Html как текст сделать жирным: Как выделить текст жирным в html
11.04.2023 


 Разное
Разное
Как сделать жирный шрифт в HTML
Рейтинг: 4 из 5, голосов 20
08 февраля 2018 г.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег <strong> является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег <em> выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
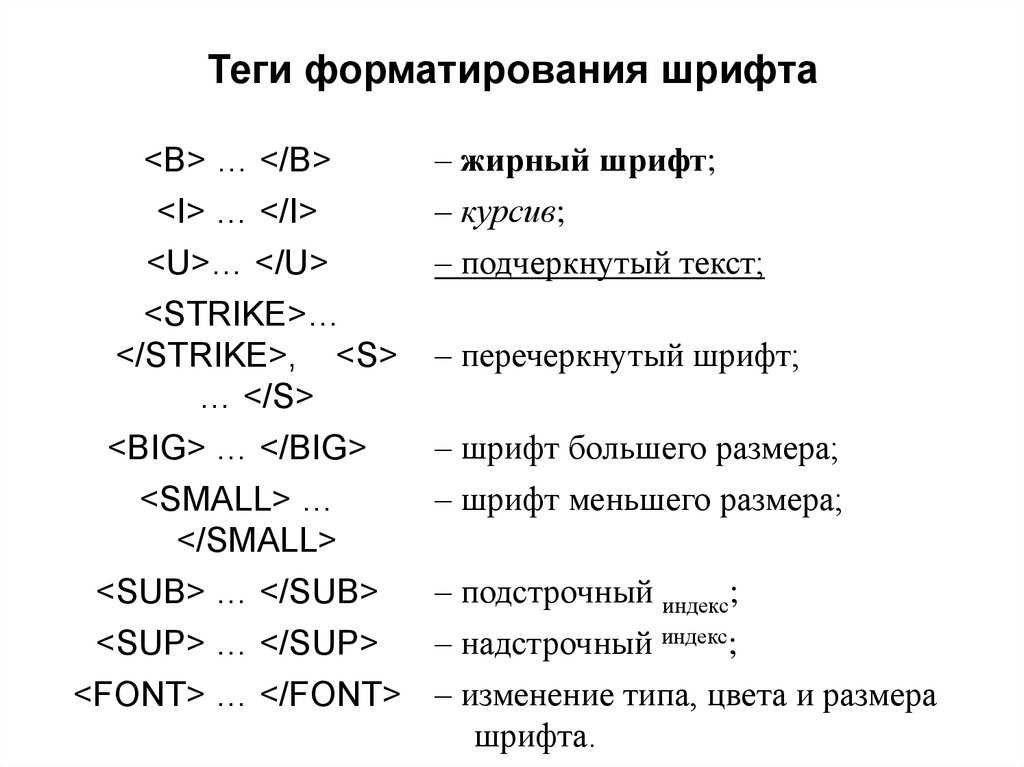
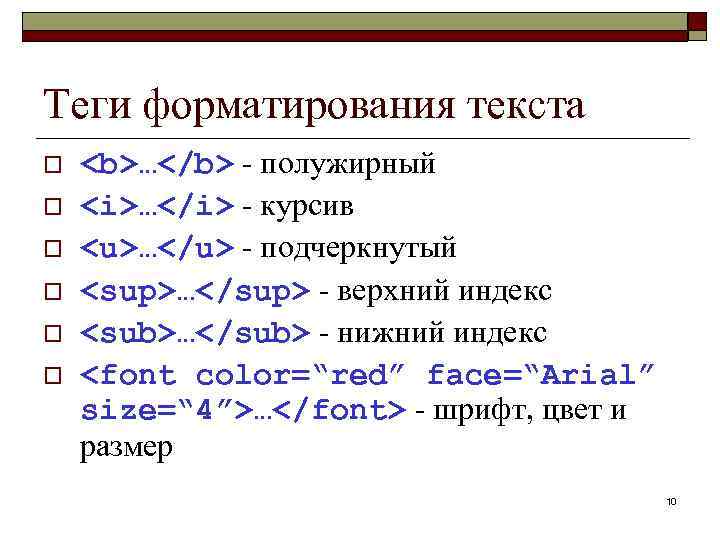
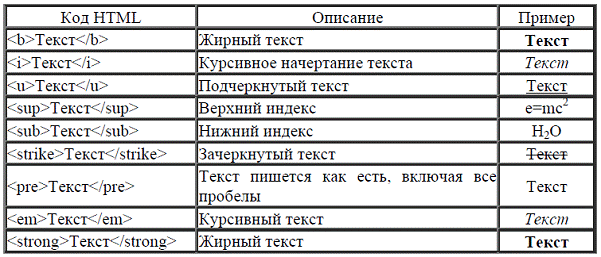
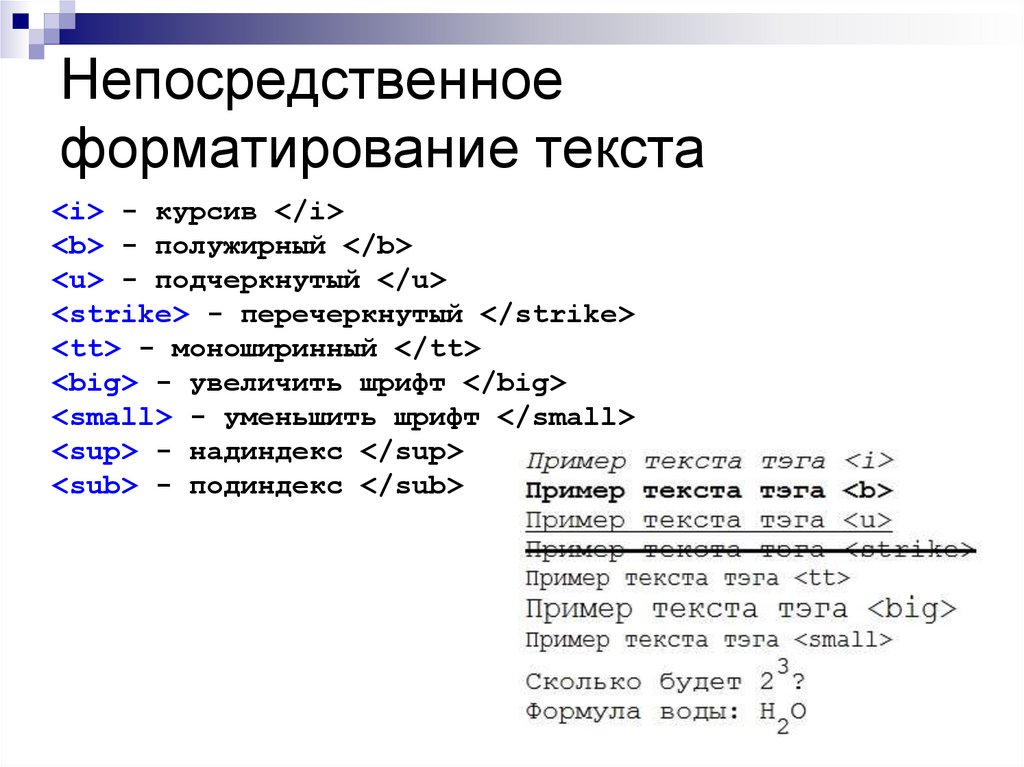
Другие виды выделения текста описаны в статье: Теги форматирование текста в HTML.
Не стоит использовать тег <strong> слишком часто. Страница перенасыщенная тегами <strong>, может быть «наказана» поисковыми системами. То же самое может произойти, если вы будете выделять все поисковые ключевые фразы на странице, либо одну и ту же фразу много раз.
Пример как сделать жирный шрифт HTML тегом <strong>:
<p>Обычный текст <strong>выделенный важный фрагмент текста</strong>. Обычный текст.</p>
Жирный текст с помощью тега b
В отличии от тега <strong>, тег <b> не придает выделенному участку дополнительный логический смысл. Тег <b> является тегом физического форматирования и его предназначение — изменить стиль начертания текста.
То есть, если по каким-то причинам вы считаете, что фрагмент будет лучше смотреться, написанный жирным шрифтом, но сам по себе выделенный участок не является более важным, чем текст вокруг — используйте тег <b>.
<p>Обычный текст <b>текст жирным шрифтом</b>. Обычный текст.</p>
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
<p>Текст жирным шрифтом.</p>
Класс CSS:
<style>
.bold_text {
font-weight: bold;
}
</style>
<p>Текст жирным шрифтом.</p>
<p>Текст обычным шрифтом.</p>
<p>Текст жирным шрифтом.</p>Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
by Lebedev
Как использовать жирный шрифт HTML?
В этой статье представлены способы, позволяющие использовать полужирный шрифт в HTML.
