Hover img: How To Create Image Hover Overlay Effects
13.08.2021 


 Разное
Разное
Image Hover Effects For WPBakery Page Builder — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Best Image Hover Effects Plugin for WordPress
Image Hover Effects is a WPBakery Extension an amazing plugin that will allow user to add 80+ hover effects to images with captions.This add-on add circles and squares CSS3 transitions of hover thumbnail to the WPBakery Page Builder. Most of the transitions have 4 type of directions, thumbnail support lightbox or custom link, give user a lot of flexibility to add a grid gallery.
WPBakery Page Builder (formerly Visual Composer) plugin must be installed and activated to use this plugin. After you activate the required plugins, the elements should be available for use in WPBakery Page Builder.
Live Demo | Contact | Support forum
Qucik Links
- Demo (Features)
- Demo 2 (Square & Circle)
- Contact Us
- Support forum
Pro Features
- Interactive Banners
- Post Effects and Modal Popup
- Upgrade To Pro
Features
- 80+ Hover Effects
- Based on iHover css3
- Pure CSS3 Animations
- Super easy Installation
- Image Upload from media
- Custom font size both heading & description
- Custom Background Color for Caption
- Custom Settings for every Single Image
- External link for each hover item
- Open link in new tab
- 100% Responsive
- Easy and Fastest to Setup
- Grid Option
- Shortcode Generator
- All Major browser supported
- Easy to use interface.

- Go to plugins in your dashboard and select ‘add new’.
- Search for ‘Image Hover Effects For WPBakery Page Builder and install it.
- Go to Pages or Posts and add «Image Hover Effects» in content section in your pages.
I truly love this plugin and how easy it is to work with. Beautiful effects and so many to choose from! The developer is so quick with help, I can’t say enough about them and the plugin. Thanks so much
Works perfectly, and looks great
I used it for my portfolio gallery and it worked without wasting so much time on it. Recommended for every Visual Composer user
Посмотреть все 3 отзыва
«Image Hover Effects For WPBakery Page Builder» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- nasir179125
Перевести «Image Hover Effects For WPBakery Page Builder» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.0
- Updated: Border Style
- Addition of text alignment vertically center
1.0
- First Version
Оценки
Посмотреть все
- 5 звёзд 3
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 0
Войдите, чтобы оставить отзыв.
Участники
- nasir179125
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Image Hover Effects For WPBakery Page Builder — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Image Hover Effects — WPBakery Page Builder is an amazing plugin that will allow user to add 40+ hover effects to images with captions. This add-on add 20 circle and 15 square CSS3 transitions of hover thumbnail to the Visual Composer. Most of the transitions have 4 type of directions, thumbnail support lightbox or custom link, give user a lot of flexibility to add a grid gallery.
This add-on add 20 circle and 15 square CSS3 transitions of hover thumbnail to the Visual Composer. Most of the transitions have 4 type of directions, thumbnail support lightbox or custom link, give user a lot of flexibility to add a grid gallery.
It’s a multipurpose wordpress plugin you can use it for displaying your Products,Portfolios,Testimonials,Image Galleries,Team Members.
Note: This plugin requires WPBakery Page Builder.
See DEMO Here
Get Pro
Features
- Pure CSS3 Effects
- Lightbox Enabled
- Fully Responsive
- 40+ Hover Effects
- Image Upload from media
- Fast performance
- Easy to Use
- Change Caption Heading and Description Color
- Both transition support left_to_right, right_to_left, top_to_bottom and bottom_to_top.
PRO Features
- 100% Responsive
- Custom Width
- Custom Height
- Custom Font Sizes
- Custom Caption Colors
- Heading Background Colors
- Caption Background Colour
- Caption Background Image
- Custom Border Width
- Custom Border Color
- Title Over Image
- Support with in 12 hours
- You can find «Image Hover Effects» in content tab of VC.

- Settings Area
- Circle Style
- Circle Style
- Square Style
- Square Style
Note: You require WPBakery Page Builder Installed to use this add-on.
- Go to plugins in your dashboard and select ‘add new’
- Search for ‘Image Hover Effects — Visual Composer Extension’ and install it
- Go to Pages or Posts and add «Image Hover Effects» in content section in your pages.
Can’t find the Image Hover Effects element?
Image hover effect element is present in the «by labibahmed» tab. If you can’t see the «by labibahmed» tab click over the dot’s present at the corner of visual composer element section.
How to add image over image?
This option is available in pro version. You can set second image by setting «Background Type» option to background image and use background image as second image which would show when you hover over first image.
