Hover картинка css: Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
29.04.2023 


 Разное
Разное
[Russian] Hover interactions — Animations & Interactions — Forum
irishdesigner 1
Hey guys
The hover interactionvideo tutorial isn`t working so I might need some help…
I`m trying to create a hover interaction that I want to apply to three photographs (all same size) that stretch across the full width of the page. See image:
1667×426 111 KB
What I would like to do is to hover over each of these images and for two interactions to happen. 1) The photo has a colour overlay or gradient and 2) A logo fades in in the center.
Any tutorials on this please?
Thanks in advance!
Heres my link: https://preview.webflow.com/preview/vrxstudiostest?preview=d6b7c05caf2767179319e234344171fa
coolest_vlad (Vlad Radchenko) 2
Just add a Div on top and text inside the Div, make the animations of the top Div disappear fully when not hovered, and when hovered have it appear 100%. Since the text is inside the Div it should effect the text as well.
Since the text is inside the Div it should effect the text as well.
Also set the Div to like background black 50%, play with the CSS…
Hope this helps, sorry I dont have time to go into detail right now, maybe later though I can recreate it for you, Hope you understand…
1 Like
irishdesigner 3
Cheers @VLADinSACRAMENTO I will try this out now!
irishdesigner 4
If you could recreate this for me when you can I would really appreciate it! @VLADinSACRAMENTO
coolest_vlad (Vlad Radchenko) 5
Really busy with my clients this week but will try to recreate it for you by today.
1 Like
irishdesigner 6
Hello
If anyone could assist me on a few things I would be very grateful! So far I have managed to complete the task (yay!) although there are some elements that aren’t working correctly. I can’t change the images on the second and third div. (I could change the images when I used actual images, but not when I use div blocks) The logo on the first div doesn’t disappear but the second last two logo’s do. Also, when I click out of the toggle view the images stretch and change size…? I have used a link block, a div block and an image. Is this the right way to complete this task? I need each of the images to be a link.
Any tips or suggestions?
Here is the link to the mock-up I have created… it is on the very last page called “Testing”
https://preview. webflow.com/preview/vrxstudiostest?preview=d6b7c05caf2767179319e234344171fa
webflow.com/preview/vrxstudiostest?preview=d6b7c05caf2767179319e234344171fa
coolest_vlad (Vlad Radchenko)
7I sent you a PM of a tutorial on how to do this, please do check it out.
1 Like
irishdesigner 8
Good morning! I will take a look at it now Thank you so much!
coolest_vlad (Vlad Radchenko) 9
No problem… Did the video [tutorial] help?
coolest_vlad (Vlad Radchenko) 10
Did the tutorial help?
1 Like
irishdesigner 11
Good morning @VLADinSACRAMENTO I haven’t had a chance to edit my artwork but I watched your video and it seems to make perfect sense! Thank you so much for taking the time to help me I will get back to you early next week once I am working on our site again. Much appreciated.
Much appreciated.
1 Like
coolest_vlad (Vlad Radchenko) 12
Okay, that’s great news!
smirnovagenia (Evgenia) 13
Владимир Витальевич, помогите, пожалуйста, если не сложно! Вы, случайно, не знаете, как сделать такую же анимацию Hover trigger interaction, как в этом видео? https://help.webflow.com/lesson/what-is-the-webflow-cms
Т.е так, чтобы при наведении на фотографию (в превью поста блога), она уменьшалась именно внутри блока ( т.е. покрывала его и при наведении, и при убирании наведения).
Благодарю!
coolest_vlad (Vlad Radchenko) 14
@smirnovagenia Это видео я сделал для @irishdesigner : http://quick. as/qWxPh9jp3 Помогло?
as/qWxPh9jp3 Помогло?
coolest_vlad (Vlad Radchenko) 15
@smirnovagenia Видимо я не тот видео прислал . Простите.
sabanna (Anna) 16
Привет, @smirnovagenia.
К сожалению, @VladimirVitaliyevich прислал не то видео (там другой эффект).
