Футер для сайта: Примеры футера сайта с помощью HTML + CSS
15.06.2021 


 Разное
Разное
Как сделать футер на сайте полезным для SEO и юзабилити
Рекомендации для создания удобного подвала сайта, полезные элементы навигации и типичные ошибки веб-мастеров.
Всю важную информацию рекомендуют помещать как можно выше на страницу: с каждым скроллом сайт теряет часть читателей. Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Почитать по теме:
Как читают тексты на сайте: обзор 6 исследований
Тем не менее, эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на поведенческие факторы. Подвал в любом случае не навредит: он не мешает пользователям воспринимать контент, поскольку они решают свои задачи выше на странице.
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
Пользователи читают всю страницу и естественным образом доходят до футера. Значит, они прочитали весь контент и, возможно, готовы закрыть сайт. В этом случае подвал — еще один способ удержать внимание:
Значит, они прочитали весь контент и, возможно, готовы закрыть сайт. В этом случае подвал — еще один способ удержать внимание:
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.
Сразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню. Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.
Ссылки в футере
В футере есть сквозные ссылки — внешние и внутренние, которые находятся на всех страницах сайта. Они дают пользу при ссылочном продвижении — внешней или внутренней перелинковке.
Они дают пользу при ссылочном продвижении — внешней или внутренней перелинковке.
Положительно влияют ссылки с естественными текстами, к примеру, адресом сайта или названием компании. Ссылки с текстом из ключей, к примеру, «купить цветы в Москве», могут навредить, если поисковики посчитают их за спам.
Подробнее в статье:
«Эффективная перелинковка: как работать с внутренними ссылками»
На любом сайте информация на футере должна быть структурированной, предсказуемой и доступной для пользователя. Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Элементы футера страницы
Сайты с разными назначениями требуют разных составляющих футера. Основные элементы футера сайта:
- полезные ссылки;
- навигация, дублирующая меню;
- ссылки на вторичные задачи;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды
- взаимодействие с клиентами.

Элементов может быть несколько, к примеру, на футере сайта компании Ив Роше есть ссылки на меню и вторичные задачи, служебные ссылки с информацией о политике конфиденциальности и условиях, ссылки на соцсети и способы взаимодействия с клиентами, информация о партнерах. Контент в футере рассчитан на несколько групп аудитории: клиентов компании, соискателей, предпринимателей.
Полезные ссылки
Это служебная навигация по информации, которая должна быть на сайте. К примеру:
- контактная информация;
- информация по обслуживанию клиентов;
- политика конфиденциальности;
- условия эксплуатации.
Пользователи часто ищут такую информацию именно в подвале, так что даже если она есть в вашем основном меню сверху, поместите ее и в футер.
Футер сайта Clarity Money: ссылки на соцсети, поддержку, политику конфиденциальности
Этот элемент может встречаться в футере всех видов сайтов.
Навигация
Навигация есть и вверху страницы, и внизу. В футере этот элемент дублирует ссылки из верхнего меню, чтобы пользователи могли не листать каталог наверх, если они смотрят товары внизу страницы, а перейти в нужный раздел быстрее.
Нужен на сайтах с длинными страницами.
Ссылки на вторичные задачи
Дополнительные ссылки на страницы, которые могут быть интересны пользователю, но выходящие за основное предназначение сайта. Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
К примеру:
- страница с вакансиями для соискателей;
- контакты для желающих написать статью;
- доступ к информации для инвесторов;
- ссылки на документацию или спецификации продукта;
- доступ к PR-информации;
- поиск филиалов компании.
Элемент встречается на сайтах, которыми пользуются несколько групп аудитории с разными целями.
К примеру, на сайте журнала «Dwell Magazine» есть категории, не относящиеся к тематике журнала. Они интересны не основным читателям журнала, а профессионалам в области СМИ и дизайна, продавцам, инвесторам, рекламодателям, потенциальным сотрудникам.
Карта сайта
Карта сайта в футере — это карта для навигации пользователей. Она включает в себя главные страницы сайта и те, которых нет в верхнем меню. Это полезно большим сайтам со сложной навигацией и длинными страницами, чтобы пользователю было легче ориентироваться.
В полной карте сайта нет нужды, подвал рискует стать громоздким и сложным. Иногда строят отдельную карту сайта на странице и дают ссылку на нее в футере.
Подходит для больших сайтов с несколькими уровнями структуры.
Отзывы или награды
Пользователи обращают внимание на награды компании и отзывы о ней — это делает компанию более надежной в глазах аудитории.
Компания Reykjavik Excursions показывает награды, чтобы укрепить авторитет
В футере также могут быть отзывы о компании, чтобы подкрепить авторитетность и вызвать доверие. Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Этот элемент футера подходит для стартапов, у которых уже есть награды, и для компаний с неразвитым брендом.
Компании и бренды
Некоторые крупные компании владеют десятками других брендов. Такие компании показывают свою масштабность и авторитетность, в том числе размещая логотипы в список дочерних компаний и брендов в футере.
Пользователи могут понять, с какими брендами связана компания, и распространят хорошее отношение к любимому бренду на всю компанию.
Некоторые компании указывают бренды поставщиков, с которыми работают. Это влияет на уровень доверия и узнаваемость
Подходит для крупных международных организаций со многими дочерними или партнерскими брендами.
Взаимодействие с клиентами
Пользователи часто идут в футер, чтобы найти там подписку на рассылку полезного контента и акций или найти ссылки на соцсети. Привлекательно оформленная подписка с бонусами даст новых подписчиков или даже клиентов.
Если компания продвигается с акцентом на эстетику и визуальные эффекты, в низ сайта выводят виджет фида социальных сетей бренда, чтобы привлечь пользователей красивым контентом.
Футер TheGoodTrade.comВ футере TheGoodTrade несколько блоков: запрос на подписку, виджет с фидом Instagram, ссылки на соцcети, ссылки на дополнительную информацию и данные об авторских правах.
Этот элемент футера используют все типы сайтов, в которых подразумевается взаимодействие с аудиторией, есть рассылки с контентом и спецпредложениями, соцсети.
Кроме стандартного футера, который находится внизу и одинаков для всех страниц, есть и другие виды.
- Футер для бесконечного скролла
- Контекстный футер
Некоторые информационные сайты или даже интернет-магазины используют бесконечную прокрутку — новый контент на странице подгружается при скролле. Футер становится недоступен вовсе, или пользователь вынужден играть с загрузкой наперегонки, чтобы успеть кликнуть на ссылку в подвале
Для таких сайтов делают статичные мини-футеры сбоку от загружающегося контента, к примеру, справа внизу.
Футер внизу справа на странице с бесконечной лентой сайта medium.com
Эксперты советуют подбирать для страниц разные футеры в зависимости от их типа и назначения.
Для страницы с бесконечной лентой можно сделать мини-футер сбоку, но для статичной достаточно стандартного на его обычном месте.
Для сайта, которым пользуются разные группы аудитории, можно разделить футеры по страницам, поместив такие ссылки, которые будут интересны целевой группе страницы.
К примеру, на главной сайта Medium нет стандартного футера, он расположен справа, а на странице конкретной истории он есть, причем для подписчика и гостя они различаются.
Статичный футер на странице подборки на сайте medium.com- Более двух уровней иерархии
Меню сложное и многоуровневое, подвал выглядит громоздким. В футере должна быть только важная информация, которая интересна пользователям. Если важно все, значит ничего из этого по-настоящему не важно.
Что делать: Выделите нужные ссылки для решения задач пользователей. Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня.
- Непонятные имена ссылок
Нечеткие названия разделов, которые не сообщают конкретного смысла. Пользователи привыкли, что ссылка на контакты с компанией называется «Контакты», оригинальное название может выглядеть свежо, но запутать пользователей.
Что делать: придерживайтесь общепринятых привычных названий, посмотрите, как называют разделы конкуренты. - Непонятная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для ссылок, которым не нашлось места в верхнем меню. Некоторые веб-мастеры просто помещают несколько ссылок в футер в строчку. Если в подвале нет структуры, пользователи не будут в нем разбираться.
