Генератор градиента css3: Gradient CSS Generator | CSSmatic
24.05.2023 


 Разное
Разное
Создание красивых градиентов на CSS / Хабр
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:
Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Как вычисляются градиенты
Задавались ли вы когда-нибудь вопросом, как работает алгоритм linear-gradient в CSS? Как он вычисляет конкретное значение цвета для каждого пикселя вдоль спектра?
Он вычисляет его, беря математическое среднее для каждого из трёх цветовых каналов: Red, Green и Blue.
[Прим. пер.: в оригинале статьи все изображения интерактивны.]
В цветовом пространстве RGB мы создаём цвета смешением трёх каналов: красного, зелёного и синего. Каждый канал имеет диапазон значений от 0 до 255.
Если мы увеличим до максимума значения всех трёх каналов — 255 / 255 / 255, то получим чисто белый цвет. А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
На самом деле, если всем трём каналам присвоить одинаковое значение, то результат всегда будет цветом в оттенках серого:
В показанном выше виджете градиента мы начали с чисто жёлтого цвета (255/255/0). При перемещении по градиенту мы начинаем примешивать синий (0/0/255). К тому моменту, как мы достигнем самой середины, мы уберём половину жёлтого и добавим половину синего.
Иными словами, все три канала сходятся к их среднему значению, 127,5. И в результате получается серый цвет.
Мне кажется немного странным, что среднее между синим и жёлтым — это серый. Смешав два очень насыщенных цвета, мы получили совершенно блеклый. Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Альтернативные цветовые модели
Существует множество разных способов задания цвета. Пока мы использовали только модель R/G/B. И, честно говоря, эта цветовая модель довольно отстойная.
Давайте поговорим о другой цветовой модели: HSL.
HSL расшифровывается как Hue / Saturation / Lightness (тон, насыщенность и светлота). Если вы пользовались селектором цветов, то, вероятно работали с этой цветовой моделью.
Пример:
Вот что означает каждое значение:
- Hue
- Saturation (насыщенность) управляет тем, насколько ярок будет цвет.

- Lightness (светлость) управляет тем, насколько светлым или тёмным будет цвет.
Лично мне такой способ кажется гораздо более интуитивным способом восприятя цветов.
Но вот что по-настоящему волшебно: что если вместо усреднения значений RGB в наших градиентах мы будем усреднять значения HSL?
Мёртвой зоны серого больше нет, потому что теперь мы смешиваем не значения R/G/B, а значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и светлость, поэтому единственное изменяющееся значение — это тон. В результате этого мы, по сути, просто движемся по шкале цветов.
Вот ещё один пример, на этот раз смешение цветов с разной насыщенностью и светлостью. Ниже для сравнения показаны цвета со стандартным RGB-смешением:
Достаточно наглядная разница, правда?
Однако HSL не всегда является наилучшей цветовой моделью для каждой ситуации; она склонна к созданию слишком ярких и живых градиентов, потому что не учитывает человеческое восприятие.
Согласно цветовой модели HSL, оба этих цвета имеют одинаковую «светлость»:
Не все люди воспринимают цвета одинаково, но большинство сказало бы, что жёлтый ощущается гораздо более светлым, чем синий, несмотря на одинаковое значение «светлости». Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
К счастью, существуют другие цветовые модели, учитывающие восприятие человека. Например, HCL, похожая на HSL, однако смоделированная с учётом зрения человека:
Какая цветовая модель лучше всего? Это сильно зависит от того эффекта, к которому вы стремитесь! Я люблю экспериментировать с множеством разных цветовых моделей, чтобы найти оптимальную для конкретного градиента.
Используем знания на практике
У меня есть хорошие и плохие новости. Давайте начнём с плохих.
CSS не позволяет нам выбирать цветовую модель. используемую в вычислении градиентов. Мы не можем выбрать интерполяцию HSL для конкретного градиента, по крайней мере, пока. Насколько я знаю, CSS Images Level 4 даёт возможность указания «способа интерполирования цветов», но он поддерживается не всеми браузерами.
