Html файлы чем редактировать: Как создать HTML файл
18.05.2023 


 Разное
Разное
Как создать HTML файл
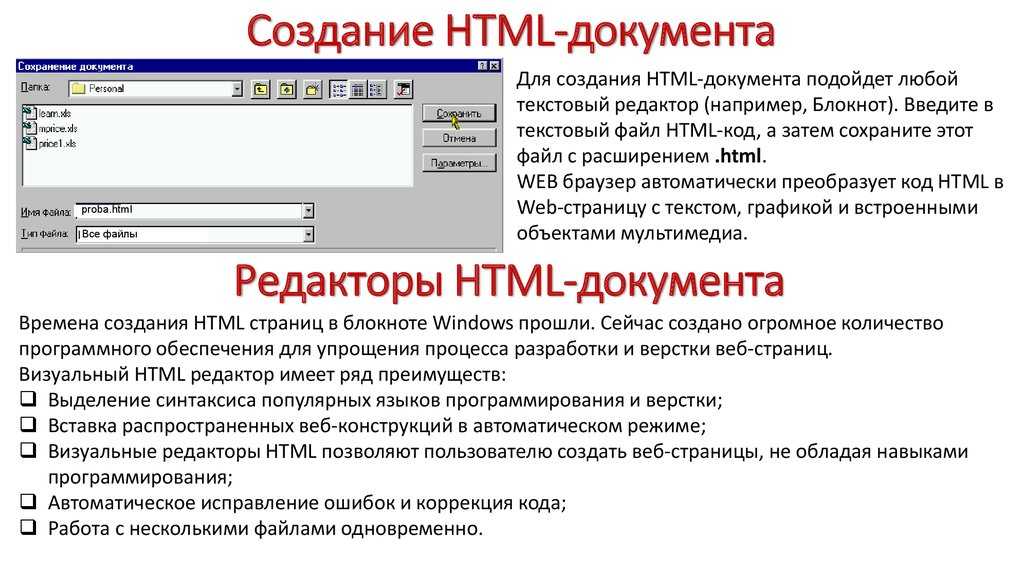
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.
Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.
Другими словами, если текстовый документ назывался «Новый текстовый документ.txt«, то переименуете его в «Новый текстовый документ
 html«.
html«.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла «Новый текстовый документ.txt» вы можете увидеть только «Новый текстовый документ». Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов.
HTML файл является обычным текстовым файлом. Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
О том что именно должен содержать стандартный HTML файл читайте в статье «Структура HTML файла».
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как редактировать HTML-файл?
HTML является наиболее используемым из известных языков для создания веб-сайтов. Легко изучить и интегрировать функциональность. Требования пользователей время от времени меняются. Поэтому необходимо постоянно обновлять сайт. Для этого разработчику необходимо отредактировать файл HTML, чтобы внести необходимые изменения.
В этом посте мы предоставим несколько возможных методов редактирования HTML-файла. Итоги этого поста:
- Редактировать файл HTML с помощью текстового редактора
- Редактировать файл HTML с помощью редактора исходного кода
Способ 1. Редактирование HTML-файла с помощью текстового редактора
Основной и самый простой способ редактирования HTML-файла — использование текстового редактора. Здесь мы используем блокнот, который доступен по умолчанию в известных операционных системах. Выполните следующие шаги, чтобы отредактировать файл HTML с помощью блокнота:
Здесь мы используем блокнот, который доступен по умолчанию в известных операционных системах. Выполните следующие шаги, чтобы отредактировать файл HTML с помощью блокнота:
Шаг 1: Откройте текстовый редактор
Найдите подходящий текстовый редактор и откройте его. В нашем случае мы будем использовать Блокнот:
Шаг 2: Откройте файл HTML
После открытия текстового редактора. Перейти к Файл меню и нажмите на Открытым вариант:
Появится диалоговое окно, выберите «Все файлы», который сделает видимыми файлы с разными расширениями:
Перейдите к месту, где сохранен HTML-файл, выберите его и нажмите Открытым:
Шаг 3: Отредактируйте файл
Текущий HTML-код, помещенный в файл, будет отображаться, как показано ниже:
Мы вносим некоторые изменения в приведенный выше HTML-код. После этого код выглядит так, как показано ниже:
Чтобы сохранить файл, нажмите CTRL+S чтобы сохранить файл, или вы можете перейти в меню «Файл» и нажать « Сохранять (как показано ниже):
Вы научились редактировать HTML-код с помощью блокнота.
Способ 2. Редактирование HTML-файла с помощью редактора исходного кода
Основным и рекомендуемым методом является редактирование файла HTML с помощью редактора исходного кода. При использовании редактора исходного кода вероятность ошибок меньше по сравнению с простым текстовым редактором. Здесь мы перечислили различные шаги для редактирования файла HTML с помощью редактора исходного кода.