After installation we required a few tweaks to what we had done and every email was replied to promptly and our site is now looking great.
had a small issue, talked to them through whatsapp, promptly solved and even made a small customization for me. Epic service!
Free version is simply useless.
Support was awesome and helpful
Great plugin, what I was looking for… but not fully responsive with MOBILE, the image is cut out and is small placed on the left, I will work on the css to fix the visualization
After looking at a lot of other hover effects plugins, this one seemed to have the most features. I love that you can use HTML and have images as part of the hover content! Exactly what we needed for our project. We came across one small problem with the functionality, but the developer responded and fixed the issue almost immediately. Very impressive and very happy with this plugin!!
Посмотреть все 13 отзывов«Image Hover Effects For WPBakery Page Builder» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Участники
- Labib Ahmed
Перевести «Image Hover Effects For WPBakery Page Builder» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
4.0
- Fixed css issues
- Improve backend options
3.0
- Updated options
1.4
- Added lightbox option
1.0
- Initial Release
Оценки
Посмотреть все
- 5 звёзд 10
- 4 звезды 0
- 3 звезды 1
- 2 звезды 0
- 1 звезда 2
Войдите, чтобы оставить отзыв.
Участники
- Labib Ahmed
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
потрясающих CSS-эффектов при наведении на изображение, которые можно использовать на своем веб-сайте
Используя CSS-эффекты при наведении на изображение, вы можете без особых усилий добиться прекрасных результатов на любом веб-сайте. Эффекты наведения, вероятно, являются наиболее часто используемыми элементами в веб-дизайне, в основном из-за простоты их реализации в сочетании со значительно улучшенным пользовательским интерфейсом.
Сложная анимация, не связанная с CSS, может привести к перетаскиванию веб-сайта вниз, если вы не будете осторожны, и именно поэтому CSS-эффекты наведения изображения предпочтительнее почти во всех случаях. Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы. К счастью, существует множество мощных инструментов WordPress, таких как Elementor, Divi и другие, которые, помимо всего прочего, также обеспечивают эффекты наведения изображения.
Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы. К счастью, существует множество мощных инструментов WordPress, таких как Elementor, Divi и другие, которые, помимо всего прочего, также обеспечивают эффекты наведения изображения.
В этой статье, созданной нашими сотрудниками из wpDataTables (плагин для таблиц WordPress №1), мы собрали список CSS-эффектов при наведении изображения, которые вы можете использовать на своем сайте, а также некоторую важную информацию по этой теме.
Роль CSS-эффектов при наведении изображения
Интерактивность — важная часть любого современного веб-сайта, поскольку она поддерживает интерес пользователей и побуждает их проводить больше времени за просмотром. Включение интерактивных элементов на веб-сайт также делает пользовательский интерфейс более интуитивно понятным, поскольку они намекают на то, что пользователь может делать.
Основная проблема заключается в том, что анимация может замедлить работу веб-сайта, если ее использовать неправильно. Именно здесь появляются эффекты наведения изображения CSS и спасают положение.
Именно здесь появляются эффекты наведения изображения CSS и спасают положение.
Эффекты наведения изображения позволяют добавить интерактивности элементам веб-сайта, не замедляя его работу. Эффекты наведения элегантны, они не загромождают дизайн, а веб-сайты работают без сбоев, независимо от того, сколько вы добавляете.
Мы собрали лучшие CSS-эффекты при наведении изображения и описали их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. Есть еще много возможностей для изучения, но приведенный ниже список является отличной отправной точкой.
