Html редактор бесплатный: Популярные бесплатные HTML-редакторы — Джино • Журнал
03.05.1971 


 Разное
Разное
Популярные бесплатные HTML-редакторы — Джино • Журнал
21 октября 2019 г.
Время чтения: 2 минуты
В нашей прошлой статье об HTML мы уже упоминали, что существуют специальные редакторы для создания HTML-документов. Впрочем, многие из них подходят и для создания кода на других языках. Такие редакторы повышают качество кода и ускоряют процесс разработки благодаря цветовой подсветке тегов, уведомлениям об ошибках, автозаполнению и другим полезным функциям. Начинающим кодерам лучше начинать именно с них, чтобы постепенно оттачивать свои навыки.
Доступен на Windows, Linux, MacOS
Редактор Visual Studio Code от Microsoft — самый используемый редактор для HTML по данным авторитетного сайта Stack Overflow. В нём есть всё самое необходимое для работы: автозаполнение, подсветка синтаксиса, программа для поиска ошибок и не только. Дополнительные возможности в Visual Studio Code можно получить с помощью установки необходимых плагинов и расширений, счёт которых идёт на тысячи.
Доступен на Windows, Linux, MacOS
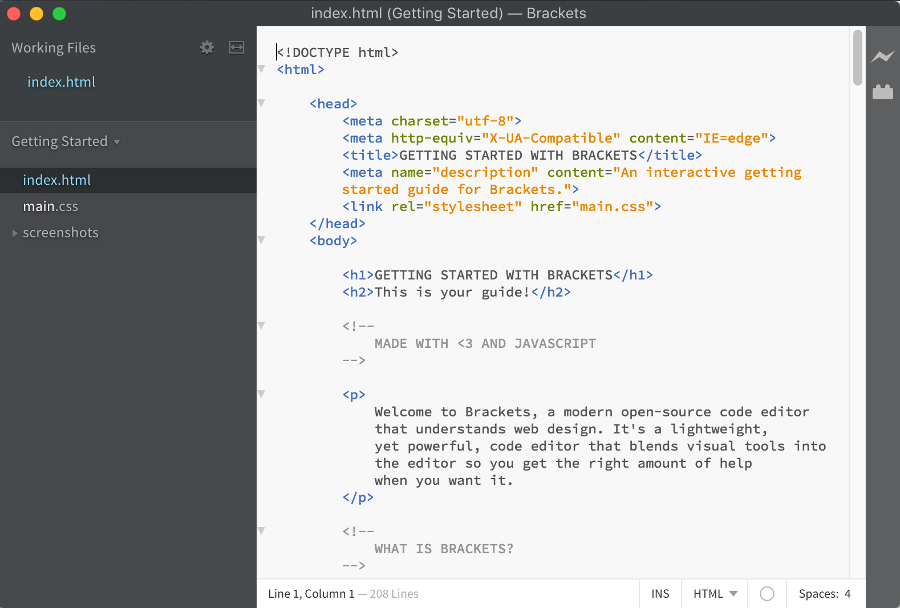
Brackets — продукт компании Adobe, известной благодаря легендарному Photoshop и другим программам для работы с изображениями и графикой. Поэтому и сам Brackets заточен, прежде всего, для работы с визуальной составляющей сайта, что будет плюсом для веб-дизайнеров и фронтенд-разработчиков. Этот редактор является визуальным, то есть при работе с кодом вы будете тут же видеть результат ваших действий в браузере. А нажав на элемент разрабатываемого сайта, вы попадёте на соответствующий ему участок кода. И установка расширений на Brackets также возможна.
Доступен на Windows, а также на Linux через Wine
Простой и минималистичный редактор. Удобен для одновременной работы сразу с несколькими файлами и с большим количеством вкладок. Имеет табличный интерфейс и возможность сворачивать и разворачивать фрагменты кода для фокусирования внимания на главном.
Доступен на Windows, Linux, OS X
Несмотря на то что бесплатно доступна только ограниченная версия Sublime Text, на этот редактор стоит обратить внимание. Он позволяет выбрать один из нескольких режимов экрана. причём в одном из них можно работать одновременно с четырьмя файлами. К тому же в Sublime Text реализована удобная навигация по коду HTML-документа с помощью мини-карты. Ещё одна особенность этого редактора — это тысячи самых разных полезных дополнений, созданных самими пользователями редактора.
Доступен на Windows, Linux, OS X
Одна из самых новых и быстроразвивающихся разработок в сфере редакторов кода. Отличается большой гибкостью и понятностью настроек интерфейса. В базовой версии Atom сразу же доступен с несколькими десятками установленных пакетов, но также можно установить необходимые дополнительные пакеты, плагины и расширения. Редактор был запущен относительно недавно, поэтому в нём не встречаются некоторые недостатки других давно зарекомендоваваших себя редакторов. Механизм автозаполнения, разбивка интерфейса на множество окон, функции поиска и замены — всё это реализовано в Atom на современном уровне.
Редактор был запущен относительно недавно, поэтому в нём не встречаются некоторые недостатки других давно зарекомендоваваших себя редакторов. Механизм автозаполнения, разбивка интерфейса на множество окон, функции поиска и замены — всё это реализовано в Atom на современном уровне.
Вот лишь малая часть всех редакторов, которые подходят для написания кода на HTML. Начните работу с HTML в этих доступных редакторах, ведь они проверены временем и имеют массу положительных отзывов от опытных и начинающих разработчиков.
ТОП-10 бесплатных HTML-редакторов — Санкт-Петербург
Алексей Коттов Содержание:Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
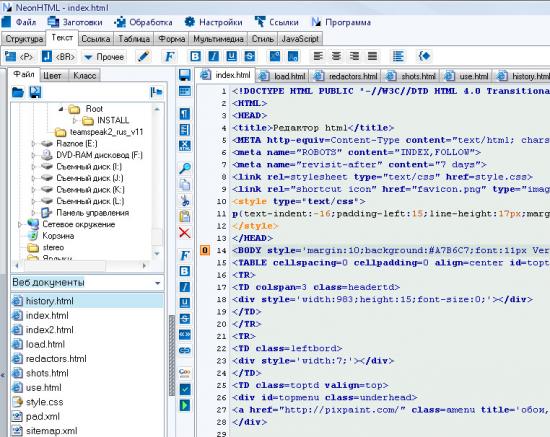
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
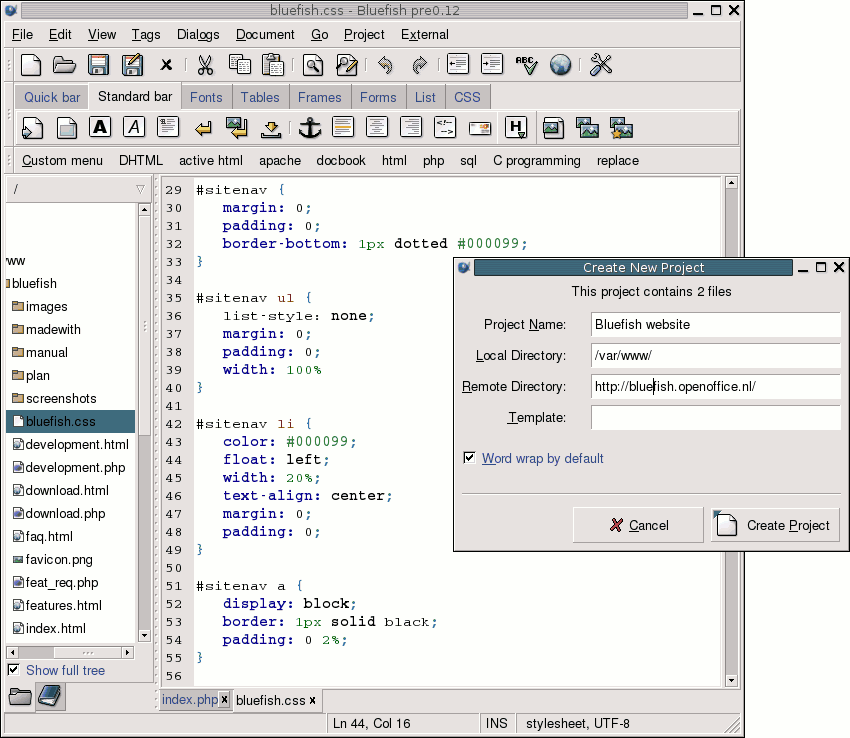
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.

Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
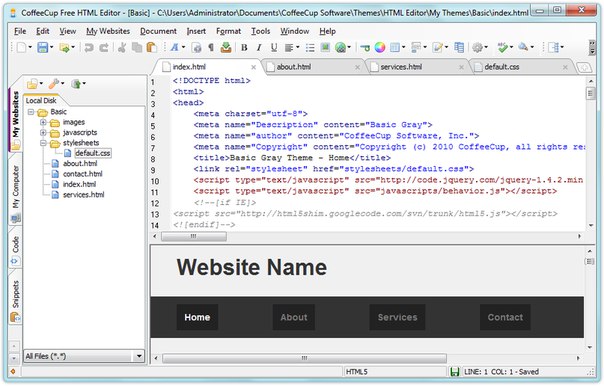
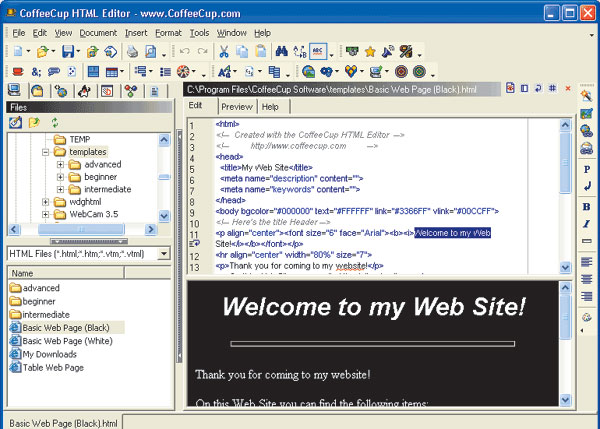
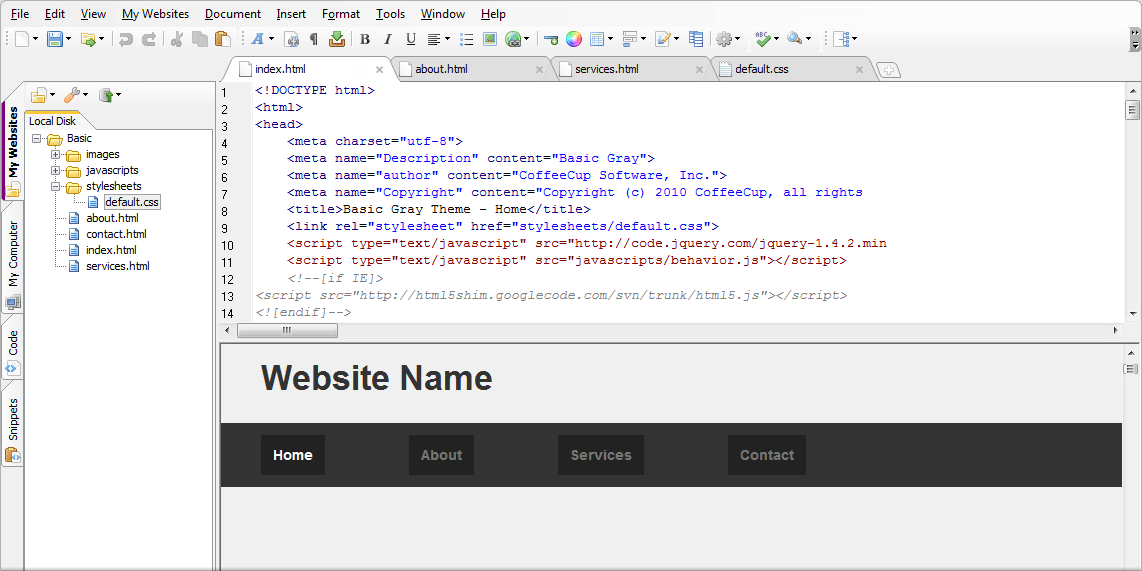
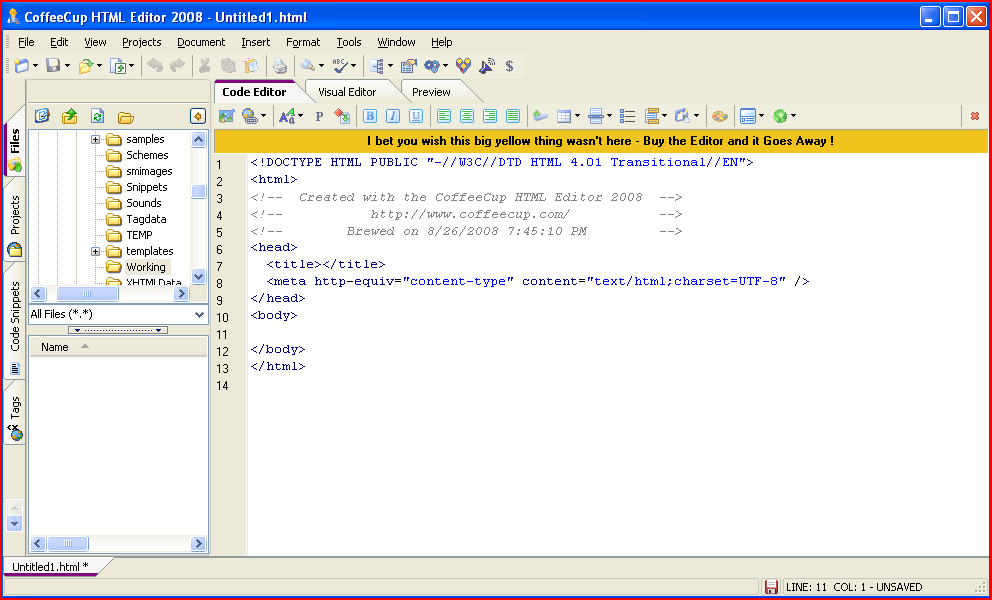
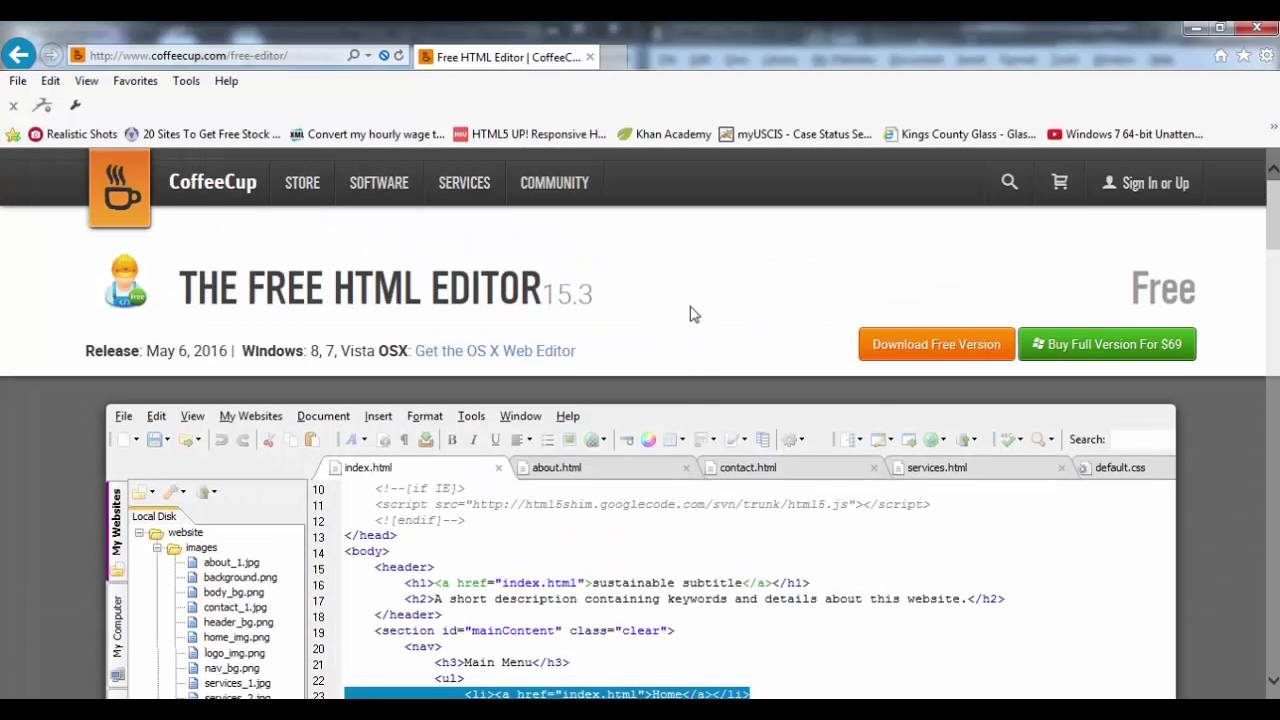
Coffecup
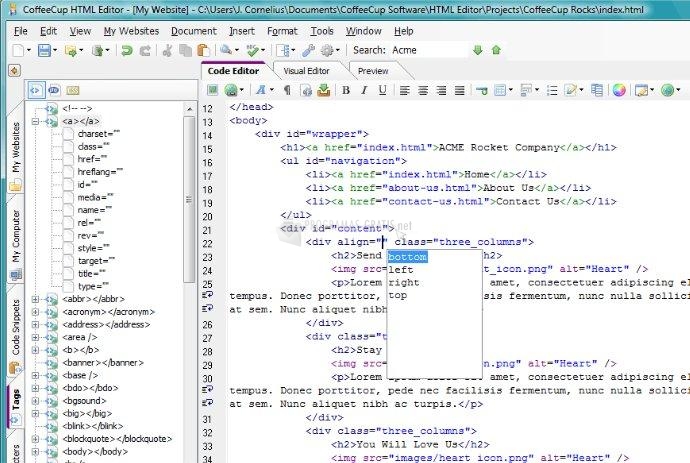
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.

Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
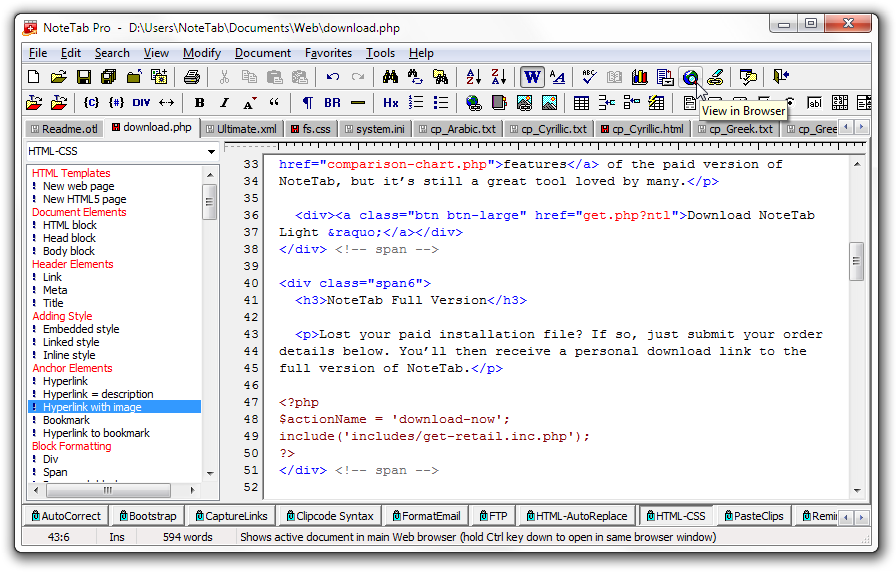
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
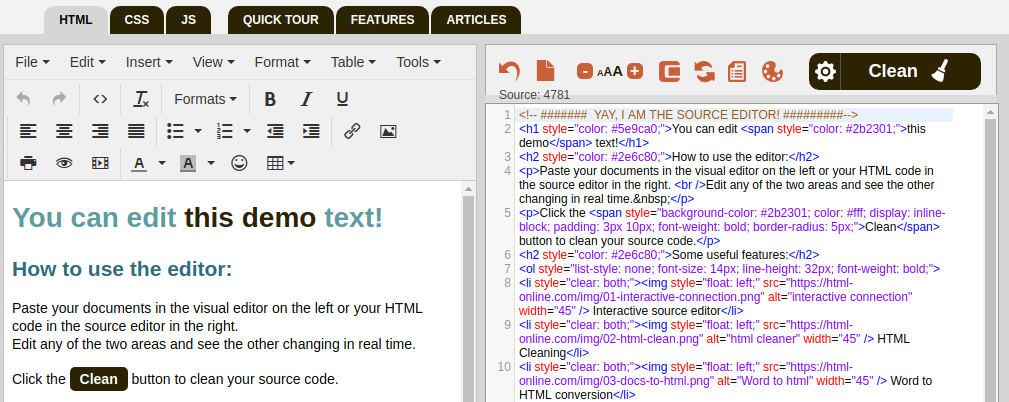
HTML-Online
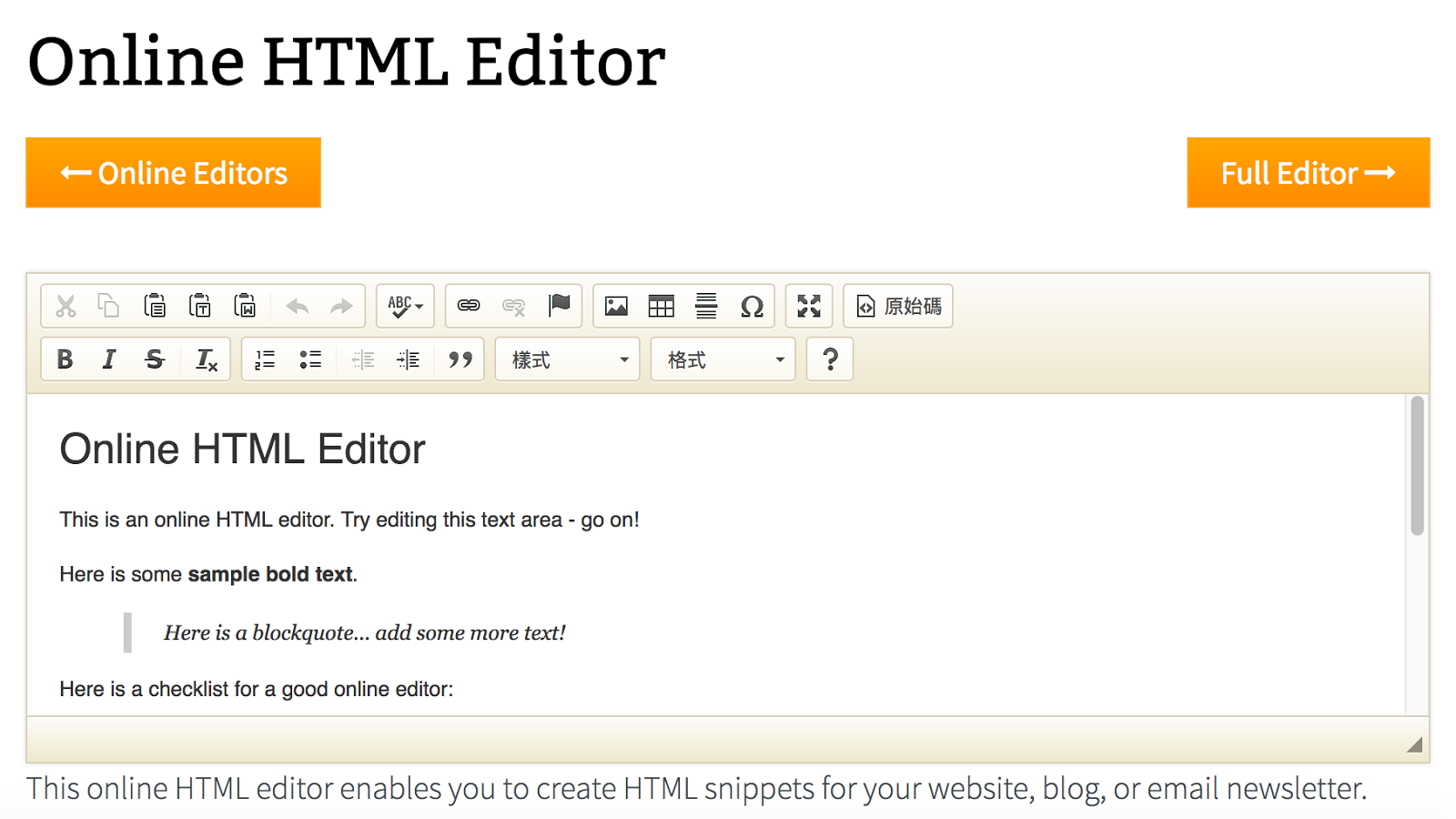
Если вы зайдете на HTML-online.com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения.
 Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
Бесплатный онлайн HTML редактор, очиститель и конвертер
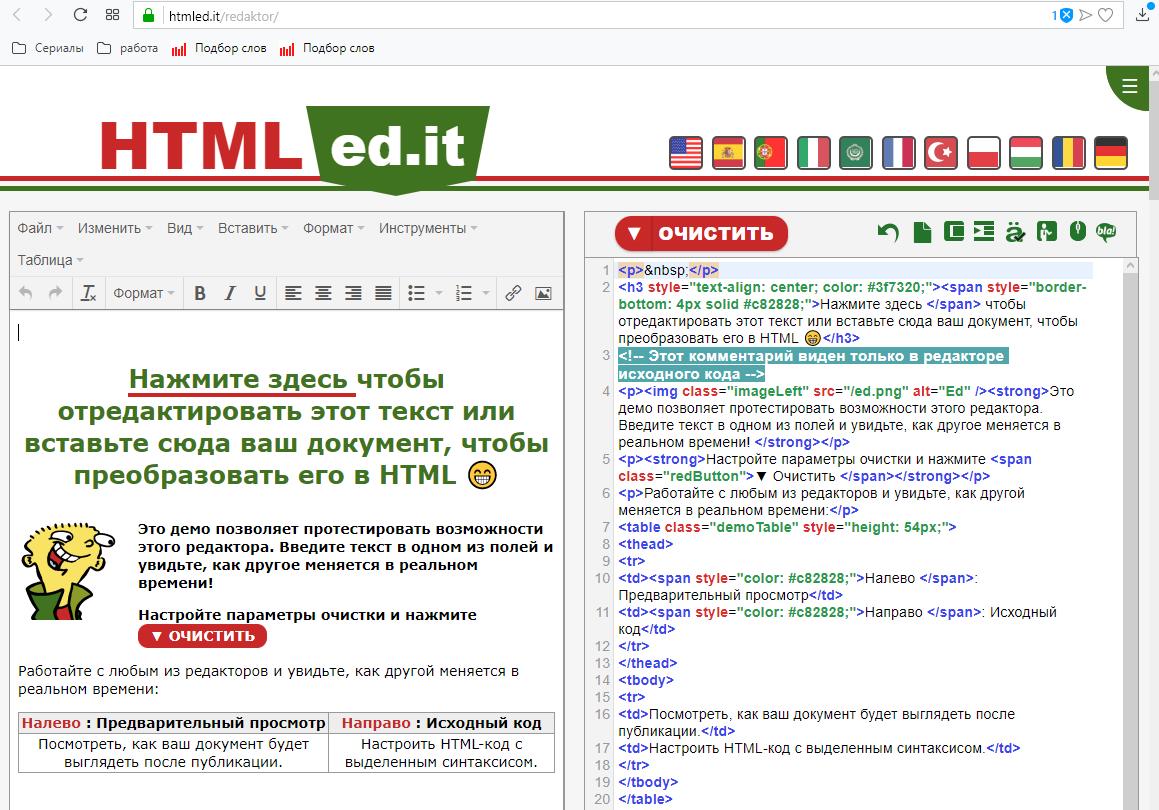
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
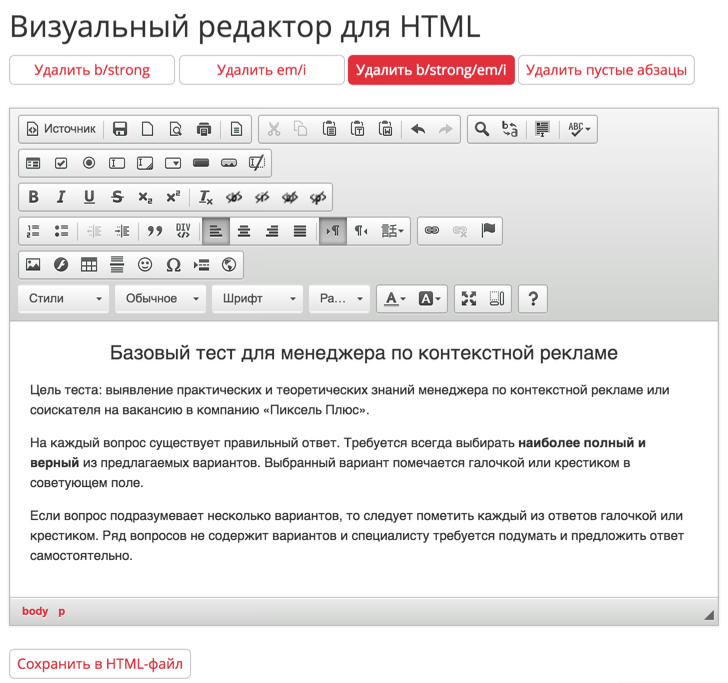
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см.
 ниже …
ниже …
Варианты очистки:
- Встроенные стили – Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации.
- class & id – Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов.
- Пустые теги – Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом – Удаляет теги, которые содержат один пробел, такие как <p> </p>
- Повторяющиеся пробелы – Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте: <p> </p>
- Удалить комментарии – Избавиться от HTML-комментариев: <!— .
 .. —>
.. —> - Атрибуты тега – Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными.
- В простой текст – Удаляет все теги, форматирование и оставляет простой текст.
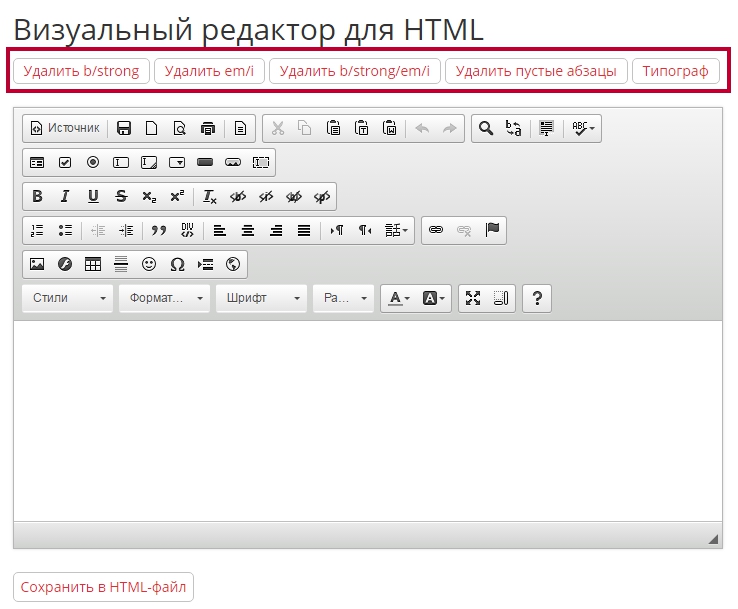
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить – Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата.
- Новая страница – Стереть весь документ, чтобы начать с чистого листа.
- Сжать – Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере.
 Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы.
Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. - Tree view – Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения.
- Кодировка символов – Решите, хотите ли вы кодировать специальные символы или нет. Например
- Демо-контент – Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы.
- Прокручивать редакторы вместе – По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию.
- Добавить тарабарский текст – Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Нажмите здесь чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите ▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
| Налево : Предварительный просмотр | Направо : Исходный код |
| Посмотреть, как ваш документ будет выглядеть после публикации. | Настроить HTML-код с выделенным синтаксисом. |
Завершить Pranx.com для хорошей онлайн шалости.
Самые популярные и бесплатные HTML редакторы для веб — разработчиков
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например.
Спасибо http://www.noupe.com и рекомендую:
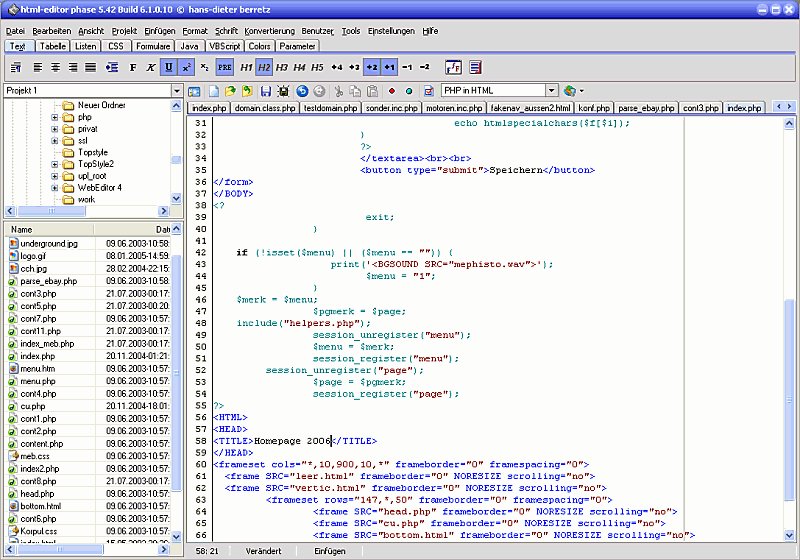
Редактор — Phase 5
Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Скачать
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный.
Скачать
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Скачать
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Скачать
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Скачать
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Скачать
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Скачать
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Скачать
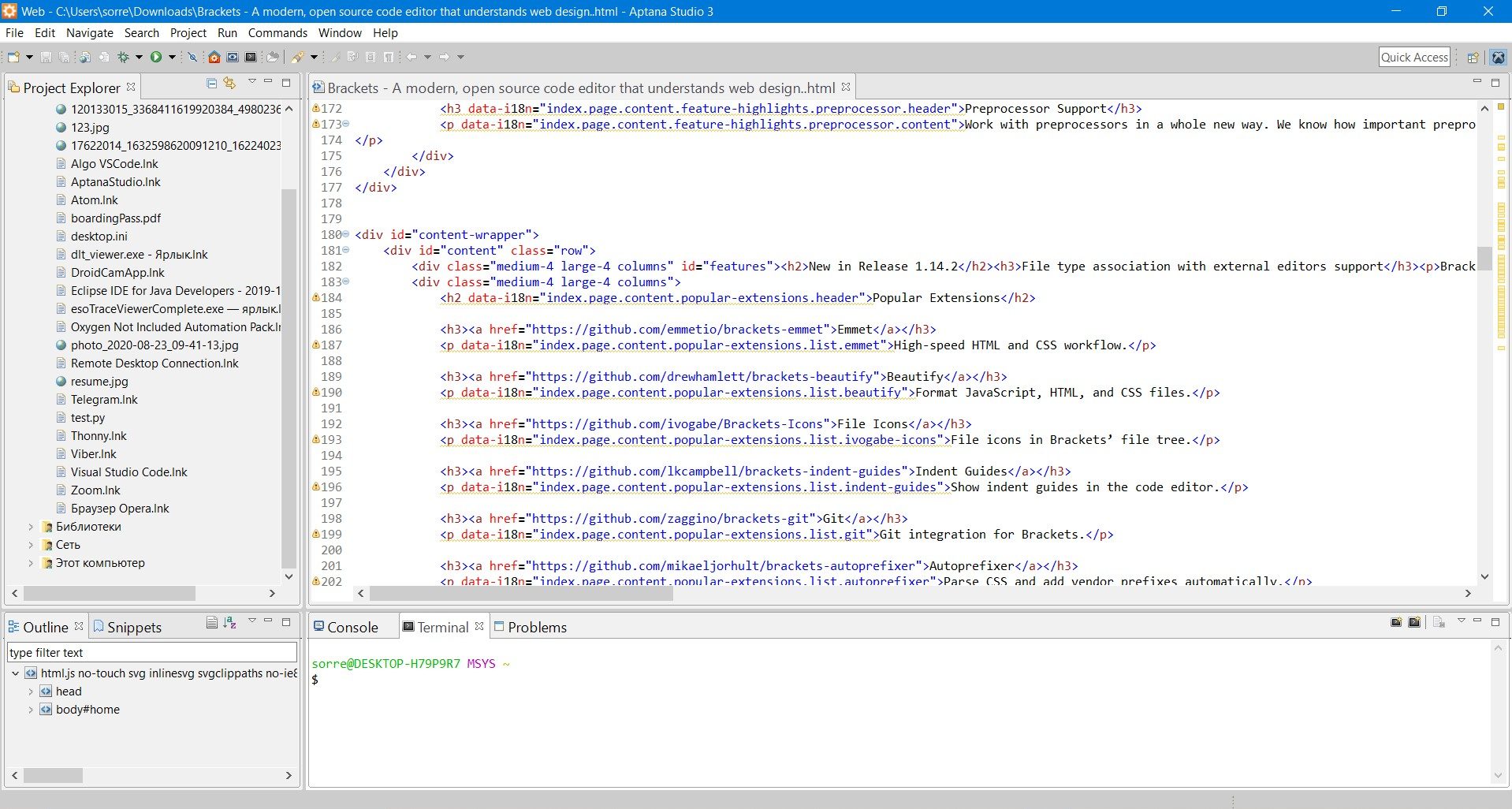
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Скачать
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
Имеет значительную часть функционала IDE.
Встроенный мощный механизм автозаполнения – IntelliSense.
Значительное количество расширений и дополнений.
Интегрирован с Git «из коробки».
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
Открытый исходный код приложения.
Visual Studio Code распространяется бесплатно.