Что делать: группируйте ссылки по разделам, выделяйте группы визуально дизайном. - Скрытый или неразборчивый футер
Иногда компании используют настолько маленький шрифт и бледные цвета, что подвал просто незаметен.
Что делать: используйте разборчивый размер шрифта и контрастный цвет. Не не сворачивайте и не прячьте футер анимацией, пользователи ожидают увидеть его внизу страницы, не заставляйте их искать его.
Футер сайта — элемент, куда пользователи переходят либо случайно, когда дочитывают контент, либо когда хотя дополнительной информации. Этот элемент может отвечать юзабилити и влиять на поведенческие факторы, удерживая пользователей и облегчая им работу на сайте. В любом случае, он не навредит, потому что не мешает воспринимать контент.
На основе статьи Nielsen Norman Group «Footers 101: Design Patterns and When to Use Each»
В статье мы поговорим про интересный структурный элемент, без которого сейчас не обходится практически ни один виртуальный ресурс. Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Это в некоторой роли противоположность хедера – то есть шапке, полю, расположенному в верхней части. Соответственно, герой нашего обзора, располагается внизу. Именно отсюда такое название, foot – нога. Это поле идеально выполняет функции перелинковки. Но на этом возможности не заканчиваются. Это и инструмент для сбора лидов, просто информационная часть для своего рода краткой консультации, способ повышения юзабилити и помощь в навигации для клиента. Такой вот ящик со ссылками на все случаи жизни, каждый раз, когда пользователь оказывается в тупике на любой странице, он может прокрутить ее до низа и уже оттуда совершить дальнейший переход.
Что разместить в футере сайта, и для чего он нужен
Этот элемент выполняет сразу несколько важных задач. И в зависимости от оформления может быть направлен на некоторые из них или сразу на все.
Итак, основные функции:
- Информационная.
 Сведения о компании, партнерах и иных аспектах, которые пользователь может теоретически захотеть узнать. А также, гарантийные обязательства, доставка и сведения, которые покажутся интересными.
Сведения о компании, партнерах и иных аспектах, которые пользователь может теоретически захотеть узнать. А также, гарантийные обязательства, доставка и сведения, которые покажутся интересными. - Перелинковка. Простой и изящный вариант выполнить эту задачу.
- Адреса, маршруты, контакты на сторонних площадках. Одновременно и возможность раскрутить все остальные ресурсы компании.
- Стильный элемент дизайна. Этот блок сейчас уже несет важное стилистическое значение. Без него ресурс выглядит как-то непривычно, неказисто, отталкивающе.
Как сделать подвал сайта
Самый простой и удобный способ получить сайт с корректной версткой всех элементов – это заказать услугу в «Студии 17». Это избавит вас сразу от массы проблем. И поможет раскрыть весь потенциал футера, превратив его в выгодный инструмент, который действительно выполняет львиную долю работы.
Напомним, что мы работаем исключительно через шаблоны WordPress, а значит, решаем любую задачу в максимально сжатые сроки. При заказе услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
При заказе услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
Что должно быть в подвале сайта
Ответ на этот вопрос очень простой – все, что захотите. Разумеется, нагромоздить все возможные варианты будет ошибкой. Слишком перегруженный низ вызовет противоположную реакцию. Для пользователей это будет место, до куда лучше не листать. А вот если четко выбрать несколько целей, парочку небольших модулей и ссылок, поместить их вниз, они будут смотреться органично и хорошо исполнять свои функции. Ориентироваться стоит на дизайн, визуальную логику, фактическую необходимость. Так что для каждого проекта свои критерии, все зависит от особенностей.
Далее мы рассмотрим все варианты, что помещать в нижнюю часть. Это не означает, что все указанные ниже методики нужно обязательно использовать. Напротив, необходимо ограничиться лишь подходящими для вас. Хотя совмещать почти все – вполне возможно. Главное — эргономично и не отталкивающе все это разместить. А это уже зачастую задача для профессионалов.
Главное — эргономично и не отталкивающе все это разместить. А это уже зачастую задача для профессионалов.
Сведения об авторстве
Это традиционная часть. Располагается зачастую в самом низу, хотя есть и иные варианты. Краткая заметка об авторских правах, а также правилах копирования, распространения информации, содержащейся на сайте. Указывается разработчик, иногда условия сбора персональных данных, принципы работы cookies и схожее.
Информация о партнерах
Это мера помогает в первую очередь, сыграть на репутацию. Если уровень компаньонов высокий. К примеру, бренды, которые в настоящий момент на слуху. Кроме того, самые именитые клиенты часто указываются в этом поле. Это также сообщает о том, что компания вполне способна работать с крупными заказами, очень высокими требованиями. Ведь интересы этих брендов были удовлетворены в полной мере. Доверие – это главная составляющая продаж. А футер страницы – это способ очень быстро его завоевать. Поэтому логично будет им воспользоваться.
Контакты
Разумеется, нет смысла прикреплять сюда все возможные способы связи и коммуникации. Ведь для этого зачастую существует отдельная страничка. Там все написано подробно и четко. Но вот ключевые аспекты, физический адрес главного отдела продаж и номер телефона для связи с консультантом – это чуть ли не обязательный пункт. Чтобы клиент в любой момент времени, когда решил связаться с проектом или сохранить данные в свой ежедневник, органайзер, смогу бы это сделать. Часто размещается еще и адрес электронной почты. Ведь корпоративные клиенты как раз работают через подобный способ коммуникации.
Социальные сети
Не секрет, что сейчас это один из главных источников притока лидов. Их популярность просто огромна. Разумеется, качественные показатели зависят от конкретной сети, в какой-то сфере лучше работает Инстаграм, в другой Вконтакте. Фейсбук, Твиттер, Дзен – все зависит от того, в каких именно социальных сетях у проекта есть свои сообщества. И здесь не работает принцип, больше – лучше. Логично ограничиться 3-4 вариантами. И разместить прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Логично ограничиться 3-4 вариантами. И разместить прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Стоит помнить, что как основной ресурс ссылается на социальные сети, так и они, в свою очередь, должны направлять потенциальных клиентов обратно. Создается некий круговорот. Тем более, в большей части сетей просто нет возможности разместить механизм продаж, и покупка все равно будет происходить уже на веб-ресурсе.
Лид формы
Различные вариации перехода на заказ или связь с консультантом. Разумеется, у нас уже есть здесь контакты. Но, помимо них, возможно, хорошей идеей будет расположить прямые переходы в каталог или, что чаще, в корзину. А также на форму отправки письма в техническую поддержку или для получения консультации. Хотя, стоит помнить, что если на ресурсе есть функция живого чата, то надобность в такой форме сомнительная. Захламлять поле тоже не очень логично, так же как и слишком навязчивое давление на пользователей. Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта – подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта – подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Карта
Если вы собираетесь использовать такой элемент, то есть совсем немного методов для этого. Боковые меню или нижнее. Это прекрасная возможность визуализировать адрес, сразу показать, насколько близко находится основное здание. Пользователь, бросая беглый взгляд, зачастую узнает местность на карте. И в его голове уже сразу откладывается, что вот там-то конкретно расположился магазинчик. И эту информацию он, скорее всего, уже не забудет. Если будет поблизости, заглянет посмотреть вживую.
Политика конфиденциальности
Базовые условия часто тоже располагаются здесь. Но это уже не слово о маркетинге. Ведь оформление подвала сайта часто имеет просто информационный подтекст. А также, собирая информацию пользователя, владелец обязан об этом уведомить. Это требование современного законодательства. И то, что персональные данные будут обрабатываться, собираться, использовать – гласная информация. Скрывать ее недопустимо.
И то, что персональные данные будут обрабатываться, собираться, использовать – гласная информация. Скрывать ее недопустимо.
