Html адаптивные шаблоны – Скачать адаптивный шаблон для сайта бесплатно
17.03.2020 


 Разное
Разное
Топ 100 адаптивные HTML шаблоны для бизнеса, портфолио и блога
Сайт нужен каждому, независимо от сферы деятельности и целевого применения. Если у вас есть свой бизнес, вам понадобится сайт, чтобы о вас и ваших услугах узнали клиенты. Если вы занимаетесь независимой профессиональной деятельностью, личный сайт поможет вам представить свои навыки и примеры работ и завершенных проектов. Он также предоставит возможность связаться с вами потенциальным заказчикам. Для ведения коммерческой деятельности в современном мире обязательно нужен интернет-магазин. Да и кто, в конце концов, не мечтает создать блог? Для всех этих задач нужен сайт. Чтобы создать сайт, существует несколько способов, один из которых – использовать адаптивные HTML шаблоны.
HTML-шаблон это, по сути, шаблон сайта, в котором есть все основные страницы и необходимый функционал. С таким шаблоном вам не придется нанимать специалиста и создавать готовую дизайнерскую концепцию. Да и верстка в них уже будет выполнена с применением современных технологий. Как правило, на базе Bootstrap, HTML5 и CSS3. К тому же, практически все они адаптивные. Это значит, что сайты на них будут качественно работать на мобильных устройствах. А это важно для SEO-оптимизации и продвижения.
Единственным нюансом при использовании верстки HTML будет то, что вам придется самому адаптировать шаблон под платформу или CMS, так что для работы с HTML-шаблонами вам необходимо иметь хотя бы базовые знания и навыки программирования. С другой стороны, такой подход предоставляет определенную свободу выбора при создании сайта. Особенно если вы еще не определились, на какой платформе вы хотите создать сайт: WordPress, Drupal, Joomla или какой-нибудь другой. У вас будет готовый сайт, который нужно лишь установить, приспособить и настроить. А вы уже сами решаете, какое решение выбрать.
Если у вас недостаточно знаний в области веб-разработки, вы новичок и хотите просто создать сайт без лишную проблем, рекомендую присмотреться к шаблонам CMS. Особенно рекомендую темы WordPress, ведь только Вордпресс предоставляет максимальную степень свободы и простоты работы. Это еще и самое популярное решение, что говорит о большом доверии к нему миллионов пользователей по всему миру.
Продвинутым юзерам я предлагаю окунуться в мир адаптивных шаблонов HTML для различных применений. Для удобства все они размещены в каталоге по категориям, чтобы можно было быстрее найти подходящий шаблон. Просто нажимаете на категорию и переходите к списку вариантов. Удачного выбора!
Топ 100 адаптивные HTML шаблоны для бизнеса, портфолио, блога и магазина
Адаптивные HTML шаблоны корпоративных сайтов
Webster – отзывчивый многозадачный шаблон HTML
Идеальное решение для разработки сайта небольшой компании. 50 вариантов главной страницы, 350 других страниц, 50 шорткодов и комплект плагинов.
Посмотреть подробнее / Скачать
PLUME – HTML5-шаблон универсального применения
Это мощный шаблон с 300 HTML-страницами. Подойдет для представления мобильного приложения, блога, кафе, аренды автомобилей и бизнеса в любой сфере.
Посмотреть подробнее / Скачать
Bezel – креативная многозадачная тема в формате HTML
Тема полностью отзывчивая. Имеет красивый дизайн, подходящий для блога, интернет-магазина, сайта агентства или фрилансера, фотографа, бизнеса или корпоративного использования.
Посмотреть подробнее / Скачать
Paper – универсальный шаблон для бизнеса или стартапа
inbenefit.com
12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
Приветствую Вас, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам подборку из 12 бесплатный и современных HTML и CSS шаблонов для сайта с адаптивным дизайном (Responsive).
Дорогие друзья, хочется напомнить, что адаптивный дизайн всё больше и быстрее наполняет русский интернет. И через не много времени без него не обойтись, потому что Вы видите сами, что современные мобильные девайсы очень быстро расширяются, и всё больше людей ими пользуются. Но есть один нюанс, некоторые сайты не очень удобно просматривать на таких устройствах, и по этому пользователь просто покидает сайт.
Вот для этого и существует адаптивный дизайн, который решает данную проблему, и который позволяет очень удобно просматривать Вам ресурс на всех современных устройствах.
Так что качайте и устанавливайте 🙂
Так же рекомендую к просмотру прошлые обычные подборки с шаблонами:
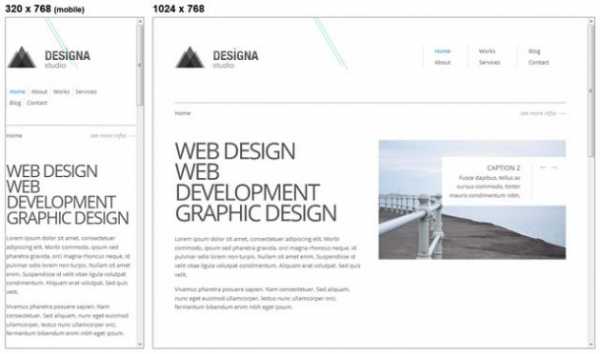
Бесплатный шаблон с адаптивным дизайном — DESIGNA
Замечательный и светлый шаблон с адаптивным дизайном для Вашего нового и стильного сайта.

