Хтмл шаблоны: 10,000+ шаблонов веб-сайтов | Бесплатные шаблоны веб-сайтов
23.04.2023 


 Разное
Разное
100+ HTML шаблонов для email рассылок бесплатно
Найдите быстро нужный шаблон
Самые популярные шаблоны
Создавайте красивые рассылки без помощи дизайнеров и верстальщиков
Мы добавили больше 100 готовых шаблонов для email-рассылок в конструктор писем Unisender.
Каждый шаблон содержит все необходимые блоки и элементы дизайна. Просто подставьте свой контент в готовый макет.
Выбирайте шаблон, который подходит именно вам — по структуре, стилю, цветовой гамме, инфоповоду и сфере бизнеса.
Адаптивные HTML-шаблоны подстраиваются под десктоп и мобильную версию — письмо выглядит аккуратно на любом устройстве.
Бесплатные шаблоны рассылок на все случаи жизни
Для разных сфер бизнеса: услуги, торговля, образование, недвижимость, маркетинг, обучение, инфобизнес
Под любой инфоповод: приветствия, распродажи, акции, праздники, дайджесты, благодарственные письма
Разнообразие цветовой палитры, графики и шрифтов: выбирайте, как подчеркнуть настроение и стиль письма
Часто задаваемые вопросы
Как использовать готовый шаблон для создания email-рассылок?
Зайдите в Личный кабинет, нажмите «Создать рассылку» — «Email». В открывшемся редакторе
выберите подходящий шаблон. Его можно отредактировать: добавляйте авторский контент,
меняйте текст и картинки, чтобы создать оригинальное письмо.
В открывшемся редакторе
выберите подходящий шаблон. Его можно отредактировать: добавляйте авторский контент,
меняйте текст и картинки, чтобы создать оригинальное письмо.
Как письмо будет выглядеть в мобильной версии?
Готовые шаблоны Unisender — адаптивные, они автоматически подстраиваются под разные размеры экрана. Дополнительно вы можете настроить расположение и размер блоков. Чтобы проверить, как будет выглядеть email-рассылка на разных устройствах, воспользуйтесь функцией предварительного просмотра при создании письма.
Я смогу сам отредактировать шаблон? Что для этого нужно?
Работать с готовым шаблоном легко. Понятный визуальный редактор поможет заменить
изображения и текст за пару минут. Если нужно, добавляйте графические эффекты, изменяйте
размеры картинок, удаляйте ненужные элементы письма.
Понятный визуальный редактор поможет заменить
изображения и текст за пару минут. Если нужно, добавляйте графические эффекты, изменяйте
размеры картинок, удаляйте ненужные элементы письма.
Читайте подробную инструкцию, как работать с шаблонами в конструкторе Unisender.
Надо ли платить за готовые шаблоны?
Инструмент доступен бесплатно в конструкторе писем. Шаблоны сгруппированы по тематике, каждый шаблон имеет пометку о том, в каком редакторе он создан.
Я хочу фирменный шаблон для рассылки. Это возможно?
Unisender готов помочь в создании уникальных шаблонов для ваших email-кампаний.
Разработаем с нуля или создадим в блочном редакторе, сверстаем по готовому дизайну.
Подробнее об услуге.
Лучшие бесплатные шаблоны в Unisender
Выберите шаблон и создайте рассылку за считанные минуты
Попробовать бесплатно
Олдскульные HTML-шаблоны снова в моде! htmx и другие средства борьбы с javascript fatigue / Хабр
Рендеринг веб-страниц на стороне сервера, как знают многие читатели, вышел из употребления уже лет 10 как. «Перезагрузка страниц занимает ощутимое время, при этом пользователю не показывается даже спиннер! Что об этом говорят наши UX гайдлайны?» — таким вопросом задавались IT компании, принимая решение немедленно переезжать на single-page application.
Долгие годы никто не решался идти против веяний эпохи, пока лет 5 назад затишье не нарушил популярный веб-фреймворк Phoenix для языка Elixir (курица в капле на моей картинке). Его авторы считали, что обладающая сверхспособностями Erlang VM сумеет развеять предрассудки о якобы тормознутом серверном рендеринге.
Что ж — они не ошиблись: Phoenix Live View получила популярность, и теперь является для поклонников языка Elixir свидетельством преимуществ их рантайма. Сервер с клиентом общаются исключительно по вебсокету, html генерируется на сервере, коэффициент полезной информации в передаваемом трафике близок к 100%. Видимо, у авторов Phoenix — не только вера в возможности рантайма, но ещё и прямые руки.
Сервер с клиентом общаются исключительно по вебсокету, html генерируется на сервере, коэффициент полезной информации в передаваемом трафике близок к 100%. Видимо, у авторов Phoenix — не только вера в возможности рантайма, но ещё и прямые руки.
