменить количество столбцов и элементов. Кроме того, вы можете изменить размер окна. Он продолжает работать при изменении сетки.
Кроме того, вы можете изменить размер окна. Он продолжает работать при изменении сетки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация клип-пути при наведении
clip-path анимация наведения, полностью доступная с клавиатуры.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Развлечение с :hover
Просто поэкспериментируйте с некоторыми интересными вещами, которые вы можете сделать с помощью CSS :hover при стилизации одних и тех же HTML-элементов (и их братьев и сестер).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Многофункциональная кнопка наведения на плитку
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Соединения CSS Hover FX
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Наведение FX
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Гладкая и острая
Преобразование эффекта наведения на края в чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Мозаика Электронная коммерция
Элементы сетки электронной коммерцииTessellations с эффектами наведения.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый CSS Box Hover с фоновым эффектом
Когда вы наводите курсор на цитату, фон меняется на ту цитату, на которую вы наводите курсор. Лучше всего смотреть на экранах планшетов или компьютеров. Полная отзывчивость все еще оставляет желать лучшего.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кинетическая магнитная точка
Кинетическая магнитная точка с небольшим количеством JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения для коробок
Эффект наведения для блоков в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Эффект кругового наведения
Эффект наведения круга на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект круговой пульсации при наведении на кнопку
Наведите курсор на каждую из кнопок, чтобы увидеть эффект в действии.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Наведение для информации о продукте
Используемые свойства CSS: filter: drop-shadow() , clip-path: polygon() , CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект парения, как у Super Team Deluxe
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Футуристический 3D-эффект наведения
Используется как навигация, меню или эффект. Он использует CSS , преобразование и перспективу для создания уникального эффекта анимации, похожего на гололинзу. Может использоваться для многих других вариантов использования, у вас, вероятно, будут свои собственные идеи. Это экспериментальная идея, вы можете захотеть конкретизировать ее для использования в производстве.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Показать содержимое карты при наведении
Чистый эффект наведения карты в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: material-icons.css
О коде
Дай мне посмотреть, что у тебя есть!
Эффект наведения для блока с медиаконтентом в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Коробка с волшебным эффектом увеличения
Коробка с анимированным магическим эффектом масштабирования на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированная коробка с эффектами наведения
Анимированный блок с эффектами наведения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация углов коробки
Анимация углов коробки при наведении на чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения 3D-изображения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения: всплывающее окно и фоновая анимация
Эффект наведения для товара. Изображение всплывает вверх и вниз, а затем фон выдвигается и анимируется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект прожектора с радиальным градиентом
Это перо показывает, как можно использовать радиальные градиенты CSS для создания эффекта фокусируемого прожектора.
О коде
Иконки зависают
Красивые эффекты наведения для иконок.
С код
Свободный дизайн: перестроить
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект сбоя при наведении
Узнайте, как создать эффект сбоя с помощью CSS clip-path без JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Адаптивная миниатюра 16/9 и эффект сияния при наведении курсора
Эта миниатюра поддерживает соотношение сторон 16/9 при любом размере. Есть эффект наведения блеска и небольшая анимация при запуске видео. Эффект блеска с использованием переменных CSS, вдохновленных Раулем Дронкой.
О коде
Анимация наведения
Одна div анимация наведения.
Эффект притяжения при наведении
Эффект притяжения при наведении с помощью HTML, CSS и JavaScript.
Сделано Луи Хобрегтсом
6 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Эффект перспективы при наведении на чистом CSSЭффект при наведении перспективы на чистом CSS
Список блоков с эффектом перспективы.
Сделано Максимом Лафари
6 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Эффект наведения изображенияЭффект наведения изображения
Изображение с эффектом отражения и близости при наведении.
Сделано Тиаго Александр Лопес
2 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Эффекты наведения стопкой картЭффекты наведения стопкой карт
Просто поэкспериментируйте с дополнительными переходами CSS и эффектами наведения.
Сделано Кайлом Браммом
17 мая 2017 г.