Демо ι Скачать исходники
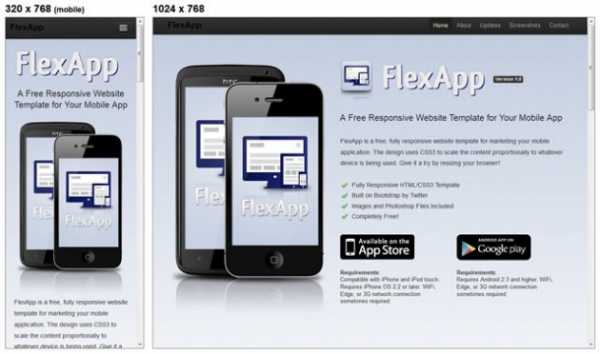
Responsive шаблон на HTML и CSS — FlexApp
Классный шаблон в минималистическом стиле, а адаптивный дизайн позволит просматривать Ваш сайт на всех мобильных устройствах.

Демо ι Скачать исходники
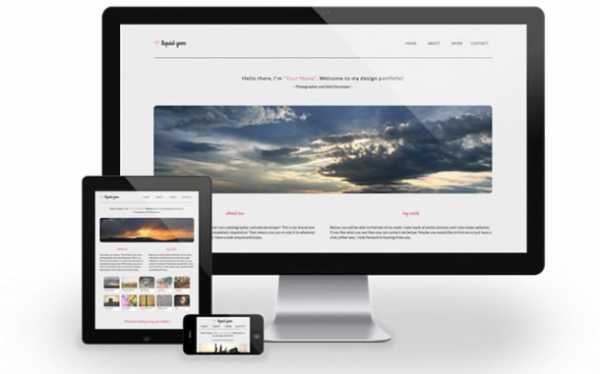
HTML и CSS шаблон с адаптивным дизайном — liquid gem
Очень красивый и светлый шаблон для Вашего сайта, с большим слайдером изображений на главной странице.

Демо ι Скачать исходники
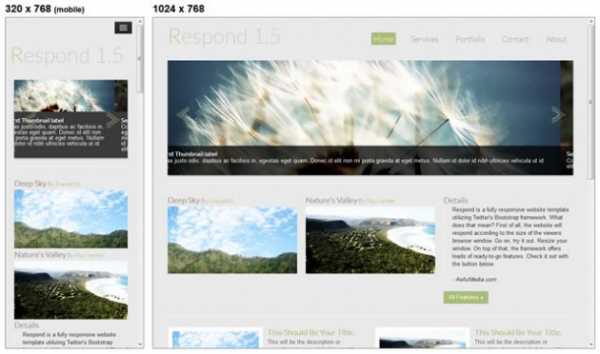
Классный шаблон со слайдером — Respond
Отличный и современный шаблон, которого делает ещё лучше адаптивный дизайн.

Демо ι Скачать исходники
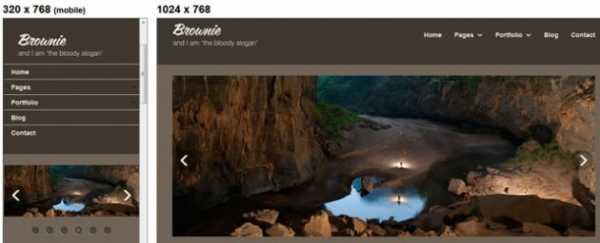
Шаблон на HTML и CSS с Responsive дизайном — Brownie
Отличный и бесплатный шаблон для сайта с огромный слайдером.

Демо ι Скачать исходники
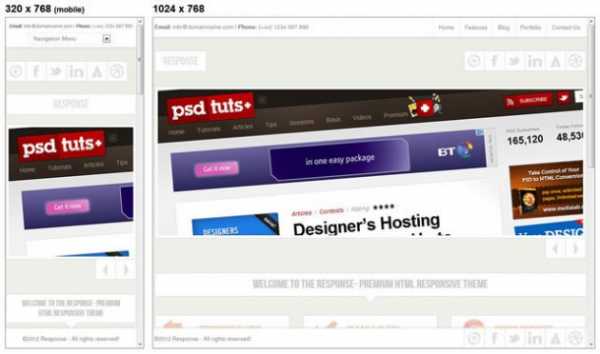
Классный шаблон с адаптивным дизайном — Response
Очень красивый и современный шаблон для сайта, очень порадовал красивый слайдер на главной.
Демо ι Скачать исходники
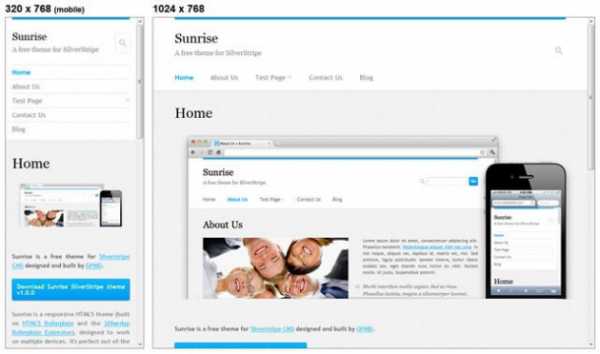
Бесплатный responsive шаблон — Sunrise
Не плохой шаблон для сайта, более в светлом и минималистическом стиле.

Демо ι Скачать исходники
Тёмный шаблон для сайта — OnePager
Отличный шаблон с адаптивным дизайном более в тёмных тонах.

