Html макеты сайтов: HTML шаблоны сайтов
07.09.2019 


 Разное
Разное
25 русских HTML шаблонов от Template Monster
Автор Илья Чигарев На чтение 12 мин. Просмотров 3.8k. Обновлено
Предлагаю подборку из 25 HTML шаблонов от магазина Template Monster, которые адаптировали под русскоязычную аудиторию. Одним из важных преимуществ является локализация, дающая возможность сразу же приступать к работе даже тем, кто не знает английского языка, на котором создается основной массив темплейтов. Все шаблоны HTML CSS адаптивны,включают мощные слайдеры, плагины, удобные настройки.
Статья по теме: Что такое лендинг пейдж?
25 HTML шаблонов на русском и с конструктором от Template Monster
1. Jacqueline — Агенство недвижимости
Один из самых популярных шаблонов в англоязычной среде, посвященный тематике недвижимости, риэлторским агентствам, сфере строительства. Он выполнен в стилистике традиционного лендинга с заглавным экраном, призывом к действию, далее пользователь проматывает вниз, где сообщаются подробности. Благодаря отличной подборке скриптов — JS, CSS и других, возможности анимаций очень широки. Можно скачать шаблон сайта HTML в кириллической адаптированной версии и настроить с помощью онлайн-редактора.
Благодаря отличной подборке скриптов — JS, CSS и других, возможности анимаций очень широки. Можно скачать шаблон сайта HTML в кириллической адаптированной версии и настроить с помощью онлайн-редактора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
2. E.morton — Портфолио
Современный HTML шаблон магазина с адаптацией под пятую версию языка веб-программирования, которая позволяет делать анимации и стилизации, прежде возможные только с дополнительной интеграцией технологий Flash. Стоит также отметить:
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года.Берите пока свежий. Подробнее читайте по ссылке.
- адаптацию под Bootstrap;
- готовую подборку кодов;
- приятный дизайн под мультистраничный сайт, который можно будет обновлять в полуавтоматическом режиме.
Предусматривается оптимизация под поисковую выдачу за счет прописанных в каждой генерируемой страницы мета-тегов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. Агросервис — Агропромышленность, сельское хозяйство
Простой шаблон сайта HTML для владельцев бизнеса, связанного с фермами, производством продуктов питания, модным направлением «органических» товаров. Тематический дизайн уже создан с применением всех актуальных в 2020 году эффектов — скроллинг, перелистывание, грамотное расположение блоков. Настройки за счет визуального редактора и возможностей фреймворка Bootstrap. Дополнительно предлагается подборка тематических изображений и фотографий, при желании, их можно оставить или заменить собственными.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
4. Дентис — Стоматология
Отличный html шаблон лендинга клиники, изначально разработан под стоматологию, но хорошо подойдет для любого сайта, связанного с медициной, услугами косметологических клиник, пластической хирургией. Приятная цветовая гамма одновременно соответствует тематике, смотрится ненавязчиво. Среди вариантов создания хоумпейдж предложено несколько вариантов. Авторы полностью адаптировали разработку под кириллицу. Включен параллакс-скроллинг, возможность подключения Google-карт, оптимизация под поисковую выдачу. Блогинг упрощается благодаря функции поиска, возможности ставить метки и теги.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. Анна Панова — Диетолог
Как можно догадаться из названия, это русский шаблон HTML, разработанный для блога и личного сайта специалиста по диетологии. В целом, разработка может быть использована для тематики правильного питания, органических продуктов, любых советов, от бьюти-блогинга до строительства, ведь достаточно просто поменять картинки. Также есть:
Также есть:
- полный набор вспомогательных файлов для всех CSS эффектов;
- удобная форма для подписки;
- возможность добавлять видео;
- адаптивность под все варианты просмотра.
Каждая создаваемая страница оптимизирована под SEO заранее, все мета-теги прописаны.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
6. ПРОБизнес — Бизнес тематика
Многостраничный корпоративный и при этом полностью адаптивный шаблон HTML с широким спектром предлагаемых в комплекте опций. Визуальная настройка и адаптация под Bootstrap четвертой версии. Заготовка относится к премиальным, поэтому предлагается несколько вариантов дизайна, встроенные плагины для визуальной настройки, функции слайдеров, параллакс-скроллинга. Можно добавлять карту Google, форму для отзывов и подписки. Поддержка кириллицы и шрифтов Google.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. Rudolph Foster — Учебное заведение
Полностью русифицированный современный готовый HTML шаблон под тематику учебного заведения — школы, университета, профессиональных курсов.![]() Задуман как многостраничник, поэтому включает серьезную подборку полезных функций, среди которых:
Задуман как многостраничник, поэтому включает серьезную подборку полезных функций, среди которых:
- интересный и вместе с тем «нейтральный», ненавязчивый дизайн — можно выбрать из множества вариантов;
- оптимизация по скорости — быстрая загрузка;
- поддержка экранов Retina;
- функция поиска и блога.
В шаблон входят изображения, некоторые из которых являются векторными и отрисованы вручную. Их можно оставить даже при замене основных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. Техностандарт — Технологии
Удобный шаблон сайта HTML на русском, полностью адаптированный к кириллице. Документация также переведена. Работает под HTML5, позволяя реализовать самые сложные анимации и эффекты при помощи понятного визуального редактора. Среди вариантов страниц много интересных разработок с красивым стильным дизайном. В комплект включен плагин поиска, возможность добавлять параллакс-эффекты, карты, галереи для портфолио, в том числе, в видео-формате. Относится к премиальным шаблонам.
Относится к премиальным шаблонам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. Инпром — Промышленность, производство
Еще один отличный вариант, если нужно скачать русский шаблон HTML по тематике технологий, производства, промышленности. Рассчитан на многостраничный сайт, поэтому разработан дизайн не только для заглавной, но и для всех внутренних страниц. Также прилагаются возможности:
- ведения блога с автоматической индексацией в поисковиках;
- использования огромного количества Google-шрифтов в кириллическом написании;
- поддерживаются разные галереи.
Визуальные элементы включены в комплект, равно как и все изображения-элементы дизайна. Кастомизация в режиме онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10. MetaSof — Digital сфера
Темплейт для разработчиков программ, который можно использовать для лаконичного лендинга или более крупных сайтов. Не требует знаний веб-программирования, настраивается за несколько часов «с нуля» при полной кастомизации. В подборке есть дизайны для блога, личной страницы, включены подразделы для сотрудничества. Все необходимые настройки и дополнительные базы включены в стоимость шаблона.
В подборке есть дизайны для блога, личной страницы, включены подразделы для сотрудничества. Все необходимые настройки и дополнительные базы включены в стоимость шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Возможно вам будет интересно: 30 бесплатных фотобанков » Смотреть
11. Интеллект — Учебный центр
«Креативный шаблон для детского развивающего центра», — так позиционируют свою разработку авторы. На выбор предлагается несколько ярких дизайнерских решений в различных цветах. Все детали могут быть изменены в любой момент с помощью Bootstrap-верстки в визуальном режиме. Удобный поиск и форма заявки позволит потенциальным клиентам записаться или задать интересующие вопросы. Каждая новая страничка автоматически адаптируется под SEO-продвижение.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
12. Concraft — Строительная компания
Один из готовых шаблонов сайтов HTML под сайт визитку, посвященный строительной тематике. Позволит просто и доступно рассказать о своих услугах и преимуществах. С технической точки зрения интересен за счет:
Позволит просто и доступно рассказать о своих услугах и преимуществах. С технической точки зрения интересен за счет:
- приятного дизайна — лаконичного, не отвлекающего от главной задачи;
- удобных форм — плагин отсылки включен;
- адаптивный Bootstrap-редактор для максимальной кастомизации;
- возможности параллакс-скролинга для любых элементов.
Поддерживаются все браузеры, включая мобильные версии.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
13. Диагональ — Рекламное агенство
Стильный и отлично выполненный с дизайнерской точки зрения HTML Bootstrap шаблон для рекламного агентства или студии. Возможен вариант как landing page, так и расширенный, с подробным портфолио, инфографикой и другими современными элементами страницы. Поддерживается фоновое видео, также можно добавлять потоковое. Легко добавить карты Google, максимально персонализировать любой элемент, поменять цвета. При любых изменениях сохраняется мобильная адаптивность.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
14. Бьюти Дент — Медицина
Русский HTML шаблон визитки с максимально подробной документацией. Сделан в стилистике классического лендинга с эффектным заглавным экраном и пролистыванием вниз. Благодаря параллакс-скроллингу смотрится сборка очень красиво, к тому же внешний вид и нюансы слайдеров всегда можно изменить. Все изображения оптимизированы под быструю загрузку, также есть SEO-адаптация для индексации в поисковиках.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
15. PROTaxing — Про бизнес
Заготовка для юридической компании, сделанная как классический HTML landing шаблон. Все стандартные элементы — от призыва к действию до описания преимуществ. Технические характеристики заслуживают внимания за счет:
- множества визуальных элементов — включены в стоимость;
- плагину для поиска;
- оптимизации SEO.
Функционал стандартный для премиум-шаблона: есть все, что может пригодиться, начиная от полного комплекта тематических изображений и заканчивая всеми «рабочими» файлами, которые просто подгружаются на сайт.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
16. Mongo — Универсальный шаблон
Универсальный шаблон с множеством тематик и готовых дизайнов в разнообразных стилистиках. Все темплейты отличаются креативностью, приятным решением с точки зрения внешнего облика. Технически поддерживает ведение блога, галерею с возможностью вставки видео, карты и шрифты Google. Продвинутые формы обратной связи предусматривают общение с потенциальными клиентами. Адаптирован под поисковые системы, генерация новы страничек автоматически создает мета-теги.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
17. ФинПРО — Финансы
Разработка для финансовой тематики с нейтральным дизайном. В комплекте:
- собственные универсальные картинки, которые минимизируют необходимость кастомизации;
- широкие возможности для подписки и отзывов;
- функционал блога;
- автоматическая адаптация под смартфоны.
Приятный чистый дизайн понравится любому посетителю, поскольку не отвлекает от основной цели — информативности ресурса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
18. Infant — Детская тематика
Приятная разработка под детский сад, ясли, услуги няни. Тематический внешний вид странички выполнен аккуратно и смотрится современно в 2020 году. Авторы включили множество элементов графики, возможность менять внешний вид хедера и футера, добавлять картинки в галерею и даже видео. Анимация, как и другие элементы, настраивается онлайн.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
19. Мануал-люкс — SPA тематика
Универсальный медицинский темплейт, который будет одинаково хорошо смотреться на сайте косметолога или врача общей практики. Поддерживается сложная современная анимация на базе CSS и HTML5. Нейтральная цветовая гамма вызывает доверие и ощущение надежности, качества предлагаемых услуг. Поддерживается кроссбраузерная адаптивность и возможность проводить всю кастомизацию без знания кодинга. Можно настраивать ресурс с максимальной точностью.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
20. Развитие — Инвестиции
Развитие — Инвестиции
Русский темплейт бизнес-тематики. Выполнен в стилистике классической посадочной страницы, которые дают максимальную конверсию. Простой лаконичный дизайн и цветовая гамма в сине-белом цвете ассоциируются с качеством и надежностью компании. Технически предлагается удобная админ-панель с мощными настройками, все необходимые плагины для анимаций, поиска, обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
21. Foodure — Еда на заказ
Разработка для ресторана, кафе, закусочной. В шаблоне стоит отметить:
- приятный тематический дизайн — подобраны очень яркие, «аппетитные» картинки;
- возможность размещать меню и предлагать новинки;
- опции прокрутки с параллакс-эффектом;
- поддержка видеофайлов.