Минусы Visual Studio Code
Из минусов разработчики отмечают достаточно большое время запуска приложения.
Поиск по проектам осуществляется относительно медленно.
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
Notepad ++ является простым, не требовательным к ресурсам инструментом.

Есть портативная версия.
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
Интерфейс программы также легко настраивается.
Поддерживается работа с большим количеством вкладок одновременно.
Notepad ++ является на 100% бесплатной программой.
Недостатки Notepad++
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.

Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
Sublime является легковесным инструментом, не загружающим систему.

Есть портативная версия.
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
Не весь функционал доступен пользователю бесплатно.
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
Гибкость настроек.
Достаточно большое количество плагинов.
Недостатки WebStorm
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
Относительно сложные настройки.
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.
Глубокая настройка работы редактора под себя.
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
Возможность редактирования или просмотра файла на удаленном сервере через терминал
Более 14000 доступных пакетов расширений.
Недостатки Vim
Один из самых сложных для изучения инструментов разработки.
 Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Высокий порог вхождения требует от пользователя значительных затрат времени на запоминание его особенностей, команд, плагинов и тд.
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
Кроссплатформенность в работе с Windows, MacOS X, Linux.

Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
Минусы Eclipse
Сложность настройки этой IDE.
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов.
 Вы также можете разработать свой собственный пакет.
Вы также можете разработать свой собственный пакет.Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
Отличная интеграция с Git и GitHub.
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
Dreamweaver позволяет писать код на любом из основных языков программирования.
Поддерживает текстовые и WYSIWYG режимы редактора.
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.

Полностью интегрирован с программной экосистемой Adobe.
Потрясающая производительность.
Поддержка со стороны Adobe Inc.
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Основным недостатком этого редактора является цена и условия распространения. Как и другие продукты компании Adobe, Dreamweaver CC распространяется только на условии подписки.
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени. С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
Доступность на Windows, MacOs, Linux.
Brackets признан одним из лучших текстовых редакторов под MacOs.
Широко развитая система горячих клавиш.
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
Малое количество расширений, в сравнении с другими редакторами на рынке.

Отсутствие поддержки серверных языков (Python, PHP, Ruby).
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
CoffeeCup полностью совместим с платформами Windows и MacOS.
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
Удобное автозаполнение тегов.

Недостатки CoffeeCup
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Достоинства HTML-Online
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов.
 Встроенная поддержка работы с документами Excel, PDF и другими форматами.
Встроенная поддержка работы с документами Excel, PDF и другими форматами.Простой графический редактор HTML.
Недостатки HTML-Online
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
HTML редактор онлайн — Be1.ru
Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку.
 Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое. - Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
9 лучших бесплатных редакторов HTML для веб-разработчиков (Windows Edition)
Бесплатные редакторы HTML для Windows для веб-разработчиков
- Phase 5
- Блокнот программиста
- SynWrite
- PlainEdit.NET
- Блокнот ++
- jEdit
- Sublime Text 2 — Швейцарский армейский нож
- Скобки
- Веб-сайт для разработки Aptana Studio , вам понадобится редактор HTML. Вы, конечно, можете использовать Блокнот Windows для создания веб-сайта, но это вряд ли будет удобно, комфортно или красиво, если на то пошло.Важно отметить, что хороший редактор HTML должен очень хорошо выполнять две вещи: подсветку синтаксиса (окраску кода) и автозаполнение. Естественно, приветствуются одна или две дополнительные функции: например, выбор тем, которые не только соответствуют вашему вкусу, но также повышают вашу продуктивность и снижают усталость от длительных циклов программирования.
- Подсветка синтаксиса. Отличает теги HTML разными цветами в зависимости от их категорий, что упрощает чтение и распознавание структуры кода.
- Автозаполнение. Автоматически предлагает элементы и атрибуты HTML на основе ранее добавленных значений, экономя время при вводе более длинного фрагмента кода.
- Обнаружение ошибок. Сканирует на наличие синтаксических ошибок всякий раз, когда вы неправильно набираете код, чтобы немедленно исправить ошибку.
- Найти и заменить. Помогает найти конкретный код и заменить их все сразу, экономя время на редактирование каждой строки кода.
- Интеграция с FTP. Он соединяет ваш веб-сервер с FTP-клиентом прямо из панели управления.
- Код складной. Скрывает часть кода и сосредотачивается на определенных частях документа HTML.
- Встроенный менеджер пакетов — доступно более 80 встроенных пакетов.
 Пользователи могут добавить до 8700 дополнительных пакетов, а также разрабатывать собственные пакеты.
Пользователи могут добавить до 8700 дополнительных пакетов, а также разрабатывать собственные пакеты. - Несколько панелей — разделите интерфейс на несколько окон, чтобы легко сравнивать и писать код в разных файлах.
- Подсветка синтаксиса — упрощает обнаружение ошибок и определение различных типов кода и языков кодирования.
- Интеллектуальное автозаполнение — помогает пользователям быстрее создавать код с помощью интеллектуальных автодополнений.
- Мощные инструменты редактирования кода — как текстовый редактор на основе Scintilla, Notepad ++ обеспечивает высокую скорость обработки при меньшем размере программы.
- Интеграция подключаемых модулей — расширяйте функциональность и добавляйте дополнительные функции, создавая новые подключаемые модули или устанавливая сторонние подключаемые модули из списка.
- FTP-соединение — помогает пользователям напрямую подключаться к файлам сервера и редактировать их с панели управления.

