Фотошоп дизайн: Photoshop для дизайна
25.08.1973 


 Разное
Разное
Освойте топовые дизайн-тренды (с уроками Photoshop) | GeekBrains
Статья Миклоша Филипса о том, что сейчас в тренде и как это реализовать.
https://gbcdn.mrgcdn.ru/uploads/post/1746/og_cover_image/77813dfdd66fff945aea4d4a89447f00
Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).
Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием.
Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
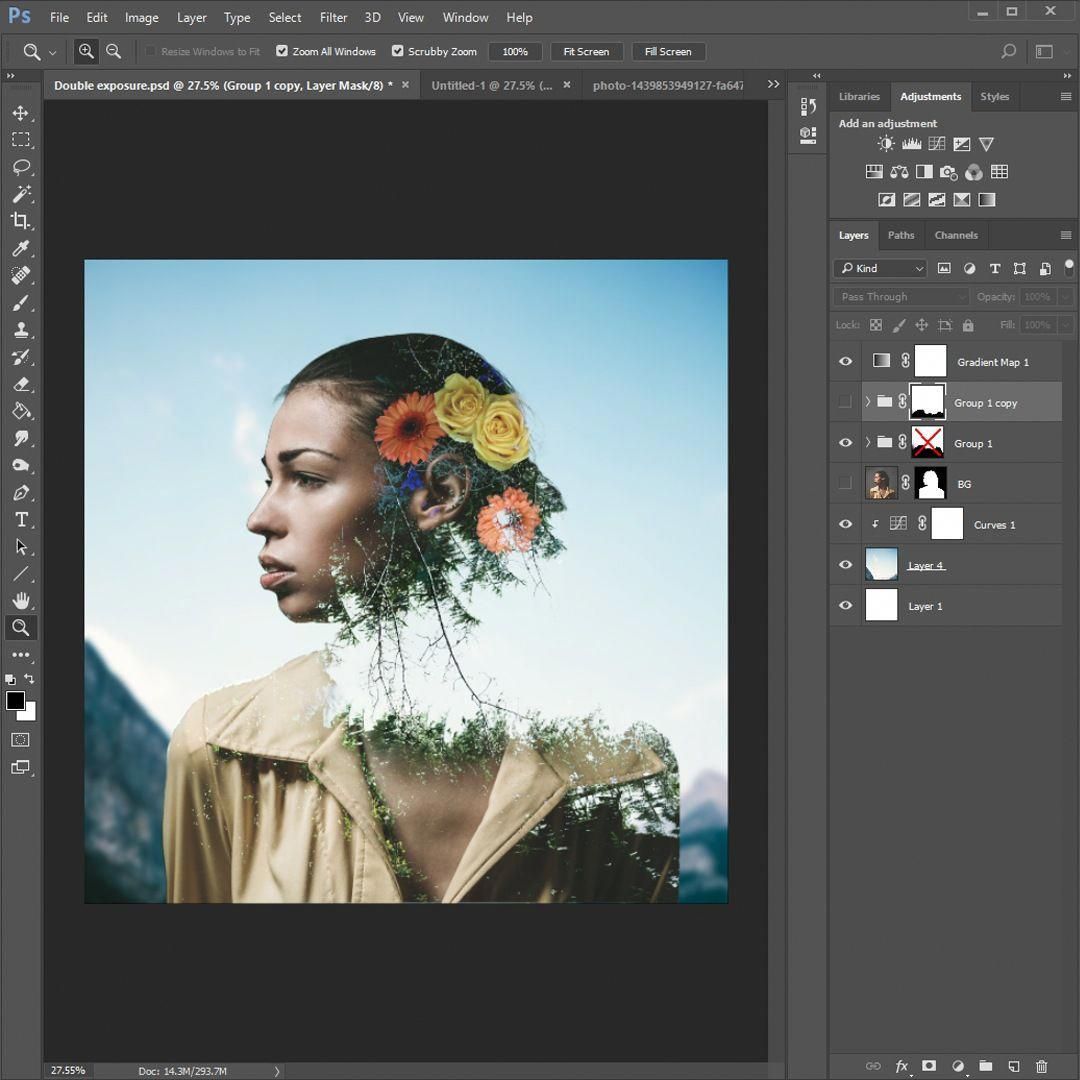
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.
Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.
На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.
Цветовой сдвиг + «ошибка печати» + цифровые помехи.
Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Глитч. Урок #2
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
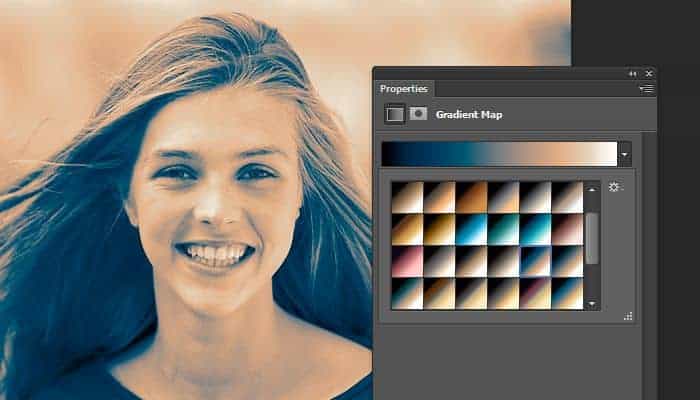
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.
Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.
Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop #1
Дуплекс. Урок Photoshop #2
https://www. youtube.com/watch?v=_4T3YLYioCY
youtube.com/watch?v=_4T3YLYioCY
Дуплекс. Урок Photoshop #3
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.
Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
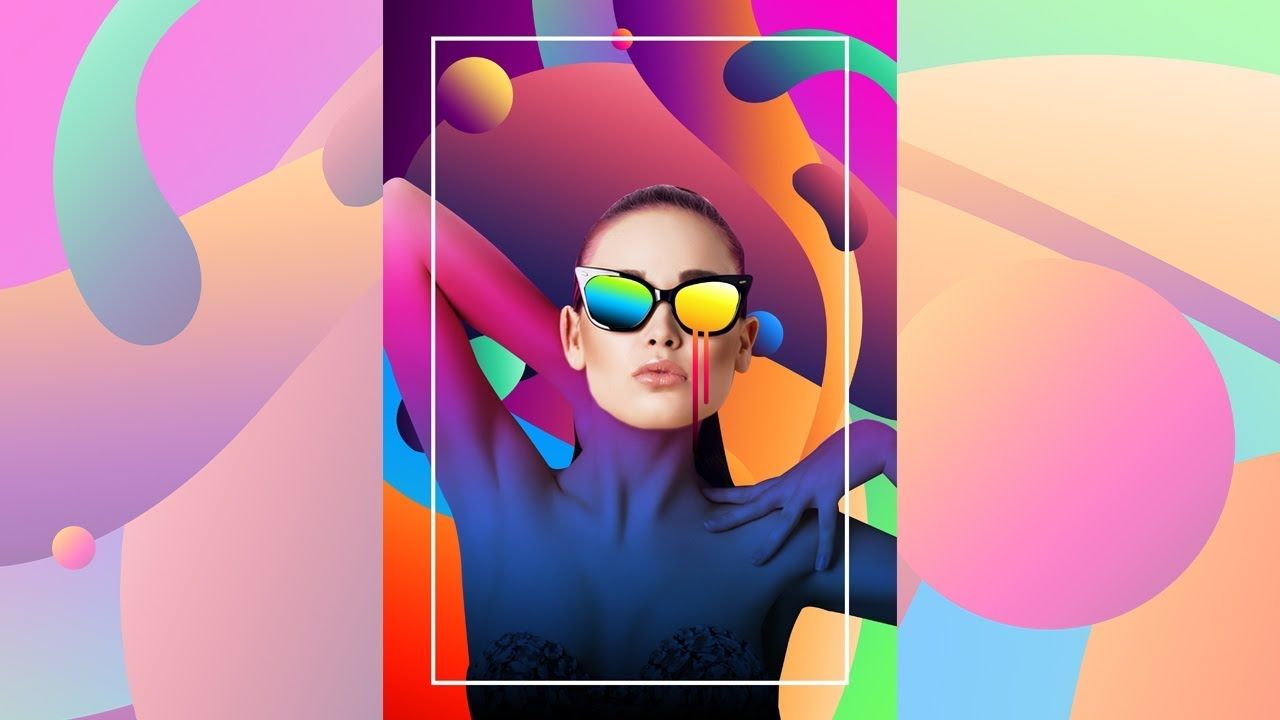
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.
Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.
Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.
Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.
По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.
Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)
пер.)
Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.
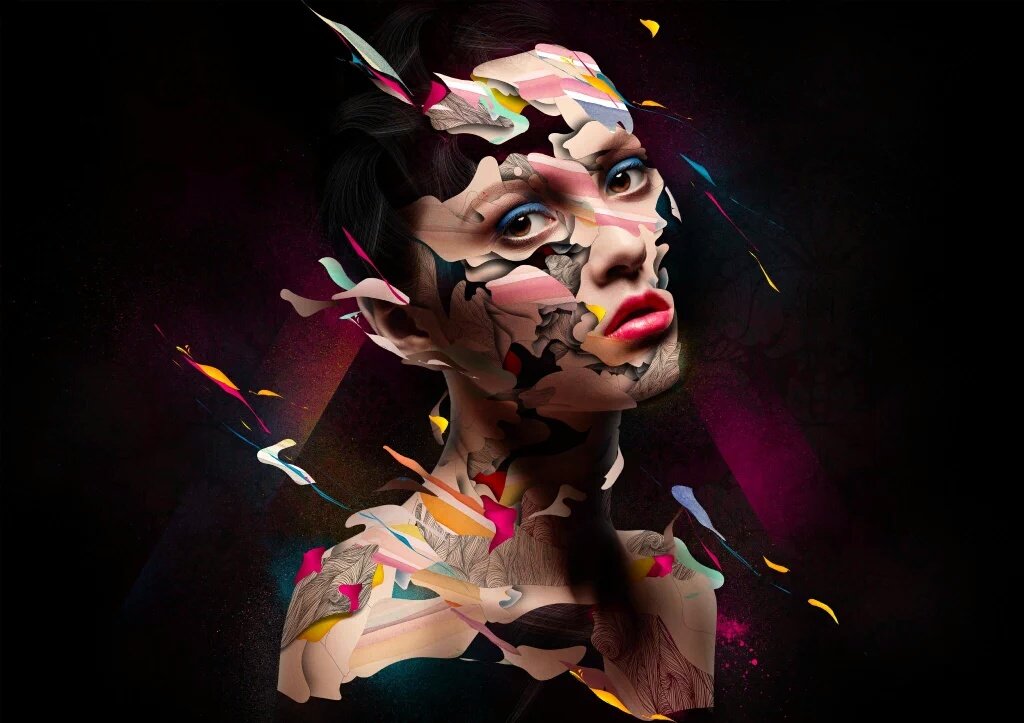
Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.
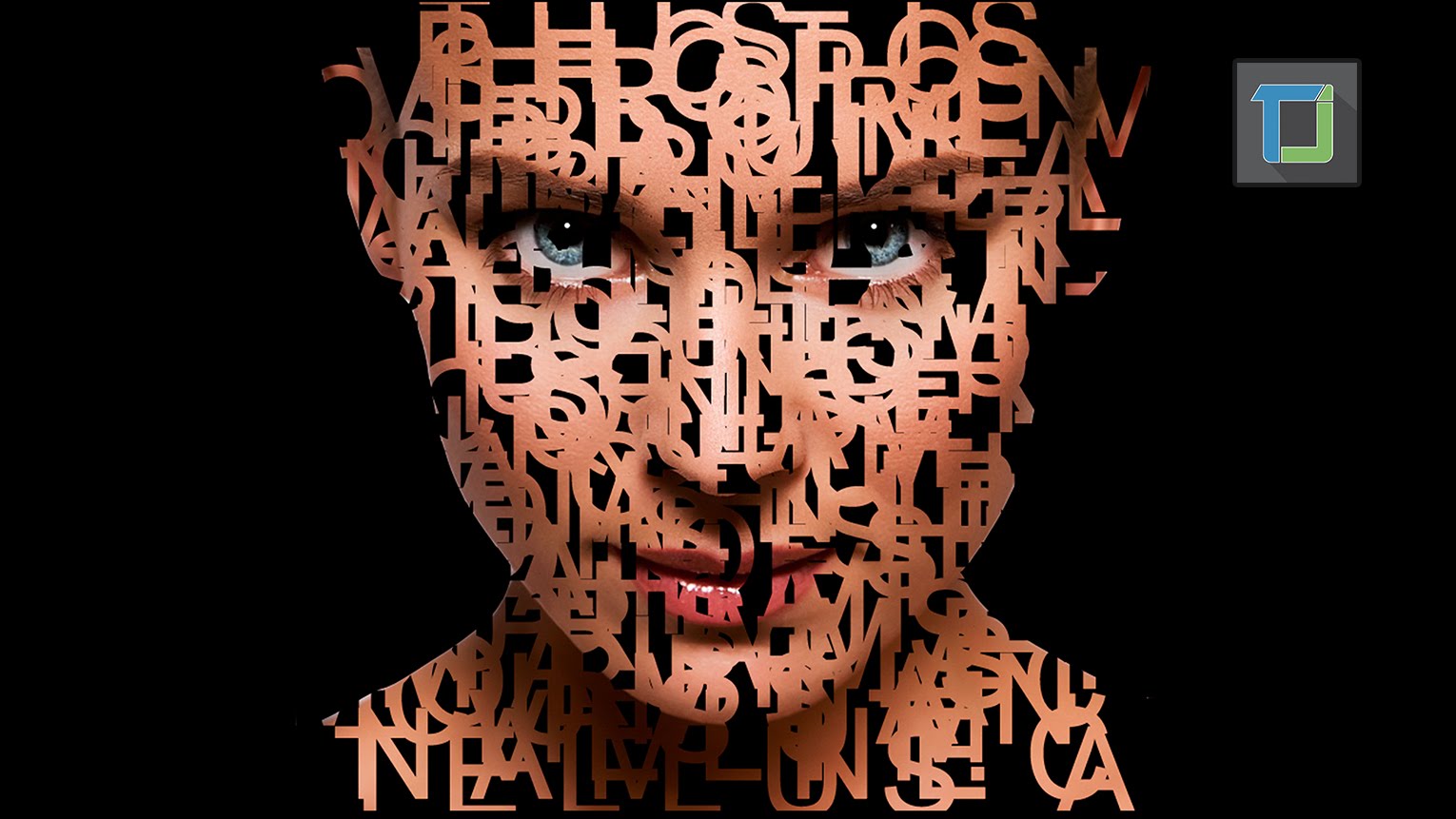
Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.
Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
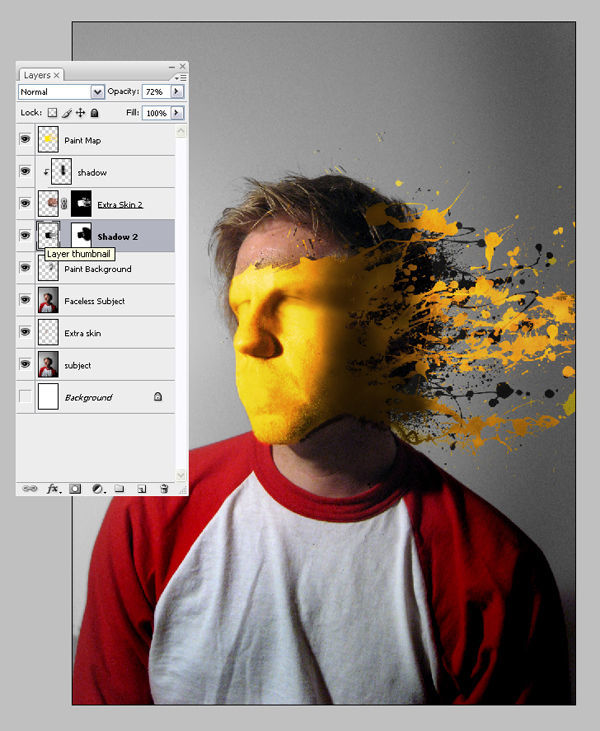
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:
Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Графический дизайн в PhotoShop
youtube.com/embed/5tBccho4bdY» frameborder=»0″ allowfullscreen=»»/>
Фрагмент из курса «Графический дизайн в PhotoShop»
Дата
с 09.02.2022
по 18.02.2022
Режим обучения
ежедневно вечер
18:30 — 21:30
Открытое обучение
Очно и онлайн
Курс
Adobe Photoshop СС/CS6 для MAC и PC. Уровень 2. Графический дизайн
Уровень 2. Графический дизайн
Преподаватель
МорозовКирилл
Владимирович
Место обучения
«Белорусско-Савеловский»
м.Белорусская
м.Савеловская
Стоимость для физ. лиц
лиц
* Данная скидка действительна при заказе и оплате онлайн обучения только сегодня. Запишитесь прямо сейчас со скидкой!
Заказ добавлен в Корзину.
Для завершения оформления, пожалуйста, перейдите в Корзину!
Поделитесь с друзьями!
Главная > Специалист-ТВ
Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
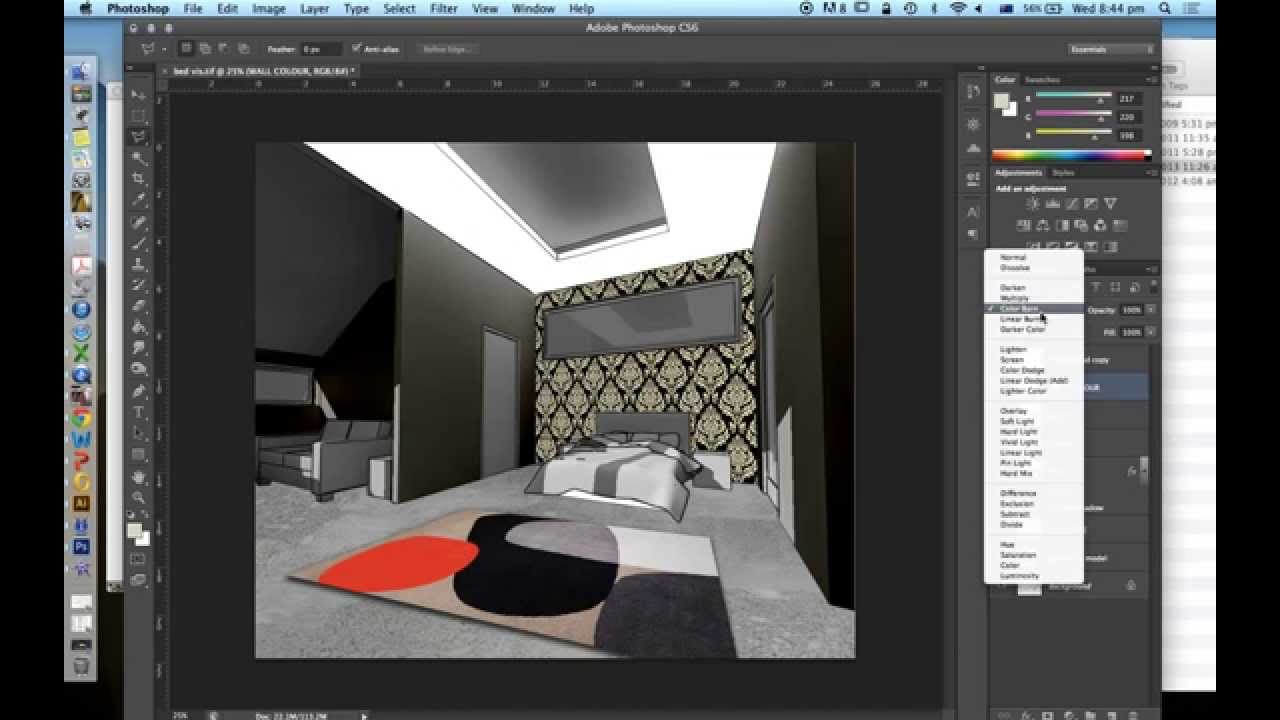
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.
Справа у Вас появятся панели работы со слоями и шрифтами.
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.
Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.
Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.
Получится примерно такой результат:
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.
Цвета градиента — #ff8c00 и #ffcc3f.
Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.
Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоПонятный дизайн (Photoshop, Readymag) — CODDY — Учёба.ру
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Дизайн интерфейсов в Photoshop и правильная работа с текстом | by Александр Момотов
Или «откуда у меня дробные пиксели в макете?».
Использовать Adobe Photoshop для дизайна интерфейсов в 2018 году — как минимум неудобно. Стоит создать 10+ артбордов и все будет неминуемо тормозить. Интерактивный прототип сделать не получится. Символов нет. Работа с текстом отвратительна. А об удобном шеринге макета без плагинов можно забыть.
Но, даже несмотря на явные недостатки, Photoshop всё ещё остаётся полноценным комбайном, который можно приспособить под любые задачи, пусть даже и работать в нём будет не так удобно, как в специально заточенном под конкретную задачу инструменте.