Возрастное ограничение
Если у вас содержится контент, который не допускается для распространения лицам моложе определенного возраста. 18+ или 16+. В нижнее поле заносится просто маркер с пометкой. Чтобы пользователь не забывал об этом. Но в большинстве случае лучше всего поставит еще и модуль-барьер на сайте, который перед заходом уточнит у посетителя его возраст. И просто заблокирует вход, если он не подходит по параметрам. Разумеется, посетителю ничего не мешает соврать, но уведомить о возрастном ограничении разработчик строго обязан.
Иные сведения
Если существует специализированная информация, которая является актуальной лишь в нескольких узких сферах, ее кратко тоже можно изложить здесь. К примеру, если это лендинг нового лекарственного средства, внизу логично сообщить, что «имеются противопоказания и лучше воспользоваться консультацией лечащего врача». Если это определенная сфера деятельности, которая регламентируется законодательством, например, конкретным ФЗ, то правильно будет дать на него прямую ссылку.
Если это определенная сфера деятельности, которая регламентируется законодательством, например, конкретным ФЗ, то правильно будет дать на него прямую ссылку.
Карта ресурса
Сейчас такой модуль уже становится все менее популярным. Но при этом, если он в принципе у вас задуман, то это прекрасный выбор, что писать в подвале сайта (футере). Да и более удачного места для карты сложно придумать. В хедере слишком броско и навязчиво, отдельную страницу для этого создавать – вообще, нет смысла.
Дополнительное меню
Нет разницы, где расположилось основное меню. В боковой выдвигающейся сноске, в хедере, статично по бокам. Его почти полностью, просто в уменьшенном шрифте можно дублировать в нижней части. А еще более разумно будет не полностью копировать все переходы, а лишь выделить ключевые из них. Это почти столь же удобно, но зато куда лаконичнее, эргономичнее. И если уже нужно найти конкретный небольшой раздел, всегда можно поднять страницу наверх к главному меню. А внизу сделать просто быстрые переходы.
Облако тегов
Не в классическом понимании. Плавающее облако со всеми тегами – это явно не про подвал. Ведь оформление футера сайта должно быть скромным, без излишнего нагромождения. Но при этом вполне логично будет закинуть основные теги, посредством которых и происходит львиная доля всех переходов.
Кнопка быстрого перехода наверх
Удобная фишка, которая многим придется по вкусу. Тем более, ее активно используют в социальных сетях. А множество клиентов проводит там огромное количество времени. И привыкают к такой удобной функции. Будьте уверены, если на стороннем ресурсе им дадут такую же возможность, они будут весьма благодарны разработчики. И лучше воспримут его детище.
Счетчики
Допустимо, но лишь в некоторых случаях. Ведь демонстрировать количество посетителей, отчетность по ним – это привилегия не всех ресурсов. Зачастую подходит информационным, форумам, тематическим сообществам, обсуждающим узкую тематику и так далее.
Варианты использования футера
Существует два основных способа, как пользователь попадает на эту нижнюю часть сайта. Давайте взглянем.
Давайте взглянем.
Дочитка
Зачастую используется на всего рода лендингах или там, где главная представляет собой статичный элемент без обновлений и новостной ленты. Когда привязки ведут читателя от начала до конца текста. И постепенно он доходит до самого низа. Стоит понимать, что в этом случае плашка внизу должна стать идейным продолжением прочитанного текста. Его кульминацией. И это накладывает определенные требования на него. Этаким венцом продающей цепочки, которая призывает клиента к покупке.
Быстрый скролл
Обычно используется, как главная страница и скорее представляет собой навигационную зону, а не информационную. Или в случаях, если пользователь уже хорошо знает все, что ему скажут. И он старается как можно быстрее перейти к навигации. Которая частично будет находиться внизу. Кстати, в таком случае стоит установить и кнопку быстрого доступа.
Оформление
Разумеется, то, как оформить подвал сайта (футер), напрямую зависит от дизайна. Без общей визуализации ресурса сложно что-либо сказать. Да и специфика накладывает свои требования. Но есть несколько прикладных советов, которые всегда к месту:
Без общей визуализации ресурса сложно что-либо сказать. Да и специфика накладывает свои требования. Но есть несколько прикладных советов, которые всегда к месту:
- Правильная иерархия. Обязательно должно наличествовать визуальное разделение заголовков и подзаголовков, чтобы четко было видно, какой подпункт куда относится.
- Блочная система. Для общей наглядности принято использовать подачу информации четкими геометрическими блоками. И пока такая система остается наиболее эффективной.
Варианты отображения
Посмотрим на то, как может наш визуальный элемент отображаться на странице, и какие вместе с этим появляются трудности и ошибки.
Бесконечный скролл
Сейчас нередко различные виртуальные проекты, особенно социальные сети и ресурсы информационного характера, используют этот элемент. То есть новые заголовки, статьи, новости, переходы всплывают бесконечно, сколько бы пользователь ни крутил колесико мышки на главной. И до футера он просто не дойдет, он будет от него каждый раз убегать. Поэтому можно сделать его статичным, всегда расположенным в нижней части экрана даже без скролла.
Поэтому можно сделать его статичным, всегда расположенным в нижней части экрана даже без скролла.
Контекстный
Это новшество, которое сейчас используется все чаще. Так, информация, отображаемая в плашке внизу, форма подачи, структура зависит от того, где пользователь находится в этот момент. Чтобы сноска могла тематически продолжать раздел, быть его частью. А не просто навигационной зоной.
Так, для одной страницы выбирается конкретный набор ссылок. Если присутствует бесконечный скролл, то подвал строго фиксируется и выносится на левую или правую сторону. А в классическом понимании его стоит разместить на ключевых разделах. О себе, гарантии, партнеры и так далее.
Наиболее распространенные проблемы
Чаще всего сложности кроются в следующем:
- Слишком много уровней иерархии. Пользователь банально путается, нужно их уменьшать.
- Смазанные имена переходов. Неясно, куда именно ведет ссылка, нет четкой тематической привязки. Следует менять названия.

- Слишком мелкий шрифт. Чтобы уместить побольше сведений и ссылок часто его уменьшают до самых пределов. И посетитель банально не может его прочесть. А увеличивать масштаб из-за этого никто не будет. А многие просто не умеют.
Теперь мы знаем не только, как называется нижняя часть (подвал) сайта, но и все особенности этого структурного элемента. Остается лишь внедрять все эти идеи в жизнь на вашем веб-проекте.
Что такое футер сайта или что писать в подвале
Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это футер сайта.
Что такое футер или подвал сайта
Футер сайта, это сленговое понятие среди русскоговорящих веб-мастеров и разработчиков. Как и многие другие, оно было заимствовано из английского языка. Слово «footer» – переводится как «нога, нижняя сноска или подвал». То есть – это самая нижняя часть сайта.
Если шапка сайта и первый экран, являются наиболее важными элементами сайта, то это не значит, что подвал бесполезен. Футер может быть очень функциональным и приносить не меньше пользы, чем остальные разделы.
Футер может быть очень функциональным и приносить не меньше пользы, чем остальные разделы.
Что обычно пишут внизу сайта
Футер сайта может состоять как из одного блока, так и из нескольких. Они могут слегка отличаться по цвету и иметь разное наполнение.
Обратите внимание, на моем сайте подвал состоит из трех уровней:
Подвал первого уровня
В самой нижней части подавала обычно располагают:
- логотип, копирайт и название сайта
- счетчики статистики традиционно располагают в самом низу сайта или делают их невидимыми
- имя разработчика или студии
Это наименее интересная информация для простого посетителя. И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
Подвал второго уровня
Следующая часть подвала чуть более функциональна… Там могут располагаться технические ссылки.
К таким, я отношу ссылки на:
- партнерскую программу
- карту сайта
- политику конфиденциальности
- соглашение об обработке персональных данных
Также могут дублироваться ссылки на страницы из основного меню, например «Контакты«.
