Фотошоп psd: Бесплатно PSD, 345 000+ Бесплатные файлы для Photoshop
25.07.2021 


 Разное
Разное
App Store: Adobe Photoshop
Готовы попробовать Photoshop для iPad? Если у вас есть соответствующая подписка, просто войдите в систему с помощью вашего идентификатора Adobe ID. Если у вас нет подписки, получите бесплатную пробную версию на 30 дней. Благодаря облачным технологиям вы можете открывать в Photoshop для iPad те же файлы, что и в Photoshop для ПК (macOS или Windows), синхронизируя контент между всеми устройствами.
Используйте Photoshop вместе с Adobe Fresco
Выведите свои работы на новый уровень, используя Photoshop вместе с Adobe Fresco — нашим новейшим приложением для рисования векторными, растровыми и даже живыми кистями. Вы можете получить доступ к этому приложению совершенно бесплатно, оформив подписку на Photoshop или на все приложения Creative Cloud. Документы Photoshop и Fresco автоматически синхронизируются и сохраняются в облаке.
ОСНОВНЫЕ ФУНКЦИИ
Photoshop для iPad включает в себя основные инструменты, оптимизированные для работы со стилусом Apple Pencil и сенсорным экраном.
Ретушь и коллажирование
Улучшайте изображения и корректируйте тона с помощью кривых. Удаляйте ненужные элементы с помощью точечного восстановления и инструмента «Штамп». Загружайте свои фотографии из Lightroom, редактируйте их в Photoshop и отправляйте их обратно в каталог Lightroom. Используйте инструменты «Выделение объектов» и «Выделить предмет» для быстрого и точного выделения элементов при объединении изображений и выполняйте точную коррекцию с помощью кисти «Уточнить край».
Работа со стилусом Apple Pencil и сенсорным экраном
Благодаря продвинутым функциям сенсорного управления вы сможете полностью погрузиться в творческий процесс, а с помощью стилуса Apple Pencil — добиться максимальной точности.
Знакомые инструменты
Работайте со слоями и панелью инструментов так же, как и на ПК. Благодаря контекстно-зависимому пользовательскому интерфейсу отображаются только основные инструменты и панели, что позволяет полностью сосредоточиться на холсте.
Полноценные файлы PSD
В Photoshop для iPad есть все привычные и популярные инструменты для творчества: от ретуши и коллажирования до удаления дефектов со снимков и создания переходов. Слои и разрешение изображений такие же, как в Photoshop для ПК. Файлы PSD будут выглядеть одинаково, где бы вы ни работали — на ПК, ноутбуке или iPad.
Доступ к файлам в любом месте
Легко синхронизируйте файлы PSD между всеми вашими устройствами. Ваши документы автоматически сохраняются в облаке во время работы и будут доступны в Photoshop на любых устройствах.
Совместимость
Поддерживается любыми устройствами под управлением iPadOS 13.1 и более поздней версии.
Доступно только лицам в возрасте 13 лет и старше. Необходимо принять условия использования услуг и политику конфиденциальности Adobe, которые представлены на страницах:
Необходимо принять условия использования услуг и политику конфиденциальности Adobe, которые представлены на страницах:
http://www.adobe.com/go/terms_linkfree_ru
http://www.adobe.com/go/privacy_policy_linkfree_ru
Для использования мобильных приложений и онлайн-сервисов Adobe необходимо зарегистрироваться, создав учетную запись Adobe ID в рамках подписки Creative Cloud. Приложения и онлайн-сервисы доступны не во всех странах и не на всех языках, они могут быть изменены или их работа может быть прекращена без уведомления. Для использования онлайн-сервисов Adobe требуется подключение к интернету.
Фоторедактор онлайн на русском — Online Photoshop
Удобный онлайн-фоторедактор с неограниченными возможностями – отличный способ обрабатывать изображения, не устанавливая при этом никаких программ! Даже если вы новичок и только-только решили заняться дизайном, вы сможете с лёгкостью решать любые задачи с помощью всего нескольких кликов мышкой. Фоторедактор полностью на русском языке, а использовать его можно совершенно бесплатно!
Наш онлайн фоторедактор имеет самый большой функционал, а потому его с уверенностью можно назвать профессиональным. Это тот же Photoshop, но только в онлайн-режиме, и вся обработка происходит исключительно на сервере. Благодаря этому ничего не тормозит, а само редактирование фотографии можно сделать всего за несколько минут!
Это тот же Photoshop, но только в онлайн-режиме, и вся обработка происходит исключительно на сервере. Благодаря этому ничего не тормозит, а само редактирование фотографии можно сделать всего за несколько минут!
Лучший фоторедактор с функционалом Фотошопа!
Чтобы начать пользоваться нашим фоторедактором, просто загрузите заранее подготовленное фото. Весь процесс редактирования происходит в режиме online – вы просто выбираете нужные опции в меню программы, и всё происходит автоматически.
Этот фоторедактор вы можете использовать как в личных, так и коммерческих целях – никаких ограничений нет! Программа полностью бесплатна и для удобства переведена на русский язык. С её помощью можно обрабатывать любые фото и изображения – добавлять эффекты и текст, менять текстуры, ретушировать, редактировать, убирать морщины и прочие дефекты кожи, избавляться от эффекта красных глаз, обрезать, менять размер фото, накладывать рамки, создавать коллажи и многое-многое другое. Проверено: ни один другой бесплатный фоторедактор не сравнится по функционалу!
Несмотря на столь огромное разнообразие доступных функций и инструментов редактирования пользоваться нашим онлайн редактором фото легко и просто.
Таким способом вы можете редактировать даже самые большие фотографии, в том числе и с HD разрешением, выложить их после всех произведённых манипуляций в социальные сети и удивить всех своих друзей. И всё это – абсолютно бесплатно! Онлайн редактирование позволит обрабатывать фотки дома, на работе – везде, где есть выход в интернет! Просто и по-настоящему удобно!
Что можно делать с помощью редактора фото
Наш фоторедактор используют тысячи людей, каждый раз выполняя разные задачи, а это значит, что его возможности по-настоящему безграничны! Во многом он лучше официального графического редактора от компании Adobe – наш онлайн Photoshop не требует таких познаний в дизайне и позволяет обрабатывать фото даже новичкам, в том числе и тем, кто решил заняться таким редактированием впервые.
Для большинства простых пользователей функций нашего онлайн-фоторедактора более чем достаточно – с его помощью можно делать всё, что угодно:
- работа со слоями;
- наложение масок, прозрачности;
- обрезка, изменение размеров фото;
- поворот изображения и отзеркаливание;
- изменение яркости и контрастности;
- цветокоррекция, включая кривые, миксер каналов;
- добавление текста;
- изменение параметров экспозиции;
- добавление объектов, теней, бликов;
- наложение градиента и фильтров.
Кроме того, редактор обладает продвинутыми инструментами выделения – волшебная палочка, лассо, выделение области по цвету, что обеспечивает ещё больше возможностей!
Фоторедактор фотографий поддерживает файлы с любым расширением – psd, jpg, png, tiff, gif, svg и webp, а его интерфейс полностью на русском языке, а это значит, что никаких ограничений нет. Берите любое изображение и редактируйте так, как надо, после чего сохраняйте в нужном вам формате.
Это, без преувеличения, лучший онлайн редактор фотографий, с помощью которого можно делать всё, что угодно! Быстро, без глубоких познаний дизайна и, самое главное – совершенно бесплатно!
Отредактировав фотографию, вы даже не поверите, что всё это сделали сами, своими собственными руками!
Восстановление файлов Adobe Photoshop (.psd)
Файлы Adobe Photoshop были случайно удалены, отформатированы или повреждены вирусами? Из статьи ниже Вы сможете узнать об эффективных способах восстановления утерянных psd-файлов.
