Графические простые рисунки: Attention Required! | Cloudflare
29.11.1973 


 Разное
Разное
Графические рисунки по клеточкам для детей. Увлекательная деятельность для дошкольников — графические диктанты
Подготовка к школе это длительный этап в развитии вашего ребенка. Начинать занятия следует не раньше, чем за год до этого момента. Педагоги и родители имеют огромный выбор самых разных упражнений и заданий по математике для достижения этой цели. Среди них немаловажное значение имеют графические диктанты по клеточкам для дошкольников.
Развлечение или трудное задание?
Для многих ребят такие картинки по клеточкам в тетради являются интересной игрой и увлекательным развлечением. Взрослому важно не превратить это занятие в скучную, утомительную обязанность, где малыша ругают за неудачи. И тогда ребенок всегда будет с удовольствием заниматься.
Но у многих малышей могут возникать трудности. Чаще всего они связаны с тем, что у ребенка еще не усвоен счет в пределах 10, он путает понятия «право-лево», «верх-низ».
Возраст, с которого можно начинать заниматься
Начинать рисовать по клеточкам с ребенком можно уже с 4 лет. Первые домашние занятия в таком возрасте должны быть легкими. На первых порах можно выполнять задание вместе с малышом на доске или листе бумаги так, чтобы он видел, как необходимо двигаться. Для начинающих вполне подойдет рисование несложных геометрических форм. Начинать можно с изображения квадрата, прямоугольника, несложных узоров. Учить двигаться по диагонали можно с рисунков треугольника, трапеции, ромба.
В 5 лет ребенок вполне может нарисовать под диктовку без зрительной опоры простые картинки . Например, можно предложить ему изобразить на бумаге цветок. Также пятилетний дошкольник вполне может справиться с рисованием домика или самолета.
Для детей 6-7 лет задания можно начинать усложнять, внося в них проведение большего количества линий по диагонали.
Методика проведения занятия
Начинать занятие следует с подготовки рабочего места и необходимых материалов . Рисунки выполняются в тетради в клеточку простым карандашом. Для того чтобы у ребенка была возможность исправить ошибку, потребуется ластик, с помощью которого убираются неверно проведенные линии. Взрослому следует подготовить или распечатать инструкцию с образцом выполнения задания. Можно не говорить ребенку, какой рисунок будет целью графического диктанта. После верного выполнения он увидит результат на своем листе.
Как правило, в инструкции предлагаются цифровые обозначения со стрелочками, типа 2, 3←. Цифры в этом случае обозначают количество клеток, на которое необходимо продвинуться в заданном направлении. На него указывает стрелка, которая нарисована рядом с цифрой. Так, в нашем примере следует читать: двигаемся на 2 клеточки вверх, 3 клетки влево. Начинают движение от точки отсчета, которую для младших ребят взрослый ставит сам, а старшим дошкольникам уже можно предложить поставить ее самостоятельно.
Перед тем как начать занятие для дошколят, нужно повторить с ними счет в пределах 10, понятия «право-лево», «верх-низ». Можно попросить кроху показать, что значит «двигаемся в правую сторону, двигаемся вверх, слева от, двигаемся вниз».
Само проведение графического диктанта попробуйте разнообразить включением в занятие скороговорок, чистоговорок, загадок, пальчиковой гимнастики, физминуток, обсуждения полученных результатов и беседа или рассказ. Желательно чтобы все, что включено в занятие, было по той же тематике, что и рисунок.
Перед проведением графического диктанта дайте ребенку установку на то, что необходимо стараться прорисовывать ровные, аккуратные линии и быть очень внимательным при выполнении задания.
После того как диктант закончен обязательно похвалите малыша за достигнутый результат, при необходимости вместе с ним найдите место, где он допустил ошибку и исправьте ее.
Если у ребенка есть желание, то можно предложить ему раскрасить готовую картинку или заштриховать ее. Если ребенок еще не устал и хочет продолжать занятие, то можно попросить его самостоятельно придумать рисунок по клеточкам, а затем вместе с ним составить графический диктант по его фигурке.
Если ребенок еще не устал и хочет продолжать занятие, то можно попросить его самостоятельно придумать рисунок по клеточкам, а затем вместе с ним составить графический диктант по его фигурке.
Способы проведения графических диктантов
Провести графический диктант можно по-разному.
- Для тех ребят, которые только начинают ими заниматься подойдет самый простой способ – под диктовку взрослого. В этом случае, педагог или родитель диктует малышу, на сколько клеток и в каком направлении необходимо двигаться.
Примером такого диктанта может служить диктант «Собака ». Задание выполняется крохой под диктовку инструкции взрослым.
- Второй способ – это предложить ребенку лист бумаги, на которому написана инструкция к выполнению задания и поставлена начальная точка, от которой ребенку необходимо двигаться. Ребенок сам смотрит количество клеток и направление движения.
В качестве примера посмотрите графический диктант
- «Машина»
- «Лошадка»
- «Кораблик»
- Третий способ – рисование по симметрии.
 В таких диктантах ребенку предлагается лист, на котором изображена половина рисунка и проведена линия симметрии. Ребенок заканчивает рисунок, симметрично отсчитывая необходимое количество клеток.
В таких диктантах ребенку предлагается лист, на котором изображена половина рисунка и проведена линия симметрии. Ребенок заканчивает рисунок, симметрично отсчитывая необходимое количество клеток.
Здесь половину елочки рисует взрослый и проводит линию симметрии. Детям предлагается дорисовать вторую половину симметрично.
- Четвертый способ подойдет уже для старших детей. Здесь ребенку предлагается лист с образцом графического диктанта. Ребенок на своем листе должен нарисовать такую же картинку, как и в образце, самостоятельно отсчитывая необходимое количество клеток и определяя направление, в котором ему необходимо двигаться. Такие диктанты могут быть не только в виде проведения линий по клеточкам, но и с закрашиванием необходимого количества клеточек цветными карандашами полностью. В результате у малыша в тетради получается красочная, красивая картинка.
Простым вариантом может быть рисунок «Слона ». Предложите ребенку только готовое изображение и поставьте точку, от которой ему необходимо двигаться.
Таким же образом можно предложить ребенку нарисовать «Змейку», которая также является легкой для выполнения (инструкцию следует убрать, предложив только готовый вариант) или «Белочку».
Более сложными заданиями являются
И еще сложнее для выполнения будут вот такие схемы:
Польза от выполнения заданий
Положительные результаты от работы с графическими диктантами можно увидеть уже через 2-3 месяца, если регулярно предлагать их дошкольникам, хотя бы несколько раз в неделю. Существует даже диагностическая методика Д.Б. Эльконина, которая так и называется «Графический диктант». Ее целью является определить уровень развития у старших дошкольников предпосылок к учебной деятельности. Ведь именно они оказывают хорошую помощь в подготовке крохи к обучению в школе.
Выполняя графические диктанты, малыш подготавливает руку к письму, закрепляет понятия «право-лево», «верх-низ», учится ориентироваться в пространстве и на тетрадном листе, закрепляет счет в пределах 10.
Предлагаем посмотреть Вам видео как пишет графический диктант ребенок на практике.
Графические диктанты способствуют развитию умения удерживать внимание на конкретном задании, развивают пространственное воображение, мышление, фантазию, креативность, усидчивость. Малыш учится координировать свои движения.
Рисование по клеточкам помогает преодолеть такие часто возникающие в начальный период обучения у многих ребят трудности, как неразвитая орфографическая зоркость, рассеянность. Также они способствуют тому, что расширяется кругозор ребенка, увеличивается его словарный запас. Дети знакомятся с разными способами изображения предметов на листе бумаги.
Важные моменты
 Именно она является для дошкольников ведущим видом деятельности. Взрослым, которые решили заниматься с ребенком, следует всегда помнить об этом.
Именно она является для дошкольников ведущим видом деятельности. Взрослым, которые решили заниматься с ребенком, следует всегда помнить об этом.- Хвалите ребенка за удачно выполненный рисунок.
- Не ругайте кроху за неудачно выполненную работу.
- Помогите ему найти и исправить ошибку.
- Не торопите ребенка в процессе рисования.
- Не спешите переходить к более сложным вариантам рисунков, особенно если ребенок еще допускает ошибки в простых.
- Поощряйте инициативу ребенка составить такой диктант самостоятельно.
- Разрешайте ему раскрашивать или заштриховывать готовую работу, но не настаивайте на этом.
- Помните о том, что дети не могут заниматься долго. Для старших дошкольников максимальная длительность занятия должна быть не более 25-30 минут.
- Не настаивайте на продолжении работы, если малыш устал.
- Проводите занятия разнообразно. Рассказывайте малышу интересные рассказы об изображенном предмете.
- В первое время помогайте крохе, выполняя задание вместе с ним на своем листе или на доске, чтобы ребенок видел как, и куда необходимо двигаться, учился отсчитывать клеточки в нужном направлении.
 Меню
Меню
Приветствуем вас, друзья! Сегодня поговорим о графических диктантах — очень интересном варианте развивающих занятий для ребятишек старшего дошкольного возраста. Графические диктанты для детей 5–6 лет способны увлечь мальчишек и девчонок, дав мамам и папам насладиться законными десятиминутками покоя и тишины, которые редко выпадают в доме, где живут маленькие вечные двигатели, прыгатели и почемучки.
Кроме того, что такое времяпрепровождение действительно нравится практически всем деткам, вам предстоит узнать из этого материала:
- что собой представляют графические диктанты;
- в чём их польза для ребёнка;
- как проводить графические диктанты с пятилетками и детьми постарше;
- как усилить развивающий эффект занятия.
Что такое диктант, понимают все: это вид письменной работы, который используется в процессе обучения для тренировки навыков письма, для закрепления и проверки приобретённых знаний.
Графический диктант подразумевает создание рисунков по клеточкам под диктовку.
Как это происходит:- Ребёнок получает лист в клетку с отмеченным стартом (жирная, хорошо заметная точка).
- Взрослый не торопясь командует, сколько клеток и в каком направлении надо прочертить.
- Шаг за шагом выполняя команды взрослого, ученик создаёт графическое изображение.
Рассмотрим простейший пример, чтобы вам стало окончательно понятно, что к чему:
Чтобы получить эту картинку, надо последовательно отчертить от точки старта:
- 3 клетки вверх;
- 2 клетки вправо вниз;
- 2 клетки вправо вверх;
- 2 клетки вниз.
При составлении и выполнении графических диктантов важно учитывать несложные правила:
- Весь рисунок получается сплошной ломаной линией. Ручку от бумаги отрывать.
- Дважды по одной линии не рисовать.
Иногда, чтобы занятие получилось интереснее, после создания картинки по графическому диктанту ребёнку предлагается доработать изображение: дорисовать элементы, придающие контуру более завершённый вид:
- вихрастые волосы человечкам;
- хвостики и глазки животным;
- окна строениям и транспорту.

Графические диктанты — эффективный инструмент в программе подготовки дошкольника к первому классу. Польза их для детей 5–6 лет огромна:
- тренируют мелкую моторику;
- тренируют орфографическую зоркость;
- развивают внимательность и усидчивость;
- стимулируют пространственное воображение и мышление;
- приучают к самостоятельности;
- благоприятно воздействуют на слух.
Выполняя графический диктант, ребёнок учится точно воспроизводить распоряжения, данные в устной форме. Согласитесь, это один из навыков, определяющих успешность обучения в современной школьной системе. Очень важно научить ребёнка слушать и слышать, правильно понимать и верно воспроизводить слова учителя.
Графические диктанты для дошкольников можно превратить в целую игру.
Сначала обсуждение задания, потом непосредственно рисование по клеточкам, затем обсуждение готового рисунка, его доработка и раскрашивание.
- буквы;
- цифры;
- геометрические фигуры;
- животные;
- транспорт;
- растения.
Рисовать таким способом можно очень разные объекты, а значит, и дополнительный развивающий элемент может быть разным. Вы можете использовать графические диктанты, чтобы учить ребёнка читать и считать, чтобы развивать его речь и расширять кругозор.
Первый графический диктант с ребёнком: учитесь учитьЧтобы занятия по этой методике стали для вашего ребёнка одним из любимейших развивающих элементов, научитесь преподносить их правильно. Стоит отметить, что со вступлением дошкольника в ряды нарядных первоклашек графические диктанты не только не утратят своей актуальности, но и, напротив, однозначно пригодятся. В начальной школе ребятишкам предстоит выполнять их немало, но уже в обязательном порядке и на оценку. Так что, мамы и папы, дерзайте: учитесь учить своих наследников, а затем учите их учиться =)
Как правильно провести занятие с ребёнком дошкольного возраста:- Подготовьте всё необходимое: лист в клетку, карандаш, ластик (чтобы можно было исправить ошибки, которых на первых порах точно не избежать).
 Задания для диктанта вы можете придумывать самостоятельно, а можете купить специальные рабочие тетради или скачать и распечатать графические диктанты из интернета.
Задания для диктанта вы можете придумывать самостоятельно, а можете купить специальные рабочие тетради или скачать и распечатать графические диктанты из интернета. - Сначала сами посмотрите задание. Когда убедитесь, что вам всё понятно, приглашайте ребёнка поиграть в новую игру.
- Убедитесь, что ребёнок сел правильно, с ровной спинкой, правильно взял в руки карандаш. Эти моменты нужно обязательно держать под контролем всякий раз, когда вы проводите для своего дошкольника развивающие занятия в домашних условиях.
- Напомните, где правая сторона, где левая. Кстати, этот момент можно использовать для того, чтобы рассказать ребёнку о существовании левшей и правшей. Что оба варианта нормальны. Что все детки, все люди разные. В общем, поработайте над социализацией крохи — это никогда не будет лишним.
- Проведите простую тренировку. Покажите, что значит нарисовать две клетки вправо. Пусть ребёнок повторит за вами. Выполните несколько таких начертаний.
- Нарисуйте на листе в клетку несколько прямых линий разной длины в разных направлениях (направление укажите стрелочкой).
 Обсудите каждую линию: сколько клеток она заняла, в каком направлении нарисована, где её начало.
