Градиент фон css: Использование CSS-градиентов — CSS | MDN
21.03.2023 


 Разное
Разное
Как изменить цвет фона на градиент при наведении
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении
- Цвет Фона Для Градиента При Наведении
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-то привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Поворот при наведении
Вращение при наведении — следующий важный и сложный эффект. Чтобы повернуть элемент при наведении, добавьте или выберите элемент и перейдите на панель свойств. Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения угла поворота: от 0 до 359.
Your browser does not support HTML5 video.
Двигаться при наведении
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более изощренными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Your browser does not support HTML5 video.
Фоновое изображение для изображения при наведении
Вы также можете изменить заливку на изображения и даже изменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Your browser does not support HTML5 video.
Цвет при наведении
Установка цвета элемента при наведении помогает сфокусировать внимание посетителей на элементе и создает впечатление и концепцию желаемого представления о его значении. Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Your browser does not support HTML5 video.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки вы можете изменить радиус при наведении. С этим свойством элементы становятся привлекательными, побуждая к действию (кнопки «Купить сейчас», «Подробнее» и т. д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
Your browser does not support HTML5 video.
Продолжительность наведения
Вы можете управлять анимацией при наведении, установив ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Your browser does not support HTML5 video.
Граница при наведении
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Your browser does not support HTML5 video.
Тень при наведении
Вы можете изменить свойство Shadow при наведении для текстов и других элементов. Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении.
How To Change Background Fill To Linear Gradient Using Hover Effect
Sometimes it is easy to forget how a background image or background color can affect the site’s atmosphere and tone, especially when talking about a CSS background image or CSS background color. Many creators want to learn to create CSS background color and a CSS background image that will immediately impress and captivate internet users. See below how to make the hover effect without multiple HTML tag marks and CSS transparent features. You can modify gradient background image size, position, and content with just a few sliders. However, for your content to truly impress visitors, discover how to create hover effects animation that uses an image gradient background and a background image to liven up the site.
For example, let us add the background image gradient color, so when a visitor moves his cursor on this element, he will change the default background color to the image gradient background color on hover.
Using our site builder, you do not have to learn how to create and support HTML & CSS code for a gradient background image. Not every builder can easily customize the CSS background image position or the background image gradient color, even if the background image content inside and background image gradient color have a basic set of correlating colors. Choose the right content position and background color to complete the box shadow and gradient background image color.
Наложение градиента на изображение в HTML при помощи CSS
Многие привыкли накладывать градиент на изображение при помощи графического редактора. Но что делать, если градиент нужно изменить? Все верно. Нужно открыть исходник макета в графическом редакторе и изменить градиент. Все проблемы решает использование каскадных таблиц стилей для его изменения.
Я не буду вдаваться в большие подробности и сразу представлю код наложения градиента на изображение при помощи CSS.
<div></div>
Результат код на изображении ниже.
Обратите внимание, что изображение накладывается в видео фона (background-image). Выше представлен сокращенный код. Я сразу прописал необходимые спецификации для свойства background.
Итак, у нас имеется контейнер с шириной 640 точек и высотой 480 точек. Мы подгружаем в него изображение, помещаем его в центре и подгоняем под размеры контейнера. Так мы не сильно зависим от размера изображения и можем сделать контейнер адаптивным (если укажем ширину 100%).
Мы подгружаем в него изображение, помещаем его в центре и подгоняем под размеры контейнера. Так мы не сильно зависим от размера изображения и можем сделать контейнер адаптивным (если укажем ширину 100%).
linear-gradient(180deg, rgb(20 47 88 / 0%) 0%, #143458 100%
Как раз эта часть CSS отвечает за наложение градиента поверх помещаемого изображения. Единственной сложностью, с которой вы можете столкнуться – это изменение самого градиента в CSS. Но спешу обрадовать, вам не нужно искать сайты с генерацией этих градиентов. Все можно изменить при помощи обычного браузера.
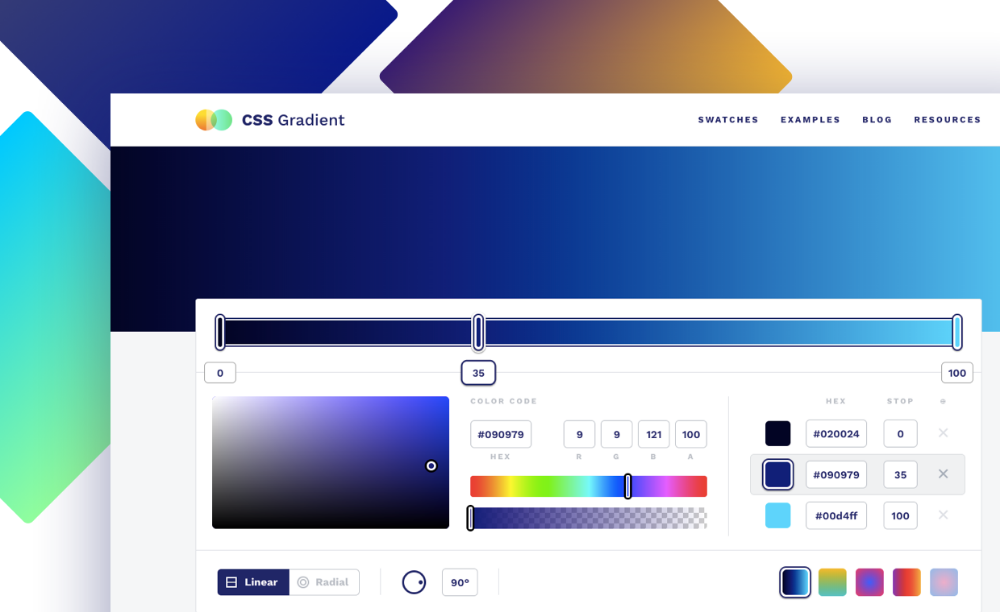
Рассмотрим изменение градиента CSS при помощи Google Chrome.