- Карта документа — отображает обзор и разделы документа, упрощая пользователям навигацию по большому файлу.
- Автозаполнение с учетом контекста — дает предложения, основанные на существующем коде, где у каждого есть ссылка на его определение для получения дополнительной информации.
- Раздельное редактирование — легко разделяет макет вкладок для более эффективного и легкого редактирования HTML.
- GoTo something — находит что-либо в конкретном файле, строке кода или разделе с помощью простого сочетания клавиш.
- Обновленный Python API — обновлен до Python 3.8, он делает программу совместимой с широким спектром плагинов.
- Отладка — на панели инструментов доступен встроенный отладчик для быстрого редактирования, компиляции или отладки кода.
- Редактор WYSIWYG — просто установите расширение, чтобы изменить текстовый редактор по умолчанию на редактор WYSIWYG HTML.
- Фрагменты кода — включает встроенные фрагменты на базе IntelliSense, упрощающие ввод повторяющихся шаблонов кода.
- Многокорневое рабочее пространство — пользователи могут одновременно работать с разными проектами или файлами из разных родительских папок.
- Шаблоны для начинающих — предоставляет базовую структуру веб-сайта, которую пользователи могут настраивать для различных страниц, от блогов до портфолио.
- Адаптивный дизайн — гибкие сеточные макеты автоматически изменяют размер элементов веб-сайта для соответствия разным размерам экрана на разных устройствах.
- Git support — эффективное управление кодом веб-сайта и выполнение нескольких операций Git, таких как «push», «pull» и «fetch», с панели управления Dreamweaver.
- Доступ к библиотекам Creative Cloud — предоставляет доступ к ресурсам из других программ Adobe, которые поддерживают библиотеки Creative Cloud, включая Photoshop, Premiere Pro и After Effects.
- Встроенное редактирование — выберите любой элемент на своей веб-странице и отредактируйте его напрямую.
- HTML5 и CSS3 — обеспечивает оптимизированный пользовательский интерфейс с последними версиями HTML и CSS.
- Поддержка нескольких языков — программа переведена на 34 языка и автоматически определяет ввод с клавиатуры RTL или LTR.
- Бесплатный онлайн-редактор HTML — доступен для преобразования текста в HTML-код или «проверки работоспособности» вашего кода.
- Semantic Web-ready — предоставляет семантические данные для всего веб-контента, чтобы помочь сканерам поисковых систем понять, о чем ваш контент.
- Интеграция с FTP — напрямую опубликуйте свой веб-сайт из панели меню с помощью FTP-клиента.
- Встроенный инструмент проверки — указывает на ошибки в вашем коде и обеспечивает правильную работу вашего веб-сайта.
- Загрузчик шаблонов — импортирует дизайны из доступных шаблонов для изучения и разработки кода.
- Создавайте сайты быстрее. Основные функции редакторов HTML включают выделение синтаксиса, добавление общих элементов HTML и редактирование с разделением экрана, что гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями. Короче говоря, чем больше функций доступно, тем более плавным будет ваш опыт кодирования.
- Помогает выучить HTML. Многие текстовые редакторы имеют функции цветового кодирования или выделения синтаксиса для идентификации различных языков программирования, таких как HTML, CSS и JavaScript. Они также различают различные HTML-теги, чтобы легко читать код и научиться правильно структурировать теги.
- Оптимизирует код для SEO. Лучшие редакторы HTML обычно предоставляют встроенные функции для поисковой оптимизации (SEO).
 Например, некоторые текстовые редакторы используют семантическую разметку, которая улучшает сканирование поисковой системы.
Например, некоторые текстовые редакторы используют семантическую разметку, которая улучшает сканирование поисковой системы. - Предотвращает ошибки в исходном коде. Благодаря таким функциям, как проверка орфографии и обнаружение ошибок, редакторы HTML помогают обнаруживать ошибки в каждом коде. Например, редактор уведомит вас, если вы забудете вставить конечный тег « в элемент кода. Большинство текстовых редакторов также включают автозаполнение для предотвращения опечаток и ускорения написания кода.
- Упрощенное управление проектами. Каждый редактор HTML предлагает простой способ совместной работы в команде или с другими разработчиками, используя различные инструменты управления проектами.Так же, как Atom, Sublime Text и Visual Studio Code, некоторые редакторы могут создавать проекты с открытым исходным кодом.
- Atom — один из лучших бесплатных HTML-редакторов с открытым исходным кодом и расширенными функциями.
- Visual Studio Code — предоставляет расширяемую функциональность с помощью ряда расширений.
- CoffeeCup — экономичное решение для редактора HTML премиум-класса с надежными инструментами.
- Выделение синтаксиса / цветовое кодирование: Из-за языка разметки на основе тегов HTML, выделение практически необходимо.
Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или увидеть предыдущую версию своего кода, поищите функции контроля версий, в которых хранятся более старые копии. Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.
- Автозаполнение и предложения: В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения.Он также может автоматически создавать закрывающие теги.
- Сворачивание кода: Когда вы работаете с большим документом, сворачивание кода позволяет закрыть нерелевантные части документа и сосредоточиться на определенных областях.

- Несколько курсоров / одновременное редактирование: Функциональность нескольких курсоров позволяет писать код одновременно в нескольких местах. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим.В связи с постоянным обновлением стандартов HTML и отказом от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, поэтому вы можете сразу сказать, когда пишете что-то не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключиться к WordPress и загрузить любые сделанные вами изменения.Например, вам не нужно входить в FileZilla или предпочитаемый FTP-клиент каждый раз, когда вы что-то делаете.

- Visual Studio Code была самой часто используемой программой за оба года: в 2019 году ее использовали 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее часто используемая программа веб-разработки.
- Notepad ++ также занял второе место в оба года, и около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовали 30% респондентов в 2018 году, так что это явно главный конкурент инструментов редактирования HTML.Каждый разработчик любит элегантный редактор и удобство работы.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но возможности совместной работы делают его популярным среди тех, кто работает в команде.