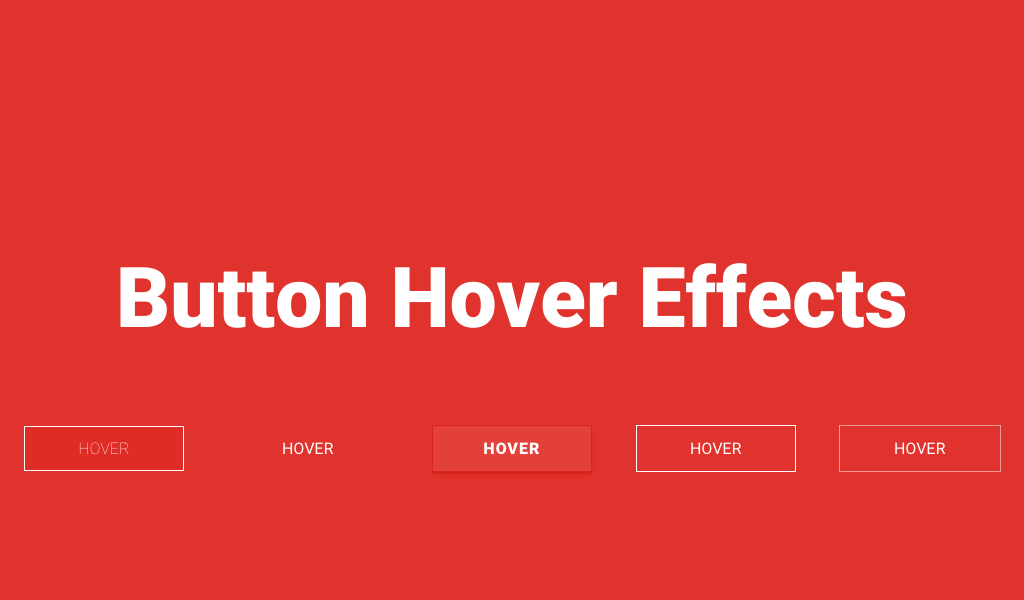
CSS-эффекты при наведении изображения Анимация при наведении на кнопкуМы начнем список CSS-эффектов при наведении изображения с анимации при наведении на кнопку, которая создает анимированный контур при наведении. Эффект был разработан BhautikBharadavato, чтобы подчеркнуть кнопки призыва к действию.
Он работает гладко, а код очень чистый, что обеспечивает быструю загрузку и простую настройку.
Дэвид Коннер собрал целую коллекцию CSS-эффектов наведения для изображений. Проще иметь несколько эффектов в одном месте и использовать их по мере необходимости. Эффекты полностью основаны на CSS3 и HTML5.
Вы можете настроить эффекты при наведении на дизайн вашего веб-сайта, чтобы он красиво сочетался. Эффекты также масштабируются и отлично работают на мобильных устройствах. Дэвид Коннер сделал код эффектов доступным для прямого использования.
Трехмерный эффект наведения с учетом направления (концепция)Ноэль Дельгадо придумал этот эффект наведения с учетом направления, который, безусловно, не является распространенным. Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов.
Такие эффекты при наведении отлично подходят для концепций галереи. Сам Ноэль использовал шаблон галереи, чтобы показать, как работает его эффект наведения.
Сам Ноэль использовал шаблон галереи, чтобы показать, как работает его эффект наведения.
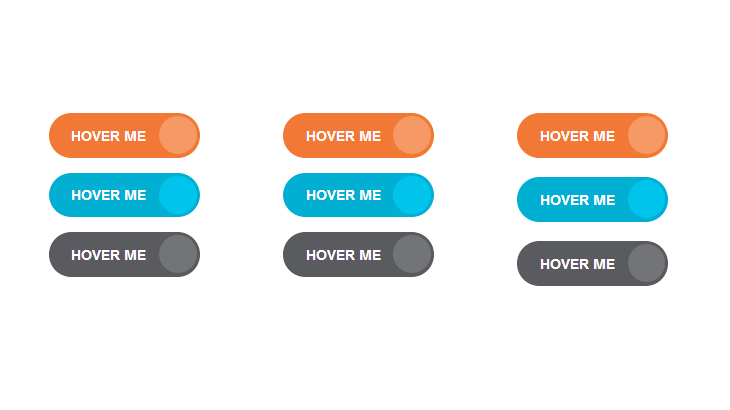
Naoya включила пятнадцать CSS-эффектов при наведении изображения в один набор. Каждый эффект имеет свою цель, предоставляя вам все необходимые элементы в одном месте.
Вы можете выделить как текстовые элементы, так и изображения, что делает этот набор идеальным для веб-сайтов с фотографиями или любого проекта, основанного на визуальных эффектах.
World Places (CSS 3d hover)Этот эффект основан на переворачивании изображения при наведении на него курсора. Этот процесс довольно распространен, он постоянно используется в презентациях и анимированных пояснительных видеороликах. Простота этого эффекта наведения изображения делает его таким популярным среди пользователей.
Вы можете либо анимировать каждую часть элемента, либо сделать его простым в одном блоке. Переход плавный, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Переход плавный, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Крис Диси задумался над созданием CSS-эффектов наведения изображения, которые можно настраивать в широких пределах. Если вы устали от других решений, которые вы найдете на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас.