скачать демо и код
О коде
Hover and Scale Blocks UI Concept — CSS Только для CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистое размытие при наведении CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: CSS 3D HoverCSS 3D Hover
3D-эффект наведения на чистом CSS для карточек.
Сделано Ахилом Саи Рамом
24 декабря 2016 г.
скачать демо и код
О коде
Поднятые бумажные полоски
Поднятые бумажные полоски (эффект парения).
Демонстрационное изображение: 10 стильных эффектов при наведении с помощью LESS10 стильных эффектов при наведении с помощью LESS
Небольшая коллекция стильных эффектов с LESS.
Сделано Ренаном К. Араужо
13 октября 2016 г.
скачать демо и код
Демонстрационное изображение: 10 потрясающих эффектов при наведении с помощью SCSS10 потрясающих эффектов при наведении с помощью SCSS
Небольшая коллекция стильных эффектов с помощью SCSS.
Сделано Ренаном К. Араужо
13 октября 2016 г.
скачать демо и код
Демонстрационное изображение: 3D-рендеринг на чистом CSS с :hover Animation3D-рендеринг на чистом CSS с
:hover Animation Совет: чтобы сохранить этот 3D-вид, вы должны знать детали, длина слова должна быть пропорциональной к номеру свойства перспективы тела. Если длина этого слова увеличивается, вы также должны увеличить перспективу 🙂
Если длина этого слова увеличивается, вы также должны увеличить перспективу 🙂
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
скачать демо и код
О коде
Только CSS исчезают одноуровневые элементы при наведении курсора
Исчезать все одноуровневые элементы при наведении курсора, используя только CSS.
О коде
Эффект наведения для Discover A Project Link
Эффект наведения для обнаружения названия проекта, например, в портфолио.
Демонстрационное изображение: Hover SquaresКвадраты наведения
Квадраты наведения HTML и CSS.
Сделано Рудольфом ван дер Веном
8 декабря 2015 г.
скачать
О коде
Эффект парения
Анимационный эффект наведения.
О коде
Концепция вопросника Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрация GIF: 3D-эффект при наведении с учетом направления3D-эффект при наведении с учетом направления
CSS и немного JS.
Сделано Ноэлем Дельгадо
30 октября 2014 г.
скачать демо и код
Демонстрационная GIF-анимация: CSS3 Hover EffectsCSS3 Hover Effects
Вдохновленный tympanus.net, демонстрацией большинства эффектов CSS3 при наведении курсора.
Сделано Хонглио
21 ноября 2013 г.
скачать демо и код
Демо GIF: анимация при наведениианимация при наведении
Использует jQuery для добавления/удаления классов и запуска анимации только при нажатии кнопки мыши.
Сделано Мэттом Болдтом
8 июля 2013 г.
скачать демо и код
HTML и библиотеки эффектов наведения CSS (5 элементов).
Демонстрационное изображение: Hover.cssHover.css
Набор эффектов наведения на основе CSS3, которые можно применять к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, Sass и LESS.
Сделано Яном Ланном
скачать демо и код
Демонстрационное изображение: iHover.cssiHover.css
iHover — это коллекция эффектов наведения с использованием чистого CSS, вдохновленная статьей codrops, на платформе Sass.
Сделано Гудом
скачать демо и код
Demo Image: Image Hover EffectsImage Hover Effects
Image Hover Effects, которые работают с Bootstrap или без него.
Сделано Майклом
скачать демо и код
Демонстрационное изображение: Mocassin.cssMocassin.css
Mocassin.css — это адаптивная коллекция эффектов наведения для подписей, разработанная Sass. Каждая подпись адаптируется к размеру изображения.
Сделано Элизером Пухольсом
скачать демо и код
Демонстрационное изображение: HoverEffects.cssHoverEffects.css
Несколько эффектов наведения для навигации (CSS3).
