Горизонтальное многоуровневое меню css: Меню многоуровневое горизонтальное и вертикальное CSS
14.05.2023 


 Разное
Разное
Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
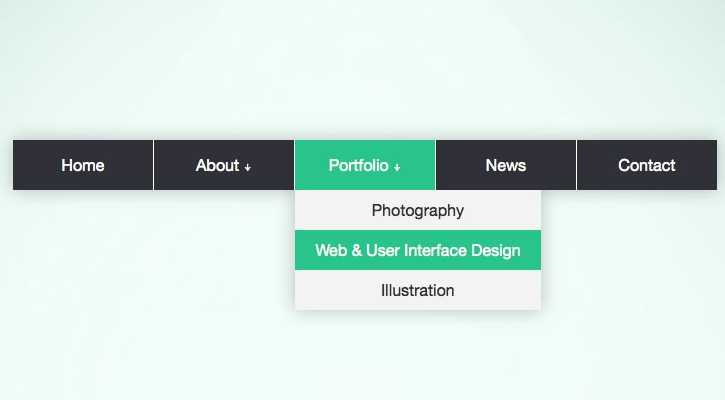
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
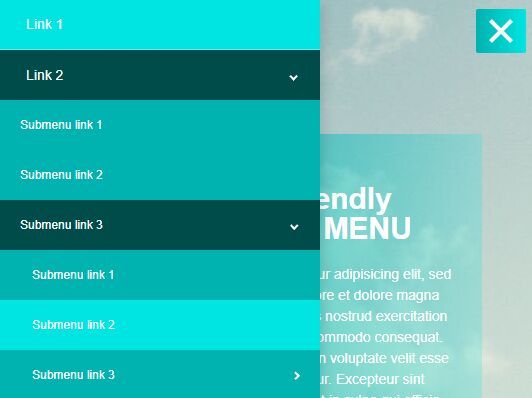
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на горизонтальную: http://codepen.
 io/rizky_k_r/pen/xFjqs
io/rizky_k_r/pen/xFjqsCSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen. io/devilishalchemist/pen/wBGVor
io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen. io/MeredithU/pen/GAinq
io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Многоуровневое меню | PROG-TIME
Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Для начала пишем стандартный шаблон.
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>
Вся структура состоит из цепочки тегов. Меню начинается с тега <ul>, который задаёт список. Этот тег как бы делит меню на блоки, и без него не получится сделать дополнительное подменю. В дальнейшем в таблице стилей CSS, можно будет задать стили и положение этого меню.
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением
Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Выпадающее меню</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Товары</a>
<ul>
<li><a href="#">Машины</a></li>
<li><a href="#">Мотоциклы</a>
<ul>
<li><a href="#">Yamaha</a>
<ul>
<li><a href="#">2017</a></li>
</ul>
</li>
<li><a href="#">Kawasaki</a></li>
</ul>
</li>
<li><a href="#">Катера</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</body>
</html> В данном случае у нас получился вот такой результат
Далее нам нужно немного преобразовать это меню.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
. drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
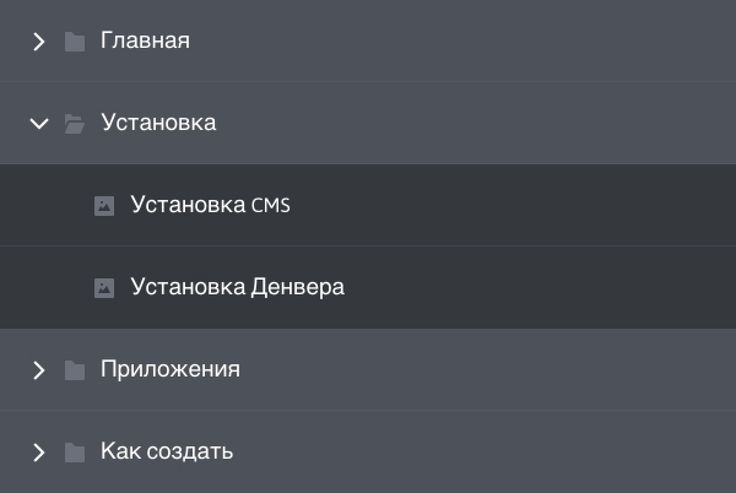
Преобразовав, мы получили вот такое меню.
Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.
html — трехуровневое меню CSS с первым слоем в горизонтальном расположении
спросил
Изменено 10 лет, 10 месяцев назад
Просмотрено 7к раз
Мне нужно, чтобы верхний уровень ul li располагался горизонтально, а затем последующие уровни располагались вертикально, предпочтительно с небольшим отступом по мере опускания уровней под их родителем 
Не после какой-либо функции наведения, просто красивый макет, что-то вроде этого:
Верхний элемент 1 Верхний элемент 2 Верхний элемент 3 подпункт 1 подпункт 1 подпункт 1 подпункт 2 подпункт 2 подпункт 2 подпункт 1 подпункт 3 подпункт 3 подпункт 2 подпункт 4 подпункт 4 подпункт 5 подпункт 5 подпункт 5
- html
- css
- макет
- html-списки
2
Как насчет этого:
Живая демонстрация
CSS:
#footer {
переполнение: авто;
фон: #ддд
}
.внешний {
стиль списка: нет;
ширина: 33%;
плыть налево;
маржа: 0;
отступ: 0
}
.первый {
вес шрифта: полужирный
}
.внешняя ул {
стиль списка: нет;
маржа: 0;
отступ: 0 0 0 18px
}
HTML:
3
вот что можно скопировать и вставить:
<голова>
<стиль>
li. level1 { поплавок: слева; дисплей: встроенный; поле справа: 20 пикселей }
ul.level2 {отображение: встроенный}
li.level2 { дисплей: блок; отступ слева: 20px }
ul.level3 {отображение: встроенный}
li.level3 { дисплей: блок; отступ слева: 20px }
<тело>
<ул>
level1 { поплавок: слева; дисплей: встроенный; поле справа: 20 пикселей }
ul.level2 {отображение: встроенный}
li.level2 { дисплей: блок; отступ слева: 20px }
ul.level3 {отображение: встроенный}
li.level3 { дисплей: блок; отступ слева: 20px }
<тело>
<ул>
Или, если вы хотите что-то чистое css, как насчет чего-то вроде этого: http://jsfiddle.net/pLFqd/2/
Редактировать: Пропущено немного о том, что не нужна функция наведения, попробуйте простой пример, прикрепленный
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
списки html — горизонтальное меню css находится за пределами круглого слоя div
Задавать вопрос
спросил
Изменено 8 лет, 11 месяцев назад
Просмотрено 402 раза
Я пытаюсь сделать горизонтальное меню со скругленными краями, однако внутренние элементы «li» перекрывают слой div.
Вот пример того, что я имею в виду:
<ул>Главная Тест Тест 2 .меню { цвет фона: # CCC; радиус границы: 10 пикселей; граница: 1px сплошной черный; z-индекс: 9999999; } ул { тип стиля списка: нет; маржа: 0; заполнение: 0; z-индекс:-9999; } ли { дисплей: встроенный; цвет фона: красный; z-индекс:-9999; }Вот скрипка http://jsfiddle.net/3zeUg/ Взгляните на самый левый элемент li, он перекрывается своей квадратной рамкой с круглой рамкой.
Я безуспешно пытался установить z-индексы. Я также пытался придать элементам li круглую рамку, но тогда каждый из элементов имеет круглую рамку, чего я не хочу, и, поскольку я работаю над темой WordPress, я должен придерживаться заданных стандартов.
Я наткнулся на этот сайт здесь: http://mypeoplesrock.com/ и в меню видно, что у него круглые рамки, но внутренний элемент не перекрывается. Глядя на его файл css, я не могу найти, что он сделал по-другому.
Спасибо
- html-списки
- перекрытие
- css
Просто добавьте
overflow: hidden; отдо.менюдля предотвращения просачивания внутренних элементов через границу.Используйте метод позиционирования по вашему выбору, чтобы впоследствии уточнить макет внутри меню.
вы можете использовать text-indent ;
ул { ... отступ текста: 15px; ... }или поле слева ;
ул { ... поле: 0 0 0 15 пикселей; ... }Попробуйте добавить
padding-left: 5px;на ваш.menuCSSЯ полагаю, вы говорите о DEMO
li:first-child{ граница-верхний-левый-радиус: 10px; граница-нижний-левый-радиус: 10px; }Просто поэкспериментируйте с отступом внутри
.menu.HTML
<ул>Главная Тест Тест 2 CSS
.



Leave a Comment