Обсудите каждую линию: сколько клеток она заняла, в каком направлении нарисована, где её начало.
Вовсе не обязательно начинать графические диктанты с создания сложных рисунков. Более того, не обязательно проводить их именно в форме диктанта — т.е. выполнения задания под диктовку. Сначала освойте технику рисования по клеточкам, создавая картинки по образцу, обводя пунктирные линии, дорисовывая картинки. Найти задания — не проблема. Можно рисовать их самостоятельно.
Итак, нарисуйте тоненькой линией в тетради ребёнка незамысловатый узор:
Пусть он сначала обведёт нарисованный фрагмент, а затем продолжит его до конца листа.
Обсудите, как узор создавался:
- 1 клетка вниз;
- 1 клетка вправо;
- 1 клетка вверх;
- 1 клетка вправо…
А теперь попросите нарисовать рисунок по такой же схеме, но везде брать по две клетки.
Варьируйте разные варианты создания аналогичного узора. Например, можно из стартовой точки начать движение не вниз, а вверх или в сторону.
Например, можно из стартовой точки начать движение не вниз, а вверх или в сторону.
От простейшего плавно переходим к заданиям посложнее. Например, используйте такие узоры:
Постепенно задания усложняйте, подбирая графические диктанты соответствующего уровня сложности.
Когда в этом занятии ребёнок достигнет впечатляющих высот, предложите ему поменяться ролями: пусть он создаёт узоры или картинки, а затем по клеточкам диктует вам, как повторить его шедевр. Нам не известно ни единого случая, когда такие «перевёртыши» не вызывали бы у мальчишек и девчонок неподдельного восторга.
Домашнее задание
А теперь мы предлагаем вам выполнить вместе с вашим малышом небольшое домашнее задание от «Эврики». Какая картинка спряталась за этими командами?
Старт на расстоянии 1 клетка слева, 6 сверху. Вниз должно быть не менее 5 клеток. Рисуем:
- 1 клетка вниз
- 3 клетки вправо
- 1 клетка вниз
- 1 клетка вправо
- 2 клетки вниз
- 1 клетка влево
- 1 клетка вниз
- 2 клетки вправо
- 1 клетка вверх
- 1 клетка вправо
- 1 клетка вверх
- 2 клетки вправо
- 1 клетка вниз
- 1 клетка влево
- 1 клетка вниз
- 3 клетки вправо
- 2 клетки вверх
- 1 клетка вправо
- 4 клетки вверх
- 1 клетка вправо
- 2 клетки вверх
- 1 клетка влево
- 1 клетка вниз
- 1 клетка влево
- 1 клетка вниз
- 6 клеток влево
- 3 клетки вверх
- 1 клетка влево
- 1 клетка вниз
- 2 клетки влево
- 3 клетки вниз
- 1 клетка влево
Что получилось? Ждём ваших ответов и отзывов в комментариях.
Эффективного развития и счастливого вам родительства! До новых встреч!
Если вы думаете, что нарисовать картину вы никогда не сможете, то сильно ошибаетесь. Выполняя сложные графические диктанты, у вас получится создать настоящие шедевры. Эта игра будет интересна в любом возрасте, взрослым и детям, и в 5, и в 10, и в 20 лет, и даже старше. С ее помощью можно весело и полезно провести семейный вечер, подойдет она и для студентов, которые хотят скоротать время, ей можно надолго занять расшумевшихся детей или предложить ее школьникам на уроках. Попробовать стоит обязательно!
9 фото
Польза
Рисунки по клеткам представляют собой не только увлекательнейшее времяпрепровождение, но и нужное дело для детей и взрослых.
Дошкольникам и учащимся начальной школы они помогут подготовиться к школе, поспособствуют тому, что адаптация пройдет в более легкой форме. С их помощью у малышей будет развиваться орфографическая зоркость, координация движений, память, внимание, воображение. Развивая мелкую моторику пальцев рук, они окажут положительное влияние на формирование красивого почерка, интеллектуальное развитие крохи.
Развивая мелкую моторику пальцев рук, они окажут положительное влияние на формирование красивого почерка, интеллектуальное развитие крохи.
Подросткам также необходимо развивать основные психические процессы и такие картинки способствуют этому. Также с помощью них ребята 10-14 лет будут учиться быстро и внимательно конспектировать, хорошо справляться с написанием диктантов, работать аккуратно, постепенно привыкать к постоянно увеличивающейся нагрузке.
У ребят, с которыми регулярно занимаются рисованием по клеточкам значительно шире кругозор, активный словарь богаче. Картинки по клеткам оказывают помощь в развитии усидчивости, борьбе с рассеянностью, учат прислушиваться и вникать в то, что говорит взрослый. Они познакомят и закрепят знания детей о таких понятиях, как «право-лево», «верх-низ», «точка», «диагональ», «сторона», «угол», научат ориентироваться в тетради.
Взрослых сложные графические диктанты привлекут возможностью нарисовать настоящие красивые картины. Они будут служить интересным досугом, дающим возможность научиться чему-то новому. Так, из обычного листа бумаги, у вас может выйти потрясающей красоты пейзаж или чудесное животное. К тому же, рисование помогает успокоить нервную систему, расслабиться после тяжелого рабочего дня.
Они будут служить интересным досугом, дающим возможность научиться чему-то новому. Так, из обычного листа бумаги, у вас может выйти потрясающей красоты пейзаж или чудесное животное. К тому же, рисование помогает успокоить нервную систему, расслабиться после тяжелого рабочего дня.
Чем отличаются от простых
Самые легкие графические диктанты предназначены для детей от 4 лет. Они представляют собой простейшую картинку, выполненную одним цветом. В результате получается схема, по общим очертаниям которой можно угадать, какой предмет нарисован. В таких диктантах не встречается рисование линий по диагонали. Ребенок отсчитывает клеточки в пределах 10 только вправо, влево, вверх и вниз. Начинать можно с рисования незамысловатых узоров, которые потом станут замкнутыми и превратятся в картинку.
Задания средней сложности предполагают умение хорошо считать не только в первом десятке. Расширяются возможности движения под углом в указанном направлении. Такие диктанты могут быть выполнены не только одним цветом. Рисунки становятся более реалистичными.
Такие диктанты могут быть выполнены не только одним цветом. Рисунки становятся более реалистичными.
Вот пример сложного разноцветного графического диктанта, рисунок «Роза».
Выполнение сложных работ не предполагает никаких ограничений. Все зависит только от вашего терпения и возможностей. Картины могут быть разного размера, выполняться как в одном цвете, так и в разных. Принцип выполнения задания несколько меняется. Здесь не просто проводятся линии, создавая контур предмета, а закрашиваются целые ряды клеток.
Вы находитесь в категории раскраски Графический диктант. Раскраска которую вы рассматриваете описана нашими посетителями следующим образом «» Тут вы найдете множество раскрасок онлайн.Как правило, сделать такое задание под диктовку просто невозможно. Необходимо распечатывать образец выполнения в цветном варианте и копировать его на своем листе , самостоятельно отсчитывая то количество клеток, которое необходимо закрасить определенным цветом.
 Вы можете скачать раскраски Графический диктант и так же распечатать их бесплатно. Как известно творческие занятия играют огромную роль в развитии ребенка. Они активизируют умственную деятельность, формируют эстетический вкус и прививают любовь к искусству. Процесс раскрашивания картинок на тему Графический диктант развивает мелкую моторику, усидчивость и аккуратность, помогает узнать больше об окружающем мире, знакомит со всем разнообразием цветов и оттенков. Мы ежедневно добавляем на наш сайт новые бесплатные раскраски для мальчиков и девочек, которые можно раскрашивать онлайн или скачать и распечатать. Удобный каталог, составленный по категориям, облегчит поиск нужной картинки, а большой выбор раскрасок позволит каждый день находить новую интересную тему для раскрашивания.
Вы можете скачать раскраски Графический диктант и так же распечатать их бесплатно. Как известно творческие занятия играют огромную роль в развитии ребенка. Они активизируют умственную деятельность, формируют эстетический вкус и прививают любовь к искусству. Процесс раскрашивания картинок на тему Графический диктант развивает мелкую моторику, усидчивость и аккуратность, помогает узнать больше об окружающем мире, знакомит со всем разнообразием цветов и оттенков. Мы ежедневно добавляем на наш сайт новые бесплатные раскраски для мальчиков и девочек, которые можно раскрашивать онлайн или скачать и распечатать. Удобный каталог, составленный по категориям, облегчит поиск нужной картинки, а большой выбор раскрасок позволит каждый день находить новую интересную тему для раскрашивания.рисунки по клеточкам
Графический диктант (рисунки по клеточкам) хорошо помогает родителям и учителям подготовить ребенка к школе. Систематические занятия с графическими диктантами развивают у детей внимание, воображение, мелкую моторику пальчиков, усидчивость, координацию движений.
Рисование по клеточкам – очень полезное и увлекательное занятие не только для малышей дошкольного возраста, но и для ребят постарше. Это игровой способ развития пространственного воображения. Графические диктанты можно проводить для детей от 5 лет.
Есть два варианта проведения графического диктанта:
- Ребенку дают образец геометрического рисунка и просят его повторить в тетрадке точно такой же рисунок.
- Взрослый диктует последовательность действий – называет количество клеточек и направление (вправо, влево, вверх, вниз), ребенок выполняет работу на слух, а потом сравнивает свою работу с образцом.
Для графического диктанта понадобятся простой карандаш, ластик, тетрадь в клетку.
Длительность одного занятия не должна превышать 10 – 25 минут (зависит от возраста ребенка).
Я составила небольшие диктанты для деток от 5 лет. Начните с простых рисунков и двигайтесь к более сложным. В некоторых диктантах нужно отступить вниз или вправо, чтобы рисунки не наложились друг на друга или не вылезли за пределы тетрадки. Начало рисунка помечено точкой.
Начало рисунка помечено точкой.
Графический диктант №1
Графический диктант №2
Графический диктант №3
Графический диктант №4
Графический диктант №5
Графический диктант №6
Графический диктант №7
Графический диктант №8
Графический диктант №9
Графический диктант №10
Графический диктант №11
Графический диктант №12
Графический диктант №13
Графический диктант №14
Графический диктант №15
Графический диктант №16
Графический диктант №17
Графический диктант №18
Графический диктант №19
Попробуйте также с ребенком рисование по клеточкам «».
Пройдите с ребенком .
Графические планшеты и блокноты. Развивайте свои навыки рисования.
 | Wacom
| WacomЧто может понадобиться для рисования?
Никогда не поздно начать учиться рисованию. Все, что Вам нужно, – это лист бумаги, перо и терпение. Конечно, Вы можете воспользоваться и цифровыми инструментами, такими как графические планшеты или интерактивные дисплеи, которые воспроизводят столь знакомое ощущение движения пера по бумаге.
Как начать рисовать? Несколько советов и хитростей
Самый лучший способ – изучить базовые принципы рисования простых предметов или животных, используя геометрические фигуры для получения основного контура, а затем добавляя пропорции и перспективы. Можно использовать книги и фотографии, чтобы найти животных и растения для рисования. Просмотр видеоуроков также может облегчить процесс и сделать его весьма увлекательным. И если Вы будете практиковаться регулярно, то увидите быстрый прогресс и улучшения.
Преимущества использования графического планшета
Использование графического планшета полезно, если Вы хотите создавать свои работы в цифровом формате способом, сопровождающимся естественными ощущениями, и стремитесь повысить результативность цифрового самовыражения. В планшетах используется программное обеспечение, способное превратить перо в тот инструмент, который Вам нужен прямо сейчас: кисть, маркер, карандаш, мел или ластик. Наличие цифровых версий всех этих инструментов и цветов означает, что Вам не нужно покупать их как физические предметы. Цифровое творчество также означает, что Вы можете мгновенно делиться своими новыми работами с друзьями и подписчиками в социальных сетях, при этом сканировать работы не придется.
В планшетах используется программное обеспечение, способное превратить перо в тот инструмент, который Вам нужен прямо сейчас: кисть, маркер, карандаш, мел или ластик. Наличие цифровых версий всех этих инструментов и цветов означает, что Вам не нужно покупать их как физические предметы. Цифровое творчество также означает, что Вы можете мгновенно делиться своими новыми работами с друзьями и подписчиками в социальных сетях, при этом сканировать работы не придется.
Зачем переходить от пера и бумаги к цифровому графическому планшету?
Если Вы привыкли работать с пером и бумагой, новый цифровой мир уже ждет Вас. Цифровое перо Wacom в Вашей руке будет выглядеть и ощущаться совершенно естественно. Оно работает без батареек и чрезвычайно точное, поэтому то, что Вы рисуете, – это в точности то, что Вы увидите на экране. Цифровое перо способно выполнять функции разных карандашей и кистей в самом широком цветовом диапазоне – благодаря программному обеспечению, которое позволяет легко менять цвет или размер кисти и даже стирать нарисованное, и все это одним и тем же пером.
Каким цифровым инструментом для рисования пользоваться
Возможен выбор между графическим планшетом и интерактивным дисплеем. Пользуясь графическим планшетом, Вы делаете наброски или рисуете в высокочувствительном блокноте и наблюдаете за своими работами, появляющимися на экране. Работая на интерактивном дисплее, Вы творите прямо на экране при помощи особо точного пера. И графические планшеты, и интерактивные дисплеи доступны в разных размерах. Малым графическим планшетам свойственна портативность без компромиссов в аспекте качества. Вариант среднего размера – компактный, с большей рабочей поверхностью. Самый большой из графических планшетов предлагает свободу творчества на наиболее обширной области для рисования. Интерактивные дисплеи варьируются от компактных 13,3-дюймовых, экономящих место на столе, практичных и притом мощных 15,6-дюймовых и до самых больших 31,5-дюймовых профессиональных экранов, идеальных для 3D-моделирования и иллюстрирования, для разработки игр и анимации.
