Графика урок 1: Урок 1. Компьютерная графика — Изучаем информатику
11.11.1974 


 Разное
Разное
Урок № 1 «Графика Проектирования»
Графические способы и средства визуализации информации
Понятие компьютерной графики
Компьютерная графика (машинная, цифровая графика) – область деятельности, в которой компьютеры используются в качестве инструмента для создания изображений, а также для обработки визуальной информации, полученной из реального мира (фото, видео). Также компьютерной графикой называют и результат этой деятельности. Первые вычислительные машины не имели специальных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры.
С развитием компьютерных технологий развивалось и направление компьютерная графика.
Области применения компьютерной графики
Научная графика – первые компьютеры использовались лишь для решения научных и производственных задач.
Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчетная документация, статистические сводки – для них с помощью компьютерной графики создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.
Конструкторская графика используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Иллюстративная графика — это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Программные средства, позволяющие человеку использовать компьютер для произвольного рисования, черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов, относятся к иллюстративной графике.
Художественная и рекламная графика популярна во многом благодаря развитию фотографии, рекламы и телевидения. С помощью компьютера создаются печатные материалы, различного рода рекламная продукция, мультфильмы, компьютерные игры, интерактивные и видеоуроки, слайд- и видеопрезентации. Кроме графических редакторов, для этих целей используются графические пакеты, требующие больших ресурсов компьютера по быстродействию и памяти.
Компьютерная анимация – создание движущихся изображений. Художник создает на экране рисунки начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Мультимедиа – объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Урок 1. Что такое графика? | Уроки Дизайнграфики
Один из основополагающих принципов обучения в моей Школе — это понимание. Каждый пройденный этап, каждое проделанное упражнение должно быть понято и осознанно. Каждое действие должно иметь цель, и эта цель должна быть ясно увидена.
Поэтому очень важно даже в терминах иметь единство их понимания. На самом деле в сферах, связанных с искусством, очень любят напустить дыма, используя термины исключительно по-своему. Например, в разных учебных заведениях даже такие простые и однозначные слова как «цветовой», «цветной», «хроматический», «колористический» — имеют не совпадающие значения.
Итак для начала, что такое: Основы дизайнерской графики или графического дизайна?
Вообще что такое ГРАФИКА?
Графика, от латинского «писать», и собственно это область искусства, в которую определяют произведения, работы, сделанные теми материалами, которыми можно писать: карандашом, ручкой, фломастером, линером, мелками, тушью и пр.
Я бы еще отметила, что это те произведения, в которых художники пользуются изобразительными и выразительными средствами, присущими именно графике. По-другому можно сказать пользуются графическим изобразительным ЯЗЫКОМ.
Например в русском языке изобразительными и выразительными средствами являются имя существительное, имя прилагательное, глагол и т.п. С их помощью мы можем ИЗОБРАЗИТЬ, то есть «нарисовать » в голове слушающего любую картинку, например: «За окном идет дождь и пасмурно» . И с их же помощью мы можем ВЫРАЗИТЬ свои чувства , эмоции по любому поводу, например по поводу этого же дождя за окном: «Да сколько уже можно?!! Будет наконец лето в этом году или нет?!!»J (хе-хе, это было актуально пару недель назад, теперь, думаю, есть и мечтающие о дождике))
Вот такие изобразительные и выразительные средства. Такой язык существует и в ГРАФИКЕ, и именно он отличает графические произведения от. Например живописных.
Оставайтесь с нами, подписывайтесь на мой канал, и вы подробно познакомитесь с языком графики и графического дизайна и научитесь на нем изображать, что захотите, и выражать свои чувства, мысли и настроение)
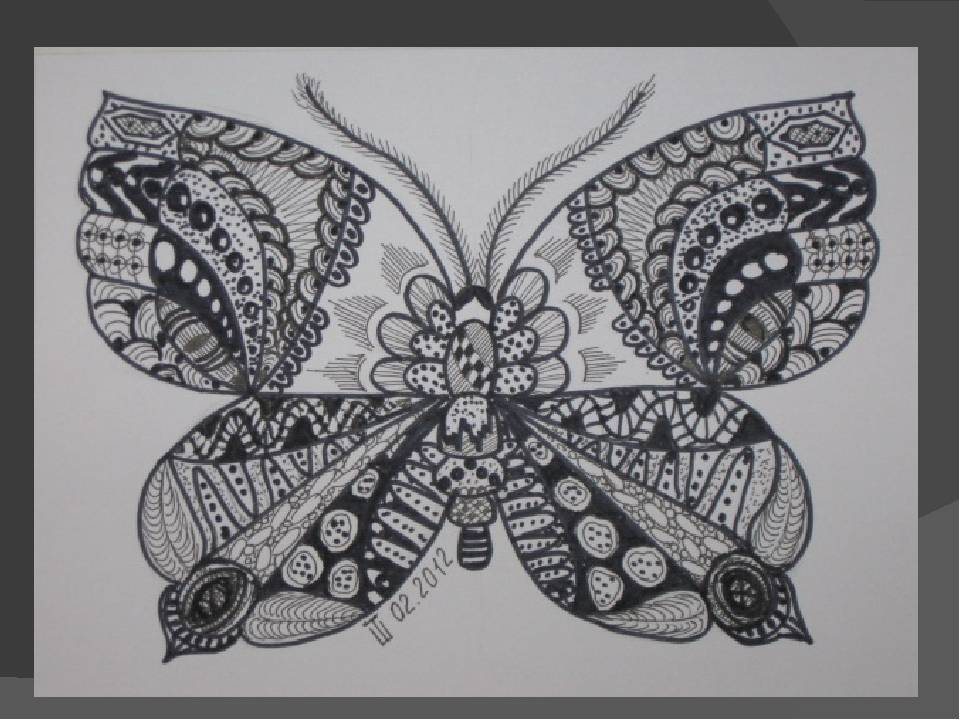
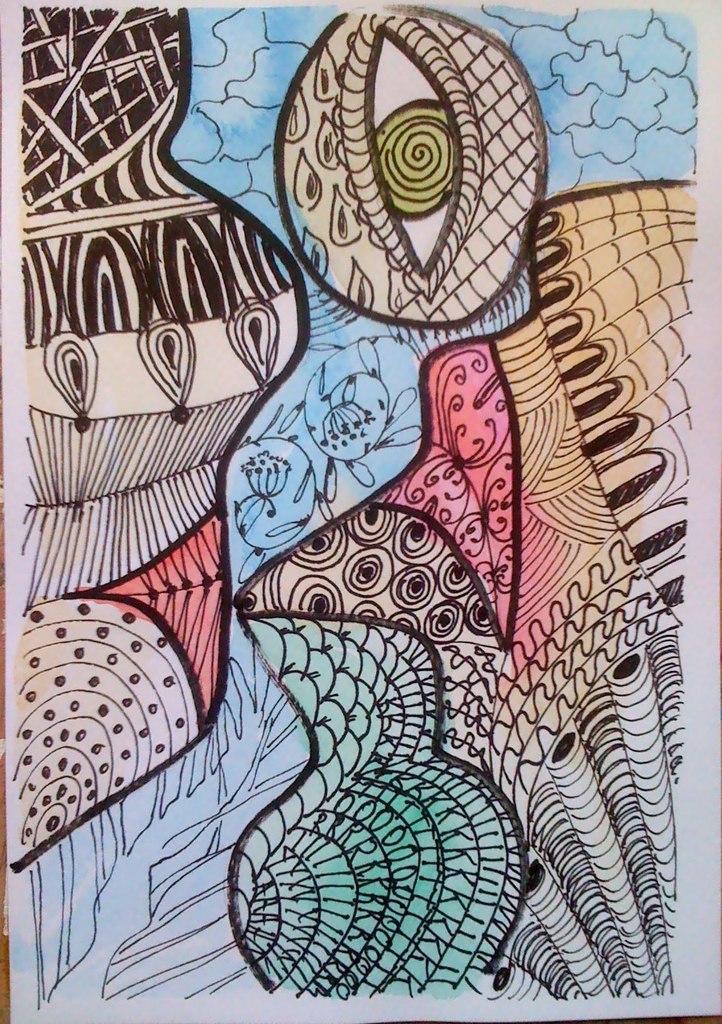
Статья проиллюстрирована работой ученицы 5 курса Школы Архитектуры, Графического Дизайна и Компьютерной Анимации «Мальчик. ru» им. Ф. Тольцинера Насти Сахно (15 лет)
ru» им. Ф. Тольцинера Насти Сахно (15 лет)
| Урок 1. Введение. | 26 июля 2011 |
| Урок 2. Установка Android Studio | 28 июля 2011 |
| Урок 3. Создание AVD. Первое приложение. Структура Android-проекта. | 01 августа 2011 |
| Урок 4. Компоненты экрана и их свойства | 04 августа 2011 |
Урок 5. Layout-файл в Activity. XML представление. Смена ориентации экрана. Layout-файл в Activity. XML представление. Смена ориентации экрана. | 08 августа 2011 |
| Урок 6. Виды Layouts. Ключевые отличия и свойства. | 11 августа 2011 |
| Урок 7. Layout параметры для View-элементов. | 15 августа 2011 |
| Урок 8. Работаем с элементами экрана из кода | 18 августа 2011 |
Урок 9. Обработчики событий на примере Button. Обработчики событий на примере Button. | |
| Урок 10. Оптимизируем реализацию обработчиков. | 25 августа 2011 |
| Урок 11. Папка res/values. Используем ресурсы приложения. | 29 августа 2011 |
| Урок 12. Логи и всплывающие сообщения | 01 сентября 2011 |
| Урок 13. Создание простого меню | 05 сентября 2011 |
Урок 14. Меню, группы, порядок. MenuInflater и xml-меню. Меню, группы, порядок. MenuInflater и xml-меню. | 08 сентября 2011 |
| Урок 15. Контекстное меню | 12 сентября 2011 |
| Урок 16. Программное создание экрана. LayoutParams | 15 сентября 2011 |
| 19 сентября 2011 | |
| Урок 18. Меняем layoutParams в рабочем приложении | 22 сентября 2011 |
Урок 19. Пишем простой калькулятор Пишем простой калькулятор | 26 сентября 2011 |
| Урок 20. Анимация | 29 сентября 2011 |
| Урок 21. Создание и вызов Activity | 03 октября 2011 |
| Урок 22. Intent, Intent Filter, Context — теория | 06 октября 2011 |
| Урок 23. Activity Lifecycle. В каких состояниях может быть Activity | 10 октября 2011 |
Урок 24. Activity Lifecycle, пример смены состояний с двумя Activity Activity Lifecycle, пример смены состояний с двумя Activity | 13 октября 2011 |
| Урок 25. Task. Что это такое и как формируется | 17 октября 2011 |
| Урок 26. Intent Filter — практика | 20 октября 2011 |
| Урок 27. Читаем action из Intent | 24 октября 2011 |
| Урок 28. Extras — передаем данные с помощью Intent | 27 октября 2011 |
Урок 29. Вызываем Activity и получаем результат. Метод startActivityForResult Вызываем Activity и получаем результат. Метод startActivityForResult | 31 октября 2011 |
| Урок 30. Подробнее про onActivityResult. Зачем нужны requestCode и resultCode | 03 ноября 2011 |
| Урок 31. Зачем у Intent есть атрибут data. Что такое Uri. Вызываем системные приложения | 07 ноября 2011 |
| Урок 32. Пишем простой браузер | 10 ноября 2011 |
Урок 33. Хранение данных. Preferences. Хранение данных. Preferences. | 14 ноября 2011 |
| Урок 34. Хранение данных. SQLite | 17 ноября 2011 |
| Урок 35. SQLite. Методы update и delete с указанием условия | 21 ноября 2011 |
| Урок 36. SQLite. Подробнее про метод query. Условие, сортировка, группировка | 24 ноября 2011 |
Урок 37. Запросы из связанных таблиц. INNER JOIN в SQLite. Метод rawQuery. Запросы из связанных таблиц. INNER JOIN в SQLite. Метод rawQuery. | 28 ноября 2011 |
| Урок 38. Транзакции в SQLite. Небольшой FAQ по SQLite. | 01 декабря 2011 |
| Урок 39. onUpgrade. Обновляем БД в SQLite | 05 декабря 2011 |
| Урок 40. LayoutInflater. Учимся использовать. | 08 декабря 2011 |
Урок 41. Используем LayoutInflater для создания списка Используем LayoutInflater для создания списка | 12 декабря 2011 |
| Урок 42. Список — ListView | 15 декабря 2011 |
| Урок 43. Одиночный и множественный выбор в ListView | 19 декабря 2011 |
| Урок 44. События в ListView | 22 декабря 2011 |
| Урок 45. Список-дерево ExpandableListView | 26 декабря 2011 |
Урок 46. События ExpandableListView События ExpandableListView | 29 декабря 2011 |
| Урок 47. Обзор адаптеров | 12 января 2012 |
| Урок 48. Используем SimpleAdapter. | 16 января 2012 |
| Урок 49. SimpleAdapter. Методы SetViewText и SetViewImage | 19 января 2012 |
| Урок 50. SimpleAdapter. Используем ViewBinder | 23 января 2012 |
Урок 51. SimpleAdapter, добавление и удаление записей SimpleAdapter, добавление и удаление записей | 26 января 2012 |
| Урок 52. SimpleCursorAdapter, пример использования | 30 января 2012 |
| Урок 53. SimpleCursorTreeAdapter, пример использования | 02 февраля 2012 |
| Урок 54. Кастомизация списка. Создаем свой адаптер | 06 февраля 2012 |
Урок 55. Header и Footer в списках. HeaderViewListAdapter Header и Footer в списках. HeaderViewListAdapter | 09 февраля 2012 |
