График работы для шапки сайта – Как оформить шапку сайта: практические советы
30.03.2020 


 Разное
Разное
Как оформить шапку сайта: практические советы
Начнем с основных показателей хорошей шапки.
Необходимый минимум — именно по этому принципу нужно выбирать информацию, которая будет шапке. Все способы связи, действующие акции, 2-3 и больше кнопок, адреса — в общем не делайте из шапки смесь страницы «Контакты», карточки товара и страницы «О нас». Оставьте самое главное — телефон, часы работы, логотип, обратный звонок — как вариант. На этот счет изучите сайты своей и смежных сфер — они всегда тестируют варианты, следят за тенденциями и выбирают лучший.
Обязательные элементы
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
Создайте свой логотип за минуту:
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
Второстепенная информация
Адрес
Он обязателен только в том случае, если вы работаете на один регион или многие клиенты забирают покупки самовывозом. Если такой тенденции нет или вы работаете на несколько регионов, указывайте адреса в разделе «Контакты». Клиент найдет их, если возникнет необходимость.
Обратный звонок
Если он работает и посетители пользуются, оставьте кнопку в шапке. Если запрос отсюда — скорее исключение (специфика аудитории), можно смело убирать, и на его месте указать более полезную информацию или функцию.
Корзина, Личный кабинет
Эти пункты, как правило, размещают над шапкой, поскольку они являются в большей степени навигационными, на уровне с другими пунктами меню, которые как правило находятся выше или ниже шапки.
Кнопка CTA
Призыв к действию с кнопкой — это традиционный вариант для лендинга. Для сложных товаров, магазинов большого ассортимента и B2B-компаний она не работает. Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Не для шапки
Акции и специальные предложения
Не нужно перегружать шапку этим сообщением — нарисуйте хороший баннер, который будет кликабельным, и разместите в верхней части главной. Пусть он будет завершенным элементом, а не частью хаоса.
Агрессивный CTA
В интернет-магазине нет места примитивным призывам и агрессивным цветам. Не рискуйте так, иначе покупатель решит, что вы в отчаянии и не захочет иметь с вами дело. Будьте самодостаточны, дайте клиенту выбор.
Слоганы, красивые фразы, цитаты и пр.
Почему-то некоторые владельцы сайтов считают, что цитата в шапке сайта отразит ценности компании и замечательную натуру руководителя. Как бы ни хотелось, лучше отказаться от лишних слов в шапке, да и на сайте вообще.
Длинные формулировки
Если информацию можно сообщить справочно, выберите именно такую подачу. Например: «Рабочие дни: пн-сб с 10 до 22. Вскр — выходной». Это понятно и доступно, можно без указания выходных.
Рекомендации
- Шапка не должна занимать весь первый экран, даже если это изображение вам очень нравится. Высота, по возможности, до 250 пикселей.
- Не используйте теги h2-H6 для текста шапки, т. к. это может повлиять на оптимизацию.
- Если у вас много текстовых материалов и ассортимент свыше 10-ти товаров, в шапке сайта должен присутствовать поиск.
- Помните, что шапка будет одинаковой на всех страницах сайта. Следите за тем, чтобы она не контрастировала с другими страницами.
- Пункт меню «Главная» сохраните, т. к. не все кликают по логотипу, чтобы вернуться на главную.
Примерное расположение элементов шапки может выглядеть так. На первый взгляд, пустовато, но если задаться целью и занять все свободное пространство, ни один элемент не будет работать как нужно.
Выводы
Эффективная шапка сайта выглядит достаточно просто, несет только полезную информацию и не содержит лишних элементов. Попробуйте сравнить поведение посетителей с учетом двух разных вариантов шапки, и вы поймете, что лаконичность берет верх над нагромождением информации.
fortress-design.com
правила, идеи, примеры оформления шапки
Известно, что шапка является одной из главных составляющих интернет-магазина. Зачастую именно на нее посетитель обращает взгляд в первую очередь. В этой статье мы поделимся приемами правильной компоновки шапки, расскажем как добиться того, чтобы посетитель обратил внимание на самую важную информацию, а не задавался вопросом “где тут вообще что?”.Шапка — не справочник
Самая общая рекомендация звучит следующим образом: не нужно пытаться запихнуть в шапку абсолютно всё — логотип, описание, адрес, время работы, телефоны всех отделений компании, заказ звонка, кнопку призыва, e-mail, свежую акцию, навигационное меню, вход в личный кабинет и корзину.

