Html верстка css: Как сверстать веб-страницу. Часть 1 / Хабр
25.07.2019 


 Разное
Разное
с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор).
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи.
 Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
Верстка сайта из PSD макета
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.
В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.

В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
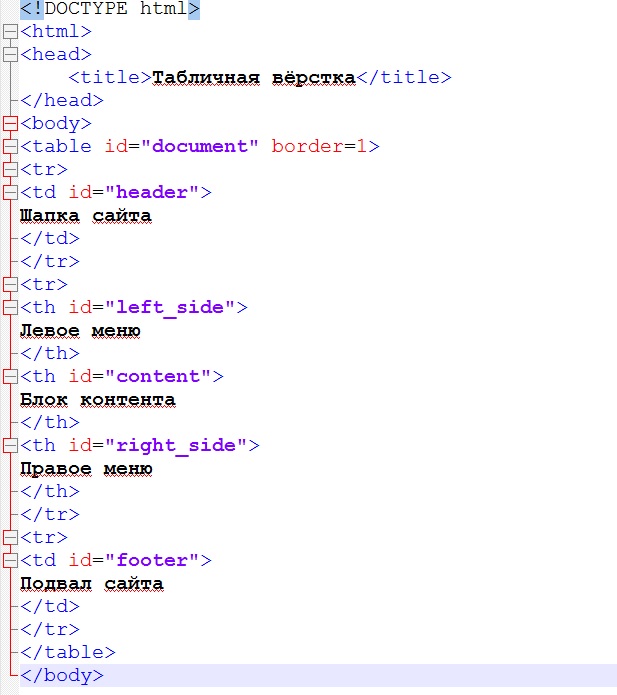
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left
— панель слева.5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div> <!-- Шапка --> <div> <div> </div> <div> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
#header {
background: #ffffff;
height: 306px;
text-align: left;
}Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
#menu
{
border-left: 2px solid #ffffff;
width: 779px;
height: 80px;
background: url(images/header_top. gif) repeat-x;
}
gif) repeat-x;
}Страница в обозревателе тут же преобразится и будет выглядеть так.
Теперь можно добавить и само меню в файл index.html:
<table> <tr> <td><a href="#" title="">Главная</a></td> <td><a href="#" title="">Галерея</a></td> <td><a href="#" title="">Договор</a></td> <td><a href="#" title="">Прайс</a></td> <td><a href="#" title="">Образцы</a></td> <td><a href="#" title="">Контакты</a></td> </tr> </table>
Обновив страницу можно увидеть, что оно действительно появилось.
Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
#menu a {
float: left;
width: 99px;
height: 46px;
display: block;
text-align: center;
text-decoration: none;
color: #ffffff;
font-weight: bold;
font-size: 14px;
padding-top: 35px;
}
#menu a:hover {
color: #D72020;
text-decoration: underline;
}Теперь форматирование меню можно сопоставить с PSD-шаблоном.
Обратите внимание, как меняется оформление пункта, если подвести к нему указатель (за это отвечают правила #menu a:hover).
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
#logo {
background: #ffffff url(images/big_pic.jpg) no-repeat;
width: 738px;
height: 146px;
text-align: left;
padding-top: 80px;
padding-left: 40px;
border-left: 4px solid #ffffff;
}Логотип вставлен ровно по размеру.
Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
<div> <h2><a href="#">Имя сайта</a></h2> <h3><a href="№">Слоган сайта</a></h3> </div>
Текст появился, но его тоже нужно оформлять.
Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
#logo a {
text-decoration: none;
text-transform: lowercase;
font-style: italic;
font-size: 36px;
color: #FFFFFF;
}
#logo h3 a
{
font-size: 24px;
}Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h5
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h3 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h3>Галерея</h3><br /> <h3>Кухни</h3><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h4
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h4>Информация</h4> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h4>Меню</h4>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
<ul> <li><a href="#">Галерея</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Договор</a></li> <li><a href="#">Прайс</a> <ul> <li><a href="#">Кухни</a></li> <li><a href="#">Кровати</a></li> <li><a href="#">Стенки</a></li> <li><a href="#">Прихожие</a></li> <li><a href="#">Шкафы-купе</a></li> <li><a href="#">Компьютерные столы</a></li> </ul> </li> <li><a href="#">Образцы</a> <ul> <li><a href="#">Стекло</a></li> <li><a href="#">ДСП</a></li> <li><a href="#">Фурнитура</a></li> <li><a href="#">И т.д.</a></li> </ul> </li> <li><a href="#">Контакты</a> <li><a href="#">Важно</a> </li> </ul>
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
#footer {
height: 44px;
clear: both;
padding-top: 20px;
background: url(images/footer.gif) repeat-x;
border-top: 5px solid #A6640E;
}
#footer p {
margin: 0;
font-size: 10px;
text-align: center;
color: #ffffff;
}
#footer a {
color: #ffffff;
}Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
<p>Copyright © 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a></p> <p>+7-(777)-777-77-77 | <a href="#">Москва</a></p>
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.
Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
Полезные ссылки:
Основы CSS и HTML. Блочная верстка
Этот урок рекомендуется тем, кто только начинает осваивать премудрости создания сайтов. В нем даны основные понятия о HTML и CSS. Пошагово выполняя инструкции данного урока, вы уже через несколько минут сверстаете шаблон для своего сайта.
Шаблон вебсайта мы будем делать с помощью блочной верстки, использую тег – «DIV».