Шаг 1: Откройте редактор исходного кода
Найдите подходящий редактор исходного кода и откройте его. В нашем случае мы будем использовать Visual Studio Code:
Шаг 2: Откройте файл HTML
После открытия текстового редактора. Перейти к Файл меню и нажмите на Открыть файл вариант:
Появится диалоговое окно, выберите файл HTML, который вы хотите отредактировать, и нажмите Открытым:
Шаг 3: Измените код
В настоящее время в выбранном файле HTML находится следующий код:
После внесения соответствующих изменений код HTML выглядит так:
Чтобы сохранить файл, нажмите клавишу быстрого доступа CTRL+S или нажмите на Файл меню, а затем в Сохранять вариант:
Ну вот! Вы научились редактировать файл HTML, используя текст, а также редактор исходного кода.
Вывод
HTML-файл можно редактировать с помощью текстового редактора или любого редактора исходного кода. В этом посте продемонстрирован способ редактирования HTML-файла с помощью текстового редактора и редактора исходного кода. Например, мы использовали блокнот в качестве текстового редактора и Visual Studio Code в качестве редактора исходного кода для редактирования HTML-файла.
5 способов редактирования HTML, не будучи опытным программистом
Почти каждый может создать динамичный, визуально привлекательный и функциональный веб-сайт с использованием последних достижений в области технологий.
Конструкторы веб-сайтов упрощают создание жизнеспособного сайта. Одним из самых популярных конструкторов является WordPress, который используется тысячами компаний для создания онлайн-присутствия. WordPress — это бесплатная система управления контентом (CMS) с открытым исходным кодом, в которой почти каждый может создать привлекательный сайт.
Одним из наиболее значительных преимуществ использования WordPress является то, что он не требует обширных знаний в области кодирования. Его интерфейс лучше всего подходит для начинающих, и по мере того, как вы будете изучать все тонкости WordPress, вы сможете использовать некоторые из более продвинутых функций, чтобы по-настоящему удивить посетителей вашего сайта.
Его интерфейс лучше всего подходит для начинающих, и по мере того, как вы будете изучать все тонкости WordPress, вы сможете использовать некоторые из более продвинутых функций, чтобы по-настоящему удивить посетителей вашего сайта.
Например, может наступить время, когда вы захотите погрузиться в программирование своего сайта WordPress, но будете бояться работать с HTML, языком программирования. Хотя ваш первый раз может быть сложным, это того стоит — вы получаете больше контроля над своим веб-сайтом, когда чувствуете себя уверенно, редактируя HTML.
Что такое HTML?HTML является неотъемлемой частью любого веб-сайта и иногда называется основой Интернета. Аббревиатура расшифровывается как язык гипертекстовой разметки.
Считается основным языком сценариев, который браузеры используют для отображения веб-страниц в Интернете. Язык довольно прост для понимания и изучения. Со временем практика работы с HTML позволит вам создавать более функциональные сайты.
По своей сути HTML представляет собой набор кодов, введенных в HTML-файл, который в конечном итоге отображается на веб-сайте. Вы можете добавлять изображения, графику и таблицы на веб-сайты при использовании HTML.
Как редактировать HTML для начинающихРедактирование HTML не должно быть трудным. Тем не менее, он может вывести ваш сайт на новый уровень, если у вас есть базовые знания HTML.
Вот пять способов редактирования HTML.
1. Используйте WYSIWYG-редакторWYSIWYG означает «что видишь, то и получаешь» и упрощает редактирование веб-сайта или сообщений электронной почты. Многие разработчики веб-сайтов используют модель WYSIWYG, чтобы сделать их удобными для пользователя. Почти любой, у кого есть интернет-браузер, может создать свой веб-сайт, используя эти сайты.
Когда вы редактируете HTML в конструкторе WYSIWYG, вы можете видеть, как текст будет выглядеть в режиме реального времени. Привыкание к интерфейсу может занять некоторое время, но оно того стоит.
Независимо от того, какую операционную систему (ОС) вы используете, будь то macOS или Windows, скорее всего, у вас есть текстовый редактор, который поможет вам редактировать HTML. Любой текстовый файл можно редактировать в таких приложениях, как Microsoft Word или Google Docs.
Вот шаги, которые вы должны выполнить при редактировании веб-страницы в текстовом редакторе:
- Сохраните веб-страницу, которую хотите отредактировать, — не сохраняйте ее как веб-архив.
- Перейдите в Word, нажмите «Открыть» и выберите файл, который хотите отредактировать.
- Внесите необходимые изменения в файл с помощью HTML. в меню «Просмотр» и выберите «Источник HTML», чтобы просмотреть веб-страницу в HTML-коде
- Нажмите «Файл» и выберите «Сохранить как».
- Сохранить тип файла как «Веб-страница».
Выполнив эти шаги, вы сможете загрузить отредактированный HTML-файл на свой веб-хост и увидеть изменения.
