Гугл бесплатные шрифты: 10 недооцененных бесплатных Google шрифтов без засечек
31.05.2023 


 Разное
Разное
10 недооцененных бесплатных Google шрифтов без засечек
Google Fonts – огромный ресурс, но мы видим одни и те же шрифты в тысячах проектов.
В этой статье предлагаем вам тщательно отобранный список из 10 привлекательных, но мало используемых шрифтов без засечек, которые доступны бесплатно в библиотеке шрифтов Google.
1. DM Sans
Дизайнеры: Colophon Foundry, Jonny Pinhorn, Indian Type Foundry
Описание: DM Sans – это малоконтрастный геометрический шрифт без засечек, предназначенный для использования с меньшими размерами текста.
Скачать DM Sans
2. Lexend
Дизайнеры: Bonnie Shaver-Troup, Thomas Jockin, Santiago Orozco, Héctor Gómez
Описание: Lexend первоначально спроектирован с учетом читателей, страдающих дислексией и другими проблемами чтения. Он предназначен для снижения зрительного стресса и улучшения навыков чтения.
Скачать Lexend
3. Chakra Petch
Дизайнер: Cadson Demak
Описание: Chakra Petch – квадратный шрифт без засечек с сужающимися углами, поддерживающий как тайский, так и латинский алфавит.
Скачать Chakra Petch
4. IBM Plex Sans
Дизайнеры: Mike Abbink, Bold Monday
Описание: IBM Plex Sans – нейтральный, но дружелюбный гротеск без засечек, входящий в суперсемейство IBM Plex (содержащие также IBM Plex Serif и IBM Plex Mono).
Скачать IBM Plex Sans
5. Space Grotesk
Дизайнер: Florian Karsten
Описание: Space Grotesk – это вариант пропорционального шрифта без засечек, основанный на семействе шрифтов фиксированной ширины Space Mono от Colophon Foundry.
Скачать Space Grotesk
6. Balsamiq Sans
Дизайнер: Michael Angeles
Описание:
Balsamiq Sans – это рукописный шрифт без засечек, изначально созданный для инструмента создания вайрфреймов Balsamiq.
Скачать Balsamiq Sans
7. Questrial
Дизайнеры: Joe Prince, Laura Meseguer
Описание: Questrial – это геометрический шрифт без засечек с добавлением гротескного оттенка.
Скачать Questrial
8. Epilogue
Дизайнеры: Tyler Finck, ETC
Описание: Epilogue представляет собой переменный шрифт без засечек с осью веса, девятью весами и курсивом.
Скачать Epilogue
9. Archivo
Дизайнеры: Héctor Gatti, Omnibus Type
Описание: Archivo – гротескный шрифт без засечек, напоминающий американские шрифты конца девятнадцатого века.
Скачать Archivo
10. Sen
Дизайнер: Kosal Sen
Описание: Sen – это шрифт без засечек геометрической формы с разумным и дружелюбным внешним видом.
Скачать Sen
Перевод статьи blog.prototypr.io
Бесплатные шрифты Google Fonts — Онлайн-журнал Prohelsinki
Google Fonts – библиотека современных шрифтов, оптимизированных под веб-сайты. Совершенно бесплатно!
Совершенно бесплатно!
Если вы устали от набивших оскомину базовых шрифтов, предустановленных на вашем компьютере, и хотели бы приятно выделиться на фоне конкурентов, то библиотека шрифтов Google Fonts предлагает такую возможность. Совершенно бесплатно.
Шрифты Google Fonts оптимизированы под веб-среду, иными словами – не влияют на скорость загрузки вашего сайта. Их легко скачать и установить, не говоря уже о том, что у разработчика вашего сайта не займет и минуты, чтобы их установить.
Прежде, чем приступить к выбору шрифта, рекомендуем посмотреть, какими шрифтами пользуются ваши конкуренты, а также ведущие бренды вашей сферы. Первое поможет избежать вам повторений и действительно выгодно выделиться на фоне прочих игроков рынка, а второе – воодушевиться новыми идеями.