Обязательно продумайте, какая информация важна для ваших покупателей, а какая нет. И в соответствии с этим расставляйте акценты. Не гнушайтесь зайти на сайты хороших магазинов (не только конкурентов) и посмотреть как сделано у них.
Свободу важным элементам
Рассмотрим важность каждого элемента шапки с точки зрения классического розничного интернет-магазина:
Логотип. Необходим как основа стиля сайта и для узнавания магазина. Размещается слева, служит ссылкой на главную страницу (правило хорошего тона: на самой главной лого — не ссылка). Логотип важен, но не придавайте ему слишком большого значения и не делайте его огромным: будет съедаться полезное место на первом экране. 40-60 пикселей по высоте вполне достаточно для логотипа.
Все пользователи попадают на сайт с определенными ожиданиями. Они могут быть сформированы текстом ссылки, описанием в блоке объявлений контекстной рекламы, сниппете органического поиска или чем-то еще. Если сайт не принадлежит крупному, широко известному бренду, то лого не стоит делать слишком контрастным и большим. Как правило пользователи приходят на ресурс не по брендовым запросам, и хотят решить свою задачу. Им гораздо важнее убедиться в том, что они попали “туда куда надо”, чем рассматривать красивое лого.
Оптимально, если в течение трёх секунд посетитель понимает куда он попал и что продается на сайте. Если же на решение этой задачи у него уйдет больше времени, то появится вероятность, что он просто закроет страницу и уйдет на сайт более понятного конкурента.
Описание. Размещается рядом с логотипом. Необходимо посетителям для быстрого понимания деятельности компании. В некоторых случаях вместо описания можно вставить короткое УТП (то есть не “что мы делаем”, а “что вы получите”). Однако для УТП обычно предусматривается более заметное место.
Телефоны. Зависит от специфики бизнеса. Если вы получаете много заказов по телефону, его нужно поместить в шапку и выделить. Если заказы в основном идут через корзину, телефон стоит разместить, но более мелким шрифтом. И только, если вы умышленно не хотите получать звонки, уберите его в “Контакты”.
Если вы работаете с несколькими городами, не стоит размещать все телефоны одновременно. Размещение даже двух телефона, хоть и уместно, но уже не очень хорошо. Если вы работаете по всей России, купите номер 8-800 или много номеров в каждом регионе, а в шапке сделайте выпадающий список “Ваш город:”. Второе решение эффективнее, но дороже.
Выделение номера зависит от его кода. Если номер городской, выделяйте вторую часть, например 8(495)888-00-00. Если 800, то первую, чтобы подчеркнуть бесплатность, то есть — 8(800)888-00-00. Не забудьте проставить в коде атрибут tel, чтобы пользователи с мобильных могли позвонить вам в один клик. На шапке телефоны традиционно находятся справа, или по центру.
Время работы. Второстепенная информация, хотя зависит от специфики магазина. Если в шапке осталось много места, напишите: “Время работы такое-то, прием заказов круглосуточно”. В ином случае убирайте в “Контакты”.
Как поступить с второстепенными ссылками
Адрес. В большинстве случаев его можно убрать в “Контакты”. Адрес важен в том случае, если магазин работает в пределах определенного региона, например, города или области, а часть заказов клиенты забирают самостоятельно.
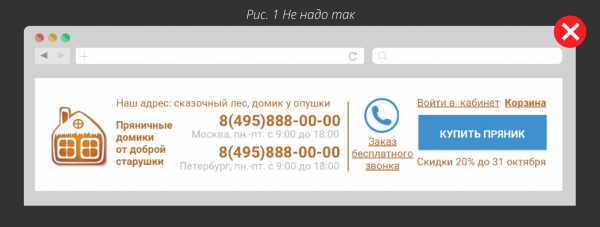
Заказ звонка. Если на сайте установлен отдельный виджет с таким функционалом, из шапки ссылку можно убрать — люди привыкли пользоваться виджетами. Только перед убиранием сделайте А/Б тест, все-таки аудитория каждого магазина уникальна. Традиционным же местом размещения ссылки звонка в шапке считается место над или под номером. Отдельно выделять ссылку не нужно. В мобильной версии набирает популярность значок обратного звонка (см. рис.1).
Корзина, Сравнение, Войти в кабинет. Уместно разместить в шапке, если она не перегружена другими элементами. Однако более изящное решение — вынести подобные “навигационные” ссылки в дополнительное верхнее меню, над шапкой.
Кнопка с призывом. Больше актуальна для лендингов и сильно зависит от специфики бизнеса. Актуальна для магазинов со “сложным” товаром, где клиенту может потребоваться полноценная консультация, или если один товар доминирует над всеми остальными. Большинству b2c магазинов она не нужна.
Если же, вы приняли решение оставить кнопку, то помните правило: на странице должен быть только один ярко выраженный призыв. Кнопка в форме может быть оформлена “незаметно” (например, с рамкой без фона) и вести на “дополнительное действие (например, заказать звонок).
Посмотрим, что получится, если соблюсти все перечисленные правила:
Новая шапка: -85px по высоте, появился акцент на акции, дополнительно подтянули основное меню (Каталог, Доставка, Контакты). Потеряли призыв (его заменила акция), адрес и ссылку для заказа звонка. Элементы на шапке стали восприниматься легче, в целом всё стало выглядеть гораздо аккуратнее.
На первый взгляд, компоновка шапки — не самое сложное дело. Однако столкнувшись с реальной задачей, легко начать мудрить, забывать базовые правила дизайна, а главное: перестать думать об удобстве посетителей.
Ошибки, которые не стоит повторять
Пройдемся по элементам, которым точно не место в шапке интернет-магазина, хотя некоторые вебмастеры умудряются их там размещать.
Акции. Для акции рисуется красивый баннер, а не строчка в шапке. Акция должна цеплять и привлекать внимание, а грустить в тесноте между другими элементами, создавая дополнительный визуальный мусор.
Агрессивные призывы. Большая яркая кнопка с надписью “Купить” абсолютно неуместна в интернет-магазине. Яркая кнопка должна быть только одна на странице и находится непосредственно рядом с товаром. Добавлять её в шапку — намеренно уводить внимание пользователя в пустоту.
Словесный мусор и лишние элементы.
В эту категорию входят цитаты от великих людей, тяжеловесные слоганы, а также нужные фразы, но сформулированные слишком длинными оборотами (например, “Мы работаем с понедельника по пятницу, с 9:00 до 19:00 без обеда. Выходные — суббота и воскресенье”).
Резюме:
1. Не концентрируйте на элементах шапки много внимания посетителей.
2. Располагайте в шапке только необходимые элементы.
3. Размещайте элементы на привычных пользователям местах.
4. Не слепляйте разные элементы и группируйте схожие.
Наши рекомендации помогут вам не совершить грубых ошибок, но, конечно, о качестве любого изменения не забывайте спрашивать самых важных людей — ваших клиентов.askusers.ru
Протаптываем тропу к успеху: юзабилити для шапки сайта
От автора: привет, друзья! Вы все наверняка знаете такую поговорку: «Встречают по одежке, а провожают по уму». Так вот, не хочется вас, конечно, расстраивать, но это правда, и касается она не только реальной жизни, но и виртуальной. Вспомните сами, сколько раз бывало, что заходишь на веб-страницу, а там такой отвратительный дизайн, что глаза начинали слезиться, да еще и кнопки неудобно расположены. Чтобы ваш интернет-ресурс не раздражал никого своим безвкусием, рекомендую еще при разработке особое внимание уделить юзабилити для шапки сайта. Как оформить «верхушку» ресурса, чтобы она работала на вас, и какие элементы она должна в себя включать, читайте далее.

Шапка интернет-ресурса — что это такое?
Если загрузить любую веб-страницу, то первое, на что упадет ваш взор, будет рисунок с названием сайта, логотипом и, возможно, слоганом, вытянутый на всю ширину странички. Этот рисунок называется шапкой интернет-ресурса и является одним из главных элементов дизайн-проекта любого сайта.
Итак, мы поняли, что шапка расположена вверху веб-страницы и, наряду с футером, обозначает ее границы для посетителей. Ее можно сравнить с колонтитулами на печатных страницах.
Как правило, «головной убор» — это графический файл (иногда он с флеш-элементами или анимацией), на котором располагается название компании или ресурса. Также тут могут размещаться разнообразные рисунки, фотографии, логотип. Если сайт некоммерческий, то можно увидеть в его шапке рекламные баннеры.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХочу сразу отметить, что «верхушка» не обязательно должна сливаться с остальными элементами веб-ресурса, она может быть выполнена в совершенно другом стиле. Высоту вы также выбираете сами.

Роль шапки в продвижении сайта
Друзья, если вы думаете, что главную роль в раскрутке сайта играет его контент, то прошу меня простить за разрушенное мировоззрение . Первое впечатление о веб-ресурсе всегда задает его внешний вид, а особенно его «header». Он влияет не только на общую привлекательность интернет-страницы, но и на юзабилити сайта. Поэтому при разработке своего веб-ресурса, отнеситесь со всей серьезностью к вопросу того, как сделать красивую шапку сайта.
Если у вас достаточно средств, чтобы нанять профессионального дизайнера для разработки хэдера для своего ресурса, то сделайте это без промедлений, и высокое качество вам гарантированно. В случае, когда каждая копеечка на счету, не спешите расстраиваться. Вы можете сами научиться делать графические элементы для интернет-проектов, например, пройдите видеокурсы по веб-дизайну или научитесь темизации WordPress. Тут вы конечно потратите намного больше времени, зато обретете полезные навыки, которые 100% пригодятся вам в будущем.
Создаем модный и удобный «головной убор» вместе
Создавая модный и удобный ресурс, необходимо четко понимать, какие элементы в себя может включать шапка сайта, и как увеличить их юзабилити. Поэтому хочу по порядку рассказать про каждый из них.
Логотип.
В левой части шапки необходимо разместить логотип вашего бренда. Вроде все проще пареной репы, но нет, находятся дизайнеры-уникалы, которые размещают логотип в таких местах, где посетитель веб-страницы его не сможет заметить.
Дело в том, что логотип обязательно должен попасться на глаза пользователю, ведь он является важнейшим элементом брендирования. Взгляд человека, впервые оказавшегося на новом незнакомом сайте, всегда начинает свое путешествие с верхнего левого угла монитора. И, если логотип компании он там не обнаружит, то страничка автоматически будет воспринята хитрой и нестандартной, а посетитель начнет напрягать свой мозг и внимание.
Избегайте подобных моментов, ведь вероятность того, что пользователь покинет такой сайт, не купив товары и услуги, в разы увеличивается! Запомните: логотип размещаем в верхнем левом углу!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Контактный номер телефона.
Телефон по правилам юзабилити необходимо размещать в правом верхнем углу шапки сайта. Не заморачивайтесь: «почему?», «зачем?» — просто так сложились традиции веб-дизайна. И нарушать их я не советую. За долгие годы существования Всемирной паутины было немало экспериментаторов, но успех имеет именно это правило.
Если человек зашел на ваш веб-ресурс и решил заказать у вас услугу или купить товар, то он обязательно свяжется с вами по телефону. Его поиск ни в коем случае не должен отнимать у посетителя много времени. Разместить телефон справа сверху — отличное решение при проектировании верхней части сайта.
Кроме того, над или под телефоном стоит разместить ссылку для заказа обратного звонка. Суть такой ссылки состоит в том, чтобы помочь потенциальному клиенту принять решение. Дело тут даже не в экономии денег покупателя на звонке, а в завоевании его доверия. Посетитель, который решил заказать обратный звонок, на самом деле проверяет, действительно ли работает компания, как общаются сотрудники, насколько оперативно отвечают.
Меню с навигацией.
В каждой шапке ресурса обязательно должно располагаться навигационное меню. Совершенно неважно куда вы его приткнете — в верх или в низ, главное, чтоб оно было горизонтальным. Если же вы оформляете шапку сайта для интернет-магазина, то можете использовать как горизонтальное, так и вертикальное меню навигации.
Лаконичный заголовок.
В верхней части шапки должен располагаться лаконичный, красивый и понятный всем умам заголовок. Попробуйте представить себя на месте посетителя сайта, подумайте, что бы ему хотелось там видеть.