Подвал третьего уровня
Следующий уровень подвала еще более информативен и полезен для посетителя. На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
Перечислю всевозможные модули, которые можно разместить в этом месте. И уточню, какие из них больше подойдут для разных типов сайтов.
И так…
Навигация
Полноценная навигация с разбиением по рубрикам. Такой футер вы часто можете увидеть на сайтах интернет магазинов или крупных информационных порталов.
Подвал сайта интернет магазина «Буквоед»
Если сайт небольшой, а в главном меню всего несколько пунктов, то имеет смысл подублировать его и внизу. Во-первых это дополнительная перелинковка для сайта, а во-вторых полезное удобство навигации для пользователей.
Меню в подвале дублирует главное меню сайта
Карта
Адрес и полноценная карта проезда подойдет для сайтов малого и среднего бизнеса. Если вас сложно найти, расположите карту не только на отдельной странице, но и в подвале.
Форма обратной связи или форма подписки
Если вы ведете рассылку, то форму подписки можно добавить в подвал.
Футер магазина М-Видео
И даже при наличии на сайте полноценной страницы «Контакты», дополнительную форму для отправки сообщения часто спускают в подвал, чтобы она была доступна с любой страницы сайта.
Контакты компании
В подвале можно разместить не только контакты, но и расписать полноценный график работы каждого филиала.
Дополнения для мобильных
К таким дополнениям можно отнести QR код или ссылки на AppStore и Google Play для установки официального приложения сайта.
Кнопки социальных сетей
Социальные кнопки стараются расположить на видных местах. Они могут находиться практически везде и даже быть плавающими. Но как показывает практика, продублировать их еще и в подвале, не будет лишним.
Стрелка вверх ↑
Раньше можно было увидеть такую стрелку в подвалах многих сайтов. Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Мы же с вами знаем, какими длинными сейчас могут быть страницы сайтов… Или возьмем сайты с бесконечной прокруткой (пример лента вконтакте). Поэтому, человек должен иметь возможность вернуться к началу из любой точки и в любой момент времени.
Поэтому стрелки сейчас не располагают в подвале, а делают их плавающими по странице.
Заключение
Плюсы подвала заключаются в том, что вся информация, расположенная там, будет сквозной. То есть, она будет отображаться на всех страницах вашего сайта.
Поэтому, просто спросите себя… Что на ваш взгляд, должны видеть посетители, когда они достигнут нижней части любой из страниц на вашем сайте.
А у меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
делаем эффектный «подвал». Читайте на Cossa.ru
Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Как повысить эффективность бизнеса с помощью digital-инструментов?
- Настройте речевую аналитику, чтобы оптимизировать воронку продаж и увеличить средний чек.
- Используйте умное распределение звонков, чтобы сэкономить на связи и улучшить сервис.
- Подключите виртуальную АТС, чтобы общаться с клиентами в едином окне.
- Внедрите геймификацию, чтобы оживить коммуникацию и повысить количество лидов.
- Сделайте голосовых ботов частью вашей команды, чтобы сэкономить на колл-центре.
Реклама
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.
Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.
Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
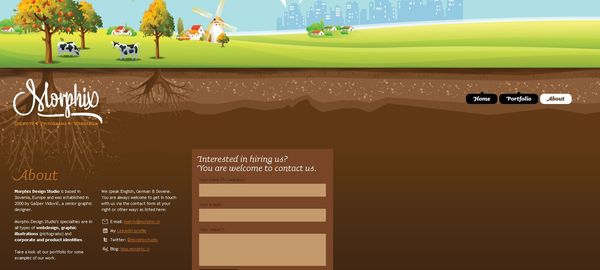
Matt Mullenweg
Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich
Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics
Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello
Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo
В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod
Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz
Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel
Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive
Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
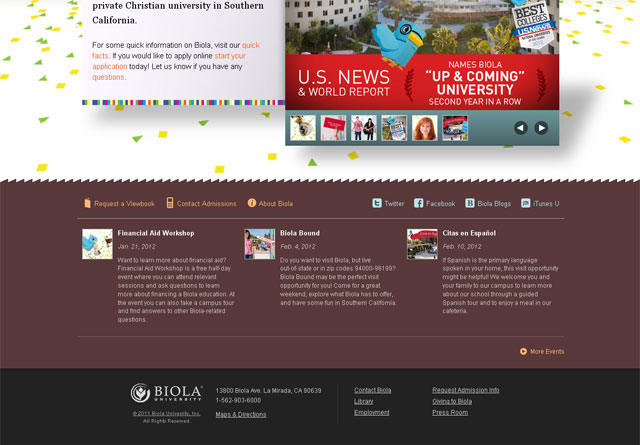
Белый дом
Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio
На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты
Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey
Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman
Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2. 0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq
Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
Сделайте футер сайта полезным
Андрей Батурин,Андрей Батурин
Многие считают, что футер — не слишком-то значимый блок сайта, потому что посетители редко заглядывают сюда. Его наполнение и функционал редко продумывается тщательно. Очень часто в подвал выносят все неважное и неинтересное, не заботятся о дизайне.
Его наполнение и функционал редко продумывается тщательно. Очень часто в подвал выносят все неважное и неинтересное, не заботятся о дизайне.
Дело в том, что футер получает свою долю пользовательского внимания. Следовательно, для него важно привлекательное оформление и продуманная структура. Его можно наполнить такими вещами, которые будут полезны для ресурса и его гостей. Как же сделать эффективным футер сайта?
Футер или подвал — нижняя часть страницы сайта. По классическим канонам веб-разработки сюда помещают необходимую информацию. Ту, которые играет не первые, а вторые роли. Как показывает практика, в футере может оказаться практически любой раздел: все зависит от тематики ресурса, его вида, специфики ЦА.
Согласитесь, есть полезная информация, но не настолько, чтобы размещать в главном меню. Оно же не резиновое. Классическая структура сайта хорошо знакома пользователям, они знают, что примерно можно обнаружить в футере. Поэтому не нужно думать, что он не получает внимания. Просто оно слабее.
Просто оно слабее.
Футер — место, куда стоит поместить значимые для пользователей второстепенные сведения, использовать его для обеспечения легкой навигации по сайту.
Преимущества подвала
Для footer практически нет ограничений. Расположиться здесь могут любые данные: контакты, карты, поиск и прочее. Даже у этого скромного (по сравнению с главной страницей или шапкой сайта) раздела есть свои сильные стороны.
Чем футер полезен бизнесу:
- Акцентируются важные сведения. Для этого используются разнообразные возможности: скроллинг, акцидентные цвета, баланс занятого и свободного пространства. Здесь можно поведать потенциальному клиенту историю компании, рассказать, в каких социальных медиа представлен бренд, порекомендовать свою email-рассылку, напомнить номер телефона.
- В футере люди привыкли искать карту сайта, чтобы было проще сориентироваться в навигации. Это ценный раздел, практически путеводитель по ресурсу! Располагать тут ссылки на значимые элементы меню в известной степени мудро: пользователю не придется скроллить вверх до шапки, чтобы перейти в интересующий раздел.

- Удобство гостя сайта — важный поведенческий фактор. Чем лучше свойства юзабилити ресурса, тем выше он оценивается поисковыми системами.
- Хороший футер, который покажет гостю «скрытые резервы» сайта, поможет увеличить конверсию, повысит лидогенерацию. Здесь крайне уместно разместить форму заказа, обратной связи, кнопку CTA, иконки соцсетей для перехода в сообщества. Как следствие, расширяется охват ЦА.
- В футере обычно скапливается концентрат пользы. Вместе со скучной, но крайне необходимой информацией. Речь идет о разного рода Therm of use, политике конфиденциальности и согласия на обработку персональных данных. Без этого большинство современных сайтов вообще не может существовать: существует предписание закона.
- Если пользователь последовательно просматривает ресурс сверху донизу, значит, его интерес высок либо он не находит того, что ищет. Поэтому подвал — это одновременно и последний шанс удовлетворить пользовательский запрос, и максимально привлечь внимание к изучаемому разделу.
 Поэтому он должен быть проработан особо тщательно.