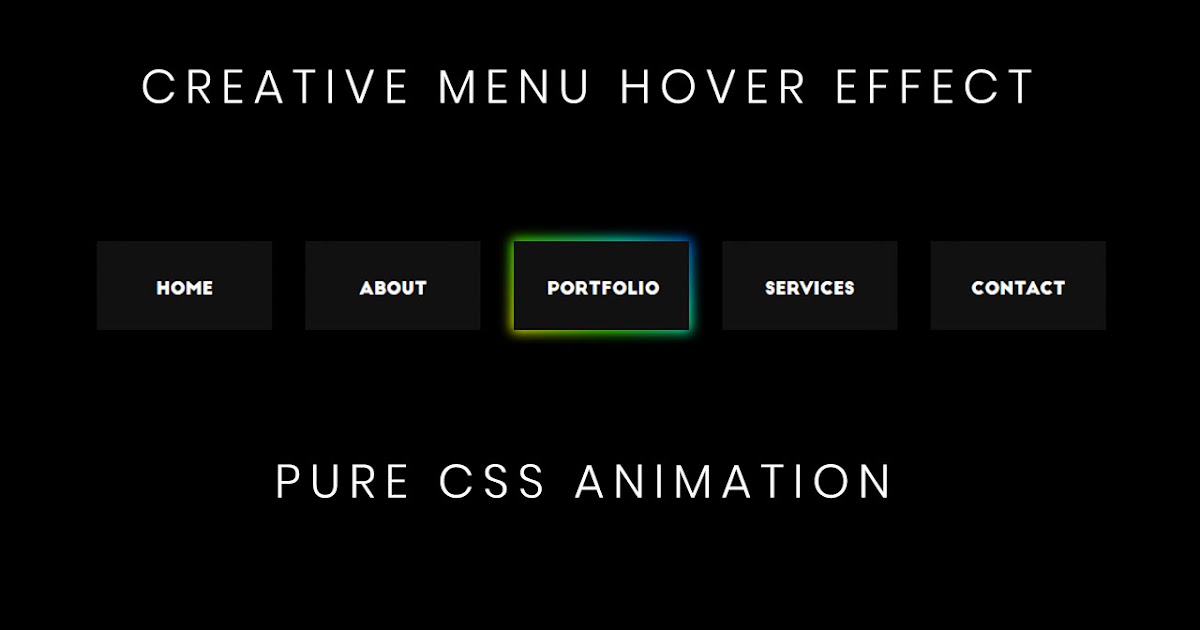
Creative Menu Hover Effects #Меню — одна из самых интерактивных частей веб-сайта, поэтому оно заслуживает большого внимания со стороны веб-мастеров. Чтобы сделать его максимально простым, используйте эффекты наведения изображения CSS, подобные этому, созданному Абделем Рхманом. Эффект основан на CSS3 и работает на всех типах интерфейсов.
Эффект наведения «Привлечь» Этот эффект наведения изображения CSS хорошо сочетается с определенными типами страниц и веб-сайтов. Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Так же прекрасно работает с служебными разделами, так как каждому элементу придан динамический эффект. Луи Хобрегтс использовал только HTML5 и CSS3 для создания этого, так что не беспокойтесь об отзывчивости.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Реальный пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Анимационный эффект наведенияНикола Пресси задумал нечто прекрасное, когда создавал этот анимационный эффект наведения. Он подходит для фрилансеров или других людей, которые сосредоточены на демонстрации своей прошлой работы.
Этот эффект наведения изображения CSS отлично подойдет для приветственного сообщения на первой странице или для раздела входа в систему, чтобы добавить к нему индивидуальный подход. Для интернет-магазинов его можно использовать, чтобы подчеркнуть предложение или план с ограниченным периодом.
Светящийся значок при наведении Светящийся значок — это простой эффект наведения, созданный Диего Лопесом. Эффект лучше всего работает для веб-сайтов с минимальным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный слой индивидуальности вашему сайту, не нарушая простоты контента или времени загрузки.
Эффект лучше всего работает для веб-сайтов с минимальным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный слой индивидуальности вашему сайту, не нарушая простоты контента или времени загрузки.
В онлайн-маркетинге продвижение вашего контента в социальных сетях является абсолютной необходимостью. Тем не менее, люди склонны упускать из виду символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом.
Вот почему вы должны использовать эффект наведения, чтобы вывести их вперед. Этот от EphraimSangma должен идеально соответствовать вашим потребностям, так что попробуйте.