Изображение, соответствующее тематике веб-ресурса.
Тематическое изображение можно разместить возле текста на «головном уборе» сайта или же сделать фоном. Не обязательно зацикливаться на статичном изображении, можно разместить тематический видеоматериал. Практика показывает, что качественные фото- и видеоматериалы в шапке сайта вызывают у посетителя желание что-либо приобрести и воспользоваться услугами, предлагаемыми ресурсом.
Картинка должна прямо передавать информацию о деятельности компании. Например, если вы занимаетесь доставкой пиццы, то на изображении стоит разместить опрятного курьера с эстетически привлекательной пиццей. Посетитель, увидев ваш сайт, должен хотеть купить у вас что-нибудь.
Удобная форма обратной связи.
Чаще всего, на подсознательном уровне, после просмотра верхней части ресурса, посетитель сразу принимает решение купить тот или иной товар, а страничку пролистывает вниз просто так, по привычке. Поэтому, важную роль в юзабилити вашего сайта будет играть простая и удобная форма заказа. Она должна содержать не более 2-3 полей.
Для всех, кто решил создать свой интернет-магазин или другой продающий сайт, профессионалы не рекомендуют делать сложные формы обратной связи, ведь посетитель просто не захочет тратить на это время и уйдет к конкурентам, у которых форма заказа проще. Оставьте 3 самых важных поля: имя, номер телефона и электронный адрес.
Друзья, если ваш интернет-ресурс работает достаточно давно, но не приносит ожидаемых результатов, то хорошенько подумайте, может пора поработать над его юзабилити или изменить шапку сайта. Как это сделать, вы уже знаете, так что проблем у вас возникнуть не должно.
Я надеюсь, моя статья была полезна. Подписывайтесь на наш блог! До новых встреч!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Верстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
Подробнееwebformyself.com
Как сделать шапку для сайта: основные элементы, рекомендации, примеры
Шапка сайта (Header, Хедер) – это первый элемент, на который обращает внимание посетитель. Если рассматривать веб-страницу как архитектурную модель, то футер сайта – это подвал, контент – окна и стены, а хедер – крыша, которая находится на самом верху. Ухоженная и красивая черепица частного дома бросается в глаза. Точно так же и шапка на сайте должна быть привлекательной и релевантной. Header входит в категорию тех компонентов ресурса, от которых напрямую зависит конверсия и прибыль. В статье мы разберем:
- Как сделать шапку для сайта и что в ней должно быть
- Проектирование и оптимизация шапки для сайта
- Рекомендации по созданию грамотного хедера
- Примеры красивых и правильных шапок для сайта
Каким из представленных сайтов можно гордиться своей шапкой?
Прежде чем перейти к основному блюду, предлагаем вам легкий развлекательный аперитив. Перед вами три варианта страниц:
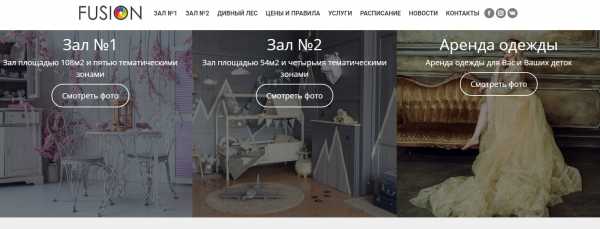
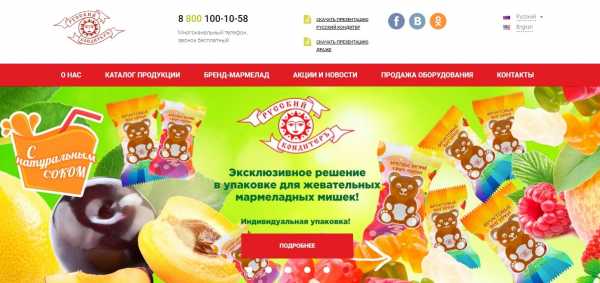
Вариант 1. Интерьерная фотостудия Fusion

Вариант 2. Сеть шиномонтажных центров и автомоек
Вариант 3. Производитель мармелада «Русский кондитер»

Где, на ваш взгляд, самая продуманная шапка и отличное юзабилити, а где, наоборот, стоит всерьез пересмотреть взгляды на дизайн и размещение контента? Узнать, какие из страниц попадают под категорию дружественных и почему, вы сможете в конце статьи. Взгляните на все эти ресурсы глазами пользователя. Наверняка вы сами придете к правильному ответу. А пока вернемся к главной теме.
Назначение хедера: как сделать правильно
Шапка – это стратегический важный объект, который пользователи оценивают перед тем, как начать скроллить и изучать страницу. Если хедер не впечатлит и оттолкнет от себя дизайном, избытком информации или, напротив, отсутствием нужных данных, человек с большей вероятностью закроет сайт через несколько секунд, не продвинувшись дальше. Особенно это касается коммерческих ресурсов, где важно «поймать» и удержать потенциального клиента. Бывают сайты и без шапок, но о них мы упомянем позже. Сейчас рассмотрим Header как важный и нужный элемент веб-страницы.
Содержание шапки сайта
Хедер должен доносить посетителю ключевую информацию за считанные секунды, помогать ему ориентироваться на странице за счет навигации и в целом производить приятное впечатление, для которого, как давно известно, второго шанса уже не будет.

Шапка должна быть лаконичной, понятной, броской и полезной. Мода на перегруженность и обилие красочных элементов давно прошла. Сегодня юзеров интересует практичность и скорость. Они хотят узнавать как можно больше полезной информации за максимально короткое время. И не приходят в восторг, когда внимание приходится распылять на кучу объектов. С этим при разработке хедера нужно считаться. Что может включать в себя шапка сайта:
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
- Смену языков в случае многоязычного интерфейса
- Кнопку подписки или оформления заявки
- Ссылки для взаимодействия с продуктом: скачивание демо-версий, презентаций и прочее
- Ссылку на мобильное приложение
Важно! Этот перечень не константа. Некоторые перечисленные компоненты не обязательно должны содержаться в шапке, а порой и вовсе противопоказаны для нее. Многое зависит от специфики сайта, его назначения и прочих факторов. Ниже мы подробнее поговорим об основных элементах хедера для различных видов ресурсов.
Проектирование шапки для сайта
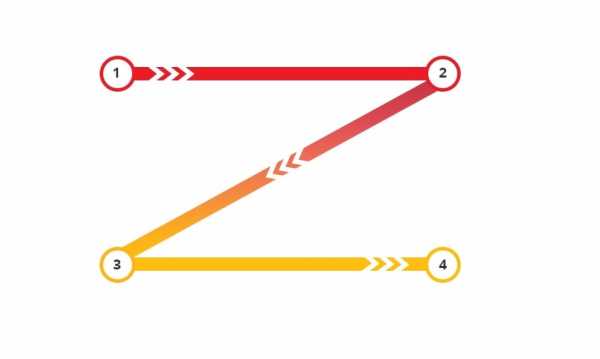
Существуют модели движения глаз пользователей при первом посещении сайта. Это одна из главных причин, по которой самый верхний блок страницы необычайно важен. Когда человек первый раз видит сайт, он просматривает его вскользь, по диагонали, выискивая интересные элементы. Исследования в сфере айтрекинга показали, что люди изучают страницы по трем схемам:
Z-паттерн. Характерна для страниц с визуальным разделением контентных блоков. Взгляд читателя движется от верхнего левого угла в правый и «сканирует» шапку в первую очередь.