Использование цифрового пера требует практики, но оно того стоит
Цифровое перо умеет делать то же, что и компьютерная мышь, но еще и многое другое, например рисование с совершенно естественным ощущением. Вы можете перемещаться по экрану, наведя перо на графический планшет или интерактивный дисплей. Курсор показывает положение пера на экране. Прикосновение пера к поверхности планшета или дисплея позволяет выбрать место на экране, с которого Вам хотелось бы начать или продолжить работу над рисунком. Во время рисования Вы сможете задавать толщину штрихов, нажимая пером на поверхность сильнее или слабее, в точности как если бы Вы делали это пером по бумаге. Вы освоите работу с этим новым для Вас инструментом для творчества за один или два рисунка. А чтобы раскрыть все возможности цифрового пера, Вам понадобится программное обеспечение для рисования. На рынке есть множество простых в использовании программных приложений для начинающих. Некоторые из которых бесплатны, например Bamboo Paper от Wacom.
5. Презентация без PowerPoint Простые рисунки и графические заготовки
Читайте также
7.2.1.3. Microsoft Powerpoint
7.2.1.3. Microsoft Powerpoint Презентация (presentation (англ.) – представление (рус.).Система демонстрации графики MS PowerPoint позволяет просто и быстро подготовить разнообразный презентационный материал высокого качестваПрезентация PowerPoint включает: раздаточные материалы (выдачи), цветные и
Давайте-ка поговорим минутку о PowerPoint
Давайте-ка поговорим минутку о PowerPoint Главный вопрос, который вы должны задать самому себе: «PowerPoint – да или нет?» А если «да», тогда «Как часто его использовать?». PowerPoint – классический пример программы, которая сберегает рабочее время и заставляет нас больше работать.PowerPoint
Часть III.
 Рисунки для визуализации мышления
Рисунки для визуализации мышленияЧасть III. Рисунки для визуализации мышления Когда вы установите контакт с группой, все участники процесса выразят желание работать с полной отдачей, находя адекватные модели осмысления информации, которую вы генерируете. В части III речь пойдет о том, как визуализация идей
Часть IV. Рисунки для реализации планов
Часть IV. Рисунки для реализации планов Если вы хотите, чтобы от ваших коллективных усилий был какой-то толк, важнейший момент – переход от идей к действиям. В части IV будет продемонстрировано, как использовать метод визуализации интеллекта для создания команды проекта,
Все рисунки складываются из простых элементов
Все рисунки складываются из простых элементов
В 1970-х гг., когда я только занялся визуализацией интеллекта, я открыл для себя очарование простых элементов. Умея играть на фортепиано, я осознавал, что изобретение гаммы способствовало развитию мастерства музыкантов, и
Умея играть на фортепиано, я осознавал, что изобретение гаммы способствовало развитию мастерства музыкантов, и
Простые графические шаблоны
Простые графические шаблоны По мере того как метод визуализации работы становился все более популярным, в практику вошло использование графических шаблонов – больших графиков работ, которые вешали на стену. Будучи отчасти структурированными, такие заготовки имели
PowerPoint не ведет, а толкает
PowerPoint не ведет, а толкает Но, невзирая на достоинства и гибкость, презентационные программы в руках большинства не помогают организовать активную работу группы, поскольку, по сути, они толкают, а не ведут. Что я имею в виду? Мы в The Grove проводим семинары по фасилитации групп,
Простые рисунки общими усилиями
Простые рисунки общими усилиями
Размышляя о том, какого рода вспомогательные средства для презентации необходимы, посмотрите список на этой странице и решите, нужно ли вам добиться высокого участия и вовлеченности группы в работу. Если надо, то полезно научиться
Если надо, то полезно научиться
Простые заготовки
Простые заготовки Родственные схемы работают по восходящему алгоритму. А простая заготовка, наоборот, по нисходящему, но имеет сходную динамику. В этом случае вы просите аудиторию создать группу стикеров согласно предлагаемым измерениям. Этот способ хорошо работает,
III. Рисунки для визуального мышления
III. Рисунки для визуального мышления * * * Эта часть посвящена специальным инструментам для фиксации информации на панно, решения проблем, раскадровки, визуального планирования и всем методам, которые способствуют генерации коллективного мышления, интуитивным открытиям
Создание заготовки для стратегического планирования
Создание заготовки для стратегического планирования
И тут я загнал себя в угол. Координатор им был не нужен, однако контакт с группой был установлен, а я, откровенно говоря, не подумал об этом заранее, решив, что буду просто графически фиксировать их работу. Хотя знал, что
Координатор им был не нужен, однако контакт с группой был установлен, а я, откровенно говоря, не подумал об этом заранее, решив, что буду просто графически фиксировать их работу. Хотя знал, что
Графические заготовки для визуального планирования
Графические заготовки для визуального планирования Ниже я приведу описание Graphic Guides®, которое широко использовалось для визуального планирования в компании The Grove, причем рассмотрю каждую разработку так, чтобы вы сразу могли понять принципы использования или нашли
Заготовки для ориентирования и планирования процессов
Заготовки для ориентирования и планирования процессов Многие из описанных выше инструментов могут быть использованы дизайнерскими командами, которые готовят процесс планирования. За основу можно взять простую заготовку, которую мы называем «Руководство по началу
Графические заготовки для построения обратных перспектив
Графические заготовки для построения обратных перспектив
Обратная перспектива имеет отношение к вашему прошлому и урокам, которые можно из него извлечь. Процесс построения любых планов лучше начать с истории о том, как вы оказались в данной ситуации, и визуализировать
Процесс построения любых планов лучше начать с истории о том, как вы оказались в данной ситуации, и визуализировать
IV. Рисунки для утверждения планов
IV. Рисунки для утверждения планов * * * В этой части книги вы узнаете, как использовать метод визуализации коллективного интеллекта для реализации конкретных действий на встречах, имеющих отношение к эффективности работы команды, принятию решений, управлению проектами,
Заготовки для зимы делаем летом
Заготовки для зимы делаем летом Большинство заготовок, которые используются в букетах круглый год, можно сделать летом. Из туалетной бумаги делаются различные фигурки – сердечки, звездочки – для разных праздников и сезонов. Если обработать такие фигурки парафином или
Графический редактор Paint
Графический редактор PaintГрафический редактор Paint
Стандартный графический редактор Paint удобно использовать для создания простых
рисунков и редактирования изображений в среде Windows и включать их как
OLE-объекты в другие приложения, например WordPad.
Основные возможности редактора Paint. Редактор Paint имеет возможность загрузки, редактирования и записи в файл полноэкранных изображений. Поскольку редактор поддерживает технологию OLE, то полученные рисунки можно скопировать в буфер, оформить их в виде объекта и встраивать в тексты редактора WordPad и иных Windows-приложений. При этом редактор Paint может быть как сервером, так и клиентом при динамическом обмене данными между различными приложениями.
Одна из ценных возможностей — отмена результатов последних операций. Она
реализуется командой Отменить в позиции Правка Главного меню.
Другая весьма ценная команда — возможность детального (с наблюдением каждого
пикселя) просмотра рисунков. Для этого используется команда Масштаб в
позиции Вид Главного меню. Команда Просмотреть рисунок позволяет
наблюдать полноэкранное изображение.
Рис. 1. Окно графического редактора Paint
Окно программы Paint. Графический -редактор Paint одновременно может работать только с одним документом, поэтому окно документа является частью окна программы, как показано на рис. 1.
Главное меню редактора Paint содержит следующие позиции:
· Файл — такие же операции с файлами, как и в редакторе WordPad (задание нового файла, загрузка файла, запись файла с текущим и измененным именем, распечатка файла принтером), дополнены опциями: замостить рабочий стол Windows, в центр рабочего стола Windows.
· Правка — редактирование файла, работа с буфером обмена, отмена предыдущих действий и повтор результатов отмененного действия.
·
Вид
— управление выводом меню инструментов и цветов, панелью атрибутов текста, а
также статусной строки, управление масштабом и обзором изображений.
· Рисунок — операции с выделенными изображениями (поворот, инверсия, изменение атрибутов, очистка, изменение параметров рисунка).
· Палитра — установка опций графического редактора (установка и запись палитры цветов).
· Справка — обращение к справке по графическому редактору.
Кроме стандартных элементов (заголовка и горизонтального меню), окно имеет горизонтальную и вертикальную полосы прокрутки, а также четыре специальные области:
· рабочее поле;
· панель инструментов;
· палитру цветов;
· поле дополнительных параметров инструментов.
Рабочее поле. Центральную часть окна Paint занимает рабочее поле — участок экрана, на котором
вы рисуете картинку. Размер картинки может превышать размер рабочего поля, — в
этом случае на экране всегда находится лишь фрагмент изображения, и вы можете
перемещаться по полю картинки с помощью стандартных полос прокрутки. Размер
картинки может быть меньше рабочего поля, — в этом случае полосы прокрутки
отсутствуют, а поле картинки ограничено рамкой в левой верхней части рабочего
поля.
Центральную часть окна Paint занимает рабочее поле — участок экрана, на котором
вы рисуете картинку. Размер картинки может превышать размер рабочего поля, — в
этом случае на экране всегда находится лишь фрагмент изображения, и вы можете
перемещаться по полю картинки с помощью стандартных полос прокрутки. Размер
картинки может быть меньше рабочего поля, — в этом случае полосы прокрутки
отсутствуют, а поле картинки ограничено рамкой в левой верхней части рабочего
поля.
Панель инструментов. В левой части окна Paint находится панель инструментов, каждый из которых обозначен небольшой картинкой-пиктограммой. Как вы уже знаете, такая пиктограмма может представлять не только настоящий «инструмент», но и некоторую операцию, которая выполняется после выбора этого «инструмента».
Чтобы выбрать инструмент, достаточно щелкнуть на нем мышью. Пиктограмма
выбранного инструмента выделяется цветом. Если вы хотите воспользоваться,
скажем, ластиком, просто щелкните на нем, — пиктограмма ластика будет выделена.
Если вы хотите воспользоваться,
скажем, ластиком, просто щелкните на нем, — пиктограмма ластика будет выделена.
Что происходит после выбора того или иного инструмента?
· Фигурные ножницы. Указатель мыши превращается в ножницы (а точнее — в нож), которыми мы можем вырезать (выделить) из картинки фрагмент произвольной формы.
· Прямоугольные ножницы. Указатель мыши превращается в ножницы, которыми мы можем вырезать из картинки прямоугольный фрагмент.
·
Аэрозольный баллончик.
Указатель мыши превращается в струю «аэрозольного баллончика», точно такого же,
каким «работали» некоторые болельщики, малюя в подъездах лозунг «Спартак» —
чемпион!». Перемещая мышь по экрану, мы окрашиваем поверхность струями точек в
цвете символа, «мазками», плотность которых зависит от скорости движения
указателя, а размер — от текущей ширины линии (о цвете и ширине вы узнаете
далее).
· Ввод текста. После выбора этого инструмента вы должны установить указатель в точку ввода строки текста и щелкнуть мышью: появится текстовый курсор, приглашающий вас вводить символы.
· Ластик. Указатель мыши превращается в квадратный «ластик». Перемещая его, мы «стираем» участки изображения или меняем цвет символа на цвет фона.
· Заливка. Указатель мыши превращается в «баночку с краской». Если поместить его внутрь замкнутой полости и щелкнуть мышью, эта полость будет закрашена текущим цветом символа.
·
Кисть.
Указатель мыши превращается в «кисть». Дополнительно мы можем выбрать форму
кисти. Рисование таким указателем ничем не отличается от рисования обычной
кистью (или, если хотите, «карандашом»).
· Кривая линия. Выбор этого инструмента дает нам возможность нарисовать указателем прямую линию, а затем изогнуть ее в причудливую дугу.
· Прямая линия. Указатель превращается в «карандаш». Этим карандашом мы можем проводить прямые линии под любым углом к вертикали экрана.
· Полые и окрашенные геометрические фигуры. Выбрав любой из этих инструментов, мы получаем возможность нарисовать курсором мыши полую или окрашенную фигуру: прямоугольник, квадрат, эллипс, окружность, многоугольник и т.д.
Палитра цветов.
Палитрой называется набор цветов, который находится в нижней части окна Paint. В
какой-то степени она подобна палитре художника, но если художник в любой момент
может пользоваться лишь одной краской, набранной на кисть, Paint позволяет вам
работать сразу с двумя цветами: цветом переднего плана и цветом фона. Поскольку
в цвете переднего плана рисуются текстовые символы, его часто называют цветом
символа или основным цветом.
Поскольку
в цвете переднего плана рисуются текстовые символы, его часто называют цветом
символа или основным цветом.
В левой части палитры цветов находятся два наложенных друг на друга прямоугольника. Малый прямоугольник (в центре большого) окрашен текущим цветом символа, а большой — текущим цветом фона. После запуска Paint цвет символа — черный, цвет фона — белый.
В любой момент вы можете изменить эти цвета. Для выбора текущего цвета символа щелкните левой кнопкой мыши на любом из цветов палитры, а для выбора цвета фона щелкните правой кнопкой мыши на любом из цветов.
Как используются эти цвета при создании картинки?
·
Цветом символа
вводятся текстовые символы, рисуются линии, дуги и контуры полых фигур
(прямоугольник, эллипс, многоугольник). В цвете символа работают кисть и
аэрозольный баллончик, этим же цветом закрашиваются полости прямоугольника,
эллипса и многоугольника; заливка закрашивает цветом символа любые замкнутые
полости.
· Цветом фона окрашиваются контуры символов текста и контуры закрашенных фигур (прямоугольника, эллипса и многоугольника).
Кроме того, ниже мы рассмотрим, как используются цвета символа и фона при работе ластиков (простого и цветного).
Поле дополнительных параметров инструментов. При выборе некоторых инструментов в левом нижнем окне панели появляется некоторое табло с альтернативами, как показано на рис. 2.
1 2 3 4 5 6 7
Рис. 2. Альтернативные варианты параметров некоторых инструментов
Табло (1) появляется при выборе инструментов «Выделение произвольной области»,
«Выделение» и «Надпись» (Ввод текста). Вы можете указать один из двух режимов
работы данного инструмента: непрозрачный фон (верхний прямоугольник) или
прозрачный фон. Если выбран непрозрачный фон, при перемещении фрагмент полностью
накрывает существующую картинку, т.е. фон фрагмента используется. Если выбран
прозрачный фон, при перемещении цвет фона фрагмента не используется, т.е. фон
существующей картинки просвечивает через фрагмент. Подобным же образом выбор
модели фона влияет на ввод текста поверх изображения.
