Html редактор файлов: Редактор HTML Онлайн — Редактировать Html
01.08.2023 


 Разное
Разное
Редактор HTML в вашем браузере
В большинстве браузеров есть инструменты разработчика. Простейший из которых — это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.
В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
Теперь необходимо выбрать HTML тег, который хотим изменить. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке «Инспектор»:
В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
Тогда в окне инспектора будет автоматически найден этот элемент, а в окне «Инспектора» строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт «Править как HTML»:
В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги.
В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши:
Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Работа с документами HTML в TextEdit на Mac
Поиск по этому руководству
В TextEdit Вы можете редактировать или отображать документы HTML так, как они выглядят в браузере (изображения могут отсутствовать) или в режиме редактирования кода.
Примечание. При редактировании файла HTML в режиме форматированного текста круглые кавычки и длинные тире по умолчанию заменяются прямыми кавычками и дефисами. (В режиме редактирования кода используются прямые кавычки и дефисы.) Информацию о том, как изменить эту настройку, см. в разделе Параметры на вкладке «Новый документ».
Открыть TextEdit
Создание HTML-файла
В приложении TextEdit на Mac выберите меню «Файл» > «Новый», затем выберите меню «Формат» > «Конвертировать в простой текст».

Введите HTML-код.
Выберите «Файл» > «Сохранить», введите название с расширением .html (например, введите index.html), затем нажмите «Сохранить».
Когда отобразится запрос на выбор расширения, нажмите «Использовать .html».
Просмотр документа HTML
В приложении TextEdit на Mac выберите меню «Файл» > «Открыть», затем выберите документ.
Нажмите «Показать параметры» в нижней части диалогового окна TextEdit, затем выберите «Игнорировать команды RTF».
Нажмите «Открыть».
Как всегда открывать HTML-файлы в режиме редактирования кода
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
Выберите вариант «Отображать файлы HTML в виде кода HTML, а не форматированного текста».
Изменение формата при сохранении файлов HTML
Настройки, влияющие на сохранение файлов HTML в TextEdit, можно изменить.
В приложении TextEdit на Mac выберите «TextEdit» > «Настройки», затем нажмите «Открытие и сохранение».
В разделе «Выбор параметров сохранения HTML-файлов» выберите тип документа, стиль для каскадных таблиц стилей и кодировку.
Чтобы вставить код для сохранения незаполненных областей в документе, выберите «Сохранять отображение пробелов».
Если при открытии файла HTML не отображается код, в TextEdit задано отображение файла как в браузере (в виде форматированного текста).
См. такжеИзменение настроек в приложении TextEdit на MacПрослушивание текста документов в TextEdit на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Руководство пользователя бесплатного онлайн-редактора HTML
Добро пожаловать в онлайн-редактор HTML от CKEditor! Это универсальный и всеобъемлющий онлайн-редактор WYSIWYG, основанный на современной, гибкой, многофункциональной платформе, предоставленной CKSource, написанной на чистом JavaScript.
CKEditor — это WYSIWYG-редактор с открытым исходным кодом, предоставляющий форматированный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как коммерческий экспорт в PDF.
Основные функции форматирования и стиля текста
Основные стили текста
Функция основных стилей текста позволяет применять наиболее часто используемое форматирование, необходимое для создания содержимого. Этот пакет предоставляет основные функции оформления текста, такие как выделение полужирным шрифтом, курсивом, подчеркиванием, зачеркиванием, подстрочным и надстрочным индексами. В сочетании с дополнительными функциями форматирования они служат основой для любого набора инструментов редактора WYSIWYG.
Используйте кнопки панели инструментов пользовательского интерфейса, чтобы использовать основные стили в вашем контенте — выберите слово или большую часть текста, к которому нужно применить форматирование, а затем используйте кнопку панели инструментов с нужным стилем.
