Html файлы чем редактировать: Как редактировать HTML файлы!!! Самоучитель HTML
09.03.1975 


 Разное
Разное
Как редактировать html файл прямо в браузере Google Chrome?
Типичный процесс веб-разработки включает в себя создание HTML-страниц со связанным CSS и JavaScript. Он включает в себя следующие этапы:
- Открытие созданной страницы в браузере.
- Поиск проблем с дизайном и функционалом с помощью инструментов разработчика.
- Изменение HTML, CSS и JavaScript.
- Копирование измененного в редактор и повтор первого шага.
Но можно открывать и редактировать файлы непосредственно в Google Chrome, а внесенные изменения сохранять локально и обновлять в редакторе. Для этого
Шаг 1: Откройте инструменты разработчика
Откройте создаваемую веб-страницу в Google Chrome. Затем перейдите в «Инструменты разработчика» на вкладку Sources.
Здесь можно открывать и редактировать файлы HTML, CSS и JavaScript. Но любые внесенные изменения будут потеряны, когда вы обновите страницу.
Шаг 2. Свяжите папку с рабочей областью
Перейдите на вкладку Filesystem, затем нажмите + Add folder to workspace. После этого укажите рабочую папку и подтвердите, что разрешаете браузеру доступ к ней.
После этого укажите рабочую папку и подтвердите, что разрешаете браузеру доступ к ней.
Шаг 3: Отредактируйте и сохраните исходный код
Отредактируйте исходный код веб-страницы. Не сохраненные изменения помечаются звездочкой прямо на вкладке файла.
Изменения CSS мгновенно обновляются. Для сохранения HTML и JavaScript, нужно нажать Ctrl +S, а затем обновить окно браузера.
Вы также можете кликнуть правой кнопкой мыши по вкладке нужного файла и выбрать в контекстном меню пункт Save as, чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений
Чтобы просмотреть изменения, кликните правой кнопкой мыши по вкладке файла и выберите из контекстного меню пункт Local modifications…
Значок стрелки в левом нижнем углу панели отменяет все внесенные изменения и возвращает файл к исходному состоянию.
Инструменты разработчика Google Chrome не станут полноценной заменой редактора кода. Но они могут оказаться полезны при работаете на другом ПК, где ваш редактор не установлен.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, лайки, дизлайки!
Дайте знать, что вы думаете по этой теме в комментариях. Мы крайне благодарны вам за ваши комментарии, лайки, отклики, подписки, дизлайки!
Вадим Дворниковавтор-переводчик статьи «How to Edit Source Files Directly in Chrome»
Как редактировать HTML с TextEdit
Если у вас Mac, вам не нужно загружать редактор HTML, чтобы писать или редактировать HTML для веб-страницы. Программа TextEdit поставляется со всеми компьютерами Mac. С его помощью и знанием HTML вы можете писать и редактировать HTML- код.
TextEdit, который по умолчанию работает с файлами в расширенном текстовом формате, должен быть в режиме обычного текста, чтобы писать или редактировать HTML.
Если вы используете TextEdit в режиме форматированного текста и сохраняете документ HTML с расширением .html при открытии этого файла в веб-браузере , вы видите код HTML, который вам не нужен.
Чтобы изменить способ отображения HTML-файла в браузере, установите для параметра TextEdit значение «Простой текст». Вы можете сделать это на лету или навсегда изменить настройки, если вы планируете использовать TextEdit в качестве своего штатного редактора кода.
Создать HTML-файл в TextEdit
Если вы работаете только с HTML-файлами , вы можете внести изменения в обычный текст для одного документа.
Откройте приложение TextEdit на вашем Mac. Выберите File> New в строке меню.
LifeWireВыберите « Формат» в строке меню и нажмите « Создать обычный текст» . Подтвердите выбор простого текста в открывшемся окне, нажав кнопку ОК.
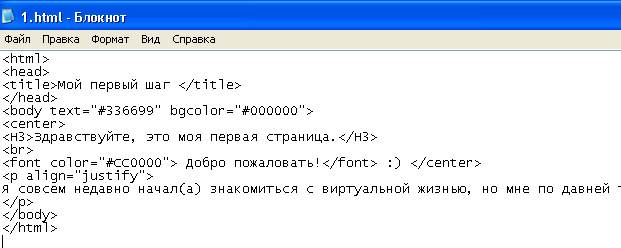
LifeWireВведите код HTML. Например:
LifeWireНажмите Файл > Сохранить . Введите имя файла с расширением .html и выберите место для сохранения файла.
LifeWire
Нажмите Сохранить . Подтвердите, что вы хотите использовать расширение .html на открывшемся экране.
Проверьте свою работу, перетащив сохраненный файл в браузер. Он должен отображаться точно так же, как вы увидите его при публикации в Интернете. Файл примера, перетаскиваемый в любой браузер, должен выглядеть следующим образом:
LifeWireПоручить TextEdit открыть HTML как HTML
Если вы обнаружите какие-либо проблемы с вашим файлом, снова откройте его в TextEdit и внесите необходимые изменения. Если вы открываете его в TextEdit и не видите HTML, вам нужно сделать еще одно изменение настроек. Вам нужно сделать это только один раз.
Перейдите в TextEdit > Настройки .
LifeWireНажмите вкладку « Открыть и сохранить ».
LifeWireПоставьте флажок в поле « Отображать HTML-файлы в виде HTML-кода вместо форматированного текста» .
 Если вы используете версию macOS старше 10.7, этот параметр называется Игнорировать команды расширенного текста на страницах HTML
Если вы используете версию macOS старше 10.7, этот параметр называется Игнорировать команды расширенного текста на страницах HTML
Изменение настройки TextEdit по умолчанию на обычный текст
Если вы планируете редактировать множество файлов HTML с помощью TextEdit, вы можете предпочесть сделать простой текстовый формат параметром по умолчанию. Для этого перейдите в TextEdit > « Настройки» и откройте вкладку « Новый документ ». Нажмите кнопку рядом с обычным текстом .
Как открыть файлы HTML ▷ ➡️ Creative Stop ▷ ➡️
Как открыть файлы HTML . Вы только что загрузили веб-страницу в формате HTML на свой компьютер или телефон. Вы ищете способ увидеть ее содержимое как визуально, так и в исходном коде, но не нашли удовлетворительного решения? Если это так, вы будете рады узнать, что в сегодняшнем руководстве я объясню точно как открыть HTML-файл.
Используемое устройство и программная платформа не имеют значения. Вы можете использовать как Операционная система Окна вроде через Мак, также в основном с веб-браузерами, такими как Edge и Safari) и сторонним программным обеспечением для просмотра / редактировать исходный код файлов HTML.
Кроме того, я покажу вам несколько других решений, как интегрированных, так и сторонних приложений, для открытия HTML-файла на мобильных телефонах и планшетах.
Как открыть HTML-файлы в Windows
Если хочешь открыть HTML-файл в Windows, Я покажу вам некоторые инструменты, которые позволят вам открывать файлы этого типа как через навигационные браузеры из Интернет (чтобы увидеть эти файлы) и с помощью инструментов редактирования (чтобы проанализировать код и изменить его).
Microsoft Edge и Internet Explorer
На ПК с операционной системой Windows

Примером могут служить два браузера Windows по умолчанию: Microsoft Edge y Internet Explorer, Фактически они позволяют открывать HTML-файл без необходимости устанавливать стороннее программное обеспечение для просмотра веб-страниц.
Обычно двойной щелчок по HTML-файлу открывает его через браузер, установленный по умолчанию в Windows.
Если вы впервые пытаетесь открыть файл HTML, Windows покажет вам поле для выбора одной из рекомендуемых программ.
Вы также можете щелкнуть правой кнопкой мыши и выбрать элемент Открыть с помощью в контекстном меню выберите один из имеющихся браузеров.
Если вам нужно открыть файл HTML в других браузерах, возможно, чтобы убедиться, что исходный код совместим с другими решениями, вы можете установить Google Chrome o Firefox.
блокнот ++
Если ваша цель — просмотреть исходный код файла HTML, лучшее решение, которое я могу порекомендовать, это блокнот ++ : бесплатная программа с открытым исходным кодом, которая позволяет редактировать HTML-файл, имея возможность видеть весь код компиляции.
Если вы заинтересованы в блокнот ++, зайдите на официальный сайт программы и нажмите на пункт скачать, расположенный в строке меню слева.
Теперь нажмите кнопку скачать для загрузки 32-разрядной версии программного обеспечения или воспользуйтесь ссылками в разделе ниже, чтобы загрузить 64-разрядную версию.
После загрузки файла .exe, дважды щелкните по нему и нажмите дана экране контроля учетных записей Windows. В поле, которое вы видите, выберите español в раскрывающемся меню, чтобы выбрать язык, а затем нажмите принимать, Теперь нажмите последовательность клавиш Siguiente, Я принимаю, Siguiente, Siguiente, устанавливать и наконец нажмите на завершать Для завершения установки
Для использования блокнот ++ В качестве редактора файлов HTML просто выберите соответствующий элемент из контекстного меню, которое отображается при щелчке правой кнопкой мыши по этому типу файла. Нажмите на Редактировать с помощью Блокнота ++
Нажмите на Редактировать с помощью Блокнота ++
Все изменения, которые вы вносите в файл HTML, можно проверить в реальном времени с помощью определенной функции блокнот ++ : Нажмите на запись работать в строке меню вверху и выберите один из показанных вариантов, чтобы открыть файл в одном из указанных браузеров, если он установлен.