| Урок 56. Spinner – выпадающий список | 13 февраля 2012 |
| Урок 57. GridView и его атрибуты | 16 февраля 2012 |
| Урок 58. Диалоги. TimePickerDialog | 20 февраля 2012 |
| Урок 59. Диалоги. DatePickerDialog | 23 февраля 2012 |
Урок 60. Диалоги. AlertDialog: Title, Message, Icon, Buttons Диалоги. AlertDialog: Title, Message, Icon, Buttons | 27 февраля 2012 |
| Урок 61. Диалоги. AlertDialog.Метод onPrepareDialog | 01 марта 2012 |
| Урок 62. Диалоги. AlertDialog. Список | 05 марта 2012 |
| Урок 63. Диалоги. AlertDialog. Список с одиночным выбором | 08 марта 2012 |
Урок 64. Диалоги. AlertDialog. Список с множественным выбором AlertDialog. Список с множественным выбором | 26 марта 2012 |
| Урок 65. Диалоги. AlertDialog. Кастомизация | 29 марта 2012 |
| Урок 66. Диалоги. Обработчики и операции | 02 апреля 2012 |
| Урок 67. Диалоги. ProgressDialog | 05 апреля 2012 |
| Урок 68. Немного о Parcel | 09 апреля 2012 |
Урок 69. Передаем Parcelable объекты с помощью Intent Передаем Parcelable объекты с помощью Intent | 12 апреля 2012 |
| Урок 70. onSaveInstanceState. Сохранение данных Activity при повороте экрана | 16 апреля 2012 |
| Урок 71. Preferences как настройки приложения. PreferenceActivity | 19 апреля 2012 |
| Урок 72. Preferences. Список, экраны и категории | 23 апреля 2012 |
Урок 73. Preferences. Управляем активностью настроек (setEnabled) Preferences. Управляем активностью настроек (setEnabled) | 26 апреля 2012 |
| Урок 74. Preferences. Программное создание экрана настроек | 30 апреля 2012 |
| Урок 75. Хранение данных. Работа с файлами. | 03 мая 2012 |
| Урок 76. Tab — вкладки. Общий обзор | 07 мая 2012 |
Урок 77. Tab — вкладки. TabActivity. Activity, как содержимое вкладки TabActivity. Activity, как содержимое вкладки | 10 мая 2012 |
| Урок 78. Tab — вкладки. TabContentFactory, ручное создание содержимого вкладки | 14 мая 2012 |
| Урок 79. XmlPullParser. Парсим XML | 17 мая 2012 |
| Урок 80. Handler. Немного теории. Наглядный пример использования | 21 мая 2012 |
Урок 81. Handler. Посылаем простое сообщение Handler. Посылаем простое сообщение | 24 мая 2012 |
| Урок 82. Handler. Пример с более содержательными сообщениями | 28 мая 2012 |
| Урок 83. Handler. Отложенные сообщения, удаление из очереди, Handler.Callback | 31 мая 2012 |
| Урок 84. Handler. Обработка Runnable | 04 июня 2012 |
Урок 85. Еще несколько способов выполнения кода в UI-потоке Еще несколько способов выполнения кода в UI-потоке | 07 июня 2012 |
| Урок 86. AsyncTask. Знакомство, несложный пример | 11 июня 2012 |
| Урок 87. AsyncTask. Параметры. Промежуточные результаты | 14 июня 2012 |
| Урок 88. AsyncTask. Итоговый результат. Метод get | 18 июня 2012 |
Урок 89. AsyncTask. Cancel – отменяем задачу в процессе выполнения Cancel – отменяем задачу в процессе выполнения | 21 июня 2012 |
| Урок 90. AsyncTask. Status – статусы задачи | 25 июня 2012 |
| Урок 91. AsyncTask. Поворот экрана | 28 июня 2012 |
| Урок 92. Service. Простой пример | 02 июля 2012 |
| Урок 93. Service. Передача данных в сервис. Методы остановки сервиса | 05 июля 2012 |
Урок 94. Service. Подробно про onStartCommand Service. Подробно про onStartCommand | 09 июля 2012 |
| Урок 95. Service. Обратная связь с помощью PendingIntent | 12 июля 2012 |
| Урок 96. Service. Обратная связь с помощью BroadcastReceiver | 16 июля 2012 |
| Урок 97. Service. Биндинг. ServiceConnection | 19 июля 2012 |
Урок 98. Service. Локальный биндинг Локальный биндинг | 23 июля 2012 |
| Урок 99. Service. Уведомления — notifications | 26 июля 2012 |
| Урок 100. Service. IntentService. Foreground. Автозагрузка сервиса | 30 июля 2012 |
| Урок 101. Создаем свой ContentProvider | 07 августа 2012 |
| Урок 102. Touch – обработка касания | 13 августа 2012 |
Урок 103. MultiTouch – обработка множественных касаний MultiTouch – обработка множественных касаний | 17 августа 2012 |
| Урок 104. Android 3. Fragments. Lifecycle | 27 августа 2012 |
| Урок 105. Android 3. Fragments. Динамическая работа | 03 сентября 2012 |
| Урок 106. Android 3. Fragments. Взаимодействие с Activity | 10 сентября 2012 |
Урок 107. Android 3. ActionBar. Размещение элементов Android 3. ActionBar. Размещение элементов | 19 сентября 2012 |
| Урок 108. Android 3. ActionBar. Навигация — табы и выпадающий список | 27 сентября 2012 |
| Урок 109. Android 3. Fragments. ListFragment — список | 08 октября 2012 |
| Урок 110. Android 3. Fragments. DialogFragment — диалог | 18 октября 2012 |
Урок 111. Android 3. Fragments. PreferenceFragment — настройки. Headers Android 3. Fragments. PreferenceFragment — настройки. Headers | 29 октября 2012 |
| Урок 112. Android 3. ActionBar. Динамическое размещение элементов | 07 ноября 2012 |
| Урок 113. Android 3. ActionMode, как альтернатива контекстному меню | 19 ноября 2012 |
| Урок 114. Android 3. Библиотека Support Library. Зачем нужна и как ее использовать на примере фрагментов | 26 ноября 2012 |
Урок 115. Одно приложение на разных экранах Одно приложение на разных экранах | 07 декабря 2012 |
| Урок 116. Поведение Activity в Task. Intent-флаги, launchMode, affinity | 17 декабря 2012 |
| Урок 117. Виджеты. Создание. Lifecycle | 14 января 2013 |
| Урок 118. Виджеты. Конфигурационный экран. Обновление | 23 января 2013 |
Урок 119. PendingIntent – флаги, requestCode. AlarmManager PendingIntent – флаги, requestCode. AlarmManager | 04 февраля 2013 |
| Урок 120. Виджеты. Обработка нажатий | 13 февраля 2013 |
| Урок 121. Виджеты. Список | 25 февраля 2013 |
| Урок 122. Виджеты. Превью, изменение размера, экран блокировки, ручное обновление | 06 марта 2013 |
Урок 123. Как подписать приложение. Утилиты keytool и jarsigner Утилиты keytool и jarsigner | 18 марта 2013 |
| Урок 124. Что такое Package для приложения | 28 марта 2013 |
| Урок 125. ViewPager | 08 апреля 2013 |
| Урок 126. Медиа. MediaPlayer – аудио/видео плеер, основные возможности | 29 апреля 2013 |
| Урок 127. Медиа. SoundPool | 27 мая 2013 |
Урок 128. Медиа. Audio Focus Медиа. Audio Focus | 10 июня 2013 |
| Урок 129. Медиа. Запись звука с помощью MediaRecorder | 24 июня 2013 |
| Урок 130. Медиа. Запись звука с помощью AudioRecorder | 22 июля 2013 |
| Урок 131. Камера. Используем системное приложение | 19 августа 2013 |
Урок 132. Камера. Вывод изображения на экран. Размер preview. Обработка поворота устройства Размер preview. Обработка поворота устройства | 30 сентября 2013 |
| Урок 133. Камера. Делаем снимок и пишем видео | 14 октября 2013 |
| Урок 134. Камера. Настройки | 29 октября 2013 |
| Урок 135. Loader. LoaderManager. AsyncTaskLoader | 11 ноября 2013 |
| Урок 136. CursorLoader | 18 ноября 2013 |
Урок 137. Сенсоры. Ускорение, ориентация. Сенсоры. Ускорение, ориентация. | 09 декабря 2013 |
| Урок 138. Определение местоположения. GPS координаты. | 16 декабря 2013 |
| Урок 139. Google maps. Создание и настройка проекта. Карта, камера, события | 13 января 2014 |
| Урок 140. Google maps. Свои объекты на карте | 27 января 2014 |
Урок 141. Рисование. Доступ к Canvas Рисование. Доступ к Canvas | 03 февраля 2014 |
| Урок 142. Рисование. Простые фигуры, текст | 10 февраля 2014 |
| Урок 143. Рисование. Path | 17 февраля 2014 |
| Урок 144. Рисование. Matrix-преобразования | 24 февраля 2014 |
| Урок 145. Рисование. Matrix. setRectToRect и setPolyToPoly | 03 марта 2014 |
Урок 146. Рисование. Canvas-преобразования. Методы save и restore. Рисование. Canvas-преобразования. Методы save и restore. | 10 марта 2014 |
| Урок 147. Рисование. Region | 17 марта 2014 |
| Урок 148. Рисование. Canvas, clip | 24 марта 2014 |
| Урок 149. Рисование. Текст | 07 апреля 2014 |
| Урок 150. Рисование. PathMeasure – информация о Path-объекте | 28 апреля 2014 |
Урок 151. Рисование. PathEffect Рисование. PathEffect | 14 июля 2014 |
| Урок 152. Рисование. Picture | 21 июля 2014 |
| Урок 153. Рисование. ColorFilter, ColorMatrix | 28 июля 2014 |
| Урок 154. Рисование. PorterDuff.Mode, PorterDuffXfermode | 18 августа 2014 |
| Урок 155. Рисование. PorterDuffColorFilter | 25 августа 2014 |
Урок 156. Рисование. AvoidXfermode Рисование. AvoidXfermode | 01 сентября 2014 |
| Урок 157. Рисование. Bitmap. BitmapFactory. Чтение, вывод на канву, основная информация | 06 октября 2014 |
| Урок 158. Рисование. Bitmap. Методы createBitmap, работа с пикселами, density, mutable | 13 октября 2014 |
| Урок 159. Рисование. Bitmap. BitmapFactory.Options, сохранение в файл | 20 октября 2014 |
Урок 160. Рисование. Bitmap. Чтение изображений большого размера Рисование. Bitmap. Чтение изображений большого размера | 27 октября 2014 |
| Урок 161. Рисование. Bitmap. Memory-кэш. Picasso | 05 ноября 2014 |
| Урок 162. Графика. Drawable. Shape, Gradient. | 18 ноября 2014 |
| Урок 163. Графика. Drawable. Bitmap, Layer List, State List. | 01 декабря 2014 |
