Html подчеркивание текста: Как добавить подчеркивание к заголовку?
28.04.2023 


 Разное
Разное
Подчеркивание текста в HTML | Techrocks
Домой Обучение Подчеркивание текста в HTML
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «HTML Underline Text – How to Use the <u> Tag with Example Code».
Photo by Tyler B on UnsplashВ более ранних версиях HTML тег <u> использовался для подчеркивания текста. В этой статье мы рассмотрим его использование в HTML 5.
Что из себя представляет тег <u>?
Тег <u> обозначает Unarticulated Annotation element («элемент невнятной аннотации»). Этот элемент представляет собой текст, который стилистически отличается от окружающего текста, но содержащееся в нем примечание — не словесное.
Стиль по умолчанию для этого элемента — одинарное подчеркивание.
Давайте рассмотрим примеры использования тега <u>.
При помощи тега <u> можно выделять слова с ошибками
Самый обиходный вариант использования тега <u> — указывать с его помощью на орфографические ошибки.
<p>I was sitting in <u>orcestra</u> practice and the conductor was mad because we <u>didt</u> practice our parts.</p>
Также этот тег можно использовать для подчеркивания имен собственных в китайском письме. Пример:
<p> This is an example of a proper name mark:<u>书名号</u></p>
Как изменять стиль тега <u> при помощи CSS
Если вы хотите выделить текст с ошибкой, вы можете стилизовать тег <u> и создать подчеркивание волнистой красной линией.
<p>This sentence has so <u>mannny</u> spelling <u>errrrors</u>.</p>
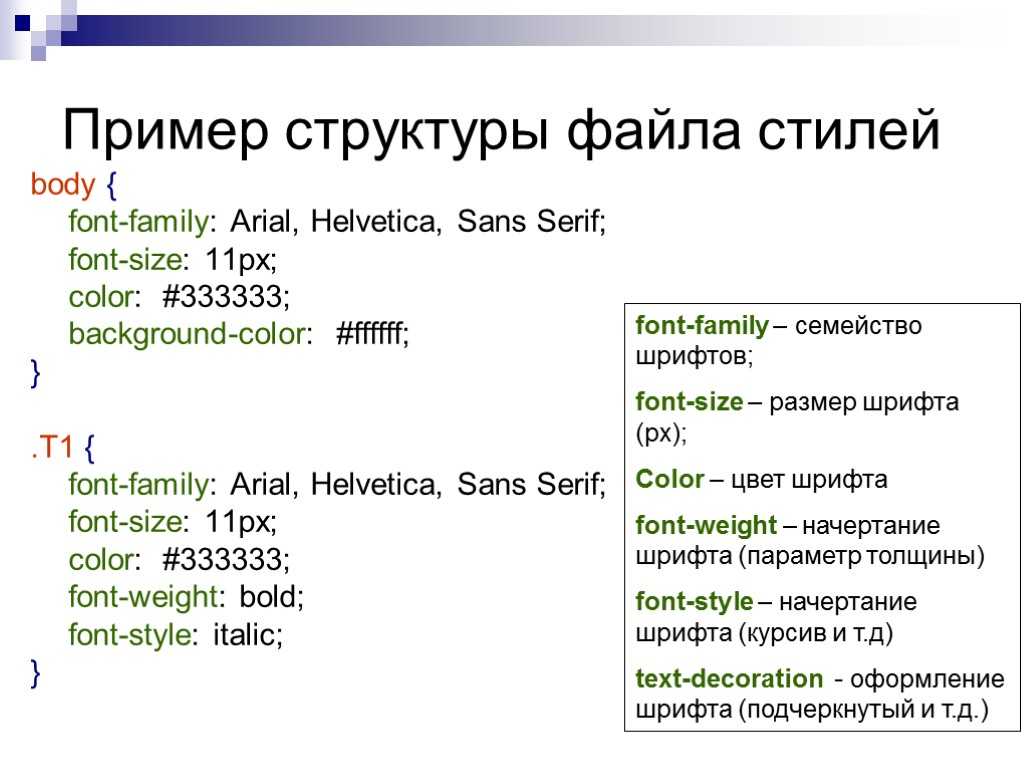
body {
font-family: Verdana, sans-serif;
}
u.spelling {
text-decoration: red wavy underline;
}Избегайте использования тега <u> с целью стилизации
В более ранних версиях HTML тег <u> использовался просто для подчеркивания текста. В HTML5 он получил семантическое значение. Для простого подчеркивания следует пользоваться CSS-стилями.