Проблема
Если на многие мелочи и отсутствие определенного функционала можно закрыть глаза, то на то, как в Photoshop реализована работа с текстом закрыть глаза профессиональному UI-дизайнеру просто не получится.
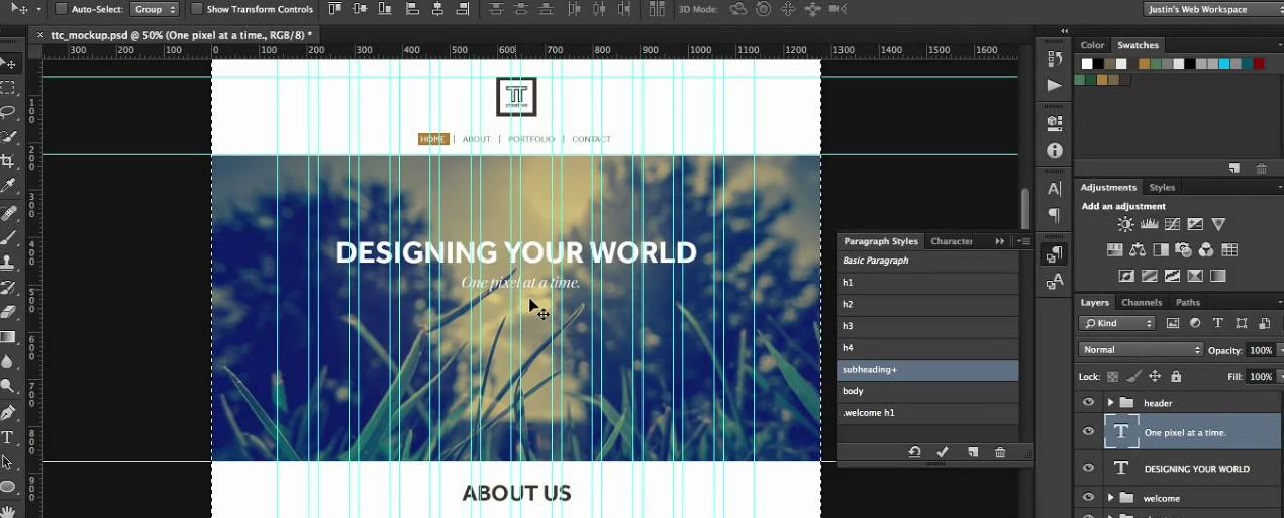
В Photoshop по-умолчанию используется инструмент «текст из точки (горизонтальный текст)». Если использовать его, то отступы от текста и до него будут дробными.
Дробные пиксели\пунктыВсё дело в том, что в таком случае размеры текстового поля определяются шириной и высотой символов, что не есть хорошо, потому что:
- Высота поля при одном и том же кегле будет отличаться для разных символов (например, для «A» и «a»). Разработчика, который будет верстать по такому макету, это введет в ступор: «какой тогда указывать line-height\width?».

- Это затруднит выравнивание элементов интерфейса в макете относительно сетки и друг друга, ведь если отступы от текста и до него будут дробными и разными для одного и того же кегля, то о каком выравнивании может идти речь? Да и у разработчика будет немало вопросов к дизайнеру: «как тогда определить отступ до этой кнопки от текста, округлить до ближайшего целого?».
Решение
Вместо того, чтобы использовать инструмент «текст из точки (горизонтальный текст)» нужно создать контур инструментом «прямоугольник» в режиме «контур» и вписать текст в него.
Тогда высоту и ширину текстового поля можно будет отрегулировать в макете как угодно и у разработчика не возникнет вопросов.
Так-то лучшеЛично я рекомендую создать отдельный PSD-файл с иерархией заголовков, построенных по такому принципу, и копировать их в основной макет в нужное место.
Впоследствии этот файл можно будет легко вписать в ваш стайлгайд, что сэкономит вам немного времени.
какой из этих инструментов веб-дизайна подходит именно вам?
Отныне Photoshop уже не является королем сферы графического и веб-дизайна. В последнее время разгорается все больше дискуссий по поводу использования Sketch – нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.
В последнее время разгорается все больше дискуссий по поводу использования Sketch – нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.
Изначально Photoshop не был направлен на веб-дизайнеров. Как-никак, он ведь называется PHOTOshop. Это уже после всего он был так назван. Но cо временем Photoshop стал наиболее используемым инструментом среди графических и веб-дизайнеров, а также создателей веб-сайтов. Это больше, чем инструмент для редактирования фотографий и картинок, – его интерфейс, насыщенный разнообразными опциями и функциями, вдохновил многих дизайнеров на создание целых веб-страниц в Photoshop.
Но, как пел Боб Дилан, времена меняются, и Photoshop придется немного подвинуться, чтобы уступить место кому-то помоложе и посильнее. Новое приложение Sketch от Bohemian Coding кажется более гибким, функционально-насыщенным и простым в использовании. Кажется… это ключевое слово. Практически постоянно ведутся дебаты насчет того, может ли Sketch полностью заменить продукты компании Adobe для веб-дизайнеров.
Кажется… это ключевое слово. Практически постоянно ведутся дебаты насчет того, может ли Sketch полностью заменить продукты компании Adobe для веб-дизайнеров.
По правде говоря – это действительно нелегкий выбор между Photoshop и Sketch. Sketch лидирует в некоторых позициях, но в других вы определенно будете склонны использовать Photoshop. Давайте рассмотрим, почему.
Плюсы и минусы Photoshop
Photoshop – знакомый инструмент для 99% веб-дизайнеров. Вот почему он так популярен. Большинство дизайнеров довольно ленивы и не изменяют своим привычкам, так что процесс изучения нового инструмента точно не принесет им удовольствия. Когда вы привыкаете к какому-либо программному обеспечению, гораздо быстрее выполнять определенные действия в нем, чем изучать новые функции и “быстрые” клавиши.
Photoshop может использоваться как с Windows, так и с iOS, что делает его доступным для многих пользователей. Поскольку Adobe представил свои приложения Photoshop Mix и Photoshop Fix для iPad, у дизайнеров теперь есть возможность редактировать изображения или создавать макеты на ходу.
Однако ценовая политика компании Adobe последнее время снижает ваши шансы на использование Photoshop. Поскольку команда Adobe сменила ценовые предложения на ежемесячные планы подписки (полагаю, вы все знаете о Creative Cloud), многие дизайнеры отказываются от инструментов Photoshop, останавливая свой выбор на более доступном программном обеспечении, или прекращают обновлять свои Photoshop CS6 версии.
Однако, в Photoshop CC все еще есть одна особенность, благодаря которой веб-дизайнеры до сих пор используют программное обеспечение Adobe. Creative Cloud Libraries позволяет обеспечить сохранность всех ваших объектов и без лишних сложностей делиться ими между различными устройствами и продуктами Adobe, такими как Illustrator, InDesign и т.д.
Прорыв Sketch заставил Adobe присмотреться к своей продукции и задуматься об усовершенствованиях, чтобы не отставать от конкурентов. Следуя ожиданиям пользователей, Photoshop недавно добавил функцию экспорта, которую успели высоко оценить пользователи Sketch. Вы можете экспортировать все ваши файлы, элементы, создавать дополнительные расширения для изображений и объектов в несколько кликов.
Вы можете экспортировать все ваши файлы, элементы, создавать дополнительные расширения для изображений и объектов в несколько кликов.
Photoshop теперь имеет Артборды – инструмент, с которым уже знакомы те, кто пользовался Illustrator и Sketch. Этот креативный элемент позволяет вам иметь несколько «полотен» в пределах одного документа, что сэкономит время? которое раншье тратилось на открытие различных документов для преобразования объектов и обмена элементами. Аналогичные функции можно обнаружить в смарт- объектах, которые уже присутствуют в Photoshop некоторое время.
И появился Sketch…
Sketch существует всего несколько лет и уже завоевал широкую аудиторию преданных поклонников. Вы можете найти множество дискуссий на Quora с тысячами комментариев, где отстаивают Sketch. Профессиональные веб-дизайнеры делятся своим опытом в полном отказе от Photoshop и переходе на Sketch. о полном отказе от Photoshop и переключаться на Sketch.
И это не удивительно, так как Sketch предоставляет некоторые функции, которых нет в Photoshop. Это приложение, которое не потребляет много оперативной памяти и “весит” очень мало. В отличие от Photoshop, приложение Sketch предлагает менее громоздкое меню с большим количеством кнопок на панели инструментов. На первый взгляд их расположение может показаться немного тесным, но как только вы привыкаете к ним – они становятся достаточно удобными в пользовании. правильный выбор.
Sketch содержит встроенные сетки, которые позволяют работать с элементами дизайна быстрее и более слаженно. В сочетании со множеством пресетов шаблонов и пресетами в Артбордах, процесс создания дизайнов становится увлекательной игрой.
Конечно, многие дизайнеры отмечают, что Sketch не предоставляет широкий набор инструментов, как Photoshop. А еще у Photoshop есть бесплатные экшены, которые являются одними из самых удивительных изобретений, позволяющих сэкономить время для создания различных эффектов. Для расширения функциональности Sketch необходимо установить различные плагины. Однако эти плагины становятся настоящим “сундуком сокровищ”, если вы их установите. Они добавляют приложению удивительные возможности, которые вы не сможете найти в Photoshop. По крайней мере сейчас, ведь, как я уже упоминал выше, Sketch вдохновил Photoshop создать свою собственную версию Артбордов, так что – кто знает…
Для расширения функциональности Sketch необходимо установить различные плагины. Однако эти плагины становятся настоящим “сундуком сокровищ”, если вы их установите. Они добавляют приложению удивительные возможности, которые вы не сможете найти в Photoshop. По крайней мере сейчас, ведь, как я уже упоминал выше, Sketch вдохновил Photoshop создать свою собственную версию Артбордов, так что – кто знает…
Несколько основных особенностей Sketch
Давайте посмотрим, в каких областях Sketch превосходит Photoshop, и какими функциями и плагинами вы можете пользоваться.
Фокус на векторных изображениях
Sketch отреагировал на одну из самых популярных тенденций веб-дизайна последнего времени и стал полностью ориентированным на векторный дизайн и изображения. Эти легчайшие файлы появились в ответ на важность адаптивного дизайна и растущее использование экранов высокой четкости (да, Sketch идеально походит для применения на дисплеях Retina от Apple).
Создание макетов для различных размеров экрана всегда было трудоемким процессом, который требует большого количества времени. Sketch предлагает несколько инструментов, которые позволяют вам свободно и легко менять размер элементов. Его Mirror Plugin позволяет видеть, не отходя от кассы, как объекты будут выглядеть на экране iPhone или iPad. Никаких больше размытых линий, каждый пиксель учтен.
Sketch предлагает несколько инструментов, которые позволяют вам свободно и легко менять размер элементов. Его Mirror Plugin позволяет видеть, не отходя от кассы, как объекты будут выглядеть на экране iPhone или iPad. Никаких больше размытых линий, каждый пиксель учтен.
CSS логика
Но настоящая магия кроется в том, как Sketch использует стили CSS. Приложение включает логику CSS и позволяет создавать дизайны, которые позже могут быть легко преобразованы в элементы CSS. Это практически стирает грань между веб-дизайном и разработкой. Вы создаете кнопку и с правым щелчком мыши можете выбрать и скопировать стили CSS, готовые к использованию в макете.
Кроме того вы можете преобразовать созданный элемент в символ, который может использоваться во всем дизайне. Что такое символы? Это следующая особенность Sketch, которую я хотел бы отметить.
Символы и динамические кнопки
С помощью этих двух плагинов вы можете улучшать ваш дизайнерский опыт и повысить его до более высокого уровня разработки. Таким образом, группы элементов можно преобразовать в Символ. В этой группе вы можете играть с цветом, размером, шрифтом, изображением и т.д. И затем, когда все будет готово, вы можете использовать этот символ для всех таких элементов на сайте. Это значит, что вы буквально можете создать универсальный вид макета вашего веб-сайта. При применении изменений к одному из элементов в группе символов, он будет отображаться для всех таких элементов на каждой странице или в посте блога и т.д. И вам не нужно вручную воспроизводить этот элемент на каждой странице.
Таким образом, группы элементов можно преобразовать в Символ. В этой группе вы можете играть с цветом, размером, шрифтом, изображением и т.д. И затем, когда все будет готово, вы можете использовать этот символ для всех таких элементов на сайте. Это значит, что вы буквально можете создать универсальный вид макета вашего веб-сайта. При применении изменений к одному из элементов в группе символов, он будет отображаться для всех таких элементов на каждой странице или в посте блога и т.д. И вам не нужно вручную воспроизводить этот элемент на каждой странице.
Плагин динамических кнопок делает то же самое для всех кнопок в вашем проекте. Если вы вынуждены работать на страницах с несколькими кнопками, этот плагин является реальным спасением. Он автоматически создает символ для вашей кнопки, добавляя отступы вокруг него. А когда вы добавляете на кнопку текст, она автоматически подстраивается под количество его символов.
Текстовые стили и управление цветом в Sketch
Sketch позволяет вам легко управлять оформлением и цветовой гаммой в рамках проекта. Для оформления можно создавать различные текстовые стили для встроенных элементов, таких как заголовки или текстовые блоки. Затем эти тексты применяются ко всем элементам того же вида в вашем проекте. Вносить изменения в текстовые стили проще простого. Если вы решили отменить шрифт для заголовка h3 и заменить его более подходящим, измените его один раз, а Sketch сделает все остальное. Изменения будут применены автоматически для всех h3 в вашем проекте.
Для оформления можно создавать различные текстовые стили для встроенных элементов, таких как заголовки или текстовые блоки. Затем эти тексты применяются ко всем элементам того же вида в вашем проекте. Вносить изменения в текстовые стили проще простого. Если вы решили отменить шрифт для заголовка h3 и заменить его более подходящим, измените его один раз, а Sketch сделает все остальное. Изменения будут применены автоматически для всех h3 в вашем проекте.
Настройка цвета работает аналогичным образом. Можно создать цветовую палитру для всего веб-сайта на Moodboard (большое дополнение к Артбордам, что позволяет вам сохранить ваши файлы и элементы по щелчку одним кликом мышки). Цвета, которые вы желаете видеть в ваших дизайнах, будут храниться в Moodboards, и вы с легкостью сможете использовать любой из них для вашего следующего проекта. Кроме того Sketch позволяет получить доступ ко всем вашим файлам в одном Артборде, вы можете легко копировать и вставлять любой элемент стиля, включая его характеристики, цвета и стили для любого другого объекта, выбранного вами.
Что вы можете в одном приложении, но не можете в другом?
Я полагаю, вы уже впечатлены теми возможностями, которые предоставляет Sketch. Но не спешите выбрасывать ваш ПК и покупать Macbook, чтобы начать использовать Sketch. Возможно, вам сначала нужно просто посмотреть на то, что Sketch не может сделать для ваших проектов и что Photoshop может?
- Редактирование изображений. Поскольку Photoshop был создан для редактирования фотографий, он позволяет идеально редактировать такого рода файлы. Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области.
- Управление цветом. В вопросах управления цветом Photoshop выигрывает и эту битву. Он позволяет использовать все доступные цвета в любых вариациях. Sketch пока менее заточен на колористику элементов.
- Простота в использовании. Photoshop имеет в своем распоряжении множество “горячих” клавиш, чтобы ускорить рабочий процесс.
 Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя.
Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя. - Возможности веб-дизайна. С учетом всего, сказанного выше, Sketch является удивительным приложением для создания пользовательского интерфейса. В нем есть все, что может понадобиться дизайнеру пользовательского интерфейса: векторные элементы,изначальная адаптивность элементов, невесомые файлы, сетки и т.д.
Итог
Какой инструмент выбрать? Это главный вопрос, который вы могли задавать себе, читая статью. Честно говоря, решать только вам. Я просто предоставил краткое сравнение и подробные данные об обоих инструментах.
Photoshop тяжелее, сложнее и дороже (если вам нужно использовать Creative Cloud). Sketch достаточно легкий, кажется намного проще в использовании и стоит сейчас всего $99. В любом случае, вам все равно придется сначала научиться им пользоваться. Это не тот инструмент, которые вы можете скачать и начать проектировать с нуля, как профессионал. И не забывайте: вы должны иметь девайс, работающий на iOS для использования Sketch. Эти ограничения немного разочаровывают.
Это не тот инструмент, которые вы можете скачать и начать проектировать с нуля, как профессионал. И не забывайте: вы должны иметь девайс, работающий на iOS для использования Sketch. Эти ограничения немного разочаровывают.
Если вы являетесь счастливым обладателем девайса от Apple, знакомы со сферой веб дизайна и ориентируетесь на создание цифровых дизайнов (не для печати) – просто попробуйте Sketch. Это дает вам свободу во многих случаях. Он облегчает рабочий процесс в создании адаптивного дизайна, он позволяет вам разрабатывать макеты веб-сайта без лишних затрат времени и усилий, настраивать и корректировать их и даже экспортировать CSS код в несколько кликов.
Я не знаю, вытеснит ли Sketch в ближайшее время Photoshop, но для дизайна веб-сайтов и пользовательских интерфейсов (не редактирования фотографий и изображений) он является именно тем приложением, к которому стоит присмотреться.
Заменит ли Photoshop дизайн в браузере в будущем?
Опубликовано: 2015-07-03
На данный момент неясно, куда движется индустрия веб-дизайна. Одна группа дизайнеров, разбирающихся в кодировании (лучше называть их разработчиками), предпочитает проектировать в браузере, тогда как другая группа придерживается дизайна на основе фотошопа.
Одна группа дизайнеров, разбирающихся в кодировании (лучше называть их разработчиками), предпочитает проектировать в браузере, тогда как другая группа придерживается дизайна на основе фотошопа.
В настоящее время индустрия стоит в тупике, потому что и кодирование, и фотошоп пользуются спросом. Но в будущем разделение между ними станет более заметным и заставит будущих веб-дизайнеров оттачивать свои навыки либо в фотошопе, либо в кодировании.
Зачем заниматься дизайном в браузере?Обычно дизайнерскими работами занимаются те, кто хорошо разбирается в Photoshop. В организации может быть встроенный визуализатор, который разработает концепцию дизайна и поделится ею с дизайнером. Тем не менее в некоторых случаях может потребоваться кодирование. Если на сайте есть ActionScript для размещения флэш-содержимого и анимированного содержимого, его дизайн потребует кодирования.
Выгоды Самым большим преимуществом проектирования в браузере является устранение узких мест. Если бы элементы интерфейса были реализованы с точки зрения кодирования, было бы легче выявить и устранить тупик, связанный с дизайном. Когда дизайнер использует фотошоп, его подход интуитивно понятен, но когда он использует код для дизайна, он применяет систематический и тщательный подход.
Если бы элементы интерфейса были реализованы с точки зрения кодирования, было бы легче выявить и устранить тупик, связанный с дизайном. Когда дизайнер использует фотошоп, его подход интуитивно понятен, но когда он использует код для дизайна, он применяет систематический и тщательный подход.
Более того, существует множество фреймворков, упрощающих программирование в браузере. Bootstrap и Foundation — два таких фреймворка. Они не только делают кодирование невероятно простым, но и позволяют программисту учиться с нуля. Фактически, именно фреймворки помогают легко выявлять узкие места.
Недостатки Помимо преимуществ, проектирование в браузере имеет и некоторые недостатки. Этот процесс может быть медленным, особенно для тех, кто не очень знаком с кодированием. Еще один недостаток — это больше технических деталей по сравнению с дизайном в Photoshop. Если дизайнер использует Photoshop для дизайна и сопровождает его визуализатор, тогда становится легко исправить визуальные проблемы, и работа выполняется быстро.
Как и у дизайна в браузере, у дизайна в Photoshop есть свои преимущества и недостатки.
Преимущества PhotoshopPhotoshop помогает создавать графические приложения. Такие приложения полезны для раннего планирования и исследования проекта. Photoshop напоминает самую примитивную форму конструирования с использованием бумаги и карандаша для рисования.
В течение всего жизненного цикла проекта появляются некоторые этапы, которые менее сложно выполнить. Дизайн в браузере для таких этапов не подходит. Photoshop, с другой стороны, рекомендуется, потому что он может плавно создавать каркасы, которые освобождают место для передачи основных метаданных.
Ограничения Photoshop Адаптивный веб-дизайн — это новейшая тенденция дизайна, и Photoshop не сулит ничего хорошего. Благодаря адаптивному дизайну разрешение и многие другие функции веб-сайта сохраняются на всех устройствах. Но в отличие от Photoshop, адаптивный дизайн не полагается на точные макеты. Это зависит от медиа-запроса CSS.
Это зависит от медиа-запроса CSS.
Макет может быть предоставлен заказчику только после того, как он будет полностью готов. Затем дизайнер принимает отзывы клиентов и вносит в них изменения. Этот процесс требует времени. С другой стороны, кодирование позволяет дизайнерам вносить изменения в режиме реального времени. Используя облачные платформы, они могут мгновенно взаимодействовать с клиентами, принимать его отзывы и писать разные строки кода для внесения изменений.