Содержание:
- Почему случаются ошибки в Adobe Photoshop?
- Как настроить Adobe Photoshop?
- Проблемы с загрузкой автосохраненных psd-файлов.
- Восстановление утерянных psd-файлов при помощи ПО.
Adobe Photoshop является одним из самых популярных графических редакторов, которым пользуется множество пользователей по всему миру. Это обусловлено крайне широким спектром возможностей, а также высоким удобством и безопасностью использования.
Тем не менее, даже самые надежные системы иногда дают сбой, поэтому многие пользователи нередко сталкивались с проблемами внезапного прекращения работы Adobe Photoshop. После такой ошибки все несохраненные данные удаляются и пользователю в итоге приходиться переделывать все заново, тратя собственное время.
Почему случаются ошибки в Adobe Photoshop?
В некоторых случаях программа может закрываться сама собой с сообщением об ошибке и возможностью отправить отчет, но чаще всего пользователь получает «зависшую» программу, процесс которой завершается через некоторое время. В таком случае программа не показывает никаких ошибок, а вся проделанная работа теряется. В основном причиной внезапного закрытия Adobe Photoshop может стать: несовместимость драйверов, проблемы с оперативной памятью, программные сбои, конфликты компонентов программного обеспечения, нехватка ресурсов системы и т. д.
д.
Нередко проблемы могут быть вызваны использованием надстроек программы, плагинов от сторонних разработчиков и других графических утилит. К сожалению, обычный пользователь практически не может повлиять на стабильность работы программы, поэтому самым простым решением является правильная
Как настроить Adobe Photoshop?
Для предотвращения внезапного удаления файлов, функционал Adobe Photoshop позволяет использовать возможность автоматического сохранения текущей версии изображения. Это конечно не исправляет «вылеты», но позволяет сберечь большую часть проделанной работы. Чтобы настроить функцию автосохранения в Adobe Photoshop необходимо:
Шаг 1. Запустить Adobe Photoshop, перейти во вкладку «Редактирование», «Установки», «Обработка файлов…».
Шаг 2. В окне настроек следует поставить галочки возле пунктов «Сохранить в фоне» и «Автоматически сохранять информации о восстановлении каждые…». Возле второго пункта следует указать интервал сохранения. В нашем случае будет выбран интервал 5 минут, что позволит сохранять текущую версию psd-файла каждые пять минут, не отвлекаясь на ручное сохранение.
Возле второго пункта следует указать интервал сохранения. В нашем случае будет выбран интервал 5 минут, что позволит сохранять текущую версию psd-файла каждые пять минут, не отвлекаясь на ручное сохранение.
После выполнения вышеуказанных действий, программа будет автоматически сохранять текущую работу, что позволит провести быстрое восстановление файла даже после внезапного закрытия программы, отключения электроэнергии и других возможных обстоятельств.
Проблемы с загрузкой автосохраненных psd-файлов
При правильной настройке автосохранения Adobe Photoshop даже после ошибки графический редактор будет открывать файл, который закрылся и не сохранился вручную пользователем. Отметим, что это происходит не всегда, поэтому следует знать, где искать автосохраненные изображения.
Чтобы просмотреть автоматически сохраненный файлы Adobe Photoshop, следует выполнить такие шаги:
Шаг 1. Нажать левой кнопкой мыши по значку поиска и ввести в поисковую строку «Панель управления», после чего отрыть появившийся элемент.
Шаг 2. В открывшемся окне выбираем режим отображения «Мелкие значки» и находим пункт «Параметры проводника».
Шаг 3. В меню настроек проводника выбираем графу «Вид», опускаемся в окне параметров в самый низ и включаем «Показывать скрытые файлы, папки и диски». Подтверждаем действие кнопкой «Применить».
Включив отображение скрытых файлов и папок, автосохраненные файлы станут доступны для отображения в проводнике и их будет легко найти и продолжить работу. Путь к файлам: C:\Users\*Имя пользователя*\AppData\Roaming\Adobe\Adobe Photoshop CS6\AutoRecover
Внутри папки AutoRecover можно обнаружить файлы в формате .psb, которые можно открыть с помощью Adobe Photoshop.Важно! Перед открытием файла . psb вручную, рекомендовано создать его копию, поскольку при открытии файла автосохранения он автоматически будет удален.
Восстановление утерянных psd-файлов при помощи ПО
Помимо внезапного закрытия программы без сохранения текущей работы, psd-файлы могут быть случайно отформатированы, удалены вредоносными программами или утеряны после манипуляций с логической структурой жесткого диска. В таком случае невозможно использовать автосохраненные psb-копии для восстановления работы.
Лучшим выходом из данной ситуации станет использование специализированной программы для восстановления фотографий и изображений любого формата RS Photo Recovery. Данная утилита позволяет быстро отыскать удаленные фото или файлы Adobe Photoshop, используя удобный мастер, а также сортированный поиск, в котором доступна сортировка по размеру, формату файла и дате создания.
RS Photo Recovery имеет два режима поиска удаленной информации: быстры и расширенный. В первом случае программа найдет все недавно удалённые изображения, в то время как расширенный анализ сканирует весь диск, позволяя восстановить все возможные файлы.
Узнать больше про возможности, функции и другие особенности RS Photo Recovery можно узнать на официальной странице программы.
Часто задаваемые вопросы
Это сильно зависит от емкости вашего жесткого диска и производительности вашего компьютера. В основном, большинство операций восстановления жесткого диска можно выполнить примерно за 3-12 часов для жесткого диска объемом 1 ТБ в обычных условиях.
Если файл не открывается, это означает, что файл был поврежден или испорчен до восстановления.
Используйте функцию «Предварительного просмотра» для оценки качества восстанавливаемого файла.
Когда вы пытаетесь получить доступ к диску, то получаете сообщение диск «X: \ не доступен». или «Вам нужно отформатировать раздел на диске X:», структура каталога вашего диска может быть повреждена. В большинстве случаев данные, вероятно, все еще остаются доступными. Просто запустите программу для восстановления данных и отсканируйте нужный раздел, чтобы вернуть их.
Пожалуйста, используйте бесплатные версии программ, с которыми вы можете проанализировать носитель и просмотреть файлы, доступные для восстановления.
Сохранить их можно после регистрации программы – повторное сканирование для этого не потребуется.
Формат PSD: особенности, преимущества и недостатки.
- Преимущества
- Недостатки
- PSD формат в логотипах
Файл PSD — это многоуровневый файл изображения, используемый в Adobe Photoshop. PSD является форматом по умолчанию, который Photoshop использует для сохранения данных. Формат поддерживает альфа-канал, слои, контуры, прозрачность, векторные надписи и т.д. Прекрасно подойдет для переноса или хранения изображений, содержащих элементы присущие только Adobe Photoshop.
Преимущества.
- Может сохранять слои. Файлы PSD могут обрабатывать простые векторные слои, что делает их более подходящими для импорта и экспорта данных из таких программ как Adobe Illustrator.

- Может сохранять слои. Файлы PSD могут обрабатывать простые векторные слои, что делает их более подходящими для импорта и экспорта данных из таких программ как Adobe Illustrator.
- Возможность сохранять значительную информацию о процессе работы (цветовые каналы, слои, маски, контуры и т.д.) делают их отличным выбором для рабочих файлов.
- Когда работа над изображением будет завершена, Photoshop дает возможность пользователю связать воедино все этапы работы и сохранить изображение в JPG, GIF, TIFF или другом приемлемом формате, при этом есть возможность сохранить и рабочую копию файла в PSD-формате на случай необходимости вернуться к редактированию.
Недостатки.
