Генератор таблиц css: Генератор таблиц HTML 💚 онлайн
08.07.2023 


 Разное
Разное
Генератор таблиц HTML 💚 онлайн
Главная
Инструменты
Генератор HTML таблиц
Представляю вашему вниманию новый инструмент по созданию HTML таблиц для сайта v3.0 с расширенными возможностями. В данный инструмент я включил самые нужные функции, которые помогут без знаний HTML сгенерировать нужную таблицу. Данная версию была созданная благодаря большой активности пользователей в предыдущих версиях инструмента.
- Простой генератор таблиц
- Генератор HTML таблиц
- Конструктор стилей таблиц
HTML код таблицы
CSS (можно редактировать)
Реклама
Если вы заметили ошибки в работе генератора или у вас есть предложения по улучшению и доработкам функционала, прошу сообщить мне любым удобным вам способом.
Что такое HTML таблица?
Таблица HTML (от англ. Table) — форма представления информации, облегчающая её визуальное восприятие. Конструкция состоит из строк и столбцов. Для размещения на сайтах используется специальный HTML код.
Функционал генератора HTML таблиц позволяет создавать даже самые сложные структуры без знаний языка разметки. Если у вас всё же возникли вопросы, прочитайте описание каждой кнопки:
- «Размер» — здесь необходимо указать размер таблицы;
- « Объединить ячейки» — позволяет объединять выделенные ячейки;
- « Разделить ячейки» — данная функция поможет разбить ячейки, которые были объединены по ошибке;
- «TD ↔ TH» — заменяет ячейки td на th;
- «Добавить текст» — позволяет в визуальном редакторе добавить текст в каждую ячейку;
- «Добавить Class» — включает возможность добавление класса к ячейкам и строкам;
- « и » — позволяют отменить изменения;
- « Столбец» — добавляет поля в конец таблицы;
- « Строку» — добавляет сроку в конец таблицы;
- « Выбранные ячейки» — очищает выделенные ячейки с сохранением структуры;
- « Выделеный столбец» — удаляет выделенные ячейки;
- « Выделеные строки» — удаляет выделенную строку;
- « Очистить» — Удаляет всё содержимое таблицы и объединения.

Что-то пошло не так?
Пожалуйста, подробно опишите проблему, и мы ее исправим.
Воспользуйтесь инструментом позже
Сохраните понравившийся инструмент в закладки или выберите способ ниже.
для добавления в закладки используйте сочетания клавиш CTRL+D
Генератор HTML таблиц | Создавайте HTML таблицы с настраиваемыми параметрами!
Powered by aspose.com and aspose.cloud
Попробуйте другие приложения
Настройте свою HTML таблицу!
Вы ищете быстрый и простой способ создания HTML таблицы? Генератор HTML таблиц — это онлайн-приложение для создания таблиц с настраиваемыми параметрами. Этот бесплатный инструмент удобен и понятен в использовании. Просто заполните все необходимые поля таблицы и получите результат!
Создавайте HTML таблицы для веб-сайтов за несколько простых шагов. Вы можете указать количество строк и столбцов и задать другие параметры по своему усмотрению, например, заголовок, рамку, выравнивание. Генератор HTML таблиц автоматически создает HTML код. Этот инструмент был разработан для того, чтобы вы могли получить необходимую таблицу HTML и как можно быстрее разместить ее в Интернете. Просто скопируйте и вставьте сгенерированный HTML код в исходный код вашего сайта.
Генератор HTML таблиц автоматически создает HTML код. Этот инструмент был разработан для того, чтобы вы могли получить необходимую таблицу HTML и как можно быстрее разместить ее в Интернете. Просто скопируйте и вставьте сгенерированный HTML код в исходный код вашего сайта.
Бесплатный онлайн Генератор HTML таблиц работает в любом современном браузере, таком как Chrome, Firefox, Edge или Safari. Наше приложение совместимо со всеми устройствами ПК, смартфонами и планшетами. Мы надеемся, что этот инструмент будет полезен для людей, которым нужна таблица для веб-сайта, HTML-документа или блога. Другими словами, для тех, кто просто хочет быстро создать таблицу HTML.
Хотите интегрировать Генератор таблиц HTML в свое приложение? Это очень быстро и просто! Пожалуйста, ознакомьтесь с нашей документацией.
- Быстрый и простой способ создать HTML-таблицу с необходимыми параметрами
- Высокая производительность и высокое качество
- Дружественный интерфейс и простые настройки
- Никаких ограничений, регистрации и установки дополнительного программного обеспечения
- Работает с вашего любимого устройства
Как создать таблицу HTML
- org/HowToStep»>Используя настройки, установите желаемые размеры HTML таблицы. Вы можете указать количество строк и столбцов.