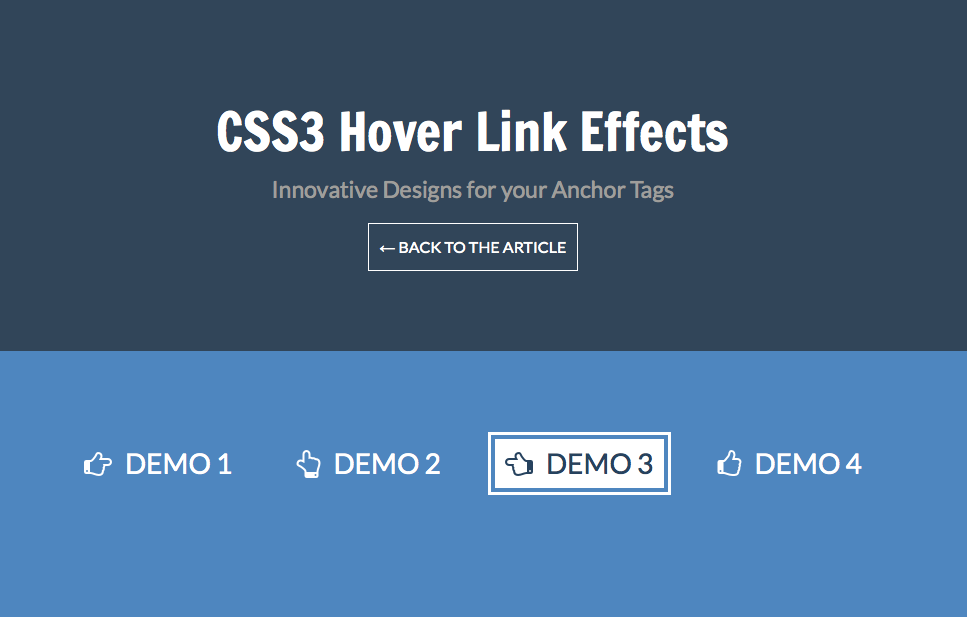
Эффект наведения CSS3 с использованием :after Psuedo Element Среди эффектов наведения изображения CSS, которые вы можете использовать, вы найдете такие, как Ларри Гимс, которые лучше всего подходят для организации пунктов меню. В зависимости от того, какой тип меню вы выбрали, организация элементов может быть довольно сложной. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
В зависимости от того, какой тип меню вы выбрали, организация элементов может быть довольно сложной. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
Этот эффект наведения имеет отличную кросс-браузерную поддержку и будет работать на iPad и почти во всех широко используемых браузерах. . Это обновление этой версии: https://codepen.io/dehash/pen/mBnsG.
Эффект наведения 3D-изображения большого пальцаОб этом эффекте наведения особо нечего сказать, кроме того, что он основан на эффекте псевдотени и основан на CSS3. Это лучше всего подходит для простых элементов, которые должны быть интерактивными.
Неудобный: Photo Modal (только CSS) Этот эффект отличается от других эффектов при наведении изображения CSS, поскольку он является настоящим активом, взятым из выступления, которое состоялось некоторое время назад в CodePen Houston. Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Автор этого эффекта наведения сделал нечто удивительное: Ана Тюдор записала себя, когда собирала код для этого эффекта наведения, вдохновляя людей создавать свои собственные. Вы можете увидеть процесс здесь.
Вдохновляющий эффект наведения на портретное изображениеLab21 разработала этот эффект наведения, который подходит для портретных изображений. Эффект был построен с использованием пользовательских переменных CSS.
Perspective Tilty Images Генри Дерош создал этот эффект наведения, не намереваясь запускать его как продукт. На самом деле это был эксперимент, чтобы привыкнуть к функции преобразования в CSS, но в итоге он оказался настолько хорош, что люди начали использовать его для своих веб-сайтов.
Все так или иначе очарованы жалюзи, так почему бы не превратить их в парящий эффект? Димитра сделал именно это при создании этого эффекта наведения изображения CSS, где вы можете установить количество столбцов и настроить его в соответствии с вашими потребностями.
Эффект наведения изображенияЗдесь Димитра Василопулоу вышла за рамки базовых эффектов наведения изображения и создала этот эффект динамической сетки. Это идеальный эффект наведения, который можно использовать, если вы поклонник Greensock.
CSS Gradient Hover Effect Те, кто говорит, что смешанные эффекты наведения в режиме наложения не могут работать с CSS, должны проверить этот эффект наведения, созданный Джоном Дайелло. Это единственное доказательство, которое вам нужно, чтобы убедить себя в том, что концепция работает.
