Hover img: How To Create Image Hover Overlay Effects
30.08.1970 


 Разное
Разное
Image Hover Effects — WordPress Plugin — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Best Multi-Purpose WordPress Plugin
Image hover effects is an amazing collection of pure CSS3 effects with beautiful animations which you can apply on unlimited images with image headings and descriptions. It is really fast and easy to setup for any user without knowing any technical knowledge. It can be used for displaying gallery,team,portfolio and many more. Image Hover effects also have option to display images in slider.
It contains all the effects which are fully responsive on all devices and hover effects are touch enabled.It will allow user to add 40+ hover effects to images with captions.It include 40+ hover effects with 2 different styles and fully controllable admin options.
It is the fastest and most easiest plugin to set up in just few minutes.It’s only plugin that comes up with a flexible lightbox options.
It’s a multipurpose wordpress plugin you can use it for displaying your Products,Portfolios,Testimonials,Image Galleries,Team Members.
Live Previews
Main DEMO Here | Image Over Image Demo | Circle Style | Square Style
Need Help?
Support Forum | Contact Us | Documentation
Возможности плагина
- Pure CSS3 Effects
- Lightbox Enabled
- Fully Responsive
- 40+ Hover Effects
- Show Images in Slider
- 10+ Animations on Scroll
- Multiple Shortcodes
- Multiple Categories
- Shortcode generator
- Image Preview Option Available in Settings Page
- Image Upload from media
- Change Caption Heading and Description Colour
- AJAX Based
- Быстро
- Easy to Use
- Easy Admin Options
- Animated
- Quick
Feeback
If you are happy with our work don’t forget to Rate. Your feedback really matters to us.
Your feedback really matters to us.
Visual Composer Extension Available
Now Visual Composer Extension is also available with alot of customizations options.
Get Visual Composer Extension Free
- Настройки администратора
- Plugin in Action
- Go to plugins in your dashboard and select ‘add new’
- Search for ‘Image Hover Effects’ and install it
- Go to Dashboard > Image Hover Effects.Save options
- Get shortcode using Get Shortcode Button
- Use shorcode in Post,Page or Custom Post type
- Now visit that page and see plugin in action
I purchased the plugin, unfortunately, you can’t save the changes you have made. Even when you try to find support, you will never find it! I have lost my money
I used the paid pro version of the plugin.
Using the plugin delayed the loading times of the website considerably.
After an update i could no longer configure the Image Hover Effects Pro plug-in because the configuration page in the WordPress dashboard was no longer loaded.
Sadly, the plugin makes the loading of my pages very slow and on the tablet often the pages dont load at all. I have bought the pro version but getting service took so many steps that i take my loss and i will use an other plugin.
Labib Ahmed, you helped me a lot! Really thanks for the support! Image Hover Effects Pro is a professionally designed plugin by a Professional!
I had some initial issues but developer helped me a lot Thank you for your attention Labib! Tive alguns problemas iniciais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib !
It was really simple and easy to setup and it’s fast. Loving it
Great Plugin
Loving it
Great Plugin
Посмотреть все 42 отзыва
«Image Hover Effects — WordPress Plugin» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Labib Ahmed
Перевести «Image Hover Effects — WordPress Plugin» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
5.0
- Improved admin settings
- Responsive typography option added
- Slider option added
4.8
- Scrollable content added
- Responsive sizes option added
4.7.2
- On Scroll animation option added
4.7.1
- On Scroll animation option added
4.6
- Added Import/Export via json file
4.5
- Import/Export Option
4.
 2
2- Issue of newly added Image Resolved
4.1
- Color picker issue resolved
- Some user interface related issues resolved
4.0
- Bugs in css removed
3.0
- Multiple categories shortcode issue resolved
2.0
- CSS issue resolved
3.0
- Multiple categories shortcode issue resolved
Оценки
Посмотреть все
- 5 звёзд 34
- 4 звезды 1
- 3 звезды 1
- 2 звезды 1
- 1 звезда 5
Войдите, чтобы оставить отзыв.