Выбор шрифта
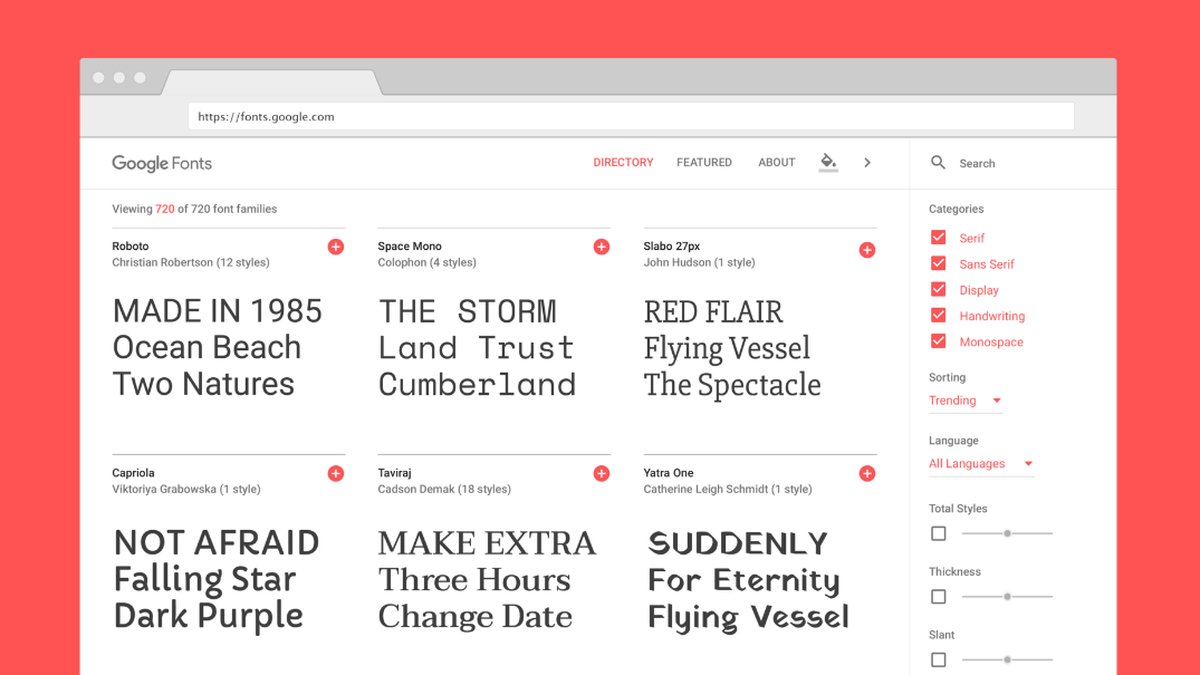
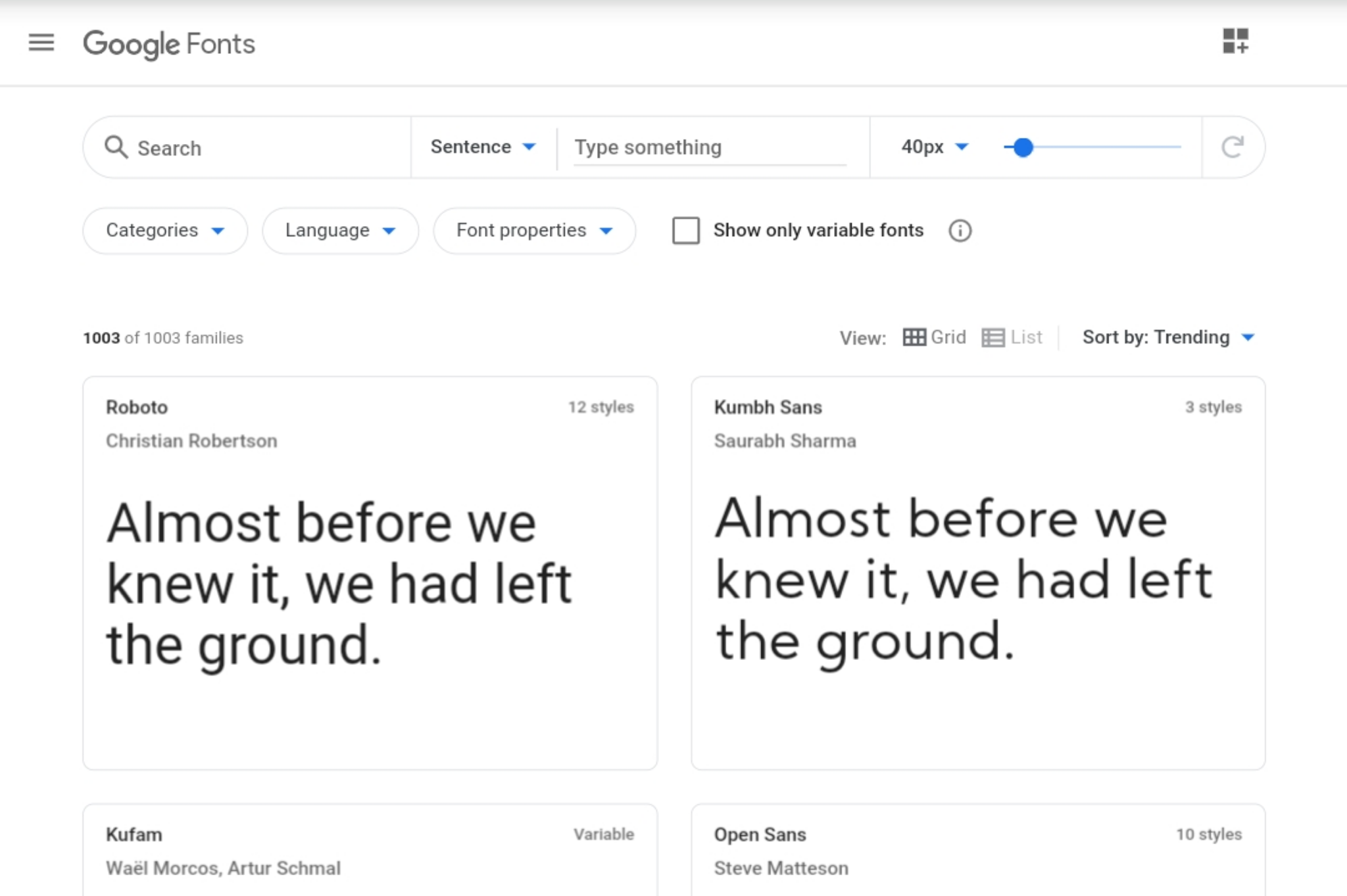
Общий вид на страницу выбора шрифтов Google FontsЧтобы начать выбор шрифта, перейдите на сайт Google Fonts и выберите в главном меню Fonts (Шрифты). В графе Type something можно задать желаемое слово, например, название вашей компании. Эта функция позволит вам сразу увидеть, как будет выглядеть слово, набитое тем или иным шрифтом.