- Настройте параметры для создания HTML таблицы. Выберите тип и ширину границы в пикселях, отметьте, нужны ли вам заголовки, установите выравнивание.
- Нажмите кнопку «Создать», чтобы сгенерировать HTML код.
- Вы увидите HTML код таблицы. Нажмите кнопку «Копировать в буфер обмена», получите сгенерированный код и используйте его где угодно.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- Как создать таблицу HTML?Чтобы создать таблицу, вам нужно выбрать количество строк и столбцов, установить другие параметры по своему усмотрению, например, ширину, заголовок, границу, выравнивание.
 Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код. - Сколько времени нужно для создания HTML таблицы?Это приложение работает быстро. Вы можете создать HTML код для таблицы с необходимыми параметрами за несколько секунд.
- Зачем использовать HTML таблицы?HTML таблицы часто используются на веб-сайтах и идеально подходят для отображения табличных данных, таких как текст, изображения, ссылки и т. д. Таблица — отличный способ разместить и показать финансовые данные, цены, сравнение функций, результаты спортивных игр и многое другое.
- Могу ли я создавать таблицы HTML в Linux, Mac OS или Android?Вы можете использовать наше бесплатное приложение в любой операционной системе с веб-браузером.
 Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Быстрый и простой Генератор HTML таблиц
Задайте желаемый размер таблицы и укажите дополнительные настройки в отведенных полях. Нажмите кнопку «Создать». Вы можете увидеть HTML-код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите HTML код.Создание HTML кода с любого устройства
Приложение работает на всех платформах, включая Windows, Linux, Mac Os, Android и iOS. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или программного обеспечения.Качество создания HTML таблиц
Все данные обрабатываются с использованием API Aspose, которые хорошо зарекомендовали себя в индустрии программного обеспечения и используются многими компаниями из списка Fortune 100 в 114 странах.
Топ-10 лучших бесплатных онлайн-генераторов/редакторов HTML-таблиц
Поделитесь этим
Ниже представлены топ-10 лучших онлайн-генераторов HTML-таблиц —
Примечание. Вы можете использовать код каждого созданного ими инструмента. Я только что показал, как выглядит их интерфейс и результат.
1. www.tablesgenerator.com
Используя Tables Generator , вы можете просто добавлять или создавать HTML-таблицы онлайн из внешнего интерфейса. Этот инструмент имеет такие функции, как добавление строки, удаление строки, добавление столбца и удаление столбца и т. д.
Вы можете либо использовать их встроенный CSS, либо нет.
Внешний интерфейс:
Преимущество этого генератора HTML-таблиц в том, что вы можете использовать его и в качестве текстовых таблиц.
Вывод:
Другие функции включают Latex Tables, Markdown Tables и генератор Media Wiki Tables.
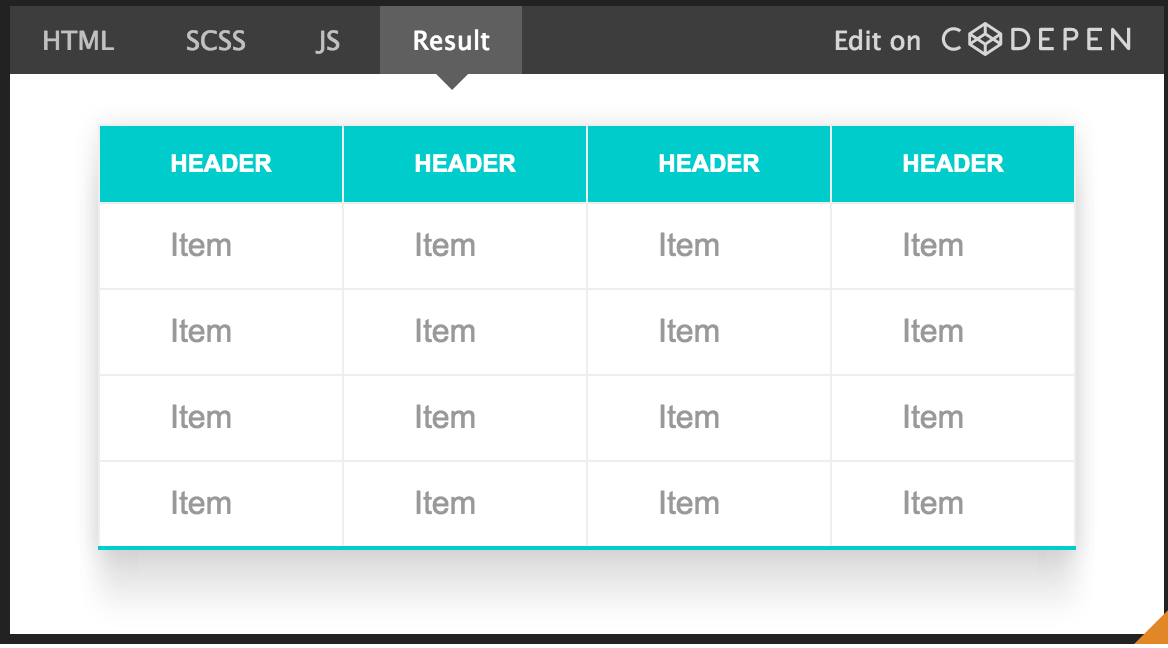
2. www.divtable.com
Используя инструмент divtable.com, вы можете всего за несколько простых шагов создать HTML-сетки Div-таблиц для веб-сайтов. Установите параметры, затем выберите нужный размер. Настройте параметры в интерактивных редакторах и не забудьте добавить прилагаемые фрагменты стилей в свой файл CSS.