Итак, наводим на наше изображение с градиентом и нажимаем правой кнопкой мыши.
В контекстном меню выбираем «Просмотреть код».
В появившейся панели справа мы видим CSS код с параметрами вставки изображения.
Наш градиент построен таким образом, чтобы идти он прозрачного к полному затемнению синим цветом.
Для изменения основного цвета нужно нажать кнопкой мыши на темно-синий квадрат, как указано на рисунке.
После появится панель цвета.
Здесь, передвигая ползунки, вы можете поменять цвет, например, на темно-зеленый. В итоге наше изображение в целом измениться.
Здесь также можно перемещать нижний ползунок, он отвечает за прозрачность и установлен по умолчанию на 100%.
Для того, чтобы поменять верхнюю часть градиента CSS на изображении – вам необходимо проделать те же манипуляции, но с первым квадратиком.
В этом случае цвет установлен на полную прозрачность.
Также здесь вы можете изменить угол градиента. Со 180 градусов (вертикального) можно установить любой другой угол.
Например, изменение этого параметра на 90 приведет к тому, что мы получим не вертикальный, а горизонтальный градиент CSS.
Результат:
После того как вы перекрасите и повернете заливку так как вам необходимо, вы должны аккуратно скопировать CSS код из панели редактирования и вставить в свой HTML файл. И все, все изменения будут применены.
Важно! Во время редактирования CSS не обновляете старицу HTML, иначе все ваши изменения будут сброшены и придётся все проделывать заново.
Поделиться в соц. сетях:
CSS Tie-Dye Gradient Backgrounds | Мириам Эрик Сюзанна
| пост
конический всплеск цвета
Вдохновение с игривым градиентом
На прошлой неделе, мой друг Дилан (младший разработчик ищет работу, если у вас есть лиды!) прислал мне вопрос о повышение производительности этого забавная фоновая анимация с размытыми пятнами:
См. Фон размытия CSS Pen Moving от @miriamsuzanne на CodePen.
На моем компьютере все работает нормально, но на менее мощных устройствах может работать с перебоями Я сделал несколько небольших предложений,
и отправил ссылки на другие ресурсы производительности анимации. Но это пост не о производительности анимации.
Я люблю чувство игривости
которые Дилан уже обнаружил в CSS —
несмотря на буткемпы кода в целом
не уделяя языку особого внимания.
Но это пост не о производительности анимации.
Я люблю чувство игривости
которые Дилан уже обнаружил в CSS —
несмотря на буткемпы кода в целом
не уделяя языку особого внимания.
Теперь я тоже хочу поиграть с размытым фоном!
Ищу текстуру
CSS {в реальной жизни}, Мишель Баркер написал отличный пост о Полутоновые шаблоны CSS. Мне всегда нравились полутоновые узоры, и я искал что-то добавить текстура к моему новому дизайну сайта. Последние несколько использованных дизайнов полуслучайные полупрозрачные пузыри – что-то вроде этого, но с цветами, основанными на дизайне сайта:
См. круги Pen Random от @miriamsuzanne на CodePen.
Нажмите повтор в правом нижнем углу, чтобы создать новые кругиМне нравится эта случайность, но пришло время попробовать что-то новое.
После игры с эффектом полутонов,
это было не совсем правильно в контексте. Так что я пошел искать больше вдохновения.
Существует множество идей фоновых шаблонов CSS:
Так что я пошел искать больше вдохновения.
Существует множество идей фоновых шаблонов CSS:
- Классика Леа Веру Галерея шаблонов CSS3
- Темани Афиф CSS-Pattern.com
- Ана Тюдор Фоновые узоры, упрощенные с помощью конических градиентов
- Джим Раптис Фоновые шаблоны CSS инструмент
- И многое другое
Как всегда, У Аны Тюдор тоже есть серия фантастических демонстраций градиента на CodePen:
См. фоновые шаблоны карт Pen Single element от @thebabydino на CodePen.
См. фоновые шаблоны карт Pen Single element от @thebabydino на CodePen.
