Горизонтальное многоуровневое меню css: Адаптивное горизонтальное меню
23.11.1975 


 Разное
Разное
Адаптивное горизонтальное меню
В наше время для сайта всё чаще становится актуальным воплощение адаптивного горизонтального меню, это то меню, которое на мобильных устройствах будет схлопываться и принимать удобный для навигации вид. Чтобы внедрить адаптивное горизонтальное меню на странице, достаточно применить навыки в css и в некоторых случаях дополнить его скриптом js.В этой статье хочу поведать вам несколько примеров, где будут рассмотрены: адаптивное горизонтальное многоуровневое меню с использованием js скрипта и без него, и адаптивное горизонтальное меню выполненное чисто на css.
В основном навигацию располагают в видимой области сайта и как правило в шапке страницы, и далее вы узнаете, как можно сделать адаптивное горизонтальное меню, где будут показаны несколько примеров.А уже какой из вариантов вы будете использовать, — это решать вам.
Представленные ниже на DEMO примеры для меню прошли проверку на корректность отображения и адаптивность в основных браузерах.
Адаптивное горизонтальное меню на css.
В первом примере я покажу, как можно сделать адаптивное горизонтальное меню применяя только css.
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Очень внимательно!Выбрав на DEMO расположение меню ( слева, по центру или справа ), скопируйте код css и html и вставьте к себе на страницу html.
Вот этот код @media screen and (max-width: 700px)… и отвечает за схлопывание ( адаптацию ) меню, где на маленьких устройствах горизонтальная часть меню посредством css скрывается, и в этот же момент становится видимым навигационное меню, которое в полном объёме умещается на мобильном экране пользователя.
Здесь каждый пропишет своё количество пикселей.
Скачать адаптивное горизонтальное меню на CSS
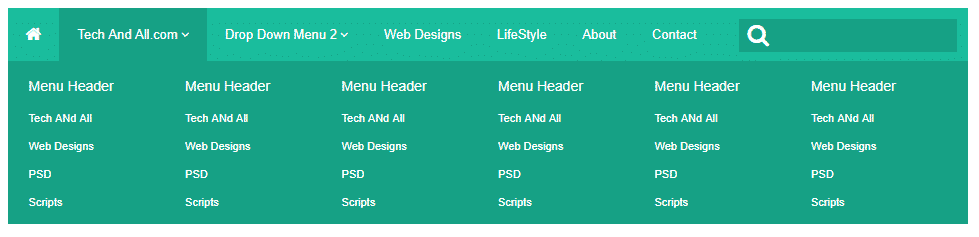
Этот вариант меню так же адаптирован и выполнен на css без использования js скриптов подойдет тем, у кого на сайте присутствует огромное количество категорий и пунктов меню, и без многоуровневого меню просто не обойтись.
