Html при наведении на картинку появляется текст: Как добавить всплывающую подсказку к изображению?
26.11.2021 


 Разное
Разное
Альтернативный текст и всплывающая подсказка
Альтернативный текст и всплывающая подсказка | htmlbook.ruТемы рецептов
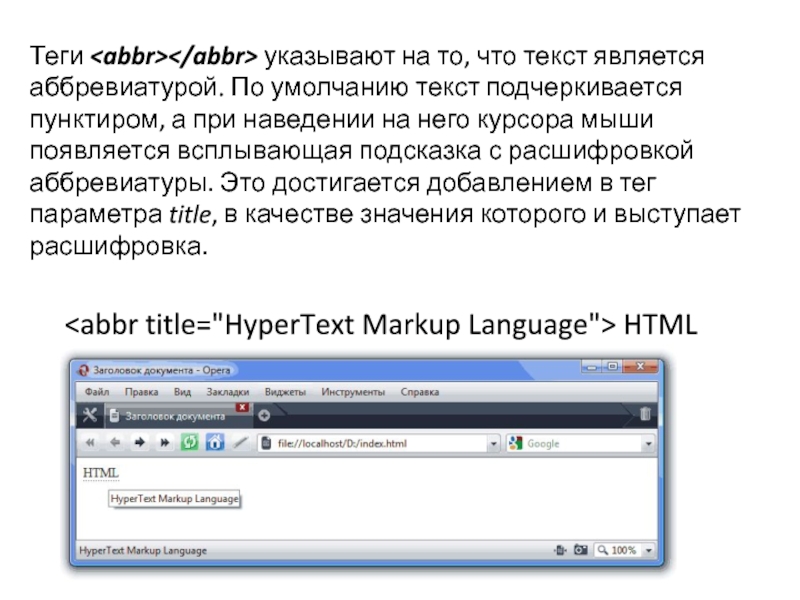
Всплывающая подсказка обычно используется для краткого комментирования содержания изображений и появляется при наведении на картинку курсора мыши. Добавление такой подсказки происходит с помощью атрибута title тега <img>. В качестве значения указывается текстовая строка, заключенная в кавычки.
Альтернативный текст показывается на месте изображения в момент его загрузки или недоступности. В общем, в те моменты, когда картинка по каким-либо причинам не видна. Обычно это случается, если пользователь отключил показ изображений в браузере или при медленном соединении с сайтом. Альтернативный текст добавляется через атрибут alt тега <img> и является обязательным согласно спецификации HTML и XHTML.
Альтернативный текст используется для описания содержимого картинки, когда само изображение недоступно. При этом альтернативный текст не должен напрямую отображаться в браузере. Исключением является Internet Explorer, в котором он появляется в виде всплывающей подсказки. Проверить вид и корректность альтернативного текста легко, достаточно отключить показ картинок в браузере.
Всплывающая подсказка, добавляемая к изображениям через атрибут title тега <img>, является системным элементом, поэтому вид подсказки зависит от используемого браузера, операционной системы и ее настроек. Хотя напрямую изменить оформление подсказки нельзя, допустимо пойти обходным путем и имитировать всплывающую подсказку с помощью JavaScript.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагинОсновные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook. ru использует Друпал хостинг it-patrol
ru использует Друпал хостинг it-patrol© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Эффект подчёркивания при наведении на ссылку
Здравствуйте, дорогие друзья!
В данной статье я покажу вам как сделать плавное подчёркивание ссылки при наведении.
Этот интересный эффект можно использовать как для ссылок, находящихся внутри определённого блока, так и для всех ссылок на сайте. Данный эффект при наведении создаётся при помощи CSS.
Навигация по статье:
И будет он состоять всего из нескольких строчек кода.
Для того чтобы посмотреть как выглядит плавное подчёркивание ссылки при наведении просто наведите курсор на одну из ссылок ниже:
Как создать эффект плавного подчёркивания ссылки при наведении?
Предположим у Вас есть блок с классом «link» и внутри него есть ссылки, для которых нужно применить данный эффект при наведении.
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div>
<div> <a href=»#»>Ссылка 1</a> <a href=»#»>Ссылка 2</a> <a href=»#»>Ссылка 3</a> </div> |
Сначала нам нужно задать для этих ссылок несколько CSS свойств, для того чтобы к ним можно было применить данный эффект при наведении. Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/ line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
.link a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/ line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ } |
Теперь для того чтобы создать плавное подчёркивание ссылки при наведении нам нужно при помощи CSS добавить псевдоэлемент after.
.link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ }
.link a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0. } |
И на последнем этапе создания плавного подчёркивания ссылки нужно задать для песевдоэлемента after ширину 100% при наведении, а также при установленном курсоре. В этом нам помогут псевдоклассы :hover и :focus.
Выглядеть это будет так:
.link a:hover:after, .link a:focus:after { width: 100%; }
.link a:hover:after, .link a:focus:after { width: 100%; } |
То есть изначально наш псевлоэлемент имеет ширину 0%, а при наведении она плавно становится 100%.
Для этого дописываем следующее:
.link a:hover{ color:#225384; }
. color:#225384; } |
Если вы хотите чтобы данный эффект применялся для всех ссылок на вашем сайте, то вместо «.link a» нужно будет писать «а».
Чтобы не сбивать вас с толку даю весь код вместе. В этом коде эффект плавного подчёркивания применится ко всем ссылкам на сайте:
a {
text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/
display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный
line-height: 1; /*Задаём высоту строки (можно в пикселях)*/
color:#2F73B6;/*Задаём цвет ссылки*/
}
a:after {
display: block; /*превращаем его в блочный элемент*/
content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/
height: 3px; /*задаём высоту линии*/
width: 0%; /*задаём начальную ширину элемента (линии)*/
background-color: #225384; /*цвет фона элемента*/
transition: width 0.4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | a { text-decoration:none; /*Убираем стандартное подчёркивание ссылки если оно ещё не убрано*/ display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный line-height: 1; /*Задаём высоту строки (можно в пикселях)*/ color:#2F73B6;/*Задаём цвет ссылки*/ }
a:after { display: block; /*превращаем его в блочный элемент*/ content: «»; /*контента в данном блоке не будет поэтому в кавычках ничего не ставим*/ height: 3px; /*задаём высоту линии*/ width: 0%; /*задаём начальную ширину элемента (линии)*/ background-color: #225384; /*цвет фона элемента*/ transition: width 0. }
a:hover:after, a:focus:after { width: 100%; }
a:hover{ color:#225384; } |
После добавления данного кода просто сохраняете файл и всё! Всё очень просто не правда ли?! Вот за что я люблю CSS3! С его помощью можно за несколько минут создать очень интересные эффекты и при этом не нужно подключать дополнительных библиотек и т.д.
