Html программа для верстки: Лучшие редакторы HTML для Windows, Linux и macOS
03.05.2023 


 Разное
Разное
Программы для вёрстки сайта: список лучших решений
Вёрстка сайта – это процесс преобразования изображения или какого-либо другого шаблона в функциональные веб-стандарты, которые могут быть открыты в браузере. Для этого используются языки разметки – CSS и HTML, а также некоторые языки программирования для страниц с расширенным функционалом (PHP, JavaScript, Python и т.д.). Опытный веб-программист может сверстать несложную страницу и в обычном текстовом редакторе, но когда задача усложняется, лучше использовать специализированное ПО. К тому же специальные программы помогают сэкономить больше времени.
Содержание
- SublimeText
- Notepad++
- Brackets
- Adobe Dreamweaver
- WebStorm
- Aptana Studio
- Font Page
- Графические редакторы для веб-вёрстки
- GIMP
- Adobe Photoshop
- Adobe Experience Design
SublimeText
Это одно из самых популярных решений, которым активном пользуются как веб-разработчики, так и программисты, чья деятельность напрямую не связана с вебом. Программа поддерживает синтаксисы для большинства основных языков разметки и программирования, в том числе HTML, CSS, JS, C++, C# и т.д. При необходимости вы можете добавить поддержку синтаксиса других языков, правда, потребность в этом возникает только в исключительных случаях. При работе с кодом он подсвечивается, что позволяет быстрее находить в общем объёме ошибки, какие-то отдельные важные элементы и т.д. Интерфейс программы позволяет разделить её на несколько рабочих областей – вплоть до 4х. Это очень удобно, если учитывать, что при создании веб-страницы приходится одновременно работать как минимум с файлами, содержащими CSS и HTML.
Программа поддерживает синтаксисы для большинства основных языков разметки и программирования, в том числе HTML, CSS, JS, C++, C# и т.д. При необходимости вы можете добавить поддержку синтаксиса других языков, правда, потребность в этом возникает только в исключительных случаях. При работе с кодом он подсвечивается, что позволяет быстрее находить в общем объёме ошибки, какие-то отдельные важные элементы и т.д. Интерфейс программы позволяет разделить её на несколько рабочих областей – вплоть до 4х. Это очень удобно, если учитывать, что при создании веб-страницы приходится одновременно работать как минимум с файлами, содержащими CSS и HTML.
Функционал программы может быть значительно расширен с помощью установки в неё различных плагинов. Например, есть возможность добавить плагин, с помощью которого можно очень быстро прописывать код. Также определённые отрезки кода можно записывать в специальные сниппеты, которые будут разворачиваться при задании определённой команды. Доступны макросы, которые прописаны в самой программе или пользователем. Они тоже значительно упрощают и ускоряют процесс написания кода.
Они тоже значительно упрощают и ускоряют процесс написания кода.
Правда, рассматриваемая программа не лишена своих недостатков. Главный из них – отсутствие русского языка в интерфейсе. Его можно установить, но это займёт много времени. Сама программа не бесплатна, правда, вы можете пользоваться ею абсолютно бесплатно, только придётся закрывать оповещение от разработчика с предложением приобрести лицензию. Такое предложение выскакивает каждые 30 минут работы.
Notepad++
Самый известный из редакторов кода. По функционалу немногим уступает SublimeText, также внешне он менее привлекателен, зато поддерживает русский язык и распространяется бесплатно. Имеет поддержку синтаксиса многих зыков программирования и разметки, а также текстовых кодировок. По аналогии с SublimeText есть подсветка кода, нумерация строк, что значительно упрощает ориентирование по документу. Чтобы ускорить и упростить написание кода программа предлагает использовать встроенные макросы или написать свои для решения определённого типа задач. Как правило, эти задачи – однотипные действия, которые вам нужно будет выполнять от проекта к проекту. Имеющийся функционал расширяется с помощью плагинов. Есть как официальные дополнения к программе, так и плагины, написанные другими пользователями. При желании вы самостоятельно можете написать плагин к этой программе.
Как правило, эти задачи – однотипные действия, которые вам нужно будет выполнять от проекта к проекту. Имеющийся функционал расширяется с помощью плагинов. Есть как официальные дополнения к программе, так и плагины, написанные другими пользователями. При желании вы самостоятельно можете написать плагин к этой программе.
К недостаткам Notepad++ можно отнести достаточно неэстетичный интерфейс по сравнению с другими программами в нашем обзоре. Также некоторые пользователи отмечают, что программа перегружена различными функциями, которыми при этом редко приходится пользоваться при повседневной работе.
