Генератор css3 градиентов: CSS Gradient генератор — создать градиент для веб сайта
03.05.2023 


 Разное
Разное
HTML5 и CSS3 генераторы
CSS3 20.03.2013
Здравствуйте, уважаемые читатели моего блога! А Вы пользуетесь генераторами CSS3 или HTML5? Если нет, то может стоит попробовать. Просто представьте, можно отказаться от ручного описания стилей для кнопок, углов в блоках, теней, градиентов если кто использует и так далее, так же HTML5. Зачем писать один и тот же код каждый раз при создании нового проекта, когда можно «забить» параметры в окошечки нажать кнопочку и получить готовый исходный код, а если надо то и пофиксить его!
В этой статье покажу Вам подборку из таких генераторов. Преимущественно это будут генераторы CSS3 и парочка для HTML5. Чтобы перейти на сайт сервиса — Жмем на ссылку сервиса или картинку!
CSS3 генераторы:
www.css3.me
Один из самых лучших генераторов. Автором является Eric Hoffman. Есть возможность изменить и установить закругление, тень, градиент и прозрачность — самые часто используемые эффекты.
www.css3maker.com
Есть практически все и еще чуть-чуть. Вы можете настроить @font face, css анимацию, тень блоков, тень текста, вращение текста, трансформацию, градиенты, закругление и многое другое.
www.css3generator.com
Имеет примерно такой же функционал как и предыдущий генератор. Нужно выбрать из выпадающего списка интересующий пункт, и ввести первичные данные.
www.css-tricks.com
Этот генератор кнопочек немного попроще. Весь процесс создания кнопки построен на перетаскивании ползунков. Здесь ставка делается на фон, то есть игра с цветами кнопки.
www.css3button.net
Вот еще не плохой генератор css кнопок. Можно настраивать фон кнопки, границу, тень внешнюю, внутреннюю тень, размер, цвет текста и тень текста. При внесении изменений в блоке справа сразу изменяется код.
Border Image и Radius генератор
www.border-radius.com
Достаточно скромный функционал: можно настроить только закругление углов, но зато каждого угла в отдельности.
HTML5 генератор
www.initializr.com
Initializr является генератором HTML5 шаблонов, которые помогут вам начать работу с новым проектом. Initializr
материалы сайта xozblog.ru
Статьи по теме
Быстрый просмотр 3D-объектов
jQuery
Панель с навигацией для подвала сайта на СSS
03.2013″>31.03.2013CSS3
Анимация checkbox и radio
CSS3, SVG
Полноэкранное SVG модальное окно
jQuery
самая полная коллекция – Ремонт-комп
Содержание
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Если вы уже некоторое время занимаетесь созданием сайтов, вполне вероятно, что вас периодически посещают следующие мысли:
- как мне это повторить?
- что это за сниппет кода?
- должен быть способ сделать это проще и быстрее…
- я знаю, что уже писал такой код…
- где я нашел тот CSS-инструмент?
Чтобы облегчить вам жизнь, я собрал все инструменты, которые держу у себя в закладках, рассортировал их по функционалу и юзкейсам, и представляю вам в этой статье!
Содержание:
- Мультитулы
- Анимации
- Фоны
- Границы
- Тени блоков
- Кнопки
- Разделители
- Фильтры
- Градиенты
- Макет
- Палитры
- Генераторы треугольников
- Генераторы лент и плашек
- Стили типографии
- Генераторы подчеркивания
- Прочее
Мультитулы
Web Code Tools
Несколько генераторов кода, включая генераторы CSS, HTML, Schema Markup и метатегов.
Html-css-js
Несколько CSS-генераторов, таких как генераторы градиента, столбцов, стилей таблиц, Box Transform, Text Shadow.
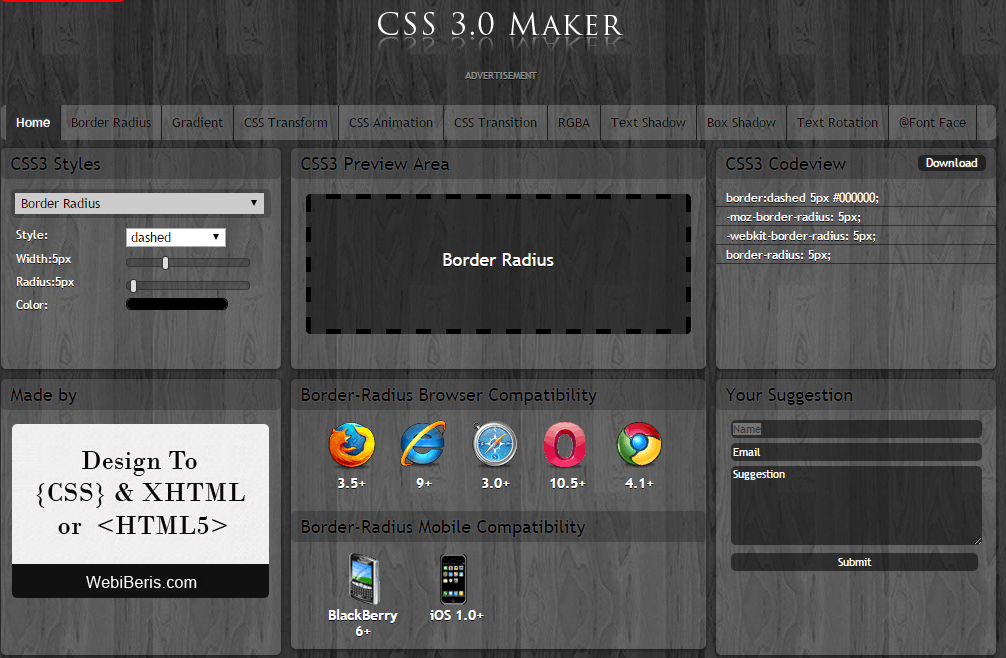
CSS 3.0 Maker
Этот инструмент генерирует много CSS-эффектов, включая border radius, градиенты, тени текста и блоков, преобразования, переходы, повороты и т. д. Этот генератор также показывает, какие браузеры и мобильные устройства поддерживают CSS-свойства.
CSS3 Generator
CSS3 Generator — более традиционный пример сниппетов кода, которые могут пригодиться вам в ежедневной работе. Это веб-приложение содержит больше десяти разных генераторов кода, в частности — генераторов столбцов, теней и даже нового свойства flexbox.
CSSmatic
Еще один мультигенератор. Это сайт с четырьмя разделами, представляющими разные генераторы: Box Shadows, Border Radius, Noise Textures и CSS Gradients.