Урок 164. Графика. Drawable. Level List, Transition, Inset, Clip, Scale Графика. Drawable. Level List, Transition, Inset, Clip, Scale | 10 августа 2015 |
| Урок 165. Графика. BitmapShader, LinearGradient, RadialGradient, SweepGradient | 24 августа 2015 |
| Урок 166. Графика. Создание своего Drawable | 07 сентября 2015 |
| Урок 167. Рисование. Метод Canvas saveLayer. | 21 сентября 2015 |
Урок 168. OpenGL. Введение. OpenGL. Введение. | 08 октября 2015 |
| Урок 169. OpenGL. Шейдеры | 27 октября 2015 |
| Урок 170. OpenGL. Графические примитивы | 10 ноября 2015 |
| Урок 171. OpenGL. Цвет. | 23 ноября 2015 |
| Урок 172. OpenGL. Perspective. Frustum. Ortho. | 08 декабря 2015 |
Урок 173. OpenGL. Камера OpenGL. Камера | 27 января 2016 |
| Урок 174. OpenGL. Модель | 16 февраля 2016 |
| Урок 175. OpenGL. Текстуры. | 01 марта 2016 |
| Урок 176. OpenGL. Индексы, текстуры для куба. | 11 апреля 2016 |
| Урок 180. ConstraintLayout. Основы | 07 июля 2017 |
Урок 181. ConstraintLayout: match_constraints, инструменты в toolbar, guidelines, aspect ratio ConstraintLayout: match_constraints, инструменты в toolbar, guidelines, aspect ratio | 09 июля 2017 |
| Урок 182. ConstraintLayout: chain, weight, barrier, group, circular | 12 июля 2017 |
| Урок 183. ConstraintSet. Программная настройка ConstraintLayout | 17 июля 2017 |
| Урок 184. Android Notifications. Уведомления. Основы | 14 ноября 2017 |
Урок 185. Notifications. Режимы открытия Activity Notifications. Режимы открытия Activity | 13 ноября 2017 |
| Урок 186. Notifications. Расширенные уведомления | 20 ноября 2017 |
| Урок 187. Notifications. Action кнопки. Reply. | 23 ноября 2017 |
| Урок 188. Notifications. Кастомные уведомления | 27 ноября 2017 |
| Урок 189. Notifications. Группировка уведомлений | 29 ноября 2017 |
Урок 190. Notifications. Каналы Notifications. Каналы | 01 декабря 2017 |
Урок 1. Компьютерная графика. Введение — Графические возможности компьютера
Урок 1: Компьютерная графика. Введение – 1 час
Тип урока: Урок формирования новых знаний и умений
Цели урока:
Образовательные
Учащиеся научатся:
- извлекать информацию из предложенного текста.
Учащиеся получат возможность:
- сформировать общие представления о компьютерной графике.
Развивающие
Учащиеся научатся:
- устанавливать причинно-следственные связи; объяснять явления, процессы, связи и отношения.
Учащиеся получат возможность:
- развить познавательные интересы, интеллектуальные и творческие способности в области компьютерной графики.

Воспитательные
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости; формирование учебно-познавательной мотивации и интереса к учению.
Этапы урока
- Организационный момент. Приветствие. Проверка присутствующих (1 мин.).
- Изучение нового материала. Конспектирование материала с презентации (42 мин.).
- Подведение итогов, рефлексия (2 мин.).
Формы организации учебной деятельности учащихся:
- фронтальная (при изучении нового материала).
Перечень средств ИКТ, используемых на уроке:
- интерактивная доска; видеопроектор; презентация; видео; колонки.
Основные понятия: компьютерная графика, растровая графика, векторная графика, фрактальная графика, трёхмерная графика, пиксель, фрактал, графические редакторы.
Ссылка на ЦОР: Компьютерная графика
Ссылка на видео: https://www.
 youtube.com/watch?v=Q2RNX9hxh8o Закладка.
youtube.com/watch?v=Q2RNX9hxh8o Закладка.Видеоуроки | Руководство пользователя АИС ГЗ
Специально для пользователей АИС ГЗ СПб созданы видеоуроки по отдельным вопросам работы.
Урок 1. Регистрация новой организации в Портале 44, авторизация в портале, работа под ролью Администратора организации.
Видеоролик доступен для просмотра и скачивания из облачного хранилища по ссылке Видеоурок
Дата актуализации: 26.06.2019 г.
Урок 2. Вкладка «Бюджет организации».
Видеоролик доступен для просмотра и скачивания из облачного хранилища по ссылке Видеоурок
Дата актуализации: 3.07.2019 г.
Урок 4. Создание плана-графика на 2020-2022 гг.
Видеоролик доступен для просмотра и скачивания из облачного хранилища по ссылке Видеоурок
Для просмотра в хорошем качестве рекомендуется выбрать качество просмотра «Высокое 720р» в правом нижнем углу по пиктограмме «Настройки». Длительность ролика 5:19 мин.
Длительность ролика 5:19 мин.
Дата актуализации: 28.11.2019 г.
Урок 5. Создание позиции плана-графика на 2020-2022 гг.
Видеоролик доступен для просмотра и скачивания из облачного хранилища по ссылке Видеоурок
Для просмотра в хорошем качестве рекомендуется выбрать качество просмотра «Высокое 720р» в правом нижнем углу по пиктограмме «Настройки». Длительность ролика 14:00 мин.
Дата актуализации: 28.11.2019 г.
По урокам №№ 3, 6, 7 проводится актуализация.
Урок 8. Регистрация сведений об исполнении контракта.
Видеоролик доступен для просмотра и скачивания из облачного хранилища по ссылке Видеоурок.
Для просмотра в хорошем качестве рекомендуется выбрать качество просмотра «Высокое 720р» в правом нижнем углу по пиктограмме «Настройки». Длительность ролика 13:34 мин.
Дата актуализации: 10.10.19 г.
Урок 9. Расторжение контракта.
Видеоролик доступен для просмотра и скачивания из облачного хранилища по ссылке Видеоурок.
Для просмотра в хорошем качестве рекомендуется выбрать качество просмотра «Высокое 720р» в правом нижнем углу по пиктограмме «Настройки». Длительность ролика 4:41 мин.
Дата актуализации: 17.10.19 г.
Урок 1 Кто вы, мистер пиксел?. Фотоприколы с помощью Photoshop
Урок 1 Кто вы, мистер пиксел?
В этом уроке мы обратим свой пытливый взор на важные понятия и определения из мира цифровой графики. Учтите, что без знакомства с ними дальнейший разговор будет совершенно бессмысленным (как русский бунт). В общем, прежде, чем во всеоружии кинуться в волшебный мир компьютерной графики, мы этим «всеоружием» попробуем вооружиться.
Как вы уже поняли, данный труд посвящен популярному графическому редактору Adobe Photoshop. Программа эта помогает нам, простым пользователям, редактировать графические растровые файлы. А посему первым делом выясним, что собой представляют эти самые графические файлы и по какому праву они еще и растровые.
Итак! Видов графических изображений огромное количество, но мы не будем этого пугаться, а с ходу разделим их на два больших семейства: векторные и растровые.
Кое-что о векторной графике
Векторными мы считаем изображения, которые описываются так называемыми математическими кривыми, то есть специально придуманными для нас (простых пользователей) математическими функциями.
Что это означает? Например, изображение окружности в векторном виде описывается всего парочкой узловых параметров:
• значением координат центра;
• формулой, которой задается окружность.
Из-за маленького количества параметров размер такого векторного файла очень небольшой. Векторные изображения потому и называются векторными, что их параметры записываются в виде специального списка (массива), который умные математики называют вектором.
Казалось бы, все замечательно, можно всюду пользоваться векторными изображениями. Но! При описании векторным способом намного более сложных (чем круг) изображений все не так уж и радужно. Во-первых, чем сложнее изображение, тем большее количество его узловых точек приходится описывать, что сильно увеличивает размеры файла. Во-вторых, качество такого векторного изображения будет отличаться, скажем так, от фотографического. Поэтому будет не совсем практично хранить, например, цифровое фото любимого дедушки в векторном графическом формате (рис. 1.1).
Во-вторых, качество такого векторного изображения будет отличаться, скажем так, от фотографического. Поэтому будет не совсем практично хранить, например, цифровое фото любимого дедушки в векторном графическом формате (рис. 1.1).
Рис. 1.1. Дедушка всех октябрят, прекрасно сохранившийся до наших дней в растровом формате (слева). И он же в векторном виде (справа)
Как видите, математические функции, в принципе, справились с этой задачей: довольно точно передали и умный проницательный взгляд, и волевой подбородок, и горделивую осанку. Но куда-то подевались все плавные переходы полутонов. В общем, потеря качества налицо (точнее, на лице). При этом размер векторного варианта дедушки примерно в 7 раз больше растрового.
Итак, к чему мы пришли? К тому, что векторная графика используется для создания только простых рисунков. А для электронной фотографии любимого дедушки отлично подойдет графика растровая.
Немного о растровой графике
В основе растровой графики лежит давно подмеченная способность человеческого глаза воспринимать изображение, состоящее из отдельных мелких элементов, как единое (непрерывное). Вы наверняка замечали этот эффект. Вспомните какое-нибудь поздравительное панно, красующееся на доме правительства в День Победы (например). Издалека оно выглядит цельным, но, подойдя вплотную, легко разглядеть его структуру. На самом деле это гигантская мозаика, состоящая из весьма внушительных по размерам элементов.
