Ico создать онлайн: бесплатная программа для создания иконок ICO, favicon для сайта
03.09.1974 


 Разное
Разное
Где и для чего применяются иконки ico
Иконки формата ico или как их еще называют пиктограммы, мелькают перед глазами пользователя ПК ежедневно. Они широко используются в Интернете и внутри операционных систем компьютеров. На практике, пиктограммы изображены в виде ярлыков различных игр, программ и изображений в адресной строке браузера.
Наиболее распространены иконки размера 64х64, но сайты и форумы используют другие форматы. Чаще всего они применяются в создании сайтов. Если вы решились ее применить, то стоит помнить, что она обязательно должна быть запоминающейся и выделяющейся среди прочих. Использование иконки может положительно повлиять на посещаемость сайта. Но и здесь есть свои трудности. Маленький размер не позволяет сделать иконку в виде полноценной картинки.
Графический редактор
Иконки ico для сайтов, в размере 16х16, можно создать через любой графически редактор, в том числе и в PAINT.
Создать иконку icо, можно несколькими способами. Если используются такие графические редакторы как: IconCool Studio и IcoFХ, то будет достаточно применить полноценную цветную картинку и преобразовать ее в иконку через специальную кнопку. Здесь потребуется только предварительно указать размер, все остальное программа сделает сама.
Для Photoshop имеется дополнение, которое позволяет сохранять любое изображение в формате .ICO
Если иконка создается через специализированный онлайн сервис, то все еще проще. Загружается на сайт выбранная картинка и нажимается кнопка «редактировать иконку». Тут потребуется выделить область картинки которая станет иконкой, и сохранить готовое изображение. Эти же редакторы позволяют и нарисовать иконку ico самостоятельно.
Но помимо указанных выше программ, существуют и специальные сервисы с уже готовыми иконками, они представлены в виде бесплатных архивов.
Как определить перспективную криптовалюту. Список правил :: РБК.Крипто
В 2020 году произошел новый бум ICO. Покупка токенов во время первичной продажи принесла ранним инвесторам сотни процентов прибыли. Рассказываем, что проверять у новых проектов, чтобы не только не потерять деньги, но и заработать
Чтобы заработать на инвестировании в новые токены или хотя бы не потерять на этом деньги, важно правильно выбирать перспективные проекты. Как это сделать и на что обращать внимание, рассказали известные представители криптоиндустрии.
Команда и продуктКоманда разработчиков. У них должны быть знания, опыт и понимание рынка, это является важным критерием, предупреждает руководитель дата-центра Six Nines Сергей Трошин. В качестве примера он привел проект Павла Дурова, команда которого во многом стала залогом успешности реализации TON и помогла привлечь инвестиции. Хотя проект и закрылся из-за запрета, вынесенного судом США.
White Paper. Трошин при выборе проектов советует изучать «Белую бумагу». У перспективного стартапа обязана быть подробная документация. Она должна четко описывать задачу, которую решают разработчики, и не может, например, состоять только из двух страниц: это более объемный документ.
Важно изучить прошлое команды проекта, и кто за ней стоит. Этот совет от директора по развитию биржи EXMO Марии Станкевич. Она же назвала еще несколько значимых параметров.
- Определить, насколько интересна и перспективна заложенная идея.
- Проверить наличие MVP — минимального работающего прототипа.
- Проверить исполнение дорожной карты. Важно понимать, как продвигается работа по развитию проекта, соблюдаются ли сроки и дедлайны.
- Познакомиться с сообществом проекта. Важно изучить общее информационное поле вокруг стартапа и посмотреть, как ведутся ветки на специализированных форумах.

- Определить рыночную ценность проекта. То есть понять, действительно ли он необходим рынку и будет ли приносить пользу.
Сегмент и уникальность
Оценить сегмент рынка, к которому относится проект. Такую рекомендацию озвучил ведущий аналитик 8848 Invest Виктор Першиков. Он рассказал, что сейчас пользуются спросом на старте проекты, относящиеся к сфере финтех, логистики и облачных решений. Об этом говорит направление потока венчурных инвестиций в 2020 году.
«В секторе финтех стоит обратить внимание на компании, предоставляющие дебетовые криптокарты, кастодиальные услуги, онлайн кошельки, а также на децентрализованный обмен (DeFi)», — уверен Першиков.
По его словам, инвестировать нужно в проекты из секторов, которые пользуются спросом у венчурных и институциональных инвесторов.
Уникальность проекта и его жизнеспособность. Эти параметры успешного проекта назвал частный трейдер Александр Бояринцев. К числу таких параметров отнес также ликвидность токенов. По показателю объема торгов перспективная монета должна быть близка к криптовалютам, входящим в топ-50 по капитализации.
Бояринцев посоветовал покупать токены еще до их добавления на торговые площадки, пока цена не выросла. После листинга заработать на инвестировании в новые монеты уже сложно, подчеркнул трейдер.
Иной точки зрения придерживается Станкевич. Конечно, до листинга на биржах можно купить новые токены дешевле. Но лучше дождаться появления проекта на заслуживающих доверия торговых площадках. Перед добавлением активов они проводят их тщательный анализ, оценивают возможные риски, изучают деятельность стартапа и его финансовое положение.
«В покупке монеты на ранней стадии, несомненно, есть свои преимущества — прежде всего, низкая стоимость. Но мы рекомендуем подождать листинга на средних и крупных биржах, поскольку у таких бирж обычно довольно сложный процесс due dilligence», — объяснила Станкевич.
Промежуточную позицию занял Трошин. Он считает, что, если трейдеру повезло найти проект с большими перспективами, но цель спекулятивная, то покупать токены лучше на фазе ICO. Если речь о долгосрочных инвестициях, то эффективнее будет сперва дождаться запуска проекта, а затем приобрести монеты после снижения их стоимости.
В середине сентября бывший продакт-менеджер аналитической компании Messari Цяо Ван назвал DeFi-токены «инвестиционной возможностью десятилетия». Он считает, что не использовать этот шанс все равно что не купить биткоин в 2013 году или Ethereum в 2015 году, хотя в этой индустрии много «мусора». 
— Все пропадет. 13 признаков, что инвестиции в проект не принесут прибыль
— Криптовалюта UniLend за несколько минут подорожала в 15 раз
— В какие криптовалюты инвестировать. Собираем портфель на 2021 год
Больше новостей о криптовалютах вы найдете в нашем телеграм-канале РБК-Крипто.
Solana (SOL) Цена, Графики, Рыночная капитализация
Что такое Solana (SOL)?
Solana — это высокофункциональный проект с открытым исходным кодом, который опирается на свободный характер блокчейн технологий для создания децентрализованных финансовых (DeFi) решений. Идея и первоначальная работа над проектом начались в 2017 году. Solana был официально запущен в марте 2020 года организацией Solana Foundation со штаб-квартирой в Женеве, Швейцария.
Протокол Solana предназначен для облегчения создания децентрализованных приложений (DApp). Он нацелен на улучшение масштабируемости за счет введения консенсуса доказательства истории (PoH) в сочетании с основным консенсусом доказательства доли владения (PoS).
Он нацелен на улучшение масштабируемости за счет введения консенсуса доказательства истории (PoH) в сочетании с основным консенсусом доказательства доли владения (PoS).
Благодаря инновационной гибридной модели консенсуса, Solana вызывает интерес как у мелких трейдеров, так и у институциональных инвесторов. В центре внимания Solana Foundation — сделать децентрализованные финансы доступным в более широком масштабе.
Кто создал Solana?
Анатолий Яковенко — лицо проекта Solana. Его профессиональная карьера началась в Qualcomm, где он быстро поднялся по карьерной лестнице и в 2015 году стал старшим менеджером по инженерии. Позже его профессиональный путь изменился, и Яковенко перешел на должность программиста в Dropbox.
В 2017 году Яковенко начал работу над проектом, который впоследствии воплотился в жизнь как Solana. Он объединился со своим коллегой по Qualcomm Грегом Фицджеральдом (Greg Fitzgerald), и они основали проект под названием Solana Labs. С привлечением еще нескольких бывших коллег Qualcomm в процессе, протокол Solana и токен SOL были обнародованы в 2020 году.![]()
Что особенного в Solana?
Одним из важных нововведений, которые предлагает Solana, стал консенсус по доказательству истории (proof-of-history, PoH), разработанный Анатолием Яковенко. Эта концепция обеспечивает большую масштабируемость протокола, что, в свою очередь, повышает удобство использования.
Solana известна в сфере криптовалют благодаря невероятно короткому времени обработки, которое предлагает блокчейн. Гибридный протокол Solana позволяет значительно сократить время проверки как для транзакций, так и для выполнения смарт-контрактов. Молниеносная скорость обработки Solana также вызвала большой институциональный интерес.
Протокол Solana предназначен для обслуживания равно как мелких пользователей, так и корпоративных клиентов. Одно из главных заверений Solana клиентам заключается в том, что они не будут подвержены повышенным сборам и комиссиям. Протокол разработан с фокусом на минимизацию транзакционных издержек, но при этом готов гарантировать масштабируемость и быструю обработку.
Отчасти причина тому и доверие к многолетнему профессиональному опыту создателей, Анатолия Яковенко и Грега Фицджеральда, что Solana занимает 13-е место в рейтинге CoinMarketCap по состоянию на июнь 2021 года.
Связанные страницы:
Подробнее о Steem.
Ознакомьтесь с Marlin.
Узнайте больше о децентрализованных финансах (DeFi).
Взгляните на блог CoinMarketCap.
Сколько монет Solana (SOL) находится в обращении?
Фонд Solana объявил, что в обращении будет выпущено 489 миллионов токенов SOL. На данный момент около 260 миллионов уже вышли на рынок.
Распределение токенов SOL выглядит следующим образом: 16,23% были проданы на этапе посевных инвестиций, 12,92% токенов были выделены на основную продажу, 12,79% монет SOL были распределены между членами команды и 10,46% токенов были переданы в Фонд Solana. Остальные токены уже выпущены для публичных и частных продаж или еще не выпущены на рынок.
Как защищена сеть Solana?
Solana полагается на уникальное сочетание механизмов консенсуса с доказательством истории (PoH) и доказательством доли владения (PoS).
Доказательство истории — основной компонент протокола Solana, поскольку он отвечает за большую часть обработки транзакций. PoH записывает успешные операции и время, прошедшее между ними, тем самым обеспечивая бездоверительный характер работы блокчейна.
Консенсус Proof-of-Stake (PoS) используется в качестве инструмента мониторинга для процессов PoH, и он проверяет каждую последовательность блоков, созданных им.
Комбинация двух механизмов консенсуса делает Solana уникальным явлением в блокчейн индустрии.
Где купить Solana (SOL)?
Токены SOL можно приобрести на большинстве бирж. Один из вариантов это Binance, так как на нем по состоянию на февраль 2021 года самый высокий объем торгов в паре SOL/USDT, 8 947 213 долларов.
Далее идет OKEx с объемом торгов 6 180,82 долларов. Также Solana можно купить на Bilaxy и Huobi Global. Конечно, важно отметить, что инвестирование в криптовалюту сопряжено с риском, как и любая другая инвестиция.
Вот еще несколько статей, которые могут вас заинтересовать:
Смарт-контракты, Ethereum, ICO — объясняем простыми словами
Про Биткойн слышали многие, что и не удивительно — эта криптовалюта была первой и до сих пор остается самой популярной и самой крупной.![]()
Так вот, Биткойн — на данный момент однозначно номер один. А знаете, какая криптовалюта на втором месте? Ethereum. Когда мы говорим про места, мы имеем в виду капитализацию, то есть суммарную стоимость всех монет валюты.
Капитализация и цены TOP-5 криптовалют. Источник
Как видите, Ethereum с большим отрывом опережает другие «альткойны», а в июне 2017 чуть было даже не обогнал Биткойн, «великий и ужасный». Давайте разберемся, что же в Ethereum такого особенного и почему подавляющее большинство проводимых в этом году ICO используют именно его.
Идея Ethereum
Ethereum запустился совсем недавно, 30 июля 2015 года. Одним из его создателей был нынче известный в блокчейн-тусовке и, не побоюсь этого слова, влиятельный Виталик Бутерин. Он родился в России, но с шести лет жил в Канаде. На тот момент, когда он изложил свои идеи, которые в итоге легли в основу сети Ethereum, ему было 19 лет.![]()
Так вот, в чем же идея? В сети Биткойн с точки зрения пользователя все устроено довольно просто. Есть кошельки, можно передавать деньги с одного кошелька на другой или на несколько сразу. Сеть построена на весьма остроумных принципах, позволяющих обходиться без единого центра, но задачи решаются вполне классические. Обычная платежная система, по большому счету: люди, деньги, переводы — все, больше ничего нет.