Существует множество бесплатных HTML-редакторов, которые можно загрузить и помочь вам со всеми вашими потребностями в HTML. Их можно скачать и использовать независимо от вашей ОС. Например, некоторые HTML-редакторы лучше всего подходят для Windows, а другие — для Mac.
Многие маркетологи и блоггеры используют бесплатные HTML-редакторы, чтобы не тратить ресурсы на программное обеспечение, особенно если им не нужен расширенный код для выполнения работы. Например, нетехническим маркетологам может потребоваться отредактировать свои кампании по электронной почте, чтобы привлечь потенциальных клиентов. Без знания программирования HTML-редакторы пригодятся и значительно упростят процесс.
4. Установите плагины WordPress Плагины чрезвычайно полезны для тех, кто работает с WordPress. По сути, это части программного обеспечения, которые содержат группу функций. Вы можете использовать их, чтобы получить контроль над своим сайтом и внести изменения.
Например, WP Coder — это плагин WordPress, который позволяет вам играть с кодом вашего веб-сайта и хорошо работает для пользователей всех уровней. WP Coder может похвастаться тем, что пользователи могут делать веб-сайты более динамичными и визуально привлекательными, используя расширенные функции плагинов.
5. Загрузите программное обеспечение HTMLУ вас может не быть лишних денег, чтобы тратить их на программное обеспечение HTML, но преимущества того стоят вложений. Хотя существуют бесплатные варианты, оплата программного обеспечения может помочь вам легче освоить основы кодирования.
Два наиболее популярных HTML-программы, которые вы можете загрузить, это Sublime Text и Adobe Dreamweaver. Sublime Text — это сложный текстовый редактор, который можно использовать для кодирования, разметки и прозы.
Adobe Dreamweaver — один из многих продуктов Adobe, упрощающих веб-разработку. Вы можете начать семидневную бесплатную пробную версию, чтобы протестировать продукт и посмотреть, соответствует ли он вашим потребностям в HTML. Dreamweaver также поставляется с множеством учебных пособий, которые помогут вам создать базу знаний.
Dreamweaver также поставляется с множеством учебных пособий, которые помогут вам создать базу знаний.
Запуск веб-сайта и управление им имеет свои преимущества и недостатки. Хотя опыт программирования всегда полезен для разработки и управления, множество онлайн-ресурсов могут помочь вам создать свой сайт.
Как редактировать файл HTML?
html7 месяцев назад
Аднан Шаббир
HTML является наиболее используемым из известных языков для создания веб-сайтов. Легко изучить и интегрировать функциональность. Требования пользователей время от времени меняются. Поэтому необходимо постоянно обновлять сайт. Для этого разработчику необходимо отредактировать файл HTML, чтобы внести необходимые изменения.
В этом посте мы предоставим несколько возможных методов редактирования файла HTML. Результаты этого поста:
- Редактирование файла HTML с помощью текстового редактора
- Редактировать файл HTML с помощью редактора исходного кода
Способ 1.
 Редактирование файла HTML с помощью текстового редактора
Редактирование файла HTML с помощью текстового редактораОсновной и наиболее простой способ редактирования файла HTML — использование текстового редактора. Здесь мы используем блокнот, который доступен по умолчанию в известных операционных системах. Выполните следующие шаги, чтобы отредактировать файл HTML с помощью блокнота:
Шаг 1: Откройте текстовый редактор
Найдите подходящий текстовый редактор и откройте его. В нашем случае мы будем использовать Блокнот:
Шаг 2: Откройте файл HTML
После открытия текстового редактора. Перейдите в меню File и нажмите Open option:
Появится диалоговое окно, выберите опцию « All files », которая сделает видимыми файлы с разными расширениями:
Перейдите к месту, где сохранен файл HTML, выберите его и нажмите Открыть :
Шаг 3: Редактируйте файл
Текущий код HTML, размещенный в файле, будет отображаться, как показано ниже:
Мы вносим некоторые изменения в приведенный выше HTML-код. После этого код выглядит так, как показано ниже:
После этого код выглядит так, как показано ниже:
Чтобы сохранить файл, нажмите CTRL+S , чтобы сохранить файл, или вы можете перейти в меню «Файл» и нажать 9.0011 Сохранить (как показано ниже):
Вы научились редактировать HTML-код с помощью блокнота.
Способ 2. Редактирование файла HTML с помощью редактора исходного кода
Основным и рекомендуемым методом является редактирование файла HTML с помощью редактора исходного кода. При использовании редактора исходного кода вероятность ошибок меньше по сравнению с простым текстовым редактором. Здесь мы перечислили различные шаги для редактирования файла HTML с помощью редактора исходного кода.
Шаг 1: Откройте редактор исходного кода
Найдите подходящий редактор исходного кода и откройте его. В нашем случае мы будем использовать код Visual Studio:
Шаг 2: Откройте файл HTML
После открытия текстового редактора.

Leave a Comment