Участники
- Labib Ahmed
Поддержка
Решено проблем за последние 2 месяца:
1 из 3
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Image Hover Effects Css3 — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
Best Image Hover Effects or Captions Hover Plugin for WordPress
Image Hover Effect is an impressive hover effects collection.
Live Demo | Contact | Support forum
Qucik Links
- Demo (Features)
- Demo 2 (Square & Circle)
- Demo 3 (Simple Design)
- Masonry Style
- Modal Popup (Video Support)
- Contact Us
- How To Use (Short Video)
- Support forum
- Upgrade To Pro
Возможности:
- 70+ Hover Effects
- Import & Export XML
- Based on iHover.css
- Drag Drop Compatibility
- Super easy Installation
- Pure CSS3 Animations
- Multiple and Unlimited Shortcodes
- Custom Settings for every Single Image
- Custom font size both heading & description
- Custom Background Color for Caption
- External link for each hover item
- Open link in new tab
- 100% Responsive
- Easy and Fastest to Setup
- Grid Option
- Генератор коротких кодов
- All Major browser supported
Pro Features
- Popup
- Popup Slider
- Play Video
- Image Over Another Image
- Custom Width
- Custom Height
- Masonry Grid
- Custom Border Color & Width
- Grid Option
- 24 Hours Support
- Admin Setting
- Easy to use interface.

- Go to plugins in your dashboard and select ‘add new’
- Search for ‘image hover effects css3’ and install it
- Go to ‘Hover Effects’ on left side of dashboard
- Now click on «Add New Hover Effect» button on top center of the page
- Fill some additional informations and click on «Add New» for insert columns
- Now paste shortcode of that effect and Enjoy.
Nice plugin and easy to use.
Возникла проблема с установкой плагина, в течении часа помогли решить проблему! Молодцы!
Plugin is excellent. Makes presentation of pictures and video very attractive for users. Very, very attеntive and quick support and feedback, especcially many thanks to Nasir. Pro version is worth buying it.
A great support and a great plugin. Very easy to use and has all the features that I needed. Thanks Nasir
A few weeks ago my graphics designer installed this plugin on our new website. There were a few anomalies that had to be worked out. Our team wasn’t sure where to edit the changes so we e-mailed Nasir Ahmad for support. In less than one hour the issues were resolved. We did go ahead and purchase the Pro Version. We are a very busy AD Agency and we are proud to state that this is our main Image Hover Effects Plugin. We currently monitor and upgrade over 160 sites to date.
Thanks Again for such fast support and service.
Best Wishes,
M. Hudson
ACS Webmarketing LLc
CEO
There were a few anomalies that had to be worked out. Our team wasn’t sure where to edit the changes so we e-mailed Nasir Ahmad for support. In less than one hour the issues were resolved. We did go ahead and purchase the Pro Version. We are a very busy AD Agency and we are proud to state that this is our main Image Hover Effects Plugin. We currently monitor and upgrade over 160 sites to date.
Thanks Again for such fast support and service.
Best Wishes,
M. Hudson
ACS Webmarketing LLc
CEO
A great plugin if your website deals a lot with photos. Great developer support.
Посмотреть все 20 отзывов
«Image Hover Effects Css3» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- nasir179125
- smokehunt
Перевести «Image Hover Effects Css3» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
4.5
- Fixed: Media Button stopped working for uploading Images
- Fixed: ColorPicker option show error In console Log.
- Some Other Bugs fixed.
4.1
- Feature Added: Better Visual Appearance of settings.
4.0
- Bug Fixed: Editor not working
3.0
- Vertical Alignment Center
- Custom Wp Editor
- Custom Width
- Custom Height
- Border Color & Width for Circle Effects
- Grid Option
- Custom Css
- Bug Fixed
2.3
- Bug fix for mobile devices
2.2
- Image Caption No Effect
- Bug fixes
2.0
- Safari browser Support
1.0
- First Version
Оценки
Посмотреть все
- 5 звёзд 17
- 4 звезды 1
- 3 звезды 0
- 2 звезды 1
- 1 звезда 1
Войдите, чтобы оставить отзыв.