Демо ι Скачать исходники
HTML шаблон — ResponseEve
Красивый шаблон с большими буквами, цветами, и в добавок ещё и адаптивный.

Демо ι Скачать исходники
Очень красивый и приятный шаблон — ABC

Демо ι Скачать исходники
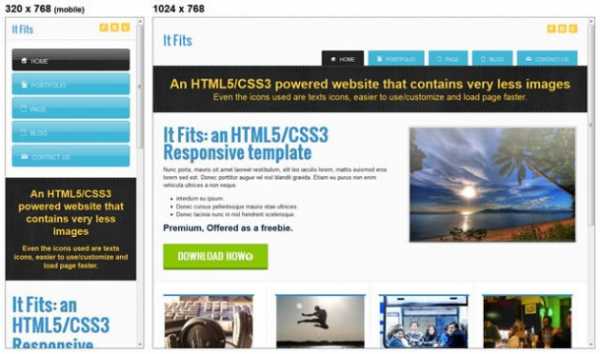
HTML и CSS шаблон для сайта — It Fits

Демо ι Страница загрузки
Шаблон с адаптивным дизайном — CV

Демо ι Скачать исходники
Огромное спасибо сайту speckyboy.com
beloweb.ru
10 бесплатных адаптивных HTML5 шаблонов за 2018 год
Шаблон сайта — лучшее начало для построения хорошего и качественного сайта. Хотим представить вам 10 лучших бесплатных web-шаблонов HTML5 в 2018 году для создания сайтов.
В первые дни веб-разработки трудно найти бесплатные шаблоны веб-сайтов. К счастью, веб-дизайнеры и разработчики теперь обмениваются бесплатными адаптивными веб-шаблонами HTML5, бесплатными шаблонами Bootstrap и бесплатными шаблонами CSS в сети Интернет, спрос на которые вырос в последнее время благодаря их удобности в реализации и настройке.
Так же все шаблоны в данной статье полностью адаптивные.
Почему шаблоны веб-сайтов на HTML5, Bootstrap и CSS3 стали такими популярными?
Все потому что это неотъемлемые компоненты существующих новых сайтов. Все эти компоненты поддерживаются всеми браузерами и дают возможность создать качественный, красивых и адаптивный сайт.
К примеру, тот же Bootstrap, то это революционный бесплатны фреймворк который активной используется в front-end разработках. Он может закрыть 90% функционала сайта и это только в стандартной комплектации.
Предлагаем вашему вниманию 10 адаптивных HTML5 шаблонов 2018 года
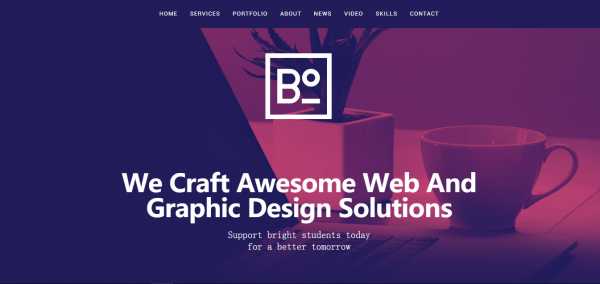
1.Boxus – креативный шаблон web-сайта компаний по разработке софта и веб-дизайна

Используются технологии: HTML 5, CSS 3, JS, jQuery
Особенности web-сайта:
- Шаблон креативного агенства;
- Закрепленная панель навигации;
- Google Maps;
- Иконки социальных сетей;
- Интерфейс с яркими и насыщенными цветами;
- Иконки, шрифты;
- Яркая цветовая схема.
Boxus — это бесплатный адаптивный HTML5 шаблон для творческих и динамичных компаний по разработке софта и веб-дизайна. Он имеет отличную компоновку и адаптивность. Самое главное, что он включает в себя последние плагины JavaScript, которые делают шаблон более продуктивным и мощным.
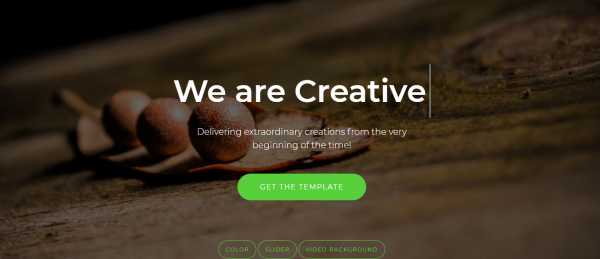
2. AweSplash – бесплатный HTML5 шаблон страницы

Используются технологии: HTML 5, CSS 3, JS, jQuery
Особенности web-сайта:
- Слайдер
- Адаптивное ретинальное меню
- Прозрачные кнопки
- SEO-оптимизирован
- jQuery & Javascript плагины
- Плагины YouTube and Vimeo плееров
AweSplash идеально подходит как страница приветствия так и любая другая страница для запуска нового продукта или анонса предстоящего события.
Она имеет четыре привлекательные страницы презентации. Прозрачные кнопки позволяют вам ссылаться на предстоящие продукты.
Плагин Javascript под названием Animate Headline делает страницу еще более красивой.
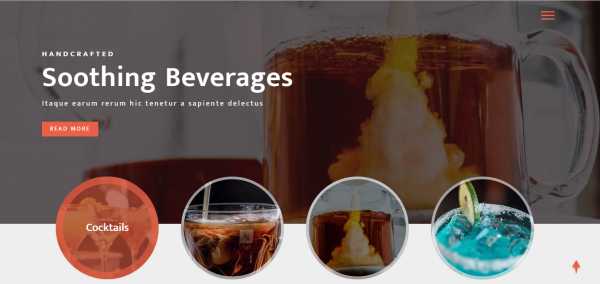
3. Beverages – бесплатный Bootstrap шаблон адаптивного сайта ресторана или бара