Эта функция позволит вам сразу увидеть, как будет выглядеть слово, набитое тем или иным шрифтом.
Типы шрифтов
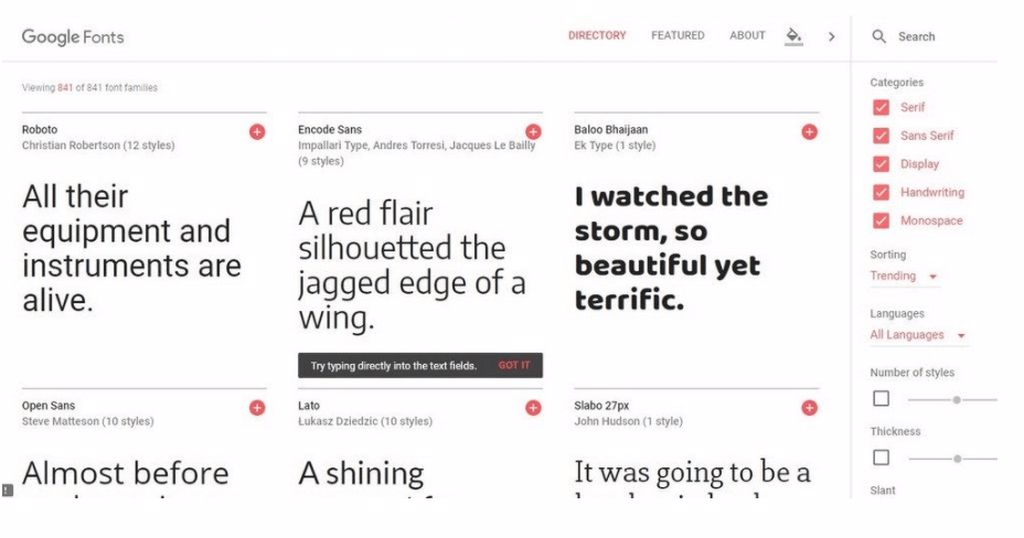
Выбор категории шрифта из выпадающего менюШрифты можно легко фильтровать. Для сортировки выберите выпадающее меню Categories (Категории), а затем проставьте галочки в те пункты, которые вам нужны.