Сделать такой эффект как Вам нужно, можно 2мя способами:
- использовать картинки в качестве background-image и потом на “hover state” увеличить их размер
- использовать картинки как отдельный элемент image, тогда у них должна быть position: absolute, а у блока, в котором картинка сидит — position: relative и overflow:hidden
Надеюсь так понятно. Если будут ещё вопросы -обращайтесь.
Если будут ещё вопросы -обращайтесь.
Cheers,
Anna
1 Like
smirnovagenia (Evgenia) 17
Анна, спасибо за ответ! Все получилось сделать по второму варианту, но почему-то фото стали подвисать — наверное у меня они очень тяжелые.
А, сделав первый вариант (background-image и потом на “hover state”), не удалось сделать плавную трансформацию. Картинки уменьшаются и увеличиваются резко при наведении, без slowmotion, если можно так сказать. Может быть с этим можно что-то сделать?
Спасибо!
sabanna (Anna)
Да, конечно можно. Эта опция регулируется здесь
Потом там же выберите длительность перехода
system (system) Closed 19
This topic was automatically closed 60 days after the last reply. New replies are no longer allowed.
New replies are no longer allowed.
Подсветка блока при наведении курсора мыши
Содержание
- Как плавно поменять цвет блока (элемента) при наведении с помощью CSS и JQuery
- Посмотреть пример
- JQuery
- Посмотреть пример
- Важно
- CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
- Hover эффекты кнопок и ссылок
- Простые примеры для кнопок
- Необычный градиентный в кнопке
- Sullivan Buttons
- CSS Icons on Hover
- Button Hover Effects
- Nav Hovers
- Info on Hover
- Mana Button
- Hover эффекты для изображений
- 15 базовых приемов
- Красивые hover эффекты изображений
- Barberpole Hover Animation
- CSS hover эффекты с определением направления
- Direction Aware Hover Goodness
- Direction Aware Tiles using clip-path Pure CSS
- Animatism
- Caption Hover Effects
- CSS Hover библиотеки
- Hover.css
- Imagehover.
 css
css - iHover
- Смена фона блока информации при наведении мыши
- 5 последних уроков рубрики «CSS»
- Забавные эффекты для букв
- Реализация забавных подсказок
- Анимированные буквы
- Солнцезащитные очки от первого лица
- Раскрывающаяся навигация
- Работа с эффектами наведения CSS
- Выпадающее меню
- Другой стиль
- Нижняя граница становится фоном
- Уменьшение интенсивности цвета
- Увеличение ширины и высоты
- Вращение элемента
- Изменение формы элемента
- Изменение цвета границ
- Заключение
Как плавно поменять цвет блока (элемента) при наведении с помощью CSS и JQuery
Здравствуйте, дорогие читатели блога. Сегодня мы с Вами узнаем как сделать плавное изменение цвета блока с помощью CSS и JQuery. С помощью данного плагина можно добиться удивительно красивых результатов оформления. Например, можно сделать клёвое меню, которое будет плавно менять цвет при наведении, и поверьте, смотрится это очень красиво.
Посмотреть пример
И так, давайте начнём. Для начала нужно создать самые обычные блоки с помощью CSS, которые будут иметь разрешение 500 на 50 пикселей:
Придумываем класс будущему блоку, например Box:
Получиться у нас должно примерно следующее:
Теперь самое интересное. Нам нужно, чтобы при наведении на этот блок курсором он плавно менял на заданный цвет. Делать мы это будем с помощью JQuery.
JQuery
Для начала между тегами и нужно поставить следующее:
Затем опять же между тегами и копируем вот этот скрипт:
Где .Box — это класс блока, который мы придумали выше в CSS.
«#FF4500» — цвет при наведении. 400 — скорость анимации при наведении.
«#ffffff» — исходный цвет после убирания курсора. 400 — скорость анимации при убирании курсора.