Используются технологии: HTML 5, CSS 3, JS, Bootstrap
Особенности web-сайта:
- Полностью адаптивный
- Удобный в настройке и работе
- Построен на валидном HTML5 и CSS3 коде
- Используються Google веб шрифты
- Bootstrap framework
Это 100% адаптивный шаблон сайта ресторанной тематики или любого другого сайта заведений. Он совместим со всеми устройствами (ПК, планшеты, мобильные телефоны) и отлично адаптирован под разные размеры экранов. Поскольку он полностью создан на Bootstrap, HTML5, CSS3 и JQuery, то вы легко можете изменить этот шаблон под любой другой типа бизнеса.
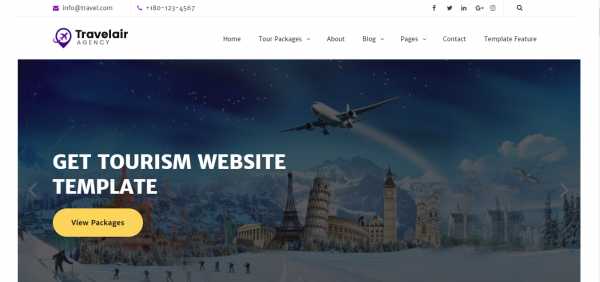
4. TravelAir – бесплатный HTML5 шаблон сайта туристического агентства

Используются технологии: HTML 5, CSS 3, JS, jQuery
Особенности web-сайта:
- Bootstrap 4
- HTML5 и CSS3
- Фиксированное меню сверху
- Кросс-браузерность
- Google-шрифты
TravelAir имеет уникальный и креативный дизайн. На главной странице есть слайдер owl-карусели.
Кроме того, есть форма бронирования с использованием jQuery.
На главной странице есть туристические пакеты, направления и разделы о вашей компании и многое другое.
5. Jessica— бесплатный HTML5 шаблон web-сайта здорового питания

Используются технологии: HTML 5, CSS 3, JS, jQuery
Особенности web-сайта:
- Bootstrap V3 +
- Минималистичный дизайн
- HTML5, CSS3
- Google шрифт Montserrat
В качестве шаблона веб-сайта по диетологии, используется минималистский дизайн, с красивой цветовой гаммой и аппетитными изображениями пищи.
Данный web-шаблон можно смело использовать для сайтов по темам: здоровье, фитнес, тело, еда, красота, диета, тренеры по снижению веса и т.д.
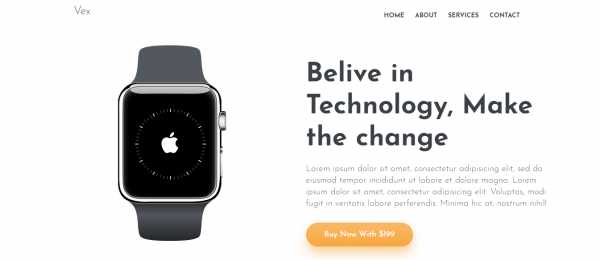
6. Vex — бесплатный шаблон Landing Page на Bootstrap 4

Используются технологии: HTML 5, CSS 3, Bootstrap 4 alpha.5, JS, jQuery
Особенности web-сайта:
- Parallax–эффект бекграунда
- Email-подписка на новости
- Footer-меню
- Bootstrap 4 framework
- Удобный и приятный интерфейс
Vex создан на базе Bootstrap 4. Кроме того, Bootstrap 4 предоставляет разработчикам и пользователям адаптивный интерфейс. HTML 5 шаблон Vex оптимизирован для просмотра на разных типах экранов.
7. Conceit – бесплатный Bootstrap-шаблон корпоративного сайта

Используются технологии: Bootstrap framework, HTML5, CSS3, JQuery
Особенности web-сайта:
- 100% адаптивный Bootstrap слайдер
- Иконки Font Awesome
- HTML5 и CSS3
- Google шрифты
- Bootstrap framework
- Разные эффекты преобразования изображений
Conceit — это 100% адаптивный, кросс-браузерный, современный, веб-шаблон, многостраничного корпоративного сайта. Это HTML 5 шаблон, который дает возможность пользователям создавать собственный креативный веб-сайт.
Этот web-шаблон включает в себе множество удобных шаблонов страниц, таких как: страница контактов, 404 страница, блоги и т. д.
Дизайн этого шаблона полностью построен на Bootstrap, HTML5, CSS3 и JQuery.
8. Asentus – бесплатный адаптивный HTML5 шаблон многостраничного web-сайта

Используются технологии: HTML 5, CSS 3, Bootstrap 3, JS, jQuery
Особенности web-
сайта:- Фиксированное меню
- Бекграунд-слайдер
- Прозрачные кнопки
- HTML5/CSS3
Если вы искали веб-шаблон корпоративного сайта, который был бы легким, простым в настройке и адаптивным, а также бесплатным, то Asentus — именно то, что нужно.
Это бесплатный шаблон HTML5 с адаптивным дизайном для корпоративных агентств. Этот шаблон очень изысканный и элегантный.
9. Garage – бесплатный адаптивный HTML5 CSS3 Bootstrap шаблон web-сайта

