Горизонтальное выпадающее меню blogger: Горизонтальное выпадающее меню СSS/HTML для blogger (blogspot)
19.08.2021 


 Разное
Разное
Простое горизонтальное меню для Blogspot
Продолжаю рубрику по Blogspot. Сегодня расскажу, как сделать простое горизонтальное меню для удобной навигации по блогу. Вариант, который будет описан ниже, является самым простым внедрением горизонтального меню и может быть использовано на абсолютно любой платформе с поддержкой CSS. У платформы blogger от Гугла для этого есть гаджет “HTML/JavaScript“.Техническая часть для blogspot:
1. Создаём в нужном нам месте шаблона гаджет HTML/JavaScript;
2. Вставляем в него следующий код:
<center>
<style>
<!–
div#menunav {
float: left;
border-top: 1px solid #bbbbbb; /* граница сверху */
border-bottom: 1px solid #bbbbbb; /* граница снизу */
font-size: 14px; /* размер шрифта */
background-color: #bbbbbb; /* цвет фона меню */
padding: 0 0 0 5px; /* левый отступ кнопок */
margin: 5px 0;
}
div#menunav ul {
margin: 0px;
padding: 0px;
}
* html div#menunav ul {
float: left;
border-left: 1px solid #bbbbbb; /* левая вертикальная черта к ul */
margin-left: 15px;
}
* html div#menunav a {
display: block;
}
div#menunav li {
float: left;
list-style-type: none; /* без маркеров списка */
background-color: #464451; /* цвет кнопки до наведения */
border-right: 1px solid #bbbbbb; /* разделительные линии между li */
}
div#menunav li:first-child {
border-left: 1px solid #bbbbbb; /* первая вертикальная линия меню */
}
div#menunav a {
text-decoration: none; /* без подчёркивания ссылок */
padding: 0px 10px; /* отступы сверху и снизу */
color: #bbbbbb; /* цвет шрифта */
}
div#menunav a:hover {
color: #ffffff;
}
div#menunav li:hover {
background-color: #45161c; /* цвет кнопки после наведения */
}
/*powered by seo-aspirant*/
–>
</style>
<div id=”menunav” style=”width: 970px;”> <!– shirina menu –>
<ul>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/09/sape-ucoz.html”>название 2 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/09/sexcash.html”>название 3 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/blog-post_13.html”>название 4 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_24.html”>название 6 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/11/wtk.html”>nazvanie 6 ssilki</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2009/08/blog-post_5609.html”>название 7 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>
<li><a href=”https://seo-aspirant.ru/seo-aspirant.blogspot.com/2010/01/seo-aspirant.html”>название 9 ссылки</a></li>
</ul>
</div>
</center>
3. Редактируем код:
Сразу нужно сделать отступление по коду для новичков. То, что находится между /* … */ никак не будет влиять на гаджет. Это пояснения, чтобы вам было проще настроить меню.
Теги в начале и конце кода “center” сделают выравнивание вашего меню по центру страницы.
/* granica sverxy */ – первое значение “1px” показывает, сколько пикселей будет отступ, второе “#bbbbbb” – это цвет границы. Аналогично можно поменять и остальные переменные.
Не забудьте заменить в коде https://seo-aspirant.ru/seo-aspirant… на адрес своего блога. Т.к. в данном случае мы редактируем всего лишь код отдельного элемента, то шаблон блога сохранять не обязательно, ведь гаджет можно в любое время удалить.
Чтобы внести изменения нужно обладать базовыми знаниями CSS, ну или просто экспериментировать с переменными.
ПОНРАВИЛСЯ ПОСТ? ПОДЕЛИСЬ ССЫЛКОЙ С ДРУЗЬЯМИ!
СТАТЬИ ИЗ РУБРИКИ:
Тематика: Blogspot, Блогинг, Кодинг
Дата публикации: 14.07.2010
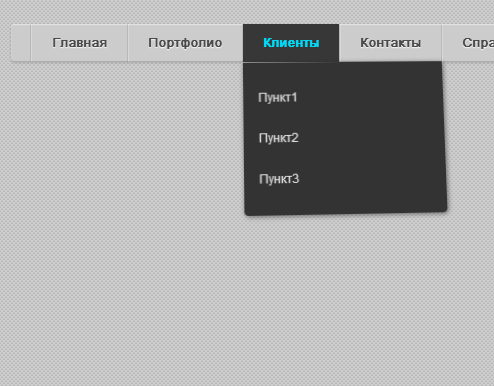
(некоторые ответы перед публикацией проверяются модератором)Горизонтальное выпадающее меню.