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Будьте внимательны!
Выбрав на DEMO расположение многоуровневого меню ( слева, по центру или справа ), скопируйте кусок кода css и замените его на аналогичный в файле style.css ( на архив ссылка ниже ).
Скачать многоуровневое адаптивное меню на CSS
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
В первом и во втором примере адаптивного меню на JS можно по желанию удалить логотип.
При выборе положения меню не обращайте внимание на указатель пунктов, на вашем сайте он будет работать безукоризненно.
Скачать горизонтальное адаптивное меню на JS
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Схлопывание меню здесь регулируется как в CSS ( описание в предыдущих примерах ), так и в скрипте, строка: var mediasize = 800;.
Для нужного местоположения меню, — копируете полученный код и заменяете им исходный у себя.
Скачать многоуровневое адаптивное меню на JS
145 техник создания меню для сайта CSS и jQuery
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu)
| Демо версияМеню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню
| Демо версияВыпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
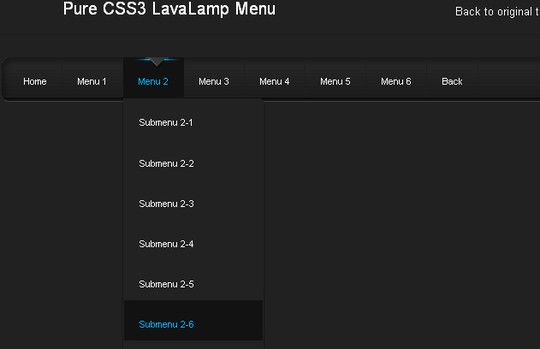
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
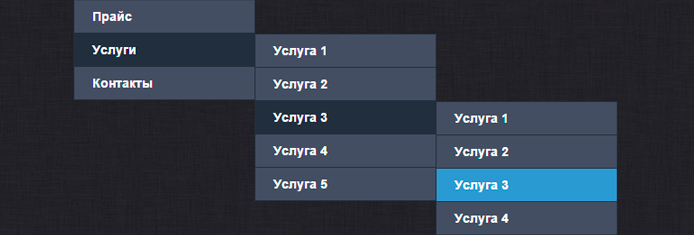
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
Bitrix Q&A
спросил 17 Март, 21 от аноним спросил 28 Янв, 21 от аноним спросил 26 Дек, 20 от аноним спросил 02 Ноя, 20 от анонимCSS многоуровневое меню — Русские Блоги
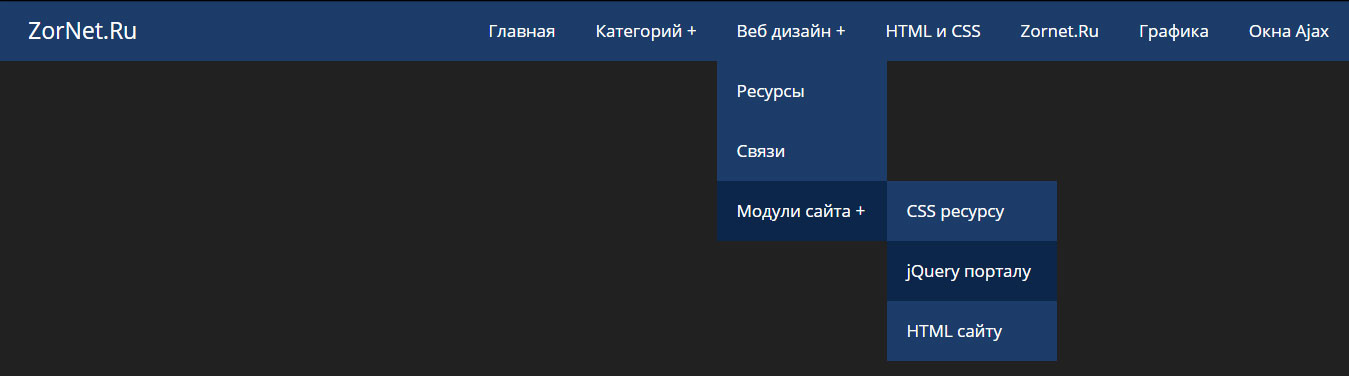
Это довольно великолепная функция, которая делает веб-страницы похожими на настольные программы, такие как меню «Пуск» окна. Принцип реализации в основном такой же, как у чистого альбома CSS, но есть много вещей, на которые следует обратить внимание, давайте шаг за шагом.
Принцип реализации в основном такой же, как у чистого альбома CSS, но есть много вещей, на которые следует обратить внимание, давайте шаг за шагом.
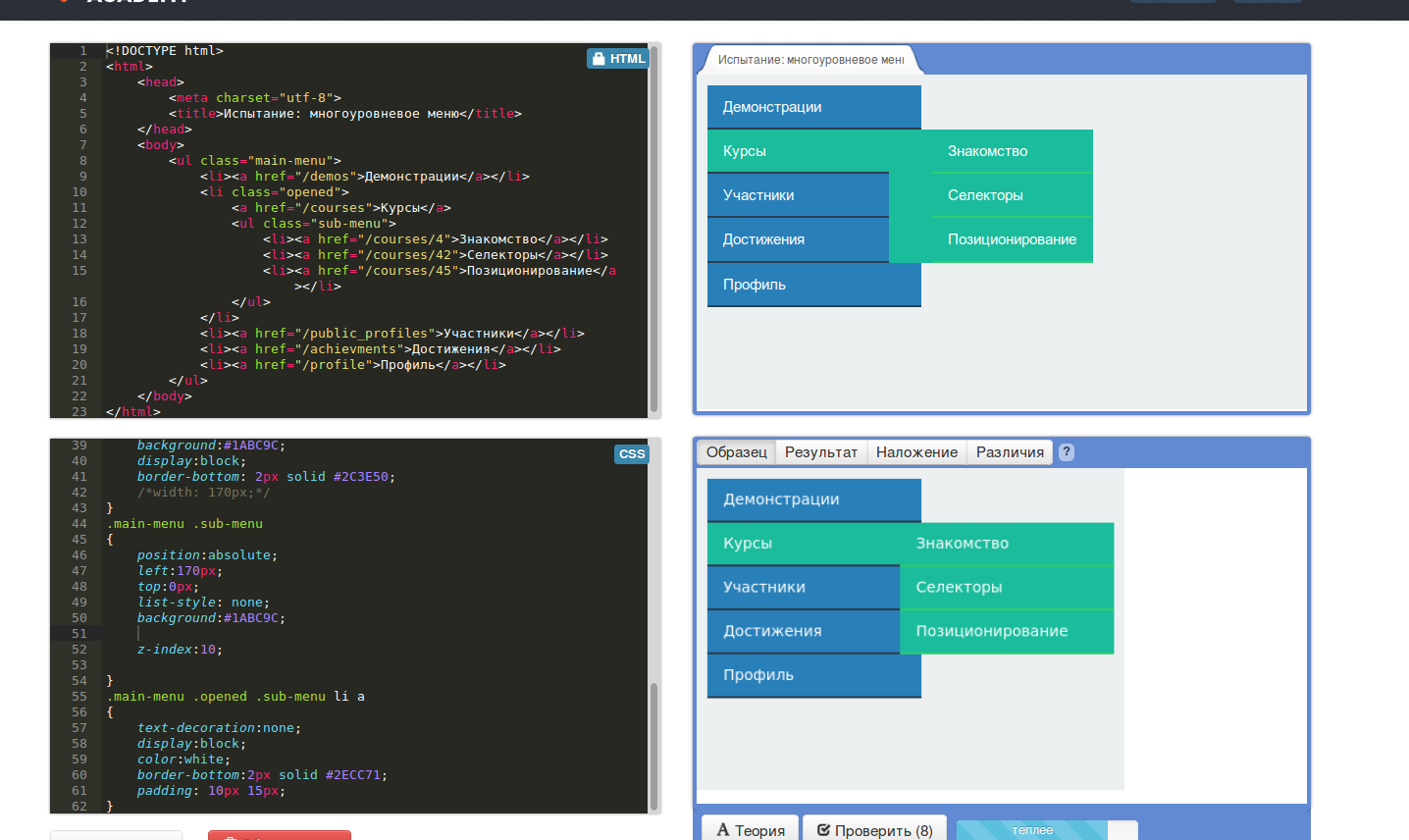
Давайте начнем с очень простого меню первого уровня и эффекта наведения.