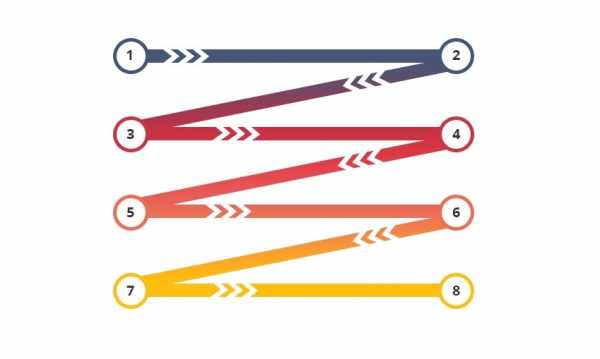
И производная из него Z-образная модель, которая актуальна при просмотре более насыщенных и длинных страниц.

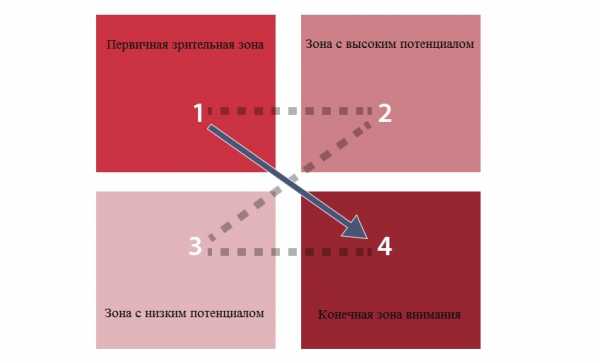
Диаграмма Гутенберга. Усовершенствованный Z-паттерн. Описывает поведение пользователя при просмотре информации на экране с учетом дальнейшего скроллинга. То есть принцип при каждой смене экрана повторяется. Схема условно представлена четырьмя зонами. На первую, где в случае с шапкой обычно находится логотип/слоган, пользователь смотрит всегда и сразу. При переходе во вторую зону внимание ослабляется, но еще остается сконцентрированным. Потому вдоль хедера согласно этой схеме размещается важная информация (оффер, контакты, режим работы, форма обратной связи). Третья зона остается без внимания. На нее читатель тратит доли секунды. Четвертая – заключительная – способствует принятию решения: уходить или остаться.

F-паттерн. Когда взгляд пользователей перемещается по «горячим зонам» английской буквой F, это говорит о размещении материала по принципу монотонной сетки. Сейчас форма подачи контента изменилась, особенно на мобильных устройствах, которые активно используются, но эта модель тоже бывает актуальна. Все зависит от представления информации на странице.

Во всех вариантах одна закономерность – первое впечатление, так или иначе, формируется на основе зрительных зон 1 и 2, а именно верхнего блока. Это подтвердили эксперименты компании Nielsen Norman Group. Отсюда вывод, что пользователям Header сайта дает ключевую информацию и представление о том, куда они попали, а UI/UX дизайнерам – возможность грамотно презентовать ресурс и привлечь потенциальную аудиторию.
Визуализация и читаемость шапки для сайта
Единой панацеи для всех ниш и видов ресурса не существует. Чтобы понять, какой цвет, шрифт и фон хедера подходит лучше всего, проводятся исследования и А/В тестирования, когда разные группы людей видят различный материал на одном и том же сайте. Однако основная задача одна: сформировать у посетителя положительное мнение о странице за наименьший промежуток времени. Header может по-разному себя вести во время скроллинга:
- Скрываться или видоизменяться
- «Прилипнуть» и быть всегда видимым независимо от положения на странице, что позволяет пользователям перейти в нужный пункт меню в любой момент
- Исчезать частично, вследствие чего читателю остается доступным определенный материал
Липкая (фиксированная) шапка сайта. Предназначена для повышенного юзабилити и удобства юзера. Навигация не исчезает при прокрутке, вся информация хедера всегда на виду. Смотрите на примере сайта, сделанного студией Web112 и посвященного строительству заборов. Фиксированный хедер содержит логотип, описание услуги, телефон, e-mail и кнопку обратного звонка.

Двойное меню. Удобный и информативный хедер, который разделен на две строки. В качестве примера представляем сайт для бренда радиостанций «Терек», созданный веб-агентством Web112. Верхний ряд представлен ссылками на соцсети, контактами и кнопкой обратной связи. Второй – более полный, с логотипом, описанием услуги и ссылками на основные разделы проекта. Во время скроллинга первая строка «уходит» за экран, а вторая – «сопровождает» пользователя. Шапка доступна, легко читаема и выглядит дружественно.

Меню «Гамбургер». Это популярное решение считается актуальным на западе и в Рунете распространено не так сильно. Иконка из трех полос, навеянная дизайнерам ассоциацией с трехслойным гамбургером, скрывает все базовые ссылки на разделы, делает интерфейс минималистским и освобождает пространство.

Кнопка часто используется как полноценный элемент шапки. Мнения касательно «гамбургера» по-прежнему разделены: одни считают, что минимализм и компактность хорошо сказываются на юзабилити, а другие убеждены, что многие пользователи могут не заметить иконку и покинуть сайт, не получив желаемого. Здесь сложно что-либо спрогнозировать и помочь может только тестирование. Мы, в свою очередь, представим вам проект, разработанный нашей студией, в котором сочетается и привычное вертикальное меню, и незаметный, по мнению других специалистов, «гамбургер». Как? Очень просто.
На большом экране страница выглядит так.

А на экране смартфона вот так.

Больше нет сменяющихся картинок и видимых пунктов меню. Только основная информация, говорящая посетителю все самое важное. И тот самый «гамбургер». Если на экране монитора иконка и правда может затеряться, то здесь вниманию нужно охватить куда меньший объем элементов. Кнопка меню сразу бросается в глаза.
Важно! Это качественный пример адаптивной шапки для сайта. Сегодня без мобильной версии никуда. Не забывайте об этом при проектировании хедера. Если при просмотре сайта на ноутбуке с большим экраном шапка может быть объемной, то на телефоне страница должна выглядеть компактно, красиво, быстро загружаться (как, впрочем, с любого устройства) и быть полностью читабельной.
Качественный Header: разбор основных и второстепенных моментов
Продающие коммерческие сайты, многостраничники, интернет-магазины – это та категория, где шапки выполняют важную функции и обязательно должны присутствовать.
Важно! Не пытайтесь уместить в шапку всю возможную информацию: кучу иконок, акции, скидки, великие цитаты, длинные описания. Волки отдельно, овцы отдельно, и тогда все останутся целы. В данном случае юзабилити хедера не пострадает и не оттолкнет посетителя.
Рассмотрим, какие элементы актуальны для шапки и что нужно учитывать в разработке:
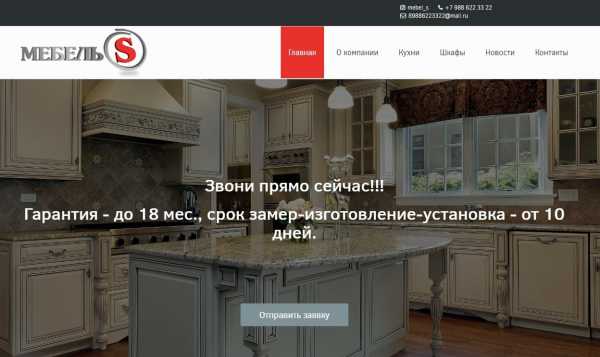
1. Логотип. На продающих сайтах размещается традиционно в верхнем левом углу. Через него пользователь может попасть на главную из любой другой страницы. Но на самой главной лого должно быть изображением, иначе ссылка становится цикличной и страница ссылается сама на себя. Это вредно для SEO. С первого взгляда посетителю нужно понимать, где он находится независимо от того, пришел ли он через органический поиск или контекстную рекламу. Чем дольше человек изучает страницу, чтобы разобраться, что и почем, тем выше вероятность отказа. Делать логотип огромным не стоит, достаточно 40-60 пикселей в высоту. На примере сайта-каталога для мебельной компании «Мебель-S», еще одного выходца из нашего портфолио, мы видим, как лого в шапке сразу сообщает: «Вы в магазине мебели».