Возвращение к серверным шаблонам в Python сообществе стало для некоторых неожиданностью — я, конечно, про фреймворк htmx. Я смотрел их демо на DjangoCon — у них обычный сайт на django, они даже вебсокеты используют только в крайнем случае. Сайт, при этом, отзывчивый — перезагрузок страницы не происходит. (Как это работает? А что, так можно было?)
htmx — это вообще говоря, клиентский код — npm пакет. Он расширяет набор атрибутов в html тэгах для добавления логики (так же делают многие js-фреймворки). Каждый компонент — это такая псевдо-форма (иногда — настоящая форма). При определённых событиях, она шлёт на сервер запросы и — частый случай — перезаписывает своё содержимое на то, что пришло в ответе с сервера.
Вот пример простого компонента:
<div hx-target="this" hx-swap="outerHTML">
<div><label>First Name</label>: Joe</div>
<div><label>Last Name</label>: Blow</div>
<div><label>Email</label>: joe@blow. com</div>
<button hx-get="/contact/1/edit">
Click To Edit
</button>
</div>
com</div>
<button hx-get="/contact/1/edit">
Click To Edit
</button>
</div>Клик на кнопку заменяет поля на редактируемые, причём запрос на сервер, скорее всего, опять вернёт перезаписываемый компонент.
Почему эта магия работает? Потому что обычный reactive фреймворк делает, по сути, то же самое: при определённых событиях он вызывает логику, которая решает, изменится ли его состояние. Эта логика чаще всего предполагает запрос на сервер. А в htmx запрос на сервер делается всегда (и урл этого запроса явно прописан в соответствующем атрибуте).
<button hx-delete="/account">Соцсети не для меня</button>
В клиент-ориентированном фреймворке onclick был бы функцией, но без запроса на сервер всё равно бы не обошлось. А если нет разницы, зачем платить больше?
Ещё один пример: пусть у нас есть большая страничка, которую мы рендерим по серверному шаблону. Пусть она состоит из 5 визуальных компонентов. В результате действий пользователя, 2 компонента «сообразили», что информация в них больше не актуальна, и им нужен апдейт. Что они сделают? Конечно, гет-запрос на свой урл — и обновятся. Как компонент может сообразить, что ему нужен апдейт? По наступлению какого-то события. В htmx есть события на все случаи жизни — в том числе, можно заводить кастомные. Флаг наступления события может установить как предыдущий ответ с сервера — с помощью хедеров, так и нотификация по вебсокету, например.
Что они сделают? Конечно, гет-запрос на свой урл — и обновятся. Как компонент может сообразить, что ему нужен апдейт? По наступлению какого-то события. В htmx есть события на все случаи жизни — в том числе, можно заводить кастомные. Флаг наступления события может установить как предыдущий ответ с сервера — с помощью хедеров, так и нотификация по вебсокету, например.
Несмотря на простоту концепта, кроме htmx — такое впечатление, что никто до этого не додумался. (UPDATE: есть ещё Hotwire, который построен на похожих принципах)
В общем, если Вы сомневаетесь, использовать ли для django-админки SPA или серверные шаблоны — то не сомневайтесь и берите htmx. Если Вы адепт full-stack разработки на Python — тоже. Разделение труда — единственный весомый контраргумент для меня: серверные разработчики обычно не очень разбираются в вёрстке, вне зависимости от используемого языка.
А теперь — о самом интересном аспекте (на мой взгляд). Интересующиеся мобильной разработкой или читающие блог Яндекса, наверно, видели анонс о выходе в опен-сорс фреймворка divkit. Кроме хабра и ютуба , о нём не очень много можно найти за пределами Яндекса (сам я не из Яндекса). В демо на ютубе девушка несколько раз упоминает фреймворк как «дивный кит». Лично мне название нравится — осталось только кита на логотипе фреймворка изобразить.
Кроме хабра и ютуба , о нём не очень много можно найти за пределами Яндекса (сам я не из Яндекса). В демо на ютубе девушка несколько раз упоминает фреймворк как «дивный кит». Лично мне название нравится — осталось только кита на логотипе фреймворка изобразить.
divkit — это что-то вроде такого универсального html (точнее, json), который он (divkit) умеет отображать на Android, iOS и на вебе. Таким образом, клиентский код сводится к минимуму, а задача сервера — как раз, формировать этот самый json. Получается, в Яндексе тоже используют рендеринг на сервере — для мобилок! (замахнулись на их нативную природу, не иначе)
Так вот, лично я считаю, что для мобилок серверный рендеринг ещё нужнее . Потому что у нас есть две разные платформы, как минимум — сами знаете, какие. Языки для разработки приложений у них — разные, графические библиотеки — тоже, причём, в случае Apple — закрытые. Какое в Яндексе нашли этому решение — писать максимум логики на стороне сервера, логично же?