Но можно пойти дальше и создать такую платежную сеть, которая позволяет писать программы, которые бы работали с кошельками, сами бы принимали с кошельков деньги, решали, кому сколько отправить и так далее. С важным условием: для всех пользователей каждая такая программа будет работать по известным принципам, предсказуемо, одинаково, прозрачно, и чтобы никто не мог ее изменить.
Собственно, создатели Ethereum как раз и добавили к базовой функциональности криптовалют возможность создавать подобные программы. Все кошельки в Ethereum делятся на два типа: те, что управляются людьми, и те, что управляются автономно программами.![]()
Программы — их называют смарт-контрактами — записываются в блокчейн. Таким образом, эта программа запоминается навсегда, у всех участников сети есть ее копия (блокчейн ведь у всех одинаковый), соответственно и выполняется смарт-контракт у всех тоже идентично.
И вот это нововведение существенно расширило сферу применения блокчейн-валют.
Примеры смарт-контрактов
Какие программы можно написать? Да какие угодно. Например, финансовую пирамиду. Для этого в сети Ethereum достаточно создать смарт-контракт со следующими правилами:
- Если с адреса кошелька A пришла сумма X, запомнить это в табличке долгов.
- Если после этого с адреса B пришла сумма Y > 2*X, отправить 2*Х денег на адрес А, запомнить долг участнику B.
- И так далее для каждого участника.
- Опционально: отправлять 5% всех поступающих денег автору смарт-контракта.
Или можно устроить аукцион. Пишем программу:
- Если аукцион еще не окончен, запоминаем адреса отправителей и суммы ставок каждого участника.

- Когда аукцион окончен, выбираем максимальную ставку, объявляем победителя, высылаем обратно все остальные ставки.
- Опционально: высылаем выигранный лот, если Ethereum имеет представление, что это такое.
Есть еще миллион применений: кошельки с несколькими владельцами, финансовые инструменты, самоисполняющиеся пари, голосования, лотереи, игры, казино, нотариат и прочее.
Напомним преимущество: это блокчейн — все уверены, что никто не жульничает, все видят текст программы и понимают, что она работает именно так, как в ней написано. Программа — не человек. Она не скроется с деньгами, не обанкротится, и так далее. Если, конечно, в ней нет багов или «неожиданного поведения».
Ограничения смарт-контрактов
Но есть и существенные ограничения, вот некоторые из них:
- В программе очень сложно получить случайные числа и другую неопределенность. В некоторых лотереях умным участникам удается «подгадать» джекпот.
- Не так просто «спрятать» какую-то информацию.
 Например, список участников аукциона или их ставки.
Например, список участников аукциона или их ставки. - Если для работы контракта требуется информация, которой в блокчейне нет (например, текущий курс какой-нибудь валюты), то кто-то доверенный должен добавлять эту информацию в блокчейн.
- Для взаимодействия с контрактами пользователям нужен эфир — это внутренняя валюта Ethereum. Нельзя устроить голосование среди тех, у кого еще нет кошельков с деньгами.
- Смарт-контракты работают довольно медленно. На весь мир можно выполнять 3-5 транзакций в секунду.
- Сами смарт-контракты обычно выполняют немного действий, ведь в блокчейне каждый майнер должен будет эти действия повторить и сверить результат. Вдруг у него будет медленный компьютер.
- Если в смарт-контракте есть ошибки, то это навсегда. Единственный выход исправить ошибку — перейти на другой смарт-контракт, но только если возможность вывода денег и такого перехода была предусмотрена в программе изначально. Как правило, очень мало кто это предусматривает.

- Смарт-контракты могут зависнуть или вообще работать не так, как все ожидали, потому что не разобрались в программном коде.
Иными словами, как и в других областях, многое зависит от профессионализма авторов контрактов.
Главное использование смарт-контрактов
Простой смарт-контракт Ethereum. Имеющаяся ошибка позволяет украсть все деньги, кто нашел — молодец
Пирамиды, голосования, казино, лотереи — это все здорово. Но что оказалось действительно удобно делать при помощи смарт-контрактов — это надувать пузыри собирать деньги на свой стартап.
Ведь при помощи смарт-контракта можно автоматизировать всю «бухгалтерию»: контракт сам запомнит, от кого и сколько пришло денег, сам начислит «акции», а также даст возможность каждому участнику передавать и продавать эти акции. Не нужно никакой возни с адресами почты, кредитными картами, проверкой карт, авторизацией инвесторов и тому подобного. Вдобавок все видят, сколько всего было выпущено акций и как они распределились по участникам. От скрытого допечатывания акций и продажи одной акции несколько раз защищает блокчейн.
От скрытого допечатывания акций и продажи одной акции несколько раз защищает блокчейн.
Смарт-контракты дали миллиону «криптоинвесторов» возможность «швырять деньги в монитор».
ICO — Initial Coin Offering
Нащупал эту нишу Ethereum не сразу. На 1 января 2017 стоимость одного эфира составляла $8, а своего пика (во всяком случае, пока) в $400 курс достиг к июню. Все благодаря большому количеству проводимых ICO — первичному предложению акций стартапов. Желание вложить эфир в какой-либо проект стимулирует спрос на эфир. А проектов этих сейчас — тьма.
График стоимости Ethereum. Источник
Обсудим ICO поподробнее. Типичная схема криптостартапа такова:
- У вас есть идея. Обычно она как-то связана с криптовалютой или блокчейном.
- На ее реализацию и запуск вам нужны деньги.
- Вы объявляете всем, что принимаете эфир, а взамен выдаете акции/токены/фантики при помощи смарт-контракта.
- Вы рекламируете свой проект и собираете требуемую сумму.

Сумма обычно составляет 10-20 миллионов долларов и собирается буквально за несколько минут, иногда дней. Как правило, ICO ограничено по времени или собираемой сумме — и это формирует ажиотаж.
Доходит до комических случаев. Например, в ходе ICO одного из проектов 35 миллионов долларов собрали за 24 секунды. А чтобы попасть в число «счастливчиков-участников», фанаты проекта платили до $6600 комиссии за транзакцию. Большой спрос и низкая пропускная способность Ethereum’а заставляет увеличивать комиссионные, чтобы отправить деньги и поучаствовать, а не остаться в хвосте очереди.
Окупаемость криптоинвестиций
Что будет дальше с выданными инвесторам токенами, зависит от проекта. Кто-то обещает выплачивать дивиденды с будущей прибыли, кто-то планирует принимать эти токены к оплате услуг, реализуемых проектом, кто-то ничего не обещает.
Как правило, сами токены выводятся на криптобиржу, и открываются торги. Те, кто не успел поучаствовать в ICO, могут купить их уже на бирже — скорее всего, подороже. Те, кто участвовал в ICO, чтобы потом перепродать подороже, могут их на бирже продать.
Те, кто участвовал в ICO, чтобы потом перепродать подороже, могут их на бирже продать.
Иногда первых настолько больше, что цена растет стремительно, и капитализация проекта раздувается до миллиарда долларов. При том, что у него нет прибыли нет продукта, есть только идея, план и, в лучшем случае, команда.
Так как автор проекта собрал много денег, он этими же деньгами имеет возможность на бирже выкупать свои же токены, подогревая цену токена еще больше. На обычных биржах с обычными акциями такое поведение запрещено, но в криптоиндустрии регуляторов нет.
В 2017 году (к сентябрю) на ICO разные проекты уже собрали порядка 1,7 миллиарда долларов. Об успешных проектах слышно мало, но инвесторы не теряют оптимизма.
как сделать и установить на сайт
С месяц назад для блога pervushin.com сделал я иконку, в простонародье favicon. Так вот после долгих размышлений, раздумываний и рассусоливаний я решил написать эпопею о создании своего favicon.ico. В этой статье Вы найдёте небольшие обзоры оказавшихся у меня на пути сервисов по созданию таких иконок, несколько ссылок где можно скачать уже готовые иконки и как эту самую готовую иконку установить на сайт.![]() В конце поста как обычно Вас ждёт жирный бонус и сладкое. Спасибо за Ваши комментарии и RT pls.
В конце поста как обычно Вас ждёт жирный бонус и сладкое. Спасибо за Ваши комментарии и RT pls.
Начну с определения, вдруг кто не знает, favicon — это иконка, значок сайта (блога) или отдельной веб-страницы, которая отображается в адресной строке браузера, в закладках, в журнале, во вкладках и т.д. Стандартный, минимальный размер иконки 16×16, этот размер необходим для вышеуказанных мест, но есть пользователи, которые сохраняют адреса веб-страниц в виде ярлыков на рабочем столе или где-то в папках, в общем для таких целей предусмотрены размеры 24х24, 32х32, 48х48 и 64х64, все эти размеры включаются в один favicon.ico, но главное помнить, что размер файла от этого увеличивается, имею ввиду байты, что затрудняет загрузку сайта.
Фишка это несомненно полезная, мало того что создаётся эдакий эффект бренда, узнаваемости, так она и внимание привлекает, картинка всё-таки, а о полезности картинок я уже писал как-то, почитайте. Вот например многими «любимый» Яндекс в результатах поиска иконки сайтов отображает:
У яндекса для это есть специальный робот, который ищет на сайтах фавикон, мой фавикон находится здесь http://pervushin.![]() com/favicon.yandex.net/favicon/pervushin.com, понимаете да, чтобы проверить свой фавикон, поменяйте адрес сайта на свой. Так вот если Вы сменили иконку, то на яндексе она сразу не появится, ну максимум через месяц.
com/favicon.yandex.net/favicon/pervushin.com, понимаете да, чтобы проверить свой фавикон, поменяйте адрес сайта на свой. Так вот если Вы сменили иконку, то на яндексе она сразу не появится, ну максимум через месяц.
Создать favicon можно с помощью настольных программ, например Favicon Create или Icon Cool Studio, последняя кстати очень мощная, но лучше использовать онлайн сервисы :).
Favicon генераторы
Favicon.ru
Первый в списке, но, как мне кажется, не самый лучший из существующих, это сервис Favicon.ru, домен более чем удачный, а работа сервиса оставляет желать лучшего, несколько лет назад он ещё очень даже хорошо выглядел, а вот сейчас не выдерживает конкуренцию.
Сделать favicon.ico на этом сервисе можно указав путь к картинке на компьютере или в интернете, для создания ярлыков можно включить два дополнительных размера 32х32 и 48х48, также на favicon.ru можно обрезать картинку, в случае если размеры её не пропорциональны.
У меня была готовая картинка 50×50 пикселей, её я и закинул. После сервис показал мне как будет выглядеть иконка, если всё в порядке, то можно её тут же скачать, но мне не понравилось:
После сервис показал мне как будет выглядеть иконка, если всё в порядке, то можно её тут же скачать, но мне не понравилось:
Стоит отметить, что на favicon.ru можно отредактировать готовую иконку в имеющемся графическом онлайн редакторе, но такими вещами лучше заниматься в программах, таких как указывал выше.