Конический и радиальный первый набросок
Я мог бы вернуться к некоторым из этих идей по дороге. Я представляю этот сайт потенциально имеющие разные шаблоны для разных разделов сайта – или, может быть, способ выбрать свой любимый шаблон? Но пока я пошел с шаблоном Темани Афиф который мне очень нравится:
См. шаблон Pen Fancy с использованием радиального градиента от @t_afif на CodePen.
шаблон Pen Fancy с использованием радиального градиента от @t_afif на CodePen.
Я поменял местами свои тонкие цвета фона сайта, и дополнительный радиальный градиент сверху. Я думаю, что шаблон будет слишком громоздким если он продолжался слишком далеко вниз по странице, так что это дает ему хорошее затухание с мягкими/изогнутыми краями.
См. справочную информацию о Pen Site от @miriamsuzanne на CodePen.
Смешанная градиентная краска для галстуков
В рамках игры и исследуя эти закономерности, Я понял оба конические градиенты и режим наложения фона обе функции хорошо поддерживаются.
Неудивительно, они были вокруг некоторое время сейчас, но я никогда не интегрировал их в мою работу раньше. Поэтому я потратил некоторое время на изучение, и мне очень понравился этот результат:
См. всплеск Pen Conic от @miriamsuzanne на CodePen.
всплеск Pen Conic от @miriamsuzanne на CodePen.
Весело просто посидеть
и возиться с цветами,
градиенты и режимы наложения
чтобы увидеть, что происходит.
Я тоже экспериментировал с использованием оклч чтобы получить более равномерную легкость –
но обнаружил, что это не имело такого же эффекта.
Я предполагаю, что разнообразие — часть очарования.
Если ваш браузер поддерживает oklch ,
вы можете раскомментировать этот код, чтобы увидеть результаты.
Я также экспериментировал с анимацией позиции каждого градиента, но это, кажется, не играло хорошо с режимами наложения? Я должен буду изучить это подробнее.
Я мог бы использовать этот эффект в нижнем колонтитуле моего сайта – где у меня раньше был транс-флаг. Что произойдет, если мы используем транс цвета?
См. заставку Pen Conic от @miriamsuzanne на CodePen.
Градиенты CSS | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
Поиск?
CSS-градиенты
— CRГлобальное использование
94,96% + 3,09% «=» 98,05%
Метод определения линейного или радиального цветового градиента как изображения CSS.
Chrome
- 4 — 9: Частичная поддержка
- 10 — 25: Поддерживается
- 26 — 109: Поддерживается
- 110: Поддерживается
- 111 — 113: поддержан
Edger
- 111111111111111111111111111111111111111111111111111111111 гг.
- 110: поддерживается

Safari
- 3.1 — 3.2: не поддерживается
- 4 — 5: Частичная поддержка
- 5.1 — 6: Частичная поддержка
- 6,1 — 15,3: частичная поддержка
- 15,4 — 16,2: поддержал
- 16.3: поддержание
- . Поддерживается
Firefox
- 2 — 3,5: не поддерживается
- 3,6 — 15: частичная поддержка 13% — Partial support»> 16 — 35: частичная поддержка
- 36 — 109: поддержан
- 110: поддержал
- 36 — 109: поддержан
- 110: поддержал
- — 109: поддержан
- 110:
- — 109: 100034
- : поддержка
- — 109: 100034
- : поддержка
- — 109: 100034: 9003: 11011111148 36 — 109: 70146 1114 8.
Opera
- 9 — 11: не поддерживается
- 11,1 — 11,5: частичная поддержка 01% — Supported, requires this prefix to work: -o-«> 11,6 — 12: Поддерживается
- 12,1 — 94: поддержан
- 9 95: 703499191919191919191919191919191911111111111111111111111111111119. Не поддерживается
- 10: Поддерживается
- 11: Поддерживается
Chrome для Android
- 110: Поддержано
Safari на IOS
- 3,2 — 4,3: Partiat0034
- 7 — 15.3: Partial support
- 15.4 — 16.2: Supported
- 16.3: Supported
- 16.4: Supported
Samsung Internet
- 95% — Supported»> 4 — 19.0: Supported
- 20: Supported
Opera Mini
- все: не поддерживается
Opera Mobile
- 10–11: не поддерживается
- 11.1–11.5: частичная поддержка
- 12: поддерживается
- 12:5 12.3 поддерживается4
034
UC Browser для Android
- 13,4: Поддерживается
Android Browser
- 2,1 — 3: Частичная поддержка
- 4 -4,3: Поддержка 31% — Supported»> 4.4 -4.4.4.4.4.4.44.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.44: 4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.4.434: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4: 4.4.4,
- 40101.
Firefox for Android
- 110: Supported
QQ Browser
- 13.1: Supported
Baidu Browser
- 13.18: Supported
KaiOS Browser
- 2.5: Поддерживается
- 3: Поддерживается
Синтаксис, используемый браузерами с поддержкой префикса, может быть несовместим с таковым для надлежащей поддержки.
Поддержка может быть частично эмулирована в более старых версиях IE с использованием нестандартного «градиентного» фильтра.



Leave a Comment