Участники
- nasir179125
- smokehunt
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
CSS эффекты наведения изображения, эффекты наведения изображения, непрозрачность наведения, наложение наведения и изменение изображения наведения
Эффекты наведения CSS дают нам возможность анимировать изменения значения свойства CSS. В следующем уроке мы собираемся продолжить это с различными видами эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создание эффекта ролловера (Hover Effects)
В следующем коде показано, как отобразить эффект наведения на Box Shadow.
Наведите курсор сюда
Исходный код
Наведите мышку сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения изображения.
Наведите указатель мыши на изображение.
Исходный код
Подробнее о CSS Shadow… Примеры CSS Shadow
Непрозрачность/прозрачность изображения CSS
Непрозрачность противоположна прозрачности, не пропускает свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
изображение { непрозрачность: 0,3; }Подробнее о …. Как сделать фоновые изображения прозрачными
Создание прозрачных/непрозрачных изображений — эффект наведения мыши
Следующая программа CSS показывает, как реализовать непрозрачность изображения при наведении указателя мыши. Когда вы наводите курсор мыши на изображение, вы можете видеть, что изображение исчезает.
Когда вы наводите курсор мыши на изображение, вы можете видеть, что изображение исчезает.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение.
Исходный код
Наложение текста на изображение при наведении
Наложение изображений друг на друга — отличный способ придать изображению новый вид. Здесь код CSS, отображающий текст на изображении при наведении курсора мыши
Наведите указатель мыши на изображение.
Тигр — самый крупный вид кошек, достигающий общая длина тела до 3,3 м и массой до до 306 кг. Его самая узнаваемая черта — узор. темных вертикальных полос на красновато-оранжевом меху с более светлым низом.
Исходный код
Подробнее о наложении CSS… Методы наложения CSS
Тигр — самый крупный вид кошек, достигающий
общая длина тела до 3,3 м и массой до
до 306 кг. Его самая узнаваемая черта — узор. темных вертикальных полос на красновато-оранжевом меху
с более светлым низом.
темных вертикальных полос на красновато-оранжевом меху
с более светлым низом.
Замена изображения при наведении CSS — событие onmouseover
Следующий код CSS показывает, как изменить изображение при наведении курсора мыши. При наведении мыши один div, содержащий изображение, помещается поверх другого изображения.
Наведите указатель мыши на изображение.
Исходный код
Как наложить окно на всю страницу… Полноэкранное наложение CSS
Изменение ссылки на изображение при наведении курсора (создать эффект ролловера)
В следующем исходном коде показано, как изменить ссылку на изображение при наведении курсора мыши.
Наведите указатель мыши на ссылку изображения.
Исходный код
Раздел CSS Hover
Вы можете изменить цвет фона Div при наведении. Следующий код CSS показывает, как изменить цвет фона div при наведении.
Наведите указатель мыши на Div.
Эффекты наведения CSS Div
Исходный код
Удивительные CSS-эффекты при наведении изображения, которые можно использовать на своем веб-сайте
Используя CSS-эффекты при наведении изображения, вы можете без особых усилий добиться прекрасных результатов на любом веб-сайте. Эффекты наведения, вероятно, являются наиболее часто используемыми элементами в веб-дизайне, в основном из-за простоты их реализации в сочетании со значительно улучшенным пользовательским интерфейсом.
Сложная анимация, не связанная с CSS, может привести к перетаскиванию веб-сайта вниз, если вы не будете осторожны, и именно поэтому CSS-эффекты наведения изображения предпочтительнее почти во всех случаях. Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы. К счастью, существует множество мощных инструментов WordPress, таких как Elementor, Divi и другие, которые, помимо всего прочего, также обеспечивают эффекты наведения изображения.
В этой статье, созданной нашими сотрудниками из wpDataTables (плагин для таблиц WordPress №1), мы собрали список CSS-эффектов при наведении изображения, которые вы можете использовать на своем сайте, а также некоторую важную информацию по этой теме.