Куда вставлять весь этот код?
CSS код со всеми прописанными свойствами нужно вставить в CSS файл вашего сайта или вашей темы (если сайт работает на CMS)
Для WordPress этот файл будет находиться по адресу:
wp-content/themes/название темы/style.css
Для Opencart этот файл находится по адресу:
catalog/view/theme/название темы/stylesheet/stylesheet.css
Данный CSS код нужно вносить в самый конец CSS файла.
Надеюсь, что вам понравилась данная статья! Если это так, то я буду очень вам очень признательна, если вы поделитесь ссылкой на неё в соцсетях. Для вам просто нужно нажать на одну из кнопок соцсетей, которые находятся под этой статьей. Так вы поможете мне в развитии моего блога.
На этом у меня всё! Желаю вам успешной реализации данного эффекта у себя на сайте! До встречи в следующих статьях!
С уважением Юлия Гусарь
Картинка при наведении на ссылку
НАВЕДИ НА МЕНЯ КУРСОР
В некоторых случаях, для предоставления посетителю более наглядной графической информации, требуется, чтобы при наведении курсора мышки на ссылку, появлялась определенная картинка. Довольно востребованным случаем использования данного метода является, например, создание функционального прайс-листа.
Я подробно опишу порядок действий для сайтов на CMS WordPress, однако работать эта функция, при грамотном подходе, будет на сайтах любого типа.
Так выглядит код самой ссылки:
<a href="ВАША_ССЫЛКА" target="_blank">"АНКОР ССЫЛКИ"<span><img src="ССЫЛКА_НА_НЕОБХОДИМОЕ ИЗОБРАЖЕНИЕ" /></span></a> |
<a href=»ВАША_ССЫЛКА» target=»_blank»>»АНКОР ССЫЛКИ»<span><img src=»ССЫЛКА_НА_НЕОБХОДИМОЕ ИЗОБРАЖЕНИЕ» /></span></a>
Разбирать подробно этот код не имеет особого смысла, поскольку все и так очевидно. Параметр target=»_blank» говорит о том, что ссылка будет открываться в новом окне, используйте его на свое усмотрение.
Теперь нам необходимо создать css класс imagetip. Для этого в панели администрирования вашего сайта переходим на вкладку «Внешний вид» — «Редактор«, находим файл style.css, который, скорее всего, откроется в редакторе сразу по умолчанию, и в самый конец вставляем следующий код:
. |
.imagetip span{ border-radius: 5px 5px 5px 5px; visibility: hidden; position: absolute; left: 270px; background: #fff; box-shadow: -2px 2px 10px -1px #333; border-radius: 5px; width: 20%; z-index: 9999; } .imagetip:hover span{ visibility: visible; }
После этого, можете проверить его работоспособность и откорректировать визуализацию в соответствии со своими предпочтениями, изменяя параметры кода.
Если у вас что-то не получилось или вы ничего не поняли после прочтения — пожалуйста, пишите в комментариях, будем разбираться вместе. Кроме того, интересен ваш опыт применения функции «появления картинок при наведении на ссылку» на ваших сайтах.
Это полезно знать:
на Ваш сайт.
Как сделать CSS анимацию фона, текста, картинок и кнопок на сайте
Добрый день дорогие подписчики. Сегодня для вас очередная полезная статья, а точнее очень полное руководство – как сделать CSS анимацию картинки, блоков, кнопок и текста на сайте. В этом мануале будет много примеров, которые вы сможете сразу посмотреть и применить на своих сайтах. Плюсом я сделаю исходники, т. е вы еще можете их скачать по прямой ссылке, что безусловно является удобством. Для вас же стараюсь, дорогие мои 🙂 Итак, приступим.
Содержание:
- CSS анимация при наведении
- Эффект анимации текста
- Примеры использования CSS анимации текста
- Как сделать CSS анимацию у кнопки
- CSS эффект анимации ссылок
- Как сделать анимацию CSS у картинки
- Как сделать анимацию фона на сайте с помощью CSS
- Заключительная часть
CSS анимация при наведении
Я думаю, что все согласятся с утверждением, что чем сайт интерактивнее и динамичнее, тем на нем дольше остаются пользователя. Это безусловный факт и спорить здесь просто нет смысла. Сейчас мы разберем примеры CSS анимации при наведении мыши. И разбор мы начнем со свойства CSS – transition.
Если говорить в общих чертах, то transition – это переходное свойство, которое может принимать до 4 разных связанных свойств:
.example { transition: [transition-property] [transition-duration] [transition-timing-function] [transition-delay]; }
.example { transition: [transition-property] [transition-duration] [transition-timing-function] [transition-delay]; } |
Все эти свойства позволяют элементам менять свои значения в пределах определенного времени duration. Т.е мы навели элемент у него начинают появляться свойства, которые мы задали в селекторе (в нашем случае это .element ). Чуть ниже пример кода перехода фона у контейнера div с псевдоклассом :hover из красного цвета в зеленый:
div { transition: background-color 0.5s ease; background-color: red; } div:hover { background-color: green; }
div { transition: background-color 0.5s ease; background-color: red; } div:hover { background-color: green; } |
При наведении мыши CSS анимация появляется не сразу, а с небольшой задержкой в доли секунды. Это вы можете увидеть уже на этом примере:
Вы также можете задавать как определенное свойство, как мы сделали с вами выше, т.е задали правило «меняй фон у элемента div в течение 0.4 сек с красного на зеленый» или же использовать значение all, чтобы обратиться ко всему свойству целиком.
div { transition: all 0.5s ease; background: red; padding: 10px; } div:hover { background: green; padding: 20px; }
div { transition: all 0.5s ease;
|
Текст или картинка, поверх картинки! Блог Интернет Технологий
У меня недавно стал вопрос, как сделать текст поверх картинки. Тогда я мог с уверенностью сказать, что так сделать нельзя. И конечно же оказался неправ. Это реально сделать, причем не затрачивая на это много усилий! Потому что это самое простое что можно сделать..
