Градиент фон css: Использование CSS-градиентов — CSS | MDN
11.12.1972 


 Разное
Разное
Blueprint фон с помощью градиентов CSS
Разбираемся как используя одни лишь линейные и радиальные градиенты CSS создать клечатый синий паттерн, похожий на светокопировальную бумагу аля Blueprint paper.
Сегодня мы снова познаем силу великого и могучего CSS 3! Используя один лишь div блок и ни единого изображения, мы с вами сделаем фон в стиле светокопировального листа бумаги или blueprint paper. Для начала давайте разберёмся, что такое светокопировальная бумага и где она применялась, а так же где её можно применить в вебе.
Светокопировальная бумага — что это?
Светокопировальная бумага покрыта с одной из сторон очень тонким слоем светочувствительного вещества. Активно использовалась в 20 веке для копирования в светокопировальных аппаратах. Найти blueprint paper в виде форматной бумаги практически невозможно — она поставляется исключительно в рулонах.
Со времени изобретения светокопировальной бумаги в 1861 году она притерпела множество изменений.
Blueprint-бумага активно использовалась при создании чертежей, схем и прочих полётов инженерной фантазии того времени. Рисунок наносился белым цветом, который был отчётливо виден на синем фоне. Но где нам может понадобиться фон в стиле blueprint/светокопировальной бумаги в вебе?
На самом деле применений тут можно придумать массу — это может быть страница «в разработке», «ошибка 404»; блок-растяжка с начертаниями устройств для визуализации того, что компания разрабатывает адаптивные сайты; blueprint может отлично вписаться в формат уютного техно-блога или для создании страницы с бета-версией программного обеспечения. Использований масса, делается просто, а смотрится отлично! Давайте приступим!
Создаём сетку
Чтобы создать сетку, нам понадобится два градиента — один с вертикальными линиями и один с горизонтальными. Для примера сделаем сетку толщиной в 1 пиксель, чтобы было похоже на школьную тетрадь в клеточку. Пояснения по коду даны в комментариях.
Для примера сделаем сетку толщиной в 1 пиксель, чтобы было похоже на школьную тетрадь в клеточку. Пояснения по коду даны в комментариях.
See the Pen Simple crossing strips by Sam Gozman (@samgozman) on CodePen.
Как видно из примера, градиенты в CSS накладываются друг на друга, что освобождает нас от использования нескольких блоков в html. Понимая как работают градиенты в css, можно рисовать красивые узоры и орнаменты, которые можно использовать не только в качестве фонов, но и в качестве рамок и других декоративных элементов для вашего сайта.
Накладываем три сетки
Теперь нам понадобится наложить 3 сетки. Каждая последующая сетка будет иметь размер больше, чем предыдущая. Для простоты размер фона всегда будет кратный двум, например:
- 1 сетка: 128px на 128px
- 2 сетка: 32px на 32px
- 3 сетка: 16px на 16px
Также для большего соответвтия поставленной цели подберём более подходящие цвета для фона и для сеток. Для более «натурального» вида сетки поверх синего фона сделаем линии с разным уровнем прозрачности (используем rgba либо hsla цвета). Первая сетка будет с прозрачностью 0.8 и толщиной 3px, вторая 0.6 и 2px, и третья с прозрачностью 0.3 и толщиной 1px соответсвенно. Прозрачность, как и цвет с толщиной, вы можете подобрать на ваше личное усмотрение.
Для более «натурального» вида сетки поверх синего фона сделаем линии с разным уровнем прозрачности (используем rgba либо hsla цвета). Первая сетка будет с прозрачностью 0.8 и толщиной 3px, вторая 0.6 и 2px, и третья с прозрачностью 0.3 и толщиной 1px соответсвенно. Прозрачность, как и цвет с толщиной, вы можете подобрать на ваше личное усмотрение.
See the Pen Simple blueprint pattern by Sam Gozman (@samgozman) on CodePen.
Добавим радиальный градиент
Последний штрих для нашего blueprint паттерна! Вместо простого цвета для подложки наших сеток, как было ранее, мы будем использовать радиальный градиент от более тёмного к более светлому фону. Это позволит нам сделать наш паттерн ещё более реалистичным и менее однотипным.