<span>This text was styled with CSS.</span>
.underline {
text-decoration: underline;
}Не используйте тег <u> для выделения названий книг
Если вы ссылаетесь на название книги, следует пользоваться тегом <cite>. Стиль этого тега по умолчанию — курсивное начертание, но стили можно переписать при помощи CSS.
<p>I enjoyed reading <cite>The Great Gatsby</cite> in high school.</p>
cite {
font-style: normal;
text-decoration: underline;
}Заключение
Тег <u> — это семантический элемент, которым следует пользоваться только в четко определенных случаях. Например, для выделения слов с ошибками. Менее распространенный случай использования этого тега — для подчеркивания имен собственных в китайском письме.
Например, для выделения слов с ошибками. Менее распространенный случай использования этого тега — для подчеркивания имен собственных в китайском письме.
Никогда не используйте тег <u>, чтобы подчеркнуть текст просто «для красоты». Если ваше подчеркивание не несет семантической нагрузки, создавайте его при помощи правил CSS.
- ТЕГИ
- primary
- верстка
Предыдущая статьяИзучение iOS-разработки: 5 советов новичкам
Следующая статья8 источников дополнительного дохода для разработчика
Редакция techrocks.ru
techrocks.ru — качественный контент, созданный инженерами для инженеров
Эффекты текста в HTML: подчеркивание, зачеркивание и другие
Форматирование текста и визуальные эффекты — это база HTML. В этом небольшом туториале вы можете найти коды HTML, которые видоизменяют визуально ваш текст. Итак, поехали.
- Зачеркивание текста
- Подчеркивание текта
- Жирный текст
- Увеличенный текст
- Наклоненный текст
- Верхний и нижний регистр
- Текст разного размера
- Подчеркивание пунктиром
- Текст с цветным фоном
- Двойное подчеркивание
- Текст в 3D рамке
- Разбитие текста на колонки
- Буквица
Зачеркивание текста
Что мы сделаем: Ваш текст будет здесь.
Зачем это может понадобиться — решать вам, а я приведу код, который поможем вам отобразить текст таким образом:
<s>Ваш текст будет здесь</s>
Подчеркивание текта
Что мы сделаем: Ваш текст будет здесь.
Здесь уже проще с применением: таким образом можно выделить ссылку, просто важный участок текст, на который читателю следует обратить внимание и так далее. Вот код подчеркивания текста:
<u>Ваш текст будет здесь</u>
Жирный текст
Жирный текст будет выглядеть таким образом: Ваш текст будет здесь.
И вот код HTML которым можно вывести такой тип текста:
<b>Ваш текст будет здесь</b>
Увеличенный текст
Вот как такой текст можно сделать:
<big>Ваш текст будет здесь</big>
Наклоненный текст
Один из базовых типов изменений текста выглядит так: Your text.
Выводится в HTML он таким образом:
<i>Ваш текст будет здесь</i>
Верхний и нижний регистр
Верхний регистр: Какой-то текст тут тоже текст
Нижний регистр: Какой-то текст тут тоже текст
Верхний регистр на HTML можно вывести таким образом:
Здесь будет основной текст<sup>а тут верхний регистр</sup>
А нижний можно сделать так:
Здесь будет основной текст<sub>а тут нижний регистр</sub>
Текст разного размера
Полезная штука, без большого количества кодов и примеров он выводится таким образом:
<font size="+3">Ваш текст будет здесь</font>
Число можно изменить на свое. Можно вставить и отрицательное значение — это допустимо и, как не сложно догадаться, уменьшает размер вашего текста.