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">
Меню 1 <! - Маленькое изображение-> <span> <! - Большое изображение-> </ span>
</a>
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">
Меню 2 <! - Уменьшить изображение-> <span> <! - Увеличить изображение-> </ span>
</a>
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">
Меню три <! - Маленькая картинка-> <span> <! - Большая картинка-> </ span>
</a>
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">
Меню 4 <! - Маленькое изображение-> <span> <! - Большое изображение-> </ span>
</a>
</li>
</ul>
Структура знакома, просто замените место, где картинка была изначально размещена с текстом. Я специально это отметил. Код для уровня представления, который следует очень прост.
Я специально это отметил. Код для уровня представления, который следует очень прост.
* {
margin:0;
padding:0;
}
.menu {
font-size:12px;
}
.menu li {/ * горизонтальное меню * /
float:left;
list-style:none;
}
.menu a {
display:block;
position:relative;
height:32px;
width:100px;
line-height:32px;
background:#a9ea00;
color:#ff8040;
text-decoration:none;
text-align:center;
}
.menu a:hover {
background:#369;
color:#fff;
}
.menu li span {
display:none;
position:absolute;
left:0;
top:32px;
width:200px;
height:150px;
background:#B9D6FF;
}
.menu a:hover span {
display:block;
}
Здесь стоит отметить две вещи. Давайте сначала поговорим о первом. Верх подменю (элемент span) должен иметь возможность удерживать его верх в пределах диапазона элемента a, если содержащийся блок является элементом li, то же самое верно. Когда верхнее значение диапазона больше 32 пикселей, например 40 пикселей, мы не можем навести указатель мыши на элемент диапазона. Поскольку он покидает область действия: hover, элемент span снова скрыт.
.menu li span {
display:none;
position:absolute;
left:0;
top: 40px; / * ★★ Изменить здесь ★★ * /
width:200px;
height:150px;
background:#B9D6FF;
}
Вторая проблема уникальна для IE6, то есть подменю не исчезает после наведения мыши соответствующего блока. Псевдокласс hover — это эквивалент перемещения и перемещения. Мы можем определить один стиль для его детей и внуков при наведении мыши, а другой — при наведении мышки. Другими словами, дисплей теперь не может переключаться в IE6 (кроме элемента img). Решение Используйте видимость вместо отображения.
Хорошо, теперь мы действительно создаем меню второго уровня, удаляем весь CSS, связанный с пролетом, и меняем позицию исходного промежутка в структурном слое на следующий код:
<ul>
<li> <a href="http://www.cnblogs.com/rubylouvre/"> menu_11 второго уровня </a> </ li>
<li> <a href="http://www. cnblogs.com/rubylouvre/"> menu_12 второго уровня </a> </ li>
</ul>
cnblogs.com/rubylouvre/"> menu_12 второго уровня </a> </ li>
</ul>
Давайте посмотрим на каждый браузер, и он кажется очень слабым. Вторичные пункты меню IE6 и Opera10 расположены вертикально, но мы не очистили поплавок? Пункты меню второго уровня firefox3.5, chrome и safari4 распределены по горизонтали, но, кажется, есть еще один пункт меню выше … Одноклассники IE8 показали лучший результат на этот раз. Я не установил IE7, поэтому всегда игнорировал его.
Мы сбрасываем стиль, такой как изменение содержащего блока на элемент li, чтобы элементы меню второго уровня отображались вертикально.
* {
margin:0;
padding:0;
}
.menu {
font-size:12px;
}
.menu li {/ * горизонтальное меню * /
float:left;
list-style:none;
позиция: относительная; / * Переместить содержащий элемент блока li * /
}
.menu a {
display:block;
/ * позиция: относительная; найдена в элементе a,
Это ужасно в стандартном браузере,
Это то же самое, что и ошибка, возникшая в первом рабочем окне чистого альбома CSS 3 в chrome * /
height:32px;
width:100px;
line-height:32px;
background:#a9ea00;
color:#ff8040;
text-decoration:none;
text-align:center;
}
. menu a:hover {
background:#369;
color:#fff;
}
/ * Новая дополнительная часть меню * /
.menu ul ul {
видимость: скрыто; / * скрыто в начале * /
position:absolute;
left:0px;
top:32px;
}
.menu ul a:hover ul{
visibility:visible;
}
.menu ul ul li {
ясно: оба; / * Вертикальный дисплей * /
text-align:left;
}
menu a:hover {
background:#369;
color:#fff;
}
/ * Новая дополнительная часть меню * /
.menu ul ul {
видимость: скрыто; / * скрыто в начале * /
position:absolute;
left:0px;
top:32px;
}
.menu ul a:hover ul{
visibility:visible;
}
.menu ul ul li {
ясно: оба; / * Вертикальный дисплей * /
text-align:left;
}
Я обнаружил, что вторичное меню не отвечает в Firefox, Safari и Chrome. Opera10 показала лучшие результаты, затем IE8. Однако все элементы стандартного браузера поддерживают псевдокласс hover. В отличие от IE6, элемент a с href не допускается. Мы переписали часть кода CSS:
.menu ul li: hover ul, / * не-IE6 * /
.menu ul a:hover ul{/*IE6*/
visibility:visible;
}
Может появиться дополнительное меню, но также появляется загадочный элемент li. Я не могу устранить этот таинственный элемент li с помощью двойной термоусадочной упаковки. Обратитесь к сторонним кодам, разместив все подменю вне элемента a, а затем используя li: hover для управления переключением стилей. Таким образом, структурный слой переписывается следующим образом:
Таким образом, структурный слой переписывается следующим образом:
<div>
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/"> Меню 1 </a>
<ul>
<li> <a href="http://www.cnblogs.com/rubylouvre/"> menu_11 второго уровня </a> </ li>
<li> <a href="http://www.cnblogs.com/rubylouvre/"> menu_12 второго уровня </a> </ li>
</ul>
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/"> Меню II </a>
<ul>
<li> <a href="http://www.cnblogs.com/rubylouvre/"> дополнительное меню_21 </a> </ li>
<li> <a href="http://www.cnblogs.com/rubylouvre/"> menu_22 второго уровня </a> </ li>
</ul>
</li>
<li>
// *************** Слегка ************
</li>
<li>
// *************** Слегка ************
</li>
</ul>
</div>
Здесь я рекомендую свою группу по обучению внешним интерфейсам: 784783012, которые все изучают интерфейс.
