Html меню вертикальное выпадающее: Вертикальное меню на CSS с выпадающим подменю по клику на плюсик
28.04.2023 


 Разное
Разное
Вертикальное выпадающее меню на CSS
Сегодня я приведу пример создания вертикального выпадающего меню оформленного с помощью CSS. Постараюсь задействовать как можно больше свойств css, чтобы наглядно показать, как можно оформить созданное меню. Меню будет полностью оформлено с использованием Каскадных таблиц стилей. Единственно, что пришлось сделать с помощью JavaScript, это эффект выпадающего меню для Internet Explorer, т.к одно из нужных свойств он всё таки не поддерживает.
Для начала нужно построить структуру нашего меню. Она будет состоять из ненумерованного базового списка включающего в себя списки-подменю.
index.html
<title>Вертикальное выпадающее меню на CSS</title> <script type="text/javascript" src="cssmenu.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> <ul> <li><a href="#">Главная страница</a></li> <li><a href="#">Создание сайтов</a> <ul> <li><a href="#">Дизайн сайтов</a></li> <li><a href="#">Вёрстка сайтов</a></li> <li><a href="#">Оптимизация сайтов</a></li> </ul> </li> <li><a href="#">Продвижение сайтов</a> <ul> <li><a href="#">SEO продвижение</a></li> <li><a href="#">SMO продвижение</a></li> </ul> </li> <li><a href="#">SEO биржи</a></li> <li><a href="#">SEO софт</a></li> </ul> |
style. css
css
<div>
/* Убираем отступы и маркеры в ненумерованном списке, задаём ширину и стили оформления */
ul {
padding: 0;
margin: 0;
list-style: none;
width: 140px;
list-style: none;
border-bottom: 1px solid #C1D8E6;
font-size: 11px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
/* Задаём относительное позиционирование выпадающего списка */
ul li {
position: relative;
}
/* Задаём абсолютное позиционирование выпадающего списка, сдвиг влево на 139 px, чтобы выпадающее меню перекрывало главное и не создавалась двойная граница, по умолчанию выпадающий список будет скрыт */
li ul {
position: absolute;
left: 139px;
top: 0;
display: none;
}
/* Задаём стили для ссылок */
ul li a {
display: block;
text-decoration: none;
color: #003399;
background: #EAF4FF;
background-image: url('images/bullet-arrow.gif') ;
background-repeat: no-repeat;
background-position: 1px 9px;
padding: 5 5 5 10;
border: 1px solid #ccc;
border-bottom: 0;
}
/* Указываем браузеру, что подменю будет появляться, когда курсор находится над элементом списка. |
JavaScript нужен, чтобы заставить выпадающее меню работать в Internet Explorer. В остальных браузерах должно работать без него.
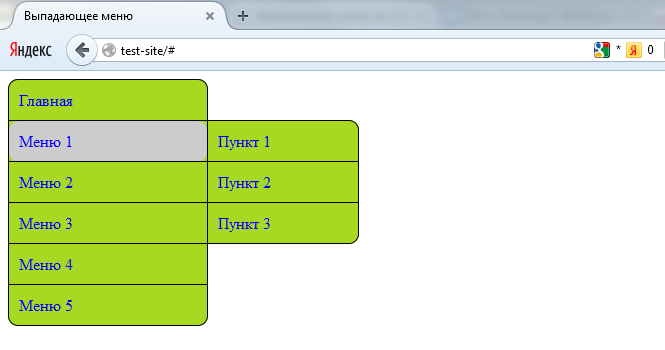
Вот так работает наше меню — Вертикальное выпадающее меню на CSS
Скачать Example1.zip
Твитнуть
Метки: вертикальное выпадающее меню, выпадающее меню на CSS, примеры css меню
CSS меню. Выпадающее меню. Горизонтальное CSS меню. Вертикальное CSS меню.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.
Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню.
 Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.Содержание статьи:
- Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
- Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
- Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой. Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav {
list-style: none;
margin: 0;
padding: 0;
font-size: 1.
|
1 2 3 4 5 6 7 8 9 |
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative
} |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li { float: left; position: relative; }
|
1 2 3 4 5 6 7 |
#hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов горизонтального CSS меню:
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 |
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
#hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;} #hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; } #hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1. left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
Можно перейти к созданию вертикального CSS меню.