Сделано Кевином Яннисом
скачать демо и код
Image Hover Effects — Плагин WordPress — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
vimeo.com/video/137003711″ frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Лучший многоцелевой плагин WordPress
Эффекты при наведении изображения — это удивительная коллекция эффектов на чистом CSS3 с красивой анимацией, которую вы можете применять к неограниченному количеству изображений с заголовками и описаниями. Это действительно быстро и легко настроить для любого пользователя, не обладающего какими-либо техническими знаниями. Его можно использовать для отображения галереи, команды, портфолио и многого другого. Эффекты Image Hover также имеют возможность отображать изображения в слайдере.
Он содержит все эффекты, которые полностью реагируют на все устройства, а эффекты наведения поддерживаются касанием. Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью управляемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами.
Это самый быстрый и простой плагин, который можно настроить всего за несколько минут. Это единственный плагин с гибкими параметрами лайтбокса.
Это многоцелевой плагин для WordPress, который вы можете использовать для отображения ваших Продукты, портфолио, отзывы, галереи изображений, члены команды.
Превью в реальном времени
Главная ДЕМО Здесь | Демонстрация изображения поверх изображения | Стиль круга | Квадратный стиль
Нужна помощь?
Форум поддержки | Свяжитесь с нами | Документация
Особенности
- Эффекты Pure CSS3
- Лайтбокс включен
- Полностью отзывчивый
- 40+ эффектов наведения
- Показать изображения в слайдере
- 10+ анимаций при прокрутке
- Несколько коротких кодов
- Несколько категорий
- Генератор коротких кодов
- Параметр предварительного просмотра изображения доступен на странице настроек
- Загрузка изображения с носителя
- Изменить цвет заголовка и описания
- AJAX на основе
- Быстро
- Простота использования
- Параметры простого администратора
- Анимированный
- Быстрый
Обратная связь
Если вы довольны нашей работой, не забудьте оценить. Ваше мнение очень важно для нас.
Ваше мнение очень важно для нас.
Доступно расширение Visual Composer
Теперь также доступно расширение Visual Composer с множеством параметров настройки.
Получить расширение Visual Composer бесплатно
- Настройки администратора
- Плагин в действии
- Перейдите к плагинам на панели инструментов и выберите «добавить новый»
- Найдите «Image Hover Effects» и установите его
- Перейдите в раздел «Панель управления» > «Эффекты при наведении изображения». Параметры сохранения
- Получить шорткод с помощью кнопки «Получить шорткод»
- Используйте шоркод в посте, странице или пользовательском типе поста
- Теперь посетите эту страницу и посмотрите на плагин в действии
Я купил плагин, к сожалению, вы не можете сохранить сделанные вами изменения. Даже когда вы пытаетесь найти поддержку, вы никогда ее не найдете! Я потерял свои деньги
Я использовал платную профессиональную версию плагина. Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
К сожалению, плагин делает загрузку моих страниц очень медленной, а на планшете часто страницы вообще не загружаются. Я купил профессиональную версию, но для получения услуги потребовалось так много шагов, что я терплю убытки и буду использовать другой плагин.
Лабиб Ахмед, ты мне очень помог! Искренне спасибо за поддержку! Image Hover Effects Pro — это профессионально разработанный плагин от профессионалов!
У меня были некоторые начальные проблемы, но разработчик мне очень помог Спасибо за внимание Лабиб! Tive alguns Problemas inicais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib!
Это было действительно просто и легко настроить, и это быстро. Люблю это
Отличный плагин
Люблю это
Отличный плагин
Прочитать 42 отзыва
«Image Hover Effects — плагин WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Лабиб Ахмед
5.0
- Улучшенные настройки администратора
- Добавлен вариант адаптивной типографики
- Добавлена опция слайдера
4.8
- Добавлен прокручиваемый контент
- Добавлена опция адаптивных размеров
4.7.2
- Добавлена опция анимации при прокрутке
4.7.1
- Добавлена опция анимации при прокрутке
4.6
- Добавлен импорт/экспорт через файл json
4,5
- Опция импорта/экспорта
4.2
- Проблема добавленного изображения решена
4.1
- Проблема с палитрой цветов решена
- Устранены некоторые проблемы, связанные с пользовательским интерфейсом
4.



Leave a Comment