Если вы хотите создавать классные веб-страницы, вы хотите изучать программирование. Я собрал 2018 самых полных учебных материалов для внешнего интерфейса, от самых простых HTML + CSS + JS [классные спецэффекты, игры, упаковка плагинов, режим дизайна] до мобильного терминала. Проект HTML5 все учебные материалы организованы и отправлены. Каждый партнер, который хочет изучать веб-интерфейс или поменять карьеру, или студенты колледжа, и те, кто хочет улучшить свои способности на работе, могут присоединиться к обучению.
Нажмите:присоединиться
Меню CSS горизонтальное
Меню CSS3 «Core Brown» с переходом CSS3 (эффект затухания)
CSS3-переходы и непрозрачность
Новый улучшенный CSS3 сочетает в себе множество возможностей, которые раньше были доступны только за счет неуклюжих комбинаций CSS2 и JavaScript. Плавно анимированный и плавно выглядящий переход постепенного появления и исчезновения, например, теперь доступен через одно свойство CSS3, непрозрачность.
Свойство opacity в CSS3 позволяет изменять настройку прозрачности конкретного объекта.Изображения, буквы и другие элементы будут полностью видны, когда непрозрачность установлена на 1, и полностью невидимы, когда она установлена на 0, а промежуточные значения представляют частичную прозрачность. Это может показаться незначительной деталью, но она открывает новые возможности для дизайнеров веб-сайтов, позволяет им делать больше с меньшими усилиями и улучшает общее впечатление посетителей.
Представьте себе, что вы видите навигационное меню в верхней части веб-сайта, наводите курсор мыши на одну из его кнопок и восхищаетесь тем, как прямо под ним появляется гладкое подменю, изменяющееся от полностью прозрачного до видимого одним плавным переходом.Внешний вид настолько отполирован, что лучше подходит для стартового экрана стильной видеоигры или профессионального приложения с отмеченным наградами интерфейсом, чем для блога или веб-сайта.
«Это определенно было сделано на JavaScript!» Вы могли бы подумать, если бы это произошло два года назад. В то время было невозможно создать высококачественные переходы именно такими, какими вы их задумали, с помощью любой из предыдущих версий CSS.
В то время было невозможно создать высококачественные переходы именно такими, какими вы их задумали, с помощью любой из предыдущих версий CSS.
Веб-мастера и блоггеры годами искали идеальный способ решения этой проблемы, но, несмотря на множество подробных руководств и популярных шаблонов, JavaScript всегда оставался единственным разумным вариантом для создания профессионально выглядящих переходов панели навигации.
Только когда CSS3 стал поддерживаться всеми последними версиями популярных браузеров, таких как Firefox, Opera и Internet Explorer, обычные разработчики смогли решить эту проблему напрямую, без необходимости искать обходные пути, такие как JavaScript.
Самое лучшее в создании переходов в CSS3 — это то, что они по-прежнему будут работать при доступе из старого браузера, который не поддерживает последнюю версию CSS. Это отключит пару дополнительных функций в процессе, но не повредит посетителям вашего сайта.Дополнительные функции и плавные переходы сделают ваш веб-сайт безупречным и профессиональным, но прежде чем переходить на CSS3, подумайте о своих возможностях.
Если вы быстро взглянете на результаты поиска справки по процессу разработки CSS3, вы найдете множество запутанных руководств и сообщений на форуме, содержащих вопросы без ответов. CSS3, безусловно, является мощным инструментом веб-разработки, и его довольно интересно изучать и осваивать, но если вы цените свое время, лучше доверить его использование профессиональному и простому в использовании программному обеспечению, такому как меню CSS3.
С помощью меню CSS3 вы сможете создать многослойное горизонтальное CSS-меню для панели навигации вашего веб-сайта и применять к нему плавные переходы одним щелчком мыши. Не нужно будет сдерживать себя или делать перерывы, чтобы узнать что-то новое. Все, что вам нужно, это загрузить бесплатное программное обеспечение и дать волю своему воображению!