И так, для начала создадим саму картинку.
<img src="url images" />
Есть картинка, поверха которой нужно сделать текст. Мы сделаем это с помощью «position«. Но для начала, что оно из себя представляет.
Position — Устанавливает способ позиционирования, относительно родителя.
- position: absolute; — задает абсолютное свободное позиционирование. Значения атрибутов bottom, left, right и top при этом задают абсолютные координаты элемента страницы относительно родителя.
- position: relative; — задает относительное свободное позиционирование. Значения атрибутов bottom, left, right и top при этом задают смещение координат элемента страницы от точки, в которой он был отображен, будь атрибут position установлен в static.
- position: static; — (значение по умолчанию) задает статическое позиционирование, при котором элемент страницы отображается внутри общего «потока» текста, т.е. не свободно. Значения атрибутов bottom, left, right и top при этом не принимаются Web-обозревателем во внимание.
- Хм.. Если вы делаете только одно изображение на всю страницу, то выгодно будет пользоваться absolute, так как он позволит выбрать положение по всему экрану.
- А если вам нужно будет сделать маленькую картинку в нутри тега <div> или в таблице, то лучше воспользоваться relative.
Мне нужно было сделать так как во втором примере. Делаем текст, который в дальнейшем будет находится на картинке. Вот пример:
<div><!-- Див, в ктором находится наш текст и картинка -->
<img src="logo.jpg">
<div>Текст поверх картинки</div>
</div>
После этого кода получается текст ниже картинки. Чтобы он стал на картинке, задаем ему position:relative;
<div>
<img src="logo.jpg">
<div>Текст поверх картинки</div>
</div>
bottom:100px; — показывает настройки расположения текста. Настраивайте под свой вкус ;).
Ну вот и все.. Надеюсь полезен был урок!
С уважением, Vasilenko Ivan!34 примера CSS анимации текста и изображения
Веб-дизайн admin 3 Комментариев HTML, вдохновение, дизайнВеб-анимация прошла долгий путь и, в наши дни, с возможностью анимации элементов с использованием CSS3, проще, чем когда-либо, оживить пользовательский интерфейс с некоторыми переходами CSS, CSS-преобразованиями и анимациями CSS.
Анимация может влиять на эмоции пользователя, информировать его и направлять его внимание.
7 бесплатных инструментов тестирования адаптивности сайтаСодержание
- 1 Handwritting Text Animation
- 2 Terminal
- 3 Smoky
- 4 Peeled Text Transforms
- 5 CSS Paper Text
- 6 LOVE
- 7 Colorful
- 8 Rotating text
- 9 Auto Typing
- 10 Text Transform
- 11 Transmission: Glowing Text Animation
- 12 Emblem – Auto generate circular text
- 13 CSS Perspective Text Hover
- 14 Simple
- 15 Title
- 16 Image revealing from text on hover
- 17 Glitch text with image background
- 18 Animated highlighted text
- 19 Fly in, fly out
- 20 Floating Text
- 21 Text Animation with background
- 22 VelocityJS demo
- 23 Particles write text
- 24 Animated text fill
- 25 Neon Text Effect
- 26 motion graphic typeface
- 27 Animated Type Loader
- 28 Material Card with Animated Featured Image
- 29 Fully Responsive Layout With Nice Animation
- 30 Zoom + pan the image on hover & mouse move
- 31 Shattering Images
- 32 Building Images
- 33 Image Overlay Slider
- 34 Image hover effect
Handwritting Text Animation
Terminal
Smoky
Peeled Text Transforms
CSS Paper Text
LOVE
Colorful
Rotating text
Auto Typing
Text Transform
Transmission: Glowing Text Animation
Emblem – Auto generate circular text
CSS Perspective Text Hover
Simple
Title
Image revealing from text on hover
Glitch text with image background
Animated highlighted text
Fly in, fly out
Floating Text
Text Animation with background
VelocityJS demo
Particles write text
Animated text fill
Neon Text Effect
motion graphic typeface
Animated Type Loader
Material Card with Animated Featured Image
Fully Responsive Layout With Nice Animation
Zoom + pan the image on hover & mouse move
Shattering Images
Building Images
Image Overlay Slider
Image hover effect
Ошибки в мобильном дизайне, которые не нравятся поисковикамВсплывающий текст при наведении курсора на изображение
Привет,
спасибо за ваш пост и извините за беспокойство.
Добавление атрибута title = "..." здесь должно работать. Другими решениями могут быть использование пользовательского HTML и CSS или плагин всплывающей подсказки.
С уважением,
Тобиас
Тобиас,
Спасибо за ответ. Не могли бы вы уточнить, как реализовать этот атрибут «title» в таблице? Его нужно добавлять в ячейки содержимого таблицы, а не в поле «Дополнительные классы CSS», верно?
Например, текущее содержимое ячейки — это бета-коэффициент .Как мне правильно добавить в код атрибут «title»?
Спасибо,
Патрик
Привет, Патрик,
просто используйте подход из последнего сообщения в ветке, на которую вы уже ссылались: https://wordpress.org/support/topic/popup-text-when-hovering-a-cell-or-row/#post-9887062
С уважением,
Тобиас
Тобиас,
Предоставленная строка кода: Это нормальное содержимое ячейки. выдает сообщение« Это нормальное содержимое ячейки », но не отображает всплывающий текст. Я попытаюсь создать собственный код или плагин всплывающей подсказки, если нет другого исправления.
Еще раз спасибо за уделенное время.
Лучшее,
Патрик
Привет,
где именно ты это пробовал? Я не могу найти промежуток на странице по вашей ссылке?
С уважением,
Тобиас
Здравствуйте,
Я пробовал это на этой странице: https: // cryptoscores.org / coin-index / bitcoin / Таблица находится под диаграммой «TradingView» и содержит ячейки с таким содержанием, как «среднее время блокировки, средняя комиссия за транзакцию и т. д.).
Сообщите мне, если это поможет.
Спасибо за поддержку.
Патрик
Привет, Патрик,
ок, таблица видна, а
нет в нем?
С уважением,
Тобиас
Эй Тобиас,
Я добавил еще одну строку в нижнюю часть таблицы с содержимым: Это нормальное содержимое ячейки. в первой ячейке.