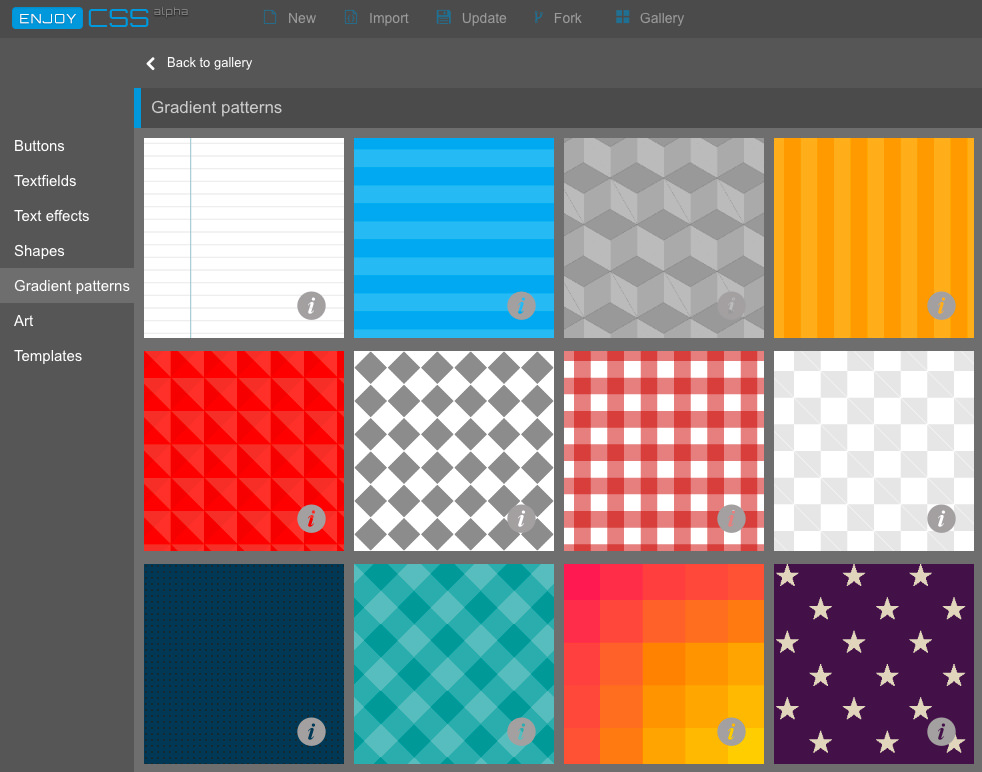
Enjoy CSS
Здесь пользователи могут генерировать кнопки, тени, переходы и многое другое. Самая лучшая фича этого сайта — галерея с готовыми шаблонами и бесплатными сниппетами кода для инпута, кнопок и т. п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
п. Пользователи могут тестировать различные эффекты, чтобы посмотреть, как они выглядят в браузере.
CSS Studio
Используйте этот инструмент для генерации теней блоков и текста, градиентов, прозрачности и свойства transform.
LayerStyles
CSS-генератор, применяющий CSS3-эффекты с использованием диалогового окна для стиля слоя. Вы сможете управлять такими эффектами, как тени блоков, внутренние тени, эффекты границ и фона и многими другими.
Анимации
Keyframes
Keyframes создает анимации, тени и цвета, а также предоставляет редактор, с помощью которого можно подгонять анимации.
Wait! Animate
Создавать пользовательские повторяющиеся паузы между CSS-анимациями теперь как никогда просто. Нужный код можно сгенерировать при помощи WAIT! Animate.
Animista
Инструмент для работы над CSS-анимациями. В нем есть набор готовых анимаций, которые вы можете отредактировать, чтобы они подходили для вашего проекта, и получить соответствующий код.
Animxyz
Инструмент, который поможет вам в создании, настройках и составлении анимаций на основе CSS-переменных без пользовательских ключевых кадров.
Transitions.css
CSS-библиотека. содержащая более 40 готовых CSS-переходов на основе кругов, квадратов, многоугольников.
Фоны
Patternify
Позволяет создавать паттерны для фона. Бесплатный инструмент.
Water Pipe
Генератор дымного фона.
BGJar
Инструмент для генерации SVG-фонов в различных стилях: от кругов, снега и контурных линий до печатных плат и звуковых волн.
CSS Stripes Generator
Генератор полосатого фона. Ничего лишнего.
Границы
Fancy Border Radius
Думая о border-radius, люди обычно представляют себе простые значения. Но у этого свойства может быть любое количество значений. С его помощью можно создать уникальную фигуру. Если хотите поиграть с этим свойством, воспользуйтесь специальным инструментом.
MDB Fancy Border Radius Generator
Этот инструмент позволяет создать необычную форму и получить готовый CSS-код.
Dashed Border Generator
Этот генератор создает границы при помощи свойства background-image. Вы задаете ширину, и цвет линии, длину черточек, расстояние между ними, угол наклона, затухание и анимацию, и получаете готовый HTML, CSS и JavaScript-код.
Тени блоков
SmoothShadow
Фантастический инструмент для быстрой и простой реализации теней при помощи CSS. Вы задаете нужные настройки, а генератор выдает вам готовый код.
Multiple Box Shadow Generator
CSS-свойство box-shadow добавляет тень к компонентам. С помощью этого атрибута можно задать и несколько теней для одного объекта — это дает потрясающий результат. Multiple Box Shadow Generator поможет вам создать соответствующий код.
CSS Bud
CSS Scan
Glow Generator
Технически, для создания сияния нет специального CSS-свойства. Но его можно создать при помощи box-shadow и добавить к любому HTML-элементу.
Кнопки
CSS Button Creator
Этот генератор помогает создавать красивые кнопки.
CSS Button Generator
Библиотека пользовательских кнопок и CSS-кода для них. Вы можете скопировать готовые кнопки и модифицировать их или создать собственные с нуля. Этот инструмент имеет отличный редактор со многими пользовательскими CSS-свойствами.
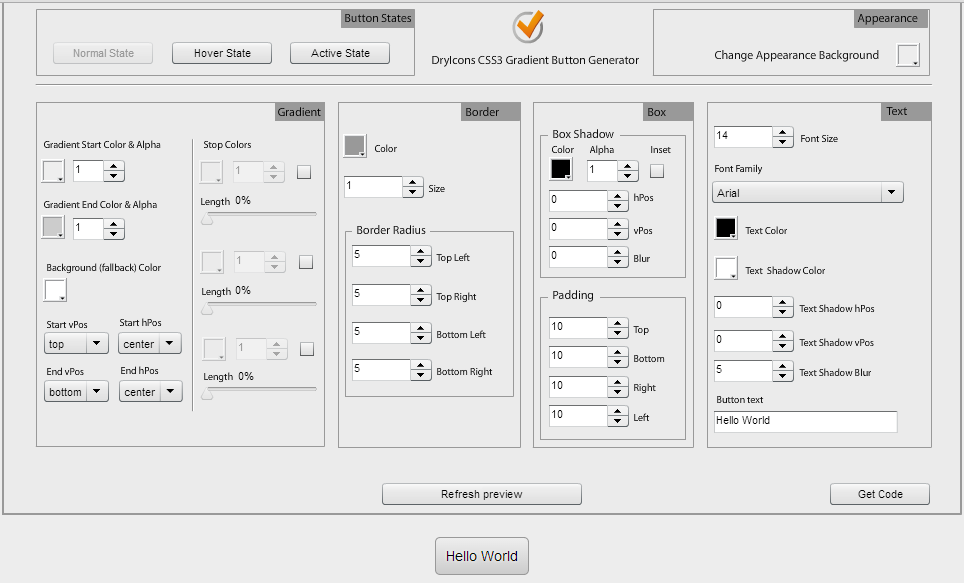
CSS Tricks Button Maker
Этот генератор создает CSS-код для эффектов кнопок. Он не поддерживает большинство новейших CSS-свойсттв, но зато показывает эффекты наведения. Пользователь может изменять градиент верхнего цвета, нижний цвет, цвета границ, цвета при наведении и т. п.