Brackets
Многофункциональный и полностью бесплатный редактор кода от компании Adobe. Внешний вид и функционал чем-то напоминают Sublime Text. Здесь также есть поддержка всех основных языков программирования и разметки веб-страниц. При необходимости их можно добавить, хотя таковая потребность может возникнуть при решении узкого спектра задач. Код подсвечивается и нумеруется по строкам, что позволяет быстрее и лучше ориентироваться по документу. Функционал программы также может быть расширен с помощью плагинов, которые разработали другие пользователи или сами Adobe.
Функционал программы также может быть расширен с помощью плагинов, которые разработали другие пользователи или сами Adobe.
Приятным бонусом для многих пользователей текстового редактора является наличие в нём функции «Live Preview». С её помощью вы можете просматривать изменения в странице в режиме реального времени без необходимости постоянно обновлять последнюю. К сожалению, эта функция сейчас корректно работает только с браузером Google Chrome. Также в Breckets интегрировано контекстное меню «Проводника», то есть вы можете гораздо быстрее прописывать пути до файлов в своём коде. В сервисах, которые были рассмотрены данный функционал либо только вводится, либо может использован только в случае установки специальных плагинов.
Дополнительной «плюшкой» для пользователей продуктов Adobe (в основном Photoshop и Muse) является плотная интеграция этого редактора с данными программами. Здесь вы быстро можете перенести CSS-параметры какого-то объекта из Фотошопа в Brackets, выполнить перенос изображения и т. д.
д.
Adobe Dreamweaver
Dreamweaver – это многофункциональный редактор HTML/CSS от компании Adobe. В отличии от Brackets распространяется на платной основе, но при этом является полноценной средой разработки. Функционал постоянно обновляется и пополняется чем-то новым. Здесь доступно несколько режимов работы:
- Режим WYSIWYG – это когда вы работаете с кодом и видите изменения в соседнем окне или блоке в режиме реального времени;
- Режим работы с кодом. В этом случае весь процесс проходит также как в редакторах, рассмотренных выше – вы работаете только с кодом;
- Раздельный режим. Чем-то похож на первый режим работы, но при этом вы можете взаимодействовать и с выводимыми графическими элементами.
Программа поддерживает множество языков разметки и программирования. Код подсвечивается и автоматически подразделяется на строки и блоки, что значительно упрощает работу с ним и ориентирование в документе. В правом меню представлен список файлов, с которыми вы работаете в данный момент времени. Оттуда можно добавить новые файлы к проекту или перетащить какие-либо из них в рабочую область. Есть целый набор дополнительных функций, значительно упрощающих работу с кодом. Другими пользователями и самим разработчиками написано много плагинов к Adobe Dreamweaver, что позволяет ещё сильнее расширить функционал при их установке. Также у Dreamweaver есть интеграция со всеми поддерживаемыми сервисами и программами Adobe – Photoshop, Illustrator, Muse и т.д.
Оттуда можно добавить новые файлы к проекту или перетащить какие-либо из них в рабочую область. Есть целый набор дополнительных функций, значительно упрощающих работу с кодом. Другими пользователями и самим разработчиками написано много плагинов к Adobe Dreamweaver, что позволяет ещё сильнее расширить функционал при их установке. Также у Dreamweaver есть интеграция со всеми поддерживаемыми сервисами и программами Adobe – Photoshop, Illustrator, Muse и т.д.
К серьёзному недостатку программы можно отнести тот факт, что она распространяется на платной основе и стоит недёшево. Без лицензии вы сможете пользоваться её функционалом только ограниченный период времени. Также в сравнении с ранее рассмотренными редакторами эта программа весит достаточно много и хорошо «кушает» ресурсы компьютера.
WebStorm
Это тоже интегрированная среда разработки веб-сайтов и приложений. Сюда встроен удобный редактор кода, поддерживающий перечень различных языков программирования и разметки, которые вам понадобятся в работе. Также есть встроенный инструмент отладки Node.js и возможность настроить его библиотеку под свои нужды. Имеется функция «Live Edit», с помощью которой вы можете сразу же запускать свой проект в браузере, внося изменения видеть их в режиме реального времени.
Также есть встроенный инструмент отладки Node.js и возможность настроить его библиотеку под свои нужды. Имеется функция «Live Edit», с помощью которой вы можете сразу же запускать свой проект в браузере, внося изменения видеть их в режиме реального времени.
Среди «плюсов» работы с программой можно отметить ещё наличие возможности выбора дизайна рабочей области и настройки его под свои потребности. Ещё вы можете взаимодействовать с сайтом, который на данный момент выгружен на хостинг, а не находится на вашем компьютере непосредственно. Правда, в таком случае вам придётся получить доступ к хостингу, на котором расположен сайт, с которым вы работаете.