Однако есть и хорошие новости: исхитрившись, мы можем обойти эти ограничения.
Градиенты в CSS не привязаны только к двум крайним цветам. Можно передавать 3 цвета, или 10 цветов, или даже 100 цветов.
Сначала нам нужно вручную вычислить набор промежуточных цветов. Мы можем сделать это с помощью JavaScript, чтобы можно было использовать любую нужную цветовую модель (благодаря полезной библиотеке наподобие chroma.js):
Далее мы берём этот набор цветов и передаём каждое значение функции градиента CSS:
.box {
background-image: linear-gradient(
to right,
#ffff00,
#f8ea47,
#f0d465,
#f0d465,
#e7bf7c,
#ddaa8f,
#d095a1,
#c280b2,
#b26cc2,
#9d56d2,
#8440e1,
#6028f0,
#0000ff
)
}(Здесь мы используем линейные градиенты, но тот же трюк работает с радиальными и коническими градиентами!)
Да, это правда, но, к счастью, это не особо важно.
Когда два цвета очень схожи друг с другом, на самом деле не важно, какую цветовую модель мы используем. Градиент получится приблизительно одинаковым. Мы не получим сильно отличающееся «среднее» значение, как бы мы ни вычисляли это «среднее».
Например, вот градиент, в котором используются два очень схожих цвета:
Цвета настолько близки, что RGB-интерполяция никак не может их испортить.
Итак, наш хитрый трюк заключается в том, чтобы сгенерировать набор промежуточных точек в выбранной цветовой модели и передать их в функцию градиента CSS. Движок CSS воспользуется RGB-интерполяцией, но это не повлияет на окончательный результат (по крайней мере, не настолько, чтобы это было заметно людям).
Ну а теперь самое интересное. Давайте поговорим о том, как генерировать эти градиенты.
Знакомство с генератором градиентов
Я создал инструмент, позволяющий генерировать роскошные, красивые градиенты, которые можно использовать в CSS:
Я в восторге от этого инструмента. В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
Настраивайте цвета, пока не получите нужный результат, а затем скопируйте фрагмент кода CSS внизу. Пока инструмент генерирует только линейные градиенты, но вы можете скопипастить набор цветов CSS и применять их в радиальных и конических градиентах!
Генератор находится здесь: https://www.joshwcomeau.com/gradient-generator/
Предыдущие работы
На создание собственного генератора меня вдохновили эти два чудесных генератора градиентов:
- Vivid Gradient Generator Tool Эрика Кеннеди
- Polychroma, созданный @stormwarning
Полная коллекция генераторов CSS
Если вы разработчик, то мы почти уверены, что вы, возможно, использовали генераторы CSS много раз . Генераторы CSS довольно удобны, они экономят время при разработке веб-сайта. Это экономит много времени в процессе разработки.
Это экономит много времени в процессе разработки.
CSS вышел на новый уровень, jQuery был инструментом, который мы использовали для анимации и сложных динамических функций, связанных с пользовательским интерфейсом. Теперь это CSS , его легкий, быстрый и легкий в разработке. Генераторы CSS сделают эту работу еще проще с помощью визуальных элементов управления. Доступно множество генераторов CSS , таких как генераторы градиента CSS, генераторы анимации CSS, генераторы сетки CSS и многое другое.
Мы сделали отличный список создания CSS доступных инструментов для вас . Этот пост действительно станет настоящим сокровищем, если вы часто занимаетесь разработкой сайтов. Некоторые из перечисленных ниже инструментов работают как по волшебству. Вперед, сгенерируйте CSS.