Стили шрифтов
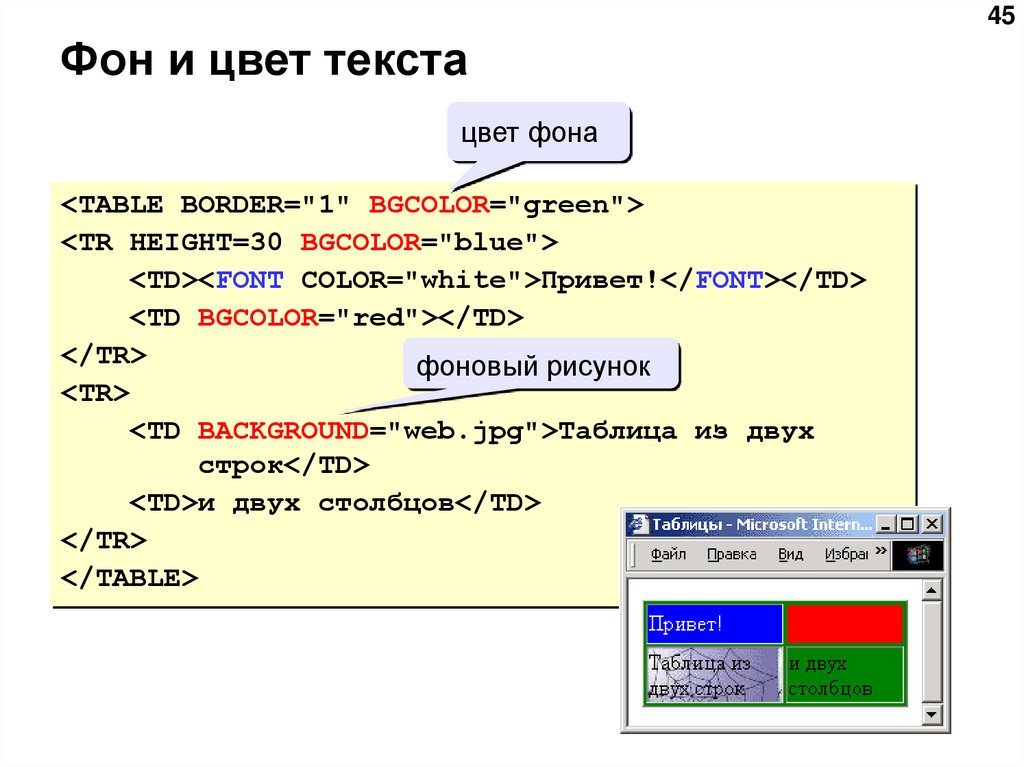
Онлайн-редактор HTML позволяет пользователю выбирать как цвет шрифта, так и цвет фона шрифта. Эта функция предоставляет расширенные параметры форматирования текста для содержимого документа. Он включает следующие функции в редакторе форматированного текста: изменение семейства шрифтов, управление размером шрифта, управление цветом шрифта и управление цветом фона шрифта.
Используйте кнопки панели инструментов пользовательского интерфейса для изменения размера шрифта, шрифта, цвета шрифта или цвета фона выбранного содержимого. Примените выбранный стиль к отдельным словам или целым отрывкам.
Копирование, вставка и удаление форматирования
Форматирование также можно легко скопировать и применить к другим областям содержимого или просто удалить одним нажатием кнопки на панели инструментов.
Макет и структура
Блочное форматирование и текстовые операции могут быть использованы для редактирования форматированного текста.
Заголовки
Редактор позволяет пользователю использовать функции форматированного текста HTML, такие как заголовки и текст абзаца. Они используются создателями для структурирования своих документов. Они также помогают как читателям, делая контент более организованным и удобным для чтения, так и поисковым индексаторам, сканирующим важную информацию. Раскрывающийся список панели инструментов функций по умолчанию также включает формат абзаца.
Выберите предложение, фразу или слово, которое вы хотите превратить в заголовок, а затем используйте соответствующий элемент из раскрывающегося списка заголовков на панели инструментов редактора. Точно так же можно легко превратить заголовок обратно в текст абзаца.
Выравнивание текста
Параметры выравнивания текста позволяют пользователю использовать HTML-функции форматированного текста, такие как выравнивание текста по левому краю, по правому краю, центрирование или выравнивание по ширине — в соответствии с вашими потребностями. Выберите абзац и используйте кнопки на панели инструментов, чтобы выровнять содержимое по мере необходимости.
Выберите абзац и используйте кнопки на панели инструментов, чтобы выровнять содержимое по мере необходимости.
Горизонтальная линейка
Горизонтальная линейка часто используется как разделитель между основной частью контента. Это также может быть графическим индикатором смены темы. Используйте кнопку на панели инструментов, чтобы вставить горизонтальную линейку в основной текст.