Из «минусов» программы можно выделить отсутствие перевода элементов интерфейса на русский язык, а также подсказок. Неподготовленному пользователю может быть немного непривычно в этой среде разработки. Данная программа недоступна для длительного бесплатного использования, так как требуется покупка лицензии.
Aptana Studio
Аптана – это такое же комплексное решение, предназначенное для создания сайтов и веб-страниц. В неё включён текстовый редактор, отладчик, компилятор и средство автоматизации сборки сайта. Поддерживается большое количество языков программирования и разметки веб-страниц, манипуляция одновременно с несколькими проектами, интеграция в другие сервисы, удалённая разработка сайта. По сути всё то же самое, что и предыдущих программ, только с некоторыми своими особенностями.
В неё включён текстовый редактор, отладчик, компилятор и средство автоматизации сборки сайта. Поддерживается большое количество языков программирования и разметки веб-страниц, манипуляция одновременно с несколькими проектами, интеграция в другие сервисы, удалённая разработка сайта. По сути всё то же самое, что и предыдущих программ, только с некоторыми своими особенностями.
Программу сложнее осваивать, нежели решения от конкурентов, так как здесь отсутствует русский язык. Некоторые элементы управления и взаимодействия расположены не совсем логично.
Font Page
Эта программа относится уже более к простому типу – HTML-редакторам. Делать там сложные веб-приложения или сайты вряд ли получится, но сверстать небольшую страницу на HTML вполне. Редактор разработан компанией Microsoft и ранее входил в стандартный набор пакета MS Office. Функционал сведён к минимуму и позволяет верстать только простые страницы на HTML. Принцип работы реализован по типу WYSIWYG, то есть всё что вы написали автоматически отображается в отдельном окне или блоке в уже готовом виде без лишнего кода.
В Font Page есть много инструментов по форматированию текста, встроен инструмент для проверки правописания, есть возможность проверить на правильность написания сами тэги. Все ошибки, как в коде, так и в самом тексте подсвечиваются. Прямо из интерфейса вы можете открыть свой проект в браузере.
Читайте также:
Brackets обзор программы для редактирования кода
Kompozer обзор редактора для работы с HTML-тэгами
Construct Classic — обзор программы, где скачать русскую версию
Программы для рисования на компьютере скачать бесплатно
К сожалению, данная программа не пойдёт для профессиональной веб-разработки, только для новичков и то это под вопросом. Программа перестала поддерживаться официально с 2003 года, следовательно, она уже давно устарела и отстала от текущих тенденций в веб-технологиях. Однако даже в то время, когда программа нормально поддерживалась, у пользователей были проблемы с чтением некоторых стандартов. Корректная работа веб-страниц, созданных с помощью этого решения может быть гарантирована только для старых версий браузера Internet Explorer.
Графические редакторы для веб-вёрстки
Программы, которые будут рассмотрены далее не являются редакторами кода или интегрированными средами разработки. Однако они часто используются вместе с описанными выше решениями. Чаще всего в них подготавливается графика, которая будет реализована в готовом проекте. Также здесь можно экспортировать CSS-свойства какого-то векторного элемента, что значительно упростит вёрстку, если на сайте присутствуют сложные фигуры и формы, правда, пока эти инструменты работают не идеально.
GIMP
GIMP – бесплатное программное обеспечение для работы с графикой. Используется в основном для формирования самого веб-контента – прорисовки макета сайта, отдельных элементов страницы, с помощью данного продукта вы можете рисовать и редактировать готовые изображения, применяя к ним разнообразные инструменты, например, фильтры, выделения, маски и т.д. Практически вся работа с изображением производится во вкладке слоёв и каналов. Когда закончите обрабатывать картинку, вы можете сохранить её в привычный графический формат, например, png, а можете в формат GIMP’а. В последнем случае вы можете снова открыть это изображение в графическом редакторе и продолжить работу с того места, где её закончили.
В последнем случае вы можете снова открыть это изображение в графическом редакторе и продолжить работу с того места, где её закончили.
При взаимодействии с изображением в интерфейсе программы отображается история изменений слоёв. С её помощью вы можете видеть не только корректировки, которые вносились в файл, но и отменять их при необходимости. Также есть поддержка работы с текстом на изображении. GIMP – единственный бесплатный многофункциональный редактор. Имеющийся функционал может быть расширен за счёт добавления сторонних плагинов, кистей и других расширений.
К сожалению, GIMP сложно назвать простой программой для освоения. Её интерфейс может иметь непонятные элементы, да и в целом он не очень удобен для новичка.