Рекомендуем также посмотреть:
- HTML5 элементы для лучшей семантики текста
- Различные бесплатные и полезные фишки на HTML и CSS
- Подборка лучших CSS Reset или CSS стили для сброса
Расширенные генераторы CSS
Эти инструменты представляют собой универсальное решение для создания различных аспектов дизайна CSS, таких как макеты CSS-сетки, кнопки CSS, градиенты CSS, переходы CSS и т. Д. В этих инструментах есть все, что вы, вероятно, захотите для внешнего проекта.
Д. В этих инструментах есть все, что вы, вероятно, захотите для внешнего проекта.
1. selfCSS | Редактор WYSIWYG CSS
Источник
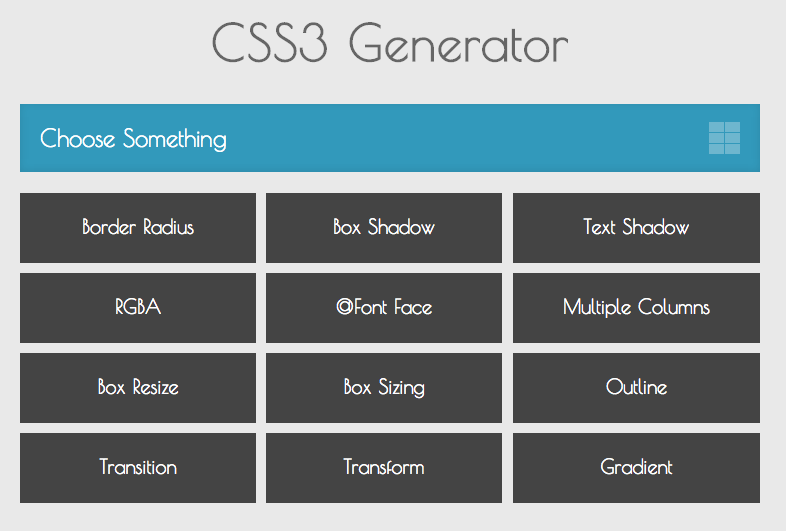
2. CSS3 Generator
Источник
3. EnjoyCSS
Источник
4. Генераторы CSS | GenerateIt
Источник
5. Интерактивная шпаргалка по CSS
Источник
6. Генераторы CSS | CSS-портал
Источник
7. Генератор CSS3 | CSS3Gen
Источник
8. Генератор CSS3 | CSS3 Maker
Источник
9. CSS Click Chart
Источник
10. Westciv
Источник
11. CSS3 площадка | Майк Плейт
Источник
12. Генераторы
Источник
13. Лучший генератор CSS | Инструменты веб-кода
Источник
14.
 AngryTools
AngryToolsИсточник
15. Генераторы кода CSS
Источник
16. Бесплатный онлайн-генератор наборных стилей CSS3
Источник
17. Генератор CSS3 | DS OverDesign
Источник
18. Создать CSS3
Источник
19. Генераторы CSS | Doodle Nerd
Источник
20. Онлайн-редактор CSS | CSSMate
Источник
21. Чистый CSS
Источник
22. Генератор CSS3 | Создать CSS
Источник
23. Веб-инструменты
Источник
Генераторы анимации CSS
Переходы CSS теперь широко поддерживаются большинством браузеров. Переходы CSS заменяют тяжелый javascript; следовательно, скорость страницы быстро улучшается. CSS-анимацию создать непросто; вам нужен глубокий уровень понимания переходов CSS. Ниже мы собрали несколько отличных инструментов для генерации анимации CSS, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.
Ниже мы собрали несколько отличных инструментов для генерации анимации CSS, которые сделают вашу работу более комфортной. Эти инструменты помогут вам создать сложный эффект перехода CSS всего за несколько кликов.