Все картинки с блюдами и графикой включены в стоимость темплейта. Дополнительно можно подключить карты, чтобы проще было найти ресторан. Есть SEO-оптимизация, в том числе, под рецепты, которые помогут поднять сайт выше в поисковиках Google и Yandex.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
22. Artfactor — Дизайн интерьера
Премиальный шаблон для студии, занимающейся разработкой интерьеров. Собственный дизайн максимально лаконичен, что позволит сделать акцент на портфолио. Изображения можно разместить в виде фотографий и добавить интересные эффекты слайдеров и анимаций, либо в качестве видео. Поддерживается максимальная кастомизация всех элементов, включая хедер и футер. Все описания и техническая информация на русском языке, что позволит разобраться в работе даже новичку, прежде не сталкивавшемуся с разработкой веб-ресурсов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
23. Новое Поколение — Благотворительная тематика
Темплейт под редкую тематику, которая в описании указана как «церковный шаблон». На самом деле, отлично подойдет для различных тренингов, услуг тим-билдинга и смежных задач. Внешний вид максимально универсален, к тому же, адаптивная верстка через Bootstrap позволит изменить в любой момент по собственному вкусу. Поддерживаются кириллические Google-шрифты и возможность контакта с посетителем через продвинутые формы обратной связи.
Поддерживаются кириллические Google-шрифты и возможность контакта с посетителем через продвинутые формы обратной связи.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
24. Declar — финансы
Темплейт для юристов, компаний, помогающих с налоговой отчетностью, бухгалтеров. Для эффективной работы и настройки не потребуется знание веб-программирования, вся работа ведется через понятный визуальный редактор. Включены несколько образцов дизайнов, которые всегда можно настроить с максимальной точностью. Поддерживаются кириллические шрифты, каждая страница SEO-оптимизирована.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Возможно вам будет интересно: Тренды веб-дизайна 2020
Конструктор Novi Builder — что это и зачем
В подборке шаблонов часто упоминается совместимость с Bootsrap и конструктором Novi Builder. Шаблоны такого типа наиболее эффективны и удобны в настройке за счет современного инструмента, позволяющего в визуальном режиме максимально детально кастомизировать шаблоны. При этом, не нужно отказываться от каких-либо возможностей, эффектов и других приятных особенностей, которые и делают сайт максимально красивым и стильным. Novi Builder также использует принцип этой верстки. Выглядит процесс работы как прямое взаимодействие с элементами, никаких специальных знаний о том, как изнутри работают скрипты и плагины не потребуется.
При этом, не нужно отказываться от каких-либо возможностей, эффектов и других приятных особенностей, которые и делают сайт максимально красивым и стильным. Novi Builder также использует принцип этой верстки. Выглядит процесс работы как прямое взаимодействие с элементами, никаких специальных знаний о том, как изнутри работают скрипты и плагины не потребуется.
Преимущества HTML шаблонов от Темплейт Монстра
- Конструктор Novi Builder установлен «по умолчанию», его можно использовать с любым HTML шаблоном. Для тех, кто сомневается, пробовать или нет, авторы предлагают оптимальный вариант: попробовать функционал и возможности бесплатно, для чего достаточно просто перейти на страницу: http://try.novibuilder.com/.
- Разработчики с TemplateMonster готовы предоставить консультации по своему продукту круглосуточно. Если возникают какие-то сложности — всегда можно получить ответ на свой вопрос. Время поддержки неограниченно, то есть, приобретая шаблон однажды, всегда можно будет обратиться за помощью.

- Есть оптимизация под русский язык. Часто при работе с другими визуальными редакторами пользователи сталкиваются с проблемой кириллического начертания, русские буквы отображаются некорректно. Здесь таких неприятностей не возникнет.
- Множество страниц под любые цели — от одностраничников до заготовок под интернет магазины профессионального уровня.
- Интерфейс на русском языке, как и документация шаблонов. Не требуется не только знание кодинга, но и английского. Документация написана несложным языком, не требующим профессиональных навыков, а благодаря качественному переводу разобраться в тонкостях займет не более часа.
- Используется Bootstrap-верстка, основным преимуществом которой является автоматическая адаптивность под мобильные версии, которые сейчас пользуются популярностью даже в большей степени, чем традиционные сайты. Мобильный трафик стал основным к 2020 году.
Также в наборе с шаблонами предлагается доступ к премиальным виджетам
Существует набор «must have» для практически любого сайта — в первую очередь, это поддержка форм обратной связи, слайдеров с возможностью настраивать продвинутую анимацию. Всегда актуальны счетчики, Google-карты для определения месторасположения. Очень полезна интеграция с социальными сетями, которая поможет собирать отзывы и совмещать продвижение через SMM с работой по сайту.
Всегда актуальны счетчики, Google-карты для определения месторасположения. Очень полезна интеграция с социальными сетями, которая поможет собирать отзывы и совмещать продвижение через SMM с работой по сайту.
Собственный сайт для многих компаний и даже фрилансеров стал необходимостью. Благодаря возможностям русифицированных шаблонов, предлагаемых ресурсом Template Monster, задача становится доступной даже для людей, далеких от веб-программирования.
Статья подготовлена с командой Template Monster.
60 бесплатных HTML5 и CSS3 форм авторизации для сайта
Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.Скачать
Предварительный просмотр
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.Скачать
Предварительный просмотр
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.Скачать
Предварительный просмотр
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.Скачать
Предварительный просмотр
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.Скачать
Предварительный просмотр
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Скачать
Предварительный просмотр
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.Скачать
Предварительный просмотр
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.Скачать
Предварительный просмотр
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.Скачать
Предварительный просмотр
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.Скачать
Предварительный просмотр
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.Скачать
Предварительный просмотр
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.Скачать
Предварительный просмотр
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.Скачать
Предварительный просмотр
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.Скачать
Предварительный просмотр
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Благодаря этой небольшой опции можно сделать форму более привлекательной.Скачать
Предварительный просмотр
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.Скачать
Предварительный просмотр
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.Скачать
Предварительный просмотр
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.Скачать
Предварительный просмотр
Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.Скачать
Предварительный просмотр
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Скачать
Предварительный просмотр
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.Скачать
Разработано для форм подписки с использованием вкладок и меток.Скачать
Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.Скачать
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.Скачать
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.Скачать
Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Скачать
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.Скачать
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.Скачать
Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.Скачать
Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.Скачать
СкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачать
СкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачатьСкачать
СкачатьСкачатьСкачатьСкачатьСкачатьДанная публикация представляет собой перевод статьи «60 Free HTML5 And CSS3 Login Forms For Your Website 2018» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
50+ бесплатных адаптивных BootStrap HTML-шаблонов ~ Страницы Интернета
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д. Основанный на принципе «Сначала мобильные» (Mobile first), фреймворк изначально был задуман для упрощения и ускорения процесса разработки сайтов. Сегодня BootStrap с размахом используется на веб пространстве рунета. Во многих случаях, темы на бутстрап это идеальный вариант для тех, кого интересуют шаблоны адаптивного дизайна и тех, кому необходимо создать приличный современный сайт с минимальными затратами. Правильно подобранный BootStrap HTML шаблон не разочарует того, кто решил использовать его под коммерческий проект или того, кому нужен простой бутстрап шаблон (…ищущим bootstrap шаблоны бесплатно), так как благодаря легко настраиваемому инструментарию всегда есть возможность для внесения изменений или доработки под свои нужды.
Если вам посчастливится встретить подходящий шаблон на этом популярном фреймворке, то можно считать это первым шагом к построению дизайна сайта, который будет вне досягаемости для ваших конкурентов. В этом посте собраны более 50 тщательно отобранных бесплатных адаптивных BootStrap HTML шаблонов из самых различных интернет-источников.
Bootstrap шаблоны — многоцелевые / портфолио / бизнес
1. Libra
Libra — мощный BootStrap HTML-шаблон с чистым дизайном и хорошим юзабилити — идеален для создания корпоративного / портфолио сайта. Действительно шикарный функционал для бесплатного шаблона, при этом многое — с неограниченными возможностями (для красивого оформления сайта). Ключевые особенности: шаблон с большим макетом (1170px), супер адаптивный, Background Uploader — позволяет использовать различные бэкграунды, изображения и цвета для каждого поста или страницы, Unlimited Sliders — 9 шикарных слайдеров (включено 2 премиум слайдера стоимостью 30$ и великолепный Polaroid слайдер, которого вы не встретите на Themeforest ! ), Header Uploader — добавляющий в шапку сайта для различных страниц разные изображения, неограниченные портфолио с 9-ю макетами, неограниченные галереи и видео-галереи, шорткод-менеджер c 200+ шорткодами…Шаблон распространяется по лицензии CC. Дополнительные бонусы: поддерживает Post Formats, 500 шрифтов google fonts, шаблон SEO оптимизирован и имеет встроенную SEO-панель в админке.
Действительно шикарный функционал для бесплатного шаблона, при этом многое — с неограниченными возможностями (для красивого оформления сайта). Ключевые особенности: шаблон с большим макетом (1170px), супер адаптивный, Background Uploader — позволяет использовать различные бэкграунды, изображения и цвета для каждого поста или страницы, Unlimited Sliders — 9 шикарных слайдеров (включено 2 премиум слайдера стоимостью 30$ и великолепный Polaroid слайдер, которого вы не встретите на Themeforest ! ), Header Uploader — добавляющий в шапку сайта для различных страниц разные изображения, неограниченные портфолио с 9-ю макетами, неограниченные галереи и видео-галереи, шорткод-менеджер c 200+ шорткодами…Шаблон распространяется по лицензии CC. Дополнительные бонусы: поддерживает Post Formats, 500 шрифтов google fonts, шаблон SEO оптимизирован и имеет встроенную SEO-панель в админке.
2. Flat Design Portfolio Template
Этот эффектный шаблон сайта-портфолио с плоским дизайном разработал талантливый филиппинский UI дизайнер Lester Gonzales. Шаблон имеет: полную адаптивность и хорошо оптимизированный для тачскрин устройств пользовательский интерфейс, красивые плоские цвета, совместимость с основными браузерами. Поставляется в двух версиях: 1) многоцелевой 2) одностраничный, с красивым эффектом гладкой прокрутки (Smooth Scroll).
3. Passion Free Bootstrap Theme
Passion — пример стильной многоцелевой темы на Bootstrap, предназначенной для построения уникальных и современных бизнес-сайтов & сайтов с минималистичным дизайном. Это действительно тема с уникальным дизайном: см. страницы About, Portfolio, Services и многое остальное. Функциональные возможности и особенности: форма контактов с валидацией, кросбраузерность, используется Bootstrap 3.0.3, jQuery 1.8.1, фильтр в портфолио, нестандартные шрифты (CSS3 font-face), адаптивный дизайн темы и легкость ее модификации. А благодаря масштабируемой векторной графике Font Awesome можно менять размеры иконок, не теряя в качестве (совместимо с IE7, будет отлично выглядеть на дисплеях с высоким разрешением). Все это вместе делает Passion Free Bootstrap Theme лучшим выбором из тех бутстрап тем, которые можно скачать и использовать бесплатно.4. mPurpose Bootstrap Template
mPurpose – адаптивный HTML/CSS шаблон с современным чистым дизайном в минималистичном стиле. Имеет более 30 примеров страниц и впечатляющий для бесплатного шаблона набор полезного функционала. В шаблон встроено пять цветовых схем — синяя, оранжевая, зеленая, красная и серая. mPurpose подойдет для создания персонального веб-сайта и коммерческого проекта. В общем — отличный шаблон для широкого спектра сайтов.