- Файлы PSD могут быть довольно громоздкими, т.к. сохраняют всю информацию об изображении и обо всех действиях в ходе работы с ним. Это в свою очередь может усложнить процесс отправки файла — большинство почтовых клиентов имеют ограничения по размеру отправляемых файлов.
- Формат PSD является собственным форматом файлов компании Adobe — разработчика Photoshop. Поддержка PSD часто несовместима вне продуктов Adobe, а количество графических редакторов и программ просмотра PSD-файлов ограничено.

PSD формат в логотипах.
Сохраняя логотип в этом формате, вы всегда сможете его отредактировать как вам нужно, включая изменения на уровне слоев. Это достаточно большое преимущество, особенно если вы сами владеете навыками работы с Photoshop. Как создать лого в Photoshop можете прочитать здесь.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Восстанавливаем файл Photoshop: за деньги и бесплатно
Если природа не дала красоты, спасет Photoshop. Об этом графическом редакторе слышали все, а многие даже пробовали творить с его помощью… Но не все знают, что свою популярность он приобрел во многом благодаря надежному и универсальному формату PSD. Помимо самого Photoshop, его работу поддерживают практически все программы для работы с изображениями.
Профессионалы работают с PSD очень активно, поэтому иногда случается, что файлы «ломаются». Например, это может произойти из-за неисправного жесткого диска или сбоя при копировании. Не страшно, если работа отняла у вас 10 минут, просто обрабатываете фотографию заново – во второй раз получится даже лучше. Но что делать, если потерян настоящий шедевр, в который вы успели вложить душу?
Но что делать, если потерян настоящий шедевр, в который вы успели вложить душу?
Потерянную душу не вернуть, но можно попробовать восстановить неисправный *.psd файл. Для этого проще всего воспользоваться специальным сервисом PSD Repair Kit, который вернет ваш документ буквально за пару кликов. Поскольку этот сервис платный, переходить к нему я советую только после того, как вы исчерпаете все прочие методы восстановления.
Никогда такого не былоФайлы с расширением *.psd крайне надежны и никогда не ломаются сами по себе. Конечно, от сбоев они не застрахованы, особенно когда жесткий диск уже отработал свой срок. Каждый профессиональный дизайнер или уже сталкивался с этой проблемой, или столкнется с ней в будущем. Обычно, проведя несколько бессонных ночей за восстановление документа, человек приобретает полезную привычку время от времени сохранять данные на флешку.
Что делать, если не читается файл *. psd?
psd?В Photoshop отсутствуют штатные средства восстановления, и компания Adobe даже не обещает решить эту проблему в будущем, нет ни платных, ни бесплатных приложений для исправления испорченных файлов PSD. Остается только прибегнуть к помощи сторонних приложений. Одно из них (PSD Repair Kit) уже упоминалось выше, но есть и другие способы восстановить поврежденный проект вместе со слоями и фильтрами.
- Первый способ – откат поврежденного файла средствами Windows. Просто переходите к PSD-файлу, нажимаете по нему правой кнопкой мыши, далее – «Восстановить прежнюю версию». Если все сделано правильно, перед вами должен появиться список доступных для восстановления версий проекта – выбираете последнюю, и готово. Конечно, это сработает только при наличии точек восстановления. Если их нет, система сообщит о том, что «предыдущие версии документа не обнаружены».

- Второй способ – восстановление файла из папки temp. В ней хранятся временные файлы, которые создает система и приложения. Перейдите в Local Settings – Temp. Из множества файлов найдите поврежденный. Затем вам нужно изменить расширение с *.temp на *.psd. Для этого кликните по документу правой кнопкой – нажмите «Переименовать». Если вам повезет, файл станет доступным в Photoshop. В противном случае – идем дальше.
- Третий и последний бесплатный способ вернуть доступ к поврежденному файлу *.psd – попытаться открыть его при помощи другого редактора. Вариантов много, но начать лучше с Gimp. Объяснить это трудно, но факт остается фактом. Это бесплатное приложение справляется с проектами, которые не может переварить сам Photoshop. Просто скачиваете графический редактор с официального сайта, устанавливаете на свой компьютер, запускаете его и пробуете открыть нерабочий psd-файл.
 Если получилось его запустить, просто переименовываете документ при помощи Gimp и сохраняете. Файл снова станет доступен в редакторе Photoshop.
Если получилось его запустить, просто переименовываете документ при помощи Gimp и сохраняете. Файл снова станет доступен в редакторе Photoshop.
Не беда, если предложенные меры не принесли пользы. Шансы на то, что проблему удастся решить, не вкладывая денег, с самого начала были невелики, но испытать удачу стоило. Пришло время использовать главный козырь, а именно профессиональнее сервис для восстановления доступа к файлам Photoshop – PSD Repair Kit. Разработчик обеспечил своим пользователям сразу два способа вернуть потерянный проект:
- онлайн сервис восстановления,
- десктопная утилита для Windows.
Чтобы получить к ним доступ, достаточно перейти на официальный сайт. Очень удобно, плюс вы ничем не рискуете: и сервис, и приложение предоставляют возможность ознакомиться с результатами восстановления до того, как вы совершите оплату.
Стоимость восстановления одного файла онлайн составляет $10. Это идеальный вариант, если вам нужно восстановить один документ, и вы на 100% уверены, что такая проблема у вас больше не возникнет. Тогда просто указываете свой электронный адрес, проходите «капчу», загружаете поврежденный *.psd и, ознакомившись с превью, производите оплату. Исправленный проект поступит на указанный ящик.
Если документов много или вы занимаетесь графикой профессионально, выгодней приобрести приложение. Так, версия для персонального использования обойдется вам в $27, а лицензия для бизнеса – $45. Дорого, но за эти деньги вы получаете расширенную функциональность и отсутствие лимита на число документов, которые можно будет восстановить. Что важно, у программы есть бесплатная демоверсия.
Интерфейс понятен даже ребенку, поэтому вам не придется тратить время на изучение руководств. Просто скачиваете, устанавливаете программу, загружаете проект и ждете окончания анализа. PSD Repair Kit подготовит проект *.psd для предварительного просмотра, как на рисунке ниже.
Просто скачиваете, устанавливаете программу, загружаете проект и ждете окончания анализа. PSD Repair Kit подготовит проект *.psd для предварительного просмотра, как на рисунке ниже.
Названия слоев вы видите в столбце слева (поэтому так важно давать слоям понятные имена), в правом столбце отображаются их свойства. При помощи вкладки «Рисунок» вы можете просмотреть доступные слои. Просто выберите то, что нужно восстановить, и дождитесь окончания процесса. Время работы приложения зависит от размеров файла и вычислительной мощности вашего компьютера.
ЗаключениеКак и ожидалось, на выходе вы получаете полностью исправный файл PSD со всеми слоями и масками. Если возникнут трудности при работе с онлайн-сервисом или приложением, не стесняйтесь обращаться с вопросами в службу поддержки, ведь это их работа. А в будущем просто создавайте резервные копии важных проектов. Ведь так намного проще.
Ведь так намного проще.
Как использовать шаблоны для фотошопа
Самые памятные моменты нашей жизни всегда остаются с нами. Некоторые восстанавливают картины прошлого из собственной памяти, но у большинства есть документальное подтверждение в виде фотографий.
Особенные моменты всегда ценны, но редко когда идеальны, поэтому миллионы людей устанавливают фотошоп. Каждый psd-файл этой программы делает реальное лучше:
Фотошоп – не самая простая программа. Конечно, прицепить свиные уши своему лучшему другу – это дело обязательное и не требующее особых навыков. Но сделать так, чтобы эти уши выглядели как родные – задача для более опытных пользователей.
Есть люди, которым по роду занятий приходится использовать Photoshop. Профессии бывают разные, поэтому отличаются и цели создания графических объектов. Иногда требуется лишь незначительно изменять изображения, чтобы получить требуемый эффект. Именно в таких случаях идеально подходят шаблоны для фотошопа, о которых и пойдёт речь в этой статье.