- BlueGriffon: BlueGriffon, основанный на движке рендеринга Firefox, является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Это также помогает вам работать с такими веб-стандартами, как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает в Windows, Mac и Linux, а также поставляется с портативной версией, которую даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML / форматированного текста с поддержкой плагинов и редактирования исходного кода. Его можно загрузить бесплатно, а его минималистичный интерфейс довольно прост в освоении.
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 29 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
- Создайте полужирный или курсивный текст.
- Изменить цвет текста
- Изменить семейство шрифтов или размер шрифта
- Создание гиперссылок
- Создание маркированного списка …
- … и многое другое!
- Adobe Dreamweaver CC
- Фроала
- Сетка Редактор
- HTML-редактор CoffeeCup
- Интеллектуальный механизм кодирования предоставляет подсказки по коду и наглядные пособия для быстрого изучения и написания кода
- Гибкий макет сетки и параметры предварительного просмотра позволяют легко создавать адаптивные веб-сайты для нескольких экранов
- Поставляется с настраиваемыми шаблонами для электронных писем в формате HTML, страниц «О программе», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио.
Персонализированные пакеты стилей и многоразовые шаблоны упрощают создание веб-сайта с единым брендом.
- Инструменты, включая качественный поиск изображений, быстрое комментирование и интерактивную справку, упрощают совместную работу
Обеспечивает легкую анимацию и визуальные эффекты для создания интерактивного контента
- Можно сохранять элементы в библиотеке компонентов для повторного использования
- Предоставляет бесплатные полностью адаптивные шаблоны и загрузчик шаблонов
- Разделение экрана и параметры внешнего предварительного просмотра для удобного просмотра
- CKEditor 4
- Редактор.js
- TinyMCE
- Пузырь
- Перо
- Summernote
- Инструменты ContentTools
- Можно настроить цвет, язык, размеры, панель инструментов и многое другое в редакторе
- Editor также расширяется с помощью плагинов Плагин
- Media Embed позволяет вставлять видео, твиты, публикации в Instagram, фрагменты кода, математические формулы и многое другое.
- Editor можно использовать в трех режимах: классический, встроенный, без отвлекающих факторов
- Может быть расширен с помощью 50+ плагинов с более чем 100 опциями настройки каждый
- Предоставляет функции облачной безопасности
- Полностью настраиваемый с помощью модулей и выразительного API
- Может представлять контент как JSON, который легче обрабатывать и преобразовывать в другие форматы
- Предлагает две темы для быстрого и простого изменения внешнего вида редактора
- Можно установить Summernote с помощью Bootstrap и jQuery или просто jQuery
- Настраивается с помощью модулей и плагинов
- Может использоваться с другими фреймворками, такими как Djano, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor или PHP-сервером
- Editor может быть установлен на любую HTML-страницу за несколько простых шагов
- Может контролировать, какие области страницы доступны для редактирования
- Можно расширить за счет добавления инструментов
 Итак, давайте рассмотрим девять лучших бесплатных редакторов HTML для Windows.
Итак, давайте рассмотрим девять лучших бесплатных редакторов HTML для Windows.1. Этап 5
Phase 5 — широко известный редактор, который постоянно обновляется с 1998 года.
Некоторые функции Phase5 включают управление проектами, завершение тегов, встроенную программу просмотра изображений, отладчик синтаксиса, поддержку специальных символов, помощь с отступами, поиск и замену, а также настраиваемые меню и шаблоны.
Phase 5 поддерживает популярные форматы, такие как PHP, Javascript, HTML, VBScript, Java и Pearl. Файловый менеджер позволяет быстро переключаться между документами. Вы можете редактировать несколько документов одновременно и многое другое.
Phase 5 работает в Windows 7 и 8, Vista, XP, 2000, 98 32/64 бит и серверных версиях.
Ссылка на сайт
2. Блокнот программиста
Programmer’s Notepad предлагает современный интерфейс, который представлен в двух темах: одна яркая, а другая темная, как показано на рисунке. Помимо выделения синтаксиса, редактор может похвастаться текстовыми клипами (фрагментами кода), сворачиванием кода (выборочное скрытие / отображение кода) и может быть точно адаптирован к вашим личным потребностям с помощью скриптов Python и надстроек.
Помимо выделения синтаксиса, редактор может похвастаться текстовыми клипами (фрагментами кода), сворачиванием кода (выборочное скрытие / отображение кода) и может быть точно адаптирован к вашим личным потребностям с помощью скриптов Python и надстроек.
Ссылка на сайт
3. SynWrite
SynWrite — редактор с широким набором функций.Идея SynWrite состоит в том, чтобы сконцентрировать все хорошее, что есть в других редакторах, в одном бесплатном продукте, и список функций читается соответствующим образом. Редактор может быть дополнен плагинами, написанными на Python. Помимо типичных функций, таких как сворачивание кода и автозаполнение, SynWrite также позволяет редактировать с несколькими картами (см. Анимацию):
Эта функция позволяет сэкономить время. Более того, SynWrite поддерживает Emmet (ранее Zen Coding).
Ссылка на сайт
4.PlainEdit.NET
PlainEdit может открывать несколько файлов во вкладках, также может быть расширен с помощью плагинов и предоставляет множество функций, включая настраиваемые шаблоны. Пользователи могут быстро и легко вставлять фрагменты (шаблоны, фрагменты кода или другой текст) с боковой панели. Более того, вы можете искать и заменять текст регулярными выражениями даже в документах, которые в данный момент не открыты. Стоит отметить, что PlainEdit можно запускать даже с USB-накопителя.
Пользователи могут быстро и легко вставлять фрагменты (шаблоны, фрагменты кода или другой текст) с боковой панели. Более того, вы можете искать и заменять текст регулярными выражениями даже в документах, которые в данный момент не открыты. Стоит отметить, что PlainEdit можно запускать даже с USB-накопителя.
Ссылка на сайт
5.Блокнот ++
Notepad ++ — это что-то вроде классики. Он появился, когда редактор, поставляемый с Windows, довольно долго не работал и не предлагал важных функций.
Notepad ++ предлагает интерфейс с вкладками, автозаполнение и отличную подсветку кода. Запись макросов автоматизирует часто используемые команды. Интерфейс можно настроить в соответствии с вашими потребностями, и в вашем распоряжении множество плагинов для расширения набора функций.
Ссылка на сайт
6.jEdit
jEdit может открывать, редактировать и соответственно выделять синтаксис практически в любом файле. Открытие нескольких файлов значительно упрощает жизнь. Любые недостающие функции можно восполнить с помощью плагинов.
Любые недостающие функции можно восполнить с помощью плагинов.
Это не означает, что jEdit экономит на функциях. В стандартной комплектации jEdit включает в себя такие ключевые функции, как сворачивание кода, маркировка связанных элементов и тегов, файловый менеджер и хорошая функция поиска и замены. Кроме того, возможность настраивать и расширять редактор делает jEdit достойным конкурентом среди аналогов.
Ссылка на сайт
Кросс-платформенные опции
Следующие опции доступны для нескольких платформ, и каждая из них убедительна сама по себе. Независимо от того, используете ли вы Linux, Mac OS или Windows, вы можете выбрать один из трех отличных редакторов.
7. Sublime Text 2 — Швейцарский армейский нож
Ни один другой HTML-редактор не победил так, как Sublime Text 2. Он сразу же получил похвалу от упавших в обморок профессиональных веб-разработчиков. Он глубоко настраивается с помощью расширений и файлов JSON.Трудно представить себе какую-либо функциональность, недоступную для Sublime Text.
С помощью Package Control загрузка и установка расширений выполняется очень просто. Поскольку редактор получил такое широкое распространение, доступна обширная библиотека плагинов, даже в дополнение к тем, которые предлагаются на веб-сайте разработчика.
Sublime Text 2 отличается обширной документацией, как официальной, так и неофициальной. Учебники по Sublime Text 2 можно найти повсюду, что значительно снижает время обучения.
Sublime Text 2 не является бесплатным. Его можно скачать и оценить бесплатно без ограничений, но если вам это нравится, лицензия за 70 долларов — очень справедливое вложение.
Взгляд на Sublime Text 2
Ссылка на сайт
8.
 Кронштейны
КронштейныBrackets — это современный редактор с открытым исходным кодом и несколькими интересными функциями. Он работает с Adobe Creative Cloud Extract (предварительная версия) для чтения данных дизайна, таких как цвета, шрифты, градиенты и т. Д., Непосредственно из файла PSD и преобразования их в CSS.Он также может извлекать слои как изображения, использовать информацию из PSD для определения переменных препроцессора и легко получать размеры между объектами. Все это возможно, даже не выходя из редактора.
Примечание. Adobe Creative Cloud — платная услуга. Extract (его бесплатная предварительная версия) может быть установлен непосредственно вместе с Brackets.
Расширения— еще один большой плюс для скобок, которые можно использовать для адаптации редактора к потребностям пользователя. Новые расширения выпускаются каждые три-четыре недели.Также заслуживает упоминания надежная поддержка препроцессоров.
Такие функции, как Live Preview и Quick Edit, могут использоваться с файлами LESS и SCSS для оптимизации вашей работы. Вместе с правильными расширениями и Adobe Creative Cloud Extract, Brackets может охватывать все профессиональные основы.
Вместе с правильными расширениями и Adobe Creative Cloud Extract, Brackets может охватывать все профессиональные основы.
Посмотрите на кронштейны:
Ссылка на сайт
9. Aptana Studio 3
Текущая версия Aptana Studio (версия 3) — одна из самых известных и наиболее полных IDE для Windows, Mac и Linux.В версии 3 разработчики хотели устранить одно из самых слабых мест Aptana Studio: нестабильную производительность.
Самыми сильными сторонами редактора являются его настраиваемость, интеграция с Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб-стандарты, такие как HTML5 и CSS3. Он предлагает интегрированный отладчик для Ruby и JavaScript.
Он предлагает интегрированный отладчик для Ruby и JavaScript.
Ссылка на сайт
Решили не кодировать? Взгляните на Mobirise
Если вы только что наткнулись на эту статью, чтобы найти редакторы HTML, которые забирают у вас часть кодирования, то к настоящему времени вы обнаружите, что это не то место.Чтобы не потерять, уходя полностью разочарованным, хочу посоветовать вам взглянуть на Mobirise. Mobirise также является устанавливаемым редактором. Отличие от других, упомянутых здесь, заключается в том, что он не позволяет вам возиться с кодом. Вместо этого он полностью удерживает вас от этого. Мы написали полноценную статью о Mobirise, и я настоятельно рекомендую вам ознакомиться с ней.
Mobirise доступен для Windows и macOS и поставляется совершенно бесплатно. Если вам нужен максимально быстрый и полностью адаптивный веб-сайт, откажитесь от редакторов кода и перейдите на Mobirise.
Заключение
Существует широкий спектр HTML-редакторов для Windows, но только некоторые из них. Для не повседневного использования есть Notepad ++. Однако для повседневного профессионального использования Notepad ++ будет недостаточно. С этой целью есть лучшие варианты, такие как Sublime Text 2, которые можно настроить в соответствии с потребностями пользователя. Поклонники редакторов под ключ могут предпочесть Aptana, SynWrite или Programmer’s Notepad. Какой из них вы выберете?
Для не повседневного использования есть Notepad ++. Однако для повседневного профессионального использования Notepad ++ будет недостаточно. С этой целью есть лучшие варианты, такие как Sublime Text 2, которые можно настроить в соответствии с потребностями пользователя. Поклонники редакторов под ключ могут предпочесть Aptana, SynWrite или Programmer’s Notepad. Какой из них вы выберете?
Пользователи Mac, у нас есть статья о редакторах HTML и для вас! Найдите здесь.
Ссылки по теме:
(dpe)
Эта статья изначально опубликована 20 января 2015 г. и обновлена 9 декабря 2020 г.
Лучшие редакторы HTML для использования в 2022 году — подробное руководство
Если вы слышали о веб-разработке, термин HTML должен показаться вам знакомым. HTML означает язык разметки гипертекста — один из наиболее важных и распространенных элементов, определяющих структуру веб-сайта.
Более 90% всех веб-сайтов используют его, поэтому хорошее знание редактора HTML пригодится.
HTML-редактор — это программа, которая предлагает ряд функций для создания хорошо структурированного и функционального веб-сайта. С помощью редактора HTML люди могут легко создать веб-сайт с нуля и изменить код, чтобы добавить больше функций.
В этой статье мы объясним основы, составим списки лучших редакторов HTML для бесплатных и платных версий и расскажем о преимуществах использования HTML.
Что такое редактор HTML?
HTML-редактор — это программа для создания и редактирования HTML-кода.Это может быть автономное программное обеспечение, предназначенное для написания и редактирования кода, или часть IDE (интегрированной среды разработки).
Редактор HTML предоставляет более расширенные функции и специально разработан для разработчиков для более эффективного создания веб-страниц. Это гарантирует, что каждая строка кода чиста и работает правильно.
Наиболее распространенные функции хорошего редактора HTML:
Некоторые редакторы HTML также могут переводить язык разметки гипертекста на язык программирования, например, CSS , XML или JavaScript . Тем не менее, разные типы редакторов HTML могут предлагать разные наборы функций и возможностей.
Тем не менее, разные типы редакторов HTML могут предлагать разные наборы функций и возможностей.
WYSIWYG Editor против текстового редактора HTML
Существует два разных типа редакторов HTML-кода — WYSIWYG и текстовые редакторы .Оба имеют свои льготы и преимущества.
Редактор WYSIWYG
WYSIWYG означает «Что видишь, то и получаешь». Как следует из названия, редактор WYSIWYG показывает предварительный просмотр вашей страницы в реальном времени при добавлении или изменении элементов. Кроме того, редактор кода предоставляет визуальный интерфейс, похожий на типичный текстовый процессор.
С помощью редактора WYSIWYG пользователи могут добавлять элементы веб-страницы, такие как заголовки, абзацы или изображения, не касаясь ни строчки кода, что делает этот тип HTML-редактора отличным вариантом для новичков, практически не имеющих опыта программирования.
Текстовый редактор HTML
В отличие от редактора WYSIWYG, текстовый редактор HTML разработан для обеспечения более сложных методов кодирования. Кроме того, этот тип редактора HTML дает опытным пользователям больший контроль над своей работой, поскольку они могут напрямую изменять код.
Кроме того, этот тип редактора HTML дает опытным пользователям больший контроль над своей работой, поскольку они могут напрямую изменять код.
Такие функции, как автозаполнение, выделение синтаксиса и обнаружение ошибок, в основном доступны в этом типе редактора HTML. Однако, поскольку предварительный просмотр вашей страницы отсутствует, для предотвращения ошибок требуются достаточные знания HTML.
Лучшие бесплатные редакторы HTML на 2021 год
В Интернете доступно большое количество бесплатных редакторов HTML. Однако найти тот, который предоставляет ценность и полезные функции, может быть непросто.
Не волнуйтесь, мы проверили различные редакторы HTML, представленные на рынке, на основе их популярности, возможностей и дизайна, чтобы помочь вам найти лучший редактор HTML.
Вот наша рекомендация из четырех лучших редакторов HTML, которые вы можете скачать бесплатно.
1. Атом
Atom — один из самых популярных редакторов HTML на рынке, и на то есть веские причины. Этот редактор с открытым исходным кодом предлагает инструменты премиум-класса, при этом делая их совершенно бесплатными. Кроме того, он поставляется с пакетами с открытым исходным кодом, поддерживаемыми сообществом GitHub.
Этот редактор с открытым исходным кодом предлагает инструменты премиум-класса, при этом делая их совершенно бесплатными. Кроме того, он поставляется с пакетами с открытым исходным кодом, поддерживаемыми сообществом GitHub.
Веб-разработчики могут добавлять, изменять и совместно использовать различный исходный код для улучшения функциональности Atom. Они также могут настроить свой интерфейс, выбрав предустановленные темы или создав свои собственные.
Хотя в Atom нет визуального редактора, он предлагает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки и исправить код в текстовом редакторе.
Помимо написания кода HTML, Atom поддерживает несколько языков программирования, таких как JavaScript, Node.js и CSS. Он также хорошо интегрирован с Teletype, что упрощает совместную работу над проектами с другими разработчиками.
Другие функции Atom:
Atom доступен для Windows, OS X и Linux (64-бит).
2. Блокнот ++
Notepad ++ — бесплатный редактор HTML с открытым исходным кодом, разработанный для компьютеров под управлением Windows. Программа легкая и имеет простой пользовательский интерфейс.Разработчики могут программировать мобильную версию на ходу, не устанавливая ее в Windows.
Notepad ++ распространяется как бесплатное программное обеспечение, и его репозиторий доступен на GitHub. Хотя этот редактор HTML является эксклюзивным для платформ Windows, пользователи Linux могут использовать эту программу через Wine для добавления уровня совместимости.