5. SPOT – FREELANCE & AGENCY THEME
Spot — солидная & плоская тема, созданная для фрилансеров и небольших агентств. Использован framework Bootstrap 3.0.1 Ваш сайт будет великолепно смотреться и в браузерах ПК и на экранах устройств любых размеров. Нужно поблагодарить GentsThemes за WP версию темы. В составе — стильные, современные: диаграммы, страницы цен, а также бесплатный набор иконочных шрифтов Font Awesome 4.0.
6. GotYA
Перед вами хорошо сбалансированная Bootstrap тема, которую можно скачать бесплатно. GotYA корректно работает в разных браузерах и устройствах десктоп, iPhone, iPad, pill или любой другой альтернативе мобильному устройству. Тема имеет ряд инновационных решений, которые упрощают ее использование.
7. Piccolo
К услугам пользователей — простой и чистый дизайн. В состав шаблона включено 19 макетов страниц со слайдерами, с фильтрами для галерей и удобными для просмотра изображений всплывающими окнами в стиле лайтбокс (Lightbox Pop-Ups), с функционалом уведомлений, иконками и многим другим…
8. Bootable Bootstrap Template
Bootable – трехколоночный шаблон со «sticky scrolling» дизайном — прокруткой/фиксацией информационных блоков с переходами к следующим блокам при при достаточном смещении во время скроллинга.
9. Free General Bootstrap Template
Этот бесплатный Bootstrap шаблон идеально подойдет для создания на нем любого типа бизнес-сайта.
10. Free Business Responsive Bootstrap Template
Бесплатный Bootstrap шаблон, который подойдет для демонстрации вашей коллекции, например, фотографий или для создания художественной галереи. В этом шаблоне неплохое оформление галереи и расширенные возможности навигации по превью внутри лайтбокса — можно использовать клавиатуру для просмотра изображений.
11. Nova
Nova – универсальный html шаблон на twitter bootstrap 2.3.x, в котором 16+ примеров готовых страниц. Это шаблон премиум-качества на все 100% и в нем присутствуют элементы хорошего UX-дизайна.
12. Link
Разработчик постарался довести шаблон до совершенства и полностью стилизовать под сайт агентства, укомплектовав необходимым для этого набором элементов. Шаблон предназначен для демонстрации проектов, которые нужно представить стильно и красиво. Дополнительные бонусы: 6 примеров страниц, шрифты Font Awesome 4, CSS анимация и многое другое.
13. Customizr – Free WordPress Bootstrap Theme
Customizr – бесплатная bootstrap тема WordPress с чистым и отзывчивым, плоским и полностью адаптивным дизайном. Подойдет для создания сайта компании малого бизнеса, онлайн-портфолио, корпоративных сайтов или лендингов. Опции темы: Responsive слайдер-генератор, пять основных областей виджетов, слайдер на главной, настройка опций макета HTML и многое другое. Тема имеет валидный HTML5/ CSS3 код, протестирована на кросбраузерность, готова к переводу (доступно 19 языков), подготовлена для WooCommerce, bbPress, qTranslate, имеет легко расширяемый код, который просто дополнять, реализуя возможности методов API.
Вы можете наслаждаться процессом создания красивого дизайна благодаря интегрированному в тему настройщику WP customizer. Самостоятельно определяйте внешний вид многих элементов дизайна, выбирая: скины оформления, лого, соц. профили, слайдеры, разметку, общий вид контент-блоков на главной странице и даже сможете использовать различные CSS-стили.
14. Sprint
Этот шаблон с профессиональной HTML5/CSS3 разметкой можно использоваться для различных сайтов. Наиболее интересна цветовая схема шаблона. Сочетание зеленого, черного и белого цветов, вместе с черно-белыми фотографиями позволят выделиться представленным проектам. Используя зеленый цвет для иконок в разделе сервисов, вы действительно сделаете их и ваши указанные «ОТЛИЧИЯ» заметными. Еще один оригинальный элемент дизайна: светящийся индикатор текущего положения в виде зеленой линии с маленьким шариком. Этот простой шаблон удачно разделен на 5 секций — начиная с галереи, размещенной в пределах «первого экрана» и заканчивая формой контактов.15. Polygon
Polygon – бесплатный HTML5 шаблон с красивым адаптивным лайтбоксом галереи. Очень компактный шаблон с геометрическими формами в дизайне. Весь полигональный арт представлен шестиугольными ячейками и фигурами на главной странице, страницах сервисов и «О нас» — в виде блоков графического контента, иконок различных размеров и даже шестигранной формы карты, на странице контактов.
16. Free Bootstrap template for corporate – Moderna
Moderna – Bootstrap-3 тема для корпоративного бизнес-сайта с современным и чистым дизайном. Moderna поставляется со многими премиум-функциями платных тем: гибким слайдером изображений FlexSlider, фильтром на странице портфолио, ajax формой обратной связи на странице контактов. Также, расширить возможности темы можно пользовательскими функциями — шорт-кодами.
Скачать WordPress версию темы Moderna можно здесь.18. Sonic Creative Portfolio
Sonic – бесплатный адаптивный шаблон на Bootstrap версии 3.1.1. со слайдером FlexSlider на главной странице. Шаблон основан на HTML5/CSS3 и подойдет для создания креативного портфолио.19. Powerful
Powerful – адаптивный шаблон на Bootstrap, использующий геометрические фигуры в качестве основных элементов дизайна. Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио. 20. 403 Karma
403 Karma — бесплатный HTML5 шаблон на основе Bootstrap. Благодаря адаптивной верстке, плоскому дизайну и эффектному параллакс-сколлингу шаблон отлично выглят на мобильных устройствах.
21. Tonic Pro
Созданный на основе Twitter Bootstrap, шаблон Tonic Pro поставляется со слайдером, кастомным визуальным CSS-редактором (упрощающим редактирование кода), font awesome иконками и всем тем, что помогает сайту выделиться среди остальных. Базовый набор из всех полезностей предоставляется бесплатно, но вы можете приобрести премиум версию шаблона со значительно большим функционалом.
22. Free Bootstrap 3.0 HTML Template
Вам нужно найти эффектный шаблон для персональной Web-страницы, онлайн-портфолио или ресторанный шаблон, подходящий для бара, пиццерии, кафе или бистро? Тогда лучше обезопасить себя от проблем с кастомизацией и быть уверенным в возможностях шаблона, на случай возникновения необходимости расширения функционала. Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
23. Tulip
Tulip – креативный шаблон с адаптивной версткой, подходящий для создания сайта юридической фирмы, адвокатской конторы, консалтинговой компании и ряда коммерческих проектов, требующих современного корпоративного дизайна. Выбирая Tulip, вы получаете легальный шаблон, который можете использовать бесплатно для своих коммерческих целей. User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
24. Andia – Free HTML Bootstrap Theme
Andia – бесплатная адаптивная HTML тема на Bootstrap. В составе: 5 примеров полностью адаптивных страниц, страница портфолио, сервисы, About, форма контактов. Andia идеально подойдет для креативного агентства с портфолио, личного портфолио или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое .25. Dellow
Dellow – минималистичная адаптивная тема со множеством премиум опций, которые вы получаете бесплатно. Ключевые особенности: слайдер с эффектом параллакса в шапке, нумерованная постраничная навигация, адаптивный слайдер, кастомный хедер & футер, 4 макета страниц, кастомные виджеты & Time Display. Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
26. Business Ltd
Business Ltd — бесплатный бутстрап шаблон, который можно использовать для создания любого вида бизнес-сайта.
27. Bootstrap Clinic
Bootstrap Clinic — бесплатный бизнес шаблон, который можно свободно использовать для коммерческих целей.
28. Creation – Flat Industrial Bootstrap Responsive template
Шаблон Creation предназначен для создания сайта индустриальной компании. Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, Flat дизайн, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включенны исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).29. My Restaurant
My Restaurant – оригинальный и стильный bootstrap шаблон с фоновым jQuery слайдером, фиксированным топ-меню на jQuery — образущим полосу и меняющим цвет при наведении. Еще один пример отличного UX-дизайна — jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
30. Corlate – Free Responsive Business HTML Template
Corlate – бесплатный адаптивный HTML бизнес-шаблон, со встроенными шрифтами Font Awesome и css3 анимацией. Также оснащен своим собственным бутстраповским слайдером -каруселью, шорткодами – позволяющими легко создавать вкладки, аккордеон-слайдеры и даже галереи. Это полностью адаптивный, легкий и супер-быстрый шаблон. Хорошо подойдет сайту небольшой бизнес компании, стратап-проекту, или если вам, как талантливой личности, нужен сайт для демонстрации своего творчества.
31. Progressus – elegant agency/business template
Progressus – привлекательный адаптивный бизнес шаблон, основанный на Bootstrap – HTML/CSS фреймворке. 7 макетов страниц для основных задач, стильный адаптивный дизайн, выполненный исключительно качественно от начала до конца.
32. FirmaSite – bb and buddy pressing
FirmaSite – фантастическая бесплатная тема. Основана на Twitter Bootstrap, WordPress, Buddypress и BBpress. Bootstrap подключен только файлами CSS. Тема разработана на основе 2-х колоночного макета и может отлично подойти для блога.33. Temptation
Temptation – бесплатная темная WordPress тема, построенная с использованием Bootstrap 3. Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
34. RICHY
RICHY – адаптивная многоцелевая HTML5/CSS3 Bootstrap тема. Имеет чистый аккуратный дизайн и легкость в кастомизации.
Одностраничные шаблоны Bootstrap
35. Slidefolio
Slidefolio – адаптивный одностраничный шаблон-портфолио на twitter bootstrap 3. Этот шаблон имеет массу возможностей: jQuery бэкграунд слайдер (Vegas jQuery background image slider), форма контактов с jQuery валидацией (проверкой на корректность полей ввода), страница портфолио с MixitUp jQuery плагином. Стильный и красивый дизайн шаблона может украсить сайт компании или ваш персональный сайт-портфолио.
36. Ninestars
Бесплатный одностраничный Bootstrap HTML шаблон для творческого проекта или портфолио. Вместо стандартной Bootstrap навигации в шаблоне использовано боковое меню в стиле сайта Google Nexus.
37. Essentia
Essentia – интересный шаблон с отчётливой Retina графикой, созданный на фрейворке Twitter Bootstrap 2.3.2. Особый шик шаблону придает FlexSlider – фантастический слайдер изображений на основе jQuery плагина, вес которого минимизирован до 4kb. Выполнен он по всем правилам UX-дизайна и будет лучшим образом выглядеть на всех экранах, при любых разрешениях, а управлять им можно даже с клавиатуры. Essentia – ультра-адаптивный шаблон, который великолепно оптимизирован под планшеты, телефоны все остальные устройства.38. Munter
Munter это красивая одностраничная Bootstrap 3 тема с современными элементами в дизайне: фиксированной панелью навигации с индикацией активного раздела, плавным скроллингом. Приятного вида Portfolio Showcase поможет лучше продемонстрировать ваши проекты.
39. ThreeSixty Bootstrap 3 Theme
ThreeSixty – плоский, адаптивный и подготовленный к Retina одностраничный HTML5 шаблон на Bootstrap3 с чистым дизайном. Ключевая особенность шаблона — супер гибкость и легкость в кастомизации. В качестве бонусов: HTML5/CSS3 анимация, красивый гибкий слайдер изображений Flex Slider, клиентский слайдер, страница цен, форма обратной связи и многое другое.
40. Shield
Одностраничная Bootstrap 3 тема, хорошо подходящая фрилансерам или для создания сайта-агентства. Shield — это злегантная тема в свежем стиле, в которой используются красивые иконочные шрифты от IcoMoon.