1. Animate
Источник
2. Генератор анимации ключевых кадров CSS3
Источник
3. Генератор CSS-анимаций | TheAppGuruz
Источник
4. Стили
Источник
5. Набор для анимации CSS | AngryTools
Источник
6. CSS-анимация | CSS3 Maker
Источник
7. Генератор анимации CSS3 | CSS3gen
Источник
8.CSS3-анимации | Westciv
Источник
9. Генератор анимации CSS | CSS-портал
Источник
10. Ceaser | Инструмент CSS Easing Animation
Источник
Генераторы градиентов CSS
Инструменты CSS Gradient Generator позволяют создавать красивые CSS-фоны за секунды. Эти инструменты имеют красивый пользовательский интерфейс, который делает вашу работу более удобной и точной.
Эти инструменты имеют красивый пользовательский интерфейс, который делает вашу работу более удобной и точной.
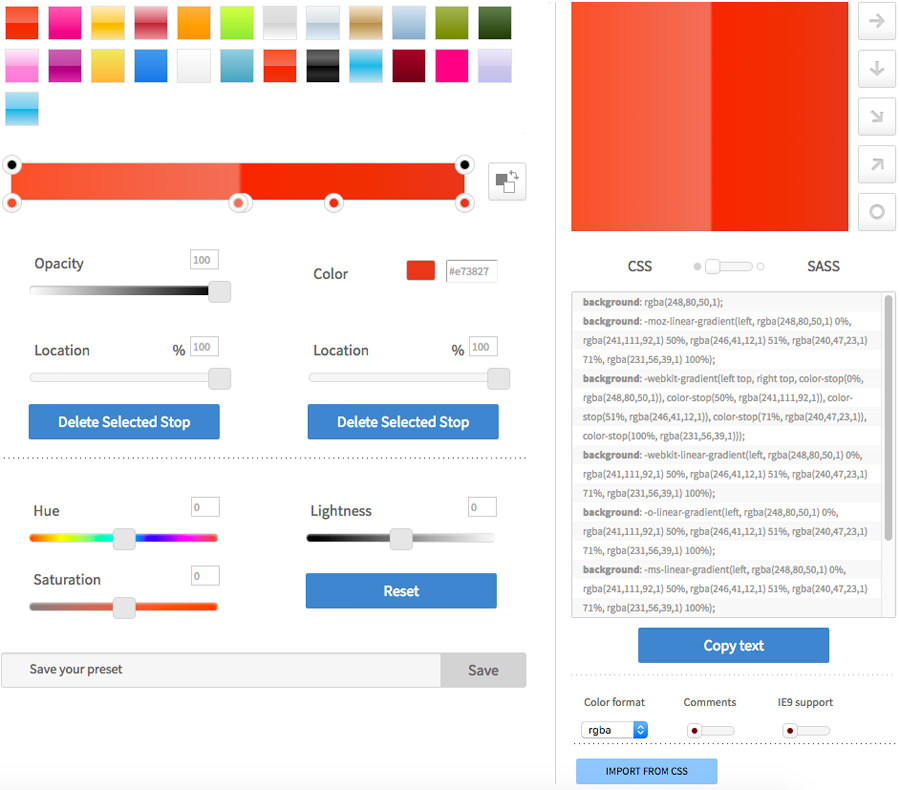
1. Окончательный генератор градиентов CSS | ColorZilla
Источник
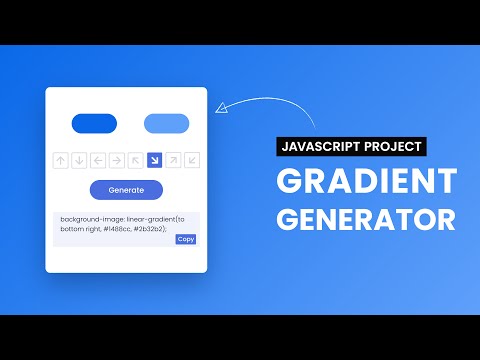
2. Генератор градиентов CSS
Источник
3. Генератор градиентов | Цветовой дизайнер
Источник
4. CSS Gradient Animator
Источник
5. Генератор градиента
Источник
6. GradientFinder
Источник
7. uiGradients
Источник
8. Онлайн-генератор градиентов CSS | AngryTools
Источник
9. Генератор градиентов CSS | CSS-портал
Источник
10. Генератор градиентов CSS | Виртуософт
Источник
11. Генератор градиентов CSS | CSS3 Фабрика
Источник
12.