Шаблон – это единожды созданный для последующего многократного применения объект. При использовании Photoshop возникает множество ситуаций, когда требуются готовые решения. Рассмотрим две наиболее общие категории.
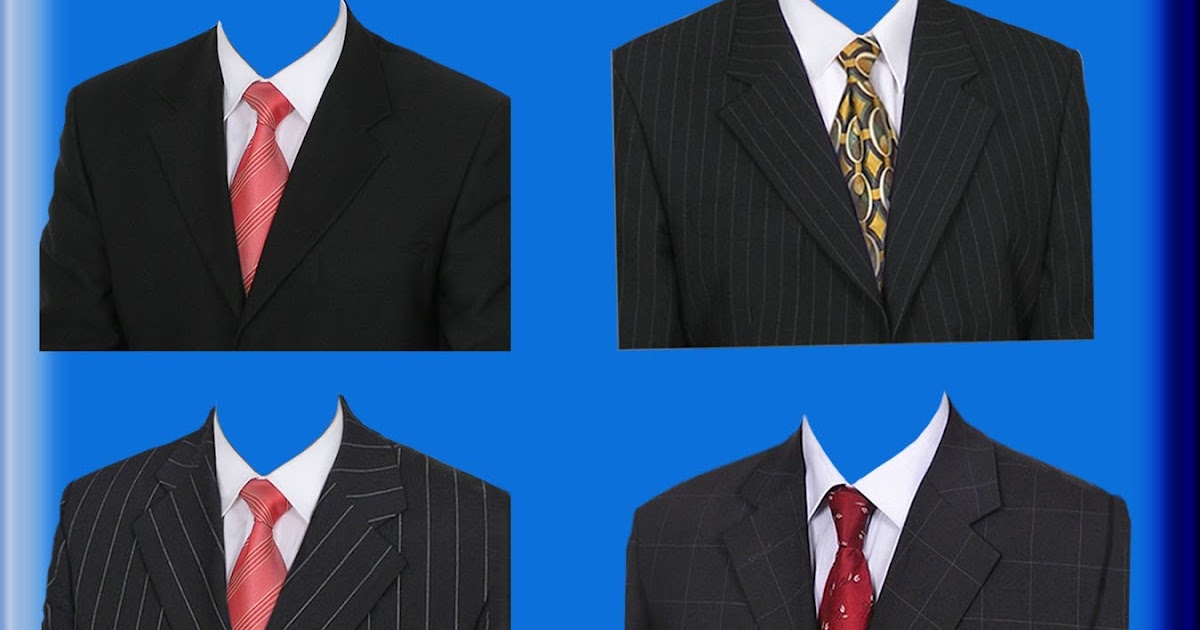
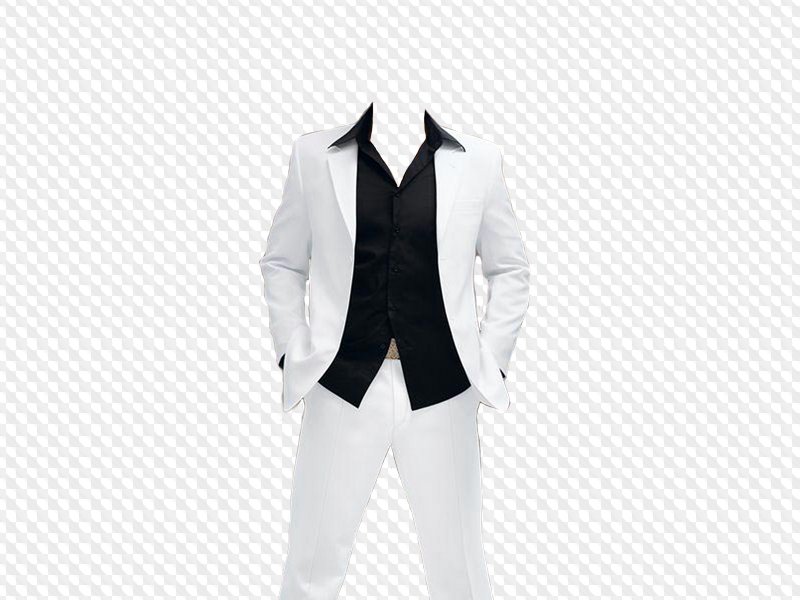
- Шаблоны для фотомонтажа. С их помощью можно создавать действительно красивые фотографии. Шаблон помогает имитировать нужный интерьер или природные условия:
Фигура человека при этом, как правило, берется полностью.
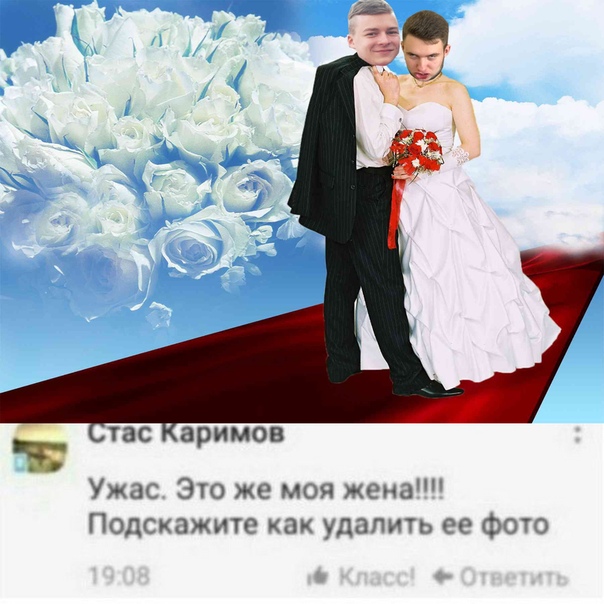
- Фотошаблоны. Для фотошопа нет ничего невозможного: Бред Питт может переодеться в купальник, а ваша собака стать президентом. Фотошаблоны позволяют вставить лицо в нужное место на фотографии, подобно известному развлечению на морских пляжах (просунуть голову в картонную декорацию):
Для человека, который имеет даже самые общие знания о технологиях фотошопа, вставить лицо в шаблон не составит труда. Проделаем это шаг за шагом.
Для начала, нужно купить (или скачать бесплатно) понравившийся шаблон. Этот файл имеет расширение psd и открывается точно так же, как любое изображение поддерживаемого формата («Файл»-«Открыть»). После этого шаблон для фотошопа в нашем полном распоряжении:
После этого шаблон для фотошопа в нашем полном распоряжении:
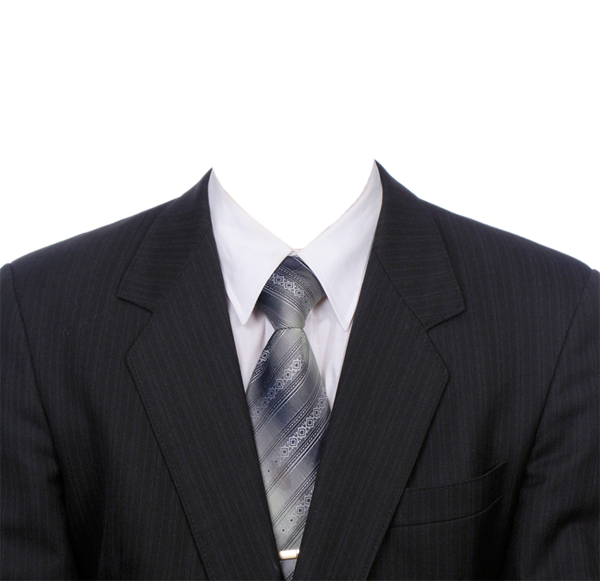
Бизнес – это бизнес, поэтому нужно подобрать серьезных персонажей. Открываем нужную фотографию и перетаскиваем изображение на шаблон:
Теперь необходимо подогнать картинку по размеру. Уменьшать следует пропорционально. Также максимально обрезаем все ненужное.