Цитата
Используйте цитату, чтобы подчеркнуть или визуально отделить важные отрывки или предложения. Выберите абзац, который вы хотите отделить от основного текста, и легко примените форматирование блочной цитаты с помощью кнопки на панели инструментов.
Отступ и отступ
Функция отступа и отступа служит аналогичной цели и позволяет отступать или отступать определенные части содержимого для создания графического разделения между отрывками или абзацами. Выберите абзац, для которого нужно сделать отступ, и легко сделайте отступ с помощью кнопки на панели инструментов.
Фрагменты кода
Фрагменты кода позволяют отличить обычный текст от фрагментов кода или скриптов — они представлены в отличительном визуальном образе в зависимости от предопределенных, выбираемых языков и скриптов!
Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно фрагмента кода, вставьте код и выберите из набора предопределенных языков программирования, чтобы правильно выделить код.
Расширенное содержимое
Изображения
Онлайн-редактор HTML поддерживает лучшие возможности редактирования форматированного текста. В этот онлайн-редактор WYSIWYG входят такие основы, как изображения. Загрузите их с URL-адреса или с жесткого диска. Выровняйте их по мере необходимости, стилизуйте и установите размеры в удобной панели управления изображениями.
Мультимедиа
Встраиваемая функция мультимедиа обеспечивает поддержку вставки мультимедиа, например видео с YouTube или Vimeo, а также твитов, в форматированный текстовый контент.
Используйте кнопку панели инструментов для встраивания мультимедиа и вставьте URL-адрес контента, который необходимо встроить.
Таблицы
Онлайн-редактор HTML обеспечивает полную поддержку таблиц. Используйте кнопку на панели инструментов, чтобы вызвать диалоговое окно вставки таблицы, где вы можете управлять различными аспектами таблицы по мере необходимости.
Списки
Используйте возможности списков для создания более качественных и эффективных сообщений — доступны как упорядоченные, так и неупорядоченные списки, чтобы помочь пользователю организовать контент лучше и в более читабельной, привлекательной форме.
Выберите нужный тип списка — маркированный или нумерованный — на панели инструментов и примените его одним нажатием кнопки. Вы также можете вкладывать различные типы списков!
Ссылки
Ссылки, разумеется, также поддерживаются в онлайн-редакторе! Обычные ссылки, электронные письма и анкоры пригодятся в любое время.
Emojis
В онлайн-редакторе HTML вы также можете вставлять смайлики, используя раскрывающийся список на панели инструментов, где вы можете выбрать один из нескольких предварительно настроенных наборов смайликов.
Вставка
Богатый контент также можно вставлять из Word, Excel, LibreOffice или Google Docs, сохраняя форматирование и стили.
Орфографическая помощь
Не всегда легко передать сообщение четко и эффективно. Хотя этот онлайн-редактор не может помочь вам с формулировкой или стилем, он предлагает еще одну бесценную функцию — проверку орфографии и грамматики. Выявляйте и исправляйте любые ошибки во время написания в режиме реального времени с помощью этого простого и удобного решения: просто наведите указатель мыши на подчеркнутую ошибку, чтобы просмотреть предложения и исправить ее (или отклонить!) одним щелчком мыши.
Доступ к источнику
«Онлайн-редактор HTML» на основе CKEditor 4 позволяет легко просматривать и редактировать HTML-код. Одним щелчком мыши вы можете переключаться между режимами редактирования исходного кода WYSIWYG и HTML. Это позволяет полностью контролировать вывод, создаваемый онлайн-редактором, и позволяет пользователю легко редактировать, а затем перемещать код туда, где он необходим, без необходимости использования сторонних специализированных редакторов.
Одним щелчком мыши вы можете переключаться между режимами редактирования исходного кода WYSIWYG и HTML. Это позволяет полностью контролировать вывод, создаваемый онлайн-редактором, и позволяет пользователю легко редактировать, а затем перемещать код туда, где он необходим, без необходимости использования сторонних специализированных редакторов.
Все, что вам нужно для создания правильного HTML, — это наш онлайн-редактор форматированного текста!
Каковы бы ни были ваши потребности, этот онлайн-редактор HTML с множеством функций и опций всегда под рукой. Он предлагает мощный, удобный, быстрый и простой онлайн-редактор. Содержимое может быть выведено в действующий HTML-код, который впоследствии можно использовать везде, где вам нужно. Или, если предстоит совместная работа, просто пригласите своих коллег и отправьте им ссылку на редактирование для совместного праздника.