Используются технологии: HTML 5, CSS 3, Bootstrap 3, JS, jQuery
Особенности web-сайта:
- Parallax-эффекты
- W3C валидный код
- Эффект плавного перехода
- Кросс-браузерный
- 100% адаптивный
- 100% SEO
Garage — это специальный креативный шаблон, разработанный командой разработчиков Webdomus и идеально подходит для антикварных или классических автомобильных предствлений.
Этот многостраничный адаптивный шаблон HTML5 CSS3 Bootstrap.
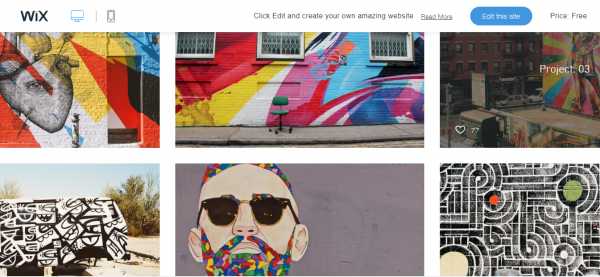
10. Graffiti Artist – бесплатный шаблон web-страницы на CSS для Graffiti Art

Используются технологии: HTML 5, CSS 3,
Особенности web-сайта:
- Удобный web-портал для редактирования
- Настройки/подстройки дизайна страницы
Graffiti — бесплатный шаблон веб-страницы CSS для граффити-художников, уличных фотографов и творческих профессионалов.
Работы и творческие проекты привлекательно отображаются на передней и центральной части шаблона. Привлекательные черно-белые параллакс-эффекты обеспечивают идеальный фон для богатого и неповторимого стиля.
В итоге
Если вы ищете лучшие бесплатные шаблоны HTML, шаблоны web-сайтов на Bootstrap и CSS в 2018 году, просто откройте все вышеперечисленное и загрузите! Это одни из лучших способов сэкономить время и силы на поиске шаблонов для своего сайта.
Особая благодарность mockplus.com
Рубрики: Шаблоны HTML
Тэги: bootstrap 3 | bootstrap 4 | CSS3 | html | HTML5 | jQuery | Адаптивность
myhtml.pro
Адаптивные и бесплатные шаблоны в HTML и в Flat стиле
Привет, друзья. Спешу представить Вам несколько совершенно новых шаблонов в HTML. Все эти шаблоны имеют современный Flat и минималистический дизайн, а так же они все без проблем доступны на мобильных устройствах то есть адаптивные. И конечно же все эти прелести совсем бесплатно, а так же все шаблоны Вы можете проверить как они работают в действии.
Рекомендую прошлые подборки:
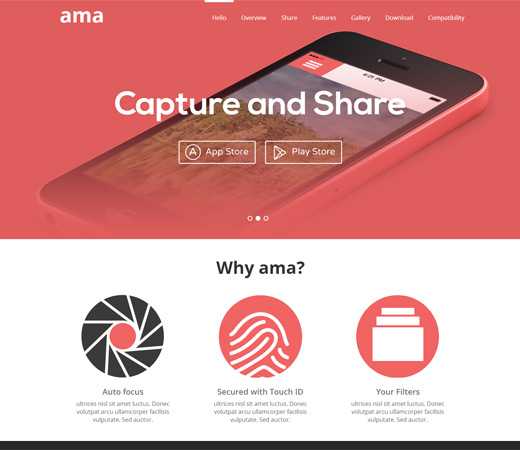
Адаптивный шаблон в Flat — Ama

Демо Ι Скачать
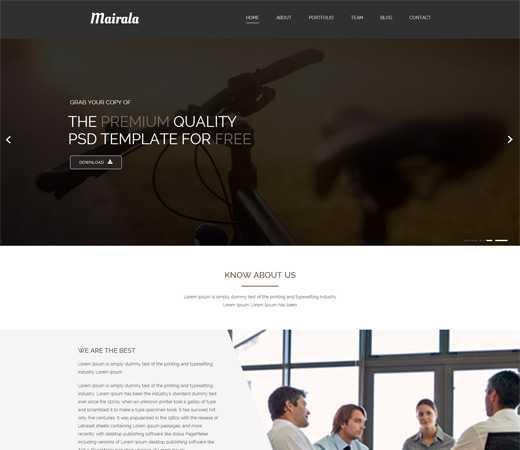
HTML шаблон в тёмных тонах — Mairala

Демо Ι Скачать
Не плохой HTML шаблон в минималистическом стиле и с адаптивным дизайном

Демо Ι Скачать
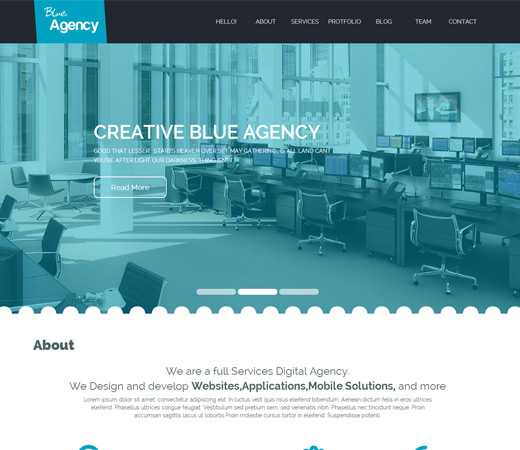
Blue Agency — адаптивный шаблон в HTML со слайдером