Шаг 1 – Разметка веб страницы с помощью тегов HTML
Прежде всего необходимо разметить нашу веб страницу используя HTML теги. Только после этого можно переходить к оформлению сайта с помощью каскадных таблиц стиля CSS.
HTML — это язык разметки гипертекста. С его помощью создается структура веб страницы. Для этих целей используются теги HTML. Они заключаются в скобки «<» и «>».
Теги, как правило следуют в паре — открывающий и закрывающий. Последний отличается тем, что имеет после первой скобки знак «/». (Например: <div></div>). С помощью тегов вы определяете, что будет располагаться на вашей веб странице.
Каскадные таблицы стилей CSS применяются позже. Они необходимы для того, чтобы разместить содержимое тегов в определенных местах страницы, а также придать этому содержимому желаемый вид.
Простейшие теги веб страницы это:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Впоследствии, именно между тегами <body> вы будете размещать другие теги для разметки элементов веб страницы. Важным тегом для структурирования страницы является тег <div>. Используя его, вы можете делить свою страницу на блоки.
Внутри данного тега вы сможете разместить другие HTML теги, которые вам потребуются для создания содержимого вашего сайта (ссылки, текст, изображения и тд.). Все эти элементы впоследствии обретут свой стиль с помощью каскадных таблиц стиля CSS.
Теперь, используя графический редактор (Photoshop например) нарисуем блоки нашей веб страницы:
Код HTML этой страницы будет выглядеть, как показано ниже. Это пример использования тега div:
<html>
<head>
<title></title>
</head>
<body>
<div id=»container»>
<div id=»header»>
</div>
<div id=»navigation»>
</div>
<div id=»menu»>
</div>
<div id=»content»>
</div>
<div id=»footer»>
</div>
</div>
</body>
</html>
Как видите, каждому тегу div мы дали определенный селектор ID. То есть каждому отдельному блоку нашей страницы мы дали свое название. Это необходимо для того, чтобы позже, задавая стиль блокам в файле CSS, мы могли отличать один блок от другого.
Существует два вида селекторов. ID — используется для уникальных блоков, таких, которые больше нигде на странице не повторяются. В то время как селектор CLASS — применятся для обозначения повторяющихся блоков.
Также, мы заключили все блоки внутрь блока «container«. Это сделано для того, чтобы впоследствии можно было поместить нашу страницу целиком так, как мы хотим.
Шаг 2 — прикрепление таблицы стилей CSS
Как уже было сказано, CSS таблица стилей определяет дизайн элементов веб страницы. Вы можете разместить ее как внутри своего html документа, так и прикрепить внешний файл. В этом уроке мы будем использовать последний вариант.
Если вы уже открыли свою веб страницу в браузере, то ничего там не обнаружили. Это потому, что вы не наполнили свои блоки ни каким-либо содержимым, ни придали им какой-либо формы и цвета. Контент для блоков вы можете добавить между соответствующими тегами. А вот форму, расположение цвет и другие внешние проявления блоков мы зададим с помощью файла CSS.
Но для начала вы должны создать его. Назовем его style.css и разместим в той же папке, что и документ html. После этого в html файле, между тегами необходимо добавить следующую строчку:
<link rel=»stylesheet» type=»text/css» href=»style.css» />
Таким образом мы связываем эти два файла вместе. Теперь при отображении веб страницы браузер будет использовать соответствующий файл стилей.
Шаг 3 — задаем стиль
Синтаксис CSS состоит из селектора, свойства и значения. Селектор — это тег, для которого вы хотите определить внешний вид придавая ему разнообразные свойства. Свойство задается с помощью различных атрибутов, которые в свою очередь могут принимать разные значения.
Для записи селекторов, кроме тега body, используются знаки «#» либо «.«. они следуют перед именем селектора. Первый применяется, чтобы указать на селектор ID, второй, соответственно на селктор CLASS. Селектор может иметь любое количество свойств. Которые заключаются в фигурные скобки «{}«.
#selector {
property:value;
property:value;
property:value;
}
либо
.selector {
property:value;
property:value;
property:value;
}
У нас имеются следующие селекторы:
body
container
header
navigation
menu
content
footer
Свойства и возможные значения CSS:
Фон (background) может быть задан изображением или цветом, либо и тем и другим одновременно. Чтобы отобразилось изображение, необходимо прописать путь к нему. Если фон задан цветом, то используется шестнадцатеричная система (#ffffff для белого цвета и тд.).
Свойство color используется для определения цвета текста.
font-family
— это свойство определяет семейство шрифтов, которыми будет отображаться текст. Как правило задается сразу три типа шрифтов. Поэтому, если браузер не смог отобразить первый, ему есть из чего выбирать (Trebuchet MS, Arial, Times New Roman).
font-size — размер текста, задается в различных системах измерения, здесь мы будем использовать пиксели.
margin — определяет местоположение блока. За точку отсчета при этом может выступать как окно браузера, так и границы других элементов веб страницы. Так как мы хотим разместить свою страницы посредине окна браузера, то запишем такие значения для данного свойства: 0px auto 0px auto. Запись может выглядеть проще 0px auto. Отсчет в случае задания данных значений идет по часовой стрелке: верх — право- низ — лево. Поскольку верх — низ, право — лево у нас совпадают, то дублировать их нет потребности.
width — ширина блока.
height — высота.
float — свойство, которое позволяет нам позиционировать элементы селектора, главным образом по левую или по правую сторону.