В связи с этим, есть все причины думать, что серверный рендеринг будет развиваться и дальше, а дивному киту хочется отдельно пожелать успехов и завоевания мира.
шаблонов HTML
Все эти HTML-шаблоны можно загрузить бесплатно и использовать по своему усмотрению. Большинство из них являются шаблонами HTML5. Шаблоны HTML5 используют элементы, представленные в HTML5, такие как , , и т. д.
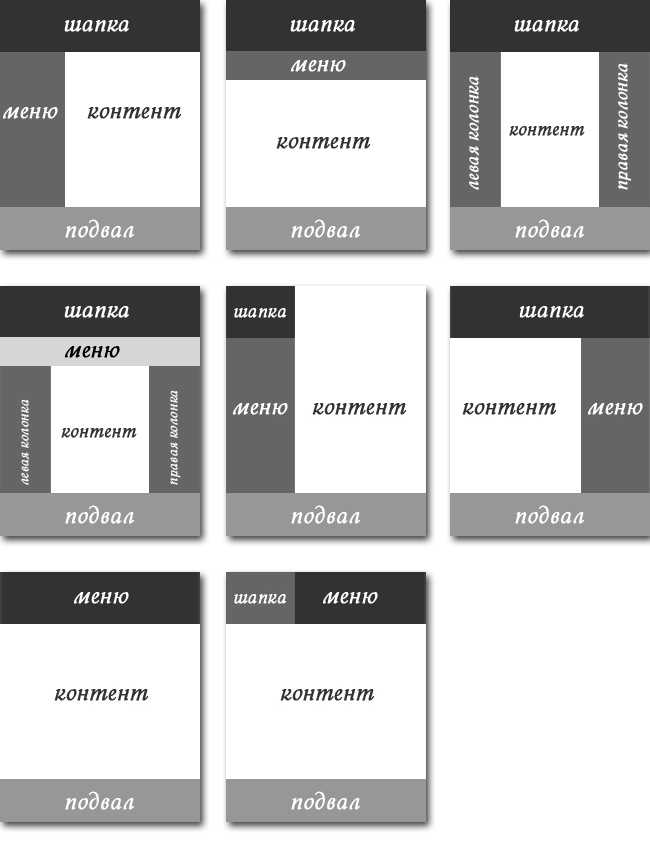
Шаблоны макетов
Эти HTML-шаблоны предоставляют вам базовую компоновку, чтобы вы могли добавить свой собственный внешний вид. Во всех шаблонах используются «столбцы одинаковой высоты», что означает, что любые меньшие столбцы динамически увеличивают свою высоту, чтобы соответствовать самому высокому столбцу. Другими словами, это выглядит лучше :).
Шаблоны HTML5 «Фреймы»
Эти шаблоны используют HTML5 и CSS для достижения функциональности фреймов без использования фреймов.
HTML5 «Фреймы» — 2 столбца, левое меню
Просмотреть исходный код | Предварительный просмотр
Левый и правый столбцы прокручиваются независимо друг от друга. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
HTML5 «Фреймы» — 2 столбца, правое меню
Просмотреть исходный код | Предварительный просмотр
Левый и правый столбцы прокручиваются независимо друг от друга. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 строки, 2 столбца, A
Просмотреть исходный код | Предварительный просмотр
Кадр заголовка и левый фрейм навигации. Кадр заголовка перекрывает левый кадр. Включите/отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
2 ряда, 2 столбца, D
Просмотр исходного кода | Предварительный просмотр
Нижний колонтитул и левый навигационный фрейм. Левая рамка перекрывает рамку нижнего колонтитула. Включите/отключите прокрутку по мере необходимости. Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Этот шаблон представляет собой «жидкий макет», поэтому он расширяется и сжимается при изменении размера браузера.
Другие шаблоны рамок »
Шаблоны CSS
В эти шаблоны добавлены некоторые базовые стили с помощью CSS. Различные цвета позволяют вам получить представление о том, как каждый шаблон выглядит под разными цветами.
Фиксированная ширина 1, красный
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Однако полоса функций и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон имеет «красную» тему.
Фиксированная ширина 1, зеленый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Однако полоса функций и полоса нижнего колонтитула расширяют всю ширину браузера. Шаблон имеет «зеленую» тему.
Фиксированная ширина 2, синий
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Шаблон имеет светло-серый фон (хотя вы можете изменить его на любой другой цвет). Шаблон имеет «синюю» тему.
Фиксированная ширина 2, оранжевый
Просмотреть исходный код | Предварительный просмотр
Этот HTML-шаблон имеет фиксированную ширину (область содержимого остается фиксированной ширины). Шаблон имеет светло-серый фон (хотя вы можете изменить его на любой другой цвет). Шаблон имеет «оранжевую» тему.