Эскиз против кодированияПо правде говоря, между набросками и кодированием нет конфликта. Даже если кто-то что-то спроектирует в браузере, он все равно сможет сначала сделать набросок. Он может рисовать карандашом и бумагой и набрасывать дизайнерскую идею.
После того, как наброски готовы, дизайнеру необходимо создать на их основе прототип сайта, используя HTML и CSS. Прототипы сборки содержат серые цветные поля с текстами-заполнителями и изображениями. Коробки содержат контент на начальных этапах проектирования. Клиенты могут видеть прототипы и то, как они работают; если им не нравится прототип, они предлагают изменения. Поскольку изменения вносятся в начале работы, в день запуска не остается никаких незавершенных работ.
Клиенты могут видеть прототипы и то, как они работают; если им не нравится прототип, они предлагают изменения. Поскольку изменения вносятся в начале работы, в день запуска не остается никаких незавершенных работ.
Таким образом, наброски не исключают кодирование, а, скорее, дополняют его. Для разработки прототипов сборки наилучшего качества необходимы первоначальные эскизы.
Можно ли фотошоп заменить?Часть дизайнеров уже начала утверждать, что у Photoshop нет будущего, и дизайн в браузере может заменить его в любой момент.
Им часто противодействуют другие, считающие, что Photoshop заботится об эстетических аспектах дизайна. Так что его актуальность всегда будет существовать. Обе эти противоречивые точки зрения в некоторой степени верны. При проектировании в Photoshop возникает ряд недостатков, которые можно исправить, если проектировать в браузере.
Проблемы с Photoshop и исправления кода Общие проблемы Photoshop можно исправить. Но не все проблемы легко решаются. Некоторые проблемы требуют более эффективных решений. Некоторые из этих проблем и способы их решения с помощью проектирования в браузере приведены ниже;
Но не все проблемы легко решаются. Некоторые проблемы требуют более эффективных решений. Некоторые из этих проблем и способы их решения с помощью проектирования в браузере приведены ниже;
- Мокапы Photoshop статичны и не кликабельны. Эффекты и, что более важно, взаимодействия оставлены на усмотрение зрителей. При проектировании в браузере эту проблему можно решить путем создания интерактивных прототипов. Клиенты могут нажимать на них, просматривать страницы прототипов, взаимодействовать с ними и даже оставлять отзывы.
- Макет может выглядеть впечатляюще, но для его воссоздания в цифровом формате требуются HTML и CSS. Но при проектировании в браузере этой проблемы не возникает, потому что кодирование выполняется с самого начала с помощью HTML и CSS.
- Когда проектирование выполняется в Photoshop, будет заметная разница между окончательным макетом и тем, как он отображается в браузере. если клиент не хочет, чтобы эти различия остались, дизайнеру придется переделать.
 При проектировании в браузере такие проблемы вряд ли возникнут при работе, выполняемой в браузере с самого начала.
При проектировании в браузере такие проблемы вряд ли возникнут при работе, выполняемой в браузере с самого начала.
- Photoshop не подходит для мира с несколькими устройствами и шириной, потому что вам нужно позаботиться о макете ширины для каждого другого устройства. Но при проектировании в браузере этих проблем даже не возникает.
Несмотря на ряд недостатков, Photoshop не будет полностью отброшен индустрией проектирования, поскольку эта отрасль выходит за рамки веб-дизайна. Photoshop может помочь дизайнерам создавать графику. В тех областях дизайна, где эстетизм и визуальное улучшение имеют большее значение, чем технические детали, Photoshop всегда будет актуален.
Изображения: «Концептуальная фотография рабочего пространства программного обеспечения для редактирования фотографий / Shutterstock.com»
________________________________________________________________________________
Tweak Your Biz — международное издание и бизнес-сообщество, являющееся лидером мнений. Сегодня он входит в состав веб-сайтов Small Biz Trends и получает более 300 000 уникальных просмотров в месяц. Хотите написать нам?
Сегодня он входит в состав веб-сайтов Small Biz Trends и получает более 300 000 уникальных просмотров в месяц. Хотите написать нам?
Выдающийся заголовок может увеличить количество твитов, лайков в Facebook и посещаемость на 50% и более. Создавайте отличные заголовки для своих статей и сообщений в блогах с помощью генератора заголовков Tweak Your Biz.
Основы графического дизайна в Photoshop
Эта серия видеороликов знакомит с основными приемами дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять творческую графику, текст и эффекты. Вы будете использовать эти навыки для объединения дизайнерских ресурсов в простой уникальный композит для печати или использования в Интернете. Получайте удовольствие, следуя своим собственным изображениям или образцам файлов, представленным на этой странице.
Typekit теперь называется Adobe Fonts.
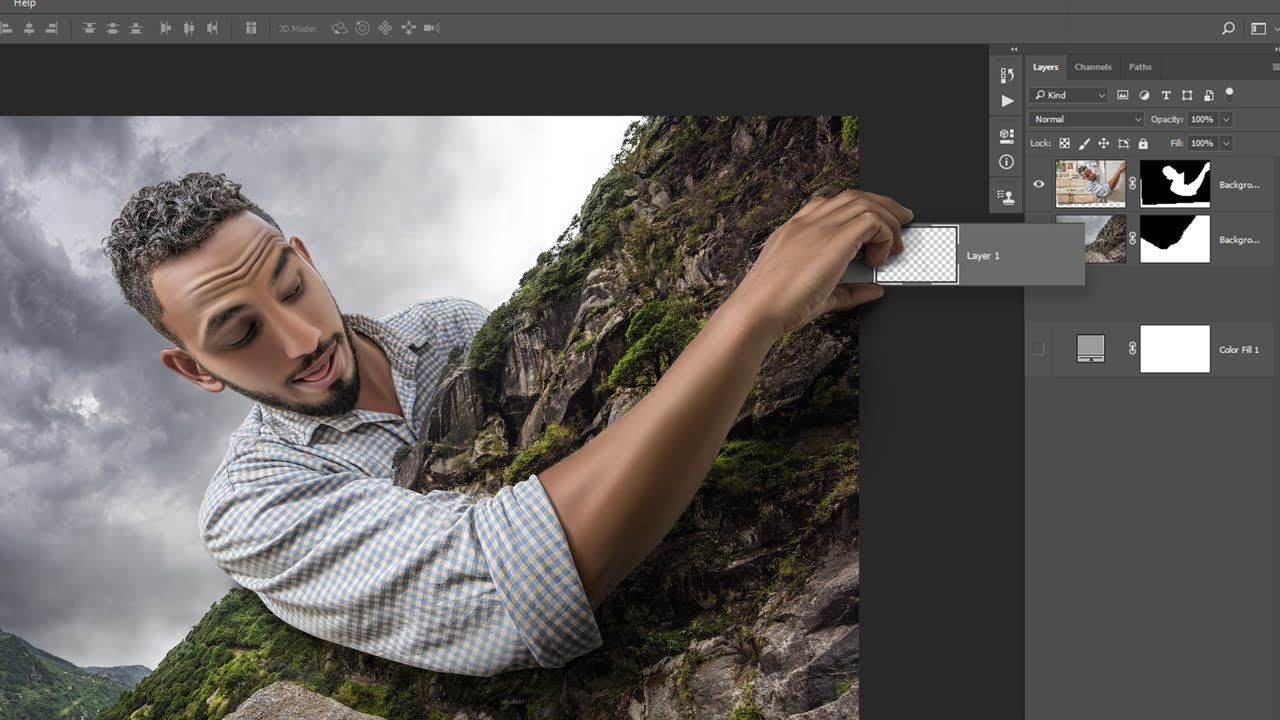
Слои — это строительные блоки любого дизайна Photoshop. Начните создавать этот многоуровневый дизайн, создав новый слой для оригинального изображения и добавив одно изображение к другому. Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Маски слоя— наиболее гибкий способ объединения изображений.Слой-маска скрывает часть слоя, чтобы показать, что находится на слоях ниже. Используйте маски слоя в этом дизайне, чтобы заменить тусклое небо на одном изображении эффектными облаками на другом и постепенно смешивать иллюстрацию с остальной частью дизайна.
Добавьте текст в свой дизайн. Затем украсьте текст творческими эффектами слоя, чтобы придать ему уникальный вид. Узнайте, как работать со слоями «Текст», и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
Узнайте, как работать со слоями «Текст», и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
Photoshop предназначен не только для фотографий.Усовершенствуйте свой дизайн, создав собственные формы в Photoshop и разместив логотип, созданный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать как угодно.
Сохраните свой дизайн в формате PSD, чтобы сохранить его слои и эффекты для редактирования в будущем. Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop, чтобы экспортировать весь дизайн или его часть в удобные для Интернета форматы.
Бесплатные уроки Photoshop для графических дизайнеров
Adobe Photoshop Натали Берч • 05 июня 2020 г. • 25 минут ПРОЧИТАТЬ
• 25 минут ПРОЧИТАТЬ
Фантастические фэнтезийные миры, реалистичные 3D-шрифты, умопомрачительные лайн-арты и просто фотографии с идеальными телами и безупречным окружением — все это стало возможным благодаря Photoshop. Однако это специальное программное обеспечение для редактирования изображений больше не является инструментом, используемым только художниками, дизайнерами и фотографами.
Согласно статистике, 68% взрослых ретушируют фотографии перед тем, как опубликовать их в Интернете, тогда как почти 15% женщин говорят, что ретушируют каждое селфи. В мире, где каждый день делается более миллиона селфи, это только вопрос времени, когда эти цифры достигнут пика, что сделает Photoshop постоянным инструментом в цифровых косметичках людей.
Более того, в то время как некоторые считают, что с этим продвинутым программным обеспечением успешно справятся только серьезные специалисты, кардашцы доказывают, что пользоваться его преимуществами может любой, даже тот, кто не имеет никакого отношения к Миру дизайнера.
Действительно, хотя Photoshop имеет сложное ядро и предоставляет передовые инструменты, способные творить чудеса, его среда интуитивно понятна. С правильными учебными пособиями и руководствами любой может справиться с этим в одиночку. Давайте более подробно рассмотрим Photoshop, изучим его основы и ознакомимся с некоторыми хорошими учебными пособиями, которые помогут раскрыть силу, скрытую в этом любимом продукте Adobe.
Что такое фотошоп?
Adobe Photoshop — это мощное программное приложение с многочисленными инструментами для редактирования изображений, ретуширования фотографий, создания цифровых произведений искусства и даже анимации.Вы можете не только редактировать существующие фотографии или рисунки, но и создавать все с нуля. Он также может работать как с отдельными изображениями, так и с большими пакетами фотографий.
Доступный как для Windows, так и для Mac и даже для мобильных ОС, он имеет большую базу поклонников с проповедниками бренда из разных ниш и с разным уровнем квалификации. Хотя изначально софт создавался для представителей творческой индустрии, таких как дизайнеры, фотографы, арт-директора, сегодня это инструмент для всех.Поэтому, являетесь ли вы экспертом, которому нужно создать умопомрачительный плакат, или домохозяйкой, которая хочет заполнить свой Instagram безупречными селфи, Photoshop может удовлетворить ваши потребности, требования и способности.
Хотя изначально софт создавался для представителей творческой индустрии, таких как дизайнеры, фотографы, арт-директора, сегодня это инструмент для всех.Поэтому, являетесь ли вы экспертом, которому нужно создать умопомрачительный плакат, или домохозяйкой, которая хочет заполнить свой Instagram безупречными селфи, Photoshop может удовлетворить ваши потребности, требования и способности.
Онлайн-конструктор шаблонов электронной почты
С помощью Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыАдоб Фотошоп
Что можно сделать с помощью Photoshop?
Photoshop имеет так много функций, что легко перегружает пользователей.Однако все эти инструменты созданы для того, чтобы дать вам свободу и возможность воплотить любую идею в жизнь без дополнительной помощи сторонних сервисов.
Photoshop широко используется для
- редактирование изображений,
- ретушь фото,
- изменение размера и обрезка изображений,
- создание композиций,
- создание высокореалистичных макетов, включая визуализацию для мобильных устройств,
- создание графики, произведений искусства и иллюстраций,
- создание макетов сайта,
- создание эффектов,
- редактирование шрифтов,
- создание фигур, текстур, узоров и кистей,
- создание 3D-сцен,
- Создание анимированных GIF-файлов.
Кроме того, Photoshop — прекрасный инструмент для реставрации фотографий. Благодаря многочисленным фильтрам и таким полезным помощникам, как Clone Stamp Tool или Vanishing Point, он может творить чудеса со старыми и потрепанными фотографиями.
Универсальный и многофункциональный Adobe Photoshop позволяет креативщикам решать самые разные задачи, тем самым пригодится в таких нишах, как:
- Дизайн веб-сайта,
- Дизайн мобильного приложения,
- Дизайн интерьера,
- Дизайн продукта,
- Дизайн упаковки,
- Графический дизайн,
- Типографский дизайн,
- Фирменный стиль,
- Фотография,
- Иллюстрация,
- Моушн-дизайн.

Планета ярости
Плюсы и минусы использования Photoshop
Помимо ряда инструментов, Photoshop имеет несколько существенных преимуществ по сравнению с конкурентами, которые значительно перевешивают его основные недостатки.
Самым большим преимуществом Photoshop является то, что он дает вам возможность создавать несколько слоев, которые можно изменять независимо друг от друга. Хотя некоторые серьезные конкуренты предлагают ту же функциональность, Photoshop был первым, кто заполнил эту функцию, превратив ее в стандартную и обязательную.
Еще одним существенным преимуществом является то, что это универсальное программное обеспечение. Хотя не существует универсальных решений, но команда Photoshop предприняла отличную попытку добиться этого. Программа позволяет делать множество вещей внутри, не выходя из рабочего пространства.
Другими важными преимуществами являются:
- Он имеет обширную базу повторно используемых компонентов, таких как кисти, узоры, текстуры, настраиваемые формы, действия и даже сценарии и плагины.

- Он предлагает непревзойденные инструменты редактирования, в том числе инструменты для редактирования фотографий и редактирования видео.
- Он имеет встроенную стоковую библиотеку, где вы можете найти множество бесплатных изображений, которые можно сразу же использовать в работе.
- Поддерживает шрифты. Вы можете визуализировать их и играть с ними как с произведением искусства.
- Имеет множество фильтров и эффектов. Эта библиотека регулярно обновляется. Кроме того, у вас есть доступ к премиальным опциям на различных цифровых рынках.
- Он поддерживает множество форматов изображений и позволяет легко редактировать любой из них. У вас есть различные варианты сохранения изображений, где вы можете контролировать качество и размер.
- Последние версии позволяют добавлять и редактировать видео и слои анимации.
- Команда Photoshop регулярно собирает отзывы художников и обычных пользователей, чтобы улучшать программное обеспечение и соответствовать растущим запросам и требованиям.

- Имеет мобильную версию. Если вы хотите редактировать фотографии на ходу или создавать композицию с нуля по дороге домой, вы можете использовать облегченную мобильную версию Photoshop. Конечно, потенциалом десктопной версии она похвастаться не может; тем не менее, этого может быть достаточно, чтобы поймать момент и направить свои творческие способности в нужное русло.
- И последнее, но не менее важное: работая с нами уже более 30 лет, он имеет огромную базу бесплатных стоков: шаблоны, значки, мокапы и другую графику. Благодаря поддержке разных версий вы также можете извлечь выгоду из старых PSD-файлов.
Этот список можно продолжать бесконечно. Однако как насчет минусов? Давайте рассмотрим три наиболее явных недостатка использования Photoshop.
- Photoshop — дорогое программное обеспечение. В то время как организации и профессиональные художники, которые используют его для заработка, могут легко себе это позволить, это может стать настоящим препятствием для мелких пользователей.
 Что еще хуже, вы не можете купить программу; вам необходимо платить ежемесячную абонентскую плату за Adobe Creative Cloud. Тем не менее, несколько различных вариантов могут соответствовать вашему бюджету и цели.
Что еще хуже, вы не можете купить программу; вам необходимо платить ежемесячную абонентскую плату за Adobe Creative Cloud. Тем не менее, несколько различных вариантов могут соответствовать вашему бюджету и цели. - Плохая поддержка векторной графики. Изначально Photoshop не предназначен для работы с векторной графикой (для этого у вас есть Adobe Illustrator). Поэтому специальных инструментов нет. Тем не менее, вы все еще можете открывать векторную графику и заниматься небольшим дизайном.
- Занимает много места на жестком диске вашей системы.Это также может заставить вашу систему работать на пределе возможностей, особенно когда речь идет о рендеринге высококачественной графики. Чтобы использовать Photoshop в Windows, на компьютере должно быть не менее 2 ГБ оперативной памяти, более 2,6 ГБ свободного места на жестком диске и дисплей с разрешением 1024 x 768 и 16-битным цветом. Те же требования относятся к Mac.
Несмотря на эти недостатки, Photoshop становится все популярнее и продолжает доминировать на рынке. Благодаря интуитивно понятному интерфейсу и мощным и современным инструментам, которые легко соответствуют текущим требованиям и потребностям, он превосходит конкурентов в многочисленных сценариях и ситуациях.
Благодаря интуитивно понятному интерфейсу и мощным и современным инструментам, которые легко соответствуют текущим требованиям и потребностям, он превосходит конкурентов в многочисленных сценариях и ситуациях.
Интерфейс Photoshop
Как начать работу с Photoshop?
Когда-то считавшаяся сложным программным обеспечением только для графических дизайнеров, теперь почти каждый может освоить Photoshop. Однако, чтобы просто открыть программу и попытаться разобраться самостоятельно, может потребоваться много времени и усилий; более того, это может вообще не сработать для некоторых людей. Именно здесь вам нужно воспользоваться возможностями обучения, которые ждут пользователей Photoshop в Интернете.
Вы можете посещать индивидуальные или групповые онлайн-уроки Photoshop, читать книги и просто узнавать что-то новое из бесплатных руководств по Photoshop.У каждого пути есть свои достоинства; тем не менее, последний является лучшей практикой.
Дело в том, что это идеальное решение для людей с плотным графиком, людей, которые учатся в другом темпе, новичков, которые хотят попробовать свои силы, и даже зрелых художников, которые хотят узнать новые техники или быстро освоить новые функции. быть в курсе дел. Более того, это происходит без каких-либо условий и бесплатно. Таким образом, это идеальный способ начать работу с Photoshop.
быть в курсе дел. Более того, это происходит без каких-либо условий и бесплатно. Таким образом, это идеальный способ начать работу с Photoshop.
Так что же делать? Определите технику, которую вы хотите освоить.Если вы хотите познакомиться с основами, вам нужно искать учебники для новичков. Если вы хотите пополнить свой арсенал новыми или продвинутыми решениями, вам могут пригодиться учебные пособия, предназначенные для художников среднего или продвинутого уровня. Хотя самое замечательное то, что независимо от вашего уровня навыков, вы можете легко попробовать любой учебник, просто придерживайтесь рутины и старайтесь делать все возможное.
Чтобы помочь вам в этом вопросе, мы создали коллекцию бесплатных уроков Photoshop
.Тем не менее, обо всем по порядку: ознакомьтесь с нашим коротким, но полезным списком образовательных веб-сайтов, на которых вы можете изучить Photoshop, если нашей коллекции бесплатных руководств по Photoshop недостаточно.
Веб-сайты для бесплатного изучения Photoshop с помощью учебных пособий
Бесплатные уроки Photoshop в Adobe
Первое место, где можно начать поиск бесплатных руководств по Photoshop, — это Adobe. Как производитель, он предоставляет целую коллекцию ценных материалов, руководств и инструкций, чтобы продвигать свой продукт и привлечь как можно больше клиентов.
Как производитель, он предоставляет целую коллекцию ценных материалов, руководств и инструкций, чтобы продвигать свой продукт и привлечь как можно больше клиентов.
Каталог разбит на несколько разделов. Существуют курсы «Начало работы», учебные пособия «Быстрый старт», курсы редактирования фотографий для начинающих, курсы выбора для начинающих и даже несколько курсов для тех, кто хочет использовать iPad в своем творческом процессе.Каждое руководство включает образцы файлов и сопровождающие видео.
Еще одна хорошая вещь заключается в том, что вы можете фильтровать бесплатные уроки Photoshop по уровню навыков. Таким образом, вы найдете инструкции для начинающих, которые хотят изучить некоторые основы, и учебные пособия для опытных художников и графических дизайнеров, которые хотят усовершенствовать свои навыки.
Основы Photoshop
Хотя Photoshop Essentials не может похвастаться огромным сообществом художников, которые постоянно делятся своим опытом и методами, тем не менее, эта платформа существует уже много лет. Его команда знает кое-что об обучении пользователей; это точно. Предлагая веселые, эксклюзивные, пошаговые бесплатные уроки Photoshop более десяти лет, это идеальное место, где можно найти урок, чтобы отточить свои навыки. Поверьте нам; есть настоящие жемчужины.
Его команда знает кое-что об обучении пользователей; это точно. Предлагая веселые, эксклюзивные, пошаговые бесплатные уроки Photoshop более десяти лет, это идеальное место, где можно найти урок, чтобы отточить свои навыки. Поверьте нам; есть настоящие жемчужины.