CKEditor соответствует наиболее важным отраслевым стандартам специальных возможностей, рекомендованным Разделом 508, WCAG 2. 0, WAI-ARIA и контрольным списком IBM Web Accessibility Checklist.
0, WAI-ARIA и контрольным списком IBM Web Accessibility Checklist.
Сочетания клавиш
Многие функции в CKEditor 4 имеют эквивалентные сочетания клавиш. Это одна из причин, почему работа с редактором проста и эффективна.
Работа с документом
Esc Закрывает диалоговое окно CKEditor, раскрывающийся список или контекстное меню. Эквивалент кнопки Отмена в диалоговом окне. Также перемещается из подменю контекстного меню в родительский параметр.
Ввод Выбирает функцию CKEditor из панели инструментов, раскрывающегося списка или контекстного меню. Эквивалент кнопки OK в диалоговом окне.
Shift+F10 , Клавиша меню/приложения — открывает контекстное меню элемента.
Ctrl+Z — Выполняет операцию отмены.
Ctrl+Y , Shift+Ctrl+Z — Выполняет операцию повтора.
Навигация
Дом – Переход к началу строки.
Ctrl+Home — Переход к началу документа.
Конец – Переход в конец строки.
Ctrl+End — переход в конец документа.
PgDn – Прокручивает документ вниз примерно на длину области редактирования.
PgUp — Прокручивает документ вверх примерно на длину области редактирования.
Письмо
Ввод ( Возврат ) — Конец абзаца и начало нового.
Shift+Enter — Добавляет разрыв строки.
Shift+Ctrl+3 — позволяет вводить содержимое (путем добавления нового абзаца) перед проблемным элементом, таким как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Shift+Ctrl+4 — позволяет вводить содержимое (путем добавления нового абзаца) после проблемного элемента, такого как изображение, таблица или элемент div, который начинает или заканчивает документ, список или даже соседние горизонтальные строки.
Backspace , Del — Удаляет символ.
Ctrl +Backspace, Ctrl+Del — Удалить слово.
Выбор текста
Ctrl+A — Выделяет все содержимое документа.
Shift+Стрелка – Выделяет фрагмент текста по буквам.
Ctrl+Shift+Стрелка — Выделяет фрагмент текста по словам.
Shift+Home — Выделяет фрагмент текста от курсора до начала строки.
Shift+End — Выделяет фрагмент текста от курсора до конца строки.
Ctrl+Shift+Home — Выделяет фрагмент текста от курсора до начала документа.
Ctrl+Shift+End — Выделяет фрагмент текста от курсора до конца документа.
Shift+PgDn – Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и спускаясь вниз.
Shift+PgUp — Выделяет текстовый фрагмент длиной примерно с область редактирования, начиная от курсора и вверх.
Специальные возможности
Alt+0 — открывает диалоговое окно Инструкции по специальным возможностям.
Alt+F10 — открывает панель инструментов или список вкладок текущего открытого диалогового окна.
Alt+F11 — Вводит путь к элементам.
Вкладка — переход к следующей группе кнопок панели инструментов, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка вправо — Переход к следующей кнопке панели инструментов в группе, подпараметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Вкладка или Стрелка вниз — переход к следующему раскрывающемуся списку или пункту контекстного меню.
Shift+Tab — переход к предыдущей группе кнопок панели инструментов, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Стрелка влево — Переход к предыдущей кнопке панели инструментов в группе, родительскому параметру контекстного меню, элементу пути к элементам, элементу диалогового окна или вкладке диалогового окна в списке вкладок.
Shift+Tab или Стрелка вверх — переход к предыдущему раскрывающемуся списку или пункту контекстного меню.
Пробел или Введите — после выбора активирует кнопку панели инструментов, параметр контекстного меню, параметр раскрывающегося списка, элемент пути к элементам или вкладку диалогового окна. Также входит в подменю контекстного меню, если оно доступно.
Вырезать, Копировать и Вставить
Ctrl+X , Shift+Del – Вырезает фрагмент текста в буфер обмена.
Ctrl+C — Копирует фрагмент текста в буфер обмена.