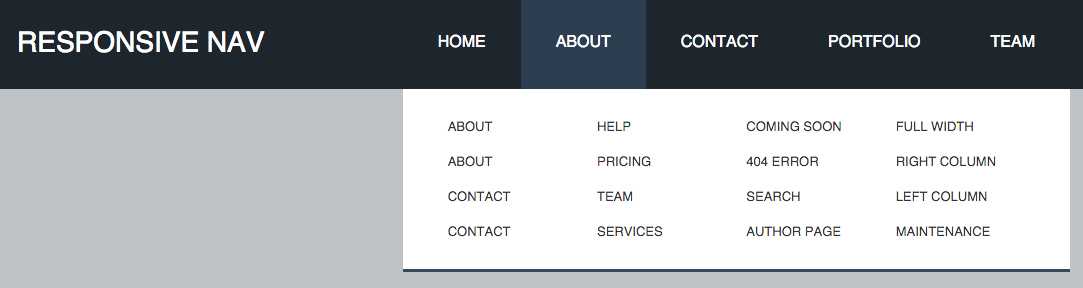
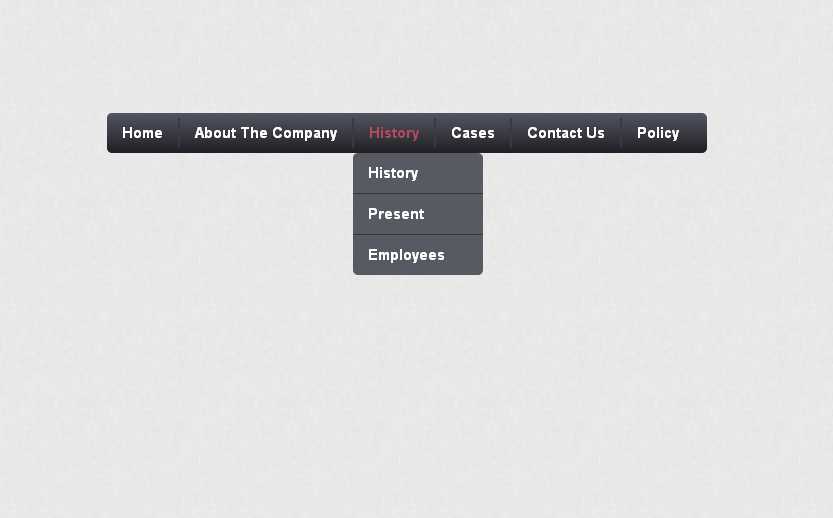
Так будет выглядеть горизонтальное выпадающее CSS меню:
Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html> <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; }
|
1 2 3 4 5 6 7 8 |
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li { clear: both; height: 2em; }
#vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; }
|
1 2 3 4 5 6 7 8 9 10 11 |
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; }
|
1 2 3 4 5 6 |
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
#vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
#vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; }
|
1 2 3 4 5 6 7 |
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 |
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
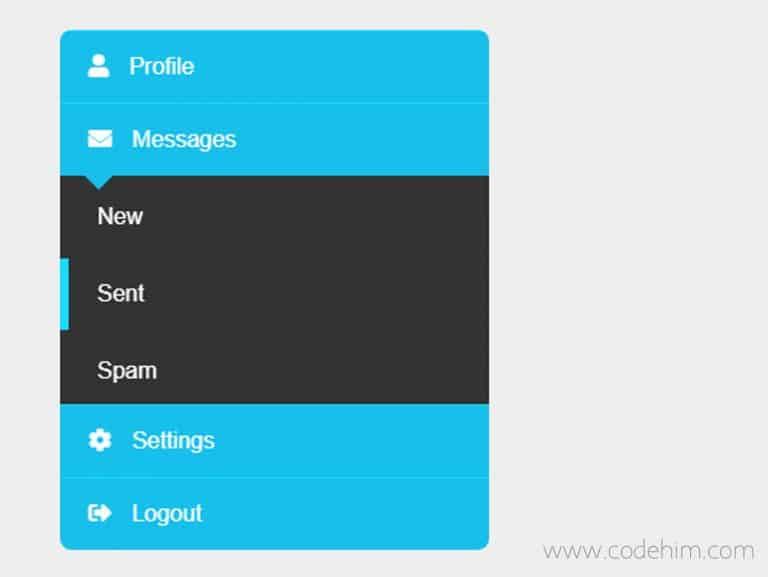
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:
Вертикальное CSS меню. Выпадающее CSS меню.
Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
35+ выпадающих меню CSS — Бесплатный код + демонстрации
1. Molten Menu
Вот новое горячее меню, которое стоит попробовать. Это сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени.
Автор: Zealand (bowties)
Ссылки: Исходный код / Демо
Создано: 11 декабря 2018 г.