41. Xeon
Xeon – шаблон одностраничного сайта, сделаный полностью на Twitter Bootstrap 3.0. Подойдет небольшой компании любого типа. Ключевые особенности шаблона: валидный HTML5 и CSS3 код, фиксированное навигационное меню с индикацией текущего раздела, форма контактов на Ajax, иконочные шрифты FontAwesome, фильтр портфолио – возможность сортировки проектов по стилям.
42. Legend
Legend – многоцелевой адаптивный шаблон-одностраничник с элегантным минмалистичным дизайном. Встроенный иконочный шрифт от Fontello, валидность HTML5 & CSS3 кода и совместимость с IE8+, Firefox, Safari, Chrome, Opera делают его пригодным для различных целей: можно использовать под landing page, креативное портфолио и даже как шаблон бизнес сайта.43. Urbanic
Urbanic – бесплатный адаптивный шаблон на Bootstrap 3. У шаблона стандартный одностраничный интерфейс с элементами хорошего UX. Портфолио с фильтром по категориям.
44. ONE PAGE FREE HTML CSS WEBSITE TEMPLATE – MEILLEUR
Meilleur – универсальный и адаптивный одностраничный шаблон на HTML5, построенный на новом Twitter Bootstrap 3 фреймфорке. Этот бесплатный html css шаблон подойдет агентству или персональному сайту. Meilleur обладает множеством функциональных возможностей профессионального шаблона: галереей изображений, списком цен, формой контактов, ротацией Testimonials (Карусель) и многим другим.
45. 396 smoothy
Бесплатный адаптивный HTML5 шаблон одностраничник с параллакс-скроллингом.
46. Portio
Portio – чистый, плоский и полностью адаптивный шаблон одностраничного сайта на bootstrap 2.3x. Этот профессиональный шаблон подойдет для разных типов пользователей. Ключевые особенности Portio: подготовлен к Retina, isotope portfolio filter плагин стоимостью $25, более 20 предопределенных шаблонов страниц — плюс кастомные цвета, использование LESS CSS и css3 анимации, иконочные шрифты Font Awesome. Покупатели шаблона Portio получают поддержку и возможность бесплатных апдейтов.
47. Yebo
Бесплатный одностраничный шаблон с чистым дизайном (PSD в комплекте). Yebo создан на основе фреймворка BootStrap и полностью адаптивен.
Как создать макет сайта: инструкция по созданию прототипа сайта
Создание макета сайта – это трудоемкий процесс, от которого будет зависеть дальнейшее продвижение ресурса. Но с этой задачей вполне можно справиться самостоятельно. В статье расскажем, как создать макет сайта и что нужно учесть.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг
Узнать подробнееЧто такое макет сайта и для чего он нужен
Макет сайта – это графическое представление будущего сайта, его дизайн. В нем отображены: цветовая гамма, шрифты, кнопки, порядок элементов и прочее.
От того, насколько качественно выполнено графическое оформление страниц, зависит понимание контента и общее восприятие сайта.
Преимущества
Разработка макета сайта позволяет:
- Понять, как будет выглядеть новый сайт.
Клиент может ознакомиться с наработками веб-дизайнеров и дать оценку. - Своевременно обнаружить ошибки и исправить то, что не нравится.
Макет позволяет выявить недостатки и недоработки, которые можно исправить сразу и сэкономить время и деньги. - Предложить заказчику несколько вариантов, чтобы донести замысел.
Даже сам заказчик не всегда понимает, что он хочет. С несколькими макетами на руках легче принять решение и утвердить работу. - Привлечение инвестиций в проект.
Для владельца проекта это возможность показать свой продукт и привлечь инвестиции.
Этапы разработки макета сайта
При разработке макета для сайта:
- Определяют цели работы и характеристики сайта.
- Планируют структуру сайта.
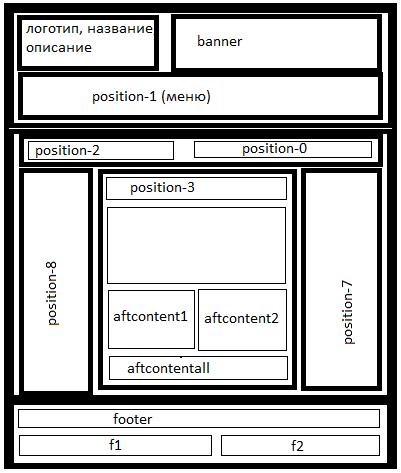
- Рисуют прототип, чтобы утвердить структуру. Это схема без дизайна, где располагают блоки будущего сайта (шапка, слайдер, кнопки и пр.). Это экономит время на этапе отрисовки макета.
- Разрабатывают дизайна. В один файл собирают цвета, шрифты, фото и видео, иконки – все то, что задаст настроение будущему сайту.
- Создают окончательный дизайн-макет страницы, а при необходимости макет для мобильной версии.
Полноценный заполненный макет передается заказчику или верстальщику для дальнейшей разработки.
Способы создания макета сайта
Для разработки макета многие пользуются Фотошопом или инструментами сайтов-конструкторов. Рассмотрим каждый способ подробнее.
Шаблон сайта в Photoshop
С помощью Фотошопа можно разрабатывать простые макеты для проектов заказчиков. Для этого:
- Создаем документ нужных размеров:
Кликаем на «Файл», затем «Создать». В поле вводим параметры полей. Размер желательно делать на 200 пикселей больше для максимального соответствия с реальным размерам сайта.
- Включаем линейки и активируем сетку.
Появится лист в клеточку. Эти линии нужны, чтобы ровно располагать элементы. На готовом макете клеток не будет.
- Прорабатываем фон для будущей страницы.
Это может быть любой цвет или картинка по теме сайта. Если нужен фон однородного цвета, то в инструментах выбираем «Заливку» и нужный цвет.
- Вставляем логотип компании при помощи стандартного инструмента.
- Создаем верхнее меню. Выставляем линейку и кликаем на «Прямоугольную область», выделяем вдоль линейки.
Затем выбираем цвет в палитре и кликаем на «Заливку». Выделенная область закрасится. После нужно отменить выделение во вкладке «Выделение» – «Отменить выделение».
Далее выбираем «Горизонтальный текст» и шрифт. Кликаем по закрашенной области Меню и называем разделы. Текст можно будет перемещать.
Далее создаем слой, выбираем инструмент «Линия», зажимаем Shift и проводим вертикальную линию через весь фон меню. Получится разделитель:
После этого копируем слой и выставляем после каждого раздела:
- Делаем основной блок с контентом. Выставляем горизонтальную и вертикальную линии. Создаем слой с заголовком, слой с текстом. Если нужно, перетаскиваем изображения. Нажимаем левой кнопкой мыши на «Текст» и тянем по диагонали. Теперь можно вставить текст и форматировать его.
- Делаем подвал сайта. Создаем группу и слой. С помощью линейки делаем разметку, выбираем инструмент «Прямоугольная область», затем заливку.
Добавляем меню такое же как сверху. Его можно просто скопировать.
Итак, на выходе макет должен состоять из:
- шапки, в которой располагается логотип, меню;
- основного блока с контентом;
- боковой панели;
- футера с контактами, социальными кнопками, полезными ссылками и т.д.
Шаблон на сайте-конструкторе
Конструкторы – это сервисы для тех, кто хочет создать сайт самостоятельно с минимумом финансовых и временных затрат. Этот способ подходит для блога, небольшого некоммерческого проекта, для сайта малого бизнеса.
Инструмент берет на себя весь творческий процесс и предлагает шаблоны с уже готовой структурой, дизайном и функционалом. Остается выбрать шаблон, соответствующий тематике сайта. Внутри шаблона можно менять шрифты, картинки, цветовое оформление.
Преимущества разработки макета на сайте-конструкторе:
- Готовые шаблоны.
- Бесплатно (есть и платные шаблоны).
- Экономия времени.
- Возможность вносить изменения одним кликом.
- Не требует специальных навыков.
Основные элементы макета
Рассмотрим основные элементы дизайн-макета сайта.
Стиль
Во многом от этого будет зависеть, останется ли пользователь на сайте или уйдет. Сайт должен привлекать целевую аудиторию и соответствовать тематике.
Логотип
От логотипа во многом зависит успех компании. Логотип должен выглядеть заметно, но не отпугивать.
50+ бесплатных адаптивных BootStrap HTML-шаблонов
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д.
Основанный на принципе «Сначала мобильные» (Mobile first), фреймворк изначально был задуман для упрощения и ускорения процесса разработки сайтов. Сегодня BootStrap с размахом используется на веб пространстве рунета. Во многих случаях, темы на бутстрап это идеальный вариант для тех, кого интересуют шаблоны адаптивного дизайна и тех, кому необходимо создать приличный современный сайт с минимальными затратами. Правильно подобранный BootStrap HTML шаблон не разочарует того, кто решил использовать его под коммерческий проект или того, кому нужен простой бутстрап шаблон (…ищущим bootstrap шаблоны бесплатно), так как благодаря легко настраиваемому инструментарию всегда есть возможность для внесения изменений или доработки под свои нужды. Замечательная особенность бутстрап шаблонов в том, что самостоятельно разобраться и осуществить это под силу даже тому, у кого нет большого опыта в программировании и оформлении сайта. К тому же всегда можно натянуть BootStrap на любую CMS, например интегрировав его компоненты в WordPress шаблон. Профессионалов бутсраперов в этом фреймворке привлекает возможность повторно использовать наработки, создавая при этом приличного вида проекты.
Если вам посчастливится встретить подходящий шаблон на этом популярном фреймворке, то можно считать это первым шагом к построению дизайна сайта, который будет вне досягаемости для ваших конкурентов. В этом посте собраны более 50 тщательно отобранных бесплатных адаптивных BootStrap HTML шаблонов из самых различных интернет-источников.
Bootstrap шаблоны — многоцелевые / портфолио / бизнес
1. Libra
Libra — мощный BootStrap HTML-шаблон с чистым дизайном и хорошим юзабилити — идеален для создания корпоративного / портфолио сайта. Действительно шикарный функционал для бесплатного шаблона, при этом многое — с неограниченными возможностями (для красивого оформления сайта). Ключевые особенности: шаблон с большим макетом (1170px), супер адаптивный, Background Uploader — позволяет использовать различные бэкграунды, изображения и цвета для каждого поста или страницы, Unlimited Sliders — 9 шикарных слайдеров (включено 2 премиум слайдера стоимостью 30$ и великолепный Polaroid слайдер, которого вы не встретите на Themeforest ! ), Header Uploader — добавляющий в шапку сайта для различных страниц разные изображения, неограниченные портфолио с 9-ю макетами, неограниченные галереи и видео-галереи, шорткод-менеджер c 200+ шорткодами. Шаблон распространяется по лицензии CC. Дополнительные бонусы: поддерживает Post Formats, 500 шрифтов google fonts, шаблон SEO оптимизирован и имеет встроенную SEO-панель в админке.
Скачать премиум или бесплатную версию WordPress шаблона Libra можно здесь.
2. Flat Design Portfolio Template
Этот эффектный шаблон сайта-портфолио с плоским дизайном разработал талантливый филиппинский UI дизайнер Lester Gonzales. Шаблон имеет: полную адаптивность и хорошо оптимизированный для тачскрин устройств пользовательский интерфейс, красивые плоские цвета, совместимость с основными браузерами. Поставляется в двух версиях: 1) многоцелевой 2) одностраничный, с красивым эффектом гладкой прокрутки (Smooth Scroll).