Если выбран непрозрачный фон, при перемещении фрагмент полностью
накрывает существующую картинку, т.е. фон фрагмента используется. Если выбран
прозрачный фон, при перемещении цвет фона фрагмента не используется, т.е. фон
существующей картинки просвечивает через фрагмент. Подобным же образом выбор
модели фона влияет на ввод текста поверх изображения.
Табло (2) появляется при выборе инструмента «Ластик/Цветной ластик» и позволяет указать размер ластика.
Табло (3) появляется при выборе инструмента «Масштаб» и позволяет указать масштаб увеличения картинки (100%, 200%, 600%, 800%).
Табло (4) дает возможность выбрать форму инструмента «Кисть», а табло (5) -размер «мазка» инструмента «Распылитель».
Табло (6) определяет ширину линии при работе с инструментами «Линия» и «Кривая».
Табло (7) позволяет выбрать один из трех способов рисования любой из четырех
геометрических фигур: прямоугольника, многоугольника, эллипса и «скругленного»
прямоугольника. Щелкнув на верхнем образце в табло, вы сможете нарисовать полую
фигуру с контуром в цвете символа; средний образец позволяет нарисовать
окрашенную цветом фона фигуру с контуром в цвете символа, а нижний образец —
окрашенную цветом фона фигуру без контура.
Щелкнув на верхнем образце в табло, вы сможете нарисовать полую
фигуру с контуром в цвете символа; средний образец позволяет нарисовать
окрашенную цветом фона фигуру с контуром в цвете символа, а нижний образец —
окрашенную цветом фона фигуру без контура.
Сохранение и загрузка изображений. Изображение сохраняется в файлах растрового формата с расширением .BMP, JPG, GIF, TIFF и PNG. Операции загрузки (открытия) и сохранения этих файлов подчиняются строгому стандарту Windows (команды Открыть…, Сохранить и Сохранить как… пункта Файл меню Paint).
Основы техники редактирования графики в Paint. После запуска программы на экране раскрывается окно Paint. Основной инструмент при работе с изображением в Paint — мышь. Клавиатуру вы используете чаще всего лишь для ввода текста.
Функции большинства инструментов вам уже знакомы, а некоторые тонкости их
применения легко освоить на опыте. Поэтому ниже рассматриваются лишь те
особенности техники редактирования в Paint, которые нельзя считать очевидными.
Поэтому ниже рассматриваются лишь те
особенности техники редактирования в Paint, которые нельзя считать очевидными.
Перечислим некоторые особенности работы с инструмента ми в Paint (по сравнению с такими же инструментами в Paintbrush). Обзор панели проведем по строкам: слева направо и сверху вниз.
1. Вместо ластика и цветного ластика в Paint используется один инструмент: если удерживать нажатой левую кнопку мыши, в вашем распоряжении — простой ластик, если правую – цветной ластик.
2. Заливка работает в принципе так же, как валик в Paintbrush, однако при щелчке правой кнопкой мыши замкнутая область заполняется цветом фона.
3.
Инструмент «Выбор цветов», который отсутствовал в Paintbrush, позволяет
скопировать цвет избранного участка изображения в другую область рисунка.
Выберите инструмент, щелкните на объекте, цвет которого скопировать, а затем
рисуйте новым цветом символа.
4. С помощью инструмента «Масштаб» можно увеличить видимую часть изображения в 2, 6, 8 раз.
5. Инструмент «Карандаш» позволяет рисовать произвольные фигуры в цвете символа линиями толщиной в один пиксель.
6. Инструменты «Кисть» и «Распылитель» работают в целом так же, как соответствующие инструменты Paintbrush. Однако, если при распылении удерживать нажатой левую кнопку мыши,- напыление идет в цвете символа, если правую — в цвете фона.
7. Для ввода текста:
· щелкните на инструменте «Надпись»;
· нарисуйте текстовую рамку;
· щелкните внутри рамки и наберите текст.
Шрифт, размер и стиль шрифта можно выбрать с помощью панели атрибутов текста. Эта панель появится на экране после установки флажка «Панель атрибутов текста» в
пункте меню Вид или в контекстном меню.
Эта панель появится на экране после установки флажка «Панель атрибутов текста» в
пункте меню Вид или в контекстном меню.
Дополнительные возможности графического редактора. Кратко опишем дополнительные возможности Paint, которые вы легко освоите, пользуясь горизонтальным меню и панелью инструментов.
1. Чтобы редактировать детали (по пикселям), можно просто увеличить видимую часть изображения командой Вид-Масштаб и там же включить флажок «Показать сетку». Если одновременно установить флажок «Показать эскиз», на экране в рамке будет отображаться редактируемый участок в натуральную величину. Кроме того, изображение можно увеличить с помощью инструмента «Масштаб» (в 2, 6, 8 раз).
2.
В пункте меню Рисунок имеются команды Отразить/повернуть… и
Растянуть/наклонить…, работающие как с выделенным фрагментом, так и со
всей картинкой. Первая команда позволяет отразить картинку (слева направо или
сверху вниз), а также повернуть на угол 90, 180, 270 градусов. Вторая команда
позволяет изменить пропорции изображения: растянуть по горизонтали или по
вертикали (коэффициент «растяжения» задается в процентах)и (или) наклонить по
горизонтали или по вертикали (наклон задается в градусах).
Первая команда позволяет отразить картинку (слева направо или
сверху вниз), а также повернуть на угол 90, 180, 270 градусов. Вторая команда
позволяет изменить пропорции изображения: растянуть по горизонтали или по
вертикали (коэффициент «растяжения» задается в процентах)и (или) наклонить по
горизонтали или по вертикали (наклон задается в градусах).
3. При вставке в картинку содержимого буфера обмена или рисунка из другого файла можно не беспокоиться о размере вставляемого изображения: Paint не обрежет его, даже если оно не уместится в рабочем поле окна.
4. В Paint имеется возможность очистить выделенный фрагмент рисунка (команда Правка-Очистить выделение). Чтобы очистить все изображение (при отсутствии выделенных фрагментов),выберите команду Рисунок-Очистить.
5.
В редакторе Paint можно отменить не одну, а три последовательно выполненные
операции.
В МЕНЮ
Используются технологии uCoz
01. Основы графики. От начинающего к профессионалу.
[eng below} Привет,
Всё, что вы хотели рисовать — города, портреты, фэшн, скетчи и тд — всё начинается с рисунка. С правильного построения.
Поэтому на первых курсах художественных ВУЗов акцент именно на этом предмете — на академическом рисунке.
Рисунок — это залог ваших крутых рисунков в любых стилях и направлениях.
Начинать учиться рисовать надо всегда именно с рисунка.
Все курсы я прошу проходить по очереди — по номерам в названиях курсов
1. Основы рисунка
2. Перспектива от А до Я
3. Освещение в архитектуре
Меня зовут Дарья Остапенко, я художник с двумя художественными образованиями,
(Казанская академия им. Н. Фешина и МГХПА им. С.Г.Строганова)
Я рисую с самого детства и просто обожаю графику.
Моя любовь к академическому рисунку вылилась в то, что я сейчас преподаватель самого большого государственного художественного ВУЗа — Строгановской Академии,
преподаю анатомию для художников в самой огромной школе рисования в России — Kalachevaschool, и у меня сейчас несколько тысяч учеников по всему миру.
А еще я работаю в самом любимом музее страны — Третьяковской галерее, и именно она каждый день служит мне сильным вдохновением, которым я обязательно поделюсь с вами в своих рисунках.
PS. 10% от всех продаж курсов уходит подопечным детского хосписа «Дом с маяком»
_______________
Hello,
Everything you wanted to draw — cities, portraits, fashion, sketches etc — all of this starts from drawing. From right drafting.
This is the reason why art universities pay a special attention exactly to this disciple — to academics drawing. Russian drawing schools is one of the strongest one in the world.
Drawing — is the guarantee of your cool drawings in any style and genres.
The drawing studyings you should always start with a drawing.
I advise you to study all the courses one after another — following the numbers listed in courses’ name
Drawing basics
Perspective from A to Z
Lighting in architecture
About myself: I studied and worked at the largest Russian art university, I have two high art education!
I have been drawing since my childhood and really in love with graphics.
I also teach anatomy for artists at the largest art school in Russia — Kalachevaschool, and currently I have several thousands of students all over the world.
I have been working in the major country’s museum — Tretyakovskaya gallery, the museum which has become to be a daily inspiration I will definitely share with on my drawings
.
PS. 10% of the course profit receives a children hospice “The house with light”.
Графический диктант для дошкольников
Методика «графический диктант» представляет собой рисование по клеточкам по определенной команде, данной ведущим, и используется как в подготовке детей к обучению в образовательном учреждении, так и непосредственно в начальной школе. Данный вид деятельности способствует развитию не только мелкой моторики, но и произвольного внимания, наблюдательности, мышления и других познавательных процессов.
Данный вид деятельности способствует развитию не только мелкой моторики, но и произвольного внимания, наблюдательности, мышления и других познавательных процессов.
Графические диктанты для дошкольников являются своеобразной увлекательной игрой, которая, к тому же, принесет детям много пользы. Малыши учатся ориентироваться в пространстве, в листе с клеточками, закрепляют понятия «право», «лево», «вперед», «назад». А необычный рисунок, который получится в результате выполнения задания, будет своеобразным «призом» для дошкольников.
Педагог, который проводит графический диктант, должен соблюдать несколько правил. Во-первых, предварительно проводится разъяснительная работа. Детям нужно сказать о том, что сегодня они познакомятся с новым упражнением, выполнив которое, они получат интереснейший рисунок или узор.
Во-вторых, перед началом работы взрослый (родитель, воспитатель) должен сам поставить красной ручкой точки, откуда нужно начинать. Это необходимо сделать потому, что только педагогу известно, сколько понадобится места для рисунка и куда будут направлены линии.
Одно из важных условий для того, чтобы успешно провести графический диктант, это полная тишина в помещении. Она необходима в первую очередь для того, чтобы дети не сбивались, так как даже малейшая ошибка может привести к тому, что конечный результат не получится, а мотивация к подобного рода упражнениям может снизиться. Если занятие проводится в группе, важно сразу обговорить данный момент с ребятами. При возникновении проблем, ребенок должен молча поднять руку, а взрослый подойти и оказать индивидуальную помощь.
После того, как педагог начал диктовать графический диктант, никаких других слов произносить он уже не должен, тем более, повторять задание дважды, особенно при проведении упражнения в группе. В противном случае некоторые из детей, выполняющие работу изначально правильно, могут запутаться и допустить ошибки. Если ребенок сбивается, он кладет карандаш (или ручку) на стол и дожидается, когда группа закончит упражнение. Лишь после этого обсуждается, почему у кого-то не получилось правильно выполнить задание, рассматриваются работы, в которых все сделано верно.
Графический диктант широко используют учителя в начальной школе. Это помогает развивать пространственное мышление и способствует организации детей на основную работу. Выполняется упражнение, чаще всего, в начале занятия. Конечно же, ключевым моментом применения методики является принцип «от простого к сложному». То есть изначально даются простые узоры или рисунки. «Набив» руку на таких упражнениях, дети получают более сложные задания. Можно вводить помимо основных направлений понятие «наискосок». Одним из самых простых графических диктантов, с которых можно начинать работу, является следующий.
Детям предлагается от первоначальной точки нарисовать клеточку вниз, затем – вправо, вверх, вправо, вниз и т. д. При этом можно не диктовать до конца строчки, а когда закономерность, по которой организован узор, уже несложно определить, предложить ученикам продолжить рисунок самостоятельно.
Советы по работе с изображениями в Publisher
Изображения имеют мощность на странице — они могут привлечь внимание читателя, а также донести или улучшить сообщение. Рисунки помогают читателям находить точки входа в текст. Они дают читателям краткий обзор того, о чем идет речь, и помогают быстро понять сложные идеи.
Рисунки помогают читателям находить точки входа в текст. Они дают читателям краткий обзор того, о чем идет речь, и помогают быстро понять сложные идеи.
Изображения разбавляют однообразный серый текст. Но они могут и отвлекать от сообщения, если не связаны с ним достаточно тесно. Убедитесь, что изображения и текст в вашей публикации сочетаются гармонично.
В этой статье:
Подкрепление сообщения рисунками
Когда вы создаете или выбираете изображения для публикации, следите за тем, чтобы они были:
-
Релевантные Используйте рисунки для уточнения основных понятий. Читатели прочитывают страницы, читая заголовки и подписи к рисункам, поэтому вы можете помочь читателям подбирать наиболее важные сообщения, читая изображения и краткие описания.
-
Единообразными.
 Унифицируйте свою публикацию за счет выбора или оформления изображений. Это можно сделать нескольким способами. Например, вы можете использовать небольшую цветовую палитру или даже один цвет, общий стиль графики, одинаковый угол обзора или освещение. Кроме того, можно применять к изображениям одинаковые фильтры или использовать в изложении одних и тех же персонажей.
Унифицируйте свою публикацию за счет выбора или оформления изображений. Это можно сделать нескольким способами. Например, вы можете использовать небольшую цветовую палитру или даже один цвет, общий стиль графики, одинаковый угол обзора или освещение. Кроме того, можно применять к изображениям одинаковые фильтры или использовать в изложении одних и тех же персонажей. -
Людьми. Большинству людей нравится смотреть на себе подобных. Портреты людей будут привлекать внимание читателей, особенно если они используются по делу. Если на таких изображениях будут показаны люди, пользующиеся вашими продуктами или услугами, ваши читатели поймут, в чем суть, и представят себя на месте изображенных персонажей.
-
Неунывные Анимация захватывает взгляд и не отпускает. Неохудяемая анимация может привести к остановке потенциальных клиентов в пути — они могут быть настолько отвлекались, что пропустили суть.
 Если вы используете анимированный рисунок в веб-публикации, четко укажите его назначение (например, показать последовательность использования продукта).