Роль CSS-эффектов при наведении изображения
Интерактивность — важная часть любого современного веб-сайта, поскольку она поддерживает интерес пользователей и побуждает их проводить больше времени за просмотром. Включение интерактивных элементов на веб-сайт также делает пользовательский интерфейс более интуитивно понятным, поскольку они намекают на то, что пользователь может делать.
Основная проблема заключается в том, что анимация может замедлить работу веб-сайта, если ее использовать неправильно. Именно здесь появляются эффекты наведения изображения CSS и спасают положение.
Эффекты наведения изображения позволяют добавить интерактивности элементам веб-сайта, не замедляя его работу. Эффекты наведения элегантны, они не загромождают дизайн, а веб-сайты работают без сбоев, независимо от того, сколько вы добавляете.
Мы собрали лучшие CSS-эффекты при наведении изображения и описали их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. Есть еще много возможностей для изучения, но приведенный ниже список является отличной отправной точкой.
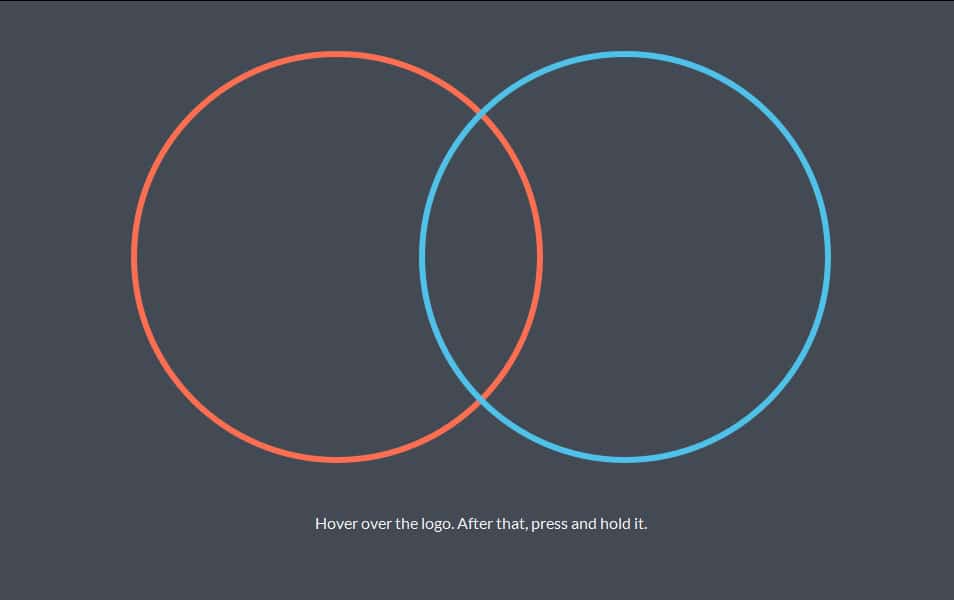
CSS-эффекты при наведении изображения Анимация при наведении на кнопкуМы начнем список CSS-эффектов при наведении на изображение с анимации при наведении на кнопку, которая создает анимированный контур при наведении. Эффект был разработан BhautikBharadavato, чтобы подчеркнуть кнопки призыва к действию.
Он работает гладко, а код очень чистый, что обеспечивает быструю загрузку и простую настройку.
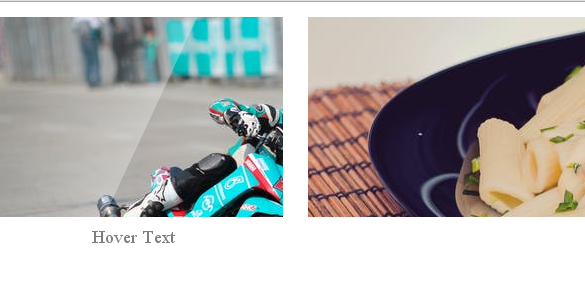
Набор эффектов при наведении на кнопку Дэвид Коннер собрал целую коллекцию CSS-эффектов наведения для изображений. Проще иметь несколько эффектов в одном месте и использовать их по мере необходимости. Эффекты полностью основаны на CSS3 и HTML5.