После того когда Вы всё сделаете как написано выше, цвет блока плавно будет меняться. Чтобы такой блок вставить на страницу, нужно просто добавить следующее в нужное место:
Чтобы такой блок вставить на страницу, нужно просто добавить следующее в нужное место:
Посмотреть пример
Важно
Данный плагин может менять только цвет фона (бекграунд). Например к ссылкам или к тексту его прикрепить не получится. Цвет ссылок меняет другой плагин (скоро обязательно напишу как сделать).
Если Вам захочется сделать чтобы блоки на странице были разного цвета, как у меня в примере, Вам нужно будет между тегами и поставить несколько скриптов подряд и соответственно не забыть поменять цвет на желаемый. Самое главное нужно поменять класс, например в нашем примере выше — класс Box, а следующий скрипт должен быть с другим классом, например Box1, затем Box2 и так далее.
Вот и всё, дорогие друзья. Если Вам что либо будет не понятно, обязательно спрашивайте в комментариях. До скорых встреч.
Источник
CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
Данные группы весьма условны, т.к. многие примеры пересекаются и являются универсальными, то есть могут встречаться при оформлении разных объектов.
Hover эффект в CSS стилях добавляется справа от элемента следующим образом:
Чаще всего механизм применяется именно для ссылок дабы изменить их цвет или добавить/убрать подчеркивание. Однако он может быть задан и другим блокам, кнопкам, текстам или использоваться при создании горизонтального выпадающего меню.
Современные браузеры одинаково корректно воспринимают CSS hover эффект при наведении, хотя в старых версиях IE 6 и ниже он срабатывает исключительно для линков. Плюс в некоторых источниках говорилось, что этому браузеру обязательно нужно указывать в коде .
Кстати, при задании стилей ссылок также дополнительно могут использоваться селекторы :link — для не посещенных еще страниц, :visited — тех, где вы уже были + :active определяет активный сейчас адрес. Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Перейдем от теории к практике. Ниже представлен список полезных материалов и сниппетов — переходите по ссылкам дабы просмотреть исходники.
Hover эффекты кнопок и ссылок
Как мы уже говорили выше, это самая популярная категория объектов на сайте, где встречается подобный прием. Вот вам несколько вариантов по теме.
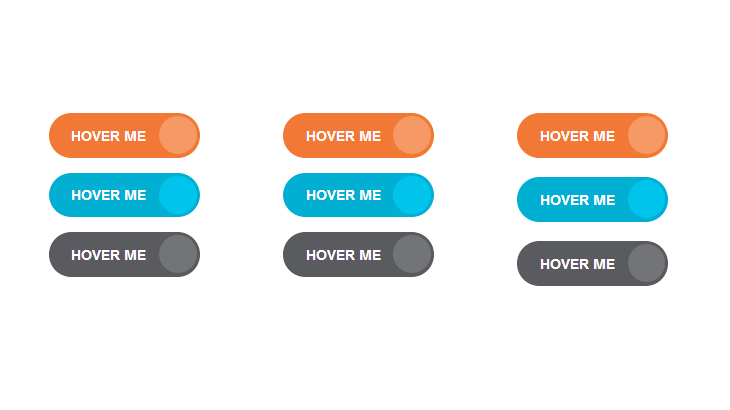
Простые примеры для кнопок
В данной статье приведены 8 базовых способов как можно оригинальным образом обыграть динамические hover эффект при наведении: добавление иконки, создания прозрачного фона, 3D преобразование, наклон и т.п. Все коды достаточно простые, вот один из них:
Необычный градиентный в кнопке
Здесь при наведении появляется яркий цветной градиент, который следует за передвижением курсора. В реализации используются CSS переменные, а также скрипт определения позиции мышки. Результат выглядит это достаточно оригинально. Описание метода ищите тут.
Sullivan Buttons
Фишка в том, что при наведении на разные кнопки кроме изменения цвета фона запускается также небольшая анимация с иконками (причем у каждой своя).
CSS Icons on Hover
Подборка из 5ти простых вариантов реализации задачи. Во всех случаях задействованы дополнительные иконки, которые появляются справа/слева от текста либо заменяют его.