 Создание градиентного фона CSS
Создание градиентного фона CSSИсточник
13. Онлайн-генератор градиентов CSS
Источник
14. Линейные градиенты | Westciv
Источник
15. Генератор градиентов CSS3 | CSS3gen
Источник
16. CSS Gradient | CSS3 Maker
Источник
17. Оттенок
Источник
18. Rainbow.js
Источник
19. Генератор градиентов CSS | Отображение в строке
Источник
20. Генератор цветовых градиентов | ЦветHexa
Источник
21. Брайан Гринстед Генератор градиентов
Источник
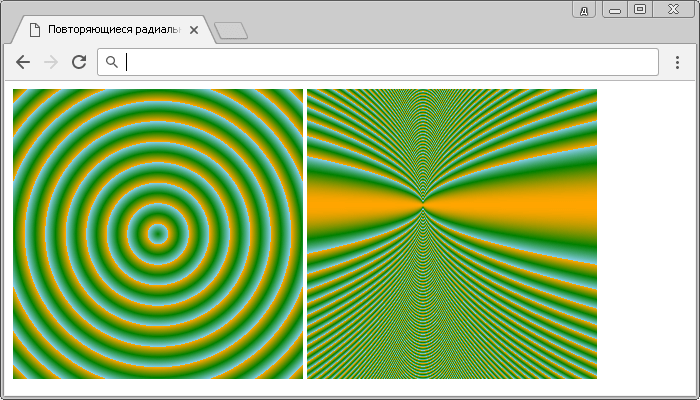
22. Радиальные градиенты
Источник
23.Генератор градиентов CSS | GenerateIt
Источник
24.Генератор градиентов CSS3 | Множество инструментов
Источник
Генераторы кнопок CSS
Генераторы кнопок CSS – это ярлык для рабочего процесса фронтенд-разработки. Вам не нужно писать строки кода вместо того, чтобы просто вводить некоторые значения, и эти инструменты будут генерировать для вас красивые кнопки.
Вам не нужно писать строки кода вместо того, чтобы просто вводить некоторые значения, и эти инструменты будут генерировать для вас красивые кнопки.
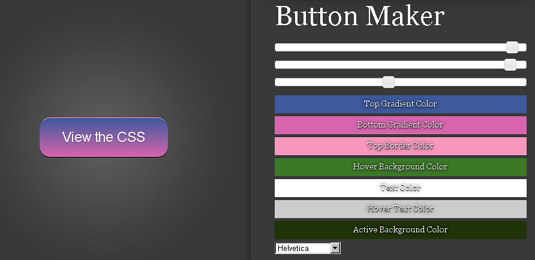
1. Создатель кнопок CSS
Источник
2. CSS3 Button Maker | CSS-хитрости
Источник
3. Генератор кнопок CSS
Перейти
4. Генератор кнопки призыва к действию
Перейти
5. Бесплатный генератор кнопок CTA
Перейти
6. Кнопки электронной почты
Перейти
7. Генератор кнопок CSS3 | CSS-портал
Перейти
8. CSS Drive Генератор кнопок CSS3
Перейти
9. Генератор кода кнопки гиперссылки
Перейти
10. Генератор кнопок CSS3 | Веб-инструменты
Перейти
Лучшие бесплатные генераторы градиентов CSS » Автор CSS
- 1 ноября 2022 г.

Градиенты CSS — это удобный инструмент для любого дизайнера. Возможность создавать плавные переходы между цветами и без использования изображений делает их бесценным инструментом. Градиенты очень забавны в использовании. Вероятно, поэтому они так распространены в веб-дизайне. В них есть что-то, что добавляет яркости дизайну.