Поэтому он должен быть проработан особо тщательно.
Посмотрим, что может сделать footer полезным для сайта.
Что может располагаться в футере
В рамках публикации мы не станем разграничивать сведения о наполнении и дизайне. Они зависят друг от друга напрямую. Наполнение же всегда обусловлено видом сайта (согласитесь, промосайт и интернет-магазин требуют совершенно разных подвалов), спецификой бизнеса и ЦА, целями и пожеланиями владельца. Сейчас назовем те компоненты подвала, которые стоит разместить именно здесь. Хотя, повторимся, выбор всегда индивидуален.
Sitemap
Карта сайта, в которой содержится перечень всех страниц, выступает помощником для алгоритмов поисковиков. И для заблудившихся пользователей. Ее можно поместить в футер, тогда все странички легко проиндексируются.
Copyright
Обязанность граждан уважать авторские права прописана в Гражданском кодексе. Однако лишний раз напомнить не мешает. И о том, при каких условиях контент можно (или нельзя) использовать, и о том, что грозит за нарушение авторских прав.
Пользовательское соглашение
Уже упоминали выше о том, что политика конфиденциальности, условия использования веб-площадки, согласие на получение и обработку личных данных — крайне важные с точки зрения закона вещи. Владелец веб-ресурса обязан довести эту информацию до посетителей. Но в главных разделах ее обычно не размещают. А футер — подходящее расположение, к тому же, оно уже воспринимается как должное.
Контакты
Контактные данные для организации должны быть доступны пользователю всегда, это важная часть воронки продаж. Чтобы не заставлять человека перерывать весь сайт в поисках раздела, ссылку помещают и в главное меню, и в подвал.
Карта проезда
Она также создает дополнительные удобства для пользователя, увеличивает лояльность, положительно влияет на формирование доверия. Особенно важно для компаний, чье местоположение тесно связано с осуществляемой деятельностью.
Обратная связь
Каждому пользователю необходимо обеспечить возможность быстро получить информацию — задать вопрос, уточнить цену. Нельзя вынуждать гостя отыскивать варианты связи с менеджером. Формы все чаще размещаются в нескольких местах, там, где они особенно важны и заметны. И, как мы помним, подвал часто становится последним шансом удержать потенциального клиента.
Нельзя вынуждать гостя отыскивать варианты связи с менеджером. Формы все чаще размещаются в нескольких местах, там, где они особенно важны и заметны. И, как мы помним, подвал часто становится последним шансом удержать потенциального клиента.
Поиск по сайту
Особенно актуально для крупных ресурсов, порталов, интернет-магазинов. Там, где контента много, нужно обеспечить посетителю легкий доступ к нему. Строка поиска обычно помещается в хедере. Но не будет лишним продублировать ее в футере. Маленьким сайтам поиск не всегда нужен. Но если он все-таки есть, но его нельзя разместить в более заметном месте, подвал — разумное решение.
Призывы к активным действиям во всех их проявлениях
Здесь та же ситуациях, что и с формами связи. Призывы CTA должны быть заметными, в меру яркими, но не раздражающими. Для их размещения много подходящих мест — страницы услуг, заказа товаров, контактов, на главной. Но продублировать призыв к действию в футере более чем уместно..png) Такой подход будет работать на повышение конверсии.
Такой подход будет работать на повышение конверсии.
RTB
Часто разнообразные социальные доказательства выносятся в специальный раздел — «Отзывы», «Почему нас выбирают», «Наши достижения», «Наша команда» и т. д. Но не всякий пользователь доберется до этой информации. Если для подобных сведений не нашлось местечка повыше, то в футере уместно расположить логотипы партнеров, несколько отзывов, примеры наград, сведения о местах в рейтингах.
Полезные ссылки
С помощью подвала можно дополнительно напомнить о каком-либо важном разделе, поместив ссылку на него. Пользователи уже привыкли, что футер помогает навигации. Особенно если искомое не найдено в основном меню.
К примеру, для интернет-магазина важно подсказать, что предусмотрена доставка, что можно производить оплату несколькими способами, что существуют условия для обмена и возврата товаров. Это можно сделать наполнением футера.
Социальные кнопки
Связь сайта с сообществами в соцсетях — значимая часть социального интернет-маркетинга. Сейчас кнопки соцсетей все чаще располагают в более заметных блоках сайта, поскольку роль SMM растет.
Сейчас кнопки соцсетей все чаще располагают в более заметных блоках сайта, поскольку роль SMM растет.
Однако, с точки зрения поведения пользователей, социальные кнопки не просто так размещают в футере. Человек просмотрел контент страницы, спустился вниз. Весьма вероятно, он собирается уйти. И лучше ему уйти не на конкурирующий ресурс, а в группу бренда в социальных медиа. Резонно сопроводить кнопки привлекательным призывом.
Ссылка на раздел «О нас»
Для интернет-магазинов, к примеру, важнее выгодно представить покупателю товар, а не занимать лучшие места ссылкой на страницу «О компании». Некоторые фирмы настолько скромны, что вообще не видят смысла создавать отдельную страницу. Или настолько молоды, что поведать пока не о чем. Тогда в футере можно дать о себе краткие сведения.
Новости, свежие публикации
Для многих компаний блог становится важнейшей частью продвижения, элементом стратегии контент-маркетинга. В этом случае ссылки стоит располагать выше и делать максимально приметными. Когда такой необходимости нет, можно использовать футер, чтобы пользователь дольше оставался на ресурсе. Поэтому логично предложить ему интересные новости или статьи блога на актуальные темы.
Когда такой необходимости нет, можно использовать футер, чтобы пользователь дольше оставался на ресурсе. Поэтому логично предложить ему интересные новости или статьи блога на актуальные темы.
Вход в личный кабинет
Есть два типичных способа размещения для входа в ЛК или формы авторизации: в хедере и футере.
Подписки
Здесь логика та же, что и с кнопками соцсетей. Если человек уходит, то надо привлечь его внимание всеми возможными способами. К примеру, рассказать, почему ему стоит подписаться на вашу рассылку, чем она будет полезна. И предоставить форму для регистрации.
Что не надо помещать в подвал
Не стоит превращать футер в мусоросборник. Как мы убедились, у него своя роль, хоть и второго плана. Подвал удостаивается внимания определенной доли ЦА, поэтому его нужно использовать с максимальной пользой, а не во вред себе.
Чему не место в футере:
- Ненужным ссылкам.
- Лишним элементам навигации.
- Задвоенным ссылкам.

- Водянистым и бессмысленным SEO-текстам. Раньше такой подход был очень распространенным: опубликовать внизу страницы напичканный ключами текст, якобы полезный для SEO. Напомним, теперь за переспам можно попасть под фильтр. А пользователи давно не хотят тратить время на бесполезный контент.
Пожалуй, лучше оставить пустое пространство, а не заполнять чем попало. Если посетитель останется недоволен, то вы фактически подарите клиента конкурентам.
— Футер — завершающий штрих в оформлении и функционале сайта. Как и каждый элемент вашего представительства в Сети, он должен работать на привлечение прибыли и клиентуры. Поэтому прорабатывайте подвал по максимуму, это сделает его полезным и принесет выгоды бизнесу. Помните, что СТА в футере — реальный шанс повысить конверсию.