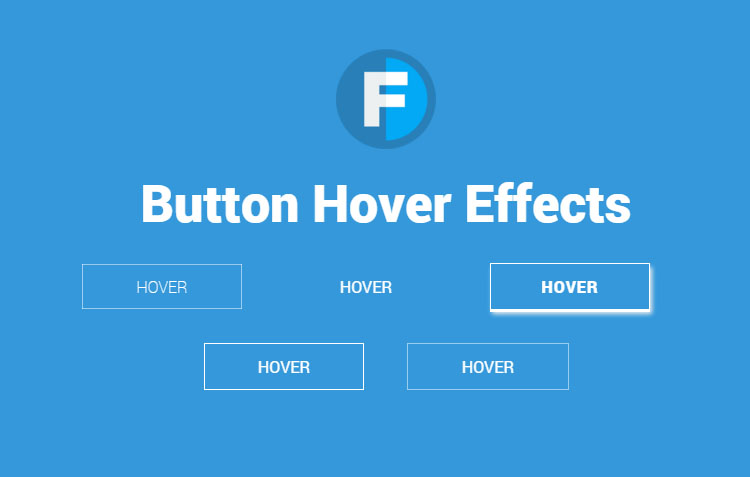
Button Hover Effects
По сравнению с прошлым примером эти 12 функций срабатывания выглядят куда интереснее: как визуально, так и в плане кода. Не обошлось без JS.
Несколько фишек, которые позволяют сделать более необычные подчеркивания ссылок на CSS нежели с базовым свойством text-decoration. Фон кнопки дополнительно заполняется разными визуальными эффектами.
Info on Hover
Функциональность всплывающих подсказок сейчас поддерживается во всех браузерах, но вы можете доработать ее под свои нужды. В текущем примере срабатывание псевдокласса происходит для тега dfn, смотрится стильно. Код достаточно компактный HTML + CSS.
Код достаточно компактный HTML + CSS.
Mana Button
Один из самых оригинальных вариантов hover эффекта в блоках — при наведении выполняется словно заполнение его жидкостью. В реализации используется CSS, HTML и SVG. В определенной тематике сайтов данный сниппет однозначно будет находкой.
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
Красивые hover эффекты изображений
Подборка из 30 приятных и плавных действий при наведении на картинку. За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
Barberpole Hover Animation
Не сложная на первый взгляд анимация, которая в итоге смотрится очень классно и нестандартно.
CSS hover эффекты с определением направления
Отличная подборка сниппетов и кодов по теме находится в статье с css-tricks.com. Все эти примеры объединяет тот факт, что в процессе работы определяется местоположение и направление движения курсора. Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
Direction Aware Hover Goodness
Direction Aware Tiles using clip-path Pure CSS
Остальные фишки ищите в оригинальной статье.
Animatism
В этой разработке более 100 простых способов «анимации» изображений или объектов при наведении. С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.