Отображается «Это нормальное содержимое ячейки», однако, похоже, нет всплывающего окна с надписью «Это будет всплывающий текст».
Лучшее,
Патрик
Привет, Патрик,
Я без проблем вижу всплывающий текст при наведении курсора мыши. Вот скриншот, который я сделал (используя Chrome на компьютере Linux): https://imgur.com/a/lTyY6eS
С уважением,
Тобиас
Эй Тобиас,
Приятно слышать, что он работает.
К сожалению, при использовании Chrome в macOS текст наведения не отображается. Есть идеи, как это обойти?
Если нет, не беспокойтесь. Я закрою это как решенное.
Большое спасибо за вашу поддержку!
Лучшее,
Патрик
Привет,
для меня он также работает в Chrome на Mac: https://imgur.com/a/uYmN6s6
С уважением,
Тобиас
Эй,
Это странно.Похоже, что с моей стороны возникла проблема.
Ура! Спасибо за все.
Привет,
без проблем, добро пожаловать! 🙂 Приятно слышать, что это помогло!
С наилучшими пожеланиями,
Тобиас
Текст поверх изображений
Время от времени мне интересно, читают ли люди все, что я пишу. Когда я разместил последнюю страницу часто задаваемых вопросов, я ответил на вопрос читателя о размещении текста поверх изображения.Она хотела иметь возможность помещать имя человека на картинке поверх картинки, как подпись. Я сказал, что это невозможно без использования графического редактора. Что ж - KaBoom! Пришло письмо.
Да, люди читают. Я пойду по дороге ласки прямо сейчас и скажу, что когда я ответил на вопрос, это было правильно. Теперь переменные изменились прямо у меня, и браузеры версии 4.0 предложили несколько различных способов сделать это. Здесь я выделю три.
Самый простой способ нанести текст поверх изображения
Вот и текст поверх потрясающего изображения, которое действительно принадлежит вам:
Нравится новая стрижка? Большая часть макушки исчезла, как и большая часть бороды. Я думал о создании нового персонажа для домашней страницы, но старый мне все равно нравится.
Прежде чем мы перейдем к тому, как и почему этот метод, я хотел бы сообщить вам, что изображения на этой странице были сделаны с помощью моей новой цифровой камеры. Это действительно потрясающий предмет.Он держит 3,5-дюймовую дискету прямо в корпусе камеры. Когда вы делаете снимок, он записывает его на диск в формате JPEG, чтобы вы могли сразу перейти в Интернет. Не только это, но вы также можете просматривать изображения, как только вы их делаете. Таким образом вы сможете быстро определить, моргнул кто-то ей или ему глазами или нет. Если снимок неудачный, сотрите его и сделайте еще один. Плавный, но немного крутой. Мой был чуть больше 500 долларов. (Моя жена ахнула, когда я вручил кредитную карту.) Есть более дешевые, но не с диском прямо на борту.Я все еще думаю, что это была хорошая покупка. Сейчас ...
HTML-код, который сделал это
|
Вот что происходит в HTML
Я получил эффект, используя одну ячейку таблицы, добавив фон, а затем текст.Вот так:
-
Это формат ячейки. Вам нужно обнулить все, чтобы границы ячеек лежали прямо напротив изображения. Таким образом, у вас будет лучший контроль над текстом по отношению к изображению.
На этом вся сделка закончилась.Начинает строку таблицы. В этом нет необходимости, но это хороший формат таблицы. Снова хорошее создание таблицы.Вот что делает фокус.Я установил изображение, которое вы видите выше, в качестве фона ячейки изображения. Обратите внимание, что я добавил высоту и ширину изображения. ВАМ НУЖЕН ДЛЯ ЭТОГО. Если вы этого не сделаете, то ячейка будет соответствовать только размеру текста, который вы поместили после команды TD. Другими словами, вы не увидите всю картину. Это текст, который будет отображаться на изображении. Я использовал команду размера и цвета ШРИФТА, чтобы текст отображался немного лучше.- Джо Бернс за работой
Делаем это через слои
Хотя этот пример таблицы достаточно хорош, мы в Goodies Inc. идем дальше и показываем вам несколько других методов. Вот небольшой код, который будет выполнять почти то же самое. Это делается со слоями, поэтому вам нужно запустить Netscape 4.0, чтобы увидеть эффекты.
 |
Довольно изящно. Это поза моего Пола Маккартни, сержанта Пеппера, если вы не знали.
Как видите, эффект тот же, но части немного другие.Посмотрите на код. Я установил два слоя в соответствии с основным форматом (найденным здесь), но на этот раз я сделал это с двумя изображениями. Один - на затылке (newjoe02.jpg), а другой - изображение того же размера с надписью «Это не лысина». Оба настроены на начало 250 пикселей слева и 100 пикселей сверху окна браузера.
Помните, что слои накладываются один поверх другого в том порядке, в котором они написаны. Поэтому текстовое изображение пишется вторым.
Хитрость в том, что я сделал изображение с текстом прозрачным, кроме самого текста. Таким образом просвечивает другое изображение, и вы получаете эффект.
Это немного работы, но если вы разбиваете свои страницы, используя слои и разделы DIV, это способ настройки эффекта.
Почему бы не разместить текст?
Отличная идея!
Идея в основном такая же, как и со слоями, за исключением того, что вам не нужно создавать текстовое изображение, как вы это делали выше.Вот код:
 (Этот раздел DIV действительно должен быть в одной строке) |
На самом деле смотрю в экран моего компьютера. Плохой выстрел. Похоже, у меня под лицом должна быть карточка с номером окружной тюрьмы.(Поверните направо! (Да, я вижу, я повернул налево))
Концепция позиционирования здесь подробно объясняется, но вы можете примерно понять это из приведенного выше кода. Изображение просто сидит там, где обычно. Текст, отформатированный до размера шрифта +2 и зеленого цвета, помещен в раздел. Затем команды таблицы стилей размещают ее на расстоянии 250 пикселей от верхней части окна браузера и 20 пикселей от левой стороны. Команда высоты и ширины устанавливает высоту и ширину раздела, внутри которого будет располагаться текст.Вы не должны устанавливать это значение шире изображения. Таким образом вы уменьшите вероятность перекатывания текста по сторонам.
Вот это ...