Демо Ι Скачать
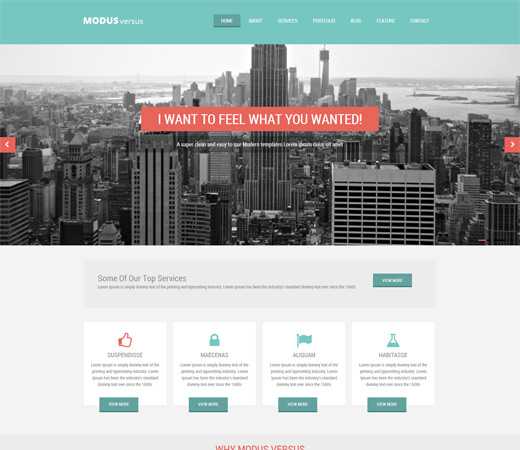
Крутой шаблон — Modus Versus

Демо Ι Скачать
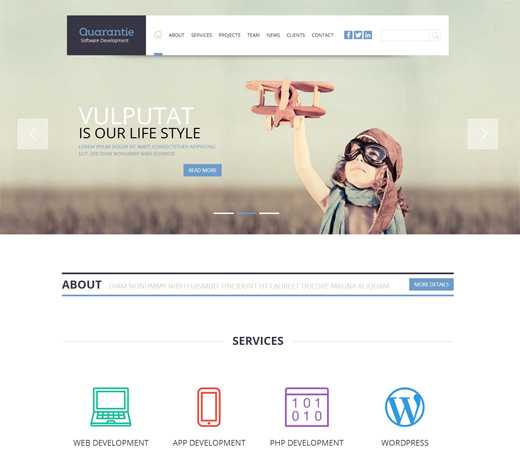
HTML шаблон со слайдером и адаптивный — Quarantie

Демо Ι Скачать
Портфолио HTML шаблон — ValstrikeZ

Демо Ι Скачать
Kebrum — адаптивный шаблон в Flat стиле бесплатно

Демо Ι Скачать
Шаблон для презентации приложения — Productively

Демо Ι Скачать
Классный шаблон в Flat стиле с адаптивным дизайном и в голубых тонах

Демо Ι Скачать
Минималистический шаблон в красивой цветовой гамме

Демо Ι Скачать
Снежный и адаптивный шаблон — Snowboarding

Демо Ι Скачать
Flat шаблон в HTML

Демо Ι Скачать
Шаблон с множеством элементов дизайна

Демо Ι Скачать
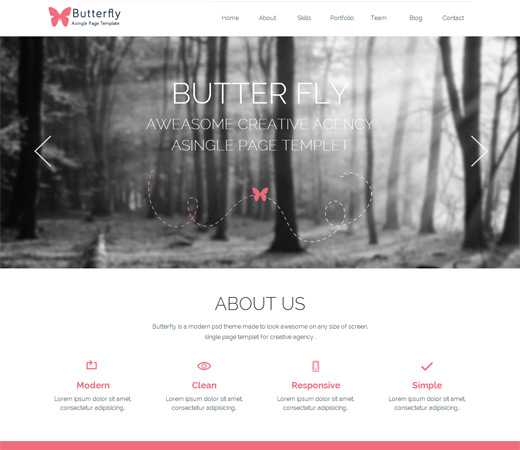
Отличный шаблон со слайдером — Butterfly

Демо Ι Скачать
Множество адаптивных и бесплатных элементов дизайна в HTML

Демо Ι Скачать
Портфолио в HTML бесплатно

Демо Ι Скачать
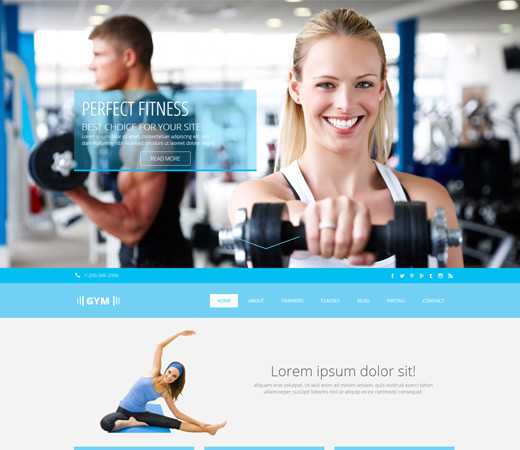
Адаптивный шаблон для спорт залов

Демо Ι Скачать
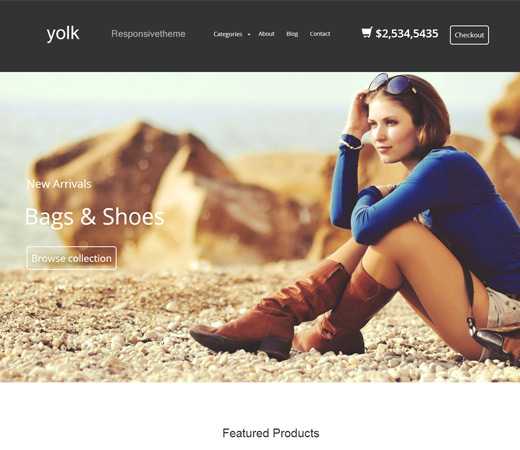
Flat шаблон в HTML — Yolk

Демо Ι Скачать
Шаблон с адаптивным дизайном на строительную тематику

Демо Ι Скачать
beloweb.ru
Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
Здравствуйте, дорогие читатели блога. Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
И так, поехали.