Хотя этот редактор HTML является эксклюзивным для платформ Windows, пользователи Linux могут использовать эту программу через Wine для добавления уровня совместимости.
Его гибкий пользовательский интерфейс позволяет пользователям выбирать между разделенным или полноэкранным макетом при кодировании. В макете с разделенным экраном пользователи могут работать с двумя разными документами одновременно.
Этот продвинутый текстовый редактор также имеет многоязычную поддержку веб-разработки, от HTML и CSS до JavaScript и PHP.
Другие особенности Notepad ++ включают:
Notepad ++ доступен для Windows и Linux (только через Wine).
3. Превосходный текст
Sublime — это HTML-редактор, напоминающий Notepad ++. Он обеспечивает кроссплатформенную поддержку и доступен в системах на базе Windows, Mac и Linux.Однако этот текстовый редактор подпадает под категорию freemium, что означает, что пользователи могут использовать Sublime бесплатно, но должны будут купить лицензию, чтобы пользоваться всеми функциями.
Sublime, созданный для веб-разработчиков, оснащен более продвинутыми инструментами. Например, существует система рендеринга графического процессора, которая помогает обеспечить оптимальную производительность в операционных системах. Самая последняя версия также поддерживает TypeScript, JSX и TSX, а также многие другие языки программирования.
После активации программа показывает простой текстовый редактор без боковой панели или инструментов. Пользователи могут сразу начать кодирование, используя палитру команд для навигации и выполнения действий с помощью сочетаний клавиш.
Пользователи могут сразу начать кодирование, используя палитру команд для навигации и выполнения действий с помощью сочетаний клавиш.
Хотя доступна платная версия, бесплатная версия Sublime уже содержит соответствующие функции, которые помогут вам начать кодирование. Некоторые из основных функций включают в себя:
Sublime Text доступен для Windows, OS X и Linux (32/64 бит).
4. Код Visual Studio
Visual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом от Microsoft, созданный на основе Electron Github.С помощью этой платформы пользователи могут создавать проекты с использованием HTML, CSS и JavaScript в нескольких операционных системах.
Visual Studio Code совместим с Windows, Mac и Linux. Он также интегрируется с Microsoft Azure, что упрощает развертывание кода. Пользователи могут разрабатывать проекты и приложения локально и публиковать их в Azure одним щелчком мыши.
Этот редактор с открытым исходным кодом использует функции IntelliSense для обеспечения различных типов автозаполнения, включая переменные, поля и определения функций.Кроме того, пользователи могут установить языковые расширения, такие как Python и Ruby, чтобы IntelliSense мог работать с другими языками программирования.
Кроме того, его чистый и понятный интерфейс позволяет легко находить различные инструменты редактирования HTML, открывать новый файл и искать документы.
Другие важные особенности:
Код Visual Studio доступен для Linux x64, Windows x64 и OS X.
Лучшие HTML-редакторы премиум-класса на 2021 год
Хотя бесплатные текстовые редакторы HTML предлагают отличные функции, в большинстве из них нет специальных функций для создания сложных веб-сайтов.
Чтобы создать адаптивный веб-дизайн, иметь доступ к готовым шаблонам и получить поддержку от специальной команды, возможно, лучше всего подойдут редакторы HTML премиум-класса.
Следующие записи являются одними из лучших редакторов HTML премиум-класса, которые мы тестировали.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это приложение IDE, которое поддерживает как внутреннюю, так и внешнюю разработку. Кроме того, программное обеспечение предоставляет наборы инструментов для веб-дизайна и веб-разработки, которые упрощают создание веб-сайтов.
Adobe Dreamweaver CC имеет надежный инструмент редактирования кода, который поддерживает различные языки разметки, такие как HTML, CSS и JavaScript. Кроме того, программное обеспечение позволяет пользователям выбирать между текстовым редактором и редактором WYSIWYG или комбинировать оба этих редактора.
Текстовый редактор имеет множество полезных функций, таких как подсветка синтаксиса, автозавершение кода и многоязычная поддержка. Кроме того, визуальный редактор поддерживает функцию перетаскивания.
Хотя бесплатной версии нет, этот веб-редактор предлагает семидневный пробный период. Чтобы продолжить использование программного обеспечения, доступны несколько тарифных планов, начиная с 20,99 долларов США в месяц . Лицензия может быть ежемесячной, годовой или предоплаченной.
Чтобы продолжить использование программного обеспечения, доступны несколько тарифных планов, начиная с 20,99 долларов США в месяц . Лицензия может быть ежемесячной, годовой или предоплаченной.
Еще несколько важных характеристик:
Adobe Dreamweaver CC доступен для систем на базе Windows и OS X. Его цены начинаются от $ 20.99 / месяц при годовой подписке.
Его цены начинаются от $ 20.99 / месяц при годовой подписке.
2. Froala
Froala — это интерфейсный редактор WYSIWYG HTML, разработанный для обеспечения оптимальной производительности для пользователей. С ядром GZIP всего 50 КБ , это легкое программное обеспечение может загружаться в течение 40 миллисекунд . Программное обеспечение также оптимизировано для мобильных устройств и совместимо с устройствами Android и iOS.
Несмотря на использование WYSIWYG-интерфейса, Froala обладает возможностями редактора расширенного текста. Пользователи могут добавлять на свои страницы различные элементы, включая видео, ячейки таблиц и смайлики.Кроме того, в его редактор входит более 30 плагинов для расширения функциональности.
Для тех, кто предпочитает прямое редактирование HTML, Froala позволяет просматривать код. Просто напишите свой HTML-код, и редактор автоматически сгенерирует соответствующие элементы. Более того, программное обеспечение обеспечивает бесшовную интеграцию с Codox. io для редактирования и совместной работы в режиме реального времени.
io для редактирования и совместной работы в режиме реального времени.
Froala предлагает три плана подписки в диапазоне от 239 долларов в год до 3999 долларов в год . Более того, пользователи всегда могут протестировать программное обеспечение перед покупкой лицензии.Программное обеспечение можно бесплатно загрузить из NPM (Node Package Manager).
Дополнительные функции Froala включают:
Froala доступна для систем Windows, Linux, macOS. Его цены начинаются от 239 долларов в год за лицензию Basic .
Его цены начинаются от 239 долларов в год за лицензию Basic .
3. Чашка кофе
CoffeeCup — еще один редактор HTML с широким набором функций и возможностей. Например, пользователи могут создавать файлы HTML и CSS с нуля или настраивать готовый дизайн шаблона из своей библиотеки.
HTML-редактор CoffeeCupпредлагает библиотеку компонентов, в которой пользователи могут добавлять веб-элементы, такие как меню, нижний колонтитул и верхний колонтитул, на несколько страниц. Вместо того, чтобы вручную обновлять каждую новую страницу, они могут просто изменять определенные элементы библиотеки.
Этот редактор HTML предлагает несколько способов предварительного просмотра веб-сайта перед его публикацией. Предварительный просмотр в реальном времени разделяет экран на область кодирования и веб-страницу, позволяя пользователям кодировать параллельно. Внешний предварительный просмотр также доступен для отображения страницы в новом окне.
Также доступна бесплатная пробная версия CoffeeCup с теми же функциями, что и премиум-версия. Однако пробная версия истекает через 30 дней. Чтобы продолжить использование программного обеспечения, пользователи могут приобрести его всего за 29 долларов США за лицензию .
Однако пробная версия истекает через 30 дней. Чтобы продолжить использование программного обеспечения, пользователи могут приобрести его всего за 29 долларов США за лицензию .
Другие примечательные особенности:
CoffeeCup доступен только для Windows по цене 29 долларов за разовую покупку.
Причины использования редактора HTML
Как для новичков, так и для опытных разработчиков создание веб-сайта может оказаться утомительным и сложным процессом. Вот почему использование HTML-редактора может быть хорошей идеей. Лучшие редакторы HTML поставляются с различными инструментами, упрощающими процесс веб-разработки.
Вот почему использование HTML-редактора может быть хорошей идеей. Лучшие редакторы HTML поставляются с различными инструментами, упрощающими процесс веб-разработки.
Вот несколько причин использовать редакторы HTML:
Заключение
Независимо от того, являетесь ли вы опытным разработчиком или новичком, редакторы HTML могут оказаться удобным решением для разработки веб-сайтов. Использование редактора HTML может сделать кодирование более удобным и эффективным, сэкономив ваше время, чтобы сосредоточиться на своем контенте и увеличить посещаемость вашего веб-сайта.
Использование редактора HTML может сделать кодирование более удобным и эффективным, сэкономив ваше время, чтобы сосредоточиться на своем контенте и увеличить посещаемость вашего веб-сайта.
Хотя поначалу кодирование может показаться сложным, многие функции редакторов HTML помогут вам начать работу.Если вам неудобно писать код, вы можете выбрать один из множества редакторов WYSIWYG.
Имея это в виду, вот наши главные рекомендации лучших редакторов HTML:
В целом, мы надеемся, что эта статья помогла вам лучше понять редакторы HTML и сузить круг выбора. Чтобы найти лучший редактор HTML, который вам подходит, мы рекомендуем вам попробовать разные редакторы или даже подумать о CMS вместо HTML.
Не стесняйтесь сообщить, какой редактор HTML вам больше всего нравится, в разделе комментариев ниже.
АвторЭндрю Викерс
Эндрю — увлеченный разработчик WordPress. Он любит разбирать исходный код и узнавать что-то новое.Когда Эндрю не работает, он любит гулять и играть в видеоигры.
10 бесплатных HTML-редакторов для разработчиков WordPress и опытных пользователей
Планируете ли вы регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут значительно облегчить вашу жизнь, когда вы работаете с большим количеством кода. Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным.Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML или язык гипертекстовой разметки — это код, запускающий Интернет. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста полужирным шрифтом или отображение изображений с кодом.
Фрагмент кода HTMLHTML разработан так, чтобы быть максимально простым в использовании, изучении и чтении, и часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за минимальной кривой обучения по сравнению с другими языками.
Написать HTML можно так же просто, как открыть Блокнот на вашем компьютере, ввести разметку и сохранить ее как файл .html. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заняться разработкой, это не совсем хорошее решение.Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты поставляются с дополнительными функциями, такими как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большими объемами сложного кода менее утомительным.
Эти инструменты поставляются с дополнительными функциями, такими как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большими объемами сложного кода менее утомительным.
, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них.Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем веб-сайте WordPress, вам не нужно загружать специальный редактор HTML.
Редактор WordPress Но это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы своего веб-сайта.Что делать, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать веб-разработку на WordPress. Они имеют приятный настраиваемый интерфейс и функции, которые могут очень помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой сайт.
Давайте будем честными: создавать плагины и темы в Блокноте нежизнеспособно.А редактор WordPress не подойдет, если вы хотите что-то сделать с нуля. Для выполнения работы вам нужна профессиональная программа.
На что обращать внимание в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это индивидуальный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете ту, в которую влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, на которые вы должны обратить внимание, — это платформа / операционная система и активная разработка.
Не забывайте, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть нестабильной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда захотите выбрать HTML-редактор, который находится в активной разработке. HTML — это язык с постоянно меняющимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо. Кроме того, отсутствие поддержки разработчиков означает, что исправлений ошибок не будет.Лучше использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые может иметь редактор HTML. Не все из них абсолютно необходимы, а есть некоторые, которые могут вам совсем не понравиться. Найдите редактор, в котором есть те, с которыми вы хотите работать.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути представляют собой расширенные версии этих инструментов для опытных разработчиков.
Также следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть так, как в редакторе. По-прежнему требуется тестирование и оптимизация с несколькими браузерами. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и специализированные программы, обеспечивающие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над своей работой.
Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над своей работой.
Блокнот ++
Notepad ++Notepad ++ — это редактор текста и кода для Windows, известный своим легким дизайном. Часто это первый инструмент, с которым будет работать разработчик, так как он очень простой и несложный в освоении, но в нем есть множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript.Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновляется с момента его выпуска в 2003 году, так что вы знаете, что он будет надежно поддерживаться в течение многих лет.
Программа включает автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других отличных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но в нем достаточно качества, чтобы продлиться ваша карьера веб-разработчика.
Код Visual Studio
Visual Studio CodeКак один из, если не самый популярный редактор кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году.Он очень надежный и настраиваемый, с интерфейсом, который вы можете настроить по своему вкусу, и расширениями для добавления еще большего количества функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам не придется переключать инструменты. И он использует интеллектуальный IntelliSense для выделения синтаксиса и автозаполнения, а также включает поддержку управления версиями Git / Github и функции FTP.
Обязательно прочтите наше руководство по Git vs Github.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас Наконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый. В этой программе много функций, поэтому она может быть ошеломляющей для новичков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
В этой программе много функций, поэтому она может быть ошеломляющей для новичков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Бесплатный редактор CoffeeCup
CoffeeCup Free EditorИщете инструмент, посвященный HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для ориентированных веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченное количество FTP-соединений, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии.Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
Plus работает с CSS и JavaScript, так что в целом вы получаете весь набор инструментов для создания веб-сайтов.
Кронштейны
Brackets Вам нравится легкий дизайн Notepad ++, но вам нужна программа, ориентированная именно на веб-разработку? Кронштейны — идеальное решение. Он работает на Windows, Mac и Linux и включает в себя необходимое количество функций, чтобы дать вам отличный опыт, не мешая вам.
Он работает на Windows, Mac и Linux и включает в себя необходимое количество функций, чтобы дать вам отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас есть все необходимое для создания в WordPress.
Brackets — хороший выбор для разработчиков, которым нравится минимальное и чистое рабочее пространство, не перегруженное ненужными функциями, которыми они никогда не воспользуются.
Komodo Edit
Komodo Edit ActiveState создала Komodo IDE, интегрированную среду разработки, которая имеет расширенные функции, такие как отладка и интеграция с другими платформами.Но если вам просто нужен более упрощенный и простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор многоязычный и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и у него есть функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но действенное решение.
Возвышенный текст
Sublime TextИзящный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac.Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью палитры команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).![]()
Атом
AtomРазработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработки в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу над кодом в реальном времени. Больше не нужно пересылать файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS.Он изящный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать с товарищами по команде, это необходимый инструмент для изучения.
Наиболее часто используемые редакторы HTML для кодирования HTML
Популярность часто говорит о том, какое программное обеспечение хорошее, а что нет. Конечно, есть некоторые драгоценные камни, которые относительно неизвестны, но это не просто так. Если программой пользуются тысячи людей, это безопасный выбор, если говорить о качестве.