Внешний интерфейс:
Вывод:
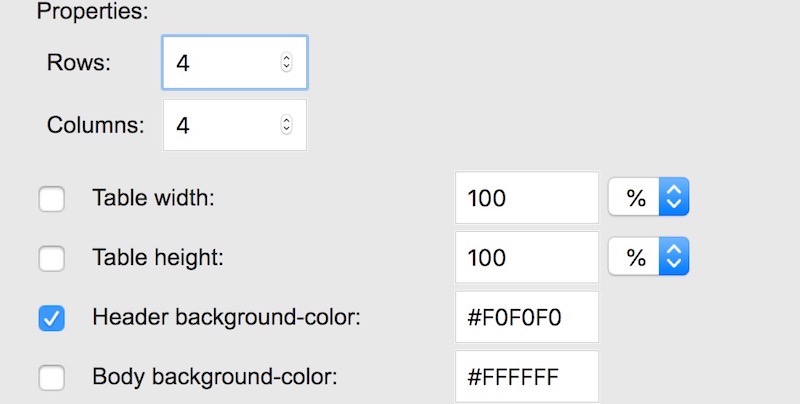
3. www.html-cleaner.com 9 0010
Этот онлайн-инструмент для создания HTML-таблиц позволяет легко создавать HTML-таблицы с помощью желаемые настройки. Настройте свойства таблицы справа и щелкните ячейку таблицы слева. При наведении указателя мыши на поля вы увидите выделенные текущие размеры таблицы. Нажмите, чтобы заполнить редактор ниже сгенерированным HTML-кодом.
Интерфейс:
Выход:
90 003
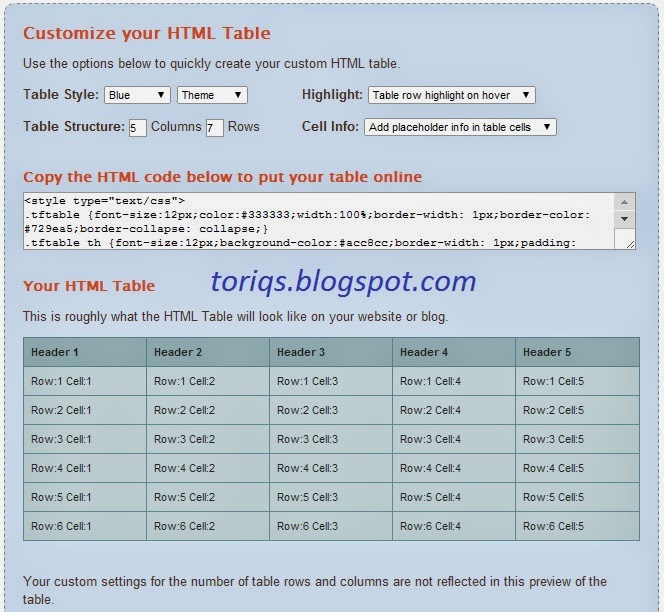
4. www.textfixer. com
com
Разработчик этого онлайн-инструмента для исправления текста Генератор HTML-таблиц разработал этот инструмент. для среднего веб-издателя в очень сжатые сроки, чтобы они могли быстро создать таблицу и приблизиться на шаг к завершению работы.
Интерфейс:
Вывод:
5.www.rapidtables.com
С помощью генератора таблиц Rapid Tables введите свойства таблицы HTML и нажмите кнопку Generate Table : 9000 3
Передняя часть:
Вывод:
6. www.qhmit.com
Используйте этот генератор таблиц HTML для создания таблиц на лету.
Интерфейс и выход:
7. www.cssportal.com
Этот генератор позволит вам генерировать таблицу на лету, указав определенные атрибуты для вашей таблицы (количество столбцов, строк, размер границ и т. д.) . Генератор таблиц автоматически создаст эти теги, а также соответствующий CSS для любой настройки, которую вы решите.
д.) . Генератор таблиц автоматически создаст эти теги, а также соответствующий CSS для любой настройки, которую вы решите.