Другое программное обеспечение для открытия файлов HTML
В дополнение к решениям, которые я упоминал в предыдущих главах, есть несколько других, как бесплатных, так и платных, которые могут помочь вам в достижении вашей цели. Примером является Adobe Dreamweaver, платное программное обеспечение, разработанное компанией саман, известная своими высококачественными профессиональными инструментами, такими как Photoshop.
Adobe Dreamweaver позволяет создавать веб-сайты с нуля и профессионально, используя встроенные инструменты автоматической сборки и сборки.
Он рекомендуется для более опытных пользователей, но благодаря простоте использования даже новички могут создать HTML-страницу или целый веб-сайт с помощью множества учебных пособий, доступных в Интернете.
Если вы собираетесь протестировать его функциональность, вы можете загрузить бесплатную пробную версию с официального сайта или купить ее по цене от 24.39 евро в месяц или 292.52 евро в год.
Существует также другое бесплатное программное обеспечение, например BlueGriffon o Морская Обезьяна.
Как открыть HTML-файлы в macOS
Открыть HTML-файлы в macOS Это операция, требующая нескольких минут вашего времени, благодаря решениям, о которых я расскажу вам в следующих главах.
Вы можете использовать встроенный браузер Mac для просмотра HTML-страниц «классическим» способом или некоторые сторонние инструменты для их редактирования. Выбирайте в соответствии с вашими потребностями.
сафари
Если у вас есть ПК с операционной системой MacOS, вы можете легко открыть файл HTML благодаря сафари.
Последний является Браузер по умолчанию ПК Apple, он позволяет вам выходить в Интернет и открывать любые файлы веб-типа, например, с расширением XML или HTML.
Чтобы открыть файл HTML, просто дважды щелкните по нему. Таким образом, вы можете начать 
Плюс сафариВы можете установить другие браузеры для открытия файлов HTML в визуальном режиме, например: Google Chrome o Firefox.
Кронштейны
Для просмотра и редактирования исходного кода HTML-файла вы можете использовать бесплатное решение с открытым исходным кодом, такое как Кронштейны который доступен в macOS, но также и в других операционных системах, таких как Windows и Linux.
Если вы заинтересованы в этом программном обеспечении, вы можете скачать его, перейдя на его официальный сайт. Затем нажмите кнопку Скачать Brackets x.xx, чтобы скачать установочный файл.
После загрузки файла Урончерез отображаемый экран перетащите значок приложения в папке применения и введите свой пароль Mac для установки.
Теперь, чтобы открыть файл HTML с этим программным обеспечением, щелкните по нему правой кнопкой мыши и выберите в контекстном меню элементы Открыть с помощью > soportes, В сообщении, отображаемом на экране, нажмите кнопку открытый и подождите несколько секунд, пока приложение запустится Скобки.
Изменения, внесенные в файл HTML, можно предварительно просмотреть с помощью функции Предварительный просмотр, доступно при нажатии на элемент файлы / файлы, в верхней строке меню.
К сожалению, эта функция недоступна для Safari и требует использования Google Chrome на macOS. В качестве альтернативы вы должны Guardar файл время от времени и открывайте его с помощью сафари.
Другие приложения для открытия файлов HTML
В дополнение к решениям, о которых я упоминал в предыдущих параграфах, вы можете установить другие приложения для macOS, которые позволяют просматривать исходный код файла HTML.
Как я уже указывал вам в этой главе, есть несколько бесплатных или платных программ, которые могут быть полезны для ваших целей: Adobe Dreamweaver, BlueGriffon y Морская Обезьяна.
Как открыть HTML-файлы на Android
Если у вас нет возможности использовать ПК для открытия или редактирования HTML-файла, в следующих главах я покажу вам некоторые приложения, которые помогут вам сделать это с помощью телефона или планшета. Android.
Android-браузер
На мобильных телефонах и планшетах с Операционная система Android, открытие HTML-страницы — это процедура, которая занимает всего несколько минут.
Фактически, этот тип файла можно открыть с помощью любого приложения для просмотра веб-страниц, например браузера. Google Chrome или родной инструмент Просмотрщик HTML.
Чтобы открыть файл HTML, перейдите в место, где находится файл HTML, помогая вам с приложением для управления файлами, таким как Google Files.
Как только вы попадете в папку, в которой сохранили файл, например скачать, коснитесь последнего и выберите с помощью параметров, показанных внизу, приложение, чтобы открыть его. Вы можете выбрать внутреннюю программу просмотра файлов HTML или один из браузеров для просмотра веб-страниц, установленных на вашем мобильном телефоне / планшете.
HTML Reader / Viewer
Кроме того, вы можете загрузить стороннее приложение для просмотра исходного кода файлов HTML. В этом случае рекомендую приложение HTML Reader / Viewer, который позволяет просматривать HTML-файл и его исходный код.
Если вас заинтересовало это приложение, вы можете бесплатно скачать его с сайта Play Маркет с Android. Коснитесь кнопки устанавливать и наконец в открытый. После запуска приложения нажмите принимать и согласие на запросы на доступ к функциям устройства.
Коснитесь кнопки устанавливать и наконец в открытый. После запуска приложения нажмите принимать и согласие на запросы на доступ к функциям устройства.
На главном экране HTML Reader / Viewer так прикоснись к значок папки вверху и перейдите в место, где находится файл HTML. После выбора он сразу откроется, отображая его содержимое. Если вы хотите увидеть исходный код, нажмите икона найдено вверху.
Другие приложения для открытия файлов HTML
Инструменты, о которых я упоминал в предыдущих главах, позволяют открывать HTML-файл и просматривать его содержимое даже в исходном коде.
Однако, если вы хотите, чтобы приложение также вносило изменения в файл HTML, попробуйте одно из решений, перечисленных в следующих строках.
- Редактор HTML — это совершенно бесплатный простой редактор HTML-файлов, поддерживающий баннерную рекламу.
 Он позволяет скомпилировать языковой файл HTML, но требует базового понимания этого языка, без чего его использование может быть затруднено. Скомпилированный код можно просмотреть в любое время с помощью специальной функции предварительного просмотра.
Он позволяет скомпилировать языковой файл HTML, но требует базового понимания этого языка, без чего его использование может быть затруднено. Скомпилированный код можно просмотреть в любое время с помощью специальной функции предварительного просмотра.
- Редактор HTML — хотя его название похоже на приложение, о котором я говорил вам в предыдущих строках, этот редактор в некоторых аспектах имеет дополнительное оборудование: помимо менее инвазивной рекламы, которую все равно нельзя удалить, у него есть функция автозаполнение для быстрой компиляции атрибутов языка HTML.
- бесплатный редактор anWriter HTML — Это наиболее полный редактор среди проанализированных до сих пор: помимо автоматического изменения и дополнения атрибутов языка программирования, он имеет функциональность для импорта и экспорта файлов HTML через протокол FTP, для загрузки файлов с сервера и их перезагрузки.
 с внесенными изменениями.
с внесенными изменениями.
Как открыть HTML-файлы на iOS
Если у вас есть iPhone o un IPadЧтобы открыть файл HTML на этих устройствах, вы можете использовать инструменты по умолчанию или некоторые сторонние приложения.
В следующих главах я покажу вам некоторые решения, относящиеся к обеим категориям, которые могут вам подойти.
Предварительный просмотр IOS и Safari
IPhone и iPad поставляются со встроенной функцией под названием предварительный просмотр, Последний позволяет просматривать файлы многих типов, в том числе в формате HTML.
Если вы загрузили файл в этом формате на свое устройство Apple или он присутствует в ICloud Driveпосле записи он сразу откроется, и вы сможете увидеть его содержимое.
В некоторых приложениях, особенно в тех, где есть вложения в формате HTML, их также можно просмотреть через сафари, нажимая на значок (соответствует компас ), который вы можете найти на экране предварительного просмотра, встроенном в то же приложение.
Программа просмотра HTML Q
В iOS App Store доступны некоторые приложения, которые позволяют просматривать исходный код HTML-файла, хранящегося на вашем устройстве или импортированного из URL. Так обстоит дело с бесплатным приложением Программа просмотра HTML Q что позволяет через несколько минут импортировать файл HTML для анализа его исходного кода.
Если вы заинтересованы в этом приложении, перейдите по предоставленной мной ссылке и нажмите на значок получатьРазблокировать загрузку и установку через ID лица, Touch ID или пароль iCloud. Наконец, нажмите кнопку открытый.
Наконец, нажмите кнопку открытый.
После запуска приложения коснитесь значок шестеренки находится внизу справа и в поле, которое вы видите, выберите ICloud Drive, чтобы импортировать HTML-файл из этого облачного хранения, или нажмите элемент Входящий URL, чтобы открыть веб-страницу интернет-сайта, через его URL.