Ноэль Дельгадо воссоздал эффект наведения сетки, который люди видели в портфолио CJ Gammon, но добавил к нему путь клипа SVG и CSS-переходы.
Анимация при наведении на один элемент divНекоторые эффекты при наведении хорошо работают на менее загруженных веб-сайтах. Кэссиди Уильямс разработала свои CSS-эффекты при наведении изображения, чтобы они подходили для минималистичных веб-сайтов, заполненных большим количеством пустого пространства. Конечно, любой может использовать его, чтобы добавить на свои сайты тонкий анимационный эффект.
Наведите указатель мыши, чтобы показать часть фонового изображения Это просто демонстрация, но вы узнаете, как добиться этого эффекта, используя функцию div с фоновым прикреплением. Вы также можете сделать его стационарным или мобильным.
Если вы устали от CSS-эффектов наведения изображения, которые все используют на своих веб-сайтах, творение Джереми Буле спасет вас. Этот эффект наведения более футуристический, включая вращающееся 3D-изображение при наведении.
Креативность этого эффекта наведения высоко ценится в современном контексте, потому что каждый ищет новые способы выделиться.
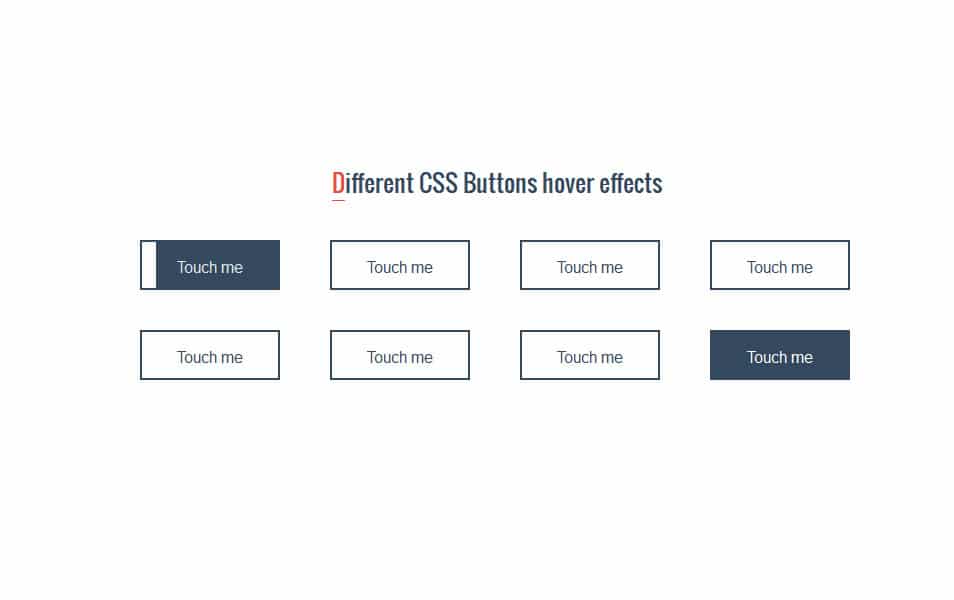
Эффект наведения границыЭтот эффект наведения лучше всего работает с меню навигации, кнопками призыва к действию и подобными элементами. Вы можете настроить эффект в соответствии с вашими потребностями.
Изображение с эффектом отражения и близости при наведении Это эффект наведения изображения, который позволяет лучше визуализировать контент независимо от типа веб-сайта. Он прекрасно координирует элементы, так что эффект при наведении получается аккуратным и аккуратным. Эффект в целом очень плавный и быстрый, что придает веб-сайту профессиональный вид.
Эффект в целом очень плавный и быстрый, что придает веб-сайту профессиональный вид.
Кайл Фостер экспериментировал с хроматическими типами и псевдоэлементами при создании Rumble on Hover. Эффект основан на анимации при наведении и является первым в многообещающей серии подобных эффектов наведения от этого создателя.
Трясущиеся фигурыЛаура Монтгомери создала эффект наведения «Трясущиеся фигуры», испробовав базовые CSS-анимации и некоторые фирменные встряхивания. Цель состояла в том, чтобы заставить элемент трястись при наведении, и это прекрасно работает.
CSS Grow Hover EffectАдам Морган создал этот эффект наведения, основанный на очень простом принципе: увеличение размера элемента при наведении на него курсора.
Библиотеки CSS для использования при наведении курсора Чтобы создавать и добавлять собственные эффекты наведения изображения CSS на свой веб-сайт, вы также можете использовать эти библиотеки CSS, поэтому мы подумали, что проще иметь их в одном месте.
