Gradient css3 generator online: ColorSpace — CSS Gradient Color Generator
14.07.2023 


 Разное
Разное
Градиенты
Войти
С 0 до Middle+Другие курсы
Избранные
Mesh Gradients
Бесплатная коллекция сетчатых градиентов.
Градиенты
CSS Gradient Generator
CSS-генератор градиентов
Градиенты
Gradienta
Многоцветные CSS градиенты. Можно сохранять в CSS или JPG.
Градиенты
Mesh-Y
Бесплатный генератор сетчатых градиентов.
Градиенты
Gradient Generator by Learn UI Design
Сервис-генератор чистых градиентов.
Градиенты
Color Morph
Сервис-генератор градиентов в SVG и CSS.
Градиенты
Blend
Простой сервис для удобной генерации симпатичных градиентов для веба.
Градиенты
Gradient Animator
Генератор анимированных CSS-градиентов
Градиенты
Scale
Простой и гибкий генератор градиентных палитр
Градиенты
Ffflux
Генератор SVG для создания плавных градиентных фонов, которые выглядят органично и напоминают движение.
Градиенты
Коллекция mesh-градиентов в SVG, JPG, PNG и Figma.
Градиенты
CSS Gradient Editor
Настраиваемый генератор градиентов. Результат можно скопировать в html и CSS.
Градиенты
Gradex
Онлайн-инструмент для создания градиентного фона из заданного изображения, который можно предварительно просмотреть и скачать.
Градиенты
Piggment
Сервис для генерации палитр и градиентов, а также проверкт контраста.
Градиенты
Ruri
Сервис, который помогает создавать различные градиентные сплайны с последующим экспортом в PNG. Есть плагин для Figma.
Градиенты
Grabient
Ресурс с набором готовых градиентов и с возможностью их изменить.
Градиенты
Остальные
Free Mesh Gradient
Коллекция их 100 готовых градиентов, доступны в форматах eps, jpeg, png
Градиенты
ColorSpace
Полноэкранный градиентный инструмент с высоко визуальным веб-сайтом.
Градиенты
Css Gradient
Генератор, в котором вы можете выбрать до трех цветов и создать собственный градиент.
Градиенты
UI Gradients
Генератор готовых градиентов, при каждой перезагрузке новый градиент.
Градиенты
Gradient Magic
Библиотека интересных и уникальных градиентов CSS.
Градиенты
Gradihunt
Простой генератор градиентов.
Градиенты
Design Gradients
Библиотека красивых градиентов для ващего проекта.
Градиенты
Conic.css
Коллекция простых градиентов
Градиенты
WebGradients
Наборы градиентов с возможности копирования css
Градиенты
Noise&Gradient
Генератор многоцветных градиентов с шумной текстурой
Градиенты
Easy Gradient Generator
Генератор градиентов для веба
Градиенты
Mesh-Y
Градиенты
Gradient Generator by Learn UI Design
Генератор градиентов
Градиенты
Hue Tools
Набор онлайн-сервисов для работы с цветом: градиентные палитры, смешивание, модификация.
Градиенты
Color Morph
Сервис-генератор градиентов в SVG и CSS
Градиенты
Bg-painter
Веб-инструмент для создания фонов с разными эффектам, в том числе с эффектами «текучих градиентов».
Градиенты
Color by Fardos
Выбирайте цвета на веб-сайтах, сохраняйте цвета и градиенты, получайте подходящие оттенки и тона и создавайте красивые градиенты.
Градиенты
Glitch Art Generator
Онлайн генератор глитч эффектов.
Градиенты
Josh Comeau
CSS генератор градиентов
Градиенты
Color Designer
Сервис для генерации палитр с наборами оттенков
Градиенты
Angry tools
Онлайн градиент генератор
Градиенты
Flutter
Онлайн градиент генератор
Градиенты
Colorffy
Генератор трехцветных градиентов css
Градиенты
Gradients.app
Создайте градиент онлайн. Сгенерируйте и создайте два или пять цветовых градиентов. Готовые градиенты можно скачать в виде изображения в FHD или CSS-коде.
