Генератор онлайн css: Какие CSS-генераторы можно использовать в 2021 году / Хабр
09.06.2023 


 Разное
Разное
Какие CSS-генераторы можно использовать в 2021 году / Хабр
CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой проект.
Известный full-stack разработчик Марко Денич предлагает свою подборку лучших CSS-генераторов. Возможно, о каких-то из них вы не знали, и, познакомившись с ними сейчас, начнёте использовать в работе.
1. Neumorphism/Soft UI generator
Neumorphism позволяет создавать градиенты и тени. Кроме того, с ним легко подобрать и сгенерировать цвета для вашего сайта.Подробнее
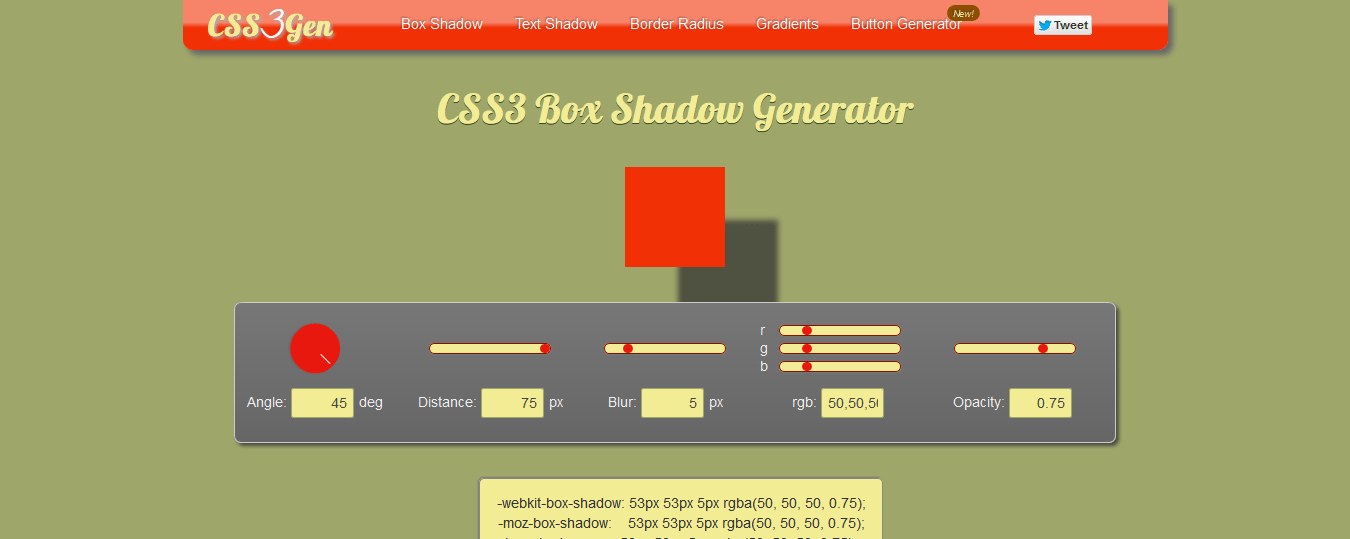
2. Smooth Shadow generator
Это генератор теней, позволяющий через удобный UI менять параметры свойства box-shadow. В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.Подробнее
3. Fancy Border Radius Generator
Генератор позволяет рисовать сложные фигуры с закруглёнными углами. На выходе мы получаем набор значений свойства border-radius.Подробнее
4. Easing Gradients
Позволяет создавать нелинейные градиенты и использовать модифицированные цветовые пространства.Подробнее
5. Data Viz Color Palette Generator
Особенно хочется отметить, что с его помощью можно создавать гармоничные цветовые палитры с произвольным количеством базовых цветов. Инструмент имеет удобный визуальный интерфейс с множеством настроек.Подробнее
6. CSS Grid Generator
Визуальный интерфейс очень простой, поэтому быстро накидать сетку не составит труда. Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.
Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.Подробнее
7. CSS Accordion Slider Generator
Бесплатный онлайн-сервис, позволяющий настроить через UI и сгенерировать горизонтальные и вертикальные аккордеон-слайдеры на HTML и CSS, без использования javaScript.Подробнее
8. CSS clip-path maker
Простой онлайн-инструмент для обрезки картинок по заданному трафарету.Подробнее
9. Get Waves
Генератор создает svg-вектор с заливкой волнообразной формы. Форму волны можно выбирать из трёх вариантов — синусоидальная, прямоугольная и пилообразная.Также можно указывать размер волны и направление. В инструмент встроен рандомайзер, который выдаёт волны со случайными размерами, но с сохранением выбранной формы.
Подробнее
Согласны ли вы с выбором автора? Какие CSS-генераторы нравятся вам?
На правах рекламы
Эпичные серверы для размещения сайтов и не только!Быстрые VDS на базе новейших процессоров AMD EPYC и NVMe хранилища для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.
6 лучших генераторов CSS-кода
Как начинающие, так и опытные верстальщики не могли не заметить, что вместе с новыми возможностями в CSS3 технологиях, объем самого css-кода, существенно увеличился. Только не подумайте, что я против развития и прогресса в веб-разработке и жалуюсь на то, что дескать приходится больше писать кода.
Вовсе нет! Ведь до появления CSS3 многие вещи, например такие, как скругленные углы, градиенты, тени, можно было делать только в виде графики. Это требовало больше времени, а веб-страница получалась тяжелой и медленно загружалась. К счастью сегодня эти проблемы остались позади и современный веб-разработчик обладает еще большим арсеналом в разработке сайтов.
Скажем так, опытный разработчик быстро разберется во всех новшествах, а вот новичку придется больше затратить времени на понимание и написание «разросшегося» кода.
Я — за разумный расход времени как опытного верстальщика, так и новичка. Поэтому советую всем использовать в верстке CSS генераторы кода. Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой CSS файл стилей.
Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой CSS файл стилей.
Так мы экономим время на написание кода, снижаем риск возникновения ошибок и последнее – мы получаем полностью валидный и кросс-браузерный код вместе со всеми префиксами.
Генераторы CSS-кода представляют собой бесплатные (платные мы сейчас не рассматриваем) онлайн-сервисы. После долгих тестов, я выбрал несколько из них, на мой взгляд наиболее удобных и полезных, которые мы сейчас и рассмотрим.
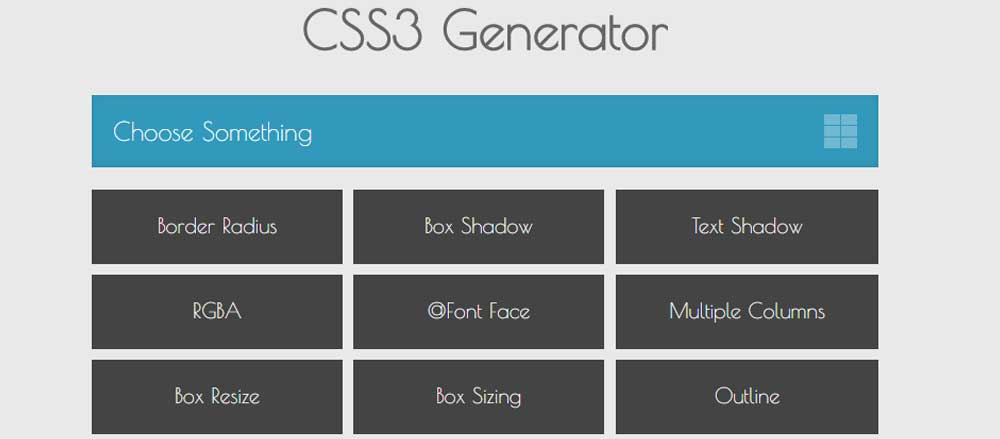
1.CSS3 Playground
CSS3 Playground — универсальный генератор CSS3 кода с широким диапазоном свойств.На скриншоте видно, как я используя ползунки CSS генератора, создал серый текстовый блок с закругленными углами и градиентом, а ниже вы видите сгенерированный код. Только посмотрите, сколько строчек кода вам пришлось бы написать вручную. Это фантастика! Пусть вас не беспокоит, что выбор в генераторе цвета и названий шрифтов ограничен. Просто выбираете близкие к вашему макету цвета и шрифты, а потом меняете их на нужные в вашем css-файле стилей.