Serif – шрифты с засечками, Sans Serif – без засечек, Display – экранный шрифт, то есть шрифт для заголовков, Handwriting – рукописный, Monotype – моноширинный шрифт, в котором все знаки имеют одинаковую ширину.
Кириллица
Выбор кириллических шрифтовЕсли вам нужен шрифт, который работает также в кириллице, например, для использования на двуязычном сайте, то обязательно выберите в графе Language (Язык) пункт Cyrillic или Cyrillic Extended.
Не все шрифты Google Fonts имеют русскоязычные версии. Поэтому использование названных выше фильтров позволит вам отсеять уже на этапе подбора шрифта такие, где нет возможности применения кириллицы.
Скачивание и установка
Установка шрифтаПосле того, как вы выбрали понравившийся вам шрифт, нажмите на карточку с его названием, а затем на открывшейся странице нажмите в верхнем правом углу кнопку Download Family (Скачать семью). Под Family имеется ввиду то, что шрифт будет скачан не в одной единственной гарнитуре, а во всех доступных вариациях (тонкий, обычный, жирный, курсив и так далее).
Под Family имеется ввиду то, что шрифт будет скачан не в одной единственной гарнитуре, а во всех доступных вариациях (тонкий, обычный, жирный, курсив и так далее).
После загрузки откройте папку со шрифтом, а затем подпапку static. Выберите все шрифты с концовкой .ttf, нажмите дважды, после чего подтвердите установку. После установке новый шрифт будет доступен не только в графических программах на вашем компьютере, но и в прочих программах, где выбор шрифта доступен.
Помогаем продвигать бизнес
Нужен совет по дизайну или продвижению бизнеса? Напишите мне на адрес [email protected] или позвоните по телефону 040 7083073. Читать ещё Pro бизнес здесь.
Лучшие шрифты Google в 2023 году
Лучшие шрифты Google — фантастический ресурс для дизайнеров. Их много, их можно загрузить бесплатно, и вы можете использовать их как в личных, так и в коммерческих проектах.
Возможно, самая большая проблема — это пробираться сквозь них, чтобы выбрать, какие из них использовать. Ведь на сайте сейчас 1490 шрифтов. Чтобы упростить поиск жемчужин, мы выбрали для начала только образец самых лучших шрифтов Google.
Ведь на сайте сейчас 1490 шрифтов. Чтобы упростить поиск жемчужин, мы выбрали для начала только образец самых лучших шрифтов Google.
Чтобы использовать эти шрифты, вам не нужно предоставлять какие-либо данные или подписываться на что-либо, и вам не нужно указывать авторство, если вы используете их в своих проектах. Более того, вы можете настроить их так, как вам нравится! Если вы хотите еще больше бесплатных вкусностей, попробуйте наш список лучших бесплатных шрифтов для большего количества шрифтов разных стилей.
Лучшие шрифты Google
01. Noto Sans Mono
(Изображение предоставлено Google) Noto Sans Mono (открывается в новой вкладке) — это моноширинный шрифт без засечек, который идеально подходит для случаев, когда требуется фиксированная ширина. Нам нравятся формы в стиле пишущей машинки, которые добавляют индивидуальности шрифту, который также отлично подходит для программирования. Этот шрифт поддерживает латиницу, кириллицу и греческий шрифт, а также различные символы. Вы можете загрузить его с разным весом и шириной и 3787 глифами.
Вы можете загрузить его с разным весом и шириной и 3787 глифами.
02. Космический моно
(Изображение предоставлено Томом Мэем)Space Mono (открывается в новой вкладке) — это оригинальное семейство шрифтов фиксированной ширины, разработанное для редакционного использования в типографике заголовков и дисплеев компанией Colophon Foundry. Его формы букв сочетают геометрическую основу с гротескными деталями, чтобы вызвать дух газетных заголовков 1960-х годов. Его функции включают цифры в старом стиле, надстрочные и подстрочные цифры, дроби, символы валюты по центру и по высоте, стрелки направления и несколько стилистических вариантов.