С таким количеством доступных вариантов процесс создания Градиенты CSS были значительно ускорены. Вместо того, чтобы собирать градиенты вручную, вы можете создать их за считанные минуты.
Благодаря простоте использования и широкому спектру применения, ассортимент генераторов градиентов CSS впечатляет. Существуют генераторы, позволяющие задавать цвета и точки, а также другие, позволяющие импортировать изображений или образцы цветов с вашего холста.
Есть много типов для 9Доступны генераторы градиентов 0007 CSS , и вот некоторые из самых популярных из них.
1. Генераторы линейного градиента CSS
Линейный градиент просто означает градиент, который движется параллельно заданному направлению. Этот тип градиента обычно используется в качестве эффекта затухания. Следующие инструменты позволят вам указать начальный и конечный цвета и точки на осях x и y для создания плавного градиента
2. Генераторы радиального градиента CSS
Радиальный градиент перемещается перпендикулярно заданному направлению. Это означает, что цвета в градиенте образуют круг. Они обычно используются для световых эффектов, таких как солнце.
3. Генераторы градиента сетки
Сетчатые градиенты создаются с использованием нескольких точек для сопоставления цветов в вашем градиенте. Следующие инструменты позволят вам указать размер вашей сетки и цвет для каждой точки.
4. Генераторы градиента изображения
Процесс создания градиентов CSS из изображений немного сложнее. Инструмент позволит вам вставить изображение и образцы цветов из вашего изображения, чтобы использовать их в качестве начального и конечного цветов для вашего нового градиента.
5. Генераторы анимированных градиентов
Популярность анимации CSS означает, что несколько генераторов градиентов CSS позволяют анимировать ваши градиенты, что делает их идеальными для использования в качестве эффектов наведения или эффектов перехода.