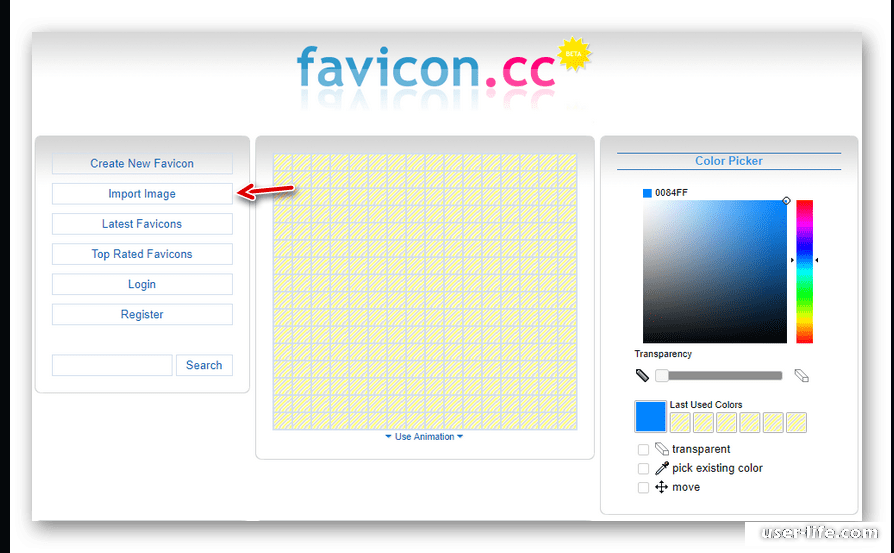
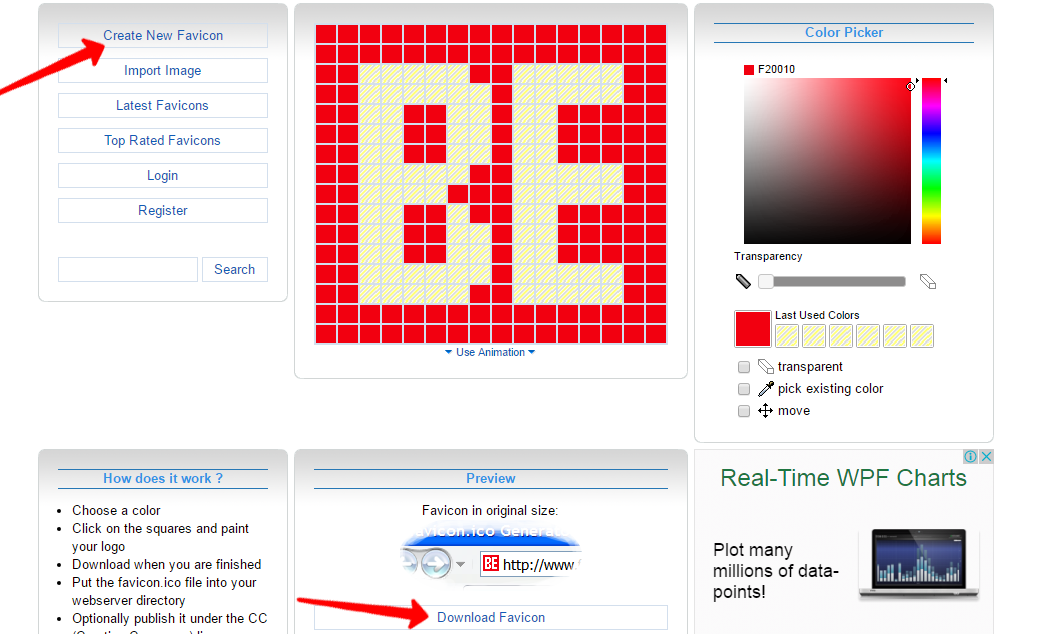
Favicon.cc
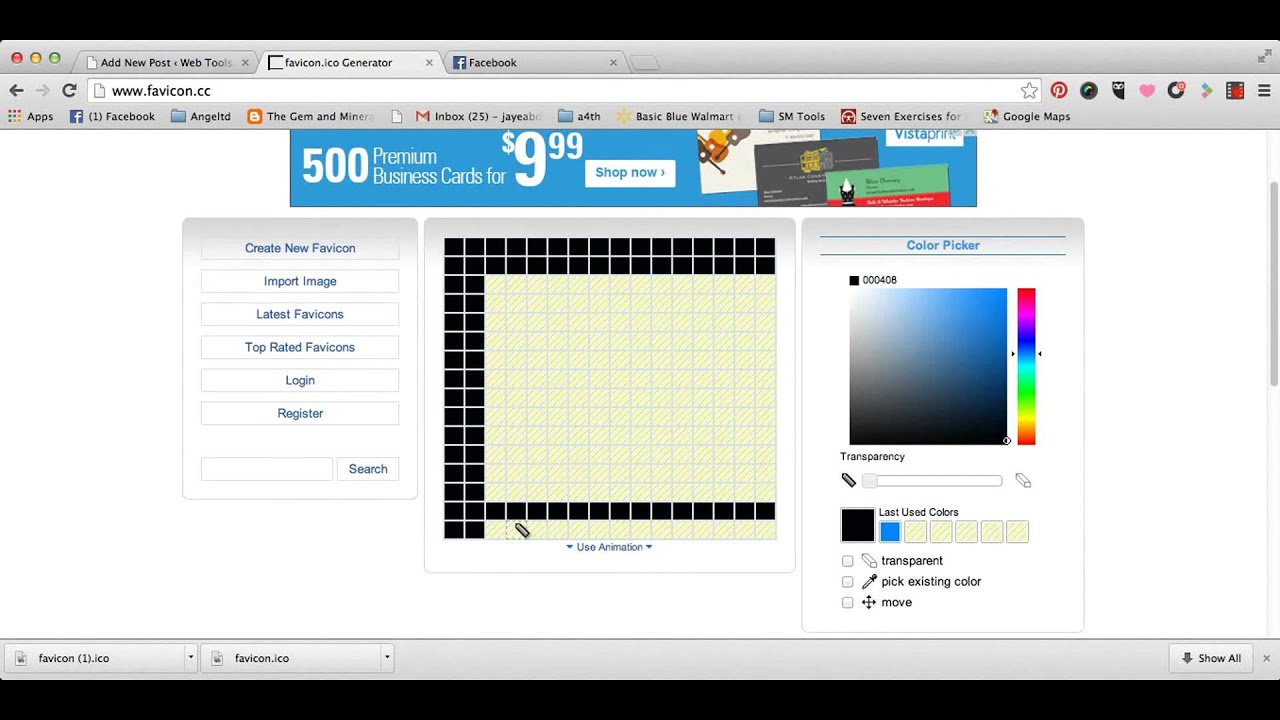
В отличие от первого подопытного на favicon.cc нам сразу предлагают воспользоваться своим графическим редактором. В центре расположен холст, состоящий из 16 горизонтальных и вертикальных квадратиков, каждый квадрат — пиксель, получается холст 16х16, т.е. favicon.ico.
Справа расположилась палитра цветов (оттенков) и несколько инструментов, а именно инструмент прозрачности, пипетка, для определения цвета на холсте и инструмент перетаскивания, которым можно таскать по холсту Ваше что-то там нарисованное :).
Внизу, под холстом, расположилось окно предпросмотра, что интересно, в этом окне иконка отображается в реальном времени, т.![]() е. Вы рисуете на холсте и тут же видите, как она будет выглядеть. Вот заметил, что иконка которую я сейчас рисую также и в адресной строке моментально вырисовывается, т.е. тоже в реальном времени, без перезагрузок.
е. Вы рисуете на холсте и тут же видите, как она будет выглядеть. Вот заметил, что иконка которую я сейчас рисую также и в адресной строке моментально вырисовывается, т.е. тоже в реальном времени, без перезагрузок.
Рисовать иконку в графическом онлайн редакторе? Мазахизм, не мой метод, потому слева от холста в основном меню кликаю на пункт «Import image»:
Здесь всё довольно просто, указываем путь к изображению (нажатием кнопки «Обзор») и выбираем один из двух имеющихся вариантов обработки загружаемой картинки. Первый подходит к картинке с пропорциональными размерами всех сторон, моя 50х50, второй больше подходит к картинке с разными размерами, при этом варианте изображение сплюснет. Нажимаю кнопку «Upload» и вновь попадаю в редактор, но на холсте уже моя картинка, так сказать попиксельно. Если Вас устраивает конечный результат, можно скачивать иконку, мне не понравилась:
FavIcon from Pics
На очереди FavIcon from Pics, тупой такой, лёгкий до безобразия, ничего лишнего, но на нём я сделал свою фавиконку, которая сейчас стоит на pervushin.![]() com, лучше чем здесь, мне не удалось сделать больше нигде. Самое удивительное, что из картинки которую загружаю (здесь тоже есть такая возможность) на сервис получается такая же шняга, как и у остальных, но этот сервис пошёл дальше, он делает favicon из аватарки твиттера! Кстати, если у кого нет твиттера, рекомендую завести, читаем здесь как, и присоединяемся ко мне :).
com, лучше чем здесь, мне не удалось сделать больше нигде. Самое удивительное, что из картинки которую загружаю (здесь тоже есть такая возможность) на сервис получается такая же шняга, как и у остальных, но этот сервис пошёл дальше, он делает favicon из аватарки твиттера! Кстати, если у кого нет твиттера, рекомендую завести, читаем здесь как, и присоединяемся ко мне :).
Итак, я указал свой логин в твиттере @pervushin_com и нажал заветную кнопку «Generate Favicon«. Попадаем на следующую страницу с дополнительными настройками. Там всё на английском, но разобраться будет не трудно. Во-первых к своей иконке я добавил анимацию в виде бегущей строки «Sergey Pervushin.com». Далее настроил цвет — зелёный (green). Цвет фона прозрачный (transparent). Здесь же можно добавить иконки для iphone, ipad и т.д., но не переусердствуйте, помните про размер.
После всех проделанных необходимых настроек можно забирать свои иконки, почему говорю свои, потому что здесь мы получим их две: favicon.![]() ico и анимированную иконку .gif, анимация будет работать только в firefox и других мозиловских браузерах, а ico соответственно во всех остальных.
ico и анимированную иконку .gif, анимация будет работать только в firefox и других мозиловских браузерах, а ico соответственно во всех остальных.
Я свой favicon сделал и мне он нравится, но сервисов ещё очень много, вот ссылки на них, посмотрите, может Вам нужно что-то другое:
* http://pervushin.com/www.cy-pr.com/tools/favicon/
* http://pervushin.com/genfavicon.com/
* http://pervushin.com/www.tools.dynamicdrive.com/favicon/
* http://pervushin.com/favicon-generator.org/
* http://pervushin.com/www.faviconfactory.com/
* http://pervushin.com/shaheeilyas.com/favicon/
* http://pervushin.com/www.degraeve.com/favicon/
* http://pervushin.com/michurin.com.ru/favicon-editor.shtml
Скачать готовый Favicon для сайта
Если Вам лень делать иконку, хотя чего уж тут лениться, дело 2-х минут, то можно скачать готовые, ниже несколько адресов, где этих favicon.ico завались:
1. http://pervushin.com/www.audit4web.ru/favicon/ — более 15000 иконок.
2. http://pervushin.com/www.iconj.com/ — более 18000 иконок, кто больше? Есть также и анимированные. Также и генератор favicon есть, причём очень даже не плохой.
Установка Favicon.ico
У меня движок на wordpress, будем исходить из него, но принципиально установка favicon на других движках или html страницах ничем не отличается и проходит она в два этапа: 1. Загрузка файла на сервер; 2. Прописываем специальные теги в движок. Всё на самом деле очень просто.
Все поисковые роботы ищут иконку в корне сайта, т.е. иконка должна, точнее желательно, хоть и не обязательно, находится по адресу, например, http://pervushin.com//favicon.ico. Но для движков, таких как wordpress, в сети много разных тем, вместе с этими темами в комплекте часто идут свои favicon и пути у них прописаны соответственно расположению этого favicon в папках темы, например адрес.ру/шаблоны/тема/изображения/favicon.ico. Вам необходимо либо просто заменить стандартный ico на свой, либо перепрописать пути, я поступаю именно так.![]()
Закинул оба файла в корень pervushin.com, это favicon.ico и animated_favicon.gif и в файле своего шаблона header.php между тегом <head></head> прописал следующее:
<link rel="shortcut icon" href="http://pervushin.com//favicon.ico" > </link><link rel="icon" type="image/gif" href="http://pervushin.com//animated_favicon.gif" > </link> |
Готово! Стильного Вам фавикона и удачной работы!
Snapshot / @pervushin_com в twitter
Сладкое на сегодня: Славная бабулька, с юморцом :).
Читаем дальше:
11 на запись «Favicon.ico: как сделать и установить на сайт»
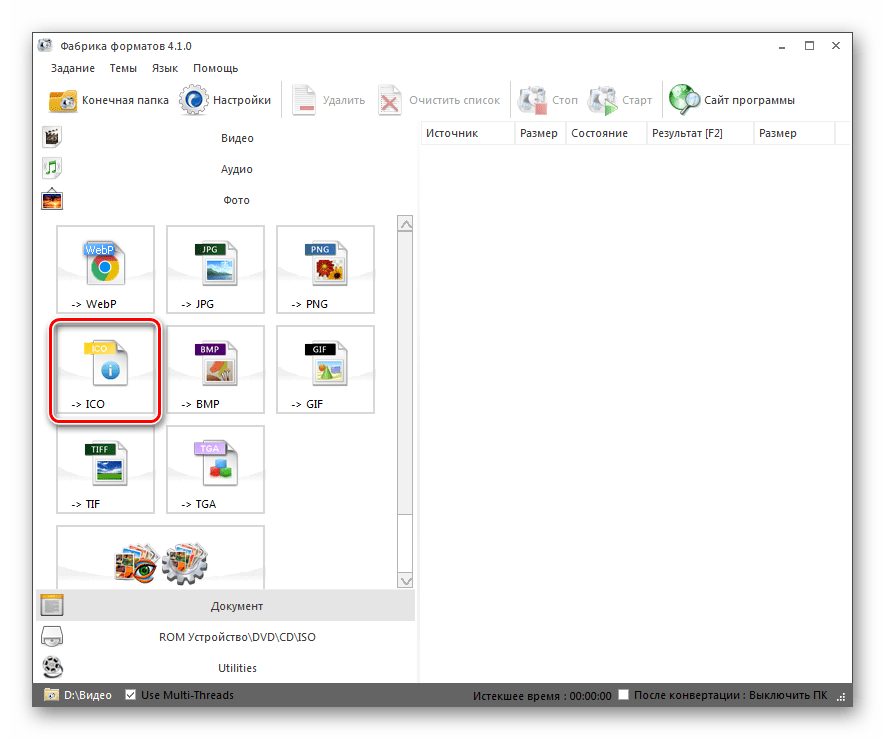
Как превратить JPG в ICO ▷ ➡️ Creative Stop ▷ ➡️
Вы хотите персонализировать свой компьютер до мельчайших деталей? Вы нашли несколько изображений в формате JPG, которые хотели бы использовать вместо иконки классика в своих стол (и не только), но вы понятия не имеете, как это сделать.![]() ? Что ж, не волнуйтесь… Я могу вам все объяснить пошагово. Поэтому, пожалуйста, уделите несколько минут своего свободного времени, чтобы прочитать это руководство, и я предоставлю вам информацию. Как преобразовать JPG в ICO (формат значков по умолчанию в окна ) простым и «безболезненным» способом.