CSS Scan
Коллекция дизайнов кнопок, скопированных с популярных сайтов. Чтобы скопировать HTML и CSS-код любой кнопки, кликните ее.
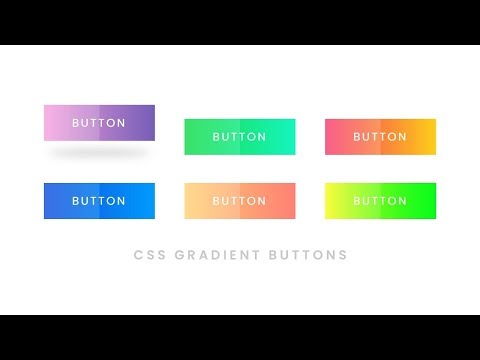
Gradient Buttons
Сотни кнопок с градиентами. При нажатии кнопки копируется ее код.
Buttons Generator
Коллекция готовых кнопок с анимациями при наведении.
Разделители
Separator Generator
Надоело разделять строки или разделы контента простой линией? Воспользуйтесь генератором.
Custom Shape Dividers
Этот инструмент помогает настраивать готовые SVG-разделители и экспортировать их для использования в своих проектах.
Get Waves
Фантастический инструмент для создания SVG-волн с готовым CSS. После выбора настроек приложение создает соответствующий CSS-код. При желании можно скачать созданный SVG.
Фильтры
CSS Filters
React-инструмент, который позволяет вам применять к фотографиям «инстраграмные» фильтры при помощи CSS. Вы выбираете изображение на Unsplash или загружаете собственные, применяете нужные настройки и получаете CSS-код.
Photo Filters
Больше 35 фильтров и инструментов для редактирования. Загружаете фото, выбираете фильтр или модифицируете его, а затем копируете CSS.
Hero Generator
Постоянно создаете одинаковые hero-структуры? При помощи этого инструмента вы сможете изменить перекрывающий градиент и цвет, расположение тайтла, цвета кнопок и многие другие вещи, а затем скопировать код.
Градиенты
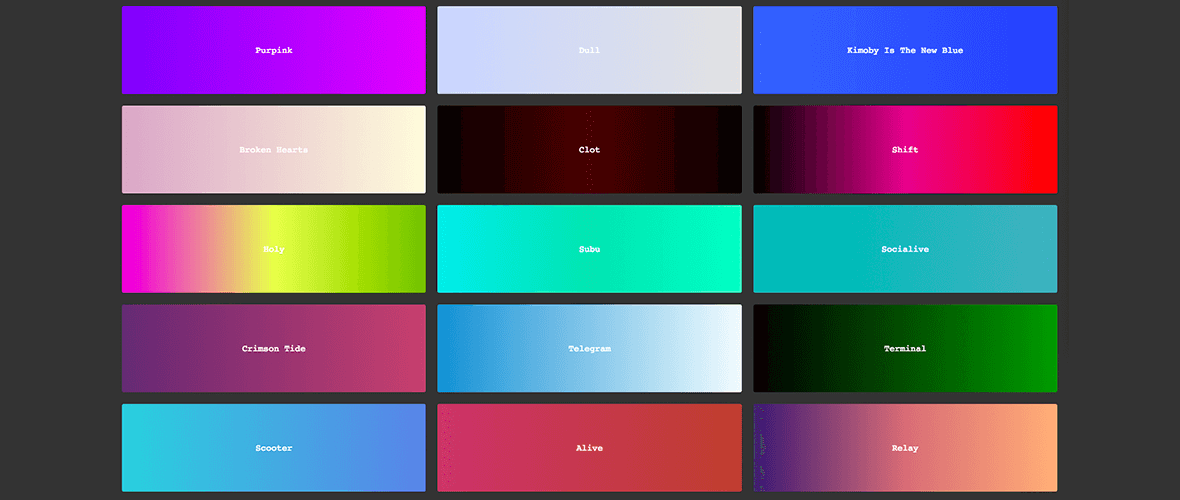
CSS Gradient
Помимо собственно генератора градиентов на этом сайте также много контента о градиентах, от технических статей до реальных примеров.
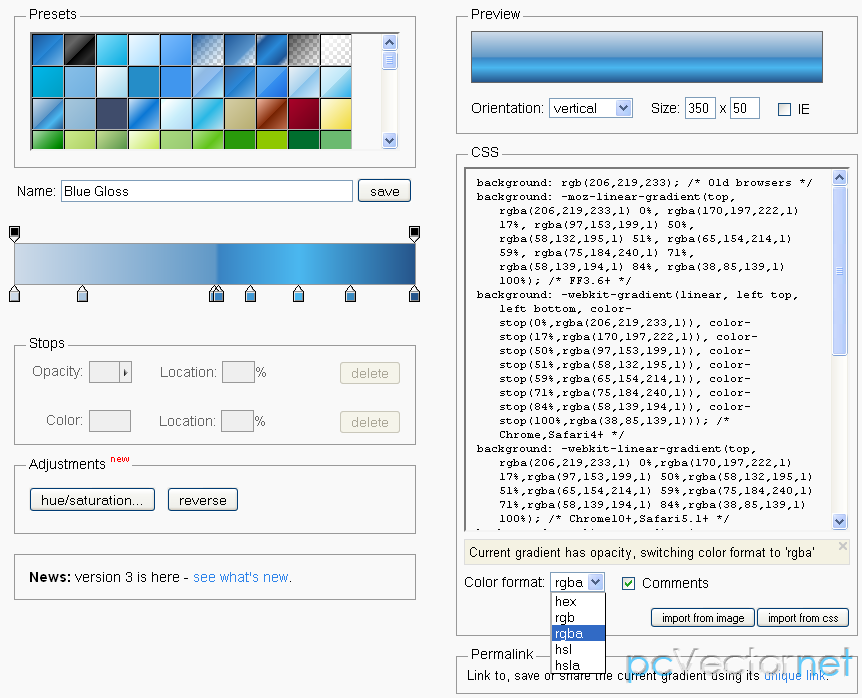
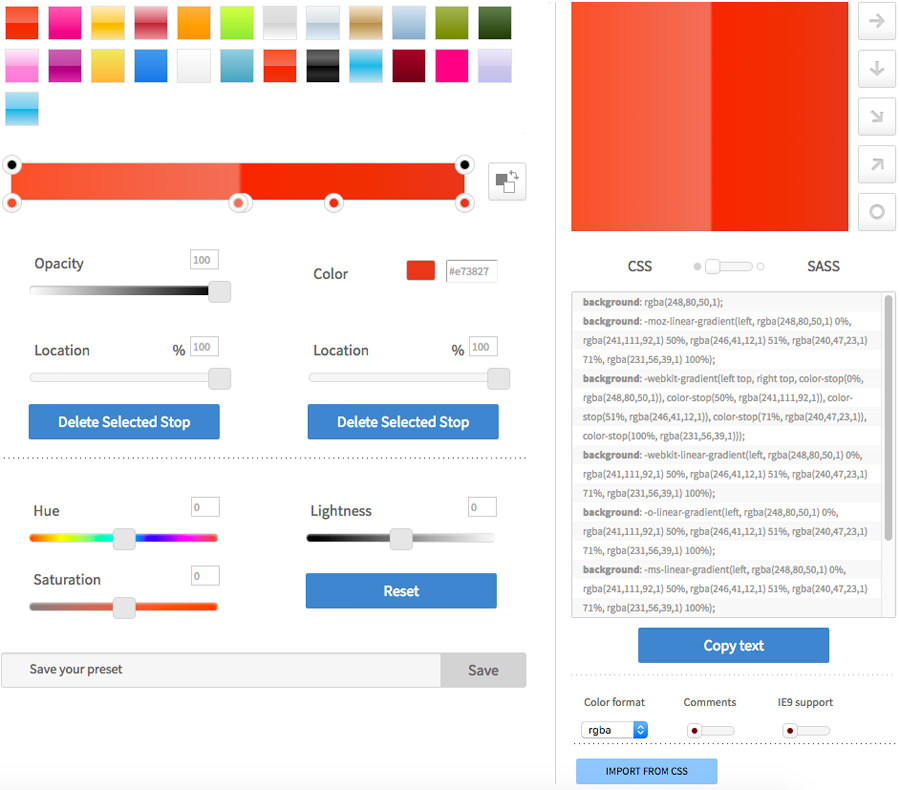
ColorZilla Gradients
Этот инструмент позволяет создавать градиенты и просматривать их в режиме реального времени. Пользователи могут передвигать ползунки, меняя цвета, и генерировать CSS-код.