3. Passion Free Bootstrap Theme
Passion — пример стильной многоцелевой темы на Bootstrap, предназначенной для построения уникальных и современных бизнес-сайтов & сайтов с минималистичным дизайном. Это действительно тема с уникальным дизайном: см. страницы About, Portfolio, Services и многое остальное. Функциональные возможности и особенности: форма контактов с валидацией, кросбраузерность, используется Bootstrap 3.0.3, jQuery 1.8.1, фильтр в портфолио, нестандартные шрифты (CSS3 font-face), адаптивный дизайн темы и легкость ее модификации. А благодаря масштабируемой векторной графике Font Awesome можно менять размеры иконок, не теряя в качестве (совместимо с IE7, будет отлично выглядеть на дисплеях с высоким разрешением). Все это вместе делает Passion Free Bootstrap Theme лучшим выбором из тех бутстрап тем, которые можно скачать и использовать бесплатно.
4. mPurpose Bootstrap Template
mPurpose – адаптивный HTML/CSS шаблон с современным чистым дизайном в минималистичном стиле. Имеет более 30 примеров страниц и впечатляющий для бесплатного шаблона набор полезного функционала. В шаблон встроено пять цветовых схем — синяя, оранжевая, зеленая, красная и серая. mPurpose подойдет для создания персонального веб-сайта и коммерческого проекта. В общем — отличный шаблон для широкого спектра сайтов.
Вот некоторые из многочисленных бонусов шаблона: страницы портфолио (выбор из 4-х опций), Сервисы/Возможности (3 опции), FAQ, карта сайта; страница событий, цен, продуктов, вакансий; страница авторизации, контактов, «О нас», Team page и страница вывода новостей блога. Также, шаблон mPurpose снабжен стандартным функционалом e-Commerce сайта, необходимым для удобного оформления заказа: листингами, слайдером товаров, корзиной покупок и деталями продуктов. Mega Drop Down меню — для сайтов (интеренет-магазинов) с объемной навигацией.
5. SPOT – FREELANCE & AGENCY THEME
Spot — солидная & плоская тема для фрилансеров и небольших агентств создана на Bootstrap 3.0.1 Ваш сайт будет великолепно смотреться и в браузерах ПК и на экранах устройств любых размеров. Нужно поблагодарить GentsThemes за WP версию темы. В составе — стильные, современные: диаграммы, страницы цен, а также бесплатный набор иконочных шрифтов Font Awesome 4.0.
6. GotYA
Перед вами хорошо сбалансированная Bootstrap тема, которую можно скачать бесплатно. GotYA корректно работает в разных браузерах и устройствах десктоп, iPhone, iPad, pill или любой другой альтернативе мобильному устройству. Тема имеет ряд инновационных решений, которые упрощают ее использование.
7. Piccolo
К услугам пользователей — простой и чистый дизайн. В состав шаблона включено 19 макетов страниц со слайдерами, с фильтрами для галерей и удобными для просмотра изображений всплывающими окнами в стиле лайтбокс (Lightbox Pop-Ups), с функционалом уведомлений, иконками и многим другим…
8. Bootable Bootstrap Template
Bootable – трехколоночный шаблон со «sticky scrolling» дизайном — прокруткой/фиксацией информационных блоков с переходами к следующим блокам при при достаточном смещении во время скроллинга.
9. Free General Bootstrap Template
Этот бесплатный Bootstrap шаблон идеально подойдет для создания на нем любого типа бизнес-сайта.
10. Free Business Responsive Bootstrap Template
Бесплатный Bootstrap шаблон, который подойдет для демонстрации вашей коллекции, например, фотографий или для создания художественной галереи.
В этом шаблоне неплохое оформление галереи и расширенные возможности навигации по превью внутри лайтбокса — можно использовать клавиатуру для просмотра изображений.
11. Nova
Nova – универсальный html шаблон на twitter bootstrap 2.3.x, в котором 16+ примеров готовых страниц. Это шаблон премиум-качества на все 100% и в нем присутствуют элементы хорошего UX-дизайна.
12. Link
Разработчик постарался довести шаблон до совершенства и полностью стилизовать под сайт агентства, укомплектовав необходимым для этого набором элементов. Шаблон предназначен для демонстрации проектов, которые нужно представить стильно и красиво. Дополнительные бонусы: 6 примеров страниц, шрифты Font Awesome 4, CSS анимация и многое другое.
13. Customizr – Free WordPress Bootstrap Theme
Customizr – бесплатная bootstrap тема WordPress с чистым и отзывчивым, плоским и полностью адаптивным дизайном. Подойдет для создания сайта компании малого бизнеса, онлайн-портфолио, корпоративных сайтов или лендингов. Опции темы: Responsive слайдер-генератор, пять основных областей виджетов, слайдер на главной, настройка опций макета HTML и многое другое. Тема имеет валидный HTML5/ CSS3 код, протестирована на кросбраузерность, готова к переводу (доступно 19 языков), подготовлена для WooCommerce, bbPress, qTranslate, имеет легко расширяемый код, который просто дополнять, реализуя возможности методов API.
Вы можете наслаждаться процессом создания красивого дизайна благодаря интегрированному в тему настройщику WP customizer. Самостоятельно определяйте внешний вид многих элементов дизайна, выбирая: скины оформления, лого, соц. профили, слайдеры, разметку, общий вид контент-блоков на главной странице и даже сможете использовать различные CSS-стили.
14. Sprint
Этот шаблон с профессиональной HTML5/CSS3 разметкой можно использоваться для различных сайтов. Наиболее интересна цветовая схема шаблона. Сочетание зеленого, черного и белого цветов, вместе с черно-белыми фотографиями позволят выделиться представленным проектам. Используя зеленый цвет для иконок в разделе сервисов, вы действительно сделаете их и ваши указанные «ОТЛИЧИЯ» заметными. Еще один оригинальный элемент дизайна: светящийся индикатор текущего положения в виде зеленой линии с маленьким шариком. Этот простой шаблон удачно разделен на 5 секций — начиная с галереи, размещенной в пределах «первого экрана» и заканчивая формой контактов.
15. Polygon
Polygon – бесплатный HTML5 шаблон с красивым адаптивным лайтбоксом галереи. Очень компактный шаблон с геометрическими формами в дизайне. Весь полигональный арт представлен шестиугольными ячейками и фигурами на главной странице, страницах сервисов и «О нас» — в виде блоков графического контента, иконок различных размеров и даже шестигранной формы карты, на странице контактов.
16. Free Bootstrap template for corporate – Moderna
Moderna – Bootstrap-3 тема для корпоративного бизнес-сайта с современным и чистым дизайном. Moderna поставляется со многими премиум-функциями платных тем: гибким слайдером изображений FlexSlider, фильтром на странице портфолио, ajax формой обратной связи на странице контактов. Также, расширить возможности темы можно пользовательскими функциями — шорт-кодами.
Скачать WordPress версию темы Moderna можно здесь.
18. Sonic Creative Portfolio
Sonic – бесплатный адаптивный шаблон на Bootstrap версии 3.1.1. со слайдером FlexSlider на главной странице. Шаблон основан на HTML5/CSS3 и подойдет для создания креативного портфолио.
19. Powerful
Powerful – адаптивный шаблон на Bootstrap, использующий геометрические фигуры в качестве основных элементов дизайна. Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио.
20. 403 Karma
403 Karma — бесплатный HTML5 шаблон на основе Bootstrap. Благодаря адаптивной верстке, плоскому дизайну и эффектному параллакс-сколлингу шаблон отлично выглядит на мобильных устройствах.
21. Tonic Pro
Созданный на основе Twitter Bootstrap, шаблон Tonic Pro поставляется со слайдером, кастомным визуальным CSS-редактором (упрощающим редактирование кода), font awesome иконками и всем тем, что помогает сайту выделиться среди остальных. Базовый набор из всех полезностей предоставляется бесплатно, но вы можете приобрести премиум версию шаблона со значительно большим функционалом.
22. Free Bootstrap 3.0 HTML Template
Вам нужно найти эффектный шаблон для персональной Web-страницы, онлайн-портфолио или ресторанный шаблон, подходящий для бара, пиццерии, кафе или бистро? Тогда лучше обезопасить себя от проблем с кастомизацией и быть уверенным в возможностях шаблона, на случай возникновения необходимости расширения функционала. Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
23. Tulip
Tulip – креативный шаблон с адаптивной версткой, подходящий для создания сайта юридической фирмы, адвокатской конторы, консалтинговой компании и ряда коммерческих проектов, требующих современного корпоративного дизайна. Выбирая Tulip, вы получаете легальный шаблон, который можете использовать бесплатно для своих коммерческих целей. User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
24. Andia – Free HTML Bootstrap Theme
Andia – бесплатная адаптивная HTML тема на Bootstrap. В составе: 5 примеров полностью адаптивных страниц, страница портфолио, сервисы, About, форма контактов. Andia идеально подойдет для креативного агентства с портфолио, личного портфолио или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое .
25. Dellow
Dellow – минималистичная адаптивная тема со множеством премиум опций, которые вы получаете бесплатно. Ключевые особенности: слайдер с эффектом параллакса в шапке, нумерованная постраничная навигация, адаптивный слайдер, кастомный хедер & футер, 4 макета страниц, кастомные виджеты & Time Display. Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
26. Business Ltd
Business Ltd — бесплатный бутстрап шаблон, который можно использовать для создания любого вида бизнес-сайта.
27. Bootstrap Clinic
Bootstrap Clinic — бесплатный бизнес шаблон, который можно свободно использовать для коммерческих целей.
28. Creation – Flat Industrial Bootstrap Responsive template
Шаблон Creation предназначен для создания сайта индустриальной компании. Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, Flat дизайн, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
29. My Restaurant
My Restaurant – оригинальный и стильный bootstrap шаблон с фоновым jQuery слайдером, фиксированным меню на jQuery меняющим цвет при наведении. Пример отличного UX-дизайна — jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
30. Corlate – Free Responsive Business HTML Template
Corlate – бесплатный адаптивный HTML бизнес-шаблон, со встроенными шрифтами Font Awesome и css3 анимацией. Также оснащен своим собственным бутстраповским слайдером -каруселью, шорткодами – позволяющими легко создавать вкладки, аккордеон-слайдеры и даже галереи. Это полностью адаптивный, легкий и супер-быстрый шаблон. Хорошо подойдет сайту небольшой бизнес компании, стратап-проекту, или если вам, как талантливой личности, нужен сайт для демонстрации своего творчества.
31. Progressus – elegant agency/business template
Progressus – привлекательный адаптивный бизнес шаблон, основанный на Bootstrap – HTML/CSS фреймворке. 7 макетов страниц для основных задач, стильный адаптивный дизайн, выполненный исключительно качественно от начала до конца.
32. FirmaSite – bb and buddy pressing
FirmaSite – фантастическая бесплатная тема. Основана на Twitter Bootstrap, WordPress, Buddypress и BBpress. Bootstrap подключен только файлами CSS. Тема разработана на основе 2-х колоночного макета и может отлично подойти для блога.
33. Temptation
Temptation – бесплатная темная WordPress тема, построенная с использованием Bootstrap 3. Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
34. RICHY
RICHY – адаптивная многоцелевая HTML5/CSS3 Bootstrap тема. Имеет чистый аккуратный дизайн и легкость в кастомизации.
Одностраничные шаблоны Bootstrap
35. Slidefolio
Slidefolio – адаптивный одностраничный шаблон-портфолио на twitter bootstrap 3. Этот шаблон имеет массу возможностей: jQuery бэкграунд слайдер (Vegas jQuery background image slider), форма контактов с jQuery валидацией (проверкой на корректность полей ввода), страница портфолио с MixitUp jQuery плагином. Стильный и красивый дизайн шаблона может украсить сайт компании или ваш персональный сайт-портфолио.
36. Ninestars
Бесплатный одностраничный Bootstrap HTML шаблон для творческого проекта или портфолио. Вместо стандартной Bootstrap навигации в шаблоне использовано боковое меню в стиле сайта Google Nexus.