Если вы используете анимированный рисунок в веб-публикации, четко укажите его назначение (например, показать последовательность использования продукта).
Выбор рисунка соответствующего размера
Размер и разрешение изображений обычно можно изменить без проблем. Но иногда возникают затруднения. Поэтому следует обозначить требования к изображениям еще до начала работы и подбирать их согласно этим критериям.
Изображения, созданные с помощью графических редакторов, сканирующих программ или цифровых фотоаппаратов, представляют собой сетку разноцветных квадратов, которые называются пикселями. Независимо от того, увеличите вы или уменьшите изображение в публикации, оно всегда будет содержать одинаковое количество информации или же пикселей.
Разрешение изображения выражается в пикселях на дюйм (ppi) или точках на дюйм (dpi). Эти термины взаимозаменяемы.
Если вы хотите, чтобы при увеличении изображение было достаточно детальным, вам следует найти рисунок, содержащий больше пикселей (т. е. изображение с более высоким фактическим разрешением). При увеличении рисунка разрешение уменьшается (количество пикселей на дюйм сокращается). При уменьшении размеров рисунка разрешение увеличивается (количество пикселей на дюйм возрастает).
е. изображение с более высоким фактическим разрешением). При увеличении рисунка разрешение уменьшается (количество пикселей на дюйм сокращается). При уменьшении размеров рисунка разрешение увеличивается (количество пикселей на дюйм возрастает).
Если разрешение вашего изображения слишком мало, визуально рисунок складывается из квадратиков, или пикселизируется. Если же оно слишком велико, размер публикации становится неоправданно большим, и на ее открытие, редактирование и печать будет уходить больше времени. Рисунки с разрешением свыше 1000 пикселей на дюйм могут вообще не распечатываться.
Поиск фактического разрешения
У каждого изображения в вашей публикации есть фактическое разрешение, в котором учтено исходное разрешение рисунка и эффект его масштабирования в Publisher. Например, рисунок с изначальным разрешением 300 пикселей на дюйм, увеличенный в два раза, имеет фактическое разрешение 150 пикселей на дюйм.
Чтобы найти фактическое разрешение изображения в вашей публикации:
-
Выберите Сервис > Диспетчер графики.
-
В области задач Диспетчер графики в разделе Выберите рисунок щелкните стрелку рядом с рисунком с нужной информацией, а затем выберите элемент Подробности.
-
В поле Фактическое разрешение отображается разрешение в точках на дюйм.
Если вы планируете распечатывать цветные рисунки в типографии, ваш рисунок должен иметь разрешение от 200 до 300 пикселей на дюйм. Оно может быть выше — до 800 пикселей на дюйм, — но никак не ниже. Если вы планируете использовать эти рисунки только в электронном виде (например, в Интернете или PowerPoint), достаточно установить разрешение 96 пикселей на дюйм (разрешение экрана компьютерных мониторов).
Формат файла также может влиять на его размер. Прежде чем изменять разрешение изображения, убедитесь, что вы используете подходящий для рисунка формат файла. Следующая таблица содержит перечень основных форматов файлов изображений, их преимущества и сферы применения.
|
Формат файла |
Электронный документ |
Настольная печать |
Промышленная печать |
Основное применение |
Характеристики |
|
BMP |
x |
x |
Черно-белые рисунки (значки, кнопки, эмблемы) |
Небольшой размер файла, небольшое количество цветов, отсутствие прозрачности, малое сжатие |
|
|
EMF |
x |
x |
Черно-белые рисунки |
Усовершенствованная версия формата BMP с меньшим размером файла |
|
|
EPS |
x |
x |
Черно-белые рисунки, рисунки с контурами обрезки, двухцветные изображения, плашечные цвета |
Цветовые данные CMYK |
|
|
GIF |
x |
Низкое разрешение, простые цвета, черно-белые рисунки с резкими краями (значки, кнопки, эмблемы), анимации |
Небольшой размер файла, мало цветов, прозрачность, небольшое сжатие без потери детализации |
||
|
JPEG |
x |
x |
Фотографии |
Небольшой размер файла, миллионы цветов, отсутствие прозрачности, гибкое сжатие с потерей детализации |
|
|
PNG |
x |
x |
x |
Черно-белые рисунки, анимация |
Усовершенствованная версия формата GIF, меньший размер файла, миллионы цветов, прозрачность и сжатие без потери детализации |
|
TIFF |
x |
x |
Фотографии, черно-белые рисунки |
Большой размер файла, насыщенные цветовые данные RGB и CMYK, прозрачность, сжатие без потери детализации |
|
|
WMF |
x |
x |
Черно-белые рисунки |
Усовершенствованная версия формата BMP с меньшим размером файла |
Уменьшение рисунков с высоким разрешением
Если у вас всего пара изображений с очень высоким разрешением, вероятно, вы сможете распечатать их без проблем. Если таких изображений больше, то для эффективной печати публикации лучше сжать изображения, уменьшая их разрешение.
Если таких изображений больше, то для эффективной печати публикации лучше сжать изображения, уменьшая их разрешение.
Перед сжатием определитесь с размером рисунка на странице. Когда вы сжимаете рисунок в Publisher, он теряет детализацию, а при последующем увеличении его качество снижается. Лучше просто уменьшать размеры сжатого изображения без потери качества. Потом можно будет снова сжать его, чтобы убрать ненужные данные.
Важно: Прежде чем уменьшать разрешение изображения, которое предполагается включить в публикацию, которая будет напечатана типографией, обратитесь в службу промышленной печати. Они смогут точно сказать вам, какое разрешение вам нужно.
Уменьшение рисунков с высоким разрешением
В Publisher вы можете уменьшать разрешение одного, нескольких или всех рисунков путем сжатия.
-
Щелкните рисунок правой кнопкой мыши и выберите Формат рисунка > Рисунок.

-
Нажмите кнопку Сжать.
-
В диалоговом окне Сжатие рисунков в разделе Конечный результат выберите один из вариантов:
-
Выберите пункт Профессиональная печать, чтобы сжать рисунки до 300 пикселей на дюйм.
-
Выберите пункт Настольная печать, чтобы сжать рисунки до 220 пикселей на дюйм.
-
Выберите пункт Веб, чтобы сжать рисунки до 96 пикселей на дюйм.
-
-
В разделе Применение параметров сжатия укажите, следует ли применить сжатие ко всем или только к выбранным рисункам, а затем нажмите кнопку ОК.

-
Если появится запрос на подтверждение оптимизации изображений, нажмите кнопку Да.
Исходные рисунки с высоким разрешением будут заменены их сжатыми версиями.
Уменьшение размера публикации с помощью связанных рисунков
С каждым рисунком размер публикации растет. Используя ссылки на рисунки, вы сможете избежать увеличения файла из-за внедренной графики.
Когда вы присоединяете рисунки, все последующие изменения файлов изображений отображаются в вашей публикации.
Примечание: Если вы переносите публикацию на другой компьютер, не забудьте перенести также копии связанных рисунков. При использовании мастера упаковки этот шаг выполняется автоматически.
Вставка рисунка как ссылки
-
Выберите Вставить > Рисунок > Из файла.

-
В диалоговом окне Вставка рисунка найдите и выберите необходимый рисунок.
-
Щелкните стрелку около кнопки Вставить, затем выберите команду Связать с файлом.
Источники рисунков
При наличии хороших идей, вкуса и оборудования вы можете создавать рисунки самостоятельно или же нанять для этой цели кого-нибудь другого.
Если же вы не можете создавать фотографии или иллюстрации профессионального качества, воспользуйтесь такими интернет-источниками:
-
Служба Bing, которую можно использовать, не выходя из Office. В Office 2013 или 2016 выберите Вставка > Изображения из Интернета. В более ранних версиях Office выберите Вставка > Картинки.
-
Фотобанки, например Corbis и Getty (платные ресурсы).

-
Другие поисковые системы, например MSN, Yahoo и Google (права на использование могут различаться).
-
Библиотеки и другие общественные заведения, например библиотека РАН (права на использование могут различаться).
Правовые вопросы
Широкая доступность изображений в Интернете приводит к повсеместному копированию и повторному использованию рисунков без разрешения или оплаты. Чтобы не нарушать авторские права, убедитесь, что у вас есть право на использование изображения перед его публикацией.
Используя фотографии или картинки с сайта Bing, вы должны следить за соблюдением авторских прав. На сайте Bing есть фильтр по лицензии, с помощью которого можно выбрать подходящие изображения.
При покупке фотографий из компании вы покупаете права на ее использование в различных целях. Большинство изображений и фотографий нельзя использовать для перепродажи. то есть вы можете использовать его для продвижения своего бизнеса, но не как сам продукт.
Большинство изображений и фотографий нельзя использовать для перепродажи. то есть вы можете использовать его для продвижения своего бизнеса, но не как сам продукт.
Если у вас есть сомнения относительно использования рисунка, перед публикацией свяжитесь с его владельцем и попросите разрешение.
Усовершенствование полученных рисунков
Для достижения желаемого внешнего вида публикации вы можете изменять и улучшать рисунки. Можно использовать программы для редактирования фотографий, возможности которых практически безграничны, или же работать со средствами рисования Publisher, которые позволяют выполнять с рисунками следующие действия:
Эффекты можно применять сразу ко всем рисункам публикации, чтобы придать ей однородный вид.
Совет: Измененную картинку можно сохранить для повторного использования. Для этого щелкните ее правой кнопкой мыши и выберите команду Сохранить как рисунок. В списке Тип файла диалогового окна Сохранить как выберите формат файла. Если вы планируете использовать измененную картинку в печатных публикациях, сохраните ее в формате «Метафайл Windows» (WMF). Если она будет использоваться в веб-публикациях, нажмите кнопку Изменить, а затем выберите разрешение Веб (96 точек на дюйм). Сохраните картинку в формате GIF. В поле Сохранить в выберите расположение и нажмите кнопку Сохранить.
В списке Тип файла диалогового окна Сохранить как выберите формат файла. Если вы планируете использовать измененную картинку в печатных публикациях, сохраните ее в формате «Метафайл Windows» (WMF). Если она будет использоваться в веб-публикациях, нажмите кнопку Изменить, а затем выберите разрешение Веб (96 точек на дюйм). Сохраните картинку в формате GIF. В поле Сохранить в выберите расположение и нажмите кнопку Сохранить.
Обрезка
При обрезе изображения удаляются области, которые не нужно показывать. В этом примере все, кроме правой нижней части большого изображения, были обрезаны, чтобы строго сконцентрироваться на масках. Результат отображается на наименьшем изображении.
-
Выберите картинку в вашем документе.
-
Щелкните Рисунок > Обрезка .

-
Наведите указатель мыши на один из маркеров обрезки по краям изображения. Щелкните мышью и перетащите маркер, чтобы обрезать необходимую часть изображения.
Изменение размера
Когда вы найдете идеальную картинку для своего документа, ее размер может оказаться неподходящим. Поскольку обрезка подходит не всегда, можно увеличить или уменьшить рисунок, чтобы он соответствовал отведенному ему месту. Например, второй рисунок ниже — уменьшенная копия первого.
-
Выберите картинку.
-
Наведите указатель мыши на незакрашенный круг в углу изображения.
-
Перетаскивайте его, пока изображение не станет нужного размера.

Примечание: Перетаскивание незакрашенного круга в углу изображения изменяет его размеры пропорционально. А вот при перетаскивании одного из боковых кругов, пропорции искажаются, как показано ниже.
Поворот и отражение
Поворачивая изображение, можно внести динамическую асимметрию, тем самым улучшив дизайн страницы. Например, маска в вертикальной ориентации статична и предсказуема. Если же ее немного повернуть, появится впечатление движения (без отвлекающего эффекта анимации).
Отражение картинки может придать странице симметричности. Например, правое изображение получено путем копирования и последующего отражения левого изображения. Их можно использовать как обрамление важного заголовка.
Поворот изображения
-
Выберите картинку.

-
Щелкните Упорядочить > Повернуть/отразить, а затем выполните одно из следующих действий:
-
Выберите Повернуть влево на 90° или Повернуть вправо на 90°. С каждым нажатием картинка поворачивается на 90°. Нажимайте соответствующую кнопку до тех пор, пока она не окажется в нужной позиции.
-
Выберите пункт Свободное вращение, затем наведите указатель мыши на круглый зеленый маркер вверху объекта. Когда вокруг него отобразится кружок, перетаскивайте его, пока не повернете объект под нужным углом.
-
Отражение картинки
-
Выберите картинку.

-
Щелкните Упорядочить > Повернуть/отразить, а затем выберите команду Отразить слева направо или Отразить сверху вниз.
Добавление тени
Добавив картинке тень, вы придадите публикации объем, глубину и профессиональный вид.
-
Выберите картинку.
-
Щелкните Форматирование > Стиль тени и выберите нужный стиль.
Примечание: Чтобы удалить тень, нажмите кнопку Стиль тени и выберите пункт Нет тени.
Изменение контрастности и яркости
Настраивая контрастность и яркость изображения, вы можете изменять внешний вид картинки.
-
Выберите картинку.
-
На панели инструментов Работа с рисунками выполните одно из следующий действий:
-
Чтобы увеличить яркость, нажмите кнопку Увеличить яркость .
-
Чтобы уменьшить яркость, нажмите кнопку Уменьшить яркость .
-
Чтобы увеличить контрастность, нажмите кнопку Увеличить контрастность .
-
Чтобы уменьшить контрастность, нажмите кнопку Уменьшить контрастность .
-
Поэкспериментируйте с уровнями и сравните разницу. Например, вы можете сделать изображение более темным, уменьшив яркость, или приглушить его, уменьшив контрастность.
Если вы хотите разместить картинку за текстом, ее можно обесцветить. Для этого щелкните Рисунок > Цвет и выберите вариант Обесцветить.
Обтекание картинки текстом
Один из способов документооборота — добавить текст, который будет обтекать изображение. Функция обтекаения текстом позволяет разместить клип среди блоков текста.
-
Вставьте картинку в блок текста.
-
Выбрав картинку, щелкните Рисунок > Обтекание текстом , а затем выберите нужный стиль обтекания.