Градиенты
Tailwind Gradient Generator
CSS генератор градиентов
Градиенты
Сервисы для дизайнеров
Градиенты
Подбор цвета
Сервисы UX
Фриланс-биржи
Инфографика
Прототипирование
Кириллические шрифты
Статьи по дизайну
Бесплатные курсы
Практические уроки с арт-директором
Вакансии
15 лучших генераторов и инструментов CSS
Веб-разработчики всегда нуждаются в инструментах CSS для упрощения своей работы. Эти инструменты становятся для них спасителями и помогают создавать современный дизайн и функционал.
Эти инструменты становятся для них спасителями и помогают создавать современный дизайн и функционал.
Существует ряд инструментов и генераторов CSS, которые помогают веб-разработчикам работать эффективно.
Вот список из 15 лучших генераторов и инструментов CSS, облегчающих работу разработчиков и экономящих их время и усилия.
Это лучшие CSS-инструменты всех времен.
- CSS Scheme Designer
- FLIR (Facelift Image Replacement)
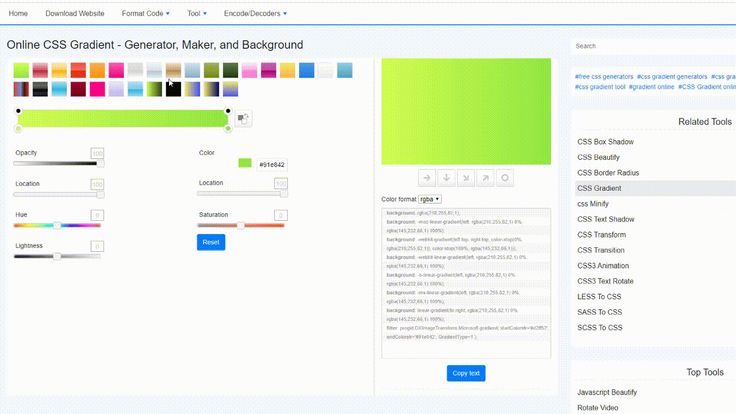
- Visual CSS Gradient Generator
- Colors Palette Generator
- Hyphenator