Переходим к окошку слоев. Чтобы лицо гармонично вписывалось в шаблоны фотошопа, его требуется поместить на задний план относительно основного слоя. В нашем случае, Слой 2 перемещаем на нужное место:
Осталась не самая привлекательная серая область вокруг лица. Её убираем «волшебной палочкой»:
При правильно подобранных пропорциях и аккуратной обрезке изображения, можно добиться идеального интегрирования лица в фотошоп-шаблоны, требуется лишь практика и время для неё.
Часто возникают ситуации, когда имеющиеся в наличии шаблоны не подходят по стилю, и в таком случае применяется метод «сделай сам». Прежде, чем начать изготавливать шаблоны для фотосессии своими руками, нужно учесть следующие моменты:
- Шаблон не должен состоять из большого количества скомбинированных изображений.
 Если сочетать слишком много деталей, то фотография будет смотреться дешево;
Если сочетать слишком много деталей, то фотография будет смотреться дешево; - Структура слоев должна быть четко продумана;
- Лучше корректировать существующие шаблоны, чем создавать всё с нуля.
Таким образом, шаблоны для фотошоп существенно упрощают редактирование изображений, так как не требуется каждый раз заново подготавливать необходимые детали. Если нужный шаблон найти не удалось, не стоит пугаться, ведь можно легко сделать всё своими руками.
Работа с файлами PSD | Adobe Experience Manager
PSD (файлы документов Photoshop) чаще всего используются в Dynamic Media Classic для создания шаблонов. При загрузке файла PSD вы можете автоматически создать шаблон Dynamic Media Classic из файла (выберите параметр «Создать шаблон» на экране «Загрузить»).
Dynamic Media Classic создает несколько изображений из файла PSD со слоями, если вы используете файл для создания шаблона; он создает одно изображение для каждого слоя.
Параметры загрузки PSD
Параметры для загрузки файлов PSD находятся в разделе «Параметры Photoshop» диалогового окна «Параметры задания загрузки». Вы можете обрезать файл, выбрать для него цветовой профиль, использовать его для создания шаблона и выбрать привязку.
Вы можете обрезать файл, выбрать для него цветовой профиль, использовать его для создания шаблона и выбрать привязку.
Эти параметры доступны при загрузке файлов PSD:
Параметры культуры — Находится в разделе Параметры культуры . Выберите «Обрезать», чтобы автоматически обрезать пустое пространство по краям файла PSD; нажмите Manual , чтобы обрезать стороны файла PSD:
Обрезка — выберите меню Обрезка на основе и выберите Цвет или Прозрачность .
Если вы выбрали опцию «Цвет», выберите меню «Угол» и выберите угол PSD с цветом, который лучше всего представляет цвет белого пространства, который вы хотите обрезать.
Перетащите ползунок, чтобы указать допуск от 0 до 1. Чтобы обрезать по цвету, укажите 0, чтобы кадрировать пиксели только в том случае, если они точно соответствуют цвету, выбранному вами в углу PSD. Числа, близкие к 1, учитывают большую разницу в цвете. Чтобы обрезать на основе прозрачности, укажите 0, чтобы обрезать пиксели только в том случае, если они прозрачны; числа, близкие к 1, обеспечивают большую прозрачность.
Руководство — Введите количество пикселей для обрезки с любой стороны или каждой стороны изображения. Степень обрезки изображения зависит от параметра ppi (пикселей на дюйм) в файле изображения. Например, если изображение отображает 150 пикселей на дюйм и вы вводите 75 в текстовые поля «Сверху», «Справа», «Снизу» и «Слева», с каждой стороны изображения будет обрезано полдюйма.
Параметры цветового профиля — Находится в разделе Параметры цветового профиля .
Сохранение цвета по умолчанию
Сохранить исходное цветовое пространство — Сохраняет исходное цветовое пространство изображения.
Custom From> To — открывает меню, в которых вы можете выбрать цветовое пространство «Преобразовать из» и «Преобразовать в». Вы можете выбрать стандартное цветовое пространство Photoshop или цветовое пространство, загруженное в Dynamic Media Classic. См. Профили ICC.
Параметры Photoshop
Поддержание слоев — Разрывает слои в PSD, если они есть, на отдельные ресурсы.Слои ресурсов остаются связанными с PSD. Вы можете просмотреть их, открыв файл PSD в подробном представлении и выбрав панель слоев. См. Раздел Просмотр и редактирование слоев в файле PSD.
Создать шаблон — Создает шаблон из слоев в файле PSD.
Извлечь текст — извлекает текст, чтобы пользователи могли искать текст в средстве просмотра.
Расширить слои до размера фона — Увеличивает размер скопированных слоев изображения до размера фонового слоя.
Именование слоев — Слои в файле PSD загружаются как отдельные изображения. Чтобы назвать эти изображения в Dynamic Media Classic, выберите один из следующих вариантов:
Имя слоя — Называет изображения по именам их слоев в файле PSD. Например, слой с именем Price Tag в исходном PSD-файле становится изображением с именем Price Tag. Однако, если имена слоев в файле PSD являются именами слоев Photoshop по умолчанию (Фон, Слой 1, Слой 2 и т. Д.), Изображения получают имена в соответствии с их номерами слоев в файле PSD, а не именами слоев по умолчанию.
Photoshop и номер слоя — имена изображений соответствуют номерам слоев в файле PSD, игнорируя исходные имена слоев. Изображения получают имена с именем файла Photoshop и добавленным номером слоя. Например, второй слой файла с именем
Spring Ad.psdбудет называтьсяSpring Ad_2, даже если у него в Photoshop было имя, отличное от имени по умолчанию.Фотошоп и имя слоя — Называет изображения после файла PSD, за которым следует имя слоя или номер слоя.Номер слоя используется, если имена слоев в файле PSD являются именами слоев Photoshop по умолчанию. Например, слой с именем
Price Tagв файле PSD с именемSpringAdназываетсяSpring Ad_Price Tag. Слой с именем по умолчанию Layer 2 называетсяSpring Ad_2.
Якорь — укажите способ привязки изображений в шаблонах, созданных из многослойной композиции, созданной из файла PSD. По умолчанию якорь — это центр.Центральная привязка позволяет заменяющим изображениям лучше всего заполнять одно и то же пространство, независимо от соотношения сторон заменяющего изображения. Изображения с другим аспектом, которые заменяют это изображение, при ссылке на шаблон и использовании подстановки параметров фактически занимают то же пространство. Измените настройку, если вашему приложению требуются изображения для замены, чтобы заполнить выделенное пространство в шаблоне.
Просмотр и редактирование слоев в файле PSD
Если вы выбрали опцию «Сохранить слои» при загрузке PSD, Dynamic Media Classic скопировала отдельные слои в ресурсы.Вы можете просматривать и редактировать слои ресурсов, принадлежащие файлу PSD, открыв файл на панели «Обзор» в подробном представлении.
Дважды щелкните полный файл PSD на панели просмотра. Файл откроется в подробном представлении.
ПРИМЕЧАНИЕ
Убедитесь, что вы открыли весь актив, а не один из слоев PSD.
Щелкните Слои . Все слои отображаются как отдельные изображения на панели «Слои».
Дважды щелкните слой и выполните одно из следующих действий:
Щелкните Сохранить или Сохранить как .
Чтобы просмотреть или отредактировать другой слой, щелкните стрелку внизу окна предварительного просмотра слоя.
Чтобы выйти из детального просмотра слоя, щелкните значок Вид сетки .