Mesh Gradient
Mesh — простой способ создания красивых и уникальных градиентов при помощи шейдеров.
Gradientos
При помощи этого инструмента можно быстро посмотреть, как различные градиенты будут выглядеть на распространенных UI-элементах.
Макет
CSS Layout Generator
Этот инструмент создает CSS и HTML для компонентов макета.
Flexy Boxes
Если у вас проблемы с пониманием основ flexbox, обратите внимание на Flexy Boxes.
CSS Grid Generator
Отличный инструмент для создания кода CSS-сетки. Кроме того, он поможет вас лучше разобраться в CSS grid. Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Столбцы, строки и юниты продуцируются автоматически. В результате вы получаете готовый к использованию CSS и HTML-код.
Compound Grid Generator
Введите число столбцов сетки в генератор и они волшебным образом будут объединены в единую сеть. Результат используйте в вашем свойстве grid-template-columns, когда применяете CSS Grid для макета.
Layoutit!
Этот инструмент поможет вам быстро создавать веб-макеты и получать HTML и CSS-код. Кроме того, это возможность изучить CSS Grid визуально.
Палитры
Coolors
Если у пользователя уже есть на примете цвет для его палитры, он может выбрать его, а генератор выдаст цвета, гармонирующие с пользовательским. Или же пользователь может загрузить изображение, и Coolors извлечет из него цветовую схему.
Этот инструмент имеет много отличных функций. Например, может подстраиваться под человека, страдающего дальтонизмом. Также можно изменить оттенок, насыщенность, яркость и температуру любого цвета. После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
После выбора нужной цветовой палитры пользователь может экспортировать ее в виде CSS.
Генераторы треугольников
CSS Triangle Generator
Omatsuri
Генераторы лент и плашек
Doodle Nerd
Этот инструмент позволяет генерировать простые и эффектные баннеры-ленты для заголовков или тайтлов на вашей веб-странице. Вы можете просмотреть получившуюся ленку и скопировать или загрузить сгенерированный CSS-код.
Badge Generator
CSS Portal: генератор лент и баннеров-лент
Эти генераторы помогут вам создать ленты на чистом CSS.
Стили типографии
CSS Type Set
Этот инструмент генерирует типографические стили. Пользователи могут ввести какой-нибудь текст, и затем изменить шрифт, размер, цвет, расстояние между буквами, словами и предложениями, формат, позиционирование абзаца и многое другое.
Генераторы подчеркивания
Underline Generator
Генерирует красивые подчеркивания с эффектами наведения.
CSS Bud
Генератор классического подчеркивания, который может сэкономить вам немного времени при создании сайта.
Прочее
Glassmorphism
CSS Glass
Еще один инструмент для генерации глассморфизма.
Neumorphism
Этот инструмент позволяет сгенерировать CSS-код для Soft-UI.
Neumorphic
Эти формы выглядят потрясающе, но создать их тяжело. Генератор облегчит эту задачу. Кроме того, здесь есть больше 50 примеров для вдохновения.
CSS Clip-path Maker
Этот инструмент позволяет генерировать разнообразные сложные фигуры с анимациями и переходами при помощи свойства clip-path.
More Toggles
CSS-библиотека со множеством готовых настраиваемых переключателей в разных стилях и цветах.
3D Book Cover Creator
При помощи этого инструмента можно создать 3D-обложку книги на чистом CSS. Код настраиваемый.
Анимированные гамбургер-меню
Генератор таблиц
Charts
Charts. css — современный CSS-фреймворк.
css — современный CSS-фреймворк.
CSS Loader Generator
Один из самых лучших генераторов анимированных индикаторов загрузки с сотнями лоадеров и спиннеров.
Whirl
Коллекция индикаторов загрузки. Можно выбирать из более чем 100 примеров.
Accordion Slider Generator
Инструмент для создания полностью отзывчивых слайдеров-аккордеонов на чистом CSS.
Здесь вы можете сгенерировать пять видов панели навигации.
Pixel art
Создавайте Pixel Art и экспортируйте итоговый CSS.
CSS Color Theme Generator
Отличный инструмент для создания темных и светлых тем.
Blob Maker
Инструмент дизайна для быстрого создания рандомных, уникальных и органично выглядящих SVG-форм.
CSS Loaders
Библиотека с индикаторами загрузки.
Вот и все!
В том, что касается генерации кода, эти бесплатные инструменты просто бесподобны. Обязательно сохраните себе понравившиеся!
Перевод статьи «The Ultimate List of CSS Code Generators For Web Development».
Запись Генераторы CSS-кода: самая полная коллекция впервые появилась Techrocks.
CSS Generators — Smashing Magazine
- 20 минут чтения
- CSS, Генераторы, Инструменты, Обзоры новостей
- Поделиться в Twitter, LinkedIn
Об авторе
Ежедневно переключаясь между тремя языками, Айрис известна своей любовью к лингвистике, искусству, веб-дизайну и типографике, а также своей золотой жилой … Больше о Iris ↬
В новой короткой серии сообщений мы расскажем о некоторых полезных инструментах и методах для разработчиков и дизайнеров. На этот раз речь пойдет о генераторах CSS: от теней CSS до смягчения градиентов, наложений CSS и рисунков CSS. На прошлой неделе мы рассмотрели инструменты аудита CSS, а на этой неделе мы рассмотрим полезные генераторы для всего CSS: от градиентов до теней и кривых Безье, треугольников и шкал шрифтов. Всего несколько полезных инструментов для вашего пояса инструментов, которые всегда будут под рукой.