Библиотека разбита на несколько разделов: Основы, Редактирование фотографий, Фотоэффекты, Текстовые эффекты, Основы цифрового фото. В каждом учебнике указан уровень навыков, чтобы вы могли найти урок, чтобы с комфортом следовать рутине.
И последнее, но не менее важное: каждое руководство доступно в виде файла PDF, так что вы можете загрузить и изучить его в автономном режиме.
Дизайн Tuts+
Как и предыдущая библиотека, Tuts+ является одним из старейших образовательных сайтов в сети. Это одна из тех платформ, которые заполнили онлайн-образование и вывели письменные учебные пособия на новый уровень, успешно удовлетворяя растущие потребности сообщества.
Tuts+ охватывает различные области обучения; однако нас интересует дизайн или, точнее, бесплатные уроки фотошопа. Подкаталог Design содержит сотни полезных пошаговых руководств, созданных профессионалами и любителями.Есть быстрые и длинные уроки. Есть туториалы для начинающих, художников со средним уровнем и, конечно же, знатоков.
Подкаталог Design содержит сотни полезных пошаговых руководств, созданных профессионалами и любителями.Есть быстрые и длинные уроки. Есть туториалы для начинающих, художников со средним уровнем и, конечно же, знатоков.
Самое замечательное, что каждый шаг тщательно задокументирован и сопровождается снимком экрана, чтобы не потеряться.
Что касается разнообразия, начиная с использования основных инструментов, таких как кисти или стили слоя, и заканчивая использованием ультрасовременных эффектов, существует огромное разнообразие возможностей обучения для повышения ваших навыков.
Фотошоп Кафе
Предлагая высококачественные бесплатные учебные пособия по Photoshop уже более двух десятилетий, Photoshop Café широко известна в кругах художников.Он имеет обширную библиотеку с практическими рекомендациями. Каким бы уровнем знаний вы ни обладали, вы обязательно найдете здесь полезный обучающий материал. В отличие от Tuts+, который включает в себя учебные пособия от любителей и увлеченных писателей, Photoshop Café работает только с одаренными инструкторами, которые являются профессиональными фотографами или графическими дизайнерами.
Библиотека состоит из двух основных разделов: бесплатные учебные пособия по Photoshop и обучающие материалы по Photoshop премиум-класса. Таким образом, команда позволяет вам расширить свои знания с помощью уникальных онлайн-уроков, которые нельзя найти больше нигде.
Что касается бесплатного раздела, то, помимо туториалов, вы можете наслаждаться прямыми трансляциями, книгами, супергайдами и коллекцией проверенных временем советов по Photoshop для начинающих и экспертов.
Бесплатные уроки Photoshop в Udemy
Udemy — открытый провайдер онлайн-курсов. Хотя он фокусируется на платных курсах и онлайн-уроках, мало кто знает, что это отличный источник бесплатных учебных материалов. И вам не придется ждать каких-то выгодных предложений или специальных предложений; Учебники Photoshop доступны бесплатно в любое время.
Библиотека включает более 700 обучающих видеороликов, из которых вы можете изучить основы и освоить некоторые передовые методы и решения. Как правило, каждое занятие занимает не более 2 часов и включает в себя пробный материал, чтобы вы могли повторить упражнение дома.
Как правило, каждое занятие занимает не более 2 часов и включает в себя пробный материал, чтобы вы могли повторить упражнение дома.
Коллекция бесплатных руководств по Photoshop
Перед тем, как перейти к бесплатным урокам Photoshop, помните об этих советах по эффективному выполнению уроков и получению от них максимальной отдачи.
- Ознакомьтесь с этими полезными руководствами:
- Подготовьте свое место, избавьтесь от всех отвлекающих факторов и откройте Photoshop.
- Подготовьте вспомогательные материалы. Все запасы и необходимые активы, такие как шрифты, кисти или текстуры, должны быть у вас под рукой. Если в туториале есть примеры файлов, скачайте их заранее, чтобы ничто не отвлекало вас от процесса.
- Сосредоточьтесь на своей цели.
- Не просто читайте туториал — творите.Однако не торопитесь. Каждое произведение искусства требует тщательного внимания и времени. Если вы хотите научиться всему как можно быстрее, существует реальная опасность исчерпать себя и в конечном итоге бросить курить.
 Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт.
Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт. - Заведите привычку использовать новые техники в своих будущих проектах.
Помните, что Photoshop — это передовое программное обеспечение. Несмотря на то, что он создан для того, чтобы с ним справился любой человек, он все же требует усилий, времени и преданности делу.Эти шесть советов помогут вам избавиться от беспокойства и получить больше удовольствия от бесплатных уроков Photoshop и изучения новых вещей.
Эффекты шрифта
Создание 3D-текстового эффекта в виде трубки
Диего Санчес поделился с сообществом одним из тех бесплатных руководств по Photoshop, которые побуждают людей создавать невероятные вещи из ничего. Этот текстовый эффект 3D Tube великолепен. Более того, он отлично сочетается с целым рядом интерфейсов и стилей. Он сочетает в себе интерфейсы в стиле диско, интерфейсы в стиле ретро, яркие и неоновые интерфейсы и даже технические интерфейсы, поскольку он обладает восхитительным ощущением 3D.
Самое замечательное, что эта чудесная типографская манипуляция достигается с помощью родного инструмента Photoshop, называемого эффектом 3D-трубы. Таким образом, вам не нужно изобретать велосипед или доводить свои навыки до предела. Все на поверхности: просто следуйте простым пошаговым инструкциям, и в конце у вас будет это выдающееся произведение типографики.
Создание уникального текстового эффекта снега и мороза в Photoshop
Чувствуете себя немного замороженным? Это потому, что этот фантастический текстовый эффект чертовски холоден.
Действительно, этот уникальный шрифт придаст любому дизайну великолепную зимнюю атмосферу. Хотя это всего одна буква, вы все равно можете легко экстраполировать новые навыки на другие объекты, создавая целый заголовок.
Используя текстуры камня и мороза вместе со стандартным фоновым изображением, которое можно найти в дикой природе или которое можно легко заменить по вашему собственному выбору, Джеймс Ку проведет вас через простую рутину создания ледяных букв.
Однако, хотя программа включает всего пять шагов, все равно не слишком уютно.Следите за снимками экрана, так как они показывают параметры и настройки уровней наложения и стилей слоя, которые имеют реальное значение.
Кстати, если вы хотите воспроизвести эффект замороженного текста, вам следует ознакомиться с бесплатным учебным пособием по Photoshop — Создание реалистичного эффекта замороженного текста в Photoshop.
Создать текстовый эффект цифрового сбоя
Хотя этот цифровой текстовый эффект выглядит сложным и запутанным, его элементарно воспроизвести дома без посторонней помощи.Все, что вам нужно сделать, это придерживаться этого бесплатного урока Photoshop.
Созданный для начинающих, он показывает умелую игру с такими основными инструментами, как стили слоя, фильтры и маски слоя. Наряду с текстовым учебным пособием есть видеоурок, чтобы вы могли получить максимальную отдачу от этого учебного опыта.
Наконец, что немаловажно, это бесплатное руководство по Photoshop является частью серии под названием «Как сделать глитч-арт». Если вы хотите поднять это произведение искусства на новый уровень, запустив его в движение или даже создать набор многоразовых эффектов сбоев, вам стоит попробовать.
Если вы хотите поднять это произведение искусства на новый уровень, запустив его в движение или даже создать набор многоразовых эффектов сбоев, вам стоит попробовать.
Создать каменный текст в окружении огня и молнии
Очередной шедевр от талантливого Джеймса Ку. Выглядит исключительно, не так ли? Художественное произведение состоит из сложных комбинаций стилей слоя, настроек изображения и масок слоя. Это достаточно сложно воспроизвести самостоятельно. Самое замечательное, что Джеймс Ку научит нас, как повторить это, не теряя самообладания.
Как и ожидалось, это бесплатное руководство по Photoshop предназначено для художников среднего уровня.Однако, если у вас есть базовые знания Photoshop и вы хотите сделать все возможное, это может сработать и для вас.
Эффекты/художественные композиции
Создание фотоэффектов в стиле поп-арт
Энди Уорхол оставил значительный след в истории искусства своими картинами Мэрилин Монро, ставшими символом истории американской культуры того времени. Чтобы стать частью этой удивительной субкультуры, следуйте этому фантастическому бесплатному уроку Photoshop, созданному Джоном Негоита.
Чтобы стать частью этой удивительной субкультуры, следуйте этому фантастическому бесплатному уроку Photoshop, созданному Джоном Негоита.
Здесь вы узнаете, как использовать различные фильтры для создания поп-арта и повторения уникального стиля Энди Уорхола.
Обратите внимание, хотя урок не занимает много времени, он требует хороших знаний и предыдущего опыта работы с Photoshop. Новички могут немного волноваться, но каждый может попробовать.
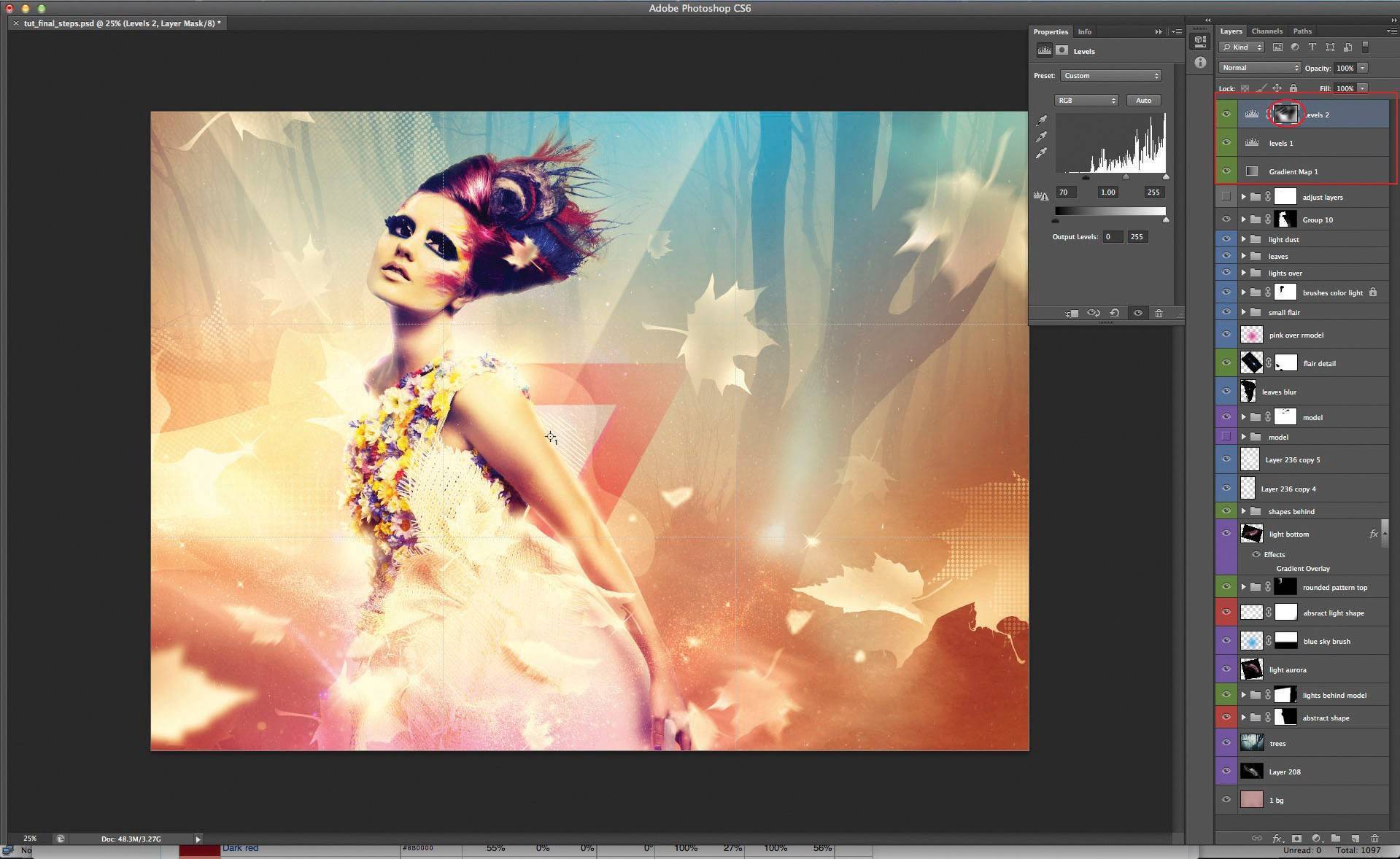
Как создать волшебную атмосферу в небе
Это еще одно вдохновляющее бесплатное руководство по Photoshop, в котором представлена умопомрачительная сцена.
Милош Каранович проведет вас через рутину создания всей декорации с нуля, используя как базовые, так и продвинутые методы.Шаг за шагом вы соберете композицию из разных исходных материалов, отполируете все корректирующими слоями и, конечно же, примените текстуры, чтобы добиться аутентичности.
Обратите внимание, что учебник включает почти 50 шагов; поэтому обращайте внимание на каждую деталь.
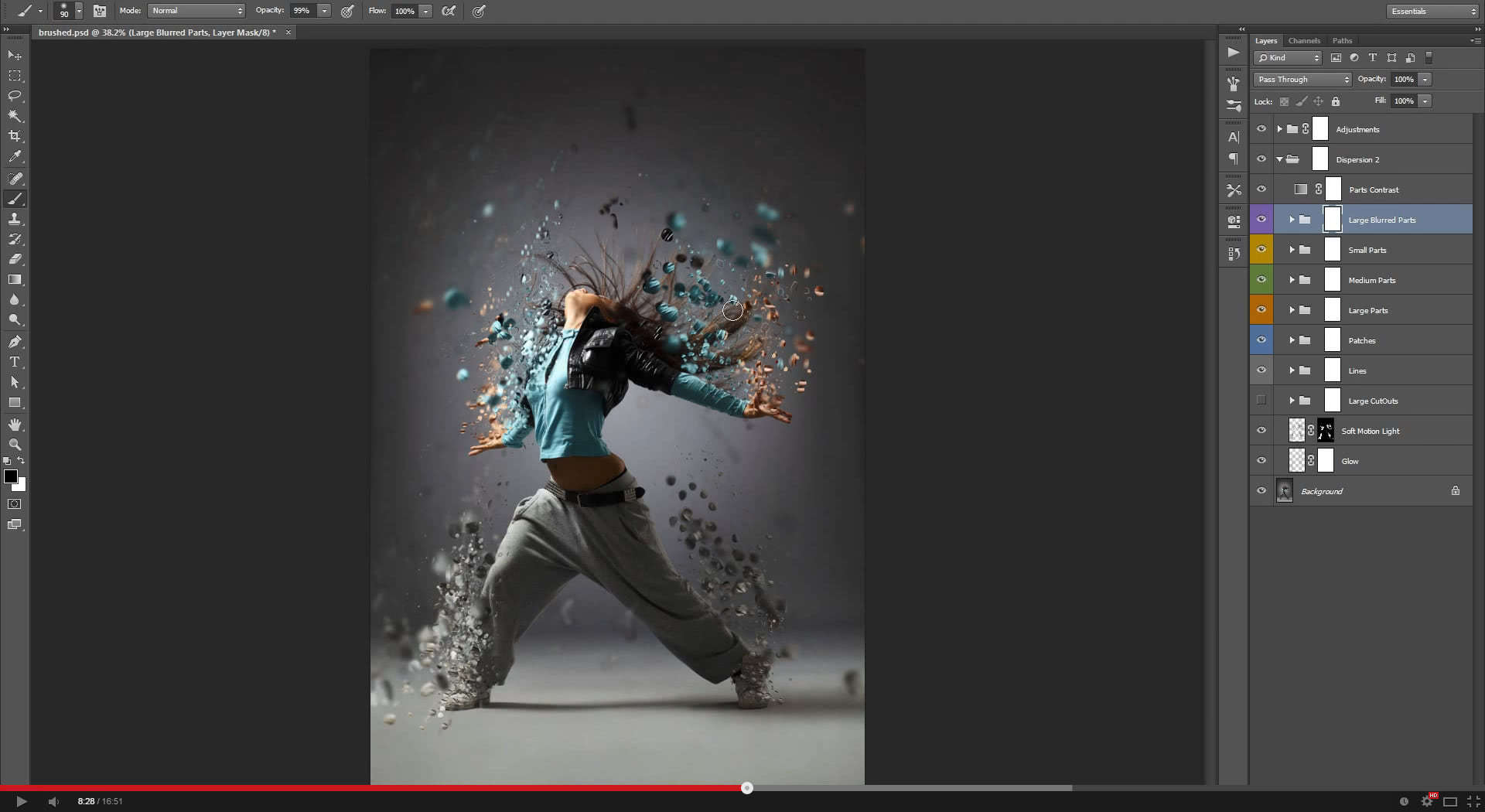
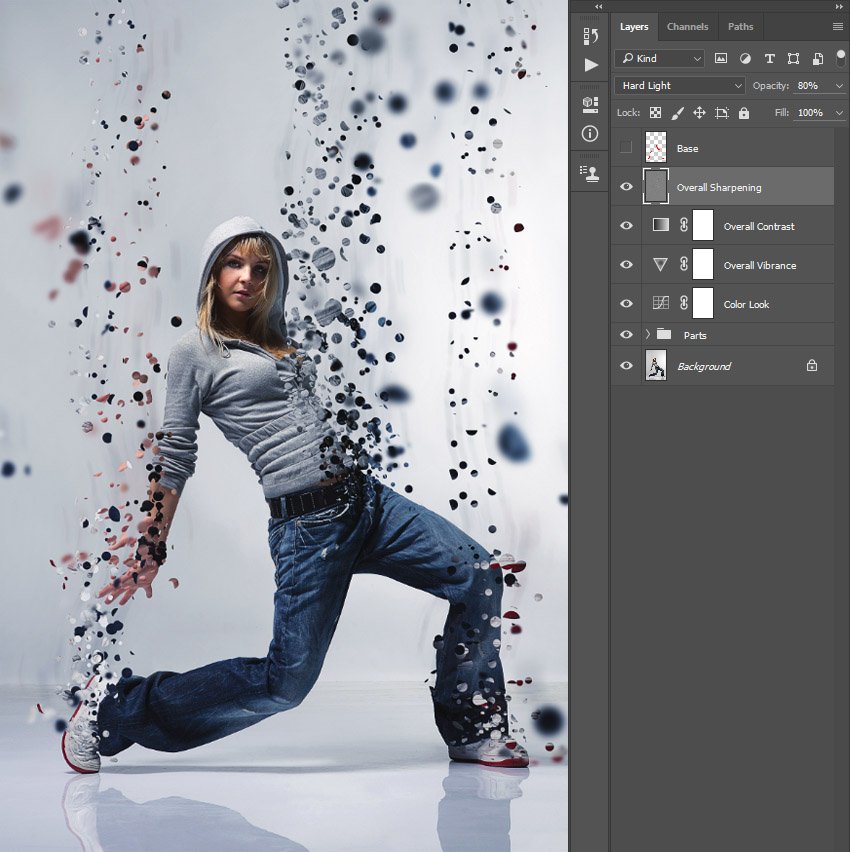
Как создать эффект рассеивания
Делая предмет или объект похожим на распадающийся, эффект рассеивания добавляет композиции некую изюминку. Сомрата Саркар научит вас, как добиться этого дома, просто используя несколько кистей.
В отличие от бесплатного урока Photoshop по созданию волшебной атмосферы, на выполнение которого уходит весь вечер или даже два, этот урок требует всего один час. Хотя нужно выполнить 30 шагов, тем не менее они довольно просты и легко реализуемы. Краткие инструкции вместе с описательными снимками экрана — любой может следовать примеру.
Фотоманипуляции и методы ретуши
Создание сюрреалистичной, эмоциональной андеграундной сцены Фотоманипуляция
Созданный одаренным художником Куэ Тху, который не боится испытаний, этот захватывающий пейзаж не оставит вас равнодушным.Как и ожидалось, такие работы требуют от вас полной самоотдачи и рвения для выполнения некоторых сложных задач. Однако оно того стоит.
Этот бесплатный учебник Photoshop разбит на шесть страниц. Каждый включает в себя дюжину шагов, так что будьте готовы потратить несколько вечеров на его освоение.
Самое замечательное, что новички могут легко воспроизвести его, так как художник сделал каждый шаг четким, как звоночек. Более того, инструкция пути для модели очень удобна для обучения. Вы получите кое-что новое, а также отточите свои базовые навыки.