Помните, что градиенты накладываются друг на друга в том порядке, в котором они были описаны. То есть первый градиент будет первым, а последний последним — всё просто. Следовательно, чтобы радиальный градиент не перекрыл все наши сетки, его нужно ставить в самый конец.
То есть первый градиент будет первым, а последний последним — всё просто. Следовательно, чтобы радиальный градиент не перекрыл все наши сетки, его нужно ставить в самый конец.
Вот, теперь идеально! Используя только градиенты CSS и один div блок мы смогли реализовать паттерн blueprint, который спокойно можно использовать на вашем сайте. Я думаю, что это в очередной раз подтверждает силу и потенциал CSS.
Для большей реалистичности я бы ещё добавил лёгкий эффект зашумленности (noise effect), но как его грамотно реализовать, не прибегая к base64, используя один лишь css, я не знаю. Если знаете как сделать реалистичный лёгкий эффект зашумленности с помощью градиентов css — пишите в комментарии, дополню статью.
Посмотреть целиком можно на CodePen.
Thursday, 29 December 2016
Follow @samgozman
выходим за рамки и взрываем звезды с border-image и градиентами — CSS-LIVE
Как вы думаете, сколько CSS-градиентов нужно, чтобы нарисовать каждую из этих фигур?
Один! 🤯 Причем его даже не надо дублировать: достаточно указать один раз в одном-единственном свойстве. Таким примером в CodePen на днях поделился Темани Афиф, автор занятного и познавательного проекта css-challenges.com.
Эта «магия» — заслуга свойства border-image. У нас уже есть статья о нем и его возможностях. Увы, громоздкий синтаксис и неинтуитивное поведение — особенно с градиентами — до сих пор мешают ему стать популярным. Сам Афиф в Твиттере признал, что «border-image принадлежит к тёмной стороне CSS»: очень уж трудно представить себе наглядно, как масштабируются, нарезаются и потом опять масштабируются части картинки.
Во-первых, уникальная способность border-image выходить за края элемента может быть очень полезна в массе практических задач. Например, секции с косыми и неровными границами, выступающими из контейнера:
See the Pen
Untitled by Ilya Streltsyn (@SelenIT)
on CodePen.
или «отзывчивая» имитация старого ЭЛТ-экрана:
See the Pen
responsive old CRT screen with border-image and gradient by Ilya Streltsyn (@SelenIT)
on CodePen.
А во-вторых, border-image — уже не единственное свойство с таким синтаксисом. Недавно к нему добавилось еще одно — mask-border, из модуля СSS-масок 1 уровня. Оно уже работает в Safari и Chrome с аналогами (в виде -webkit-mask-box-image). И задает маску для обрезки всего элемента — включая его фон и рамку, нарисованную через
И задает маску для обрезки всего элемента — включая его фон и рамку, нарисованную через border-image (можете еще раз посмотреть пример с косыми секциями, в самом низу:).
Чтобы овладеть мощью этой темной стороны CSS, надо поупражняться. Упражнение будет типичное для темной стороны: взорвать звезду! Правда, делать это мы будем на безопасном (относительно: может затянуть, как черная дыра!:) полигоне — в игре CSSBattle, одно из заданий которой (№83) так и называется — «Сверхновая»:
Напомним, задача этой игры — воспроизвести картинку 400×300 в окне такого же размера минимально возможным CSS-кодом. Рисовать «облака плазмы» по отдельности — не наш, не «тёмносторонний» путь 👾. Поступим проще: нарисуем 4 голубых круга на синем фоне, а поверх наложим синий квадрат с желтым кругом и повернем на 45°.
Круги получаются частично «наехавшими» друг на друга. Рисовать их отдельными элементами, множествеными фонами, тенями и т.п. — долго и скучно. Можно проще и короче!
See the Pen
Recreating CSSBattle Target#83 with border-image, part 1 by Ilya Streltsyn (@SelenIT)
on CodePen.
Вот как это работает:
- Определяем контуры будущей рамки. Пользуясь тем, что можно выходить за края элемента, добавляем по
50pxсверху и снизу, получается квадрат 400×400. - Заливаем этот квадрат синим градиентом с голубым кругом радиусом
64pxв центре. Это и будет наша исходная картинка для нарезки. - Из этой картинки выделяем и копируем 4 угловых «плитки» размером 254×254 пикселя (см. прошлую статью для наглядности). Центр круга попадает в каждую «плитку», но два крайних сегмента по 9px оказываются отрезанными.