37. Essentia
Essentia – интересный шаблон с отчётливой Retina графикой, созданный на фрейворке Twitter Bootstrap 2.3.2. Особый шик шаблону придает FlexSlider – фантастический слайдер изображений на основе jQuery плагина, вес которого минимизирован до 4kb. Выполнен он по всем правилам UX-дизайна и будет лучшим образом выглядеть на всех экранах, при любых разрешениях, а управлять им можно даже с клавиатуры. Essentia – ультра-адаптивный шаблон, который великолепно оптимизирован под планшеты, телефоны все остальные устройства.
38. Munter
Munter это красивая одностраничная Bootstrap 3 тема с современными элементами в дизайне: фиксированной панелью навигации с индикацией активного раздела, плавным скроллингом. Приятного вида Portfolio Showcase поможет лучше продемонстрировать ваши проекты.
39. ThreeSixty Bootstrap 3 Theme
ThreeSixty – плоский, адаптивный и подготовленный к Retina одностраничный HTML5 шаблон на Bootstrap3 с чистым дизайном. Ключевая особенность шаблона — супер гибкость и легкость в кастомизации. В качестве бонусов: HTML5/CSS3 анимация, красивый гибкий слайдер изображений Flex Slider, клиентский слайдер, страница цен, форма обратной связи и многое другое.
40. Shield
Одностраничная Bootstrap 3 тема, хорошо подходящая фрилансерам или для создания сайта-агентства. Shield — это злегантная тема в свежем стиле, в которой используются красивые иконочные шрифты от IcoMoon.
41. Xeon
Xeon – шаблон одностраничного сайта, сделаный полностью на Twitter Bootstrap 3.0. Подойдет небольшой компании любого типа. Ключевые особенности шаблона: валидный HTML5 и CSS3 код, фиксированное навигационное меню с индикацией текущего раздела, форма контактов на Ajax, иконочные шрифты FontAwesome, фильтр портфолио – возможность сортировки проектов по стилям.
42. Legend
Legend – многоцелевой адаптивный шаблон-одностраничник с элегантным минмалистичным дизайном. Встроенный иконочный шрифт от Fontello, валидность HTML5 & CSS3 кода и совместимость с IE8+, Firefox, Safari, Chrome, Opera делают его пригодным для различных целей: можно использовать под landing page, креативное портфолио и даже как шаблон бизнес сайта.
43. Urbanic
Urbanic – бесплатный адаптивный шаблон на Bootstrap 3. У шаблона стандартный одностраничный интерфейс с элементами хорошего UX. Портфолио с фильтром по категориям.
44. ONE PAGE FREE HTML CSS WEBSITE TEMPLATE – MEILLEUR
Meilleur – универсальный и адаптивный одностраничный шаблон на HTML5, построенный на новом Twitter Bootstrap 3 фреймфорке. Этот бесплатный html css шаблон подойдет агентству или персональному сайту. Meilleur обладает множеством функциональных возможностей профессионального шаблона: галереей изображений, списком цен, формой контактов, ротацией Testimonials (Карусель) и многим другим.
45. 396 smoothy
Бесплатный адаптивный HTML5 шаблон одностраничник с параллакс-скроллингом.
46. Portio
Portio – чистый, плоский и полностью адаптивный шаблон одностраничного сайта на bootstrap 2.3x. Этот профессиональный шаблон подойдет для разных типов пользователей. Ключевые особенности Portio: подготовлен к Retina, isotope portfolio filter плагин стоимостью $25, более 20 предопределенных шаблонов страниц — плюс кастомные цвета, использование LESS CSS и css3 анимации, иконочные шрифты Font Awesome. Покупатели шаблона Portio получают поддержку и возможность бесплатных апдейтов.
47. Yebo
Бесплатный одностраничный шаблон с чистым дизайном (PSD в комплекте). Yebo создан на основе фреймворка BootStrap и полностью адаптивен.
48. Merlin
Merlin – бесплатный одностраничный бутстрап шаблон с красивым дизайном.
Landing Page шаблоны на Bootstrap
49. Colorful Flat
Colorful Flat – шаблон лэндинга с портфолио, удобный для демонстрации ярких и красочных проектов.
50. Magister
Magister — бесплатный шаблон одностраничник на Bootstrap, основной элемент которого — фоновое изображение во весь экран. Шаблон идеален для создания персонального лендинга или «Coming soon» страницы, но может с успехом использоваться и для сайта-портфолио.
51. Evento
Evento – одностраничный bootstrap 3 шаблон музыкальной мультимедийной тематики, который можно использовать для отображения запланированных мероприятий. Для этого в нем реализован отсчет времени в обратном порядке. Evento — это бесплатный шаблон премиум-качества с плоским адаптивным дизайном. Его ключевая особенность — скролл-эффект (плавность прокрутки). В составе шаблона: полноэкранный слайдер, липкое меню (Sticky-Menu) с индикацией текущего раздела, Ajax форма контактов, карта Google map на контактной странице.
HTML — Макет веб-сайта | 101 Вычислительная техника
Вы готовы создать свой первый веб-сайт? Прежде чем использовать это сообщение в блоге, давайте рассмотрим этот контрольный список:
- Знаете ли вы свои HTML-теги?
- Вы понимаете, как работает CSS?
- Вы создали дизайн для своего сайта?
- Вы создали структуру папок для своего сайта?
- Вы собрали ресурсы / графику для своего веб-сайта?
Если ответ на все вопросы выше «да!» тогда вы готовы реализовать свой веб-сайт с использованием HTML и CSS.
Первая задача — создать общий макет вашей веб-страницы.
Сравните ваш дизайн со следующими макетами. Подходит ли один из них для реализации вашей первой веб-страницы? Если да, вы можете проверить, как это сделано, нажав на изображения ниже, чтобы отобразить страницу в полном виде и проверить ее исходный код.
Настройка макета
Теперь, когда у вас есть макет, вам нужно настроить CSS для:
- Измените ширину и высоту различных секций в соответствии с вашим дизайном (см. Видеоурок ниже)
- Измените цвета фона или добавьте градиенты для каждого раздела (см. Видеоурок ниже)
- Настройте другие атрибуты CSS, чтобы добавить тени, границы, поля и отступы для каждого раздела (см. Видеоурок ниже)
Видеоурок
Создание отдельного файла CSS для повторного использования на нескольких веб-страницах
Проверьте это сообщение в блоге о том, как использовать каскадную таблицу стилей на нескольких веб-страницах.
Добавление содержимого
Когда ваш макет / шаблон будет готов, вы можете начать добавлять контент в разные разделы.
Ознакомьтесь с сообщениями в блоге, которые помогут вам в этом:
Адаптивный макет веб-сайта
Отметьте это сообщение в блоке, чтобы сделать свой макет адаптивным.
15 уникальных макетов сайта | Блог Webflow
Многие веб-сайты, кажется, следуют одному и тому же утомленному старому шаблону. Вот изображение героя с призывом к действию по центру, а под ним — три моих столбца.Это неплохой дизайн, потому что он работает. Проблема в том, что это предсказуемо. Поэтому мы хотели показать вам несколько примеров веб-сайтов, которые используют другой дизайн макета, чтобы вы могли создавать страницы, которые ломают стереотипы, не разрушая ожидания пользователей.
1. Heco Partners
Макет: герой с полным кровотечением, разделенный на секции с двумя столбцами, с фоновой анимацией, запускаемой прокруткой
Heco Partners вовлекает вас на свой веб-сайт своим плавным движением. Нам просто не хватает этого сайта! Когда вы заходите на сайт Heco Partners, дизайнерского агентства из Чикаго, вы сталкиваетесь со словами: «Мы превращаем информацию в жизненный опыт, который волнует людей», парящие над волнистой волной.
Эти два элемента объединяются, чтобы символизировать их обещание превратить идеи в действия. Даже без прокрутки мы получаем четкое представление о том, кто они и чем занимаются. В целом, этот сайт представляет собой великолепный пример того, как правильно объединить портфолио с более подробной справочной информацией на примере каждого из их проектов.Мы увидим, как они помогли своим клиентам добиться успеха, и узнаем все о том, как они подходят к своей работе.
Отсутствие навигации и стрелка побуждают вас прокрутить вниз, чтобы получить всю историю Heco Partners, но вы также можете перейти к их тематическим исследованиям на основе проектов. Наконец-то появилась навигация здесь, в разделе проектов, где вы можете пролистывать проекты с помощью ползунковых стрелок в правом нижнем углу экрана.
Эта неспособность перейти от одного выбранного вами раздела к другому немного болезненна; по сайту нелегко ориентироваться.Но красота плавных переходов между каждым разделом, а также различные другие анимации делают сайт настоящим удовольствием для прокрутки.
О, и мы упоминали, что он полностью построен на Webflow?
2. Балбесы
Макет: полноэкранное изображение главного героя, которое прокручивается на страницу и переходит в серию макетов сетки.
Когда я впервые наткнулся на этот веб-сайт, я сразу же добавил его в свои закладки для вдохновения.
Джозеф Берри решил взять один из своих любимых фильмов, классику 1980-х «Балбесы», и превратить его в веб-сайт в рекламном стиле. Обладатель награды «Почетное упоминание» и «Сайт дня» от Awwwards, The Goonies — отличный пример скроллтеллинга, в котором используются возможности современного веб-дизайна и повествования.
Джозеф использовал взаимодействие и анимацию Webflow для создания очень привлекательного пользовательского интерфейса, который позволяет фанатикам Goonies пережить некоторые из их любимых моментов из фильма.
3. Портфолио Нелу Чеботарь
Макет: герой из трех столбцов, который превращается в главное меню навигации при прокрутке
Сайт-портфолио должен демонстрировать ваши способности как дизайнера. Nelu Cebotari’s делает именно это.Портфолио дизайнера дает вам возможность не только продемонстрировать отличные проекты, над которыми вы работали, но и продемонстрировать свои навыки дизайна веб-сайтов с помощью самой страницы.Нелу Чеботари создал онлайн-портфолио, которое отражает его индивидуальность и навыки как дизайнера, умело избегая ловушек клише.
Желтый может быть немного резковатым, но он выбрал правильные приглушенные оттенки для своего фона и форм, размещенных на нем. Такой выбор цвета действительно выделяет черный текст. В целом цветовая гамма впечатляет.
Еще одна уникальная часть этого дизайна — навигация, размещенная спереди и в центре как призывы к действию, работе и контакту.При наведении курсора на каждую из них появляется коробка, которая скользит снизу вверх. На каждом из этих квадратов есть небольшой текст, предлагающий вам узнать больше или связаться с вами. Это, в сочетании с простыми значками контура, делает работу без усилий.
Такой лаконичный, спартанский подход кажется удивительным для дизайнера — по крайней мере, поначалу. Но когда вы наводите указатель мыши на тизеры его портфолио, образцы дизайна оживают, побуждая вас глубже погрузиться в проект.
Контактная форма также восхитительно проста в использовании по сравнению с ее разговорным подходом к дизайну. Все, что вам нужно сделать, это заменить несколько заполнителей, нажать «Отправить», и ваш запрос будет отправлен. Сокращение дизайна формы до необходимой информации делает ее более эффективным способом общения.
Контактные формы не должны быть сложными. Такой простой подход позволяет легко связаться.4. Сноуборды Never Summer
Макет: полноэкранное фоновое видео обеспечивает переход на более традиционные страницы электронной коммерции
Never Summer концентрируется на своих продуктах, не теряя при этом чувства удовольствия.