Adobe Photoshop
Изначально Photoshop использовался для работы с фотографиями, но сегодня его всё чаще применяют для работы с веб-графиков. Используется как для разработки визуального макета страницы/сайта/приложения, так и для подготовки отдельных графических элементов. Пользуется большой известностью нежели GIMP, так как была выпущена раньше, проще в освоении для новичка и имеет дополнительный функционал. По сути здесь всё то же самое, что и в GIMP, но только добавлена возможность работы с 3D-объектами и импортировать CSS\HTML код какого-либо элемента. Правда, последняя функция работает не совсем корректно.
Пользуется большой известностью нежели GIMP, так как была выпущена раньше, проще в освоении для новичка и имеет дополнительный функционал. По сути здесь всё то же самое, что и в GIMP, но только добавлена возможность работы с 3D-объектами и импортировать CSS\HTML код какого-либо элемента. Правда, последняя функция работает не совсем корректно.
Научится работать в Photoshop достаточно просто – в интернете есть множество курсор, бесплатных видеоуроков/мануалов и статей, посвящённых работе в этой программе. Функционал программы также может быть расширен за счёт установки сторонних плагинов, инструментов, кистей и других дополнений. Часть из них есть в свободном доступе, за другие же придётся заплатить.
К недостаткам Фотошопа можно отнести необходимость платить за его использование. Пробный период длится всего 30 дней, после чего вам придётся покупать подписку. Особенность программы в том, что вы покупаете подписку только на ограниченный период времени. Например, на один месяц или на год, но не можете купить программу полностью. Помимо покупки самой программы вы получаете доступ к различным сторонним сервисам, которые использует компания Adobe, например, Creative Cloud.
Помимо покупки самой программы вы получаете доступ к различным сторонним сервисам, которые использует компания Adobe, например, Creative Cloud.
Adobe Experience Design
Это относительная новая программа от Adobe, которая была выпущена в 2015 году. В отличии от Photoshop её интерфейс значительно упрощён и адаптирован для работы с дизайном веб-сайтов, приложений. Здесь есть все необходимые инструменты, а сама программа распространяется пока что на бесплатной основе. К главному преимуществу можно отнести возможность проработки нескольких страниц, установку связи между ними, добавление примитивной анимации элементам дизайна.
К сожалению, программа пока ещё не получила слишком широкого распространения, поэтому по этой программе мало уроков, статей, курсор на русском языке. Также сам интерфейс остаётся преимущественно на английском, правда, разобраться с ним намного проще, нежели с Photoshop.
В ходе данной статьи были рассмотрены все основные программные решения, предназначенные для вёрстки веб-страниц или значительно упрощающие данный процесс. Если у вас есть какие-то вопросы или предложения по теме статьи, то оставьте их в комментариях ниже.
Если у вас есть какие-то вопросы или предложения по теме статьи, то оставьте их в комментариях ниже.
10 лучших инструментов для HTML-верстки — ProductStar на vc.ru
12 057 просмотров
HTML-верстальщик — это человек, который делает из графического макета работающий сайт. В работе верстальщика много рутины, к тому же важно не упустить различные мелочи и сделать работу максимально быстро. Чтобы облегчить эту задачу, разработчики придумали множество инструментов. В статье мы рассказываем про некоторые из них — выбирайте по вкусу.
1. Редакторы кода и плагины к ним
Без редактора кода не сверстать сайт. Это основной инструмент верстальщика. Он позволяет писать код на десятке языков программирования, подсвечивать синтаксис, выравнивать код, тестировать его (иногда прямо в редакторе), пушить в репозиторий гитхаба. Какой из редакторов выбрать — дело вкуса. Самые популярные: VSCode, Sublime Text, Brackets, Atom. Все современные редакторы кода обладают примерно одинаковым функционалом, позволяют работать с Git и устанавливать дополнения.
Emmet
Работает практически с любым редактором кода. В VSCode, например, его даже не надо специально устанавливать: он уже встроен в его функционал.
Этот плагин способен значительно сократить разработчику количество написанного текста. Эммет превращает короткие аббревиатуры в куски кода html. С ним можно быстро построить структуру страницы, написать список из множества элементов, таблицу, несколько вложенных друг в друга блоков вместе с классами. И никаких больше потерянных закрывающих скобок! Все закрывающие теги появятся автоматически.
Также Эммет может написать префиксы для кроссбраузерной верстки и даже сгенерировать “Lorem ipsum” нужной длины.
Prettier
Аккуратный и хорошо читаемый код — признак мастерства, но выравнивать его муторно и скучно, особенно, если проект насчитывает уже не одну тысячу строк кода. На помощь придут плагины для выравнивания кода.
Live Server
Плагин позволяет не перезагружать страницу браузера каждый раз, как вы внесли изменения в код html. Он будет следить за всеми изменениями в ваших файлах, и мгновенно показывать результат в браузере. Очень удобно, когда надо внести незначительные изменения в стилях или, наоборот, перестроить структуру блоков и принять решение, стоит ли оставлять изменения.