Теперь добавим код в наш файл стилей style.css (ведь вы его уже создали, да?):
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Примечание
На момент написания статьи не все браузеры корректно отображали созданную веб страницу. Для устранения этого недостатка можно использовать дополнительный блок, который следует разместить сразу за блоком content.
Вот его код HTML:
<div id=»clear»>
</div>
И CSS:
#clear {
clear:both;
}
А между тегами head записать, какую кодировку необходимо использовать браузеру, если вы вдруг попробуете добавить русский текст в свои блоки:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
Финальный код HTML:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Основы HTML и CSS</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div id=»container»>
<div id=»header»>Шапка сайта
</div>
<div id=»navigation»>Блок навигации
</div>
<div id=»menu»>Меню
</div>
<div id=»content»>Контент
</div>
<div id=»clear»>
</div>
<div id=»footer»>Подвал сайта
</div>
</div>
</body>
</html>
CSS:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: #333333;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#clear {
clear:both;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Надеемся, данный урок позволил вам понять основы работы с HTML и CSS.
Вот как это выглядит в браузере:
Блочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него. Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
- Основной блок с контентом размещается по центру, тогда «свободные» поля по краям неплохо смотрятся даже при большом разрешении монитора.
Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
id="bottom".
- блок 1 — слой первый (
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
например:
padding-top: 15px; padding-bottom: 15px; |
padding-top: 15px; padding-bottom: 15px;
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
#shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ }
2. Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
- Задаем ширину слоя из расчета 770px — 200px = 570px, Но! так как мы установили внутренние отступы в обоих блоках 2 и 3, то мы должны вычесть еще 40 пикселей: 20 — внутренние отступы блока с меню и 20 — внутренние отступы блока с контентом. Получим ширину слоя 770px — 200px — 40px = 530px
- Задаем обтекание
float: left, исключая баг браузера Internet Explorer: если не установить свойство, то между слоями будет зазор. Кроме того, если не установить это свойство, то блок окажется за блоком меню, и только лишь его контент (текст) будет обтекать блок меню справа. - Задаем цвет заднего фона (
background) и внутренние поля (padding)
#content { /* Правая колонка*/
width: 550px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
} |
#content { /* Правая колонка*/ width: 550px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ }
5. Создаем свойства для блока 4 — «подвал»
- Ширину слоя устанавливаем в 750 пикселей
- Для этого блока надо убрать обтекание, т.е. установить свойство
clear - Устанавливаем внутренние поля
padding - Задаем цвет для фона (
background) и текста (color) - Центрируем блок (
margin-rightиmargin-left)
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444; /* фон */
color:#fff; /* цвет текста */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
#bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; /* фон */ color:#fff; /* цвет текста */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
Итоговый код: всё вместе
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
/* для блока 1 — шапка */ #shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для контейнера */ #container { width: 770px; /* Ширина слоя или ширина макета+20px */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ } /* для блока 2 — меню */ #menu { width: 200px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ color: white; /* Цвет текста */ background: #008080; /* Цвет фона */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для блока 3 — контент */ #content { /* Правая колонка*/ width: 530px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ } /* для блока 4 — подвал */ #bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; color:#fff; margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
Результат:
Рис.2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.
Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header...) и для колонок три слоя (#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:
Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body> |
<body> <div> <div>Евгений Евтушенко</div> <div>Валерий Брюсов</div> <div>Эдуард Асадов</div> </div> <div> <div> Мне снится старый друг,<br/>который стал врагом,<br/> но снится не врагом,<br/>а тем же самым другом.<br/> Со мною нет его,<br/>но он теперь кругом,<br/> и голова идет<br/>от сновидений кругом. </div> <div> Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/> Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. </div> <div> В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/> Желанье — это множество возможностей,<br/>А нежеланье — множество причин. </div> </div> </body>
2. Добавление стилей для заголовков (селектор header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left). - Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float. - Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color). - Установим задний фон отдельно для каждого селектора.
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … margin-top: 2px; /* Отступ сверху */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … float: left; /* Состыковка колонок по горизонтали */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
#header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; }
Смотрим промежуточный результат:
Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
#col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт серифный или с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ }
Итоговый код: всё вместе
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
.container {
clear: both; /* Отменяет действие float */
} |
/* для колонок и их заголовков */ #header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ } /* для колонок */ #col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ } /* Цвет фона каждого слоя */ #header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; } .container { clear: both; /* Отменяет действие float */ }
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
</style> </head> <body> <div> <div>Евгений Евтушенко</div> <div>Валерий Брюсов</div> <div>Эдуард Асадов</div> </div> <div> <div> Мне снится старый друг,<br/> который стал врагом,<br/> но снится не врагом,<br/> а тем же самым другом.<br/> Со мною нет его,<br/> но он теперь кругом,<br/> и голова идет<br/> от сновидений кругом. </div> <div> Великое вблизи неуловимо,<br/> Лишь издали торжественно оно,<br/> Мы все проходим пред великим мимо<br/> И видим лишь случайное звено. </div> <div> В любых делах при максимуме сложностей<br/> Подход к проблеме все-таки один:<br/> Желанье — это множество возможностей,<br/> А нежеланье — множество причин. </div> </div> </body>
Результат:
Рис. 5. Результат
Использование позиционирования слоев для макета в три колонки
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).
Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | < |
Вёрстка сайтов | htmlbook.ru
HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. Разработанный в Европейском институте физики частиц (CERN), HTML был игрушкой ученых, их, прежде всего, интересовала логика информации, а не её визуальное представление. Тогда ещё не существовало понятия веб-дизайна и вёрстки как таковой, все сайты по своему оформлению были практически однотипными, в стиле, называемом сейчас «академический дизайн». Пример до сих пор можно посмотреть на lib.ru.