Ctrl+V , Shift+Insert – Вставляет фрагмент текста из буфера обмена.
Shift+Ctrl+V — вставляет содержимое из буфера обмена как обычный текст.
Стилизация текста
Ctrl+B — Применяет полужирное форматирование к текстовому фрагменту.
Ctrl+I — Применяет форматирование курсивом к текстовому фрагменту.
Ctrl+U — Применяет подчеркивание к текстовому фрагменту.
Копировать форматирование
Ctrl+Shift+C — Копирует встроенное форматирование из фрагмента текста и включает режим закрепления.
Ctrl+Shift+V — Применяет ранее скопированное встроенное форматирование к текстовому фрагменту.
Esc — отключает липкий режим.
Форматированный текст
Ctrl+L , Ctrl+K — открывает диалоговое окно «Ссылка».
Вкладка — делает отступ в списке.
Shift+Tab — Выступает за пределы списка.
Этот бесплатный онлайн-редактор HTML содержит лучший выбор функций из обеих доступных версий CKEditor: CKEditor 4 поддерживает онлайн-редактор HTML с просмотром кода, а CKEditor 5 с функциями совместной работы поддерживает редактор совместной работы в реальном времени.
Это WYSIWYG-редактор с открытым исходным кодом, предоставляющий расширенный HTML-контент. Он поставляется с множеством функций и возможностей, от базовых, таких как форматирование текста, до самых продвинутых стандартных опций, таких как вывод в формате Markdown или коммерческий экспорт в PDF.
Оба они предлагают аналогичное множество функций записи и редактирования, доступных через удобный, ориентированный на эффективность пользовательский интерфейс.
Условия использования — onlinehtmleditor.dev
Ниже приведены условия юридического соглашения между вами и CKSource Holding LTD, компанией, созданной и существующей в соответствии с законодательством Польши, с зарегистрированным офисом в Варшаве, ул. Okopowa 58/72, 01-042 Варшава, Польша, номер NIP 5252860727, REGON: 388793391 («CKSource»).
Получая доступ, просматривая и/или используя этот веб-сайт, вы подтверждаете, что прочитали, поняли и согласны соблюдать эти условия и соблюдать все применимые законы и правила. Если вы не согласны с этими условиями, не используйте этот веб-сайт или программное обеспечение и услуги, связанные с ним.
Если вы не согласны с этими условиями, не используйте этот веб-сайт или программное обеспечение и услуги, связанные с ним.
CKSource может в любое время пересмотреть эти условия, обновив эту публикацию. Используя этот веб-сайт, вы соглашаетесь соблюдать любые такие изменения и поэтому должны периодически посещать эту страницу, чтобы определить текущие условия, с которыми вы связаны.
Этот веб-сайт может содержать опечатки или неточности. CKSource может вносить улучшения и/или изменения в продукты, услуги, программы и цены, описанные на этом веб-сайте, в любое время без предварительного уведомления. Периодически на Сайт вносятся изменения.
Пользовательский контент
CKSource может, но не обязан, отслеживать или просматривать любые области на Веб-сайте, где пользователи размещают контент или общаются друг с другом, включая, помимо прочего, текстовый контент, изображения, видео, файлы и Комментарии. CKSource, однако, не будет нести ответственности за любой такой контент, независимо от того, возникает ли он в соответствии с законами об авторском праве, конфиденциальности, клевете, непристойности или иным образом.
CKSource может изменять или удалять данные, сгенерированные пользователями, без предварительного уведомления и по любой причине, при этом CKSource не несет ответственности за потерю данных.
Информация о праве собственности
Информация на этом Веб-сайте, а также любые Материалы (включая, например, описания продуктов и часто задаваемые вопросы) защищены авторским правом CKSource и защищены законами об авторском праве Польши и других стран, а также договорными положениями. CKSource предоставляет вам разрешение копировать такие Материалы при условии, что каждая копия (i) предназначена исключительно для информационного, некоммерческого использования в поддержку продуктов CKSource и не подвергается каким-либо изменениям или исправлениям, (ii) явно отображает все авторские права и другие права собственности. уведомления в той же форме и способом, что и в оригинале, и (iii) отображает заявление о том, что Материалы используются исключительно с разрешения CKSource.
За исключением случаев, прямо предоставленных в этом разделе (или конкретно вам в письменной форме), CKSource и ее поставщики не предоставляют вам каких-либо явных или подразумеваемых прав в отношении каких-либо патентов, авторских прав, товарных знаков или коммерческой тайны.