? Что ж, не волнуйтесь… Я могу вам все объяснить пошагово. Поэтому, пожалуйста, уделите несколько минут своего свободного времени, чтобы прочитать это руководство, и я предоставлю вам информацию. Как преобразовать JPG в ICO (формат значков по умолчанию в окна ) простым и «безболезненным» способом.
Как сказать? Если вы подумаете об этом, вы бы предпочли отказаться от этого, потому что боитесь, что преобразование JPG в ICO будет слишком сложным для вас? Поехали! Не будь трусом! Могу вас заверить, что процедура, которую нужно применить на практике, чрезвычайно проста. Достаточно использовать программы и специальные онлайн-сервисы и все, даю слово.
Так что я бы сказал, не тратьте больше времени и начинайте серьезно концентрироваться на том, что делать. Видите ли, в конце я смогу сказать вам более чем довольный, и я также убежден, что в случае необходимости вы также будете рады предоставить все необходимые объяснения своим друзьям, которые заинтригованы этим и хотят узнать, как преобразовать JPG в ICO. Что скажешь, поспоришь?
Что скажешь, поспоришь?
Онлайн сервисы по превращению JPG в ICO
Онлайн конвертер ICO
Если вы ищете систему для преобразования JPG в ICO на вашем ПК без необходимости загружать и устанавливать новые программы, вы можете доверять Онлайн конвертер ICO Это бесплатный и удобный онлайн-сервис без перезаписи, который преобразует файлы JPG (а также PNG, GIF, BMP и многие другие) с общим весом 4 МБ в файлах ICO и, что очень интересно, позволяет выбрать выходное разрешение удельная и цветовая глубина.
Чтобы использовать его, подключившись к веб-сайту сервиса, перейдя по указанной мной ссылке, нажмите на кнопку, чтобы загрузить файл, который вы найдете под заголовком Файл изображения и выберите изображение в формате JPG, которое вы хотите конвертировать.
Впоследствии указывает разрешение, которое оно намеревается использовать, поставив галочку в поле, соответствующем желаемой опции под заголовком. tamaño и выберите степень глубины цвета, выбирая из параметров, прикрепленных к разделу Бит глубина, Наконец, нажмите на кнопку. конвертировать и подождите несколько минут, чтобы процедура преобразования началась и завершилась.
tamaño и выберите степень глубины цвета, выбирая из параметров, прикрепленных к разделу Бит глубина, Наконец, нажмите на кнопку. конвертировать и подождите несколько минут, чтобы процедура преобразования началась и завершилась.
Затем откроется новая веб-страница, содержащая ваш значок. Чтобы сохранить его на своем ПК, наведите на него курсор, щелкните правой кнопкой мыши и выберите вариант Guardar в появившемся контекстном меню. Если вы не вносили никаких изменений в настройки по умолчанию браузер Интернет, который вы используете, значок будет сохранен в папке скачать ПК.
Другие решения
В дополнение к онлайн-сервисам, которые я уже предлагал вам использовать, вы можете преобразовать JPG в ICO, также используя другие конвертеры, доступные через Интернет, подобные тем, которые я показал вам в моем руководстве по онлайн-конвертерам.![]() Смотри, я уверен, что вы не пожалеете об этом!
Смотри, я уверен, что вы не пожалеете об этом!
Программное обеспечение для преобразования JPG в ICO
ПростоИконка
Если вы предпочитаете преобразовать JPC в ICO с помощью специального программного обеспечения для загрузки и установки на свой ПК, то вы не можете перестать связываться с ним. ПростоИконка, Это бесплатное программное обеспечение, специфичное для Windows и очень практичное в использовании, которое делает только одну вещь, но делает это безупречно: конвертирует фотографии в значки.
Чтобы использовать его, перейдите на страницу загрузки программы по указанной выше ссылке и нажмите на элемент Версия 1.1 скачать программу на свой компьютер. После завершения загрузки откройте только что загруженный файл, дважды щелкнув по нему, и извлеките содержимое в любую папку.
Затем начинается программа ПростоИконка.![]() ехе и в открывшемся окне и перетаскиванием мышкой изображение в формате JPG, которое вы хотите преобразовать в значок. Через несколько секунд программа автоматически сохранит файл ICO, который вы только что попробовали, в том месте, где было создано изображение.
ехе и в открывшемся окне и перетаскиванием мышкой изображение в формате JPG, которое вы хотите преобразовать в значок. Через несколько секунд программа автоматически сохранит файл ICO, который вы только что попробовали, в том месте, где было создано изображение.
Версии значков 32 × 32, 24 × 24 и 16 × 16 пикселей автоматически включаются в созданные значки. Если исходное изображение имеет соответствующий размер, также генерируется файл ICO 128 × 128 пикселей.
внимание: Программное обеспечение требует наличия .NET Framework 2.0 или более поздние версии для работы. Если он не установлен на вашем компьютере, немедленно исправьте его, загрузив отсюда.
icoFX
Если, с другой стороны, вы ищете программное обеспечение для преобразования JPG в ICO с более полной и четкой операцией, я предлагаю вам связаться с icoFX. Это программа для Windows, которая позволяет каждому быстро и легко создавать значки, проектируя их, используя широкий спектр инструментов и специальных эффектов, или выбирая изображения, сохраненные на вашем ПК, настраивая их (при необходимости) и конвертируя их. Попробуйте, и вы убедитесь, что не пожалеете. Программное обеспечение бесплатное (стоит чуть меньше 33,00 евро за одну лицензию для домашнего использования), но можно использовать бесплатно в течение 30-дневного пробного периода
Это программа для Windows, которая позволяет каждому быстро и легко создавать значки, проектируя их, используя широкий спектр инструментов и специальных эффектов, или выбирая изображения, сохраненные на вашем ПК, настраивая их (при необходимости) и конвертируя их. Попробуйте, и вы убедитесь, что не пожалеете. Программное обеспечение бесплатное (стоит чуть меньше 33,00 евро за одну лицензию для домашнего использования), но можно использовать бесплатно в течение 30-дневного пробного периода
Чтобы начать использовать IcoFX на своем ПК, подключитесь к странице загрузки программного обеспечения по ссылке, которую я только что указал после нажатия зеленой кнопки. Скачать сейчас, Загрузка полностью открыта, дважды щелкните ее, файл, который вы только что загрузили, и в появившемся окне нажмите Буэноустановите флажок у входа Я принимаю условия лицензионного соглашения.Нажмите на кнопку устанавливать и, наконец, нажмите кнопку окончательный.
В окне программного обеспечения, которое теперь откроется на рабочем столе, нажмите кнопку забор прикрепить к открывшейся коробке и нажать на Белый лист настоящее верхнее левое. Затем настройте разрешение, которое вы предпочитаете среди тех, которые доступны в раскрывающемся меню, которое вы найдете в записи Estandar а затем нажмите Буэно.
Затем нажмите на меню изображениевыберите статью Импортировать изображения … и откройте файл JPG на своем ПК, который вы хотите преобразовать в ICO. На этом этапе все, что вам нужно сделать, это изменить изображение, если необходимо, используя инструменты IcoFX.
Затем перейдите к сохранению изображения в виде значка, выбрав элемент экономить Меню целесообразныйс указанием места для сохранения файла и выбора формата Значок Windows (* . ico) из меню вы найдете на входе Сохранить как:. Это оно! Теперь у вас есть несколько очень оригинальных значков, которые украсят ваш компьютер так, как вы хотите. Счастливый?
ico) из меню вы найдете на входе Сохранить как:. Это оно! Теперь у вас есть несколько очень оригинальных значков, которые украсят ваш компьютер так, как вы хотите. Счастливый?
Другие решения
Хотели бы вы найти более полезное программное обеспечение для рассматриваемой цели и, в более общем плане, для настройки значков? Если ответ «да», сразу же взгляните на мой учебник по программам с иконками. Уверен, что в кратчайшие сроки вы сможете найти и другие интересные программы.
Как поменять иконки
После того, как вы сможете конвертировать JPG в ICO, вам интересно, как использовать новые значки для замены уже используемых. Это очень легко. Найти все объяснено ниже.
- Чтобы изменить значки на рабочем столенапример, в Корзине и Моем компьютере, вы должны щелкнуть правой кнопкой мыши в любом месте на рабочем столе и выбрать элемент Олицетворять из меню, которое появляется.
 В открывшемся окне выберите пункт Изменить значки на рабочем столе расположен на левой боковой панели. Если вы используете Окна 10, сначала выберите товар Темы прикрепленный к левой боковой панели, а затем нажмите Настройки значка рабочего стола, Затем выберите значок для изменения и нажмите кнопку Изменить значок … выбрать файл ICO, которым вы хотите заменить значок Windows по умолчанию.
В открывшемся окне выберите пункт Изменить значки на рабочем столе расположен на левой боковой панели. Если вы используете Окна 10, сначала выберите товар Темы прикрепленный к левой боковой панели, а затем нажмите Настройки значка рабочего стола, Затем выберите значок для изменения и нажмите кнопку Изменить значок … выбрать файл ICO, которым вы хотите заменить значок Windows по умолчанию. - Чтобы изменить значки ссылок на программы и папкищелкните правой кнопкой мыши на них, выберите пункт собственность в появившемся меню и в открывшемся окне нажмите кнопку Изменить значок ….
- Чтобы изменить значки папокщелкните правой кнопкой мыши на них, выберите пункт собственность В появившемся меню и в открывшемся окне сначала щелкните вкладку. Олицетворять а затем на кнопку Изменить значок ….

Если вам нужна дополнительная информация, посмотрите мое руководство о том, как изменить значок файла.
Инструкция по созданию и установке favicon.ico
Автор SEOJedi На чтение 4 мин Просмотров 15.4к. Опубликовано
Инструкция по созданию и размещению фавикона
Приветствую всех!
При создании сайтов либо их SEO оптимизации, приходится общаться с людьми разного уровня компьютерной грамотности. Вот после одного такого общения я решил написать статью, подробно описывающую все этапы по созданию фавикона — «..картинки вверху, там, где названия пишутся..».
Фавикон (favicon) — это маленькая пользовательская иконка, которая отображается во вкладках браузера и находится слева от заголовка (Title) страницы. В качестве фавикона, чаще всего, используют логотип сайта, уменьшенный до 16 x 16 пикселей.![]() Ниже приведен пример сайта, который имеет фавикон и тот, который не имеет.
Ниже приведен пример сайта, который имеет фавикон и тот, который не имеет.
Когда кто-то добавляет ваш сайт в закладки, то у него появляется иконка (favicon) с названием страницы в списке закладок. Это эффективный способ выделиться и придать вашему сайту хороший, профессиональный образ.
Если вы до сих пор не придавали этому особого значения и ваш сайт не имеет фавикона, то это простое руководство поможет вам создать и разместить его. На самом деле, даже если вы не разбираетесь в технологиях, создать свой собственный значок favicon гораздо проще, чем вы думаете.
Руководство по созданию фавикона
Шаг 1: Создаем свой образ
Если у вас уже есть логотип или изображение, которое представляет ваш сайт, просто откройте этот файл с изображением в графическом редакторе, например Adobe Photoshop или Fireworks. Если у вас еще нет такого редактора на компьютере, есть и другие варианты, такие как онлайн редактор pixlr.com.