Если программой пользуются тысячи людей, это безопасный выбор, если говорить о качестве.
Согласно опросу разработчиков Stack Overflow 2018 и 2019, вот самые популярные редакторы HTML.
Цифры не лгут, но не бойтесь попробовать менее известный редактор HTML, если он вам больше нравится. То, что что-то не пользуется популярностью, не означает, что это нехорошо.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть для вас лучшим вариантом.Эти инструменты предоставляют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие из них также позволяют кодировать вручную.
Обратной стороной является то, что у вас меньше контроля над кодом, поскольку при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой веб-сайт.Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Сводка
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работать с темами и плагинами будет проще простого.
Не знаете, какой выбрать?
Notepad ++, Komodo Edit и Sublime Text отлично подходят, если вам нравятся простые и чистые интерфейсы с приличным набором функций. В Visual Studio Code много функций, которые работают аналогично IDE, поэтому выберите это для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки HTML, поэтому они отлично подходят, если вам нужно целенаправленное решение. И Atom определенно подходит, если вам нужны функции для совместной работы или просто нужен полный контроль над своим рабочим пространством.
И Atom определенно подходит, если вам нужны функции для совместной работы или просто нужен полный контроль над своим рабочим пространством.
Какой редактор HTML вы предпочитаете? Сообщите нам в комментариях!
Экономьте время, деньги и повышайте производительность сайта с помощью:
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег.Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Онлайн-редактор HTML (бесплатно)
Используйте этот бесплатный онлайн-редактор HTML для создания HTML-кодов для своего веб-сайта или блога. Это редактор WYSIWYG, поэтому вы можете видеть результаты во время редактирования. Нажмите кнопку «Источник» в любое время, чтобы просмотреть сгенерированный код.
Это редактор WYSIWYG, поэтому вы можете видеть результаты во время редактирования. Нажмите кнопку «Источник» в любое время, чтобы просмотреть сгенерированный код.
Редактор HTML
Вы можете использовать этот онлайн-редактор HTML для создания HTML-кода для вашего собственного веб-сайта. С помощью этого редактора HTML вы можете делать все, что угодно, например:
Это редактор HTML WYSIWYG, поэтому вы можете видеть изменения во время редактирования.
Когда у вас все будет выглядеть так, как вы хотите, нажмите кнопку «Источник» вверху (слева), чтобы получить исходный код HTML.
HTML-теги
Вы можете изменить свою веб-страницу в любое время, добавив любой из этих HTML-тегов в исходный код (или просто изменив существующие теги).
Конструктор веб-сайтов
Сделайте еще один шаг вперед с этим онлайн-конструктором веб-сайтов от нашего партнера ZappyHost. Это полноценный конструктор сайтов с включенным хостингом. Включает CMS, изображения, шаблоны, хостинг и многое другое.
Офлайн-редактор HTML
Иногда вам нужно использовать HTML-редактор на вашем собственном компьютере. Автономный редактор позволяет создавать целые веб-сайты и сохранять их на жесткий диск. Они также включают расширенные функции, такие как глобальный поиск и замена, навигация по файловой системе, поддержка сценариев и многое другое.
KompoZer, CoffeeCup и HTML-Kit — популярные редакторы WYSIWYG HTML, которые содержат функции, которые вы ожидаете от большинства редакторов WYSIWYG HTML, а также некоторые другие. Типичные функции включают поддержку HTML и CSS, разделенный экран, библиотеку объектов HTML, встроенный FTP-клиент и многое другое.
Об онлайн-редакторах HTML
Онлайн-редакторы HTML на этом веб-сайте известны как «CKEditor», которые можно загрузить с веб-сайта CKEditor. Он распространяется по лицензиям с открытым исходным кодом GPL, LGPL и MPL.
Он распространяется по лицензиям с открытым исходным кодом GPL, LGPL и MPL.
13 Лучший бесплатный HTML-редактор для компьютера под управлением Windows
Для разработки веб-сайта вы должны владеть навыками кодирования HTML, по крайней мере, в основах. Хотя все мы можем совершать ошибки, иногда эти ошибки могут быть очень неприятными. Особенно, если вы не понимаете, в чем ошибаетесь. Вот когда вам понадобится HTML-редактор, который поможет вам с кодированием без ошибок. Самое лучшее в этих инструментах то, что они не только помогут вам с кодированием, но и помогут вам со многими другими задачами.
Да, есть и другие редакторы, которые могут помочь вам редактировать тексты, но вам нужно что-то, что может облегчить вашу жизнь. От написания кода с выделением синтаксиса до добавления часто используемых элементов HTML — он во многом вам поможет. Лучше всего то, что текст HTML также можно преобразовать в языки CSS, JavaScript или XML.
Итак, независимо от того, новичок вы или профессионал, вам понадобится редактор HTML, чтобы ваш код работал и был безупречным с минимальными усилиями. Есть два варианта редактора HTML: WYSIWYG и текстовый. Здесь, в этом посте, мы перечислили некоторые из лучших редакторов HTML для Windows для вашего обзора.
Есть два варианта редактора HTML: WYSIWYG и текстовый. Здесь, в этом посте, мы перечислили некоторые из лучших редакторов HTML для Windows для вашего обзора.
Notepad ++ — один из самых популярных редакторов HTML для Windows, который является альтернативой обычному Блокноту. Это широко используемый HTML-редактор, который полностью бесплатен и очень прост в использовании с очень полезными встроенными функциями. Он также поддерживает несколько языков, контролируется лицензией GPL и работает в среде MS Windows.Написанный на C ++, он работает с Scintilla, функцией компонента динамического редактирования.
Цена: бесплатно
Sublime Text — это бесплатная версия, которая обеспечивает постоянное обновление программы. Чтобы получить доступ ко всем функциям, вам необходимо купить лицензию. Бесплатная версия позволяет вам добавлять плагины, разработанные сообществом, или вы даже можете создать собственный плагин. Функция «Перейти к чему угодно» позволяет запускать файлы всего несколькими нажатиями клавиш и сразу переходить к символам, строкам или словам. Он автоматически создает индекс по проекту для каждого класса, метода, функции с помощью определений синтаксиса. Более того, с помощью программы вы можете вносить сразу несколько изменений вместо одного.
Он автоматически создает индекс по проекту для каждого класса, метода, функции с помощью определений синтаксиса. Более того, с помощью программы вы можете вносить сразу несколько изменений вместо одного.
Функция палитры команд, с другой стороны, состоит из функций, которые используются не так часто, таких как сортировка, изменение синтаксиса и настройка параметров отступа. Вы можете найти практически все, что угодно, всего за пару движений. Он также имеет динамический API на основе Python, который подталкивает плагины к повышению интегрированной функциональности.Кроме того, вам разрешено настраивать почти все, например меню, макросы, привязки клавиш, фрагменты и многое другое.
Цена: Бесплатно
Если вы ищете бесплатный редактор HTML с открытым исходным кодом, то Atom вполне может быть им. Вдохновленный командой GitHub, он позволяет разработчикам редактировать, изменять, публиковать или обмениваться исходным кодом программы. В то же время разработчики также могут создавать свои собственные пакеты для оптимизации Atom.
Это кроссплатформенное программное обеспечение, которое работает на всех основных платформах и позволяет вам искать и устанавливать новые пакеты.Кроме того, вы можете писать коды намного быстрее, используя удобное и адаптируемое автозаполнение. Вы также можете просматривать и открывать один файл, целый проект или несколько проектов в одном окне.
Что еще? Вы даже можете разделить свой интерфейс на несколько окон, которые помогут сравнивать и редактировать все файлы. Кроме того, он также позволяет вам искать, просматривать и изменять тексты при поиске файла или во всех ваших проектах.
Цена: бесплатно с открытым исходным кодом
CoffeeCup — это продвинутый редактор HTML, известный своими полезными ссылками на теги или адаптивными утилитами, такими как автозавершение кода.Он также предоставляет вам основы веб-сайта, которые сразу же обновляются на всех страницах, предварительный просмотр в реальном времени и другие подобные инструменты. Это уникальный редактор, который предлагает удобный рабочий процесс для добавления аналитических данных с помощью проектов веб-сайтов.
Это также помогает вам одним щелчком мыши просмотреть, выделить связанные коды и многое другое. Кроме того, вы также можете редактировать компоненты, которые обновляются где угодно, что экономит ваше время. По сути, он поставляется с расширенным набором опций, которые помогают невероятно быстро создавать ваш веб-сайт. Хотя нужные теги всегда у вас под рукой с помощью справочника тегов, предварительный просмотр с разделенным экраном помогает просматривать веб-страницу, показанную точно под кодом.
Цена: от 69 $
Для тех, кто ищет динамичный, но простой инструмент, Komodo Edit — именно то, что вам нужно. Он также предлагает множество расширенных функций, таких как модульное тестирование, рефакторинг кода или отладка, а также работает с Gulp, Vagrant, системами контроля версий и т. Д.
Редактор выделяет все несохраненные изменения и любые независимые изменения SCC с помощью поля. Вы даже можете разделить сеанс на две панели или несколько панелей и редактировать их рядом. Программа позволяет вам выбирать различные позиции внутри нее, чтобы отразить все изменения, сделанные в одной позиции, для всех выбранных позиций.
Выделение переменных, автоматический запуск сниппетов путем ввода аббревиатуры, сворачивание кода или редактирование блока, добавление фрагментов с сокращениями или автоматическое создание отступов кодов — вот некоторые из других его основных функций.
Цена: бесплатно
Это еще один бесплатный HTML-редактор с открытым исходным кодом для Windows, который помогает быстро и легко разрабатывать приложения с помощью IDE.Программа сочетает в себе адаптируемость Eclipse и использует ее для создания надежного программного обеспечения для веб-разработки. Помимо HTML 5, он также предлагает написание кодов на других языках, таких как CSS, Ruby, JavaScript и PHP. Программа обеспечивает поддержку таких функций, как однократная съемка, поскольку она постоянно синхронизирует настройки.
Еще одна важная функция — встроенный отладчик, который позволяет устанавливать точки останова, анализировать переменные и даже управлять выполнением. Что еще? Вы даже можете без проблем помещать свои проекты в систему управления версиями Git.Это также позволяет вам связываться с членами команды, используя функции слияния или извлечения и извлечения в удаленные библиотеки. Более того, он позволяет быстро получить доступ к терминалу для реализации команд ОС и языковых инструментов (гем, грабли и т. Д.).
Что еще? Вы даже можете без проблем помещать свои проекты в систему управления версиями Git.Это также позволяет вам связываться с членами команды, используя функции слияния или извлечения и извлечения в удаленные библиотеки. Более того, он позволяет быстро получить доступ к терминалу для реализации команд ОС и языковых инструментов (гем, грабли и т. Д.).
Цена: бесплатно с открытым исходным кодом
Блокнот программиста, как его еще называют, подходит для программистов. Он имеет простой, но новейший интерфейс с подсветкой синтаксиса для удобства. Хотя он позволяет вам использовать текстовые клипы для быстрого и простого добавления текста, он также имеет такие функции, как сворачивание кода или выделение.От предложения гибкой поддержки регулярных выражений или доступа к навигации по коду с помощью Ctags до включения проектов, которые помогут вам получить доступ к большим базам кода; он разработан с учетом всех ваших основных требований к кодированию HTML. В качестве бонуса — он также расширяет поддержку Python или C ++.
Цена: бесплатно
Если вы много занимаетесь программированием, Eclipse предоставляет вам платформу для открытого сотрудничества и инноваций. Он особенно подходит для тех, кто программирует на разных платформах на разных языках.Программа обеспечивает полноценную и масштабируемую среду, которая также имеет коммерческую направленность. Eclipse в основном доступен в виде плагинов, из которых вы можете выбрать тот, который вам нужен, и применить его в своем проекте.
IDE поставляется с поддержкой многоязычных языков, таких как Java, Rust, C / C ++, JavaScript, PHP и т. Д. Она также поддерживает разработку приложений на основе Java ™ 12 и Java EE ™ 8. Хотя в нем улучшено время запуска в В новых версиях он также предлагает широкий спектр подключаемых модулей и вариантов платформы для клиентов, а также расширение для компаний-поставщиков.
Цена: бесплатно
Adobe Dreamweaver CC помогает быстро создавать интуитивно понятные веб-сайты. Используя эту программу, которая предлагает интеллектуальный и простой механизм кодирования, вы можете легко создавать, кодировать и публиковать веб-сайты и веб-приложения. Он также позволяет вам получить доступ к подсказкам кода, которые помогут вам быстро изучать и редактировать такие языки, как HTML, CSS и т. Д. Фактически, вы даже можете ускорить работу своего веб-сайта с помощью шаблонов запуска, которые можно легко настроить для создания электронных писем, блогов, портфолио, информационных бюллетеней и т. Д. В формате HTML.
Используя эту программу, которая предлагает интеллектуальный и простой механизм кодирования, вы можете легко создавать, кодировать и публиковать веб-сайты и веб-приложения. Он также позволяет вам получить доступ к подсказкам кода, которые помогут вам быстро изучать и редактировать такие языки, как HTML, CSS и т. Д. Фактически, вы даже можете ускорить работу своего веб-сайта с помощью шаблонов запуска, которые можно легко настроить для создания электронных писем, блогов, портфолио, информационных бюллетеней и т. Д. В формате HTML.
Программа поможет вам создавать интуитивно понятные веб-сайты, легко умещающиеся на любом экране. Вы даже можете предварительно просматривать свои веб-сайты и редактировать их в режиме реального времени, гарантируя, что ваши веб-страницы будут отображаться и функционировать в соответствии с вашим желанием. Что еще? Вы также можете увеличить свою рабочую область, заставив ваши страницы отображаться на разных мониторах. Интеграция с CEF (Chromium Embedded Framework) и простая совместная работа с поддержкой Git — вот некоторые из его других важных функций.
Цена: доступна бесплатная пробная версия; от 19 долларов.99 / мес
Этот бесплатный HTML-редактор с открытым исходным кодом помогает быстро и легко разрабатывать веб-приложения для настольных и мобильных платформ. Программа использует разные языки, включая HTML5, C / C ++, PHP и другие. Его быстрый пользовательский интерфейс предлагает интеллектуальную среду разработки. Кроме того, он предлагает гораздо больше, чем просто редактирование текста, с такими функциями, как синтаксическое и семантическое выделение исходного кода с помощью полезных и динамических инструментов.
Более того, он предлагает широкий спектр редакторов, шаблонов и мастеров, которые помогут вам в разработке приложений на Java, PHP или других языках.Это кроссплатформенный инструмент, который работает со всеми основными платформами, поддерживающими Java. От помощи в написании безошибочных кодов или предложения простой и эффективной платформы для управления проектами до широкого спектра подключаемых модулей к вашим услугам, она может многое сделать./BluefishHTMLEditor-5aba7aed119fa80037af8f6d.jpg)
Цена: бесплатно с открытым исходным кодом
Если вы ищете динамический редактор HTML, который может многое, SynWrite вполне может быть вариантом. Он объединяет инновационные идеи, собранные из разных популярных редакторов, на одной платформе и делает его бесплатным.Независимо от того, являетесь ли вы писателем, веб-дизайнером / разработчиком или программистом, он предлагает полную среду для всех. Чтение макросов, регулярные выражения, сворачивание кода, редактирование с несколькими курсорами и выделение кода — его основные функции. Он обеспечивает поддержку почти всех систем кодирования, таких как Unicode, ASCII и других.
Более того, он позволяет легко расширять редактор плагинами, написанными на Python. Лучше всего то, что его можно настроить в соответствии с вашими потребностями, а также перенести на USB-накопитель и носить с собой.
Цена: бесплатно с открытым исходным кодом
Эта визуальная платформа IDE помогает веб-разработчикам и программистам освоить разработку веб-приложений, мобильных и настольных приложений. Он предлагает быструю загрузку и улучшенную производительность, что помогает вам работать быстрее, используя ваши предпочтительные языки, такие как Python, C / C ++, Visual Basic и т. Д.
Он предлагает быструю загрузку и улучшенную производительность, что помогает вам работать быстрее, используя ваши предпочтительные языки, такие как Python, C / C ++, Visual Basic и т. Д.
Вы можете разрабатывать для всех платформ, таких как Android, iOS, WPF, универсальная платформа Windows и другие, на одной платформе IDE.Более того, вы можете легко редактировать коды, перемещаться и даже отлаживать с помощью XAML Edit and Continue, анализа кода в реальном времени. и т. д. Это также дает вам возможность исследовать современную среду веб-разработки с использованием Python, JavaScript и т. д. и инструментов кодирования, таких как первоклассная отладка, профилировщики производительности и дополнения IntelliSense.