Можно вставить и отрицательное значение — это допустимо и, как не сложно догадаться, уменьшает размер вашего текста.
Подчеркивание пунктиром
Тоже довольно распространенный эффект, который выводится в HTML таким образом:
<span>Текст, подчеркнутый пунктиром</span>
Текст с цветным фоном
Код будет выглядеть таким образом:
<span>Цветной текст с цветным фоном</span>
Результат исполнения кода будет таким:
Цветной текст с цветным фоном
Двойное подчеркивание
Код такого текста выглядит таким образом (значения можно менять на свои):
<span>Текст, подчеркнутый двойной чертой</span>
Исполнение кода:
Текст, подчеркнутый двойной чертой
Текст в 3D рамке
Очень интересный визуальный эффект и мне кажется он может найти свое применение на вашем сайте:
<span> Ваш текст в объемной 3D-рамке</span>
Результат исполнения будет выглядеть так:
Ваш текст в объемной 3D-рамке
Разбитие текста на колонки
Код выглядит таким образом:
<table width=100%>
<tr><td width=50%>
текст левой колонки
<td width=50%>
текст правой колонки
</table>
Исполнение кода:
| текст левой колонки | текст правой колонки |
Примечательно, что WordPress, на котором работает этот блог, в этом случае добавляет таблицу.
Буквица
Напоследок я решил оставить буквицу. Вот код (опять же, значения можете изменять по своему усмотрению):
<font size="+4" face="Monotype Corsiva" color="#0000FF">В</font> <i>некотором царстве…</i>
Вот исполнение:
Внекотором царстве…
Тег HTML »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее
- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: руководство для начинающих
- Что делает
HTML-тег? - Элемент изначально использовался для обозначения текста, который следует подчеркнуть. Этот элемент устарел в HTML 4.01, но в HTML5 он был переопределен для представления текста, который должен отображаться таким образом, чтобы0018 не артикулировано , но стилистически отличается от окружающего текста.
 Например, одним из правильных способов использования элемента является выявление терминов с ошибками.
Например, одним из правильных способов использования элемента является выявление терминов с ошибками. - Отображение
- встроенный
- Использование
- семантический
Пример кода
Вот слово, которое подчеркнуто элементом
.<u> Вот слово, которое подчеркнуто с помощью CSS.
Вот слова, окруженные тегами
<стиль> .подчеркнуть { оформление текста: подчеркивание; } ты нечленораздельный { текстовое оформление: нет; цвет: #000080; стиль шрифта: курсив; }<u>с невнятным, но явным образом отображаемым стилем.
Вот слово, состоящее из , подчеркнутое элементом .
Вот слово, подчеркнутое с помощью CSS.
Вот слова, окруженные тегами с не артикулированными, но явно отрисованными стилями.
Когда использовать элемент
Когда элемент изначально задумывался, он должен был использоваться для обозначения текста, который должен быть подчеркнут. Однако использование HTML для добавления стилистических эффектов больше не считается хорошей практикой. Вместо этого следует использовать HTML для добавления структуры и семантического значения содержимому веб-страницы, а CSS следует использовать для добавления стилей и управления макетом страницы.
Однако использование HTML для добавления стилистических эффектов больше не считается хорошей практикой. Вместо этого следует использовать HTML для добавления структуры и семантического значения содержимому веб-страницы, а CSS следует использовать для добавления стилей и управления макетом страницы.
Это означает, что старые теги, такие как , которые изначально были задуманы для представления, должны быть переделаны с семантическим значением или объявлены устаревшими и удалены из спецификации HTML.
Итак, какое семантическое значение несет этот элемент в современном HTML? В соответствии со спецификацией HTML5, опубликованной W3C:
Элемент u представляет собой фрагмент текста с неясной, хотя явно отображаемой, нетекстовой аннотацией…
Вам жаль, что вы вообще спросили, не так ли? Давайте немного уточним это определение.