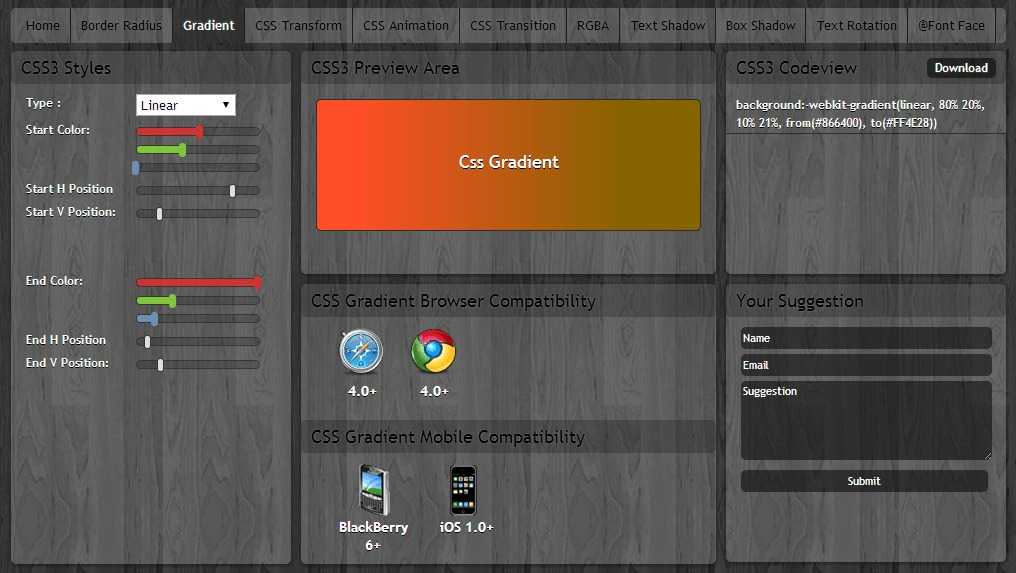
- Angrytools Online Gradient Generator
- Gradient Image Maker
- CSS Type Set
- Grad3 UI Processor
- CSS Template Code Generator
- CSS Typoset Matrix and Code Generator
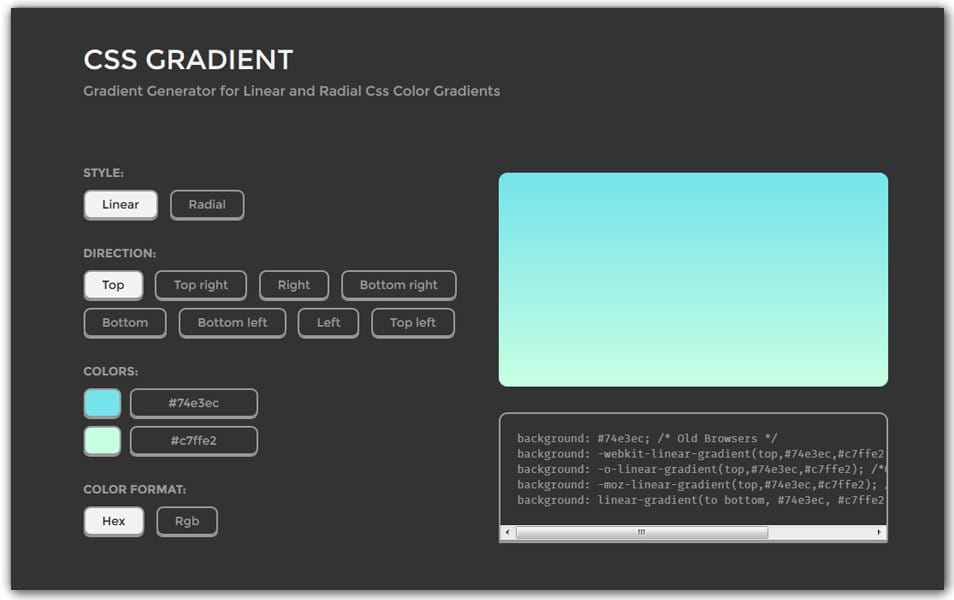
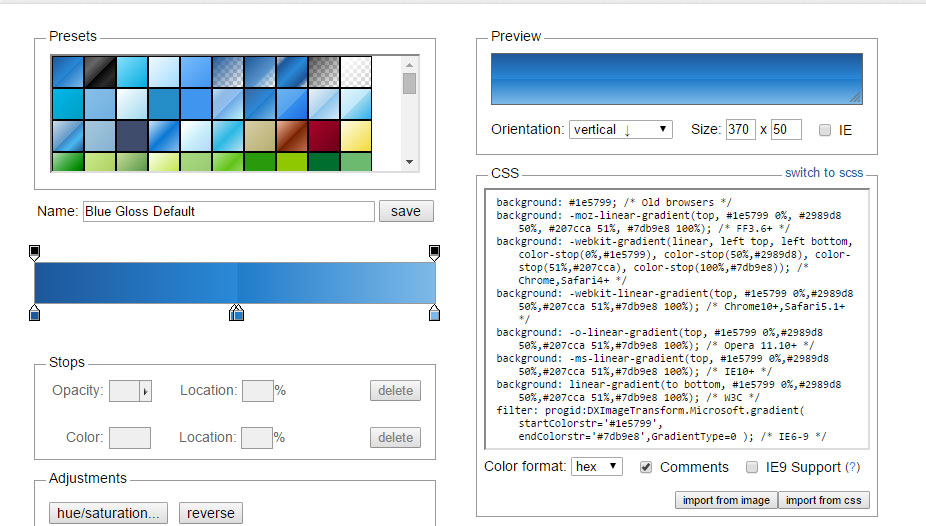
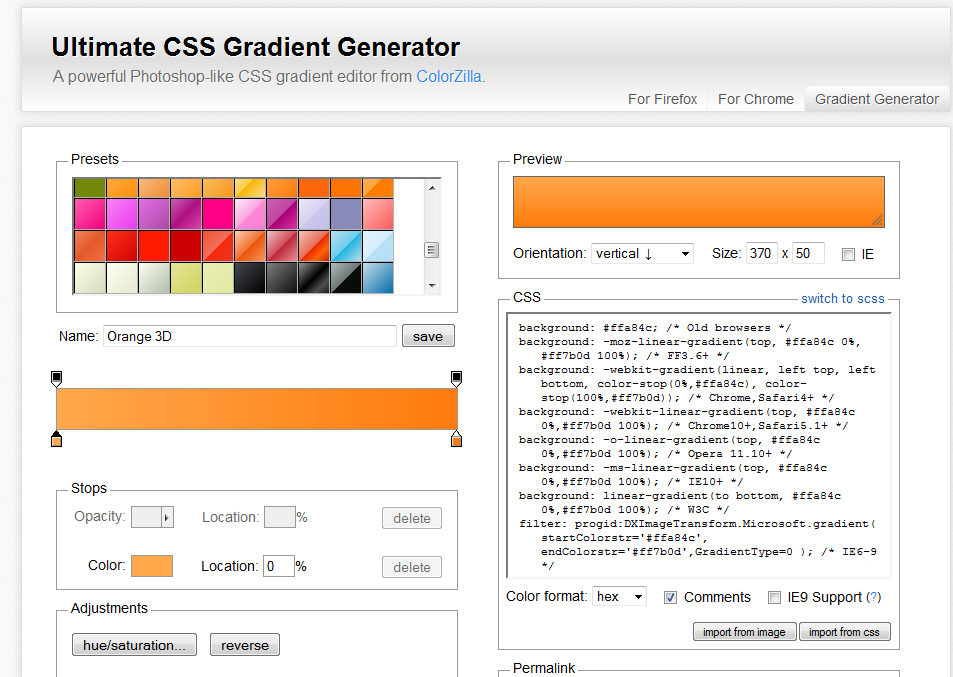
- Ultimate CSS Gradient Generator
- CSS Grid Calculator
- Em Calculator
Это один из лучших CSS-генераторов, который обеспечивает установку цветов с помощью круговой диаграммы. Он предлагает функции аналогий, акцентированных аналогий, комплекты, трейды, раскладки и моно цветовые вариации в процентном соотношении.
Facelift Image Replacement динамически генерирует графические представления текста на веб-странице.
Этот тип генерации изображений может использоваться для создания текста, не доступного для не зарегистрированных посетителей. Это простой скрипт замены текста изображением.
Этот генератор градиентов отличается от других тем, что настроен на создание холстов и SVG-кодов. Он будет полезен для обеспечения совместимости с браузерами.
Этот мощный инструмент CSS используется для генерации цветовых палитр из основных цветов загруженных вами фотографий и изображений.
Этот инструмент быстро захватывает с картинки основные цвета. Вы можете использовать его для создания стилей CSS и образцов Photoshop.
Этот инструмент CSS вставляет мягкие переносы, используя алгоритм переносов М. Ляна (Latex) и шаблоны переносов, чтобы обеспечить на стороне клиента расстановку переносов HTML-документа для каждого браузера.
Задачей этого инструмента является рекомендация переносов для каждого браузера, который поддерживает мягкие переносы и JavaScript для английского, французского и немецкого языков.
Этот эффективный инструмент легко обрабатывает как радиальные, так и линейные градиенты. Данный инструмент создан специально для разработчиков приложений под Android и веб-дизайнеров.
Этот инструмент позволяет создавать градиентные изображения с использованием функции предварительного просмотра. Эти изображения могут быть получены в трех формах.