Другие статьи по тегам
сайты проектирование разработка сайтовна эту тему
Модернизация сайта. Что, где, когда пора менять
Привлекаем трафик: 11 эффективных методов
Интернет-магазины: как реализовать триггеры для роста продаж
Анализ сайтов конкурентов: как проводить и использовать
8 причин потерь позиций сайта в поисковой выдаче
Landing page — когда пора обновить, заказать редизайн или новый сайт
Как правильно подготовить сайт к продвижению
Особенности разработки мобильных приложений
А/Б тестирование и его значение для сайта
Протокол HTTPS — подробности
Что, где, когда пора менять
Привлекаем трафик: 11 эффективных методов
Интернет-магазины: как реализовать триггеры для роста продаж
Анализ сайтов конкурентов: как проводить и использовать
8 причин потерь позиций сайта в поисковой выдаче
Landing page — когда пора обновить, заказать редизайн или новый сайт
Как правильно подготовить сайт к продвижению
Особенности разработки мобильных приложений
А/Б тестирование и его значение для сайта
Протокол HTTPS — подробности
Инструкция по созданию липкого футера с помощью flexbox
От автора: создание липкого футера является одной из самых распространенных задач веб-разработки, которую вы легко можете решить с помощью flexbox. Без липкого футера, если у вас недостаточно содержимого на странице, футер «подпрыгивает» до середины экрана, что может полностью испортить взаимодействие с пользователем. До появления flexbox разработчики использовали отрицательные поля, чтобы заставить нижний колонтитул опускаться до нижней части страницы. К счастью, нам больше не нужен такой хак!
Без липкого футера, если у вас недостаточно содержимого на странице, футер «подпрыгивает» до середины экрана, что может полностью испортить взаимодействие с пользователем. До появления flexbox разработчики использовали отрицательные поля, чтобы заставить нижний колонтитул опускаться до нижней части страницы. К счастью, нам больше не нужен такой хак!
В этой статье мы покажем вам простую технику, которая позволяет создать липкий футер с помощью flexbox. Для его реализации требуется всего несколько строк кода и несколько минут.
Начинаем с HTML
В HTML-файле мы создаем заголовок, два абзаца с текстом lorem ipsum и футер, чтобы мы могли легко проверить функционал липкого футера. Откройте редактор кода, создайте новую папку (или проект, в зависимости от редактора кода) и пустой файл index.html внутри него. Затем добавьте следующий код:
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0″>
<title>Sticky Footer with Flexbox</title>
<link href=»style.css» rel=»stylesheet»>
</head>
<body>
<div>
<h2>Sticky Footer with Flexbox</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<footer>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
</footer>
</body>
</html>
0″>
<title>Sticky Footer with Flexbox</title>
<link href=»style.css» rel=»stylesheet»>
</head>
<body>
<div>
<h2>Sticky Footer with Flexbox</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
<footer>
<ul>
<li><a href=»#»>Home</a></li>
<li><a href=»#»>About</a></li>
<li><a href=»#»>Contact</a></li>
</ul>
</footer>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1. <title>Sticky Footer with Flexbox</title> <link href=»style.css» rel=»stylesheet»> </head> <body> <div> <h2>Sticky Footer with Flexbox</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div> <footer> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>About</a></li> <li><a href=»#»>Contact</a></li> </ul> </footer> </body> </html> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДобавьте базовые стили в CSS
Чтобы наша демо-версия работала, давайте начнем CSS-файл с простых сбросов и основных стилей. Однако обратите внимание, что эти базовые стили являются всего лишь рекомендациями, и вы можете использовать вместо них любые другие стили — они не требуются для функционала липкого футера.
Однако обратите внимание, что эти базовые стили являются всего лишь рекомендациями, и вы можете использовать вместо них любые другие стили — они не требуются для функционала липкого футера.
Создайте файл style.css в той же папке, где находится ваш файл index.html . Затем добавьте в него следующий код:
/* Basic styles */ * { box-sizing: border-box; font-family: sans-serif; margin: 0; } body { font-size: 1rem; } .content { padding: 1.5rem; } h2, p { margin: 1rem 0; }
/* Basic styles */ * { box-sizing: border-box; font-family: sans-serif; margin: 0; } body { font-size: 1rem; } .content { padding: 1.5rem; } h2, p { margin: 1rem 0; } |
Стили футера
Теперь мы добавим также несколько стилей CSS футера, однако отметим, что это еще не касается функционала липкого футера. Вы можете изменить эти основные стили по своему вкусу. Добавьте следующий код в файл stlye.css под предыдущим блоком CSS:
Вы можете изменить эти основные стили по своему вкусу. Добавьте следующий код в файл stlye.css под предыдущим блоком CSS:
/* Basic footer styles */ footer { width: 100%; background: #111; margin-top: 1.5rem; } ul { padding: 1.25rem; text-align: center; } ul li { list-style-type: none; display: inline-block; margin: 0.25rem 0.75rem; } ul a { color: #fff; text-decoration: none; } ul a:hover { text-decoration: underline; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | /* Basic footer styles */ footer { width: 100%; background: #111; margin-top: 1.5rem; } ul { padding: 1.25rem; text-align: center; } ul li { list-style-type: none; display: inline-block; margin: 0. } ul a { color: #fff; text-decoration: none; } ul a:hover { text-decoration: underline; } |
Если вы посмотрите демоверсию сейчас, она будет выглядеть следующим образом:
Как видите, футер отображается в середине экрана из-за недостатка содержимого. На следующем шаге мы сместим его вниз с помощью flexbox.
Делаем футер липким с помощью flexbox
Теперь давайте посмотрим код CSS, который нам нужно использовать для создания липкого футера с помощью flexbox. На самом деле это всего лишь пять правил CSS. Вы можете использовать эту технику с любым видом футера в любом браузере, который поддерживает flexbox. Поддержка Flexbox довольно хороша; в настоящее время 97,93% всех используемых браузеров поддерживают его, и со временем процент станет еще выше.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВот код, который нужно добавить в файл style. css. В идеале вы должны добавить этот фрагмент перед общими стилями футера (добавленными на предыдущем шаге):
css. В идеале вы должны добавить этот фрагмент перед общими стилями футера (добавленными на предыдущем шаге):
/* Sticky Footer */ body { min-height: 100vh; display: flex; flex-direction: column; } .content { flex: 1; } footer { flex-shrink: 0; }
/* Sticky Footer */ body { min-height: 100vh; display: flex; flex-direction: column; } .content { flex: 1; } footer { flex-shrink: 0; } |
В приведенном выше коде мы создали flex-макет на основе столбцов с помощью правил display: flex; и flex-direction: column;. В результате весь тег body является flex-столбцом — с .content вверху и footer внизу экрана.
В правиле min-height: 100vh; используются единицы окна просмотра vh, это гарантирует, что элемент body охватывает всю высоту области просмотра.
Мы также использовали свойства flex и flex-shrink . Свойство flex является сокращенным свойством, которое может иметь разное количество значений. Когда он имеет только одно значение, это обозначает flex-grow, что определяет выделение дополнительного пространства на экране (если оно есть). Правило flex: 1; означает, что основное содержимое (.content ) должно занимать все доступное место на экране.
Свойство flex является сокращенным свойством, которое может иметь разное количество значений. Когда он имеет только одно значение, это обозначает flex-grow, что определяет выделение дополнительного пространства на экране (если оно есть). Правило flex: 1; означает, что основное содержимое (.content ) должно занимать все доступное место на экране.
Чтобы скомпенсировать этот эффект, мы также используем для футера свойство flex-shrink со значением 0. Это свойство определяет, что происходит, когда на экране недостаточно места. Если его значение равно 0, это означает, что этот элемент не должен уменьшаться, что бы ни происходило. Таким образом, нам не нужно бояться, что нижний колонтитул каким-то образом исчезнет (или уменьшится) на экране.
Демонстрация
Теперь, если вы посмотрите на демонстрацию, то увидите, что браузер добавил нужное количество пустого пространства снизу от содержимого, а футер приятно прилипает к нижней части страницы:
Вы также можете поэкспериментировать с добавлением контента на страницу. Вы увидите, что, когда на экране больше нет свободного места, и страница становится прокручиваемой, футер ведет себя как обычный футер. Он не будет прилипать к нижней части страницы, а просто прокручивает вверх и вниз, как остальное содержимое.
Вы увидите, что, когда на экране больше нет свободного места, и страница становится прокручиваемой, футер ведет себя как обычный футер. Он не будет прилипать к нижней части страницы, а просто прокручивает вверх и вниз, как остальное содержимое.