Что такое адаптивный веб-дизайн?
Вы, наверное, не раз заходили на какой нибудь сайт со своего мобильного устройства, и наверное Вам приходилось увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Как известно, что весь веб дизайн большую часть строится на CSS, в CSS задаётся практически все правила отображения сайта в различных браузерах. Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width: если ширина сайта равна width:1000px то при уменьшении окна браузера будет появляться горизонтальная полоса прокрутки, другими словами сайт просто не будет влазить в окно. И его придётся горизонтально прокручивать чтобы увидеть весь сайт. Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Вот что у нас было:
width:1000px
А вот что стало
width:100%; max-width:1000px;
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок. min-width может установить значение ширины блока после которого он перестанет уменьшаться. Например, если установить min-width: 200px; то блок при достижении данной ширины перестанет уменьшаться, таким образом будет появляться горизонтальная полоса прокрутки в окне браузера.
Практика
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Данный шаблон состоит из трёх блоков — это шапка сайта, главный контент и сайдбар. Таким образом у меня получились блоки к которым я присвоил соответствующие ID CSS:
Шапка сайта — #headerInner
Главный контент — #colLeft
Сайдбар — #colRight
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.

Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div> <div> <a href="http://beloweb.ru">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div> <div> <div> <div> <div> <h2>Основной контент</h2> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div> <div> <h2>Текст сайдбара</h2> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body.png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Шапка сайта так же имеете ширину в 1000 пикселей. Главный контент #colLeft имеет ширину в 67%, правая колонка width:30%; и отступ между ними margin-left:30px; далее данный отступ мы будем задавать в процентах.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило. А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.

Вот что я прописываю в стилях:
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока где находятся главный контент и сайдбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайдбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
}Шапке сайта #headerInner задан новый размер в 90%, так же убран max-width: он тут не нужен. #wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
768px
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}Для главного контента #colLeft мы задали ширину в 100%, для того чтобы он растянулся на весь экран, также убрал выравнивание по левому краю float:none, для того чтобы сайдбар #colRight съехал под главный контент.
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
Вот что у меня получилось:


Важно!
Обновлено 1,08,2013
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
1. Я заметил одну особенность. Когда задаются правила к стилям в @media screen к классам, к ним нужно прописывать некий путь. Например класс #headerInner вообще не работает без стандартного класса body. Если написать просто #headerInner и задать к нему правила, то браузер почему то не применяет эти правила, а вот если написать body #headerInner то начинает всё работать. Так же и для всех других классов. Если класс #3 находится в классе #2 то нужно прописывать #2 #3 иначе правила работать не будут.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
3. Так же добавьте вот этот код в стилях CSS для картинок:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Например я практически без проблем для своего шаблона на блоге http://beloweb.ru/ сделал доступным для мобильных устройств, адаптивным. Кстати можете проверить 🙂
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
beloweb.ru
30 адаптивных и бесплатных Email шаблонов
Приветствую, друзья! Если Вы делаете интересную рассылку своим пользователям, то Вы скорее всего знаете о важности содержания и привлекательного внешнего вида Email письма. Безусловно оно должно быть правильно оформленным и понятным, чтобы пользователь сразу понял, что ему пришло. Вот в таком случае и будут полезны бесплатные шаблон для писем Email, которые Вы можете скачать в данной подборке и использовать для собственной рассылки. Тут собрано более чем предостаточно шаблонов, к тому же они имеют современный Flat стиль и адаптивную вёрстку.
Спасибо огромное http://speckyboy.com и скорее всего Вам будет интересно:
Адаптивный Email шаблон — Blueprints (6 шаблонов)


Скачать
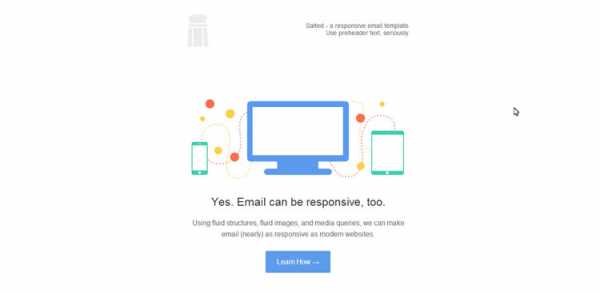
Адаптивный Email фреймворк — Ink (4 шаблона)



Скачать
Светлы и адаптивный шаблон для Email (2 шаблона)


Скачать
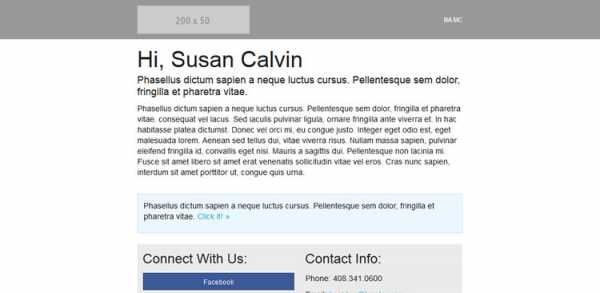
Красивый Email шаблон с адаптивной вёрсткой

Скачать
Email шаблон с табличной вёрсткой

Скачать
Красивый и бело голубой Email шаблон

Скачать
Крутой и дизайнерский Email шаблон — Litmus (7 шаблонов)