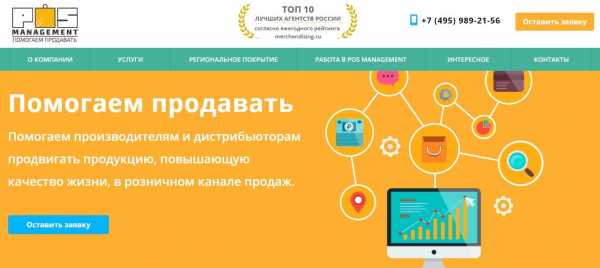
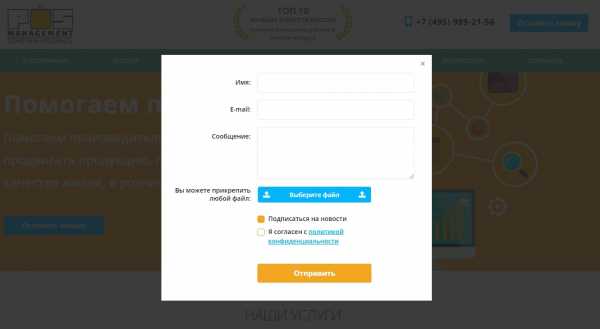
2. Краткое описание. Так называемый «текст доверия», который размещается рядом с логотипом и дает пользователю емкую информацию об услугах и выгодах сотрудничества с компанией. Можно вместо описания вставить УТП (уникальное торговое предложение). Оно может выглядеть совершенно по-разному, в виде одной фразы или краткого списка. В качестве примера взгляните на разработанный нами сайт для трейд-маркетингового агентства POS Management. А точнее, на его шапку, в которой обозначено вхождение агентства в ТОП-10.

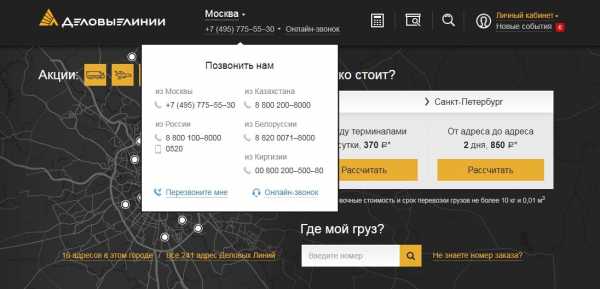
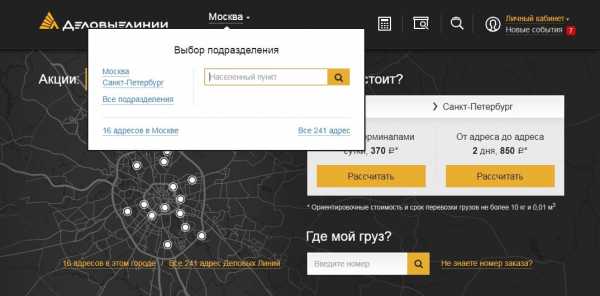
3. Номер телефона. Его можно указать непосредственно в шапке или спрятать в разделе контакты. Зависит от того, откуда поступает больше заказов. Обычно телефон все же указывается сверху справа, поскольку большинству пользователей удобно быстро увидеть и набрать номер, а не дополнительно переходить по ссылке. Не пытайтесь уместить в хедере все возможные телефоны. Если городов много, сделайте выпадающий список и возможность выбирать населенный пункт, как в этом примере.


Акцентируйте на бесплатности звонка, если таковой имеется. И не забывайте про кнопку обратного звонка, которая помогает потенциальному клиенту принять решение и внушает доверие. Так человек может проверить уровень сервиса, скорость реагирования на запрос, манеру общения сотрудников. Ни в коем случае не делайте номер картинкой. Позаботьтесь о том, чтобы пользователь мог скопировать цифры и быстро позвонить.
4. График работы. Ценность этой информации в хедере зависит от специфики услуг. Если это сервис аварийного открытия замков, то человеку, который не может попасть в квартиру, время работы будет, безусловно, важно. Либо же автосервис, в котором водитель нуждается прямо сейчас, в связи с чем часы работы для него – первостепенная информация. Для подобных сайтов это не просто повышение удобства пользователя, но и весомый коммерческий фактор ранжирования в Яндексе. Компания работает круглосуточно и по выходным? Подчеркните это надписью в шапке. Кстати, подробнее о том, как создать качественный сайт для автосервиса, который не стыдно продвигать в поисковиках, вы можете прочитать в статье «Создание сайта для автосервиса: особенности SEO и выбор CMS».
5. Навигация. Ее мы уже затронули выше. Навигационное меню должно включать главные разделы сайта в виде ссылок, по которым пользователь сможет полностью ознакомиться с ресурсом. В шапке меню всегда горизонтальное, если оно не скрыто «гамбургером».
6. Тематическая графика. Анимированные шапки, сменяющие друг друга картинки, различные эффекты, видео или просто статичные изображения – зависит от специфики сайта и вкуса. Разумеется, важно сопоставлять пожелания с тематикой и возможностями. Если бюджет позволяет, можно потратиться на фон для шапки и сделать тематическое видео, которое не будет отвлекать от главной информации, но значительно повысит привлекательность. В остальных случаях лучше проще, но качественнее во всех аспектах, чтобы не страдали юзабилити, удобство, релевантность и SEO-продвижение. Главное, чтобы хедер отражал деятельность компании и располагал к себе. Например, если организация обучающая, вместо безликой симпатичной иллюстрации лучше показать сам процесс оказания услуг. Или, если это доставка пиццы, то один из лучших вариантов для фона – дружелюбного вида курьер с аппетитной пиццей в руках. Показывайте товар лицом, направляйте потенциальных клиентов на правильные ассоциации.
7. Простая и короткая форма обратной связи. Помните, большим формам с десятками полей в продающих сайтах не место. Пользователь не станет тратить на это время и пойдет искать что-нибудь более удобное и быстрое.
Посмотрим на примере уже упомянутого выше агентства POS Management. Кнопка «Оставить заявку» безобидного голубого цвета. Форма состоит из трех полей, в которые нужно ввести самую основную информацию.