Вы также можете посмотреть нашу демонстрационную версию, чтобы увидеть, как функционал липкого футера выглядит на реальном сервере. Чтобы посмотреть исходный код, вы можете открыть инструменты разработчика браузера, нажав клавишу F12.
Весь файл CSS
Вот как должен выглядеть весь файл style.css с правилами закрепления нижнего колонтитула, объединенными с остальной частью кода:
* {
box-sizing: border-box;
font-family: sans-serif;
margin: 0;
}
body {
font-size: 1rem;
/* Sticky footer */
min-height: 100vh;
display: flex;
flex-direction: column;
}
.content {
padding: 1.5rem;
/* Sticky footer */
flex: 1;
}
/* Basic footer styles */
footer {
width: 100%;
background: #111;
margin-top: 1. 5rem;
/* Sticky footer */
flex-shrink: 0;
}
h2,
p {
margin: 1rem 0;
}
ul {
padding: 1.25rem;
text-align: center;
}
ul li {
list-style-type: none;
display: inline-block;
margin: 0.25rem 0.75rem;
}
ul a {
color: #fff;
text-decoration: none;
}
ul a:hover {
text-decoration: underline;
}
5rem;
/* Sticky footer */
flex-shrink: 0;
}
h2,
p {
margin: 1rem 0;
}
ul {
padding: 1.25rem;
text-align: center;
}
ul li {
list-style-type: none;
display: inline-block;
margin: 0.25rem 0.75rem;
}
ul a {
color: #fff;
text-decoration: none;
}
ul a:hover {
text-decoration: underline;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | * { box-sizing: border-box; font-family: sans-serif; margin: 0; } body { font-size: 1rem; /* Sticky footer */ min-height: 100vh; display: flex; flex-direction: column; } . padding: 1.5rem; /* Sticky footer */ flex: 1; } /* Basic footer styles */ footer { width: 100%; background: #111; margin-top: 1.5rem; /* Sticky footer */ flex-shrink: 0; } h2, p { margin: 1rem 0; } ul { padding: 1.25rem; text-align: |
30 лучших шаблонов нижнего колонтитула Bootstrap 4 в 2020
Веб-сайт обычно состоит из верхнего, основного и нижнего колонтитулов, и каждый из них играет особую роль в помощи посетителям. Если вы хотите создать отличный веб-сайт, не следует упускать из виду ни один из трех аспектов. Чтобы помочь дизайнерам создать лучший веб-сайт, Mockplus представил 20 лучших дизайнов нижних колонтитулов и 20 лучших бесплатных шаблонов дизайна заголовков в предыдущих статьях.
Но мы хотели бы сделать больше.Учитывая, что Bootstrap 4 — одна из самых полезных структур дизайна для создания веб-сайтов, и в настоящее время доступно слишком много шаблонов нижнего колонтитула Bootstrap 4, которые могут стоить вам много времени, чтобы выбрать подходящий, поэтому мы собрали 30 лучших Шаблоны нижних колонтитулов Bootstrap 4, и вы, безусловно, сможете использовать их в своих следующих проектах.
Шаблон нижнего колонтитула — это ручка от Scanfcode. Он оформлен в темных тонах, простой, чистый, а все содержимое организовано так, чтобы не раздражать глаза.Он содержит вертикальные столбцы, которые содержат области раздела «О нас», категории и быстрые ссылки. Существует также копирайтер, который защищает сайт от плагиата, а также социальные ссылки, которыми посетители могут поделиться страницей в другом месте.
Это Basic Bootstrap Footers — это материальный дизайн и шаблон нижнего колонтитула Bootstrap 4, сделанный MDBootstrap. В качестве дополнительной навигации для веб-сайта он имеет базовый вспомогательный контент, такой как ссылки, кнопки, информация о компании, авторские права, формы и другие элементы.Вы можете полностью установить цвет нижнего колонтитула, добавив один из классов из цветовой палитры. Его легко настроить в соответствии с вашим стилем, и по умолчанию он адаптивен.
Это расширенный шаблон нижнего колонтитула, созданный с использованием Material Design и Bootstrap 4. Это единственное качество как для привлекательного внешнего вида, так и для практической функциональности дизайна нижнего колонтитула веб-сайта. Четыре вертикальных столбца — отличные варианты для добавления любой информации, которую вы хотите, чтобы ваши посетители снова увидели.Большая и привлекательная кнопка регистрации может помочь вам получить больше конверсий от потенциальных клиентов.
Это единственное качество как для привлекательного внешнего вида, так и для практической функциональности дизайна нижнего колонтитула веб-сайта. Четыре вертикальных столбца — отличные варианты для добавления любой информации, которую вы хотите, чтобы ваши посетители снова увидели.Большая и привлекательная кнопка регистрации может помочь вам получить больше конверсий от потенциальных клиентов.
Фиолетовый нижний колонтитул панели — это уникальный шаблон нижнего колонтитула фиолетового цвета. Есть фиксированный баннер, который показывает социальные ссылки, а также побуждает посетителей делиться. Все четыре вертикальных столбца и ссылки в каждом имеют легкий встроенный эффект. У него также есть простые способы связаться с посетителями, а симпатичный значок перед каждым вариантом контакта полностью настраивается.
Стильный цветной нижний колонтитул имеет сложную и захватывающую темно-синюю тему с белым текстом. Благодаря этому весь интерфейс выглядел чистым, простым и лаконичным. Нижний колонтитул, ориентированный на ссылки, позволяет посетителям использовать продукт или связываться с ними более удобно, поскольку им не нужно прокручивать назад.
Нижний колонтитул, ориентированный на ссылки, позволяет посетителям использовать продукт или связываться с ними более удобно, поскольку им не нужно прокручивать назад.
Нижний колонтитул цвета индиго — отзывчивый, чистый и полезный шаблон нижнего колонтитула Boorstrap 4. Он имеет яркий цветовой узор, который вы также можете изменить, добавив другие классы из цветовой палитры.Он содержит обширные области личности, бренда и наград, где вы можете рассказать посетителям, кто вы, что вы делаете, где вы находитесь или чего вы достигаете.
Нежно серый нижний колонтитул — это шаблон нижнего колонтитула в стиле материального дизайна. Он создан с использованием Bootstrap 4 и отличается отличной отзывчивостью, которая хорошо выглядит на любом устройстве. Он состоит из четырех столбцов, которые включают содержимое ссылок, кнопок, информацию о компании, авторские права и контактную информацию. Социальные ссылки выделяются с помощью эффекта тени, чтобы побудить посетителей поделиться сайтом на основных социальных платформах.
Bootstrap 4 Footer with Social icons сделан Namiq Namaz. Это базовый шаблон нижнего колонтитула, который содержит множество ссылок. Это очень помогает получить второй шанс позволить посетителям снова увидеть ваши важные страницы. Что бы вы ни хотели, чтобы ваши посетители снова посетили, будь то внешние ресурсы, важные дополнительные страницы, спонсоры, политика конфиденциальности или условия, вы можете отобразить их в нижнем колонтитуле с помощью этого шаблона.
Адаптивный бутстрап нижнего колонтитула 4 — адаптивный шаблон, созданный Axelaredz.В нем есть раздел для демонстрации изображения размером 250 пикселей * 80 пикселей. Вы можете добавить свой логотип, фотографии или любые другие приятные вещи, которые хотите отобразить. Кроме того, есть множество ссылок, которые вы можете полностью настроить для навигации своих посетителей.
На самом деле существует 7 бесплатных Bootstrap 4 шаблонов нижних колонтитулов , созданных Mobirise, чтобы помочь вам сократить время разработки, предоставляя гибкий редактор веб-сайтов с интерфейсом перетаскивания. Каждый из этих шаблонов отличается.Например, некоторые нижние колонтитулы имеют сплошной фон изображения, а другие — цветной фон и контактную форму.
Каждый из этих шаблонов отличается.Например, некоторые нижние колонтитулы имеют сплошной фон изображения, а другие — цветной фон и контактную форму.