Большинство из вас, вероятно, в конечном итоге будут использовать фоновый метод TABLE вверху, но, возможно, нет. Итак, теперь вы можете использовать в изображениях столько мудрых слов, сколько сможете собрать. На данный момент у меня их нет.
Наслаждайтесь!
Перу телеведущий прерывает интервью, чтобы камеры могли сфокусироваться на «НЛО», парящем над Лимой
Что это за загадочный фиолетовый диск, летящий над Перу? Телеведущий прерывает интервью, чтобы камеры могли сфокусироваться на «НЛО», парящем над городом
- Съемочная группа сняла фиолетовый дискообразный НЛО, парящий над Лимой
- По словам очевидцев, объект находился над перуанским городом в течение двух часов
- Тысяч обратились в социальные сети, чтобы обсудить, что это может быть.
- Некоторые считают, что это доказательство инопланетян, другие думают, что это беспилотник или пластиковый пакет
- Раэльское движение утверждает, что НЛО каким-то образом связано с их инициативой по убеждению перуанцев правительство построит посольство инопланетян
Кейли Бейкер для MailOnline
Опубликовано: | Обновлено:
Телевизионная группа сняла этот удивительный кадр, на котором запечатлен фиолетовый НЛО в форме диска, парящий над строительной площадкой города.
Съемочная группа в Лиме, Перу, снимала программу, когда они прервали ее, чтобы сосредоточиться на том, что похоже на «НЛО», парящее над городом.
Дискообразный объект фиолетового цвета можно увидеть парящим в небе рядом со строительной площадкой, но до сих пор официального объяснения этому объекту не было.
Дискообразный объект фиолетового цвета (на фото) был замечен парящим в небе в городе Лима в Перу
Неопознанный фиолетовый объект был замечен над строительной площадкой - его можно увидеть прямо под краном
По данным Peru This Week, телешоу «Alto al Crimen» - программа-расследование, направленная на предотвращение преступлений высокого уровня - снимала эпизод в престижном районе Мирафлорес в Лиме 10 февраля, когда они заметили необычный объект.
Ведущий шоу, конгрессмен из Лимы Ренцо Реджиардо, прервал интервью, чтобы позволить оператору сфокусироваться на странном фиолетовом объекте в небе.
Очевидцы сообщили, что видели объект, парящий над городом в течение двух часов.
Тысячи людей заходили в социальные сети, чтобы обсудить, что, по их мнению, представляет собой загадочный фиолетовый объект, и видео уже просмотрено более 100 000 раз.
Съемочная группа в Лиме, Перу, снимала программу, когда они заметили нечто, похожее на «НЛО».
Раэльское движение, религия НЛО, в восторге от этого наблюдения и утверждают, что НЛО каким-то образом связано с их инициативой. убедить правительство Перу построить в стране посольство инопланетян
Некоторые предполагают, что это беспилотник, воздушный змей или голограмма, проецируемая в небо.
Другие люди полагают, что это может быть доказательством внеземной жизни, в то время как один человек сказал, что они думают, что это «пластиковый пакет».
Еще больше загадочности к наблюдению за НЛО добавляют утверждения о том, что НЛО каким-то образом связан с инициативой, осуществляемой в настоящее время Раэльским движением - религией НЛО - с целью убедить правительство Перу построить внеземное посольство, сообщает The Examiner.
Раэлизм: религия НЛО
Раэлизм, также известный как раэлианство или раэлианское движение, - это религия НЛО, основанная в 1974 году.
Сообщение об ошибке «Недопустимая запись» появляется при наведении указателя мыши на поле
Признак
Сообщение об ошибке «Недопустимая запись» появляется при наведении курсора на поле «Отдел», «Подразделение» или «Местоположение» в заявке на вакансию
Изображение / данные в этом KBA взяты из внутренних систем SAP, примеров данных или демонстрационных систем. Любое сходство с реальными данными - чисто случайное совпадение
Окружающая среда
SAP SuccessFactors Управление рекрутингом
Воспроизведение ошибки
- Откройте заявку на вакансию, в которой поле «Отдел», «Подразделение» или «Местоположение» определено как type = "enum"
- Наведите курсор на поле
- Появится текст «Недействительная запись»
Причина
В старых файлах XML для полей «Подразделение», «Местоположение» и «Отдел» используется type = "enum" (это по-прежнему будет работать правильно, однако при наведении курсора в описании поля появится "Недействительная запись").
Для новых экземпляров установка нового шаблона вакансии с типом поля «производный», который в будущем будет правильным типом поля для использования - «Недействительная запись» не будет отображаться при наведении курсора в экземплярах, которые используют «производный».
По-прежнему можно использовать type = "Enum", однако указанная выше проблема все равно возникнет.
Разрешение
Если в настоящее время используется type = "enum", вы не сможете обновить существующий шаблон заявки на вакансию - это приведет к ошибкам при загрузке и не удастся загрузить.Однако новые экземпляры должны использовать type = 'производный' в своем шаблоне вакансии, чтобы избежать появления этой «недопустимой записи».
Ключевые слова
Парить; Наведите курсор мыши; Парение; Мышь; Недействительным; Въезд; Ховеровер; при наведении, KBA, LOD-SF-RCM-JOB, Объявления о вакансиях и заявки, Проблема
Товар
SAP SuccessFactors Recruiting все версии
типов глаголов | АНГЛИЙСКИЙ СТРАНИЦА
Прежде чем приступить к урокам глагольного времени, чрезвычайно важно понять, что НЕ все английские глаголы одинаковы.Английские глаголы делятся на три группы: нормальные глаголы, прерывистые глаголы и смешанные глаголы.
Нормальные глаголы I группы
Большинство глаголов являются «нормальными глаголами». Эти глаголы обычно представляют собой физические действия, которые вы можете видеть, как кто-то делает. Эти глаголы могут использоваться во всех временах.
Нормальные глаголы
бегать, ходить, есть, летать, ходить, говорить, касаться и т. Д.
Примеры:
- Я ем ужинов каждый день.
- Я сейчас ем обед.
Непрерывные глаголы II группы
Вторая группа, называемая «непрерывные глаголы», меньше. Эти глаголы обычно представляют собой вещи, которые вы не можете увидеть, как кто-то делает. Эти глаголы редко используются в непрерывном времени. В их числе:
Абстрактные глаголы
быть, хотеть, стоить, казаться, нуждаться, заботиться, содержать, быть в долгу, существовать ...
