Html наклонный шрифт: Тег HTML курсив, наклонный текст
08.02.2023 


 Разное
Разное
Курсивный текст: CSS и HTML подходы
В прошлой статье мы обсуждали спецификацию выделения текста жирным шрифтом. В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style.
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег <i>
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i:
<i>Конструктор сайтов "Нубекс"</i>
Таким образом, нужная часть текста помещается между тегами <i></i>

Курсивный текст: тег <em>
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами <em></em>:
Конструктор сайтов <em>"Нубекс"</em>
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
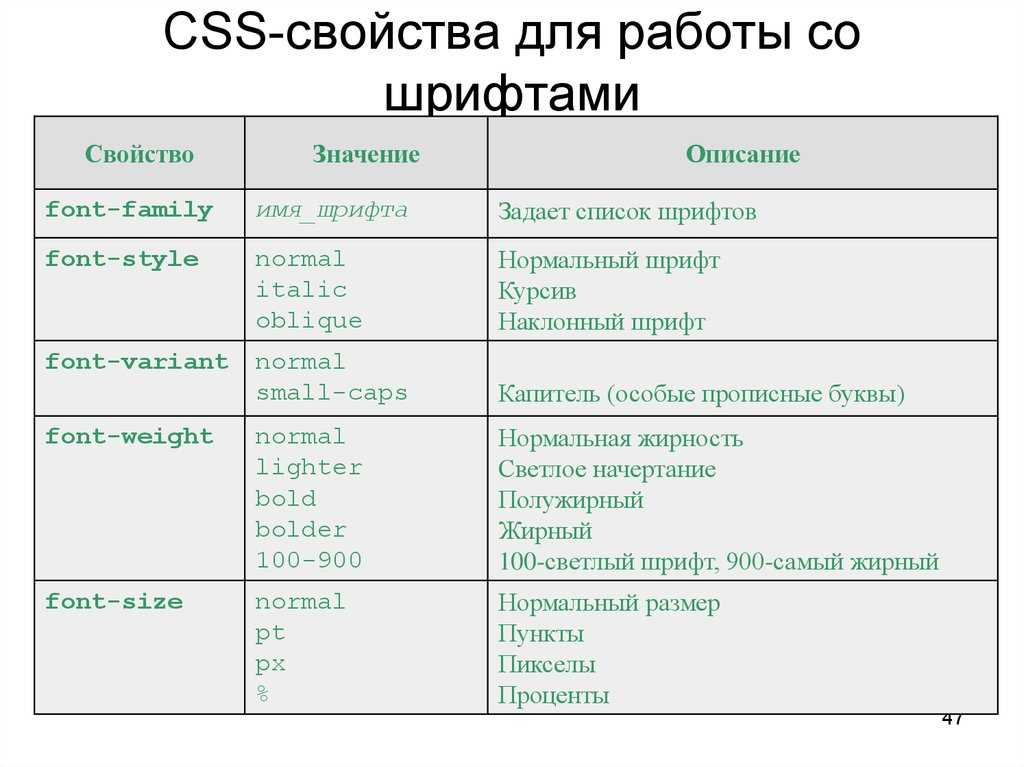
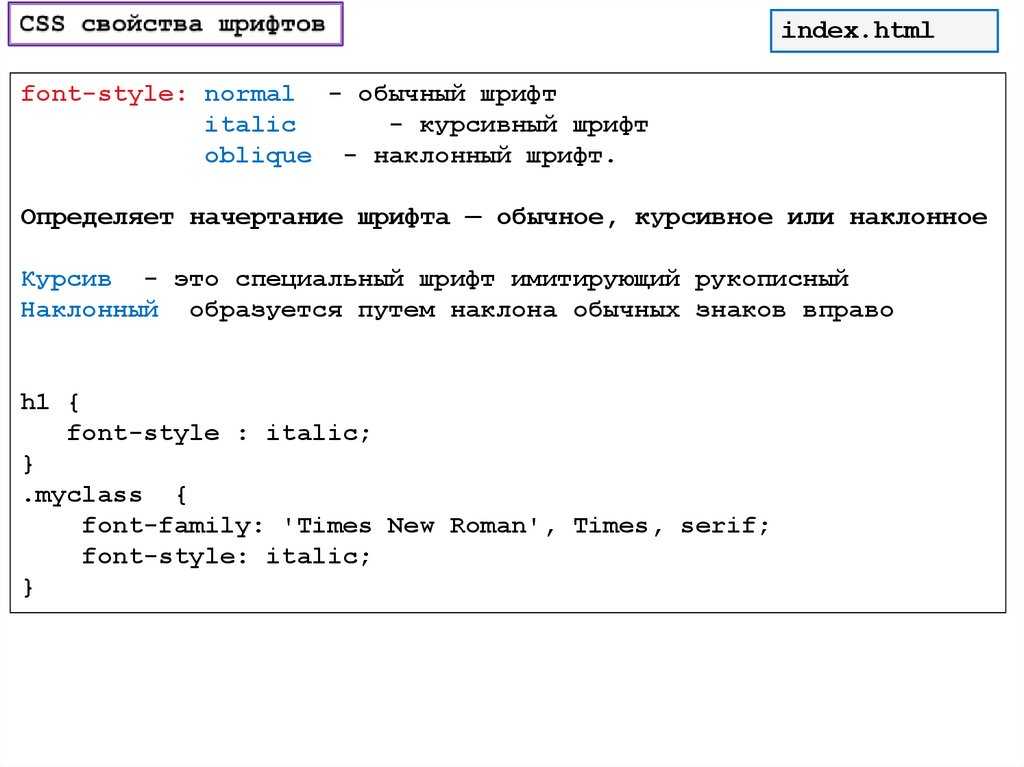
Для установления стилей отображения шрифтов в CSS применяется свойство font-style, которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный, по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Курсив с помощью CSS - "Нубекс"</title>
<style>
.nubex1 {
font-style: italic;
}
.nubex2 {
font-style: oblique;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.