Только посмотрите, сколько строчек кода вам пришлось бы написать вручную. Это фантастика! Пусть вас не беспокоит, что выбор в генераторе цвета и названий шрифтов ограничен. Просто выбираете близкие к вашему макету цвета и шрифты, а потом меняете их на нужные в вашем css-файле стилей.
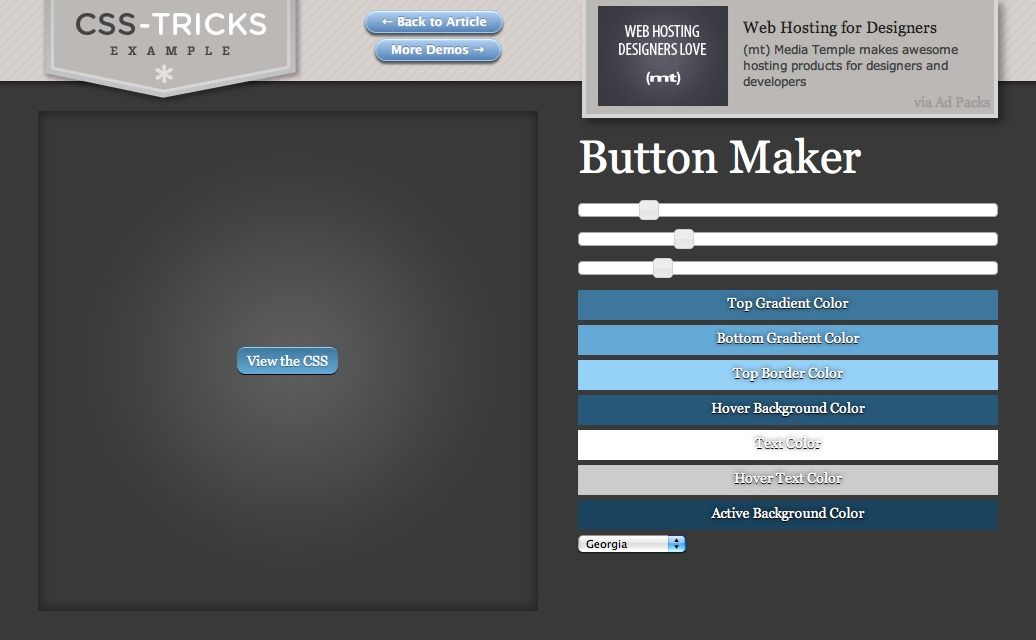
2.CSS Button Generator
CSS Button Generator – генератор CSS3 кнопок. На левой стороне выбираем стиль кнопки, на правой подбираем параметры для формирования кнопки, посередине видим результат. Полученный CSS3-код копируем в свой проект.
3.Ultimate CSS Gradient Generator
Создать градиент посредством CSS3-кода не так просто. К счастью существует отличный инструмент — генератор градиента. CSS Gradient Generator имеет интерфейс как у Photoshop, создает кросс-браузерный код с учетом браузера IE.
4.CSS3 Menu Generator
Генератор меню поможет вам создать CSS3 меню. В примере опции настроены на выпадающее меню второго уровня. Но автор предупреждает, что градиент в основном меню не корректно отображается в IE. В таком случае опцию с градиентом в редакторе можно отключить.