Это полная библиотека наведения изображения на основе CSS, которая состоит из 44 эффектов. Эффекты являются базовыми, начиная от затухания, сдвига и раскрытия до размытия, складок или затворов. Есть еще много вещей, которые нужно открыть, и вы также можете решить, в каком направлении должен двигаться ваш элемент.
Анимация при наведении подписи к изображениюЭта библиотека включает 4 анимации подписи, которые активируются, когда пользователь наводит курсор на элемент. Все анимации основаны на CSS3 и работают с большинством браузеров.
iHoveriHover содержит эффекты наведения CSS3 — 20 круглых и 15 квадратных. Чтобы использовать эффекты, включенные в эту библиотеку CSS, вам нужно будет написать несколько строк разметки HTML и включить их в файлы.
Aero — CSS3 Hover Effects В Aero нет ничего особенного. Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
Если вам нужны масштабируемые эффекты наведения, эта библиотека создана специально для вас. Существует более 40 эффектов наведения изображения CSS на выбор, все в одной библиотеке размером всего 19 КБ.
Hov e r.cssHover.css содержит эффекты, которые можно применять к кнопкам, ссылкам, логотипам, изображениям и другим элементам на вашем веб-сайте. Вы можете сразу применить их к своим собственным элементам, изменить их или использовать в качестве отправной точки для новых.
Заканчивая размышления об этих CSS-эффектах наведения изображения
Все веб-дизайнеры должны иметь полную коллекцию CSS-эффектов наведения изображения, чтобы использовать их при создании нового проекта. Они добавляют глубины дизайну, анимируя элементы, и стимулируют взаимодействие с пользователем.
Преимущество многих из этих эффектов заключается в том, что их очень легко настроить и адаптировать к вашим потребностям. Не забудьте добавить свой личный контакт, даже если это всего лишь небольшая корректировка значения здесь или там, чтобы посетители могли получить что-то уникальное и особенное.
Если вам понравилось читать эту статью о CSS-эффектах при наведении на изображение, вам стоит прочитать и эту об эффектах свечения текста в CSS.
Мы также писали о нескольких связанных темах, таких как переходы страниц CSS, мобильное меню CSS, окно поиска HTML, галерея изображений CSS, редактор CSS.
10 фрагментов CSS и JavaScript для создания расширенных эффектов при наведении изображения
Эффекты при наведении уже давно являются одним из самых простых способов добавить элемент интерактивности на веб-сайт. Чаще всего мы видим, что они используются для выделения текстовых ссылок или кнопок. Но их использование может выходить далеко за рамки базовых.
Одной из областей, где эффекты наведения могут быть особенно эффективными, является их применение к изображениям. Будь то часть небольшого макета карты или массивное изображение героя, правильный эффект может оказать огромное влияние.
Сегодня мы покажем вам несколько творческих способов, с помощью которых дизайнеры интегрируют эффекты наведения в изображения. Они продемонстрируют, как мы можем эффектно оживить наши собственные проекты.
Фотоэффекты при наведении курсора
от Alvaro MontoroЭто умное использование CSS и JS дублирует изображение и накладывает их друг на друга. Оттуда к каждому изображению отдельно добавляются CSS-фильтры. Этот метод приводит к эффектам кинематографического качества, которых было бы трудно достичь другими способами.
См. Эффекты Pen Photo при наведении курсора с использованием JS и CSS3 от Alvaro Montoro
Быстрые и мощные эффекты для изображений
от kw7oe Что замечательно в этой коллекции эффектов при наведении, так это то, что они обеспечивают мгновенное удовлетворение. Но эта скорость не умаляет их силы. Особо следует отметить эффекты фильтров CSS3, поскольку они при наведении курсора делают изображения сепии и оттенков серого полноцветными.
Но эта скорость не умаляет их силы. Особо следует отметить эффекты фильтров CSS3, поскольку они при наведении курсора делают изображения сепии и оттенков серого полноцветными.
См. Эффекты наведения пера на изображение от kw7oe
Наведение на изображение с выдвижением заголовка
от LittleSnippetsЭта комбинация перекошенных контейнеров с заголовками, четкой типографикой и быстрой анимацией является мощной. Это также напоминает вступительные титры телешоу. Удивительно, но подавляющее большинство работы выполняется одним лишь CSS.