</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
</center>
</body>
</html>
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
font-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-style |
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.
- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2. 1IECrOpSaFx
1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
h2 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
}
p {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById(«elementID»). style.fontStyle
style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).
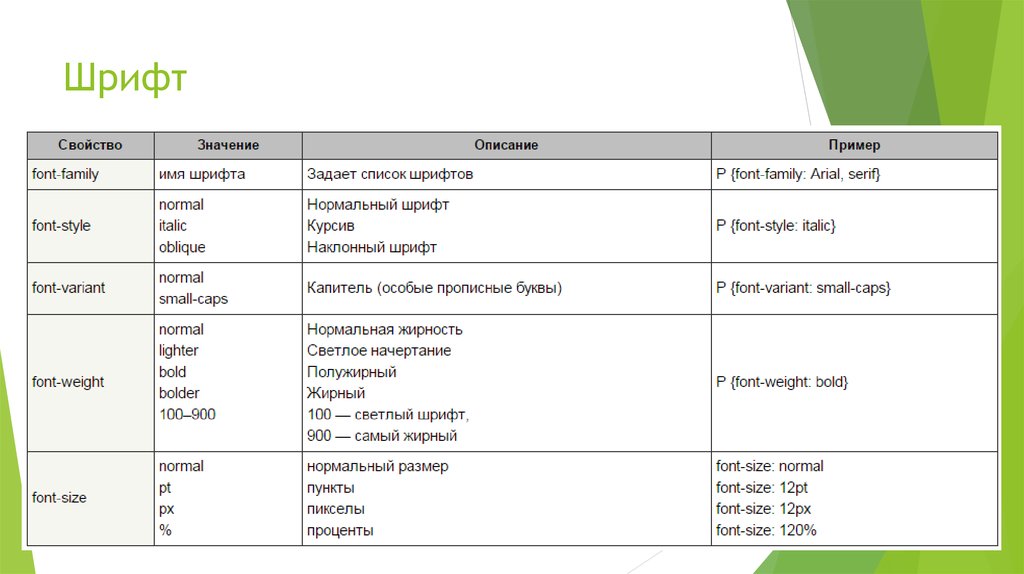
Шрифт
CSS по теме
- font-style
Статьи по теме
- Свойства текста
Рецепты CSS
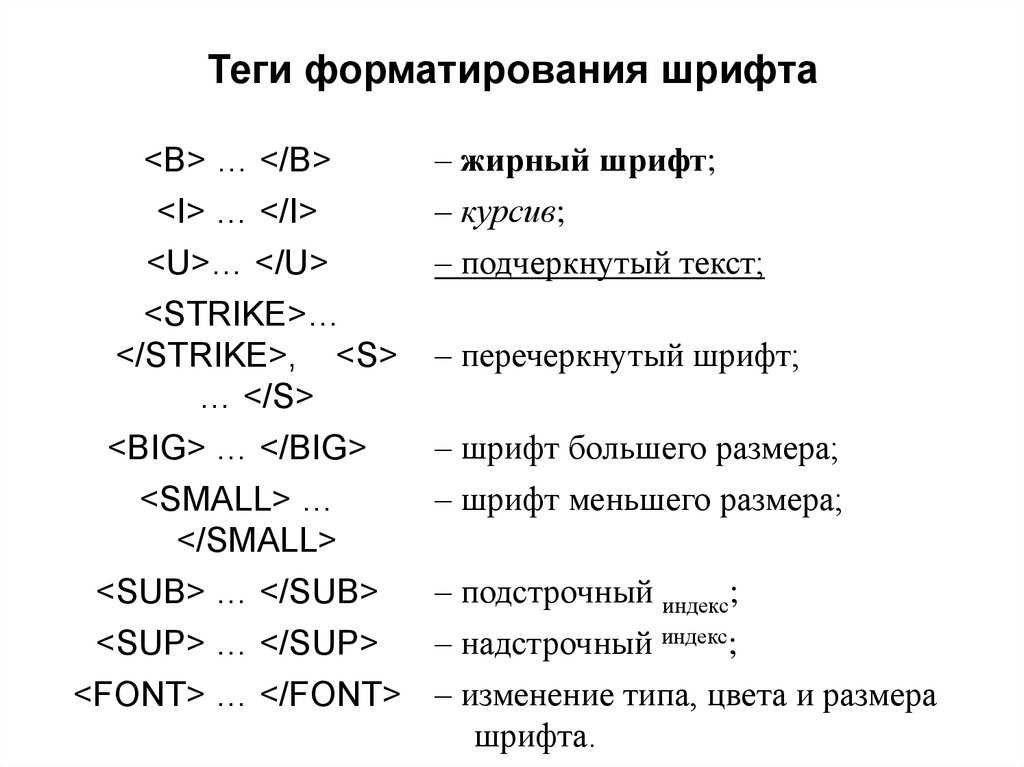
Как выделить жирный шрифт, курсив и форматировать текст в HTML
Если вы работаете исключительно в системе управления контентом, такой как CMS Hub или WordPress, вы привыкли выделять текст жирным шрифтом, курсивом и подчеркиванием одним нажатием кнопки. Но что, если ваша панель инструментов не предлагает точный вариант форматирования, который вам нужен? Или вы не работаете в текстовом процессоре или CMS?
Нет проблем. Все, что вам нужно, это немного HTML и CSS. Ниже мы обсудим некоторые варианты использования форматирования текста. Затем мы рассмотрим процесс создания полужирного, курсивного, подчеркнутого, зачеркнутого, подстрочного и надстрочного текста.
Как сделать текст жирным в HTML
Чтобы выделить текст в HTML жирным шрифтом, используйте либо тег strong, либо тег b (полужирный). Браузеры будут выделять текст внутри обоих этих тегов одинаковым жирным шрифтом, но сильный тег указывает на то, что текст имеет особую важность или срочность. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение «полужирный».
При выделении текста жирным шрифтом рекомендуется использовать тег вместо тега . Это связано с тем, что является семантическим элементом, а — нет. Согласно спецификации HTML5, несемантические элементы могут затруднить локализацию контента и проверку на будущее. Кроме того, если выделение текста жирным шрифтом чисто стилистическое, лучше использовать CSS и отделить все стили страницы от содержимого.
По этой причине мы будем показывать примеры только с использованием и свойства CSS font-weight.