Вы наверняка замечали этот эффект. Вспомните какое-нибудь поздравительное панно, красующееся на доме правительства в День Победы (например). Издалека оно выглядит цельным, но, подойдя вплотную, легко разглядеть его структуру. На самом деле это гигантская мозаика, состоящая из весьма внушительных по размерам элементов.
Вспомнили? Не сомневаемся. А сейчас для того, чтобы увидеть (и понять), что означает это загадочное слово растр, возьмите какую-нибудь ненужную фотографию и аккуратно расчертите ее на квадраты. После чего сверху и сбоку подпишите каждую строку (столбец), будто собираетесь играть в морской бой (рис. 1.2).
Рис. 1.2. Сей красавчик вовсе не за решеткой. Это растрТеперь ваша фотография задана так называемым двухмерным массивом – набором квадратиков, каждый из которых несет в себе информацию о части изображения, и полное изображение можно восстановить, последовательно описав их содержимое. Каждый из этих квадратиков легко найти по координатам (А1, Е5 и т. д.).
д.).
Вот этот самый двухмерный массив, или, другими (умными) словами, «средство представления изображения в виде прямоугольной матрицы элементов», и называется растром.
Теперь нам осталось очень сильно уменьшить квадратики (чтобы точнее описать изображение), и мы перейдем к следующему важнейшему определению растровой графики — пикселу.Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесMatplotlib. Урок2. Работа с инструментом pyplot
Практически все задачи, связанные с построением графиков, можно решить, используя возможности, которые предоставляет модуль pyplot. В рамках данного урока мы рассмотрим базовые возможности модуля для построения графиков.
Для того, чтобы запустить любой из примеров, продемонстрированных в первом уроке (“Matplolib. Урок 1. Быстрый старт), вам предварительно нужно было импортировать pyplot из библиотеки Matplolib. В настоящее время среди пользователей этого инструмента принято импорт производить следующим образом:
Урок 1. Быстрый старт), вам предварительно нужно было импортировать pyplot из библиотеки Matplolib. В настоящее время среди пользователей этого инструмента принято импорт производить следующим образом:
import matplotlib.pyplot as plt
Создатели Matplolib постарались сделать его похожим в использовании на MATLAB, так что если вы знакомы с последним, то разобраться с библиотекой будет проще.
Основы работы с pyplotПостроение графиковОсновным элементом изображения, которое строит pyplot является Фигура (Figure), на нее накладываются один или более графиков, осей, надписей и т.п. Для построения графика используется команда plot(). В самом минимальном варианте можно ее использовать без параметров:
import matplotlib.pyplot as plt %matplotlib inline plt.plot()
В результате будет выведено пустое поле:
Далее команду импорта и magic-команду для Jupyter (первая и вторая строки приведенной выше программы) мы использовать не будем.
Если в качестве параметра функции plot() передать список, то значения из этого списка будут отложены по оси ординат (ось y), а по оси абсцисс (ось x) будут отложены индексы элементов массива:
plt.plot([1, 7, 3, 5, 11, 1])
Для того, чтобы задать значения по осям x и y необходимо в plot() передать два списка:
plt.plot([1, 5, 10, 15, 20], [1, 7, 3, 5, 11])Текстовые надписи на графике
Наиболее часто используемые текстовые надписи на графике это:
- наименование осей;
- наименование самого графика;
- текстовое примечание на поле с графиком;
- легенда.
Рассмотрим кратко данные элементы, более подробный рассказ о них будет в одном из ближайших уроков.
Наименование осейДля задания подписи оси x используется функция xlabel(), оси y – ylabel(). Разберемся с аргументами данных функций. Здесь и далее аргументы будем описывать следующим образом:
Разберемся с аргументами данных функций. Здесь и далее аргументы будем описывать следующим образом:
- Имя_аргумента: тип(ы)
Для функций xlabel()/ylabel() основными являются следующие аргументы:
- xlabel (или ylabel):str
- Текст подписи.
- labelpad : численное значение либо None; значение по умолчанию: None
- Расстояние между областью графика, включающую оси, и меткой.
Функции xlabel()/ylabel() принимают в качестве аргументов параметры конструктора класса matplotlib.text.Text, некоторые из них нам могут пригодиться:
- fontsize или size: число либо значение из списка: {‘xx-small’, ‘x-small’, ‘small’, ‘medium’, ‘large’, ‘x-large’, ‘xx-large’}.
- Размер шрифта.
- fontstyle: значение из списка: {‘normal’, ‘italic’, ‘oblique’}.
- fontweight: число в диапазоне от 0 до 1000 либо значение из списка: {‘ultralight’, ‘light’, ‘normal’, ‘regular’, ‘book’, ‘medium’, ‘roman’, ‘semibold’, ‘demibold’, ‘demi’, ‘bold’, ‘heavy’, ‘extra bold’, ‘black’}.

- Толщина шрифта.
- color: одни из доступных способов определения цвета см. Цвет линии.
Пример использования:
plt.xlabel('Day', fontsize=15, color='blue')Аргументов у этих функций довольно много и они позволяют достаточно тонко настроить внешний вид надписей. В рамках этого урока мы только начинаем знакомиться с инструментом pyplot поэтому не будем приводить весь список.
Заголовок графикаДля задания заголовка графика используется функция title():
plt.title('Chart price', fontsize=17)Из параметров отметим следующие:
- label: str
- Текст заголовка.
- loc: значение из набора {‘center‘, ‘left‘, ‘right‘}
- Выравнивание заголовка.
Для функции title() также доступны параметры конструктора класса matplotlib. text.Text, часть из них представлена в описании аргументов функций xlabel() / ylabel().
text.Text, часть из них представлена в описании аргументов функций xlabel() / ylabel().
За размещение текста на поле графика отвечает функция text(), которой вначале передаются координаты позиции надписи, после этого – текст самой надписи.
plt.text(1, 1, 'type: Steel')Легенда
Легенда будет размещена на графике, если вызвать функцию legend(), в рамках данного урока мы не будем рассматривать аргументы этой функции.
Разместим на уже знакомом нам графике необходимый набор подписей.
x = [1, 5, 10, 15, 20]
y = [1, 7, 3, 5, 11]
plt.plot(x, y, label='steel price')
plt.title('Chart price', fontsize=15)
plt.xlabel('Day', fontsize=12, color='blue')
plt.ylabel('Price', fontsize=12, color='blue')
plt.legend()
plt.grid(True)
plt.text(15, 4, 'grow up!')К перечисленным опциям мы добавили сетку, которая включается с помощью функции grid(True).
В этом параграфе мы рассмотрим основные параметры и способы их задания для изменения внешнего вида линейного графика. Matplotlib предоставляет огромное количество инструментов для построения различных видов графиков. Так как наиболее часто встречающийся вид графика – это линейный, ему и уделим внимание. Необходимо помнить, что настройка графиков других видов, будет осуществляться сходным образом.
Параметры, которые отвечают за отображение графика можно задать непосредственно в самой функции plot():
plt.plot(x, y, color='red')
Либо воспользоваться функцией setp(), через которую можно модифицировать нужные параметры:
plt.setp( color='red', linewidth=1)Стиль линии графика
Стиль линии графика задается через параметр linestyle, который может принимать значения из приведенной ниже таблицы.
| Значение параметра | Описание |
| ‘-‘ или ‘solid’ | Непрерывная линия |
| ‘–‘ или ‘dashed’ | Штриховая линия |
| ‘-.’ или ‘dashdot’ | Штрихпунктирная линия |
| ‘:’ или ‘dotted’ | Пунктирная линия |
| ‘None’ или ‘ ‘ или ” | Не отображать линию |
Стиль линии можно передать сразу после указания списков с координатами без указания, что это параметр linewidth.
x = [1, 5, 10, 15, 20] y = [1, 7, 3, 5, 11] plt.plot(x, y, '--')
Либо можно воспользоваться функцией setp():
x = [1, 5, 10, 15, 20] y = [1, 7, 3, 5, 11] line = plt.plot(x, y) plt.setp(line, linestyle='--')
Результат будет тот же, что на рисунке выше.
Для того, чтобы вывести несколько графиков на одном поле необходимо передать соответствующие наборы значений в функцию plot(). Построим несколько наборов данных и выведем их с использованием различных стилей линии:
Построим несколько наборов данных и выведем их с использованием различных стилей линии:
x = [1, 5, 10, 15, 20] y1 = [1, 7, 3, 5, 11] y2 = [i*1.2 + 1 for i in y1] y3 = [i*1.2 + 1 for i in y2] y4 = [i*1.2 + 1 for i in y3] plt.plot(x, y1, '-', x, y2, '--', x, y3, '-.', x, y4, ':')
Тот же результат можно получить, вызвав plot() для построения каждого графика по отдельности. Если вы хотите представить каждый график отдельно на своем поле, то используйте для этого subplot() (см. Размещение графиков на разных полях)
plt.plot(x, y1, '-') plt.plot(x, y2, '--') plt.plot(x, y3, '-.') plt.plot(x, y4, ':')Цвет линии
Задание цвета линии графика производится через параметр color (или c, если использовать сокращенный вариант). Значение может быть представлено в одном из следующих форматов:
- RGB или RGBA кортеж значений с плавающей точкой в диапазоне [0, 1] (пример: (0.
 1, 0.2, 0.3)
1, 0.2, 0.3) - RGB или RGBA значение в hex формате (пример: ‘#0a0a0a’)
- строковое представление числа с плавающей точкой в диапазоне [0, 1] (определяет цвет в шкале серого) (пример: ‘0.7’)
- символ из набора {‘b’, ‘g’, ‘r’, ‘c’, ‘m’, ‘y’, ‘k’, ‘w’}
- имя цвета из палитры X11/CSS4
- цвет из палитры xkcd(https://xkcd.com/color/rgb/), должен начинаться с префикса ‘xkcd:’
- цвет из набора Tableau Color (палитра T10), должен начинаться с префикса ‘tab:’
Если цвет задается с помощью символа из набора {‘b’, ‘g’, ‘r’, ‘c’, ‘m’, ‘y’, ‘k’, ‘w’}, то он может быть совмещен со стилем линии в рамках параметра fmt функции plot().
Например штриховая красная линия будет задаваться так: ‘–r’, а штрих пунктирная зеленая так ‘-.g’
x = [1, 5, 10, 15, 20] y = [1, 7, 3, 5, 11] plt.plot(x, y, '--r')Тип графика
До этого момента мы работали только с линейными графиками, функция plot() позволяет задать тип графика: линейный либо точечный, при этом для точечного графика можно указать соответствующий маркер. Приведем пару примеров:
Приведем пару примеров:
plt.plot(x, y, 'ro')
plt.plot(x, y, 'bx')
Размер маркера можно менять, об этом более подробно будет рассмотрено в уроке, посвященном точечным графикам.
Размещение графиков на разных поляхСуществуют три основных подхода к размещению нескольких графиков на разных полях:
- использование функции subplot() для указания места размещения поля с графиком;
- использование функции subplots() для предварительного задания сетки, в которую будут укладываться поля;
- использование GridSpec, для более гибкого задания геометрии размещения полей с графиками в сетке.
В этом уроке будут рассмотрены первые два подхода.
Работа с функцией subplot()Самый простой способ представить графики в отдельных полях – это использовать функцию supplot() для задания их мест размещения. До этого момента мы не работали с Фигурой (Figure) напрямую, значения ее параметров, задаваемые по умолчанию, нас устраивали. Для решения текущей задачи придется один из параметров – размер подложки, задать вручную. За это отвечает аргумент figsize функции figure(), которому присваивается кортеж из двух float элементов, определяющих высоту и ширину подложки.