Однако пользователи преимущественно думали иначе и, глядя на красивую картинку, отдавали предпочтение именно ей. Разработчики браузера Netscape прекрасно понимали это и вводили в HTML новые теги, улучшающие внешний вид документа. Эти теги не были стандартизированы и работали только в Netscape, что в эпоху повального засилья этого браузера, не имело значения. Доля Netscape составляла более 90% от всех существующих браузеров.
Влияние Netscape оказалось губительным для академического дизайна, фактически похоронив его и оказалось благотворным для становления веб-дизайна. Разработчики сайтов поняли, что дизайн это не просто разноцветный текст и вставленные наобум картинки. Это возможность красочно и эффектно подать материал, придать определённое настроение сайту, заинтересовать посетителя и задержать его на ресурсе. Дизайн стал непосредственным этапом разработки сайта, за которым последовала и вёрстка. Нарисованные в Фотошопе макеты следовало превратить из одной картинки в набор изображений, стилевых и HTML-файлов, способных быстро загружаться по сети, сохраняя при этом особенности дизайна.
Век Netscape продолжался до тех пор, пока часть рынка браузеров не захватила Microsoft со своим браузером Internet Explorer, что в итоге принесло только головную боль разработчикам сайтов. Разные подходы Netscape и Internet Explorer к отображению сайта, противоречивая поддержка стилей и тегов, большое количество мелких ошибок привело к тому, что сайт приходилось тестировать и отлаживать долгое время.
Устаревшие версии браузеров не в полной мере поддерживали CSS (Cascading Style Sheets, каскадные таблицы стилей), поэтому код представлял собой окрошку из HTML и CSS. Это привело к тому, что для макетов стали применяться таблицы с невидимой границей, на долгое время ставшими стандартом де-факто.
Следующим этапом развития разработки сайтов стало рождение спецификации, которая была названа Cascading Style Sheets Level 2, сокращенно CSS2. Следом появилось обновление Cascading Style Sheets Level 2 Revision 1 (CSS 2.1), которое используется по сей день. Выпуск новых версий браузеров, поддерживающих, пусть и не в полной мере, эту спецификацию, серьёзно облегчил работу над сайтами. В итоге, начал происходить постепенный переход от табличной вёрстки к блочной или, как она ещё называется, вёрстке слоями, в которой расположение элементов на странице и их вид задаётся через стили.
В настоящее время уже можно заявить, что табличная вёрстка в большинстве своём является архаизмом. Тем не менее, существует ещё множество сайтов вроде yandex.ru, artlebedev.ru и других, свёрстанных именно при содействии таблиц. Такой консерватизм связан со следующими обстоятельствами.
- Вёрстка слоями сложнее, чем таблицами, поскольку требует от разработчика глубоких знаний спецификации CSS.
- Браузеры содержат разные ошибки при интерпретации стилевых свойств, поэтому следует знать особенности поведения основных браузеров, их ошибки и уметь обходить их.
- Практически каждую задачу можно решить несколькими способами, от разработчика требуется выбрать оптимальный, т.е. наименее затратный по времени и усилиям. Для оценки оптимальности необходим практический опыт, чтобы иметь в запасе разные методы, применяемые в конкретных ситуациях.
Таким образом, вёрстка в простом понимании это процесс превращения работы дизайнера в веб-страницу, отображаемую в браузере. Но один и тот же результат можно получить разными методами и уже от верстальщика зависит, какой из них предпочесть. От такого выбора зависит результат работы сайта, быстрота его отображения, доступность для разных устройств и браузеров.
Помните, что вёрстка это практическая дисциплина и только самостоятельно решая разные задачи и работая над проектами, вы сможете освоить это искусство.
Блочная вёрстка | htmlbook.ru
Несмотря на то, что термин «слой» достаточно устойчиво используется при разработке сайта, расшифровке этого понятия в литературе по сайтостроению практически не уделяется внимание. В дальнейшем я буду активно использовать термин «слой», поэтому вначале необходимо определить, что же под ним подразумевается.
Первоначально слои ввела компания Netscape, включив в свой браузер поддержку тега <layer>. Этот тег позволял прятать/показывать текущее содержимое, устанавливать положение относительно окна браузера, накладывать один слой поверх других и загружать данные в содержимое слоя из файла. Все эти параметры легко менялись с помощью JavaScript и это расширяло возможности по созданию действительно динамического контента на странице. Несмотря на столь впечатляющий набор возможностей, тег <layer> не был включён в спецификацию HTML и остался лишь расширением браузера Netscape.
Однако необходимость в указанных возможностях уже назрела, и в конце 1996 года синтаксис для работы со слоями был разработан и одобрен в рабочем проекте консорциума «CSS Positioning (CSS-P)». Основная нагрузка ложилась на стили, с их помощью можно управлять видом любого элемента, в том числе менять значения динамически через JavaScript. К сожалению, объектные модели браузеров для доступа к элементам различались, поэтому приходилось писать достаточно сложный код, который бы учитывал эти особенности.
В настоящее время разработчики популярных браузеров стали придерживаться спецификаций HTML и CSS, что сильно облегчило жизнь создателям сайтов, поскольку это снизило время на отладку сайта в разных браузерах. Тем не менее, различия в подходах у браузеров существуют и при их возникновении разработчики придерживаются следующих форм работы.