Эффекты полностью основаны на CSS3 и HTML5.
Вы можете настроить эффекты при наведении на дизайн вашего веб-сайта, чтобы он красиво сочетался. Эффекты также масштабируются и отлично работают на мобильных устройствах. Дэвид Коннер сделал код эффектов доступным для прямого использования.
Трехмерный эффект наведения с учетом направления (концепция)Ноэль Дельгадо придумал этот эффект наведения с учетом направления, который, безусловно, не является распространенным. Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов.
Такие эффекты при наведении отлично подходят для концепций галереи. Сам Ноэль использовал шаблон галереи, чтобы показать, как работает его эффект наведения.
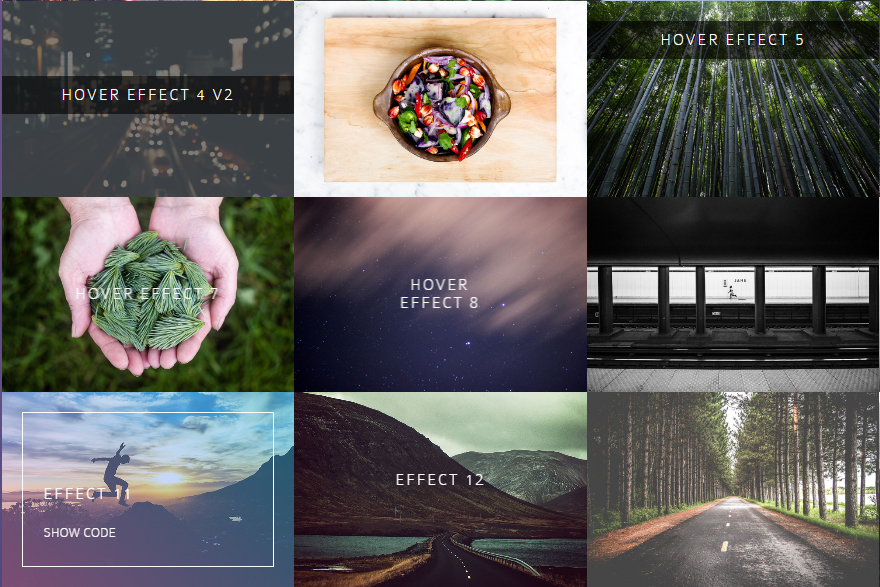
CSS-эффекты наведения на изображение Naoya включила пятнадцать CSS-эффектов при наведении изображения в один набор. Каждый эффект имеет свою цель, предоставляя вам все необходимые элементы в одном месте.
Каждый эффект имеет свою цель, предоставляя вам все необходимые элементы в одном месте.
Вы можете выделить как текстовые элементы, так и изображения, что делает этот набор идеальным для веб-сайтов с фотографиями или любого проекта, основанного на визуальных эффектах.
World Places (CSS 3d hover)Этот эффект основан на переворачивании изображения при наведении на него курсора. Этот процесс довольно распространен, он постоянно используется в презентациях и анимированных пояснительных видеороликах. Простота этого эффекта наведения изображения делает его таким популярным среди пользователей.
Вы можете либо анимировать каждую часть элемента, либо сделать его простым в одном блоке. Переход плавный, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Простой эффект наведения на плитку Крис Диси задумался над созданием CSS-эффектов наведения изображения, которые можно настраивать в широких пределах. Если вы устали от других решений, которые вы найдете на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас.
Если вы устали от других решений, которые вы найдете на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас.
Меню — одна из самых интерактивных частей веб-сайта, поэтому оно заслуживает большого внимания со стороны веб-мастеров. Чтобы сделать его максимально простым, используйте эффекты наведения изображения CSS, подобные этому, созданному Абделем Рхманом. Эффект основан на CSS3 и работает на всех типах интерфейсов.