Во-первых, что такое нетекстовая аннотация? Что ж, добавить аннотацию означает добавить пояснение или примечание. Однако в этом случае аннотация нетекстовая, то есть аннотация не имеет ничего общего с содержанием текста.
Однако в этом случае аннотация нетекстовая, то есть аннотация не имеет ничего общего с содержанием текста.
Во-вторых, аннотация не сформулирована , но явным образом представлена. Другими словами, браузер и веб-разработчик могут отображать аннотацию так, как им нравится. По умолчанию браузеры отображают текст, заключенный в 9Теги 0014 u подчеркнуты, но это не обязательно требуется и не является частью спецификации HTML. Аннотация должна выглядеть так: unArticled , покажите как хотите. Просто убедитесь, что аннотацию легко заметить, другими словами: явно визуализировано .
Давайте соберем части вместе. Элемент u используется для:
- Добавить аннотацию, которая говорит нам что-то о самом выделенном тексте, а не о содержании или сообщении текста.
- Способ добавления аннотации нечеткий. Слова между тегами
uне должны быть подчеркнуты, любой метод аннотации приемлем, если… - Аннотация должна быть явно отображена, то есть: легко различима.

Так какие варианты использования существуют для такого нишевого тега? Чаще всего используется для выявления слов с ошибками. Допустим, вы представляете текст, который включает намеренно написанные с ошибками слова, которые должны бросаться в глаза читателю. 9Элемент 0014 был бы отличным выбором для идентификации этих слов.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Search HTML.com
Search for:Most Popular
- Тег HTML
- Тег HTML Body: Master The Most Important HTML Element Now
Тег HTML</li><li> Элемент HTML P: Вот код Идентификация текста абзаца</li><li><meta> Тег HTML</li></ul><h2><span class="ez-toc-section" id="_CSS-2"> Как увеличить расстояние между текстом и подчеркиванием в CSS </span></h2><p> К сожалению для веб-дизайнеров, CSS не предоставляет много вариантов подчеркивания под текстом. У вас могут возникнуть трудности при попытке увеличить разрыв между текстом и его подчеркиванием.<img loading="lazy" src="/800/600/http/cf3.ppt-online.org/files3/slide/l/Lg6YSFlUuX3ybNkHoJTQIar5hiPW8edVK40fZj/slide-12.jpg"><noscript><img loading='lazy' src='/800/600/http/cf3.ppt-online.org/files3/slide/l/Lg6YSFlUuX3ybNkHoJTQIar5hiPW8edVK40fZj/slide-12.jpg' /></noscript></p><div id="yandex_rtb_3" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744085-3";} else{var rtbBlockID="R-A-744085-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_3",blockId:rtbBlockID,pageNumber:3,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_3").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_3");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <p> В этом фрагменте мы покажем, как это сделать. Просто следуйте инструкциям ниже!</p><ul><li> Поместите <span> внутри<div>.</li></ul><pre> <дел> <диапазон> Lorem Ipsum — это просто текст-пустышка полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. </span> </дел> </pre><ul><li> Укажите ширину div.</li><li> Укажите padding-bottom, border-bottom и line-height диапазона.</li></ul><pre> раздел { ширина: 400 пикселей; } охватывать { отступ снизу: 10px; нижняя граница: 1px сплошная #1f67db; высота строки: 48px; } </pre><p> Здесь вы можете увидеть результат нашего кода.</p><h4><span class="ez-toc-section" id="i-21"> Пример увеличения отступа между текстом и его подчеркиванием: </span></h4><pre> <!DOCTYPE html> <html> <голова> <title>Название документа <стиль> дел { ширина: 400 пикселей; } охватывать { отступ снизу: 10px; нижняя граница: 1px сплошная #1f67db; высота строки: 48px; } Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и смешал ее, чтобы сделать книгу образцов шрифта.