Caption Hover Effects
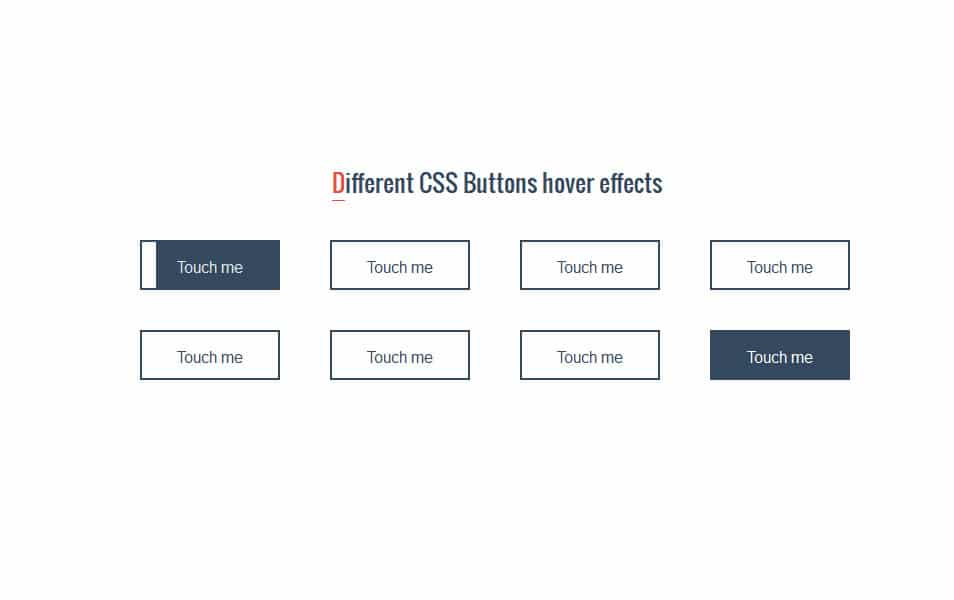
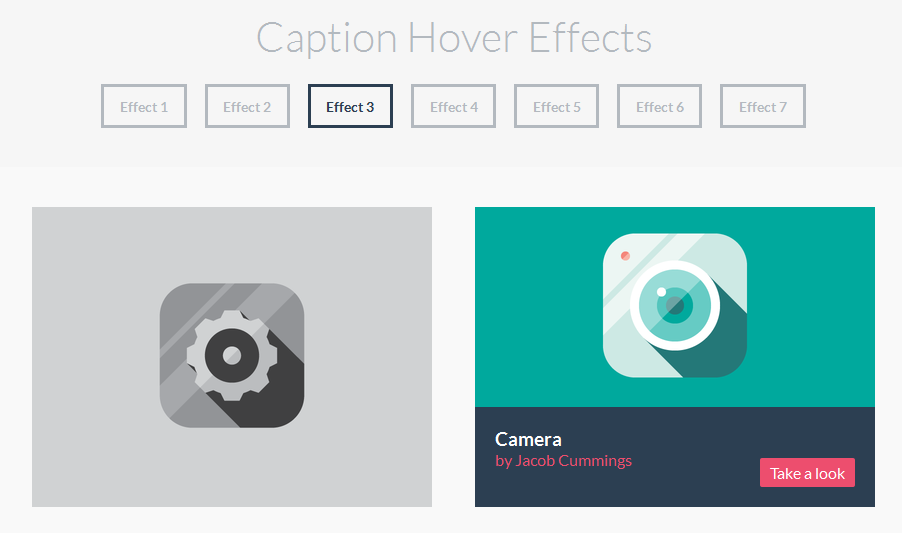
По ссылке находится 7 CSS3 hover эффектов заголовков — когда при наведении на изображение, пользователь увидит информационный блок с тайтлом, кратким описанием и ссылкой для перехода. Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
CSS Hover библиотеки
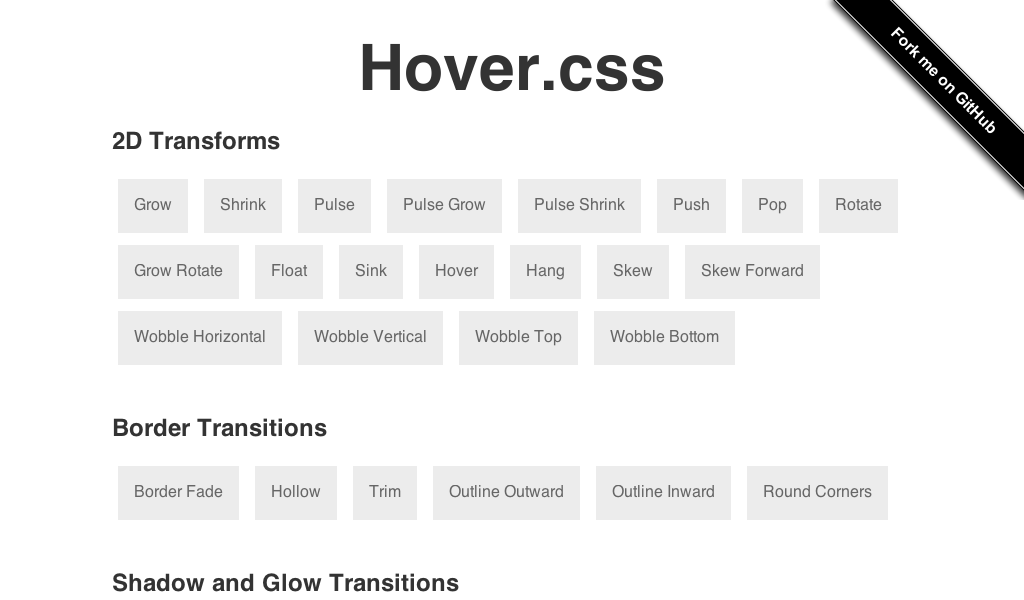
Hover.css
Проект под незамысловатым названием Hover.css содержит коллекцию CSS3 эффектов для ссылок, кнопок, блоков и т.п. Можете использовать готовый код и/или добавлять в него свои модификации. Здесь много интересного: 2D/3D преобразования, работа с фоном и рамками, тени, иконки. Решение доступно в CSS, LESS и Sass форматах.