Компании, занимающиеся активными видами спорта, например производители сноубордов, могут легко рассчитывать на харизму и способности своих райдеров. Тот, кто раскручивает больше или становится больше, может продать почти любой сноуборд своим обожающим фанатам. Never Summer, у которой есть солидный состав команды, позволяет этим гонщикам быть частью их истории, но реальный акцент здесь делается на их высококачественной продукции.
Вы найдете множество технических характеристик, но они подкреплены причинами, по которым они помогут вам на спусках.Вместо того, чтобы использовать жаргон дыма и зеркал, они сообщают вам (довольно ясным языком), как все эти материалы и строительные технологии делают их доски лучше.
С техническими характеристиками и упором на конструкцию платы, этот макет страницы мог, , пострадать от серьезной информационной перегрузки. Но они могут избежать этого, привлекая много индивидуальности. Все это берет то, что может быть безликим производителем, и показывает, что у него также есть беззаботная сторона.
5. Soul Jazz Records
Макет: Сетевое воспроизведение обычного магазина звукозаписи.
Sound of the Universe дает вам реальный опыт посещения музыкального магазина в цифровом формате. Sounds of the Universe — это цифровое ответвление эклектичного звукозаписывающего лейбла Soul Jazz. От переиздания малоизвестного фанка, джаза и панка до выпуска новых релизов — они следят за тем, чтобы музыка, которая может не привлекать большого внимания, была услышана.
Веб-сайт электронной коммерции дает хорошее представление о многих жанрах, которые они выпускают. Есть много справочной информации об артистах, а также образцы звуков, чтобы понять, как они звучат.
Я сам являюсь поклонником музыки и много времени пролистывал альбомы в музыкальных магазинах. Что мне нравится в этом макете веб-сайта электронной коммерции, так это то, что он передает ощущение пребывания в музыкальном магазине. Вы можете пролистывать различные выпуски в галерее.Если какое-либо произведение привлекает ваше внимание, вы можете нажать на обложку, чтобы рассмотреть его поближе. Это все равно, что перелистывать стопку воска, хватать то, что сразу же хватает, и вынимать для дальнейшего осмотра. Переводя физический акт просмотра записей в цифровой формат, Sounds of the Universe выделяется среди других музыкальных магазинов, которым не хватает такой знакомой интерактивности.
6. Музей современного искусства Сан-Франциско
Макет: полноэкранное фоновое видео с минимальным количеством ссылок на наиболее важные действия, которые могут выполнять посетители.
SFMOMA создала шедевр веб-сайта, ориентированного на артистизм и удобство использования. Музеи содержат искусство, которое вдохновляет и захватывает наше воображение. Их веб-сайты должны делать то же самое.
Большинство веб-сайтов музеев достойно демонстрируют представленные работы, публикуют информацию о текущих выставках и предоставляют важную информацию для посетителей, такую как часы работы и информацию о билетах.SFMOMA делает все то же самое, но более красивым способом.
Вместо неподвижных изображений некоторых из их наиболее примечательных работ мы можем видеть видео посетителей, стоящих перед ними, все они сняты с точки зрения, которая заставляет вас чувствовать себя там, где вы находитесь. Эти клипы дают представление о том, что вы испытаете сами, когда посетите их. Это эффективное использование героя видео, которое так много передает их музейный опыт.
Интуитивная навигация, сделанные со вкусом шрифты и упор на композицию — все это делает веб-сайт SFMOMA отражением великого искусства в их стенах.
7. R2D3
Макет: Z-образный узор из двух столбцов с множеством анимированных графиков.
Веб-сайты — это инструмент, который также может научить. R2D3 использует возможности Интернета для объяснения машинного обучения. Похоже, что большинство посещаемых нами веб-сайтов связаны с какой-то коммерцией. Но мы никогда не должны использовать огромный потенциал веб-сайтов в обучении.
R2D3 делает именно это в своем «Визуальном введении в машинное обучение.«Посредством серии анимаций они могут относительно просто передать эту сложную концепцию. Это делает обучение более увлекательным, чем разглядывание слов и цифр в учебнике.
В этом модуле они используют наборы данных об атрибутах домов в Сан-Франциско и Нью-Йорке, чтобы показать, как компьютеры используют статистическое обучение при решении задач. Для такого нематематического человека, как я, этот урок поддержал меня, и я оставил чувство, что у меня есть более глубокое понимание концепции.
R2D3 использует привлекательную анимацию, чтобы показать нам, как работает машинное обучение.8. Peerspace
Макет: полноэкранное покрытие с переходом на два фрагментированных участка сетки, затем на несколько более жестких сеток.
Peerspace меняет то, как люди используют и находят места для своей творческой и деловой деятельности. Peerspace стремится соединить креативщиков и других предпринимателей с краткосрочными пространствами.Будь то всплывающий магазин или место для видеосъемки, Peerspace хочет упростить процесс обеспечения безопасности.
Их годовой обзор не только выглядит круто, с его тонкими пастелями и стилизованными заголовками, но также создает повествование на тему «Как мы создаем впечатления, изменилось». От интернет-магазинов, которые создали всплывающие магазины для связи со своими покупателями, до альтернативных физических упражнений за пределами тренажерного зала — это все области, где Peerspace предоставляет решение для поиска местоположения.Хотя кажется, что в размещении этих элементов мало рифмы или причины, эта случайность добавляет ощущение причудливой индивидуальности, которая, кажется, лежит в основе бренда.
Peerspace также отлично справляется с задачей, позволяя своим клиентам рассказывать свою историю. Благодаря фотографиям, видео и письменным материалам мы узнаем, как Peerspace им помог.
Однако стоит отметить, что большая часть этого контента доставляется через изображения.Это существенно вредит как SEO (поисковой оптимизации) страницы, так и ее доступности, поэтому мы должны задаться вопросом, почему они пошли по этому пути. Если пользователи не могут найти ваш сайт через свою поисковую систему или потреблять его контент, тогда другие функции веб-сайта, такие как прекрасные элементы визуального дизайна, не имеют большого значения.
HTML макетов
Вы можете оформить свою веб-страницу так, чтобы она выглядела более привлекательной / интерактивной и удобной для пользователя (простой в навигации).
Веб-сайты часто отображают контент в несколько столбцов (например, в журнале или газете), что выглядит более привлекательно и интерактивно.
HTML-макеты
О макетах HTML
В руководстве по макету HTML вы узнаете, как создать или создать макет своей веб-страницы, чтобы она выглядела более привлекательно и более интерактивный. Как вы знаете, каждый хочет посетить веб-страницу, макет которой удобен для пользователя, другими словами чья навигация, тема веб-страницы, контент, нижний колонтитул — все выглядит просто.
Чтобы привлечь пользователей, вы должны сделать свою веб-страницу, меню навигации, название темы, контент или статья и нижний колонтитул дружественный интерфейс.
Авторские права @codecracker.com
HTML-макет с использованием тега Вот пример, показывающий, как разметить вашу веб-страницу с помощью тега div.
Пример макета HTML
<стиль>
# заголовок {цвет фона: красный; белый цвет; выравнивание текста: центр; отступ: 10 пикселей; }
#nav {высота строки: 30 пикселей; цвет фона: серебро; высота: 210 пикселей; ширина: 20%;
плыть налево; отступ: 5 пикселей; }
#section {ширина: 80% float: left; отступ: 10 пикселей; }
#footer {цвет фона: красный; белый цвет; ясно: оба; выравнивание текста: центр;
отступ: 5 пикселей; }
Макет HTML
Основы HTML
HTML-шрифты
Список HTML
HTML-ссылки
HTML-таблицы
HTML-формы
HTML-макет
О макете HTML
В руководстве по макету HTML вы узнаете, как создавать или макетировать свою веб-страницу.
это выглядит более привлекательно и интерактивно.Как вы знаете, все хотят посетить
веб-страница, макет которой удобен для пользователя, другими словами, навигация, тема веб-страницы, контент,
нижний колонтитул, все выглядит просто.
Авторские права @codecracker.com
Вот пример вывода, полученный с помощью приведенного выше кода примера макета HTML:
Макет веб-сайта с использованием HTML5
HTML5 предлагает новые семантические теги, которые определяют различные части веб-страницы, как показано на следующем рисунке.
В приведенной ниже таблице описаны все теги, показанные на рисунке выше.
Тег Описание <заголовок> Определяет заголовок документа или раздела Определяет контейнер для навигационных ссылок <раздел> Определяет раздел в документе <статья> Определяет самостоятельный самостоятельный товар <сторона> Определяет содержимое помимо содержимого (например, боковую панель) <нижний колонтитул> Определяет нижний колонтитул для документа или раздела
Вот пример, показывающий, как разметить вашу веб-страницу с использованием новых семантических тегов HTML5.
Пример макета HTML
<стиль>
заголовок {цвет фона: синий; белый цвет; выравнивание текста: центр; отступ: 10 пикселей; }
навигация {высота строки: 30 пикселей; цвет фона: серебро; высота: 210 пикселей; ширина: 20%;
плыть налево; отступ: 5 пикселей; }
раздел {ширина: 80% float: left; отступ: 10 пикселей; }
нижний колонтитул {цвет фона: синий; белый цвет; ясно: оба; выравнивание текста: центр;
отступ: 5 пикселей; }
<заголовок>
Макет HTML
<раздел>
О макете HTML
В руководстве по макету HTML вы узнаете, как создавать или макетировать свою веб-страницу.
это выглядит более привлекательно и интерактивно.Как вы знаете, все хотят посетить
веб-страница, макет которой удобен для пользователя, другими словами, навигация, тема веб-страницы, контент,
нижний колонтитул, все выглядит просто.
<нижний колонтитул>
Авторские права @codecracker.com
Вот пример вывода приведенного выше примера кода HTML-макета:
Макет HTML с использованием таблиц
Вот еще один пример, показывающий, как разметить вашу веб-страницу с помощью таблицы.
Пример макета HTML
<таблица>
HTML-макет
Основы HTML
Шрифты HTML
Список HTML
Ссылки HTML
Таблицы HTML
Формы HTML
Макет HTML
О макете HTML
В руководстве по макету HTML вы узнаете, как создать или разметить свою веб-страницу.
это выглядит более привлекательно и интерактивно.Как вы знаете, все хотят
посетить веб-страницу с удобным макетом, другими словами, навигация по которой,
тема веб-страницы, содержание, нижний колонтитул - все выглядит просто.
Авторские права @codecracker.com
Приведенный выше пример кода HTML-макета даст следующий результат:
HTML-тест онлайн
«Предыдущее руководство
Следующее руководство »
Макет | Макет GoJS API
| GoJS API Иерархия
Индекс
Конструкторы
Недвижимость
Методы
Конструкторы
конструктор
Недвижимость
композиция Origin
: Точка
границы Расчет
: function (part: Part, layout: Layout, rect: Rect): Rect | null
диаграмма
: Диаграмма | null
группа
: Группа | null
Начальный
: логический
is Выполняется
: логический
это в реальном времени
: логическое | null
is Маршрутизация
: логический
является Действительный макет : логический
is Размер окна просмотра : логический
сеть
: LayoutNetwork | null
Методы
Защищенный виртуальный
clone Защищено
- clone
Защищено (копия: это): void
Защищено
собрать частей
Защищенный виртуальный
commit Макет
Виртуальный
копировать
Виртуальный
создать сеть
Виртуальный
do Layout
получить Макет Границы
Защищенный виртуальный
начальный Происхождение
аннулировать макет
Виртуальный
make Сеть
Виртуальный
обновление частей
Авторское право © 1998-2020, Northwoods Software Corporation.
макетов страниц — Поддержка — WordPress.com
Макеты страниц
Тема применяется к общему виду всего вашего сайта, а макеты страниц применяются к определенным страницам вашего сайта.