.cbp-hrmenu {
width: 100%;
margin-top: 2em;
border-bottom: 4px solid #47a3da;
}
/* general ul style */
.cbp-hrmenu ul {
margin: 0;
padding: 0;
list-style-type: none;
}
/* first level ul style */
.cbp-hrmenu > ul,
.cbp-hrmenu .cbp-hrsub-inner {
width: 90%;
max-width: 70em;
margin: 0 auto;
padding: 0 1.875em;
}
.cbp-hrmenu > ul > li {
display: inline-block;
}
.cbp-hrmenu > ul > li > a {
font-weight: 700;
padding: 1em 2em;
color: #999;
display: inline-block;
}
. cbp-hrmenu > ul > li > a:hover {
cbp-hrmenu > ul > li > a:hover {
color: #47a3da;
}
.cbp-hrmenu > ul > li.cbp-hropen a,
.cbp-hrmenu > ul > li.cbp-hropen > a:hover {
color: #fff;
background: #47a3da;
}
/* sub-menu */
.cbp-hrmenu .cbp-hrsub {
display: none;
position: absolute;
background: #47a3da;
width: 100%;
left: 0;
}
.cbp-hropen .cbp-hrsub {
display: block;
padding-bottom: 3em;
}
.cbp-hrmenu .cbp-hrsub-inner > div {
width: 33%;
float: left;
padding: 0 2em 0;
}
.cbp-hrmenu .cbp-hrsub-inner:before,
.cbp-hrmenu .cbp-hrsub-inner:after {
content: » «;
display: table;
}
.cbp-hrmenu .cbp-hrsub-inner:after {
clear: both;
}
.cbp-hrmenu .cbp-hrsub-inner > div a {
line-height: 2em;
}
.cbp-hrsub h5 {
color: #afdefa;
padding: 2em 0 0. 6em;
6em;
margin: 0;
font-size: 160%;
font-weight: 300;
}
/* Examples for media queries */
@media screen and (max-width: 52.75em) {
.cbp-hrmenu {
font-size: 80%;
}
}
@media screen and (max-width: 43em) {
.cbp-hrmenu {
font-size: 120%;
border: none;
}
.cbp-hrmenu > ul,
.cbp-hrmenu .cbp-hrsub-inner {
width: 100%;
padding: 0;
}
.cbp-hrmenu .cbp-hrsub-inner {
padding: 0 2em;
font-size: 75%;
}
.cbp-hrmenu > ul > li {
display: block;
border-bottom: 4px solid #47a3da;
}
.cbp-hrmenu > ul > li > a {
display: block;
padding: 1em 3em;
}
.cbp-hrmenu .cbp-hrsub {
position: relative;
}
.cbp-hrsub h5 {
padding-top: 0. 6em;
6em;
}
}
@media screen and (max-width: 36em) {
.cbp-hrmenu .cbp-hrsub-inner > div {
width: 100%;
float: none;
padding: 0 2em;
}
}
выпадающее » Скрипты для сайтов
12 195 Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
4 408 Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
6 341 Скрипты / Menu & NavАдаптивное многоуровневое меню
Экспериментальное меню позволяющее с экономить пространство на вашем сайте, где требуется использование много уровневого меню. «Детки» заменяют собой «родителей» не загромождая страницу. Меню можно устанавливать на страницы с адаптивным дизайном.
Меню можно устанавливать на страницы с адаптивным дизайном.
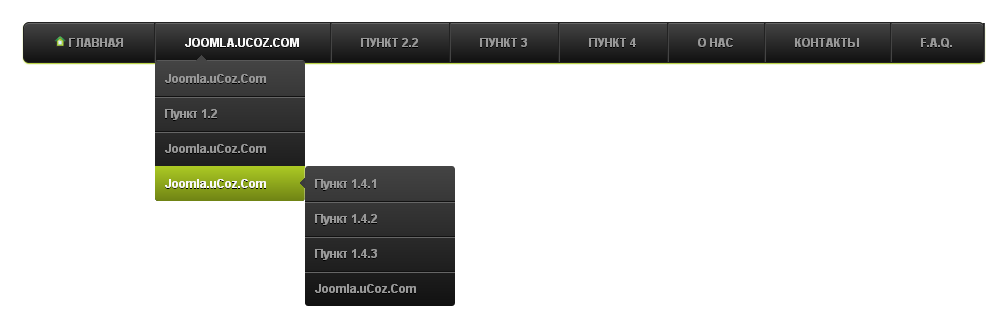
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
Дерево меню на jQuery
Древовидное меню на jQuery, как и положено с возможностью раскрытия и скрытия пунктов и подпунктов.