До этого момента мы не работали с Фигурой (Figure) напрямую, значения ее параметров, задаваемые по умолчанию, нас устраивали. Для решения текущей задачи придется один из параметров – размер подложки, задать вручную. За это отвечает аргумент figsize функции figure(), которому присваивается кортеж из двух float элементов, определяющих высоту и ширину подложки.
После задания размера, указывается местоположение, куда будет установлено поле с графиком с помощью функции subplot(). Чаще всего используют следующие варианты вызова subplot:
subplot(nrows, ncols, index)
- nrows: int
- Количество строк.
- ncols: int
- Количество столбцов.
- index: int
- Местоположение элемента.
subplot(pos)
- pos:int
- Позиция, в виде трехзначного числа, содержащего информацию о количестве строк, столбцов и индексе, например 212, означает подготовить разметку с двумя строками и одним столбцов, элемент вывести в первую позицию второй строки.
 Этот вариант можно использовать, если количество строк и столбцов сетки не более 10, в ином случае лучше обратиться к первому варианту.
Этот вариант можно использовать, если количество строк и столбцов сетки не более 10, в ином случае лучше обратиться к первому варианту.
- Позиция, в виде трехзначного числа, содержащего информацию о количестве строк, столбцов и индексе, например 212, означает подготовить разметку с двумя строками и одним столбцов, элемент вывести в первую позицию второй строки.
Рассмотрим на примере работу с данными функциями:
# Исходный набор данных x = [1, 5, 10, 15, 20] y1 = [1, 7, 3, 5, 11] y2 = [i*1.2 + 1 for i in y1] y3 = [i*1.2 + 1 for i in y2] y4 = [i*1.2 + 1 for i in y3] # Настройка размеров подложки plt.figure(figsize=(12, 7)) # Вывод графиков plt.subplot(2, 2, 1) plt.plot(x, y1, '-') plt.subplot(2, 2, 2) plt.plot(x, y2, '--') plt.subplot(2, 2, 3) plt.plot(x, y3, '-.') plt.subplot(2, 2, 4) plt.plot(x, y4, ':')
Второй вариант использования subplot():
# Вывод графиков plt.subplot(221) plt.plot(x, y1, '-') plt.subplot(222) plt.plot(x, y2, '--') plt.subplot(223) plt.plot(x, y3, '-.') plt.subplot(224) plt.plot(x, y4, ':')Работа с функцией subplots()
Одно из неудобств использования последовательного вызова функций subplot() заключается в том, что каждый раз приходится указывать количество строк и столбцов сетки. Для того, чтобы этого избежать, можно воспользоваться функцией subplots(), из всех ее параметров, нас пока интересуют только первые два, через них передается количество строк и столбцов сетки. Функция subplots() возвращает два объекта, первый – это Figure, подложка, на которой будут размещены поля с графиками, второй – объект или массив объектов Axes, через которые можно получить полных доступ к настройке внешнего вида отображаемых элементов.
Для того, чтобы этого избежать, можно воспользоваться функцией subplots(), из всех ее параметров, нас пока интересуют только первые два, через них передается количество строк и столбцов сетки. Функция subplots() возвращает два объекта, первый – это Figure, подложка, на которой будут размещены поля с графиками, второй – объект или массив объектов Axes, через которые можно получить полных доступ к настройке внешнего вида отображаемых элементов.
Решим задачу вывода четырех графиков с помощью функции subplots():
fig, axs = plt.subplots(2, 2, figsize=(12, 7)) axs[0, 0].plot(x, y1, '-') axs[0, 1].plot(x, y2, '--') axs[1, 0].plot(x, y3, '-.') axs[1, 1].plot(x, y4, ':')
Результат будет аналогичный тому, что приведен в разделе “Работа с функцией subplot()”.
P.S.Вводные уроки по “Линейной алгебре на Python” вы можете найти соответствующей странице нашего сайта. Все уроки по этой теме собраны в книге “Линейная алгебра на Python”.
Все уроки по этой теме собраны в книге “Линейная алгебра на Python”.
Если вам интересна тема анализа данных, то мы рекомендуем ознакомиться с библиотекой Pandas. Для начала вы можете познакомиться с вводными уроками. Все уроки по библиотеке Pandas собраны в книге “Pandas. Работа с данными”.
ЦИФРОВАЯ ГРАФИКА АНИМАЦИЯ Пройти УРОК 1 Создание графики
ЦИФРОВАЯ ГРАФИКА И АНИМАЦИЯ Пройти УРОК 1 Создание графики
УРОК 1 Введение Графика — это строительные блоки для разработки интересных и информативных мультимедийных документов, презентаций и публикаций. p Это изображения, которые вы используете для улучшения работы, выполняемой на компьютере, включая рисунки, фотографии, карикатуры, диаграммы и карты p
A. Понимание векторной и растровой графики p Два основных типа графики, используемые в компьютерных приложениях: n векторная графика n растровая графика
А.Общие сведения о векторной и растровой графике Векторная графика состоит из линий и кривых, называемых векторными путями, которые определяются математическими объектами, называемыми векторами. p Векторные файлы обычно меньше растровых файлов, поскольку они состоят из ряда математических формул, а не множества пикселей, поэтому их легче хранить и использовать в других приложениях. стр
p Векторные файлы обычно меньше растровых файлов, поскольку они состоят из ряда математических формул, а не множества пикселей, поэтому их легче хранить и использовать в других приложениях. стр
A. Общие сведения о векторной и растровой графике p Изображения также сохраняют свое исходное разрешение и перспективу при изменении размера, поэтому их можно отображать в различных разрешениях без потери качества.p Это полезно, если вам нужно показать одно и то же изображение на разных мониторах, например, когда разные пользователи используют одну и ту же веб-страницу.
A. Общие сведения о векторной и растровой графике p p p В растровых изображениях, которые иногда называют растровыми изображениями, используются цветные точки, называемые пикселями, расположенные в сетке для определения изображения. Каждый пиксель имеет определенное расположение и цвет, которые в сочетании с другими пикселями создают изображение. Растровые изображения имеют тенденцию терять четкость при изменении размера, потому что отдельные точки становятся видимыми. Обычно фотографии и графические изображения представляют собой растровые изображения.
Обычно фотографии и графические изображения представляют собой растровые изображения.
B. Создание, сохранение Закрыть графические файлы Прежде чем приступить к работе с графикой, необходимо научиться создавать и сохранять графические файлы. p Некоторые графические программы запускаются с уже открытым новым пустым файлом. p В этом случае вы можете просто начать использовать доступные инструменты для создания изображения. стр
B. Создать, сохранить и закрыть графические файлы p Некоторые программы автоматически создают файл, используя параметры размера, цвета и разрешения по умолчанию для области рисования, но другие программы отображают диалоговое окно, в котором можно выбрать нужные параметры.n n Настройки по умолчанию — это стандартные параметры, уже выбранные в программе. Разрешение — это качество или четкость изображения, обычно измеряемое в пикселях на дюйм или один сантиметр.
B. Создание, сохранение и закрытие графических файлов n n p Пиксели, сокращенно от элементов изображения, представляют собой точки, используемые для определения некоторых изображений на экране компьютера. Область рисования — это область в окне документа, где вы рисуете и редактируете изображение. Некоторые программы называют эту область холстом или сценой. Вы можете изменить настройки при первом создании файла или в любое время.
Область рисования — это область в окне документа, где вы рисуете и редактируете изображение. Некоторые программы называют эту область холстом или сценой. Вы можете изменить настройки при первом создании файла или в любое время.
B. Создание, сохранение и закрытие графических файлов Большинство графических программ позволяют одновременно открывать более одного файла, хотя активным может быть только один из них. Активным файлом является файл, с которым вы работаете в данный момент p Используйте команду «Сохранить как» в меню «Файл», чтобы сохранить графические файлы в первый раз. Когда вы сохраняете файл в первый раз, вы даете ему имя и выбираете место для хранения. стр
B. Создать, сохранить и закрыть графические файлы Когда вы закончите работу с графическим файлом, вы должны закрыть его.p Вы можете закрыть файл, используя команду закрытия в меню файла или нажав кнопку закрытия документа в строке заголовка документа. p После того, как вы закроете файл, графическая программа останется открытой, чтобы вы могли продолжать ее использовать. стр
стр
C. Открытие существующего графического файла Чтобы снова работать с закрытым файлом, вы должны открыть его в графической программе. p Для отображения диалогового окна открытия можно использовать кнопку открытия на главной или стандартной панели инструментов или команду открытия из меню файла.стр
D. Использование инструментов рисования Чтобы создать векторный рисунок в графической программе, вы используете инструменты рисования для вставки объектов в окно. p В общем случае объект — это любой элемент, например фигура или линия. p Инструменты рисования представляют собой набор кнопок, с помощью которых вы выбираете определенный тип и стиль объекта, который хотите создать. стр
D. Использование инструментов рисования p p Хотя некоторые инструменты варьируются от программы к программе, большинство программ предлагают набор инструментов для рисования основных фигур, таких как прямоугольники, овалы и линии; для рисования объектов от руки; и для создания различных полигонов. Инструменты обычно доступны на панели инструментов, в наборе инструментов или на панели инструментов вдоль края окна программы и часто группируются по функциям.
Инструменты обычно доступны на панели инструментов, в наборе инструментов или на панели инструментов вдоль края окна программы и часто группируются по функциям.
D. Использование инструментов рисования Например, одна группа может использоваться для рисования основных фигур, другая — для изменения существующих фигур, а третья — для выбора существующих фигур. p Чтобы использовать инструмент рисования, щелкните его, чтобы выбрать. Указатель мыши изменится на перекрестие. стр
D. Использование инструментов рисования. Удерживая кнопку мыши, перетащите мышь в окне документа, чтобы создать фигуру.p Удерживайте нажатой клавишу Shift при перетаскивании, чтобы ограничить форму. p n n n Например: используйте его с инструментом «Эллипс» или «Овал», чтобы нарисовать идеальный круг. Используйте его с инструментом прямоугольника, чтобы нарисовать идеальный квадрат. Используйте его с инструментом линии для рисования линий под углом 45 градусов
D. Использование инструментов рисования p Форма вставляется в рисунок с использованием текущих участков обводки и заливки. n n p p Обводка — это линия, используемая для рисования фигуры. Заливка — это область внутри фигуры. Кроме того, вокруг фигуры отображаются небольшие прямоугольники, называемые маркерами выделения.Эти маркеры указывают на то, что фигура выбрана, и вы можете перетащить один из них, чтобы изменить размер фигуры.
n n p p Обводка — это линия, используемая для рисования фигуры. Заливка — это область внутри фигуры. Кроме того, вокруг фигуры отображаются небольшие прямоугольники, называемые маркерами выделения.Эти маркеры указывают на то, что фигура выбрана, и вы можете перетащить один из них, чтобы изменить размер фигуры.
D. Используйте инструменты рисования p По умолчанию в большинстве программ фигуры размещаются на одном слое изображения. n p Слой — это прозрачная плоскость, используемая для разделения объектов в файле. В некоторых программах, таких как Adobe Photoshop, новые фигуры размещаются на отдельных слоях. Чтобы выделить объект, необходимо сначала выбрать его слой на панели слоев.