Внешний интерфейс:
Выход:
8. www.html.am
С помощью генератора HTML-таблиц www.html.am очень легко создать таблицу для вашего веб-сайта. В HTML таблицы создаются с использованием элементов Интерфейс: Вывод: 9. www.tabletag.net tabletag.net — это простой генератор HTML-таблиц. Интерфейс и вывод: 10. адаптивная таблица CSS-дизайн, адаптивные таблицы для мобильных устройств. В этом генераторе HTML-таблиц вы можете выбрать различные типы адаптивных таблиц для создания кода, например, простую адаптивную таблицу, адаптивную фиксированную таблицу с фиксированным заголовком, фиксированный заголовок и адаптивную фиксированную таблицу с фиксированным первым столбцом, адаптивную таблицу с несколькими представлениями. Front-end & Output: Я надеюсь, что приведенные выше инструменты для 10 лучших онлайн-генераторов HTML-таблиц помогут повысить вашу продуктивность в работе. Если у вас есть какие-либо лучшие инструменты, кроме тех, которые я упомянул здесь, пожалуйста, сообщите нам об этом. Спасибо. Быстро сгенерируйте HTML-код, необходимый для таблицы, с помощью генератора HTML-таблиц. Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения. Этот инструмент был разработан для обеспечения скорости и эффективности, поэтому я постарался включить в него основные параметры, чтобы вы могли как можно быстрее разместить таблицу в сети. Этот инструмент автоматически генерирует код HTML и CSS. Я переработал инструмент, чтобы Javascript больше не требовался — эффект подсветки теперь обрабатывается псевдоклассом CSS hover. Вы также можете создать таблицу без стилей в соответствии с вашим точным размером строки и столбца, если вы хотите добавить свой собственный стиль CSS позже. Просто выберите несколько параметров и скопируйте html-код и стили css из поля ниже. Это очень легко и быстро. Используйте приведенные ниже параметры, чтобы быстро создать собственную HTML-таблицу. Стиль стола: СинийЗеленыйСерыйОранжевыйКоричневыйЧерныйНетТемаЗаголовокБез стиля Выделение: Подсветка строки таблицы при наведении курсора Нет выделения при наведении Структура таблицы: Столбцы Строки Информация о ячейке: Добавить информацию о заполнителе в ячейках таблицы Нет информации о заполнителе в ячейках таблицы Примерно так будет выглядеть таблица HTML на вашем веб-сайте или в блоге. Ваши пользовательские настройки количества строк и столбцов таблицы не отражаются в этом предварительном просмотре таблицы. Я разработал этот инструмент для среднего веб-издателя, работающего в очень сжатые сроки, чтобы он мог быстро создать таблицу и приблизиться на шаг к завершению работы. В связи с этим я упустил множество расширенных опций, чтобы сделать процесс генерации кода HTML-таблицы очень быстрым и безболезненным, но если кому-то нужна более продвинутая версия этого инструмента, напишите мне, и если я получу достаточно спроса тогда я сделаю для вас продвинутый генератор HTML-таблиц Генератор таблиц HTML также доступен на немецком языке (Генератор таблиц HTML),
Французский (Générateur de tableau HTML)
и испанский (Generador de Tabla HTML). ,
и (а также других необязательных элементов). Этот генератор таблиц автоматически создает эти теги, а также соответствующий CSS для любой настройки, которую вы решите.  htmlcodegenerator.blogspot.com
htmlcodegenerator.blogspot.com Генератор HTML-таблиц автоматически создает HTML-код

Настройте таблицу HTML
Скопируйте приведенный ниже HTML-код, чтобы разместить таблицу онлайн
Ваша таблица HTML

Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Ряд:1 Ячейка:1 Ряд:1 Ячейка:2 Ряд:1 Ячейка:3 Ряд:1 Ячейка:4 Ряд:1 Ячейка:5 Строка:2 Ячейка:1 Ряд:2 Ячейка:2 Ряд:2 Ячейка:3 Ряд:2 Ячейка:4 0278 Ряд:3 Ячейка:2 Ряд:3 Ячейка:3 Ряд:3 Ячейка:4 Ряд:3 Ячейка:5 Ряд:4 Ячейка:1 Ряд:4 Ячейка:2 Ряд:4 Ячейка:3 Ряд:4 Ячейка:4 Ряд:4 Ячейка:5 Ряд:5 Ячейка:1 Ряд:5 Ячейка:2 90 279 Ряд:5 Ячейка:3 Ряд:5 Ячейка:4 Ряд:5 Ячейка:5 Ряд:6 Ячейка:1 Ряд:6 Ячейка:2 Ряд:6 Ячейка:3 9 0279 Ряд:6 Ячейка:4 Ряд:6 Ячейка:5 
Языковые версии
Самые популярные инструменты для работы с текстом


 Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код. Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.

Leave a Comment