Если вокруг вашего логотипа есть много белого пространства, не забудьте обрезать его, а затем уже уменьшить до требуемого размера 16 х 16 пикселей (я как-то сделал размер 32 Х 32 и нормально прокатило). Если логотип очень сложный по дизайну, и не хочет отображаться в размере 16 X 16 пикселей, его можно упростить, или даже использовать другое изображение, подходящее о смыслу и дизайну, к вашему сайту в целом. В этом случае постарайтесь включить в фавикон основные цвета вашего сайта. Но все же, лучше использовать логотип сайта.
Если логотип очень сложный по дизайну, и не хочет отображаться в размере 16 X 16 пикселей, его можно упростить, или даже использовать другое изображение, подходящее о смыслу и дизайну, к вашему сайту в целом. В этом случае постарайтесь включить в фавикон основные цвета вашего сайта. Но все же, лучше использовать логотип сайта.
После того как вы уменьшили размер изображения до 16 X 16 пикселей, сохраните файл в формате JPG, PNG, GIF,BMP, или TIF.
Шаг 2: преобразовать изображение
Теперь необходимо преобразовать изображение в файл ICO. Есть несколько интернет инструментов, которые можно использовать для достижения этой цели. Хороший, бесплатный генератор всевозможных иконок доступен по адресу prodraw.net . Просто загрузите ваше изображение, выделите размер значков, и все. Вы можете скачать ваш новый файл с расширением ICO. Но, естественно есть путь значительно легче:
Просто выделяем файл, кликаем правой кнопкой мыши, выбираем переименовать и меняем разрешение JPG, PNG, GIF, BMP, или TIF на ICO (для этого у вас должна быть активирована функция «Показывать расширения файлов » Пуск ->> Панель управления ->> Параметры папок ->> Вид ->> снять галочку в пункте «Скрывать расширения для зарегистрированных типов файлов»).
Шаг 3: Загрузите изображения
Теперь, когда у вас есть свой файл favicon.ico, вам нужно загрузить его в корневой каталог вашего сайта. Изображение должно быть видимым, когда вы переходите по адресу http://ваш сайт/favicon.ico после его загрузки (конечно заменив «ваш сайт» действительным именем домена). Не загружайте фавикон в папку с изображениями, такую как: http://ваш сайт/images/favicon.ico !!!
Шаг 4: Добавление кода
Большинство современных браузеров автоматически определяют наличие фавикона в корневом каталоге и показывают его во вкладке браузера. Поэтому, особого смысла в добавлении кода на ваши страницы нету, но если очень хочется, то можно добавить простые строчки кода в раздел <head>, чтобы все, без исключения, браузеры отображали ваш фавикон должным образом. Ниже приведен код, который вам нужно добавить.
*< link href=”favicon.ico” rel=”shortcut” type=”image/vnd. microsoft.icon” data-mce-href=”favicon.ico” / >
microsoft.icon” data-mce-href=”favicon.ico” / >
* — При копировании кода не забываем удалять пробел после < и перед >
Имейте в виду, что в разделе <head> вашего веб-сайта будут и другие элементы, такие как заголовок и мета-описания, а также ссылки на файлы CSS. Приведенный выше код можно добавить в любом месте между < head> < /head>.
Ну, вот в принципе и все, что я хотел по этому поводу сказать.
P.S.
Лайкаем, оцениваем, твиттим-ретвиттим, репостим и т.д. Вообщем делаем все, что обычно не делаем )))) Всем спасибо и успехов !
| » Главная » Бесплатный онлайн-генератор иконок | ||||||||||||||||||||||||||
Бесплатный онлайн генератор иконок *.ICO
| ||||||||||||||||||||||||||
Дизайнер иконограмм — создавайте свои карты, иллюстрации и инфографику из изометрических иконок
Создавайте красивые 3D-карты, инфографику и изометрические иллюстрации за считанные минуты
Начало работы
Это просто, весело и бесплатно!
Иконки и шаблоны
Наша графическая база содержит более 3730 иконок и 515 шаблонов и постоянно пополняется. Также вы можете загрузить собственную графику.
Также вы можете загрузить собственную графику.
Графический онлайн-редактор
Используйте наш инструмент для рисования, чтобы создавать красивые 3D-карты, инфографику и диаграммы из изометрических значков. Вы можете визуализировать свои идеи в течение нескольких минут. Просто перетащите, чтобы получить его.
Образовательная версия
Icongrams Education Edition модифицирован специально для преподавателей и студентов и может быть интегрирован в учебный процесс.
Изометрическая графика 2.5D
Вся наша графика выполнена в одном стиле. Мы используем изометрическую проекцию 2:1 для всех наших иконок и сетки для идеальной стыковки элементов.
Персональная графика
Вы можете заказать персональную графику. И самое интересное, что вы сможете самостоятельно вносить онлайн изменения.Свяжитесь с нами для получения дополнительной информации.
Редактируемая векторная графика
Вся графика векторная, но она создана с учетом пиксельной сетки. В результате вы получите редактируемый векторный SVG и пиксельный PNG.
Где использовать…
Мы создали Icograms Designer, чтобы помочь людям создавать инфографику, изометрические карты, диаграммы и иллюстрации самым простым способом, но вы можете пойти дальше этого.Вся графика является векторной и идеально подходит для печати. Вы можете скачать графику и использовать ее в приложениях, презентациях, документах, веб-сайтах, играх, видео и т.д. , Энергетика, Фабрика, Производство, Интерьеры, Здравоохранение, Офис, События и т. д., и он постоянно растет. Мы регулярно добавляем новые иконки и шаблоны. Также, если этого недостаточно и вам нужно что-то особенное, вы можете заказать персональную графику.
Вы можете скачать графику и использовать ее в приложениях, презентациях, документах, веб-сайтах, играх, видео и т.д. , Энергетика, Фабрика, Производство, Интерьеры, Здравоохранение, Офис, События и т. д., и он постоянно растет. Мы регулярно добавляем новые иконки и шаблоны. Также, если этого недостаточно и вам нужно что-то особенное, вы можете заказать персональную графику.
Многие учителя по всему миру используют конструктор иконограмм в качестве учебного пособия на своих занятиях, и мы очень рады быть частью образования для молодого поколения.
Раскройте свой творческий потенциал и выберите свой собственный способ использования икограмм. Есть идея? Перейдите в конструктор иконок и воплотите его в жизнь!
Что говорят пользователи…
«Icograms — это забавный инструмент, позволяющий любому создавать высококачественные изометрические рисунки за считанные минуты.
Icograms (Наталья) предоставила индивидуальные изометрические рисунки, как я и просил. Результат был идеальным с первой попытки.
Мне не терпится снова использовать Icograms в своих следующих проектах.
Возможности безграничны, а цены превосходят любых дизайнеров».
Базиль,
основатель makejo.com
«Отличная работа, ребята, создание изометрической графики никогда не было таким простым, теперь визуализация моей идеи с помощью дизайнера Icograms занимает всего несколько минут.Спасибо за потрясающий инструмент для изометрического дизайна».
Шринивас Найк, основатель
и блогер TechSini.com
«Icograms Designer — отличный инструмент, позволяющий моей команде легко составить представление о генеральном плане жилых и промышленных районов».
Ростислав Старак,
Главный архитектор NovaModel
Бесплатный генератор фавиконок | Favicon Maker для создания PNG и ICO онлайн
Об инструменте Favicon Generator от Rankwatch?Фавикон — это термин, представляющий собой смесь слов Избранное и Значок.Фавикон — это значок, который отличает ваш сайт от миллиарда других в Интернете. Favicon также называют значком веб-сайта, значком, видимым рядом с заголовком на вкладке, значком закладки и многими другими. Всякий раз, когда вы создаете Favicon для своего сайта и загружаете его в свой код, вы также можете найти его во всех браузерах и их закладках. Его можно найти рядом с названием сайта во вкладке. Именно по этому фавикону аудитория может идентифицировать компанию; использование инструмента Favicon Generator для создания значков больше, чем необходимо.
RankWatch — не единственная компания, предоставляющая владельцам веб-сайтов свободу создания фавиконок.![]() Есть несколько других онлайн-инструментов, которые также предлагают аналогичные услуги. Тем не менее, некоторые из этих онлайн-инструментов для генерации фавиконок либо создают фавиконки низкого качества, либо требуют огромных затрат на создание высококачественных. И здесь генератор фавиконок от RankWatch полностью отличается.
Есть несколько других онлайн-инструментов, которые также предлагают аналогичные услуги. Тем не менее, некоторые из этих онлайн-инструментов для генерации фавиконок либо создают фавиконки низкого качества, либо требуют огромных затрат на создание высококачественных. И здесь генератор фавиконок от RankWatch полностью отличается.
Наш онлайн-генератор Favicon способен помочь владельцам веб-сайтов и веб-мастерам создавать высококачественные favicon для своих сайтов.И это не единственное, что отличает нашего производителя значков, есть еще одно. Если вы используете наш favicon make для создания favicon, вам вообще не придется тратить деньги. Наш инструмент сделает качественные фавиконки для вашего сайта абсолютно бесплатно.
Мы знаем, насколько важны фавиконки для брендинга и маркетинга, поэтому мы предоставляем вам такие эксклюзивные услуги бесплатно с помощью нашего инструмента для создания фавиконок.
Чем может помочь наш генератор фавиконок? Когда вы видите маленькую белую букву «f» над темно-синей коробкой, вы сразу же понимаете, что это Facebook. То же самое происходит с каждым сайтом в Интернете. У каждого из них есть логотип, и именно по этому логотипу целевая аудитория может идентифицировать бренд и отличить его от других.
То же самое происходит с каждым сайтом в Интернете. У каждого из них есть логотип, и именно по этому логотипу целевая аудитория может идентифицировать бренд и отличить его от других.
У вас может быть логотип вашего бренда на вашем веб-сайте, но очень важно, чтобы у вас также был Favicon, который всегда виден зрителю или посетителю в адресной строке вместе с названием вашего бренда.
Фавикон веб-сайта играет ключевую роль в брендинге и маркетинге, поскольку аудитория может сразу идентифицировать бренд просто по его значку.Наш бесплатный Favicon Maker может помочь вам создать фавикон, каждая деталь которого будет видна пользователю/посетителю.
Кроме того, фавикон может вызвать доверие и профессионализм. У каждого бренда есть логотип, и в настоящее время у каждого веб-сайта есть фавикон. Если вы не видите белую букву «f», перекрывающую синюю рамку рядом с адресной строкой и заголовком Facebook, доверяете ли вы этому сайту как подлинному и профессиональному? В конце концов, вы могли бы, но в этот момент вы будете сомневаться.
Подобно многочисленным другим бесплатным инструментам, доступным онлайн от RankWatch, бесплатный инструмент для создания фавиконок совсем не сложен в использовании.Вам просто нужно загрузить файл изображения (максимальный размер до 2 МБ) в Генератор Favicon и нажать кнопку «Создать Favicon». После этого инструмент начинает преобразовывать загруженное изображение в фавикон и предоставляет вам бесплатный фавикон за считанные минуты. Кроме того, наш инструмент дает вам возможность загружать изображения прямо с диска.
Советы по максимально эффективному использованию Favicon Generator Tool?Поскольку фавикон — это просто еще одна форма изображения, вы должны подумать о его формате, прежде чем окончательно выбрать изображение в качестве своего фавикона.Это проблема, которая широко известна среди всех генераторов Favicon.
Но для инструмента RankWatch Favicon Generator Tool это не проблема для любого браузера для интернет-серфинга, кроме Internet Explorer. Из-за некоторых недостатков алгоритма фавикон плохо виден в Windows Internet Explorer. Но для Google Chrome, Apple Safari, Mozilla Firefox и т. д. фавикон, сгенерированный нашим Favicon Maker, на 100 % адаптируется.
Из-за некоторых недостатков алгоритма фавикон плохо виден в Windows Internet Explorer. Но для Google Chrome, Apple Safari, Mozilla Firefox и т. д. фавикон, сгенерированный нашим Favicon Maker, на 100 % адаптируется.
Вы всегда должны помнить, что именно через ваш значок ваша аудитория будет идентифицировать ваш сайт среди остальных.Таким образом, вы должны сделать его достаточно впечатляющим, чтобы его нельзя было легко забыть, и достаточно эффективным, чтобы описать характер вашего веб-сайта.
Почему только файлы ICO и PNG для Favicon?Есть в основном два типа любимых иконок: Favicon ICO и Favicon PNG. Но разницы между ними практически нет. Favicon ICO был форматом для старых браузеров, но он не был достаточно обновлен, чтобы адаптироваться и к новым. А Favicon PNG — это качество фавикона, к которому легко адаптируются новые веб-браузеры.