D. Использование инструментов рисования
Э.Выбор векторных объектов на чертеже Самый простой способ выбрать объект — использовать инструмент выделения. Инструмент обычно выглядит как черная стрелка и имеет имя, такое как указатель, выбор пути или выбор. p Чтобы выбрать объект, щелкните инструмент выделения, а затем щелкните объект. p n Если объект находится на другом слое, щелкните один раз, чтобы выбрать слой, а затем еще раз, чтобы выбрать объект.
p n Если объект находится на другом слое, щелкните один раз, чтобы выбрать слой, а затем еще раз, чтобы выбрать объект.
E. Выбор векторных объектов на чертеже p Когда объект выбран, вокруг его краев отображаются маркеры выделения.n Чтобы выбрать более одного объекта одновременно. Выберите первый объект, нажмите и удерживайте Shift. n Чтобы отменить выбор, щелкните пустую область чертежа. n Если вы недовольны результатами своих усилий по рисованию, вы можете использовать команду отмены, чтобы отменить последнее действие или, в некоторых программах, серию действий.
E. Выбор векторных объектов на чертеже p Графические программы обычно имеют другие инструменты выделения, предназначенные для определенных целей, такие как: инструмент выделения nnn, который используется для выбора растровых объект, входящий в группу.Инструмент «Выбрать позади», используемый для выбора объекта, на который накладывается другой объект.
F. Выбор параметров обводки и заливки Как упоминалось ранее, когда вы рисуете фигуру, она использует текущие настройки или атрибуты обводки и заливки. p Толщина штриха, которую иногда называют весом или размером наконечника, обычно измеряется в пунктах. p Некоторые программы имеют панели, представляющие собой элементы, похожие на диалоговые окна, которые можно держать открытыми на экране во время работы. стр
p Толщина штриха, которую иногда называют весом или размером наконечника, обычно измеряется в пунктах. p Некоторые программы имеют панели, представляющие собой элементы, похожие на диалоговые окна, которые можно держать открытыми на экране во время работы. стр
F. Выберите параметры обводки и заливки p p Большинство цветовых палитр представляют собой серию цветных прямоугольников, которые можно назвать образцами.У некоторых есть цветные полосы в определенной цветовой схеме, а также нет цветовых параметров, кнопок для доступа, дополнительных параметров и текстового поля, где вы можете ввести Шестнадцатеричные коды — это стандартные буквенно-цифровые значения, используемые для идентификации цветов на основе компонентов красного, зеленый и синий. В некоторых программах при открытии цветовой палитры указатель мыши принимает форму пипетки.
G. Изменение вида p p Пока вы работаете в графической программе, вам может понадобиться изменить вид, чтобы по-новому взглянуть на свой рисунок. Вид — это то, как ваш файл отображается на экране. n n p Масштабирование — регулирует размер рисунка на экране в процентах от его фактического размера. Панорамирование — прокручивает область рисования вверх, вниз, влево и вправо в окне документа. Вы также можете показать или скрыть элементы, необходимые для выполнения конкретной задачи, которые можно найти в меню просмотра
Вид — это то, как ваш файл отображается на экране. n n p Масштабирование — регулирует размер рисунка на экране в процентах от его фактического размера. Панорамирование — прокручивает область рисования вверх, вниз, влево и вправо в окне документа. Вы также можете показать или скрыть элементы, необходимые для выполнения конкретной задачи, которые можно найти в меню просмотра
G. Изменение вида Команды, управляющие способом отображения программы, являются переключателями, что означает, что они либо включены, либо выключены.Каждый раз, когда вы выбираете команду, она переключается с on на off или с off на on. p Когда команда переключения включена, рядом с ней в меню обычно стоит галочка. стр
G. Изменение вида Если вам нужно рассмотреть рисунок поближе, увеличьте масштаб. Масштабирование увеличивает или уменьшает масштаб изображения на экране в процентах от его исходного размера. p Например: p n Увеличьте масштаб до 500 %, чтобы отобразить рисунок в пять раз больше его фактического размера, или уменьшите до 50 %, чтобы отобразить его в два раза меньше фактического размера
Г. Измените область просмотра в окне документа, чтобы сместить отображение, чтобы вы могли видеть другую часть области рисования. p Панорамирование полезно для больших рисунков или при сильном увеличении. p В обоих случаях позволяет прокрутить, чтобы переместить части рисунка, которые были за пределами окна документа, в окно документа. стр
Измените область просмотра в окне документа, чтобы сместить отображение, чтобы вы могли видеть другую часть области рисования. p Панорамирование полезно для больших рисунков или при сильном увеличении. p В обоих случаях позволяет прокрутить, чтобы переместить части рисунка, которые были за пределами окна документа, в окно документа. стр
H. Изменение области рисования и печать При создании файла область рисования, холст или рабочая область создаются с использованием настроек размера, разрешения и цвета фона по умолчанию.p Чтобы подготовить твердую копию чертежа, вы используете команду печати. p Некоторые программы имеют кнопку печати на главной или стандартной панели инструментов, которую можно щелкнуть, чтобы быстро распечатать файл с настройками по умолчанию. стр
БЫСТРЫЕ ФАКТЫ Вы можете создавать новые графические файлы или открывать существующие графические файлы p При сохранении файла вы получаете имя и место хранения. p Вам следует часто сохраняться, чтобы не потерять работу. p С помощью инструментов рисования можно рисовать основные фигуры, такие как овалы, прямоугольники и линии.стр
p С помощью инструментов рисования можно рисовать основные фигуры, такие как овалы, прямоугольники и линии.стр
БЫСТРЫЕ ФАКТЫ p p Цвет или стиль обводки и заливки можно изменить при выборе фигур или перед рисованием новой фигуры. Вы можете использовать различные режимы просмотра, чтобы изменить способ отображения файла. В окне просмотра вы можете показать или скрыть элементы, необходимые для выполнения конкретной задачи. Вы можете включать и выключать элементы в зависимости от того, хотите ли вы, чтобы они отображались на экране
БЫСТРЫЕ ФАКТЫ p p p Вы можете увеличить масштаб объекта, чтобы рассмотреть его поближе, уменьшить масштаб, чтобы увидеть весь рисунок в целом, или выполнить панорамирование, чтобы сместить изображение и показать области за пределами окна документа.Вы можете изменить параметры размера, цвета и разрешения области рисования при первом создании нового файла или в любое время. Вы можете распечатать изображение, чтобы посмотреть, как оно будет выглядеть на бумаге, без необходимости постоянно задавать настройки.
БЫСТРЫЕ ФАКТЫ Команды для отображения и скрытия панелей обычно находятся в меню просмотра. p Увеличьте масштаб окна документа, чтобы сместить отображение, чтобы вы могли видеть другую часть рисунка p
Урок 1 Ежедневные оценки
Урок 1 T/F Вопросы 1.2. 3. 4. 5. Некоторые графические программы запускаются с уже открытым новым файлом. Используйте команду «Сохранить как», чтобы быстро сохранить изменения в файле. Фигуры рисуются с использованием текущих параметров обводки и заливки. Инструмент «Указатель» используется для выбора объектов на чертеже. Отменить можно отменить только самое последнее действие.
Урок 1 T/F Вопросы 6. 7. 8. 9. 10. Файлы векторной графики обычно меньше, чем файлы растровых изображений. Толщина штриха обычно измеряется в баллах. Вы можете выбрать только один объект чертежа за раз. Уменьшить масштаб, чтобы рассмотреть конкретную часть изображения поближе.Вы всегда должны задавать настройки в диалоговом окне печати перед печатью файла
Урок 1 Witten Вопросы 1. 2. 3. 4. 5. Каковы наиболее распространенные инструменты рисования? Какое действие может привести к потере четкости растрового изображения? Какую форму может принять указатель мыши при открытии цветовой палитры? Как узнать, включен ли элемент экрана? Если вы хотите отобразить рисунок в 500 раз больше его фактического размера, какой коэффициент масштабирования должен быть установлен?
2. 3. 4. 5. Каковы наиболее распространенные инструменты рисования? Какое действие может привести к потере четкости растрового изображения? Какую форму может принять указатель мыши при открытии цветовой палитры? Как узнать, включен ли элемент экрана? Если вы хотите отобразить рисунок в 500 раз больше его фактического размера, какой коэффициент масштабирования должен быть установлен?
Урок 1 Заполните пустые вопросы 1.2. 3. 4. 5. Некоторые программы называют холст для рисования _____ или этапом. Хотя одновременно могут быть открыты несколько файлов, только один из них может быть _______ Используйте инструмент рисования ____, чтобы нарисовать многостороннюю фигуру. Удерживайте нажатой клавишу _____ при использовании инструмента «Эллипс», чтобы нарисовать идеальный круг. Маленькие прямоугольники вокруг края фигуры указывают на то, что фигура _____
Урок 1 Заполните пустые вопросы 6. 7. 8. 9. 10. Если вы недовольны результатами своего рисунка, нажмите кнопку ____._____ графика использует пиксели для определения изображения. _____ в окне документа, чтобы сместить отображение и увидеть другую часть области рисования. Команды для отображения и скрытия панелей обычно находятся в меню _____. Если вы его знаете, вы можете ввести код ______ для определенного цвета в текстовое поле цветовой палитры, чтобы выбрать этот цвет.
_____ в окне документа, чтобы сместить отображение и увидеть другую часть области рисования. Команды для отображения и скрытия панелей обычно находятся в меню _____. Если вы его знаете, вы можете ввести код ______ для определенного цвета в текстовое поле цветовой палитры, чтобы выбрать этот цвет.
Урок 1 Словарь Определите следующие термины Активный 2. Растровое изображение 3. По умолчанию 4. Область рисования 5. Заливка 6. Графика 7. Шестнадцатеричный код 8.Слой 9. Объекты 10. Панорамирование 1. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. Панели Пиксели Точки Разрешение Ручки выбора Обводка Переключение векторного вида Масштаб
Компьютерная графика. Планы занятий для начинающих.
Компьютерная графика. Планы занятий для начинающих.учебный план и выпускной экзамен
учебный план
окончательный
дополнительные:
Канва
введение в Canva
набор инструментов
Еженедельная программа
Цветовая схема с изображения
Резюме
Пиксель
Акцент
Adobe ФОТОШОП
изучить основы
инструменты выбора
Основыслоев
слоя
покраска
быстрая маска
путей
расширенных слоя
спецэффекты
исправление фото
замена лиц
проектов
раскрашивание фото
животных из пузырей
пищевой пюре
гвоздевой узел
съедобная архитектура
гротеск
автопортрета
микропланета
сырный день
Басня Эзопа
Макет InDesign
Adobe ИЛЛЮСТРАТОР
изучить основы
векторная графика
тренировочные дорожки
карандаш
градиента
следопыт
тип очертания
Карандаш
обводка карандашом
рисунок тукана
вектор вызов
Тип инструмента
цитрусовый логотип
три логотипа
вектор и растровое изображение
трюки
гравюра на дереве
акварель
импрессионизм
изменение цвета
увеличение контраста
уровней
кривых
глубина резкости
оперение
фокус
обрамление
рисование светом
искусственный мрамор
пергамент
латунная табличка
ржавчина
фото для эскиза
фоновые плитки
Коллаж Уорхола
тень
больше проектов
Время — деньги
мой логотип
визитная карточка
инструкции по печати
дизайн крышки
1.