2. Браузерные дополнения
Браузер — еще одна вещь, без которой работа верстальщика немыслима. Естественно, у вас должно быть несколько браузеров для проверки кроссбраузерности верстки. Удобнее всего пользоваться Google Chrome или Mozilla Firefox: во-первых, это самые популярные браузеры, и во-вторых, к ним существует множество интересных дополнений, в том числе для разработчиков.
CSS3 Generator
Инструмент для генерации css-кода для некоторых небольших, но трудоемких задач. CSS3 Generator может трансформировать цвет из одного формата в другой, создать css-код для тени, градиента, фильтра картинки. С его помощью можно написать код трансформации блока и сделать простую анимацию.
ColorZilla
Цветовая пипетка. Позволяет узнать цветовой код выбранного участка любого сайта. Код можно получить в любом из цветовых форматов, используемых в разработке сайтов, сохранить его в истории и вернуться к нему еще раз в любой момент.
Еще одна полезная фича — доступ в один клик на страницу генератора градиентов от Колорзиллы. Этот сайт позволяет быстро и легко создать кроссбраузерный код для градиента любой сложности.
3. Онлайн-инструменты
Разработчики придумали множество инструментов, доступных онлайн. Некоторые из них незаменимы для работы, другие облегчают работу, некоторые служат просто для развлечения или вдохновения.
Google fonts
https://fonts.google.com/
Лучший бесплатный каталог шрифтов, насчитывает около 100 шрифтов на разных языках. В интерактивном каталоге можно детально изучить символы шрифта, оценить, как он будет выглядеть в разных размерах и начертаниях. Выбранный шрифт можно скачать и подключить локально, а можно сгенерировать код для подключения его с сервера Гугла.
Font Awesome
https://fontawesome.ru/
Незаменимый инструмент, если на ваш сайт нужно добавить иконки.
Font awesome — коллекция векторных иконок, которые можно вставить на сайт, как шрифт. Иконки векторные, это значит, что их можно масштабировать до любого размера. И значит, что они будут отлично выглядеть и на retina-дисплеях, требующих высокого разрешения графики. Их легко подключить и легко настроить: размер, цвет, тень — все свойства можно прописать в css, как для обычного шрифта.
Песочница кода
https://codepen.io/
https://jsfiddle. net/
net/
https://repl.it/
Песочницы — это площадки для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. Другие языки программирования они тоже поддерживают, как и некоторые библиотеки и фреймворки, но этот функционал нас сейчас не интересует.
В песочнице можно писать или править код и видеть изменения в режиме реального времени. Можно поделиться ссылкой на работу, и другой разработчик увидит одновременно и код, и результат. Также в песочнице можно работать над чужим кодом, форкнув его к себе.Codepen, помимо работы над собственным кодом, позволяет набраться идей и вдохновения и даже поучаствовать в коллективных челленджах. Проекты кодпен публичные, и в интерфейсе можно видеть работы других пользователей и искать интересные пены по ключевым словам.
4. Проверка качества кода
Важный этап в работе — проверка работы написанного вами кода. Необходимо проверить, как открывается сайт в разных браузерах и при разной ширине экрана. Соответствует ли он дизайнерскому макету. Все ли его интерактивные элементы: кнопки, форма связи, ссылки работают как задумано.
Все ли его интерактивные элементы: кнопки, форма связи, ссылки работают как задумано.
Perfect Pixel
Популярный инструмент для проверки качества верстки и соответствия ее макету. Существует как дополнение для любого браузера.
Perfect Pixel позволяет добавить на страницу jpg с макетом отдельным полупрозрачным слоем. Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Валидатор
https://validator.w3.org/
Проверяет разметку html и css на наличие ошибок и соответствие стандартам Консорциума World Wide Web. Этот сервис не напишет за вас хороший и правильный код, но укажет на места, в которых возможны проблемы при работе кода в реальности.
В валидаторе можно проверить код по ссылке, можно загрузить файл целиком или фрагмент кода. В результате вы получите список из ошибок и предупреждений. Ошибки могут навредить работе сайта, а предупреждения показывают код, не соответствующий стандартам, с избыточными или бессмысленными элементами. Участки кода с предупреждениями могут навредить положению сайта в поисковиках.
Участки кода с предупреждениями могут навредить положению сайта в поисковиках.
Ещё больше об инструментах верстки — на нашем шестимесячном курсе «Профессия: Программист» 👉 Узнать подробности!
Макет HTML (с примерами)
В этом уроке мы узнаем о макете HTML с помощью примеров.