Дизайн бутстрапа нижнего колонтитула разработан Dia. Это простой и понятный шаблон нижнего колонтитула с темной темой. Он подчеркивает кнопку призыва к действию с помощью яркого и яркого оранжевого цвета, который является основной информацией, которую вы хотите, чтобы ваши посетители видели.
На самом деле есть отличный ресурс 5 бесплатных бесплатных шаблонов красивых и отзывчивых нижних колонтитулов из учебного журнала.com. Эти красиво оформленные шаблоны очень полезны для вашего следующего сайта, если вы используете их как строительный блок. Они отзывчивы и легко настраиваются. CSS разделен на отдельные файлы для каждого из шаблонов, так что вы можете включить нижний колонтитул в существующий веб-сайт, просто скопировав и вставив. Кроме того, эти шаблоны бесплатны для коммерческого использования.
Bootstrap Footer Template Light имеет светлый, чистый и лаконичный фон. Этот шаблон нижнего колонтитула также включает раздел о нас, раздел контактной информации, раздел ссылок и значки социальных сетей.Учитывая, что многие веб-сайты используют пустое пространство, вы можете использовать этот нижний колонтитул на любом веб-сайте такого типа.
Шаблон нижнего колонтитула Bootstrap Dark в основном имеет те же функции, что и его облегченная версия. Отличие в том, что это, очевидно, темная тематика. Кроме того, в нем есть раздел с логотипом, где вы можете правильно продемонстрировать свой бренд.
Шаблон нижнего колонтитула начальной загрузки с социальными значками сильно отличается от обычного дизайна нижнего колонтитула.На самом деле он содержит панель навигации внизу. Темный фон красиво сочетается с белой копией. В нем есть такие основы, как логотип, раздел о нас, раздел контактной информации, значки социальных сетей, но нет ссылок на дополнительные страницы или где-либо еще.
Полноэкранное фоновое изображение Bootstrap Шаблон нижнего колонтитула содержит все элементы, которые делают дизайн нижнего колонтитула как визуально привлекательным, так и функционально эффективным. Полноэкранное фоновое изображение — действительно мудрая идея.Вы можете изменить его на избранное изображение, которое сможет связать ваш бренд и ваших посетителей.
CSS Goey footer — это ручка от Fanggeyanhua. Обычно мы принимаем нижний колонтитул как статическое положение внизу страницы, но это совсем другое. Он яркий и динамичный. Они подобны ярко горящему синему огню.
Flexbox Sticky Footer — это макет страницы с липким нижним колонтитулом, использующий служебные классы Bootstrap 4 flex. Он выполнен в градиентных синих тонах, которые могут сильно передать эмоции посетителям.Он отзывчивый и отлично работает на смартфонах и планшетах.
Footer Light — ручка Ахмеда Эль Шейха. Мне лично этот шаблон очень нравится. Это почти самый простой дизайн нижнего колонтитула, который я когда-либо видел. Ни одного текста или ссылки, только шесть социальных иконок. Он отображает микровзаимодействия.
20. B Пример нижнего колонтитула ootstrap
Пример нижнего колонтитула Bootstrap — это адаптивный макет нижнего колонтитула, созданный Муктиханиро.В нем есть такие основы, как контактная информация, разделы событий, социальные ссылки и раздел рабочего времени. Это отличный пример дизайна нижнего колонтитула, в котором вы можете отображать свои бренды и индивидуальность, демонстрируя новости и события вашей компании.
Bootstrap Dark Footer UI разработан Umid. Он имеет темную тему и пять столбцов для демонстрации самой важной информации вашего контента, такой как логотип, информация о компании, меню, ссылки и значки социальных сетей. В правом столбце находится раздел рассылки.Отображение этого в нижнем колонтитуле может повысить вероятность подписания посетителей на ваши новости.
Нижний колонтитул со шкалой содержания разработан Мойзесом. Он не только содержит дизайн нижнего колонтитула, но также имеет полную шкалу содержания всей страницы. Вы можете использовать это как основу, чтобы быстро начать разработку веб-сайта и сэкономить много времени.
HTML CSS Mobile Responsive Footer — еще один шаблон на темную тему, который у нас есть для вас. Он разработан с использованием как HTML, так и CSS, поэтому вы можете легко применить его к любому типу создания веб-сайтов как для новых, так и для существующих.Он гибкий, отзывчивый и простой в настройке.
Простой отзывчивый нижний колонтитул — это хорошо продуманный шаблон нижнего колонтитула. Он немного длиннее, чем большинство дизайнов нижнего колонтитула, и включает в себя карту, раздел информации о компании, адрес, контакты, значки социальных сетей и другие ссылки, которые могут направлять посетителей на весь сайт. Зеленый цвет фона действительно может идеально радовать глаз, а шрифты милые и уникальные.
Другой простой нижний колонтитул — это очень простой дизайн нижнего колонтитула для вашего веб-сайта.Он занимает лишь небольшую часть страницы веб-сайта, поскольку содержит очень ограниченную информацию, а именно Copywrite, контактную ссылку и социальные ссылки. Это похоже на баннер, который появляется внизу страницы.
Classy Footer — хороший шаблон нижнего колонтитула, созданный на чистом CSS. Анимация красивая. Вы можете просто навести указатель мыши на круг и увидеть содержимое нижнего колонтитула. Кроме того, голубой цвет хорошо сочетается с черным нижним колонтитулом.
Fancy Footer — это адаптивный шаблон Bootstrap 4.Он прост и использует эффект тени для придания более изысканного смысла. В правом нижнем углу есть направленный оттенок, чтобы направлять пользователя.
Простой фиксированный нижний колонтитул — это адаптивный макет нижнего колонтитула Boostrap для вашего следующего веб-сайта. На самом деле у него есть полный макет, который вы можете использовать для запуска сайта. Использование этого шаблона в начале может дать вам существующий базовый курс для экономии времени.
На самом деле у него есть полный макет, который вы можете использовать для запуска сайта. Использование этого шаблона в начале может дать вам существующий базовый курс для экономии времени.
Basscss — адаптивный шаблон нижнего колонтитула, разработанный Тахером Беном Сасси.Это базовый нижний колонтитул, который предоставляет области для демонстрации ссылок, информации о компании и других более важных вещей. Существует опция возврата к началу страницы, которая может помочь посетителям вернуться одним щелчком мыши.
Стильный нижний колонтитул — красивый, креативный и привлекательный шаблон нижнего колонтитула, разработанный Джорджем Томасом. Анимация просто фантастическая. Изображение города на фоне бегущего велосипеда и автомобиля может оставить у посетителей незабываемое впечатление. Помимо раздела контактов, раздела загрузки, раздела справки и социальных ссылок, существует визуальный призыв к действию для подписки на информационный бюллетень.
В заключение
Мы надеемся, что эти 30 лучших шаблонов дизайна нижних колонтитулов веб-сайтов помогут вам быстро приступить к созданию сайта. Если у вас есть другие удивительные шаблоны нижних колонтитулов, которых нет в списке, поделитесь ими с нами!
Тег нижнего колонтитула HTML
Пример
Нижний колонтитул в документе:
<нижний колонтитул>
Автор: Хеге Рефснес
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет нижний колонтитул для документа или раздела.
Элемент обычно содержит:
- Сведения об авторстве
- авторских прав информация
- контактная информация
- карта сайта
- вернуться к началу ссылки
- сопутствующих документов
В одном документе может быть несколько элементов .
Советы и примечания
Совет: Контактная информация внутри элемента должна находиться внутри
Тег <адрес>.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <нижний колонтитул> | 5.0 | 9,0 | 4,0 | 5,0 | 11,1 |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации
нижний колонтитул {
выравнивание текста: по центру;
отступ: 3 пикселя;
цвет фона: DarkSalmon;
цвет: белый;
}
<нижний колонтитул>
Автор: Хеге Рефснес
com «> [email protected]

 0″>
0″> 25rem 0.75rem;
25rem 0.75rem; content {
content {