Favicon ICO совместим со старыми браузерами, а Favicon PNG — нет. Таким образом, если кто-то использует старый браузер, фавикон PNG не будет виден пользователю, а если и будет виден, то не будет понятен.![]()
Причина, по которой файлы формата ICO и PNG используются для фавиконки, заключается в том, что эти типы изображений не идут на компромисс с качеством и лучше всего адаптируются практически для любого веб-браузера.
Генератор фавиконок онлайн
Для использования редактора фавиконов требуется JavaScript.Пожалуйста, проверьте настройки вашего браузера и при необходимости включите JavaScript.
Что такое фавикон?
Фавиконы — это маленькие значки, которые обычно можно увидеть в адресной строке веб-сайтов, в списке закладок и на вкладках. Эти значки отличают ваш сайт от сайтов конкурентов и помогают найти ваш сайт, когда списки закладок пользователей переполнены.
Существует множество бесплатных программ для создания изображений favicon, но большинство из них не поддерживают файл .ico. Следовательно, вам придется загрузить дополнительный плагин.После того, как вы закончите создание значка, его необходимо изменить, так как размер значка должен быть 16 х 16 или 32 х 32 пикселя.![]() Пример фавикона: Google, Yahoo, Bing, Pinterest (см. изображение ниже).
Пример фавикона: Google, Yahoo, Bing, Pinterest (см. изображение ниже).
Как сделать фавикон онлайн?
Мы постарались предоставить быстрый и простой способ создания новых фавиконов. Есть два способа создать свой фавикон на нашем сайте:
1. Генератор фавиконок
Этот бесплатный онлайн-инструмент поможет вам преобразовать файлы логотипов, изображений и фотографий в стандартные *.Формат фавиконки ICO. Простые шаги: загрузите файл изображения, сгенерируйте файл фавикона и загрузите его. Для достижения наилучших результатов вы можете использовать для загрузки квадратное изображение. И если вы хотите прозрачный значок, используйте файл GIF или PNG с прозрачным фоном. (пример инструмента для создания значков изображений)
2. Создатель фавиконки
Мгновенно создайте favicon.ico для своего веб-сайта с помощью нашего онлайн-инструмента для рисования значков (Draw, Pixel Color, Eraser, Reset Editor) и загрузите его бесплатно. Создайте формат файла favicon веб-сайта из файла изображения и фотографии. Это очень полезный онлайн-инструмент для каждого веб-дизайнера, разработчика и блоггера. Это просто и быстро. (пример инструмента для создания фавиконки изображения)
Создайте формат файла favicon веб-сайта из файла изображения и фотографии. Это очень полезный онлайн-инструмент для каждого веб-дизайнера, разработчика и блоггера. Это просто и быстро. (пример инструмента для создания фавиконки изображения)
Если вы не знаете, какую иконку создать для своего сайта, вы можете посмотреть нашу бесплатную галерею уже готовых иконок, загруженных нашими пользователями. Мы надеемся, что это будет полезно для вас.
Как добавить Favicon на свой сайт:
- Создайте свой значок на этом сайте.
- Поместите файл favicon.ico в корневую папку веб-сайта
- Напишите следующий код в свой html:
rel="значок ярлыка" href="/favicon.ico" type="image/x-icon"> - Посетите www.yourwebsite.com/favicon.ico , чтобы убедиться, что ваш значок там.
Так зачем же полагаться на программное обеспечение, когда есть лучшая альтернатива для бесплатного создания мгновенных фавиконов? Этот сайт предоставляет онлайн-инструмент для создания мгновенных фавиконов без загрузки или установки какого-либо программного обеспечения. Вы можете создавать фавиконы за считанные секунды с помощью нашего простого в использовании генератора фавиконов и бесплатно загружать его для использования на своем веб-сайте.
Вы можете создавать фавиконы за считанные секунды с помощью нашего простого в использовании генератора фавиконов и бесплатно загружать его для использования на своем веб-сайте.
Как конвертировать JPG в ICO онлайн
Как правило, большинство дизайнеров рассматривают ICO как часть процесса разработки шаблона. Если он успешно интегрирован в веб-сайт, он может просто улучшить видимость веб-сайта в видимой среде просмотра, не игнорируя значок веб-сайта как незначительную часть. Между тем, пользователи могут легко различать различные веб-сайты, которые используются в данный момент.
Файлы JPG не поддерживают прозрачность. Для лучшей совместимости нам нужно преобразовать JPG в ICO. Преобразование JPG в ICO не сложнее, чем другие преобразования; в результате значок может выглядеть лучше. Далее попробуем получить иконку ICO.
Часть 1. Что такое ICO?
Файл ICO — это специальный файл изображения, используемый браузером. Уникальная особенность файла ICO заключается в том, что он многослойный. Каждый слой фавикона содержит изображение разного размера. Файл ICO можно использовать для значков элементов в меню «Пуск», ярлыков, каталогов или программ.Стандартные размеры фавиконки в формате ICO: 16x16px, 32x32px и 48x48px.
Каждый слой фавикона содержит изображение разного размера. Файл ICO можно использовать для значков элементов в меню «Пуск», ярлыков, каталогов или программ.Стандартные размеры фавиконки в формате ICO: 16x16px, 32x32px и 48x48px.
Файлы такого типа обычно содержат небольшой значок изображения с разным разрешением и разной глубиной цвета. Он используется для отображения файлов и папок в операционных системах с графическим интерфейсом пользователя (GUI). Этот формат можно открыть с помощью программы ACDSee.
Часть 2. Как конвертировать JPG в ICO онлайн
Вы хотите преобразовать файл JPG в файл ICO? Вам не нужно загружать какое-либо программное обеспечение.Многие веб-сайты предлагают услуги преобразования файлов, включая преобразование файлов изображений, таких как файлы JPG, в файлы ICO. В этой части мы порекомендуем вам несколько онлайн-конвертеров JPG в ICO.
1. Преобразование
Convertio поддерживает более 25600 различных преобразований. Все преобразования происходят в облаке и не потребляют ресурсы вашего компьютера.![]() Просто выберите файлы JPG на своем компьютере, и вы сразу же получите файл ICO.
Просто выберите файлы JPG на своем компьютере, и вы сразу же получите файл ICO.
Шаг 1. Выберите файлы с компьютера, Google Диска, Dropbox, URL-адреса или перетащите их на страницу.
Шаг 2. Выберите «в ico». В результате выберите нужный вам «ICO».
Наконечник
«Вы также можете добавить больше файлов, нажав кнопку «Добавить больше файлов» или используя кнопку «Ctrl» или «Shift», чтобы добавить несколько файлов одновременно.»
Шаг 3. Загрузите файл ICO. Нажмите кнопку «Конвертировать» и позвольте файлу конвертироваться, после чего вы сразу сможете загрузить файл ICO.
2. FreeConvert.ком
FreeConvert.com — это бесплатный онлайн-инструмент для преобразования файлов (изображений, видео, документов и музыки) из одного формата в другой. Этот конвертер JPG в ICO является бесплатным и работает в любом веб-браузере. Это гарантирует безопасность и конфиденциальность файлов. Все ваши файлы безопасно загружаются по протоколу HTTPS и автоматически удаляются с серверов для обеспечения вашей конфиденциальности.
Все ваши файлы безопасно загружаются по протоколу HTTPS и автоматически удаляются с серверов для обеспечения вашей конфиденциальности.
Шаг 1. Нажмите кнопку «Выбрать файлы», чтобы выбрать файлы JPG.
Шаг 2. После загрузки файла вы можете установить формат и размер с помощью «Дополнительных настроек», которые отображаются в виде значка «Настройка».
Шаг 3. Нажмите кнопку «Конвертировать в ICO», чтобы начать конвертацию. Кроме того, вы также можете добавить больше изображений JPG, нажав кнопку «Добавить дополнительные файлы».
Шаг 4. Когда статус изменится на «Готово», вы можете нажать кнопку «Загрузить ICO», чтобы сохранить его.
Часть 3 — Лучшие конвертеры ICO
Помимо использования конвертера JPG в ICO, вы также можете выбрать конвертер ICO для создания файла ICO.В этой части вы получите два конвертера ICO, которые помогут вам получить файлы ICO хорошего качества.
1. Преобразование ICO
ICO Convert — это бесплатный онлайн-конструктор иконок и генератор фавиконок, с помощью которого вы можете создавать иконки из изображений PNG или JPG, просто загружать свою фотографию, изменять ее размер и обрезать, преобразовывать в понравившуюся форму, добавлять границы и тени и сохраните его как изображение PNG или значок Windows.
Шаг 1. Загрузите изображение. Выберите изображение PNG, JPG или BMP (максимальный размер: 50 МБ).
Шаг 2. Обрежьте изображение (необязательно). Нажмите и перетащите, чтобы выбрать область, которую вы хотите включить в окончательный значок, а затем перейдите к следующему шагу.
Шаг 3. Применение стилей (необязательно). Щелкните стиль, который вам нравится, чтобы применить его к значку, щелкните его еще раз, чтобы отменить выбор, вы можете выбрать несколько стилей. В Windows 7 вы можете нажать «Win + D», чтобы отобразить рабочий стол, затем, удерживая нажатой клавишу «Ctrl», прокрутить колесико мыши, чтобы изменить размер значков.
Шаг 4. Выберите формат значка. На этом шаге вы можете выбрать формат вашего изображения или настроить размер вашего изображения.
Шаг 5. Конвертируйте и загрузите файл ICO.
2. Фавикон.ио
Favicon.io может создавать хорошо продуманные значки веб-сайтов с помощью изображений JPG. Процесс генерации очень прост. Если вам нужны генераторы значков веб-сайтов или значки веб-сайтов, Favicon.io — ваш лучший выбор. Вы также можете создавать хорошо продуманные значки веб-сайтов с помощью текста с помощью Favicon.ио.
Шаг 1. Загрузите файл. Перетащите файл на пустое место или щелкните пустое место, чтобы загрузить файл JPG.
Шаг 2. Вы можете использовать стандартный инструмент редактирования изображений, если вам нужно обрезать изображение.
Шаг 3. Используйте кнопку загрузки, чтобы экспортировать свой значок в формате ICO.
Заключение
С помощью инструментов, которые мы предоставили выше, вы можете быстро создать ICO из JPG, загрузив свое изображение. Вы, безусловно, можете использовать конвертер JPG в ICO или некоторые лучшие конвертеры ICO для создания файлов значков. Если вам нужно преобразовать PNG в ICO, прочитайте «Как преобразовать PNG в ICO», чтобы получить помощь.
Вы, безусловно, можете использовать конвертер JPG в ICO или некоторые лучшие конвертеры ICO для создания файлов значков. Если вам нужно преобразовать PNG в ICO, прочитайте «Как преобразовать PNG в ICO», чтобы получить помощь.
Создать файл Ico Online Информация для входа в систему, учетная запись | Логинаск
Преимущества и недостатки входа через социальные сети
Разновидность аутентификации учетной записи, известная как поведенческий вход, позволяет пользователям получать доступ к веб-сайту или приложению без необходимости создавать учетную запись.Вместо этого они используют учетные данные стороннего сервиса, такого как Facebook, Twitter, Google+ или LinkedIn.
Эта концепция быстро набирает популярность среди пользователей социальных сетей, ее используют более 65 процентов пользователей Facebook.
Цель социального входа, также известного как вход через социальные сети, состоит в том, чтобы упростить пользователям доступ к веб-сайтам без необходимости создания учетной записи. Однако есть определенные плюсы и минусы хранения важной информации для многих учетных записей на одной платформе социальных сетей.
В этом посте мы проанализируем преимущества и недостатки интеграции социальных логинов, а также безопасно ли их использовать в повседневной жизни и какие рекомендации следует соблюдать.Как работает вход через социальные сети?
Auth0 (недавно приобретенный Okta) — крупный производитель программного обеспечения для входа в социальные сети. Cognito, конкурент Amazon, недавно вышел на рынок, но, похоже, ничто не набирает обороты.
Эта комбинация позволяет пользователям создавать бесплатную учетную запись на любом веб-сайте, который они посещают, без необходимости заполнять все стандартные информационные поля. Теперь им будет легче получить доступ к материалам. В результате этого.
Пользователю требуется выполнить всего несколько основных шагов, чтобы вход через социальные сети заработал.Во-первых, пользователь попытается войти на веб-сайт и будет иметь возможность зарегистрироваться с помощью провайдера социальной сети.
Однако есть определенные плюсы и минусы хранения важной информации для многих учетных записей на одной платформе социальных сетей.
В этом посте мы проанализируем преимущества и недостатки интеграции социальных логинов, а также безопасно ли их использовать в повседневной жизни и какие рекомендации следует соблюдать.Как работает вход через социальные сети?