Избранный ресурс
25 Советы по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по программированию и шаблонам.

Как выделить текст в HTML жирным шрифтом с помощью элемента Strong
Чтобы выделить текст с высокой важностью, поместите текст в теги . Давайте посмотрим на пример.
Вот HTML:
Это обычный текст абзаца, и это важный текст.
Вот результат:
Как выделить текст в HTML жирным шрифтом с помощью свойства CSS Font-Weight
Чтобы выделить текст жирным шрифтом просто для украшения, используйте свойство CSS font-weight вместо сильного элемента HTML. Допустим, вы хотите выделить слово в абзаце полужирным шрифтом — вы бы заключили это слово в теги и использовали селектор класса CSS, чтобы применить свойство font-weight только к определенному элементу span.
Вот CSS:
.bolded {начертание шрифта: полужирный; }
Вот HTML:
Это обычный текст абзаца, и это слово выделено полужирным для украшения.
Вот результат:
Как выделить текст в HTML курсивом
Чтобы выделить текст в HTML курсивом, используйте либо тег em, либо тег i (курсив). Оба этих тега выделяют текст курсивом, но тег em дополнительно указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение «курсив».
Оба этих тега выделяют текст курсивом, но тег em дополнительно указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение «курсив».
Как и и , тег обычно предпочтительнее тега , поскольку он является семантическим элементом, поэтому мы будем использовать его в наших примерах HTML. Для стиля придерживайтесь CSS и избегайте тега .
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Как выделить текст в HTML курсивом с помощью элемента выделения
Чтобы определить текст с ударением, поместите текст внутри тегов . Давайте посмотрим пример.
Вот HTML:
Это обычный текст абзаца, а это выделенный текст.
Вот результат:
Как выделить курсивом текст в HTML с помощью свойства CSS Font-Style
Чтобы выделить текст курсивом для украшения, используйте свойство CSS font-style.
Вот CSS:
.emphasized { стиль шрифта: курсив; }
Вот HTML:
Это обычный текст абзаца, и это слово выделено курсивом для украшения.
Вот результат:
Как подчеркнуть текст в HTML
Чтобы подчеркнуть текст в HTML и CSS, используйте свойство CSS text-decoration, для которого установлено значение «подчеркивание».
Вы также можете подчеркнуть текст с помощью элемента , но его не следует использовать для подчеркивания текста в презентационных целях. Элемент предназначен для конкретных случаев использования, таких как пометка слов с ошибками, обозначение имен собственных в китайском тексте или указание фамилий.
Рассмотрим оба метода ниже.
Как подчеркивать текст в HTML с помощью элемента неартикулированной аннотации
Если вы хотите отобразить неартикулированный текст или текст с нетекстовой аннотацией, поместите текст внутри тегов . Например:
Например:
В этом wrd написана ошибка, поэтому мы подчеркнули его.
Вот результат:
Как подчеркнуть текст в HTML с помощью свойства CSS Text-DecorationЕсли вы хотите подчеркнуть текст для украшения, а не представлять нетекстовую аннотацию, тогда вы должны использовать свойство CSS text-decoration, например:
Вот CSS:
.underlined {украшение текста: подчеркивание;}
Вот HTML:
Это обычный текст, и этот текст подчеркнут.
И вот результат:
Как визуализировать зачеркнутый текст в HTML
Существует несколько способов отображения зачеркнутого текста в HTML, т. е. текста, перечеркнутого горизонтальной линией. Вы можете использовать тег , чтобы указать, что текст теперь является неправильным, неточным или неактуальным. Если вы хотите указать текст, который был удален, используйте тег .
Если вы хотите показать текст зачеркнутым по другой причине, вы должны использовать свойство CSS text-decoration-line и установить для этого свойства значение «line-through».
Важно отметить, что HTML-элемент устарел и больше не подходит для отображения зачеркнутого текста.
Давайте рассмотрим примеры трех методов, поддерживаемых в текущей версии HTML.
Как зачеркнуть текст в HTML с помощью элемента Strikethrough
Если вы хотите зачеркнуть текст, чтобы показать, что он больше не является правильным, точным или релевантным, поместите текст внутри тегов . Давайте посмотрим на пример.