В примере опции настроены на выпадающее меню второго уровня. Но автор предупреждает, что градиент в основном меню не корректно отображается в IE. В таком случае опцию с градиентом в редакторе можно отключить.
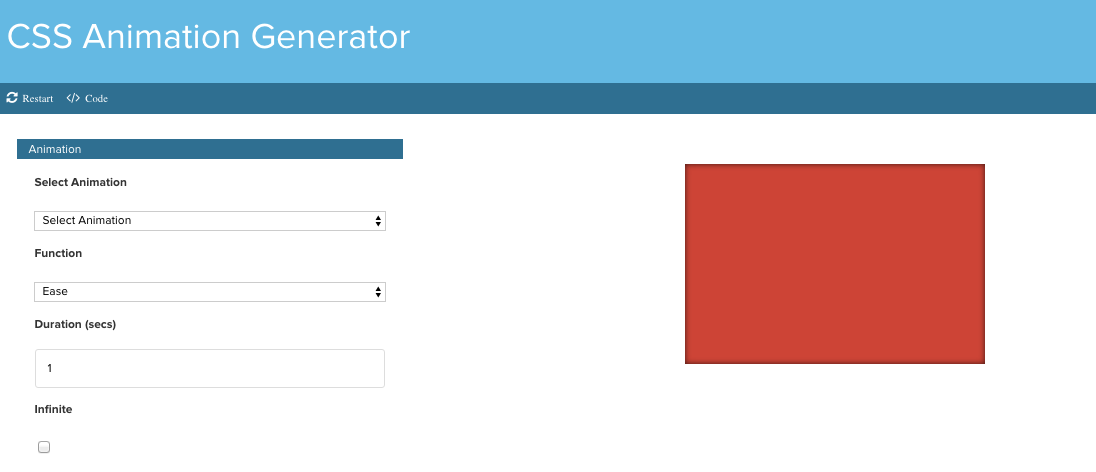
5.WAIT! Animate
Теперь можно создавать анимацию без написания кода JavaScript, а работать лишь c CSS3. Для того есть специальный сервис – генератор анимации, где можно создать анимацию, настраивая нужные значения параметров и получить готовый css-код, который можно уже применить к своим объектам.
6.Flexbox Generator
Flexbox Generator значительно облегчит труд верстальщика. Технология FlexBox очень нужная и полезная в блочной верстке, применение которой существенно упрощает верстку. Однако новичку, она может показаться сложной для понимания. С данным сервисом будет намного легче начинающему разобраться в принципах ее работы.
Для тех кто не знает, Flexbox – это новый способ размещать блоки на странице, специально для этого созданный в отличии от float-ов.
Все эти генераторы CSS кода экономят время при верстке сайта, при условии, что вы понимаете, что делаете и можете написать этот код вручную. А тем, кто только начал изучать верстку сайтов или имеет небольшой опыт, советую пройти мой новый видеокурс.
- Создано 16.11.2017 11:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
CSS Flexbox Generator — CSS Portal
Товарная маржа
Ширина элемента
Добавить товар
x Элемент 1
Свойства контейнера Flex
Следующие свойства влияют на контейнер flexbox.
Значения по умолчанию, отмеченные flexinline-flex
Чтобы создать flexbox, установите свойство display на элементе родительского контейнера до гибкий для
гибкий контейнер блочного уровня или встроенный гибкий для гибкого контейнера встроенного уровня. Оба этих значения
определить элемент как «гибкий контейнер» и его дочерние элементы
как «гибкие элементы».
Свойство flex-direction указывает, как
flex-элементы перемещаются внутри flex-контейнера, устанавливая контейнер
главная ось либо горизонтально (как строки), либо вертикально
(как столбцы).
- Если для параметра
flex-directionустановлено значениеrow, flex элементы добавляются слева направо право - Если для параметра
flex-directionrow-reverse, гибкие элементы начинаются справа и добавляются слева.