Другие шаблоны CSS »
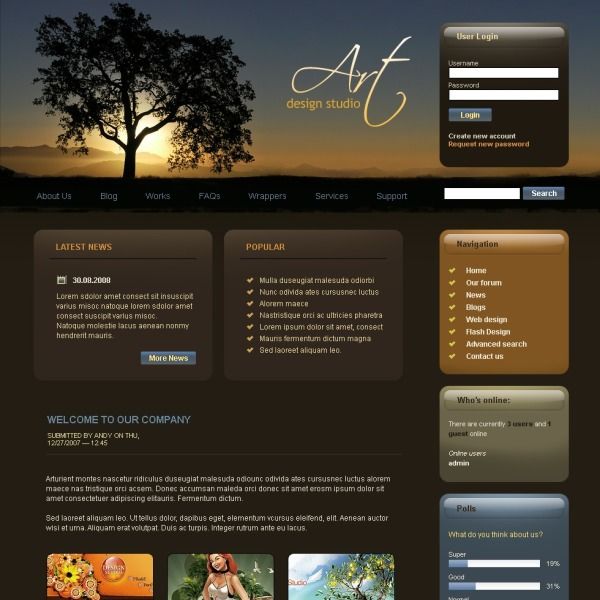
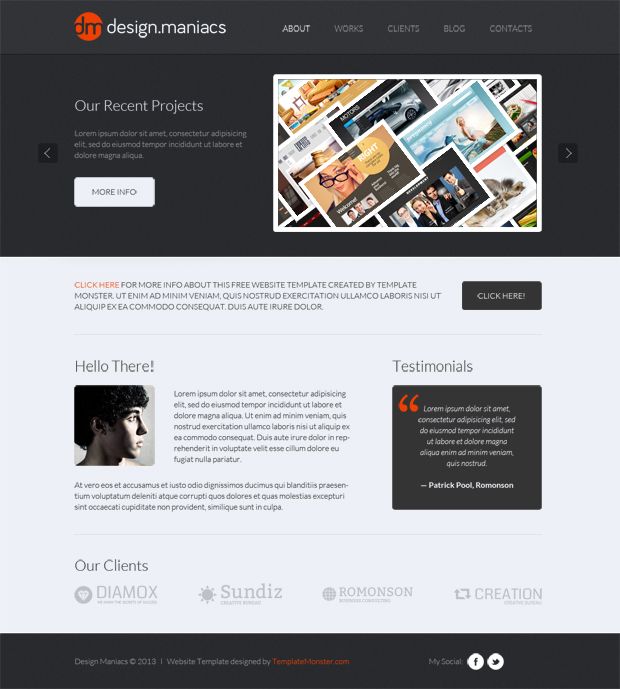
Специализированные шаблоны HTML
Эти шаблоны имеют собственный внешний вид и изображения, чтобы придать особый вид. Просто добавьте контент и опубликуйте!
HTML-шаблонов | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
HTML-шаблоны
— ЛС- global»>
Глобальное использование
97,16% + 0,12% «=» 97,28%Метод объявления части повторно используемой разметки, которая анализируется, но не отображается до тех пор, пока не будет клонировано.
Chrome
- 4 — 25: Not supported
- 26 — 34: Partial support
- 35 — 111: Supported
- 112: Supported
- 113 — 115: Supported
Edge
- 12: Not supported
- 13 — 14: Частичная поддержка
- 15 — 110: Поддержано
- 111: Поддерживается
SAFARI
- 03% — Not supported»> 3,1 — 6: Не поддерживается
- 6.1: Не поддерживается
- 7: Не поддерживается
- 7. 7.101.1011101. 901. 901. 901. 901. 901. 901. 901.901. 901. 901. 901. 901. 901. 901. 901.101.101.101.101.1101. : Supported
- 16.4: Supported
- 16.5 — TP: Supported
Firefox
- 2 — 21: Not supported
- 22 — 110: Supported
- 111: Supported
- 112 — 113: Supported
Opera
- 9 — 12,1: не поддерживается
- 15 — 21: Частичная поддержка 59% — Supported»> 22 — 94: Поддерживается
- 95: Поддерживается
IE
- 5,5 -10: не поддерживает
- 5,5 -10: не поддерживает
- .
Chrome for Android
- 111: Supported
Safari on iOS
- 3.2 — 7.1: Not supported
- 8 — 8.4: Partial support
- 9 — 16.3: Supported
- 16.4: Supported
- 16.5: Supported

 com</div>
<button hx-get="/contact/1/edit">
Click To Edit
</button>
</div>
com</div>
<button hx-get="/contact/1/edit">
Click To Edit
</button>
</div>
Leave a Comment