Auth0 (недавно приобретенный Okta) — крупный производитель программного обеспечения для входа в социальные сети. Cognito, конкурент Amazon, недавно вышел на рынок, но, похоже, ничто не набирает обороты.
Эта комбинация позволяет пользователям создавать бесплатную учетную запись на любом веб-сайте, который они посещают, без необходимости заполнять все стандартные информационные поля. Теперь им будет легче получить доступ к материалам. В результате этого.
Пользователю требуется выполнить всего несколько основных шагов, чтобы вход через социальные сети заработал.Во-первых, пользователь попытается войти на веб-сайт и будет иметь возможность зарегистрироваться с помощью провайдера социальной сети.![]() Затем они выберут социальную сеть в зависимости от того, что конкретный веб-сайт решит разрешить.
Это вызовет запрос к социальной сети, чтобы разрешить пользователю войти, который появится на дополнительном экране.
Затем пользователя спросят, хотят ли они подключиться к этому конкретному веб-сайту/приложению. Если они скажут да, обе учетные записи будут связаны и сохранены на странице их учетной записи.Наконец, пользователь войдет на веб-сайт или в приложение. Используя этот метод, пользователь может войти в систему в любое время.
Преимущества использования социальных логинов на вашем сайте
На современном рынке вход через социальные сети стал обычным явлением, что делает его отличным предложением как для посетителей, так и для приложений. Вот некоторые из наиболее значительных преимуществ предоставления входа через социальные сети на ваш сайт.
1. Растущий спрос на вход через социальные сети
Осознают они это или нет, но люди в социальных сетях постепенно требуют авторизации через социальные сети.
Затем они выберут социальную сеть в зависимости от того, что конкретный веб-сайт решит разрешить.
Это вызовет запрос к социальной сети, чтобы разрешить пользователю войти, который появится на дополнительном экране.
Затем пользователя спросят, хотят ли они подключиться к этому конкретному веб-сайту/приложению. Если они скажут да, обе учетные записи будут связаны и сохранены на странице их учетной записи.Наконец, пользователь войдет на веб-сайт или в приложение. Используя этот метод, пользователь может войти в систему в любое время.
Преимущества использования социальных логинов на вашем сайте
На современном рынке вход через социальные сети стал обычным явлением, что делает его отличным предложением как для посетителей, так и для приложений. Вот некоторые из наиболее значительных преимуществ предоставления входа через социальные сети на ваш сайт.
1. Растущий спрос на вход через социальные сети
Осознают они это или нет, но люди в социальных сетях постепенно требуют авторизации через социальные сети. Фактически, согласно отчету State of Consumer Privacy & Персонализация: 94% 18-24-летних и 95% 25-34-летних использовали социальные логины при входе в приложение или на веб-сайт, сравнивая этот вариант с созданием имени пользователя и пароля для каждого сайта или приложения.
2. Улучшенный клиентский опыт
Когда дело доходит до входа через социальные сети, одним из наиболее потенциальных преимуществ является пользовательский опыт. На самом деле, 74% людей заявили, что пользовательский опыт был критическим элементом при принятии решения о присоединении к веб-сайту или совершении покупки в бизнесе.Интеграция социального входа позволяет людям быстро и эффективно присоединиться к своему приложению или веб-сайту. Это позволяет посетителям сразу же получить доступ к вашему контенту, а не ждать создания учетной записи.
3. Избавляет от усталости от пароля
92% пользователей хотят покинуть веб-сайт, а не сбрасывать свою учетную запись, если они забудут пароль. Интеграция входа через социальные сети на ваш веб-сайт упрощает пользователям вход в ваш контент.
Фактически, согласно отчету State of Consumer Privacy & Персонализация: 94% 18-24-летних и 95% 25-34-летних использовали социальные логины при входе в приложение или на веб-сайт, сравнивая этот вариант с созданием имени пользователя и пароля для каждого сайта или приложения.
2. Улучшенный клиентский опыт
Когда дело доходит до входа через социальные сети, одним из наиболее потенциальных преимуществ является пользовательский опыт. На самом деле, 74% людей заявили, что пользовательский опыт был критическим элементом при принятии решения о присоединении к веб-сайту или совершении покупки в бизнесе.Интеграция социального входа позволяет людям быстро и эффективно присоединиться к своему приложению или веб-сайту. Это позволяет посетителям сразу же получить доступ к вашему контенту, а не ждать создания учетной записи.
3. Избавляет от усталости от пароля
92% пользователей хотят покинуть веб-сайт, а не сбрасывать свою учетную запись, если они забудут пароль. Интеграция входа через социальные сети на ваш веб-сайт упрощает пользователям вход в ваш контент.![]() Это устраняет утомительный процесс сброса вашей учетной записи и упрощает работу ваших клиентов.Клиентам больше не нужно запоминать другой логин или раскрывать свой личный пароль при входе на веб-сайт.
4. Мобильный вариант
Более 90% пользователей Интернета в мире используют мобильные устройства того или иного типа для подключения к Интернету. Понятно, что мобильный интернет никуда не денется. Однако большинство подключенных систем затрудняют это. Используя социальный вход, вы удовлетворяете потребности пользователей, которые хотят иметь возможность быстрого доступа к вашему веб-сайту со своих телефонов. Это поможет вам расширить свое присутствие на рынке и упростить клиентам доступ ко всем услугам в вашем приложении или на веб-сайте.5. Увеличивает количество регистраций в приложениях и на веб-сайтах
Использование социальных связей обеспечивает последовательный и узнаваемый способ связи. Когда используются социальные связи, коэффициент конверсии выше. Мало того, что потенциальные клиенты будут чувствовать себя более комфортно при регистрации на веб-сайте или в приложении, но и простота регистрации с помощью своих учетных записей в социальных сетях повышает вероятность их конверсии.
Это устраняет утомительный процесс сброса вашей учетной записи и упрощает работу ваших клиентов.Клиентам больше не нужно запоминать другой логин или раскрывать свой личный пароль при входе на веб-сайт.
4. Мобильный вариант
Более 90% пользователей Интернета в мире используют мобильные устройства того или иного типа для подключения к Интернету. Понятно, что мобильный интернет никуда не денется. Однако большинство подключенных систем затрудняют это. Используя социальный вход, вы удовлетворяете потребности пользователей, которые хотят иметь возможность быстрого доступа к вашему веб-сайту со своих телефонов. Это поможет вам расширить свое присутствие на рынке и упростить клиентам доступ ко всем услугам в вашем приложении или на веб-сайте.5. Увеличивает количество регистраций в приложениях и на веб-сайтах
Использование социальных связей обеспечивает последовательный и узнаваемый способ связи. Когда используются социальные связи, коэффициент конверсии выше. Мало того, что потенциальные клиенты будут чувствовать себя более комфортно при регистрации на веб-сайте или в приложении, но и простота регистрации с помощью своих учетных записей в социальных сетях повышает вероятность их конверсии. 6. Уменьшает количество фейковых аккаунтов
Еще одно большое преимущество входа в систему через социальные сети заключается в том, что они помогают уменьшить число поддельных учетных записей. Это может быть чрезвычайно полезно как для администраторов веб-сайта, так и для клиентов.Поддельные учетные записи часто создаются для доступа к личной информации или оплаты различных услуг или продуктов через другую учетную запись. Однако при подключении к учетной записи социальной сети количество фальшивых регистраций уменьшается.
7. Увеличивает сбор данных для компаний
Наличие точных данных для вашего веб-сайта необходимо для увеличения конверсии, улучшения маркетинговых кампаний и обеспечения точного определения вашей целевой аудитории. Однако это может быть сложно, если у вас фальшивая учетная запись или неполная информация.Используя социальные сети, веб-сайт может собирать необходимые данные, такие как имя, адрес электронной почты, возраст, интересы, друзей и т. д. Эта явная информация может использоваться по мере необходимости для предоставления более персонализированного опыта.
6. Уменьшает количество фейковых аккаунтов
Еще одно большое преимущество входа в систему через социальные сети заключается в том, что они помогают уменьшить число поддельных учетных записей. Это может быть чрезвычайно полезно как для администраторов веб-сайта, так и для клиентов.Поддельные учетные записи часто создаются для доступа к личной информации или оплаты различных услуг или продуктов через другую учетную запись. Однако при подключении к учетной записи социальной сети количество фальшивых регистраций уменьшается.
7. Увеличивает сбор данных для компаний
Наличие точных данных для вашего веб-сайта необходимо для увеличения конверсии, улучшения маркетинговых кампаний и обеспечения точного определения вашей целевой аудитории. Однако это может быть сложно, если у вас фальшивая учетная запись или неполная информация.Используя социальные сети, веб-сайт может собирать необходимые данные, такие как имя, адрес электронной почты, возраст, интересы, друзей и т. д. Эта явная информация может использоваться по мере необходимости для предоставления более персонализированного опыта. 8. Бесплатно реализовать
Одним из наиболее важных преимуществ входа через социальные сети является то, что их можно реализовать бесплатно, что делает настройку на бизнес-сайте простой и быстрой. На самом деле, во многих случаях вам нужно всего несколько строк кода, чтобы начать использовать социальный вход. Кроме того, большинство сайтов предлагают кнопки входа через социальные сети, которые можно легко интегрировать в вашу учетную запись.9. Увеличение доходов
Интеграция входа через социальные сети — это простой способ сократить количество обращений пользователей в службу поддержки, запрашивать пароли при неудачных попытках входа или устранять проблемы с безопасностью. Это сокращает время, которое персонал должен был бы тратить на помощь клиентам в решении проблем, которые можно было бы автоматизировать с помощью процесса входа в систему через социальные сети.
10. Снижение количества брошенных корзин
Брошенная корзина — одна из основных причин, по которой компании не достигают своих целей по продажам.
 Клиентам может быть трудно вспомнить свои данные для входа, убедиться, что в их корзине есть все необходимые продукты, или у них могут возникнуть другие проблемы, мешающие им оплатить.Использование социальных сетей позволяет это сделать, поэтому ваши клиенты могут просто войти в свою любимую платформу социальной сети, чтобы зарегистрироваться мгновенно.
Недостатки использования социальных сетей на вашем сайте
Хотя может показаться, что в идее социальной связи нет ничего, кроме положительных сторон, есть некоторые недостатки, которые компании должны учитывать, прежде чем полностью интегрировать эту технологию в свой бизнес. это бизнес.
1. Посетители могут забыть выбранный ими логин в социальных сетях.
Клиенты могут чувствовать себя недовольными процессом входа в систему, если им нужно знать, на какой вариант социальной сети они подписались, вместо того, чтобы иметь возможность мгновенно сбросить настройки через приложение.Вместо этого они могут переключиться на другое приложение или веб-сайт, что приведет к потере потенциальных клиентов и денег.
Клиентам может быть трудно вспомнить свои данные для входа, убедиться, что в их корзине есть все необходимые продукты, или у них могут возникнуть другие проблемы, мешающие им оплатить.Использование социальных сетей позволяет это сделать, поэтому ваши клиенты могут просто войти в свою любимую платформу социальной сети, чтобы зарегистрироваться мгновенно.
Недостатки использования социальных сетей на вашем сайте
Хотя может показаться, что в идее социальной связи нет ничего, кроме положительных сторон, есть некоторые недостатки, которые компании должны учитывать, прежде чем полностью интегрировать эту технологию в свой бизнес. это бизнес.
1. Посетители могут забыть выбранный ими логин в социальных сетях.
Клиенты могут чувствовать себя недовольными процессом входа в систему, если им нужно знать, на какой вариант социальной сети они подписались, вместо того, чтобы иметь возможность мгновенно сбросить настройки через приложение.Вместо этого они могут переключиться на другое приложение или веб-сайт, что приведет к потере потенциальных клиентов и денег. 2. Предоставление посетителям слишком большого количества вариантов может быть ошеломляющим
Возможно, что предоставление слишком большого количества различных вариантов социальных сетей перегрузит ваших посетителей. Они могут покинуть сайт, а затем воспользоваться вашими услугами, или они могут быть не уверены, какой вариант для них лучше. Это может привести к снижению доходов и замедлению конверсии для вашей компании.
3. Упускает клиентов, которых нет в социальных сетях
Если ваш бизнес в основном позволяет покупателям входить в систему через социальные сети, он может исключать 18% людей, которые не используют какие-либо онлайн-каналы.Чтобы не потерять этих потребителей, некоторые веб-сайты разработали функцию, которая позволяет пользователям выбирать между использованием входа через социальную сеть или созданием учетной записи через программу.
4. Вход в социальные сети может быть заблокирован в общедоступных сетях.