- Если для параметра
flex-directionустановлено значениестолбец, гибкие элементы добавляются сверху вниз дно - Если для параметра
flex-directionустановлено значениеcolumn-reverse, гибкие элементы начинаются с снизу и добавляются сверху.
Это свойство также определяет поперечную ось (которая перпендикулярна
к главной оси), что реализуется при использовании flex-wrap свойство имеет значение wrap или wrap-reverse .
Обратите внимание, что ряд и ряд-реверс меняются местами, если направление недвижимость ртл .
В вышеприведенном flex-контейнере flex-direction обозначен синей стрелкой в левом верхнем углу.
По умолчанию гибкие элементы располагаются в одну строку
(строка или столбец). Установка свойства flex-wrap позволяет переносу содержимого на несколько строк (строк или столбцов)
при установке направления поперечной оси в процессе.
Если для flex-direction установлено значение row или row-reverse и flex-wrap is
установите значение wrap , гибкие элементы будут перенесены сверху
вниз ( wrap-reverse сделает гибкие элементы
оборачивать снизу вверх).
Если для flex-direction установлено значение столбец или обратная колонка и wrap , гибкие элементы будут переноситься слева
вправо ( wrap-reverse сделает гибкие элементы
обтекание справа налево).
Когда для свойства flex-wrap установлено значение nowrap , гибкие элементы будут добавлены, чтобы соответствовать
flex-контейнер и переполнение контейнера, если flex-элементы
не может быть сжато, чтобы соответствовать. Обратите внимание, что перенос столбцов
будет обращено, если свойство direction равно rtl.
Во флекс-контейнере выше указана поперечная ось
по зеленой стрелке в правом верхнем углу.
Свойство justify-content указывает, как
браузер распределяет пространство между flex-элементами и вокруг них
вдоль главной оси их контейнера.
-
flex-start: Упаковывать гибкие элементы в начало главной оси (сродни выравниванию по левому краю, если flex-direction был row) -
flex-end: Упаковать элементы в конце главная ось (аналогично правому выравниванию, если flex-направление был ряд) -
центр: Упаковать предметы по центру (аналогично центрированному) -
пробел между: Распределить предметы равномерно с первым элементом в начале и последним в конец -
пространство-вокруг: Распределить предметы равномерно с равным пространством вокруг каждого элемента
Аналогично justify-content , но для перпендикуляра
поперечное направление оси.
-
flex-start: Выровнять по поперечному началу оси -
гибкий конец: Выровнять по поперечному концу оси -
center: Центрировать гибкие элементы вдоль поперечная ось -
baseline: Выровняйте базовые линии гибких элементов -
stretch: Эластичные гибкие элементы по размеру их контейнер по поперечной оси
Свойство align-content выравнивает flex
линии контейнера по поперечной оси, когда есть лишние
пространство, аналогично тому, как выравнивает justify-content отдельные элементы в пределах главной оси. Это свойство
не влияет на однострочные гибкие блоки .
-
flex-start: Линии упаковки от поперечной оси начало -
гибкий конец: Линии упаковки от поперечной оси конец -
центр: Линии упаковки вокруг поперечной оси центр -
пробел между: Распределить линии вдоль поперечная ось, от начала до конца -
пробел вокруг: Распределить линии вдоль поперечная ось, равноотстоящая -
stretch: Растянуть линии, чтобы занять вся поперечная ось
Свойства элемента Flex
Следующие свойства влияют на элементы flexbox.
Щелкните элемент в гибком контейнере
изменить его.
Свойство flex-grow задает «flex
коэффициент роста» гибкого элемента, который определяет, насколько
flex-элемент будет расти относительно остальных flex-элементов
во флекс-контейнере, когда распределяется положительное свободное пространство
(отрицательные числа недействительны). Начальное значение 0 .