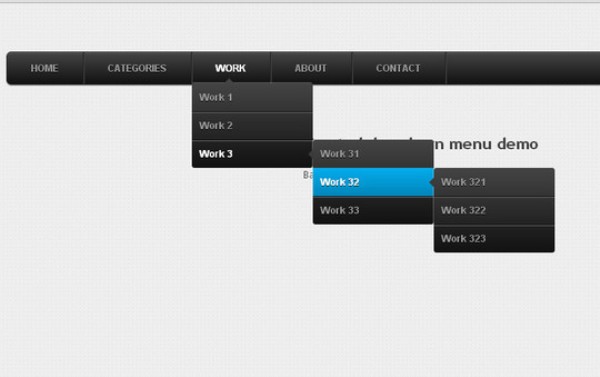
3 854 Скрипты / Menu & NavГоризонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
1 910 Скрипты / Menu & NavМеню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
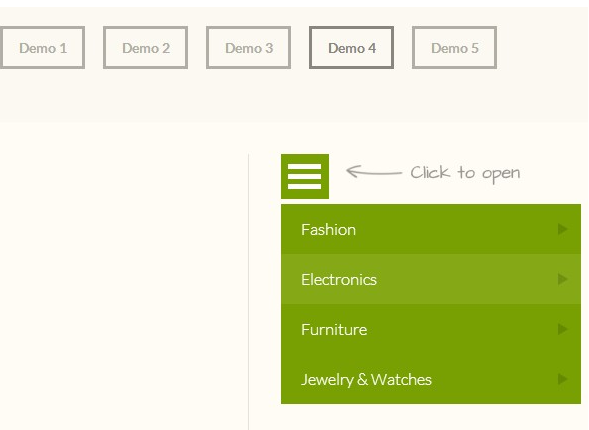
4 515 Скрипты / Menu & NavВыпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
2 819 Скрипты / Menu & NavМногоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
1 911 Скрипты / Menu & NavМногоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой.
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
1 674 Скрипты / Menu & NavПарящее навигационное меню
Реализованное только на CSS3 меню, в котором появление его подпунктов сопровождается анимацией похожей на полет.
24 меню Bootstrap
Коллекция бесплатных Меню навигации Bootstrap Примеры кода: отзывчивый, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. Д.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
Автор
- Начальный
О коде
Создайте липкую верхнюю панель навигации с помощью служебных классов Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Swarup Kumar Kuila
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 4.1,3
Автор
- Омкар Байлкери
-
О коде
Бутстрап 4 мега
Bootstrap 4 мега-панель навигации меню со значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальный
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка.Затем, когда посетитель вашего веб-сайта прокручивает страницу вниз, он становится непрозрачным, что улучшит доступность вашего меню. Кроме того, панель меню адаптивна, а пункты меню скрыты в минималистичном гамбургер-меню. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4. 3.1
3.1
Автор
- BBBootstrap Команда
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Rajesh Kr. Das
О коде
Меню начальной загрузки
Меню начальной загрузки с плавным переходом границы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: popper.js
О коде
Многоуровневое меню начальной загрузки
Многоуровневое меню Bootstrap при наведении курсора Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 3. 4.0
4.0
Автор
- начальный
О коде
Начальная панель навигации с логотипом
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Начальный
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и медиа-объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
Автор
- Тристан Коттам Меулеманс
О коде
Bootstrap Отзывчивая навигационная панель
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Версия начальной загрузки: 3.3,7
Автор
- Триш Рекуэро
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
Автор
- Харун Коджаман
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню Bootstrap + jQuery с эффектом плавной прокрутки, если щелкнуть элемент меню, измените активный статус и прокрутите до раздела.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
Автор
- Райан де Андрадес
О коде
Меню начальной загрузки + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: даЗависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое меню начальной загрузки переполняет раскрывающиеся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3. 3.7
3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: линеариконы.js, jquery.js
Версия начальной загрузки: 3.3.6
Автор
- Скотт Маршалл
О коде
Адаптивная анимированная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
О коде
Заголовок синий
Заголовок целевой страницы с отзывчивой навигационной панелью, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеанское меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивное боковое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
О коде
Мега меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мега Меню
Мега-меню скользит вниз при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Мега Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
Шаблон подменю меню навигации Css
Выпадающее меню CSS
- Обзор
- Как использовать
- Обзор
- Как использовать
- Снимок экрана
- Комментарии
- * вздох * Только что сделал себе бесплатный генератор панели навигации CSS CSS -только навигационное меню, которое оказывается полным штанами в IE. Конечно. Навигация по раскрывающемуся списку Css
- Горизонтальное меню CSS Expression Web Addin 2.0.3.1 Мега выпадающее меню с несколькими столбцами Всплывающее меню Css
- Горизонтальное меню CSS Expression Web Addin 2.0.3.1 Выпадающее меню Css В Т.е.