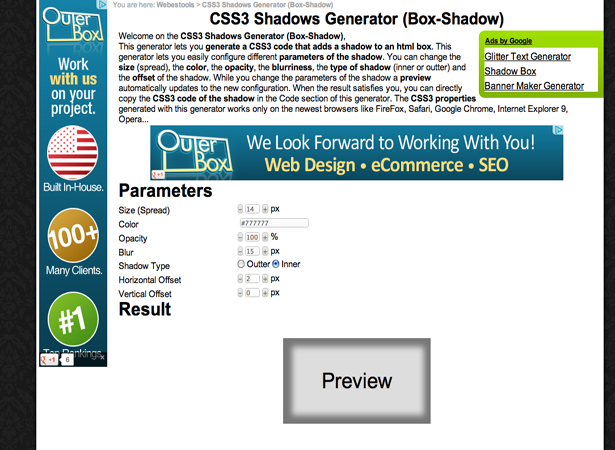
Генератор теней CSS
Ищете инструмент, который автоматически генерирует код CSS для действительно гладких многослойных теней ? Что ж, вам понравится SmoothShadow. Вдохновленный статьей, написанной Тобиасом Ахлином Бьерроме, этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Philipp Brumm (Большой превью)После того, как вы попробуете его, будет трудно не использовать его. Небольшой инструмент позволяет визуально создавать многослойную гладкую коробчатую тень, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых смягчения. И стало еще лучше: создатель инструмента Филипп Брамм также выпустил SmoothShadow в качестве плагина для Figma, так что вы можете оптимизировать свой рабочий процесс так, как всегда хотели.
Генератор радиуса границы CSS
Когда мы думаем о border-radius , мы обычно думаем о нескольких простых значениях — возможно, 8px или 11px, или, может быть, 16px. Тем не менее,
Тем не менее, border-radius могут быть весьма причудливыми, и генератор fancy-border-radius позволяет легко их генерировать. Инструмент обеспечивает визуализацию не только простых круглых форм, но и органических форм, используя комбинацию восьми значений. По сути, мы создаем перекрывающиеся эллипсы, которые создают окончательную форму. Инструмент также доступен как инструмент командной строки, поэтому вы также можете запускать его локально.
Генератор кубических кривых Безье
Иногда анимация просто кажется неправильной, не так ли? Возможно, продолжительность отключена, или смягчение причудливое, и выяснение этого может занять довольно много времени. С кубическим Безье Леа Веру вы можете просматривать и сравнивать анимации , замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу же подключить его к вашему проекту.
Идеальные кубические кривые Безье (Большой превью) А если вам нужна базовая или сложная CSS-анимация @keyframe, Keyframes. app предоставляет визуальный редактор временной шкалы , похожий на программное обеспечение для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета, а также использовать CSS для копирования и вставки. Ну и не забудьте панель анимации в Chrome и Firefox для отладки.
app предоставляет визуальный редактор временной шкалы , похожий на программное обеспечение для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета, а также использовать CSS для копирования и вставки. Ну и не забудьте панель анимации в Chrome и Firefox для отладки.
Ослабление градиентов
При работе с градиентами мы часто полагаемся на линейные градиенты, переходя от одного цвета к другому. Однако линейные градиенты имеют четкие края в начале или конце. Есть способ немного улучшить градиенты с помощью функций плавности. Итак, Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать плавные градиенты в CSS. Инструмент также доступен в виде плагина Sketch и плагина PostCSS. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета HEX.
Линейные градиенты имеют четкие края в начале или конце, и мы можем исправить это с помощью функций плавности. (Большой предварительный просмотр)
(Большой предварительный просмотр)Цветовые палитры для визуализации данных
Иногда вам нужен очень специфический тип цвета для очень специфической задачи. Например, если вы работаете над проектом визуализации данных — т.е. круговые диаграммы, сгруппированные гистограммы, карты — вам, вероятно, понадобится набор цветов, которые визуально равноудалены . Вот когда палитра цветов данных LearnUI может стать очень полезной. В таких случаях лучше использовать 9Диапазон оттенков 0019, , чтобы пользователи могли быстрее определять различия. Действительно, легче отличить желтый от оранжевого , чем синий от синего, но на 15% светлее .
Доступная и яркая цветовая схема с использованием ряда оттенков для более быстрого выявления различий. (Большой предварительный просмотр) С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, а также выбираете, хотите ли вы палитру по умолчанию, палитру одного оттенка или расходящуюся цветовую шкалу. Получив его, вы можете скопировать шестнадцатеричные значения и экспортировать их в формате SVG для использования в Sketch, Figma или Adobe XD.
Получив его, вы можете скопировать шестнадцатеричные значения и экспортировать их в формате SVG для использования в Sketch, Figma или Adobe XD.
LearnUI также предоставляет доступный генератор цвета и довольно необычный генератор градиента с различными типами градиента, интерполяцией, углом, замедлением и желаемой плавностью градиента.
Больше после прыжка! Продолжить чтение можно ниже ↓
Познакомьтесь с Smashing Workshops по интерфейсу и UX , с практическими выводами, живыми сессиями, видеозаписями и дружескими вопросами и ответами. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Кристин Валлор и многими другими.
Перейти к семинарам ↬
От цветовых оттенков CSS к треугольникам и поддельным данным
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного усовершенствовать цветовую палитру, исследуя оттенков и оттенков данного цвета. Или, возможно, создайте линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все вручную или пытаться найти эти фрагменты CSS по всему Интернету. Вы всегда можете найти их на Омацури.
Или, возможно, немного усовершенствовать цветовую палитру, исследуя оттенков и оттенков данного цвета. Или, возможно, создайте линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все вручную или пытаться найти эти фрагменты CSS по всему Интернету. Вы всегда можете найти их на Омацури.
Omatsuri означает фестиваль на японском языке, и сайт представляет собой прекрасный маленький фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, преобразователь SVG → JSX , генератор поддельных данных, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым. Также доступен исходный код сайта.
Наложение CSS с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне изображения, есть небольшая хитрость: вы можете использовать наложение CSS с линейным градиентом с определенной непрозрачностью поверх изображения, чтобы улучшить цветовой контраст. Spotify, например, использует эту технику.
Spotify, например, использует эту технику.
Хотя для всего этого требуется всего одна строка кода, остается еще один вопрос, на который нужно ответить: как определить непрозрачность, используемую для наложения? Поиск оптимального наложения поможет вам это выяснить. Вы загружаете изображение, вводите свой текст и выбираете наложение и цвета текста, и инструмент показывает вам предварительный просмотр того, как выглядит наложение применительно к вашему изображению, а также оптимальную прозрачность наложения. Маленькая деталь, которая имеет большое значение.
Генератор цветовой палитры CSS
Существует множество фантастических инструментов для создания цветовой палитры, но Coolors.co — это небольшой изящный инструмент, который делает достаточно для создания палитр и изучения различных оттенков цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, проверить на дальтонизм и быстро настроить оттенок, насыщенность, яркость и температуру. Очевидно, что он также имеет трендовые цветовые палитры.
Очевидно, что он также имеет трендовые цветовые палитры.