- Масштабируем плитки до нужной толщины рамки. У нас рамка заполняет весь квадрат, без центральной «дырки», так что толщина —
200px(половина стороны). Радиусы кругов уменьшатся в 254/200 = 1.27 раза, т.е. до50px(столько и было нужно!) - Кладем плитки на углы квадрата, обрезанные края кругов стыкуются друг с другом.
 Всё!
Всё!
Толщину в п. 4 можно задать не ровно 200px, но и больше (например, 288px = 3in): итоговый размер плиток всё равно будет 200×200, они всегда ужимаются, чтобы поместиться. Этим можно сэкономить один-два символа.
Теперь маленький квадрат: у него размер 120×120, а круг внутри желтый, радиусом fill, у которого есть еще и приятный побочный эффект — картинка рисуется независимо от наличия обычного border-а:
See the Pen
Recreating CSSBattle Target#83 with border-image, part 2 by Ilya Streltsyn (@SelenIT)
on CodePen.
В CSSBattle мы по умолчанию на «тёмной стороне» HTML — в Quirks mode, «режиме совместимости со старыми глюками». А значит, можем отбросить height (в Quirks mode body само растягивается на доступную высоту html) и px у margin-а (предупреждение: так можно только в CSSBattle, не повторяйте это в реальных проектах!), еще чуть уменьшив код. Копируем его в окошко игры, жмем Submit… БУМ! 💥 В космосе звук не распространяется, но радость от успешного испытания слышна аж на сервере 😂
Копируем его в окошко игры, жмем Submit… БУМ! 💥 В космосе звук не распространяется, но радость от успешного испытания слышна аж на сервере 😂
Но писать «border-image: radial-gradient» два раза — всё равно долго и скучно. Подправим-ка стили body, чтобы унифицировать его border-image с html:
body {
border-image: radial-gradient(#EEB850 30px,#243D83 0) 0 fill / 0 / 50px 0;
margin: 140; /* размер автоматом станет 120x20 */
}
Самому body не обязательно быть квадратным, квадратной должна быть лишь рамка – так что делаем его прямоугольным (заодно margin сократился) и используем уже знакомый трюк. Теперь можно написать border-image: radial-gradient() один раз, для универсального селектора, а для body только переопределить цвет и радиус внутреннего круга и начальный/конечный размер угловых плиток. Это можно сделать с помощью кастомных свойств (CSS-переменных). Но в CSS есть пара «исконных» переменных:
Но в CSS есть пара «исконных» переменных: currentColor для цветов и единица измерения em для размеров. Так что решение сокращается до…
See the Pen
Recreating CSSBattle Target#83 with border-image, part 2 by Ilya Streltsyn (@SelenIT)
on CodePen.
У html переход от первой цветовой зоны ко второй находится в 4em = 64px от центра, т.е. дальше края второй (желтой) зоны, а значит, вторая зона не видна. У body же, наоборот, первая (голубая) зона сжимается в ноль (1em = 0), и видна только желтая. Заодно обнуляется и толщина рисованной рамки. Лишь для «вырезки» плиток пришлось использовать отдельную переменную, а не размер в em — это безразмерное число, а не длина, и в CSS это несоизмеримые друг с другом величины (как метры и килограммы).
Путем зверской минификации это решение можно ужать как минимум до 150 знаков. Заявка на место в первой десятке! Еще раз посмотрим на процесс нарезки и масштабирования «плиток» в анимации:
Заявка на место в первой десятке! Еще раз посмотрим на процесс нарезки и масштабирования «плиток» в анимации:
See the Pen
Recreating CSSBattle Target#83 with border-image, part 1 by Ilya Streltsyn (@SelenIT)
on CodePen.
Можете поменять значения вверху и посмотреть, что изменится (примечание: тут отображается только рамка, без центральной «плитки» — так нагляднее). Надеюсь, это упражнение поможет вам легче понять, что и как вырезается, копируется и растягивается в примерах в начале статьи, и создавать свои по аналогии.