- Если наблюдаются небольшие различия в отображении одного сайта в разных браузерах, то на эти отличия закрывают глаза. Попросту говоря, никак не исправляют. Посетители в любом случае не будут попиксельно сравнивать сайт в разных браузерах. Здесь следует сделать оговорку, что сайт в любом случае должен отображаться корректно и без ошибок.
- Если у сайта имеются существенные различия при его показе в одном и другом браузере, то для их устранения применяют хаки.
Хак — это набор приемов, когда определённому браузеру «подсовывают» код, который понимается только этим браузером, а остальными игнорируется.
Несмотря на то, что хаки работают, использовать их следует ограниченно или вообще обходиться без них. Дело в том, что хаки снижают универсальность кода и для модификации параметров одного элемента приходится вносить изменения одновременно в разных местах.
Есть и другой, перспективный путь — придерживаться спецификации CSS. Несмотря на то, что браузеры не в полной мере сами её поддерживают, они прогрессируют именно в направлении полной поддержки различных спецификаций (HTML, CSS, DOM). Таким образом, получается, что будущие версии браузеров будут унифицированы и один и тот же сайт станут отображать корректно.
Снова вернемся к слоям. Понятно, что они непосредственно связаны со стилями. Раз так, то не получается ли, что каждый элемент HTML-кода, к которому добавляются стили, является слоем? В каком-то смысле так и есть. Однако это внесло бы изрядную путаницу, если вместо «таблица» или «абзац» мы бы говорили «слой». Поэтому договоримся относить этот термин только к тегам <div>.
В HTML4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.
Таким образом, выражение «блочная вёрстка» или вёрстка с помощью слоёв заключается в конструктивном использовании тегов <div> и стилей. При этом придерживаются следующих принципов.
Разделение содержимого и оформления
Код HTML должен содержать только теги разметки и теги логического форматирования, а любое оформление выносится за пределы кода в стили. Такой подход позволяет независимо управлять видом элементов страницы и её содержимым. Благодаря этому над сайтом может работать несколько человек, при этом каждый выполняет свою функцию самостоятельно от других. Дизайнер, верстальщик и программист работают над своими задачами автономно, снижая время на разработку сайта.
Активное применение тега <div>
При блочной вёрстке существенное значение уделяется универсальному тегу <div>, который выполняет множество функций. Фактически это основа, на которую «навешиваются» стили, превращая её то в игрушку, то в зверушку. Совершенно не значит, что применяется только один этот тег, нужно ведь и рисунки вставлять и оформлять текст. Но при вёрстке с помощью слоёв тег <div> является кирпичиком вёрстки, её базовым фундаментом.
Благодаря этому тегу HTML-код распадается на ряд чётких наглядных блоков, код при этом получается более компактным, чем при табличной вёрстке, к тому же поисковые системы его лучше индексируют.
Таблицы применяются только для представления табличных данных
При блочной вёрстке, конечно же, используются таблицы, но только в тех случаях, когда они нужны, например, для наглядного отображения чисел и других табличных данных. Вариант, когда от таблиц предлагается отказаться вообще, является нецелесообразным и, более того, вредным.
Подведу итоги. В HTML4 и XHTML слой это базовый элемент вёрстки веб-страниц, при которой активно применяются стили и придерживаются спецификаций HTML и CSS. При таком подходе важная роль уделяется тегу <div>, с которым у большинства людей и ассоциируются слои. В каком-то смысле это является верным, поэтому договоримся в дальнейшем употреблять термин «слой» к тегу <div> для которого указан стилевой идентификатор или класс. Таким образом, выражение «слой с именем content» подразумевает, что используется тег <div> или <div >.
В HTML5 добавлено несколько новых тегов разметки для обозначения разных типовых блоков страницы. К примеру, <header> и <footer> используются для создания «шапки» и «подвала», <nav> для навигации, <aside> для боковой панели. Включение в спецификацию HTML подобных элементов призвано снизить доминирование тега <div> и придать больше смысла разметке. Поэтому в вёрстке на HTML5 активно применяется термин «элемент», под которым подразумевается соответствующий тег и элемент который он создаёт.
Изложенные выше принципы блочной вёрстки при этом сохраняются за исключением того момента, что <div> в некоторых случаях заменяется более осмысленными тегами.
Shiny — Руководство по макету приложения
Обзор
Shiny включает в себя ряд средств для размещения компонентов приложения. В этом руководстве описаны следующие особенности макета приложения:
Простой макет по умолчанию с боковой панелью для ввода и большой основной областью для вывода.
Пользовательские макеты приложений с использованием системы макетов Shiny grid.
Сегментирование макетов с помощью функций
tabsetPanel ()иnavlistPanel ().Создание приложений с несколькими компонентами верхнего уровня с помощью функции
navbarPage ().
Эти функции были реализованы с использованием функций макета, доступных в Bootstrap 2, чрезвычайно популярном фреймворке HTML / CSS (хотя предварительный опыт работы с Bootstrap не предполагается).