Поскольку вы намерены открыть файл HTML, если вы ранее загрузили его в iCloud, коснитесь голоса ICloud Drive и выберите его. При этом файл будет импортирован в приложение, и вы увидите его содержимое. Нажав на икона Находясь в верхнем левом углу, вы можете увидеть исходный код выбранного файла HTML.
Другие приложения для открытия файлов HTML
Если решения, о которых я упоминал в предыдущих главах, не соответствуют вашим потребностям, вы можете проверить список приложений для открытия HTML-файлов в iOS, который вы найдете ниже.
- HTML и HTML5 редактор — это бесплатное приложение, которое позволяет открывать HTML-файлы на вашем устройстве или в iCloud. Он имеет функцию автозаполнения атрибутов, чтобы легко вставлять их без ошибок. Используя инструмент предварительного просмотра, можно оценить правильность измененного исходного кода.
- IEditor — это бесплатный редактор, который изменяет различные типы файлов, например текстовые файлы или файлы HTML. После импорта файла из iCloud Drive он открывается в приложении через встроенную программу просмотра HTML. С помощью инструмента редактирования отображается исходный код HTML-файла, в который вы можете вносить изменения.
- EasyHtml — бесплатное приложение, позволяющее просматривать и редактировать исходный код HTML-файла, находящегося в памяти iPhone или iPad. Он имеет функцию автозаполнения атрибутов HTML и предварительный просмотр в реальном времени работы, выполняемой при изменении кода.

выбираем оптимальную программу для создания и редактирования htm
Файлы HTM тесно связаны с веб- разработкой и ранее отличались от HTML
Формат htm, изобретенный уже более двадцати лет назад, является языком для разработки веб-документов. В данном формате могут быть созданы не только сайты, но и сборники музыки, книги и проч.
Очень многим интересно, чем отличаются htm и формат html. Раньше они действительно имели некоторые отличия – html использовался в системах Unix, а htm поддерживался в Windows. Сегодня же они ничем не отличаются и работают по одинаковой схеме.
Какой программой открыть файл HTM
Прежде всего, открыть файл htm можно с помощью любого браузера: Firefox, IE, Opera (в Windows), Apple Safari (для Mac OS) и др.
Если у вас Windows, то подойдут такие приложения для разработки, как Microsoft Visual Studio 2010 и Adobe ExtendScript. Под Mac OS используются Adobe GoLive, Adobe Creative Suite for Mac. Кроме того, существует кроссплатформенная программа Adobe ColdFusion Builder 2.
Если вы выбираете, чем открыть файл htm для редактирования – выбирайте любой удобный для вас текстовый редактор, даже самые простейшие из них позволяют редактировать и сохранять содержимое htm.
Соответственно, если вы используете Linux, то вам пригодятся Opera for Linux или Firefox for Linux, Konqueror(браузер), текстовый редактор gedit или GNU Emacs.
В чем удобно редактировать файлы HTM
Итак, редактировать файл мы можем и в Блокноте, и в специальных приложениях для разработки, например в Visual Studio 2010. Однако во втором случае это будет в разы удобнее, поскольку в Блокноте все теги придется прописывать вручную. Кроме того, в некоторых программах нет специальной подсветки, и читать код будет очень неудобно. Если же вы используете специальное приложение, то за счет интеллектуальных функций оно само будет предлагать вам различные варианты тегов и подскажет, что вы забыли поставить закрывающий тег, если такое случится.
Если вы создали HTM файл, то не забудьте сохранить его, указав расширение htm.
Файл должен сразу же открываться в браузере в виде интернет-страницы. Если же вы щелкаете мышкой по файлу, но он не открывается, то зайдите в браузер, щелкните на пункте «Открыть», укажите путь к документу.
Итак, в данном обзоре мы кратко рассмотрели, что такое и как открыть файл htm, а также особенности, которые стоит учитывать для того, чтобы сделать работу с данным форматом удобнее. Преимущество этого расширения в универсальности – множество программ позволяют просматривать такие документы.
КАК: Как редактировать HTML с помощью TextEdit на Mac
TextEdit — это программа текстового редактора, которая поставляется со всеми компьютерами Mac. Вы можете использовать его для написания и редактирования HTML, но только если вы знаете несколько трюков, чтобы заставить его работать.
Когда вы используете TextEdit для сохранения документа HTML с расширением .html, вы обнаружите, что при открытии этого файла в веб-браузере вы можете увидеть весь код HTML, который вам не нужен.
Чтобы изменить способ отображения HTML-файла в браузере, вам необходимо изменить способ сохранения документа TextEdit. Вы можете сделать это с помощью простого изменения настроек или навсегда изменить настройки, если вы планируете использовать TextEdit в качестве полнофункционального HTML-редактора.
Как сохранить в HTML с помощью TextEdit
Обычно пишите HTML-документ в TextEdit, но перед сохранением в файл HTML выполните следующие действия, чтобы убедиться, что при открытии документа позже страница отображается правильно и не отображает весь скрытый HTML-код.
Идти к Формат > Сделать обычный текст.
Другой способ сделать это — Shift + Cmd + T ярлык.
Идти к файл > Сохранить.
Измените расширение файла после имени файла .html вместо .txt.
Нажмите Сохранить.
Нажмите Использовать .
 html.
html.
Если вы планируете редактировать много файлов HTML с помощью TextEdit, вы можете предпочесть сделать формат обычного текста по умолчанию. Для этого перейдите к TextEdit > предпочтения и откройте Новый документ Вкладка. Измените формат на Простой текст.
Теперь вы можете редактировать файл как HTML в любом другом текстовом редакторе. Однако, если вы хотите изменить его позже в TextEdit, вам нужно изменить некоторые настройки.
Если вы не измените настройки TextEdit, TextEdit откроет ваш HTML-файл в виде файла RTF, и вы потеряете доступ ко всему HTML-коду. Это означает, что вы не сможете изменить , , , и другие теги; вы увидите обычный текст без какого-либо кода.
Идти к TextEdit > предпочтения.
Нажмите Открыть и сохранить Вкладка.
Поставьте чек в поле рядом с Отображать HTML-файлы в виде HTML-кода вместо форматированного текста, Если вы используете версию macOS старше 10.
 7, эта опция называется Игнорировать расширенные текстовые команды на HTML-страницах.
7, эта опция называется Игнорировать расширенные текстовые команды на HTML-страницах.
Как открыть файл HTM в системе Windows 10
Несколько дней назад вы столкнулись с файлом с расширением, которое никогда раньше не видели: HTM. Первоначально вы не придавали этому никакого значения, но несколько часов назад ваш начальник попросил вас посмотреть содержимое этого файла: поскольку вы не представляете, что это такое, вместо того, чтобы проявить инициативу, вы решили открыть Google и искать информацию об этом, чтобы не ошибиться.
Я думаю, что вы нашли то, что искали! Ниже я объясню как открыть файл HTM на компьютере с Windows. Прежде чем идти дальше, стоит предоставить немного больше информации об этом типе расширение: HTM-файлов. Точно так же, как файлы HTML, они содержат реальные веб-страницы, аналогичные тем, которые вы видите, просматривая Интернет через браузер. Формат HTM, по сути, существует из-за простой проблемы совместимости: первые версии Windows были совместимы с файлами, расширение которых составляло всего 3 буквы, поэтому было невозможно использовать расширение HTML (которое было бы принято в качестве стандарта позже).
Сделав это важное разъяснение, пришло время приступить к работе: потратьте несколько минут своего времени, почувствуйте себя комфортно и внимательно прочитайте всё, что я должен сказать вам по этому вопросу. Я могу гарантировать вам, что в конце этого руководства вы сможете прекрасно управлять этим форматом, который до сегодняшнего дня был вам почти неизвестен.
Как открыть HTM файлы в Windows
Как вы могли понять, читая введение этого руководства, файлы HTM определяют форму веб-контента, точно так же, как наиболее «популярные» HTML-файлы. Поэтому, чтобы открыть его в режиме просмотра, достаточно использовать любой браузер.
Более того, Windows автоматически связывает программу, используемую для серфинга в Интернете, с расширением HTM: по этой причине самый простой способ просмотреть файл HTM в операционной системе Microsoft – это перейти в папку, в которой он находится, и, просто, откройте его, дважды щелкнув по его значку.
Если всё пошло в правильном направлении, вы сможете просмотреть содержимое веб-страницы, описанной в файле HTM, используя ваш любимый браузер, например Chrome, Firefox или Edge.
Если по какой-либо причине расширение HTM не связано ни с одной программой, выполните следующие действия: перейдите в папку, содержащую рассматриваемый файл, щелкните правой кнопкой мыши по нему и выберите пункт Открыть с помощью из предложенного меню. Затем выберите браузер, с помощью которого вы хотите открыть файл из списка предлагаемых программ, и всё готово.
Кроме того, вы можете запустить браузер, как обычно (например, с помощью значка на рабочем столе), и перетащить файл HTM в его окно: он будет открыто немедленно.