Imagehover.css
Еще одна библиотека задающая hover эффекты картинкам — в бесплатной версии найдете 44 варианта преобразований (премиальный набор содержит их в 5 раз больше). Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.
iHover
В проекте iHover более 30 разных приемов для круглых и квадратных по формату объектов. Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Итого. Надеемся эти css hover эффекты при наведении на картинки, блоки, ссылки и другие элементы страницы помогли вам разобраться в данной теме. Самые удачные, на ваш, взгляд решения можете внедрить в своих сайтах — будь то подключение полноценной библиотеки или просто интеграция небольшого варианта кода.
Если знаете еще какие-то интересные фишки и сниппеты, присылайте URL’ы на них в комментариях. И мы в будущем дополним статью.
Со сложными примерами, конечно, мало что понятно, но вот про хувер эффект теперь буду точно знать.
Марина, нужно начинать с малого:)
Полезное чтиво для новичков однозначно!
Некоторые примеры, конечно, нереально крутые.. вряд ли когда-то смогу такое повторить, хотя я так вебмастер-любитель скорее
Марат, люди, которые делают такие «заготовки», работают во фронтенде не один год, так что это нормально (как для профи).
Мне как новичку очень нужная тут информация! Благодарю.
Спасибо за библиотеки, а то своей фантазии уже не хватает.
Источник
В этом уроке мы будем учиться делать такие, блоки, которые при наведении на них курсора мыши подсвечиваются.
Пример таких блоков Вы можете посмотреть здесь
Реализация данного метода состоит из HTML и CSS части.
Блоков может быть и больше, добавляются они дублированием контейнера
Свойство width и цвета подсветки блоков и текста устанавливайте на своё усмотрение, в зависимости от того, какой ширины и раскраски должны быть Ваши блоки.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.smileycat.com
Перевел: Евгений Попов
Урок создан: 11 Мая 2008
Просмотров: 54324
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime. js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Источник
Работа с эффектами наведения CSS
Селектор :hover определят стиль элемента при наведении курсора мыши. Этот селектор можно использовать для всех элементов, а не только для ссылок. Псевдокласс CSS :hover запускается, когда пользователь наводит указатель мыши на элемент.
Стили, определяемые активами псевдо-класса, будут переопределены любым последующим классом. Например, :link, :active или :visited, который имеет хотя бы один равный атрибут. Поэтому используйте псевдокласс hover после :link и :visit, но перед :active.