Торговые марки
Торговые марки CKSource могут использоваться публично только с разрешения CKSource и надлежащего подтверждения. Названия «CKSource», «CKEditor», «CKEditor Ecosystem», «Letters», «CKFinder» и их логотипы являются товарными знаками CKSource.
Имейте в виду, что каждый потенциальный товарный знак CKSource должен пройти юридическую проверку перед принятием, чтобы уменьшить потенциальные нарушения, независимо от того, будут ли они проходить формальный процесс регистрации. Все остальные товарные знаки, бренды и названия являются собственностью соответствующих владельцев.
Конфиденциальность
Мы понимаем, что когда вы решаете предоставить нам информацию о себе, вы доверяете нам действовать ответственно. Вот почему мы разработали Политику конфиденциальности для защиты вашей личной информации. Вы должны ознакомиться с этим документом, прежде чем предоставлять какие-либо личные данные на этом веб-сайте. Пожалуйста ознакомьтесь с нашей политикой конфиденциальности.
Отказ от ответственности
ИСПОЛЬЗОВАНИЕ ЭТИХ СТРАНИЦ И ЛЮБОГО ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ УСЛУГ, ПРИОБРЕТЕННЫХ ОТ CKSOURCE, ОСУЩЕСТВЛЯЕТСЯ НА СВОЙ РИСК. ЭТОТ ВЕБ-САЙТ, ЕГО ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ И УСЛУГИ ПРЕДОСТАВЛЯЮТСЯ НА УСЛОВИЯХ «КАК ЕСТЬ» И «ПО МЕРЕ ДОСТУПНОСТИ». Cksource прямо отказывается от всех гарантий, является ли явным или подразумеваемым, включая, но не ограничиваясь подразумеваемыми гарантиями и условиями товарной пригодности, пригодности для определенной цели и отсутствия нарушения в отношении этого веб-сайта и его программного обеспечения.
ВЫ ПРЯМО ПОНИМАЕТЕ И СОГЛАШАЕТЕСЬ С ТЕМ, ЧТО CKSOURCE НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБОЙ КОСВЕННЫЙ, СЛУЧАЙНЫЙ, ОСОБЫЙ, ПОСЛЕДУЮЩИЙ ИЛИ ПРИМЕРНЫЙ УБЫТКИ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, УЩЕРБОМ ОТ ПОТЕРИ ДОХОДА, ПРИБЫЛИ, РЕЛИГРЕСТИ, ИСПОЛЬЗОВАНИЯ, ДАННЫХ, НЕУДАЧИ РЕАЛИЗУЙТЕ ОЖИДАЕМОЕ ЭКОНОМИЯ ИЛИ ДРУГИЕ НЕМАТЕРИАЛЬНЫЕ УБЫТКИ, ВОЗНИКАЮЩИЕ В РЕЗУЛЬТАТЕ ИСПОЛЬЗОВАНИЯ ВАМИ ЭТОГО ВЕБ-САЙТА, ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ ИЛИ УСЛУГ, ПРИОБРЕТЕННЫХ ОТ CKSOURCE, ДАЖЕ ЕСЛИ CKSOURCE БЫЛО ПРЕДУПРЕЖДЕНО О ВОЗМОЖНОСТИ ТАКОГО УЩЕРБА.
Несмотря на то, что CKSource пытался предоставить точную информацию на этом веб-сайте в качестве услуги для своих пользователей, CKSource не берет на себя никакой ответственности и не делает никаких заявлений в отношении точности информации. CKSource может изменить упомянутые программы или продукты в любое время без предварительного уведомления. Вы соглашаетесь с тем, что CKSource не несет ответственности перед вами или любой третьей стороной за любые изменения, приостановку или прекращение таких программных продуктов или услуг поддержки.
Этот сайт может содержать сведения о текущих планах CKSource. CKSource не гарантирует, что какие-либо функции или продукты, упомянутые на этом сайте, будут произведены или произведены в описанной форме. CKSource оставляет за собой право изменять свои планы без предварительного уведомления.
Упоминание продуктов или услуг, не принадлежащих CKSource, предназначено только для информационных целей и не является ни одобрением, ни рекомендацией.


Leave a Comment