Изменить файл HTM
Вы начали какой-то эксперимент с файлом HTM и теперь хотите использовать файл в целях тестирования? Как можно догадаться, вам не придётся открывать файл с помощью браузера, – нужно использовать программу, которая может изменить исходный код страницы.
Вы можете достичь этого чрезвычайно простым способом: щелкните правой кнопкой мыши по рассматриваемому HTM-файлу, выберите в контекстном меню пункт Открыть с помощью, а затем выберите Выбрать другое приложение → Ещё приложения и уберите отметку на Всегда использовать это приложение для открытия .htm файлов В появившемся окне позаботьтесь о том, чтобы выбрать программу для редактирования текста (например, Блокнот или WordPad). Нажмите ОК.
Вы должны знать, что существуют специальные программы для того, чтобы вмешиваться в файлы HTM/HTML. Они содержат функции, предназначенные специально для этого типа операции (форматирование и отступ кода, автозаполнение, отчеты об ошибках и так далее).
Изменить программу по умолчанию
Вы хотите сделать так, что HTM-файлы открывались в браузере, отличающемся установленного по умолчанию в системе, или напрямую в текстовом / HTML-редакторе по вашему выбору? Нет проблем: Windows позволяет очень просто настраивать используемые программы на основе их расширения.
Во-первых, щелкните правой кнопкой мыши любой HTM-файл, выберите элемент Свойства в открывшемся окне нажмите кнопку Изменить в строке Приложение:. Наконец, выберите программу, с помощью которой вы хотите открыть файлы HTM, из предложенного списка. Нажмите Ещё приложения или Искать приложения на этом компьютере, если нужное программное обеспечение не появляется в списке.
Дополнительные указания об изменении программ по умолчанию вы найдёте в руководстве: Как выбрать программу, которую Windows использует по умолчанию.
Как конвертировать HTM файлы
Если вы зашли так далеко, это означает, что вы прекрасно поняли, как открывать файлы HTM, но вы всё ещё ищете способ конвертировать соответствующие веб-страницы в другие форматы, такие как документы PDF или изображения JPG.
Тогда позвольте мне помочь вам с этим тоже! Вы должны знать, что вы можете легко конвертировать файлы HTM в документы PDF с помощью службы Convertio: после подключения к этому веб-сайту (который уважает конфиденциальность пользователей, удаляя файлы, загруженные на его серверы через несколько часов после загрузки), нажимает кнопку Выберите файлы и выберите интересующий HTM-файл через предложенную панель.
Затем нажмите на красную кнопку Конвертировать – немедленно начнётся конвертацию, которая может занять некоторое время. На странице результатов вы найдёте ссылку на сгенерированный файла PDF ( случайное имя, за которым следует расширение .pdf ), нажмите на соответствующую ссылку и сохраните документ PDF.
Если это ваше намерение, преобразовать файл HTM в JPG изображение, вместо этого выберите в качестве выходного формата JPG).
Как редактировать pdf-файл на компьютере и смартфоне? — Технологии
Педагогам доступны дистанционные курсы для повышения квалификации, удобные учебники. Бизнесмену достаточно воспользоваться смартфоном, размером с ладонь, чтобы поделиться контрактом с заказчиком. Технологии помогают врачам быстрее оказать помощь пострадавшему, создавать вакцины и лекарства. Файлы аудио, видео, документы в цифровом формате необходимы каждому современному пользователю.
PDF (Portable Document Format) – революционный формат, разработанный компанией Adobe. Файлы PDF были созданы для поддержки безопасного просмотра документов, обмена информацией, независимо от устройства, программы или ОС.
Файлы PDF были созданы для поддержки безопасного просмотра документов, обмена информацией, независимо от устройства, программы или ОС.
Где применяется PDF?
1. Обучение, репетиторство, саморазвитие.
PDF-документы сохраняют первоначальный вид файла, который создает автор. Формат используется для распространения учебников, пособий, инструкций, виртуальных уроков. Более того, в формате PDF представляются электронные книги, статистические данные. Репетитор имеет возможность быстро создать яркий и необычный урок и сохранить первоначальное форматирование. С PDF ученикам удобнее запоминать новую информацию.
2. Бизнес, финансы, конфиденциальная информация
Поддержка безопасности – ключевое отличие PDF-файла. Пользователь не может отредактировать текст, добавить комментарии без дополнительной программы. Формат идеально подходит для создания бланков, документов, форм.
В чем особенности использования и недостатки? PDF-файлы открываются в браузере пользователя, но возникает проблема с редактированием.
В офисе, школе, дома нередко возникает необходимость внести правки в документ, форму, таблицу. Как же отредактировать PDF-файл? Можно ли внести изменения в фотографию, подписать договор на ходу?
В статье представлен универсальный и бесплатный редактор pdf (https://pdf.wondershare.com.ru/pdfelement.html). Каждый пользователь сможет объединить, конвертировать, редактировать pdf-файл на ПК, смартфоне или в режиме онлайн. Без лишних слов, начнем обзор!
Как редактировать PDF на компьютере (https://pdf.wondershare.com/ru/edit-pdf-like-word.html) Windows, Mac?
Компания Wondershare разработала профессиональную и простую в использовании программу – PDFelement. Редактирование, форматирование, комментирование PDF-документов стало доступнее.
Редактируйте изображение, текстовую информацию, выделяйте главные фразы ярким цветом. Дополняйте файл водяным знаком или фоном.
- Перемещайте и выравнивайте объекты в PDF-файле.

- Воспользуйтесь быстрой конвертацией и подписью документов. Теперь сохранить материал в необходимом формате и подписать важный договор можно за несколько секунд!
- В первом разделе рассмотрим редактирование PDF-файлов на ПК Windows, Mac. Версии приложения доступны в пробной версии. Нужен бесплатный редактор pdf? Каждый пользователь может бесплатно опробовать функции Wondershare PDFelement, чтобы убедиться в эффективности программы.
Выполните несколько шагов, чтобы отредактировать PDF-файл на Windows/Mac:
Шаг 1: Установите и запустите Wondershare PDFelement на ПК.
Скачать программу можно по ссылке на официальном сайте Wondershare PDFelement. Версии на Windows/Mac идентичны, в данной инструкции представлены скриншоты версии программы Windows. Выберите подходящую версию для вашего устройства.
Шаг 2: Импортируйте необходимый PDF-документ.
Нажмите на «Открыть файлы», выберите необходимый файл и нажмите на кнопку «Открыть».
Как редактировать отсканированные файлы? На экране появится предложение для выполнения распознавания текста. Программа автоматически выделить текст с вашей фотографии, документа и других материалов.
Шаг 4: Выполните редактирование.
Пользователям Wondershare PDFelement доступно 10+ функций для редактирования pdf-документа. Необходимо активировать раздел «редактировать».
Откроется доступ к функциям для создания/удаления/перемещения текста, добавления изображения/ссылки/колонтитулов/водяного знака/фона.
Шаг 5: Сохраните отредактированный файл.
Перейдите в раздел «Файл», далее «Сохранить как», чтобы выбрать место для сохранения отредактированного документа. В приложении также доступна функция конвертации документов.
Как редактировать PDF на смартфоне (https://pdf.wondershare.com.ru/mobile-app/edit-text-in-pdf-on-iphone-ipad.html)?
В путешествии и командировке компьютер не всегда бывает под рукой. Как подписать документ в дороге? Отсканировать текст со смартфоном? Можно ли редактировать pdf на ходу? Да, Wondershare PDFelement доступен в версии на iOS, Android.
Как подписать документ в дороге? Отсканировать текст со смартфоном? Можно ли редактировать pdf на ходу? Да, Wondershare PDFelement доступен в версии на iOS, Android.
Универсальный инструмент можно активировать в любое удобное время с вашего смартфона и воспользоваться идентичными функциями.
Выполните несколько шагов для редактирования PDF на iOS или Android.
Шаг 1: Установите мобильную версию Wondershare PDFelement.
Запустите магазин приложений App Store/Google play и скачайте приложение на устройство.
Шаг 2: Загрузите необходимый документ или сделайте фотографию.
Загрузите необходимый файл в программу для начала редактирования.
Шаг 3: Выполните редактирование.
Функции Wondershare PDFelement на ПК доступны для вашего смартфона. Каждый пользователь также сможет быстро отредактировать, добавить, выделить текст, изменить изображение, подписать документ.
Воспользуйтесь функцией «организации» для корректировки расположения страниц, измените фон документа и создайте собственный уникальный PDF-файл за несколько секунд.
Пользователям доступна функция для поворота страниц, инструмент «аннотирование» для добавления комментариев, защиты PDF паролем, а также уменьшения размера файла.
Более того, каждый сможет поделиться PDF-файлом по электронной почте, в облачном хранилище напрямую.
Шаг 4: Сохраните PDF-файл.
Перейдите в главное меню, нажмите на три точки рядом с выбранным документов, далее «Поделиться», «Сохранить в файлы».
Заключение
PDF-формат доступен каждому пользователю. Однако без специализированного приложения в документ нельзя внести правки, обеспечить дополнительную безопасность, добавить водяной знак и выполнить другие функции.