- Как сделать полужирный шрифт при помощи CSS-свойства font-weight
- Делаем текст полужирным используя тег жирного шрифта в html <b>
- Как сделать текст полужирным — какой метод уместнее?
- Комбинируем выделение текста с помощью CSS и HTML
Не знаете как сделать текст жирным в CSS? CSS предоставляет нам специальное свойство font-weight, которое позволяет вывести полужирное начертание CSS.
Давайте взглянем на следующий пример:
<p>Пример <span>полужирного</span> текста при помощи CSS...</p> <p>...а также полужирного выделения всего абзаца.</p>
Пример полужирного текста при помощи CSS…
…а также полужирного выделения всего абзаца.
С помощью этого свойства также можно указывать плотность текста. К тому же вы сможете определять текст, который не требуется выделять.
В приведенном выше примере используются встроенные стили. Но я настоятельно рекомендую вам использовать внешние файлы и CSS-классы, так как это поможет применять единую стилизацию ко всем страницам сайта одновременно.
Большинство людей, знакомых с языком гипертекста, когда видят жирный шрифт HTML, сразу же вспоминают о теге <b>.
Давайте рассмотрим пример того как выделить текст жирным в HTML при помощи тега <b>:
<p>Пример <b>полужирного</b> текста при помощи HTML-тега...</p> <p><b>...а также полужирного выделения всего абзаца.</b></p>
Пример полужирного текста при помощи HTML-тега. ..
..
…а также полужирного выделения всего абзаца.
HTML-тег <b> — самый быстрый способ вывести текст полужирным.
HTML предлагает несколько способов выделения текста. И у каждого тега конкретное предназначение.
| HTML-тег | Когда применяется |
| <b> | Используется для вывода полужирного шрифта HTML, имеющего ключевое значение. |
| <em> | Этот элемент позволяет привлечь внимание с помощью выделения определенного фрагмента текста. |
| <h2>, <h3>, <h4>, <h5>, <h5> и <h6> | Эти теги используются для вывода подзаголовков различных уровней. |
| <mark> | Используйте этот тег, когда хотите обратить внимание на определенное слово или фразу в справочных целях. |
| <strong> | Этот элемент отражает важность и ценность обрамленного в него контента. |
Элемент <b> следует использовать, когда другие элементы выделения не подходят. Если точнее: то элементы от <h2> до <h6> служат для выделения заголовков, акцентирование внимания производится с помощью элемента <em>, важные фрагменты следует выделять элементом <strong>, а текст справки можно отметить тегом <mark>.
Если точнее: то элементы от <h2> до <h6> служат для выделения заголовков, акцентирование внимания производится с помощью элемента <em>, важные фрагменты следует выделять элементом <strong>, а текст справки можно отметить тегом <mark>.
Будет лучше всего, если вы научитесь комбинировать HTML шрифты и CSS-методы выделения текста в HTML-документах.
HTML-способы отлично подходят для определения значения выделенного текста, в то время как CSS-стилизация отвечает за внешний вид текста.
Таблицы стилей можно использовать для видоизменения и стилизации таких элементов, как <b> и т. д. Следовательно, нельзя с полной уверенностью сказать, что фрагменты контента, обрамленные тегами <b>, обязательно будут полужирными.
Валентин Сейидовавтор-переводчик статьи «HTML Bold»
css — Как сделать текст жирным в HTML?
Кто-нибудь может сказать мне, что я делаю не так?»
«полужирный» никогда не был элементом HTML («b» является ближайшим соответствием).
HTML должен содержать структурированный контент; CSS издателя должен предлагать стили для этого контента. Таким образом, пользовательские агенты могут предоставлять структурированный контент с полезным стилем и элементами управления навигацией пользователям, которые не могут видеть предложенный вами жирный стиль (например, пользователям поисковых систем, полностью слепым пользователям, использующим программы чтения с экрана, слабовидящим пользователям, использующим свои собственные цвета и шрифты, компьютерные пользователи, использующие текстовые браузеры, пользователи голосовых браузеров, таких как Opera для Windows). Таким образом, правильный способ сделать текст жирным зависит от почему вы хотите выделить жирным шрифтом. Например:
Хотите отличить заголовки от остального текста? Используйте элементы заголовков (от «h2» до «h6») и предложите жирный шрифт для них в вашем CSS («h2, h3, h4, h5, h5, h6 {начертание шрифта: полужирный;}».