Текст может располагаться вокруг рисунка, над или под ним или проходить через рисунок. Кроме того, вы можете установить точки обтекания, которые могут пригодиться при работе с фигурам неправильной формы.
Совет: Графические объекты можно вносить в документ как до, так и после добавления текста. Но при использовании эффекта обтекания текстом проще сначала добавить текст, а затем графику.
Но при использовании эффекта обтекания текстом проще сначала добавить текст, а затем графику.
ИЗОБРАЗИТЕЛЬНОЕ ИСКУССТВО КАТЕГОРИИ | Иллюстрация Другой вид графического искусства — простая иллюстрация, включая черно-белые рисунки или наброски, которые объясняют часть текст, хотя лучшим примером текстовой графической работы является монохроматическая иллюминация — искусство украшения текста с помощью сложных типографские и буквенные символы. Дизайн плаката Пик во Франции Belle Epoque (1890-е годы), искусство плаката стало возможным благодаря
Жюль Шере (1836-1932)
и его изобретение «литографического процесса с тремя камнями»,
и популяризирован постимпрессионистом Тулуз-Лотреком (1864-1901),
чешский художник Альфонс Муха
(1860-1939), а также ряд художников-декораторов и дизайнеров, в том числе
Теофиль Стейнлен (1859–1923), Эжен Грассе (1845–1917), Альбер Гийом
(1873-1942), Пьер Боннар (1867-1947), Эдуар Вюйар (1868-1940),
Леонетто Капьелло
(1875-1942), Люциан Бернхард, Уильям Брэдли и Эдвард Пенфилд. Компьютерная графика В эпоху постмодернизма искусство, термин «графика» стал обозначать созданные компьютером образы, как используется, например, на телевидении в виде пояснительных диаграмм, в коммерческой печати и в Интернете. Это то, что раньше называлось коммерческое искусство, и не ограничивается черно-белыми работами. В этом коммерческом смысле художники-графики населяют область, близкую к графическому дизайну, как это практикуется в таких областях прикладного искусства, как текстиль, обои, плитка и так далее.Для последних представителей графического искусства, пожалуйста, см.: Верх Современные художники. ДЛЯ ПОИСКА ОПРЕДЕЛЕННОГО МЕХАНИЗМА, |
6 упражнений для оттачивания навыков
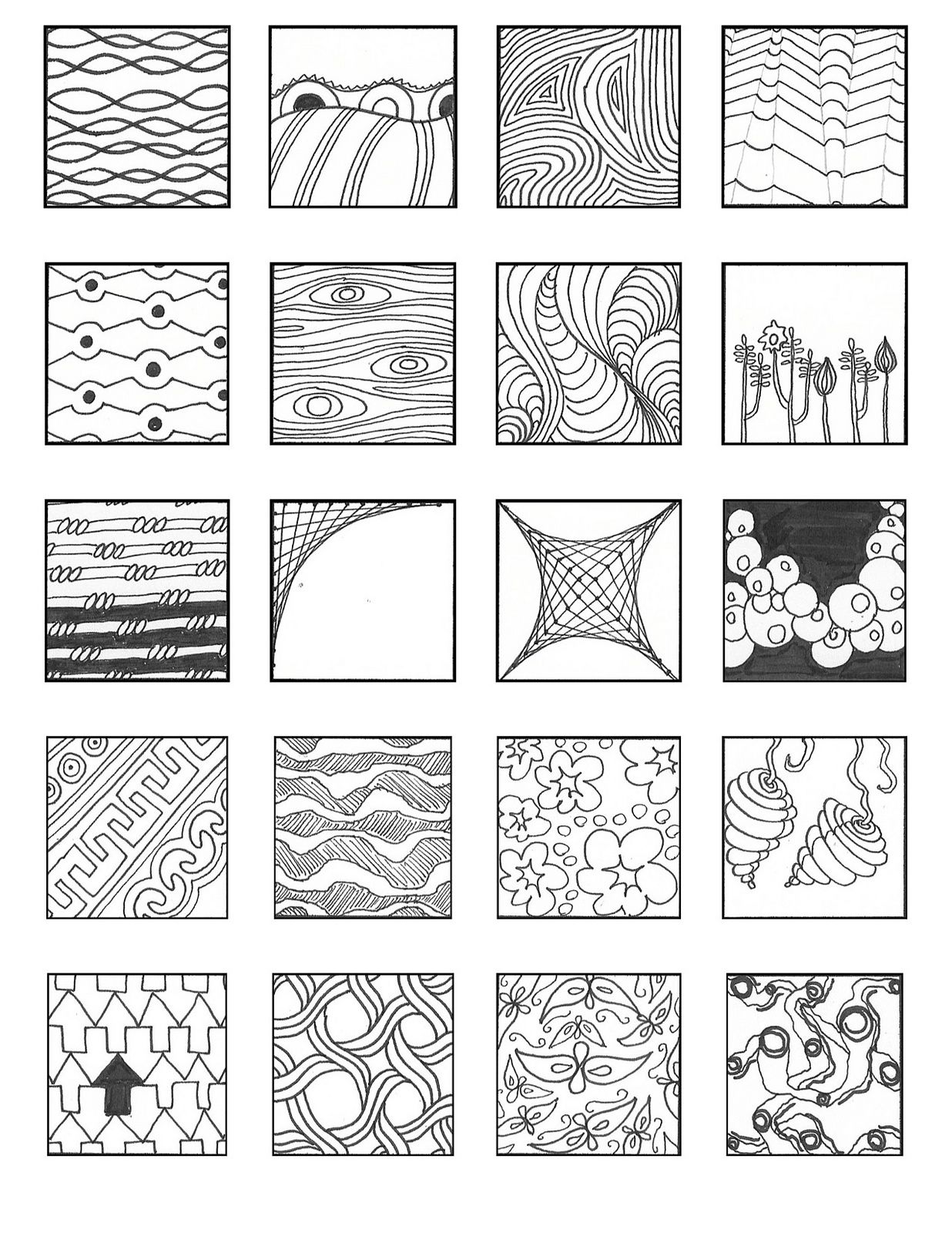
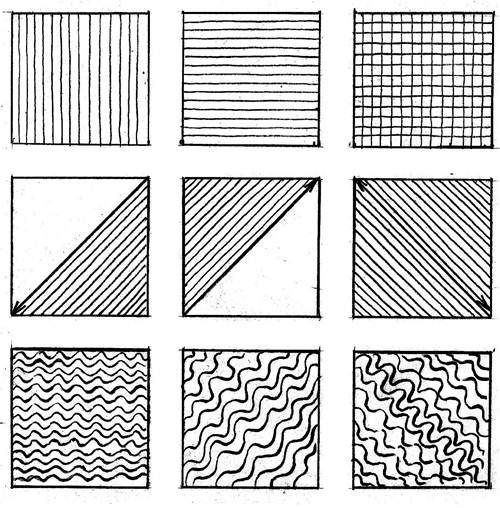
Говоря о рисовании для проектов графического дизайна, мы очень часто говорим о цифровом процессе. Мы так привыкли сидеть перед нашими компьютерами, обрабатывая пиксели в Photoshop и Illustrator, что иногда забываем отойти в сторону, взять ручку или карандаш и просто рисовать.Здесь мы предлагаем шесть простых практических упражнений по рисованию, которые вращаются вокруг рисования для графического дизайна. Они были взяты из книги Тимоти Самара на эту тему. Тимоти преподает основы графического дизайна в CreativeLive, и его упражнения помогут вам начать работу и вдохнуть новую жизнь в вашу работу.
Мы так привыкли сидеть перед нашими компьютерами, обрабатывая пиксели в Photoshop и Illustrator, что иногда забываем отойти в сторону, взять ручку или карандаш и просто рисовать.Здесь мы предлагаем шесть простых практических упражнений по рисованию, которые вращаются вокруг рисования для графического дизайна. Они были взяты из книги Тимоти Самара на эту тему. Тимоти преподает основы графического дизайна в CreativeLive, и его упражнения помогут вам начать работу и вдохнуть новую жизнь в вашу работу.
Это исследование тренирует глаз отличать форму от пространства и выбирать различные уровни ценности.
1.Выберите простой объект для рисования. Это может быть практически все, что у вас есть: чашка кофе, ножницы или стул.
2. Вместо того, чтобы пытаться нарисовать сам объект, нарисуйте негативное пространство, которое его окружает. Определите форму с контурными полями цвета, а не линиями.
3. Теперь фактическая форма объекта должна быть определена, так что войдите и добавьте детали, используя карандаш или более светлый уголь, чтобы создать различные значения. Добавляйте каждый уровень отдельно, начиная с теней.В каждой итерации увеличивайте количество уровней между черным и белым.
2. Язык форм: мотив и эволюция
Это быстрое исследование начинается с создания оригинальной метки, а затем с помощью повторяющихся движений превращается в мотив.
1. Используя любой инструмент — карандаш, кисть, маркер — повторяйте уникальные движения, чтобы создать ритмичный мотив.
2. На листе бумаги большего размера повторяйте мотив снова и снова, чтобы создать узор, который кажется сбалансированным и устойчивым. Мотив должен сохранять свою индивидуальность, но ни один его экземпляр не должен оптически разъединяться или подчеркиваться больше, чем любой другой. Создаваемое им поле текстуры должно казаться непрерывным и ненарушенным.
Мотив должен сохранять свою индивидуальность, но ни один его экземпляр не должен оптически разъединяться или подчеркиваться больше, чем любой другой. Создаваемое им поле текстуры должно казаться непрерывным и ненарушенным.
3. Наконец, повторите мотив в разных масштабах, используя разные материалы и разные значения. Пронумеруйте повторения на каждом этапе и датируйте наборы. Периодически возвращайтесь к исследованию и используйте различные мотивы для создания библиотеки для справки.
3. Грубые следы: масса и контурЭто исследование помогает понять, как соединить язык жестов и графическое изображение, чтобы ввести стилизацию на базовом уровне.
1. Выберите фотографию объекта, фигуры или сцены.
2. На кальке быстро зачернить в массе предмета. Работайте с изображением в уменьшенном размере, чтобы носитель, каким бы управляемым он ни был, запечатлевал основные формы массы как можно более резко и прямо. Используйте комбинацию носителей или нескольких значений или цветов для разных масс.
3. На следующем этапе сосредоточьтесь на контурах изображения, обрисовывая его основные формы. Используя непрерывную линию, нарисуйте контуры, не отрывая инструмент от поверхности, создавая петлеобразную сеть соединительных контуров.
4. ИконоведениеЭто исследование развивает навыки простого графического уменьшения и стилизации посредством наблюдения и навыков редактирования.
В качестве темы выберите животное или обычный предмет. Цель здесь будет состоять в том, чтобы добиться важного отличительного признака значка, который неспецифичен. Значок часов, например, не должен идентифицировать их как часы определенного типа, а должен отражать нейтральные, универсальные аспекты всех часов.
Сделайте пару разных версий под разными углами и сравните их, чтобы увидеть, какая из них наиболее узнаваема, и объедините разные аспекты, чтобы изменить силуэт.
5. Неизобразительное повествование: поле жестов В этом исследовании используйте свое воображение для создания эмоциональных жестов посредством рисования.
1. Используя выбранный вами носитель, сделайте 2 набора меток, изображающих противоположные эмоции. Избегайте использования общих клише и символов, таких как сердца и звезды, и сосредоточьтесь на визуализации противоположных эмоций, таких как тревога и радость.
2. Разработайте несколько вариантов каждой эмоции.
3. Сравните и сопоставьте свои варианты, отметив, какая характеристика идентифицирует каждый из них и отличает их друг от друга. Подумайте, как эти метки сигнализируют вам о различных эмоциях и как это может повлиять на вашу работу над будущими проектами.
6. Стилизация: все вместеИспользуя вышеописанные шаги, создайте повествование, усиливающее связь между формой и смыслом.
Объедините различные стилистические и графические мотивы из предыдущих упражнений, чтобы передать более осмысленное повествование.Расположите три изображения и сопоставьте определенные элементы, чтобы создать разные настроения и значения. Играя с различными исследованиями и их взаимодействием, вы можете создавать разные истории и значения для каждого из них. Это интересный способ исследовать различные среды и не зацикливаться на мелких деталях.
Играя с различными исследованиями и их взаимодействием, вы можете создавать разные истории и значения для каждого из них. Это интересный способ исследовать различные среды и не зацикливаться на мелких деталях.
Присоединяйтесь к нам, чтобы узнать все о Photoshop во время Photoshop Week 2018 с 20 опытными экспертами в этой области. Ответ сегодня.
Почему рисование важно в графическом дизайне
Поскольку мы вступили в цифровую эру, и все происходит в Интернете, графический дизайн стал одной из самых востребованных профессий во всем мире.Есть множество людей, которые стремятся построить уважаемую карьеру в графическом дизайне.
Несмотря на то, что в настоящее время графика создается с помощью множества программ и инструментов, есть один фундаментальный навык, которым должен обладать профессиональный графический дизайнер — «Рисование». С этим вопросом к нам приходит много энтузиастов;
Итак, вот ответ на вечный вопрос!
Чертеж — это основа.
Не обучаясь рисованию или черчению, вы сможете реализовать свои идеи.Однако рисунок является основой графического дизайна. Итак, если вы освоите основы рисования; Вы также можете освоить графический дизайн. Рисование позволяет вам создавать, изменять и модифицировать проекты в соответствии с вашим воображением и вашими идеями.
Да, цифровые инструменты могут помочь, но только до определенной степени. Цифровые инструменты не могут помочь вам визуализировать или выразить свои эмоции и чувства так хорошо, как это может сделать старый альбом для рисования! Итак, если вы хорошо рисуете, вы можете создавать чертежи для любого дизайна в физической форме, а затем реализовывать их в инструментах дизайна.Вы получаете больше свободы, больше идей и больше возможностей для получения оригинальных дизайнов, в отличие от котов-копий!
Технологии развиваются быстрыми темпами, они эффективны и инновационны! Однако без основ рисования трудно освоить графический дизайн. Одна из основных причин, почему рисование важно в графическом дизайне, заключается в том, что оно может помочь вам различными способами, такими как понимание тональных значений, наведение на размышления, создание потрясающих произведений искусства и вдохновляющих дизайнов.