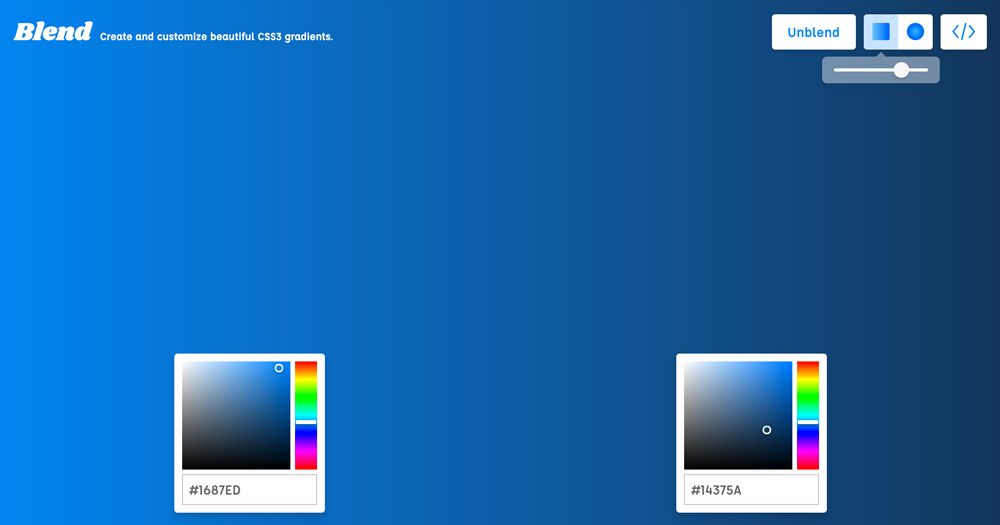
Вы также можете создать палитру градиентов между двумя цветами, а также создать и экспортировать собственный градиент в формате CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения для Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения для Chrome. (Большой предварительный просмотр)И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient.io — это еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенки или градиентные фоны.
Кроме того, Gradient Generator создает от 1 до 40 ступенчатых градиентов из двух выбранных вами цветов. Каждый градиент автоматически представляется в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в буфер обмена.
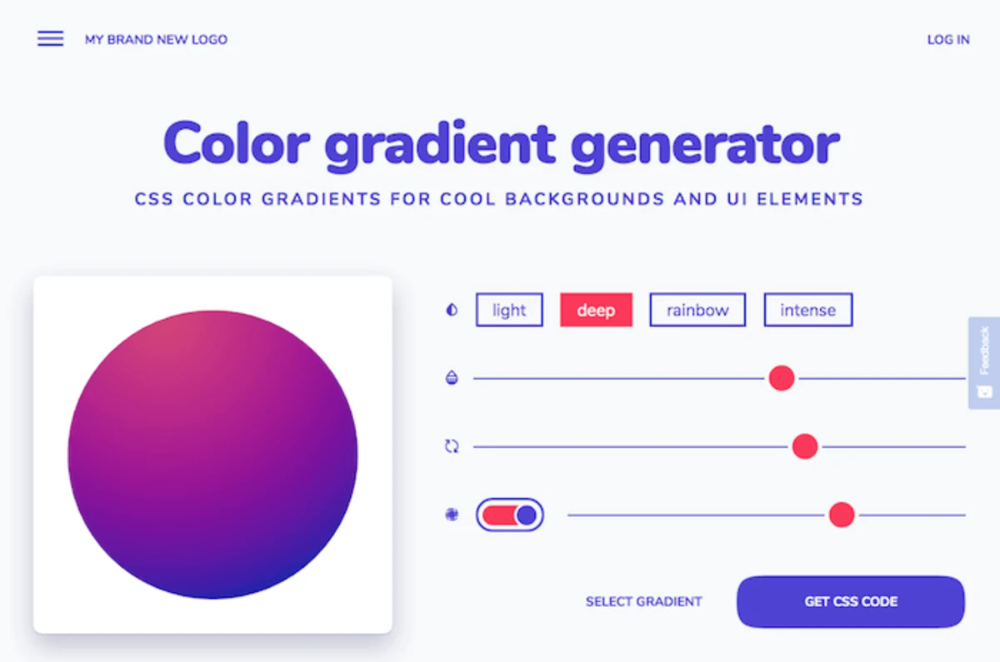
Генератор цветовых градиентов CSS
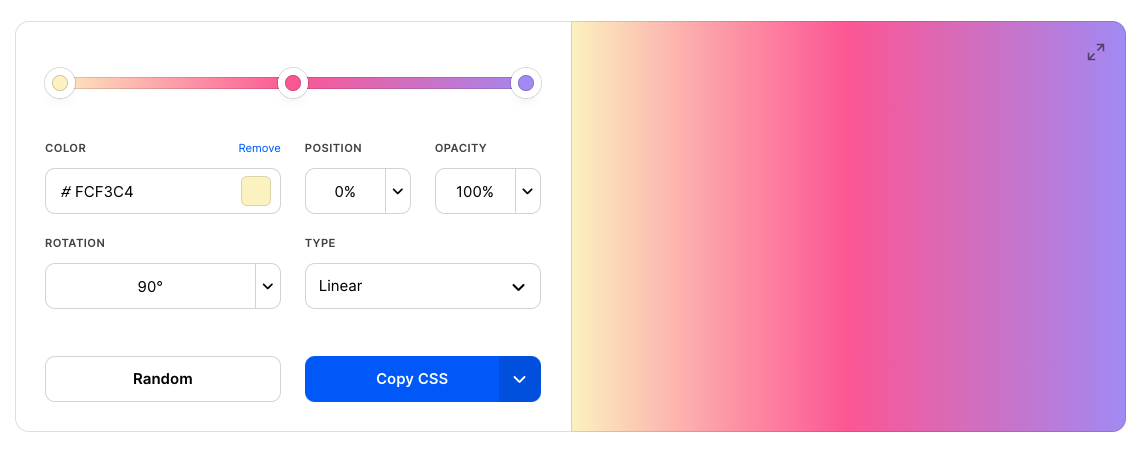
Ручной подбор цветов для создания цветового градиента требует опыта проектирования и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветового градиента, созданный ребятами из My Brand New Logo, имеет прикрою.
Генератор цветовых градиентов (большой предварительный просмотр)На основе алгоритмов цветовых градиентов генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого до эффекта перламутра и интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, как только вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Генератор шкалы шрифтов CSS
Что же делать, если вы хотите создать надежную типографскую систему, которая хорошо работает как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scale от Джереми Черча — фантастический небольшой инструмент, который поможет вам построить типографскую шкалу и экспортировать ее в CSS. Небольшие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы хорошо подходят для просмотра на настольных компьютерах, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Type-Scale от Джереми Черча — фантастический небольшой инструмент, который поможет вам построить типографскую шкалу и экспортировать ее в CSS. Небольшие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы хорошо подходят для просмотра на настольных компьютерах, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Инструмент предоставляет 8 предопределенных шкал гармонического типа (но вы также можете определить собственную), от Major Third до Perfect Fifth, и генерирует последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как высота строки и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale. com Тима Брауна.
com Тима Брауна.
Еще один прекрасный инструмент — калькулятор типографской шкалы от Жана-Лу Дезира, который, в отличие от инструментов Тима и Джереми, создает модульную шкалу, используя три определяющих свойства (начальный член, коэффициент приращения и количество размеров в шкала) аналогична музыкальной гамме. Результатом является более плавный размер для дизайнеров с несколькими дополнительными параметрами для составления большего количества значений, например. для небольших примечаний или больших цитат.