В то время как большему количеству мест разрешен доступ к социальным сетям, во многих местах, включая школы и библиотеки, приложения социальных сетей отключены из-за того, что сайт может потреблять пропускную способность.
2. Предоставление посетителям слишком большого количества вариантов может быть ошеломляющим
Возможно, что предоставление слишком большого количества различных вариантов социальных сетей перегрузит ваших посетителей. Они могут покинуть сайт, а затем воспользоваться вашими услугами, или они могут быть не уверены, какой вариант для них лучше. Это может привести к снижению доходов и замедлению конверсии для вашей компании.
3. Упускает клиентов, которых нет в социальных сетях
Если ваш бизнес в основном позволяет покупателям входить в систему через социальные сети, он может исключать 18% людей, которые не используют какие-либо онлайн-каналы.Чтобы не потерять этих потребителей, некоторые веб-сайты разработали функцию, которая позволяет пользователям выбирать между использованием входа через социальную сеть или созданием учетной записи через программу.
4. Вход в социальные сети может быть заблокирован в общедоступных сетях.
В то время как большему количеству мест разрешен доступ к социальным сетям, во многих местах, включая школы и библиотеки, приложения социальных сетей отключены из-за того, что сайт может потреблять пропускную способность. Клиенты, которые не подключены к частной сети, некоторые из которых находятся в общедоступной земле, могут не иметь возможности войти на ваш сайт, используя свою учетную запись через социальную сеть, если они не зарегистрированы в частной сети.5. Создает проблемы с безопасностью, если учетная запись клиента взломана или заблокирована.
Однако учетные записи социальных сетей могут повысить безопасность паролей, но они также могут стать проблемой, если исходная учетная запись социальной сети взломана или заблокирована. Клиенты могут не иметь возможности войти в свои учетные записи, что потребует от них либо регистрации новой учетной записи, либо полного отказа от вашего веб-сайта.
Кроме того, если платформа социальных сетей будет взломана, ваша организация может представлять опасность. После этого хакер получит доступ ко всем данным на вашей платформе, что поставит под угрозу безопасность вашего веб-сайта.6. Отсутствие доверия со стороны потребителей
Потребители крайне осторожно относятся к веб-сайтам, использующим аутентификацию в социальных сетях, из-за огромного количества регулярно возникающих проблем с безопасностью.
Клиенты, которые не подключены к частной сети, некоторые из которых находятся в общедоступной земле, могут не иметь возможности войти на ваш сайт, используя свою учетную запись через социальную сеть, если они не зарегистрированы в частной сети.5. Создает проблемы с безопасностью, если учетная запись клиента взломана или заблокирована.
Однако учетные записи социальных сетей могут повысить безопасность паролей, но они также могут стать проблемой, если исходная учетная запись социальной сети взломана или заблокирована. Клиенты могут не иметь возможности войти в свои учетные записи, что потребует от них либо регистрации новой учетной записи, либо полного отказа от вашего веб-сайта.
Кроме того, если платформа социальных сетей будет взломана, ваша организация может представлять опасность. После этого хакер получит доступ ко всем данным на вашей платформе, что поставит под угрозу безопасность вашего веб-сайта.6. Отсутствие доверия со стороны потребителей
Потребители крайне осторожно относятся к веб-сайтам, использующим аутентификацию в социальных сетях, из-за огромного количества регулярно возникающих проблем с безопасностью. Если у ваших потребителей были дефекты качества с другими фирмами, которые предоставляют этот тип входа в систему, может быть трудно мотивировать их войти в систему с помощью своего социального входа.
7. Уменьшает персонализацию в процессе создания учетной записи.
Процесс регистрации для посетителей легко достигается с помощью входа в социальную сеть.Клиентам не рекомендуется регистрировать учетную запись, содержащую их имя и адрес электронной почты, поэтому в этом смысле это почти безлично. Это может помешать персонализации вашего веб-сайта и создать впечатление, что вы невнимательно относитесь к хранению данных клиентов.
8. Требуется регулярный контроль
Предположим, ваш бизнес поощряет друзей к участию через приложения. В этом случае вам следует регулярно проверять эти сайты, чтобы убедиться в отсутствии проблем, которые могут поставить под угрозу ваших клиентов. данные.Ведение учетных записей на каждой платформе может стать работой на полный рабочий день.
9. Социальные логины могут содержать ложную информацию
Клиенты на сайтах социальных сетей обычно не обязаны регистрироваться под своими настоящими именами, а это означает, что любая информация, связанная с их входом в социальную сеть, может быть мошеннической.
Если у ваших потребителей были дефекты качества с другими фирмами, которые предоставляют этот тип входа в систему, может быть трудно мотивировать их войти в систему с помощью своего социального входа.
7. Уменьшает персонализацию в процессе создания учетной записи.
Процесс регистрации для посетителей легко достигается с помощью входа в социальную сеть.Клиентам не рекомендуется регистрировать учетную запись, содержащую их имя и адрес электронной почты, поэтому в этом смысле это почти безлично. Это может помешать персонализации вашего веб-сайта и создать впечатление, что вы невнимательно относитесь к хранению данных клиентов.
8. Требуется регулярный контроль
Предположим, ваш бизнес поощряет друзей к участию через приложения. В этом случае вам следует регулярно проверять эти сайты, чтобы убедиться в отсутствии проблем, которые могут поставить под угрозу ваших клиентов. данные.Ведение учетных записей на каждой платформе может стать работой на полный рабочий день.
9. Социальные логины могут содержать ложную информацию
Клиенты на сайтах социальных сетей обычно не обязаны регистрироваться под своими настоящими именами, а это означает, что любая информация, связанная с их входом в социальную сеть, может быть мошеннической.![]() Клиенты, например, могут не захотеть раскрывать, где они работают, или свои адреса электронной почты из соображений конфиденциальности. Это затрудняет общение с потребителем по поводу нового заказа или других важных вопросов, связанных с покупкой.10. Необходимо полагаться на сторонний аптайм
Если вы хотите использовать учетную запись через социальную сеть, вы можете положиться на техническое обслуживание и безопасность этой третьей стороны. Если они упадут, весь ваш сайт упадет вместе с ними. Некоторые веб-сайты имеют встроенные резервные стратегии и хранят резервные копии, чтобы облегчить сбои в работе в случае сбоя их системы входа в систему через социальные сети.
Лучшие практики использования входа через социальные сети
При выборе входа через социальные сети убедитесь, что вы правильно используете его, чтобы получить максимальную отдачу от своего приложения или веб-сайта.Прежде чем внедрять логины для вашей организации, вот некоторые меры в социальных сетях, чтобы убедиться, что ваша корпорация находится на должном уровне.
Клиенты, например, могут не захотеть раскрывать, где они работают, или свои адреса электронной почты из соображений конфиденциальности. Это затрудняет общение с потребителем по поводу нового заказа или других важных вопросов, связанных с покупкой.10. Необходимо полагаться на сторонний аптайм
Если вы хотите использовать учетную запись через социальную сеть, вы можете положиться на техническое обслуживание и безопасность этой третьей стороны. Если они упадут, весь ваш сайт упадет вместе с ними. Некоторые веб-сайты имеют встроенные резервные стратегии и хранят резервные копии, чтобы облегчить сбои в работе в случае сбоя их системы входа в систему через социальные сети.
Лучшие практики использования входа через социальные сети
При выборе входа через социальные сети убедитесь, что вы правильно используете его, чтобы получить максимальную отдачу от своего приложения или веб-сайта.Прежде чем внедрять логины для вашей организации, вот некоторые меры в социальных сетях, чтобы убедиться, что ваша корпорация находится на должном уровне.
Icon Generator Бесплатное программное обеспечение для создания иконок в формате ICO или фавиконов для вашего сайта
Что такое икона? Это хорошо известно не только любому владельцу или разработчику веб-сайтов. но и обычному пользователю компьютера. Независимо от того, какое программное обеспечение вы используете, будь то это специализированное приложение или простой текстовый редактор, вы всегда можете увидеть множество иконок связанные с новым документом, удалением, сохранением и другими действиями.Давайте посмотрите на рабочий стол ПК. У всех там есть хотя бы пара иконок типа «Мой компьютер», «Мои документы», «Корзина» и т. д.
Microsoft Windows использует формат ICO для хранения значков. ICO-файл содержит
один или несколько значков, цвет и размер которых определяются отдельно для каждого из них. Несмотря на то что
вы можете указать любой размер, наиболее часто используемые размеры значков: ICO 16×16, 32×32,
48×48 пикселей. Структура значка ICO аналогична формату BMP, но имеет
одно отличие — наличие дополнительных изображений-масок, накладываемых на фон
изображение для прозрачности.
Структура значка ICO аналогична формату BMP, но имеет
одно отличие — наличие дополнительных изображений-масок, накладываемых на фон
изображение для прозрачности.
В целом иконки ICO мы можем видеть повсюду. Но у многих пользователей возникает резонный вопрос: зачем эти значки? Что такое favicon.ico? Какой софт использовать для создания иконок для сайта в формате ICO? Итак, все с самого начала.
Для чего нужны иконки ICO?
Может быть, мы вообще проживем без икон? Можно, конечно, но есть несколько веские причины, доказывающие, что создавать иконки для ICO не просто правильно, а необходимо.- Легкость распознавания. Создание фавиконки 16×16 или иконки 48×48
— реальная необходимость, если вы действительно заботитесь о своих пользователях. Давайте представим на мгновение
что стандартные пункты меню, снабженные надписями и значками, практически не видны.
 И мы больше не можем читать никакие этикетки! Тем не менее, почти все иконки ICO узнаваемы.
и теперь мы можем легко сделать необходимые шаги при использовании программного обеспечения благодаря обычному
иконки, даже не читая надписей.
И мы больше не можем читать никакие этикетки! Тем не менее, почти все иконки ICO узнаваемы.
и теперь мы можем легко сделать необходимые шаги при использовании программного обеспечения благодаря обычному
иконки, даже не читая надписей. - Признание. Решил создать значок ICO, вы заметите, что каждая такая иконка в отличие от надписей имеет свои особенности — форму и цвет. Таким образом, чтобы отличить одну этикетку от другой, вы должны прочитать ее. В случае иконок ICO не надо ничего читать — просто мельком.
- Запоминаемость. Экспериментально доказано, что картинки лучше запоминаются
чем надписи.Таким образом, со временем икона вызывает даже определенные ассоциации у
разум пользователя. А это именно то, что вам нужно больше всего! Решив использовать
программное обеспечение для создания иконок для вашего сайта в формате ICO вы сможете создать
значок, который запомнится вашему пользователю, который будет продолжать ассоциировать его
только со своим сайтом.

- Вовлечь пользователей. . Иконка 16х16 ICO — отличный способ привлечь пользователей на сайт чуть чаще.Не так давно появились веб-мастера. с хорошей идеей — разместить иконку ICO в адресной строке рядом с названием Веб-сайт. Эта иконка называется favicon.ico и позволяет выделить ваш сайт от многих конкурентов. Но следующий абзац говорит об этом подробнее.
Особенности и ценность favicon.ico
Favicon (сокращение от FAVorites ICON — «значок для избранного») значок для веб-страницы или веб-сайта.Создайте иконку favicon.ico для своего сайта и получившаяся иконка появится не только возле URL страницы в адресной строке но рядом с закладкой или гиперссылкой поисковика и в других местах.
Традиционно иконки favicon.ico размером 16×16 получаются из корневого каталога сайт.Если вы решите создать favicon.ico для своего сайта, вы сможете дать индивидуальность вашего ресурса и сделать его более узнаваемым и популярным. Но как сделать иконку favicon.ico для сайта? Какое программное обеспечение использовать для преобразования JPG, BMP, PNG в значок ICO онлайн?
Icon Generator — бесплатная программа для создания favicon.ico или любых иконок для вашего сайта. рабочий стол
Чтобы конвертировать BMP, PNG или JPG в ICO онлайн , вам нужен специальный программа для создания иконок для сайта. В этом случае нам нужно приложение
что поможет нам преобразовать изображения в иконку ICO 16×16, 32×32 не только быстро
и точно, но и бесплатно. Наше программное обеспечение Icon Generator идеальное решение для вас!
Наше программное обеспечение Icon Generator идеальное решение для вас!
- Выберите изображение на вашем компьютере, которое вы хотите преобразовать в значок
- Загрузить в нашу программу
- Нажмите кнопку «Создать ICO»
Вы можете продолжить работу, даже если вам пришлось прервать создание favicon.


 Загрузка изображения
Загрузка изображения А если вам нужен прозрачный значок, используйте файл GIF или PNG с прозрачным фоном.
А если вам нужен прозрачный значок, используйте файл GIF или PNG с прозрачным фоном.
Leave a Comment