Wondershare PDFelement – универсальный инструмент с версиями на ПК и смартфон. Программа поможет выполнить все функции редактирования PDF. Более того, с Wondershare PDFelement каждый пользователь может легко отказаться от использования большого количества бумаги и поддержать экологию.
Wondershare предоставляет бесплатную пробную версию, чтобы каждый смог убедиться в преимуществах инструмента!
Как редактировать HTML в Word | Малый бизнес
Когда вы управляете своим бизнесом, изучение сложного веб-инструмента может оказаться слишком сложным. Если вы являетесь пользователем Microsoft Word, вы по-прежнему можете редактировать HTML-файлы в Word, как и любой другой текстовый файл. Это позволяет вам напрямую редактировать и изменять файл HTML без использования более дорогого веб-инструмента разработки.
Если вы являетесь пользователем Microsoft Word, вы по-прежнему можете редактировать HTML-файлы в Word, как и любой другой текстовый файл. Это позволяет вам напрямую редактировать и изменять файл HTML без использования более дорогого веб-инструмента разработки.
Открытие файла HTML
Открыть Word. Щелкните вкладку «Файл» на ленте.Нажмите «Параметры» в нижней части раскрывающегося меню.
Нажмите «Дополнительно» на левой панели. На правой панели прокрутите вниз до области «Общие». Установите флажок «Подтверждать преобразование формата файла при открытии» и нажмите «ОК».
Перейдите на вкладку «Файл», а затем нажмите «Открыть». Перейдите к файлу веб-страницы, чтобы открыть его, и дважды щелкните имя файла.
Нажмите «Обычный текст» в диалоговом окне «Преобразование файла» и нажмите «ОК». Ваш веб-файл открывается как обычный текстовый файл с кодом HTML.Открыв файл, вы можете отредактировать его и сохранить как файл HTML.
Редактирование файла HTML
Откройте Word и файл HTML. Внесите необходимые изменения в файл. Используйте панель «Стили», расположенную на вкладке «Главная», чтобы применить стили, например заголовки.
Внесите необходимые изменения в файл. Используйте панель «Стили», расположенную на вкладке «Главная», чтобы применить стили, например заголовки.
Нажмите вкладку «Вставка», а затем нажмите «Изображение» или «Клип Арт», чтобы добавить графику. Если вы добавляете графику, не забудьте изменить ее размер в программе, отличной от Word, поскольку вы можете получить две графики вместо одной при загрузке файла в Интернет.
Перейдите на вкладку «Вставка» и нажмите кнопку «Гиперссылка» в группе «Ссылки», чтобы добавить гиперссылки в документ. Вы можете добавить ссылки на электронную почту, веб-страницы и другие документы, которые вы планируете загрузить.
Щелкните правой кнопкой мыши панель быстрого доступа в левом верхнем углу окна и выберите «Настроить панель быстрого доступа». Щелкните стрелку раскрывающегося списка «Выбрать команды из» и выберите «Все команды». Выберите «Предварительный просмотр веб-страницы», нажмите «Добавить», а затем нажмите «ОК». Кнопка появится на панели быстрого доступа. Нажмите кнопку «Веб-просмотр», чтобы увидеть, как ваш HTML-файл будет выглядеть как веб-страница.
Нажмите кнопку «Веб-просмотр», чтобы увидеть, как ваш HTML-файл будет выглядеть как веб-страница.
Сохраните веб-страницу, нажав «Файл», а затем «Сохранить». Обязательно сохраните файл как веб-страницу. Расширение файла должно быть HTM или HTML.
Передать отредактированную веб-страницу и ее папку на сервер. Если вы не перенесете его папку, вы можете не включить графику.
Редактирование HTML и CSS в реальном времени с помощью Chrome DevTools
Chrome DevTools — это мощный набор инструментов для веб-разработки, встроенный прямо в браузер Chrome.Одной из самых полезных функций DevTools для веб-разработчиков является возможность редактировать HTML и CSS на странице в реальном времени. Эта функциональность позволяет любому разработчику, даже со слабым знанием HTML и CSS, быстро создавать прототипы и повторять возможные изменения веб-страницы.
Во время работы над Lucidchart один из моих недавних проектов заключался в том, чтобы добавить несколько галочек во входные данные, где пользователи вводят свою платежную информацию, чтобы обеспечить немедленную обратную связь, когда пользователи вводят правильно отформатированную и достоверную информацию. Несмотря на то, что мне удобнее работать с нашим внутренним кодом, чем с CSS и HTML, я смог легко реализовать эти галочки с помощью возможности редактирования в реальном времени.
Несмотря на то, что мне удобнее работать с нашим внутренним кодом, чем с CSS и HTML, я смог легко реализовать эти галочки с помощью возможности редактирования в реальном времени.
Редактирование HTML с помощью инструмента инспектора
Есть два быстрых способа открыть инспектор. Сначала откройте DevTools с помощью F12 , выберите вкладку «Элементы» и щелкните значок курсора в левом верхнем углу. Второй, более быстрый способ — использовать сочетание клавиш Ctrl+Shift+C . Если вы регулярно работаете в среде Linux, есть большая вероятность, что вы использовали этот ярлык много раз случайно, когда хотели скопировать текст!
Когда инспектор активен, вы можете найти HTML-код любого элемента на странице, щелкнув его.Chrome также покажет вам информацию о расположении и размере элементов при наведении на них курсора.
Вы можете найти HTML-код любого элемента на странице, щелкнув его. После того, как элемент выбран, вы можете взаимодействовать с ним всеми возможными способами. Щелкнув правой кнопкой мыши на HTML на вкладке «Элементы» и выбрав «Редактировать как HTML», вы можете вносить живые изменения в разметку веб-страницы, которую Chrome сразу же отобразит после того, как вы закончите редактирование.
Щелкнув правой кнопкой мыши на HTML на вкладке «Элементы» и выбрав «Редактировать как HTML», вы можете вносить живые изменения в разметку веб-страницы, которую Chrome сразу же отобразит после того, как вы закончите редактирование.
Сообщить DevTools, что вы закончили редактирование, может быть сложно.Ваш первый порыв может состоять в том, чтобы нажать клавишу Escape , но это выведет вас из режима редактирования и отменит ваши изменения. Вы можете убедиться, что ваши изменения сохранены, нажав Ctrl+Enter или просто щелкнув за пределами текстового поля, которое вы редактируете.
Правки HTML можно отменить или повторить, используя обычные горячие клавиши Ctrl+Z и Ctrl+Y . Они также будут потеряны при обновлении страницы, если вы не включите постоянное редактирование.
Чтобы начать свой проект с галочками, я начал с создания элемента-прототипа в качестве места для тестирования настроек, которые я хотел сделать. Используя функцию живого редактирования Chrome DevTools, я добавил div-заполнитель, содержащий только букву «X», в качестве временной импровизированной галочки.
Используя функцию живого редактирования Chrome DevTools, я добавил div-заполнитель, содержащий только букву «X», в качестве временной импровизированной галочки.
Очевидно, что это очень плохое оправдание для галочки, но этого достаточно, чтобы помочь мне быстро определить некоторые проблемы заранее. Во-первых, галочка стоит совершенно не в том месте. Кроме того, это испортило выравнивание других элементов на странице. Обе эти проблемы можно решить с помощью CSS.К счастью, Chrome также предоставляет несколько отличных инструментов для быстрого прототипирования изменений CSS с помощью DevTools.
Редактирование CSS на вкладке «Элементы»
Справа от представления HTML на вкладке «Элементы» есть представление, показывающее разбивку того, какие правила CSS применяются к выбранному элементу. Это представление может быть чрезвычайно полезным для отладки множества ошибок CSS. Например, поскольку вы можете видеть, какие правила применяются к текущему элементу, вы можете определить, применяются ли к элементу правила CSS, которые вы не ожидали, или отсутствуют правила CSS, которые, по вашему мнению, применялись к нему. Представление CSS также показывает, когда стиль, примененный правилом сопоставления, переопределяется более конкретным правилом.
Представление CSS также показывает, когда стиль, примененный правилом сопоставления, переопределяется более конкретным правилом.
Представление CSS предоставляет некоторые очень полезные функции редактирования в реальном времени. Рядом с каждым стилем есть флажок, позволяющий включать или отключать определенные стили и видеть, как они влияют на элементы на странице. Вы также можете применить новые стили к определенному элементу, существующему правилу CSS или совершенно новому правилу CSS. Все эти изменения немедленно отражаются на странице.
Chrome DevTools предоставляет некоторые удобные функции, облегчающие живое редактирование CSS.Наиболее полезным для тех, кто менее знаком с CSS, является автозаполнение. Когда вы вводите название своего стиля, Chrome будет предлагать вероятные совпадения. Как только вы введете имя стиля, Chrome также поможет вам использовать правильное значение для этого стиля. Для перечисленных стилей, таких как «позиция» или «отображение», Chrome покажет вам допустимые значения на выбор. Для числового ввода вы можете использовать стрелки вверх и вниз для увеличения значения на 1 без повторного ввода единиц измерения.