Цена: бесплатно
Phase 5 — это проверенный временем редактор HTML из Германии, в котором есть все стандартные функции и многое другое. Этот бесплатный инструмент редактирования предлагает такие функции, как завершение тегов для команд HTL, html-формы, настраиваемые меню и шаблоны, управление проектами, выделение синтаксиса для удобства чтения и многое другое.
Он также поддерживает все основные форматы, такие как PHP, HTML, JAVA, Pearl, Javascript и VBScript. Он также имеет файловый менеджер, который позволяет переключаться между документами. Лучше всего то, что вы можете редактировать даже несколько документов одновременно.
Цена: бесплатно
Заключение
Веб-разработка — это более обширная область, требующая некоторых важных инструментов наряду с расширенными инструментами для эффективного вывода. В мире развивающихся технологий вам необходимо действовать быстро, эффективно и обеспечивать первоклассные результаты.Эти HTML-редакторы гарантируют, что вы не только создадите лучшие веб-приложения в своем бизнесе, но и сэкономите время. Итак, возьмите в свои руки один из этих лучших редакторов HTML для Windows и создайте лучший веб-сайт в своем бизнесе.
Я с энтузиазмом пишу технические статьи о ПК с Windows и программном обеспечении.
Бесплатный онлайн-редактор HTML — onlinehtmleditor.
 dev Onlineeditor_image-05
dev Onlineeditor_image-05Стили и форматирование
Плагин Basic Styles позволяет добавлять в документ базовое форматирование текста.Он добавляет кнопки панели инструментов Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный и Надстрочный, которые применяют эти стили. Если вы хотите быстро удалить из документа базовые стили, используйте кнопку «Удалить формат» в подключаемом модуле «Удалить формат».
Onlineeditor_image-08Копирование форматирования
Дополнительный модуль копирования форматирования предоставляет возможность легко копировать форматирование текста из одного места в документе и применять его к другому. Чтобы скопировать стили, поместите курсор внутри текста (или выделите стилизованный фрагмент документа) и нажмите кнопку или используйте сочетание клавиш Ctrl + Shift + C.
Onlineeditor_image-09Удаление форматирования текста
Плагин Remove Format предоставляет возможность быстро удалить любое форматирование текста, которое применяется с помощью встроенных элементов HTML и стилей CSS, таких как базовые стили текста (полужирный, курсив и т. Д.), Семейство шрифтов и размер, текст и цвета фона или стили, применяемые в раскрывающемся списке «Стили». Обратите внимание, что он не изменяет текстовые форматы, применяемые на уровне блока.
Д.), Семейство шрифтов и размер, текст и цвета фона или стили, применяемые в раскрывающемся списке «Стили». Обратите внимание, что он не изменяет текстовые форматы, применяемые на уровне блока.
Автоформатирование
Функция автоформатирования в CKEditor 5 позволяет вам быстро применять форматирование к содержимому, которое вы пишете.Хотя его можно настроить, по умолчанию его можно использовать как альтернативу Markdown. Например, вы полужирным шрифтом набираете ** текст ** или __text__, создаете маркированные списки с * или -, создаете заголовки с #, ## или ###.
Onlineeditor_image-12Форматы текста на уровне блоков
Подключаемый модуль Format предоставляет возможность добавлять в документ форматирование текста на уровне блоков. Он представляет кнопку панели инструментов «Формат абзаца», которая применяет эти текстовые форматы. Форматы работают на уровне блоков, что означает, что вам не нужно выделять какой-либо текст, чтобы применить их, и ваш выбор будет влиять на целые блоки.
Таблицы
Этот плагин добавляет диалоговое окно «Свойства таблицы» с поддержкой для создания таблиц и настройки основных свойств таблицы, таких как: количество строк и столбцов, ширина и высота таблицы, заполнение и интервал ячеек, настройка заголовков таблиц, размер рамки таблицы, выравнивание таблицы на странице, заголовок и сводка таблицы.
Onlineeditor_image-16Вставка изображений
Плагин изображений по умолчанию поддерживает вставку изображений в содержимое редактора.Этот плагин поддерживает выравнивание по левому и правому краю. Он также позволяет установить границу изображения, а также точное выравнивание по пикселям (путем установки горизонтального и вертикального пробелов). Ссылки можно легко добавить к изображению из диалогового окна «Свойства изображения». Файловый менеджер, такой как CKFinder, может быть интегрирован для поддержки загрузки и хранения изображений.
Onlineeditor_image-10Вставка содержимого из LibreOffice
Плагин «Вставить из LibreOffice» позволяет вставлять содержимое из LibreOffice Writer и сохранять исходную структуру и форматирование содержимого.
Вставка содержимого из Документов Google
Плагин «Вставить из Документов Google» позволяет вставлять содержимое из Документов Google и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-07Вставка содержимого из Microsoft Excel
Подключаемый модуль «Вставить из Word» позволяет также вставлять содержимое из Microsoft Excel и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-17Вставка содержимого из Microsoft Word
Подключаемый модуль «Вставить из Word» позволяет вставлять содержимое из Microsoft Word и сохранять исходную структуру и форматирование содержимого.Он автоматически обнаруживает содержимое Word и преобразует его структуру и форматирование в чистый HTML.
Onlineeditor_image-11Редактирование исходного кода
CKEditor 4 — это редактор WYSIWYG, поэтому он упрощает конечным пользователям работу с содержимым HTML без каких-либо знаний HTML. Однако более продвинутые пользователи иногда хотят получить доступ к необработанному исходному коду HTML для своего контента, и CKEditor делает это возможным, предоставляя функцию редактирования исходного кода.
Однако более продвинутые пользователи иногда хотят получить доступ к необработанному исходному коду HTML для своего контента, и CKEditor делает это возможным, предоставляя функцию редактирования исходного кода.
Фрагменты кода
Этот плагин позволяет вставлять фрагменты кода и просматривать предварительный просмотр в реальном времени с выделенным синтаксисом.Его первоначальная реализация использует библиотеку highlight.js, но плагин предоставляет удобный интерфейс для подключения любой другой библиотеки, даже серверной.
Onlineeditor_image-13Встраивание медиаресурсов
Плагин Media Embed позволяет встраивать в редактор ресурсы (видео, изображения, твиты и т. Д.), Размещенные другими службами (например, YouTube, Vimeo, Twitter).
Onlineeditor_image-11Проверка орфографии на ходу
Плагин SpellCheckAsYouType (SCAYT) обеспечивает встроенную проверку орфографии и грамматики, как и встроенная проверка орфографии браузера, хорошо интегрированная с контекстным меню CKEditor 4. Он использует веб-службы WebSpellChecker.
Он использует веб-службы WebSpellChecker.
11 лучших HTML-редакторов WYSIWYG для вашего сайта
Редактор WYSIWYG — сокращение от «What You See Is What You Get» — является важным активом при создании или внесении изменений в веб-сайт. Это позволяет вам вносить изменения и сразу видеть, как они будут отображаться на вашем действующем веб-сайте. Альтернативой является внесение изменений, их сохранение, открытие предварительного просмотра в новом окне и просмотр этого обновления … снова и снова.
В этом посте мы рассмотрим лучшие редакторы WYSIWYG, которые могут помочь ускорить процесс разработки или редактирования вашего веб-сайта.
Лучшие редакторы WYSIWYG HTML
Хотя вы можете выбрать CMS, включающую редактор WYSIWIG, вам может потребоваться внешний редактор. В этом случае существует множество редакторов WYSIWYG HTML с различными функциями и возможностями.
В этом случае существует множество редакторов WYSIWYG HTML с различными функциями и возможностями.
Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений.Мы начнем с некоторых редакторов премиум-класса, а затем перейдем к бесплатным вариантам.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это редактор кода, который поддерживает разработку CSS, PHP, XHTML, JSP, JavaScript и XML. Кроме того, он поставляется с гибкой сеткой и многоэкранной панелью предварительного просмотра, которая позволяет разработчикам исправлять различные проблемы совместимости с экранами.Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает создание вашего веб-сайта.Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров. Однако учебники Adobe могут помочь новичкам начать работу.
Dreamweaver CC предлагается как часть пакета Adobe Creative Cloud, доступ к которому вы можете оплатить в качестве ежемесячного или годового плана.
Почему мы рекомендуем
2.Froala
Froala — это легкий WYSIWYG-редактор HTML, написанный на JavaScript, со встроенными возможностями форматированного текста и расширениями через API Froala и серверные SDK. Он имеет чистый дизайн и, как известно, прост в установке. Кривая обучения, чтобы освоить использование этого инструмента, невелика, что делает его привлекательным для пользователей, которые хотят быстро приступить к работе над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за ее уникальной функции совместного редактирования в реальном времени. Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.
Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с существующей технологической инфраструктурой.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Почему мы рекомендуем
3. Setka Editor
Setka Editor — это платформа для редактирования контента с WYSIWYG-редактором без кода и независимой от каналов структурой. Это позволяет удаленным командам любого размера совместно работать над проектами дизайна контента и быстро реализовывать решения.
Setka разработан, чтобы помочь командам разработчиков эффективно предоставлять восхитительный и увлекательный контент с их макетами и надежной поддержкой.
Почему мы рекомендуем
4.
 HTML-редактор CoffeeCup
HTML-редактор CoffeeCupCoffeeCup HTML Editor — многофункциональный редактор, предназначенный для быстрого создания веб-сайтов. С помощью этого редактора вы получите интуитивно понятные инструменты, такие как автозавершение кода, которое автоматически предлагает теги по мере ввода, и библиотеку компонентов, в которой вы можете сохранять элементы, которые вы повторно используете, например, верхний и нижний колонтитулы. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах вашего сайта. Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Этот редактор также предоставляет возможности предварительного просмотра в реальном времени. Вы можете выбрать предварительный просмотр с разделенным экраном, чтобы ваша веб-страница отображалась прямо под кодом. Или вы можете использовать внешний предварительный просмотр, чтобы отобразить свою страницу в другом окне или на втором мониторе, если хотите. Любой из вариантов может показать вам, как будет выглядеть ваш дизайн в процессе работы.
Любой из вариантов может показать вам, как будет выглядеть ваш дизайн в процессе работы.
Почему мы рекомендуем
Бесплатные редакторы WYSIWYG
1. CKEditor 4
CKEditor 4 — это редактор форматированного текста на основе браузера. Он расширяется с помощью архитектуры на основе плагинов, которая позволяет добавлять в Интернет необходимые функции обработки контента.
На рынке уже почти 15 лет, CKEditor занимает свое место в этом списке благодаря тому, что он является одним из самых авторитетных редакторов с широким спектром функций и совместимостью с устаревшим программным обеспечением.
По мнению пользователей, простота настройки — одно из его лучших качеств. Другие преимущества CKEditor включают быструю загрузку (которая экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на ваш сервер.
Почему мы рекомендуем
2.Editor.js
Editor.js — редактор с открытым исходным кодом. Он позволяет редактировать блоки контента, которые вы можете перемещать и переупорядочивать (работает аналогично редактору Gutenberg WordPress). Когда вы нажимаете на блок, он показывает определенные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Когда вы нажимаете на блок, он показывает определенные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Editor.js разработан как расширяемый и подключаемый благодаря своему интерфейсу прикладного программирования (API).Он также возвращает чистые данные в формате вывода JSON. Это означает, что вы можете делать гораздо больше с данными: вы можете выполнять рендеринг с помощью HTML для веб-клиентов, рендерить нативно для мобильных приложений, создавать разметку для мгновенных статей Facebook или Google AMP, генерировать аудиоверсию для программ чтения с экрана и многое другое.
Почему мы рекомендуем
3. TinyMCE
TinyMCE — это редактор форматированного текста, стоящий за многими продуктами, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента. Его легко интегрировать, и его можно развернуть в облачных, автономных или гибридных средах. Установка позволяет включать такие фреймворки, как Angular, React и Vue. Он также может быть расширен более чем 50 плагинами, каждый из которых имеет более 100 вариантов настройки.
Его легко интегрировать, и его можно развернуть в облачных, автономных или гибридных средах. Установка позволяет включать такие фреймворки, как Angular, React и Vue. Он также может быть расширен более чем 50 плагинами, каждый из которых имеет более 100 вариантов настройки.
TinyMCE дает вам полный контроль над вашим дизайном с функциями для создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов и изменения размера шрифта. Он также предоставляет несколько функций облачной безопасности, включая веб-токены JSON и частные ключи RSA, чтобы лучше защитить ваш контент.
Почему мы рекомендуем
4. Пузырь
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений за гораздо меньшее время, чем на их создание с нуля. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble имеет удобный интерфейс, который упрощает создание и настройку приложений для тех, кто не разбирается в технологиях. Вы также можете включить логику в программы рабочего процесса, чтобы определить, что происходит, когда пользователи перемещаются по вашему приложению и щелкают по различным элементам.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Почему мы рекомендуем
5.Перо
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, созданный с учетом расширений и настроек.
Благодаря его модульной архитектуре и выразительному API, вы можете начать с ядра Quill, а затем настроить его модули или добавить свои собственные расширения в этот текстовый редактор по мере необходимости. Он предоставляет две темы для изменения внешнего вида редактора, которые вы можете дополнительно настроить, используя плагины или правила переопределения в его таблице стилей CSS. Quill также поддерживает любое настраиваемое содержимое и любой формат, поэтому вы можете добавлять встроенные слайды, интерактивные контрольные списки, 3D-модели и многое другое.
Поскольку этот редактор полностью настраиваемый и может поддерживать более насыщенный и интерактивный контент, он используется как отдельными лицами для небольших проектов, так и компаниями-гигантами из списка Fortune 500.
Почему мы рекомендуем
6.Summernote
Summernote — это простой редактор WYSIWYG, который можно загрузить только с помощью Bootstrap и jQuery или только jQuery. После правильной настройки и установки ваш текстовый редактор Summernote будет включать кнопки для добавления изображения, ссылки, видео и таблицы; изменение названия, размера, цвета и форматирования шрифта; и больше.
После правильной настройки и установки ваш текстовый редактор Summernote будет включать кнопки для добавления изображения, ссылки, видео и таблицы; изменение названия, размера, цвета и форматирования шрифта; и больше.
Вы можете настроить и расширить этот редактор с помощью модулей и плагинов. Например, вы можете настроить панель инструментов, установить уровень разрыва блочных кавычек, выбрать пользовательские единицы размера шрифта и высоту строк и многое другое.
Почему мы рекомендуем
7. ContentTools
ContentTools — это WYSIWYG-редактор с открытым исходным кодом, который можно добавить на любую HTML-страницу за несколько шагов. После добавления вы увидите значок карандаша на HTML-странице. При нажатии появляются панель инструментов и панель инспектора. Используя эти два элемента, вы можете редактировать, изменять размер или перетаскивать текстовые изображения, встроенные видео, таблицы и другой контент на странице.
При нажатии появляются панель инструментов и панель инспектора. Используя эти два элемента, вы можете редактировать, изменять размер или перетаскивать текстовые изображения, встроенные видео, таблицы и другой контент на странице.
Вы можете использовать редактор ContentTools из коробки или настроить его, чтобы разрешить редактирование только определенных областей страницы и указать, какие стили CSS пользователи могут применять к элементам.
Почему мы рекомендуем
Выберите свой WYSIWYG HTML-редактор
Редактор WYSIWYG передает полномочия по редактированию вашим клиентам или другим членам команды, ускоряя процесс разработки контента.
Эти варианты редактора WYSIWYG HTML являются одними из лучших на рынке сегодня. Они разработаны для различных вариантов использования и технических настроек, поэтому сосредоточьтесь на выборе наилучшего варианта для ваших уникальных потребностей.
Если вы предпочитаете создавать свой веб-сайт с помощью системы управления контентом (CMS), посетите CMS Hub. Это помогает вам создавать веб-сайты быстрее, профессиональнее и со свободой дизайна, чтобы создать онлайн-дом, представляющий ваш бренд.
Примечание редактора: этот пост был первоначально опубликован в апреле 2020 года и был обновлен для полноты.
.
Leave a Comment