Вот HTML:
Встреча начнется в 17:00 в
субботутеперь в воскресенье.
Вот результат:
Как зачеркнуть текст в HTML с помощью удаленного текстового элемента
Чтобы зачеркнуть текст, чтобы показать, что он был удален, поместите текст внутри тегов . Давайте посмотрим на пример с элементом списка:
Вот HTML:
Встречи теперь доступны для:
<ул>
Вот результат:
Как зачеркнуть текст в HTML с помощью свойства CSS Text-Decoration-Line
Чтобы зачеркнуть текст для другой цели, используйте свойство CSS text-decoration-line.
Вот CSS:
.strike { text-decoration-line: line-through; }
Вот HTML:
Это обычный текст, и этот текст сквозной.
Вот результат:
Как сделать текстовый подстрочный индекс в HTMLОбычно отображаемый более мелким, но более крупным шрифтом, подстрочный текст отображается на полсимвола ниже обычной строки. Его можно использовать в химических формулах, математических уравнениях, дробях и многом другом.
Чтобы создать текст нижнего индекса в HTML, используйте элемент . См. пример ниже.
Вот HTML:
Химическая формула воды: H2O.
Вот результат:
Как сделать текст надстрочным в HTML
Обычно текст надстрочного индекса, отображаемый более мелким, но более крупным шрифтом, отображается на полсимвола выше обычной строки. Его можно использовать для написания сносок, авторских прав, зарегистрированных товарных знаков и некоторых химических формул.
Чтобы создать надстрочный текст в HTML, используйте элемент . См. пример ниже.
Вот HTML:
Вода необходима для всех форм жизни.1
Вот результат:
Форматирование текста с помощью HTML и CSS
Форматируя текст любым из способов, описанных выше, вы можете помочь своим читателям лучше понять и запомнить информацию с вашего сайта. Если вы хотите выделить ключевые слова жирным шрифтом или включить индекс в химические формулы, форматирование текста требует только базовых знаний HTML и CSS.
Примечание редактора: этот пост был первоначально опубликован в октябре 2020 г. и был обновлен для полноты картины.
Как применить курсив в HTML — Инструкции
Как применить курсив в HTML с помощью CSS
В этом руководстве показано, как применять курсив в HTML. Чтобы применить курсив в HTML, вы должны использовать правило стиля CSS и свойство «font-style». При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется. Свойство «font-style» также зависит от свойства CSS «font-family», которое установлено в данный момент, так как шрифты для выделения курсивом должны иметь доступный курсив. Однако, если они этого не делают, вы также можете попытаться выделить шрифты курсивом, используя наклонное значение.
При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется. Свойство «font-style» также зависит от свойства CSS «font-family», которое установлено в данный момент, так как шрифты для выделения курсивом должны иметь доступный курсив. Однако, если они этого не делают, вы также можете попытаться выделить шрифты курсивом, используя наклонное значение.
CSS-свойство font-style использует текстовые значения «курсив», «наклон» или «обычный». Чтобы применить курсив к шрифтам, имеющим вариант курсива, используйте значение italic. Чтобы имитировать появление курсива для шрифтов, у которых нет варианта курсива, вы можете использовать наклонное значение. Наклонное значение пытается наклонить шрифты без определенной вариации курсива. Вместо этого, чтобы указать обычное начертание шрифта, используйте значение normal.
Чтобы применить курсив в HTML с помощью CSS, поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, куда вы хотите добавить свойство font-style. Затем введите имя свойства font-style. Затем введите символ двоеточия. Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
Затем введите имя свойства font-style. Затем введите символ двоеточия. Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
В следующих примерах показано, как применить курсив в HTML, применив свойство font-style в качестве встроенного стиля CSS к тегу абзаца и тегу span. В примере тега абзаца используется текстовое значение «курсив» в стиле шрифта. В примере span используется «наклонное» текстовое значение в стиле шрифта.
| Свойство: | стиль шрифта |
| Значение: | Либо «курсив», либо «наклонный», либо «обычный» |
| Пример 1: | Это абзац шрифта без засечек с курсивом. |
| Пример 2: | Это предложение в абзаце моноширинным шрифтом с курсивом , примененным к одному слову. |
| Результат 1: | Это абзац шрифтом без засечек с курсивом. |
| Результат 2: | Это предложение, выделенное моноширинным шрифтом в абзаце с курсивом, примененным к одному слову. |
Изображение, показывающее, как применить курсив в HTML с помощью встроенного стиля CSS.