 1 Введение – Основы графического дизайна и полиграфического производства
1 Введение – Основы графического дизайна и полиграфического производстваАлекс Хасс
- Определите уникальные атрибуты основных современных стилей графического дизайна, начиная с Уильяма Морриса. Обсуждаемые стили дизайна будут теми, которые присутствуют или влияют на нашу текущую визуальную культуру:
- Моррис
- Веркбунд
- Баухаус
- Дада
- Международный типографский стиль (ITS)
- Поздний модерн
- Постмодерн
- Оценить влияние прошлых стилей дизайна друг на друга
- Объясните влияние культуры на основные современные стили графического дизайна
- Определите межкультурные влияния визуальной культуры, повлиявшие на стиль графического дизайна
- Определение технологических влияний, повлиявших на развитие графического дизайна
Ремесленник
До промышленной революции (1760-1840 гг. в Великобритании) большинство аспектов дизайна и всех аспектов производства обычно объединялись в лице мастера. Портной, каменщик, сапожник, гончар, пивовар и любой другой ремесленник интегрировали свою личную эстетику дизайна в каждый этап разработки продукта. В печати это означало, что типограф разрабатывал шрифты, размер страницы и макет книги или листовки; принтер выбирал (а иногда и изготавливал) бумагу и управлял печатным станком и переплетной мастерской. Единство дизайна было неявным.
Портной, каменщик, сапожник, гончар, пивовар и любой другой ремесленник интегрировали свою личную эстетику дизайна в каждый этап разработки продукта. В печати это означало, что типограф разрабатывал шрифты, размер страницы и макет книги или листовки; принтер выбирал (а иногда и изготавливал) бумагу и управлял печатным станком и переплетной мастерской. Единство дизайна было неявным.
Типографика в эту доиндустриальную эпоху преимущественно использовалась для книг и плакатов. Визуальный колорит шрифтов был основан на исторических стилях западной культурной традиции — римские, черные, курсивные и гротескные шрифты были опорой индустрии.Типографика, естественно, была мелкомасштабной — нужна только для листов и страниц — и была крупной только тогда, когда ее вырезали на зданиях и памятниках.
Технологическая смена
Промышленная революция радикально изменила структуру общества в социальном и экономическом плане, переместив огромное количество населения из аграрного пропитания в города, где производство закрепляло и доминировало над занятостью и богатством. Аграрное общество было связано с аристократией, контролирующей землю, контролирующей и направляющей производство посредством использования человеческого труда.Напротив, в городском производстве, хотя все еще очень нуждавшемся в человеческом труде (женский и детский труд, в частности, пользовались огромным спросом), преобладало механизированное производство товаров, которым руководили и контролировали промышленники, а не аристократия. Первоначально заводы работали на паре, а затем на бензине и электричестве. В этих новых производственных моделях доминировал инженерный менталитет, который ценил оптимизацию механических процессов для получения высокой производительности и вводил сегментированный подход к производству.
Аграрное общество было связано с аристократией, контролирующей землю, контролирующей и направляющей производство посредством использования человеческого труда.Напротив, в городском производстве, хотя все еще очень нуждавшемся в человеческом труде (женский и детский труд, в частности, пользовались огромным спросом), преобладало механизированное производство товаров, которым руководили и контролировали промышленники, а не аристократия. Первоначально заводы работали на паре, а затем на бензине и электричестве. В этих новых производственных моделях доминировал инженерный менталитет, который ценил оптимизацию механических процессов для получения высокой производительности и вводил сегментированный подход к производству.
Раздельное проектирование и производство
Процесс проектирования был отделен от производственного процесса по ряду причин. Главным было мышление производителей, ориентированное на эффективность, которые были сосредоточены на создании продуктов с низкой удельной стоимостью и высокой производительностью, а не на приятной эстетике или высококачественных материалах. Процесс проектирования занимает много времени и считался ненужным для каждого этапа производства выпускаемой продукции.
Процесс проектирования занимает много времени и считался ненужным для каждого этапа производства выпускаемой продукции.
Производимая продукция предназначалась для рабочего и среднего класса, и не ставилась цель выпускать качественную продукцию.Эти продукты никогда не предназначались для того, чтобы соперничать за внимание высших слоев общества, отвлекая их от услуг и изделий, сделанных на заказ ремесленником (современный пример — компания Tip Top Tailors, привлекающая клиентов на Сэвил-Роу). Скорее, они снабжали простых людей товарами, которые они раньше не могли себе позволить. Этот эффективный ход мыслей создал все еще существующее уравнение минимального дизайна и низкой целостности материалов, что соответствует недорогим продуктам.
Дизайн, вместо того, чтобы быть частью каждого этапа производства (подразумеваемый ремесленником), был добавлен для разработки формы и когда продукт нуждался в большей привлекательности для масс — обычно на более поздних этапах производства посредством декоративных дополнений. Дизайн теперь определялся параметрами и ограничениями производственного процесса и его потребностями.
Дизайн теперь определялся параметрами и ограничениями производственного процесса и его потребностями.
Появляется реклама
Несмотря на низкие стандарты продукции, большое количество и низкая стоимость промышленных товаров «стимулировали массовый рынок и еще больший спрос» (Meggs & Purvis, 2011, стр. 127). Историческая роль графического дизайна для листовок и книг в этот момент расширилась за счет рекламы. Каждая компания и продукт нуждались в рекламе, чтобы продавать эти произведенные продукты на массовом рынке — ни один из предыдущих методов продвижения не мог привлечь такое количество людей.
Эстетика дизайна того времени была относительно не затронута стилистической сплоченностью или философией дизайна. Промышленники использовали смесь исторических стилей, стремясь сделать свою продукцию более высококлассной, но не зашли так далеко, чтобы создать новый визуальный язык. Это была разумная стратегия, и с тех пор ее повторяли (вспомним раннюю эстетику компьютерного дизайна). Обычно, когда разрабатывается новая среда или коммуникационная стратегия (реклама в печати и плакаты промышленной революции), она использует визуальные и языковые стили, с которыми люди уже знакомы, и вводит новый способ доставки сообщения.Слишком много изменений отталкивает, но новизна подачи работает, добавляя изюминку на плечи уже знакомой формы.
Обычно, когда разрабатывается новая среда или коммуникационная стратегия (реклама в печати и плакаты промышленной революции), она использует визуальные и языковые стили, с которыми люди уже знакомы, и вводит новый способ доставки сообщения.Слишком много изменений отталкивает, но новизна подачи работает, добавляя изюминку на плечи уже знакомой формы.
Взрыв шрифта
В дополнение к своей новой роли в продвижении продуктов на массовый рынок, графический дизайн продвинулся вперед благодаря взрыву новых дизайнов шрифтов, а также новых методов производства. Раньше дизайн шрифтов был связан с прагматическими и культурными целями производства книг и листовок. С плакатами большого формата и многочисленными другими печатными компонентами текст должен был делать гораздо больше, чем представлять фонетический символ.Новшества в производстве затронули — возможно, заразили — принтеры пионерским духом времени, и все продукты и их потенциал были исследованы и переоценены. Это отношение, естественно, включало функцию и дизайн шрифтов, а также методы их воспроизведения. Текст часто был единственным материалом, используемым для продвижения предмета, и становился неотъемлемой частью визуальной коммуникации. Типографии, которые использовали либо высокую печать, либо литографические машины, раздвинули границы обоих, конкурируя друг с другом, внедряя инновации и, в свою очередь, подталкивая художников и литейщиков к созданию большего количества продуктов, которые они могли бы использовать.Была создана совершенно новая категория шрифтов с засечками, которую иногда называют египетской. Появились тысячи новых шрифтов, чтобы удовлетворить потребности рынка.
Текст часто был единственным материалом, используемым для продвижения предмета, и становился неотъемлемой частью визуальной коммуникации. Типографии, которые использовали либо высокую печать, либо литографические машины, раздвинули границы обоих, конкурируя друг с другом, внедряя инновации и, в свою очередь, подталкивая художников и литейщиков к созданию большего количества продуктов, которые они могли бы использовать.Была создана совершенно новая категория шрифтов с засечками, которую иногда называют египетской. Появились тысячи новых шрифтов, чтобы удовлетворить потребности рынка.
Фотография
Помимо разработки шрифтов, индустриальная эпоха также способствовала созданию фотографии и, в конечном счете, ее использованию в книгах и рекламе. Фотография (для полиграфического дизайна) изначально использовалась в качестве исследовательского инструмента при разработке гравюр, но это было дорого и отнимало много времени. Многочисленные изобретатели искали способы интегрировать фотографию в процесс печати с первых лет ее развития в 1830-х годах. В конце концов, в 1871 году появилась фотогравюра с использованием негативов и пластин. С тех пор фотография использовалась для концептуальной и контекстуальной поддержки коммуникации графического дизайна во многих его формах.
В конце концов, в 1871 году появилась фотогравюра с использованием негативов и пластин. С тех пор фотография использовалась для концептуальной и контекстуальной поддержки коммуникации графического дизайна во многих его формах.
Курс «Основы графического дизайна» — онлайн-видеоуроки
Об этом курсе
Помогите графическим дизайнерам получить качественное представление о композиции, цвете, типографике, создании изображений и других основах графического дизайна. Этот курс подробно изучает элементы и принципы графического дизайна, основы веб-дизайна и многое другое с помощью увлекательных уроков, проводимых опытными инструкторами.Тесты и экзамены для самооценки, а также другие ресурсы могут дополнить ваши корпоративные учебные занятия, давая вашим дизайнерам всесторонний прирост знаний.
Как это работает
Этот курс является полностью гибким, что позволяет вам выбирать ресурсы, которые вы хотите включить в свои учебные занятия. Выберите конкретные уроки в каждой главе, которые соответствуют темам вашего обучения, или поделитесь ими всеми!
Особенности обучения, предлагаемые в этом курсе, включают:
- Небольшие уроки, которые вы можете использовать, чтобы расширить знания ваших сотрудников о логотипах и фирменном стиле, дизайнерских программах Adobe и многом другом
- Тесты с несколькими вариантами ответов, предназначенные для проверки понимания сотрудниками ключевых понятий, рассматриваемых на уроках
- Более широкие экзамены, которые сотрудники могут использовать, чтобы узнать, насколько хорошо они понимают каждую главу и весь курс
- Мобильные функции, обеспечивающие доступ к смартфонам и планшетам и позволяющие сотрудникам использовать ресурсы в любое время вне учебных занятий
Как это помогает
- Знакомит с важными понятиями: Этот курс предлагает всестороннее введение в графический дизайн и охватывает другие фундаментальные понятия, такие как типографика, цвет и композиция.

- Подробные процессы: Уроки подробно изучают процессы, связанные с созданием изображений и выбором приложения для графического дизайна.
- Укрепляет ваш бизнес: Понимая все основы графического дизайна, а также способы создания фирменного стиля и логотипов, ваш бизнес может стать сильнее и прибыльнее.
Покрываемые навыки
После прохождения этого курса сотрудники должны понимать следующее:
- Основы, элементы и принципы графического дизайна
- Основы создания изображений
- Типографика, форма, цвет, композиция и фотография в графическом дизайне
- Основы веб-дизайна
- Фирменный стиль и логотипы
- Программы для дизайна от Adobe
Добро пожаловать в анимационную графику и дизайн титров
Прежде всего
Добро пожаловать на практикум по производству фильмов и медиа! В этом семестре мы будем изучать дизайн заголовков, типографику и моушн-графику. Я думаю, что это та область производственного процесса, которая часто упускается из виду. Я надеюсь, что к концу этого семестра вы по-новому оцените способы творческого использования текста и графики и, конечно же, разовьете новые навыки для создания собственной привлекательной анимированной графики.