Сделано с помощью HTML, 60 CSS Метки: коп- огонь, codepenchallenge Простое меню с арией и псевдоселектором ‘:focus-within’ для подменю вкладок. Автор: Marco Besagni (marcobesagni) Ссылки: Исходный код / Демо Создано: 29 июня 2018 г. 2. Выпадающее меню темного HTML CSS

6
5 Сделано с HTML, 1: 5 Sass
Метки: codepenchallenge , cpc-menus, focus-within, challenge, css
3. Цветное градиентное меню
Адаптивное градиентное меню для CodePen Challenge
Автор: Halida Astatin (halidaa)
Ссылки: Исходный код / Демо
90 10 Дата создания: 90 06 Сделано с помощью: HTML , Меньше Теги: codepenchallenge, cpc-menus, cssvariable, навигация, градиент Автор: Мохамед Айман (Mohamed-Ayman) Ссылки: Исходный код / Демо Создано: 28 июня 2018 г. Сделано с помощью: HTML, SCSS 4. Выпадающее меню главного меню
с который адаптируется к цвету фона с помощью режима смешивания.

Автор: Инес Монтани (ines)
Ссылки: Исходный код / Демо
Создано: 20 февраля 2016 г.
Сделано с: Pug, Sass, JS
Препроцессор CSS: Sass
Препроцессор JS: Нет
6 Pug 9 09010 Препроцессор HTML: 0009 Теги: css, css3, ui, menu
6. Простое выпадающее меню PureCss с последующей поднавигацией
Меню с выпадающим меню, выполненное только в css, со строкой, следующей за наведением на строку
Автор: Robert Borghesi (dghez)
Ссылки: Исходный код / Демо
Создано: 17 февраля 2015 г.
Сделано с: HTML, SCSS
Теги: 9006s, анимация, переводы, cs меню,
7. Выпадающее меню заголовка
Автор: Ahmed Nasr (ahmedhosna95)
Ссылки: Исходный код / Демо
Создано: 27 июня 2018 г.
5 Сделано с HTML,
, pures, drop downs Теги: анимация , css, флажок
32. Контекстное меню со значками перьев
По мотивам https://dribbble.
com/shots/11117547-Popover-components )
Ссылки: Исходный код / Демо
Создано: 3 июня 2020 г.
Сделано с: HTML, SCSS, JS
, выпадающее меню, кнопка
Теги: 633 , Выпадающие меню
Автор: MGI Designer (MgiDesigner)
Ссылки: Исходный код / Демо
Сделано с помощью: HTML, SCSS
Создание раскрывающегося меню CSS
Элемент управления -900 который позволяет пользователю выбрать одно значение из списка. Раскрывающийся список отображается на одном уровне, пока пользователь не щелкнет значение, инициируя раскрывающийся список.
Раскрывающиеся списки CSS — это меню с заголовками верхнего уровня, которые раскрываются с дополнительными параметрами при нажатии. Эти меню позволяют вам перемещаться по веб-сайту и находить все, что доступно на сайте, включая все подкатегории. При хорошем дизайне вы можете сделать свой веб-сайт хорошо организованным местом для своих пользователей.
Раскрывающиеся списки CSS используют как HTML (язык гипертекстовой разметки), так и CSS (каскадные таблицы стилей). Существуют способы создания настраиваемых раскрывающихся меню с использованием JavaScript в дополнение к HTML и CSS, но в этом руководстве не используется JavaScript, поскольку в этом руководстве строго придерживаются CSS и HTML.
Как вы знаете из предыдущих руководств, HTML — это базовый код, который используется для структурирования веб-страницы и ее содержимого, а CSS используется для улучшения вашей веб-страницы с помощью элементов творческого дизайна.
Это руководство проведет вас через урок по созданию пользовательских множественных раскрывающихся меню CSS. Кроме того, вы столкнетесь с некоторыми элементами креативного дизайна. Все, что вам нужно для начала, это простой редактор кода, такой как Notepad++.
Основы выпадающего меню CSS Создание вложенного меню HTMLВо-первых, вам нужно создать вложенные темы.
См. следующий пример кода ниже. Вы можете заполнить любые темы, которые вам нравятся.
<голова> <мета-кодировка="utf-8">Раскрывающийся список CSS для кинопроизводства <стиль> <тело> <статья>Кинопроизводство
<навигация> <ул>Директор <ул> ДП Директор Помощник директора Художественный отдел <ул> Захват Освещение Звук Отдел водоснабжения <ул> Кинематограф Каскадер-серфер Капитан лодки Актеры <ул> Джо Боб Сью Зуковски Роб Тандем Так изначально выглядит вложенная тема в браузере только с HTML.
Добавление основного CSS
Давайте добавим фон тела для начала.
корпус { фон: #333; поле: 15 пикселей; }Это добавит красивый фон для начала работы. Это может еще не выглядеть красиво, но вы доберетесь до этого.
Давайте теперь перейдем к заголовку, добавив следующий CSS для определения h2 тег заголовка .
h2 { размер шрифта: 45px; вес шрифта: 100; межбуквенный интервал: 15px; выравнивание текста: по центру; }Теперь вы можете увидеть результат в аспектах шрифта.