Для числового ввода вы можете использовать стрелки вверх и вниз для увеличения значения на 1 без повторного ввода единиц измерения.
Как и при живом редактировании HTML, вы можете отменить или повторить живые изменения CSS с помощью Ctrl+Z и Ctrl+Y .
Используя DevTools, я смог очень легко определить комбинацию правил CSS, которые выровняли мой псевдо-флажок там, где я этого хотел. Процесс включал в себя несколько проб и ошибок, но живое редактирование сделало цикл итерации очень коротким, что было особенно полезно для новичка в CSS, такого как я.
Редактирование CSS в реальном времени — отличный способ быстро внести небольшие изменения в CSS.Заключение
Мы только немного коснулись того, на что способна функция живого редактирования Chrome DevTools, особенно в области CSS.Эти основные советы всегда бесценны для меня, когда я отлаживаю проблему с CSS или быстро создаю прототип нового изменения CSS.
Текстовый редактор веб-страницы – Как открыть код HTML в Mac TextEdit
В этой статье я покажу, как создавать, открывать и редактировать файлы HTML в TextEdit.
Что такое TextEdit?
TextEdit — это бесплатный текстовый процессор, предустановленный на вашем компьютере Mac. Он существует уже более 25 лет, и это простой способ открывать и читать текстовые файлы, текстовые файлы и даже файлы HTML.
Как создать файл HTML в TextEdit
- Перейдите в Finder > Приложения > TextEdit. Дважды щелкните TextEdit, чтобы открыть.
2. Нажмите «Формат» и выберите «Сделать обычным текстом».
3. Добавьте в файл базовый HTML-шаблон.
<голова>
<мета-кодировка="UTF-8">
Демонстрация TextEdit
<тело>
Это демо
4.Выберите Файл > Сохранить…
5. Назовите файл с расширением .html . Это сообщит компьютеру, что он работает с файлом HTML. Щелкните Сохранить.
Щелкните Сохранить.
6. Нажмите «Использовать .html».
Перейдите к этому вновь созданному файлу на своем компьютере и дважды щелкните, чтобы открыть его в браузере. Вы должны увидеть такой результат:
Как открыть HTML-документы в TextEdit
Есть два способа открыть HTML-файл в TextEdit.
Вариант 1
Перейдите к файлу HTML, который вы хотите открыть, щелкните его правой кнопкой мыши и выберите TextEdit, чтобы открыть его.
Вариант 2
Откройте TextEdit и нажмите Файл > Открыть… Вы также можете навести указатель мыши на параметр Открыть последние, если вы недавно открывали этот файл.
Режим редактирования кода TextEdit
В TextEdit есть возможность всегда отображать HTML-файлы в виде HTML-кода.
- Нажмите TextEdit > Preferences…
2. Нажмите Открыть и сохраните:
3. Установите флажок Отображать HTML-файлы как HTML-код вместо форматированного текста:
Теперь вы можете вносить изменения в HTML-файл и просмотреть результаты в браузере.
<голова>
<мета-кодировка="UTF-8">
Демонстрация TextEdit
<тело>
Это демо
Дополнение к моему демо-файлу
Именно так вы создаете, сохраняете, открываете и редактируете файлы HTML в TextEdit.
Как редактировать исходные файлы непосредственно в Chrome
Эта популярная статья была обновлена в 2020 году. Чтобы узнать больше об улучшении рабочего процесса разработки с помощью инструментов, прочитайте Основы разработчика: инструменты на SitePoint Premium.
Обычный день веб-разработчика включает в себя создание веб-страниц HTML с соответствующими CSS и JavaScript в их любимом редакторе. Рабочий процесс:
- Откройте локальную страницу в браузере.

- Клянусь.
- Откройте DevTools, чтобы исследовать проблемы макета и функциональности.
- Настройте элементы HTML, свойства CSS и код JavaScript, чтобы устранить проблемы.
- Скопируйте эти изменения обратно в редактор и вернитесь к шагу №1.
Хотя такие инструменты, как перезагрузка в реальном времени, упростили этот процесс, многие разработчики продолжают настраивать код как в DevTools, так и в своем редакторе.
Однако можно открывать и редактировать исходные файлы непосредственно в Chrome.Любые сделанные вами изменения сохраняются в файловой системе и обновляются в редакторе ( при условии, что он обновляется при изменении файла ).
Откройте Chrome, загрузите страницу из локальной файловой системы/сервера и откройте Инструменты разработчика из меню Дополнительные инструменты или нажмите F12 или Ctrl/Cmd + Shift + I в зависимости от вашей системы . Перейдите на вкладку Sources , чтобы изучить проводник:
Перейдите на вкладку Sources , чтобы изучить проводник:
В этом представлении вы можете открывать и редактировать файлы CSS и JavaScript, но все изменения будут потеряны, как только вы обновите страницу.
Шаг 2. Свяжите папку с рабочей областью
Щелкните вкладку Файловая система , затем щелкните + Добавить папку в рабочую область . Вам будет предложено найти вашу рабочую папку, и Chrome попросит вас подтвердить, что вы Разрешить доступ. Проводник показывает файлы в вашей системе, которые можно открыть одним щелчком мыши:
Шаг 3. Отредактируйте и сохраните свой код
Теперь вы можете зайти и отредактировать свой код. Несохраненные правки отмечены звездочкой на вкладке файла.
Изменения CSS обновляются мгновенно, но в случае HTML и JavaScript вам обычно нужно нажать Ctrl/Cmd + S , чтобы сохранить файл в файловой системе, а затем обновить браузер.
Обратите внимание, что вы также можете щелкнуть правой кнопкой мыши вкладку файла и выбрать Сохранить как… , чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений
Чтобы просмотреть изменения, щелкните правой кнопкой мыши вкладку файла и выберите Локальные модификации… в контекстном меню:
Отображается вид, похожий на разницу.Значок стрелки в левом нижнем углу панели отменит все изменения и вернет файл в исходное состояние.
Инструменты разработчика Chrome никогда не станут полной заменой вашего любимого редактора, но могут быть полезны, когда вы вносите быстрые изменения или работаете с другого ПК, на котором ваш редактор может не быть установлен.
Сопутствующие коммунальные услуги
ОписаниеHtmlDocEdit — это простой конструктор/редактор HTML на основе браузера Internet Explorer, который позволяет вам легко редактировать файлы HTML без каких-либо знаний в HTML. с помощью HtmlDocEdit вы можете изменить шрифт/цвет выделенного текста, добавить изображения, добавить ссылки, добавить упорядоченные и неупорядоченные списки и многое другое…Системные требованияЭта утилита работает в Windows 2000, Windows XP, Windows Server 2003 и Windows Vista.История версий
Использование HtmlDocEditHtmlDocEdit не требует установки или дополнительных DLL-файлов.Для того, чтобы начать им пользоваться, просто запустите исполняемый файл — HtmlDocEdit.exeПосле запуска HtmlDocEdit вы получите новый пустой HTML-документ. Если вы хотите отредактировать существующий файл HTML, вы можете использовать команду «Открыть» в меню «Файл». Вы также можете запустить HtmlDocEdit с нужным файлом HTML, используя параметр командной строки /open, например: Перевод HtmlDocEdit на другие языкиЧтобы перевести HtmlDocEdit на другой язык, следуйте приведенным ниже инструкциям:
ЛицензияЭта утилита распространяется бесплатно. Вам разрешено свободно распространять эту утилиту на дискетах, CD-ROM, Интернет, или любым другим способом, главное, чтобы вы ничего за это не брали. Если вы распространяете эту утилиту, вы должны включить все файлы в дистрибутив, без каких-либо модификаций!Отказ от ответственностиПрограммное обеспечение предоставляется «КАК ЕСТЬ» без каких-либо явных или подразумеваемых гарантий, включая, но не ограничиваясь, подразумеваемые гарантии товарного состояния и пригодности для определенной цели. Автор не несет ответственности за какие-либо особые, случайные,
косвенный или косвенный ущерб из-за потери данных или по любой другой причине. Автор не несет ответственности за какие-либо особые, случайные,
косвенный или косвенный ущерб из-за потери данных или по любой другой причине.Обратная связьЕсли у вас есть проблема, предложение, комментарий или вы нашли ошибку в моей утилите, вы можете отправить сообщение на [email protected]HtmlDocEdit также доступен на других языках. Для того, чтобы изменить язык HtmlDocEdit, загрузите zip-файл соответствующего языка, извлеките «htmldocedit_lng.ini», и поместите его в ту же папку, в которой установлена утилита HtmlDocEdit. |
Как редактировать файл веб-сайта на вашем сервере — Центр поддержки хостинга InMotion
В этом руководстве мы покажем вам, как редактировать файл веб-сайта на вашем сервере. Много раз, когда вы настраиваете свой веб-сайт, вам нужно будет изменить файл, например, когда вы обновляете код или путь к файлу. Есть несколько способов сделать это. Например, вы можете использовать редактор файлового менеджера cPanel, программу FTP или программу типа Notepad++ для редактирования файлов.