Макет HTML относится к тому, как организовано и структурировано содержимое веб-сайта. Это упрощает навигацию по сайту. Например,
Как вы можете видеть, у нас есть различное содержимое на странице, такое как заголовок, нижний колонтитул, домашняя страница и т. Д., В структурированном виде.
Элементы макета HTML
Существуют различные элементы макета HTML. Они следующие:
Тег
Тег
Programiz
Вывод браузера
Тег
В приведенном выше примере мы создали Обратите внимание, код, Здесь, Затем мы также использовали CSS для Здесь, Мы узнаем больше о макетах CSS в наших руководствах по CSS. Это домашняя страница. Нижний колонтитул Вывод браузера Усовершенствованные макеты веб-сайтов можно создать с помощью комбинации HTML и CSS. Большинство современных веб-сайтов и блогов состоят из шапки, нижнего колонтитула, панели навигации, возможно, еще одной боковой панели и, не забываем, основной области содержимого. Что-то вроде этого: HTML имеет ряд элементов, которые можно использовать для определения каждой из этих областей. К ним относятся Таким образом, приведенный выше макет можно разметить следующим образом: Но эти элементы просто обеспечивают структуру документа. Они не занимаются презентацией. Как упоминалось ранее в этом руководстве, CSS — это то, что нам нужно для определения представления наших HTML-документов. CSS был специально создан для макетов веб-сайтов. Он работает в системе двумерной сетки, где вы указываете, какие элементы относятся к каким частям сетки. Таким образом, мы могли бы взять приведенный выше код HTML, а затем использовать сетку CSS для позиционирования каждого элемента: Если ваш браузер поддерживает сетку, этот пример должен выглядеть так, как показано в верхней части этой страницы. В этом примере мы используем свойство области шаблона сетки:
"заголовок заголовка заголовка"
"объявления в навигационных статьях"
"нижний колонтитул нижний колонтитул"; Затем мы привязываем каждый элемент к каждой из этих областей сетки, используя #pageHeader {
область сетки: заголовок;
}
#pageFooter {
область сетки: нижний колонтитул;
}
#основная статья {
область сетки: статья;
}
#mainNav {
область сетки: навигация;
}
#сайтобъявления {
область сетки: реклама;
} Остальная часть кода касается размеров, желобов, общей эстетики и т. д. В данном случае мы немного изменили разметку, добавив идентификаторы к элементам. мы не для этого нужен , но это хорошая практика. Делая это, мы гарантируем, что области сетки будут заняты только элементами с правильным идентификатором. Адаптивные макеты настраиваются в соответствии с размером экрана, используемого для просмотра веб-сайта. Это означает, что ваш веб-сайт, вероятно, будет выглядеть по-разному на мобильном телефоне, планшете и настольном компьютере. Веб-сайт подстраивается под размер экрана. Мы можем изменить приведенный выше пример, чтобы он использовал другой макет на небольших устройствах, таких как мобильные телефоны. Для этого мы добавляем медиа-запрос для проверки размера экрана. Если он меньше определенной ширины, мы показываем им новый макет. В приведенном выше примере все элементы будут наложены друг на друга (если только вы не просматриваете этот пример на очень широком экране). Такое расположение элементов идеально подходит для небольших устройств, таких как мобильные телефоны. Вот медиа-запрос, который мы использовали для этого примера: @media все и (максимальная ширина: 575px) {
тело {
области шаблона сетки:
"заголовок"
"статья"
"Объявления"
"нав"
"нижний колонтитул";
строки шаблона сетки: 80px 1fr 70px 1fr 70px;
сетка-шаблон-столбцы: 1fr;
}
} Мы просто меняем рисунок ASCII, чтобы он отражал нашу новую компоновку, которая в данном случае представляет собой простое наложение каждого элемента друг на друга (но в указанном нами порядке). Мы также меняем значения строк и столбцов по мере необходимости. Ознакомьтесь с учебным пособием по сетке, если вы хотите узнать больше о работе с сеткой. Макет сетки все еще очень нов, и поэтому поддержка браузеров ограничена. Таким образом, до тех пор, пока сетка не будет широко поддерживаться браузерами, для поддержки браузеров, не поддерживающих сетку, вам нужно будет использовать другие методы для макетов вашего веб-сайта, такие как плавающие элементы CSS (со свойством Если это кажется немного ошеломляющим, не отчаивайтесь! Вы можете загрузить любой из этих HTML-шаблонов для собственного использования. Вы можете открыть файлы и посмотреть, как каждый из них построен. И вы можете модифицировать их по своему усмотрению. Веб-технологии изменились с момента появления Интернета. Таблицы HTML когда-то были единственным способом создания расширенных макетов из двух или трех столбцов, когда весь веб-сайт был вложен в большую таблицу. CSS был разработан для презентации. Итак, как только браузеры, наконец, получили (разумно) последовательную поддержку CSS, CSS float стали нормой, в то время как CSS 9Свойство 0016 float будет применяться к блочным элементам, которые должны располагаться рядом друг с другом. Это позволило разработчикам продолжить работу с макетами из трех столбцов, сохраняя при этом презентацию отдельно от содержимого. Но плавающие элементы на самом деле не были предназначены для двумерных макетов, и часто было сложно правильно выровнять все элементы страницы, чтобы все было на нужной высоте, и ничего не было непреднамеренно перемещено на следующую строку и т. д. Внедрение flexbox упростило многие проблемы, так как предоставило лучший способ выравнивания элементов рядом без многих проблем, присущих float. .box {
дисплей: гибкий;
высота: 200 пикселей;
} display:flex - расставляет бокс рядом друг с другом в ряд высота: 200 пикселей - устанавливает высоту 200 пикселей
.синий {
ширина: 65%;
высота: 200 пикселей;
цвет фона: синий;
} .желтый {
ширина: 35%;
высота: 200 пикселей;
} ширина - устанавливает ширину высота - устанавливает высоту background-color — устанавливает цвет фона Пример: макет HTML
<заголовок>
Название
<раздел>
<навигация>
<ул>
Главная
Содержание
Макеты HTML
 Вот обзор.