Скачать
Самый просто но адаптивный шаблон для Email писем

Скачать
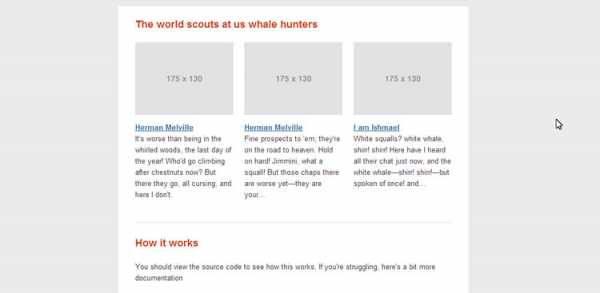
HTML шаблон — Green Village

Скачать
Супер крутой шаблон для сообщений Email

Скачать
Шаблон для писем в минималистическом стиле

Скачать
Бесплатный Email шаблон в стиле Flat

Скачать
Шаблон для создания писем плюс PSD файлы

Скачать
beloweb.ru
Бесплатные адаптивные шаблоны с использованием HTML5 и CSS3
22.4KHTML5 и CSS — это доминирующие технологии в мире программирования, «работающие» на пользователей в большом количестве веб-приложений. HTML5 является одним из самых популярных языков в сообществе разработчиков, так как предлагает множество функций, таких как поддержка современных браузеров, специальные теги структуры, встроенные элементы для визуального оформления, поддержка аудио и видео, элементы canvas для отрисовки холста, SVG анимации и многое другое.
В этом обзоре мы собрали 20 бесплатных адаптивных HTML5 CSS3 шаблонов для дизайнеров, которые помогут создать привлекательные и функциональные веб-приложения и сайты.
Fractal – это простой, адаптивный, одностраничный шаблон на HTML 5, предназначенный для создания красивых веб-сайтов и приложений.
Eventually поможет легко настроить ваш новый сайт для бизнеса.
Spectral –адаптивный шаблон из коллекции html5up, который должен быть в арсенале каждого веб-разработчика.
Дизайн My Albums выполнен в модных цветах, что делает этот шаблон идеальным для музыкальных веб-сайтов. Это плоский адаптивный Bootstrap шаблон для развертывания музыкальных порталов различной тематики. Он имеет яркий дизайн и прост в настройке.
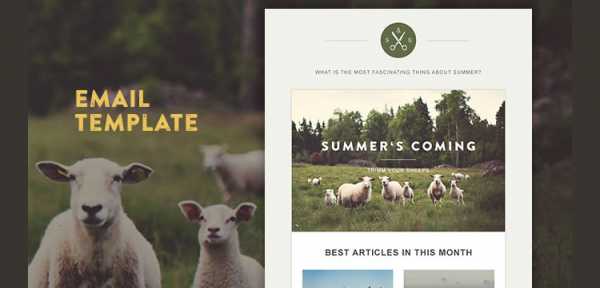
Wild Life это простой, плоский шаблон для создания сайтов из категории «Животные». Он легко настраивается под ваши нужды. Вы также можете использовать его для любого типа сайтов. Дизайн выполнен в стиле Fancy, но может быть изменен в соответствии с другими требованиями пользователя.
Шаблон My Skills – это личное портфолио, которое распространяется вместе с бесплатным плоским адаптивным веб-дизайном. Этот шаблон подойдет тем, кто занимается разработкой одностраничных сайтов.
Realia представляет собой плоский Bootstrap шаблон для бизнеса в сфере недвижимости и застройщиков. Шаблон легко настраивается и поставляется с плоским адаптивным дизайном. Вы можете использовать этот шаблон для любого типа сайтов недвижимости.
Day – это многофункциональный HTML шаблон. Вы можете использовать его для рекламных агентств, аналитических и маркетинговых сайтов, в качестве портфолио и для других ресурсов. Шаблон базируется на фреймворке Bootstrap с использованием современных технологий.
Anyar — простой, многофункциональный, одностраничный шаблон, построенный на основе Bootstrap 3.3. Шаблон был разработан для универсального применения и может быть использован частными лицами и компаниями, которые ищут простой одностраничный шаблон.
Company – это адаптивный html шаблон для деловых и корпоративных сайтов. Он также хорошо подходит для создания портфолио. Шаблон построен на адаптивном Bootstrap 3.3.
Health – это плоский шаблон из категории «Спорт», предназначенный для фитнес и оздоровительных клубов. Он распространяется с бесплатным плоским адаптивным дизайном. Шаблон выполнен в модном стиле с удачными цветовыми схемами и навигацией для новостей, галереи, списка тренеров. А также подробной страницей для размещения контактов и карт.
При разработке этого адаптивного Bootstrap шаблона использовались Html5 и CSS3. Шаблон может быть настроен в соответствии с требованиями пользователя.
My Resume является простой и многофункциональной темой. Этот шаблон можно использовать на сайтах-визитках для размещения резюме и портфолио IT-специалистов, дизайнеров или фотографов. Он отлично подходит для продвижения ваших работ. My Resume разработан с адаптивным Bootstrap 3.3.
Это красивый, полностью адаптивный, html5 шаблон для частного и коммерческого использования.
Lunar – это бесплатный шаблон, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5.
Arcadia является адаптивным html5 шаблоном, идеально подходящим для ваших будущих проектов.
DreamIT – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5.
Nightly – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5.
Craving – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5.
Energetic – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5.
Arrival – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5.
Данная публикация представляет собой перевод статьи «Free Responsive HTML5 CSS3 Templates» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru

Leave a Comment