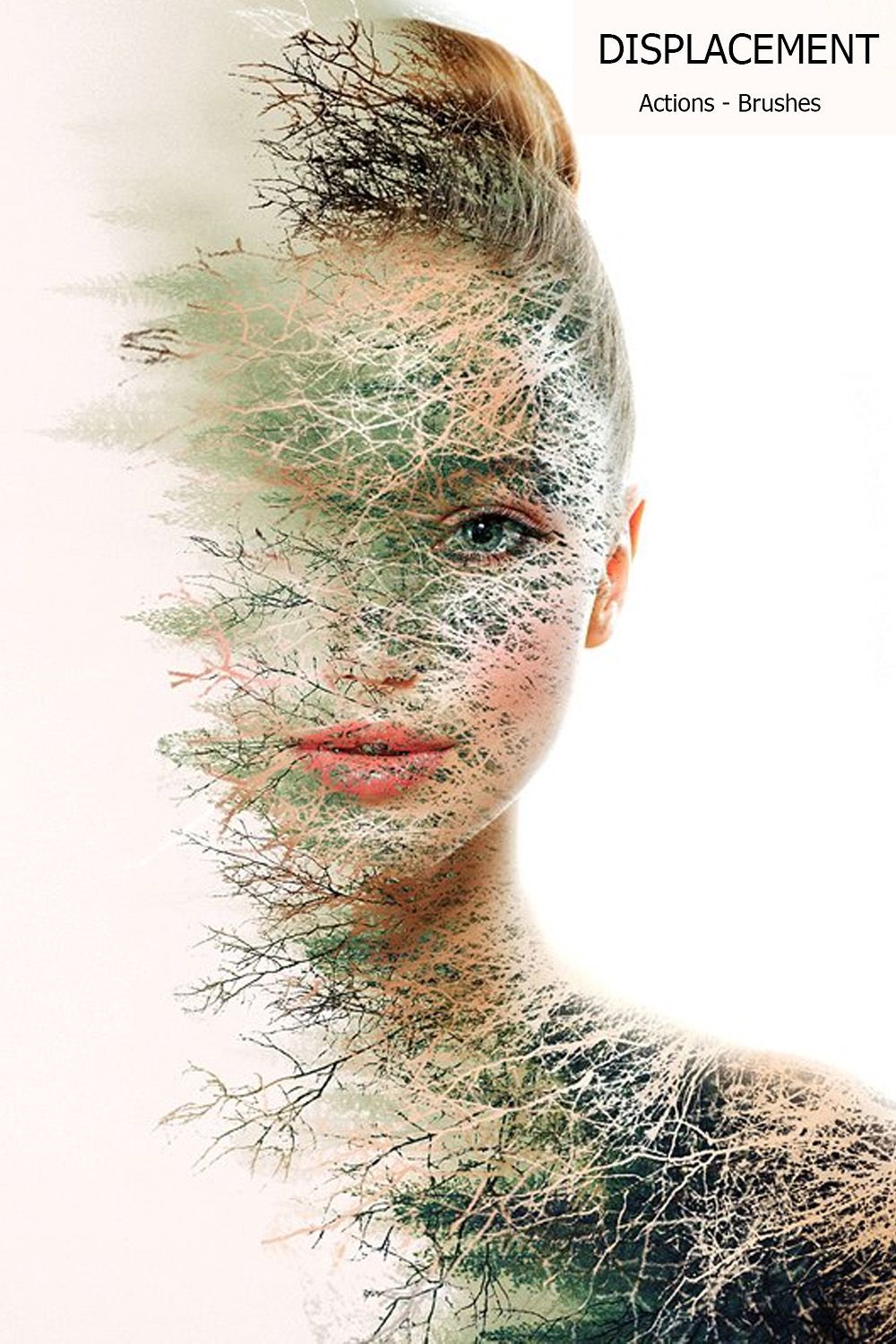
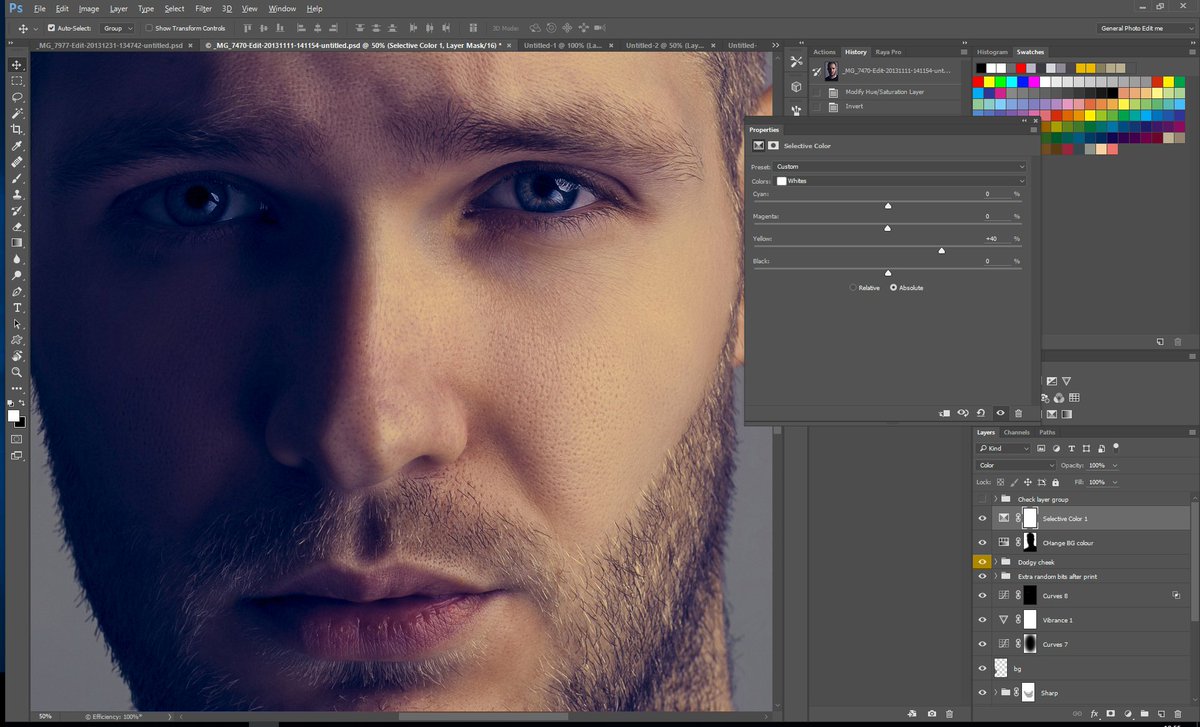
Создать манипуляцию с изображением лиственного лица
Джеймс Ку стремится доказать, что его подробное бесплатное руководство по Photoshop — отличный способ разобраться в программном обеспечении, отшлифовать основы и освоить некоторые новые навыки.
В этом конкретном уроке вы будете работать с такими базовыми методами, как смешивание слоев и маски слоев, а также использовать эффекты фильтров и корректирующие слои для полировки результата. Как вы уже догадались, такая сложная и многоуровневая художественная работа требует среднего уровня и некоторого опыта работы с программой, так как некоторые шаги могут быть непростыми. Однако нет непреодолимых препятствий: придерживайтесь распорядка и ничего не упускайте.
Однако нет непреодолимых препятствий: придерживайтесь распорядка и ничего не упускайте.
Как сделать коллаж
Несмотря на то, что всевозможные текстовые эффекты и грандиозные фотокомпозиции пользуются большим спросом в наши дни, фотомонтаж по-прежнему занимает свою нишу.
Майк Харрисон предоставляет вам фантастическое бесплатное руководство по Photoshop, которое проведет вас через рутинную процедуру компоновки нескольких фотографий реалистичным способом. Используя различные техники смешивания, он показывает, как сгладить края и стереть различия между несколькими слоями, чтобы добиться гармонии в окончательной композиции.Он также использует тонкие эффекты, такие как цветовая обработка, текстура и корректирующие слои, а также играет с освещением и тенями, чтобы все выглядело и ощущалось реальным.
Время выполнения около 6 часов или даже больше: все зависит от вашего уровня навыков и опыта.
Портреты
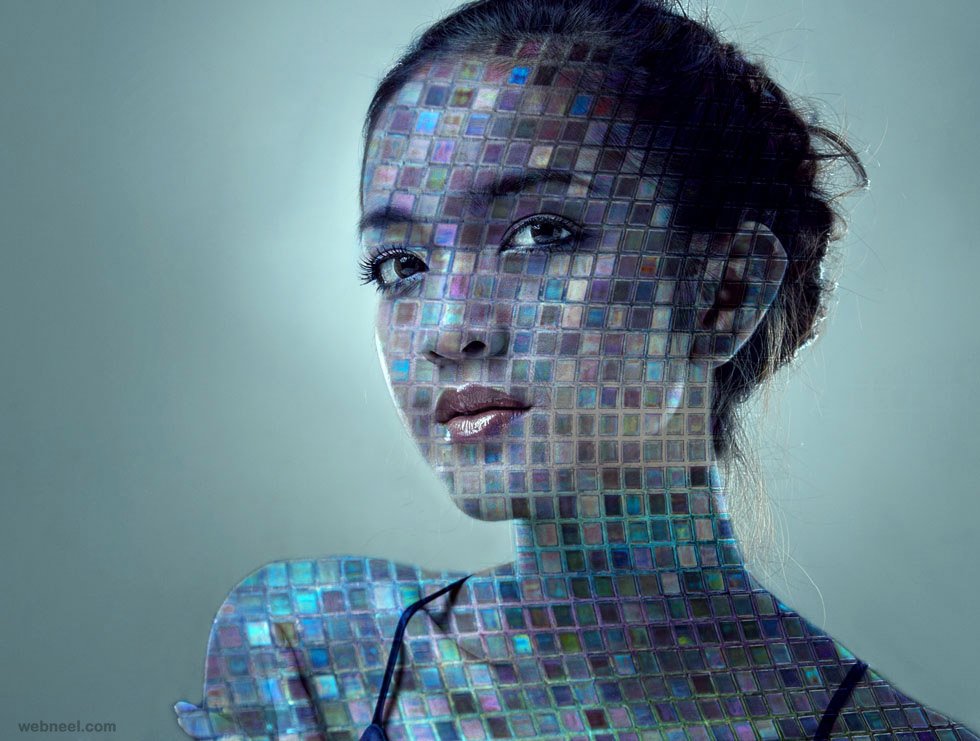
Создание портрета с двойной экспозицией
Двойная экспозиция была с нами некоторое время, и это все еще популярная техника. Хотя результат выглядит умопомрачительно и сложно из-за хрупкого баланса перекрывающихся слоев, его легко воспроизвести.
Хотя результат выглядит умопомрачительно и сложно из-за хрупкого баланса перекрывающихся слоев, его легко воспроизвести.
Процедура проста и понятна даже для новичков. Он включает десять необходимых шагов; у каждого есть сопровождающий скриншот со всеми раскрытыми важными деталями. Некоторые шаги представляют собой короткие видеоролики, чтобы вы могли хорошо понять идею.
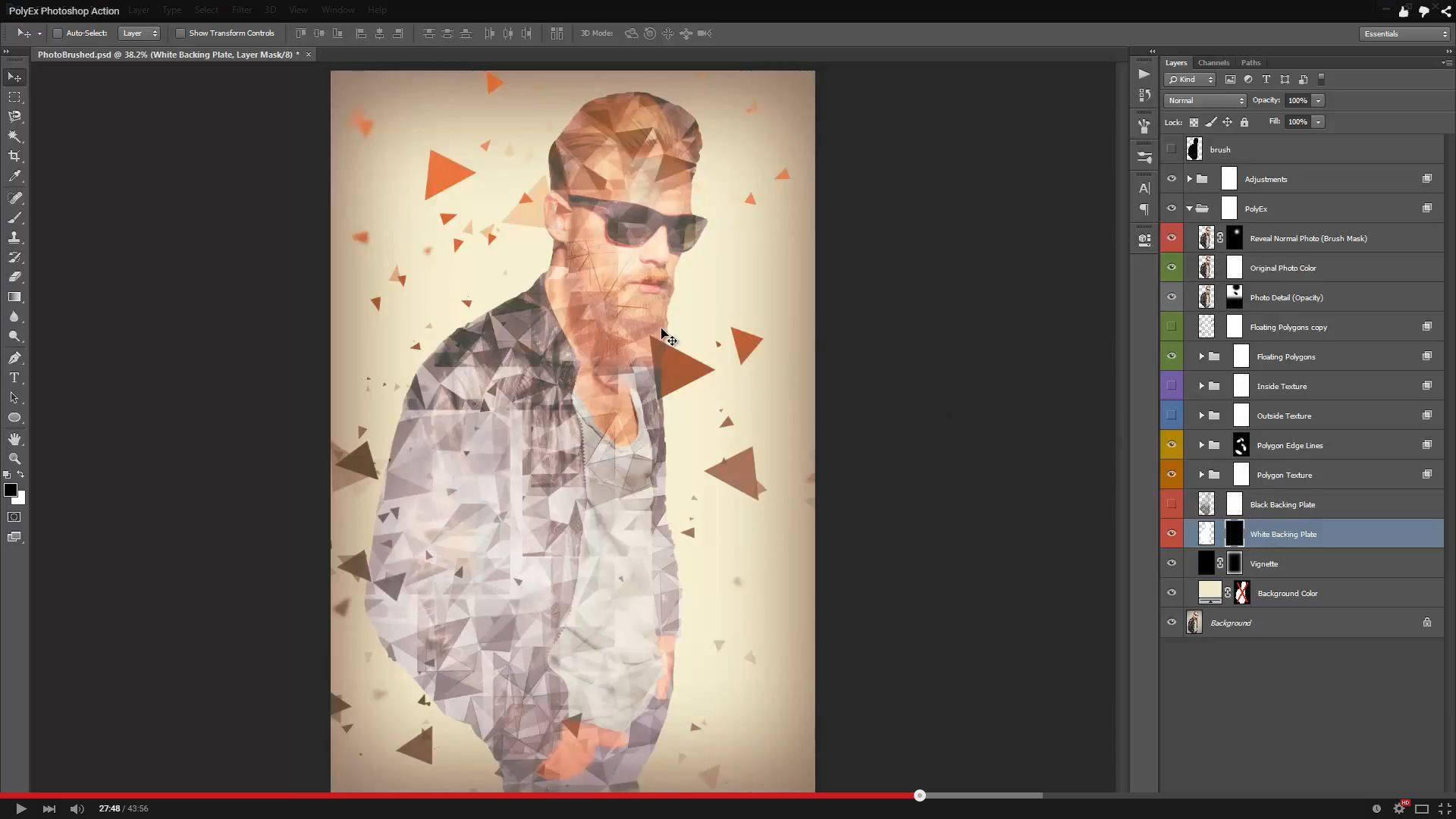
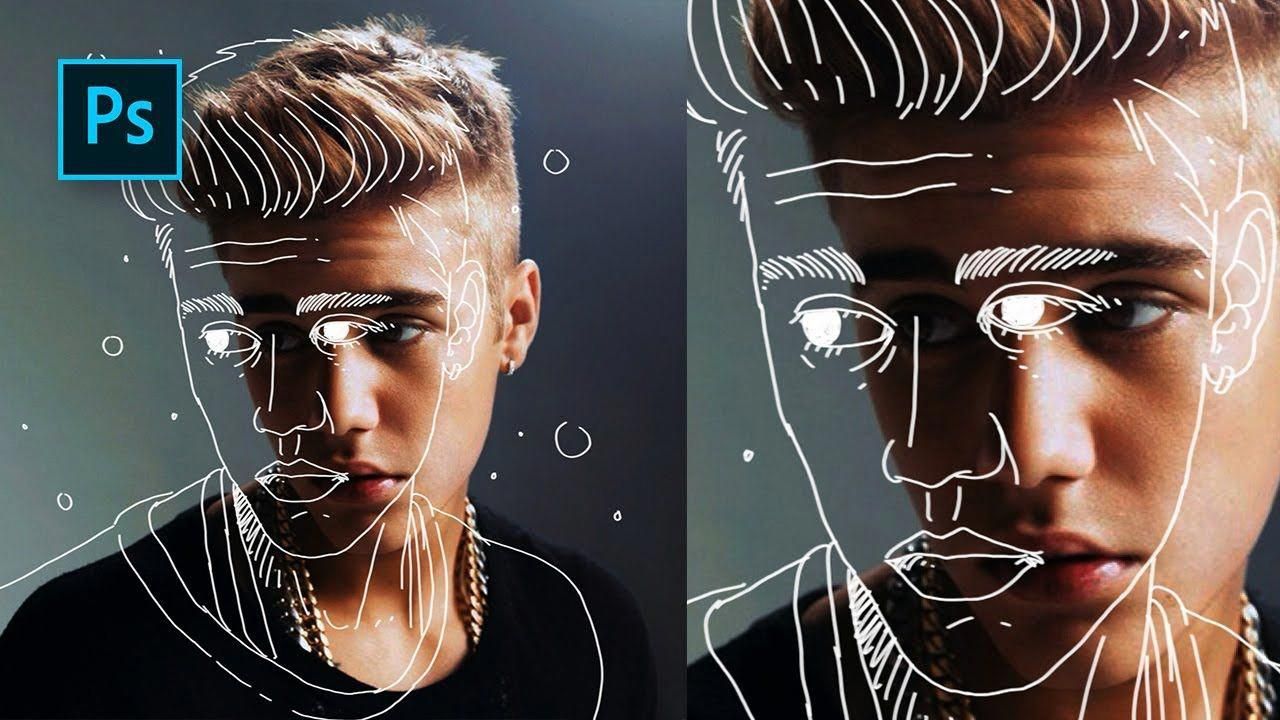
Как создать низкополигональный портрет
Как и двойная экспозиция, низкополигональные портреты будоражат умы современных художников. В этом бесплатном уроке по Photoshop талантливый бразильский дизайнер Брено Битенкур раскрывает свою пошаговую процедуру создания стильного низкополигонального портрета из обычной фотографии.
Урок включает 16 шагов, выполнение которых занимает более 4 часов. Каждый требует вашего пристального внимания, так как художник не вдается в подробности. Он инструктирует вас и дает несколько советов о том, как добиться этого вдохновляющего эффекта.
Совет: внимательно изучите скриншоты.
Как создать кисть Photoshop
Как насчет того, чтобы запачкать руки, отойти от компьютера, но при этом остаться в своей творческой зоне? Этот бесплатный учебник по Photoshop побудит вас раскрыть свой внутренний мир, создав собственную кисть Photoshop с нуля нецифровым способом.
В этом учебном пособии показано, как смешивать цифровые и традиционные материалы, создавать свою кисть и применять ее вместе с блестящими методами фотомонтажа для создания настоящего шедевра. Есть 14 шагов. У каждого есть короткие, но четкие инструкции, которым может следовать любой человек, независимо от навыков и опыта.
3D-эффекты
Потрясающий текстовый эффект в стиле зеркального шара – практическое руководство
Хотя этот эффект 3D-текста выглядит роскошным и замысловатым, опять же, повторить его не так уж сложно.Всего за 11 шагов Роуз, автор этого шедевра, научит вас некоторым методам среднего уровня, которые помогут вам отшлифовать основные инструменты программного обеспечения.
Она знакомит вас с 3D-инструментами и настройками Photoshop и демонстрирует, как применять текстуры и корректирующие слои для достижения этого фантастического эффекта текста, напоминающего зеркальный шар.
Прочтите руководство или просмотрите обучающее видео или сделайте и то, и другое, чтобы освоить подход.
Как создать эффект трехмерного анаглифа
Даже если вы полный новичок, это не значит, что вы не можете создать что-то выдающееся.Существует множество коротких и полезных бесплатных руководств по Photoshop для начинающих. Например, этот занимает не более 60 секунд и не требует дополнительных знаний, навыков и опыта. И какой результат вы получите! Фантастическое 3D анаглифное изображение.
Melody Nieves проведет вас через базовую процедуру создания стереоскопического фотоэффекта. Вы собираетесь поиграть с параметрами наложения, каналом RGB и инструментом «Перемещение». Ничего особенного, но результат потрясающий. Он отлично сочетается с афишами фильмов, веб-сайтами и видео.
Как создать 3D, блестящий, раздутый текстовый эффект
Наверное, каждый хочет знать, как создавать объемные буквы, чтобы они сияли, светились и казались немного пластичными. Вот один из лучших бесплатных уроков Photoshop, чтобы сделать это.
Это практическое руководство средней длины раскрывает некоторые интересные приемы и современные программные инструменты, такие как 3D-инструменты и настройки Photoshop. Наряду с этим вы будете использовать традиционные ресурсы, такие как кисти и корректирующие слои.Программа состоит из 15 больших разделов; тем не менее, за ним по-прежнему удобно следить, поскольку каждый раздел разбит на небольшие шаги.
В связи с растущим спросом на эти эффекты появилось множество любопытных умов, жаждущих изучить эти техники. Так как эти техники очень интересны с захватывающими эффектами, количество людей, желающих стать частью этого процесса, увеличивается день ото дня. Вот почему специалисты в настоящее время даже обучают этим методам онлайн. В Интернете есть множество учебных пособий по графическому дизайну Photoshop , с помощью которых можно легко узнать о методах графического дизайна или Photoshop.
В Интернете есть множество учебных пособий по графическому дизайну Photoshop , с помощью которых можно легко узнать о методах графического дизайна или Photoshop.