Глаголы владения
владеть, владеть, принадлежать ...
Глаголы эмоций
любить, любить, ненавидеть, не любить, бояться, завидовать, думать...
Примеры:
- Он нуждается в помощи сейчас. Не верно
- Он нуждается в помощи сейчас. Правильно
- Он хочет выпить. Не верно
- Он хочет выпить сейчас. Правильно
Смешанные глаголы III группы
Третья группа, называемая «смешанные глаголы», является самой маленькой группой.Эти глаголы имеют несколько значений. В каком-то смысле каждое значение - уникальный глагол. Некоторые значения действуют как «прерывистые глаголы», в то время как другие значения действуют как «нормальные глаголы».
Смешанные глаголы
появляться, чувствовать, иметь, слышать, смотреть, видеть, весить ...
Список смешанных глаголов с примерами и определениями:
появиться:
- Донна выглядит в замешательстве. Непрерывный глагол
- Мой любимый певец выступает сегодня вечером в джаз-клубе . Обычный глагол
иметь:
слышать:
посмотреть:
пропустить:
видеть:
- у меня см. хе. Непрерывный глагол
- Я обращаюсь к врачу. Обычный глагол
- Я вижу ее. Обычный глагол
- He ночью видит призраков. Обычный глагол
по запаху:
по вкусу:
думать:
весить:
Некоторые глаголы могут сбивать с толку:
быть:
- Джо - это американец. Непрерывный глагол
- Джо очень американец . Обычный глагол
- Джо ведет себя очень грубо. Обычный глагол
- Джо ведет себя очень формально. Обычный глагол
ВНИМАНИЕ: Только в редких случаях "должно использоваться" в непрерывной форме. Чаще всего это происходит, когда человек временно ведет себя плохо или стереотипно. Его также можно использовать, когда чье-то поведение заметно отличается.
чувствовать:
- Массаж по ощущениям отлично. Непрерывный глагол
. - Я, , сегодня плохо себя чувствую, . Иногда используется как непрерывный глагол
Я, , сегодня плохо себя чувствую . Иногда используется как обычный глагол
УВЕДОМЛЕНИЕ. Второе значение слова «чувствовать» очень гибкое, и нет никакой реальной разницы в значениях между «сегодня я плохо себя чувствую» и «сегодня я плохо себя чувствую».
| init | boolean | true | Должен ли Swiper инициализироваться автоматически при создании экземпляра. Если он отключен, вам необходимо запустить его вручную, позвонив по номеру mySwiper.init () | ||||
| updateOnWindowResize | boolean | true | Swiper пересчитает положение слайдов при изменении размера окна (изменение ориентации) | ||||
| initialSlide | номер | номер индекса | 0 index. | ||||
| направление | строка | «горизонтально» | Может быть «горизонтально» или «вертикально» (для вертикального слайдера). | ||||
| скорость | номер | 300 | Продолжительность перехода между слайдами (в мс) | ||||
| setWrapperSize | boolean | false | Включен этот параметр, и плагин будет устанавливать ширину / высоту обертки общий размер всех слайдов.В основном следует использовать в качестве альтернативного варианта совместимости для браузера, который плохо поддерживает макет Flexbox | ||||
| virtualTranslate | boolean | false | Включен этот параметр, и swiper будет работать как обычно, за исключением того, что он не будет перемещаться, реальные значения перевода на обертку устанавливаться не будет. Полезно, когда вам может потребоваться создать пользовательский переход между слайдами. | ||||
| ширина | номер | Ширина Swiper (в пикселях). Параметр позволяет задать ширину Swiper.Полезен только , если вы инициализируете Swiper, когда он скрыт. Установка этого параметра приведет к тому, что Swiper не будет реагировать. Но может быть полезно при работе под Node.js (например, для тестирования с такими библиотеками, как Jest, и для SSR) | |||||
| высота | число | Высота Swiper (в пикселях). Параметр позволяет задать высоту Swiper. Полезно только , если вы инициализируете Swiper, когда он скрыт. Установка этого параметра приведет к тому, что Swiper не будет реагировать.Но может быть полезно при работе под Node.js (например, для тестирования с такими библиотеками, как Jest, и для SSR) | |||||
| autoHeight | boolean | false | Установите значение true , и оболочка слайдера адаптирует его высоту под высота текущего активного слайда | ||||
| roundLengths | boolean | false | Установите значение true , чтобы округлить значения ширины и высоты слайдов, чтобы предотвратить размытие текста на экранах с обычным разрешением (если они есть) | ||||
| nested | boolean | false | Установить true на вложенном Swiper для правильного перехвата событий касания.Используйте только для вложенных свайперов, которые используют то же направление, что и родительский | ||||
| uniqueNavElements | boolean | true | Если включено (по умолчанию) и параметры элементов навигации передаются в виде строки (например, ".pagination" ) тогда Swiper сначала будет искать такие элементы через дочерние элементы. Применяется для разбивки на страницы, кнопок «назад / вперед» и элементов полосы прокрутки. | ||||
| эффект | строка | «слайд» | Эффект перехода.Может быть «слайд», «затухание», «куб», «поток покрытия» или «переворот» | ||||
| runCallbacksOnInit | boolean | true | Fire [Transition / SlideChange] [Start / End] события при инициализации swiper. Такие события будут запускаться при инициализации, если ваш initialSlide не равен 0, или вы используете режим цикла | ||||
| watchOverflow | boolean | false | При включении Swiper будет отключен и скрыть кнопки навигации, если их недостаточно. слайды для скольжения | ||||
| userAgent | строка | userAgent строка.Требуется для обнаружения браузера / устройства при визуализации на стороне сервера (для SSR) | |||||
| url | строка | Требуется для активного обнаружения слайдов при визуализации на стороне сервера (SSR) и включенной истории | |||||
| на | объект | Зарегистрировать обработчики событий | |||||
| CSS Scroll Snap | |||||||
|---|---|---|---|---|---|---|---|
| cssMode | boolean | false | При включении будет использоваться современный CSS Scroll Snap API.Он не поддерживает все функции Swiper, но потенциально должен обеспечить гораздо лучшую производительность в простых конфигурациях. Это то, что не поддерживается, когда оно включено:
| ||||
| Сетка слайдов | |||||||
| пространство между | число | 0 | |||||