См. также:
Закругленные углы CSS3,
CSS3 тень,
CSS3 анимация,
Тень текста CSS3,
CSS3 градиент,
Переход CSS3
Скачать бесплатно меню CSS3
Как сделать горизонтальную навигацию второго уровня в WordPress | Малый бизнес
Благодаря пользовательским меню WordPress создание навигации по страницам требует меньше усилий. Даже для создания многоуровневых меню требуется всего несколько щелчков мышью, а не редактирование файлов шаблонов. Если вам нужна многоуровневая вторая навигация, которая также является горизонтальной, вы можете использовать эту функцию и добавить несколько настроек CSS. Это позволяет веб-сайту вашего бизнеса предлагать больше ссылок меню со страниц, сообщений и другого контента, уже имеющегося в вашем блоге, и более эффективно использовать пространство в вашей теме WordPress.
Даже для создания многоуровневых меню требуется всего несколько щелчков мышью, а не редактирование файлов шаблонов. Если вам нужна многоуровневая вторая навигация, которая также является горизонтальной, вы можете использовать эту функцию и добавить несколько настроек CSS. Это позволяет веб-сайту вашего бизнеса предлагать больше ссылок меню со страниц, сообщений и другого контента, уже имеющегося в вашем блоге, и более эффективно использовать пространство в вашей теме WordPress.
Добавление меню
Установите тему, такую как Twenty Eleven, которая использует опцию WordPress «Пользовательское меню».
Войдите в свою панель управления WordPress и нажмите «Меню» в разделе «Внешний вид». Введите название вашего меню в текстовое поле и нажмите «Создать меню», чтобы создать новое меню.
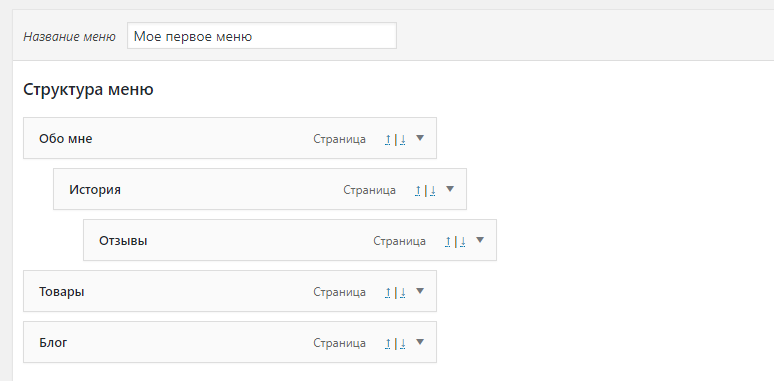
Выберите страницы или категории из списков и нажмите «Добавить в меню», чтобы добавить их в свое меню в качестве первого уровня.
Выберите страницы, которые должны отображаться в качестве второго уровня, и нажмите кнопку «Добавить». Нажмите и перетащите элемент, который появляется справа, и переместите его так, чтобы он навис над вашей категорией или страницей первого уровня.Он привяжется под элементом, добавив его во вложенную навигацию.
Нажмите и перетащите элемент, который появляется справа, и переместите его так, чтобы он навис над вашей категорией или страницей первого уровня.Он привяжется под элементом, добавив его во вложенную навигацию.
Повторите этот процесс для всех ваших страниц и подстраниц. Нажмите «Сохранить меню», когда закончите.
Редактирование CSS
Откройте файл CSS либо зайдя на сервер через FTP, либо открыв файл в редакторе панели управления WordPress.
Найдите строки для «#navigation» и «.sub-menu». Вы захотите изменить класс элемента списка «подменю», чтобы он плавал влево и отображался как встроенный, чтобы сделать этот уровень горизонтальным.Например, ваш CSS может выглядеть примерно так:
.sub-menu li { float: left; дисплей: встроенный; }
Конечно, вы можете добавить отступы, поля, цвета и другие атрибуты, которые вам нравятся.
Добавьте пользовательский класс CSS к своим ссылкам, если изменение файла CSS не приводит к немедленному изменению сайта. Вы можете сделать это, войдя в WordPress, открыв пользовательские меню, щелкнув «Параметры экрана» и выбрав «Классы CSS». Когда вы расширяете отдельные элементы подменю, вы можете добавить «подменю» в качестве класса.
Вы можете сделать это, войдя в WordPress, открыв пользовательские меню, щелкнув «Параметры экрана» и выбрав «Классы CSS». Когда вы расширяете отдельные элементы подменю, вы можете добавить «подменю» в качестве класса.
10+ примеров гамбургер-меню [только CSS]
В сегодняшнем меню гамбургеры CSS. Адаптивный способ отображения меню вне холста с использованием только HTML и CSS.
Каждый веб-сайт должен быть адаптивным, если он хочет добиться успеха. Наличие меню с поддержкой мобильных устройств жизненно важно для охвата всех аудиторий и устройств. Это то, о чем мы узнаем в этой статье о том, как CSS-адаптивные гамбургер-меню могут помочь.
Гамбургер-меню — это способ отображения навигационных ссылок на веб-сайте, обычно для мобильных устройств и небольших экранов.Однако гамбургер-меню CSS можно использовать и для настольных веб-сайтов. Как только вы нажмете значок «гамбургер», появится скользящее меню, отображаемое поверх основного содержимого.
Они также используются, когда у вас слишком много кнопок и ссылок на панели навигации заголовка. Адаптивное меню-гамбургер позволяет сжать все это в более масштабируемый дизайн меню, создавая компактное меню. Идеально подходит для липких навигационных панелей и одностраничных веб-сайтов.
Как вы уже догадались, оно называется гамбургер-меню, потому что иконка выглядит как сложенный гамбургер 😋
Мы знаем, откуда гамбургер-меню получило свое название, но не все значки меню должны быть одинаковыми.Существует множество различных дизайнов и анимаций значков, некоторые из которых вы увидите в наших примерах.