Макет боковой панели
Макет боковой панели — полезная отправная точка для большинства приложений. Этот макет содержит боковую панель для ввода и большую основную область для вывода:
Вот код, использованный для создания этого макета:
ui <- fluidPage (
titlePanel ("Привет, сияющий!"),
sidebarLayout (
sidebarPanel (
sliderInput ("obs", "Количество наблюдений:",
мин = 1, макс = 1000, значение = 500)
),
mainPanel (
plotOutput ("distPlot")
)
)
) Обратите внимание, что боковая панель может располагаться слева (по умолчанию) или справа от основной области.Например, чтобы расположить боковую панель справа, вы должны использовать этот код:
sidebarLayout (position = "right",
sidebarPanel (
# Входные данные исключены для краткости
),
mainPanel (
# Выходы исключены для краткости
)
) Схема сетки
Знакомый sidebarLayout () , описанный выше, использует функции компоновки сетки нижнего уровня Shiny. Строки создаются функцией fluidRow () и включают столбцы, определенные функцией column () .Ширина столбцов основана на 12-разрядной сеточной системе Bootstrap, поэтому в контейнере fluidRow () должно получиться 12.
Для иллюстрации, вот макет боковой панели, реализованный с использованием функций fluidRow (), , column (), и wellPanel () :
ui <- fluidPage (
titlePanel ("Привет, сияющий!"),
FluidRow (
столбец (4,
wellPanel (
sliderInput ("obs", "Количество наблюдений:",
мин = 1, макс = 1000, значение = 500)
)
),
столбец (8,
plotOutput ("distPlot")
)
)
) Первым параметром функции column () является ширина (из 12 столбцов).Также можно сместить положение столбцов, чтобы добиться более точного контроля над расположением элементов пользовательского интерфейса. Вы можете переместить столбцы вправо, добавив параметр смещение к функции column () . Каждая единица смещения увеличивает левое поле столбца на целый столбец.
Вот пример пользовательского интерфейса с графиком вверху и тремя столбцами внизу, которые содержат входные данные, управляющие графиком:
Для реализации этого пользовательского интерфейса требуется следующий код:
библиотека (блестящая)
библиотека (ggplot2)
набор данных <- бриллианты
ui <- fluidPage (
title = "Исследователь бриллиантов",
plotOutput ('сюжет'),
час (),
FluidRow (
столбец (3,
h5 ("Исследователь алмазов"),
sliderInput ('размер образца', 'Размер образца',
min = 1, max = nrow (набор данных), value = min (1000, nrow (набор данных)),
шаг = 500, раунд = 0),
br (),
checkboxInput ('jitter', 'Jitter'),
checkboxInput ('гладкий', 'гладкий')
),
столбец (4, смещение = 1,
selectInput ('x', 'X', имена (набор данных)),
selectInput ('y', 'Y', имена (набор данных), имена (набор данных) [[2]]),
selectInput ('цвет', 'Цвет', c ('Нет', имена (набор данных)))
),
столбец (4,
selectInput ('facet_row', 'Facet Row', c (None = '.', имена (набор данных))),
selectInput ('facet_col', 'Facet Column', c (None = '.', names (набор данных)))
)
)
) Здесь следует отметить несколько важных моментов:
Входные данные находятся внизу и разбиты на три столбца разной ширины.
Параметр смещения
Страница не содержит
titlePanel (), поэтому заголовок указан как явный аргумент дляfluidPage ().
Макеты сетки могут использоваться где угодно в пределах fluidPage () и даже могут быть вложены друг в друга. Вы можете узнать больше о макетах сетки в разделе «Глубина макетов сетки» ниже.
Наборы вкладок
Часто приложениям необходимо разделить свой пользовательский интерфейс на отдельные разделы. Это можно сделать с помощью функции tabsetPanel () . Например:
Код, необходимый для создания этого пользовательского интерфейса:
ui <- fluidPage (
titlePanel ("Наборы вкладок"),
sidebarLayout (
sidebarPanel (
# Входные данные исключены для краткости
),
mainPanel (
tabsetPanel (
tabPanel ("Участок", plotOutput ("участок")),
tabPanel ("Сводка", verbatimTextOutput ("сводка")),
tabPanel ("Таблица", tableOutput ("таблица"))
)
)
)
) Вкладки могут располагаться выше (по умолчанию), ниже, слева или справа от содержимого вкладки.Например, чтобы разместить вкладки под содержимым вкладки, вы должны использовать этот код:
tabsetPanel (position = "ниже",
tabPanel ("Участок", plotOutput ("участок")),
tabPanel ("Сводка", verbatimTextOutput ("сводка")),
tabPanel ("Таблица", tableOutput ("таблица"))
) Навлисты
Когда у вас больше, чем несколько tabPanel, navlistPanel () может быть хорошей альтернативой tabsetPanel () . Навигационный список представляет различные компоненты в виде списка на боковой панели, а не с использованием вкладок.Он также поддерживает заголовки разделов и разделители для более длинных списков. Вот пример navlistPanel () :
Код, необходимый для реализации этого, выглядит следующим образом (обратите внимание, что tabPanels пусты, чтобы не перегружать пример, обычно они включают дополнительные элементы пользовательского интерфейса):
ui <- fluidPage (
titlePanel ("Название приложения"),
navlistPanel (
"Заголовок А",
tabPanel ("Компонент 1"),
tabPanel ("Компонент 2"),
"Заголовок B",
tabPanel ("Компонент 3"),
tabPanel («Компонент 4»),
"-----",
tabPanel («Компонент 5»)
)
) Страницы навигационной панели
Вы можете создать приложение Shiny, состоящее из нескольких отдельных подкомпонентов (каждый со своей собственной боковой панелью, вкладками или другими конструкциями макета).Функция navbarPage () создает приложение со стандартной панелью навигации Bootstrap вверху. Например:
ui <- navbarPage («Мое приложение»,
tabPanel ("Компонент 1"),
tabPanel ("Компонент 2"),
tabPanel («Компонент 3»)
) Обратите внимание, что Shiny tabPanel () используется для указания компонентов, по которым можно перемещаться.