Вы можете использовать изображения, которые создаются с помощью этого инструмента в любом месте вашего веб-сайта.
Это практичный CSS инструмент для работы со шрифтами, который позволяет разработчикам и веб-дизайнерам, исследовать и тестировать стили веб-контента.
Этот инструмент поддерживает CSS PNG шаблоны прозрачных фонов. Это дает вам возможность задавать более визуально сложные градиенты.
Это бесплатный генератор HTML и CSS кодов шаблона, который использует для разработки структуру из трех столбцов без применения таблиц.
Дизайном сайта можно управлять через разработку пользовательских шаблонов, созданных этим генератором шаблонов.
Этот инструмент был разработан Яном Квикельсом, он способен генерировать исходный код «на лету». Это просто матричная таблица, которая представляет размеры шрифта и полей в пикселях и em-единицах.
Этот замечательный инструмент имитирует функцию градиентов Photoshop. Его найдут полезным для себя те, кто ищет для работы знакомый интерфейс.
Этот CSS калькулятор позволяет проектировать сетки различными способами. Вы также можете создавать проекты структуры страниц.
Вы можете увидеть реальную демонстрацию того, как будет разделена страница, и как текстовые блоки будут выводиться в окне браузера. Вы также можете скопировать из калькулятора текст и вставить его в таблицу стилей.
Это небольшой инструмент на JavaScript, который позволяет создать удобные и масштабируемые конструкции CSS. Он переводит размер в пикселях в em-единицы.
Этот инструмент позволит вам сохранять градиенты, созданные Вами ранее, и окажется вам очень полезен, когда вы будете экспериментировать с несколькими градиентами.
РедакцияПеревод статьи «15 Best CSS Generators and Tools: Developer’s Choice»
26 лучших генераторов градиента (обновлено в 2022 г.)
Генератор анимированного градиентного фона
Онлайн-инструмент для создания анимированных фоновых градиентов на чистом CSS.
Посетите веб-сайт
Фффлюкс
Генератор фонового изображения SVG с плавным градиентом, широкие возможности настройки для достижения впечатляющих результатов.
Посетите веб-сайт
CSS Gradient Generator Джошуа Комо
Онлайн-инструмент с широкими возможностями настройки CSS-градиента, созданный Джошуа Комо.
Посетите веб-сайт
Сетка·y
Онлайн-инструмент для создания и настройки красивых градиентов сетки и экспорта их в PNG и других размеров.
Посетите веб-сайт
Генератор градиента от doodad.dev
Инструмент для создания настраиваемых линейных, радиальных и конических градиентных фонов.
Посетите веб-сайт
Нескучные градиенты
Инструмент для улучшения внешнего вида градиентов с использованием пространств интерполяции, отличных от sRGB.
Посетите веб-сайт
Генератор цветовых градиентов CSS
Простой и эффективный генератор цветовых градиентов CSS, созданный Hexacolor
Посетите веб-сайт
Градиенты | Компоненты AI
Мощный инструмент для создания сложных градиентов и их чрезвычайно легкого экспорта в различные форматы.
Посетите веб-сайт
Изменение цвета
Довольно случайный генератор градиента сетки, который позволяет экспортировать их в виде кода SVG или CSS.
Посетите веб-сайт
Генератор градиента
Генератор градиентов от superdesigner.co для бесплатного создания градиентов.
Посетите веб-сайт
Гггрейн
Удобный инструмент для создания настраиваемых градиентов с зернистой текстурой и их экспорта в формате SVG.
Посетите веб-сайт
Градиатор
Инструмент для создания настраиваемых и уникальных градиентов для удобного экспорта.
Фримиум
Посетите веб-сайт
Создание случайных градиентов CSS
Generate Random CSS Gradients — это простой генератор градиентов, в котором вы можете выбирать различные стили градиентов.
Посетите веб-сайт
Реверберация
Reverb — это инструмент, который позволяет создавать великолепные градиенты без необходимости создавать учетную запись.