03. Баклан
(Изображение предоставлено Томом Мэем) Баклан (открывается в новой вкладке) — это семейство экранных типов, разработанное Кристианом Тальманном. Хотя он вдохновлен наследием знаменитого шрифтового дизайнера Клода Гарамона, в качестве эталона не использовался какой-либо конкретный шрифт, и большинство глифов были нарисованы с нуля. Cormorant в настоящее время содержит 45 файлов шрифтов, охватывающих 9 различных визуальных стилей и пять начертаний.
Cormorant в настоящее время содержит 45 файлов шрифтов, охватывающих 9 различных визуальных стилей и пять начертаний.
04. Work Sans
(Изображение предоставлено Томом Мэем)Результат проекта, возглавляемого австралийским дизайнером шрифтов Вей Хуангом, Work Sans представляет собой семейство шрифтов, основанное на ранних гротесках. Хотя его можно использовать как в печатном, так и в веб-дизайне, функции были упрощены и оптимизированы для разрешений экрана; например, диакритические знаки больше, чем они были бы в печати. В то же время шрифты, близкие к экстремальным, предназначены больше для использования на дисплеях. С 2020 года он был обновлен до семейства вариативных шрифтов.
05. Alegreya
(Изображение предоставлено Томом Мэем) Alegreya (открывается в новой вкладке) — отмеченный множеством наград шрифт, изначально разработанный для литературы. Разработанный Хуаном Пабло дель Пералем для Huerta Tipográfica, он может похвастаться динамичным и разнообразным ритмом, который превращает чтение длинных отрывков в визуальное удовольствие. Делая тонкие отсылки к каллиграфии, это суперсемейство шрифтов (которое включает в себя как семейства с засечками, так и семейства без засечек) предлагает отличное сочетание стиля, авторитетности и разнообразия.
Делая тонкие отсылки к каллиграфии, это суперсемейство шрифтов (которое включает в себя как семейства с засечками, так и семейства без засечек) предлагает отличное сочетание стиля, авторитетности и разнообразия.
06. Archivo Narrow
(Изображение предоставлено Томом Мэем)Archivo Narrow (открывается в новой вкладке) — это гротескное семейство шрифтов без засечек, предназначенное для одновременного использования в печатных и цифровых платформах. Это семейство, которое лучше всего использовать для выделения и заголовков, произошло от Chivo и напоминает американские шрифты конца девятнадцатого века. Созданный Omnibus-Type для высокопроизводительной типографики, он поддерживает более 200 языков мира и включает в себя обычный, узкий и черный стили.
07. Anonymous Pro
(Изображение предоставлено Томом Мэем) Anonymous Pro, созданный Марком Симонсоном (открывается в новой вкладке), представляет собой семейство шрифтов с фиксированной шириной, разработанное с учетом кодирования. Он придает символам, которые можно спутать друг с другом (O, 0, I, l, 1 и т. д.), различные формы, чтобы их было легче отличить друг от друга в контексте исходного кода. Кроме того, обычный и полужирный начертания имеют встроенные растровые изображения для наименьших размеров (10–13 стр/м). Он был вдохновлен Anonymous 9, бесплатным растровым шрифтом для Macintosh, разработанным в середине 99-го года.0s Сьюзен Леш и Дэвида Ламкинса в качестве более разборчивой альтернативы Monaco, системному шрифту Macintosh фиксированной ширины.
Он придает символам, которые можно спутать друг с другом (O, 0, I, l, 1 и т. д.), различные формы, чтобы их было легче отличить друг от друга в контексте исходного кода. Кроме того, обычный и полужирный начертания имеют встроенные растровые изображения для наименьших размеров (10–13 стр/м). Он был вдохновлен Anonymous 9, бесплатным растровым шрифтом для Macintosh, разработанным в середине 99-го года.0s Сьюзен Леш и Дэвида Ламкинса в качестве более разборчивой альтернативы Monaco, системному шрифту Macintosh фиксированной ширины.
08. Sora
(Изображение предоставлено Томом Мэем) Sora (открывается в новой вкладке) Большая высота x и щедрые счетчики делают его отличным выбором для приложений и веб-интерфейсов, где ясность и эффективность любого размера жизненно важно. Это семейство шрифтов было заказано одноименной японской компании, специалистам по блокчейну, наиболее известным созданием первой в мире цифровой валюты центрального банка. Sora берет пример с эстетики низкого разрешения и ранней экранной типографики, не отягощенной ностальгией.