В зависимости от деятельности, которую представляет сайт, какие-то элементы добавляются, а какие-то – отпадают. Много где в шапке встречается корзина и личный кабинет, хотя, их можно опустить пониже или, наоборот, поставить над хедером. Если предлагается большой ассортимент товаров, поиск по сайту точно не помешает.
Размещать кнопку призыва к действию в шапке или в каком-либо другом месте – решать вам вместе с маркетологами. Обычно элементы СТА (call-to-action) в хедер не вставляют, если сайт сделан для магазина с большим разнообразным ассортиментом в сегменте B2С. Если кнопке все же нашлось место в Header, она должна выглядеть заметно, но ненавязчиво, без кричащих призывов.
С адресом ситуация та же, что и с номером телефона. Если услуги компании рассчитаны на срочную помощь и круглосуточную работу, адрес должен четко возникать перед глазами юзера при входе на сайт.
Еще несколько рекомендаций по созданию грамотной шапки сайта:
- Если хотите вставить в хедер акции и специальные предложения, создайте для них красивый баннер и разместите его как завершающий элемент верхнего блока. Не нужно перегружать шапку лишним текстом и создавать там хаос из словесного мусора.
- В Header не место агрессивным СТА, кислотным кричащим цветам и отчаянным призывам. Пользователь может подумать, что владельцы пытаются обратить на себя внимание всеми способами. Если это интернет-магазин с широким выбором позиций, яркая кнопка «купить» уместна возле товара, но не в шапке.
- Размер хедера надо делать адекватным – до 250 пикселей в высоту. Не стоит занимать шапкой весь первый экран, сейчас это уже не производит впечатления, а, скорее, мешает и раздражает. Исключение – фон, на котором значится полезная и важная информация. Шрифт желательно везде применять один и тот же. Теги h2-H6 для шапки – плохая идея, влияющая на оптимизацию.
Правильный ответ на «шапочный» тест
Вначале мы дали вам три варианта главных страниц сайтов и предложили определить, где шапка и дизайн в целом сделаны качественно, а где – нет.
Из всех предложенных только третий вариант, производитель мармелада, соответствует понятию правильной шапки, удобства для пользователей и юзабилити. В хедере доступен бесплатный звонок, можно скачать презентацию фабрики и драже, возможность менять язык на английский. Ниже красиво представлены анонсы продукции со сменяющимися картинками.
У интерьерной фотостудии проблемы с цветовым оформлением, шапка могла бы быть интереснее и завлекательнее, а юзабилити и дизайн хромают на обе ноги. Из плюсов – навигация и контакты, но они не спасают ситуацию.
У сети шиномонтажных центров та же проблема с серым цветом – его слишком много. При этом сам первый экран перегружен, в шапке никакой конкретики, а навигация теряется на фоне остальных элементов. Структура и схема размещения контента здесь не продумана от слова совсем.
Создание шапки для сайта: подводим итоги
Эффективный хедер выглядит просто, содержит только полезный контент и избавлен от лишних объектов. Резюмируем:
- Шапка не должна концентрировать на себе много внимания и отвлекать от остальной страницы.
- Размещайте в хедере только необходимые элементы. Информационный мусор – табу.
- Не гонитесь за оригинальностью. Лучше разместить объекты в привычном для людей порядке, чем вводить посетителей в заблуждение.
- Группируйте схожие элементы. Не лепите все в кучу.
- Смотрите хорошие сайты, не обязательно конкурентов, а просто топовые. Если у них работает, значит и у вас будет.
Header есть не во всех сайтах. Иногда он действительно не нужен, например, в лендинге, где первый экран – это уже блок с основной информацией. Многие креативные дизайнеры создают ресурсы без шапок для самых разных ниш, но это все еще привилегия запада. В Рунете пользователи привыкли к телефонам, адресам, контактам и прочим важным элементам в самом верху страницы.
Каждый бизнес требует своего подхода. Не знаете, каким должен быть будущий хедер? Хотите создать эффективный и продающий сайт? Студия Web112 поможет разобраться во всех вопросах по разработке и продвижению качественного сайта.
web112.biz
Как сделать и оформить в css шапку сайта
От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРаньше шапку делали также, как и любой другой блок – обычному тегу div давали нужный идентификатор, после чего в него попадало все нужное содержимое, а потом все это оформлялось. Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Поэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Конечно, на странице пока ничего не появится – нам еще нужно добавить в нее содержимое и оформить. Но давайте, например, сделаем блок на всю ширину экрана, а также немного оформим.
header{ width: 100%; background: #D8E3AB; height: 70px; }
header{ width: 100%; background: #D8E3AB; height: 70px; } |
Вообще, если все делать по-правильному, то следовало бы задать блоку какой-то класс или даже идентификатор (поскольку это важный элемент веб-страницы), но мы пока просто обратимся к элементу по тегу.
Свойство width: 100% делает так, что наш блок будет растягиваться на всю ширину вне зависимости от размеров экрана. Если же все-таки размеры нужно хоть как-то ограничить, используют дополнительно свойство max-width, где в пикселях записывают абсолютный размер, по достижению которого контейнер больше не будет расширяться.
Сейчас перед нами просто полоска, окрашенная в выбранный цвет. Обычно высоту не задают – она определяется автоматически на основании тех элементов, которые будут в шапке.
<div id = «wrap»> <header></header> </div>
<div id = «wrap»> <header></header> </div> |
Таким образом, наш верх сайта будет расположен ровно по центру. Остается только наполнить его.
Рис. 1. Пока это только контейнер, в котором будет все содержимое.
Что обычно содержится в шапке?
Обычно там вставлен логотип, название, описание сайта. Также там может находиться какая-то контактная информация, навигация по страницам или даже реклама.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЛоготип обычно вставляют как фоновое изображение. Давайте, например, поставим такой:
Для этого достаточно дописать некоторые правила к фону:
background: #D8E3AB url(logo.png) no-repeat 5% 50%;
background: #D8E3AB url(logo.png) no-repeat 5% 50%; |
То есть помимо сплошного цвета даем еще и фоновую картинку (в нашем случае logo.png) и предварительно я ее положил в ту же папку, что и файл стилей. Запрещаем повторение логотипа и определяем его позицию в блоке – немного сместим влево и по центру по вертикали.
Добавим в шапку какое-то содержимое. Например, заголовок и меню.
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul>
<div class = «title»>Название сайта</div> <ul class = «menu»> <li><a href = «#»>Контакты</a></li> <li><a href = «#»>О нас</a></li> <li><a href = «#»>Услуги</a></li> </ul> |
Теперь все это оформим.
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; }
.title{ font-size: 36px; padding-top: 10px; text-align: center; } .menu{ list-style: none; position: absolute; top: 10px; right: 100px; } |
Заголовку нужно дать более менее нормальный размер шрифта, чтобы он выделялся, а также отцентрировать. А вообще на сайтах бывает по-разному – название может стоять и слева, и справа.
Сам список, который формирует навигацию, тоже нужно немного оформить. В этом примере мы всего лишь уберем маркеры у пунктов, а на деле можно сделать еще много чего – убрать подчеркивания у ссылок, задать им цвет и фон и т.д.
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header такое правило: position: relative;
На выходе получаем готовую шапку с логотипом слева, заголовком по центру и меню справа. Конечно, при верстке реального проекта нужно все делать в соответствии с тем макетом, по которому делается работа, а не заниматься самодеятельностью. Но свойства применяются в целом абсолютно такие же, как я приводил здесь.
Как зафиксировать блок, чтобы он не исчезал при прокрутке?
Если вы хотите фиксировать шапку в css (такое ее поведение можно увидеть на многих веб-ресурсах), то вам может помочь фиксированное позиционирование. Нужно добавить такие стили:
А также координаты (top, left, right, bottom) какие вам нужны. Обычно фиксацию делают с помощью jQuery, прописывая соответствующий сценарий и привязывая его к событию – вертикальному скроллу страницы.
Если вы хотите научиться верстать сайты, в том числе и шапки, но рассмотренный материал вам непонятен, то нужно начинать с самых азов – изучения основ HTML и CSS. В этом вам может помочь наш премимум-раздел, там есть два соответствующих видеокурса по этим технологиям, в которых все разъясняется по полочкам.
Умение создавать и редактировать шапки вам пригодится, на тех же биржах фриланса есть заказы, в которых просят сверстать только этот элемент или изменить его оформления. В общем, я желаю вам успехов в изучении и оставайтесь с нами, чтобы ускорить это обучение.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.
- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.


Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку. При необходимости изменить дизайн поработайте со стилями в CSS.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.
<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress

Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.