Пример ссылок с разными стилями:
Пример применения псевдокласса к элементу . Эффект проявляется при наведении курсора на элемент
Выпадающее меню
Пример, в котором мы будем отображать выпадающее меню при наведении курсора мыши:
Другой стиль
Еще один пример эффекта при наведении, но уже с другим стилем:
Нижняя граница становится фоном
Пример, в котором при наведении курсора на ссылку нижняя граница строки увеличивается и становится фоном:
Уменьшение интенсивности цвета
Эффект :hover, который проявляется уменьшением интенсивности цвета. Это отличный способ привлечь внимание к важному элементу на странице:
Увеличение ширины и высоты
Вы можете использовать свойство transform для увеличения ширины и высоты элемента при наведении курсора:
Вращение элемента
CSS-преобразования также можно использовать для реализации эффекта вращения элемента
Изменение формы элемента
Еще один популярный эффект – превращение круглого элемента в квадратный и наоборот
Изменение цвета границ
Еще один интересный эффект – изменение цвета границ элемента при наведении курсора. Для его реализации применяется переход с использованием тени для блока:
Для его реализации применяется переход с использованием тени для блока:
Поддержка браузерами: Google Chrome, Microsoft Edge, Firefox, Opera, Safari.
Заключение
CSS3 позволяет создавать множество красивых эффектов без использования Java Script. Это доказывают приведенные выше примеры.
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, подписки, дизлайки, отклики, лайки огромное вам спасибо!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Источник
CSS эффекты наведения изображения, эффекты наведения изображения, непрозрачность наведения, наложение наведения и изменение изображения наведения
Эффекты наведения CSS дают нам возможность анимировать изменения значения свойства CSS. В следующем уроке мы собираемся продолжить это с различными видами эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым.
Создание эффекта ролловера (Hover Effects)
В следующем коде показано, как отобразить эффект наведения на Box Shadow.
Наведите курсор сюда
Исходный код
Наведите мышку сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения изображения.
Наведите указатель мыши на изображение.
Исходный код
Подробнее о CSS Shadow… Примеры CSS Shadow
Непрозрачность/прозрачность изображения CSS
Непрозрачность противоположна прозрачности, не пропускает свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
изображение { непрозрачность: 0,3; } Подробнее о .
Создание прозрачных/непрозрачных изображений — эффект наведения мыши
Следующая программа CSS показывает, как реализовать непрозрачность изображения при наведении указателя мыши. Когда вы наводите курсор мыши на изображение, вы можете видеть, что изображение исчезает.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение.
Исходный код
Наложение текста на изображение при наведении
Наложение изображений друг на друга — отличный способ придать изображению новый вид. Здесь код CSS, отображающий текст на изображении при наведении курсора мыши
Наведите указатель мыши на изображение.
Тигр — самый крупный вид кошек, достигающий
общая длина тела до 3,3 м и массой до
до 306 кг. Его самая узнаваемая черта — узор.
темных вертикальных полос на красновато-оранжевом меху
с более светлым низом.
Исходный код
Подробнее о наложении CSS… Методы наложения CSS
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3,3 м и массой до до 306 кг. Его самая узнаваемая черта — узор. темных вертикальных полос на красновато-оранжевом меху с более светлым низом.
Замена изображения при наведении CSS — событие onmouseover
Следующий код CSS показывает, как изменить изображение при наведении курсора мыши. При наведении мыши один div, содержащий изображение, помещается поверх другого изображения.
Наведите указатель мыши на изображение.
Исходный код
Как наложить окно на всю страницу… Полноэкранное наложение CSS
Изменение ссылки на изображение при наведении курсора (создать эффект ролловера)
В следующем исходном коде показано, как изменить ссылку на изображение при наведении курсора мыши.
Наведите указатель мыши на ссылку изображения.
Исходный код
Раздел CSS Hover
Вы можете изменить цвет фона Div при наведении. Следующий код CSS показывает, как изменить цвет фона div при наведении.
Наведите указатель мыши на Div.
Эффекты наведения CSS Div
Исходный код
12 библиотек CSS для создания красивых эффектов при наведении на изображение
Предоставление пользователям простого и ясного понимания, какая часть веб-страницы активна , что является важной частью дизайна UX. Старый, но хороший способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время с помощью CSS существует гораздо больше способов реализовать эффекты наведения, особенно для изображений.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании события наведения . Мы смотрим на направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарнира, раскрытие прожектора, колебания, отскоки и многое другое.
В этой подборке более 250 эффектов наведения , чтобы вдохновить вас. Вы также можете забрать код в источнике.