PSD, 1300000+ Графические ресурсы Photoshop для бесплатной загрузки
красивый цвет голограммы
2000 * 2000
градиент кнопки социальных сетей
2000 * 2000
белый дым плавающие элементы
1200 * 1200
облако
1200 * 1200
бескрайнее небо
800 * 800
черный костюм
1768 * 2422
прямоугольник золотой бордюр
1200 * 1200
3000 * 3000
красочный дым
2000 * 2000
мел кисть текстура декоративная векторная кисть
1200 * 1200
красный синий против металлического шрифта
1200 * 1200
белый мечтательный элемент дыма
1200 * 1200
медицинская маска хирургическая маска маска n95 для коронавируса
2500 * 2500
неоновая полоса круглая
1200 * 1200
розовые акварельные кисти
1200 * 1200
облако
1200 * 1200модные постепенные иконки социальных сетей
1200 * 1200
затенение акварельных цветов
1200 * 1200
дуговая стрелка векторная диаграмма
1200 * 1200
квадратная цветочная рамка с акварельной цветочной рамкой и очерченные листья
2084 * 2084
облака png
1200 * 1200
изолированное дерево на прозрачном фоне
2000 * 2000
цветочные украшения для свадьбы n карты акварельные цветы иллюстрация красных и персиковых роз листья ветки состав
2084 * 2084
декоративные световые эффекты
1200 * 1200
золотой световой эффект блестящие звезды
1200 * 1200
розовая пастель акварель
2000 * 2000
ретро-фиолетовые элементы
1200 * 1200
красивые световые эффекты
1200 * 1200
png свободная пряжка градиент современная геометрическая квадратная граница геометрическая форма нерегулярная геометрическая граница
2000 * 2000
простые чернила круглая кисть
1200 * 1200
блестки
1200 * 1200
многослойный фон синий шестиугольник
1200 * 1200
последний векторный баннер для видео png скачать бесплатно
1200 * 1200
изолировать деревья на белом фоне
2000 * 2000
простая текстура новогодняя рамка
1200 * 1200
звездообразование солнечный луч свет свечение линзы блики эффекты
3333 * 3333
формальная одежда бесплатно png и psd
1200 * 1200
изолированное дерево на белом фоне
1200 * 1200
садовая роза цветок сентифолия розы цветочный дизайн
1200 * 1200
рождественский венок с сосновыми ветками и ягодами в золотом цвете
3000 * 3000
золотой круг
800 * 800
рамка цветные украшения цветной прямоугольный бордюр дизайн
2000 * 2000
красочные брызги краски фон png скачать бесплатно
1200 * 1200
свечение световой эффект луч лучи вектор солнечный свет линзы блики световой эффект
5000 * 5000
золотой плакат бордюр png скачать плакат бордюр золотой
3543 * 4724 9000 3
роскошный фон и приглашение
800 * 800
лепесток цветка
1200 * 1200
элемент вируса короны 3d голубой
1200 * 1200
белый дым
1200 * 1200
абстрактный красочный фон
1200 * 800
Что такое PSD-файл и как его открыть?
Если вы не знаете свой.jpg из вашего .png или ваш .doc из вашего .docx, все может быстро запутаться. Мы живем в мире расширений файлов, когда для разных файлов требуется разное программное обеспечение. Если у вас нет программного обеспечения, файлы не откроются.
Время от времени вы можете встретить расширение файла, которое ваш компьютер не распознает. Что бы вы ни пытались, штука просто не откроется. Это частая жалоба на файлы PSD, с которыми вы, возможно, знакомы, если являетесь пользователем Adobe Photoshop.
Хорошая новость в том, что есть несколько способов открывать или конвертировать файлы PSD. Вот как это сделать.
Что такое файл PSD?
PSD — это Photoshop Document. Это формат по умолчанию, используемый популярным графическим редактором Adobe Photoshop для сохранения созданных вами изображений. Photoshop позволяет сохранять файлы в других форматах, но если вы создаете файл с нуля, обычно по умолчанию используется формат PSD, если вы не выберете иное.
В отличие от некоторых других графических файлов, файлы PSD могут содержать несколько изображений, а также слои, фильтры, векторные контуры, прозрачные пленки и многое другое.Это делает этот формат идеальным для Photoshop в качестве мощного инструмента для редактирования изображений. К сожалению, поскольку это проприетарный формат, принадлежащий Adobe, это означает, что многие другие приложения могут не открывать их или теряют часть сложности файла, если их можно открыть.
PSD-файлы предназначены для открытия в Photoshop или других приложениях Adobe. Однако можно открыть эти файлы и другими способами.
Как открыть файл PSD
Есть несколько различных способов открыть файл PSD, в зависимости от доступных вам приложений.Это одни из самых распространенных.
Использование Adobe Photoshop и других продуктов Adobe
Лучший способ открыть файл PSD — использовать приложения Adobe, которые были созданы для его использования. Самый очевидный выбор — это Adobe Photoshop, который сможет открыть файл изначально и использовать все компоненты, такие как слои и фильтры, без каких-либо проблем.
В набор Adobe Create Cloud входят и другие приложения Adobe, которые также открывают файлы PSD, например Adobe Illustrator, Adobe After Effects и Adobe Premiere Pro.В этих приложениях у вас не будет такого же уровня редактирования изображений, как при использовании Photoshop, но они смогут обрабатывать файлы в формате PSD.
Использование GIMP
Существуют и другие редакторы изображений, не входящие в коллекцию Adobe, которые могут открывать файлы PSD, хотя большинство из них делают это путем сглаживания любых слоев и фильтров для создания единого изображения.
Одним из таких вариантов является бесплатный инструмент для редактирования графики с открытым исходным кодом GIMP. GIMP разработан, чтобы предложить количество функций, аналогичных Photoshop, без дополнительных затрат.Открытие PSD-файлов в GIMP — непростой процесс, и вы можете обнаружить странно отсутствующий слой или другие дефекты из-за отсутствующих функций.
Тем не менее, вы должны иметь возможность открывать изображение, созданное в GIMP, и работать с ним, и это остается лучшим вариантом (кроме самого Photoshop). Если вам не нужны расширенные функции, которые есть в Photoshop, тогда битва GIMP против Photoshop будет простой: GIMP с ограниченным бюджетом или Photoshop, если вы можете себе это позволить.
Использование Google Диска
Простой, но эффективный способ предварительного просмотра файла PSD без необходимости установки дополнительных приложений — сохранить его в хранилище Google Диска.
После загрузки вы можете использовать встроенную функцию предварительного просмотра Google Диска для просмотра файла PSD, хотя вы не сможете его редактировать. Просто дважды щелкните файл PSD в веб-приложении Google Drive, и должно появиться превью изображения.
Этот метод вам ничего не стоит. Если у вас есть учетная запись Google, вы можете проверить предварительный просмотр файла в Интернете. Вы также можете сделать это с помощью приложения Google Диск на мобильном устройстве.
Другие альтернативы
Другие графические редакторы, такие как CorelDRAW и PaintShop Pro, также могут открывать файлы PSD.Как и в случае с GIMP, они не обеспечивают непрерывной работы, но вы сможете выполнить свою работу, если хотите внести простые изменения.
Если вы хотите просто просмотреть файл PSD, а не редактировать его, есть ряд других вариантов. На Mac файлы PSD открываются в собственном приложении предварительного просмотра. Никакого дополнительного программного обеспечения здесь не требуется.
В Windows бесплатные приложения, такие как IrfanView и Photopea, позволяют открывать файл PSD, но с меньшим количеством функций, чем может предоставить GIMP или Photoshop.
Как преобразовать файл PSD
Если вы предпочитаете работать с файлами, в которых используются более широко поддерживаемые форматы файлов, вы можете преобразовать свои PSD в другой формат.