Все мы знаем, что с помощью Photoshop можно создавать на изображениях волшебные эффекты. Графический дизайн — еще один источник создания забавных изображений. А когда эти две техники сочетаются вместе, эффект становится безупречным. Этот эффект можно использовать в широком спектре тем, начиная от фильмов и заканчивая дизайном плакатов. Есть и другие зоны, такие как текстовые эффекты, обработка фотографий, абстрактный рисунок и специальные эффекты, где можно использовать магию Photoshop и графического дизайна.
Пока мы говорим об уроках Photoshop, в них есть множество инструментов и опций.Поэтому некоторым может показаться, что выучить их очень сложно. Тем не менее, факт вдохновлен наличием множества инструментов и опций; Фотошоп не так сложен, как кажется. Так что это можно легко узнать из сети. В этих уроках можно получить общий обзор нескольких факторов графического дизайна Photoshop. В этих руководствах рассказывается о том, как раскрасить иллюстрацию цифровым способом или как работать с пятнами и цветовыми эффектами. Помимо этого, здесь также преподается способ создания сложных фотореалистичных предметов.Существует два типа учебных пособий по графическому дизайну Photoshop; один предназначен для новичков с базовыми идеями графического дизайна и Photoshop, а другой — расширенный учебник для уже признанных профессионалов, чтобы они были в курсе последних тенденций в этой области. Оба эти учебника полезны в знании этих методов.
В этих уроках можно получить общий обзор нескольких факторов графического дизайна Photoshop. В этих руководствах рассказывается о том, как раскрасить иллюстрацию цифровым способом или как работать с пятнами и цветовыми эффектами. Помимо этого, здесь также преподается способ создания сложных фотореалистичных предметов.Существует два типа учебных пособий по графическому дизайну Photoshop; один предназначен для новичков с базовыми идеями графического дизайна и Photoshop, а другой — расширенный учебник для уже признанных профессионалов, чтобы они были в курсе последних тенденций в этой области. Оба эти учебника полезны в знании этих методов.
Наряду с другими техническими вопросами, эти уроки обучают использованию цвета и тонкой технике рисования. Это действительно удивительно, чтобы учиться.Эти знания можно использовать во многих различных секторах, таких как создание и дизайн комиксов, видеоигр, фильмов, плакатов, цифровой живописи и многое другое . Эксперты в этой области всегда стараются создать что-то лучшее и представить что-то умнее для следующего поколения.
Другие учебные пособия по Photoshop для графических дизайнеров
Создайте мини-планету, используя 3D-возможности Photoshop
Александра Фомичева проливает свет на скрытые возможности Photoshop CS5, доказывая, что в одном из самых популярных фоторедакторов есть все необходимые инструменты для создания великолепных и фантастических 3D-произведений.
Процесс включает 41 шаг. Так что будьте готовы потратить некоторое время, чтобы разобраться в технике. Также вы будете использовать несколько полезных ассетов и познакомитесь с интересными трюками.
Создание остросюжетного постера фильма в Photoshop
Автор демонстрирует, как наполнить простую фотографию динамикой, движением и энергией. Шаг за шагом вы будете создавать утонченный дизайн плаката, наполненный авантюрным настроением. Ключевой особенностью этого руководства является то, что оно основано на международном формате бумаги, использует раскраску CMYK, а окончательный результат готов к печати.
Создание студийного спортивного портрета
Мэтт Клосковски раскрывает некоторые основные приемы и хитрые приемы, которые обычно используются при создании нереалистичных композиций. Имея под рукой всего три полезных инструмента, художник умудряется превратить чистый лист бумаги в умопомрачительное произведение искусства.
Следуйте его шагам, чтобы улучшить свои навыки и создать нечто подобное.
Пылающий автомобиль в фотошопе Линкольна Соареса
Несмотря на то, что автор утверждает, что эффект достаточно прост, он включает в себя множество маленьких хитростей и секретов, которые могут стать хорошей практикой для новичка.Используя различные фильтры и инструменты, вы будете превращать изображение автомобиля в фантастическую сцену. Весь процесс разбит на 11 основных шагов, которые можно легко воспроизвести дома или адаптировать для другого проекта.
Создайте эффект хаотического распада на лице
Вам нужно добавить изюминку в портрет, тогда этот практический урок подойдет именно вам. В нем показано, как получить максимальную отдачу от кистей разбитого стекла, основных фильтров и стилей слоя. Хоть конечный результат и выглядит брутально и грубо, но он пригодится в самых разных сферах.
В нем показано, как получить максимальную отдачу от кистей разбитого стекла, основных фильтров и стилей слоя. Хоть конечный результат и выглядит брутально и грубо, но он пригодится в самых разных сферах.
Создание мощного эффекта распада человека в Photoshop
От лица до всего тела, как и в предыдущем прохождении, вам предстоит освоить эффект дезинтеграции, который в умелых руках производит ошеломляющее впечатление. Разбитая на 20 шагов, статья не займет у вас много времени. Каждая часть имеет объяснение и сопровождающее изображение.
Создание текстового эффекта взрывающегося света в Photoshop
Nathan Brown берет захватывающий и массивный шрифт и добавляет ему еще больше веса и привлекательности, превращая его в идеального кандидата для листовок и рекламных плакатов.Чтобы добиться такого мощного эффекта, вы будете использовать пару проверенных временем приемов, текстуры в стиле гранж и набор кистей. Учебник ненавязчиво проведет вас через всю рутину.
Создание эффекта сшитого текста для обоев iPad
Хотя вы собираетесь создавать обои для iPad, решение может принести пользу другим проектам, иллюстрациям или даже дизайну веб-сайтов. Мастер-класс очень подробный и увлекательный. Будучи разбитым на удобоваримые части, он не вызовет путаницы или недопонимания.Он идеально подходит для начинающих дизайнеров, которые хотят улучшить свои базовые навыки.
Как нарисовать композицию при свечах
Это продвинутое обучение раскроет ваш творческий потенциал. Сосредоточенный на натюрморте, он показывает, как воспроизвести его с помощью Photoshop CS3 и планшета Wacom. Техника универсальна, так что вы можете легко изменить Photoshop на Illustrator или CorelDraw и использовать предпочитаемый графический планшет. Он подходит для опытных дизайнеров и занимает от одного до пяти часов драгоценного времени.
Создание «Охоты за душами»
Это еще один продвинутый и достаточно сложный урок, требующий не только хороших навыков Photoshop, но и художественных. Используя готовый набросок, вы воплотите его в жизнь и дополните дополнительными эффектами и стилями.
Используя готовый набросок, вы воплотите его в жизнь и дополните дополнительными эффектами и стилями.
Как создать драматическую спартанскую сцену «Рыбий глаз»
Прохождение разделено на 12 сложных частей, каждая из которых включает приемы и приемы, подкрепленные изображениями с визуальными подсказками.Конечный результат строится на основе нескольких изображений и манипуляций с корректирующими слоями, режимами наложения, окраской и тенями. Смешивая и искажая разные ландшафты, вы получите перспективу, похожую на рыбий глаз.
Создание текстового эффекта в стиле постера фильма «Настоящая сталь» в Photoshop
Еще один мастер-класс из нашей коллекции, демонстрирующий, как превратить простую скучную надпись в первоклассный заголовок с духом и правильным настроением.Поскольку он был создан для профессионалов, некоторые шаги могут быть сложными для новичков. Тем не менее, всегда полезно раздвигать границы. Тем более, что в целом вы собираетесь пользоваться привычными инструментами.
Создание волшебной фотоманипуляции с цветочным эффектом в Photoshop
В статье рассказывается, как правильно пользоваться инструментами для ретуши фотографий и максимально эффективно использовать кисти. Есть два варианта работы: одна выполнена в теплой цветовой гамме, другая – в холодной.
Чтобы воспроизвести его дома, вам нужно всего лишь фото женщины и розы.
Простое нанесение текстуры с помощью обтравочной маски
Пост посвящен умелому использованию основных инструментов: текстур, кистей и масок. Если у вас возникнут проблемы с их применением на практике, этот относительно небольшой учебник поможет вам преодолеть это препятствие. Автор подробно объясняет и демонстрирует его использование. В конце концов, вы сможете украсить любой символ, чтобы он выглядел выдающимся.
Создайте эффект абстрактной жидкости
Пер Густафсон хочет показать вам, как сочетать 2D-элементы, 3D-рендеринг и фотографию для достижения впечатляющего результата. Эта статья проведет вас через базовую процедуру создания абстрактного эффекта жидкости, наполненного движением. Он основан на экспериментах со стандартными инструментами, доступными в Photoshop.
Эта статья проведет вас через базовую процедуру создания абстрактного эффекта жидкости, наполненного движением. Он основан на экспериментах со стандартными инструментами, доступными в Photoshop.
Создайте эмоциональную послевоенную сцену
Вы научитесь создавать профессиональные фотоманипуляции, обогащенные эмоциями.Метод включает в себя десяток стоковых изображений. Автор демонстрирует, как правильно обращаться с ними, встраивать их в окружающую среду и собирать композицию по частям.
Как создать стиль стимпанк в Photoshop
Автор шаг за шагом показывает, как применить старомодный флюид и состаренные штрихи гранжа к обычному леттерингу, чтобы соответствовать стилю стимпанк. Вы собираетесь воспроизвести каждую деталь этого произведения искусства, включая даже трубы, хомуты и заклепки.Дизайнер не использует никаких ассетов, все делается вручную, от фона до крошечного механизма.
Создайте уникальную сюрреалистическую фотоманипуляцию
Решение использует настраиваемые кисти, фильтры пластики и некоторые навыки ретуширования. Конечно, есть и фотография женщины, которая служит основой, и некоторые дополнительные текстуры. В остальном все условно и предсказуемо: автор объясняет, как собрать произведение и сделать так, чтобы оно выглядело естественно.
Конечно, есть и фотография женщины, которая служит основой, и некоторые дополнительные текстуры. В остальном все условно и предсказуемо: автор объясняет, как собрать произведение и сделать так, чтобы оно выглядело естественно.
Как создать фотоманипуляцию сцены затопленного города
Эндрю Гарднер делает простую уличную фотографию и превращает ее в сцену из боевика. Отдав предпочтение базовым инструментам и относительно простым приемам, автору удалось добиться столь драматичного результата.
Учебное пособие включает 15 ключевых шагов, которые можно легко воспроизвести. Однако, если у вас мало времени, вы всегда можете посмотреть дополнительный видео-урок.
Придайте портрету космический вид
Этот урок Photoshop нельзя назвать простым и понятным.Есть масса хитрых приемов и хитрых решений, которые уловит и повторит не каждый художник. Однако если у вас есть четыре часа свободного времени, терпение и огромное усердие, то стоит попробовать. Это не только поможет улучшить ваши навыки, но и повысит ваш опыт.
Это не только поможет улучшить ваши навыки, но и повысит ваш опыт.
Ночной свет Урок Photoshop
Дизайнер отлично справляется с использованием изображений, текстур, кистей, градиентов и световых эффектов. Хотя подробных объяснений и пошагового руководства нет, так как автор вдается в подробности только тогда, когда это необходимо; однако этого более чем достаточно, чтобы понять решение и извлечь из него пользу.
Создайте светящегося супергероя
Кервин Бриссо создал пошаговое руководство по созданию ретро-футуристического произведения искусства из простой иллюстрации. Сначала есть только набросок бегущего человека. Вы узнаете, как добавить изюминку к этому рисунку, эффективно использовать основные инструменты Photoshop, такие как инструмент выделения и инструмент перо, и завершить его с помощью яркой окраски.
Потрясающая атака драконов в Photoshop с 3D-функциями
Окончательный результат обязан своей красотой профессионально воссозданным 3D-функциям, сочетанию векторных элементов и умелых фотоманипуляций. В композицию входят драконы, огонь, дым, роботы, шоссе, взрывы и другие крутые штуки, так что будьте готовы погрузиться в творческую и немного сложную рутину.
В композицию входят драконы, огонь, дым, роботы, шоссе, взрывы и другие крутые штуки, так что будьте готовы погрузиться в творческую и немного сложную рутину.
Создание рыцаря
Эта статья, созданная талантливым японским цифровым художником, представляет собой сложное и продвинутое решение, которое включает в себя не только манипуляции с Photoshop, но и взаимодействие с графическим планшетом. Это не классический учебник, в котором техника разбита на части, сопровождаемые подробными объяснениями.Здесь вам нужно проверить свои пределы и следовать своим инстинктам. Есть только краткие описания, тонкие намеки и визуальные подсказки.
Создайте эффект светящейся картины
Вдохновленный обложкой знаменитого альбома Beatles, Фабио Сассо создал этот фантастический постер, на котором светящийся эффект затмевает всеобщее внимание. С помощью всего лишь двух фотографий и мастерского использования инструментов Photoshop, таких как инструмент «Перо», инструмент «Кисть», стили слоя и режимы наложения, вы создадите это произведение искусства. Основных шагов всего восемь, чтобы не заблудиться.
Основных шагов всего восемь, чтобы не заблудиться.
Как раскрасить чернилами штриховой рисунок в Photoshop
Пошаговое руководство раскрывает общие приемы, используемые для работы с иллюстрациями в Photoshop, такие как
.- сканирование;
- очистка;
- раскатка;
- окраска;
- рендеринг;
- а, текстурирование.
Мэтт Фокс использует свой необработанный рисунок как основу для демонстрации всех перечисленных выше этапов на практике.В результате вы научитесь улучшать и завершать черновой вариант, чтобы он выглядел изысканно.
Как сделать фанковый музыкальный плакат в стиле ретро в Photoshop
Если вам нужны подсказки, как создать постер с ретро-музыкой, изучите эту статью. Никола Лазаревич объясняет процесс создания виниловой пластинки, которая с самого начала улучшена текстурами, кистями, узорами и некоторыми дополнительными стоковыми изображениями.
Он использует первоклассные инструменты из арсенала Photoshop, чтобы привести в порядок внешний вид и добавить в сцену необходимую гамму эмоций. Он уделяет особое внимание каждой детали, поэтому прохождение состоит из множества шагов.
Он уделяет особое внимание каждой детали, поэтому прохождение состоит из множества шагов.
Как нарисовать реалистичную гитару с помощью Photoshop
Натан Браун — мастер создания полуреалистичных иллюстраций с нуля с помощью простых инструментов, таких как формы, градиенты и тени. Его урок, посвященный рисованию гитары в Photoshop, достаточно информативен, прост и интуитивно понятен. Он содержит 15 основных шагов и включает в себя множество деталей и сопровождающих изображений.
Заключение
Фотошоп с нами уже более 30 лет. Как и Google, он настолько интегрирован в нашу цифровую жизнь, что стал глаголом.
Поставляется с множеством инструментов, ресурсов и сторонних графических материалов, таких как стоковые изображения, макеты, кисти и т. д. Photoshop — непростая игрушка. Это профессиональное решение, ставшее отраслевым стандартом для многих креативщиков. Иногда это единственная программа, которая понадобится творческому человеку. Поэтому, несмотря на то, что он имеет довольно интуитивно понятную среду, он все же требует знаний и навыков для приручения.
Поэтому, несмотря на то, что он имеет довольно интуитивно понятную среду, он все же требует знаний и навыков для приручения.
Чтобы раскрыть потенциал Photoshop, следуйте бесплатным учебникам по Photoshop. Они помогут вам понять основы, отточить свои навыки, освоить новые техники и просто не отставать от сообщества, потому что всегда есть что-то новое, что можно изучить и использовать в своих будущих работах, чтобы выглядеть современно и стильно.
Хотя, как правило, графические дизайнеры предпочитают Illustrator, однако, когда речь идет о создании произведений искусства на основе фотографий, доводке и приведении в порядок эскизов, нет лучшего инструмента, чем Photoshop.Он имеет ряд инструментов, которые способны воспроизводить различные виды эффектов.
Вы можете обновить старое изображение, добавить изюминку свежесделанной фотографии, превратить обычный шрифт без засечек в эксклюзивный шрифт, вдохнуть жизнь в набросок или создать фантастический постер.
В нашей коллекции есть обучающие материалы, которые покажут вам, как сделать все это дома.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Страница не найдена | Расширение Калифорнийского университета в Беркли
В этом заявлении объясняется, как мы используем файлы cookie на нашем веб-сайте.Информацию о том, какие типы личной информации будут собираться при посещении вами веб-сайта и как эта информация будет использоваться, см. в нашей политике конфиденциальности.
Как мы используем файлы cookie
Все наши веб-страницы используют файлы cookie. Файл cookie — это небольшой файл из букв и цифр, который мы размещаем на вашем компьютере или мобильном устройстве, если вы согласны. Эти файлы cookie позволяют нам отличать вас от других пользователей нашего веб-сайта, что помогает нам обеспечить вам удобство при просмотре нашего веб-сайта и позволяет нам улучшать наш веб-сайт.
Типы файлов cookie, которые мы используем
Мы используем следующие типы файлов cookie:
- Строго необходимые файлы cookie — они необходимы для того, чтобы вы могли перемещаться по веб-сайтам и использовать их функции.
 Без этих файлов cookie запрашиваемые вами услуги, такие как вход в вашу учетную запись, не могут быть предоставлены.
Без этих файлов cookie запрашиваемые вами услуги, такие как вход в вашу учетную запись, не могут быть предоставлены. - Производительные файлы cookie — эти файлы cookie собирают информацию о том, как посетители используют веб-сайт, например, какие страницы посетители посещают чаще всего.Мы используем эту информацию для улучшения наших веб-сайтов и помощи в расследовании проблем, поднятых посетителями. Эти файлы cookie не собирают информацию, которая идентифицирует посетителя.
- Функциональные файлы cookie — эти файлы cookie позволяют веб-сайту запоминать сделанный вами выбор и предоставлять больше персональных функций. Например, функциональный файл cookie можно использовать для запоминания товаров, которые вы положили в корзину. Информация, которую собирают эти файлы cookie, может быть анонимной, и они не могут отслеживать ваши действия в Интернете на других веб-сайтах.
Большинство веб-браузеров позволяют управлять большинством файлов cookie через настройки браузера. Чтобы узнать больше о файлах cookie, в том числе о том, как узнать, какие файлы cookie были установлены, а также как управлять ими и удалять их, посетите https://www.allaboutcookies.org/.
Чтобы узнать больше о файлах cookie, в том числе о том, как узнать, какие файлы cookie были установлены, а также как управлять ими и удалять их, посетите https://www.allaboutcookies.org/.
Конкретные файлы cookie, которые мы используем
В приведенном ниже списке указаны файлы cookie, которые мы используем, и поясняются цели, для которых они используются. Мы можем время от времени обновлять информацию, содержащуюся в этом разделе.
- JSESSIONID: этот файл cookie используется сервером приложений для идентификации уникального сеанса пользователя.
- registrarToken: этот файл cookie используется для запоминания товаров, которые вы добавили в корзину .
- языковой стандарт: этот файл cookie используется для запоминания ваших региональных и языковых настроек.
- cookieconsent_status: этот файл cookie используется для запоминания того, отклонили ли вы уже уведомление о согласии на использование файлов cookie.
- _ga_UA-########: Эти файлы cookie используются для сбора информации о том, как посетители используют наш сайт.
 Мы используем эту информацию для составления отчетов и помощи в улучшении веб-сайта.Файлы cookie собирают информацию в анонимной форме, включая количество посетителей веб-сайта, откуда посетители пришли на сайт и страницы, которые они посетили. Эта анонимная информация о посетителях и просмотрах хранится в Google Analytics.
Мы используем эту информацию для составления отчетов и помощи в улучшении веб-сайта.Файлы cookie собирают информацию в анонимной форме, включая количество посетителей веб-сайта, откуда посетители пришли на сайт и страницы, которые они посетили. Эта анонимная информация о посетителях и просмотрах хранится в Google Analytics.
Изменения в нашем Положении о файлах cookie
Любые изменения, которые мы можем внести в нашу Политику использования файлов cookie в будущем, будут опубликованы на этой странице.
Вы должны изучить Photoshop для графического дизайна
Изучение Photoshop для графического дизайна является важным навыком для всех, кто работает или хочет работать в области графического дизайна.Photoshop — это стандартный цифровой инструмент, используемый для самых разных задач графического дизайна, включая печать, веб-дизайн и интерактивный дизайн, а также видео. Тем, кто хочет начать карьеру в области графического дизайна, необходимо будет изучить Photoshop, но это всего лишь один шаг на пути к тому, чтобы стать графическим дизайнером. Одного изучения Photoshop недостаточно, чтобы стать графическим дизайнером.
Одного изучения Photoshop недостаточно, чтобы стать графическим дизайнером.
В дополнение к изучению Photoshop, графические дизайнеры должны получить дизайнерские навыки, а также изучить определенные программные инструменты, такие как Photoshop.Хотя Photoshop является важным инструментом графического дизайна, эта профессия требует широких навыков визуального дизайна, помимо простой ретуши изображений. Точно так же, как знание того, как пользоваться молотком, само по себе не делает хорошего плотника, дизайнеру нужно больше, чем знание Photoshop, чтобы его работы по графическому дизайну были визуально привлекательными и эффективными.