Пускай же CSS раскрывает перед вами все свои тайны, даже темные, пополняя ваш арсенал суперсилами для побед над самыми сложными задачами. Дерзайте, не бойтесь экспериментировать! Но не позволяйте тёмной стороне взять верх над вами, и в реальных проектах не забывайте про доктайп 😉
P.S. Это тоже может быть интересно:
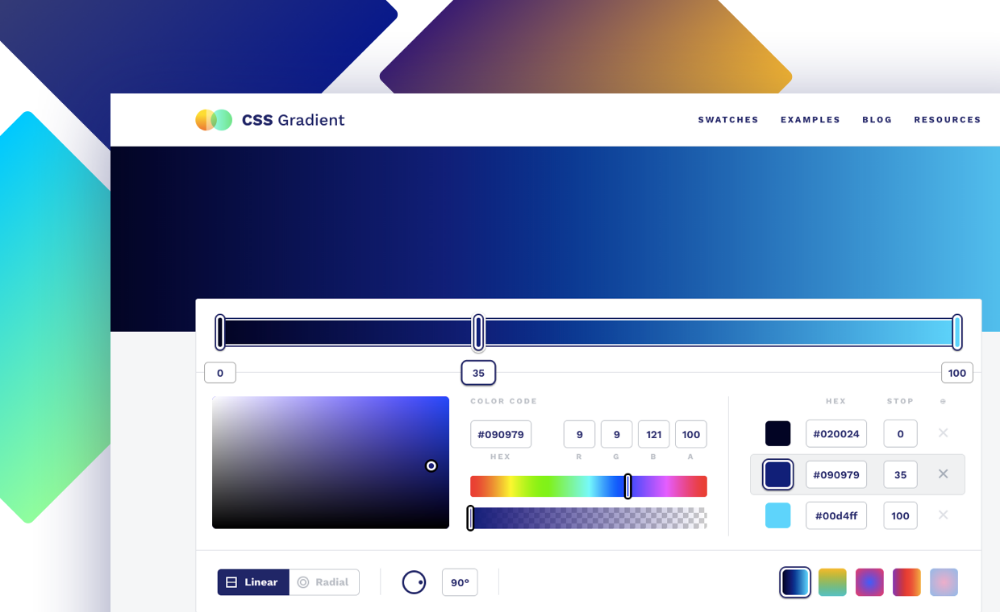
Использование панели конструктора CSS для применения градиентов к веб-странице в Adobe Dreamweaver
В этом разделе вы узнаете, как использовать панель конструктора CSS для применения и редактирования градиентов к фону веб-страницы.
Используя панель конструктора CSS, вы можете применять градиенты к фону своих веб-сайтов. Свойство градиента доступно в категории фона.
Свойство градиента
Щелкните рядом со свойством градиента, чтобы открыть панель градиентов. Используя эту панель, вы можете:
- Выберите цвета из различных цветовых моделей (RGBa, Hexadecimal или HSLa). Затем сохраните различные цветовые комбинации в качестве образцов цвета.
- Чтобы сбросить новый цвет на исходный, щелкните исходный цвет (K).
- Чтобы изменить порядок образцов, перетащите образцы в нужное место.
- Чтобы удалить образец цвета, перетащите образец за пределы панели.
- Используйте точки цвета для создания сложных градиентов. Щелкните в любом месте между точками цвета по умолчанию, чтобы создать точку цвета. Чтобы удалить точку цвета, перетащите точку цвета за пределы панели.
- Укажите угол для линейного градиента.

- Чтобы повторить шаблон, отредактируйте свойство background-repeat.
- Сохранить пользовательские градиенты как образцы.
Давайте разберем следующий код:
background-image: linear-gradient(57deg,rgba(255,255,255,1.00) 0%,rgba(21,8,8,1.00) 46.63%,rgba(255,0,0, 1,00) 100%)
- 57 градусов: Указывает угол линейного градиента
- rgba(255, 255, 255, 1.00): Цвет для первой остановки цвета
- 0%: указывает на остановку цвета
Примечание:
В Dreamweaver поддерживаются только значения «%» для цветовых точек. Если вы используете другие значения, такие как px или em, Dreamweaver считывает их как «ноль». Кроме того, Dreamweaver не поддерживает цвета CSS, и если вы укажете эти цвета в коде, такие цвета читаются как «ноль».