Свойство flex-shrink задает «flex
коэффициент сжатия» гибкого элемента, который определяет, насколько
элемент flex будет сжиматься относительно остальной части flex
элементы в контейнере flex, когда отрицательное свободное пространство
распределены (отрицательные числа недействительны). Примечание: гибкий
коэффициент усадки умножается на размер гибкой базы при распределении
негативное пространство. Это распределяет негативное пространство пропорционально
до того, насколько предмет может сжиматься, так что, например. маленький
элемент не будет уменьшаться до нуля до того, как будет
заметно снижается. Начальное значение
Начальное значение 1
Свойство flex-basis задает начальный
основной размер гибкого элемента. Определяется как число, за которым следует
абсолютная единица, такая как px , мм или pt , или процент родительского гибкого контейнера
основное свойство размера. Отрицательные значения недействительны. Занимает
те же значения, что и свойство ширины. Начальное значение auto
Выравнивает flex-элементы текущей flex-линии с переопределением значение align-items гибкого контейнера. начальное значение — авто.
-
auto: Вычисляет родительские элементы выравнивания value или stretch, если у элемента нет родителя. -
flex-start: Запас поперечного пуска край гибкого элемента выровнен с перекрестным стартом край линии. -
flex-end: край поперечного края гибкого элемента находится на одном уровне с поперечным краем линии.
-
center: поле поля гибкого элемента находится в центре линии на поперечной оси. Если поперечный размер элемента больше, чем у гибкого контейнера, он будет переливаться одинаково в обоих направлениях. -
базовый уровень: все гибкие элементы выровнены так, чтобы их базовые линии совпадали. Предмет с наибольшим расстояние между его краем поперечного начального поля и его базовая линия выравнивается с поперечным начальным краем линия. -
stretch: Гибкие элементы растягиваются таким так как поперечный размер поля поля элемента одинаков как линия, соблюдая ограничения по ширине и высоте.
Управляет порядком, в котором дочерние элементы гибкого контейнера
появляются внутри гибкого контейнера. Элементы Flex по умолчанию
отображаются и размещаются в том же порядке, в котором они появляются
в исходном документе. Flex-контейнер размещает свое содержимое
в порядково-измененном порядке документа, начиная с низшего
нумерованная порядковая группа и вверх. Предметы с одинаковым
порядковые группы располагаются в порядке их появления в
исходный документ. Начальное значение
Предметы с одинаковым
порядковые группы располагаются в порядке их появления в
исходный документ. Начальное значение 0 и
допускаются отрицательные значения.
10+ лучших генераторов кода CSS на 2022 год | Имиа Хейзел
Опубликовано в·
Чтение: 5 мин.·
13 января 2022 г.Веб-разработчики и дизайнеры постоянно ищут ярлыки, повышающие производительность. Инструменты разработки значительно улучшились за последние годы, что упрощает начало и быстрое завершение проекта. Веб-разработка, похоже, отходит от рабочего стола с помощью IDE на основе браузера. Помимо тестирования кода в браузере, вы можете писать его с любого компьютера в мире.
Бесплатные онлайн-генераторы кода позволят вам быстро повторять и строить свой код. Вот десять любимых инструментов для создания кода CSS, доступных бесплатно на этой странице.
Для создания анимации с помощью CSS Animista — один из наиболее приемлемых вариантов. Он предоставляет библиотеку готовых анимаций CSS, которые вы можете включить в свою работу. Вы можете легко создавать анимацию и настраивать ее по своему усмотрению. Пришло время создать CSS для духа и использовать его в коде вашего проекта.
Вы можете легко создавать анимацию и настраивать ее по своему усмотрению. Пришло время создать CSS для духа и использовать его в коде вашего проекта.
Попробуйте Animista
Далее идут градиенты; После полос Вы можете бесплатно сделать градиентный фон для своего веб-сайта с помощью CSS Gradient, сервиса, который называет себя «веселым маленьким веб-сайтом». В блоге много информации о градиентах, от технических документов и руководств до реальных примеров, таких как Stripe и Instagram.