umi.ru
Поддержка пользователей
В разделе «Управление сайтом/ Дизайн и оформление» можно настроить дизайн сайта, оформление главной страницы и отображение различных элементов на сайте.
Дизайн сайта можно выбрать среди профессиональных оригинальных дизайнов в разделе «Маркет Tiu.ru/ Дизайны» или настроить в редакторе простых шаблонов. Обратите внимание, что настройки (например, цветовая схема) этих двух вариантов не влияют друг на друга.
Профессиональный оригинальный дизайн для сайта компании
Оригинальные дизайны — это новые платные дизайны для сайтов компаний. Оригинальный дизайн позволяет привлекать больше потенциальных покупателей вашей компании. Количество доступных оригинальных дизайнов постоянно увеличивается.
Оригинальные дизайны доступны платным и тестовым компаниям. Бесплатные активные компании также могут просматривать шаблоны новых оригинальных дизайнов, но не могут наложить их на свой сайт в режиме предпросмотра.
Выбор оригинального дизайна
Выбрать и включить оригинальный дизайн вы можете в разделе «Маркет Tiu.ru/ Дизайны».
Чтобы перейти в Маркет, нажмите кнопку Добавить дизайн из маркета или ссылку Все дизайны в маркете. В новой вкладке откроется страница маркета со списком всех доступных дизайнов. Здесь вы сможете просмотреть и купить дизайн.
Все дизайны имеют уникальные названия:
- Premium-дизайны: название города;
- Дизайны 4 версии: название драгоценного камня;
- Дизайны 3 версии: цифровая номенклатура.
Если вы знаете название дизайна, воспользуйтесь строкой поиска в верхней части окна.
При выборе дизайна отображается страница с его подробным описанием.
Нажмите на кнопку «Демо дизайна» для предпросмотра дизайна с контентом вашего сайта или демо контентом, на ваш выбор. Цветовую схему выбранного дизайна можно изменять в рамках предложенных вариантов.
Подробная информация о шаблоне дизайна
Демо дизайна
Дизайны, которые вы опробовали в маркете, будут отображаться на странице кабинета «Дизайн сайта» в блоке «Мои тестовые дизайны».
Чтобы активировать выбранный дизайн, его нужно купить.
Внимание! Перед покупкой дизайна, пожалуйста, самостоятельно и внимательно ознакомьтесь с выбранным новым дизайном сайта в режиме предпросмотра.
Нажатие на кнопку Купить дизайн формирует счет с переходом на страницу оплаты счета. После оплаты данного счета вы сможете самостоятельно включить дизайн.
Внимание! После оплаты вы сможете включить любой из дизайнов на оплаченную сумму — включите выбранный вами дизайн. После включения дизайна выбрать другой дизайн уже нельзя. Чтобы включить еще один дизайн, его нужно купить.
Включение дизайна
Купленный и активированный дизайн выводится в блоке «Мои дизайны». Если вы купили несколько дизайнов, в этом разделе вы сможете включить любой из них.
Все купленные вами дизайны будут всегда доступны для вашей компании до тех пор, пока вы работаете на платном пакете.
Для включения купленного дизайна нажмите на него в блоке «Мои дизайны» и на отобразившейся странице нажмите кнопку Включить.
Редактор простых шаблонов для оформления сайта компании
Редактор оформления сайта компании позволяет настраивать вид вашего сайта. В редакторе доступны разнообразные возможности оформления сайтов — большой выбор готовых дизайнов, шаблонов стилей и цветовых схем.
Обратите внимание: настройки в редакторе простых шаблонов не влияют на оригинальные дизайны, подключаемые в разделе «Маркет Tiu.ru/ Дизайны».
Открыть редактор оформления сайта вы можете в разделе «Управление сайтом/ Дизайн и оформление», нажав на Настроить в редакторе простых шаблонов. Редактор откроется в новой вкладке.
Обратите внимание: ссылка Настроить в редакторе простых шаблонов будет недоступна, если у вас подключен оригинальный дизайн. Перейти к настройке можно будет в Маркете дизайнов.
В редакторе оформления сайта представлен большой список готовых дизайнов. Готовые шаблоны разделены по направлению деятельности компании (товары для детей, подарки и т.д).
Как выбрать дизайн
- Выберите готовый дизайн в одной из категорий.
- Выберите шаблон стиля оформления в меню «Шаблон».
- Выберите цветовую схему для вашего сайта в меню «Цветовая схема».
- В меню «Настройки» можно задать:
- Cобственную шапку для сайта
Для этого необходимо загрузить изображение, которое будет использоваться в качестве шапки, в личном кабинете «Управление сайтом/ Дизайн и оформление/ Дополнительные настройки», блок «Настройки шапки сайта», поле «Шапка сайта» (поддерживаемые форматы: JPG, GIF, PNG. Рекомендуемое разрешение 980х120 пикселей). - Расположение меню
Возможность выбора размещения меню слева, по центру или справа. В Premium-дизайне и Редакторе простых шаблонов можно отдельно настраивать многоуровневые боковое и основное меню. - Параметры заголовка
Возможность задания размера заголовка, его расположения и цвета. Также есть возможность отключить отображения заголовка, в таком случае логотип и заглавие перестанут отображаться. - Текстуру
Выбор текстуры фона сайта. Загружать свой фон нельзя. Доступность этой настройки зависит от шаблона.
- Нажмите кнопку Сохранить.
Для определенных шаблонов не все настройки доступны, это сделано для того, чтобы получить в итоге хороший вид дизайна сайта. Если вы хотите воспользоваться недоступными настройками, необходимо выбрать другой шаблон в меню «Шаблоны».
Управление главной
Для настройки главной страницы вашего сайта нажмите кнопку Управление главной страницей. Отобразится страница управления главной.
На этой странице вы можете:
-
Текст на главной — добавить текстовый блок, который будет показан на главной странице вашего сайта.
-
Блоки на главной — включить/ выключить отображение информационных блоков на главной странице и изменить порядок расположения блоков, перетаскивая их вверх или вниз с помощью мышки:
-
Информация о компании.
-
Блок новостей.
-
Блок статей.
-
Блок витрины товаров.
-
Блок вакансий.
-
Группы товаров и услуг.
-
Портфолио компании.
-
Обратите внимание: перемещение тематических блоков на главной странице доступно с дизайном Редактор простых шаблонов.
Внимание! Возможность управлять главной страницей доступна для компаний, находящихся на тестовом периоде и на платной пакете. После окончания действия тестового периода, если вы не приобрели платный пакет, у вас не будет возможности вносить изменения на данной странице.
Дополнительные настройки оформления
Для настройки главной страницы вашего сайта нажмите кнопку Дополнительные настройки. Отобразится страница дополнительных настроек.
Общие настройки сайта
Название сайта
Введите желаемое название вашего сайта в поле «Название сайта». Указанное в этом поле название будет отображаться на главной странице вашего сайта в верхнем блоке. Чтобы не выводить название компании в верхнем блоке на сайте, введите в это поле только пробел.
Если оставить поле пустым, то будет выводиться название компании из раздела «Настройки/ Компания».
Фавикон
Фавикон — это значок веб-сайта или веб-страницы. Он отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Для фавикона вашего сайта рекомендуем использовать изображения в формате ICO размером 16×16 пикселей.
Создайте свой фавикон и загрузите, нажав плюс в поле Фавикон.
Внимание! Изображения в форматах PNG, GIF и JPEG могут отображаться некорректно в браузере Internet Explorer. Используйте сайт www.favicon-generator.org для генерации фавикона в формате ICO.
Социальные кнопки
Социальные кнопки — это специальный набор кнопок, благодаря которому посетители вашего сайта смогут быстро опубликовать информацию о вашем товаре или услуге в основных социальных сетях. Рекомендуем вам всегда включать эту опцию. Чтобы включит её, выставьте флажок напротив поля «Социальные кнопки».
Знак «Наличие документов»
Если ваша компания успешно прошла проверку документов сотрудниками портала, включение этого флажка отобразит на вашем сайте специальный значок «Наличие документов». Рекомендуем вам всегда включать отображение этого значка.
Компания получает знак «Наличие документов» после предоставления администрации портала документа, подтверждающего государственную регистрацию. Узнайте об этом больше в разделе справки «Подтверждение статуса компании» или в разделе «Управление сайтом›Информация на сайте›Регистрационные документы компании».
Анонсы статей
Выберите, отображать или нет анонсы статей на сайте компании. Укажите «Отображать», чтобы выводить текст анонса статьи на странице самой статьи.
Настройки шапки сайта
Обратите внимание! Параметр «Шапка сайта» относится только к дизайну, настраиваемому в редакторе простых шаблонов. При использовании универсальных дизайнов версий 3.0, 4.0, 5.0 шапка настраивается как слайдер в разделе «Управление сайтом/ Дизайн и оформление/ Управление слайдером».
Шапка сайта
Шапка сайта — это изображение, которое размещается в верхней части вашего сайта. Вы можете добавить свою картинку с визуальной или другой информацией вместо стандартного изображения текущей темы оформления. В этом случае логотип вашей компании не будет отображаться (вы можете самостоятельно добавить его в изображение шапки сайта).
Будьте внимательны при использовании собственного изображения в качестве шапки — его размер должен соответствовать высоте, указанной в поле «Высота шапки сайта».
Рекомендуем вам использовать изображения шириной 980 пикселей. Высоту изображения выбирайте в зависимости от параметра «Высота шапки сайта». Шапки другого размера будут автоматически сжаты до указанных размеров. Поддерживаемые форматы изображений: JPG, GIF или PNG.