Фримиум
Посетите веб-сайт
ГрадиентАрт
Онлайн-редактор для создания настраиваемых и сложных градиентов.
Посетите веб-сайт
Генератор градиента цвета от Dopely Colors
Мощный инструмент для создания сложных и красивых цветовых градиентов за считанные секунды.
Фримиум
Посетите веб-сайт
Градиент CSS
Инструмент для создания красочных градиентов для ваших будущих проектов бесплатно.
Посетите веб-сайт
Создатель градиента Coolors
Инструмент Coolors для создания красивых градиентов, их копирования и вставки в виде CSS.
Фримиум
Посетите веб-сайт
Генератор градиента CSS
Бесплатный инструмент для быстрого создания настраиваемых линейных или радиальных градиентов CSS.
Посетите веб-сайт
Генератор градиентного цвета ColorSpace
Инструмент для создания красивых цветовых градиентов, выбирая два цвета и направление.
Посетите веб-сайт
Генератор градиента CSS от Colorffy
Инструмент для создания привлекательных трехцветных градиентов и экспорта их в виде CSS.
Фримиум
Посетите веб-сайт
Генератор градиентов сетки CSS
Инструмент для создания великолепных настраиваемых градиентов сетки с использованием кода CSS.
Посетите веб-сайт
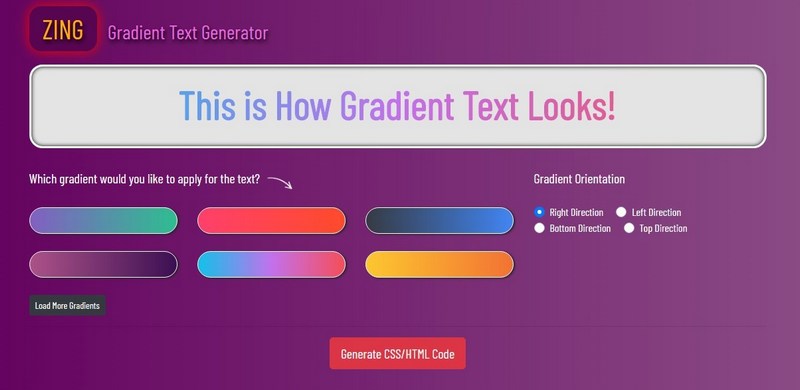
Генератор градиента CSS попутного ветра
Генератор градиента для фона или текста с использованием цветов CSS Tailwind.
Посетите веб-сайт
ГрадиенМуд
Отличный инструмент для создания CSS-кода градиента по настроению.
Посетите веб-сайт
Средство выбора градиента
Создайте свой градиент и получите код CSS с помощью этой настраиваемой палитры цветов.
Посетите веб-сайт
Хрома AI
Онлайн-инструмент на основе искусственного интеллекта для создания пользовательских градиентов в зависимости от вашего настроения.
Посетите веб-сайт
Если вы ищете готовые градиенты, вам может быть интересна эта статья о списке тщательно отобранных веб-сайтов с красивыми примерами градиентов.
Css Gradient Generator дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
View Patternly — раздел героя Pattern Builder
Patternly — раздел Hero Builder Pattern
View Graidy :: Генератор градиентов AI
Graidy :: Генератор градиента AI
Просмотр терминала Warp.
 dev
devТерминал Warp.dev
Посмотреть HolaHolo — целевую страницу генератора голографических изображений
HolaHolo — целевая страница генератора голографических изображений
Просмотреть Генератор цветовой шкалы [бета-версия]
Генератор цветовой шкалы [Beta]
Посмотреть адаптацию
Адаптация
View Gift Home — Современный креативный дизайн логотипа
Подарочный дом — современный креативный дизайн логотипа
Просмотр Vibing с генератором RITM
Вибрация с генератором RITM
Посмотреть выпуск генератора RITM (0.


 dev
dev
Leave a Comment