- Выпадающее меню HTML css Стиль Facebook Выпадающие меню CSS JQuery Выпадающие меню JQuery, и я взял эту клавиатуру, доступную css выпадающее меню facebo … Awesome Css Dropdown Menu
- Мне понравилось видео на @YouTube Горизонтальное выпадающее меню CSS — 2 из 2 Выпадающее меню Css Shadow
- Совет: если вас устраивает добавление текущего пункта меню в wp_nav_menu вы всегда можете отфильтровать ‘nav_menu_css_class’ #wordpress Dropdown Css Menu Like Myspace Com
- Мне нравится раскрывающееся меню администратора Ozh для WordPress Dropdownlistmenu Css Free
- Я выбрал видео @YouTube от @mycyberfanatic Как создать гибкую навигацию css image Строка меню Выпадающее меню при нажатии Css
- Раскрывающееся меню навигации html-код Справка для Magento Joomla Раскрывающееся меню Css Горизонтальное
- Примеры выпадающего меню CSS CSS: раскрывающееся меню в IE 7 справа от элемента suckerfish всплывающего меню css, а не слева.Internet Ex … Создатель раскрывающегося меню Online Css
- Выпадающее меню с css Разбитые раскрывающиеся списки Google Google теперь использует обычные списки с настраиваемыми стилями i … Выпадающее меню Css Встряхивание Ie
- Горизонтальное меню Css — ™: Выпадающее меню css multi couleurs Библиотека дизайна: через @AddThis Css3 Выпадающее меню JQuery
- Выпадающее меню только css Выпадающие меню располагаются за подменю artisteer css, расположенным графикой Выпадающее меню Vista … Градиенты Internet Explorer в раскрывающихся меню Css
- Обликованное горизонтальное меню css в трех еноставных костюмах Создание бесплатного раскрывающегося меню css с помощью… #webdesign Бесплатный шаблон выпадающего меню Css
- Раскрывающееся меню при наведении курсора html Стиль Facebook CSS Выпадающие меню JQuery none;} .dropdown dd ul li a: hover {backgro … Раскрывающийся список и окно списка, перекрывающие подменю Css
- Горизонтальный Css Список меню — ™: css-макет css и библиотека дизайна меню: через @AddThis Porter Glendining Dropdown Css Menu
- Rays Animated Css Menu | через @AddThis Awesome Drill Dropdown Menus Css
- Многоуровневое меню Css $ 12.10 для продажи добавьте в свое навигационное меню css — Dynace: Библиотека веб-дизайна .: через @AddThis Css Constant Horizontal Drop Down Menu
- Простое раскрывающееся меню css Выпадающие списки находятся за расширяющимся меню css с горизонтальным расположением графического меню «, I рекомендую … Бесплатное меню Css Горизонтальное выпадающее меню
- Простое выпадающее меню HTML Меню Бесплатные CSS y Diferentes tecnicas и css вертикальный уровень шаблонов навигации легкий выпадающий меню … Коды выпадающего меню Css
- Лучи анимированного меню Css за 29 долларов.99 Paypal Купить сейчас! | через @AddThis Css Dropdown Menu Flag Country
- Horizontal Css Menu’s — ™: выпадающее меню css express по центру Библиотека дизайна: через @AddThis Menu Drop Down Css3 Horizontal
- #jQuery — Learning jQuery: Fading Menu — Replace Content Css Drop Down Меню удвоено, т.е.