При использовании градиентов в качестве фона можно настроить Dreamweaver для надлежащего отображения градиентов в различных веб-браузерах. Dreamweaver добавляет в код соответствующие префиксы поставщиков, что позволяет веб-браузерам соответствующим образом отображать градиенты.
Dreamweaver добавляет в код соответствующие префиксы поставщиков, что позволяет веб-браузерам соответствующим образом отображать градиенты.
Dreamweaver может записывать следующие префиксы поставщиков вместе с форматом w3c:
- Webkit
- Фаерфокс
- Опера
По умолчанию Dreamweaver записывает префиксы поставщиков для Webkit и Dreamweaver Live View. Вы можете выбрать других необходимых поставщиков в диалоговом окне «Установки» («Установки» > «Стили CSS»).
Примечание:
Для Box shadow префиксы Webkit и w3c генерируются всегда, независимо от того, выбрали ли вы их в настройках или нет.
Любые изменения в градиентах также отражаются в синтаксисе поставщика. Если вы открываете существующий файл, содержащий синтаксис конкретного поставщика, в Dreamweaver CC, убедитесь, что вы выбрали необходимые префиксы поставщика в настройках. Потому что по умолчанию Dreamweaver обновляет только код, связанный с Webkit и Dreamweaver Live View, при использовании или изменении градиентов. Таким образом, другие специфичные для поставщика синтаксисы в вашем коде не обновляются.
Таким образом, другие специфичные для поставщика синтаксисы в вашем коде не обновляются.
Вы можете изменить порядок (в котором они появляются в коде) фоновых изображений и градиентов одним щелчком мыши.
Нажмите стрелку рядом с URL-адресом или свойством градиента в конструкторе CSS.
Примечание:
Dreamweaver CC содержит базовую реализацию функции замены фона. Если у вас есть несколько значений или изображений, обмен может работать не так, как ожидалось. Кроме того, предположим, что у вас есть изображение, второе изображение, а затем градиент, примененный к фону. Замена градиента приводит к следующему порядку: градиент, второе изображение, первое изображение.
Официальные уведомления | Политика конфиденциальности в Интернете
Градиенты CSS | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
CSS-градиенты
— CR- global»>
Глобальное использование
94,48% + 4,08% знак равно 98,56%Метод определения линейного или радиального цветового градиента как изображения CSS.
Chrome
- 4 — 9: Частичная поддержка
- 10 — 25: Поддерживается
- 26 — 106: Поддерживается
- 107: Поддерживается
- 108 — 110: поддержан
EDGE
18
Safari
- 3.1–3.2: не поддерживается
- 4–5: частичная поддержка 02% — Partial support, requires this prefix to work: -webkit-«> 5.1 — 6: Частичная поддержка
- 6.1 — 15,3: Частичная поддержка
- 15,4 — 16,0: поддержано
- 16,1: поддержан
- 16,2 — TP: поддерживается
Firefox
4014444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444 4. — 15: Частичная поддержкаOpera
- 9-19: не поддержал 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9016 2 9096
- 9. : Частичная поддержка
- 11,6 — 12: Поддерживается
- 12,1 — 90: Поддерживается
- 91: Поддерживается
- 5,5 — 9: не поддерживается
- 10: Поддержал
- 11: не поддерживается
- 10: Поддержал
- 11: не поддерживается
- 10: поддерживает
- 11: не поддерживается
- 10:
- 106: Supported
- 5 — 6.1: Partial support
- 7 — 15.3: Partial support
- 15.4 — 16.0: Supported
- 16.1: Supported
- 4 — 17.0: Supported
- 18.0: Supported
- all: Not supported
- 10 — 11: Not supported
- 11.1 — 11.5: Частичная поддержка.0128 2.1 — 3: Partial support
- 04% — Not supported»> 9- 11018 9016 2 9016 2 9096
IE
Safari on iOS
- 00% — Partial support, requires this prefix to work: -webkit-«> 3.2 — 4.3: Partial support

 Всё!
Всё!
Leave a Comment