See the Pen #1104 — Наведите курсор на изображение с выдвижным заголовком от LittleSnippets.net
Покажите свои карты Эффекты изображения
от Bruno Rodrigues Вот фрагмент, который напоминает, что кто-то разворачивает руку игральных карт для всеобщего обозрения . Но в данном случае кажется, что это идеальный эффект наведения для фотогалерей. Это не только круто выглядит, но и предоставляет некоторый контекст для пользователей.
Но в данном случае кажется, что это идеальный эффект наведения для фотогалерей. Это не только круто выглядит, но и предоставляет некоторый контекст для пользователей.
См. Эффект наведения пера на изображении — CSS3, автор Bruno Rodrigues
Эффекты наведения на изображение с изменяющейся реальностью
, автор Dimitra VasilopoulouПродолжайте, поиграйте с этим примером и посмотрите, сможете ли вы сохранять ясность видения. Когда вы наводите курсор на различные части этого здания, блоки перемещаются и прокручиваются в зависимости от направления вашего курсора. Это очень подробно, запутанно и умопомрачительно одновременно. Можем ли мы сделать это снова?
См. Эффект наведения пера на изображение от Димитры Василопулу
Эффекты разделения изображения при наведении курсора
от Dimitra Vasilopoulou Хотите еще больше головокружительного веселья? Вот еще один пример от Димитры Василопулу, которая также создала сдвигающую реальность выше. Здесь фотография кажется разделенной на сетку. Парение быстро собирает все обратно. Хотя это не так психоделично, но не менее впечатляюще.
Здесь фотография кажется разделенной на сетку. Парение быстро собирает все обратно. Хотя это не так психоделично, но не менее впечатляюще.
См. разделенное изображение пера | Hover Effect от Dimitra Vasilopoulou
Pure Class Image Effect with Pure CSS
от Mahesh AmbureЭта коллекция эффектов наведения доказывает, что вам не нужно быть чрезмерным, чтобы произвести сильное впечатление. Здесь есть различные варианты стиля, но каждый из них отображает текстовое содержимое и фильтры при наведении курсора. И ни одна строка JavaScript не использовалась.
См. Pen Awesome Image Hover in Pure CSS by MAHESH AMBURE
Key(frames) to the Wild
by Vail Joy Мы подошли к пересечению драмы и красоты с этим невероятным CSS-эффектом «затвора». При наведении курсора на эти изображения животных в оттенках сепии создается ультраплавный переход к полноцветному изображению. Это было достигнуто с помощью фильтров CSS, ключевых кадров, псевдоэлементов и изменений непрозрачности.
При наведении курсора на эти изображения животных в оттенках сепии создается ультраплавный переход к полноцветному изображению. Это было достигнуто с помощью фильтров CSS, ключевых кадров, псевдоэлементов и изменений непрозрачности.
См. Pen Animation @keyframes в Image Hovers от Vail Joy
The Bigger Picture Image Hover Gallery
от ShawФотогалереи настолько широко распространены, но вы не увидите много действительно уникальных. Вот потрясающее исключение. Наведите указатель мыши на миниатюру изображения в сетке, и полноразмерная версия займет весь контейнер. Но это только половина истории. По-настоящему крутой фактор возникает из-за того, что само изображение «разделяется» и собирается обратно по мере загрузки.
См. Pen Splitting:Image Hover Gallery by Shaw
Split Image Reveal Effect
by Mark Mead Здесь у нас есть забавная техника для раскрытия текста за изображением. В этом фрагменте показаны различные способы «разбить» изображение на полосы, расчищая тем самым путь для секретного сообщения. Поскольку это немного сложно, возможно, вам не захочется постоянно использовать его на странице. Но при правильной реализации вы добавите творческую изюминку в свой проект.
В этом фрагменте показаны различные способы «разбить» изображение на полосы, расчищая тем самым путь для секретного сообщения. Поскольку это немного сложно, возможно, вам не захочется постоянно использовать его на странице. Но при правильной реализации вы добавите творческую изюминку в свой проект.
См. Pen Fancy Image Splitting (SplittingJS) Марка Мида
У нас есть драма
Добавление эффектных эффектов при наведении на ваш сайт — отличный способ привлечь внимание пользователя. Приведенные выше примеры показывают, что мы можем достичь желаемых результатов, не выходя за рамки. Вам не нужно что-то громкое и неприятное, по крайней мере. Скорее, все дело в плавных переходах и убедительных спецэффектах.
Пусть эти примеры вдохновят вас. Затем поэкспериментируйте со способами добавить драматизма своим изображениям.
Эта страница может содержать партнерские ссылки.



Leave a Comment