Html b: Тег | htmlbook.ru
15.02.1973 


 Разное
Разное
— HTML | MDN
**HTML-элемент <b> **является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом.
Этот элемент содержит только global attributes (en-US).
- Используйте
<b>в таких случаях, как ключевые слова в кратком содержании, имена продуктов в отзыве, или других частях текста, которые обычно выделяют жирным. - Не путать элемент
<b>с<strong>,<em>, или<mark>элементами. Элемент<strong>представляет собой текст определённой важности,<em>делает некий акцент на тексте, и элемент<mark>представляет собой текст определённой значимости. Элемент<b>не содержит специальной семантической информации, используйте его только в том случае, если другие не подошли.
- Также не помечайте заглавия и заголовки элементом
<b>. Для этих целей используйте элементы с<h2>(en-US) до<h6>(en-US) . К тому же CSS может изменять стандартный вид этих элементов, в результате чего они не всегда будут выделены жирным текстом. - Хорошей практикой является использование атрибута class на элементе
<b>для того, чтобы передать дополнительную семантическую информацию (например,<b>для первого предложения в абзаце). Это упрощает разработку различных стилизаций веб-документа без надобности менять его HTML-код. - Исторически, элемент
<b>был задуман для выделения текста жирным шрифтом. Информация о стилизации устарела, начиная с HTML4, значение элемента<b>было изменено. - Если нет семантической причины использовать элемент <b>, использование css свойства font-weight (en-US) со значением bold будет более грамотным выбором для изменения толщины текста.