Одна из основных причин, почему рисование важно в графическом дизайне, заключается в том, что оно может помочь вам различными способами, такими как понимание тональных значений, наведение на размышления, создание потрясающих произведений искусства и вдохновляющих дизайнов.
Вы когда-нибудь замечали, что каждое программное обеспечение для графического дизайна подчеркивает, что их инструменты предлагают более «естественный эффект»? Это потому, что какими бы передовыми технологиями ни становились, физические инструменты всегда будут нести в себе природное очарование. Произведение искусства, созданное художником, всегда имеет большую ценность, чем цифровая графика.
Помните, что все разработчики цифровых инструментов стремятся спроектировать их таким образом, чтобы они могли работать как физические инструменты! Однако легко быть графическим дизайнером, даже не нарисовав ни единой отметки на бумаге, но вопрос в том, сможете ли вы быть лучшим?
Таким образом, мы можем сказать, что эти Цифровые инструменты являются простым приближением к своим Физическим предкам. Таким образом, вы можете научиться графическому дизайну, а также преуспеть в графическом дизайне. Однако, чтобы освоить графический дизайн, вы должны научиться рисовать.
Таким образом, вы можете научиться графическому дизайну, а также преуспеть в графическом дизайне. Однако, чтобы освоить графический дизайн, вы должны научиться рисовать.
Сегодня вы покупаете инструмент или программное обеспечение для дизайна и получаете сотни шаблонов и готовых тем, которые вы можете использовать. Но помните, что эти готовые шаблоны являются идеями и воображением некоторых творческих личностей, а не вашими!
Без обучения рисованию и черчению вы не сможете материализовать свои идеи и замыслы.Вы должны изучить математику и теорию выбора правильного цвета, правильной геометрии фигуры и формы, дизайна и тональных значений оттенка, чтобы создать инновационную графику. Вы можете понять некоторые важные факторы, которые добавляют суть вашим креативам, научившись рисованию или наброску.
Теперь вы знаете, почему рисунок важен в графическом дизайне. И как рисунок может повлиять на ваши дизайнерские навыки;
Итак, если вы хотите стать мастером и построить завидную карьеру графического дизайнера, тогда вам следует хорошо рисовать и рисовать! Вы также можете присоединиться к художественным онлайн-классам , выбрать уроки рисования или сделать что-нибудь еще, но овладейте этим навыком, если хотите достичь новых высот в качестве графического дизайнера. Если вам нужна дополнительная помощь по этим вопросам, не стесняйтесь обращаться к нам. Мы будем более чем рады помочь!
Если вам нужна дополнительная помощь по этим вопросам, не стесняйтесь обращаться к нам. Мы будем более чем рады помочь!
20 лучших программ для рисования, графического дизайна и 3D (бесплатные и платные)
Adobe Illustrator — наиболее широко используемая программа графического дизайна для создания и редактирования векторных изображений. Эти векторные изображения затем используются для логотипов, маркетинговых кампаний, личного или корпоративного дизайна для использования в Интернете или для печати.
Illustrator используется для создания векторных иллюстраций, графики, логотипов, диаграмм, веб-элементов, мультфильмов и многого другого.Но его использование не ограничивается графическим дизайном, так как он также часто используется в определенных областях промышленного дизайна. Например, некоторые компании могут использовать Illustrator для разработки своих продуктов, таких как некоторые бренды обуви, корпусов мобильных телефонов или упаковки для всех видов продуктов. Его также можно использовать для создания графики, которая войдет в анимационную графику для телевидения и кино.
Его также можно использовать для создания графики, которая войдет в анимационную графику для телевидения и кино.
Как вы можете себе представить, будучи стандартным отраслевым инструментом, возможность проектирования с помощью Illustrator может открыть вам множество возможностей для карьерного роста в качестве графического дизайнера.
Illustrator предназначен для бесперебойной работы с другими программными пакетами для творчества от Adobe, такими как Photoshop и InDesign. Частью обычного рабочего процесса графического дизайнера является разработка векторного изображения в Illustrator, чтобы затем экспортировать его в Photoshop, чтобы манипулировать им или применить некоторые визуальные эффекты, или перенести его в InDesign, чтобы подготовить его к печати. Illustrator работает как в Windows, так и в MacOS.
Учитывая широкий набор функций и инструментов, Illustrator, как и Photoshop, представляет собой очень всеобъемлющий программный пакет для графического дизайна, который требует определенного обучения, чтобы в полной мере использовать его возможности. Но оно того определенно стоит.
Но оно того определенно стоит.
Загрузите Adobe Illustrator CC с официального веб-сайта:
►Если вы хотите приобрести полную версию Illustrator (например, Illustrator CC), вам необходимо приобрести подписку, которая может быть ежемесячной или годовой (если вы являетесь студент у вас около 60% скидка от цены). Здесь вы можете скачать бесплатную пробную версию с полным набором функций на 7 дней, после чего вам будет предложено приобрести лицензию.
Учебные пособия по Illustrator:
►Очень хорошее учебное пособие для начала работы с Illustrator с официального веб-сайта, в котором показано, как шаг за шагом создавать логотип в Illustrator, здесь.
►Еще одно руководство по Illustrator среднего уровня, позволяющее привыкнуть к работе с фигурами, текстом и изображениями.
Как я начал рисовать CSS-изображения. Меня вдохновляет графическое, визуальное… | by Sasha
CSS Girl Меня вдохновляет графика, визуальный дизайн и милые вещи. Но, к сожалению, я не умею рисовать от руки. Мне нравится смотреть на иллюстрации других дизайнеров на Dribbble, и я завидовал тому, что они могут рисовать такие милые и замысловатые иллюстрации, которые в то же время такие привлекательные.
Но, к сожалению, я не умею рисовать от руки. Мне нравится смотреть на иллюстрации других дизайнеров на Dribbble, и я завидовал тому, что они могут рисовать такие милые и замысловатые иллюстрации, которые в то же время такие привлекательные.
Время истории. Возьмите немного чипсов, этот пост заставит вас проголодаться.
Я наткнулся на Codepen, изучая интересные анимации. Увидев много визуально красивых ручек, я тоже захотел создать что-то красивое.
Я посмотрел, как некоторые разработчики рисовали крутые сложные фигуры с помощью холста. Я тоже решила попробовать холст. У меня были проблемы с холстом, потому что он сильно зависел от математики и JavaScript. Я хотел сосредоточиться на визуальных эффектах больше, чем на интенсивной математике.Нет перехода на холст (по крайней мере, на данный момент).
Затем был челлендж Codevember, где в ноябре вы каждый день практиковались в программировании. День 1 и день 2 были тяжелыми, потому что я все еще учился ориентироваться во всех доступных онлайн-ресурсах.
В День 3 я решил нарисовать лицо Пикачу на весь экран. В то время Pokemon GO все еще был популярен, и я просто обожаю Пикачу. И еще потому, что он был очень простым и состоял только из кругов и радиуса границы CSS.Я добавил к нему аудиоэлемент HTML5, чтобы сделать его еще симпатичнее. Я был очень доволен результатом. Именно это побудило меня продолжать усерднее работать, чтобы узнать больше о CSS.
PikachuК дню 8 Codevember я смог сделать эту ручку для зарядки аккумулятора, которая потребовала некоторого jQuery/JS. Я усердно работал каждый день и учился, создавая новый контент, чтобы практиковать функции, которые я исследовал.
Зарядка аккумулятораЯ начал изучать плоские дизайны на Dribbble и подумал, смогу ли я сделать эти плоские изображения с помощью CSS? Да, это был мой следующий вызов.
В день 14 декабря я приготовил простую чашку кофе с некоторой помощью JavaScript, где можно было выбирать между различными вариациями: американо, латте, капучино или вода (для разнообразия кофеина).
К дню 21 ноября я экспериментировал с анимацией CSS и использовал основные формы CSS, такие как прямоугольник и круг, чтобы сделать этот монитор и кофейную чашку. Видимо я понял, что многие разработчики разделяют мою любовь к кофе!
http://codepen.io/sashatran/full/BQWNReВ день 25 ноября года я действительно все еще использовал много кругов CSS в своих рисунках, как видно из этого рисунка на тему завтрака. Пришло время отправиться в царство более сложных форм.
Яйцо и сковородаДень 28 ноября года я решил изучить новые формы CSS, такие как звезды и треугольники. Чувствуя себя счастливым, я работал над цифровой рождественской елкой, чтобы дополнить мою первую настоящую елку, которую я купил для своего дома.
Рождественская елка В конце Codevember мне очень понравилось создавать эти потрясающие милые CSS-изображения, я хотел бросить себе вызов и создать гораздо более сложные изображения со свойствами CSS, такими как box-shadow для создания изображений и т. д.Но мне очень понравилась согласованность и ответственность, которую я выстроил с другими разработчиками, участвовавшими в этом событии вместе со мной.
д.Но мне очень понравилась согласованность и ответственность, которую я выстроил с другими разработчиками, участвовавшими в этом событии вместе со мной.
Итак, я подписался на Daily CSS Images Challenge Майкла Мангиаларди. Каждый день нам давали тему или тему, и мы должны были использовать только CSS для ее иллюстрации. Этот вызов дал мне структуру и последовательность, чтобы продолжать создавать контент каждый день. Это также помогло мне творчески подумать о новых способах самовыражения и узнать больше приемов CSS, которые вы, возможно, никогда не используете в веб-дизайне.
День 1: Медвежонок
Первая задача была довольно простой, и вы могли сделать медвежонка с помощью основных форм, таких как круг. Но мне нравится делать милые вещи, я дала ему соску, чтобы он не плакал слишком много. https://codepen.io/sashatran/full/BpoLeE
День 2: Слон
Нееет, как нарисовать хобот слона? Я играл с различными формами CSS, искал ссылки, такие как CSS Tricks. После нескольких часов исследований я придумал этот кусок.https://codepen.io/sashatran/full/JEGJyz
После нескольких часов исследований я придумал этот кусок.https://codepen.io/sashatran/full/JEGJyz
День 3: Бобр
PBJ? Я не мог себе представить, как выглядит бобр. Мне потребовалось некоторое время, чтобы нарисовать это. Я искал изображения бобра в Интернете и черпал вдохновение из нескольких источников, чтобы собрать что-то вместе. Бобр подавал заявку на работу, и я хотел поддержать его поиски, поэтому дал ему галстук на всякий случай! https://codepen.io/sashatran/full/NdNqPo
День 4: Тигр
Rawr.Опять же, используя простые формы и радиус границы, я сделал полосатого тигра. Меня вдохновило то, как текст и веб-макеты были представлены в стиле плоского дизайна, поэтому я заставил тигра читать газету, чтобы быть в курсе текущих событий. https://codepen.io/sashatran/full/egZbKo
День 5: Любимое анимированное животное
Конечно, Майк Вазовски! Я большой поклонник Pixar. Я поэкспериментировал с другими приемами CSS, чтобы сделать рога и рот. Псевдоселекторы, такие как :before и :after, очень полезны при создании составных фигур с помощью одного элемента div.https://codepen.io/sashatran/full/YNWYQy
Я поэкспериментировал с другими приемами CSS, чтобы сделать рога и рот. Псевдоселекторы, такие как :before и :after, очень полезны при создании составных фигур с помощью одного элемента div.https://codepen.io/sashatran/full/YNWYQy
День 6: Часы
Простые часы. ТИК Так. Я немного схитрил с этим изображением, потому что хотел, чтобы часы представляли фактическое текущее время. Я использовал ванильный JavaScript для получения текущего времени и использовал функцию setInterval для увеличения угла часовой, минутной и секундной стрелок. https://codepen.io/sashatran/full/OWbJzG/
День 7: Линейка
Я снова немного сжульничал и использовал JavaScript для создания сантиметровых линий линейки, но быстро понял, что на самом деле можно сделать эти линии легко с помощью свойства box-shadow.https://codepen.io/sashatran/full/jyVzXP/
День 8: Блокнот
Используя больше Javascript, я создал кольцо блокнота, отверстия и использовал SVG для лица: p. На тот момент я так много знал о CSS, но я только начинал с SASS и не осознавал, какие возможности SASS даст мне, пока кто-то не разветвил мою ручку на Codepen и не перестроил ее с помощью SASS. Мой разум был взорван. SASS был моим следующим вызовом для освоения. https://codepen.io/sashatran/full/LxxWqq/
На тот момент я так много знал о CSS, но я только начинал с SASS и не осознавал, какие возможности SASS даст мне, пока кто-то не разветвил мою ручку на Codepen и не перестроил ее с помощью SASS. Мой разум был взорван. SASS был моим следующим вызовом для освоения. https://codepen.io/sashatran/full/LxxWqq/
День 9: Календарь
Я наткнулся на сайт по телефону a.singlediv.com Линн Фишер, она делает очень красивые изображения CSS с помощью всего одного div. До этого момента я создавал отдельные элементы div для каждой фигуры в своих изображениях. Это вдохновило меня сделать сегодняшнее задание одним дивом. https://codepen.io/sashatran/full/BpWLbN
День 10: Pencil Jar
Вдохновил на использование SASS в моем CSS. Это изображение карандашей было сгенерировано с помощью функции SASS @each. https://codepen.io/sashatran/full/VPpqRV
День 11: Пицца
Я большой гурман. Так что это был только вопрос времени, когда я направлю свою любовь к еде на образы, которые я создавал. Я получил этот шанс, когда пицца стала следующим вызовом! С такими простыми фигурами, как круг и треугольник, вы можете сделать кусочек пиццы! Я также добавил анимацию CSS для плавящегося сыра. Я хочу, чтобы приготовление пищи было таким простым. https://codepen.io/sashatran/full/QdgvLw
Так что это был только вопрос времени, когда я направлю свою любовь к еде на образы, которые я создавал. Я получил этот шанс, когда пицца стала следующим вызовом! С такими простыми фигурами, как круг и треугольник, вы можете сделать кусочек пиццы! Я также добавил анимацию CSS для плавящегося сыра. Я хочу, чтобы приготовление пищи было таким простым. https://codepen.io/sashatran/full/QdgvLw
День 12: Гамбургер
Я узнал о радиальном градиенте для фонового изображения и о том, как им можно манипулировать! Я использовал его, чтобы сделать семена кунжута на верхней булочке.Держите ингредиенты разделенными небольшим пространством, выделенным каждым элементом гамбургера. Этот вызов заставил меня очень проголодаться! https://codepen.io/sashatran/full/vgJNxE
День 13: Тако
Я снова использовал радиальный градиент, чтобы сделать градиент на тако, я также запустил канал на YouTube, чтобы поделиться своим опытом кодирования с другие. https://codepen.io/sashatran/full/RKZdgw
https://codepen.io/sashatran/full/RKZdgw
Day 14: Cheesecake
Мне очень понравился результат для этого.Я узнал о rotateX, где вы можете вращать фигуру по оси X! Вы также можете сделать с rotateY и rotateZ. Я использовал это свойство, чтобы повернуть верхний слой чизкейка. https://codepen.io/sashatran/full/ggGeZr
Watch Me Practice — CSS CheesecakeДень 15: Тыквенный пирог
В этом примере используются простые формы CSS и box-shadow для создания теней. Чтобы сделать корж для пирога, я использовала три квадрата и повернула их под разными углами, закруглив углы с радиусом границы.Я проголодался, пишу это, а ты? https://codepen.io/sashatran/full/vgWyWd
Watch Me Practice — Pumpkin PieДень 16: Франкенштейн
Я не любитель хорроров, но мне нужно было побороть свои страхи ради продолжая вызов. К настоящему времени я уже привык комбинировать множество простых фигур, чтобы выразить то, что я хотел нарисовать. Я сосредоточился на том, чтобы превратить страшные вещи в более симпатичные изображения, используя плоский стиль дизайна. https://codepen.io/sashatran/full/bgajNZ
Я сосредоточился на том, чтобы превратить страшные вещи в более симпатичные изображения, используя плоский стиль дизайна. https://codepen.io/sashatran/full/bgajNZ
День 17: Зомби
Зомби сложно сделать милым, поэтому я накрыла его вкусным тортом.Я не думаю, что ему понравилось быть похороненным в сладости! https://codepen.io/sashatran/full/rjJYqy
День 18: Вампир
Я хотел внести изюминку в тему вампиров. Меня вдохновил пластырь, который был на мне (готовить очень опасно). До меня дошло, что эти бинты — маленькие кровопийцы. Мини-вампиры в реале! Я добавил сочащуюся кровь для драматического эффекта (подсказка: драматический звуковой эффект). https://codepen.io/sashatran/full/OWvNKv
Watch Me Practice — Band Aid VampireДень 19: Монстр на выбор
Это было непросто для меня, потому что я уже нарисовал своего любимого монстра (Майк Вазовский). Я решил создать своего собственного милого маленького монстра, который не может перестать пускать слюни. Я назвал его Биби. https://codepen.io/sashatran/full/zNjoje
Я решил создать своего собственного милого маленького монстра, который не может перестать пускать слюни. Я назвал его Биби. https://codepen.io/sashatran/full/zNjoje
День 20: Супермен
Я решил научиться делать людей из CSS с помощью простых форм. Я посмотрел урок для Adobe Illustrator на YouTube о том, как рисовать людей простыми формами. Это была моя первая попытка, и поскольку приближался День святого Валентина, я хотела помочь мистеру Кенту найти девушку. Листайте вправо, дамы! https://codepen.io/sashatran/full/egjBar
Watch Me Practice — CSS SupermanГрафический дизайн и искусство в App Store
Раскройте свой творческий потенциал с помощью доступных инструментов и профессиональных результатов. Создавайте готовые векторные изображения или используйте их в качестве альбома для рисования. Импортируйте и экспортируйте SVG с настольными приложениями!