Самый простой способ сделать это — использовать Photoshop (если он у вас установлен). Щелкните Файл> Сохранить как и выберите для этого один из других форматов файлов.
Если у вас не установлен Photoshop или другое приложение Adobe, вы можете сохранить файл в другом формате. Затем вы можете отредактировать изображение в GIMP или другом редакторе, упомянутом выше.
Альтернативой является загрузка приложения-конвертера изображений, которое сохранит файл PSD в другом формате.
Улучшение навыков работы с Photoshop
Прежде чем отказаться от этого файла PSD, вы должны подумать о преимуществах, которые он может принести. Photoshop, пожалуй, лучший инструмент для редактирования фотографий с мощными функциями, которые позволяют вам редактировать фотографии в пакетном режиме, удалять фон и создавать эффекты фото в фото.
Многие из этих функций связаны с собственными файлами PSD Adobe.Когда вы закончите создавать изображения, не забудьте сохранить их в файл в более широком формате. JPG и PNG отлично подходят для этого, особенно если вы планируете публиковать свои изображения в Интернете.
PSD против PSB — разница между этими файлами Photoshop
Когда вы пытаетесь сохранить файл в Photoshop, вы, скорее всего, сохраните изображение в формате PSD или PSB. Это стандартные типы файлов для Photoshop, но между ними есть несколько ключевых различий.
Основное различие между файлами PSD и PSB заключается в емкости файла.В файле PSD можно сохранить проекты размером до 2 ГБ, прежде чем в нем будет невозможно сохранить какую-либо дополнительную информацию. С другой стороны, файл PSB может сохранять проекты размером более 2 ГБ, сохраняя при этом все те же важные сведения о файлах и слоях, которые вам нужны.
Теперь, когда вы понимаете, как эти типы файлов работают на поверхностном уровне, давайте углубимся в это подробнее.
Что такое PSD и PSB?
PSD означает ‘ P hoto s hop D ocument.’Это стандартный тип файла, который вы будете использовать при сохранении проекта Photoshop.
PSB означает « P hoto s hop B IG», но также известен как «большой формат документа». Этот тип файла используется только в том случае, если у вас большой проект или ваш файл слишком велик для сохраните со стандартным PSD.
Емкость PSD Vs. Файлы PSB
Основное различие между этими типами файлов состоит в том, что они имеют совершенно разные возможности сохранения.
Файл PSD может сохранять максимальный размер документа 30 000 x 30 000 пикселей.Учитывая, что большинство цифровых зеркальных фотоаппаратов делают снимки размером около 6720 x 4480 (30 МП), это довольно высокий показатель! Когда вы делаете преобразование, 30 000 x 30 000 составляют изображение 900 мегапикселей, что намного больше, чем вам когда-либо понадобится.
Если подумать, PSD-файлы 900 МП кажутся всем, что вам когда-либо понадобится. Проблема в том, что этот пример говорит только о размерах.
Как только вы начнете добавлять в проект дополнительные слои, корректировать изображения и т. Д., Размер файла быстро увеличивается.К сожалению, с файлом PSD ограничение на сохранение составляет 2 ГБ . Как только ваш проект превысит этот размер, вам нужно будет искать альтернативу.
Вот тут-то и пригодятся файлы PSB.
Максимальный размер документа PSB составляет 300 000 x 300 000 пикселей. В итоге получается 9000 мегапикселей, , что, в общем, безумие. Можно с уверенностью сказать, что вы не перейдете этот предел ни с одной камерой, купленной в магазине.
Имея в 10 раз больше файловой емкости, чем PSD, файлы PSB являются очевидным выбором для более крупных проектов.Даже если у вас много слоев и настроек, файл PSB предлагает более чем достаточно места для сохранения вашего проекта.
Сравнение PSD Vs. Файлы PSB
Чтобы упростить жизнь, давайте рассмотрим использование каждого файла с помощью красивого маркированного списка.
— Сходства
- Оба являются собственными типами файлов Photoshop, которые используются для сохранения проектов Photoshop.
- Их можно читать как на Mac, так и на ПК.
- Каждый сохраняет слои, информацию о файле, прозрачность и все другие аспекты вашего проекта.
- В основном используется в Photoshop, но может использоваться и в другом программном обеспечении для редактирования.
— Отличия
- Файлы PSD имеют ограничение в 2 ГБ, а файлы PSB не имеют ограничения (которое вы достигнете). Файлы
- PSD являются вариантом сохранения по умолчанию, а PSB необходимо вручную выбрать в меню «Формат».
Когда вы помещаете все в список, между каждым файлом нет большой разницы. Тем не менее, о единой емкости файла очень важно знать.Особенно когда вы начинаете работать с большим количеством слоев и изображений, очень важно помнить об этом ключевом различии между PSD и PSB.
Как сохранить проект в файлы этих типов
Нет особого смысла знать о типах файлов, если вы не знаете, как их использовать. Выполните следующие действия, чтобы сохранить проект в Photoshop как файл PSD или PSB.
Перейдите к Файл> Сохранить как.
Выберите место назначения для вашего файла, затем щелкните меню формата .
Чтобы сохранить как PSD, выберите « Photoshop Document».
Чтобы сохранить как PSB , выберите ‘Large Document Format’.
Выбрав формат файла, нажмите Сохранить.
Этот проект будет сохранен как файл PSD.
Когда вы сравниваете файлы PSD и PSB, вы начинаете понимать, где нужен файл PSB. Поскольку размер файла PSD ограничен, опция PSB спасет ситуацию, если ваш проект превысит ограничение в 2 ГБ.
Помимо размера файла, каждый из этих типов файлов в основном выполняет одно и то же. Если вы не уверены, какой из них выбрать, придерживайтесь варианта PSD, пока не достигнете предела файла (если вы его вообще доберетесь).
Удачного редактирования!
— Брендан
10 лучших сайтов для загрузки бесплатных файлов PSD
365psd постоянно публикует высококачественные файлы PSD для загрузки. Если вы ищете определенные компоненты пользовательского интерфейса, такие как веб-кнопки или целые наборы пользовательского интерфейса, вы найдете их на этом управляемом сообществом сайте.
Brusheezy — это главный ресурс и сайт сообщества художников, которые ищут бесплатные ресурсы PSD, предоставленные пользователями. Хотя они наиболее известны своими библиотеками кистей Photoshop, у них также есть огромная коллекция из более 300 бесплатных PSD.
Веб-дизайнер Орман Кларк является создателем Premium Pixels , популярного онлайн-ресурса для тех, кто ищет самые свежие и бесплатные ресурсы по дизайну. На этом сайте вы найдете большой выбор бесплатных PSDS, таких как Dark UI Kit (PSD) и даже этот 13-дюймовый Apple MacBook Air PSD.
Вы, наверное, уже знаете о Dribbble , эксклюзивном сайте для дизайнеров, где мы можем делиться скриншотами наших работ. Но знаете ли вы, что на Dribbble можно найти много PSD-файлов? Простой поиск с использованием таких слов, как «psd» и «бесплатные psd», приведет вас к тонне высококачественных PSDS.
Freepik , поисковая система, которая помогает графическим и веб-дизайнерам находить высококачественную графику, имеет специальный раздел, в котором индексируются все бесплатные файлы PSD, имеющиеся на сайте.Выполнив более 91 миллиона загрузок и проиндексировав более 1,4 миллиона дизайнерских ресурсов — велика вероятность, что вы найдете на сайте то, что ищете.
6. Лучшие бесплатные PSD
Best PSD Freebies — это веб-сайт, на котором вы можете найти бесплатные ресурсы для дизайна PSD. Это канадский веб-дизайнер Майкл Реймер, с которым я имел удовольствие работать через наш партнерский сайт Six Revisions.
