Html подчеркнутый текст: Тег — подчёркнутый текст
27.05.2023 


 Разное
Разное
Перечёркнутый текст в HTML и CSS
21.08.2019
40054
В закладкиПервыми тегами для зачёркнутого текста были <strike> и <s>.
<strike>Перечёркнутый текст</strike> <s>Перечёркнутый текст</s>
HTML
C приходом HTML 4 их использование стало осуждается, а в HTML 5 их вовсе запретили. В место них ввели <del>, он помечает текст как удаленный, что семантически правильнее.
<del>Перечёркнутый текст</del>
HTML
По виду они не отличается:
Первый способ
С помощью CSS свойства text-decoration-color, который задаёт цвет линии (не поддерживается в Internet Explorer и Edge).
<del>Перечёркнутый текст</del>
HTML
del {
text-decoration: line-through;
text-decoration-color: red;
}CSS
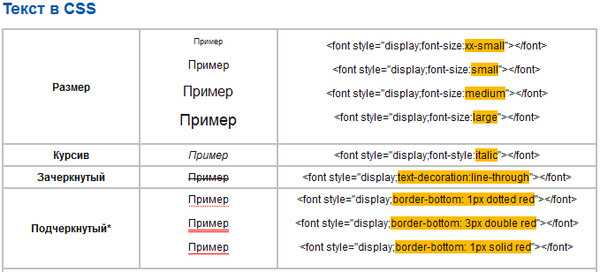
Также можно изменить стиль линии с помощью 
| Значение | Описание | Пример |
|---|---|---|
text-decoration-style: solid; |
Одинарная линия | |
text-decoration-style: double; |
Двойная линия | |
text-decoration-style: dotted; |
Точечная линия | |
text-decoration-style: dashed; |
Пунктирная линия | |
text-decoration-style: wavy; |
Волнистая линия |
Второй способ
Тегу <del> задается цвет линии, вложенному <span> цвет текста.
<del> <span>Текст зачёркнут красной линией</span> </del>
HTML
del {
color: red;
text-decoration: line-through;
}
del span {
color: blue;
}CSS
Третий способ
Линия добавляется псевдо элементом :before, но у текста не должно быть переносов.
<del>Перечёркнутый текст</del>
HTML
del {
position: relative;
color: #000;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
}CSS
При такой реализации, можно расположить линию за текстом.
del {
position: relative;
color: #000;
text-decoration: none;
}
del:before {
content: "";
border-bottom: 2px solid red;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
z-index: -1;
}CSS
21.08.2019, обновлено 30.08.2019
40054
#CSS #HTML #Тексты и символы
В закладкиДругие публикации
Список MIME типов
Ниже приведён список MIME-заголовков и расширений файлов.
Генерация QR-кода в PHP
Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый и легкий класс, рассмотрим его применение совместно с графической библиотекой…
Фон под текстом
С фоном у текста есть проблема – у элемента с display: inline при переносах текста не работают отступы (padding) по бокам. Исправить это можно следующими способами.
Текст с градиентом
Градиент в цвет шрифта можно добавить с помощью CSS свойства background-clip: text, которое окрашивает текст в цвет или изображение указанного в background-image.
Жирный или подчеркнутый текст в CSS и HTML
Категория: Сайтостроение, Опубликовано: 2017-03-15
Автор: Юлия Гусарь
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
- Как сделать подчеркнутый текст CSS-стилями
- Подчеркнутый текст HTML-тегами
- Как сделать жирный текст CSS-стилями
- Жирный текст HTML-тегами
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
<div> <p>Подчеркнутый текст CSS</p> </div>
<div> <p>Подчеркнутый текст CSS</p> </div> |
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.

Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами <u>… </u>
<div> Делаем <u>подчеркнутый текст HTML-тегом</u>. </div> |
Делаем подчеркнутый текст HTML-тегом.
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
<div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div>
1 2 3 4 5 6 | <div> <p>Жирный</p> <p>Еще жирнее</p> <p>Совсем не жирный текст CSS</p> <p>Очень жирный текст CSS</p> </div> |
Жирный
Еще жирнее
Совсем не жирный текст CSS
Очень жирный текст CSS
Жирный текст HTML-тегами
Так же как и в ситуации с подчеркиванием, если вам нужно в единичных случаях выделить одно или несколько слов, можно использовать для этого специальные HTML-теги, такие как <b>…</b>, или его аналог <strong>… </strong>.
Например:
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>.
Делаем <b>жирный текст</b> с помощью <strong> html-тегов </strong>. |
Делаем жирный текст с помощью html-тегов .
Если у вас возникнут вопросы или вы захотите поделиться своими приемами форматирования, вы можете это сделать в комментариях. Если эта статья вам понравилась и была для вас полезной, не забудьте подписаться на мою рассылку и поделиться ссылкой на статью в социальных сетях.
А на сегодня у меня все! Успешного вам форматирования текста! До встречи в следующих статьях!
С уважением Юлия Гусарь
HTML-тег — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 19 июл, 2022
Улучшить статью
Сохранить статью
Тег в HTML означает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.
Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.
Синтаксис:
Contents...
Примечание: Этот тег устарел из HTML 4.1 и переопределен в HTML 5 с использованием вместо него свойства text-decoration CSS.
Below examples illustrates the tag in HTML:
Example 1:
HTML
|
Пример 2: Альтернативный способ использования тега для подчеркивания текста.
HTML
9003
|
520026
Supported Browsers:
- Google Chrome
- Edge 12 and above
- Internet Explorer
- Firefox 1 and above
- Opera
- Safari
Related Articles
How to Подчеркивание в HTML
htmlот Naima Aftab
При размещении контента на веб-страницах разработчики часто хотят подчеркнуть определенный текст по нескольким причинам, например, чтобы привлечь внимание пользователей, изменить стиль текста или, возможно, представить текст с ошибкой. Какова бы ни была причина, если вы хотите подчеркнуть что-то в html, существуют различные способы выполнения этой задачи. Эти подходы обсуждались в этом блоге.
Какова бы ни была причина, если вы хотите подчеркнуть что-то в html, существуют различные способы выполнения этой задачи. Эти подходы обсуждались в этом блоге.
Как подчеркнуть текст с помощью тега
Чтобы подчеркнуть текст с помощью тега , просто поместите текст, который нужно подчеркнуть, в этот тег. Назначение этого тега состоит в том, чтобы в основном представить текст, который является неявным, имеет другой стиль или написан с ошибками. Первоначально этот тег был исключен из HTML, но снова был включен в HTML5.
HTML
Это заголовок
Это абзац.
В приведенном выше коде мы просто делаем заголовок и абзац. Однако мы хотим подчеркнуть одно слово внутри абзаца, поэтому мы заключаем это конкретное слово в тег .
Выход
Вот как вы можете подчеркнуть текст с помощью тега .
Существует еще один способ подчеркивания текста, который обсуждался в следующем разделе.
Как подчеркивать текст с помощью атрибута стиля
Другой способ подчеркивания текста в HTML — использование атрибута стиля, который определяет встроенный стиль для определенного элемента.
HTML
Это заголовок
Это абзац.
В приведенном выше коде вы заметит, что мы используем элемент для подчеркивания слова и устанавливаем для его атрибута стиля значение «text-decoration: underline». Таким образом, желаемое слово будет подчеркнуто.
Выход
Слово было успешно подчеркнуто с помощью атрибута стиля.
Если вы хотите подчеркнуть текст с помощью CSS, см. фрагмент кода ниже.
фрагмент кода ниже.
HTML
Это заголовок
Это абзац.
Здесь мы, прежде всего, заключаем подчеркиваемое слово в элемент , а затем с помощью внутреннего CSS устанавливаем для свойства text-decoration элемента значение подчеркнуть. Приведенный выше код будет генерировать тот же результат, что и выше.
Заключение
Для подчеркивания текста в html используйте тег или атрибут стиля. Просто оберните подчеркиваемый текст внутри тега или при использовании атрибута стиля установите для свойства text-decoration значение подчеркивания. Назначение тега состоит в том, чтобы в основном представлять текст, который является неявным, имеет другой стиль или написан с ошибками, тогда как атрибут стиля определяет встроенный стиль для конкретного элемента.


 Geeks {
Geeks { 0046
0046
Leave a Comment