Внимание! Чтобы активировать собственную шапку сайта, необходимо выбрать пункт «Собственная шапка» в настройках редактора оформления сайта компании.
Высота шапки
Если вы используете собственную шапку на сайте вашей компании, вам доступно семь вариантов высоты шапки. Вы не сможете изменить высоту шапки при использовании стандартных схем оформления. Значение высоты шапки сайта должно соответствовать размерам изображения шапки сайта.
Телефон
В шапку сайта можно добавить номер телефона. Номер телефона будет отображаться в шапке, если установлен флаг Отображать телефон.
В шаблонах 3.0 можно добавить один номер телефона. В шаблонах 4.0 и Premium-дизайнах можно добавить один номер телефона в этом поле или несколько номеров телефона — они подтянутся в шапку сайта, если заполнить все контакты в Кабинет компании в разделе «Настройки/ Компания».
Обратите внимание, что номера телефонов будут отображаться так, как они введены в Кабинете компании, т.е. с дефисами, скобками, пробелами.
Отображать статус PRO
PRO-компании:
- Добавляют больше товаров и услуг и регулярно их обновляют.
- Добавляют более качественные описания и фото товаров и услуг.
- Платят ежегодно абонплату за размещение своих товаров и услуг, что свидетельствует о том, что они серьезно занимаются своим бизнесом и продвигают его на портале.
Вы можете включить или отключить отображение статуса PRO вашей компании на сайте, выставив флаг Отображать статус PRO. Рекомендуем вам всегда включать эту опцию.
Примечание: Использовать эту возможность могут только компании на платном пакете, перешедшие на использование внешнего домена.
Отображать телефон
Вы можете включить или отключить отображение телефона в шапке компании. Сам номер телефона нужно ввести в поле Телефон.
Настройки групп, позиций
Режим отображения групп
Вы можете выбрать один из двух режимов отображения групп товаров на сайте вашей компании: галереей или списком.
Режим отображения позиций
Вы можете выбрать, как именно будут выводиться ваши товары на сайте компании по умолчанию — в виде галереи или в виде списка. Пользователь сможет самостоятельно выбрать нужный ему вид на панели фильтров.
Название позиции
Флажок Название позиции управляет видом названия товаров на сайте компании. Если этот пункт выключен, название будет выводиться в две строки — вторая строка текста названия позиции будет полупрозрачной, а все товары будут выстроены «по сетке».
Текст названия в две строчки
При включении этого флага на сайте будет показан полный текст названия позиции, однако товары с длинными именами будут занимать больше места и ваши позиции будут выстроены неравномерно.
Полный текст названия товара
Товары подгрупп
При включении этой настройки в списке товаров группы будут отображаться товары группы и ее подгрупп. При выключении настройки — только товары выбранной группы.
Производители
Включите флажок Производители, чтобы отобразить на сайте компании боковой фильтр по производителям ваших товаров. Фильтр производителей поможет посетителям сайта быстро найти ваши товары от интересующего производителя.
Характеристики
Включите флажок Характеристики, чтобы отобразить на сайте компании боковой фильтр по характеристикам ваших товаров. Фильтр характеристик выводится под блоком производителей в боковом меню сайта компании только в группе товаров последнего уровня (не выводится на главной странице сайта, на странице «Товары и услуги», а также на других информационных страницах). Фильтр характеристик поможет вашим покупателям быстрее найти товар с интересующими их характеристиками.
Разновидности в списке
Включите флажок, чтобы показать разновидности как отдельные товары на сайте компании.
Если флажок выключен, то разновидности товаров не будут выводиться в списке, а покупатель сможет перейти к нужной разновидности только со страницы основного товара.
Отзывы о товарах
На страницах товаров на сайте компании будут выводиться отзывы покупателей, оставленные о ваших товарах.
Водяной знак на картинках
Функция «Водяной знак на картинках» предназначена для защиты авторских прав изображений, загруженных на сайт компании методом нанесения защитной надписи. Включите эту возможность, и на всех ваших изображениях (в товарах, статьях, фотогалерее и т.д.) будет отображаться название вашей компании. Внимание! Водяной знак добавляется на фотографии во время их загрузки на сайт. Изображения, загруженные на сайт с отключенной функцией «Водяной знак на картинках» не будут защищены.
Товары «Нет в наличии»
Если флажок установлен, то товары в статусе «Нет в наличии» будут отображаться после актуальных товаров на сайте. Товары будут отображаться в таком порядке очередности по статусу наличия: «В наличии», «Ожидается», «Нет в наличии».
Если снять флажок, то товары в статусах «Ожидается» и «Нет в наличии» будут отображаться вместе с товарами в наличии.
Управление слайдером
У многих из новых оригинальных дизайнов на главной странице присутствует динамический блок-слайдер с изображениями. Вы можете добавить в этот блок свои изображения, заменив стандартные — это повысит интерес посетителей, увеличит их время пребывания на сайте, а значит, даст вам еще больше заказов и сообщений от клиентов.
Если у вас установлен оригинальный дизайн со слайдером, то в блоке «Текущий дизайн» отобразится пункт «Управление слайдером», который позволяет управлять изображениями в этом блоке-слайдере.
Возможности функционала «Управление слайдером»:
- Загрузка до 10 изображений в слайдер.
- Выбор порядка, в котором изображения будут отображаться на слайдере.
- Добавление отдельной ссылки для каждого изображения.
Чтобы добавить новый слайдер, необходимо:
-
Нажать кнопку Создать слайдер.
-
В окне создания слайдера заполнить поля с основной информацией о слайдере:
- Название слайдера.
- Группы, в которых будет отображаться слайдер.
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте соблюдать требования к изображениям.
- Ссылка — при необходимости можно добавить к изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. отображаться или не отображаться на сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет отображаться на сайте.
По умолчанию у нового слайдера активен переключатель «Опубликован».
-
Нажать кнопку Сохранить изменения.
Просмотреть опубликованный слайдер на сайте можно, нажав кнопку Посмотреть на сайте. Откроется новая вкладка с сайтом компании.
Для того, чтобы отредактировать слайдер, необходимо нажать на кнопку Редактировать (карандаш) возле слайдера в списке. Отобразится страница с данными для редактирования. После сделанных изменений необходимо нажать кнопку Сохранить изменения.
Для удаления слайдера необходимо нажать на кнопку Удалить (корзина) возле слайдера в списке. После подтверждения слайдер будет удален из списка.
Управление слайдером в мобильной версии
На главную страницу мобильной версии сайта можно самостоятельно добавить слайдер. Чтобы настроить слайдер мобильной версии сайта вашей компании, нажмите кнопку Управление слайдером в мобильной версии.
На странице редактирования слайдера отображаются поля с основной информацией о слайдере:
- Название слайдера.
- Изображение — кликните на пустой блок с надписью «Добавить фото» и загрузите подготовленные фото. Можно загрузить до 10 изображений. Внимание! Не забывайте соблюдать требования к изображениям.
- Ссылка — при необходимости можно добавить к изображениям ссылки (изображения без ссылок будут «не кликабельны»).
- Видимость — слайдер может иметь разную видимость, т.е. отображаться или не отображаться на мобильном сайте:
- Опубликован — это значит, что слайдер опубликован, т.е. его можно увидеть на сайте.
- Скрыт — слайдер скрыт и не будет отображаться на сайте.
После внесения изменений в слайдер мобильной версии нажмите кнопку Сохранить изменения.
Настройка мобильной версии
По нашей статистике около 20% всех покупателей предпочитают совершать покупки на сайтах компаний при помощи своего мобильного телефона.
Чтобы упростить процесс совершения мобильных покупок, улучшить навигацию и удобство использования сайта компании для пользователей мобильных телефонов, мы разработали мобильную версию сайта вашей компании.
Чтобы активировать работу мобильной версии сайта вашей компании, нажмите кнопку Настройка мобильной версии. В новой вкладке откроется страница маркета с приложением «Мобильная версия».
На странице приложения нажмите кнопку Подключить.
Мобильная версия сайта компании поддерживает основную функциональность обычного сайта компании. Пользователи мобильных устройств смогут с легкостью использовать:
- Поиск по сайту.
- Простое меню позволит быстро перемещаться по разделам сайта.
- Просмотр описания и характеристик товаров.
- Заказ товара и отправка сообщения для компании.
- Вкладка «Контактная информация» для связи с компанией-продавцом
- Для связи с продавцом предназначена специальная кнопка вызова на верхней панели мобильного сайта.
- Можно посмотреть график работы компании, а также условия доставки и оплаты товаров.
- Увидеть специальные акционные предложения в центральном баннере.
Примечание: мобильная версия сайта рассчитана только на мобильные устройства. На планшетах будет отображаться стандартная, обычная версия сайта компании.
support.tiu.ru

Leave a Comment