Калькулятор высоты строки
Если вы строите шкалу шрифта на основе базовой сетки, необходимо ответить на сложный вопрос: какова правильная высота строки для каждого размера текста в вашей шкале? Калькулятор Good Line-Height от Fran Pérez посчитает за вас.
Рассчитайте идеальную высоту линии для базовой сетки. (Большое превью) Для расчета результатов нужно ввести всего три параметра: размер шрифта, множитель и высоту строки сетки. Размер шрифта является ключом к тому, чтобы ваш текст хорошо располагался на базовой сетке, независимо от размера текста, множитель дает вам контроль над расстоянием между строками, а высота строки сетки определяет высоту каждой строки в вашей базовой сетке.
Размер шрифта является ключом к тому, чтобы ваш текст хорошо располагался на базовой сетке, независимо от размера текста, множитель дает вам контроль над расстоянием между строками, а высота строки сетки определяет высоту каждой строки в вашей базовой сетке.
Генератор жидких заголовков
Благодаря clip() , вы можете установить размер шрифта, который увеличивается вместе с областью просмотра, но не становится ниже или выше минимального и максимального размера шрифта, который вы определяете. Чтобы помочь вам найти идеальные значения CSS для плавного заголовка и контролировать его масштабирование в разных окнах просмотра, Эрик Андре Якобсен создал инструмент «Гибкая типографика».
clip() , чтобы ваши заголовки были плавными. (Большой предварительный просмотр) Вы вводите минимальный и максимальный размер шрифта, а также минимальную и максимальную ширину области просмотра, и инструмент вычисляет не только clip() правило для вас, но также показывает демонстрацию того, как спецификации выглядят применительно к реальному заголовку.
Еще один полезный генератор, который поможет вам определить правило clip() для вашего проекта, принадлежит Максиму Рудье. Он работает аналогично инструменту Эрика, но также позволяет вам выбрать семейство шрифтов и диапазон, который вы настраиваете с помощью ползунка, вместо того, чтобы вводить конкретные минимальные и максимальные значения.
CSS Capsize Generator
Чтобы свести к минимуму дезориентацию и дорогостоящие изменения макета во время загрузки, нам необходимо сопоставить резервный шрифт с веб-шрифтом. Сопоставитель стиля шрифта Моники Динкулеску позволяет нам свести к минимуму резкое смещение, сопоставив запасной шрифт и предполагаемую высоту и ширину x веб-шрифта, и мы могли бы использовать f-mods, чтобы сделать то же самое с новыми свойствами CSS.
Небольшой инструмент, который регулирует размер шрифта, чтобы высота заглавных букв была кратна вашей сетке. (Большой предварительный просмотр) По умолчанию многие шрифты поставляются с предопределенными полями и интерлиньяжами, поэтому, если резервный шрифт и веб-шрифт отличаются, весь макет значительно изменится. Capsize регулирует размер шрифта, чтобы высота заглавных букв была кратной вашей сетке. Это достигается путем обрезки пространства над заглавными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и веб-шрифте, инструмент генерирует «магические числа», чтобы обеспечить плавное переключение.
Capsize регулирует размер шрифта, чтобы высота заглавных букв была кратной вашей сетке. Это достигается путем обрезки пространства над заглавными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и веб-шрифте, инструмент генерирует «магические числа», чтобы обеспечить плавное переключение.
Генератор сложных селекторов CSS
Представьте, что вам нужно создать таблицу элементов. Возможно, вы захотите оставить их в одном ряду, если есть 3 или меньше элементов, но затем охватить две полные строки для 6 и 8 элементов, будучи просто списком карточек с 10 элементами и более. Как бы вы его построили? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
Для создания сложных селекторов, которые в значительной степени зависят от точного количества дочерних элементов или братьев и сестер в контейнере. (большой превью)
(большой превью)Для этой цели Дрю Миннс создал генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам на основе количества родственных элементов. Например, если вы хотите применить стили ко всем элементам, когда имеется не менее 5 элементов и одноуровневых элементов, или не более 10, или, возможно, от 3 до 5 элементов.
Конечный селектор может быть непростым для понимания, поэтому стоит убедиться, что вы предоставили правильное объяснение в коде того, на что он должен нацеливаться.
CSS
clip-path Generator Благодаря свойству clip-path мы можем создавать сложные фигуры в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже SVG-источник. CSS clip-path Maker Clippy — это визуальный инструмент, который помогает вам создавать и настраивать клип-пути прямо в вашем браузере.
 (Большой предварительный просмотр)
(Большой предварительный просмотр)Для начала вы выбираете фигуру и демонстрационный фон в меню Clippy. Затем вы можете перетаскивать точки фигуры, чтобы создать любую понравившуюся вам фигуру — CSS с цветовой кодировкой не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Если вся штука clip-path все еще кажется вам немного абстрактной или если вы ищете классный пример того, как использовать ее в реальном проекте, обязательно ознакомьтесь с всплывающим эффектом, который Микаэль Ainalem создан с clip-path .
Генератор CSS Grid Layout
CSS Grid Layout может быть довольно простым, но иногда вам может понадобиться поиграть со свойствами Grid, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid Generator Сары Драснер, Griddy Дрю Миннса, CSS Grid Cheat Sheet Generator Али Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также промежутки и он сразу генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patterns содержит множество примеров, с которыми можно поиграть.
Если вам нужно больше рекомендаций по Flexbox, Flexbox Patterns содержит множество примеров, с которыми можно поиграть.
Или вы можете использовать одну строку решений CSS. Уна Кравец создала 1-Line Layouts, набор из десяти современных методов компоновки CSS и размеров. Начиная с самой большой загадки из всех (центрирование) и охватывая все, от классического макета Святого Грааля и «Деконструированного блина» до применения clip() и соблюдения соотношения сторон, коллекция Уны полна маленьких лакомых кусочков, которые связаны между собой. чтобы сделать вашу жизнь как разработчика проще.
Каждый метод поставляется с демонстрацией, CodePen для экспериментов и информацией о поддержке браузерами. Уна также записала видео , в котором она более подробно объясняет каждое однострочное чудо. Независимо от того, новичок вы или профессионал, этот ресурс обязательно вам пригодится.
Генератор составных сеток CSS
Составные сетки обеспечивают невероятную гибкость и широкие возможности для творчества. Состоящие из двух или более сеток любого типа (столбчатых, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток (Большой предварительный просмотр)Небольшой инструмент, который поможет вам создавать составные сетки и экономить время, рисуя бесконечные варианты, теперь исходит от Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой из ваших сеток, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. И если вам нужно создать модульную сетку, сетку с несколькими столбцами или сетку рукописи для вашего проекта печати, Modular Grid Calculator предоставит подробное объяснение того, как это сделать в InDesign.
Генератор CSS-фильтров и режимов наложения
Фильтр CSS drop-shadow имеет отличную поддержку, но довольно недооценен — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени, разбираясь с box-shadow .
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет вам использовать значения для x-offset, y-offset, радиуса размытия и цвета — так же, как его более заметный брат box-shadow . Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow ), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной фигуре.