Чем Photoshop для графического дизайна отличается от других областей
Навыки Photoshop для графического дизайна больше творческие, чем аналитические.Графические дизайнеры обычно меньше ретушируют и используют Photoshop для творчества. Это может включать использование Photoshop для объединения изображений, применения эффектов, добавления текста или редактирования изображений для передачи сообщения или темы. Это использование Photoshop для графического дизайна отличается от фотографов или ретушеров, которые используют один и тот же инструмент для очистки изображения, настройки цвета и внесения уточнений для общего улучшения качества изображения.
Это использование Photoshop для графического дизайна отличается от фотографов или ретушеров, которые используют один и тот же инструмент для очистки изображения, настройки цвета и внесения уточнений для общего улучшения качества изображения.
Какая версия Photoshop для графического дизайна
Основная версия Photoshop, иногда называемая Photoshop CC, является лучшей версией Photoshop для графических дизайнеров.Важно понимать, что доступно несколько версий Photoshop. В семейство Photoshop входят Photoshop Lightroom, Photoshop Elements, а еще есть просто Photoshop. Последнее из них — это приложение, которое лучше всего подходит для графического дизайна. Другие варианты Photoshop предназначены для разных пользователей. Photoshop Lightroom ориентирован на потребности профессиональных фотографов, а Photoshop Elements — это потребительская версия Photoshop. Эти другие приложения имеют только название Photoshop и практически не похожи ни на Photoshop, ни друг на друга.
Варианты изучения Photoshop для графического дизайна
У графических и визуальных дизайнеров есть множество вариантов изучения Photoshop, в том числе начало с вводного курса Photoshop. Регулярно запланированные общедоступные курсы Photoshop доступны в виде интерактивных онлайн-курсов или лично во многих местах. Для тех, кто не готов брать уроки, есть множество бесплатных руководств по Photoshop, а также есть книги для изучения Photoshop. Независимо от того, какой процесс изучения Photoshop используется, важно посвятить достаточно времени изучению Photoshop для графического дизайна, поскольку это сложное приложение, которое требует практики и обучения для эффективного использования.
Регулярно запланированные общедоступные курсы Photoshop доступны в виде интерактивных онлайн-курсов или лично во многих местах. Для тех, кто не готов брать уроки, есть множество бесплатных руководств по Photoshop, а также есть книги для изучения Photoshop. Независимо от того, какой процесс изучения Photoshop используется, важно посвятить достаточно времени изучению Photoshop для графического дизайна, поскольку это сложное приложение, которое требует практики и обучения для эффективного использования.
50 новых руководств по Adobe Photoshop с 2019 года | Учебники
Еще одно увлекательное бесплатное руководство для любителей Photoshop . Если вы заинтересованы в изучении Photoshop или просто хотите улучшить свои навыки Photo Manipulation и Photo Editing , то вы должны проверить эти свежие учебные пособия по Photoshop. В этих подготовленных экспертами учебниках по Photoshop есть все, что вам нужно, чтобы изучить фотоэффекты, редактирование изображений, ретуширование, акварельные портреты , световые эффекты, цифровое рисование и фотоманипуляции от начинающих до продвинутых трюков.
Мы уже опубликовали Более 1000 уроков Photoshop для дизайнеров уровней, фотографов и цифровых художников. Эти новые видеоуроки Photoshop научат вас использовать инструменты для редактирования фотографий, кисти и создавать удивительные манипуляции с фотографиями, фотоэффекты , текстовые эффекты и упрощают дизайн. Photoshop — очень универсальный программный инструмент. Следите за экспертами, обучающими Photoshop и изучайте методы редактирования изображений, ретуширования и редактирования фотографий , которые сделают ваши фотографии еще более потрясающими.
Обновление: Вы также можете проверить 50 лучших руководств по Adobe Photoshop 2019 года
Вам также могут быть интересны следующие статьи по теме.
Неограниченное количество загрузок
Более 1 500 000+ шрифтов, мокапов, бесплатных и дизайнерских ресурсов
Лучшие уроки Photoshop 2019 года
Если вам интересно узнать Как использовать Photoshop и как использовать инструменты Photoshop. Так что вы находитесь в правильном месте, чтобы изучить Photoshop. Так что не теряйте время, прокрутите вниз и начните учиться. Надеюсь, вам понравился список! поделитесь пожалуйста . Спасибо
Так что вы находитесь в правильном месте, чтобы изучить Photoshop. Так что не теряйте время, прокрутите вниз и начните учиться. Надеюсь, вам понравился список! поделитесь пожалуйста . Спасибо
В этой статье с руководством по Photoshop мы собрали 50 новых руководств по Photoshop 2019 года для начинающих и продвинутых дизайнеров, чтобы улучшить свои навыки редактирования фотографий , рисования и обработки фотографий . Все учебные пособия преподаются высококвалифицированными и профессиональными дизайнерами в очень простой форме.
1. Узнайте, как легко превратить фотографию в эскиз в Photoshop. Учебное пособие
Быстрый и простой способ превратить ваши фотографии в простой эскиз с помощью Photoshop! Используя основные концепции режимов наложения, наложения, если и фильтров, в этом уроке мы научимся имитировать реалистичный эффект наброска карандашом/ручкой на бумаге. В конце мы научимся добавлять реалистичные контуры карандашом, чтобы сделать рисунок более реалистичным.
Ссылка на учебник
2. Как добавить светящийся фотоэффект к портрету в Photoshop
С помощью экшенов Photoshop вы можете создавать свои собственные фильтры Photoshop и использовать их одним щелчком мыши на любом изображении.В этом уроке я покажу вам, как создать портретный экшен Photoshop, чтобы добавить к фотографии эффект свечения. Этот фотоэффект можно позже применить и к другим фотографиям! Следуйте за мной, чтобы узнать, как создать этот классный эффект фотошопа светящегося узора на коже.
Ссылка на учебник
3. Как создать фотоманипуляцию воина в бою в Photoshop
В этом уроке я покажу вам, как сделать фотоманипуляцию воина в бою в Photoshop.Это туториал среднего уровня сложности, и пройти
может быть немного сложно.Ссылка на учебник
4. Как наложить автомобиль на новый фон в Photoshop
В сегодняшнем уроке я поделюсь своим процессом редактирования фотографий и объясню, как я делаю простую фотографию автомобиля и превращаю ее в вдохновляющий автомобильный портрет, накладывая новый фон и смешивая автомобиль с его новым окружением, используя различные методы в Adobe. Фотошоп.
Фотошоп.
Ссылка на учебник
5.Как создать экшен с эффектом замороженной зимы в Adobe Photoshop
В этом уроке вы узнаете, как превратить ваши фотографии в изображения замерзшей зимы, вдохновленные белыми ходоками из сериала «Игра престолов». Я постараюсь объяснить все так подробно, чтобы это смог сделать каждый, даже тот, кто только что впервые открыл Photoshop.
Ссылка на учебник
6. Как создать эффект забавной карикатуры в Adobe Photoshop. Учебное пособие
В этом пошаговом руководстве для Adobe Photoshop.Мы воспользуемся приемами манипулирования изображениями в Photoshop, чтобы преувеличить особенности портретной фотографии, чтобы придать ей забавный мультяшный вид. Поскольку мы используем фотографию в качестве источника, а не иллюстрируем карикатуру вручную, она сохраняет степень реализма и сохраняет сильное сходство с предметом.
Ссылка на учебник
7. Как создать эпическую сцену атаки Кракена в Photoshop.
 Учебное пособие
Учебное пособиеДавайте начнем создавать эту картину с базовой композиции.Мы создадим сцену в доке и добавим атмосферу, например, облака и некоторые детали сюжета. Затем подкорректируем освещение и уберем лишние детали. Далее мы будем работать над созданием органической воды и эффектов. В этой части мы добавим основные действующие объекты и текстурируем их. В заключительной части этого урока мы будем работать над общей атмосферой, цветовым балансом и эффектами переднего плана.
Ссылка на учебник
8. Как создать экшен Photoshop для размытия фона на фотографии
Размытый фон — отличный способ привлечь внимание к объектам на переднем плане.Если ваша фотография имеет большую глубину резкости, вы все равно можете получить фотоэффект размытого фона с помощью Photoshop. Сегодня я покажу вам, как создать экшен в Photoshop, чтобы размыть фон одним щелчком мыши. Этот экшен Photoshop будет работать как фильтр, который вы можете использовать на различных фотографиях для создания специальных эффектов для изображений.
Ссылка на учебник
9. Как создать портретный эффект рваной бумаги — Уроки Photoshop
Ссылка на учебник
10.Как создать эпический фотоэффект дальнего космоса в Photoshop: учебник
В этом уроке вы узнаете, как создать эпический фотоэффект дальнего космоса в Photoshop. Мы будем использовать несколько методов, таких как свободная трансформация, корректировка изображения и смешивание слоев, чтобы манипулировать несколькими стоковыми изображениями, чтобы получить окончательный результат.
Ссылка на учебник
11. Как создать инфографику первого года жизни ребенка в Photoshop
В этом пошаговом уроке вы узнаете, как создать в Adobe Photoshop шаблон милой инфографики для первого года жизни малыша.Этот шаблон также можно использовать для детей старшего возраста, взрослых и т. д. Просто распечатайте свой дизайн, и отличный подарок на день рождения готов!
Ссылка на учебник
12. Как создать технику цифрового окрашивания для рукописных работ в Photoshop.
 Учебное пособие
Учебное пособиеВ этом уроке вы узнаете, как он использует Photoshop, чтобы добавить цвет к своим иллюстрациям. В этом примере Тим будет использовать свой красивый постер с Джоанной Ньюсом, одной из его любимых музыкантов.
Ссылка на учебник
13.Как создать фотоманипуляцию с воином, сражающимся с драконом, в Photoshop. Урок
В этом уроке вы узнаете, как создать фотоманипуляцию воина, сражающегося с драконом, в Photoshop. Этот урок подходит для пользователей Photoshop со средним уровнем навыков.
Ссылка на учебник
14. Как создать манипуляцию фотоэффектом «Тающий портрет» в Photoshop
В этом уроке я покажу вам, как создать портретный фотоэффект плавящегося мужчины. Во-первых, мы добавим фон занавески и ретушируем модель.После этого мы создадим плавящуюся свечу на голове модели и немного воска вокруг его тела. Мы уточним некоторые детали, нарисуем световой эффект и используем корректирующий слой, чтобы усилить окончательный эффект.
Ссылка на учебник
15. Как вырезать волосы в Photoshop (даже сложные фоны)
В сегодняшнем уроке Photoshop я покажу вам некоторые продвинутые методы вырезания волос, даже в сложных сценариях реального мира, когда объект неудобно расположен на чистом студийном фоне!
Ссылка на учебник
16.Узнайте, как создать райский пейзаж в Photoshop. Урок
В этом уроке автор Маттео Делла Кьеза объяснит процесс создания райского пейзажа в Photoshop. Вы поймете, как манипулировать изображениями, чтобы создать сюрреалистическое парящее дерево над водопадом посреди райского пейзажа.
Ссылка на учебник
17. Как создать забавную фотоманипуляцию с гигантской собакой в Photoshop
Что, если бы собаки были размером с дом? Вам больше не нужно удивляться, потому что мы можем воплотить это видение в жизнь с помощью магии Photoshop! Давайте прогуляемся с нашей собакой Годзиллой по городу и посмотрим, что произойдет.Обещаю, что при этом ни одно животное не пострадает!
Ссылка на учебник
18.
 Как создать минималистичный плакат с фотоманипуляцией в Photoshop. Учебное пособие
Как создать минималистичный плакат с фотоманипуляцией в Photoshop. Учебное пособиеВ этом уроке я покажу вам, как создать минималистскую фотоманипуляцию в Photoshop. Вы узнаете, как комбинировать стоковые изображения, создавать тени, туман с помощью кистей, освещение, маскирование и многое другое. Наслаждайтесь и спасибо за просмотр!
Ссылка на учебник
19. Как создать красивый инопланетный пейзаж в Photoshop. Урок
В этом уроке вы узнаете, как создать красивый инопланетный пейзаж в Photoshop, вдохновленный фильмом «Аватар».Мы применим несколько интересных методов смешивания объектов, чтобы объединить стоковые изображения, чтобы сформировать окончательный эффект.
Ссылка на учебник
20. Как создать забавную фотоманипуляцию с лисой и кофе в Photoshop
Что мне больше всего нравится в фотоманипуляциях, так это то, что они позволяют реалистично создавать нереальные сцены. В этом уроке я покажу вам, как создать такую забавную фотоманипуляцию с миниатюрными лисами, вторгшимися на журнальный столик. Вы узнаете, как подготовить фотографии для обработки фотографий, как поместить их все в один файл и как смешивать их с новой средой, добавляя тени, свет, размытие и корректируя цвета.
Вы узнаете, как подготовить фотографии для обработки фотографий, как поместить их все в один файл и как смешивать их с новой средой, добавляя тени, свет, размытие и корректируя цвета.
Ссылка на учебник
21. Как создать потрясающий буквенный портрет с помощью Photoshop
В этом видеоуроке вы узнаете, как создать потрясающий буквенный портрет, используя основные инструменты Photoshop. Существует множество различных вариаций, которые вы можете создать с помощью этого эффекта. Я лично выбрал простой/чистый стиль. Я также хотел сохранить идею оригинальной фотографии, добавив парящую игральную карту вместо колоды.
Ссылка на учебник
22.Как создать композицию весенней сказки в Photoshop. Урок
В этом уроке вы научитесь создавать весеннюю сказочную композицию в Photoshop. Вы можете увидеть мир глазами ребенка и нестандартно помечтать, чтобы создать гармоничный и слегка утрированный дизайн.
Ссылка на учебник
23.
 Как создать фотоманипуляцию с кошкой в стиле древнего Египта в Photoshop
Как создать фотоманипуляцию с кошкой в стиле древнего Египта в PhotoshopМногие интересные идеи начинаются с простого вопроса.И в сегодняшнем уроке мы создадим подробную фотоманипуляцию, вдохновленную миром Древнего Египта. Давайте узнаем, как создать этот удивительный мир с нуля, используя невероятные стоковые изображения и инструменты Photoshop.
Ссылка на учебник
24. Как создать эффект разбития стекла с помощью Photoshop Tutorial
Этот учебник подходит для начинающих. Если вы обнаружите, что обучение слишком быстрое, вы всегда можете замедлить обучение с помощью проигрывателя.
Ссылка на учебник
25.Как создать сцену темного средневекового рыцаря, вдохновленную игрой «Dark Soul», в Photoshop. Урок
В этом уроке я покажу вам, как я создал эту темную сцену средневекового рыцаря в Photoshop. Вдохновение пришло из игрового арта «Dark Soul», так как я большой поклонник этой серии.
Ссылка на учебник
26.
 Как осветлить фотографию в Photoshop
Как осветлить фотографию в PhotoshopВ этом уроке вы узнаете, как осветлить фотографию в Photoshop без использования экшенов Photoshop.Я объясню все настолько подробно, что это сможет сделать любой, даже тот, кто впервые открыл Photoshop. Итак, если вы когда-нибудь задумывались, как сделать фотографию ярче в Photoshop, вот как это сделать.
Ссылка на учебник
27. Как создать апокалиптическую научно-фантастическую фотоманипуляцию в Photoshop
В этом уроке вы научитесь быстро и легко создавать эту кинематографическую сцену! Этот урок Photoshop покажет вам, как смешивать изображения для создания апокалиптической сцены и добавлять летящие метеоры с помощью готовых кистей Photoshop.Вы также узнаете несколько различных способов добавления световых эффектов и создания яркой атмосферы.
Ссылка на учебник
28. Как создать красивый тропический пейзаж в Photoshop. Урок
В этом уроке показано, как создать красивый и реалистичный летний тропический пейзаж. Рассматриваем особенности построения пейзажа и перспективы изображения, интересные приемы работы с цветом и тонированием изображения.
Рассматриваем особенности построения пейзажа и перспективы изображения, интересные приемы работы с цветом и тонированием изображения.
Ссылка на учебник
29.Как создать драматическую фотоманипуляцию с русалкой в Photoshop
Сегодня мы создадим яркую и динамичную сцену подводного танца двух русалок! С помощью этого фотоэффекта мы подробно рассмотрим освещение и тени, создадим простые подводные фоны и научимся создавать хвост русалки с нуля — без стоковых изображений. Хотя мы будем использовать методы цифровой живописи, я специально сформулировал этот процесс с учетом нецифрового художника!
Ссылка на учебник
30.Как нарисовать женский портрет с нуля в Photoshop: урок
В этом уроке я покажу вам, как нарисовать женский портрет с нуля. Вы узнаете некоторые основные правила формирования картины, советы по эффективному рисованию, как пользоваться кистью и заботиться о деталях. Для этого урока настоятельно рекомендуется графический планшет.
Ссылка на учебник
31. Как создать приключенческую фотоманипуляцию с воздушным шаром в Photoshop. Урок
Ссылка на учебник
32.Как создать винтажный фотоэффект в стиле Сергея Прокудина-Горского
Эта неделя посвящена русской культуре, поэтому я хочу познакомить вас с работами известного российского фотографа Сергея Прокудина-Горского. Он сделал большое количество цветных фотографий начала 20 века, используя свой метод фотографии с тремя изображениями. Он смог запечатлеть на своих фотографиях не только Российскую империю, но и Европу и Азию. Многие его работы были использованы в открытках.
В этом уроке мы создадим винтажный фотоэффект, вдохновленный ретро-открытками Сергея Прокудина-Горского, используя Adobe Photoshop и ретро-текстуры.
Ссылка на учебник
33. Как создать рисунок лица с золотым орнаментом в Photoshop: урок
В этом уроке вы узнаете, как создать потрясающий рисунок лица с золотым орнаментом в Photoshop. Попутно у нас будет достаточно возможностей попрактиковаться в смешивании слоев, работе с кистью/ластиком, настройке изображения и многом другом.
Попутно у нас будет достаточно возможностей попрактиковаться в смешивании слоев, работе с кистью/ластиком, настройке изображения и многом другом.
Ссылка на учебник
34. Как придать фотографиям визуальную глубину с помощью цветов в Photoshop
В этом учебном пособии по цветокоррекции фотографий в Photoshop вы узнаете, как легко применить визуальную глубину к фотографиям с цветами в Photoshop с помощью необработанного фильтра камеры.
Ссылка на учебник
35. Как создать винтажный фотофильтр с помощью Photoshop за 60 секунд
В этом коротком видео я покажу вам, как создать свой собственный экшен Photoshop для классного винтажного фотоэффекта.
Ссылка на учебник
36. Как сделать постер фильма по мотивам «Звездных войн» в Photoshop
Если вы хотите научиться делать постер к фильму, попробуйте повторить работу профессионала. Таким образом, вы можете узнать о тенденциях и методах с четкой целью.В этом уроке я покажу вам, как создать постер фильма в Adobe Photoshop, вдохновленный фильмом «Звездные войны: Последние джедаи».
Ссылка на учебник
37. Как создать фотоманипуляцию с использованием ледяной текстуры, луны и человеческого лица в Photoshop. Учебное пособие
В этом уроке я покажу вам шаги, которые я использовал для создания этой интересной фотоманипуляции с использованием Ледяной текстуры, Планеты и Человеческого лица в Photoshop. Кроме того, мы будем использовать числовой фрактальный набор и применим некоторый эффект рисования кистью.
Ссылка на учебник
38. Как создать фотоманипуляцию «Портрет зимнего оленя» в Photoshop
С каждым сезоном оживают прекрасные фантастические существа. Итак, в сегодняшнем уроке мы узнаем, как создать зимнюю фотоманипуляцию, вдохновленную оленями, в Adobe Photoshop.
Узнайте, как создать этот портрет в Photoshop с нуля, используя простые инструменты, корректирующие слои и высококачественные стоковые изображения.
Ссылка на учебник
39.Как создать кинематографический эффект в Photoshop.
 Урок .
Урок .В этом уроке я собираюсь показать вам, как вы можете добавить кинематографический вид вашим изображениям в Photoshop. Я покажу вам, как добавить эффект затухания, цветовой оттенок и как справиться с цветовым оттенком. Пройдя этот урок, вы сможете создать кинематографический эффект, вдохновленный Голливудом и Болливудом.
Ссылка на учебник
40. Как создать простой шаблон поста в социальных сетях в Photoshop — Учебники по Photoshop
В этом видеоуроке Photoshop вы узнаете, как легко и просто создавать шаблоны постов в социальных сетях.Так чего же вы ждете, посмотрите видео Photoshop.
Ссылка на учебник
41. Как создать светящуюся зимнюю ночную фотоманипуляцию в Adobe Photoshop
В этом уроке я покажу вам, как с помощью Adobe Photoshop создать фэнтезийную фотоманипуляцию с изображением зимней ночи с горящими фонарями. Во-первых, мы создадим базовую сцену, используя изображение зимы и горы. Позже мы добавим деревья и создадим несколько корректирующих слоев, чтобы улучшить цвет и контрастность всей сцены. После этого мы добавим модель и фонари и нарисуем световой эффект, чтобы завершить окончательный результат.