Попробуйте CSS Gradient
Сетка CSS — это полезный инструмент для адаптивных макетов сетки на вашем веб-сайте. Для использования доступен широкий спектр атрибутов и функций сетки CSS. Вы можете использовать CSS Grid Generator, отличный инструмент, который создает для вас код сетки CSS, чтобы узнать больше о сетке CSS и упростить ее для себя. Столбцы, строки и единицы измерения будут созданы автоматически. В результате код CSS и HTML готов к использованию в случае необходимости.
Попробуйте CSS Grid Generator
Получить Wave — это фантастический инструмент, который позволяет создавать волны SVG с помощью CSS для ваших проектов. После выбора нескольких настроек приложение создает правильный код CSS для вашего дизайна волны. При желании вы можете загрузить созданную вами SVG Wave.
Попробуйте получить Waves
CSS-свойство box-shadow добавляет тень к компонентам, на которые оно влияет. Этот атрибут помогает применить несколько теней к элементу с помощью этого атрибута. Несколько оттенков, примененных к одному объекту, могут дать ошеломляющие результаты. Вы можете создавать одиночные тени с помощью этого превосходного генератора коробчатых теней.
Попробуйте генератор множественных теней
Благодаря своему минималистичному характеру, дизайн Neumorphism становится все более популярным в последние годы. Интересно изменять различные аспекты изображения, включая цвет, размер, радиус, расстояние и многое другое. С помощью Neumorphism вы можете создавать программный CSS-код пользовательского интерфейса вашего дизайна. Благодаря этому создание дизайна Neumorphism становится намного проще. Если вы дадите ему шанс, вы влюбитесь в него.
Благодаря этому создание дизайна Neumorphism становится намного проще. Если вы дадите ему шанс, вы влюбитесь в него.
Попробуйте неоморфизм
Инструмент создания контуров клипа CSS упрощает создание красивых фигур и автоматически создает код CSS. Используя CSS-свойство clip-path, вы можете создавать различные сложные формы с помощью этого инструмента» (многоугольники, круги, эллипсы и т. д.). Этот инструмент прост в использовании от новичков до экспертов.
Попробуйте CSS Clip Path Maker
Coolors позволяет создавать палитры в мгновение ока. Просматривать веб-страницы очень просто. Менять палитры так же просто, как прокручивать страницу вниз. Coolors позволяет вам просматривать, сохранять, копировать или открывать палитру в генераторе, когда вы найдете ту, которая вам нравится. Вы также можете скопировать код для каждой цветовой схемы, если хотите.
Чтобы добавить новый цвет в палитру генератора, щелкните символ добавления в середине двух существующих оттенков. Наведение курсора на цветные полосы дает вам возможность удалить, изучить, сохранить, переместить или скопировать шестнадцатеричный код для каждого цвета.
Наведение курсора на цветные полосы дает вам возможность удалить, изучить, сохранить, переместить или скопировать шестнадцатеричный код для каждого цвета.
С помощью этой техники экспортировать палитры очень просто. Вы можете скопировать URL-адрес и сохранить его в различных форматах, включая PDF, изображение, код CSS и SVG. Кулеры просты в использовании, но их освоение может занять некоторое время.
Попробуйте Coolors
Этот генератор понадобится вам, чтобы использовать закругленные углы (радиус границы) на вашем веб-сайте. CSS-атрибут border-radius позволяет придать элементу округлый вид. Значение свойства определяет радиус окружности. Вместо того, чтобы создавать традиционные правые углы элемента, этот атрибут создает дугу, повторяющую радиус процесса. В дополнение к стандартному радиусу вы можете изменить радиус каждого угла. Этот инструмент помогает создавать причудливые рамки CSS.
Попробуйте Fancy Border Radius
Плавная тень — это фантастический инструмент для быстрой и простой реализации теней на основе CSS.

Leave a Comment