Как применить курсив в HTML с помощью тега курсива
Кроме того, вы можете использовать старые теги курсива HTML и для обозначения курсивного текста в HTML, который большинство веб-браузеров все еще правильно интерпретируют. Технически этот тег теперь называется идиоматическим текстовым тегом. В HTML5 вы можете использовать набор тегов и для отображения смещенного текста внутри обычного текста. Например, вы можете использовать это, чтобы показать техническое имя, идиому иностранного языка или мысль в обычном предложении.
Чтобы применить курсив с помощью тега курсив в HTML, введите текст абзаца. Затем введите тег там, где вы хотите начать выделенный курсивом текст. Затем введите текст, который нужно выделить курсивом. Затем введите тег там, где вы хотите, чтобы курсив остановился. Затем продолжайте вводить обычный текст предложения. В следующем примере показан пример использования старых курсивных тегов в HTML для обозначения научного названия растения.
Затем введите тег там, где вы хотите начать выделенный курсивом текст. Затем введите текст, который нужно выделить курсивом. Затем введите тег там, где вы хотите, чтобы курсив остановился. Затем продолжайте вводить обычный текст предложения. В следующем примере показан пример использования старых курсивных тегов в HTML для обозначения научного названия растения.
| Начальный тег: | <я> |
| Конечный тег: | |
| Пример: | Научное название одуванчика – Taraxacum officinale. |
| Результат: | Научное название одуванчика Taraxacum officinale . |
Как применить курсив в HTML с помощью тега выделения
Кроме того, чтобы выделить текст, выделяемый курсивом в HTML, лучше использовать набор тегов выделения из и . Эти теги применяют визуальный курсивный стиль, но также указывают веб-браузерам, чтобы подчеркнуть важность текста. Средства чтения с экрана выделяют текст, отмеченный тегами выделения, при чтении вслух.
Средства чтения с экрана выделяют текст, отмеченный тегами выделения, при чтении вслух.
Чтобы применить курсив с помощью тега выделения в HTML, введите текст абзаца. Затем введите тег в том месте, где вы хотите начать выделенный текст. Затем введите текст для выделения. Затем введите тег в том месте, где вы хотите остановить выделение. Затем продолжайте вводить обычный текст предложения. В следующем примере показано, как использовать тег выделения, чтобы показать, что человек, произносящий предложение, подчеркнул слово «делать», произнося его вслух.
| Начальный тег: | <эм> |
| Конечный тег: | |
| Пример: | Что делать вы хотите? |
| Результат: | Что делать вы хотите? |
Инструкции по применению курсива в HTML с помощью CSS:
- Чтобы применить курсив в HTML с помощью CSS , поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, где вы хотите добавьте свойство стиля шрифта.

- Затем введите имя свойства стиля шрифта.
- Затем введите двоеточие.
- Наконец, введите либо текстовое значение «italic», если семейство шрифтов для выделения курсивом имеет доступный курсив, либо введите «oblique», если семейство шрифтов для выделения курсивом не имеет доступного курсива.
Инструкции по применению курсива в HTML с помощью тега курсив:
- Кроме того, чтобы применить курсив с помощью тега курсив в HTML , введите текст абзаца.
- Затем введите тег там, где вы хотите начать выделенный курсивом текст.
- Введите текст курсивом.
- Затем введите тег в том месте, где должен заканчиваться курсив.
- Затем продолжайте вводить обычный текст предложения.
Инструкции по применению курсива в HTML с использованием тега выделения:
- Чтобы применить курсив с помощью тега выделения в HTML , введите текст абзаца.
- Затем введите тег в том месте, где вы хотите начать выделенный текст.



 < /p>
< /p>

Leave a Comment