Создавайте логотипы, значки, иллюстрации и многое другое с помощью мощных и простых в использовании функций, которые обычно можно найти только в профессиональном программном обеспечении для настольных ПК. Сборка — это революционный инструмент для векторного проектирования, который позволяет вам придумывать и выполнять качественную работу в два раза быстрее.
Сборка — это революционный инструмент для векторного проектирования, который позволяет вам придумывать и выполнять качественную работу в два раза быстрее.
Пропустите альбом с эскизами и набросайте проекты, быстро комбинируя предварительно разработанные элементы. От базовых примитивов до богато украшенных иллюстраций, вырезайте, комбинируйте и пересекайте фигуры, создавая сложные группы графики. Погрузитесь на слой глубже, чтобы манипулировать своими проектами с помощью мощной системы редактирования точек, использующей стандартные кривые Безье.
Получите профессиональные результаты, используя мощные инструменты, входящие в состав высококачественных пакетов графического дизайна. Создавайте дизайн быстро и легко, используя простой интерфейс, предоставляющий только те функции, которые вам нужны по мере необходимости.Вывод в высоком разрешении JPG и PNG, а также в популярных векторных форматах SVG и PDF.
Мощная, но интуитивно понятная программа Assembly — идеальный инструмент для творчества. Простой профессиональный векторный дизайн для художников любого уровня подготовки и квалификации. Только инструменты, которые вам нужны, без всего того, что вам не нужно. Создавайте что угодно и где угодно.
Простой профессиональный векторный дизайн для художников любого уровня подготовки и квалификации. Только инструменты, которые вам нужны, без всего того, что вам не нужно. Создавайте что угодно и где угодно.
= = = = =
ХАРАКТЕРИСТИКИ:
— Редактирование точек с помощью кривых Безье
— Объединение, вырезание и пересечение фигур
— Импорт SVG / PNG / JPG и экспорт SVG / PNG / PDF / JPG до 8192 x 8192
— Полный текстовый движок с 25 универсальными, выбранными вручную шрифтами или импорт собственных
— Множественный выбор и вложенная группировка
— Копирование, переворачивание и поворот фигур и групп
— Сохранение групп и проектов в пользовательском пакете форм
— Заполнение Параметры обводки, обводки и тени
— Преобразование штрихов в заливки
— Интеллектуальная система привязки для удобного размещения фигур
— 21 тематический пакет фигур с более чем 1000 фигур
— Более 250 полностью готовых наклеек, которые можно настраивать, повторно использовать и смешивать
— Создавайте и сохранить свои собственные стикеры
— поделиться стикерами в iMessage
— 35 готовых цветовых палитр
— создать и сохранить свои собственные цветовые палитры
— инструмент выборки цвета пипеткой
— дополнительное использование цвета или фото фона
— Сохранить как прозрачный PNG
— выходной файл проекта сборки
— синхронизация проектов между устройствами с iCloud
= = = = =
ASSEMBLY PRO
Assembly Pro — это служба подписки с автоматическим продлением, которая предоставляет профессиональные функции для повышения вашей работы до следующий уровень.
Вы можете получить Assembly Pro бесплатно на 7 дней с бесплатной пробной версией. После бесплатной пробной версии вы будете автоматически обновлены до недельной подписки, которую вы можете отменить в любое время. Платная подписка стоит 2,99 долларов США в неделю для недельного плана, 4,99 долларов США в месяц для месячного плана и 29,99 долларов США в год (скидка 50% от месячного плана) для годового плана. Цены подвержены изменениям. Assembly Pro автоматически продлевается, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода.С вашего аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода.
Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки. Вы можете управлять подписками Assembly Pro и отключить автоматическое продление, перейдя в настройки своей учетной записи после покупки. Любая неиспользованная часть бесплатного пробного периода будет аннулирована при покупке подписки Assembly Pro.
Политика конфиденциальности
http://pixiteapps.com/privacy-policy/
Условия использования
http://pixiteapps.com/условия использования/
Основы рисования — Строительство
В этом уроке рисования мы рассмотрим одну из самых важных основ рисования. Это фундаментальное понятие называется «конструкцией».Строительство относится к практике разбиения сложных объектов на основные формы. Затем художник соединяет эти основные формы вместе, чтобы сформировать более сложную форму объекта, который он хочет нарисовать.
Понимание концепции построения на чертеже
Процесс построения чертежа можно сравнить с процессом строительства дома.Дом нуждается в фундаменте и конструкции, прежде чем будут добавлены последние штрихи. Конечно, все, что мы видим, это отделка, но под ней существует сложная структура. Без несущей конструкции дом не устоит.
Нашим рисункам также нужна базовая структура. И, начав со структуры, мы можем сделать наши чертежи более точными.
Поиск основных форм
Первым шагом в построении является определение основных форм, из которых состоит наш объект.Это субъективный процесс. Вы можете видеть разные формы, чем кто-то другой, и это вполне приемлемо. Вы можете разбивать предметы любым удобным для вас способом. Но помните, простые фигуры легче рисовать и легче собирать, поэтому рекомендуется искать самые простые фигуры, если это возможно.
Давайте посмотрим, как это работает на трех разных примерах…
Пример 1 – Бутылка кетчупа
Начнем с очень простого примера — обычной бутылки кетчупа.Эта бутылка представлена с прямого взгляда, поэтому наши формы будет легко различить.
Взгляните на бутылку и посмотрите, какие основные формы вы сможете выделить.
Самые простые фигуры — это пара прямоугольников. Эти формы легко увидеть, и с них можно начать. Но если мы посмотрим повнимательнее, то обнаружим, что можем еще больше разбить этот объект. Мы все еще можем использовать прямоугольники для этого.
После того, как мы нарисовали основные фигуры, мы можем нарисовать дополнительные элементы.Например, мы можем добавить небольшие диагонали внизу и вверху некоторых прямоугольников.
Мы также можем нарисовать этикетку, используя базовые формы.
Затем, когда у нас есть строительный чертеж, мы проводим контурные линии прямо поверх. При желании вы можете аккуратно стереть любую из оставшихся линий, чтобы очистить набросок.
Наш рисунок явно не является усовершенствованным или законченным рисунком, но общая форма на месте.Если бы мы захотели, мы могли бы завершить набросок, добавив штриховку или цвет, и уточнить его дальше.
Давайте посмотрим на другой пример…
Пример 2 – Обувь
Один из моих любимых предметов, которые я использую при обсуждении строительства, — это обувь. Обувь можно относительно легко разбить на основные формы, но формы немного отличаются друг от друга.
Давайте посмотрим, как нарисовать эту обувь с помощью основных фигур. Во-первых, взгляните на шоу и попробуйте выбрать несколько основных форм.Помните, что все мы видим вещи немного по-разному, поэтому формы, которые видите вы, могут отличаться от тех, что вижу я.
Когда я смотрю на ботинок, я вижу вот такие формы…
Сначала мы нарисуем основные фигуры, используя легкие схематичные линии. Может быть полезно нарисовать несколько свободных линий вместо того, чтобы пытаться нарисовать идеальные линии с помощью всего одной отметки. Помните, это всего лишь подложка. Линии, которые мы рисуем на этом этапе, никто не увидит, пока мы рисуем их слегка и стираем все оставшиеся следы.
Когда наш свободный набросок готов, мы можем добавить контурные линии. И поскольку у нас есть хорошая основа, мы можем рисовать эти контурные линии с большей уверенностью.
Теперь давайте рассмотрим еще один пример…
Пример 3 – Птица
Далее мы рассмотрим более сложный объект — птицу. Несмотря на то, что этот предмет немного сложнее, мы все же можем разбить его на простые для рисования фигуры.
Начнем с головы, нарисовав простой овал.Оттуда мы можем нарисовать форму основной части тела, хвостового пера, ног и когтей, глаза и клюва.
Затем, как и в других примерах, мы можем добавить контурные линии сверху.
Опять же, наш набросок не является законченным рисунком, но это хорошее начало. Если бы мы захотели, мы могли бы добавить затенение, чтобы развить текстуру, и иллюзию формы, чтобы завершить рисунок.
Заключение
Построение — основной принцип рисования.Это помогает нам планировать предметы, которые мы хотим нарисовать, и обеспечивает основу для разработки остальной части изображения. Мало того, это также помогает обеспечить точность и увеличивает скорость рисования.
Чем больше вы практикуете этот навык, тем лучше вы будете разбирать объекты, которые рисуете. Довольно скоро вы будете видеть формы во всем.
.
 В таких диктантах ребенку предлагается лист, на котором изображена половина рисунка и проведена линия симметрии. Ребенок заканчивает рисунок, симметрично отсчитывая необходимое количество клеток.
В таких диктантах ребенку предлагается лист, на котором изображена половина рисунка и проведена линия симметрии. Ребенок заканчивает рисунок, симметрично отсчитывая необходимое количество клеток.

 Задания для диктанта вы можете придумывать самостоятельно, а можете купить специальные рабочие тетради или скачать и распечатать графические диктанты из интернета.
Задания для диктанта вы можете придумывать самостоятельно, а можете купить специальные рабочие тетради или скачать и распечатать графические диктанты из интернета. Обсудите каждую линию: сколько клеток она заняла, в каком направлении нарисована, где её начало.
Обсудите каждую линию: сколько клеток она заняла, в каком направлении нарисована, где её начало. Унифицируйте свою публикацию за счет выбора или оформления изображений. Это можно сделать нескольким способами. Например, вы можете использовать небольшую цветовую палитру или даже один цвет, общий стиль графики, одинаковый угол обзора или освещение. Кроме того, можно применять к изображениям одинаковые фильтры или использовать в изложении одних и тех же персонажей.
Унифицируйте свою публикацию за счет выбора или оформления изображений. Это можно сделать нескольким способами. Например, вы можете использовать небольшую цветовую палитру или даже один цвет, общий стиль графики, одинаковый угол обзора или освещение. Кроме того, можно применять к изображениям одинаковые фильтры или использовать в изложении одних и тех же персонажей. Если вы используете анимированный рисунок в веб-публикации, четко укажите его назначение (например, показать последовательность использования продукта).
Если вы используете анимированный рисунок в веб-публикации, четко укажите его назначение (например, показать последовательность использования продукта).







 За
подробнее см.: История плаката.
Искусство.
За
подробнее см.: История плаката.
Искусство.
Leave a Comment