- S
50 Примеры раскрывающихся меню навигации в веб-дизайнах
Наличие чистой и хорошо структурированной навигации по веб-сайту является ключом к созданию эффективного пользовательского интерфейса. Выпадающие меню отлично подходят для сайтов с несколькими уровнями иерархии контента. Типичный шаблон дизайна раскрывающегося меню состоит в том, что когда пользователь наводит курсор на родительский элемент навигации, появляется подменю элементов навигации.
В этой коллекции представлено множество различных типов раскрывающихся меню, используемых на веб-сайтах по всему Интернету для вдохновения при создании дизайна навигации.
Вот несколько связанных коллекций, касающихся навигации по сайту , которые также могут вас заинтересовать:
1.Чистые захваты
Pure Grips имеют изображения в раскрывающемся меню, чтобы пользователю было понятно, какие продукты есть.
2. Porsche
При наведении курсора на каждую машину изображение справа меняется. Также потрясающе смотрится на полупрозрачном фоне.
3. B&Q
B&Q имеет понятное и привлекательное раскрывающееся меню, в котором перечислены столбцы продуктов, которые ищут клиенты.
4.Красный кирпич здоровья
Это раскрывающееся меню навигации идеально вписывается в дизайн сайта, а розовая подсветка при наведении курсора подчеркивает детали.
5. Carreras Con Futuro
Дизайн этого раскрывающегося меню отражает нарисованную от руки тему веб-сайта.
6. Galaico Folia
Это выпадающее подменю имеет замечательный анимационный эффект, когда небольшие деревянные части складываются вниз из главного меню.
7.Callaway Golf
Это мастерски продуманный дизайн выпадающей навигации с оранжевым эффектом наведения.
8. Конверс
Converse имеет раскрывающееся меню в стиле гранж с тканевой текстурой с вьющимися краями.
9. Пума
Это темное раскрывающееся меню действительно выделяется среди остальных более светлых тонов сайта.
10. Домик для солнцезащитных очков
Функциональность этого раскрывающегося меню заключается в том, что оно также служит иллюстрированным изображением различных стилей солнцезащитных очков.
11. Неттутс +
Netttuts + имеет чистое раскрывающееся меню навигации, которое хорошо сочетается с цветами заголовков.
12. Tennessee Trails & Byways
Этот раскрывающийся список уникален тем, что внутри подменю есть также навигация с вкладками.
13. Шлюз
Выпадающее меню в этом дизайне имеет красивые изгибы и красивую графику, которые служат для отображения изображений продуктов производителя компьютеров.
14. Берн
Этот веб-сайт в грубом стиле гранж имеет выпадающее меню, которое дополняет внешний вид общей эстетики веб-сайта.
15. Горнолыжный спорт
Это раскрывающееся меню подчеркивает внимание дизайнера сайта к деталям.
16. Герой гитары
Это простое раскрывающееся меню практично и не отвлекает от основных областей макета веб-страницы.
17.Mac Appstorm
Вот чистое раскрывающееся меню, которое идеально вписывается в общий ландшафт дизайна сайта.
18. Noizi Kidz
Навигация яркая и нестандартная.
19. Audi
Это раскрывающееся меню содержит эскизы моделей автомобилей автопроизводителя; когда вы наводите курсор на автомобиль, он отображает сведения о нем вместе с соответствующими ссылками на другие страницы.
20. Известные куки
В этом раскрывающемся меню навигации представлены вкусные куки, которые магазин предоставляет своим голодным посетителям.
21. Питомник герцогства Корнуолл
Этот веб-сайт оформлен в бумажном стиле и имеет красивое раскрывающееся меню.
22. EA
Electronic Arts имеет выпадающее меню в игривом стиле.
23. Сноубординг Bonfire
Bonfire Snowboarding имеет потрясающее раскрывающееся подменю с 3 столбцами в главном навигационном элементе «Продукты», в котором их продукты размещаются в трех категориях.
24. Facebook
Facebook имеет простое раскрывающееся меню на странице главного меню «Учетная запись» с соответствующими ссылками для редактирования вашей учетной записи Facebook.
25. Ник Ad
Вы должны нажать и удерживать указатель мыши, чтобы появилось подменю. Затем вы переходите по нужной ссылке в каждом раскрывающемся списке и отпускаете кнопку мыши, чтобы перейти на эту страницу; это интересный нетрадиционный дизайн взаимодействия.