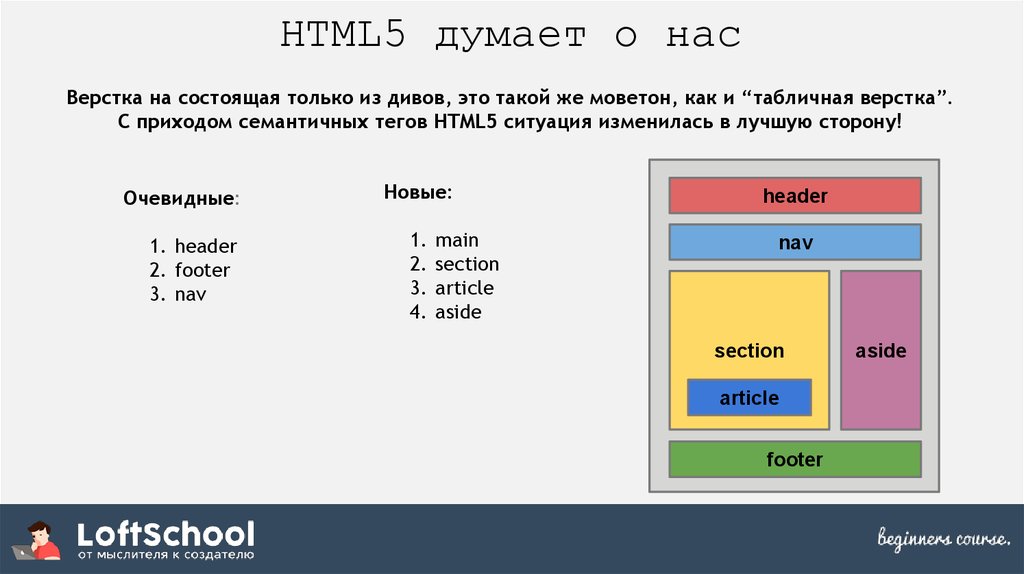
Вот обзор. основной , заголовок , нижний колонтитул , нав , в сторону и артикул элементы. Кроме того, элемент div является общим элементом уровня блока, который можно использовать для группировки элементов HTML. Итак, мы закончим с этим:
Итак, мы закончим с этим: Макет сетки CSS
Макет сетки Вот еще:
Вот еще: grid-template-areas с синтаксисом типа «ASCII art», чтобы указать, куда идет каждый элемент. Это бит, который выглядит так: область сетки свойство. Если бы мы этого не сделали, то могли бы столкнуться с серьезными проблемами, если бы когда-нибудь добавим на страницу еще один элемент с таким же именем (например, еще один элемент заголовка
Если бы мы этого не сделали, то могли бы столкнуться с серьезными проблемами, если бы когда-нибудь добавим на страницу еще один элемент с таким же именем (например, еще один элемент заголовка ). Адаптивные макеты
 */
@media все и (максимальная ширина: 575 пикселей) {
тело {
области шаблона сетки:
"заголовок"
"статья"
"Объявления"
"нав"
"нижний колонтитул";
строки шаблона сетки: 80px 1fr 70px 1fr 70px;
сетка-шаблон-столбцы: 1fr;
}
}
#Заголовок страницы {
область сетки: заголовок;
}
#pageFooter {
область сетки: нижний колонтитул;
}
#основная статья {
область сетки: статья;
}
#mainNav {
область сетки: навигация;
}
#сайтобъявления {
область сетки: реклама;
}
заголовок, нижний колонтитул, статья, навигация, раздел {
отступ: 20 пикселей;
фон: золото;
} <тело>
*/
@media все и (максимальная ширина: 575 пикселей) {
тело {
области шаблона сетки:
"заголовок"
"статья"
"Объявления"
"нав"
"нижний колонтитул";
строки шаблона сетки: 80px 1fr 70px 1fr 70px;
сетка-шаблон-столбцы: 1fr;
}
}
#Заголовок страницы {
область сетки: заголовок;
}
#pageFooter {
область сетки: нижний колонтитул;
}
#основная статья {
область сетки: статья;
}
#mainNav {
область сетки: навигация;
}
#сайтобъявления {
область сетки: реклама;
}
заголовок, нижний колонтитул, статья, навигация, раздел {
отступ: 20 пикселей;
фон: золото;
} <тело> Нажмите кнопку Предварительный просмотр , чтобы просмотреть его в новом окне (которое должно отображать исходный макет — если вы еще не просматриваете его на небольшом устройстве).