ПРИМЕЧАНИЕ. При обновлении файлов на вашем сервере может потребоваться очистить кеш браузера, чтобы увидеть изменения.Дополнительную информацию об очистке кэша браузера см. в статье Как очистить кэш браузера .
Редактирование веб-сайта с помощью файлового менеджера в cPanel
Вы можете редактировать файлы прямо на своем сервере с помощью редактора файлового менеджера. Файловый менеджер — это браузерный редактор, который вы можете найти в cPanel.
Иногда это называют « Редактирование на лету ». Редактирование на лету обычно зарезервировано для незначительных изменений.При редактировании файлов непосредственно на сервере изменение вступает в силу немедленно. Проблема с редактированием файлов непосредственно на сервере заключается в том, что вы редактируете живую копию. При редактировании живой копии ваш сайт может сломаться, если произойдет ошибка, и вы не сможете отменить изменение после его сохранения.
Проблема с редактированием файлов непосредственно на сервере заключается в том, что вы редактируете живую копию. При редактировании живой копии ваш сайт может сломаться, если произойдет ошибка, и вы не сможете отменить изменение после его сохранения.
Для редактирования резервной копии ваших файлов вы можете вместо этого использовать FTP. Это связано с тем, что при использовании FTP вы обычно загружаете копию файла, который хотите отредактировать, а затем загружаете и заменяете старый файл.Мы рассмотрим FTP более подробно в следующих разделах. Но сначала вот общее пошаговое руководство по редактированию файлов через файловый менеджер.
ПРИМЕЧАНИЕ. Если вы не знаете, где находятся ваши файлы на сервере, ознакомьтесь с нашей статьей В какой каталог мне поместить файлы?.
- Войдите в свою cPanel.
- Перейдите в диспетчер файлов в cPanel.
- Выберите свой каталог.
- Щелкните правой кнопкой мыши и Редактируйте файл с помощью редактора файлового менеджера.

- Затем вы можете отредактировать файл по мере необходимости.
- Сохраните изменения. Затем вы можете просмотреть свой живой сайт и увидеть изменения.
Использование FTP для редактирования веб-сайта
Файлы можно загружать и выгружать с помощью FTP-клиента, установленного на вашем компьютере. Например, вы можете отредактировать файл PHP или отредактировать файл HTML, загрузив его и внеся изменения, а затем загрузив его, когда закончите.
Поскольку программы FTP запускаются непосредственно на вашем компьютере, для доступа к вашим файлам нет необходимости обращаться к cPanel или интернет-браузеру.
Ниже приведены основные шаги по редактированию файла с помощью FTP. Дополнительные сведения см. в нашей статье «Руководство по началу работы: FTP».
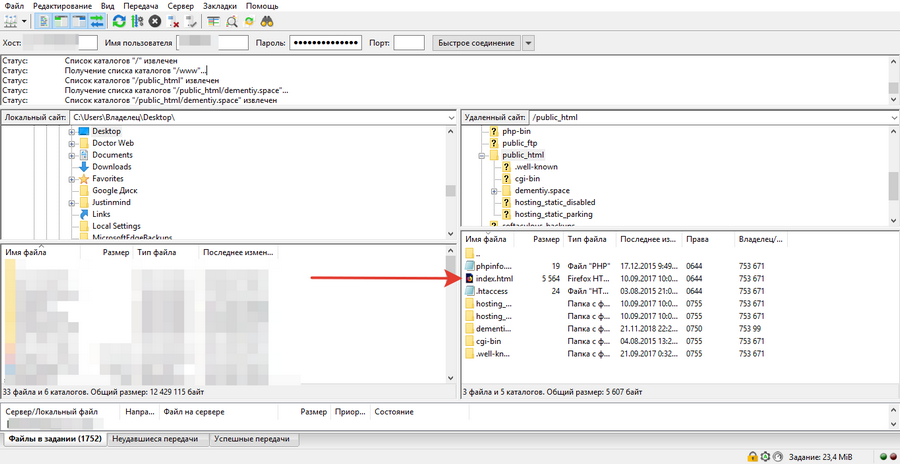
- Подключиться к FTP. Ниже приведен скриншот FileZilla, подключенного к папке public_html моего сервера.
- Загрузите файл.
- Отредактируйте файл на своем компьютере с помощью блокнота или другого редактора кода, например Sublime Text.

- Повторно загрузите файл на сервер и перезапишите существующий файл. Изменения должны теперь отразиться на вашем действующем сайте.
Редактирование веб-сайта с помощью редактора, такого как Notepad++
Вы можете редактировать файлы прямо на своем сервере с помощью Notepad++. NotePad++ — это программа редактирования для Windows, которая также имеет возможности FTP. Это означает, что вы можете использовать эту единственную программу для подключения к FTP и редактирования файла.
Информацию о редактировании файлов с помощью Notepad++ см. в следующей статье:
. Другие доступные статьи о том, как управлять файлами, см. на странице Как управлять файлами на сервере?.
Убедитесь, что клиенты вашей компании, агентства или торгового посредника всегда подключены и включены с помощью нашего оптимизированного управляемого хостинга VPS.Проверка и редактирование HTML — Инструменты разработчика Firefox
Вы можете просматривать и редактировать HTML-код страницы на панели HTML.
Навигационные крошки HTML
В нижней части панели HTML находится панель инструментов навигационных крошек. Это показывает полную иерархию документа для ветви, содержащей выбранный элемент:
При наведении курсора на навигационную цепочку этот элемент выделяется на странице.
Панель хлебных крошек имеет собственные сочетания клавиш.
Поиск
Поле поиска Инспектора страниц соответствует всей разметке в текущем документе и во всех фреймах.
Чтобы начать поиск по разметке, щелкните в поле поиска, чтобы развернуть его, или нажмите Ctrl + F или Cmd + F на Mac. Существует три типа поиска, которые выполняются автоматически в зависимости от того, что вы вводите: полнотекстовый поиск, поиск с помощью селектора CSS и поиск XPath.
Полнотекстовый поиск
Полнотекстовый поиск будет выполняться всегда, независимо от того, что вы вводите. Это позволяет вам находить селекторы CSS и выражения XPath, встречающиеся в тексте.
Поиск селектора CSS
Вы можете искать элементы, введя селектор CSS.
По мере ввода всплывающее окно автозаполнения показывает все атрибуты класса или идентификатора, которые соответствуют текущему поисковому запросу:
Нажмите Вверх и Вниз для циклического просмотра предложений, Tab для выбора текущего предложения, затем Введите для выбора первого узла с этим атрибутом.
Чтобы просмотреть совпадения, нажмите Введите . Вы можете переключаться между совпадениями в обратном направлении, используя Shift + Enter .
Поиск XPath
Также возможен поиск через XPath. Это позволяет вам искать определенные элементы без конфликта совпадающих слов в тексте. Например, //a соответствует всем элементам , но не букве «a» в текстовом содержимом. Кроме того, он позволяет выполнять более сложные поиски, например, находить элементы, начинающиеся с определенного текста.
HTML-дерево
В остальной части панели отображается HTML-код страницы в виде дерева (этот пользовательский интерфейс также называется представлением разметки). Слева от каждого узла находится стрелка: щелкните стрелку, чтобы развернуть узел. Если вы удерживаете клавишу Alt при нажатии на стрелку, узел и все узлы под ним расширяются.
При наведении указателя мыши на узел в дереве этот элемент выделяется на странице.
Узлы, которые не видны, отображаются блеклыми/ненасыщенными. Это может произойти по разным причинам, например, при использовании отображения : none или из-за того, что у элемента нет размеров.
Между открывающим и закрывающим тегом элемента отображается многоточие, когда узел свернут, если его содержимое больше. Теперь дети обозначаются в дереве вот таким значком:
Маркеры («значки») отображаются справа от некоторых узлов. В таблице ниже объясняется значение каждого значка:
событие | К элементу прикреплен один или несколько прослушивателей событий. При нажатии на маркер открывается всплывающая подсказка со списком обработчиков событий и позволяет каждому обработчику переключиться на строку кода JavaScript в отладчике, где обработчик определен. При нажатии на маркер открывается всплывающая подсказка со списком обработчиков событий и позволяет каждому обработчику переключиться на строку кода JavaScript в отладчике, где обработчик определен. |
свиток | Элемент является контейнером прокрутки, т. е. имеет либо переполнение: прокрутка применено, либо переполнение: авто и достаточно содержимого, чтобы вызвать прокручиваемое переполнение. Если параметр |
перелив | Элемент вызывает прокручиваемое переполнение в контейнере прокрутки (будь то текущий узел или родительский узел — затронутый узел будет отображать значок прокрутки ). Примечание . Значок переполнения |
сетка | Элемент представляет собой грид-контейнер, т.е.е. он имеет дисплей : к нему применена сетка . Щелчок по маркеру включает подсветку сетки. |
гибкий | Элемент является flex-контейнером, т. е. к нему применено отображение : flex . Щелчок по маркеру включает подсветку flexbox. |
встроенная сетка | Элемент представляет собой контейнер встроенной сетки, т. е. к нему применено отображение : встроенная сетка или отображение : встроенная сетка .Щелчок по маркеру включает подсветку сетки. |
встроенный гибкий | Элемент представляет собой встроенный гибкий контейнер, т. е. к нему применено отображение е. к нему применено отображение : встроенный гибкий или дисплей : встроенный гибкий . Щелчок по маркеру включает подсветку flexbox. |
по индивидуальному заказу… | Элемент является пользовательским элементом. Щелчок по маркеру переключает на строку кода JavaScript в отладчике, где был определен пользовательский элемент. |
::before и ::after
Определение пользовательского элемента
Когда вы открываете Инспектор на странице, содержащей пользовательские элементы, вы можете просмотреть определение класса для пользовательского элемента в отладчике:
- Осмотреть элемент
- Нажмите на слово
пользовательский
Исходный код класса элемента будет отображаться в отладчике.