Эффект наведения «Привлечь»Этот эффект наведения изображения CSS подходит для определенных типов страниц и веб-сайтов. Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Так же прекрасно работает с служебными разделами, так как каждому элементу придан динамический эффект. Луи Хобрегтс использовал только HTML5 и CSS3 для создания этого, так что не беспокойтесь об отзывчивости.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Реальный пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Анимационный эффект наведения Никола Пресси задумал нечто прекрасное, когда создавал этот анимационный эффект наведения. Он подходит для фрилансеров или других людей, которые сосредоточены на демонстрации своей прошлой работы.
Он подходит для фрилансеров или других людей, которые сосредоточены на демонстрации своей прошлой работы.
Этот эффект наведения изображения CSS отлично подойдет для приветственного сообщения на первой странице или для раздела входа в систему, чтобы добавить к нему индивидуальный подход. Для интернет-магазинов его можно использовать, чтобы подчеркнуть предложение или план с ограниченным периодом.
Светящийся значок при наведенииСветящийся значок — это простой эффект наведения, созданный Диего Лопесом. Эффект лучше всего работает для веб-сайтов с минимальным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный слой индивидуальности вашему сайту, не нарушая простоты контента или времени загрузки.
Эффект наведения на значки социальных сетей В онлайн-маркетинге продвижение вашего контента в социальных сетях является абсолютной необходимостью. Тем не менее, люди склонны упускать из виду символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом.
Тем не менее, люди склонны упускать из виду символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом.
Вот почему вы должны использовать эффект наведения, чтобы вывести их вперед. Этот от EphraimSangma должен идеально соответствовать вашим потребностям, так что попробуйте.
Эффект наведения CSS3 с использованием :after Psuedo ElementСреди эффектов наведения изображения CSS, которые вы можете использовать, вы найдете такие, как Ларри Гимс, которые лучше всего подходят для организации пунктов меню. В зависимости от того, какой тип меню вы выбрали, организация элементов может быть довольно сложной. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
Извилистая штука — IE10 + iPad + кросс-браузер — перетащите, чтобы создать поворотный куб. . Это обновление этой версии: https://codepen.io/dehash/pen/mBnsG. Эффект наведения 3D-изображения в виде большого пальца Об этом эффекте наведения особо нечего сказать, кроме того, что он основан на эффекте псевдотени и основан на CSS3. Это лучше всего подходит для простых элементов, которые должны быть интерактивными.
Это лучше всего подходит для простых элементов, которые должны быть интерактивными.
Этот эффект отличается от других эффектов при наведении изображения CSS, поскольку он является настоящим активом, взятым из выступления, которое состоялось некоторое время назад в CodePen Houston. Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Котята! (изображения при наведении)Автор этого эффекта наведения сделал нечто удивительное: Ана Тюдор записала себя, когда собирала код для этого эффекта наведения, вдохновляя людей создавать свои собственные. Вы можете увидеть процесс здесь.
Вдохновляющий эффект при наведении курсора на портретное изображение Компания Lab21 разработала этот эффект наведения, который подходит для портретных изображений. Эффект был построен с использованием пользовательских переменных CSS.
Эффект был построен с использованием пользовательских переменных CSS.
Генри Дерош создал этот эффект наведения, не намереваясь запускать его как продукт. На самом деле это был эксперимент, чтобы привыкнуть к функции преобразования в CSS, но в итоге он оказался настолько хорош, что люди начали использовать его для своих веб-сайтов.
ЖалюзиВсе так или иначе очарованы жалюзи, так почему бы не превратить их в парящий эффект? Димитра сделал именно это при создании этого эффекта наведения изображения CSS, где вы можете установить количество столбцов и настроить его в соответствии с вашими потребностями.
Эффект наведения изображения Здесь Димитра Василопулоу вышла за рамки базовых эффектов наведения изображения и создала этот эффект динамической сетки. Это идеальный эффект наведения, который можно использовать, если вы поклонник Greensock.