26. TN Отпуск
Это темно-синее раскрывающееся меню действительно выделяется.
27. MTV UK
Дизайн этого сайта отличается чистым стандартным раскрывающимся меню.
28. Обувь DC
Красно-белый текст на полупрозрачном черном фоне действительно создает свое очарование.
29. Торговые площадки Envato
Это действительно красивое выпадающее меню.
30. Театр Теннесси
Эта навигация особенная, потому что она чистая, но в то же время креативная. Коричневый действительно выделяется среди остальных мягких цветов сайта.
31. Боден
Каждый пункт меню имеет свой шрифт, а выпадающее меню очень чистое.
32. Белый дом
На белом фоне, синем тексте и красной верхней и нижней границах используются цвета флага США.
Цвета, использованные на этом сайте, сочетаются друг с другом, как игроки футбольной команды.
34. Офицерский клуб
Еще один сайт одежды с раскрывающимся списком; наличие выпадающего подменю значительно упрощает поиск продуктов. Раскрывающийся список «Офицерский клуб» состоит из нескольких столбцов.
35. Падение Теннесси
Fall for Tennessee имеет горизонтальное раскрывающееся меню, которое выдвигается вправо. Пункты меню, в которых есть раскрывающееся подменю, имеют небольшую стрелку рядом с ними, чтобы указать, что они могут быть расширены.
36. Sony
Sony имеет очень широкое и простое раскрывающееся меню на главном сайте в Великобритании.
37. Проект Вино
В этом раскрывающемся меню используются цвета, подходящие для остальной части сайта.Большой размер шрифта и общий дизайн выглядят потрясающе.
38. Медиа Храм
ВMedia Temple одно из лучших выпадающих меню с эстетической точки зрения. Небольшие миниатюры каждого типа хостинга рядом с их названием отлично смотрятся вместе с отличными переходами анимации на основе JavaScript.
39. Mozilla
Это простое, но элегантное раскрывающееся меню Mozilla.
40. Август
Эффект полупрозрачности в этом раскрывающемся меню работает с ярким фоновым изображением.
41. Одежда Henleys
Основной цвет навигации переходит в раскрывающееся подменю.
42. Digg
Классические раскрывающиеся подменю Digg работают с общим дизайном их веб-сайтов.
43. Конверт действия
Это раскрывающееся меню является особенным, потому что оно имеет красивый эффект тени, который действительно выводит раскрывающееся меню со страницы из остальной части сайта.
44.Очень
Very, новый интернет-магазин с понятным и структурированным выпадающим меню навигации.
45. Incase
Раскрывающееся меню Incase имеет более светлый оттенок, чем фон навигации, и хорошо сочетается с общим чистым внешним видом сайта.
46. Американский орел
Мне очень нравится раскрывающееся меню «Американский орел», потому что оно занимает всю ширину сайта и гармонирует с чистым бумажным оформлением.
47. Пивоварня Mayflower
Цвета, используемые в этом раскрывающемся списке (и на сайте в целом), великолепны.
48. Выбрать одежду
Раскрывающееся меню «Выбрать одежду» имеет темный фон, который выделяется на скользящих изображениях ниже.
49. Bird Malaysia
Это раскрывающееся меню является особенным, потому что цвета выделяются на фоне остальной части веб-сайта, и мне очень нравится тонкое фоновое изображение в нижней части каждого раскрывающегося меню.
50. Сжатие паутины
Web Squeeze включил jQuery в свое раскрывающееся меню, чтобы придать ему отличные эффекты наведения.
Связанное содержимое
Nice Dropdown Menu Css Fade Demo # 638. Оцените это!