| слайдыPerView | число или «авто» | 1 | Количество слайдов в просмотре (слайды отображаются одновременно на контейнере слайдера). Если вы используете его со значением «auto» и вместе с loop: true , тогда вам нужно указать параметр loopedSlides с количеством слайдов для цикла (дублировать) slidesPerView: 'auto' в настоящее время несовместимо с многострочным режимом, когда slidesPerColumn > 1 | ||||
| slidesPerColumn | number | 1 | Количество слайдов в столбце для многострочного макета slidesPerColumn> 1 режим цикла в настоящее время не совместим с циклическим режимом true ) | ||||
| slidesPerColumnFill | строка | 'столбец' | Может быть 'столбец' или 'строка'.Определяет, как слайды должны заполнять строки, по столбцу или по строке. Когда «столбец» используется flex-direction: column layout, который требует указанной высоты на swiper-container. | ||||
| slidesPerGroup | номер | 1 | Установите количество слайдов для определения и включения группового перемещения. Полезно для использования со слайдами PerView> 1 | ||||
| slidesPerGroupSkip | номер | 0 | Параметр работает следующим образом: Если Если | ||||
| centerSlides | boolean | false | Если true, активный слайд будет центрирован, а не всегда слева. | ||||
| centeredSlidesBounds | boolean | false | Если true, то активный слайд будет центрирован без добавления пробелов в начале и конце слайдера.Требуется слайдов по центру: истинное . Не предназначен для использования с циклом или разбиение на страницы | ||||
| slidesOffsetBefore | number | 0 | Добавить (в пикселях) дополнительное смещение слайда в начале контейнера (перед всеми слайдами) | ||||
| slides | число | 0 | Добавить (в пикселях) дополнительное смещение слайда в конце контейнера (после всех слайдов) | ||||
| normalizeSlideIndex | boolean | true | Нормализовать индекс слайда.См. # 1766 | ||||
| centerInsufficientSlides | boolean | false | При включении он скользит по центру, если количество слайдов меньше slidesPerView . Не предназначен для использования loop mode и slidesPerColumn | ||||
| Grab Cursor | |||||||
| grabCursor | boolean | false | Этот параметр может немного улучшить удобство использования рабочего стола. Если true , пользователь увидит курсор «захват» при наведении курсора на Swiper | ||||
| Touches | |||||||
| touchEventsTarget | string | 'wrapper' | Целевой элемент для прослушивания событий касания.Может быть 'container' (для прослушивания событий касания на swiper-container) или 'wrapper' (для прослушивания событий касания на swiper-wrapper) | ||||
| touchRatio | number | 1 | Touch ratio | ||||
| touchAngle | number | 45 | Допустимый угол (в градусах) для запуска сенсорного перемещения | ||||
| simulateTouch | boolean | true | Если true, Swiper будет принимать события нажатия и нажатия мыши, например перетащите, чтобы изменить слайды) | ||||
| shortSwipes | boolean | true | Установите значение false , если вы хотите отключить короткие смахивания | ||||
| longSwipes | boolean | true | falsetrue | хотите отключить длинные пролистывания||||
| longSwipesRatio | номер | 0.5 | Соотношение срабатывания перехода к следующему / предыдущему слайду при длительных смахиваниях | ||||
| longSwipesMs | number | 300 | Минимальная продолжительность (в мс) для перехода к следующему / предыдущему слайду при длительных смахиваниях | ||||
| followFinger | boolean | true | Если отключено, ползунок будет анимироваться только тогда, когда вы его отпустите, он не будет двигаться, пока вы удерживаете палец на нем | ||||
| allowTouchMove | boolean | true | Если false, то единственный способ переключить слайд - использовать внешние функции API, такие как slidePrev или slideNext | ||||
| threshold | number | 0 | Пороговое значение в пикселях.Если «расстояние касания» будет ниже, чем это значение, swiper не будет перемещаться. | ||||
| touchStartPreventDefault | boolean | true | Если отключено, событие touchstart ( mousedown ) не будет предотвращено | ||||
| touchStartForcePreventDefault | boolean | false | Принудительно всегда предотвращать значение по умолчанию для touchstart ( mousedown ) событие | ||||
| touchMoveStopPropagation | boolean | boolean, тогда распространение будет остановлено | false | ||||
| iOSEdgeSwipeDetection | boolean | false | Разрешить выпускать события Swiper для возврата в iOS UIWebView | ||||
| iOSEdgeSwipeThreshold | номер | слева от края | экрана, чтобы отпустить события касания для перехода назад i n iOS UIWebView | ||||
| touchReleaseOnEdges | boolean | false | Разрешить отменять события касания в положении края ползунка (начало, конец), чтобы разрешить дальнейшую прокрутку страницы | ||||
| passiveListeners | |||||||
boolean прослушиватели событий будут использоваться по умолчанию, где это возможно, для повышения производительности прокрутки на мобильных устройствах.Но если вам нужно использовать e.preventDefault и у вас есть конфликт с ним, то вы должны отключить этот параметр | |||||||
| Touch Resistance | |||||||
| сопротивления | boolean | true | Set false if you хотите отключить границы сопротивления | ||||
| ResistanceRatio | number | 0.85 | Эта опция позволяет вам контролировать коэффициент сопротивления | ||||
| Swiping / No Swiping | |||||||
| preventInteractionOnTransition 143 false | не позволяет менять слайды с помощью прокрутки или кнопок навигации / разбивки на страницы во время перехода|||||||
| allowSlidePrev | boolean | true | Установите значение false , чтобы отключить прокрутку к предыдущему направлению слайда (влево или вверх) | ||||
| allowSlideNext | boolean | tru e | Установите значение false , чтобы отключить прокрутку до следующего направления слайда (вправо или вниз) | ||||
| noSwiping | boolean | true | Включение / отключение прокрутки элементов, соответствующих классу, указанному в noSwipingClass | ||||
| noSwipingClass | string | 'swiper-no-swiping' | Укажите noSwiping 's' element css class | ||||
| noSwipingSelector | string | Укажите элементы | вместо 9wiping | вместо 9wiping | можно указать элементы | вместо 9swiping | . отключить смахивание.Например, |
| swipeHandler | строка / HTMLElement | null | Строка с селектором CSS или элемент HTML контейнера с разбивкой на страницы, который будет работать как единственный доступный обработчик для прокрутки | ||||
| Clicks | |||||||