09. Inter
(Изображение предоставлено Томом Мэем)Inter (открывается в новой вкладке) — это семейство вариативных шрифтов с большой высотой по оси x, чтобы улучшить читаемость в отрывках, написанных смешанными и строчными буквами. текст. Предоставление контекстных альтернатив позволяет вам настраивать пунктуацию в зависимости от формы окружающих глифов, а также есть ноль с косой чертой, когда вам нужно устранить неоднозначность «0» от «o». Проект Inter возглавляет Расмус Андерссон, шведский разработчик программного обеспечения, проживающий в Сан-Франциско.
10. Рубик
(Изображение предоставлено Томом Мэем) Рубик (открывается в новой вкладке) со скругленными углами и низким контрастом штрихов — один из самых дружелюбных и приветливых шрифтов без засечек. Шрифт, разработанный Филиппом Хьюбертом и Себастьяном Фишером из Hubert & Fischer, изначально был заказан Google для использования на выставке «Кубик Рубика». Семейство из пяти начертаний с римским и курсивным стилями, у него также есть родственный моноширинный шрифт Rubik Mono One (открывается в новой вкладке).
11. Fira Sans
(Изображение предоставлено Томом Мэем)Fira Sans (открывается в новой вкладке) призвана удовлетворить потребности в удобочитаемости для большого количества телефонов, отличающихся качеством экрана и визуализацией. Разработанный для Mozilla FirefoxOS, проект возглавляет берлинская компания Carrois. Семейство представлено в трех вариантах ширины, все они сопровождаются курсивом и включают моноширинный вариант.
12. Open Sans
(Изображение предоставлено Томом Мэем)Open Sans (открывается в новой вкладке) — гуманистический шрифт без засечек, разработанный Стивом Маттесоном. Open Sans был разработан с вертикальным акцентом, открытыми формами и нейтральным, но дружелюбным внешним видом. Он оптимизирован для печатных, веб- и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
13. Lato. Изначально Lato задумывался как набор корпоративных шрифтов для крупного клиента, который в итоге решил пойти в другом стилистическом направлении, поэтому семейство стало доступным для публичного релиза.
 Полукруглые детали букв придают Лато ощущение тепла, а прочная структура обеспечивает стабильность и серьезность.
Полукруглые детали букв придают Лато ощущение тепла, а прочная структура обеспечивает стабильность и серьезность.14. Old Standard TT
(Изображение предоставлено Томом Мэем)Old Standard (открывается в новой вкладке) был разработан Алексеем Крюковым и воспроизводит особый тип современного стиля шрифтов с засечками. Его можно считать хорошим выбором для верстки основного текста, так как его особенности тесно связаны в глазах людей со старыми книгами, по которым они учились.
15. Ubuntu
(Изображение предоставлено Томом Мэем)Разработанное дизайнерской студией Далтона Маага, семейство шрифтов Ubuntu (открывается в новой вкладке) было создано для того, чтобы обеспечить индивидуальность, видимую и ощущаемую в каждом меню, кнопке и диалоговом окне. В этом шрифте без засечек используются функции OpenType, и для ясности на экранах настольных компьютеров и мобильных компьютеров он создается вручную.
16. Vollkorn
(Изображение предоставлено Томом Мэем) Vollkorn (открывается в новой вкладке) разработан, чтобы быть тихим и скромным текстовым лицом для использования на хлеб с маслом. В отличие от его примеров на книжных шрифтах от эпохи Возрождения до наших дней, у него темные и мясистые засечки, а также подпрыгивающий и здоровый вид. Он может использоваться как тип тела, а также для заголовков или заголовков.
В отличие от его примеров на книжных шрифтах от эпохи Возрождения до наших дней, у него темные и мясистые засечки, а также подпрыгивающий и здоровый вид. Он может использоваться как тип тела, а также для заголовков или заголовков.
Можно ли использовать шрифты Google бесплатно?
Да, все шрифты в каталоге имеют открытый исходный код, что означает, что каждый может свободно использовать их для любого проекта. Вы можете использовать их как в личных, так и в коммерческих целях, делиться ими и даже изменять шрифты. Google Fonts позаботится о лицензировании и хостинге.
Как загрузить и установить шрифты Google?