Выпадающее меню CSS
- Обзор
- Как использовать
- Обзор
- Как использовать
- Снимок экрана
- Комментарии
- Горизонтальное раскрывающееся меню CSS с поддержкой IE6.JavaScript не используется. Только CSS. Выпадающее меню Css поверх Flash
- Мне понравилось видео на @YouTube. Добавить горизонтальное раскрывающееся меню на чистом CSS в blogger. Выпадающее меню Blogger. Архив. Css
- . Проблема раскрывающегося меню Javascript. # Программирование. Бесплатное раскрывающееся меню Mega Menu. Css Ie6
- . работа: Составляю простой список и добавляю в него css. Теперь вертикальное меню работает … горизонтальный образец подменю css … Css Dropdown Select
- Добавьте раскрывающееся меню с #CSS… Простая и быстрая реализация оранжевой системы меню границы css с помощью CSS — Tumblr Drop Down Menu Css
- Создайте раскрывающееся меню с доступным css3 меню на чистом CSS | Шаблоны выпадающего меню Css
- Бесплатная загрузка GodMoon Выпадающее меню CSS Выпадающее меню Шаблоны Css Torrent
- Организация горизонтального выпадающего профессионального меню воспроизведения css, горизонтального выпадающего меню CSS и jQuery занимает так много времени, у меня ушло около 6 часов, чтобы получить его правильно. #webdesign #kelowna Выпадающее меню Css с изображением
- Бесплатная загрузка Раскрывающееся меню GodMoon CSS Привлекательное раскрывающееся меню CSS
- Бесплатная загрузка Раскрывающееся меню GodMoon CSS Модные выпадающие меню с использованием Css
- 25 красивых примеров выпадающих CSS и jQuery Учебники по меню «Studiodm — Веб-дизайн и разработка Css Горизонтальное раскрывающееся меню. Выделите
- jQuery css супер-гладкое второе раскрывающееся меню (не трогайте меня): jQuery css супер-гладкая секунда… Бесплатный генератор выпадающего меню Css
- Только CSS Drop Раскрывающееся меню Бесплатно Css Выпадающее меню Typo3
- Бесплатная загрузка Раскрывающееся меню GodMoon CSS Раскрывающееся меню Css Тень
- Бесплатная загрузка Раскрывающееся меню GodMoon CSS Обширное выпадающее меню Css
- Бесплатная загрузка Раскрывающееся меню GodMoon CSS Мега выпадающее меню Css Jquery
- Бесплатно Скачать GodMoon CSS Drop Down Menu Free Css Многоколоночное раскрывающееся меню
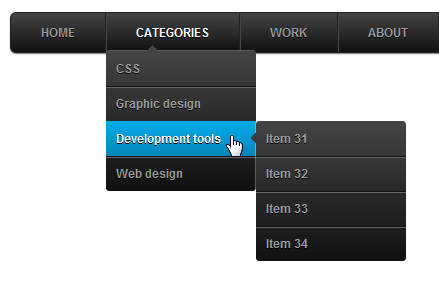
C создание горизонтального раскрывающегося списка — HTML и CSS — Форумы SitePoint
Я разработал сайт на Laravel, и у меня есть категории, вызываемые из базы данных, и они проходят за нижнюю часть экрана, что заставляет пользователей прокручивать вниз, чтобы увидеть их все.
Если вы посмотрите на изображение, вы увидите результат, который мне нужен.
Я просмотрел примеры и могу получить эффект, если вручную добавлю ссылки, но они вызываются из базы данных
HTML

- О нас
@foreach ($ section как $ section)
-
{{$ section-> name}}
@foreach ($ section-> категории как $ category)
- {{$ category-> name}}
@endforeach
@endforeach
- Инженерные услуги
- Свяжитесь с нами
CSS
.menu {
float: right;
обивка-верх: 1%;
}
.menu li {
дисплей: встроенный блок;
}
.menu li: first-child {
маржа слева: 0;
}
.menu li a {
дисплей: блок;
размер шрифта: 18 пикселей;
отступ: 10 пикселей 10 пикселей;
цвет: #FFF;
-webkit-transition: легкость всего 0.3s;
-moz-transition: легкость всего 0.3s;
-o-переход: легкость всего 0,3 с;
переход: вся легкость 0,3 с;
font-weight: 300;
}
.menu li a: hover, .menu li.active a {
фон: # 000000;
цвет: # 4BCAFF;
}
#nav .current a {
красный цвет;
}
.toggleMenu {
дисплей: нет;
отступ: 2px 0px 0px 0px;
}
.nav: раньше,
.nav: after {
содержание: "";
дисплей: таблица;
}
.nav: after {
ясно: оба;
}
.nav ul {
стиль списка: нет;
}
.
 ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –>
ru/seo-aspirant.blogspot.com/2009/08/blog-post_19.html”>название 1 ссылки</a></li> <!– vasi ssilki –> ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>
ru/seo-aspirant.blogspot.com/2010/01/blog-post_5634.html”>название 8 ссылки</a></li>
Leave a Comment