Дополнительная навигация
Вы можете добавить на страницу второй уровень навигации, используя функцию navbarMenu () .Это добавляет меню к навигационной панели верхнего уровня, которое, в свою очередь, может ссылаться на дополнительные tabPanels.
ui <- navbarPage («Мое приложение»,
tabPanel ("Компонент 1"),
tabPanel ("Компонент 2"),
navbarMenu ("Еще",
tabPanel («Подкомпонент A»),
tabPanel («Подкомпонент B»))
) Дополнительные опции
Есть несколько других аргументов для navbarPage () , которые обеспечивают дополнительные меры настройки:
| Аргумент | Описание |
|---|---|
| заголовок | Тег списка тегов для отображения в виде общего заголовка над всеми tabPanels. |
| нижний колонтитул | Тег или список тегов для отображения в виде общего нижнего колонтитула под всеми вкладками |
| обратное | TRUE для использования темного фона и светлого текста для панели навигации |
| разборная | TRUE для автоматического сворачивания элементов навигации в меню, когда ширина браузера меньше 940 пикселей (полезно для просмотра на небольших устройствах с сенсорным экраном) |
Глубинные макеты сетки
Существует два типа сеток Bootstrap: плавные и фиксированные.В примерах до сих пор использовалась исключительно система гибкой сетки, и эта система рекомендуется для большинства приложений (и по умолчанию для функций Shiny, таких как navbarPage () и sidebarLayout () ).
Обе системы сеток используют гибко разделяемую сетку из 12 столбцов для макета. Гибкая система всегда занимает всю ширину веб-страницы и динамически изменяет размеры ее компонентов по мере изменения размера страницы. Фиксированная система по умолчанию занимает фиксированную ширину 940 пикселей и может принимать другие значения ширины, когда срабатывает адаптивный макет Bootstrap (например,г. когда на планшете).
Следующие разделы представляют собой перевод официальной документации по сеточной системе Bootstrap 2, в которой код HTML заменен на код R.
Жидкостная сетка
Сетка Bootstrap использует 12 столбцов, которые можно гибко разделить на строки и столбцы. Чтобы создать макет на основе жидкостной системы, вы используете функцию fluidPage () . Для создания строк в сетке вы используете функцию fluidRow () ; для создания столбцов внутри строк вы используете функцию column () .
Например, рассмотрим этот макет страницы высокого уровня (отображаемые числа являются столбцами из 12):
Чтобы создать этот макет в приложении Shiny, вы должны использовать следующий код (обратите внимание, что ширина столбцов в гибкой строке в сумме составляет 12):
ui <- fluidPage (
FluidRow (
столбец (2,
"боковая панель"
),
столбец (10,
"главный"
)
)
) Смещение колонны
Также можно сместить положение столбцов, чтобы добиться более точного контроля над расположением элементов пользовательского интерфейса.Переместите столбцы вправо, добавив параметр смещение к функции column () . Каждая единица смещения увеличивает левое поле столбца на целый столбец. Рассмотрим этот макет:
Чтобы создать этот макет в приложении Shiny, вы использовали следующий код:
ui <- fluidPage (
FluidRow (
столбец (4,
«4»
),
столбец (4, смещение = 4,
«4 смещение 4»
)
),
FluidRow (
столбец (3, смещение = 3,
«3 смещение 3»
),
столбец (3, смещение = 3,
«3 смещение 3»
)
)
) Вложение столбцов
Когда вы вкладываете столбцы в подвижную сетку, каждый уровень вложенности столбцов должен содержать до 12 столбцов.Это связано с тем, что для установки ширины в гибкой сетке используются проценты, а не пиксели. Рассмотрим этот макет страницы:
Чтобы создать этот макет в приложении Shiny, вы должны использовать следующий код:
ui <- fluidPage (
FluidRow (
столбец (12,
«Жидкость 12»,
FluidRow (
столбец (6,
«Жидкость 6»,
FluidRow (
столбец (6,
«Жидкость 6»),
столбец (6,
«Жидкость 6»)
)
),
столбец (ширина = 6,
«Жидкость 6»)
)
)
)
) Обратите внимание, что каждый раз, когда вводится fluidRow () , столбцы в строке складываются в 12.
Фиксированная сеть
Фиксированная сетка также использует 12 столбцов и по умолчанию поддерживает фиксированную ширину 940 пикселей. Если активированы адаптивные функции Bootstrap (они по умолчанию в Shiny), то сетка также будет иметь ширину 724 или 1170 пикселей в зависимости от вашего окна просмотра (например, на планшете).
Основным преимуществом фиксированной сетки является то, что она обеспечивает более надежные гарантии того, как пользователи будут видеть различные элементы вашего пользовательского интерфейса (это потому, что она не размещается динамически в соответствии с шириной браузера).Главный недостаток в том, что с ним немного сложнее работать. Как правило, мы рекомендуем использовать гибкие сетки, если только вам не требуется управление компоновкой нижнего уровня, обеспечиваемое фиксированной сеткой.
Использование фиксированных сеток
Использование фиксированных сеток в Shiny почти идентично плавным сеткам. Вот отличия, о которых следует помнить:
Для построения сетки используются функции
fixedPage ()иfixedRow ().Строки могут быть вложенными, но всегда должны включать набор столбцов, которые в сумме равняются количеству столбцов их родительского элемента (вместо того, чтобы сбрасывать до 12 на каждом уровне вложенности, как это делается в гибких сетках).