Обратите внимание на различные значки, приведенные выше. Не все из них подойдут для любого дизайна веб-сайта, но, как вы видите, эти значки меню могут быть весьма креативными. То же самое касается их анимации.
Теперь, когда мы понимаем, что такое гамбургер-меню CSS и его основное назначение, давайте рассмотрим несколько примеров, которые вы можете использовать сами и черпать из них вдохновение.
Если вы хотите создать адаптивный дизайн, мобильный или просто разместить больше контента в элементах навигации, адаптивное меню-гамбургер CSS — одно из лучших решений.
См. перо на КодПене.
Предварительный просмотр
Довольно часто вместо стандартных горизонтальных меню в небольших окнах просмотра используются бургер-меню. Таким образом, меню становится полностью отзывчивым и обеспечивает наилучшее взаимодействие в зависимости от размера области просмотра.
Если это то, что вы ищете, этот пример сделает именно это, а с только CSS . Чтобы проверить это, откройте codepen в новом окне и измените размер панели результатов.
В адаптивном режиме гамбургер-меню будет открывать список элементов один за другим в вертикальном столбце, идущем сверху. Вполне стандартное поведение для мобильных устройств.
См. перо на КодПене.
Предварительный просмотр
Этот очень простой, но эффективный, он использует только HTML и CSS для создания гамбургер-меню с классной анимацией.
Сама иконка гамбургера при нажатии превращается в крестик и работает как кнопка закрытия.Меню открывается и отображается в центре вместе с навигационными ссылками.
Если вам нравятся скользящие дизайны меню и крутая анимация с множеством опций, вас может заинтересовать fullPage.js — библиотека, позволяющая создавать полноэкранные полноэкранные веб-страницы с возможностью прокрутки. Он даже доступен для WordPress с плагинами Elementor и Gutenberg и темой WordPress.
См. перо на КодПене.
Предварительный просмотр
Если вы ищете более полный пример того, как может быть полезным гамбургер-меню CSS, этот CodePen отображает пример веб-сайта, чтобы продемонстрировать использование гамбургер-меню CSS.
Он использует только чистый HTML и CSS, поэтому его легко изучить и понять, что происходит. Значок меню анимирован и трансформируется в крестик, когда меню открыто.
Само меню выдвигается из слайда и перекрывает основной сайт. Поскольку этот дизайн является адаптивным, он автоматически скроет меню заголовка и сделает меню гамбургеров доступным, как только ширина экрана уменьшится.
См. перо на КодПене.
Предварительный просмотр
Рассматриваете возможность открытия элемента меню в полноэкранном режиме? Тогда вам понравится этот пример.Решение, основанное только на CSS, для отображения меню гамбургеров и его открытия в полноэкранном режиме.
Этот тип полноэкранных меню может пригодиться, когда в нашем меню много пунктов, подменю или дополнительной информации.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вы ищете другую анимацию для значка меню вашего гамбургера, обратите внимание на эти.
Он использует одну строку JavaScript (или jQuery) для установки состояния бургера.Остальное — чистый CSS.
См. перо на КодПене.
Предварительный просмотр
Очень быстрое и красивое гамбургер-меню CSS, в котором используются только HTML и CSS.
Само меню быстро выдвигается слева и занимает не весь экран, а только левую часть. Пункты меню также имеют приятный эффект наведения. И если этот эффект недостаточно причудлив для вас, вы можете создать лучший эффект наведения, вдохновившись этими эффектами наведения кнопок CSS.
Подходит для работы, если вы хотите добавить это на существующий веб-сайт или вам нужна только базовая структура.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Большинство гамбургер-меню CSS либо выдвигаются слева и справа, либо занимают весь экран. Но этот немного отличается, потому что он использует только верхний левый угол внутри меню в форме пузыря.
Очень уникальный по сравнению с традиционным дизайном меню гамбургера, этот пример можно легко изменить, отредактировав цвета или добавив эффективную тень на фон.
Здесь используется JavaScript, но он очень минимален: в основном просто переключает классы CSS для изменения статуса меню, открытого или закрытого. Ничего сложного. Никаких библиотек или зависимостей, на которые можно положиться, только чистый JavaScript, который очень прост.
См. перо на КодПене.
Предварительный просмотр
Анимация плавная и не липкая. Меню выдвигается слева и находится поверх любого основного содержимого позади.
Не требует JavaScript, просто работает исключительно на основе HTML и CSS, с ним легко работать или адаптировать по своему вкусу.
Само меню будет легко редактировать и добавлять свой собственный контент, просто напишите внутри свои собственные HTML-элементы, и меню выскользнет.
Значок меню гамбургера также имеет плавную анимацию открытия и закрытия, которая использует только CSS.
См. перо на КодПене.
Предварительный просмотр
Благодаря плавающему значку меню CSS-гамбургер внутри круглого фона, при нажатии на меню используется анимация открытия учебного плана.
Анимация очень плавная и открывается с точки самого значка меню.
Полноэкранный режим отлично подходит для загруженных навигационных меню, требующих много места для изображений, значков и текста.
Для этого используется только чистый HTML и CSS.
См. перо на КодПене.
Предварительный просмотр
Забавное анимированное меню-гамбургер CSS, которое трансформируется из правого верхнего угла экрана в полноэкранное меню.
Используя только HTML и CSS, структуру легко отслеживать и вносить изменения, добавляя собственный контент и навигационные ссылки/стиль.
См. перо на КодПене.
Предварительный просмотр
Этот дизайн меню, выдвигающийся из левой части экрана, больше подходит для сложной навигации.