После этого мы добавим модель и фонари и нарисуем световой эффект, чтобы завершить окончательный результат.
Ссылка на учебник
42. Как создать навязчивую фэнтезийную цифровую фотоманипуляцию в Adobe Photoshop
В этом уроке я покажу вам, как создать фантастическое цифровое произведение искусства, изображающее женщину-призрак, смотрящую на призрачную летающую рыбу.
Сначала мы создадим базовую сцену с изображениями леса, пруда и моста. После этого мы добавим модель и отретушируем ее, инвертируем цвет ее волос и нарисуем еще волосы.Позже мы импортируем рыб и добавим им призрачный эффект. Мы нарисуем светящийся свет и сверкающие точки и используем несколько корректирующих слоёв, чтобы завершить окончательный эффект.
Ссылка на учебник
43. Как создать эффект плоского абстрактного портрета — уроки Photoshop
В этом видео я покажу вам как создать Flat Abstract Portrait Effect в фотошопе, все материалы и шаблоны фотошоп можно скачать бесплатно по ссылке ниже.
Ссылка на учебник
44.Как создать фотоманипуляцию Леди и Бродяга в Adobe Photoshop
«Леди и Бродяга» — очаровательный диснеевский фильм 1950-х годов о двух влюбленных собаках. Сегодня мы обновим одну из самых знаковых сцен, используя невероятные запасы и активы.
Итак, давайте научимся создавать реалистичные фотоманипуляции в стиле домашних собак в Adobe Photoshop.
Ссылка на учебник
45. Как создать манипуляцию с легким ветром в Photoshop
В этом подробном видеоуроке Photoshop вы узнаете, как использовать инструмент «Кисть» и как создать потрясающий световой луч, а также узнаете больше о настройке необработанного фильтра камеры в Photoshop.
Ссылка на учебник
46. Как сделать постер фильма в Photoshop
Сегодня мы научимся делать постер к фильму в Adobe Photoshop в паре с конструктором плакатов Placeit! Мы сосредоточимся на создании жесткой постапокалиптической цветокоррекции с помощью корректирующих слоев, и вы также узнаете, как быстро и легко применить типографику с помощью Placeit. Давайте начнем!
Давайте начнем!
Ссылка на учебник
47. Как создать портрет в стиле поп-арт: учебник по Photoshop
В этом уроке вы научитесь создавать поп-арт в Photoshop всего за несколько простых шагов.Превратите фотографию в поп-арт с помощью Photoshop. Если вы хотите действительно быстрых результатов, вы можете попробовать экшен Pop Art Photoshop, представленный в этом уроке.
Ссылка на учебник
48. Как создать манипуляцию Light Frame Photoshop в Photoshop
В этом видеоуроке по фотошопу вы узнаете, как использовать режим наложения и как обеспечить удивительный световой эффект, а также узнаете больше о фильтре цветового тона и цветовой маскировке в фотошопе.
Ссылка на учебник
49.Как превратить фотографию в произведение искусства, создав экшен Photoshop «Рисунок»
В этом уроке вы узнаете, как превратить фотографию в произведение искусства. Я объясню все настолько подробно, что создать эффект сможет каждый, даже тот, кто впервые открыл Photoshop.
Ссылка на учебник
50. Как создать WPAP в Photoshop (два урока)
В этом видеоуроке я покажу вам, как создать WPAP в Photoshop CC 2018.
Ссылка на учебник
50 лучших руководств по Adobe Photoshop 2018 года
50 лучших руководств по Adobe Illustrator 2018 года
Учебные пособия по Illustrator: 30 новых туториалов для изучения приемов рисования и иллюстрации
Учебные пособия по Adobe Illustrator: 32 новых векторных руководства для изучения дизайна и иллюстрации
Использование Photoshop для полиграфического дизайна
Поскольку в настоящее время в Photoshop нет простого способа настроить документ дизайна с помощью меток выпуска под обрез и обрезки, вам потребуется небольшой обходной путь, чтобы создать эти маркировки.Пошаговые инструкции приведены ниже, или вы можете посмотреть видео с подробными инструкциями внизу этой страницы.Создайте свой документ
Шаг 1: Создайте новый документ с точными размерами конечного печатного продукта. Выберите дюймы в качестве единицы измерения и выберите CMYK в качестве цветового режима. Для печати ваш документ должен быть создан с разрешением 300 ppi.
Выберите дюймы в качестве единицы измерения и выберите CMYK в качестве цветового режима. Для печати ваш документ должен быть создан с разрешением 300 ppi.
Создание направляющих для выпуска за обрез
Шаг 2: Поместите направляющие по краям документа.Для создания направляющих необходимо сначала включить линейки. Вы можете сделать это, нажав CTRL-R на ПК или CMD-R на Mac, или выбрав в верхней части экрана View , а затем Rulers .
Щелкните мышью где-нибудь в области линейки и, удерживая нажатой кнопку, перетащите мышь к краю документа. Это создаст направляющую линию на краю вашего документа. Сделайте это для каждой стороны вашего документа.
Шаг 3: Отрегулируйте размер документа.Выберите Изображение , затем Размер холста .
Шаг 4: Когда появится диалоговое окно Размер холста , установите флажок Относительный , чтобы добавить пространство вокруг документа. Чтобы добавить 1/8 дюйма (0,0125 дюйма) к каждой стороне документа, вы должны добавить 1/4 дюйма (0,25 дюйма) к общей ширине и высоте.
Чтобы добавить 1/8 дюйма (0,0125 дюйма) к каждой стороне документа, вы должны добавить 1/4 дюйма (0,25 дюйма) к общей ширине и высоте.
Шаг 5: Нажмите OK и ваш документ должен иметь добавленные 1/8″ к каждой стороне документа. Направляющие отмечают место, где документ будет обрезан.Убедитесь, что весь ваш важный контент находится внутри этого руководства и что ваши изображения доходят до самого края холста, чтобы чернила доходили до края вашей страницы.
Создание меток обрезки
После того, как вы настроите документ и создадите иллюстрацию, вам потребуется добавить метки обрезки, чтобы принтеры знали, где обрезать вашу иллюстрацию. В Photoshop нет быстрого и простого способа сделать это, но вы можете создать свои собственные метки обрезки, приложив немного усилий.Шаг 1: Создайте новый слой в документе, к которому вы добавите метки обрезки.
Шаг 2: Щелкните правой кнопкой мыши инструмент Marquee и выберите Single Row Marquee Tool .
Шаг 3: Затем нажмите на одну из направляющих линий и добавьте обводку в выбранную область, нажав Редактировать , а затем Обводка . Сделайте это для каждой стороны вашего документа.
Шаг 4: После того, как вы создали линию на каждой стороне документа, вам нужно будет удалить большую часть линий.Щелкните правой кнопкой мыши инструмент выделения еще раз и выберите Rectangular Marquee Tool .
Поместите курсор в верхний левый угол сразу за пределами основной области холста, а затем перетащите его, пока не дойдете до нижнего правого угла.
Нажмите «Удалить», чтобы удалить выделенную область, и у вас останутся только небольшие метки обрезки в каждом углу.
Сохраните документ с метками обрезки
Когда вы сохраните документ в формате pdf, метки обрезки будут включены, и ваш принтер будет счастлив! Шаг 1: Нажмите Файл и затем Сохранить как .
Шаг 2: Выберите Photoshop PDF в качестве формата и нажмите Сохранить .
Шаг 3: Выберите настройки PDF. Выберите Качество печати в качестве предустановки Adobe PDF . Вам не нужно Сохранять возможности редактирования Photoshop , но вы можете это сделать, если хотите. Выбор этой опции позволит вам отредактировать файл позже, но при этом размер файла будет намного больше. Снимите флажок Оптимизировать для быстрого веб-просмотра , потому что вы не хотите, чтобы качество вашего файла было снижено, когда вы собираетесь печатать документ.
Шаг 4: Нажмите Сохранить PDF , а затем откройте файл, чтобы убедиться, что метки обрезки видны, а затем просто загрузите свое изображение!
Смотреть видеоруководство
Нам очень нравится это видеоруководство по добавлению меток выпуска за обрез и обрезки в документ Photoshop.
Почему не стоит делать логотип в фотошопе
Adobe Photoshop может показаться способным на все.Он известен ретушью фотографий, но он настолько мощный, что может выполнять цифровое рисование, редактирование видео, веб-дизайн и даже 3D-графику. В результате вы можете предположить, что в Photoshop можно создать логотип. Однако реальность гораздо сложнее.
Дизайн OrangeCrushНесмотря на видимость, Photoshop не волшебство. Это может быть одно из наиболее часто используемых графических программ — от профессиональных фотографов и графических дизайнеров до бабушек, ретуширующих семейные фотографии.Возможно, оно даже стало одним из тех редких продуктов, которые можно использовать в качестве глагола (любое обработанное изображение часто обвиняют в том, что оно «отфотошоплено»).
Являясь одной из ведущих программ графического дизайна на рынке, Photoshop создан для многих людей с самыми разнообразными потребностями, но есть некоторые проекты, для которых Photoshop является не только несовершенным инструментом, но и наихудшим из возможных инструментов. В частности, Photoshop никогда не следует использовать для разработки логотипов. Давайте обсудим, почему.
В частности, Photoshop никогда не следует использовать для разработки логотипов. Давайте обсудим, почему.
Требования к дизайну логотипа
—
Ожидается, что дизайн логотипа в первую очередь будет играть роль в брендинге, а это, как правило, требует, чтобы логотип всегда присутствовал во всех потенциальных точках контакта с бизнесом.С этой целью ряд стандартных передовых практик был включен как в эстетические, так и в технические требования к дизайну логотипа.
Во-первых, дизайн логотипа должен быть подготовлен для работы в, казалось бы, бесконечном количестве различных контекстов. Некоторые из них довольно очевидны с самого начала: визитная карточка, шапка веб-сайта, фирменный бланк, футболка и т. д. Но если ваш бизнес продлится какое-то время, вы не всегда можете планировать каждую ситуацию заранее. времени, и вам может понадобиться использовать свой логотип, скажем, на движущемся транспортном средстве или воздушном баннере.
Логотип должен быть адаптирован к различным контекстам и размерам. Дизайн goopanic
Дизайн goopanicВсе это означает, что креативные решения должны учитывать универсальность дизайна логотипа. Логотип должен выглядеть одинаково хорошо независимо от того, увеличен ли он до 100 футов в высоту или уменьшен до размеров почтовой марки. Это, как правило, приводит к стилям, которые являются упрощенными по своей природе. Например, вы можете разработать логотип с двадцатью цветами и сложными оттенками, но такие детали имеют тенденцию теряться при небольших размерах.Кроме того, печать дополнительных цветов может быть дорогой, а это означает, что вы можете внезапно потерять деньги из-за оптового заказа визитных карточек.
С технической точки зрения, программное обеспечение, создающее логотип, должно иметь возможность вносить массовые изменения на лету. Ваш дизайнер может предоставить полноцветный логотип, полностью черный логотип и полностью белый логотип. Но допустим, например, ваша компания участвует в благотворительной акции по борьбе с раком молочной железы и хочет добавить к логотипу розовый акцент. В идеале им не нужно нанимать другого дизайнера только для того, чтобы изменить цвет.
В идеале им не нужно нанимать другого дизайнера только для того, чтобы изменить цвет.
Точно так же ваш окончательный логотип будет установлен в одном стандартном размере, и вы должны иметь возможность увеличивать или уменьшать его по желанию без потери качества изображения, что вы сможете сделать с векторным файлом, но не с растровое изображение.
Ознакомьтесь с нашим руководством по различиям между векторными и растровыми изображениями >>
Пиксели растрового изображения видны при увеличении. Иллюстрация netralica.Векторная графика бесконечно масштабируема, а это означает, что линии будут четкими и четкими даже при увеличении. Дизайн логотипа от KONSTABR.Здесь мы имеем в виду, что идеальное программное обеспечение для разработки логотипов должно специализироваться на простоте и должно быть универсальным. Теперь давайте взглянем на Photoshop и посмотрим, насколько хорошо он соответствует этим требованиям.
Как работает Photoshop
—
Adobe Photoshop изначально был тем, чем он звучал: программой для работы с фотографиями. Большинство его инструментов предназначены для редактирования фотографий, например, для регулировки контрастности и яркости, удаления пятен и объединения фотографий в коллажи.
Большинство его инструментов предназначены для редактирования фотографий, например, для регулировки контрастности и яркости, удаления пятен и объединения фотографий в коллажи.
Фотографии — это, по сути, гиперреалистичные изображения, поскольку камеры фиксируют все детали, освещение и цвета повседневного мира в цифровом формате. Способ, которым компьютер представляет подобные сложные изображения, заключается в упрощении информации с помощью так называемых пикселей, которые представляют собой микроскопические квадраты сплошных отдельных цветов.
Когда вы приближаете фотографию на компьютере, вы в конечном итоге видите, что она разделена на эти пиксели, а когда вы уменьшаете масштаб, вы видите, что пиксели снова сливаются вместе, образуя реалистичное изображение. В зависимости от типа камеры фотография может содержать тысячи пикселей, так как большее количество пикселей означает больше деталей, другими словами, более высокое качество.
В зависимости от типа камеры фотография может содержать тысячи пикселей, так как большее количество пикселей означает больше деталей, другими словами, более высокое качество.
Компьютерная графика на основе пикселей обычно называется растровыми изображениями, и это делает Photoshop растровой программой (в отличие от векторной программы, такой как Adobe Illustrator).
Узнайте о различных форматах файлов изображений здесь >>
Преимущество работы с растровыми изображениями заключается в том, что вы можете значительно усложнить их, поэтому Photoshop стал идеальной программой для создания любых подробных иллюстраций, от видео до иллюстраций. Все, что нужно сделать, это добавить больше пикселей, чтобы повысить уровень детализации (будь то цвет, затенение или текстура) с помощью таких инструментов, как инструмент «Кисть», инструмент «Восстанавливающая кисть» и инструмент «Штамп клонирования».
Недостатком работы с пикселями является то, что они фиксированы по размеру и положению. Если вы рисуете персонажа и хотите изменить его нос, вам нужно будет стереть эти пиксели и добавить новые — так же, как рисуете в реальной жизни.
Если вы рисуете персонажа и хотите изменить его нос, вам нужно будет стереть эти пиксели и добавить новые — так же, как рисуете в реальной жизни.
Точно так же единственный способ увеличить размер растрового изображения — добавить к нему больше пикселей. Но, как вы понимаете, добавить правильное количество и цвет пикселей в нужных местах на высокодетализированном изображении будет практически невозможно.
Поскольку компьютер — это машина, он видит набор пикселей вместо фотографии. Это означает, что компьютер может только догадываться о цвете и расположении новых пикселей при увеличении масштаба изображения, а результатом изменения размера является неизбежная потеря качества. Вот почему, когда маленькое изображение увеличено и становится размытым из-за того, что пиксели не смешиваются должным образом, мы называем изображение «пиксельным».
Кроме того, чтобы изменить цвета на изображении, вам нужно будет изменить цвета соответствующих пикселей — опять же, потенциально сотни — и трудно отделить те, которые вы хотите изменить, от тех, которые вы не хотите менять, когда они все сливаются в один образ.В Photoshop, конечно, есть инструменты для изоляции и редактирования пикселей, такие как маскирование, но они по-прежнему требуют, чтобы вы сами разделяли эти пиксели.
В целом, инструменты Photoshop дают вам больше контроля, чем обычно, при редактировании сложных изображений, таких как фотографии, но для более простых изображений они делают редактирование излишне сложным. Photoshop в конечном счете идеален для точной настройки фотографических носителей, которые, как вы ожидаете, останутся относительно одинакового размера на всем протяжении.
Работает ли Photoshop с логотипами?
—
Нет, Photoshop нельзя использовать для логотипов.Давайте рассмотрим то, что мы обсуждали до сих пор: логотипы, как правило, должны быть простыми и универсальными, а Photoshop — это программа, которая создает сложные изображения на основе заданного количества пикселей. Они несовместимы на фундаментальном уровне. Вы можете сделать что-то похожее на логотип в Photoshop, но на самом деле это будет просто рисунок (в пикселях) логотипа. Вы также можете съесть стейк ложкой, если очень постараетесь, но… почему бы просто не использовать правильную посуду?
Когда вы можете использовать Photoshop для дизайна логотипа?
Photoshop может быть полезен для добавления текстур к готовым логотипам, таких как эффект зернистости.Дизайн от Higher GraphicsВ то же время в процессе создания логотипа есть несколько шагов, для которых может быть полезен Photoshop. Во-первых, наброски и мозговой штурм: если у вас есть графический планшет и стилус, Photoshop может стать отличной альтернативой рисованию карандашом и бумагой. В отличие от реальной жизни, вы можете перемещать свои эскизы, а функция отмены Ctrl + Z всегда полезна, когда вы рисуете.
Кроме того, после того как вы создали свой логотип в векторной программе, вы можете перенести файл в Photoshop для некоторых последних штрихов, если это то, что вы собираетесь делать.Как уже упоминалось, Photoshop идеально подходит для работы с деталями, что делает его лучшей программой для специальных эффектов реализма, таких как освещение и текстура.
Photoshop также отлично подходит для создания презентационных версий логотипов, как для клиента, так и для вашего собственного портфолио, например, макетов продуктов.
Photoshop может быть полезен для последних штрихов после разработки логотипа, например, для создания фотографических макетов. Дизайн RedLogoС учетом сказанного оба этих сценария происходят до и после разработки вашего фактического логотипа.Итак, какое программное обеспечение даст вам файл логотипа, который вы действительно сможете использовать?
Какую программу следует использовать для разработки логотипов?
—
Поскольку дизайн логотипа должен быть универсальным и относительно простым, векторные программы стали стандартным программным обеспечением для разработки логотипов. В то время как растровые программы используют множество смешанных пикселей для создания изображений, векторные программы создают фигуры просто с помощью точек и линий.
Эти программы значительно упрощают изменение дизайна, поскольку все зависит от настройки положения точек или кривизны линии.По этой причине векторные изображения также бесконечно масштабируются без потери качества. А поскольку вы работаете с целыми фигурами, а не с пикселями, изменить цвет так же просто, как выбрать фигуру и выбрать цвет из палитры цветов программы.
Логотипы должны представлять собой векторные изображения, созданные в векторных программах. Это приводит к тому, что изображения менее детализированы, чем картина, но в конечном итоге более просты и универсальны. Дизайн Spoon LancerПоскольку графических элементов меньше, полученные изображения должны быть намного проще.Хотя это может быть недостатком, если вы стремитесь к реализму в своих работах, для дизайна логотипа это идеальное сочетание.
На рынке представлено множество векторных программ, но наиболее популярными для разработки логотипов являются Adobe Illustrator, Affinity Designer и бесплатная программа с открытым исходным кодом Inkscape.
Ознакомьтесь с нашим полным руководством по программному обеспечению для создания логотипов >>
Логотип в фотошопе не делай — потом скажешь спасибо
—
Часто может показаться, что Adobe Photoshop может делать что угодно, но его не следует использовать для логотипов.Это началось как программное обеспечение для редактирования фотографий, и это привело к смежным дисциплинам, основанным на изображениях, таким как видео и цифровая живопись. Дизайн логотипа — это совсем другой зверь.
Дизайн логотипа является визитной карточкой бренда и несет большую ответственность. С этой целью в разработку логотипа вкладывается так много творческих мыслей — цвет, форма, эмоции, которые он вызовет, — что было бы большим позором портить все техническими вещами, такими как неправильное программное обеспечение и неправильные файлы изображений.Лучшее программное обеспечение может не гарантировать отличный дизайн логотипа, но неправильное программное обеспечение создаст вам проблемы в будущем. Вот почему, чтобы получить реально работающий логотип, вам нужен правильный тип файла и правильный графический дизайнер.


 Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя.
Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя. При проектировании в браузере такие проблемы вряд ли возникнут при работе, выполняемой в браузере с самого начала.
При проектировании в браузере такие проблемы вряд ли возникнут при работе, выполняемой в браузере с самого начала.


 Что еще хуже, вы не можете купить программу; вам необходимо платить ежемесячную абонентскую плату за Adobe Creative Cloud. Тем не менее, несколько различных вариантов могут соответствовать вашему бюджету и цели.
Что еще хуже, вы не можете купить программу; вам необходимо платить ежемесячную абонентскую плату за Adobe Creative Cloud. Тем не менее, несколько различных вариантов могут соответствовать вашему бюджету и цели. Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт.
Изучение Photoshop, как и обучение программированию, — это марафон, а не спринт. Без этих файлов cookie запрашиваемые вами услуги, такие как вход в вашу учетную запись, не могут быть предоставлены.
Без этих файлов cookie запрашиваемые вами услуги, такие как вход в вашу учетную запись, не могут быть предоставлены.
Leave a Comment