Вот код для фиксированной сетки версии простого макета боковой панели, показанного ранее:
ui <- fixedPage (
fixedRow (
столбец (2,
"боковая панель"
),
столбец (10,
"главный"
)
)
) Вложение столбцов
В фиксированных сетках ширина каждого вложенного столбца должна равняться количеству столбцов в их родительском элементе. Вот fixedRow () со столбцом шириной 9, который содержит два других столбца шириной 6 и 3:
Чтобы создать эту строку в приложении Shiny, используйте следующий код:
fixedRow (
столбец (9,
«Столбец уровня 1»,
fixedRow (
столбец (6,
"Уровень 2"
),
столбец (3,
"Уровень 2"
)
)
)
) Обратите внимание, что общий размер вложенных столбцов равен 9, что соответствует их родительскому столбцу.
Адаптивный макет
Сетка Bootstrap поддерживает адаптивный CSS, который позволяет вашему приложению автоматически адаптировать макет для просмотра на устройствах разного размера. Адаптивный макет включает в себя следующее:
- Изменение ширины столбцов в сетке
- Элементы штабеля вместо поплавка там, где это необходимо
- Измените размер заголовков и текста, чтобы они соответствовали устройствам
Адаптивный макет включен по умолчанию для всех типов страниц Shiny.Чтобы отключить адаптивный макет, вы должны передать responseive = FALSE в функцию fluidPage () или fixedPage () .
Поддерживаемые устройства
Когда включен адаптивный макет, вот как система сеток Bootstrap адаптируется к различным устройствам:
| Ширина макета | Ширина колонны | Ширина желоба | |
|---|---|---|---|
| Большой дисплей | 1200px и выше | 70 пикселей | 30 пикселей |
| По умолчанию | 980px и выше | 60 пикселей | 20 пикселей |
| Портретные планшеты | 768px и выше | 42px | 20 пикселей |
| Телефоны к планшетам | 767px и ниже | Fluid (без фиксированной ширины) | Fluid (без фиксированной ширины) |
| Телефоны | 480 пикселей и меньше | Fluid (без фиксированной ширины) | Fluid (без фиксированной ширины) |
Обратите внимание, что на экранах меньшего размера гибкие ширины столбцов используются автоматически, даже если на странице используется фиксированная сетка.
Темы приложений
Приложения Shiny наследуют визуальную тему по умолчанию веб-фреймворка Bootstrap, на котором основан Shiny. Если вы хотите изменить внешний вид своего приложения, можно указать альтернативную тему Bootstrap. Вы можете сделать это, используя параметр theme для функции fluidPage () , fixedPage () или navbarPage () , которая указывает альтернативную таблицу стилей Bootstrap CSS для использования в приложении.
Bootstrap обычно указываются с использованием одного исходного файла CSS (хотя они также могут иметь связанные изображения, CSS или шрифты). Если вы сохранили тему по адресу www / bootstrap.css в каталоге вашего приложения, вы должны связать ее с помощью этого кода:
ui <- fluidPage (theme = "bootstrap.css",
titlePanel («Мое приложение»)
# интерфейс приложения
) При импорте темы важно убедиться, что она совместима с Bootstrap 3.Одним из популярных источников тем Bootstrap является Bootswatch, но есть и многие другие.
Если у вас есть вопросы по этой статье или вы хотите обсудить представленные здесь идеи, напишите их в сообществе RStudio. Наши разработчики следят за этими форумами и периодически отвечают на вопросы. См. Справку для получения дополнительной помощи по всем функциям Shiny.
Создание адаптивного макета в 2 столбца с помощью HTML и CSS с нуля
В наши дни адаптивный дизайн стал обязательной составляющей веб-сайта. Более 50% + людей, имеющих доступ к Интернету, используют какие-либо мобильные устройства, такие как планшеты, телефоны и т. Д.И если ваш веб-сайт неправильно реагирует на размер устройства, то, скорее всего, это потерянный клиент для вас.
[tutorial_details]
В этом руководстве я покажу вам один из способов создания адаптивных макетов. Есть много способов сделать это, например, используя css-сетки, в которых уже есть предварительно настроенные столбцы и стили. Но теперь мы не будем использовать какую-либо сетку.
Макет, который мы создадим, будет иметь 2 столбца, заголовок, меню навигации, область содержимого, а также боковую панель и нижний колонтитул.
Сброс настроек браузера по умолчанию
Для начала нам понадобится что-то под названием reset.css. Reset.css очищает все стили по умолчанию, которые браузеры придают элементам html, таким как кнопки, теги заголовков, таблицы, список и так далее.
Почему это важно?
Важно сбросить эти стили по умолчанию, потому что каждый браузер имеет разные стили по умолчанию. Таким образом, ваш веб-сайт может выглядеть по-разному в каждом браузере. Но с помощью reset.css вы можете избежать этой проблемы.Так что скачайте reset.css и добавьте его в папку своего проекта.
Начало работы с кодированием
Первый шаг сделан, теперь создайте два файла: index.html и style.css .
Откройте свой index.html и добавьте в него следующий HTML-код.
Адаптивный макет
<заголовок>
Адаптивный макет
<раздел>
Создано с использованием CSS3 и HTML5
<в сторону>
Это боковая панель
<нижний колонтитул>
Авторские права и копия Андор Надь 2015