Те, кто говорит, что смешанные эффекты наведения в режиме наложения не могут работать с CSS, должны проверить этот эффект наведения, созданный Джоном Дайелло. Это единственное доказательство, которое вам нужно, чтобы убедить себя в том, что концепция работает.
SVG clip-path Hover EffectНоэль Дельгадо воссоздал эффект наведения сетки, который люди видели в портфолио CJ Gammon, но добавил к нему путь клипа SVG и CSS-переходы.
Анимация при наведении на один элемент div Некоторые эффекты при наведении хорошо работают на менее загруженных веб-сайтах. Кэссиди Уильямс разработала свои CSS-эффекты при наведении изображения, чтобы они подходили для минималистичных веб-сайтов, заполненных большим количеством пустого пространства. Конечно, любой может использовать его, чтобы добавить на свои сайты тонкий анимационный эффект.
Это просто демонстрация, но вы узнаете, как добиться этого эффекта, используя функцию div с фоновым прикреплением. Вы также можете сделать его стационарным или мобильным.
Эффект наведения CSS Автор Джереми БулеЕсли вы устали от CSS-эффектов наведения изображения, которые все используют на своих веб-сайтах, творение Джереми Буле спасет вас. Этот эффект наведения более футуристический, включая вращающееся 3D-изображение при наведении.
Креативность этого эффекта наведения высоко ценится в современном контексте, потому что каждый ищет новые способы выделиться.
Эффект наведения границы Этот эффект наведения лучше всего работает с навигационными меню, кнопками призыва к действию и подобными элементами. Вы можете настроить эффект в соответствии с вашими потребностями.
Это эффект наведения изображения, который позволяет лучше визуализировать контент независимо от типа веб-сайта. Он прекрасно координирует элементы, так что эффект при наведении получается аккуратным и аккуратным. Эффект в целом очень плавный и быстрый, что придает веб-сайту профессиональный вид.
Rumble on HoverКайл Фостер экспериментировал с хроматическими типами и псевдоэлементами при создании Rumble on Hover. Эффект основан на анимации при наведении и является первым в многообещающей серии подобных эффектов наведения от этого создателя.
Трясущиеся фигуры Лаура Монтгомери создала эффект наведения «Трясущиеся фигуры», испробовав базовые CSS-анимации и некоторые фирменные встряхивания. Цель состояла в том, чтобы заставить элемент трястись при наведении, и это прекрасно работает.
Адам Морган создал этот эффект наведения, основанный на очень простом принципе: увеличение размера элемента при наведении на него курсора.
Библиотеки CSS для эффектов наведенияДля создания и добавления собственных эффектов наведения изображения CSS на свой веб-сайт вы также можете использовать эти библиотеки CSS, поэтому мы подумали, что их проще хранить в одном месте.
Image HoverЭто полная библиотека наведения изображения на основе CSS, которая состоит из 44 эффектов. Эффекты являются базовыми, начиная от затухания, сдвига и раскрытия до размытия, складок или затворов. Есть еще много вещей, которые нужно открыть, и вы также можете решить, в каком направлении должен двигаться ваш элемент.
Анимация при наведении подписи к изображению Эта библиотека включает 4 анимации подписи, которые активируются, когда пользователь наводит курсор на элемент. Все анимации основаны на CSS3 и работают с большинством браузеров.
Все анимации основаны на CSS3 и работают с большинством браузеров.
iHover содержит эффекты наведения CSS3 — 20 круглых и 15 квадратных. Чтобы использовать эффекты, включенные в эту библиотеку CSS, вам нужно будет написать несколько строк разметки HTML и включить их в файлы.
Aero — CSS3 Hover EffectsВ Aero нет ничего особенного. Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
imagehover.cssЕсли вам нужны масштабируемые эффекты наведения, эта библиотека создана специально для вас. Существует более 40 эффектов наведения изображения CSS на выбор, все в одной библиотеке размером всего 19 КБ.
Hov e r.css Hover.css содержит эффекты, которые можно применять к кнопкам, ссылкам, логотипам, изображениям и другим элементам на вашем веб-сайте.


Leave a Comment