Нажмите кнопку Предварительный просмотр , чтобы просмотреть его в новом окне (которое должно отображать исходный макет — если вы еще не просматриваете его на небольшом устройстве). Несетевые браузеры
 Хорошей новостью является то, что большинство основных браузеров начали поддерживать сетку с марта 2017 года, так что колеса определенно заработали. Но все еще есть много веб-пользователей, использующих браузеры без сетки.
Хорошей новостью является то, что большинство основных браузеров начали поддерживать сетку с марта 2017 года, так что колеса определенно заработали. Но все еще есть много веб-пользователей, использующих браузеры без сетки. float ) и/или flexbox (со свойством flex и связанные свойства). Эволюция макетов веб-сайтов
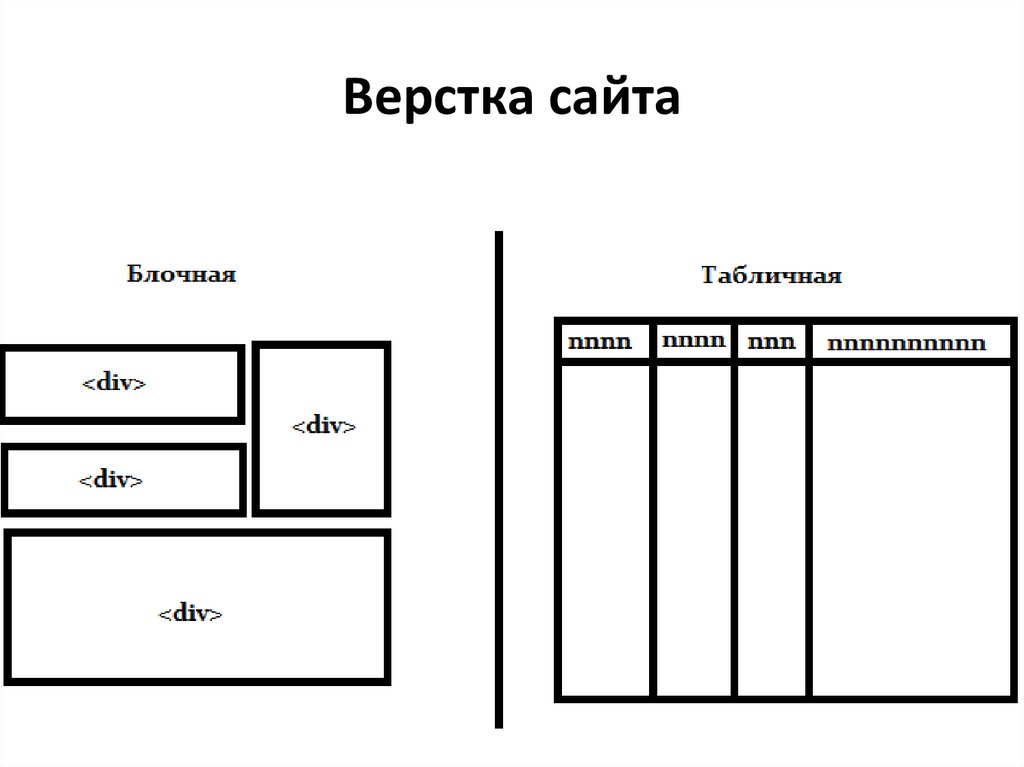
 Но таблицы не предназначались для макетирования — они предназначались для хранения табличных данных. И HTML не был разработан для презентации — он был разработан для разметки структуры документа.
Но таблицы не предназначались для макетирования — они предназначались для хранения табличных данных. И HTML не был разработан для презентации — он был разработан для разметки структуры документа.

Leave a Comment