Текстовые узлы, содержащие только пробелы
Веб-разработчики не пишут весь свой код в одной строке текста. Они используют пробелы, такие как пробелы, возвраты или табуляции между элементами HTML, потому что это делает разметку более читаемой.
Они используют пробелы, такие как пробелы, возвраты или табуляции между элементами HTML, потому что это делает разметку более читаемой.
Обычно кажется, что это пустое пространство не имеет никакого эффекта и никакого визуального вывода, но на самом деле, когда браузер анализирует HTML, он автоматически генерирует анонимные текстовые узлы для элементов, не содержащихся в узле. Это включает в себя пробелы (которые, в конце концов, являются типом текста).
Если эти автоматически сгенерированные текстовые узлы находятся на встроенном уровне, браузеры присвоят им ненулевую ширину и высоту.Тогда вы обнаружите странные промежутки между элементами, даже если вы не установили для них поля или отступы.
Начиная с Firefox 52, Инспектор отображает эти пробелы, чтобы вы могли видеть, откуда берутся пробелы в вашей разметке. Узлы пробелов представлены точкой: и при наведении на них курсора появляется поясняющая подсказка:
. Чтобы увидеть это в действии, см. демонстрацию по адресу https://mdn.github.io/devtools-examples/whitespace-only-demo/index.html.
демонстрацию по адресу https://mdn.github.io/devtools-examples/whitespace-only-demo/index.html.
Теневые корни
Любые теневые корни, присутствующие в DOM, отображаются на HTML-странице так же, как и обычная DOM.Теневой корень обозначается узлом с именем #shadow-root — вы можете щелкнуть его стрелку расширения, чтобы увидеть полное содержимое теневого DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы ( хотя и с ограниченным набором функций — вы не можете, например, перетаскивать или удалять теневые узлы DOM).
Если теневой DOM содержит элемент со слотами (элемент с атрибутом slot после того, как он был вставлен внутрь элемента — см. Добавление гибкости с помощью слотов для объяснения того, как они используются), Элемент «slotted» будет показан внутри соответствующего элемента со ссылкой «показать» рядом с ним.Щелчок по ссылке «показать» выделит элемент с атрибутом slot , так как он существует вне теневого DOM

Это очень полезно, когда у вас есть элемент и вы не можете найти источник его содержимого.
Примечание : Проверка теневого DOM была реализована в Firefox 61, но была скрыта префом dom.webcomponents.shadowdom.enabled до Firefox 63. Теперь она включена по умолчанию.
Вы можете выполнять определенные общие задачи на определенном узле с помощью всплывающего контекстного меню.Чтобы активировать это меню, контекстно щелкните элемент. Меню содержит следующие элементы — нажмите на ссылку, чтобы найти описание каждой команды в справочнике контекстного меню:
* Эти параметры появляются только в определенных контекстах, например, параметр «Открыть файл в редакторе стилей» появляется только при контекстном щелчке по верхней части ссылки на файл CSS.
| Редактировать как HTML | Отредактируйте HTML-код элемента. |
| (Копия) Внутренний HTML | Скопируйте внутренний HTML для элемента. |
| (Копия) Внешний HTML | Скопируйте внешний HTML для элемента. Нажатие Ctrl + C (или Cmd + C на Mac) также выполняет это действие. |
| (Копия) Уникальный селектор/селектор CSS | Скопируйте селектор CSS, который однозначно выбирает элемент. |
| (Копировать) Путь CSS | Скопируйте селектор CSS, представляющий полный путь к элементу. |
| (Копировать) URL-адрес данных изображения | Скопировать изображение как data:// URL, если выбранный элемент является изображением. |
| (Копия) Атрибут | Скопируйте атрибут элемента. |
| Показать свойства DOM | Откройте разделенную консоль и введите консольную команду « inspect($0) », чтобы проверить текущий выбранный элемент. |
| Использование в консоли | Назначает текущий выбранный узел переменной с именем temp0 (или temp1 , если temp0 уже занято и т. д.), затем открывает разделенную консоль, позволяя вам взаимодействовать с этим узлом с помощью командной строки консоли. д.), затем открывает разделенную консоль, позволяя вам взаимодействовать с этим узлом с помощью командной строки консоли. |
| Развернуть все | В представлении в виде дерева разверните текущий элемент и все элементы под ним. Это эквивалентно удерживанию клавиши Alt и щелчку треугольника раскрытия рядом с элементом. |
| Свернуть | В дереве свернуть текущий элемент. Это эквивалентно щелчку по стрелке раскрытия рядом с развернутым элементом. |
| (Вставить) Внутренний HTML | Вставьте содержимое буфера обмена в узел как его innerHTML. |
| (Вставить) Внешний HTML | Вставьте содержимое буфера обмена в узел как его externalHTML. |
| (Вставить) До | Вставьте содержимое буфера обмена в документ непосредственно перед этим узлом. |
| (Вставить) После | Вставьте содержимое буфера обмена в документ сразу после этого узла. |
| (Вставить) Как первый потомок | Вставьте содержимое буфера обмена в документ в качестве первого потомка этого узла. |
| (Вставить) Как последний потомок | Вставьте содержимое буфера обмена в документ как последний дочерний элемент этого узла. |
| Прокрутка к представлению | Прокручивает веб-страницу, чтобы выбранный узел был виден. В Firefox 44 нажатие сочетания клавиш S также прокручивает выбранный узел в поле зрения. |
| Скриншот узла | Делает снимок экрана выбранного узла, сохраняя его в каталоге загрузок.См. раздел Создание снимков экрана. |
| Создать новый узел | Создайте новый пустой в качестве последнего дочернего элемента текущего выбранного элемента. См. Вставка новых узлов. |
| Дублирующий узел | Создайте копию этого элемента и вставьте копию сразу после этого элемента. |
| Удалить узел | Удалить элемент из DOM. |
| Атрибут/Добавить атрибут | Добавьте атрибут к элементу. |
| Атрибут/редактировать атрибут | (только при вызове атрибута) Отредактируйте атрибут. |
| Атрибут/Удалить атрибут | (только при вызове атрибута) Удалить атрибут. |
| Открыть ссылку в новой вкладке | (только при вызове по ссылке, такой как атрибут href) Открывает связанный элемент в новой вкладке. |
| Открыть файл в отладчике | (только при вызове по ссылке на источник JS) Открывает связанный источник в отладчике. |
| Открыть файл в редакторе стилей | (только при вызове по ссылке на источник CSS) Открывает связанный источник в редакторе стилей. |
| Копировать адрес ссылки | (только при вызове через URL-адрес) Скопируйте URL-адрес. |
| (Изменить псевдокласс) наведите курсор | Установите псевдокласс CSS :hover. |
| (Изменить псевдокласс) активен | Установить псевдокласс CSS :active. |
| (Изменить псевдокласс) фокус | Установите псевдокласс CSS :focus. |
| (Изменить псевдокласс) фокус-видимый | Установите псевдокласс CSS :focus-visible. |
| (Изменить псевдокласс) фокус внутри | Установить псевдокласс CSS :focus-within. |
| (Изменить псевдокласс) посетил | Установить псевдокласс CSS :visited. |
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо на панели HTML: дважды щелкните текст, который вы хотите отредактировать, измените его и нажмите Enter, чтобы немедленно увидеть изменения.
Чтобы изменить externalHTML элемента, активируйте всплывающее меню элемента и выберите «Редактировать как HTML». Вы увидите текстовое поле на панели HTML:
Вы увидите текстовое поле на панели HTML:
Вы можете добавить сюда любой HTML: изменить тег элемента, изменить существующие элементы или добавить новые. Как только вы щелкнете за пределами поля, изменения будут применены к странице.
Когда вы редактируете HTML, контекстное меню, которое вы увидите, является обычным для работы с редактируемым текстом:
Копировать и вставить
Вы можете использовать всплывающее меню, чтобы скопировать узлы в дереве HTML и вставить их в нужное место.
Перетаскивание
Вы можете реорганизовать HTML-содержимое страницы, перемещая узлы в дереве HTML. Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Вы можете отменить перетаскивание, нажав клавишу Esc .
Вставка новых узлов
В верхней части представления разметки есть значок «+»:
Щелкните этот значок, чтобы вставить пустой 





Leave a Comment