Как использовать переходы и анимацию CSS для выделения изменений
Как использовать переходы и анимацию CSS для выделения изменений
Дизайнеры и художники давно экспериментируют с движением, эффектами и различными видами иллюзий с помощью… Читать далее
Эффекты при наведении на изображение
(16 эффектов)На этой странице вы найдете прекрасную коллекцию из 16 эффектов при наведении на изображение с подписями. Получите код HTML и CSS для каждого эффекта, наведя курсор на изображение и нажав Показать код .
Анимация подписи к изображению
(4 эффекта) Вот 4 классные анимации подписи, которые запускаются при наведении курсора на изображение. Эффекты созданы с использованием чистых переходов и преобразований CSS3, а не JavaScript, для повышения совместимости в разных браузерах.
iHover
(35 эффектов)iHover — это набор эффектов при наведении на CSS3. Есть 20 эффектов наведения по кругу и 15 эффектов наведения на квадрат. Чтобы использовать эффекты, вам нужно будет написать HTML-разметку и включить файлы CSS.
Image Hover
(44 эффекта)Эта библиотека содержит 44 эффекта, созданных с помощью чистого CSS. Некоторые из эффектов включают исчезновение, толчки, слайды, шарниры, раскрытие, масштабирование, размытие, перевороты, складки и жалюзи в нескольких направлениях. Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
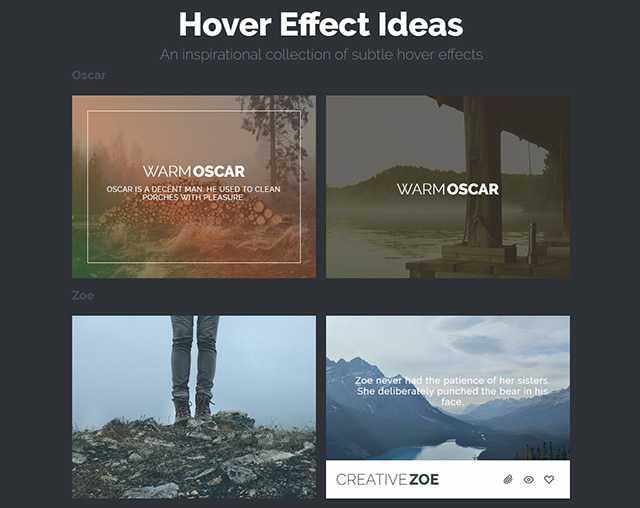
Идеи эффекта наведения
(30 эффектов)Эта демонстрация наведения изображения, созданная Codrop, дает вам вдохновение при создании плавных переходов между изображениями и подписями к ним. Всего в двух наборах 30 эффектов с учебными пособиями и исходным кодом.
Hover CSS
(108 эффектов) Hover CSS позволяет добавлять эффекты наведения к любому элементу, такому как кнопка, ссылка или изображение. Эффекты включают 2D-переходы, фоновые переходы, границы, переходы «Тень» и «Свечение» и многое другое. Библиотека доступна в CSS, Sass и LESS.
Эффекты включают 2D-переходы, фоновые переходы, границы, переходы «Тень» и «Свечение» и многое другое. Библиотека доступна в CSS, Sass и LESS.
Анимация
(более 100 эффектов)Существует более 100 анимаций при наведении изображения на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей. Все эффекты основаны на CSS3.
Caption Hover Effect
(7 эффектов)В этой коллекции 7 различных эффектов. Все переходы выглядят очень красиво и плавно. Перейдите в раздел учебника, чтобы узнать, как применить эти эффекты в вашем проекте.
CSS эффекты наведения изображения
(15 эффектов) Коллекция простых эффектов наведения, таких как масштабирование, скольжение, поворот, оттенки серого, размытие, непрозрачность и другие базовые эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед вашим тегом фигура .
3D-эффект при наведении с учетом направления
Это очень крутой эффект при наведении, который определяет последнее движение мыши.

 css
css
Leave a Comment