Это самые лучшие из множества генераторов градиентов CSS, доступных онлайн. Независимо от ваших потребностей, обязательно найдется генератор, который поможет вам получить идеальный градиент для вашего проекта. Итак, начните сегодня и убедитесь, как легко добавить немного дополнительного стиля к своим веб-страницам с помощью градиентов CSS.
См. также
Градиент CSS
Источник
Gradientify Генератор градиентов CSS
Источник
Градиенты CSS3
Источник
Градиент ColorSpace
Источник
Создатель градиента
Источник
Colorffy
Источник
Генератор градиента CSS
Источник
Генератор градиента
Источник
Градиента
Источник
uiГрадиенты
Источник
Создатель градиента онлайн
Источник
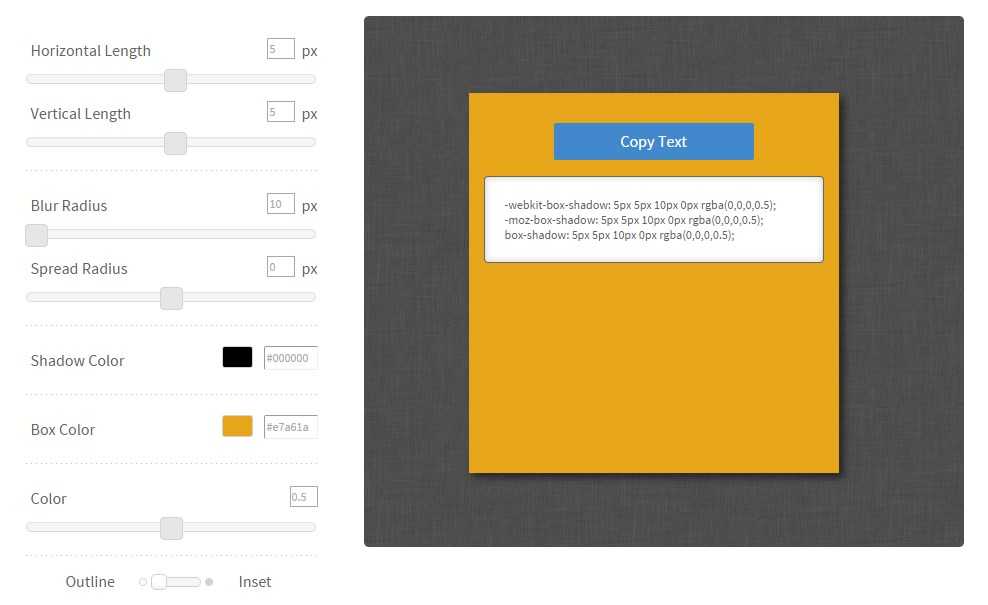
Градиенты теней CSS
Источник
Полихромия
Источник
Градиенты
Источник
Градиентос
Источник
Генератор фонового градиента CSS
Источник
Генератор градиента цвета
Источник
Градиент цвета
Источник
Градиент PNG
Источник
Генератор градиента Omatsuri
Источник
Генератор градиентного фона
Источник
Генератор градиента
Источник
Градиентспейс
Источник
драГградиенты
Источник
Генератор градиента
Источник
Мешер — генератор градиента сетки
Источник
ГрадиенМуд
Источник
Цветовая трансформация
Источник
Генератор анимированных градиентов CSS
Источник
Источник
Генератор анимированного градиентного фона
Источник
Аниматор градиента CSS
Источник
Генератор градиента CSS
Источник
Игровая площадка с зернистым градиентом
Источник
Ящик для инструментов
Источник
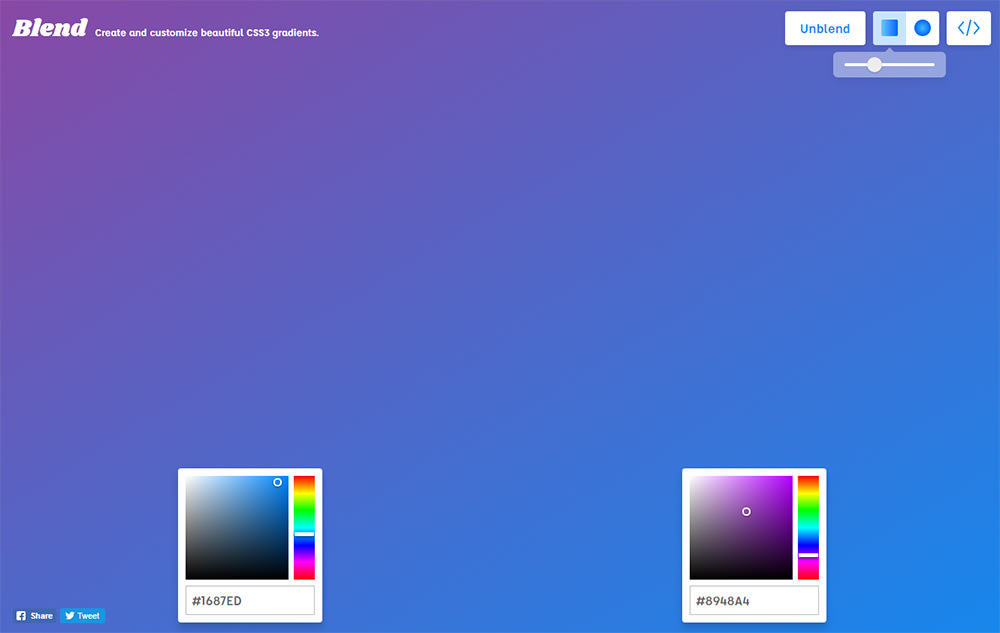
Смесь
Источник
Градпад
Источник
Градиентант
Источник
Генератор градиента Colordrop
Источник
Дополнительные графические градиенты CSS
Источник
Градиенты копирования
Источник
Генератор градиентов Code Magic
Источник
Conic.




Leave a Comment