Хотите выделить метки для полей формы? Используйте элемент «label», программно свяжите его с соответствующим элементом «select», «input» или «textarea», присвоив ему атрибут «for», соответствующий атрибуту «id» на цели, и предложите жирный стиль для это в вашем CSS («метка {font-weight: жирный шрифт;»}).

Хотите выделить заголовок для группы связанных полей в форме, например для группы выбора радио? Окружите их элементом «fieldset», дайте ему элемент «legend» и предложите жирный стиль для него в вашем CSS («legend {font-weight: bold;}»).
Хотите отличить заголовок таблицы от названия таблицы? Используйте элемент «caption» и предложите жирный стиль для него в вашем CSS («caption {font-weight: bold;}»).
Хотите отличать заголовки таблиц от ячеек данных таблицы? Используйте элемент «th» и предложите жирный стиль для него в вашем CSS («th {font-weight: bold;}»).
Хотите отличить название упомянутого фильма или альбома от окружающего текста? Используйте элемент «цитировать» с классом («цитировать») и предложите жирный стиль для него в вашем CSS («».movie-title {font-weight: bold;}»).
Хотите отличить определенное ключевое слово от окружающего текста, определяющего или поясняющего его? Используйте элемент «dfn» и предложите жирный стиль для него в вашем CSS («dfn {font-weight: bold;}»).

Хотите отличить компьютерный код от окружающего текста? Используйте элемент «код» и предложите жирный стиль для него в вашем CSS («код {font-weight: полужирный;}»).
Хотите отличить имя переменной от окружающего текста? Используйте элемент «var» и предложите жирный стиль для него в вашем CSS («var {font-weight: bold;}»).
Хотите указать, что некоторый текст был добавлен в качестве обновления? Используйте элемент «ins» и предложите жирный стиль для него в вашем CSS («ins {font-weight: bold;}»).
Хотите слегка подчеркнуть текст («Я люблю котят!»)? Используйте элемент «em» и предложите жирный стиль для него в вашем CSS (например, «em {font-weight: bold;}»).
Хотите сильно подчеркнуть какой-то текст, возможно, для предупреждения (« Осторожно, собака! «)? Используйте «сильный» элемент и предложите жирный стиль для него в вашем CSS (например, «сильный {font-weight: полужирный;}»).

… Вы поняли (надеюсь).
Не удается найти элемент HTML с правильной семантикой, чтобы выразить /почему/ вы хотите сделать этот конкретный текст полужирным? Оберните его в общий элемент «span», дайте ему осмысленное имя класса, которое выражает ваше обоснование выделения этого текста («Позвольте мне начать эту новостную статью с предложения, резюмирующего ее.) и предложите полужирный стиль для него в вашем CSS («».lede {font-weight: bold;»}. Прежде чем придумывать свои собственные имена классов, вы можете проверить, существует ли микроформат (microformats.org) или общее соглашение для того, что вы хочу выразить
javascript — выделить текст жирным шрифтом в середине предложения
Как выделить одно слово жирным шрифтом во всем предложении?
Привет, меня зовут stackoverflow
Если я попытаюсь использовать stackoverflow
Слово переходит на следующую строку. Что еще я могу попробовать?
Здравствуйте, меня зовут stackoverflowЗдравствуйте, меня зовут stackoverflowЗдравствуйте, меня зовут stackoverflow
Здравствуйте, меня зовут stackoverflow
Изменить:
 Какая тема?Это называется недообучением.
Какая тема?Это называется недообучением.Полином степени 4 приближает <Всплывающее окно/>.контент{ отступ слева: 260 пикселей; отступы сверху: 100px; дисплей: гибкий; flex-направление: столбец; цвет фона: белый; } .неожиданно возникнуть{ нижний отступ: 20px; } .диаграммы{ выровнять себя: по центру; высота: 350 пикселей; ширина: 800 пикселей; } .заголовок{ размер шрифта: 25px; }Даже с тегом выделенное жирным шрифтом слово переходит на следующую строку. Я добавил оставшийся код css для страницы. В чем может быть проблема?
- JavaScript
- HTML
- css
- реакция
5
Вы можете либо использовать тег
, либо выделить слово, которое хотите выделить жирным шрифтом, с помощьюи в наборе css:.

 ..</p>
<p>...а также полужирного выделения всего абзаца.</p>
..</p>
<p>...а также полужирного выделения всего абзаца.</p>




Leave a Comment