Перейдите на веб-сайт Google Fonts и выберите шрифт, который хотите загрузить. Выберите «загрузить семейство» или выберите только один стиль. Чтобы установить Google Fonts в Windows, разархивируйте загруженную папку и выберите «Установить». На Mac вам нужно где-нибудь разархивировать файл шрифта, дважды щелкнуть файл .ttf или .otf, чтобы открыть книгу шрифтов, и предварительно просмотреть шрифт, чтобы убедиться, что он выглядит так, как вы хотите, а затем выбрать «Установить в книге шрифтов».
Как использовать шрифты Google на веб-сайте?
Просто откройте Google Fonts (откроется в новой вкладке), найдите шрифт и щелкните его, а затем нажмите «+ Выбрать этот стиль». С правой стороны нажмите «Выбранное семейство», нажмите «Встроить» и выберите <ссылка> или @import в зависимости от того, куда вам нужно добавить шрифт (HTML или CSS).
Подробнее:
- Идеальное сочетание шрифтов
- Шрифт и гарнитура: полное руководство
- Лучшие бесплатные рукописные шрифты для загрузки прямо сейчас
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь своим первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.
Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.Аарон Китни — независимый графический дизайнер и арт-директор из Лондона и Ванкувера. Он специализируется на брендинге, айдентике, веб-дизайне, дизайне публикаций, упаковке и дизайне книг.
CSS Google Fonts
❮ Назад Далее ❯
Google Fonts
Если вы не хотите использовать какие-либо стандартные шрифты в HTML, вы можете использовать Google Fonts.
Google Fonts бесплатны для использования и имеют более 1000 шрифтов на выбор.
Как использовать Google Fonts
Просто добавьте ссылку на специальную таблицу стилей в разделе
, а затем обратитесь к шрифту в CSS.Пример
Здесь мы хотим использовать шрифт «Sofia» из Google Fonts:
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »
Пример
Здесь мы хотим использовать шрифт под названием «Trirong» из Google Fonts:
href=»https://fonts.googleapis.com/css?family=Trirong»>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »
Пример
Здесь мы хотим использовать шрифт Audiowide из Google Fonts:
href=»https://fonts.googleapis.com/css?family=Audiowide»>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »
Примечание: При указании шрифта в CSS всегда перечисляйте в
минимум один резервный шрифт (во избежание неожиданного поведения). Таким образом, также здесь вы должны добавить общее семейство шрифтов (например, с засечками или без засечек) в конец списка.
Таким образом, также здесь вы должны добавить общее семейство шрифтов (например, с засечками или без засечек) в конец списка.
Чтобы просмотреть список всех доступных шрифтов Google, посетите наше руководство How To — Google Fonts Tutorial.
Использование нескольких шрифтов Google
Чтобы использовать несколько шрифтов Google, просто разделите имена шрифтов вертикальной чертой.
символ ( | ), например:
Пример
Запрос нескольких шрифтов:
Результат:
Попробуйте сами »
Примечание: Запрос нескольких шрифтов может замедлить работу веб-страниц!
Так что будьте осторожны с этим.
Стилизация Google Fonts
Конечно, вы можете стилизовать Google Fonts по своему усмотрению с помощью CSS!
Пример
Стиль шрифта «Sofia»:
<стиль>
корпус {
семейство шрифтов: «София», без засечек;
размер шрифта: 30 пикселей;
тень текста: 3px 3px 3px #ababab;
}
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »
Включение эффектов шрифта
Google также включил различные эффекты шрифтов, которые вы можете использовать.
Первое добавление эффект= имя_эффекта к Google API,
затем добавьте специальное имя класса к элементу, который будет использовать специальный
эффект. Имя класса всегда начинается с font-effect-. и заканчивается именем эффекта
и заканчивается именем эффекта .
Пример
Добавить эффект огня к шрифту «Sofia»:
София на Огонь
Результат:
Попробуйте сами »
Чтобы запросить несколько эффектов шрифта, просто разделите имена эффектов вертикальной чертой.
( | ), например:
Пример
Добавьте несколько эффектов к шрифту «Sofia»:
<стиль>
корпус {
семейство шрифтов: «София», без засечек;
размер шрифта: 30 пикселей;
}
Неоновый эффект
Контур Эффект
Тиснение Эффект
Несколько Эффект тени
Результат:
Попробуйте сами »
❮ Предыдущая Следующий ❯
9039ПИКЕР 5 ЦВЕТОВ
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

Leave a Comment