У него красивая скользящая анимация, но в самом меню используется очень хорошо структурированный список элементов, который может иметь несколько уровней глубины, что полезно для внутренних категорий.
Он использует HTML и CSS, созданные из SCSS.
Еда на вынос
Мы видели много разных дизайнов гамбургер-меню CSS, некоторые традиционные, некоторые немного отличающиеся.Надеемся, что вы нашли что-то, что вам понравилось в наших примерах, и нашли вдохновение, чтобы использовать его на своем следующем веб-сайте.
Гамбургер-меню CSS имеет широкий спектр применения: от гибкого дизайна, интерактивных возможностей с плавающими значками меню до предоставления вам большего пространства с помощью меню вне холста.
В целом, гамбургер-меню с поддержкой CSS — отличный способ сделать макет вашего веб-сайта адаптивным и уменьшить его до небольших экранов на мобильных устройствах. Это простой способ сделать раздел навигации заголовка отзывчивым и адаптируемым к разным размерам экрана.
Связанные статьи
Другие статьи, которые могут быть вам интересны.
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
Как создать горизонтальное меню в Joomla 3.1 – Центр поддержки хостинга InMotion
По умолчанию меню в Joomla 3.0 отображаются вертикально. Многие пользователи хотели бы вместо этого создавать горизонтальные меню , например, меню, которое появляется в верхней части вашего веб-сайта. В этом уроке мы покажем вам, как создать горизонтальное меню в Joomla 3.0.
Создать горизонтальное меню в Joomla 3.0 не так сложно, как создать горизонтальное меню в Joomla 2.5. В основном это связано с добавлением начальной загрузки в Joomla 3.0. В этой статье мы покажем вам, как использовать CSS-класс начальной загрузки nav-pills для создания горизонтального меню.
Создание горизонтального меню в Joomla 3.0:
В этом руководстве мы предполагаем, что вы уже создали меню в Joomla 3. 0 и назначили его позиции. Следующие шаги помогут вам обновить существующее меню, чтобы оно отображалось горизонтально.
0 и назначили его позиции. Следующие шаги помогут вам обновить существующее меню, чтобы оно отображалось горизонтально.
- Войдите в административную панель управления Joomla 3.0
- В верхнем меню щелкните Расширения , а затем щелкните Менеджер модулей
- В списке модулей щелкните модуль меню, которое вы хотите изменить.Убедитесь, что это Введите в меню.
- В наборе вкладок в верхней части страницы щелкните вкладку Параметры , затем щелкните ссылку Дополнительные параметры , чтобы получить доступ к настройкам.
- Найдите следующую настройку:
Суффикс класса меню
Суффикс, который будет применяться к классу CSS пунктов менюДля этой настройки введите nav-pills и нажмите кнопку Сохранить вверху. слева от страницы.
Важно! Если вы используете Joomla 3.02 и 3.03 или не могут заставить работать навигационные таблетки, вам может потребоваться добавить ПРОБЕЛ перед записью навигационных таблеток.

Вы можете видеть на снимках экрана ниже, как установка nav-pills в качестве суффикса класса меню делает меню горизонтальным.
класса меню суффикс: (пустой) класса меню суффикс: NAV-таблетки
Как создать тонкий горизонтальный подменю
В рецепте №14 я покажу вам, как создать гладкое горизонтальное подменю с помощью Divi.Я уверен, что в сообществе был кто-то, кто спрашивал меня об этом, но я не могу вспомнить, кто, однако я подумал, что это будет полезно для многих, так как одна из главных проблем дизайнеров с Divi — это отсутствие вариантов дизайна навигации. Так что, надеюсь, это добавит в ваш арсенал еще одну маленькую хитрость, я знаю, что обязательно ей воспользуюсь!
Посмотреть демо можно здесь.
Итак, давайте готовить!
Ингредиенты
Тема Divi от Elegant Themes
Время приготовления
Это займет у вас максимум 5 минут.
Подготовка
Для этого рецепта не требуется особой подготовки, вам просто нужно убедиться, что у вас настроено основное меню и есть хотя бы один пункт подменю.
Код в этом рецепте будет работать со стилями меню по умолчанию, по центру и по центру встроенного меню, он не повлияет на стили меню Slide In, полноэкранного и мобильного меню. Он также будет работать с любой анимацией меню, которую вы выберете.
Я предоставил код только для двух уровней подменю, в основном потому, что я считаю, что наличие более двух уровней не очень удобно для пользователя.Вы можете легко расширить код для дополнительных уровней, если они у вас есть.
Метод
Итак, это очень простой рецепт (может быть, это должна быть быстрая закуска? ). Все, что вам нужно сделать, это добавить следующий CSS в вашу дочернюю тему style.css или, если вы не используете дочернюю тему (что вам действительно нужно), затем вставьте в настраиваемый раздел CSS
Все, что вам нужно сделать, это добавить следующий CSS в вашу дочернюю тему style.css или, если вы не используете дочернюю тему (что вам действительно нужно), затем вставьте в настраиваемый раздел CSS
/*-----Тонкие горизонтальные подменю-----*/
.нав ли ул {
видимость: скрытая;
z-индекс: 9999;
положение: фиксированное;
ширина: 100vw;
слева: 0;
заполнение: 0;
выравнивание текста: по центру !важно;
граница: нет;
фон: #7bc5f7;
тень блока: нет;
}
.nav li.et-reverse-direction-nav li ul {
справа: 0;
вверху: авто;
фон: #bae1fc;
}
#верхнее меню li li a {
ширина: 100%;
} Если вы используете опцию меню по умолчанию, вы можете просто изменить этот бит CSS:
text-align: center !important;
К этому, чтобы он располагался ниже верхнего уровня, а не в центре:
text-align: right !important;
Вот и все. Бьюсь об заклад, гораздо проще, чем вы думали?