Существует множество фильтров CSS, поэтому, если вам нужно найти именно тот набор фильтров, который подходит для вашего проекта, воспользуйтесь редактором фильтров CSS от Mads Stoumann для тестирования всех 9 фильтров.0019 поддерживает фильтры , а также некоторые подарки, которые также предоставил Мэдс. Очевидно, что CSS тоже генерируется на лету.
Помимо фильтров, существует множество вариантов режимов наложения CSS. Если вы хотите просмотреть, как некоторые визуальные эффекты могут работать вместе, вы можете использовать CSS Duotone Generator Рика Мецгера. Инструмент включает параметры масштабирования, интервала, размытия и непрозрачности изображения, а также все режимы наложения для изображений переднего плана и фона. Конечно, инструмент также генерирует HTML и CSS.
Если вы хотите просмотреть, как некоторые визуальные эффекты могут работать вместе, вы можете использовать CSS Duotone Generator Рика Мецгера. Инструмент включает параметры масштабирования, интервала, размытия и непрозрачности изображения, а также все режимы наложения для изображений переднего плана и фона. Конечно, инструмент также генерирует HTML и CSS.
Еще после прыжка! Продолжить чтение можно ниже ↓
Познакомьтесь с Smashing Workshops по интерфейсу и UX , с практическими выводами, живыми сессиями, видеозаписями и дружескими вопросами и ответами. О дизайн-системах, UX, веб-производительности и CSS/JS. С Брэдом Фростом, Кристин Валлор и многими другими.
Перейти к семинарам ↬
Генератор заполнителей размытого изображения
Заполнитель изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и красивые заполнители изображений для Интернета, Джо Белл решил сам найти решение. Результат: Плейсхолдер.
В своем стремлении найти самые быстрые и красивые заполнители изображений для Интернета, Джо Белл решил сам найти решение. Результат: Плейсхолдер.
Плайсхолдер, основанный на наборе помощников Node.js, превращает ваши изображения в легкие размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhash и экспериментальный Blurhash в CSS.
Генератор героев
Вы устали создавать одного и того же героя снова и снова? Генератор героев Сары Драснер здесь, чтобы помочь. Он позволяет создавать отзывчивых героев всего за несколько кликов в зависимости от ваших предпочтений.
Легко создавайте героев. (Большой предварительный просмотр) Вы сами решаете, какой градиент вы хотите применить к главному изображению, уменьшению градиента и интервалу между заголовками. И если вы хотите включить кнопку, генератор также предоставит вам возможность настроить цвета кнопки (включая цвет при наведении и градиент) и радиус кнопки. Как только вы будете довольны результатом, вы можете скопировать и вставить код и сразу же использовать его в своем проекте. Настоящая экономия времени!
Как только вы будете довольны результатом, вы можете скопировать и вставить код и сразу же использовать его в своем проекте. Настоящая экономия времени!
Генератор карт изображений
Карты изображений позволяют создавать интерактивные области на изображении. Если вы хотите создать карту изображения, но не хотите возиться с координатами для определения интерактивных областей, вам поможет imagemaps.net.
Создавайте аннотированные интерактивные изображения. (Большой предварительный просмотр) Сайт имеет графический пользовательский интерфейс, упрощающий процесс. После того, как вы загрузили свое изображение, вы можете использовать инструменты «Перо», «Прямоугольник» и «Многоугольник», чтобы нарисовать области, на которые можно щелкнуть. Чтобы настроить их и, самое главное, придать им функциональность, вы можете дать каждому региону имя, назначить ему ссылку и настроить его цвет, высоту и ширину. Щелчок по кнопке «Экспорт» предоставляет вам карту HTML и код React, которые вы можете скопировать и вставить в свой проект.
Генератор анимаций CSS
Довольно легко отличить анимацию, которая выглядит немного не так, и анимацию, которая сделана просто хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов , которую вы можете использовать из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Обширная библиотека анимаций и переходов. (Большой предварительный просмотр) CSS Wand предоставляет анимации наведения и загрузки , но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue.js). И, возможно, вы хотели бы добавить причудливый поворот в переходах при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения пользователей, которые выбирают уменьшение движения.
Генератор прямоугольных фигур 3D CSS
Джей Томпкинс известен своими забавными 3D-творениями CSS. Может быть, вы уже видели его вертолет, который волшебным образом перемещается при движении мыши? Основой для вертолета и других подобных экспериментов являются адаптивные кубоиды CSS, которыми можно управлять с помощью настраиваемых свойств CSS с ограниченной областью действия.
Генератор для простого создания анимированных 3D-кубоидов. (Большой предварительный просмотр)Теперь, если вы хотите воплотить в жизнь свои 3D-идеи, Jhey’s 3D CSS Cuboid Generator поможет вам. Просто отрегулируйте ползунки, чтобы определить высоту, ширину, глубину и оттенок вашего прямоугольного параллелепипеда, и у вас уже есть код, необходимый для того, чтобы вещи вращались, скручивались, скользили или что-то еще, что вы планируете. Веселиться!
Генератор рисунков CSS
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать игривые рисунки и рисунки. Юань Чуан создал веб-компонент для рисунков с помощью CSS . Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку из
Юань Чуан создал веб-компонент для рисунков с помощью CSS . Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку из div вместе с простым CSS. Исходный код также доступен на GitHub.
Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов, к счастью, есть много старых добрых веб-разработчиков, которые собрали свои любимые полезных инструментов в одном месте под названием Tiny Helpers. Поддерживаемый Стефаном Юдисом, вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Растущий репозиторий дружелюбных и крошечных помощников для веб-разработчиков. (Большое превью) Конечно, на других платформах есть много других материалов, таких как очень полезная ветка Twitter Джоша В. Комо, а также самого Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Комо, а также самого Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Подведение итогов
Существует буквально сотен ресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе — и, самое главное, помогут вам сэкономить время. потребляющие, рутинные задачи. Удачной генерации!
css-градиенты · Темы GitHub · GitHub
Вот 41 публичный репозиторий соответствует этой теме…
аргайлинк / открытый реквизит
Звезда 3,2квикмяу / стройный
Звезда 113Кристикрету / мешград
Спонсор Звезда 46Гилморорлесс / postcss-градиент-прозрачность-исправление
Звезда 24Николай Капустин / CSSGradientToUIKit
Звезда 11КодингДжек / Advanced-Color-Picker
Звезда 10Бараашер / градиенты
Звезда 7Гонконг / css3-глянцевый эффект
Звезда 6кевкап / Apple-проект
Звезда 5сайф71 / ГрадиентСпектор
Звезда 3Рошан-Джонсон / заметные стили
Звезда 2унталукас / cssoccer-трикотажные изделия
Звезда 2Гонконг / css3-круговой-эллиптический-градиент
Звезда 1мрпбеннетт / vue-calc
Звезда 1Питеркр / Случайная цитата-машина
Звезда 1Сакиф-Хридой / реактивный маршрутизатор
Звезда 1АнтонV0 / система веб-дизайна
Звезда 1АрнабКумарРой02 / css-градиент
Звезда 1шашанккатте / Not2do-список
Звезда 1Гонконг / css3-режим наложения
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
css-градиенты
страницу темы, чтобы разработчикам было легче узнать о ней.

Leave a Comment