7. PixelBin
Чего не хватает PixelBin в количестве бесплатных PSD, которые они предлагают (по сравнению с другими сайтами в этом списке), сайт более чем компенсирует с точки зрения качества .Хотя у них всего около 30 бесплатных ресурсов, они уже выполнили 88 000+ загрузок — свидетельство качества их PSD.
8. Designmoo
Хотя Designmoo не предоставляет бесплатные файлы PSD, трудно написать такую статью без упоминания этого сайта дизайнерских ресурсов по двум причинам. Во-первых, Designmoo предлагает дизайнерские ресурсы высочайшего качества. Во-вторых, среди различных типов пользовательских дизайнерских ресурсов, которые они предоставляют бесплатно, многие из них являются PSD.
На этом сайте собраны и представлены сотни бесплатных файлов Photoshop, которые владельцы сайтов нашли в Интернете. Прямо сейчас они стабильно накопили коллекцию из более чем 200 бесплатных файлов Photoshop .
На этом сайте есть замечательный кладезь бесплатных файлов PSD — шаблоны, наборы значков, наборы пользовательского интерфейса, графика, что угодно, у них это есть. Что мне нравится на этом сайте, так это то, что превью PSD красивы и большие, что позволяет легко находить бесплатные вещи, которые я ищу.
Также: Я просто хотел упомянуть, что Design Instruct также иногда выпускает бесплатные PSD-файлы — не стесняйтесь загружать их!
Какой ваш любимый сайт для поиска PSD и почему ваш любимый сайт? Поделитесь своими мыслями в комментариях ниже. Спасибо!
Чтобы получить еще больше советов по цифровому маркетингу, подпишитесь на электронную почту, которой доверяют более
150 000 других маркетологов: Revenue Weekly.Зарегистрируйтесь сегодня!
TIFF против PSD, какой формат файла использовать для фотографии? • Purple11
Не знаете, в каком формате файла сохранять отредактированные фотографии в Photoshop? Короткий ответ: используйте формат файла TIFF для сохранения всех ваших изменений . Продолжайте читать, если хотите знать почему.
Существует три основных варианта сохранения многослойных файлов в Photoshop: PSD, PSB и TIFF. В большинстве случаев все три будут работать нормально, и вы, вероятно, больше всего привыкли использовать файлы PSD.
Однако лучше использовать файлы TIFF. Он предлагает все, что предлагает формат файла PSD, и сохранит ваши слои так же, как файл PSD. Вот 3 основные причины, по которым формат файла TIFF лучше:
- Обновления метаданных могут быть быстрее с форматом TIFF.
- Это отраслевой стандарт. Это означает, что другие графические программы обычно могут нормально читать изображения в формате TIFF, в то время как в случае файлов PSD это не всегда.Вы также можете обычно отправлять файлы TIFF прямо на принтер, чтобы распечатать ваши фотографии. Ваша операционная система также должна лучше выполнять предварительный просмотр файла TIFF в проводнике. Размер файла
- TIFF может превышать 2 ГБ, в то время как файлы PSD нужно начинать сохранять как PSB ( Photoshop Big ), когда размер файла превышает 2 ГБ.
Файлы 2 ГБ, кого это волнует?
Вы можете подумать, что у меня просто нет шансов, что мои файлы когда-либо будут больше 2 ГБ.Что ж, с сегодняшними фотоаппаратами вы будете удивлены! Например, с моим 36,3-мегапиксельным Nikon D800 мои правки очень часто заканчиваются тем, что превышают эту отметку в 2 ГБ, особенно с учетом работы по резкости и детализации кожи, которую я добавляю. Да и D800 не совсем новая камера, поэтому новые камеры будут создавать все большие и большие файлы.
Настройки для использования в TIFF
Может быть, вы уклонялись от сохранения в формате TIFF, потому что, когда вы это делаете, вам открывается диалоговое окно с множеством опций, которые звучат как тарабарщина.
На самом деле это проще, чем вы думаете. Просто оставьте параметры по умолчанию:
Хорошие настройки для файлов TIFFТо есть:
- Сжатие изображения: Нет
- Порядок пикселей: с чередованием
- Порядок байтов: IBM PC
- Сжатие слоев: RLE
На самом деле есть небольшая хитрость, позволяющая сэкономить место на вашем компьютере или при отправке файлов на принтер или клиенту.В этих случаях вы можете выбрать Discard Layers и Save a Copy :
. Создание сведенного файла TIFFПри этом будет сохранен дублированный сведенный файл TIFF без какой-либо информации о слоях, но вы все равно сохраните полное качество изображения, в отличие от файлов JPEG, которые теряют качество. Если вы уверены, что редактирование является окончательным и вам никогда не придется возвращаться к слоям, чтобы изменить редактирование, вы можете сохранить свои файлы как такие плоские TIFF, и это сэкономит массу места на вашем диске. .Если, как и я, вы предпочитаете на всякий случай сохранить свои многоуровневые файлы, вы все равно можете использовать этот сжатый TIFF для отправки на принтеры или клиентов.
Использование TIFF вместо PSD из Lightroom
Убеждены и хотите изменить рабочий процесс с файлов PSD на файлы TIFF и не знаете, как это сделать в Lightroom?
Просто зайдите в настройки Lightroom, затем перейдите на вкладку External Editing . Теперь в первом разделе ( Edit in Photoshop CC… ) выберите TIFF в качестве формата файла:
Настройте Lightroom для создания файлов TIFF при редактировании в PhotoshopФайлы Photoshop (PSD)
memoQ импортирует текст из файлов Photoshop (PSD).Точнее, memoQ извлекает текстовые слои из файлов расширения PSD, а затем экспортирует новый документ PSD с переведенным текстом.
Чтобы узнать больше о файлах PSD: посетите этот веб-сайт.
memoQ может импортировать текст из файлов PSD из Photoshop версии 6 или выше. Но вам потребуется Photoshop CS 8.0 или выше, чтобы открывать экспортированные документы.
Как добраться
- Начните импорт файла Photoshop (.psd) файл.
- В окне параметров импорта документа выберите файлы Photoshop и нажмите «Изменить фильтр и конфигурацию».
- Откроется окно настроек импорта документа. В раскрывающемся списке «Фильтр» выберите «Фильтр PSD».
Что ты умеешь?
Обычно memoQ импортирует текст из активных и из заблокированных текстовых слоев в файле Photoshop.memoQ не импортирует текст из скрытых текстовых слоев.
Чтобы импортировать текст из скрытых текстовых слоев: установите флажок Импортировать текст из скрытых текстовых слоев.
Отдо игнорировать текст из заблокированных текстовых слоев : Снимите флажок Импортировать текст из заблокированных текстовых слоев.
Без форматирования: memoQ не импортирует информацию о форматировании из файлов Photoshop.Возможно, экспортированные файлы необходимо отредактировать.
Когда вы закончите
Чтобы подтвердить настройки и вернуться в окно параметров импорта документа: Щелкните OK.
Чтобы вернуться в окно параметров импорта документа и не изменять настройки фильтра: нажмите «Отмена».
Если это каскадный фильтр, вы можете изменить настройки другого фильтра в цепочке: Щелкните имя фильтра в верхней части окна.
В окне параметров импорта документа: еще раз нажмите OK, чтобы начать импорт документов.
.



 Если получилось его запустить, просто переименовываете документ при помощи Gimp и сохраняете. Файл снова станет доступен в редакторе Photoshop.
Если получилось его запустить, просто переименовываете документ при помощи Gimp и сохраняете. Файл снова станет доступен в редакторе Photoshop. Если сочетать слишком много деталей, то фотография будет смотреться дешево;
Если сочетать слишком много деталей, то фотография будет смотреться дешево;
Leave a Comment