Обратите внимание на размещение тега статьи вокруг всех вложенных слоев. Это позволяет вам определить фон этого конкретного раздела страницы. Просмотрите это внимательно — здесь довольно много творческих определений.
артикул { ширина: 600 пикселей; поле: 0 авто; фон: #0458d6; цвет: #fff; радиус границы: 3px; box-shadow: 0 0 10px 2px #666; }Результат такой:
Теперь чего не хватает? В меню необходимо скрыть слой подтемы.
Для этого добавим следующий код:
#main_nav ul ul { положение: абсолютное; слева: 0; верх: 100%; видимость: скрытая; непрозрачность: 0; }Теперь страница выглядит следующим образом:
Что произойдет, если вы добавите раздел CSS для области навигации в виде блока?
#main_nav { дисплей: блок; текстовое оформление: нет; отступ: 5px 15px; цвет: #000; }Теперь область выглядит так.
На мгновение кажется, что ссылки исчезли, но на самом деле произошло просто удаление подчеркивания. Это больше не нужно отображать.
Эти темы должны отображаться в отдельном блоке, который отображается на белом фоне. Давайте добавим следующий код, чтобы это произошло:
#main_nav ul { фон: белый; плыть налево; -webkit-переход: .5s; переход: 0,5с; }В результате область ссылки стала более отчетливой, чем окружающая ее рамка.
Давайте сделаем шрифт прописным , добавив следующий код:
#main_nav > ul > li > h2 { преобразование текста: верхний регистр; }Результат будет следующим:
Чтобы темы выровнялись в полосу, давайте посмотрим, что произойдет, если вы добавите следующий код:
#main_nav li { плыть налево; положение: родственник; ширина: 150 пикселей; стиль списка: нет; -webkit-переход: .5s; переход: 0,5с; }
После добавления этого кода темы теперь выстраиваются в ряд.
Давайте исправим выравнивание, удалив поля и отступы. Это должно позволить всем четырем темам оставаться наверху.
* { маржа: 0; заполнение: 0; }Теперь вы собираетесь добавить следующее, чтобы помочь управлять тем, что происходит при наведении курсора на темы. Это должно внести последние штрихи в раскрывающееся меню CSS. Обратите внимание, что когда вы видите один li — это относится к теме первого уровня или верхнего уровня. Когда вы видите li li , вы смотрите на меню, которое опускается на так называемый второй уровень. Вы можете спроектировать это даже с третьим уровнем, используя li li li для создания многоуровневого выпадающего меню при наведении CSS.
#main_nav li:hover, #main_nav li:hover li { фон: #ддд; } #main_nav li li: hover, #main_nav li li: hover li { фон: #bbb; } #main_nav li li li: hover { фон: #999; } #main_nav li:hover > ul { видимость: видимая; непрозрачность: 1; }И добавить для дальнейшего выравнивания навигации.

 */
li:hover ul, li.over ul{
display: block;
}
/* Задаём стили для выпадающего меню */
ul li a:hover {
background: #77CF7F;
background-image: url('images/bullet-arrow.gif') ;
background-repeat: no-repeat;
background-position: 1px 9px;
text-decoration: none;
}
/* ХАК для ie, чтобы и там всё корректно отображалось:)*/
/* Fix IE. Hide from IE Mac \*/
* html ul li { float: left; height: 1%; }
* html ul li a { height: 1%; }
/* End */</div>
*/
li:hover ul, li.over ul{
display: block;
}
/* Задаём стили для выпадающего меню */
ul li a:hover {
background: #77CF7F;
background-image: url('images/bullet-arrow.gif') ;
background-repeat: no-repeat;
background-position: 1px 9px;
text-decoration: none;
}
/* ХАК для ie, чтобы и там всё корректно отображалось:)*/
/* Fix IE. Hide from IE Mac \*/
* html ul li { float: left; height: 1%; }
* html ul li a { height: 1%; }
/* End */</div> 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> 8em;
8em; 01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
 com
com
 Простой, только CSS, адаптивный Меню
Простой, только CSS, адаптивный Меню Отзывчивый выпадающий список Меню
Отзывчивый выпадающий список Меню io/gabriellewee/pen/oWyObX
io/gabriellewee/pen/oWyObX thoughtbot.com/you-don-t-need-javascript-for-that
thoughtbot.com/you-don-t-need-javascript-for-that

 com/shots/11117547-Popover-components )
com/shots/11117547-Popover-components )
 См. следующий пример кода ниже. Вы можете заполнить любые темы, которые вам нравятся.
См. следующий пример кода ниже. Вы можете заполнить любые темы, которые вам нравятся.
 Для этого добавим следующий код:
Для этого добавим следующий код: 5s;
переход: 0,5с;
}
5s;
переход: 0,5с;
}

Leave a Comment