| preventClicks | boolean | true | Установите значение true , чтобы предотвратить случайные нежелательные щелчки по ссылкам во время пролистывания | ||||
| preventClicksPropagation | |||||||
| slideToClickedSlide | boolean | false | Установите значение true , и щелчок по любому слайду приведет к переходу к этому слайду | ||||
| 144 boolean | Freemode | ложных e | Если true , то слайды не будут иметь фиксированных позиций | ||||
| freeModeMomentum | boolean | true | Если true , то слайд будет двигаться некоторое время после того, как вы отпустите его | ||||
| число | 1 | Чем выше значение, тем больше импульсное расстояние после того, как вы отпустите ползунок | |||||
| freeModeMomentumVelocityRatio | number | 1 | Чем выше значение, тем больше скорость импульса после того, как вы отпустите ползунок | ||||
| Установите значение false , если вы хотите отключить отскок импульса в свободном режиме | |||||||
| freeModeMomentumBounceRatio | number | 1 | Чем больше значение, тем больше эффект отскока импульса | ||||
| 0.02 | Минимальная скорость касания, необходимая для запуска импульса в свободном режиме | ||||||
| freeModeSticky | boolean | false | Установите на true , чтобы включить привязку к положениям слайдов в свободном режиме | ||||
| 4 Progress Watch 9080Slides 9080 | boolean | false | Включите эту функцию для расчета прогресса каждого слайда | ||||
| watchSlidesVisibility | boolean | false | watchSlidesProgress должен быть включен.Включите этот параметр, и слайды, которые находятся в области просмотра, будут иметь дополнительный видимый класс | ||||
| Изображения | |||||||
| preloadImages | boolean | true | При включении Swiper принудительно загрузит все изображения | ||||
| updateOnImages | |||||||
| true | При включении Swiper будет повторно инициализирован после загрузки всех внутренних изображений (тегов preloadImages: true | ||||||
| Loop | |||||||
| loop | boolean | false | Установите значение true для включения режима непрерывного цикла Если вы используете его вместе с 'слайдами тогда вам нужно указать Кроме того, из-за характера работы режима цикла, он будет добавлять дублированные слайды.Такие дублированные слайды будут иметь дополнительные классы:
| ||||
| loopAdditionalSlides | номер | 0 | Дополнительное количество слайдов, которые будут клонированы после создания цикла | ||||
| loopedSlides | номер | null | Если вы используете slidesPerView: 'auto' с режимом цикла, вы должны указать Swiper, сколько слайдов он должен зациклить (дублировать) с помощью этого параметра | ||||
| loopFillGroupWithBlank | false | Включение и режим цикла заполнит группы с недостаточным количеством слайдов пустыми слайдами.Подходит для использования с слайдамиPerGroup , параметр | |||||
| loopPreventsSlide | логический | true | При включении предотвращает переходы Swiper слайд назад / вперед, когда переходы уже выполняются (действует, когда loop включен) | ||||
| Точки останова | |||||||
| точки останова | объект | Позволяет установить разные параметры для разных чувствительных точек останова (размеров экрана).Не все параметры можно изменить в точках останова, только те, для которых не требуется другой макет и логика, например, Начиная с версии 5.3.0 он также поддерживает точки останова "соотношение" (ширина / высота): | |||||
| Наблюдатель | |||||||
| Наблюдатель | логический | ложный | Установите значение истинно , чтобы включить Наблюдатель мутаций в Swiper и его элементах.В этом случае Swiper будет обновляться (повторно инициализироваться) каждый раз, если вы изменяете его стиль (например, скрытие / отображение) или изменяете его дочерние элементы (например, добавление / удаление слайдов). true , если вам также нужно смотреть Мутации для родительских элементов Swiper | ||||
| compareSlideChildren | boolean | false | Установите значение true , если вам также нужно смотреть Мутации для дочерних элементов Swiper slide | ||||
| containerModifierClass | string | 'swiper-container-' | Начало класса CSS модификатора, который может быть добавлен в контейнер swiper в зависимости от различных параметров | ||||
| slideClass | string | 'swiper-slide' | Имя класса CSS для слайда | ||||
| slideActiveClass | строка 9015 3 | 'swiper-slide-active' | Имя класса CSS текущего активного слайда | ||||
| slideDuplicateActiveClass | строка | 'swiper-slide-duplicate-active' | Имя класса CSS дублированного слайда, который представляет текущий активный слайд | ||||
| slideVisibleClass | строка | 'swiper-slide-visible' | Имя класса CSS для текущего видимого слайда | ||||
| slideDuplicateClass | строка | 'swiper-slide- | имя CSS | слайд дублирован в режиме цикла||||
| slideNextClass | string | 'swiper-slide-next' | Имя класса CSS слайда, который находится сразу после текущего активного слайда | ||||
| slideDuplicateNextClass | string 9015iper-9014 slide -duplicate-next ' | Имя класса CSS дублированного слайда, который представляет слайд рядом с активным слайдом de | |||||
| slidePrevClass | string | 'swiper-slide-prev' | Имя класса CSS слайда, который находится прямо перед текущим активным слайдом | ||||
| slideDuplicatePrevClass | string | 'swiper-slide ' | Имя класса CSS дублированного слайда, который представляет слайд, предшествующий активному слайду | ||||
| slideBlankClass | строка | ' swiper-slide-invisible-blank ' | Имя класса CSS пустого слайда, добавляемого для заполнения групп в цикле режим, когда loopFillGroupWithBlank также включен | ||||
| wrapperClass | строка | 'swiper-wrapper' | Имя класса CSS оболочки слайдов | ||||

 4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ link a:hover{
link a:hover{ 4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
4s ease-in-out; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/ imagetip span{
border-radius: 5px 5px 5px 5px;
visibility: hidden;
position: absolute;
left: 270px;
background: #fff;
box-shadow: -2px 2px 10px -1px #333;
border-radius: 5px;
width: 20%;
z-index: 9999;
}
.imagetip:hover span{
visibility: visible;
}
imagetip span{
border-radius: 5px 5px 5px 5px;
visibility: hidden;
position: absolute;
left: 270px;
background: #fff;
box-shadow: -2px 2px 10px -1px #333;
border-radius: 5px;
width: 20%;
z-index: 9999;
}
.imagetip:hover span{
visibility: visible;
}
Leave a Comment