.keywords {
color:red;
}
<p>
В этой статье описывается элемент для форматирования <b>текста</b>.
Она объясняет его использование в документе <b>HTML</b>.
</p>
Ключевые слова с тегом <b>, отображаемые со стилем, выделены жирным шрифтом.
| Specification |
|---|
| HTML Standard # the-b-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Другие элементы содержащие text-level semantics:
<a>,<em>,<strong>,<small><cite>,<q>(en-US),<dfn>,<abbr>,<time>,<code>,<var>(en-US),<samp>(en-US),<kbd>,<sub>(en-US),<sup>(en-US),<i>(en-US),<mark>,<ruby>,<rp>(en-US),<rt>(en-US),<bdo>,<span>,<br>,<wbr>.
- Using <b> and <i> elements (W3C)
Last modified:
, by MDN contributorsHTML тег
❮ Назад Вперед ❯
Тег <b> используется для того, чтобы выделить жирным шрифтом фрагмент текста, который мы хотим сделать более заметным для пользователя. Тег <b> только выделяет фрагмент текста, он не имеет смысловой нагрузки (в том числе для поисковых систем). Для того, чтобы отметить важность текста используется тег <strong>․
В HTML5 тег <b> рекомендуется использовать только в крайнем случае, когда нет возможности использовать другие теги.
Для выделения отрезка текста жирным шрифтом, необходимо поместить его между открывающим <b> и закрывающим тегом </b>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p><b>Этот отрезок текста </b> мы выделили жирным шрифтом.
</p>
</body>
</html>Попробуйте сами!
Результат
Внешний вид содержимого контейнера <b> задается по умолчанию, но жирное начертание текста можно изменить при помощи CSS.
Вы также можете использовать свойство CSS font-weight для выделения текста жирным шрифтом.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
<style>
.bold-text {
font-weight: 700;
}
</style>
</head>
<body>
<p><span>Этот отрезок текста</span> мы выделили жирным шрифтом.</p>
</body>
</html>Попробуйте сами!
Результат
Тег <b> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <b> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <b>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <b>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <b>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <b>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Тег HTML b
❮ Назад Полный справочник HTML Далее ❯
Пример
Выделите текст жирным шрифтом (не помечая его как важный):
Это обычный текст — а это жирный текст.
Попробуйте Сделай сам »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег выделяет жирный текст без какой-либо дополнительной важности.
Советы и примечания
Примечание: Согласно спецификации HTML5, тег следует использовать в качестве ПОСЛЕДНЕГО средства, когда никакой другой тег не является более подходящим.
Спецификация гласит, что заголовки должны обозначаться символом
От
до
выделенный текст должен обозначаться с помощью Тег
, важный текст должен быть обозначен с тегом , а отмеченный/выделенный текст должен обозначаться с помощью тег <знак>.Совет: Вы также можете использовать следующий CSS для выделения полужирного текста: «font-weight: полужирный;».
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS, чтобы сделать текст полужирным:
Это обычный текст —
Попробуйте сами »
Связанные страницы
Учебник HTML: Форматирование текста HTML
Ссылка HTML DOM: Bold Object
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
b {
font-weight: жирный шрифт;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.
 CSS Tutorial
CSS Tutorial Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
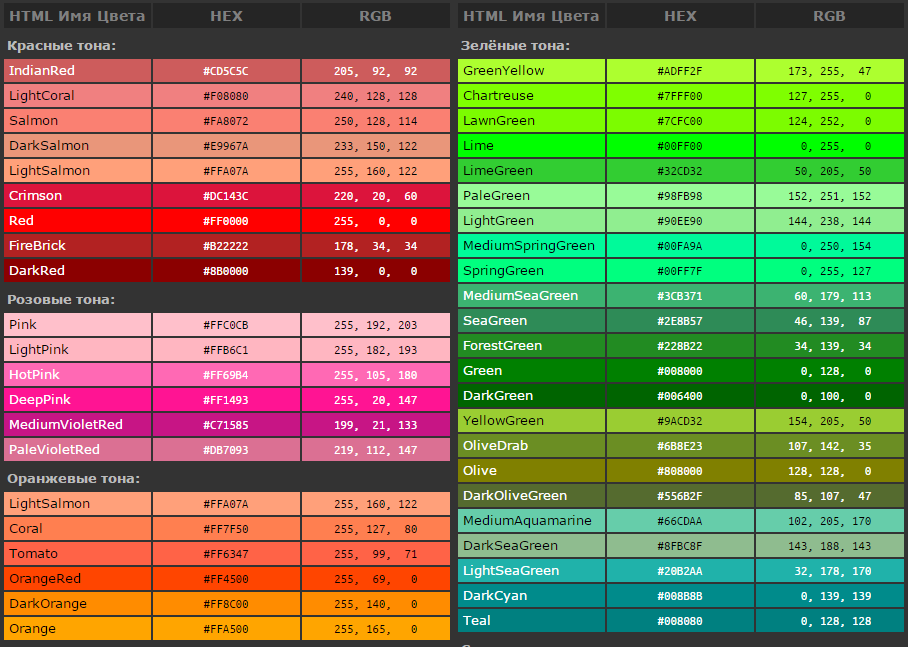
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
&двоеточие; Элемент «Привлечь внимание» — HTML: Язык гипертекстовой разметки
HTML-элемент используется для привлечения внимания читателя к содержимому элемента, которому иначе не придается особого значения. Ранее он был известен как элемент Boldface, и большинство браузеров до сих пор рисуют текст жирным шрифтом. Тем не менее, вы не должны использовать для стилизации текста; вместо этого следует использовать свойство CSS font-weight для создания полужирного текста или элемент , чтобы указать, что текст имеет особое значение.
Этот элемент включает только глобальные атрибуты.
- Используйте

- Не путайте элемент
- Аналогичным образом не следует отмечать заголовки и заголовки с помощью элемента
до - Рекомендуется использовать атрибут
классав элементе Это упрощает управление несколькими вариантами использования
Это упрощает управление несколькими вариантами использования - Исторически элемент
- Если нет смысла использовать
font-weightсо значением"bold", чтобы сделать текст полужирным.
В этой статье описываются несколько элементов текстового уровня. Это объясняет их использование в документе HTML.
Ключевые слова отображаются в стиле по умолчанию элемент, вероятно, выделен жирным шрифтом.
Результат
| Спецификация |
|---|
| HTML Standard # the-b-element |
Таблицы BCD загружаются только в браузере
с включенным JavaScript.








 Это упрощает управление несколькими вариантами использования
Это упрощает управление несколькими вариантами использования
Leave a Comment