Содержание
Введение в макеты страниц
Макеты страниц — это предварительно разработанные страницы с содержимым-заполнителем, которое вы можете заменить своим собственным текстом или изображениями. Они создаются с помощью блоков в редакторе блоков, поэтому вы можете редактировать существующее содержимое макета или добавлять в макет дополнительные блоки.
Макеты страниц доступны как для рекомендованных, так и для расширенных тем, но лучше всего они работают с нашими Рекомендуемыми темами.
↑ Содержание ↑
Просмотр макетов страниц
- Перейти на Мои сайты → Сайт → Страницы .
- Нажмите Добавить новую страницу .
- Просмотрите различные варианты макета страницы.
- Щелкните макет страницы, чтобы просмотреть его в своей теме.
- Когда вас устраивает макет страницы, нажмите кнопку Использовать макет [категория] , чтобы загрузить макет в редактор блоков.
Категории макетов страницы включают
- Пусто
- О страницах
- Страницы блога
- Страницы контактов
- Страницы меню
- Страницы портфолио
- Страницы услуг
- Страницы команд
- Домашние страницы
Вам не нужно использовать категорию для своего Целевое назначение.Например, если вам нравится макет страницы «О программе», вы можете переориентировать области содержимого на собственное содержимое.
↑ Содержание ↑
Редактирование макета страницы
После того, как вы выбрали макет страницы, вы можете заменить добавленный заполнитель своим собственным содержанием.
Щелкните любой блок, чтобы отредактировать его содержимое.
Вы также можете добавить больше блоков на свою страницу в любом месте. Для получения дополнительной информации об использовании редактора блоков ознакомьтесь с этим полезным документом.
↑ Содержание ↑
Изменение макета страницы
При изменении макета страницы будут удалены все настройки или изменения, которые вы уже внесли на страницу.
- В редакторе блоков выберите Документ сбоку от редактора.
- Если вы не видите меню «Документ», щелкните значок «Настройки» рядом с кнопкой « Опубликовать » или « Обновить ».
- Нажмите Изменить макет , обратите внимание на предупреждение о содержании вашей страницы.
- После того, как вы подтвердите, что можете потерять содержимое страницы, вы попадете в список вариантов макета.
- Выберите новый макет и нажмите кнопку Использовать макет [категория] , чтобы вернуться в редактор блоков.
↑ Содержание ↑
Часто задаваемые вопросы
Что случилось с моей домашней страницей?
Если вы выберете одну из рекомендуемых тем в витрине тем, ваша существующая домашняя страница будет перемещена в раздел Черновики страниц вашего сайта, и будет создана домашняя страница темы.
Вот как вы можете продолжить использовать существующую домашнюю страницу с новой темой:
- Перейти на Мои сайты → Сайт → Страницы
- Щелкните меню Черновики в списке страниц
- В Черновики нажмите на многоточие рядом с вашим оригиналом домашняя страница
- Выберите Опубликовать из раскрывающегося меню
- После публикации исходной домашней страницы вернитесь в меню Опубликовано в списке страниц
- Щелкните меню с многоточием рядом с последней опубликованной страницей — это домашняя страница, которую вы только что переиздали из черновиков
- Выберите Установить как домашнюю страницу из раскрывающегося меню
- Наконец, нажмите на многоточие рядом с домашней страницей, созданной темой
- Нажмите Удалить , чтобы переместить эту страницу в раздел Удалено страницы.
Вот пример, показывающий, как разметить вашу веб-страницу с помощью тега div.
Пример макета HTML <стиль> # заголовок {цвет фона: красный; белый цвет; выравнивание текста: центр; отступ: 10 пикселей; } #nav {высота строки: 30 пикселей; цвет фона: серебро; высота: 210 пикселей; ширина: 20%; плыть налево; отступ: 5 пикселей; } #section {ширина: 80% float: left; отступ: 10 пикселей; } #footer {цвет фона: красный; белый цвет; ясно: оба; выравнивание текста: центр; отступ: 5 пикселей; }Макет HTML
Основы HTML
HTML-шрифты
Список HTML
HTML-ссылки
HTML-таблицы
HTML-формы
HTML-макет
О макете HTML
В руководстве по макету HTML вы узнаете, как создавать или макетировать свою веб-страницу. это выглядит более привлекательно и интерактивно.Как вы знаете, все хотят посетить веб-страница, макет которой удобен для пользователя, другими словами, навигация, тема веб-страницы, контент, нижний колонтитул, все выглядит просто.
Авторские права @codecracker.com
Вот пример вывода, полученный с помощью приведенного выше кода примера макета HTML:
Макет веб-сайта с использованием HTML5
HTML5 предлагает новые семантические теги, которые определяют различные части веб-страницы, как показано на следующем рисунке.
В приведенной ниже таблице описаны все теги, показанные на рисунке выше.
| Тег | Описание |
|---|---|
| <заголовок> | Определяет заголовок документа или раздела |
| Определяет контейнер для навигационных ссылок | |
| <раздел> | Определяет раздел в документе |
| <статья> | Определяет самостоятельный самостоятельный товар |
| <сторона> | Определяет содержимое помимо содержимого (например, боковую панель) |
| <нижний колонтитул> | Определяет нижний колонтитул для документа или раздела |
Вот пример, показывающий, как разметить вашу веб-страницу с использованием новых семантических тегов HTML5.
Пример макета HTML <стиль> заголовок {цвет фона: синий; белый цвет; выравнивание текста: центр; отступ: 10 пикселей; } навигация {высота строки: 30 пикселей; цвет фона: серебро; высота: 210 пикселей; ширина: 20%; плыть налево; отступ: 5 пикселей; } раздел {ширина: 80% float: left; отступ: 10 пикселей; } нижний колонтитул {цвет фона: синий; белый цвет; ясно: оба; выравнивание текста: центр; отступ: 5 пикселей; } <заголовок>Макет HTML
<раздел>О макете HTML
В руководстве по макету HTML вы узнаете, как создавать или макетировать свою веб-страницу. это выглядит более привлекательно и интерактивно.Как вы знаете, все хотят посетить веб-страница, макет которой удобен для пользователя, другими словами, навигация, тема веб-страницы, контент, нижний колонтитул, все выглядит просто.
<нижний колонтитул> Авторские права @codecracker.com
Вот пример вывода приведенного выше примера кода HTML-макета:
Макет HTML с использованием таблиц
Вот еще один пример, показывающий, как разметить вашу веб-страницу с помощью таблицы.
Пример макета HTML <таблица>HTML-макет Основы HTML
Шрифты HTML
Список HTML
Ссылки HTML
Таблицы HTML
Формы HTML
Макет HTMLО макете HTML
В руководстве по макету HTML вы узнаете, как создать или разметить свою веб-страницу. это выглядит более привлекательно и интерактивно.Как вы знаете, все хотят посетить веб-страницу с удобным макетом, другими словами, навигация по которой, тема веб-страницы, содержание, нижний колонтитул - все выглядит просто.Авторские права @codecracker.com
Приведенный выше пример кода HTML-макета даст следующий результат:
HTML-тест онлайн
«Предыдущее руководство Следующее руководство »
Макет | Макет GoJS API
| GoJS APIИерархия
Индекс
Конструкторы
Недвижимость
Методы
Конструкторы
конструктор
Недвижимость
композиция Origin
: Точка
границы Расчет
: function (part: Part, layout: Layout, rect: Rect): Rect | null
диаграмма : Диаграмма | null
группа : Группа | null
Начальный
: логический
is Выполняется
: логический
это в реальном времени
: логическое | null
is Маршрутизация
: логический
является Действительный макет : логический
is Размер окна просмотра : логический
сеть : LayoutNetwork | null
Методы
Защищенный виртуальный
clone Защищено
- clone
Защищено (копия: это): void
Защищено
собрать частей
Защищенный виртуальный
commit Макет
Виртуальный копировать
Виртуальный
создать сеть
Виртуальный
do Layout
получить Макет Границы
Защищенный виртуальный
начальный Происхождение
аннулировать макет
Виртуальный
make Сеть
Виртуальный
обновление частей
Авторское право © 1998-2020, Northwoods Software Corporation.
макетов страниц — Поддержка — WordPress.com
Макеты страниц
Тема применяется к общему виду всего вашего сайта, а макеты страниц применяются к определенным страницам вашего сайта.
Содержание
Введение в макеты страниц
Макеты страниц— это предварительно разработанные страницы с содержимым-заполнителем, которое вы можете заменить своим собственным текстом или изображениями. Они создаются с помощью блоков в редакторе блоков, поэтому вы можете редактировать существующее содержимое макета или добавлять в макет дополнительные блоки.
Макеты страницдоступны как для рекомендованных, так и для расширенных тем, но лучше всего они работают с нашими Рекомендуемыми темами.
↑ Содержание ↑
Просмотр макетов страниц
- Перейти на Мои сайты → Сайт → Страницы .
- Нажмите Добавить новую страницу .
- Просмотрите различные варианты макета страницы.
- Щелкните макет страницы, чтобы просмотреть его в своей теме.
- Когда вас устраивает макет страницы, нажмите кнопку Использовать макет [категория] , чтобы загрузить макет в редактор блоков.
Категории макетов страницы включают
- Пусто
- О страницах
- Страницы блога
- Страницы контактов
- Страницы меню
- Страницы портфолио
- Страницы услуг
- Страницы команд
- Домашние страницы
Вам не нужно использовать категорию для своего Целевое назначение.Например, если вам нравится макет страницы «О программе», вы можете переориентировать области содержимого на собственное содержимое.
↑ Содержание ↑
Редактирование макета страницы
После того, как вы выбрали макет страницы, вы можете заменить добавленный заполнитель своим собственным содержанием.
Щелкните любой блок, чтобы отредактировать его содержимое.
Вы также можете добавить больше блоков на свою страницу в любом месте. Для получения дополнительной информации об использовании редактора блоков ознакомьтесь с этим полезным документом.
↑ Содержание ↑
Изменение макета страницы
При изменении макета страницы будут удалены все настройки или изменения, которые вы уже внесли на страницу.
- В редакторе блоков выберите Документ сбоку от редактора.
- Если вы не видите меню «Документ», щелкните значок «Настройки» рядом с кнопкой « Опубликовать » или « Обновить ».
- Нажмите Изменить макет , обратите внимание на предупреждение о содержании вашей страницы.
- После того, как вы подтвердите, что можете потерять содержимое страницы, вы попадете в список вариантов макета.
- Выберите новый макет и нажмите кнопку Использовать макет [категория] , чтобы вернуться в редактор блоков.
↑ Содержание ↑
Часто задаваемые вопросы
Что случилось с моей домашней страницей?
Если вы выберете одну из рекомендуемых тем в витрине тем, ваша существующая домашняя страница будет перемещена в раздел Черновики страниц вашего сайта, и будет создана домашняя страница темы.
Вот как вы можете продолжить использовать существующую домашнюю страницу с новой темой:
- Перейти на Мои сайты → Сайт → Страницы
- Щелкните меню Черновики в списке страниц
- В Черновики нажмите на многоточие рядом с вашим оригиналом домашняя страница
- Выберите Опубликовать из раскрывающегося меню
- После публикации исходной домашней страницы вернитесь в меню Опубликовано в списке страниц
- Щелкните меню с многоточием рядом с последней опубликованной страницей — это домашняя страница, которую вы только что переиздали из черновиков
- Выберите Установить как домашнюю страницу из раскрывающегося меню
- Наконец, нажмите на многоточие рядом с домашней страницей, созданной темой
- Нажмите Удалить , чтобы переместить эту страницу в раздел Удалено страницы.

Leave a Comment