Бьюсь об заклад, гораздо проще, чем вы думали?
Вы можете посмотреть еще несколько рецептов меню в категории «Меню» здесь.
Если вы нашли это полезным, пожалуйста, оставьте комментарий и подпишитесь на мою рассылку, чтобы получать весь мой последний контент, связанный с Divi.
Мишель Х
Мишель Нунан — отмеченный множеством наград маркетолог и тренер, а также преподаватель Divi, работающий полный рабочий день, а также мать двух красивых девочек и двух дерзких черных лабрадоров по имени Харли и Чаз.Мишель занимается созданием веб-сайтов с конца девяностых, еще во времена GeoCities и Napster, еще до того, как Интернет стал таким замечательным местом, как сейчас.
| Автор: | |
|---|---|
| Craigerskine | |
| просмотров Всего: | 16 021 просмотров |
| Официальная страница: | Перейти на сайт |
| Обновление: | 30 января 2020 г. |
| Лицензия: | MIT |
Предварительный просмотр:
Описание:
меню6.css — это крошечная библиотека CSS для создания многоуровневых (до 4) горизонтальных выпадающих меню или вертикальных раскрывающихся меню без использования JavaScript.Как это использовать:
1. Импортируйте таблицу стилей menu.css в файл HTML.
2. Создайте горизонтальное выпадающее меню из навигационного списка.
<навигация>
<ул>
3. Создайте вертикальное расширяющееся меню из списка навигации следующим образом:
Создайте вертикальное расширяющееся меню из списка навигации следующим образом:
Теги: выпадающее меню
Создание вертикального и горизонтального меню навигации с помощью CSS
Создание вертикальных и горизонтальных меню навигации с помощью CSS
31 мая 2008 г. Автор: fofo в CSS.
Автор: fofo в CSS.Теги: обратная ссылка CSS
Наиболее частый вопрос, который я получаю при объяснении XHTML и CSS, заключается в том, как создавать и стилизовать вертикальные и горизонтальные навигационные меню с помощью CSS. В этом посте я попытаюсь объяснить процесс и показать, как легко перейти с вертикального меню на горизонтальное. Мы всегда начинаем с правильной разметки. Здесь важно отметить, что мы собираемся разметить навигационные ссылки в виде неупорядоченных списков.
Взгляните на код ниже:
, потому что нам нужно отличать этот список от других списков на странице, мы дадим ему идентификатор, навигация .
, поэтому разметка станет такой:
.Иногда нам нужно отделить каждый элемент в списке от других элементов.мы можем сделать это, добавив идентификатор к каждому элементу в списке. Разметка становится такой
теперь у нас есть готовая разметка, мы можем заняться CSS. Давайте стилизуем идентификатор навигации. Далее следует простой код CSS. Мы стилизуем фон, выбираем ширину и устанавливаем отступы и поля равными 0,
Давайте стилизуем идентификатор навигации. Далее следует простой код CSS. Мы стилизуем фон, выбираем ширину и устанавливаем отступы и поля равными 0,
#navigation {
margin: 0;
заполнение: 0;
фон: #2683AE;
тип-стиля-списка: нет;
ширина: 180 пикселей;
размер шрифта: 1,4 em;
семейство шрифтов: Verdana;
}
Затем мы устанавливаем правила CSS для элементов ссылок. Этим правилам легко следовать. Мы также добавляем границу.
#navigation a {
display: block;
цвет: #FFF;
text-decoration: нет;
padding: 0 15 пикселей;
высота строки: 2.5;
граница-нижняя: 1 пиксель сплошная #FFF;
}
Затем мы создаем правила CSS для наведения.
#navigation a:hover {
background: #C1C1C1;
цвет: красный;
}
Этот последний бит CSS удаляет нижнюю белую рамку из последней ссылки в меню.
#navigation #con a {
граница: нет;
}
Это полный CSS. Поместите приведенный ниже код в отдельный файл с именем vertical.css
Поместите приведенный ниже код в отдельный файл с именем vertical.css
#navigation {
margin: 0;
заполнение: 0;
фон: #2683AE;
тип-стиля-списка: нет;
ширина: 180 пикселей;
размер шрифта:1.4эм;
семейство шрифтов: Verdana;
}
#navigation a {
display: block;
цвет: #FFF;
text-decoration: нет;
padding: 0 15 пикселей;
line-height: 2,5;
граница-нижняя: 1 пиксель сплошная #FFF;
}
#navigation a:hover {
background: #C1C1C1;
цвет: красный;
}
#navigation #con a {
граница: нет;
}
Далее следует завершенная разметка. сохраните приведенный ниже код в файле с любым именем и поместите его в ту же папку, где находится файл .css-файл есть.
«http://www.w3.org/TR/xhtml1/dtD/xhtml1-strict.dtd»>
w3.org/1999/xhtml»>
Теперь, если нам нужно изменить это вертикальное меню навигации на горизонтальное меню, нам не нужно менять нашу разметку, только код CSS!!! полный код для стилизации меню по горизонтали следует ниже.Взгляните на небольшие изменения в правилах CSS, которые меняют наше меню с вертикального на горизонтальное.

Leave a Comment