Я думаю, что это та область производственного процесса, которая часто упускается из виду. Я надеюсь, что к концу этого семестра вы по-новому оцените способы творческого использования текста и графики и, конечно же, разовьете новые навыки для создания собственной привлекательной анимированной графики.
Прежде чем мы начнем, нужно позаботиться об обычном домашнем хозяйстве. Это курс с половиной кредита, что означает, что мы будем встречаться примерно 90 минут каждую неделю. Если вы зарегистрированы на .25 кредитов, вам нужно будет поговорить с регистратором, чтобы изменить значение вашего кредита на 0,5 (я полагаю, что в настоящее время все зарегистрированы на 0,5 кредита).
В настоящее время мы собираемся по средам с 8:30 до 9:52. Если есть другое время, которое подходит для всех, я не возражаю против изменения расписания, но я хотел бы придерживаться одного 90-минутного занятия (вместо двух 45-минутных занятий).
Я знаю, что вы слышите это на каждом уроке, но посещаемость важна, особенно потому, что наше время в классе очень ограничено. Делайте все возможное, чтобы посещать каждое занятие вовремя, чтобы мы могли усвоить как можно больше материала. Если вам нужно пропустить занятие, пожалуйста, сообщите мне заранее, если это возможно; если вы не можете, пожалуйста, свяжитесь со мной позже. Посещаемость учитывается в вашей итоговой оценке.
Делайте все возможное, чтобы посещать каждое занятие вовремя, чтобы мы могли усвоить как можно больше материала. Если вам нужно пропустить занятие, пожалуйста, сообщите мне заранее, если это возможно; если вы не можете, пожалуйста, свяжитесь со мной позже. Посещаемость учитывается в вашей итоговой оценке.
Поскольку лучший способ изучить новую технику — это попробовать ее на себе, в течение семестра вы будете работать над множеством небольших проектов, а также над несколькими крупными проектами. Большую часть времени мы вместе смотрим на работу каждого и даем отзывы всем классом.Я опубликую вашу работу на YouTube или Vimeo, используя незарегистрированные ссылки, чтобы ею можно было поделиться на этом веб-сайте. В будущем ваша работа может быть использована в исследованиях кино/медиа – например, она может быть размещена на страницах программы в YouTube или Facebook, включена в монтаж студенческой работы или публично показана во время демонстрации в конце семестра. Если вы не хотите, чтобы ваша работа (или конкретный проект) распространялась таким образом, сообщите мне об этом.
Самым важным ресурсом для этого класса будет этот веб-сайт.Я буду публиковать письменные версии каждого урока здесь, чтобы вы могли просмотреть материал или наверстать упущенное, если пропустите занятие. Также вы найдете инструкции к каждому проекту, архив выполненных работ и необязательный контент, который не совсем вписывается в еженедельные уроки. Этот веб-сайт, по сути, является вашим учебником для класса, поэтому обязательно держите его под рукой. Также есть страница класса Moodle, но я обычно использую ее только для целей оценивания.
Что касается материалов, то у каждого в классе должен быть какой-нибудь внешний жесткий диск.Мы будем делить время между видеостудией в Marts Hall и лабораторией цифрового видеомонтажа в библиотеке. Внешний жесткий диск позволит вам легко перемещать свои проекты между разными компьютерами. Я рекомендую внешний жесткий диск с подключением USB 3.0 и объемом памяти не менее 500 ГБ. Я не рекомендую пытаться использовать флэш-накопитель или SD-карту, поскольку они, как правило, не имеют достаточного места для хранения или высокой скорости чтения/записи. Вы можете приобрести внешний жесткий диск в техническом отделе библиотеки, взять его напрокат в Службе оборудования или купить у продавца по вашему выбору.Если получение жесткого диска по какой-либо причине является проблемой для вас, дайте мне знать, и мы что-нибудь придумаем.
Вы можете приобрести внешний жесткий диск в техническом отделе библиотеки, взять его напрокат в Службе оборудования или купить у продавца по вашему выбору.Если получение жесткого диска по какой-либо причине является проблемой для вас, дайте мне знать, и мы что-нибудь придумаем.
Для получения более подробной информации о предстоящих уроках, оценках, правилах и целях ознакомьтесь со ссылками на расписание и программу в верхней части страницы.
Скоро
В этом семестре мы рассмотрим множество конкретных тем, связанных с типографикой, графикой и дизайном. Если есть какие-то конкретные приемы или области, которые вы хотели бы, чтобы я рассмотрел, дайте мне знать, и я сделаю все возможное, чтобы включить их в план урока.Тем не менее, вот несколько вещей, которые мы узнаем в течение следующих нескольких недель:
Дразнящие титулы
На этой неделе я хотел бы начать наше путешествие в мир типографики и графики, рассмотрев несколько примеров из истории дизайна названий фильмов. Один из моих любимых веб-сайтов — на который мы будем часто ссылаться в этом семестре — Art of the Title, на котором просматриваются последовательности заголовков из фильмов, телевидения, видеоигр и многого другого.
Один из моих любимых веб-сайтов — на который мы будем часто ссылаться в этом семестре — Art of the Title, на котором просматриваются последовательности заголовков из фильмов, телевидения, видеоигр и многого другого.
Как вы можете видеть на видео выше, последовательность заголовков сильно изменилась с первых дней кинематографа. Сегодня титры в фильмах и телевизионных шоу варьируются от простого текста на экране до сложных анимационных мини-фильмов. В ближайшие недели мы более подробно рассмотрим работу пионеров в этой области, таких как Морис Биндер и Сол Басс, которые помогли превратить названия фильмов в самостоятельную форму искусства.
| A | B |
|---|---|
| презентация | Набор слайдов или раздаточных материалов, содержащих информацию, которую вы хотите донести до аудитории. |
| картинки | Предварительно нарисованные изображения, которые можно вставлять в свои файлы. |
| шаблон дизайна | Предварительно отформатированный дизайн слайда, который содержит цвета и графику, чтобы сделать вашу презентацию последовательной и привлекательной. |
| макет слайда | Предустановленные наборы заполнителей для различных типов содержимого слайдов. |
| заполнитель | Обозначенные области макетов PowerPoint, которые можно использовать для простой вставки текста, графики или мультимедийных объектов. |
| HTML | Формат файла, используемый для доступа к файлам в Интернете. |
| просмотров | Несколько различных способов просмотра презентации во время работы над ней. |
| Обычный вид | Представление по умолчанию, которое содержит две области слайда и его содержимого — область слайда и заметки. Он также включает две вкладки — слайды и план. |
| объект | Элемент, отличный от текста, например таблица, диаграмма, картинка или рабочий лист. |
| встроить | Вставка в презентацию объекта, созданного в другом приложении. |
| дубликат | Копирование слайда и его форматирование, а также текста и объектов. |
| вид сортировщика слайдов | Способ одновременного просмотра нескольких слайдов в презентации, позволяющий легко перемещать их. |
| свернуть | Скрытие всех заголовков, кроме основных или выбранных, в структуре. |
| развернуть | Отображение всех уровней схемы. |
| план | Техника упорядочивания тем и подчиненных им тем для организации презентации. |
| импорт | Чтобы перенести копию текста или данных, созданных в другой программе, в PowerPoint для использования в презентации. |
| форматы файлов | Каждая программа сохраняет файл определенного типа или формата. |
| экспорт | Для отправки копии текста или данных из одной программы. |
| ссылка | Чтобы соединить два файла, чтобы при обновлении исходного файла связанный файл отражал изменения. |
| источник | Файл, из которого вы копируете или перемещаете информацию |
| место назначения | Файл, в который вы копируете или перемещаете информацию. |
| Панель заметок | Позволяет добавлять текст для личного ознакомления. |
| Вкладка слайдов | Позволяет упорядочивать слайды и легко просматривать миниатюру каждого слайда. |
| вкладка схемы | Позволяет просматривать содержимое слайдов в формате схемы. |
| Просмотр слайд-шоу | Отображает один слайд за раз, отображая слайд так, как он будет отображаться в режиме слайд-шоу. Используется для запуска слайд-шоу на экране. |
| WordArt | Функция, используемая для преобразования текста в объект изображения. |
| Панель структуры | В левой части экрана обычного просмотра она позволяет увидеть структуру слайда либо в виде эскизов, либо в виде схемы. |
| Панель слайдов | Отображает содержимое слайда так, как оно будет выглядеть в слайд-шоу. |
Уроки — MEE120 — Инженерная графика и автоматизированное проектирование
Уроки
Урок 1 — Введение, настройка компьютера, Что такое параметрическое моделирование?, Передача 3D-информации — Концепция «стеклянной коробки»
Урок 2 – Создание шаблонов для дюймовых и метрических деталей. Рисование эскизов, обрезка линий, применение интеллектуальных размеров, применение взаимосвязей
Урок 3 – Создание массива, выдавливание-вырезание для удаления материала, упражнения по созданию эскизов
Урок 4. Вращающиеся детали, предварительно запрограммированные стандартные элементы, отверстия, символическая резьба, фаски, скругления, применение материалов,
Урок 5. Приведение эскизов в соответствие с производственным процессом, Элементы массива, подавление элементов, анализ массовых свойств, Упражнения по созданию деталей
Урок 6- Простое протягивание по направляющей, плоскости, оси, обстрел
Урок 7 – Упражнения по созданию деталей / Правильное использование штангенциркуля
Урок 8 — Рисование деталей из листового металла — начиная с собственной детали из листового металла, выполняя преобразование модели в листовой металл
Урок 9 – Экзамен (Мои старые экзамены для практики)
Урок 10 — Обзор экзамена, Настройка компьютера, Введение в создание чертежей, Обзор концепции «Стеклянный ящик», Форматы,
Урок 11. Добавление ортогональных видов, ассоциативных размеров, осевых линий, указателей центра, вспомогательных видов, видов в разрезе,
Добавление ортогональных видов, ассоциативных размеров, осевых линий, указателей центра, вспомогательных видов, видов в разрезе,
Урок 12. Детальные виды, виды с разбивкой, распечатки листового металла, распечатки покупных деталей
Урок 13 – Рисование изометрических видов от руки
Урок 14 – Сборки, соединение деталей сопряжением
Урок 15. Когда создавать узлы, изменение деталей в сборке, изменение внешнего вида отдельных деталей, построение V-8
Урок 16. Функции на уровне сборки: механическая обработка отливок и сварных деталей, проверка пересечения
Урок 17. Создание сборки с элементами упражнений
Урок 18. Сборочные чертежи, разнесенные виды, выноски, виды спецификаций
Урок 19 – Диаграммы отверстий, упражнения по сборочному чертежу
Урок 20. Отслеживание изменений в проекте: как работать с редакциями и блоками редакций
Урок 21 – Фоторендеринг, фоны
Урок 22 — Конфигурации: работа с деталями с изменяемой геометрией, такими как пневмоцилиндры и зубчатые ремни
Урок 23 – Повторение к экзамену
Урок 24 – Экзамен (Мои старые экзамены для практики)
Урок 25.



 1, 0.2, 0.3)
1, 0.2, 0.3) Этот вариант можно использовать, если количество строк и столбцов сетки не более 10, в ином случае лучше обратиться к первому варианту.
Этот вариант можно использовать, если количество строк и столбцов сетки не более 10, в ином случае лучше обратиться к первому варианту.
Leave a Comment